Flash路径动画
《flash软件制作指定轨迹动画》教学设计

快乐秋游精彩呈“线”——flash软件制作指定轨迹动画一、教材分析《制作指定轨迹动画》是广东省小学信息技术教材第三册(上)第八课,解决一个或多个元件沿任意指定路径运动的问题,通过本课的学习能使动画制作的过渡更合理、更流畅,为后面课程制作主题动画打下坚实的基础。
二、学情分析本课的教学对象是五年级的学生,他们对flash软件有初步认识,已经掌握了画图软件的使用,有使用PowerPoint制作指定路径动画或使用金山画王制作情景动画的经验。
三、教学目标(一)知识与技能1.掌握在引导层上绘制引导线的方法。
2.学会制作指定轨迹动画。
(二)过程与方法1.通过教师演示,学会利用主题网站协助学习,提高自主探究的能力。
2.通过微课视频的学习,掌握引导线的绘画,图层的解锁以及元件的吸附等操作方法。
3.通过分析对比实例,制作“秋游中的精彩情景”动画,提升对动画制作的综合能力。
(三)情感态度与价值观1.通过学生的动手操作,激发学生的学习兴趣,体验探索与创造的快乐。
四、教学重点和难点重点:1.能正确绘制引导线。
2.元件的吸附与测试。
难点:1.会分析指定轨迹动画。
2.会纠正错误的指定轨迹动画。
五、教学方法教法:情境教学法、讲授法、任务驱动法学法:自主探究、小组合作六、教学策略本课的教学策略是:一条主线,两重探究,多功能平台。
一条主线:以制作“微电影”为文化主线贯穿整节课的教学情境,我把微电影比喻微动画、剧本是制作动画的任务,演员是元件,形象生动有趣地融入本节课的知识与技能,使文化与技术相互渗透。
两重探究:学生自主探究和小组合作探究;多功能平台:为了让学生更有效地进行学习,我引入了将学习任务,学习视频,作业提交,作品评价溶于一体的多功能的教学平台。
七、教学环境与资源:多媒体教学课件,辅助学习素材八、教学时间:1课时九、教学过程教学环节教学活动设计意图时间教师活动学生活动课前播放flash动画观看动画激发兴趣剧本引路,创设情境1.同学们,我刚才发现大家都很注意观看投影,你们知道这些动画用什么软件制作的吗?2.这些都是同学们以前学过的软件,今天老师教大家使用flash来尝试制作一个微动画。
Flash-8-引导路径动画详解及实例

Flash 8 引导路径动画详解及实例单纯依靠设置关键帧,有时仍然无法实现一些复杂的动画效果,有很多运动是弧线或不规则的,如月亮围绕地球旋转、鱼儿在大海里遨游等,在Flash中能不能做出这种效果呢?答案是肯定的,这就是“引导路径动画”。
将一个或多个层链接到一个运动引导层,使一个或多个对象沿同一条路径运动的动画形式被称为“引导路径动画”。
这种动画可以使一个或多个元件完成曲线或不规则运动。
1.创建引导路径动画的方法(1)创建引导层和被引导层一个最基本“引导路径动画”由二个图层组成,上面一层是“引导层”,它的图层图标为,下面一层是“被引导层”,图标同普通图层一样。
在普通图层上点击时间轴面板的“添加引导层”按钮,该层的上面就会添加一个引导层,同时该普通层缩进成为“被引导层”,如图3-6-1所示。
图3-6-1 引导路径动画(2)引导层和被引导层中的对象引导层是用来指示元件运行路径的,所以“引导层”中的内容可以是用钢笔、铅笔、线条、椭圆工具、矩形工具或画笔工具等绘制出的线段。
而“被引导层”中的对象是跟着引导线走的,可以使用影片剪辑、图形元件、按钮、文字等,但不能应用形状。
由于引导线是一种运动轨迹,不难想象,“被引导”层中最常用的动画形式是动作补间动画,当播放动画时,一个或数个元件将沿着运动路径移动。
(3)向被引导层中添加元件“引导动画”最基本的操作就是使一个运动动画“附着”在“引导线”上。
所以操作时特别得注意“引导线”的两端,被引导的对象起始、终点的2个“中心点”一定要对准“引导线”的2个端头,如图3-6-2所示。
图3-6-2 元件中心十字星对准引导线在图3-6-2中,我们特地把“元件”的透明度设为50%,使你可以透过元件看到下面的引导线,“元件”中心的十字星正好对着线段的端头,这一点非常重要,是引导线动画顺利运行的前提。
2.应用引导路径动画的技巧(1)“被引导层”中的对象在被引导运动时,还可作更细致的设置,比如运动方向,把【属性】面板上的【路径调整】前打上勾,对象的基线就会调整到运动路径。
FLASH动画制作之沿路径动画地球公转

FLASH动画制作之沿路径动画地球公转Flash的制作动画的功能相当强大,只要你想得到,一般都能做得到!下面,本例子就教您如何使用Flash来制作一个沿路径运动的动画,即地球绕太阳公转的动画。
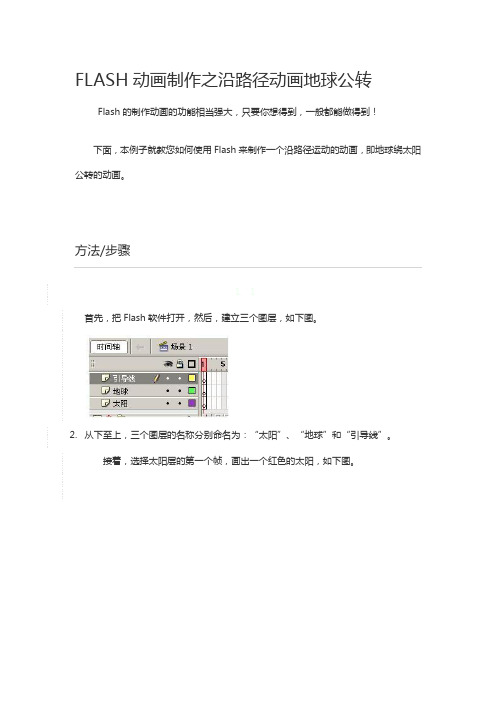
1. 1首先,把Flash软件打开,然后,建立三个图层,如下图。
2.从下至上,三个图层的名称分别命名为:“太阳”、“地球”和“引导线”。
接着,选择太阳层的第一个帧,画出一个红色的太阳,如下图。
3.使用同样方法,在“地球层”的第一帧,画出一个蓝色的地球,如下图。
4.紧接着,选择“地球层”中的地球对象,按下F8键,弹出转换为元件的对话框,如下图。
5.如上图,转换为元件那里,选择“图形”即可。
为什么要将地球对象转换为图形对象呢?原因就是转换为元件之后,地球对象就有了一个中心点,注意看上图,这样,方便我们在下面制作沿路径动画。
再次,选择“引导线”的图层的第一帧,首先画出一个白色的椭圆,然后将椭圆的内部的填充颜色删除,留下边框线,选中椭圆边框线的一小部分,删除,这样,就得到一个有缺口的引导线了,如下图。
6.之所有要让引导线留下一个缺口,原因就是为制作沿路径动画做铺垫。
现在,所有的对象都准备好了,该是开始制作动画的时候了。
如下图。
7.在“太阳”层的第35帧按下F5,插入普通帧;在“地球”层的第35帧按下F6,插入关键帧;在“引导线”层的第35帧按下F5,插入普通帧;注意对比上图。
接下来,选择“引导线”层,执行菜单操作:“修改”→“时间轴”→“图层属性”,弹出如下图。
8.选择“引导层”,点击确定退出。
使用相同的办法,将“地球”层设置成为如下图一样的“被引导”属性。
9.如上的“引导层”和“被引导”属性相当关键,设置不好,那么,动画效果就出不来了。
然后,选择“地球”层的第一帧的地球对象,将其拖到引导线对象的下端口。
10.使用相同方法,将“地球”层的第35帧的地球对象,拖到引导线对象的上端口。
11.最后,选择“地球”层的第一帧并点击右键,在弹出的菜单中选择“创建补间动画”,如此,整个动画的制作过程就结束了。
FLASH路径动画教案

FLASH路径动画教案第一章:FLASH动画基础1.1 教学目标:了解FLASH动画的基本概念熟悉FLASH软件的操作界面掌握FLASH动画的基本制作流程1.2 教学内容:FLASH动画的定义与特点FLASH软件的操作界面FLASH动画的基本制作流程1.3 教学方法:讲授法:讲解FLASH动画的基本概念和特点演示法:展示FLASH软件的操作界面和基本制作流程实践法:让学生动手制作简单的FLASH动画1.4 教学资源:FLASH软件教学PPT示例动画素材1.5 教学步骤:1. 讲解FLASH动画的基本概念和特点2. 演示FLASH软件的操作界面和基本制作流程3. 让学生动手制作简单的FLASH动画第二章:FLASH路径动画的概念与特点2.1 教学目标:了解FLASH路径动画的概念与特点掌握FLASH路径动画的制作方法2.2 教学内容:FLASH路径动画的定义与特点FLASH路径动画的制作方法2.3 教学方法:讲授法:讲解FLASH路径动画的概念与特点演示法:展示FLASH路径动画的制作方法实践法:让学生动手制作FLASH路径动画2.4 教学资源:FLASH软件教学PPT示例路径动画素材2.5 教学步骤:1. 讲解FLASH路径动画的概念与特点2. 演示FLASH路径动画的制作方法3. 让学生动手制作FLASH路径动画第三章:FLASH路径动画的制作方法3.1 教学目标:掌握FLASH路径动画的制作方法3.2 教学内容:FLASH路径动画的制作方法与步骤3.3 教学方法:讲授法:讲解FLASH路径动画的制作方法与步骤演示法:展示FLASH路径动画的制作过程实践法:让学生动手制作FLASH路径动画3.4 教学资源:FLASH软件教学PPT示例路径动画素材3.5 教学步骤:1. 讲解FLASH路径动画的制作方法与步骤2. 演示FLASH路径动画的制作过程3. 让学生动手制作FLASH路径动画第四章:FLASH路径动画的优化与调整4.1 教学目标:学会对FLASH路径动画进行优化与调整4.2 教学内容:FLASH路径动画的优化与调整方法4.3 教学方法:讲授法:讲解FLASH路径动画的优化与调整方法演示法:展示FLASH路径动画的优化与调整过程实践法:让学生动手对FLASH路径动画进行优化与调整4.4 教学资源:FLASH软件教学PPT示例路径动画素材4.5 教学步骤:1. 讲解FLASH路径动画的优化与调整方法2. 演示FLASH路径动画的优化与调整过程3. 让学生动手对FLASH路径动画进行优化与调整第五章:FLASH路径动画的综合应用5.1 教学目标:学会综合应用FLASH路径动画制作出丰富的动画效果5.2 教学内容:FLASH路径动画的综合应用方法与技巧5.3 教学方法:讲授法:讲解FLASH路径动画的综合应用方法与技巧演示法:展示FLASH路径动画的综合应用实例实践法:让学生动手综合应用FLASH路径动画制作动画5.4 教学资源:FLASH软件教学PPT示例路径动画素材5.5 教学步骤:1. 讲解FLASH路径动画的综合应用方法与技巧2. 演示FLASH路径动画的综合应用实例3. 让学生动手综合应用FLASH路径动画制作动画第六章:FLASH路径动画中的运动公式6.1 教学目标:理解FLASH路径动画中的运动公式及其应用学会利用运动公式制作平滑的路径动画6.2 教学内容:运动公式的概念与运用速度、加速度和时间的关系运动公式的实际应用案例6.3 教学方法:讲授法:讲解运动公式的基本概念和运用演示法:展示如何利用运动公式制作路径动画实践法:学生通过实践应用运动公式到动画制作中6.4 教学资源:FLASH软件教学PPT运动公式计算工具示例路径动画素材6.5 教学步骤:1. 讲解运动公式的基本概念和运用2. 展示如何利用运动公式制作路径动画3. 学生实践应用运动公式到动画制作中第七章:FLASH路径动画中的缓动效果7.1 教学目标:理解缓动效果在FLASH路径动画中的作用学会使用FLASH缓动函数制作平滑的动画效果7.2 教学内容:缓动效果的概念与实现FLASH缓动函数的使用方法缓动效果在路径动画中的应用案例7.3 教学方法:讲授法:讲解缓动效果的基本概念和实现方法演示法:展示如何使用FLASH缓动函数制作动画实践法:学生通过实践应用缓动效果到路径动画中7.4 教学资源:FLASH软件教学PPT缓动效果示例动画素材FLASH缓动函数参考资料7.5 教学步骤:1. 讲解缓动效果的基本概念和实现方法2. 展示如何使用FLASH缓动函数制作动画3. 学生实践应用缓动效果到路径动画中第八章:FLASH路径动画中的跟随曲线8.1 教学目标:理解跟随曲线在FLASH路径动画中的作用学会使用跟随曲线制作对象的路径动画8.2 教学内容:跟随曲线的概念与使用跟随曲线的设置与调整跟随曲线在路径动画中的应用案例8.3 教学方法:讲授法:讲解跟随曲线的概念和用途演示法:展示如何使用跟随曲线制作路径动画实践法:学生通过实践应用跟随曲线到动画制作中8.4 教学资源:FLASH软件教学PPT跟随曲线示例动画素材跟随曲线设置参考资料8.5 教学步骤:1. 讲解跟随曲线的概念和用途2. 展示如何使用跟随曲线制作路径动画3. 学生实践应用跟随曲线到动画制作中第九章:FLASH路径动画与滤镜的应用9.1 教学目标:理解FLASH路径动画中滤镜的应用学会使用滤镜增强路径动画的视觉效果9.2 教学内容:滤镜的基本概念与使用滤镜在路径动画中的应用方法滤镜效果的调整与优化9.3 教学方法:讲授法:讲解滤镜的基本概念和应用方法演示法:展示如何使用滤镜增强路径动画效果实践法:学生通过实践应用滤镜到动画制作中9.4 教学资源:FLASH软件教学PPT滤镜效果示例动画素材滤镜使用参考资料9.5 教学步骤:1. 讲解滤镜的基本概念和应用方法2. 展示如何使用滤镜增强路径动画效果3. 学生实践应用滤镜到动画制作中第十章:FLASH路径动画的发布与输出10.1 教学目标:学会FLASH路径动画的发布与输出设置了解发布与输出的不同格式和用途10.2 教学内容:FLASH动画的发布选项输出格式与设置发布与输出的最佳实践10.3 教学方法:讲授法:讲解FLASH动画的发布选项和输出格式演示法:展示发布与输出的设置过程实践法:学生动手进行动画的发布与输出重点和难点解析六、FLASH路径动画中的运动公式:运动公式的理解和应用是本环节的重点。
二维flash路径动画的制作步骤

二维flash路径动画的制作步骤步骤一:准备工作在制作路径动画之前,需要准备一些素材和资源,比如背景图片、角色或物体的图片、音乐等。
步骤二:创建新文档打开flash软件,点击菜单栏中的“文件”->“新建”,创建一个新的flash文档。
步骤三:导入素材点击菜单栏中的“文件”->“导入”->“导入到舞台”,选择你准备好的图片素材,导入到舞台上。
步骤四:设计路径在flash软件的工具栏中,选择曲线工具或者钢笔工具,设计出路径。
可以使用直线、曲线、闭合曲线等多种形状来设计路径。
也可以通过调整路径的控制点来调整路径的形状。
步骤五:创建运动对象在舞台上选择你想要运动的对象,比如一个角色或者物体。
然后右键点击该对象,在弹出的菜单中选择“转换为运动对象”。
步骤六:设置动画属性选择舞台上的路径对象,点击菜单栏中的“窗口”->“属性”,在属性面板中选择“运动路径”,勾选“按路径运动”。
然后选择刚刚创建的运动对象,在属性面板中选择“运动”,设置运动的速度、运动的方向等属性。
步骤七:设置运动的初始位置在舞台上拖动你的运动对象到路径的起点位置。
步骤八:创建帧动画点击舞台上的第一帧,然后按F5键,在时间轴上创建多个关键帧。
在每个关键帧上,拖动你的运动对象到路径上的相应位置。
步骤九:播放动画点击舞台上的“播放”按钮,来预览你制作的路径动画。
步骤十:添加其他效果你可以在路径动画中添加其他的效果,比如声音效果、特效等。
可以使用flash软件的其他工具和函数,来添加相应的效果。
步骤十一:保存动画点击菜单栏中的“文件”->“存储为”,选择保存的位置和文件名,保存你的路径动画。
flash入门基础 第9课 引导路径动画

第9课引导路径动画在前面几课里,我们已经给大家介绍了一些动画效果,如跳动的小球、辉光掠过文字等等,不知你注意到没有,这些动画的运动轨迹都是直线的,可是在生活中,有很多运动是弧线或不规则的,如月亮围绕地球旋转、鱼儿在大海里遨游等,在Flash中能不能做出这种效果呢?答案是肯定的,这就是“引导路径动画”。
将一个或多个层链接到一个运动引导层,使一个或多个对象沿同一条路径运动的动画形式被称为“引导路径动画”。
这种动画可以使一个或多个元件完成曲线或不规则运动。
学习目的◆创建多层引导路径动画◆用文字做路径◆创建光芒四射的星星课前热身沪上老康是个Flash“老玩童”,他的古道热肠为人所称道,老康蓝屋(/)是他的个人网站,这个网站在闪客中也是大名鼎鼎。
下面来研究一下网站上“老康蓝屋”这几个字的动画效果,它是一个多图层路径引导动画,其运行效果如下。
以下是本范例的制作步骤:(1)创建影片文档步骤1 设置影片文档属性执行【文件】|【新建】命令,新建一个影片文档,设置舞台尺寸为515×152像素,背景色为黑色(在教程中,我们为了更好地显示场景中的内容,背景色设为了深蓝色),如图3-6-6所示。
图3-6-6 文档属性步骤2 创建背景图层执行【文件】|【导入】|【导入到舞台】命令,将配套光盘中的名为“老康蓝屋背景.bmp”的图片导入到场景中(“老康蓝屋.bmp”图片位置:光盘\example\part3\***\图片\老康蓝屋.bmp)。
(2)创建元件步骤1 创建“老康蓝屋”元件执行【插入】|【新建元件】命令,新建一个图形元件,名称为“老康蓝屋”,如图3-6-7所示。
图3-6-7 创建“老康蓝屋”元件选择【文本工具】,在场景中输入“老康蓝屋”四个字,在【属性】面板中,设置文本类型【静态文本】,字体【华文彩云】,字体大小为80,颜色为白色,如图3-6-8所示。
图3-6-8 “老康蓝屋”文字【属性】面板建“星星”元件执行【插入】|【新建元件】命令,新建一个图形元件,名称为“星星”,如图3-6-9所示。
《Flash动画制作―引导路径动画》教学设计

《Flash动画制作―引导路径动画》教学设计Flash动画制作引导路径动画教学设计一、教学设想本节课所采用教材是电子工业出版社的网页设计师:FLASH8中文版基础与实例教程(职业版)。
“引导路径动画”位该教材第三章的第6节。
第三章的内容为Flash动画基础,详细讲解了Flash制作动画的原理、方法和技巧。
学好“引导路径动画”技术,可以为后面的Flash动画创作打下扎实的基础。
教材的处理:我在教材的基础上进行了加深和拓展。
总体思路是:借助实例讲解本节的基础知识及注意点,分析典型实例的设计思路,在此基础上引导学生进行自主创作。
二、教学目标根据教材的具体内容和学生的认知心理,我确定本节课的教学目标如下:【知识目标】1.理解引导图层的作用2.能够灵活应用引导图层完成指定的较复杂的动画或者自行设计富有创意的引导路径动画【能力目标】1.提高学生发现问题、分析问题、寻求解决问题办法的能力2.增强学生创新意识和创新能力【情感目标】1.激发探究热情,自主实践2.加强环保意识教育,激发学生热爱大自然、保护大自然的情感三、学习内容分析根据本节课在教材中的地位、作用以及学生的起点和认知规律,我确定本节课的教学重点、教学难点如下:重点:引导图层的含义和建立方法、作用。
难点:运用引导图层,解决椭圆形路径中的起始点。
落实教学重点及难点的关键在:引导图层的应用。
四、教学对象分析我所教学的对象是中职学校计算机应用专业二年级的学生,学生已经具有一定的自学能力和操作能力,教师在课堂上只要引导到位,帮助学生解决疑难问题,学生便能自主完成一定的学习任务。
但是对信息技术,中职二年级的学生仍然停留在感性认识的程度,还没有从理论的角度进行总结。
在教学中,我通过有效的设置情景,调动学生的学习主动性,进而培养学生的自主学习、团队合作学习精神。
五、教学方法与教学策略教学过程主要采用演示操作法,任务驱动学习。
课时一节课。
1.教学方法本节课采用“目标式案例”教学,结合演示、对比竞赛、现场指导等多种教学手段与方法进行课堂教学。
Flash路径动画——鱼游动效果

目的:
1. 掌握引导层动画的原理及制作方法;
2. 掌握使用引导层制作动画的技巧;
3. 掌握使用引导层模拟生物的方法。
内容:鱼
要点提示:
1. 被引导物体必须是元件形式,并把每一个元件单独放置一层;
2. 必须把被引导的元件的变形中心放在路径上;
3. 必须使用传统补间动画。
步骤:
1. 打开素材工程文件,从库中把图片“荷塘—前景.jpg”拖入到“前景”图层上,设置图片
大小为舞台大小,锁定图层;
2. 在“路径”图层上用直线工具绘制路径,并调整路径形状,使路径的起始端和结束端均
为直线并延长至舞台外,锁定图层;
3. 将”鱼”的元件全部选中拖至路径起始端,并调整位置使”鱼”所有元件的变形中心都
在路径上;
4. 在”鱼”的所有图层的第350帧处插入关键帧,并将”鱼”的元件全部选中拖至路径结
束端,并调整位置使”鱼”所有元件的变形中心都在路径上;
5. 在”鱼”的所以图层的第1帧~ 第350帧之间添加传统补间动画;
6. 将“路径”图层解锁,并设置其为”鱼”的所有图层的引导层;
7. 点击“鱼”的所有图层的第1帧,在属性面板中设置【调整到路径】;
8. 保存并测试影片。
《flash动画制作——引导路径动画》教学设计方案

2、在flash的渐变动画中分成两类:形状渐变和动作渐变。
教与学的策略
教师实例作品引入,学生自主回顾上节课的操作(自主学习)
反馈评价
学生能回忆并说出形状动画的制作过程
一、元件放到运动引导线的端点,如果放在中间可以实现引导效果吗?(等级:★★)
二、同一个运动引导层可否限制两个以上的图层中元件的移动路线?(等级:★★★)
三、封闭的路径可以作为引导线吗?(等级:★★★★)
在回答这三个问题前,提出探讨任务:
探讨任务一(等级:★★★)制作“多只小鸟”沿着一条路径飞翔。探讨任务二(等级:★★★★)新建一个flash文档,制作“月亮围绕地球转”的简易动画。
备注
教学活动步骤
序号
教学活动
1
创设情景
2
用比较迁移法引导思考
3
迁移法学习动作渐变动画的制作
4
提出新任务及探讨问题,并最终解决问题
教学活动详情
教学活动1:创设情景
活动目标
引起学生的兴趣并引出动作渐变动画
解决问题
什么是动作渐变动画
技术资源
学生上节课的FLASH作品
常规资源
课本中对渐变动画的分类及描述
活动概述
学习目标
本节课主要引导学生使用引导层制作引导路径动画
学情分析
教学对象是高二学生。学生通过形状渐变动画的制作,已经基本上熟悉了flash的工作界面。
重点、难点
flash引导层的使用
教与学的媒体选择
PPT课件、WOrd文档的学习指引、flash的动画实例
如何用flash制作引导路径动画

的制作步骤,希望对还不是很熟悉引导路径动画 的朋友有参考意义!
flash2004 中文版一个篮球和一个篮球框
佼佼者。有一次,我和我的下铺聊到小时候的学习,她说:“最讨厌我爸爸跟
我们新建一个篮球图层,将库中的篮球元件 拖放到舞台上新建的图层中,调整到合适大小。 大家要记住在 flash 中制作动画时最好不同的元 件放在不同的图层。
我们在篮球框和篮球层的第 30 帧都插入关 键帧,当然其它帧插入关键帧也可以!根据自己 情况自由设置!
我们在篮球图层上单击鼠标右键,添加引导
层!
佼佼者。有一次,我和我的下铺聊到小时候的学习,她说:“最讨厌我爸爸跟
然后我们选择平滑的铅笔工具,在引导层上 绘制出自由的曲线!
然后我们把篮球层的第一帧篮球放在引导 线的起点,把篮球层的第 30 帧的篮球放在引导 线的终点!要特别注意元件中间的带十字的白点 要放在线上!
佼佼者。有一次,我和我的下铺聊到小时候的学习,她说:“最讨厌我爸爸跟
我们在篮球层上单击鼠标,创建补间动画!
最后我们按下键盘的 Ctrl+Enter 测试我们 的最后效果!注意事项
制作引导路径动画时,被引导的对象一定要 放在引导线的起点和终点上!
1ca0f9ca1 深圳动画公ห้องสมุดไป่ตู้
佼佼者。有一次,我和我的下铺聊到小时候的学习,她说:“最讨厌我爸爸跟
我们首先打开我们的 flash 软件,准备制作 动画!
我们把我们制作动画要用的篮球和篮球框 导入到我们的库中备用,库就是 flash 中存放元
高中信息技术 FLASH路径动画的制作教案 沪教版选修2 教案

FLASH路径动画的制作一、基本说明1.选修模块:《多媒体技术应用》2.年级:高二3.所用教材版本:某某科教4.学时数:1课时二、教材分析在Flash动画制作中经常碰到一个或多个对象沿曲线运动的问题,它是对运动对象沿直线运动动画的引申,通过学习引导层的使用,物体沿任意指定路径运动的问题迎刃而解。
路径动画也是Flash动画中必须掌握的内容。
三、教学目标知识与技能:1.让学生掌握Flash引导层的功能,理解引导层、引导线的作用;学会制作曲线运动的动画;3.掌握制作运动对象沿任意指定路径运动的动画;4.增强学生的观察、总结能力。
方法与过程:1.让学生探究与体验移动动画的制作过程与方法,感受动画软件的操作过程;2.让学生明白在实践中解决问题的一般过程和方法。
情感态度价值观1.培养学生自主学习、探究学习、合作学习的能力;2.培养学生积极探索、敢于实践、大胆创新的精神和意识;3.培养学生团结协作和正确评价的意识。
四、教学重难点重点:引导线的作用和创建方法。
难点:运用引导层,制作曲线运动动画,运动对象与引导线的吸附操作。
五、学情分析在必修课中学生已经学习了Flash的界面和基础操作,并理解了Flash动画中的时间轴、图层、帧、关键帧、面板等知识,学会了移动渐变的补间动画,为本节课的学习打下了良好基础。
六、教学过程七、教学反思1. 教师教学要贴近学生学习和生活。
本节课中所涉及的知识点难度并不深,并且一般学生都对Flash 很感兴趣。
2. 学生在学习本节课之前已经学会补间动画有较好基础,所以本堂课教学目的主要以激励学生养成自主学习习惯为主。
3. 教师要注重课堂的控制能力,充分发挥语言的感染能力。
要通过活泼生动、幽默的语言,将自己的活力释放出来,从而带动学生,营造出活跃的课堂气氛。
保证学生在课堂活动中的主导地位,同时也让学生的活动是在教师的引导下进行。
4. 信任学生、鼓励合作探究、培养归纳总结能力。
5. 内容饱满、突出主线本节课是一节普通的操作课,但通过让学生活动内容的扩充,使本节课不但内容更丰富了,而且学生的兴趣也给调动起来了。
Flash路径动画制作说课PPT

教学过程
元件
复习旧课
关键帧
让同学们一起来做老师点评 增加师生互动
老师先演示,接着同学用教师机操作
设帧新建元件
引入新课
建立引导层 绘制曲线
调整曲线
高中二年级信息技术
课后练习/总结
4
课后练习/总结
高中二年级信息技术
课后练习/总结
给同学们一个样片(蜜蜂采蜜)
• 掌握建立引导层动画并绘制任意曲线技巧
课后练习
Flash动画制作——路径动画
高中二年级信息技术
1
教学目标/重难点
2
教材/学情分析
3
教学方法/过程
4
课后练习/总结
高中二年级信息技术
教学目标/重难点
1
教学目标/重难点
动画引导层
教学目标
调整绘制曲线
关键帧设置与使用
高中二年级信息技术
教学目标/重难点
添加引导层 动画引导层
教学重难点 教学目标
调整绘制曲线 调整引导线
3
教学方法/过程
高中二年级信息技术
教学方法/过程
方法:示范——模仿教学策略
一款操作软件
Flash
老师的示范
学会基本操作 熟练再创新
学生的模仿
高中二年级信息技术
教学方法/过程
教学过程
元件
复习旧课
关键帧
提问学生
学生演示
做好衔接
设帧新建元件
引入新课
建立引导层 绘制曲线
调整曲线
高中二年级信息技术
教学方法/过程
天空中一个月月亮的变化
• 掌握曲线运动结合以前学过的遮罩内容
高中二年级信息技术
课后练习/总结
第三章flash路径动画与遮罩动画

• 实例——探照灯文字
本节结合使用形状补间动画和遮罩技 术实现一个探照灯文字的效果(探照灯 左右移动,且其中心的亮度大于四周), 步骤如下。 (1)新建一个电影文件,设置文档 背景颜色为“黑色”。 (2)在时间轴上单击“图层1”,将其 命名为“文字遮罩”层。
(3)单击工具箱中的“文本工具”, 在属性检查器中设置字体、字号及颜色, 然后在舞台正中间输入文字“计算机动画 技术”。 (4)新建一个图层,并将其命名为 “探照灯”层。单击工具箱中的“椭圆工 具”设置笔触颜色为无色、填充为灰白放 射状渐变填充,在文字左侧绘制一个圆形, 如图4-18所示。
(15)选中第21帧,按“F7”键插入空 白关键帧,然后在属性检查器的声音选 项中选择导入的另一个声音文件,最后 完成时的时间轴如图所示。
图 完成后的时间轴
(16)按“Ctrl+Enter”键测试电影。
飘云效果 流动的图片效果 水中倒影
图 设置了遮罩的时间轴
(12)为了使效果更逼真,可以在“遮 罩”层上方插入一个新图层,命名为 “声音”。 (13)选择“文件”菜单“导入”子菜 单的“导入到库”命令,分别导入两个 声音文件。 (14)选中第1帧,然后在属性检查器的 声音选项中选择导入的一个声音文件, 此时该帧上将出现声音的波形。
选中第35帧,按“F6”键插入关键 帧,这时长方形被自动复制到该帧,用 任意变形工具将长方形的大小缩放到与 图形大小相一致,如图4-22右图所示。
(9)在“遮罩”层第21到第35帧之 间创建形状补间动画。 (10)把“图片”层和“背景”层的 内容都延续到第35帧(在该帧按“F5” 键)。 (11)在“遮罩”层上单击鼠标右键, 选择“遮罩层”命令。此时的时间轴如 图所示。
运动引导层
Flash制作沿着路径的动画

Flash制作沿着路径的动画
上完课后,有些同学因为课上⽼师讲的太快,还是不会做路径动画。
今天为⼤家介绍Flash制作沿着路径的动画介绍,操作很简单的,⼀起来学习吧!
1、⾸先,打开flash软件,新建⼀个⽂件
2、这⾥,我演⽰⼀个红⾊圆的路径动画,利⽤快捷键ctrl+F8新建⼀个元件1,画⼀个圆
3、回到场景1,利⽤铅笔⼯具,随意画⼀条路径
4、新建⼀个图层,将刚刚画的元件1的圆拖进图层中,这⾥为了理解⽅便,我修改了图层名字
5、我这⾥做了35帧,在铅笔图层中的第35帧,按下F5,即可增加帧到35帧,
在圆的第⼀帧处,将圆的中⼼放置铅笔的路径上,在第35帧,按下F6,插⼊⼀个关键帧,同样,将圆的中⼼放置铅笔的路径上,如图所⽰。
(将圆的中⼼放到路径上,是为了圆能够和路径重合,这个时候⼯具栏左边的吸铁⽯⼯具⼀定要处于按下的状态)
6、选择铅笔路线的图层---右击----选择引导层,然后这个图层的前⾯,会变成⼀个⼩蘑菇⼀个的东西,如图所⽰
选择元件1圆图层中的任意⼀帧---右击---创建传统补间,如图所⽰
7、将元件1圆图层向上拖⼀下,附属于铅笔路线图层,便可以实现路径动画了(轻轻向铅笔路线图层拖⼀下就⾏)
教程结束,以上就是Flash制作沿着路径的动画⽅法,操作很简单的,⼤家学会了吗?希望能对⼤家有所帮助!。
FLASH路径动画教案

路径(引导层)动画制作——缤纷秋日枫叶舞龙驹中学张喜珍教材分析、处理和师生活动:学生通过前面的学习,已经初步掌握了FLASH动画形成的原理与简单的制作方法,本节是在前面所学知识的基础上,进一步学习制作路径(引导层)动画。
FLASH制作对于初中生来说是难度较大的一个软件,所以在教材的处理上要化难为易,依据现有条件最大限度灵活处理教学内容。
要开发空间,在富有挑战性的任务、具有情境的练习中激发学生的学习欲望。
Flash上到这一个阶段,最重要的是引导学生学会思考,学会触类旁通,尽量把知识灵活运用到具体的实例创作上。
一.教学目标:1.知识目标:使学生掌握如何添加引导层并绘制引导线的基本方法。
2.能力目标:①使学生在原有Flash知识基础上,掌握引导层动画的原理及制作方法;②通过最基础的练习能够举一反三的做出其他动画。
鼓励创作带有个人风格的作品,培养学生的创新能力。
3.德育目标:①调动学生自主学习,培养学生敢于探索新事物,不断进取的精神。
②培养和提高学生的审美能力及良好的行为能力二.教学重点:引导层动画技术的运用三.教学难点:引导层动画的理解与制作方法四.教学模式(方法):1.名称:任务驱动法2.基本环节:①欣赏激趣②示范展示③模仿创新(师适时点拨指导)④反思与交流3.特点:不限制学生求新、求异的创新思维意识,鼓励、激发学生的学习兴趣。
六.教学过程:1.导入新课:欣赏FLASH MTV,看看里面都有那些动画效果是沿直线运动的,那些是沿一定路径运动的。
2.展示课题,探索新知:引导层动画是动作渐变动画中特有的一种动画效果,引导层是专门用来制作运动轨迹的层,在层内绘制引导线,可以使动画对象沿着指定的路径运动。
①观看制作路径动画的范例,归纳总结路径动画制作的要点。
②制作流程:启动FLASH 导入背景图片插入新图层导入枫叶图片添加引导层绘制引导线选取补间动作测试影片③几种重点工具用法:箭头工具:将动画对象拖动(调整)到合适的位置自由变形工具:将动画对象调整到合适的大小和角度。
2024版精选flash路径动画教案

2024精选flash路径动画教案CONTENTS•引言•Flash路径动画基础知识•创建与编辑路径动画•路径动画特效制作•交互式路径动画制作技巧•案例实战:精美Flash路径动画制作•总结与展望引言01目的和背景教学目的通过本课程的学习,使学生掌握Flash路径动画的基本原理和制作方法,培养学生的动画创意和实践能力。
背景介绍Flash路径动画是Flash动画中的重要组成部分,它可以让物体沿着指定的路径进行运动,实现丰富多彩的动画效果。
在当今数字媒体时代,Flash路径动画在网页、广告、游戏等领域有着广泛的应用。
适用范围和对象适用范围本课程适用于数字媒体艺术、动画设计、影视特效等相关专业的学生,以及对Flash路径动画感兴趣的爱好者。
适用对象本课程适合具备一定Flash软件基础的学生学习,对动画制作和动画原理有一定的了解。
同时,需要学生具备一定的美术基础和创意能力,以便更好地学习和应用Flash路径动画技术。
Flash 路径动画基础知识02Flash是一款由Adobe公司开发的多媒体创作和应用程序开发软件,广泛应用于网页设计、动画制作、互动游戏等领域。
Flash软件具有强大的矢量图形编辑功能,支持音频、视频等多媒体元素的集成,可创建丰富的交互式内容。
Flash作品可通过Flash Player在网页上播放,也可输出为独立的应用程序或游戏。
Flash软件简介路径动画概念及原理路径动画是指让对象沿着一条设定的路径进行移动,从而创建出复杂的动画效果。
路径动画的原理是通过在关键帧上设置对象的位置和属性,并在不同关键帧之间创建补间动画,使对象沿着设定的路径进行平滑移动。
在Flash中,可以使用“引导层”来创建路径动画,引导层上的路径将作为对象移动的轨迹。
关键帧与补间动画关键帧是Flash动画中的重要概念,它记录了对象在某一时刻的属性状态,如位置、大小、颜色等。
补间动画是指在两个关键帧之间自动生成的过渡动画,Flash会根据两个关键帧的属性差异,自动计算出中间的过渡效果。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
我的路径,我做主——Flash路径动画
我将从以下五个方面进行说课:教材分析,学情分析,教法学法,教学过程设计分析,教学反思。
◎教材分析◎
一、教材的地位和作用
《Flash 路径动画》是省信息技术教材八年级下册第二单元第四节《路径动画和遮罩效果》的第一课时内容,前一节已经学过动作补间(直线运动)动画,本节课的教学内容是引导层动画的制作,下一课将学习遮罩效果的动画。
本单元的前三节是制作动画的基础,后两节是声音导入及综合创作动画,这一节在本单元起着承前启后的作用,学好这一节才能为最后综合作品的创作打下基础。
二、教学目标
1、知识与技能
理解引导层的作用,创建路径动画。
2、过程与方法
采用任务驱动教学法,引导学生进行自主、合作、探究学习。
3、情感、态度、价值观
1)激发学生学习信息技术的兴趣
2)培养学生动手能力和创造力,体验成功的喜悦
三、教学重点、难点
根据教学内容,制定如下重难点:
重点:使用引导层制作路径动画;
难点:引导线的端点与运动对象中心点的控制。
运用直观演示法,实例制作法来突出重点;运用学生互帮互助实践法来突破难点。
◎学情分析◎
本节课的教学对象是八年级学生,他们上信息技术课最想的是玩,因此调动学生的学习兴趣很重要。
通过前一阶段的学习,已经能制作简单的动画;不过学生的操作水平参差不齐。
◎教法学法分析◎
教师以学定教,学生从做中学
教法:教学演示法、任务驱动法、引导教学法多种方法相结合
学法:通过自主探究、协作与实践,让学生在轻松、愉悦的氛围中学会学习。
◎教学过程设计分析◎
教学流程:
一、激发兴趣引出课题
二、自主探索分组协作
三、讲解实例掌握方法
四、制作应用创新思路
五、课堂交流自评互评
六、课堂总结布置预习
第四节路径动画和遮罩效果(一)
教学过程设计
◎教学反思◎
本节课的教学效果良好,90%的学生能完成基本路径动画的制作,22%学生制作出了较难的路径动画。
通过教学实践,我感觉整个教学设计的成功之处有:
1、运用任务驱动教学法、自主探究合作学习,符合课改理念,充分发挥学生的主体作用和教师的主导作用。
2、课前准备充分,提供了丰富的图片素材和录像文件。
3、通过课堂自评表,及时掌握学生的学习效果。
4、通过作品评价和展示,提高学生作品鉴赏能力,激发学生的成就感。
不足之处:
虽然自评表能够掌握学生的学生效果,但对学习过程性评价有所欠缺,这也是有待解决的一个难题。
另外教学语言艺术还有待提高。
