第八章 表单
VFP笔记(四)

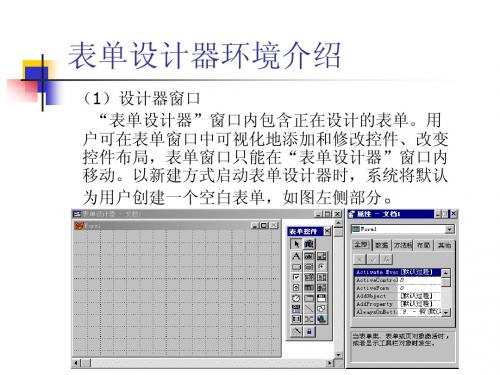
第八章表单设计与应用大纲要求使用表单设计器:(1)在表单中加入和修改控件对象。
(2)设定数据环境。
知识要点1.表单表单(Form)就是一个输入或显示某种信息的界面(窗口),是Visual FoxPro提供的用于建立应用程序界面的工具之一。
被大量应用于人机交互界面的设计当中。
应用表单设计功能,可以设计出具有Windows风格的各种程序界面。
由于表单使用非常频繁,所以在VFP 中,专门提供了一个表单设计器来设计表单程序。
表单是一个容器,除含有窗口的标准控件标题栏、控制按钮外,可以向表单中添加各种对象,如按钮、文本框、表格、图片等。
在表单设计器环境下可以进行添加、删除及布局控件的操作。
2. 对象对象(Object)是反映客观事物属性及行为特征的描述。
客观世界里的任何实体都可以被看作是对象。
对象可以是具体的物,也可以指某些概念。
从编程的角度来看,对象是一种将数据和操作过程结合在一起的数据结构,或者是一种具有属性(数据)和方法(过程和函数)的集合体。
事实上程序中的对象就是对客观世界中对象的一种抽象描述。
每个对象都具有描述其特征的属性,及附属于它的行为。
对象把事物的属性和行为封装在一起,是一个动态的概念。
对象是面向对象编程的基本元素,是“类”的具体实例。
(1)对象属性:属性用来表示对象的状态。
(2)对象方法:对象方法是描述对象行为的过程。
对象的属性特征标识了对象的物理性质,对象的行为特征描述了对象可执行的行为动作;对象的每一种属性,都是与其他对象加以区别的特性,都具有一定的含义,并赋予一定的值;对象大多数是可见的,也有一些特殊的对象是不可见的。
3.类v 类是对一类相似对象的性质描述,这些对象具有相同种类的属性以及方法就好比是一个摸板。
对象是类的一个实例。
v 类的类型子类和父类v 类的四大特征§继承性——说明了子类延用父类特征的能力;§多态性——指一些关联的类包含同名的方法程序,但方法程序的内容可以不同,具体调用在运行时根据对象的类确定;§封装性——说明包含和隐藏对象信息,如内部数据结构和代码的能力;§抽象性——指提取一个类或对象与众不同的特征,而不对该类的所有信息进行处理;4.子类与继承在面向对象的方法里,继承是指在基于现有的类创建新类时,新类继承了现有类里的方法和属性。
第八章 表单

第8章表单本章学习目标本章主要讲解Visual FoxPro 6.0中表单的建立方法,表单的属性和事件的设置,表单中控件的属性和事件,最后通过示例说明表单的设计方法。
表单是用户进行人机交互的主要界面,表单有多个属性,可以响应多种事件,实现多种方法操作,表单中也可以包含各种控件。
8.1 表单的基本操作8.1.1 表单的建立1.使用表单设计器建立表单选择项目管理器的“全部”或“文档”选项卡下的“表单”,然后单击“新建”按钮,进入“表单设计器”窗口,就可制作表单了。
表单以文件形式保存在磁盘中,其扩展名为.SCX。
2.使用表单向导建立表单表单向导用于快速生成表单,在“新建表单”窗口中,单击“表单向导”按钮,可按表单向导的步骤设计表单。
8.1.2表单的运行1.在表单设计器中运行表单(1)在“表单设计器”窗口中单击鼠标右键,在“表单”快捷菜单中,单击“执行表单”选项;(2)在“表单”菜单中,单击“执行表单”选项(3)或直接单击工具栏的按钮。
2.使用命令运行表单在“命令”窗口输入运行表单命令,其命令格式如下:Do Form <表单文件名>例如,运行Xsda.scx表单。
DO Form Xsda.scx3.在项目管理器中运行表单在项目管理器中,选择“全部”或“文档”选项卡,指定表单文件夹中要运行的单文件名,单击“运行”按钮,可运行选定的表单。
8.1.3 表单的打开具体的打开方法如下。
(1)在“文件”菜单-> “打开”-> “表单”(即扩展名为.SCX)(2)在“常用”工具栏中单击“打开”按钮(3)在命令窗口中执行命令:Modify Form <表单文件名>。
(4)在项目管理器中,选择“全部”或“文档”选项卡,指定表单文件夹中要运行的表单文件名,单击“修改”按钮8.1.4 表单属性的设置表单作为对象的一种,与对象属性的设置方法是一样的,可以在“属性”窗口中设置表单的属性,也可以使用属性赋值命令完成设置。
高中信息技术 第8章网页表单的处理课件 粤教选修3

<Iue=" " name=" " >
<INPUT type="button" value=" " name=" " >
(4)多行文本框(文本区)
利用HTML创建多行文本框应使用TEXTAREA标记符,其使用 格式如下: <TEXTAREA name=" " rows=" " cols=" "> 默 认 多 行 文 本 < / TEXTAREA>
② 精确设置法
用鼠标选中要修改文本框,然后单击右键,从弹出的快捷菜单 中选择“表单域属性”命令,弹出“文本框属性”对话框,在“ 宽度”文本框中输入精确数值,然后单击“确定”按钮。
(3)修改域标题
在表单中修改域标题也很容易,只要用鼠标选中要更改的域标 题,然后直接输入所需的域标题即可。
2.设置表单的背景颜色
•1、纪律是集体的面貌,集体的声音,集体的动作,集体的表情,集体的信念。 •2、知之者不如好之者,好之者不如乐之者。 •3、反思自我时展示了勇气,自我反思是一切思想的源泉。 •4、在教师手里操着幼年人的命运,便操着民族和人类的命运。一年之计,莫如树谷;十年之计,莫如树木;终身之计,莫如树人。 •5、诚实比一切智谋更好,而且它是智谋的基本条件。 •6、做老师的只要有一次向学生撒谎撒漏了底,就可能使他的全部教育成果从此为之失败。2022年1月2022/1/302022/1/302022/1/301/30/2022 •7、凡为教者必期于达到不须教。对人以诚信,人不欺我;对事以诚信,事无不成。2022/1/302022/1/30January 30, 2022 •8、教育者,非为已往,非为现在,而专为将来。2022/1/302022/1/302022/1/302022/1/30
对象模型、表单及其控件题库

第六章、第七章、第八章对象模型、表单及其控件一、选择题1.下列几组控件中,均为容器类的是_____。
A. 表单集、列、组合框B. 页框、页面、表格C. 列表框、列下拉列表框D. 表单、命令按钮组、OLE控件2.如果表单中有一命令按钮组,且已分别为命令按钮组和命令按钮组中的各个命令按钮设置了Click事件代码,则在表单的运行过程中单击某命令按钮时,系统执行的代码是_____。
A. 该命令按钮的Click事件代码B. 该命令按钮组的Click事件代码C. 先命令按钮组的Click事件代码,后该命令按钮的Click事件代码D. 先该命令按钮的Click事件代码,后命令按钮组的Click事件代码3.表格控件的数据源类型____。
A. 只能是表B. 只能是表、视图C. 只能是表、查询D. 只能是表、视图、查询4.页框对象的集合属性和计数属性可以对页框上所有的页面进行属性修改等操作。
页框对象的集合属性和计数属性的属性名分别为_____。
A. Pages, PagecountB. Forms,FormCountC. Buttons, ButtonCountD. Controls, ControlCount5.以下几组控件中,均可直接添加到表单中的是______。
A. 命令按钮组、选项按钮、文本框C. 命令按钮、选项按钮组、列表框B. 页面、页框、表格D.页面、选项按钮组、组合框6.以下几组控件中,均具有ControlSource属性的是______。
A. EditBox,Grid,ComboBox C. ComboBox,Grid,TimerB. ListBox,Label,OptionButton D. CheckBox,EditBox,OptionButton7.若从表单的数据环境中,将一个逻辑型字段拖放到表单中,则在表单中添加的控件个数和控件类型分别是__________。
A. 1,文本框B. 2,标签与文本框C. 1,复选框D. 2,标签与复选框8.对于表单来说,用户可以设置其ShowWindow属性。
VFP计算机二级 第8章 表单设计

十三、ShowWindow和DeskTop属性设置
此两属性可设置顶层表单、浮动表单或子表单。 ShowWindow属性值: 0--在屏幕中:表单为子表单且父表单为VFP主窗 口(默认值)。 1--在顶层表单中:表单为子表单且父表单为活动 的顶层表单。 2--顶层表单:表单是可以包含子表单的顶层表单。 DeskTop属性值: .T.:表单可放在Windows桌面的任何位置。 .F.:表单包含在VFP主窗口中(默认值)。
AotuOpenTables、 AutoCloseTables 和 OpenTables、CloseTables 。
三、表单的常用属性
AlwaysOnTop:表单是否总处在其他打开窗口之上。 AutoCenter:初始化时自动居中。 BackColor:表单窗口的颜色。 BorderStyle:表单的边框类型。 Caption:标题。 Closable:能否通过关闭按钮或控制菜单关闭。 ControlBox:是否显示控制菜单。 DataSession:控制表单(集)中的表是在当前工作 期打开还是私有工作期打开。
1、与表单进行数据交换
在表单的 Init事件中添加Parameters语句。 执行时用命令:DO FORM 表单文件名 WITH 参数表
2、管理表单的多个实例
表单的多个实例是指对于同一个表单定义,执行了多
次从而打开了多个表单。 在启动表单中创建数组属性,可以容纳与多实例表单 的每个实例相关联的对象变量。 对于拥有多个实例的表单,将其DataSession属性设置 为2(私有数据工作期),即为每个实例创建一个新 的数据工作期、每个实例具有独立的数据环境。
十二、创建单文档和多文档界面
1、多文档界面:各个应用程序由单一的主窗口组成,且应用程 序的窗口包含在主窗口中或浮动在主窗口的顶端。 2、单文档界面:应用程序由一个或多个独立的窗口组成,它们 在Windows的桌面上独立显示。 3、VFP能创建三种类型的表单: 子表单:包含在其他表单中的表单,它不能移出父表单。 浮动表单:由子表单变化而来的表单。该表单是父表单的 一部分,可以不位于父表单中,但不能在父表单后台移动。 浮动表单最小化时显示在桌面的底部。 顶层表单:独立的、无模式的、无父表单的表单。用于创 建单文档界面或多文档界面中其他表单的父表单。
第八章之二 表单

List属性:用以存取列表框中数据条目的字符串数组。例如, LIST[1]代表列表框中的第一行(第一个数据项)。 ListCount属性:列表框中数据条目的数目 ColumnCount属性:指定列表框的列数 Value属性:返回列表框中被选中的条目 ControlSource属性:该属性在列表框中的用法与在其他控 件中的用法有所不同,在这里,用户可以通过该属性指定 一个字段或变量用以保存用户从列表框中选择的结果 Selected属性:该属性是一个逻辑型数组,第N个数组元素 代表第N个数据项是否为选定状态 MultiSelect属性:指定用户能否在列表框控件内进行多重 选定
命令按钮(CommandButton)控件
1.命令按钮控件功能 .
命令按钮典型地用来启动某个事件代码、完成 特定功能,如关闭表单、移动记录指针、打 印报表等。
2.命令按钮控件常用属性 . Default:命令按钮的Default属性默认值为.F.,如果该属 性设置为.T.,在该按钮所在的表单激活的情况下,按 Enter,可以激活该按钮,并执行该按钮的Click事件代 码。一个表单只能有一个按钮的Default属性为真。 Cancel:命令按钮的Cancel属性默认值为.F.,如果设置 为.T.,在该按钮所在的表单激活的情况下,按Esc键可 以激活该按钮,并执行该按钮的Click事件代码。一个表 单只能有一个按钮的Cancel 属性为真。 Caption:设置按钮的标题。 Enable:确定按钮是否有效,如果按钮的属性Enable为.F., 单击该按钮不会引发该按钮的单击事件。 对命令按钮的使用最重要的是编写Click事件代码。
属性值 0或.F. 或 1或.T. 或 >=2或null 或 说明 (默认值),未被选中 默认值),未被选中 ), 被选中 不确定, 不确定,只在代码中有效
Visual FoxPro 9.0 基础教程第8章 表单和表单集

8.4.3 表单的事件
1.表单加载时的事件:Load 2.表单建立时的事件:Init 3.表单交互操作期间触发的事件:
Activate、Deactivate、Keypress 4.表单释放阶段触发的事件:Destroy 5.表单卸载阶段触发的事件:Unload
8.4.4 表单的方法
1. AddObject方法 2. Refresh方法 3. Release方法
2022/12/22
Visual FoxPro 9.0
1
第八章 表单和表单集
8.1 表单的设计过程 8.2 使用表单向导创建表单 8.3 使用表单设计器创建表单 8.4 表单与表单集 8.5 表单的数据环境 8.6 设计与管理表单
8.1 表单的设计过程
表单和表单集是拥有自己的属性、事件和方法的 对象,在表单设计器中可以设置这些属性、事件 和方法,添加表单需要的控件,并使用属性窗口 来设置控件对象的属性、事件和方法。
8.4.2 表单的属性
2.标题栏属性
Caption Icon
Closable
MaxButton
MinButton Movable Titbled Visible Alwaysontop
Alwaysonbottom ShowTips
WindowType
如果数据单一,要求的表单格式不复杂的话,使 用表单向导来创建表单会非常快捷方便。
表单向导: ✓ FORM WIZARD (普通表单向导):数据源只能是一
个表; ✓ ONE-TO-MANY FORM WIZARD (一对多表单向导):
数据源为两个表。
返回
8.3 使用表单设计器创建表单
创建表单最常用的方法是使用表单设计器 来创建表单,可根据系统设计的需求,将 字段和控件添加到表单中,并且通过调整 和对齐这些控件来定制表单。
第八章 表单2

第八章 表单
(三)表头(Header1) 如何选中表头:在名字栏中选定 属性: Caption:标题 Alignment:设置对齐方式
第十二章 表单
14、页框控件(PageFrame)
它是一个容器控件,专门用来装载 页面控件,不可以使用生成器。 (一)页框控件的属性 PageCount:设置页面的数量。
第十二章 表单
Selected: 判断一个条目是否被选 中. thisform.list1.Selected(2)=.T. 说明第2条被选中 thisform.list1.Selected(2)=.F. 说明第2条未被选中
第八章 表单
list:某一条目的内容。
list(3) 表示第3个条目内容。 thisform.list2.Additem(thisform
第八章 表单
12、列表框 (list) 属性: RowSourceType: 设置数据来源类型 RowSource: 设置数据源 listindex:用于确定组合框或列表框时列表框1中将显示 course表中的课程名称字段对应的
第八章 表单
15、图像控件(Image) 属性 Picture:为图像控件加载图片 Stretch:设置图象缩放方式:0-裁减(默 认)、 1-等比填充、 2- 变比填充 Backstyle:设置图像背景是否透明。0- 透明 、 1-不透明 形状控件、容器控件、线条控件 简单的讲一下表单集。
.list1.list(3))
第十二章 表单
组合框与列表框的区别:
组合框:既能选择又能输入,只能
单选。
列表框:只能选择不能输入,可通
过设置MultiSelect属性实现多选 (默认为单选)
模块八 使用表单

任务二
插入表单对象
信息 卡
“文本区域”表单对象与“文本字段”表单对象的使用方法相 似,请读者自行设置。
任务二
插入表单对象
2.插入隐藏域 若要在表单结果中包含不让站点访问者看见的信息,可在表单中添加隐藏域。当提交 表单时,隐藏域就会将非浏览者输入的信息发送到服务器上,为制作数据接口做准备。 步骤: 步骤1 将光标置于页面中需要插入隐藏域的位置。 步骤2 选择插入栏的“表单”分类的“隐藏域”按钮,随后一个隐藏域的标记便插入 到了网页中。 步骤3 单击隐藏域的标记将其选中,隐藏域的属性面板出现,如图8-8所示。
任务二
插入表单对象
步骤3 可以输入文本字段的标签文字,然后单击【确定】按 钮。也可单击【取消】按钮,在表单域中自行添加文字作为文 本字段的标签文字。步骤4 设置文本字段的属性。单击“文 本字段”,在其“属性”面板上进行属性设置。如图所示。
信息卡
可以执行【编辑】→【首选参数】命令,在“首选 参数”的左侧列表中选择“辅助功能”项,取消“表单对象” 的选中状态。这样以后插入表单对象时就不会显示如图8_5 所示的对话框了。
图8-1 “插入”栏“表单”面板
任务一
创建表单
认识表单对象
子任务2
1、表单:在文档中插入表单。任何其他表单对象,如文本域、 按钮等,都必须插入表单之中,这样所有浏览器才能正确处理这 些数据。 2、文本字段:文本字段可接受任何类型的字母或数字项。输入 的文本可以显示为单行、多行或者显示为项目符号或星号(用于 保护密码)。文本框用来输入比较简单的信息。 3、文本区域:如果需要输入建议、需求等大段文字,这时通常 使用带有滚动条的文本区域。 4、隐藏域:可以在表单中插入一个可以存储用户数据的域。使 用隐藏域可以存储用户输入的信息,如姓名、电子邮件地址或爱 好的查看方式等,以便该用户下次访问站点时可以再次使用这些 数据。
第八章-Zope对象数据库

Zope对象数据库(ZODB)Zope默认将所有数据存放在Zope对象数据库(ZODB)中。
ZODB实现了Python对象的透明存储,应用的编写几乎不必考虑数据库的操作。
ZODB支持缓存、撤销、事务、可插拔的存储等高级特性。
ZODB是Zope自带的数据库,但是也可以脱离于Zope独立使用。
本章适合系统管理员和系统集成人员阅读。
本章重点包括:∙ZODB的分区存储配置∙ZODB的维护方法∙ZEO架构的配置8.1 关系数据库,还是对象数据库关系数据库(RDBMS)是一个很成熟的技术。
这也是大多数软件所采用的存储技术。
但是具体应用的编写,需要直接针对对象来操作。
因此,往往通过一些O-R映射(对象-关系的映射),来将二者衔接。
这最终导致基于关系数据库的开发比较繁琐。
ZODB最大的优点就是透明性,你根本不必编写任何数据库读写的代码,省去了传统的O-R映射代码。
Python的所有对象可保存为一个 pickle 数据块,并可从 pickle 数据库块中恢复对象;而ZODB数据库实际上就是对象pickle化后的一个数据库。
可轻松从ZODB数据库中恢复一个对象。
如果你的应用中有大量不同类型的对象,相互之间有非常复杂的关系,而且可能模型可能经常发生变化的时候,这时候关系数据库可能无法承载了,而采用ZODB则是一个更好的选择。
内容管理系统中存在各种不同的内容类型,插件的安装,要求系统能够不断扩展。
因此,ZODB特别适合内容管理系统的开发。
和关系数据库一样,ZODB也支持事务:一次操作要么成功提交,要么失败(执行的时候抛出异常)回滚。
不会出现事务执行到一半出现异常,而数据已经被改写,导致数据不一致的情况。
和关系数据库相比,ZODB对象也存在一些缺点,包括:∙ZODB中的数据,不能脱离软件独立使用,而且目前只能使用python语言访问∙自身是个黑箱,不支持跨语言的、通用的、类似SQL的访问接口∙是九十年代才开始发展的技术,不如关系数据库从七十年代至现在发展得那么成熟8.2 Zope中ZODB的使用8.2.1 查看数据库文件每个Zope实例中,包括一个 var 的子目录,ZODB就是存放在这里。
第八部分表单设计方案及运行-资料

Name= Opti2
Autosize=.f.
ClickEvent=用户自定义过程 Style=0-标准
Value=.f. (3)添加一个文本框用来输入课程号:
Name= Text1
AutoSize=.t. ClickEvent=用户自定义过程 Style=0-标准
第八章 表单设计及运行
• 8.1使用表单向导创建表单 – 8.1.1 表单向导 – 8.1.2 一对多表单向导
• 8.2设置数据环境 – 8.2.1打开数据环境 – 8.2.2 数据信息与数据环境
• 8.3用表单设计器创建表单与控件 – 8.3.1 表单设计器与表单控件工具栏 – 8.3.2 “标签”控件 – 8.3.3 命令按钮与命令按钮组 – 8.3.4 文本框 – 8.3.5 选项按钮 – 8.3.6 微调按钮 – 8.3.7 复选框 – 8.3.8 列表框与组合框 – 8.3.9 编辑框
Value=1
FontSize=8
Format=1 InitEvent=用户自定义过程 InputMask=无
MaxLenth=7 Seconds=2-默认
SelectOnEntry=.T.
TabIndex=0
(4)添加一个文本框用来输入课程名称: NAME= Text2
Alignment=0
Autosize=.t. ClickEvent=用户自定义过程 ControlSource=无 DateFormat=14-汉语 Enabled=.T.
组合框兼有列表框与文本框的功能。它可以有两种形式,即 下拉列表框和下拉组合框。可以通过设置组合框的Style属性来 选择。
列表框与组合框都有一个供用户选项的列表,但两者有两个
第八章 表单

word中B) FontItalic:设置文字是否倾斜。 FontUnderline:设置文字是否有 下划线。
第十二章 表单
概念:
thisform:当前表单
this:当前对象,当前控件。
parent: 当前对象的直接容器,当前控
件的上一层容器控件。 对象的引用分为绝对引用和相对引用。
第八章 表单
五、表单的基本控件 1.表单:本身为一个控件,英文名 form。 对象:是指客观世界上的一个具体 的事物。 属性:是指对象的某一静态描述, 用于描述对象的状态。
第八章 表单
Name:用来设置引用表单时所用的名
字,也称为控件名。 Caption:用来设置表单的标题栏文字 信息。 Autocenter:用来设置表单刚运行时 是否自动居中。默认为.F. 不居中,.T. 自动居中。
0-左(默认)、1-右、2-中央 Autosize:设置控件是否自动缩放 .F.不能自动缩放(默认),.T.能自 动缩放。
第十二章 表单
visible:用来设置当表单运行时该控件
是否可见。.T.可见(默认)、.F.不可 见 top:上边界坐标 left:左边界坐标 width:宽度 height:高度
第八章 表单
Minbutton:用来设置窗口最小化按
钮是否可用。 .T.可用,.F.不可用 Showwindow: 0 在屏幕中(默认) 1 在顶层表单 2 作为顶层表单
第十二章 表单
Picture:用来设置表单的背景图。 Borderstyle:用来设置表单的边框样
第十二章 表单
事件: Click event:它是单击事件,表示 在运行表单时,用户在用鼠标单击 该控件,系统将会自动执行该控件 Click event中的程序代码。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
第八章表单表单是网页中提供的一种交互式操作手段,在网页中的使用十分广泛。
无论是提交搜索的信息,还是网上注册等都需要使用表单。
用户可以通过提交表单信息与服务器进行动态交流。
表单主要可以分为两部分:一是用HTML源代码描述的表单,可以直接通过插入的方式添加到网页中;二是提交后的表单处理,需要调用服务器端编写好的脚本对客户端提交的信息作出回应。
1 表单的概念表单通常用来做调查表、注册登录界面、搜索界面等。
通过表单收集到的用户反馈信息,通常是以某种分隔符分隔的文字形式提交到服务器。
表单使用的<form>标记是成对出现的,在首标记<form>和尾标记</form>之间的部分就是一个表单。
表单form基本语法:<form name="…" action=".." method="…"><input>….<select>…..</select>…<textarea>…</textarea></form>✓name:给定表单名称,表单命名之后就可以用脚本语言(如JavaScript 或VBScript)对它进行控制。
✓action:指定处理表单信息的服务器端应用程序。
✓method:用于指定表单向服务器提交数据的方法,method的值可以为get或是post,默认方式是get。
(1)get方法,使用get方法提交数据,浏览器将把表单中的各个值添加到action指定的URL后(这两者之间用问号进行分隔)并向服务器发送get请求,每个值之间用符号“&”链接。
(2)post方法,如果采用post方法,浏览器将首先与action属性中指定的表单处理程序建立联系,一旦建立连接之后,浏览器就会按分段传输的方法将数据发送给服务器。
(3)get将表单中的数据按照“变量=值”的形式,添加到action所指向的URL后面,并且两者使用“?”连接,而各个变量之间使用“&”连接;post是将表单中的数据放在表单的数据体中,按照变量和值相对应的方式,传递到action所指向的URL。
(4)get是不安全的,post的所有操作对用户来说都是不可见的。
(5)post可以传输大量的数据,所以在上传文件时只能使用post。
(6)get是表单的默认方法。
2 输入<input>是个单标记,它必须嵌套在表单标记中使用,用于定义一个用户的输入项。
格式:<form><input name=" " type=" "></form>✓<input>标记主要有六个属性,type,name,size,value,maxlength,check。
其中name和type是必选的两个属性。
✓name属性的值是相应程序中的变量名。
✓在不同的输入方式下,<input>标记的格式略有不同,其它五种属性因type 类型的不同,其含义也不同。
✓type主要有九种类型:text,submit,reset,password,checkbox,radio,image,hidden,file。
2.1 单行文本输入框text当type=text时,表示该输入项的输入信息是字符串。
此时,浏览器会在相应的位置显示一个文本框供用户输入信息。
格式:<form><input name="text" type="text" maxlength=" " size=" " value=" "> </form>text文本框是一个只能输入一行文字的输入框。
<input>标记除了两个必选的属性name和type外,还有3个可选的属性:maxlength,size和value。
✓maxlength:设置单行输入框可以输入的最大字符数,例如限制邮政编码为6个数字、密码最多为10个字符等等;✓size:设置单行输入框可显示的最大字符数,这个值总是小于等于maxlength属性的值,当输入的字符数超过文本框的长度时,用户可以通过移动光标来查看超过超出的内容;✓value:文本框的值,可以通过设置value属性的值来指定当表单首次被载入时显示在输入框中的值。
实例1.html:<html><head><title>输入用户姓名</title></head><body><form action="login" method="get">请输入你的姓名:<input type="text" name="yourname"></form></body></html>网页效果如图8-1所示。
8-1表单中的单行文本框2.2 提交按钮submit和重置按钮reset当type="submit"时,显示一个提交按钮,当用户单击该按钮时,浏览器就会将表单的输入信息传送给服务器。
当type=reset时,显示一个重置按钮,当用户单击该按钮时,浏览器就会清除表单中所有的输入信息而恢复到初始状态。
一般情况下,提交与重置按钮经常同时出现。
格式:<form><input name="subbtn" type="submit" value="提交"><input name="resbtn" type="reset" value="重置"></form>✓提交按钮的name属性是可以默认的。
除name属性外,它还有一个可选的属性value,用于指定显示在提交按钮上的文字,value属性的默认值是“提交”。
在一个表单中必须有提交按钮,否则将无法向服务器传送信息。
✓重置按钮的name属性也是可以默认的。
value属性与submit类似,用于指定显示在清除按钮上的文字,value的默认值为“重置”。
实例2.html:<html><head><title>注册</title></head><body><form action="login.jsp" method="get">请输入你的姓名:<input type="text" name="yourname"><br>请输入你的年龄:<input type="text" name="yourage"><br><input type="submit" value="提交"><input type="reset" value="重置"></form></body></html>网页效果如图8-2所示。
8-2在网页中添加空格2.3 密码输入框password密码输入框password与单行文本输入框text使用起来非常相似,所不同的只是当用户在输入内容时,是用“*”来代替显示每个输入的字符,以保证密码的安全性。
格式:<form><input name="password" type="password" maxlength= " " size= " "> </form>在表单中插入密码框,只要将<input>标记中type属性值设为password就可以插入密码框,maxlength、size属性同文件输入框text的属性一样。
实例3.html:<html><head><title>输入用户名和密码</title></head><body><form action=" index.aspx " method="post">用户名:<input type="text" name="yourname" size=15><br>密  码:<input type="password" name="yourpw" size=15><br><input type="submit" value="登录"><input type="reset" value="取消"></form></body></html>网页效果如图8-3所示。
图8-3 表单中的密码输入框2.4 复选框checkbox格式:<form><input name="text" type="checkbox" value= " "></form>用户可以同时选中表单中的一个或多个复选项作为输入信息,由于选项可以有多个,属性name应取不同的值。
属性value的参数值就是在该选项被选中并提交后,浏览器要传送给服务器的数据。
因此,value属性的参数值必须与选项内容相同或基本相同,该属性是必选项。
checked属性用于指定该选项在初始时是否被选中。
实例4.html:<html><head><title>选择</title></head><body>请选择你喜欢的运动:<br><form action="param.jsp" method="post"><input type="checkbox" name="ball" value="basktball">篮球<br><input type="checkbox" name="ball" value="football">足球<br><input type="checkbox" name="ball" value="tennis">网球<br><input type="submit" value="提交"></form></body></html>网页效果如图8-4图8-4表单中的复选框2.5 单选框radio格式:<form><input name="radio" type="radio" value=" "></form>单选项必须是唯一的,即用户只能选中表单中所有单选项中的一项作为输入信息,因此,所有属性的name都应取相同的值;不同的选项其属性value的值应是不同的;checked属性用于指定该选项在初始时是被选中的。
