版式设计1
什么是版式设计?

什么是版式设计?版式设计是指在平面设计中,根据内容和展示需求,将文字、图片、色彩等元素有机地结合起来,形成有视觉冲击力和艺术美感的页面布局的过程。
版式设计在印刷、网页、画册、海报等多个领域都有广泛应用,对于传达信息和产生视觉效果起着重要作用。
一、版式设计的重要性版式设计对于提升内容的可读性和吸引力至关重要。
一个好的版式设计不仅可以让读者更容易理解和接受信息,还可以通过形式美感和视觉效果引起读者的兴趣和共鸣。
好的版式设计能够给人以美的享受,并且能够增加内容的品质和价值。
1. 提升可读性好的版式设计可以合理安排文字的排版和行间距,使得文字更加清晰易读。
适当的字号和字距选择不仅可以提升可读性,还可以优化文章的整体视觉效果。
同时,合理的断行和分栏能够使得阅读更加方便和自然。
2. 强化信息传递版式设计可以通过调整文字、图片、表格等元素的大小、位置和颜色等来强化信息的传递。
通过设计清晰的标题和副标题,读者能够更快速地获取到重点内容。
使用合适的配色方案和设计元素可以让信息更加突出和易于理解。
3. 提高视觉吸引力版式设计可以通过合理的布局和配色引起读者的视觉冲击力,使得阅读体验更加愉悦。
通过运用艺术和创意的手法,版式设计可以将信息展现得更加有吸引力和感染力,进而提高内容的传达效果。
二、版式设计的基本原则1. 一致性版式设计需要保持一致性,即在整个设计中保持统一的风格和形象。
文字的字号、字距和行距要保持一致,标题和正文的样式要统一,色彩的搭配也要协调一致。
通过一致性的设计,可以让读者更容易理解和接受信息。
2. 平衡性版式设计需要保持平衡性,即在页面上各个元素之间要有适当的间距和比例。
文字和图片的组合要平衡,不要让页面显得过于拥挤或空洞。
同时,要考虑到版面的整体平衡,避免设计元素过于集中或不均匀。
3. 重点突出版式设计要合理安排信息的重点,通过设计字体大小、颜色等来突出重点内容。
重点信息应该比较大、醒目,能够吸引读者的注意力。
版式设计的概念和内涵

版式设计的概念和内涵版式设计是视觉传达设计中的重要组成部分,它涉及到文字、图像、色彩、排版布局等多个方面。
一个优秀的版式设计作品,不仅能够准确地传达信息,还能够给观众带来美的享受。
下面将从文字设计、图像处理、色彩搭配、排版布局、层次与导向、对比与均衡、透气与空间等方面,探讨版式设计的概念和内涵。
一、文字设计文字是版式设计中最重要的元素之一,它是传达信息的主要途径。
文字设计包括了字体、字号、字重、行距、字距等元素的设置。
设计师需要根据信息的内容和受众群体的特点,选择合适的字体和字号,调整字距和行距,以达到最佳的阅读效果。
二、图像处理图像是版式设计中不可或缺的元素之一,它具有直观、形象的特点,能够有效地传达信息和吸引观众的注意力。
图像处理包括了图片的选择、裁剪、调整色彩、添加滤镜等操作。
设计师需要根据设计主题和目的,选择合适的图片,并进行处理,以达到最佳的视觉效果。
三、色彩搭配色彩是版式设计中重要的视觉元素之一,它能够影响观众的情感和态度。
色彩搭配包括了颜色的选择、搭配、对比等操作。
设计师需要根据设计主题和目的,选择合适的颜色,并进行搭配,以达到最佳的视觉效果。
四、排版布局排版布局是版式设计中重要的环节之一,它涉及到文字、图像、色彩等元素的排列和组合。
排版布局需要遵循一定的规律和原则,如对齐、对称、均衡等,以达到最佳的视觉效果。
五、层次与导向版式设计需要有一定的层次感和导向性,以引导观众的视线和阅读顺序。
设计师需要通过设计元素的排列、对比、强调等方式,突出重点信息,引导观众的视线和阅读顺序。
同时还需要考虑版面的整体感和统一性。
六、对比与均衡对比和均衡是版式设计中常用的手法之一,通过对比和均衡的设计手法能够突出重点信息、增强视觉效果和提高阅读体验。
对比和均衡的设计手法包括字体大小对比、颜色对比、形状对比等。
七、透气与空间透气和空间是版式设计中需要考虑的因素之一,它们能够影响版面的整体感和舒适度。
设计师需要通过合理的设计手法,给版面留出一定的空间和透气感,以增强版面的层次感和视觉效果。
最全的版式设计

中沙 轴发 结置 构于 线四 上角 。与 图对 文角 既线 落上 实, 于文 结字 构分 ,别 又编 富排 于在 变横 化、 。竖
线火 上车 下构 起成 到明 相确 对的 平对 衡角 的线 作, 用文 。字 在 对 角
中用 轴花 与组 四成 角的 及英 对国 角国 线旗 的, 结正 构好 关符 系合 。
"revolution”( )
人 物 形 象 构 成 版 面 对 角 线 的 形 式 。
同四 角角 度的 的点 头在 形版 ,面 都中 可起 以着 很举 快足 产轻 生重 安的 定作 和用 平, 衡安 惑排 。不
同四 角角 度的 的点 头在 形版 ,面 都中 可起 以着 很举 快足 产轻 生重 安的 定作 和用 平, 衡安 惑排 。不
图文依隐性的对角线排列, 结构为
以 水 平 中 轴 线 和 边 垂 线 构 成 的 版 式 。
在 水 平 中 轴 线 上 展 开 的 多 向 文 字 变 化 。
标 题 作 倾 左 边 垂 线 排 列 。
线版 清式 晰为 地“ 传 达字 主型 题结 构 , 文 字 构 成 革的 命中 垂 素 , 可 以 支 配 整 个 版 面 的 空 间 。
在 对 角 线 上 安 置 图 片 要 素 , 可 以 支 配 整 个 版 面 的 空 间 。
量图 的片 比安 重放 ,在 但版 版面 面的 中中 的轴 平, 衡即 也使 不旁 会边 被都 打有 乱不 。等
呼在 应左 的右 作两 用边 ,安 具排 有图 平片 稳, 性能 。起 到 相 互
一、支配版面的四角和对角线
四角是表示 版心边界的四个 点,把四角连接 起来的斜线即对 角线,交叉点为 几何中心。
通过四角和对角线的结构求得版面多样变化的结构形式。
版式设计的十三种类型

1.骨格型2.满版型3.上下分割型4.左右分割型5.中轴型6.曲线型7.倾斜型8.对称型9.重心型10.三角型11.并置型12.自由型13.四角型各种类型的具体差别:一.骨格型规范的、理性的分割方法。
常见的骨格有-竖向通栏、双栏、三栏和四栏等。
一般以竖向分栏为多。
图片和文字的编排上,严格按照骨格比例进行编排配置,给人以严谨、和谐、理性的美。
骨格经过相互混合后的版式,既理性有条理,又活泼而具有弹性。
二.满版型版面以图像充满整版,主要以图像为诉示,视觉传达直观而强烈。
文字配置压置在上下、左右或中部(边部和中心)的图像上。
满版型,给人大方、舒展的感觉。
是商品广告常用的形式。
三.上下分割型整个版面分成上下两部分,在上半部或下半部配置图片(可以是单幅或多幅),另一部分则配置文字。
图片部分感性而有活力,而文字则理性而静止。
FEVTE编注:更多平面设计理论学习请访问飞特网平面设计理论知识栏目,地址:/shejililun/四.左右分割型整个版面分割为左右两部分,分别配置文字和图片。
左右两部分形成强弱对比时,造成视觉心理的不平衡。
这仅是视觉习惯(左右对称)上的问题,不如上下分割型的视觉流程自然。
如果将分割线虚化处理,或用文字左右重复穿插,左右图与文会变得自然和谐。
五.中轴型将图形作水平方向或垂直方向排列,文字配置在上下或左右。
水平排列的版面,给人稳定、安静、平和与含蓄之感。
垂直排列的版面,给人强烈的动感。
六.曲线型图片和文字,排列成曲线,产生韵律与节奏的感觉。
七.倾斜型版面主体形象或多幅图像作倾斜编排,造成版面强烈的动感和不稳定因素,引人注目。
八.对称型对称的版式,给人稳定、理性、理性的感受。
对称分为-绝对对称和相对对称。
一般多采用相对对称手法,以避免过于严谨。
对称一般以左右对称居多。
九.重心型重心型版式产生视觉焦点,使其更加突出。
有3种类型:1.直接以独立而轮廓分明的形象占据版面中心;2.向心:视觉元素向版面中心聚拢的运动;3.离心:犹如石子投入水中,产生一圈一圈向外扩散的弧线的运动。
《版式设计》教学教案

学习好版式设计,可以有效地掌握画面的视觉元素构成、组合、排列的方法,处理好彼此间的关系,并在将来的各种视觉传达设计中直接地加以运用,所以它是初学设计者的一门必修的专业基础课程。
第二节纸质媒介是版式设计的基础
实训项目1.1
教案
教师姓名
授课日期
授课班级
授课形式
讲授、指导
授课章节名称
第二章版式设计的历史发展源流
第一节文字的起源Leabharlann 第二节中国版式设计的历史与发展
第三节西方版式设计的历史与发展
项目实训2.1
教学目的
1、系统地了解中国与西方版式设计的起源、发展、演变过程2、对古典版式的形式、风格、发展脉络有一个较为完整的认识,为深入了解版式设计作好铺垫。
教学重点
1、汉字的形成与发展
2、传统中国书籍的版式
一、建立信息等级
二、建立主题形象
第二节形式与内容统一
专题欣赏
第三节强化整体布局
一、编排元素抽象化
二、简洁的版式结构
1、图形元素的简洁
2、版面整体造型的简洁
3、正负形的简洁
三、页面间的连贯性
项目实训3.1
项目实训3.2
教案
教师姓名
授课日期
授课班级
授课形式
讲授、指导
授课章节名称
第四章版式设计的原理
第一节版式设计的构成要素
第二节版式设计的视觉流程
第三节版式设计与网格系统
项目实训4.1
教学目的
1、了解版式设计的构成要素;
2、了解版式设计的视觉流程;
3、了解版式设计与网格系统
教学重点
版式与点、线、面
教学难点
具体设计内容与形式表现之间的关系。
版式设计的原则

版式设计的原则版式设计是指在文本内容的基础上,通过合理的排版和设计,使得文本更加易读、易懂,同时也更加美观、有吸引力。
一个好的版式设计不仅可以有效地展示出文本内容的重点,还能够提高读者的阅读体验。
下面我们就来具体介绍一下版式设计的原则。
1. 简洁明了:版式设计的第一原则是要保持简洁明了。
不仅仅是在内容的表达上,也包括在版面的设计上要保持简洁和清晰。
不要在版面上过度使用各种装饰,也不要过多地使用花哨的字体和颜色,注意版面的整体感觉应该是清爽简洁。
2. 重点突出:在版面设计中,要特别强调文章的重点部分,吸引读者的注意力,让读者很容易地获取到最重要的信息。
可以适当利用高亮、加粗、斜体、下划线等方式突出重点。
3. 适度留白:适度合理的留白是版式设计的重要原则之一。
在版面设计中,适当的留白可以改善版面的整体视觉效果,增加内容较高的部分的影响力,使得版面看起来更加通透,清新自然。
4. 排版规整:在版面设计中,排版规整是非常重要的。
一定要保证每一份内容的段落间距、行间距、字间距的距离都统一、合理,这样不仅使得版面看起来更加舒适,也可以使得读者更容易地区分不同的内容段落。
5. 色彩搭配:应用恰当的色彩,可以使得版面看起来更加生动有趣。
不过也要注意不要使用过多的颜色,尽量保证色彩的搭配简约大方。
6. 字体搭配:合理的字体搭配可以增加版面的视觉美感,提高内容的表现能力。
不过也要注意不要过多地变换字体,统一一种字体在版面中应用也是不错的选择。
7. 图文搭配:文字和图片在版面设计中要有机结合,因为图片可以更加直观地表达和说明某些内容,这样可以使得读者更容易理解内容,记忆更加深刻。
以上就是版式设计的几个原则,每一个方面都非常重要,都要尽量做到最好。
只有这样,才能够做出一个好的版式设计。
1、版式设计概述

地毯
莫里斯对机械产品 的强烈对抗心理,他认 定机械工业系统根本不 可能生产制造出精美的 家具产品,他立足回归 到手工业生产,极力希 望复兴哥特风格。客观 上阻止了现代设计在英 国的发展。
壁纸
平面设计
“新艺术”运动
新艺术运动在1890年时期,横扫整个欧洲大 陆及美洲。1900年的巴黎世界博览会时达到顶峰 造极的阶段。虽然各国对新艺术运动提出各不相 同的解释。虽然各国对新艺术运动各冠不同的称 呼。新艺术运动是一种向未来世纪看齐,但兼顾 旧文化之心灵及自成意识、自我觉醒的艺术。
● 中国古代四
大发明给世界 文明留下光辉 的一页。无论 是文字还是图 形,都具有现 代版式设计的 各种要素。
中国古代布匹商标
老刀牌
版式设计的发展
●中国封建时代
版式设计
中国宋字牌书局
双妹牌雪花膏 和合牌火柴
• 欧洲早期的印刷和平面设计
15世纪,德国金匠——约翰· 古腾堡发明了西方最 早的金属活字印刷,也改变了印刷材料。对以后欧洲文 明的发展起了很重要的作用。
公司的成立以及后来一系列商务活动的成功, 极大的激励了莫里斯推进工艺美术运动的决心, 他希望一切正如他的诗歌里所写的那样开创了 “人间的乐土”。 “他误以复兴哥特式风格就能实现一切。” 而固执的反对机械产品,其实莫里斯最具影响的 设计是在平面方面:壁纸、壁毯、织锦的严谨图 样,受到了普遍的欢迎。
莫里斯所著《诗歌之路》的封面设计
电影海报《战舰波将军号》 罗钦科
1925
运动服装(左图)
商标设计(右图)
史特潘洛娃
1917
《纺织品设计》 波波娃 1924
《封面设计》 李西斯基
封面设计《号角》 李西斯基
商业海报设计
版式设计1(基本类型)(1)

第一种是正三角 形版式。正三角形自 古以来都是象征稳定 的图形,在版式设计 中,正三角形的版式 设计给画面更稳定、 更安全、值得信赖的 感觉。
正三角形版式
版式设计的基本类型
倒三角形版式
第二种是倒三角 形版式。倒三角形则 给人以动感和不稳定 感。
版式设计的基本类型
曲线型版式设计
曲线型版式设计就是 在一个版面中图片或文字 在排列结构上作曲线的编 排构成,所产生的节奏和 韵律。曲线版式设计具有 一定的趣味性,让人的视 线随着画面上元素的自由 走向而产生变化。
曲线型版式
版式设计的基本类型
自由型版式设计
自由型版式设计在版 面结构中采用无规律、随 意地编排构成,使画面产 生活泼、轻快的感觉。自 由型版式设计没有网格的 约束,在排版上体现个性 风格化设计。在编排的过 程中要注意把握画面的协 调性。
自由型版式
设计点评
是一张餐饮杂志的版面,从版面编排类型来看, 杂志版面运用的是满版型的编排形式突出版面主题, 使版面具有活跃性,给人强烈的视觉效果。
设计点评
时尚女性品牌 宣传画册版面设计, 在编排这样的版面时, 注意版面的文字与图 形的编排结构,使版 面具有个性新颖的视 觉版面效果,符合品 牌形象宣传。
版面采用网格 结构中的两栏对称编 排的网格结构,使整 个版面左右具有强烈 的稳定性。运用图片 的对比编排使版面具 有活跃感。文字的大 小对比关系打破了对 称网格的沉闷,具有
五栏对称网格
网格的类型
对称式单元网格在版面编排 中,将版面分成同等大小的网格, 再根据版式的需要编排文字与图 片。这样的版式具有很大的灵活 性,可以随意编排文字和图片。 在编排过程中,单元格之间的间 隔距离可以自由放大或者缩小, 但是每个单元格四周的空间距离
版式设计全套教案

版式设计全套教案课程:版式设计XXX:美术系教师姓名:授课班级:09级5班时间:2010.11—2010.12《版式设计Ⅰ》课程教学大纲一、课程编码及课程名称课程编码:课程名称:《版式设计Ⅰ》英文名称:XXXⅠ二、学时、学分及适用专业总学时数:64学时学分:3分适用专业:艺术设计专业(本科)三、课程教学目标版式设计Ⅰ课程是艺术设计专业的一门重要的课程,它的主要任务通过研究使学生掌握文字的韵律美感及书写规律;培养学生和训练学生快速设计和书写能力。
使学生掌握设计的视觉要素、构成要素,版式设计表现容与形式关系、设计要素及构成规律与法,以及各种应用设计的形式特点,使学生能够进行具有感染力的版式设计,从而使作品的容更清晰、更有条理的传达给读者。
四、课程的性质和任务:本课程是艺术设计专业必修专业课。
通过本课程的研究,使学生相识字体设计基本概念和字体的基本功能;相识字体的发展简史及字体的类型,掌握字体绘写的基本法与要求及字体设计的法与技巧。
培养学生的专业素质,使学生充分认识字体设计在商业设计中的紧张性,和字体设计将来发展的趋向。
五、课程教学的基本要求:本课程应该联合实践知识,分阶段、针对性的进行版式设计的讲解,使学生从理论到实践,逐渐认识、掌握字体设计案例。
因而在课程讲授的法上,讲课教师应该多准备实例素材,通过幻灯、多媒体向学生展现讲解,并通过校外课堂示讲授,使学生更直观的研究版式设计步骤。
从工艺与制作能力两个面引导学生,从而真正达到提高学生应用能力的目的。
六、课程讲授容:第一章笔墨的概述(共11学时)(一)本章讲授基本要求充分了文字的发展概况(二)讲授容:1.1由图画到字体的演变1.2东笔墨的发展历史1.3西文字的发展历史教学重点:文字的演变讲授难点:中西笔墨的演变(三)小结:通过对本章的研究能了解字体发展概况。
第二章笔墨创意的基本法(共13学时)(一)本章讲授基本要求通过本章研究使学生了解汉字的基本造型结构,汉字书写的一般规律,掌握字体设计笔画结构变化的基本法。
版式设计的基本类型

视觉感受
01 版式设计的基本类型
二、分割型→(二)左右分割
左右分割版面是将整个版面划分为左、右两个部分,分别放置图片和文字。这种分割类 型的版面通过图片、文字的强弱对比带来一种视觉上的不平衡感,从而增强版面活跃性。
左图右文式分割
01 版式设计的基本类型
二、分割型→(二)左右分割
二、分割型→(三)水平分割
水平分割型版面符合横向的视觉流向,是将版面中的图片、文字等版面元素以水平的方 向进行排列,引导视线以水平方向来回移动。水平分割版面给人以稳定、安静而含蓄的视觉 感受。
水平方向的视觉引导给人规整、稳定的印象
01 版式设计的基本类型
二、分割型→(四)垂直分割
版式设计
1
一、满版型
版式设计的构图样式多种 多样,常见有满版型、分割型、 对称型、对角型、三角型、重 复型等。 满版型
满版型版面以图片信息为 重点。它是将图片铺满整个版 面,具有强烈的视觉冲击力, 给人以直观、明了的视觉感受, 整体效果大方、舒展,且层次 分明,常用于平面广告。
满版型构图的广告主题明 确,给人以丰满、生动的 视觉效果。
01 版式设计的基ቤተ መጻሕፍቲ ባይዱ类型
四、对角型 对角型版面是指版式中的主要元素分别位于版面的对角线上,形成了变化中相呼应的
视觉效果。对角型版面具有不稳定感,视觉冲击力较强。
对角型构图增添了版面的趣味性 01 版式设计的基本类型
五、三角型
三角形又称金字塔形,是基本图形中最具有安全感的图形。版式设计中的三角形构图 又可分为正三角形和倒三角形两种。正三角形构图有着最为稳定的图形结构,给人稳定、 安全、值得信赖的感觉。倒三角形的版式结构给人以动感和不稳定感,使版面充满紧张感 。
《版式设计》教案

《版式设计》教案一、教学目标1、让学生了解版式设计的基本概念、原理和重要性。
2、帮助学生掌握版式设计的构成要素,如文字、图形、色彩等。
3、培养学生运用不同的版式设计方法和技巧,创作出具有创意和美感的作品。
4、提高学生的审美能力和创新思维,使其能够独立完成简单的版式设计任务。
二、教学重难点1、重点(1)版式设计的基本原则,如对齐、对比、重复、亲密性等。
(2)文字排版的技巧,包括字体选择、字号大小、行间距、字间距等。
(3)图形在版式设计中的运用,如图片裁剪、图形组合、图形与文字的搭配。
2、难点(1)如何将不同的构成要素进行有机组合,达到视觉上的平衡和协调。
(2)如何根据设计主题和目标受众,选择合适的版式风格和表现手法。
三、教学方法1、讲授法通过讲解和演示,向学生传授版式设计的基本知识和技巧。
2、案例分析法展示优秀的版式设计案例,引导学生分析其优点和不足,从中吸取经验。
3、实践操作法让学生亲自动手进行版式设计实践,在实践中巩固所学知识和技能。
4、讨论法组织学生进行小组讨论,共同解决在设计过程中遇到的问题,培养学生的团队合作精神和创新思维。
四、教学过程1、导入(约 10 分钟)通过展示一些常见的优秀版式设计作品,如海报、杂志页面、网页设计等,引导学生观察和分析这些作品的特点,激发学生对版式设计的兴趣,从而引出本节课的主题——版式设计。
2、知识讲解(约 30 分钟)(1)版式设计的概念和范畴介绍版式设计的定义,即对页面元素(文字、图形、色彩等)进行合理的布局和排列,以达到视觉传达的目的。
讲解版式设计在平面设计、网页设计、书籍装帧等领域的应用。
(2)版式设计的构成要素①文字讲解文字在版式设计中的重要性,包括字体的选择、字号的大小、字体的颜色、字间距、行间距等对视觉效果的影响。
②图形介绍图形在版式设计中的作用,如吸引注意力、传达信息、增强视觉冲击力等。
讲解图形的种类(摄影图片、插画、图标等)以及图形的处理方法(裁剪、变形、合成等)。
板式设计名词解释

版式设计;是指书籍正文的全部格式设计。
一般而言。
除封面、环衬和扉页之外,前言也包括在其中。
立体主义具有主张模仿客观对象,重视艺术的自我表现,对具体对象分析、重构和综合处理的特征未来主义;即编排无重心无主次、杂乱无章、字体各异的散构,甚至完全散乱的达达主义;强调自我,反理性,认为世界没有任何规律可遵循,所以表现出强烈的虚无主义特点;随机性和偶然性,荒诞与杂乱。
超现实主义;认为社会的表象是虚伪的,创作的目的是重新寻找和了解社会的实质,认为无计划的,无设计的下意识或潜在思想机动更真实,如用写实的手法描绘、拼合荒诞或虚无的幻觉。
现代主义设计;现代主义的特点是理性主义,“功能决定形式”不是一种风格,而是一种信仰。
现代主义最鲜明的主张是:“少则多”。
它反对装饰的繁琐,提倡简洁的几何形式。
构成主义;构成主义设计将抽象的图形或文字作为视觉传达的元素和符号进行构成设计,版面编排常以几何的形式构成,同时也带有未来主义、达达主义自由拼合、无序的特点。
但在整体上构成主义更讲究理性的规律,强调编排的结构、简略的风格以及空间的对比关系。
风格派;荷兰风格派的思想和形式来源于蒙德里安的绘画探索。
他以高度理性、数字化的逻辑思维来创造和谐的新秩序,画面上简洁到只有纵横的几何形方块和鲜明的色块。
包豪斯;包豪斯的平面设计思想及风格具有强调科学化、理性化、功能化,减少主义和几何化的特点,注重启发学生的潜在能力和想象力,注重字体设计,采用无线装饰字体和简略的编排风格。
国际主义平面设计风格;国际主义风格在平面上的贡献是研究出了骨骼排版法,即将版面进行标准化的分割,将字体、插图、照片等按照划分的骨骼编排在其中,取消编排的装饰,采用朴素的无线装饰字体,采用非对称的版面编排。
特点是高度的功能化、标准化、系统化。
其反装饰的排版风格,简明扼要的视觉形式,有利于国际化的视觉传达功能,后现代主义的设计风格;后现代主义的整体思想体系是全面的否定与反讽传统的一切文明,主张强调自我感受。
《版式设计》教案

《版式设计》教案版式设计教案一、教学目标1. 了解版式设计的概念和基本原则;2. 掌握设计中的布局、字体和配色等要素;3. 学习运用相关软件进行版式设计;4. 培养学生对美感的感知和理解能力。
二、教学内容1. 什么是版式设计a. 版式设计的定义b. 版式设计的重要性2. 版式设计的基本原则a. 对齐原则i. 横向对齐ii. 纵向对齐b. 间距原则i. 行间距ii. 字间距c. 一致性原则i. 字体一致性ii. 标题格式一致性 d. 平衡原则i. 对称式版式设计ii. 不对称式版式设计3. 版式设计要素a. 布局i. 单栏布局ii. 双栏布局iii. 多栏布局b. 字体i. 字体选择原则ii. 字体搭配技巧c. 配色i. 配色的基本原则ii. 配色的常用技巧d. 图片与图形i. 图片的引用与处理ii. 图形的运用与效果4. 软件运用a. Adobe InDesign的基本使用方法b. 使用InDesign进行版式设计实例演练三、教学过程1. 展示版式设计的例子,引导学生思考并探讨版式设计中的重要性。
2. 介绍版式设计的概念和基本原则,并通过实例解释各个原则的作用和效果。
3. 分组讨论小组作业,要求学生分析一份杂志或宣传册的版式设计,总结其中的版式设计要素。
4. 开展学生实践活动,使用Adobe InDesign软件进行版式设计实践,要求学生根据所学原则和要素,设计一份宣传海报或小册子。
5. 学生互相评价和改进作品,分享设计心得和经验。
四、教学评价1. 学生参与度:通过小组讨论和实践活动,激发学生的兴趣和积极性。
2. 学生作品评价:评估学生的版式设计作品是否符合原则和要素,并对学生的创意和表现进行评价。
五、教学资源1. 电子设备:计算机、投影仪2. 软件:Adobe InDesign六、教学拓展1. 邀请专业设计师进行分享和指导,提供学生更多的实践机会和指导;2. 组织学生进行版式设计比赛,提升学生的设计水平和竞争意识;3. 引导学生学习其他设计软件和技巧,丰富版式设计的应用领域。
版式设计的基本概念

6.比例和平衡(Proportion and Balance):版式设计中的元素大小和位置关系需要经过合理的比例和平衡处理。通过调整元素的大小和间距,使得版面看起来协调、平衡和谐。
版式设计的基本概念
版式设计是指在平面设计及印刷设计中,将文字、图像、空白区域等元素按照一定规律和布局方式进行组织和排列的过程。它是传达信息、传达情感和实现设计目标的重要手段之一。以下是版式设计的基本概念:
1.格局(Layout):版面的整体结构和布局方式。格局可以是简单的单栏布局,也可以是复杂的多栏布局,具体根据设计需求和内容而定。
7.排序和重点(Order and Emphasis):版面中的元素需要根据其重要程度进行排序和突出显示。通过合理的排序和重点处理,可以引导读者的注意力,突出信息的重要性。
以上是版式设计的基本概念,设计师可以根据具体的设计需求和目标,灵活运用这些概念来创造具有吸引力和功能性的版面设计
2.栅格(Grid):将版面划分为等分的水平和垂直网格,用来定位和对齐元素。栅格可以提供一种统一的结构和视觉秩序,使得版面看起来更加整洁和有序。
3.边距(Margins):版面的周边留白区域,用来提供空间给文字、图像和其他元素,同时也可以增加版面的稳定感和平衡感。
4.对齐(Alignment):对齐是指将元素相对于版面或其他元素进行位置上的调整,常见的对齐方式有左对齐、右对齐、居中对齐等。对齐可以提供视觉的一致性和整齐感。
版式设计

(2)形象性
以具体清晰的符 号去表现版面内 容,图形符号与 内容的传达往往 是相一致的,也 就是说它与事物 的本质联为一体。
(3)指示性
顾名思义,这 是一种命令、 传达、指示性 的符号。在版 面构成中,经 常采用此种形 式,以此引领、 诱导读者的视 线,沿着设计 师的视线流程 进行阅读。
6.文字型 (1)图形文字
WPS Office
Make Presentation much more fun
@WPS官方微博 @kingsoftwps
版面要体现内容的主题思想,用以方便读者的注意与理解。做到 主题鲜明突出,一目了然。
2.艺术性和装饰性
运用文字、图像、色彩等元素,通过点线面的组合和排列,并采 用夸张、比喻、象征等手法来体现视觉效果,既美化版面,又传 达信息。
3.趣味性和独创性
趣味性,主要是指形式的 趣味性,通常采用寓意、 幽默和抒情等表现手法。 独创性实质是突出个性化 特征。别出心裁,独树一 帜,方能出奇制胜。
(一)骨骼型
(二)满版型
(三)上下分隔式
(四)左右分割式
(五)中轴式
(六)曲线式
(七)倾斜式
(八)对称型
(九)重心型
(十)三角型
(十一)并置型
(十二)自由型
四、文字、图形与版式设计
(一)文字与版式设计
两大排白 色文字引 人注目, 利用了图 中人物的 姿态,好 象一手托 着字而另 一只手按 着字,自 然而然地 吸引你的 视线。 利用拉购 物车的姿 态来编排 文字。没 有特殊的 技巧和很 绚丽的色 彩,画面 很自然, 但正是因 为很自然 反而更能 吸引目光。
(二)图形与版式设计 1.简洁性
图形在排版 设计中最直 接的效果是 简洁明了, 主题突出。
版式设计版式设计01-讲义_2_2

知识点二:版式设计的发展同学们,大家好!上次课我们学习了版式设计的具体内涵,了解了什么是版式设计。
那么中外版式设计有什么不一样的地方呢?这节课,我们一起来学习中欧版式设计的历史演变。
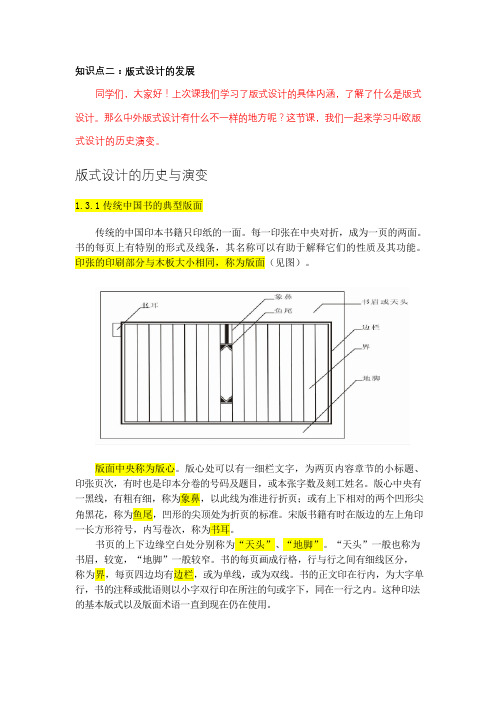
版式设计的历史与演变1.3.1传统中国书的典型版面传统的中国印本书籍只印纸的一面。
每一印张在中央对折,成为一页的两面。
书的每页上有特别的形式及线条,其名称可以有助于解释它们的性质及其功能。
印张的印刷部分与木板大小相同,称为版面(见图)。
版面中央称为版心。
版心处可以有一细栏文字,为两页内容章节的小标题、印张页次,有时也是印本分卷的号码及题目,或本张字数及刻工姓名。
版心中央有一黑线,有粗有细,称为象鼻,以此线为准进行折页;或有上下相对的两个凹形尖角黑花,称为鱼尾,凹形的尖顶处为折页的标准。
宋版书籍有时在版边的左上角印一长方形符号,内写卷次,称为书耳。
书页的上下边缘空白处分别称为“天头”、“地脚”。
“天头”一般也称为书眉,较宽,“地脚”一般较窄。
书的每页画成行格,行与行之间有细线区分,称为界,每页四边均有边栏,或为单线,或为双线。
书的正文印在行内,为大字单行,书的注释或批语则以小字双行印在所注的句或字下,同在一行之内。
这种印法的基本版式以及版面术语一直到现在仍在使用。
,传统中国书的版式设计特征:传统中国书籍的版式是直排,从上到下、从右到左。
在目录内容的编排中 内容由大到小的关系通过文字上下分级别的穿插排列,将信息层次清晰的显示出来。
如图(元刻本图《大元大一统志》的章节目录)中,文字信息依章节名、作者、章节内容的顺序从右往左排列;在章节内容的编排中,如图(明刊本图《三才图绘》中的《指南车图》)中, 标题位于书眉,页面分纵向三栏,正文占一栏,插图占三分之二栏,空间留白的插图区与排列整齐的正文区之间形成黑白的强烈对比关系,使整个页面版式极具装饰性。
上图是《全相三国志评话》,是插图本的典型版式。
上述案例介绍了传统中国书在版式设计中对标题、文字、插图处理的一些典型手法。
版式设计的视觉流程(一)

版式设计的视觉流程(一)
版式视觉流程的分类
1.方向关系流程:视线在版面的流动方向大致确定,具有清晰,简洁的特点。
有上下的垂直运动,左右的水平运动和斜线运动等不同的方向流程,其共同的特点就是明确方向。
2.散构关系流程:无明确方向,有特有的视觉导读过程,强调一种感性构成方式,给人以自由的体验。
1.单向视觉流程又分为横向视觉流程,竖向视觉流程和斜线视觉流程
1)横向(水平)视觉流程,引导视线在水平线左右移动,具有平稳,祥和的感情基调,多用于正式版面。
2)竖向(垂直)视觉流程,以中心轴为基线编排,引导视线在中心轴上下移动,具有稳定画面的作用,直观,稳定的特征。
3)斜线视觉流程,具有强烈动感的构图形式,主要指图片或文字的编排,引导视线对角移动,具有强烈的运动感,吸引注意力
2.重心的视觉流程分为重心型和离心型,重心型指版面元素向版面视觉重心聚拢。
离心型指版面元素向版面视觉重心外扩展
3.导向的视觉中心:版面采用一定的手法,采用诱导元素,主导读者的视线向一定的方向移动,把版面的各个构成元素串联起来,行程一个统一的整体,使版面完整。
1)指示性视觉流程,版面通过添加其中一类指示作用的元素(指示性的文字,箭头,手势,视线等),使版面具有清晰的脉络,让版面具有调理性和逻辑性。
2)十字型视觉流程,在版面上建造交叉的构图形式,让视线主要集中十字交叉点上。
忘了写今天的工作报告了,老板催了……。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
常广泛的运用于文学作品和产品宣传册中。
E、突出字首
把开头的第一个字突出加大,幅度一般占到
两到三行行距的空间。
3.标题的编排方式
标题的位置、字体、大小、形状、方向的处
理方式,直接关系到整个版面的艺术风格。
赋有金属感的三维元素,在表达了美迪斯品牌的同时, 又烘托出了重工业的视觉氛围
第一单元
(一)
概
述
版面编排设计是一个很广泛的概 念,它被广泛应用到各个相关的设计 领域,不同的领域有不同的侧重点, 例如海报招贴设计,它的版式侧重于 图形元素,而报纸杂志则侧重于文字 编排元素,另外,还有产品包装设计, 则是图形,文字,色块相结合的结果。 所以我们定义版面编排设计;
第一单元
文字与版式设计
版式设计
版式设计原理和理论贯穿于 每个平面设计的始终
版式设计概述
版式设计是现代设计艺术的重要组
成部分,是视觉传达的重要手段, 表面上看,它是一种关于编排的学 问;实际上,它不仅是一种技能, 更是技术与艺术的高度统一。版式 设计是现代设计家必须具有 艺术 修养和技术知识
版式设计的定义
外扩散的弧线的运动
重心型
重心型
三角型
在圆形、矩形、三角形等基本图形中,正三
角形(金字塔形)最具有安全稳定因素
三角型
三角型
并置型
将相同或不同的图片作大小相同而位置不同
的重复排列 并置构成的版面有比较、解说的意味,给予 原本复杂喧闹的版面以秩序、安静、调和与 节奏感
并置型
并置型
(一)
概
述
版面编排设计是现代设计艺术的 重要组成部分,是视觉传达的重要 手段,从表面上看,版面编排只是 一种编排的技巧,实际上却是技术 与艺术修养高度统一的结晶。 版面编排设计是指在有限的空间 里将文字、图形、线条、色块等内 容,按一定的方式成功组合排列, 产生美的感觉。
图例
这是一张含有浓厚中 东文化气息的设计作 品,图中阿拉伯女性 的头纱是由阿拉伯文 字组合而成的,是典 型的文字构成图形的 版式,再通过和颜色, 线条等设计元素的有 机组合,使画面产生 特殊的美感。
海报体
在版式中选择两到三种字体为最佳视觉效果。
否则,会产生零乱而缺乏整体效果。
字体版式范例1-1
粗黑体
楷体
黑体
字体版式范例1-2
中宋体
黑体 宋体
B、字号
字号是表示字体大小的术语。计算机字体
的大小,通常采用号数制、点数制、和级 数的计算法。
“点”也称磅,或者使用“p”代表。电脑排版
美体现。
图例
(三)编排的原则
1、主题突出 一个成功的版面设计不是设计师
个人风格的自我陶醉,而是在明
确客户目的的基础上对内容的完
美体现。
图例
(三)编排的原则
2、简明易懂 由于平面类的设计只能在有限的空
间里与读者交流,这就要求版面单
图例
画面选择了产 品的图片,产 品名称等几样 必须的元素,
其余的适当省 略了。使版面 的信息得到精 确的提炼。
(二)版式设计的要求
4、电脑技术的运用,也是编排设
计发展的重要趋势。
图例
图中为我专业一 学生作品,作品 编排运用了计算 机技术,刻意营 造中国绘画中的 干笔触效果,收 到非常好的视觉 效果。
(三)编排的原则
1、主题突出
一个成功的版面设计不是设计师
个人风格的自我陶醉,而是在明
确客户目的的基础上对内容的完
图例
格特.芬德利希 德国 文字以非常规的手法 进行排列,或者通过 有意的变形,使版式 能更好的对受众造成 有效的视觉记忆。
(二)版式设计的要求
3、有情节, 有情节的版面设计可 以迅速 引起读者的注意,主要
体现在文案内容及文字的编排 。
图例
这是一张有关电台节目 的海报,图中的文案按 照图形中的电波形状排 列,有放射的效果,右 方的系列内容的图片则
自由型
无规律的、随意的编排构成
有活泼、轻快的感觉
自由型
自由型
四角型
版面四角以及连接四角的对角线结构上编排
图形 给人严谨、规范的感觉
四角型
版式设计的基本步骤
确定主题(需要传达的信息)
寻找、收集用于表达信息的素材-含文字、
图形图像
文字表达信息最直接、有效,应该简洁、贴切 应该根据具体需要确定视觉元素的数量和色彩
图例
沃尔德曼.斯威兹 波兰 展览海报招贴,带有明 显的 沃尔德曼.斯威兹 个人表现风格的作品, 虽然版式上不出现色彩, 但带来的视觉,震撼是 非同一般的。
图例
格特.芬德利希 德国 以全文字的版式风格 进行设计,文字在这 种情况下,本身的说 明意义已经边缘化与 模糊化,往往会承担 了很大部分的图形说 服的作用,起到文字 图形化的效果。
中轴型
将图形作水平方向或垂直方向排列,文字配
置在上下或左右 水平排列的版面,给人稳定、安静、平和与 含蓄之感 垂直排列的版面,给人强烈的动感
中轴型
中轴型
曲线型
图片和文字,排列成曲线,产生韵律与节奏
的感觉
曲线型
曲线型
倾斜型
版面主体形象或多幅图像作倾斜编排,造成
版面强烈的动感和不稳定因素,引人注目
招贴画、唱片封套和网页页面等平面设计各个 领域
版式设计的原则
让观看者在享受美感的同时,接受
作者想要传达的信息 主题鲜明突出 形式与内容统一 强化整体布局
主题鲜明突出
版式设计的最终目的是使版面产生清晰的条理性,用悦目的 组织来更好地突出主题,达到最佳诉求效果 按照主从关系的顺序,使放大的主体形象视觉中心,以 此表达主题思想 将文案中的多种信息作整体编排设计,有助于主体形象 的建立 在主体形象四周增加空白量,使被强调的主体形象更加 鲜明突出
文经常使用的字体主要有宋体、仿宋体、 黑体、楷书四种。常用中文字体字体源自宋体字体仿宋体
字体
黑体
字体
楷体
常用拉丁字母字体
Font
Arial
Font
Arial Black
Font
Roman
在标题上为了达到醒目的效果,又出现了
加粗字体与创意艺术字体等。
粗黑体
中宋体
琥珀体
粗圆体
综艺体
霹雳体
钢笔行楷体
软件就是使用点数制p来计算字号大小的。
1p= 0.35mm
字体版式范例1-3
标题字体的大小和正文字体大小的比率叫做跳跃率。
字体版式范例1-4
C、字距与行距
字距与行距的把握是设计师对版式的心理感
受,也是设计师设计品位的直接体现。
字体版式范例1-5
字距排列疏松
字体版式范例1-6
排列有序而紧密的文字
(黑白、彩色-色系)
确定版面视觉元素的布局(类型) 使用图形图像处理软件进行制作
陈逸飞油画罂粟花
用图像让观众自己去理 解作者在传达的主题 (信息)
版式设计概念:
在有限的版面空间中,将文字字体、图片 图形、线条线框和颜色色块等元素,根据 特定内容的需要进行组合排列,并运用造 型要素和形式原理,把构思与计划以视觉 形式表达出来。
和文案共同表达出画面
的情节需要。
图例
反对种族主义的招贴 海报,画面的黑猫和 白猫和谐相处的情景, 把严肃的种族主义问 题变得简单易懂和人 性化这一情节使观众 能够在脑海里留下深 刻的印象
图例
奥林匹克画报, 龟兔赛跑的情 节的运用,龟 兔两者位置的 巧妙编排,画 面的趣味性得 到加强。
图例
戏剧与电视的关系 的海报招贴,以一 个专注看电视的人 物形象的插图描绘 情节,并与下方文 字的巧妙排列,很 大程度的吸引观众 眼球。
版式的基本类型
骨格型、满版型、上下分割型、左右分割型、
中轴型、曲线型、倾斜型、对称型、重心型、 三角型、并置型、自由型和四角型等13种
骨格型
规范的、理性的分割方法
常见的骨格有-竖向通栏、双栏、三栏和
四栏等。一般以竖向分栏为多 图片和文字的编排上,严格按照骨格比例 进行编排配置,给人以严谨、和谐、理性 的美 骨格经过相互混合后的版式,既理性有条 理,又活泼而具有弹性
骨格型
骨格型
骨格型
满版型
版面以图像充满整版,主要以图像为诉
示,视觉传达直观而强烈。文字配置压 置在上下、左右或中部(边部和中心) 的图像上 满版型,给人大方、舒展的感觉。是商 品广告常用的形式
满版型
满版型
上下分割型
整个版面分成上下两部分,在上半部或
下半部配置图片(可以是单幅或多幅), 另一部分则配置文字 图片部分感性而有活力,而文字则理性 而静止
图例
是一张中国国际 海报双年展的招 贴,作品运用了 错位的编排方式, 使原本平淡静止 的画面增添了许 多动感和更加具 有设计的意味。
图例
黑白对比 是视觉冲 击力最强 的一种设 计,用在 书籍版面 中,令到 小版面充 满张力, 给人焕然 一新的感 觉。
(二)版式设计的要求
1、创意:把主题思想和编排技 巧相结合,设计出新颖别致
倾斜型
倾斜型
对称型
对称的版式,给人稳定、理性、理性的
感受 对称分为-绝对对称和相对对称。一般 多采用相对对称手法,以避免过于严谨 对称一般以左右对称居多
对称型
对称型
重心型
重心型版式产生视觉焦点,使其更加突出
有三种亚型 直接以独立而轮廓分明的形象占据版面中心 向心-视觉元素向版面中心聚拢的运动 离心-犹如石子投入水中,产生一圈一圈向
形式与内容统一
版式设计的前提-版式所追求的完美形式必
