第五讲 表单
《供应商全生命周期管理》

供应商全生命周期管理课程背景:新商业环境下,如何有效实施供应商全生命周期管理已成为提升组织采购竞争力的关键举措。
本课程引用丰富的案例并通过系统的方法论,全面解析供应商开发、评估、选择、绩效、关系及风险管理的主要策略、方法与工具。
课程收益:●收益1:拓展寻源渠道,优化寻源策略●收益2:完善供应商认证程序与标准●收益3:优化供应商选择程序与方法●收益4:优化供应商关系管理策略●收益5:优化供应商绩效管理体系●收益6:完善供应商风险管控体系●收益7:借鉴标杆企业供应商管理最佳实践课程时间:2天,6小时/天课程对象:采购、SQE、供应链、参与供应商管理的相关岗位与管理人员课程方式:利用典型业务场景,通过案例分享、模拟演算、情景演练、分组研讨、问答互动、提炼总结等方式强化培训效果。
课程风格:强调“内容为王,实用第一,领先一步”授课原则与风格课程大纲第一讲:选择寻源策略与途径一、规范寻源程序解决问题:如何开展寻源工作?1. 开展自制与购买决策2. 制定货源与寻源策略3. 分析潜在供应商4. 初步筛选5. 开展供应商准入评估6. 认定评估结果二、明确货源策略解决问题:要开发什么样的供应商?1. 单一货源与多家货源2. 原厂与经销商3. 大的与小的4. 国际与国内三、制定寻源策略解决问题:选择何种寻源方式?1. 撒网与优选2. 跟踪与借用3. 转移与培养业务示例:不同寻源策略的应用场景四、选择寻源途径解决问题:确定从哪里获取潜在资源?1. 内部与外部2. 线上与线下第二讲:开展供应商准入评估一、评估供应商基本资质解决问题:快速辨识不符合资质要求的供应商1. 评估方法2. 评估重点工具模板:供应商基本资质评估表二、评估供应商潜在绩效解决问题:评估供应商潜在绩效是否符合需方标准?1. 积极性评估2. 核心能力评估工具模型:积极性感知模型、制程能力指数Cpk。
公开课教案 表单

第10章表单新课导语:在上一次课里,我们共同学习了CSS样式,通过学习我们知道了CSS样式在专业的网页制作过程中应用非常广泛,是不是只有CSS样式在网页制作过程中应用广泛呢!不是的,今天我们就再共同学习一个在网页制作过程中应用非常广泛的元素。
在学习这个网页元素之前,让我们共同看三张图片。
提问:通过这三张图片,同学们看到了什么共同点?答案:都有文本框,这就是我们本次课要学习的新的网页元素——表单。
板书:10 表单(居中)讲解:本章的学习目标有3点:1、熟练掌握创建表单和插入文本域的方法2、掌握复选框和单选按钮的应用技巧3、掌握列表和菜单的创建方法和技巧讲解:本次课的学习目标是熟练掌握创建表单和插入文本域的方法,下面我们就来学习:使用表单。
讲解:10.1 使用表单板书:10.1 使用表单讲解:什么是表单呢,我们先看看表单的定义。
教材上没有将表单的定义特别明确化,但是我们可以根据教材提供的知识,这样定义表单。
板书:1、表单的定义表单的定义:一个容器,用来存放表单对象,并负责将表单对象的值提交给服务器端的某个程序处理。
在这个定义当中,我们应该注意这两个要点:1)表单是容器,2)表单是用来存放表单对象的。
表单的定义我们知道了,那么如何使用表单呢,首先就需要先建立表单板书:10.1.1 创建表单讲解:如何创建表单呢?大家请看大屏幕。
10.1.1创建表单在文档中插入表单的具体操作步骤如下。
(1)在文档窗口中,将插入点放在希望插入表单的位置。
(2)启用“表单”命令,文档窗口中出现一个红色的虚轮廓线用来指示表单域。
表单创建分为两种方法:1、单击“插入”面板“表单”选项卡中的“文本字段”按钮,在文档窗口的表单中出现一个单行文本域。
2、选择“插入>表单>文本域”命令,在文档窗口的表单中出现一个单行文本域。
操作:网页制作系统,建立两个空白网页,分别采用以上两种方法在上面插入表单。
讲解:通过对网页制作的学习,我们知道网页中插入的任何元素,都需要对其进行属性的设置。
Dreamweaver表单应用详解

玩转表单玩转表单本专题从最基础的表单知识,到表单的高级应用,让你有一个比较全面地认识,相信你在读完本专题以后,一定会对表单非常熟悉。
一、表单概述表单,在网页中的作用不可小视,主要负责数据采集的功能,比如你可以采集访问者的名字和e-mail 地址、调查表、留言簿等等。
1、表单的组成一个表单有三个基本组成部分:•表单标签:这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法。
•表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等。
•表单按钮:包括提交按钮、复位按钮和一般按钮;用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作。
为了顾及不同的网页设计工具,本文只讲述代码的设计,不具体讲述操作方法,下面就是表单的HTML 代码设计要点:1.1 表单标签<form></form>功能:用于申明表单,定义采集数据的范围,也就是<form>和</form>里面包含的数据将被提交到服务器或者电子邮件里。
语法:<FORM ACTION="URL" METHOD="GET|POST" ENCTYPE="MIME" TARGET="...">. . .</FORM>属性解释见下表:action=url指定一来处理提交表单的格式.它可以是一个URL地址(提交给程式)或一个电子邮件地址.method=get或post指明提交表单的HTTP方法.可能的值为:1.post:POST方法在表单的主干包含名称/值对并且无需包含于action特性的URL中.2.get:不赞成。
GET方法把名称/值对加在action的URL后面并且把新的URL送至服务器.这是往前兼容的缺省值.这个值由于国际化的原因不赞成使用.enctype=cdata指明用来把表单提交给服务器时(当method值为"post")的互联网媒体形式.这个特性的缺省值是"application/x-www-form-urlencoded"TARGET="..."指定提交的结果文档显示的位置:1._blank :在一个新的、无名浏览器窗口调入指定的文档;2._self :在指向这个目标的无素的相同的框架中调入文档;3._parent :把文档调入当前框的直接的父FRAMESET框中;这个值在当前框没有父框时等价于_self;4._top :把文档调入原来的最顶部的浏览器窗口中(因此取消所有其它框架);这个值等价于当前框没有你框时的_self.例如:<form action="/test.asp" method="post" target="_blank">...</form>表示表单将向/test.asp以post的方式提交,提交的结果在新的页面显示,数据提交的媒体方式是默认的application/x-www-form-urlencoded方式;1.2 表单域表单域包含了文本框、多行文本框、密码框、隐藏域、复选框、单选框和下拉选择框等,用于采集用户的输入或选择的数据,下面分别讲述这些表单域的代码格式:1.2.1 文本框文本框是一种让访问者自己输入内容的表单对象,通常被用来填写单个字或者简短的回答,如姓名、地址等。
HTML 表单ppt课件

最新课件
25
7. 多行文本:<textarea rows="" cols=""></textarea> 8. 按钮
1. 提交按钮 <input type="submit" value="" /> 2. 重置按钮 <input type="reset" value="" /> 3. 普通按钮 <input type="button" value="" /> 4. 图片按钮 <input type="image" src="" />
最新课件
27
<form action="Echo64.asp" method="POST">
最新课件
28
<% name = Request("Name")
表单规范填写ppt课件

2020/3/21
13
登记账薄方法及要求
(7)、每一账页记完后,必须按规定转页。为便于计算了解账薄中连续记录的 累计数额,并使前后账页的合计数据相互衔接,在每一账页登记完毕结转 下页时,应结出本页发生额合计数及余额,写在本页最后一行和下页第一 行的有关栏内,并在摘要栏注明“过次页”和“承前页”字样。也可以在 本页最后一行用铅笔字结出发生额合计数和余额,核对无误后,用蓝、黑 色墨水在下页第一行写出上页的发生额合计数及余额,在摘要栏内写上 “承前页”字样,不再在本页最后一行写“过次页”的发生额和余额。
2020/3/21
3
会计账簿的概念与作用
• 会计账簿,简称账簿,是指由一定格式的账页组成的,以经过审核的会计凭证为依据,
全面、系统、连续帝记录各项经济业务的簿籍。对于账簿的概念,可以从两个方面理
Байду номын сангаас
解:一是外表形式看,账簿是由具有一定格式的账页联结而成的簿籍;二是从记录的
内容看,账簿是对各项经济业务进行分类和序时记录的簿籍.
2020/3/21
6
实物出入账
2020/3/21
7
实物出入账——怎么样的填写才正确?
账薄启用表
2020/3/21
8
实物出入账——怎么样的填写才正确?
账薄目录表
2020/3/21
9
实物出入账——怎么样的填写才正确? 账页的登记
2020/3/21
10
登记账薄方法及要求
(1)、根据每天签核的领料单、入库单、退库单进行登账。管理人员在办理领 料单、入库单、退库单登账时,应当对领料单、入库单、退库单进行仔细 的复核,并以经过复核无误的领料单、入库单、退库单作为登记账薄的依 据。
Aspenplus模拟第五讲+第六讲热过程单元的仿真设计

Heater — 应用示例 (4)
流量为 100 kg/hr、压力为 0.2 MPa、温度为20 ℃的丙酮通 过一电加热器。当加热功率分别 为 2 kW、5 kW、10 kW 和 20 kW 时,求出口物流的状态。
Heater — 物性计算
利用Heater模块可以很方便地计算混 合物在给定热力学状态下的各种物性数据, 如泡点、露点、饱和蒸汽压、密度、粘度、 热容、导热系数等等:只需将给定组成的 物流导入Heater模块,根据给定的热力学 状态设定Heater的模型参数,并在总Setup 的Report Options中设定相应的输出参数选 项即可。
Heater 模型的连接图如下:
Heater — 模型参数
Heater模型有两组模型设定参数:
从 中 任
1、闪蒸规定 ( Flash specifications) (1)温度 Temperature (2) 压力 Pressure
选
(3)温度改变 Temperature change
两
(4)蒸汽分率 Vapor fraction
(2)液体
(3) 固体
(4)汽—液
(5) 汽—液—液 (6)液—游离水
(7) 汽—液—游离水
Heater — 模型参数(4)
Heater — 应用示例 (1)
温度20℃、压力0.41 MPa、 流量4000 kg/hr 的软水在锅炉中 加热成为0.39 MPa的饱和水蒸气 进入生蒸汽总管。求所需的锅炉 供热量。
Case Study — 案例研究
案例研究(Case Study)是ASPEN Plus 提供的模型分析工具(Model Analysis Tools) 之一。当需要对多个不同的工况条件的结 果进行比较时,尤其是不同工况有多个且 数目不等的参数需要改变时,案例研究工 具提供了非常方便的手段: 一次输入所有工 况的参数值,通过批处理运行方式计算出 全部结果,自动输出到结果文件中。
第五讲 自由表创建

2.2.2 表数据的输入
(2) 使用菜单方法
打开表
【显示】-【浏览·】菜单,出现 “浏览”窗口 · · 【显示】-【追加方式】可一次追加多条记录 或【表】-【追加记录】增加一条空白记录。
2.2.2 表数据的输入
记录数据输入说明
(1)当一个字段内容填满时,光标会自动跳到下一个字段,否则用TAB键或 回车键将光标移到下一字段。 (2)对于日期型字段,只需输入月份、日期、两位年份,不需输入“/” (3)逻辑型字段输入内容时,只需输入T或F,且不分大小写
记录指针是可以移动的。移动指针就是要把指针定位在某
个记录上。
1.命令方法移动指针
(1) GO 命令 GO 命令是绝对定位命令,它将记录指针定位于指定位置。 GO命令有如下两种格式: 格式1:GO [TO] TOP | BOTTOM 格式2:[GO[TO]] <数值表达式> 说 明:GO TOP命令把指针定位在首记录; GO BOTTOM命令把指针定位在末记录; <数值表达式>的值是正整数,指针定位在指定记录 举 例: use xsqk disp disp 3 go 5 disp disp go 5-3 go bottom disp
2.2.3 备注字段和通用型字段数据的输入和修改
备注型数据显示为“Memo”或“memo”,其中“Memo” 表示对应的记录的备注字段已经输入了数据,而“memo” 表示该字段中没有备注内容。 要为某记录的备注字段输入数据或修改其中的内容,可 双击该记录的备注字段,进入备注字段的编辑窗口,编 辑完后按<Ctrl>+<W>或单击窗口的“关闭”按钮结束并 保存输入的新内容;按<ESC>结束并不保存输入的新内 容。
VF第5讲

Visual FoxPro程序设计基础
VFP编程步骤 编程步骤
Visual FoxPro可视化编程的一般步骤为: (1) 建立应用程序的用户界面,主要是建立表单,并 在表单上安排应用程序所需的各种对象(由控件创建)。 (2) 设置各对象(表单及控件)的属性。 (3) 编写方法及事件过程代码。 也可以边建立对象,边设置属性、编写方法及事件过 程代码。
Visual FoxPro程序设计基础
第五讲 VFP面向对象程序设计基础 面向对象程序设计基础
对象、对象的属性、 对象、对象的属性、方法
1. 对象 从可视化编程的角度来看,对象是一个具有属性 (数据)和方法(行为方式)的实体。一个对象建立以 后,其操作就通过与该对象有关的属性、事件和方法来 描述。
Visual FoxPro程序设计基础
Visual FoxPro程序设计基础
(3) 表单的事件与方法 Visual FoxPro 6.0中最常用的表单事件如下。 Visual FoxPro 6.0中常用的表单事件 中常用的表单事件
事 件 Load事件 Activate事 件 Destroy 事 件 Unload 事 件 含 义 当表单被装入内存时发生 当表单被激活时发生 当表单被释放时发生 当表单被关闭时发生 说 明 事件被激发的顺序为Load、 Init、Activate
Visual FoxPro程序设计基础
(2) 表单的属性 VFP中表单的属性就是表单的结构特征。通过修改表 单的属性可以改变表单的内在或外在的特征。
Visual FoxPro 6.0中常用的表单属性
属性名 BackCol or BorderSt yle Caption Movable 用于确定表单的背景颜色 用于控制表单是否有边框:系统(可调)、单线、双线 表单的标题 用于控制表单是否可移动 作 用
记录、表单填写的培训内容

培训内容:记录的填写要求和注意事项⑴、记录的原始性:记录要保持现场运作,如实记录,这就是原始性。
原始就是最初的第一手的。
原始性就是当天的运作当天记,当周的活动当周记,岗位操作人员须按操作顺序填写。
做到及时和真实,不允许添加点滴水分,使记录真实可靠。
记录保持其原始性,不可以重新抄写和复印,更不可以在过程进行完后加以修饰和装点。
⑵、文字、数字书写要标准,要求不出格,一般占表格1/2到2/3的范围,并略偏于格子下方。
⑶、记录用笔要求:记录用笔可以用钢笔、圆珠笔或签字笔,不应用红笔,字迹清晰端正,且笔画应粗细均匀,这些笔能够确保记录永不褪色(记录填写时选择笔的颜色应一致)。
用笔一定要考虑其字迹的持久性和可靠性。
⑷、记录填写应完整,不得有空缺,如无内容填写,其填写的方法是在空白的适中位置画一横线,表示记录者已经关注到这一栏目,只是无内容可填,就以一横线代之,以示再有内容属无效内容。
如果纵向有几行均无内容填写,亦可用一斜线代之。
⑸、内容与上项相同时,应重复抄写,不得用“····”或“同上”表示。
⑹、数字要上下对齐,左右对齐并按规定保留小数位数(有小数的要求保留2位),且小数点后数字应比整数数字提高半格书写。
⑺、原始记录不得撕毁和任意涂改,在填写记录出现笔误后,不要在笔误处乱写乱画,正确的处理笔误的方法,是在笔误的文字或数据上,用原使用的笔墨画一横线或两横线,再在笔误处的上行间或下行间填上正确的文字和数值,或在旁边填写正确内容并签名(对确实无地方签名的表单,可加在备注栏注明),并使原数据仍可辨认,切不可用刀刮、修改液涂改、橡皮擦或有重笔描写。
⑻、记录的清晰准确:记录是作为阐明质量管理体系所取得结果或提供体系所完成活动的证据的文件而策划设置的,即是证据,首先要属实,要做到属实,就要将过程做到位并运作事实记得正确和清晰,语言和用字都要规范。
不但使自己能看清楚,也能使别人都看清楚。
Aspen_plus_热过程单元的仿真设计(一)(5讲)

HeatX—计算类型(2)
HeatX—简捷计算
简捷计算只能与设计或模拟选项配合。 简捷计算不考虑换热器几何结构对传热和压 降的影响,人为给定传热系数和压降的数值。 使用设计选项时,需设定热(冷)物流的 出口状态或换热负荷,模块计算达到指定换 热要求所需的换热面积。 使用模拟选项时,需设定换热面积,模 块计算两股物流的出口状态。
Heater — 应用示例 (4)
流量为 100 kg/hr、压力为 0.2 MPa、温度为20 ℃的丙酮通 过一电加热器。当加热功率分别 为 2 kW、5 kW、10 kW 和 20 kW 时,求出口物流的状态。
Heater — 物性计算
利用Heater模块可以很方便地计算混 合物在给定热力学状态下的各种物性数据, 如泡点、露点、饱和蒸汽压、密度、粘度、 热容、导热系数等等:只需将给定组成的 物流导入Heater模块,根据给定的热力学 状态设定Heater的模型参数,并在总Setup 的Report Options中设定相应的输出参数选 项即可。
Heater 加热器模型(2)
Heater —— 连接
Heater 模型的连接图如下:
Heater — 模型参数
Heater模型有两组模型设定参数:
从 中 任 选 两 项
1、闪蒸规定 ( Flash specifications) (1)温度 Temperature (2) 压力 Pressure (3)温度改变 Temperature change (4)蒸汽分率 Vapor fraction (5)过热度 Degrees of superheating (6)过冷度 Degrees of subcooling (7)热负荷 Heat duty
CAPD基础 第五讲
商务礼仪课程描述

商务礼仪课程描述篇一:商务礼仪课程介绍商务礼仪课程介绍一、课程目标1.全面掌握交际礼仪知识,塑造职业人士形象;2.熟悉专业交际礼仪知识的具体运用,推动事业成功;3.了解交际中的诸多忌讳,规避人际交往中的尴尬;4.学会巧用交际技巧,打造个人交际魅力;二、课程意义交际礼仪体现个人职业素养,对现代职业人士而言,拥有丰富的礼仪知识,以及能够根据不同的场合应用不同的交际技巧,往往会令事业如鱼得水。
但交际场合中事事合乎礼仪,处处表现得体着实不易。
本课程将通过交往艺术与沟通技巧、交际交往中的礼仪重点、交际交往中的礼仪互动、交际交往中的礼仪理念、服务与接待礼仪、公关社交礼仪等内容,全面展示现代交际礼仪与交往艺术的精华所在,从而为职业人士打造个人交际魅力提供有效的指导。
目录课程介绍???????????????????????????1第一讲交往艺术与沟通技巧1.交际场合中的交往艺术????????????????????32.交际交往中的沟通技巧????????????????????4第二讲交际交往中的礼仪重点1.摆正位置,端正态度?????????????????????62.交际三要素?????????????????????????7第三讲交际交往中的礼仪互动1.角色定位??????????????????????????92.双向沟通??????????????????????????10第四讲交际交往中的礼仪理念1.尊重为本??????????????????????????122.善于表达??????????????????????????133.行事规范??????????????????????????14第五讲服务与接待礼仪1.文明待客??????????????????????????152.礼貌待客??????????????????????????153.热情待客??????????????????????????16第六讲公关社交礼仪1.着装礼仪??????????????????????????182.交谈礼仪??????????????????????????213.会面礼仪??????????????????????????224.礼品礼仪??????????????????????????26《商务礼仪》工具表单表1-1掌握交际礼仪中的交往艺术????????????????28表2-1交谈的禁忌???????????????????????28表2-2餐桌禁忌????????????????????????28表5—1商务交往中的接待礼仪??????????????????28表6-1穿西服的原则和禁忌???????????????????29表6-2商务交往中话题选择???????????????????29考试题a卷??????????????????????????30考试题B卷??????????????????????????31考试题c卷??????????????????????????32考试题a卷参考答案??????????????????????33考试题B卷参考答案??????????????????????35考试题c卷参考答案??????????????????????37《商务礼仪》第一讲交往艺术与沟通技巧前言礼仪的“礼”字指的是尊重,即在人际交往中既要尊重自己,也要尊重别人。
表单管理培训PPT课件

05
表单安全防护措施
信息安全法律法规及要求
《中华人民共和国网络安全法》
明确网络安全的基本要求,包括网络运行安全、网络信息安全等。
《信息安全技术 个人信息安全规范》
规定个人信息的收集、存储、使用、加工、传输、提供、公开等处理活动应遵循的原则和安 全保护措施。
其他相关法规及标准
如《数据安全管理办法》、《信息系统安全等级保护基本要求》等,对表单安全防护也有相 应的规定和要求。
06
总结回顾与展望未来发 展
关键知识点总结回顾
表单基本概念和重要性
表单是数据收集和管理的重要工具,能够提高工作效率和数据准 确性。
表单设计原则与技巧
设计表单时应遵循简洁明了、易于填写等原则,同时掌握一些设计 技巧如使用合适的控件、设置合理的布局等。
表单数据处理与分析
介绍了如何对收集到的表单数据进行处理、分析和挖掘,以发现有 价值的信息和趋势。
加强内部沟通
表单管理可以促进企业内部各部 门之间的沟通与合作,实现信息 共享和协同工作。
提升客户满意度
通过表单管理,可以更好地了解 客户需求和反馈,及时响应并改
进服务,提升客户满意度。
表单管理目标与原则
规范化
制定统一的表单格式和填写规范, 确保表单的规范化和标准化。
高效化
优化表单处理流程,提高工作效率 和数据准确性。
通过表单可以快速、准 确地收集所需数据。
信息传递
表单可以作为信息传递 的载体,确保信息在各
部门之间顺畅流通。
业务处理
表单是业务流程的起点 和终点,为业务处理提 供必要的依据和支持。
表单管理重要性
提高工作效率
通过表单管理,可以优化业务流 程,减少重复工作,提高工作效
vfp表单概述

绝对引用:从最高容器开始逐层向下直到某个对象为止.
相对引用:从正在为编写事件代码的对象出发,通过逐 层向高一层或低一层直到另一对象的引用。
14
例1
如Form1中有一个命令按钮组commandgroup1,该命令按 钮组有两个命令按钮:command1 和command2。
1) 在命令按钮command1的单击事件代码中修改该按钮 的标题为“确定”。 this.caption=”确定” 2) 在命令按钮command1的事件代码中修改命令按钮 command2的标题为“取消”。 mand2.caption=“取消” mand2. caption=“取消” X 或 mand2.caption="取消" 3) 在命令按钮command1的事件代码中修改表单的标题 为“测试窗口”。 This.Parent.parent.Caption=”测试窗口” 或 thisform.caption=”测试窗口”
2.在属性窗口设置对象属性
② 移动控件 » 可在设置框中直接输入 3. 控件布局 ③ 调整控件大小 » 从系统提供的一组值中指定
① 选定控件
4. 设置Tab键次序 ④ 复制控件 » 需指定文件名或对话框中指定时,后有 … 5.“工具”菜单中的“选项”命令,打开“选项”对话框。 编写事件代码或方法程序 ① ⑤ 删除控件 » 默认值的设置
21
VFP中的表单常用事件
(1) Click事件 单击鼠标左键时引发。
(2) DblClick事件
(3) Rightclick事件 (4) Load事件 (5) Init事件 (6) Activate事件 (7) Destroy事件 (8) Unload事件
《MSA表单填写》课件

1 2
了解MSA表单的用途和要求
在开始填写之前,确保你清楚MSA表单的用途、 目的和要求,以便有针对性地填写。
收集必要的信息
为了确保填写的准确性,你需要收集所有必要的 信息,如设备规格、操作员姓名和工号等。
3
准备相关工具
确保你有笔、计算器和任何其他必要的工具,以 便顺利填写MSA表单。
填写MSA表单的步骤
MSA表单的用途
1 2
3
识别制造过程中的变异来源
通过收集和分析数据,MSA表单可以帮助识别制造过程中可 能导致产品变异的因素。
评估过程能力
通过分析MSA表单中的数据,可以评估制造过程的稳定性和 一致性,以及过程能力指数,如Cpk和Ppk。
改进制造过程
通过识别制造过程中的变异和偏差,MSA表单可以帮助确定 改进措施,以降低产品不合格率并提高生产效率。
示例三:表单填写错误纠正
总结词:错误处理
详细描述:介绍如何发现和纠正填写MSA表单时可能出现的常见错误,包括格式错误、逻辑错误和数据不一致等问题。
04
MSA表单填写常见问题解 答
问题一
总结词
解决数据不一致问题
详细描述
在填写MSA表单时,如果发现数据不一致,应立即核对原始数据源,确认正确 的数据后进行修改。同时,要检查数据不一致的原因,防止类似问题再次出现 。
《msa表单填写》PPT课件
$number {01}
目录
• MSA表单概述 • 如何填写MSA表单 • MSA表单填写示例 • MSA表单填写常见问题解答 • 单的定义
01
MSA表单是一种用于测量系统分 析的记录表,用于评估制造过程 的一致性和稳定性。
02
它是一种标准化的表格,用于收 集和分析过程数据,以确定制造 过程中是否存在变异和偏差。
16网页中的表单ppt

华东师范大学计算中心
19
计算机技术应用
第五章
2. 创建表单
• 在【插入】工具栏选择【表单】,单击【插入 表单】按钮 • 直接插入表单元素,也会自动创建表单,并将 该表单元素置于其中 • 选中表单,在【属性检查器】中设置属性
华东师范大学计算中心
14
计算机技术应用
第五章
设置表单属性
• 在【动作】框中指定处理该表单的动态网页或脚本的路 径 • 在【方法】下拉列表中,选择将表单数据传输到服务器 的方法
10
计算机技术应用
第五章
列表/菜单、跳转菜单
• 跳转菜单借助“列表/菜单”实现,选中后即可 打开相应网站
– 单击【跳转菜单】按钮,弹出【插入跳转菜单】对 话框,其中设置网站名称与网站URL – 【属性检查器】中设置内容类似“列表/菜单” 处
华东师范大学计算中心
11
计算机技术应用
第五章
图像域、文件域
• 每个表单中一定要有【提交】按钮
华东师范大学计算中心 3
计算机技术应用
第五章
• 常用的表单元素
– 文本域、隐藏域、单选按钮、复选框、列表 /菜单、图像域、文件域、按钮和标签等
• 【插入】工具栏选择【表单工具栏】, 显示如下
华东师范大学计算中心
4
计算技术应用
第五章
文本字段、文本区域
• 文本字段为单行文本 • 文本区域为多行文本 • 密码域
– 隐藏域内容不在浏览器中显示 – 使用隐藏域存储不希望在浏览器中显示出来的信息 – 单击【隐藏域】按钮,添加隐藏域
• 复选框
– 使用复选框,可以在一组选项中选择多个选项 – 单击【复选框】按钮,弹出【输入标签辅助功能属 性】对话框,设置针对该表单元素的描述文字及其 属性 – 通过【属性检查器】设置是否选中
表单_基础知识

表单表单form是Internet和服务器之间进行信息交流的一种重要工具。
包括按钮、文本框、单选按钮、复选按钮等,它们被称之为表单对象。
表单的使用包括两部分:一是用户界面,提供用户输入数据的元件;另一部分是处理程序,可以是客户端程序而在浏览器执行,也可以是服务器程序,处理用户提交的数据,返回结果。
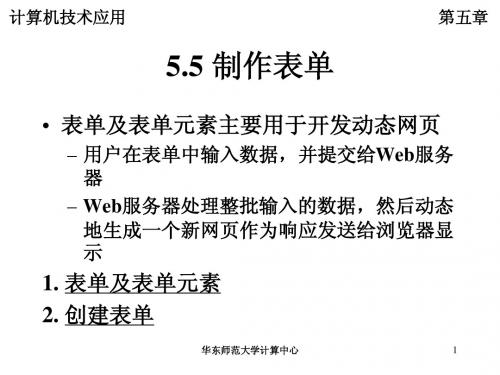
一.可插入的表单对象Dreamweaver中,在“插入”面板中,有一个“表单”分类,选择该分类,可插入的表单对象快捷按钮就会出现。
如下图:可插入的对象,从左至右,包括:∙表单∙文本字段∙隐藏域∙文本区域∙复选框∙单选按钮∙单选按钮组∙列表/菜单∙跳转菜单∙图像域∙文件域∙按钮1.插入表单域要在网页中插入表单对象,首先应该插入一个表单域,否则服务器将无法处理用户填写的信息。
操作步骤如下:步骤1:“插入”面板中,选择“表单”分类,单击左边第1个“表单”按钮,随即插入到网页中一个表单域,表单域在设计视图中显示为一个红色虚线框的范围。
如图所示:如果没有红色虚线框,执行菜单栏“查看/可视化助理/不可见元素”命令即可。
步骤2:设置表单域属性。
使用鼠标单击虚线的边框,此时虚线框内出现黑色区域,表示该表单域被选中,属性面板如下:表单域属性面板包括:∙表单名称:标识表单的唯一名称。
∙动作:指定处理该表单的动态页或脚本的路径。
可以键入完整的路径,也可以单击“浏览文件”按钮指定到同一站点中包含该脚本或应用程序页的相应文件夹。
如果没有相关程序支持的话,也可以使用E-mail的方式来传输表单信息,这种方式在动作文本框中键入:“mailto:电子邮件地址”。
表示提交的信息将会发送到作者的邮箱中。
比如∙方法:用于选择表单数据传输到服务器的方法。
可选择速度快但携带数据量小的GET方法,或者数据量大的POST方法。
一般使用POST方法。
∙目标:指定打开窗口的方式。
∙MIME类型:指定对提交给服务器进行处理的数据使用MIME编码类型。
∙类:定义好的CSS样式。
名词解释表单

名词解释表单一、什么是表单?表单是指一种用于收集、存储和传递数据的文档或应用软件界面。
在计算机科学中,表单用于用户与计算机系统之间的交互,可以用于输入、编辑、查询和展示数据等目的。
表单由一系列字段(field)组成,每个字段表示一个特定的数据项。
二、表单的基本结构一个典型的表单通常包含以下几个组成部分:1.表单标题:表单的标题是对表单目的的简要描述,有助于用户理解需要填写的内容。
2.表单字段:表单字段是用户用于输入或选择数据的区域,可以包含文本框、下拉菜单、单选框、复选框等形式。
3.标签:每个表单字段都需要有一个对应的标签,用于描述该字段的含义。
4.输入控件:输入控件是用户与表单进行交互的接口,常见的控件包括文本框、按钮、下拉菜单等。
5.提交按钮:提交按钮用于用户完成填写表单后,将数据提交给服务器进行处理。
三、表单的设计原则在设计表单时,需要考虑以下几个原则,以提高用户体验和数据的准确性:1.简洁明了:表单应该尽量简化,只保留必要的字段,避免给用户造成填写困扰。
2.一致性:保持表单中各个字段的样式、排列、标签一致,以便用户对不同字段进行有效识别和操作。
3.错误提示:对于用户填写错误的信息,需要及时给予提示,并指出错误的原因和解决方法。
4.默认值和自动填充:对于一些常见的字段,可以设置默认值或者通过自动填充减少用户的输入。
5.响应式设计:表单应该适应不同屏幕尺寸,确保在不同设备上都能正常显示和使用。
6.数据验证:在表单提交之前,需要对用户输入的数据进行验证,以保证数据的准确性和完整性。
四、表单的应用场景表单广泛应用于各个领域,例如:1.用户注册:网站和应用程序常常需要用户填写注册表单以创建新的账号。
2.调查问卷:研究人员使用表单来收集调查问卷的答案,以获取数据进行分析。
3.订单提交:在线购物网站使用表单来收集用户的订单信息,包括商品选择、收货地址等。
4.用户反馈:企业和机构使用表单来接收用户的反馈意见,以改进产品和服务。
表单填写培训资料

×(潦草)
×(不是全称)
×(超出框线)
√
4、实测数据的填写
a)填写实测数据时要按表单备注要求精准到相应的小数点。 b)填写实测数据时要按表单备注要求确认是否需要填写数值单位。 c)实测数据超出规定的上下限时,需要按要求在指定位置注明原因及处理措施和时间。 d)实测判定结论要按表单备注填写,不可随意填写“√”, “×”,“ok”、 “/”等。 e)实测数据必须填写在栏目居中处,必须工整规范易于辨认,不能超出表单格式框线
日期:2016.11.16
表单规范填写
目录
目的 适用范围 职责 过程要求
目的:
1、规范质量记录的标识、收集、编目、借阅、归档、存贮和处理。 2、确保质量记录的有效性和完整性。 3、提供产品质量可追溯性,以证实产品与规定要求的符合性以及质 量体系运行的有效性。
适用范围:
所有使用的点检,保养、检验记录以及报表表单。
日期统一格式:年-月-日。年份要写完整。例如:2013年11月3日应写为: 2013.11.03。
×(年份不完整)
√
3、签名、字符、符号的格式
a)表单需要签名时,主管级及主管以下级员工须以正楷格式填写中文全称,易于辨识。 b)表单内填写的文字,数字,字母等,须工整易于辨识。 c)表单需填写符号(“√”“×”)时,必须按照表单的备注规定要求填写,符号必须工整规 不可擅自填写和创造非规定的符号。且必须填写在栏目居中处,不能超出表单格式框线。
×(悬挂不美观)
×(框线不清晰)
×(卡纸表单起皱)
√
Thank You
2016.11.16
×(小数点位数)
×(自创符号)
×(不居中)
×(单位不一致)
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
表单
隐藏域
复选框
列表/菜单
图像域
标签
7
设置表单属性
将光标插入点定位到表单中后,其【属性】面 板如图所示,在其中可设置表单的各种属性。
8
表单的基本语法结构
<FORM action=""method="post"> …… </FORM>
11
典型案例——创建“用户登录”界面
12
典型案例——创建“用户登录”界面
页面属性,字号为12px,文本颜色“#666666”,, 页面背景为”img/bg.gif” 插入表单,命名为“login”,处理该表单的程 序为check.asp,打开处理程序的方式为_blank
将光标插入点在表单中,右击,弹出菜单中选 择对齐>居中对齐,插入一个2行1列、宽度为 554px的表格,再在第一行中插入一个3行3列、 宽度为100%的表格,设置表格的背景图像为 “img/bg.jpg”
方法
get(一般浏览器的默认传送方式),将表单中的 信息以追加到处理程序地址后面的方式进行传送, 如“reg.asp?username=xiaoxiao&password=xiaoxiao” post,传送表单时将表单信息嵌入到请求处理程序中
MINE类型
制定提交给服务器进行处理的数据所使用的编码类 型,默认为application/x-www-form-urlencoded,通 常与POST方式协同使用,如果要创建文件上传表 单,应选择multipart/form-data
按钮名称
按钮上的显示 文字
<INPUT type="reset" name="Reset" value=" 重填 ">
30
添加按钮
<FORM name="form6" method="post" action=""> <P> <INPUT type="reset" name="Reset" value=" 重填 "> …… <INPUT type="button" name="cancel" value="取消"> </P> </FORM> 单击按钮,控件的值 被重置为value属性 中指定的初始值
18
多行文本字段的基本语法
文本框 的名字
添加单行、多行文本字段
文本框 的列数
<TEXTAREA name="textarea" cols="40" rows="6"> 文本框中的内容 </TEXTAREA>
文本框的行数 6行40个字符宽 度的多行文本域 <FORM name="form7" method="post" action=""> …… <TEXTAREA name="textarea" cols="40" rows="6">欢迎阅读服务条款协议, 本协议阐述之条款和条件适用于您使用Taobao网站的各种工具和服务。 本服务协议双方为淘宝与淘宝网用户,本服务协议具有合同效力。 淘宝的权利和义务 </TEXTAREA> …… </FORM>
表单
执行校长
李 伟
企业网站制作(第五讲 )
课程回顾
链接的路径形式有哪两种? 网页中插入的多媒体有哪些类型?如何插入?
2
本讲目录
创建表单 表单对象的添加
3
本讲重点、难点
重点
表单、表单中对象的添加方法
难点
表单属性的理解
4
表单简介
注册会员时填写资料的页面 网上购物填写的购物单 搜索引擎界面
27
添加跳转菜单
跳转菜单在菜单的基础上增加了超链接,当浏 览者选择一个选项后,即跳转到相应的网页。
28
添加文件域
利用文件域可实现上传文件的功能,但要真正 实现上传功能,还需要手动编写代码,文件域 实际上只能起到选择文件后记录下文件路径的 作用。
29
添加按钮
按钮的基本语法
按钮类型可为 button、submit
控件的初始 宽度
控件中输入的 最多字符个数
控件是否 被选中
16
添加单行、多行文本字段
单行文本字段的创建
多行文本字段的创建
17
文本框语法
文本输入框
输入元素 的默认值
添加单行、多行文本字段
文本区的宽度
<INPUT type="text" value="张三" size="20">
<FORM name="form1" method="post" action=""> <P>名 字: <INPUT type="text" value="张三" size="20"> </P> …… 单行文本输入框, </FORM> 字符宽度为20
按钮
初始值
默认选中
<INPUT type="radio" value="男" checked="checked">
<FORM name="form3" method="post" action=""> <BR>性别: <INPUT name="gen" type="radio" class="input" value="男" checked> <IMG src="images/Male.gif" width="23" height="21">男 …… </FORM> 设置此单选 按钮被选中
24
添加列表菜单
单击【表单】插入栏【列表/菜单】按钮
单击列表值按钮,可以输入项目标签和值 【初始化时选定】列表框中选择菜单中显示的 初识项
25
添加列表菜单
列表框基本语法
<select name="指定列表名称"size="行数"> <option value="可选项的值"selected>…</option> <option value="可选项的值"> …</option> …… </select> 说明: size确定列表中可同时看到的行数。 selected默认被选中的可选项。
26
添加列表菜单
设置此输入框最多 只能输入四个符号
出生日期: <INPUT name="byear" value="yyyy" size=4 maxlength=4 > 年 设置“[选择月份]” 选项默认被选中 <SELECT name="bmon"> <OPTION value=" " selected>[选择月份] </OPTION> <OPTION value=0>一月</OPTION> <OPTION value=1>二月</OPTION> …… </SELECT> 月 <INPUT name="bday" value="dd" size=2 maxlength=2 > 日
19
添加密码域
创建一个单行文本字段,在类型中选择密码 初始密码 密码框 密码框的基本语法
<INPUT type="password " value=" 123456 " size="22"> 密码区宽度
<FORM name="form2" method="post" action=""> …… <P>密 码: <INPUT value="123456 " type="password" size="22"> </P> 密码框,22 </FORM> 个字符宽度
33
添加字段集
<form id="form1" name="form1" method="post" action="" style="width:500px"><fieldset><legend>用户登 录</legend> <label>账 号 <input type="text" name="textfield" /> <br /> 密 码 <input type="text" name="textfield2" /> </label> <br /> <label>密码确认 <input type="text" name="textfield3" /> </label> <br /> <br /> <label> <input type="submit" name="Submit" value="提交" /> </label> </fieldset> </form>
