色相环配色教程
Photoshop绘制超逼真的色轮色环配色表效果图

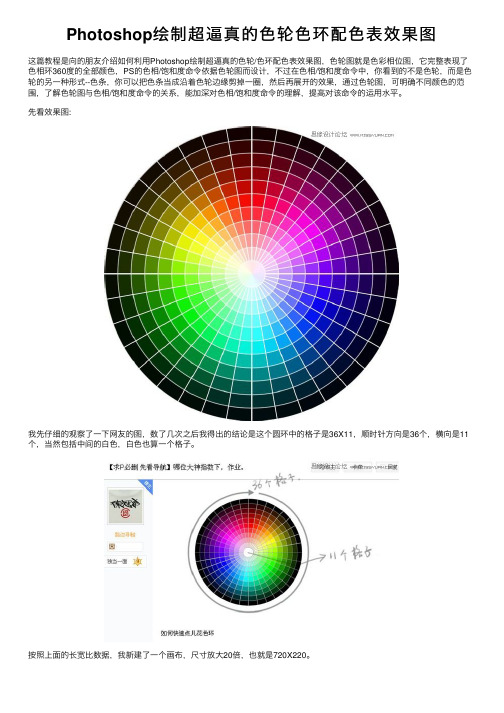
Photoshop绘制超逼真的⾊轮⾊环配⾊表效果图这篇教程是向的朋友介绍如何利⽤Photoshop绘制超逼真的⾊轮/⾊环配⾊表效果图,⾊轮图就是⾊彩相位图,它完整表现了⾊相环360度的全部颜⾊,PS的⾊相/饱和度命令依据⾊轮图⽽设计,不过在⾊相/饱和度命令中,你看到的不是⾊轮,⽽是⾊轮的另⼀种形式--⾊条,你可以把⾊条当成沿着⾊轮边缘剪掉⼀圈,然后再展开的效果,通过⾊轮图,可明确不同颜⾊的范围,了解⾊轮图与⾊相/饱和度命令的关系,能加深对⾊相/饱和度命令的理解,提⾼对该命令的运⽤⽔平。
先看效果图:我先仔细的观察了⼀下⽹友的图,数了⼏次之后我得出的结论是这个圆环中的格⼦是36X11,顺时针⽅向是36个,横向是11个,当然包括中间的⽩⾊,⽩⾊也算⼀个格⼦。
按照上⾯的长宽⽐数据,我新建了⼀个画布,尺⼨放⼤20倍,也就是720X220。
新建⼀层,填充PS⾃带的彩虹渐变,估计原图⽤的就是这个,看上去⼏乎差不多。
对照原图的外⿊⾥⽩的效果,添加⼀个⿊⽩渐变,混合模式使⽤”强光"马赛克,这是很关键的⼀步。
之前我说了我把长宽⽐放⼤20倍,所以这⾥马赛克的⼤⼩也设为20像素这⼀步也很重要,重新编辑图像的⼤⼩,关闭约束⽐例,把⾼度也设为720确定之后你看到的是这么个东西极坐标,这⾥没有什么好说的极坐标之后的效果在“路径”⾥新建⼀个路径,画⼀个随意⼤⼩的圆Ctrl+t调整这个路径圆的⼤⼩及位置,直径设为图像的⼤⼩,也就是720。
PS默认的时候长宽栏显⽰的是百分⽐,不过你可以在那⾥右键把它设为像素Ctrl+alt+t,中⼼位置保持不动,直径缩⼩65.5像素。
为什么是65.5?我粗略的计算过,因为原图中横向格⼦是11个,所以720除以11,最后得出个⼤约数65.5。
别对⾃⼰的⽬测过于⾃信,数字总是更可靠。
再往⾥的圈也是同样道理,每个圈逐渐缩⼩65.5上⼀页12下⼀页阅读全⽂。
12色相环的配色方法

12色相环的配色方法色彩是设计中非常重要的元素,正确的配色可以使作品更加吸引人,更加美观。
而色相环是我们在进行配色时经常会用到的工具,它可以帮助我们找到合适的颜色搭配方案。
接下来,我将介绍一些关于12色相环的配色方法,希望对大家有所帮助。
首先,我们需要了解一下12色相环的基本构成。
12色相环是由12种基本颜色组成的,它们依次是红、橙、黄、绿、青、蓝、紫,以及它们的中间色,如橙红、黄橙、绿黄、青绿、蓝紫、紫红。
这些颜色在色相环上呈现为一个圆形,相邻的颜色之间具有一定的关联性,可以通过它们来进行色彩的搭配。
接下来,我们可以通过以下几种方法来进行12色相环的配色:1. 相邻配色法,在12色相环中,相邻的颜色具有较强的对比度,可以用来进行鲜明的搭配。
比如红色和橙色、橙色和黄色等,它们之间的对比可以产生强烈的视觉冲击,适合用于需要突出重点的设计作品。
2. 互补配色法,在12色相环中,互补色是指相隔6个色相的颜色,它们之间具有强烈的对比度,可以产生视觉上的平衡。
比如红色和青绿色、橙色和蓝紫色等,它们之间的搭配可以使作品更加丰富多彩。
3. 类似配色法,在12色相环中,类似色是指相邻的颜色或相隔1-2个色相的颜色,它们之间具有较强的和谐性,可以用来进行柔和的搭配。
比如红色和紫红色、绿色和青绿色等,它们之间的搭配可以使作品更加柔和、舒适。
4. 分裂互补配色法,在12色相环中,分裂互补色是指一种颜色和它相邻的两种互补色进行搭配,可以产生丰富多彩的效果。
比如红色和蓝绿色、橙色和蓝色等,它们之间的搭配可以使作品更加丰富多彩,增加视觉的层次感。
5. 单色调配色法,在12色相环中,单色调是指由同一色相的不同亮度和饱和度组成的颜色,可以产生柔和、和谐的效果。
比如深红、浅红、灰红等,它们之间的搭配可以使作品更加柔和、舒适。
通过以上几种配色方法,我们可以更好地利用12色相环进行色彩的搭配,使作品更加吸引人、更加美观。
当然,配色并不是一成不变的,要根据具体的设计需求和个人喜好进行调整,才能找到最适合的配色方案。
二十四色相环怎么调色

二十四色相环怎么调色
操作方法
01
基本色相为黄、橙、红、紫、蓝、蓝绿、绿、黄绿8个主要色相,每个基本色相又分为3个部分,组成24个分割的色相环,从1号排列到24号。
02
24色相环的24种颜色的名称如下图所示。
色彩像音乐一样,是一种感觉。
音乐需要依赖音阶来保持秩序,而形成一个体系。
同样的,色彩的三属性就如同音乐中的音阶一般,可以利用它们来维持繁多色彩之间的秩序,形成一个容易理解又方便使用的色彩体系。
则所有的色可排成一环形。
这种色相的环状配列,叫做「色相环」,在进行配色时可以说是非常方便的图形,可以了解两色彩间有多少间隔。
03
在色相环中,如果两种颜色180度相对应,就称之为互补色,即反差最大的颜色;120度相对应,是对比色;90度相对应,是中差色;60度相对应,是临近色;30度相对应,是类似色。
04
从色相环中可以得知,红色的互补色是青色,临近色是洋红和黄色,若想增加红色,则在调节可选颜色项的时候,可以减少青色,增加洋红与黄色。
蓝色的互补色是黄色,临近色是洋红和青色,若想减少蓝色,在调节可选颜色的时候,可以增加黄色,减少洋红与青色。
增减其它颜色,可以以此类推。
基本配色-色相环详解

对比与调和也称变化与统一,这是绘画中获得美的色彩效果的一条重要原则。
如果画面色彩对比杂乱,失去调和统一的关系,在视觉上会产生失去稳定的不安定感,使人烦躁不悦;相反,缺乏对比因素的调和,也会使人觉得单调乏味,不能发挥色彩的感染力。
对比与调和,是色彩运用中非常普遍而重要的原则。
要掌握对比与调和的色彩规律,首先应了解对比与调和的概念和含义、对比或调和的表现方式和规律。
对比与调和也称变化与统一,这是绘画中获得美的色彩效果的一条重要原则。
如果画面色彩对比杂乱,失去调和统一的关系,在视觉上会产生失去稳定的不安定感,使人烦躁不悦;相反,缺乏对比因素的调和,也会使人觉得单调乏味,不能发挥色彩的感染力。
对比与调和,是色彩运用中非常普遍而重要的原则。
要掌握对比与调和的色彩规律,首先应了解对比与调和的概念和含义、对比或调和的表现方式和规律。
1.对比对比意味着色彩的差别,差别越大,对比越强,相反就越弱。
所以在色彩关系上,有强对比与弱对比的区分。
如红与绿、蓝与橙、黄与紫三组补色,是最强的对比色。
在他们之中,逐步调入等量的白色,那就会在提高它们明度的同时,减弱其纯度,成为带粉的红绿、黄紫、橙蓝,形成弱对比。
如加入等量的黑色,也就会减弱其明度和纯度,形成弱对比。
在对比中,减弱一个色的纯度或明度,使它失去原来色相的个性,两色对比程度会减弱,以至趋于调和状态。
色彩的对比因素,主要有下述几个方面。
色相对比色相对比是利用各色相的差别而形成的对比。
色相对比的强弱可以用色相环上的度数来表示。
同类色相对比临近色相对比对比色相对比互补色相对比第一种简单对比方法是:色相距离在色环中15°以内的对比,一般看作同色相即不同明度与不同纯度的对比,因为距离15°的色相属于较难区分的色相。
这样的色相对比称为同类色相对比,是最弱的色相对比。
色相间在15°以上至45°左右的对比,称为邻近色相对比,或近似色相对比,这是较弱的色相对比。
色相环配色

色彩基础—色相环配色
邻近色搭配
导入 学习目标 知识准备 任务下达 任务操作 展示讲评 课堂小结
相邻的色彩互为邻 近色。在色色相环
中,90度范围内
色彩
色彩基础—色相环配色
补色搭配
导入 学习目标 知识准备 任务下达 任务操作 展示讲评 课堂小结
在色相环上直线 相对的两种颜色
称为补色
180度
色彩基础—色相环配色
单色搭 配
导入 学习目标 知识准备 任务下达 任务操作 展示讲评 课堂小结
邻近色 搭配
补色搭 配
分裂补色 搭配
二次色 搭配
时间:15分钟
原色搭 配
全色相 搭配
导入 学习目标 知识准备 任务下达 任务操作 展示讲评 课堂小结
色彩基础—色相环配色
展示评比
每组:1分钟
展示要求:
1、每组展示时间1分钟内;
习任务书。 2、确定分工,安排小组成员工作
色彩基础—色相环配色
导入 学习目标 知识准备 任务下达 任务操作 展示讲评 课堂小结
任务
服装配色
色彩基础—色相环配色
任务操作2—配色方案制作
导入 学习目标 知识准备 任务下达 任务操作 展示讲评 课堂小结
1、根据分工,完成指定服装的配色。 2、时间:15分钟
色相环告诉我们颜色之间的相互的关系。
色彩基础—色相环配色
导入 学习目标 知识准备 任务下达 任务操作 展示讲评 课堂小结
以色相为依据的配色方案有哪些?
导入 学习目标 知识准备 任务下达 任务操作 展示讲评 课堂小结
色彩基础—色相环配色
单色搭配
又称同类色搭 配。主要靠明 度深浅变化来 构成色彩搭配。
照片调色技巧如何运用色相环调整照片的主色调

照片调色技巧如何运用色相环调整照片的主色调照片调色是后期处理中的重要步骤之一,通过调整照片的色调可以给整个作品带来截然不同的感觉。
色相环是调整照片主色调的常用工具之一,它可以帮助我们更加精准地控制照片的颜色,使得照片更加具有表现力和艺术性。
本文将介绍如何使用色相环来调整照片的主色调。
一、了解色相环的基本原理色相环是由一系列基本颜色组成的圆环,包括红、橙、黄、绿、青、蓝、紫等颜色。
在色相环上,相邻的颜色之间存在一定的关联性,通过调整色相环上的位置可以改变照片的主色调。
二、选择适当的色相轮滤镜在照片调色中,常常会使用色相轮滤镜来调整照片的主色调。
色相轮滤镜是一种通过滤镜模拟色相环的调整工具,可以将照片的颜色转化成色相环上的某个颜色。
1. 打开图像编辑软件并导入照片。
2. 找到色相轮滤镜工具,常见的软件中通常位于调整工具栏中。
3. 调整滤镜的色相值,将其与色相环上的目标颜色相匹配。
可以通过拖动滑块或者输入数值来达到想要的效果。
4. 细调滤镜的参数,如饱和度、亮度等,以获得最佳的效果。
三、运用色相环调整照片的主色调使用色相环调整照片的主色调可以达到丰富画面的目的,使得照片更加吸引人。
下面将介绍如何根据题目所述的情况来使用色相环调整主色调。
1. 先打开图像编辑软件,并导入需要调整的照片。
2. 找到色相轮滤镜功能,在调整工具栏中或菜单中定位。
不同的软件可能有不同的位置,根据自己熟悉的软件来进行操作。
3. 调整色相值,将照片的主色调转化为题目所描述的色相。
例如,如果想要照片呈现温暖的色调,可以选择橙色或黄色的色相值;如果想要照片呈现冷色调,可以选择蓝色或绿色的色相值。
4. 细调滤镜的参数,如饱和度、亮度等,以获得最佳的调整效果。
根据个人需求来调整这些参数,使得照片的主色调更加突出或柔和。
5. 预览调整效果并保存照片。
在调整过程中,可以随时预览调整效果,以便做出更好的决策。
调整完成后,将照片保存到本地或其他媒介中。
色相环12色搭配方法

色相环12色搭配方法
1、同色搭配。
在色轮中,凡是在0度角以内的颜色都叫做同色。
如红色系里面有大红,朱红、洋红、夕阳红、中红等等,一般是指颜色是一个系列都叫做同色系,将同色系的颜色搭配在一起绝不会出错。
2、邻近色搭配。
邻近色相是指在色相环上相邻的色相,在色轮中,凡在30度角范围的颜色都属邻近色的范围。
3、类似色搭配。
在色轮中,呈现60度角的颜色都叫做类似色,就是色环上相邻色彩的组合。
4、对比色搭配。
在色轮中,呈现120度到150度角之间的颜色都叫做对比色。
5、互补色搭配。
色环上相对的两种颜色,被称为互补色,互补色是指在色轮中呈180度角的颜色。
6、三角色搭配。
三角色是指通过在色环上任意选取三个角度均为60度的等边三角形的三个角的颜色。
7、四方色搭配。
四方色是指选取色轮上角度均为90度的正方形的四个角的颜色进行搭配。
色相环配色

使用色相环配色这篇教程教飞特的朋友们使用色相环配色,作为一名设计师,如果你还在说出“这种颜色好看,那种颜色不好看”的话时,这说明你对颜色还没有正确了解。
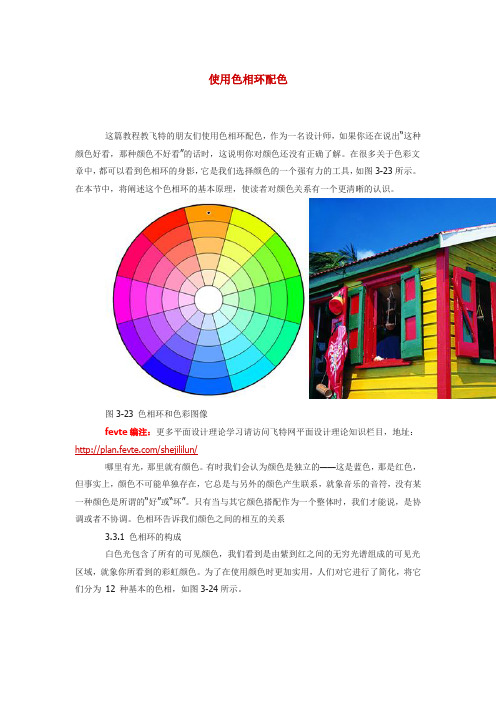
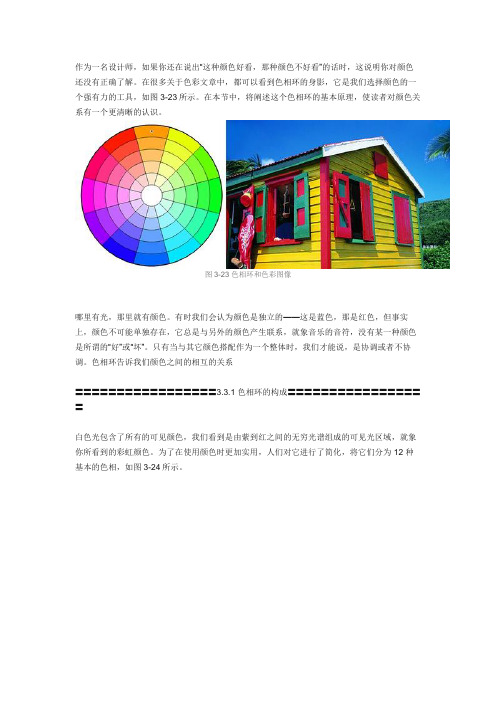
在很多关于色彩文章中,都可以看到色相环的身影,它是我们选择颜色的一个强有力的工具,如图3-23所示。
在本节中,将阐述这个色相环的基本原理,使读者对颜色关系有一个更清晰的认识。
图3-23 色相环和色彩图像fevte编注:更多平面设计理论学习请访问飞特网平面设计理论知识栏目,地址:/shejililun/哪里有光,那里就有颜色。
有时我们会认为颜色是独立的——这是蓝色,那是红色,但事实上,颜色不可能单独存在,它总是与另外的颜色产生联系,就象音乐的音符,没有某一种颜色是所谓的“好”或“坏”。
只有当与其它颜色搭配作为一个整体时,我们才能说,是协调或者不协调。
色相环告诉我们颜色之间的相互的关系3.3.1 色相环的构成白色光包含了所有的可见颜色,我们看到是由紫到红之间的无穷光谱组成的可见光区域,就象你所看到的彩虹颜色。
为了在使用颜色时更加实用,人们对它进行了简化,将它们分为12 种基本的色相,如图3-24所示。
图3-24 色相环的构成色相环由12 种基本的颜色组成。
首先包含的是色彩三原色(primary colors),即红、黄、蓝。
原色混合产生了二次色(secondary colors),用二次色混合,产生了三次色(tertiary colors)。
原色是色相环中所有颜色的“父母”。
在色相环中,只有这三种颜色不是由其它颜色混合而成。
三原色在色环中的位置是平均分布的,如图3-25所示。
图3-25 三原色的分布 图3-26 二次色的构成二次色所处的位置是位于两种三原色一半的地方。
每一种二次色都是由离它最近的两种原色等量混合而成的颜色,如图3-26所示。
三次色是由相邻的两种二次色混合而成,如图3-27所示。
图3-27 三次色的构成3.3.2 色相环中的颜色特点在色相环中的每一种颜色都拥有部分相邻的颜色,如此循环成一个色环。
色相环调色方法

色相环调色方法《色相环调色方法》嘿,朋友!今天我要给你分享一个超酷的技能——色相环调色方法!这可是让你的画面瞬间变得绚丽多彩的秘密武器哦!首先,咱们得搞清楚色相环是啥。
你就把它想象成一个超级大的彩色摩天轮,红、橙、黄、绿、青、蓝、紫,还有它们之间的各种过渡色,都在上面排排坐。
接下来,咱们进入实战!第一步,定主色调。
这就好比你要去参加一个派对,得先决定穿啥颜色的衣服。
比如说,你想画一幅温馨的夕阳图,那主色调可能就是橙色和红色。
或者你要画一片生机勃勃的森林,那绿色可能就是主打色。
这一步很关键哦,要是选错了,那整个画面就可能会跑偏啦!我之前有一次,想画个蓝色的大海,结果脑子一抽选了个粉色当主色调,画出来那叫一个“惨不忍睹”,简直像个草莓味的大海,别提多奇怪了!第二步,找对比色。
啥是对比色?就是在色相环上和主色调相对的那个颜色。
比如说主色调是红色,那对比色就是绿色。
这对比色就像你派对上的那个最特别的配饰,能让你的主色调更加突出。
但是注意哦,对比色可别用太多,不然就像你戴了一堆夸张的首饰,反而抢了主角的风头。
第三步,加互补色。
互补色就是在色相环上和主色调相邻的两个颜色。
比如主色调是黄色,互补色就是橙色和绿色。
这互补色就像是你的好朋友,能让你的主色调更加丰富和有层次。
想象一下,你的画面是一场音乐会,主色调是主唱,对比色是伴舞,那互补色就是乐队的其他成员,一起让这场音乐会精彩纷呈!第四步,调明暗度。
这就像是给画面打灯光,亮的地方让它更亮,暗的地方让它更暗。
比如说,在阳光下的部分颜色就亮一些,阴影里的部分颜色就暗一些。
不然整个画面就会平平的,没有立体感,就像一张摊平的大饼,可不好看哟!最后,咱们要多尝试多练习。
别害怕犯错,每一次的“翻车”都是成长的机会。
就像我刚开始调色的时候,那画面简直是色彩的“大混战”,但慢慢地,我就找到了感觉。
朋友,相信我,掌握了色相环调色方法,你的作品一定会像开了挂一样,美炸啦!赶紧去试试吧,期待你的大作哦!。
12色相环的配色方法

12色相环的配色方法色彩是设计中重要的元素之一,它可以传达情感、表达主题和增加视觉效果。
在设计中,色彩的选择和搭配是至关重要的,它们可以让作品更加吸引人和引人入胜。
然而,对于许多人来说,选择和搭配色彩并不是一件容易的事情。
在这篇文章中,我们将介绍一种简单而有效的配色方法——12色相环。
色相环是由12个基本色相组成的圆形图,每个色相之间相差30度。
这些基本色相是:红、橙、黄、黄绿、绿、青绿、青、蓝绿、蓝、紫蓝、紫、洋红。
这些颜色可以根据需要添加黑色、白色和灰色来混合和调节。
在配色方面,使用12色相环可以帮助您创建一个统一的和谐色彩方案。
以下是一些使用12色相环的配色方法:1. 单色调配色法单色调配色法是最简单的配色方法之一。
它使用一个色相和不同的明度和饱和度来创建一个单色的配色方案。
这种方法适用于需要简单、清晰和经典的设计。
2. 相邻色调配色法相邻色调配色法使用相邻的两个色相来创建一个配色方案。
这种方法适用于需要柔和、温和和自然的设计。
3. 互补色调配色法互补色调配色法使用相对的两个色相来创建一个配色方案。
这种方法适用于需要强烈、对比和有力的设计。
4. 三角形色调配色法三角形色调配色法使用相隔120度的三个色相来创建一个配色方案。
这种方法适用于需要活泼、有趣和多彩的设计。
5. 矩形色调配色法矩形色调配色法使用相隔60度的四个色相来创建一个配色方案。
这种方法适用于需要平衡、和谐和温暖的设计。
6. 四方形色调配色法四方形色调配色法使用相隔90度的四个色相来创建一个配色方案。
这种方法适用于需要稳定、成熟和专业的设计。
7. 分裂互补色调配色法分裂互补色调配色法使用一个色相和与其相邻的两个色相的互补色来创建一个配色方案。
这种方法适用于需要柔和、平衡和有趣的设计。
8. 类比色调配色法类比色调配色法使用相邻的三个色相来创建一个配色方案。
这种方法适用于需要柔和、温和和自然的设计。
以上是使用12色相环的常见配色方法,当然您可以根据需要进行自由组合和调整。
12色相环的配色方法

12色相环的配色方法色彩是设计中非常重要的元素,正确的配色可以使作品更加吸引人,更具有视觉冲击力。
而12色相环是设计师们常用的配色工具之一,下面我们将介绍一些基于12色相环的配色方法,希望能对大家的设计工作有所帮助。
首先,我们来介绍一下12色相环的基本构成。
12色相环是由12种基本色构成的,它们分别是红、橙、黄、绿、青、蓝、紫,以及它们的中间色,如橙红、橙黄、绿黄、青绿、蓝紫、紫红。
这些颜色按照光谱顺序排列,构成了一个完整的色相环。
接下来,我们将介绍一些基于12色相环的配色方法。
首先是相邻色配色法。
相邻色指的是在色相环上相邻的两种颜色,如红橙、橙黄、黄绿等。
这种配色方法能够使作品呈现出和谐、温暖的感觉,适合用于需要营造轻松、愉快氛围的设计。
其次是对比色配色法。
对比色指的是在色相环上相对位置相反的两种颜色,如红绿、橙蓝、黄紫等。
这种配色方法能够产生强烈的对比效果,使作品更加饱满、生动,适合用于需要突出主题、强调视觉冲击力的设计。
再次是三角色配色法。
三角色指的是在色相环上相隔三等分的三种颜色,如红绿蓝、橙绿紫、黄蓝紫等。
这种配色方法能够使作品呈现出丰富多彩的效果,适合用于需要创造多样性、丰富层次感的设计。
最后是类比色配色法。
类比色指的是在色相环上相隔四等分的四种颜色,如红橙黄绿、橙黄绿青、黄绿青蓝等。
这种配色方法能够使作品呈现出柔和、和谐的感觉,适合用于需要营造舒适、温馨氛围的设计。
除了以上介绍的基本配色方法外,设计师们还可以根据具体的设计需求,灵活运用这些配色方法,甚至进行配色的组合和变化,以创造出更加丰富多样的色彩效果。
总的来说,12色相环是设计师们进行配色工作时的重要参考工具,而基于12色相环的配色方法也为设计师们提供了丰富多样的选择。
希望大家在今后的设计工作中,能够灵活运用这些配色方法,创造出更加出色的作品。
24色相环配色方法

24色相环配色方法
24色相环是一种常用的配色方法,它基于色相环的理论,将色相环分成24个等分,每个等分代表一种颜色。
以下是使用24色相环进行配色的方法:
1. 选择主色调:根据设计需求,选择一个主色调作为设计的基础。
2. 确定辅助颜色:从24色相环中选择与主色调相邻的颜色作为辅助颜色,用于补充和强化主色调。
3. 选择对比色:从24色相环中选择与主色调相对的颜色,用于营造强烈的对比效果。
4. 确定中性色:选择中性色作为背景色或支持色,用于平衡整个设计的色彩。
5. 配置配色方案:根据以上选择,将主色调、辅助颜色、对比色和中性色进行组合和调配,形成一个整体的配色方案。
6. 注意色彩搭配的协调性:在配色方案中,要注意颜色之间的协调性和整体感,避免出现鲜艳过度或单调无趣的情况。
7. 不断进行修改和调整:在设计过程中,根据实际效果和反馈,不断进行配色方案的修改和调整,以达到最理想的效果。
使用24色相环进行配色,可以让设计师更加准确地选择颜色,形成协调统一的配色方案,提高设计作品的质量和美感。
- 1 -。
24色色相环及配色方法

24⾊⾊相环及配⾊⽅法1、有彩⾊系:指包括在可见光谱中的全部⾊彩,它以红、橙、黄、绿、蓝、紫等为基本⾊。
基本⾊之间不同量的混合、基本⾊与⽆彩⾊之间不同量的混合说产⽣的千千万万种⾊彩都属于有彩⾊系。
有彩⾊系是由光的波长和振幅决定的,波长决定⾊相,振幅决定⾊调。
有彩⾊系中的任何⼀种颜⾊都具有三⼤属性,即⾊相、明度和纯度。
也就是说⼀种颜⾊只要具有以上三种属性都属于有彩⾊系。
2、⽆彩⾊系:指由⿊⾊、⽩⾊及⿊⽩两⾊相融⽽成的各种深浅不同的灰⾊系列。
从物理学的⾓度看,它们不包括在可见光谱之中,故不能称之为⾊彩。
但是从视觉⽣理学和⼼理学上来说,它们具有完整的⾊彩性,应该包括在⾊彩体系之中。
参考资料配⾊⽅案_百度百科查看全部5个回答相关问题全部24⾊相环图⽚及配⾊⽅法。
爱情,有着不期⽽遇的美丽。
相识,不是刻意的邂逅,相恋,不是故意的安排,只是在对的时间⾥遇到对的彼此,邂逅了最甜蜜的爱情,爱情⾥的不期⽽遇,注定了⽣命⾥幸福的归属。
浏览208 2018-05-15如何画24⾊相环先⽤铅笔画⼀个环形,均匀地分成⼆⼗四格。
再⽤三原⾊:湖蓝,⼤红,柠檬黄调制颜⾊。
红加黄——渐变橙⾊到黄。
黄加蓝——渐变绿⾊到蓝⾊。
蓝加红——渐变冷⾊系紫⾊咖啡⾊。
eg:红加黄。
红⾊加少黄——变为橙⾊。
再⽽慢慢加黄,实现渐变。
60 浏览9046 2018-06-2424⾊相环怎么做1、打开ai,⽤椭圆⼯具画⼀个正圆。
2、⽤直线⼯具画⼀条线,与圆形居中对齐。
3、选择线条,点击旋转⼯具,按住alt键,点击线条中间位置,弹出旋转⾯板,⾓度输⼊15,点击复制。
4、ctrl+D等距离复制所有线条,如下图所⽰。
5、然后选中所有线条,描边为3。
6、选中对象点击路径选择轮廓化描边。
7、选中圆形,ctrl+C,ctrl+F,原位复制⼀个,等⽐例缩⼩。
8、全选,打开路径查找器,选择“分割”,如下图所⽰。
9、然后删除24个扇形之外的所有不需要的图形,如下图所⽰。
10、矩形⼯具画⼀个长⽅形,复制23个,打开颜⾊⾯板,从左⾄右分别吸取24个颜⾊,然后⼀⼀填充到⾊环中。
色环是一个最简单的配色原理,但深奥的程度远如我们的想象!!

⾊环是⼀个最简单的配⾊原理,但深奥的程度远如我们的想象!!⾊环是⼀个最简单的配⾊原理,但深奥的程度远如我们的想象!!⾊环是⼀个最简单的配⾊原理,但深奥的程度远如我们的想象!!我常遇到学⽣很不服⽓,认为⾃⼰染发现场实际经验已经很强,不需要了解三原⾊。
事实上,⾊彩是很奇妙的东西,两个原⾊相加,会跑出⼆次⾊,其间⾊彩的⼒量是相加或相抵,会差很多。
了解这些相加或相抵的⼒量,才有办法⽤得巧妙。
⽽不同的调⾊法,有不同的⾊相,在⾊环上,最能看得清楚、说得明⽩。
先从简单的1+1⾊彩原理来看,黄⾊加蓝⾊在⽐例50%⽐50%的情况下产⽣的颜⾊是绿⾊;相对的把蓝⾊的⽐例加重,产⽣的颜⾊会偏向蓝绿。
加重黄⾊会变成黄绿⾊喔!看似简单的逻辑其实也会有所问题,如果把紫⾊加上橘⾊却⽆法产⽣蓝⾊,原因是三原⾊中的红黄蓝⽆法利⽤任何颜⾊来调配。
曾经有学⽣电话询问我⽬前店⾥没有红⾊染剂,那要如何利⽤剩余的染⾼调配出红⾊?这真是⽆稽之谈!也是我们常常误会⾊环的主要原因。
再来抵销⾊的问题,要先谈抵销⾊之前,要先了解互补⾊。
那时么是互补⾊呢?也就是在⾊环中每个颜⾊对⾯的颜⾊称之为互补⾊。
当互补⾊同时出现在同⼀物体上,会让这两个颜⾊格外明显。
也就是当绿⾊跟红⾊放在⼀起时,红⾊更红,绿⾊更绿。
这就是所谓的互补。
但当互补⾊相加时会产⽣⼀种现象,也就是抵销!学⽣最容易误会的就是抵销的字眼,抵销不代表消失(disappear)或不见,⽽是让红⾊不在那么的红,明度也相对下降。
举例来说:底⾊经由漂浅后产⽣了黄⾊使⽤的配⽅式6.66红⾊这个时候所产⽣的颜⾊,会变成6.4的橘⾊,这时候建议加⼊少于15%的紫⾊如6.52或6.22这样⽐较容易产⽣你所要的红。
另外值得⼀提的是只有冷⾊系可以抵销暖⾊系,⽽暖⾊系不可抵销冷⾊系!例如:蓝⾊抵销橘⾊,OK!橘⾊抵销蓝⾊,NO!所以有时也不能抵销⾊想的太神奇,因为染膏相加3种以上颜⾊就很容易变混浊!⼤家不得不注意!再来谈配⾊,把⾊环摊开后,⾓度越相近的颜⾊,越是调和,越是对⾯的颜⾊,越是互补,或是说冲突。
学生作业24色相环图大小参数

24色相环奥斯特瓦尔德颜色系统的基本色相为黄、橙、红、紫、蓝、蓝绿、绿、黄绿8个主要色相,每个基本色相又分为3个部分,组成24个分割的色相环,从1号排列到24号。
24色相环在24色相环彼此相隔十二个数位或者相距180度的两个色相,均是互补色关系。
互补色结合的色组,是对比最强的色组。
使人的视觉产生刺激性、不安定性。
相隔15度的两个色相,均是同种色对比,色相感单沌、柔和、统一、趋于调和。
24色相环配色24色相环1、色光三原色:红、绿、蓝物体三原色:蓝、品、黄2、互补色:以某一种颜色为基准,与此色相隔180°的任一两色互补,互补色的色相对比量为强烈,画面相较对比色更丰富,更有感官刺激性。
3、邻近色:以某一颜色为基准,与此色相隔60°-90°的颜色为邻近色,邻近色对比属于色相的中对比,可保持画面的统一感,又能使画面显得丰富、活泼。
4、对比色:以某一颜色为基准,与此色相隔120°-150°的任一两色互为对比色。
对比色相搭配是色相的弱对比。
其效果鲜明、饱满,有吸引目光的作用。
24色相环操作方法24色相环1,基本色相为黄、橙、红、紫、蓝、蓝绿、绿、黄绿8个主要色相,每个基本色相又分为3个部分,组成24个分割的色相环,从1号排列到24号。
2,24色相环的24种颜色的名称如上图所示。
色彩像音乐一样,是一种感觉。
音乐需要依赖音阶来保持秩,而形成一个体系。
同样的,色彩的三属性就如同音乐中的音阶一般,可以利用它们来维持繁多色彩之间的秩序,形成一个容易理解又方便使用的色彩体系。
则所有的色可排成一环形。
这种色相的环状配列,叫做「色相环」,在进行配色时可以说是非常方便的图形,可以了解两色彩间有多少间隔。
3,在色相环中,如果两种颜色180度相对应,就称之为互补色,即反差最大的颜色;120度相对应,是对比色;90度相对应,是中差色;60度相对应,是临近色;30度相对应,是类似色。
穿衣搭配口诀及色相环

穿衣搭配口诀及色相环穿衣搭配口诀邻色搭配是经典,色相环:1,2,3;1,2;2,3,1,3一个为主色,左右为邻色。
单色搭配找深浅,中性无色不出错,补色搭配最养眼。
邻色搭配是经典,色相环:1,2,3;1,2;2,3,1,3一个为主色,左右为邻色。
同色系,有深浅差异,选择适合肤色的放在最靠近脸旁。
补色搭配最养眼。
第一:将补色加白变浅形成浅淡的和谐。
第二:将补色变黑变深,减低色彩的活跃性,两个补色看起来沉稳协调。
第三:有主色和点缀色,形成不均等的面积布局,大面积的色彩和小面积的色彩会产生主色调的和谐感,可选最显眼的补色搭配。
中性无色不出错:黑白灰是无色,可以用无色彩加有色彩:黑红配,蓝白配,黄灰配。
白色可以和任何彩色配,但不能和米色配,会有洗不干净的感觉。
色相环百科名片色相环一般色相环有五种或六种甚至於八种色相为主要色相,若在各主要色相的中间色相,就可做成十色相、十二色相或二十四色相等色相环。
简介色相环分十二色相环与二十四色相环等等等,如三十六色相环,四十八色相环等十环在色相&色调(Hue&Tone)体系中,10色相分别指:红色(Red)、橙色(Yellow Red)、黄色(Yellow)、黄绿色(Green Yellow)、绿色(Green)、青绿色(Blue Green)、蓝色(Blue)、蓝紫色(Purple Blue)、紫色(Purple)、紫红色(Red Purple)。
十二环十二色相环是由原色(primary hues),二次色(secondary hues)和三次色(tertiary hues)组合而成。
色相环中的三原色是红、黄、蓝色,彼此势均力敌,在环中形成一个等边三角形。
二次色是橙、紫、绿色,处在三原色之间,形成另一个等边三角形。
红橙、黄橙、黄绿、蓝绿、蓝紫和红紫六色为三次色。
三次色是由原色和二次色混合而成。
井然有序的色相环让使用的人能清楚地看出色彩平衡、调和后的结果。
色相环配色原理

作为一名设计师,如果你还在说出“这种颜色好看,那种颜色不好看”的话时,这说明你对颜色还没有正确了解。
在很多关于色彩文章中,都可以看到色相环的身影,它是我们选择颜色的一个强有力的工具,如图3-23所示。
在本节中,将阐述这个色相环的基本原理,使读者对颜色关系有一个更清晰的认识。
图3-23 色相环和色彩图像哪里有光,那里就有颜色。
有时我们会认为颜色是独立的——这是蓝色,那是红色,但事实上,颜色不可能单独存在,它总是与另外的颜色产生联系,就象音乐的音符,没有某一种颜色是所谓的“好”或“坏”。
只有当与其它颜色搭配作为一个整体时,我们才能说,是协调或者不协调。
色相环告诉我们颜色之间的相互的关系〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓3.3.1 色相环的构成〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓白色光包含了所有的可见颜色,我们看到是由紫到红之间的无穷光谱组成的可见光区域,就象你所看到的彩虹颜色。
为了在使用颜色时更加实用,人们对它进行了简化,将它们分为 12 种基本的色相,如图3-24所示。
图3-24 色相环的构成色相环由 12 种基本的颜色组成。
首先包含的是色彩三原色(Primary colors),即红、黄、蓝。
原色混合产生了二次色(Secondary colors),用二次色混合,产生了三次色(tertiary colors)。
原色是色相环中所有颜色的“父母”。
在色相环中,只有这三种颜色不是由其它颜色混合而成。
三原色在色环中的位置是平均分布的,如图3-25所示。
图3-25 三原色的分布图3-26 二次色的构成二次色所处的位置是位于两种三原色一半的地方。
每一种二次色都是由离它最近的两种原色等量混合而成的颜色,如图3-26所示。
三次色是由相邻的两种二次色混合而成,如图3-27所示。
图3-27 三次色的构成〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓3.3.2 色相环中的颜色特点〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓在色相环中的每一种颜色都拥有部分相邻的颜色,如此循环成一个色环。
色相环配色教案

教案首页课程名称造型基础2—色彩项目色彩基础课题调制色相环课型色彩练习授课班级四年级5班授课时间2015.10课时1节授课教师王琪学习目标专业能力理解色彩三要素间的关系。
能根据色相环进行配色。
核心能力观察能力,思考能力,动手能力,团队意识,提高审美能力和对色彩的把控能力。
教学对象分析掌握一定的色彩基础知识。
理解色彩三要素间的关系。
根据色相环,针对服装设计进行一定的色彩搭配训练,为以后的效果图完成继续积累铺垫。
教学方法图片展示法,讲授法,学生动手法。
步骤教学内容教学方法教学手段教师与学生活动时间分配备注组织教学检查课堂纪律、学习用品。
2告知(教学内容教学目的)导入新课,课题内容:配色(依据色相环进行配色的练习)。
讲授设问板书及多媒体辅助教师讲解学生思考1带着问题思考学习回顾复习明度、纯度的色彩变化及色相环的变化规律。
抽学生作品PPT展示。
讲授设问电脑白板展示启发提问学生讨论个别回答图片展示教师总结2思考能力表达能力新课讲授课题主要内容:1掌握配色原则。
2配色(依据色相环进行配色)。
熟悉单色搭配、邻近色搭配、补色搭配、分裂补色搭配、原色搭配、二次色搭配、全色搭配。
讲授设问一体化启发提问学生讨论个别回答图片展示教师总结10观察力想象力思考能力任务练习分组练习:根据色相环进行配色。
提醒学生:在确定正稿时先在草稿纸上比较好配色差异后再上色。
实操讲解演示学生练习,教师巡回指导18动手能力创意能力展示评价每组代表上讲台展示本组的作品,作一定的评价。
让学生选择自己喜欢的作品,投票选出冠军。
学生表述讨论评价讨论评价教师总结10表达能力归纳总结三原色推出色相环。
色彩变化很奇妙。
根据色相环进行配色练习,加深理解色彩配色提醒学生配色关键是在平时多加强练习,这样才能熟能生巧。
教师演示要点提示重点讲解课件展示、板书集体思考个别回答2理解能力。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
色相环配色教程
作为一名设计师,如果你还在说出“这种颜色好看,那种颜色不好看”的话时,这说明你对颜色还没有正确了解。
在很多关于色彩文章中,都可以看到色相环的身影,它是我们选择颜色的一个强有力的工具,如图3-23所示。
在本节中,将阐述这个色相环的基本原理,使读者对颜色关系有一个更清晰的认识。
图3-23 色相环和色彩图像
哪里有光,那里就有颜色。
有时我们会认为颜色是独立的——这是蓝色,那是红色,但事实上,颜色不可能单独存在,它总是与另外的颜色产生联系,就象音乐的音符,没有某一种颜色是所谓的“好”或“坏”。
只有当与其它颜色搭配作为一个整体时,我们才能说,是协调或者不协调。
色相环告诉我们颜色之间的相互的关系
〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓3.3.1 色相环的构成〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓
白色光包含了所有的可见颜色,我们看到是由紫到红之间的无穷光谱组成的可见光区域,就象你所看到的彩虹颜色。
为了在使用颜色时更加实用,人们对它进行了简化,将它们分为12 种基本的色相,如图3-24所示。
图3-24 色相环的构成
色相环由12 种基本的颜色组成。
首先包含的是色彩三原色(Primary colors),即红、黄、蓝。
原色混合产生了二次色(Secondary colors),用二次色混合,产生了三次色(tertiary colors)。
原色是色相环中所有颜色的“父母”。
在色相环中,只有这三种颜色不是由其它颜色混合而成。
三原色在色环中的位置是平均分布的,如图3-25所示。
图3-25 三原色的分布
图3-26 二次色的构成
二次色所处的位置是位于两种三原色一半的地方。
每一种二次色都是由离它最近的两种原色等量混合而成的颜色,如图3-26所示。
三次色是由相邻的两种二次色混合而成,如图3-27所示。
图3-27 三次色的构成
〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓3.3.2 色相环中的颜色特点〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓
在色相环中的每一种颜色都拥有部分相邻的颜色,如此循环成一个色环。
共同的颜色是颜色关系的基本要点,必须对此有深入的了解。
如图3-28所示,在这七种颜色中,都共同拥有蓝色。
离蓝色越远的颜色,如草绿色,包含的蓝色就越少。
绿色及紫色这两种二次色都含有蓝色。
图3-28 包含蓝色的色彩
图3-29 包含黄色的色彩
如图3-29所示,在这七种颜色中,都拥有黄色。
同样的,离黄色越远的颜色,拥有的黄色就越少。
绿色及橙色这两种二次色都含有黄色。
如图3-30所示,在这图七种颜色中,都拥有红色。
向两边散开时,红色就含得越少。
橙色及紫色这两种二次色都含有红色。
图3-30 包含蓝色的色彩
图3-31 色相环的明暗变化
颜色有明暗之分,或者称为颜色数值。
为了显示颜色的明暗,所以色相环有多个环。
两个外围的大环是暗色,里面两个小环是明色。
色相环有五个同心环组成,从暗到亮——暗色处于大环,明色处于小环,而中间是颜色的基本色相,如图3-31所示。
如图3-32所示,处于右边的暗色就是加上黑色,而左边的明色则是加上白色。
五个圆环已经清楚表示了颜色如何由暗到亮的过程,但这种明色及暗色的关系只是相对而言。
图3-32 色彩的明暗变化
〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓3.3.3 色彩之间的关系〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓
下面列出六种基本的色彩关系。
每一种色彩关系都可以有无数种搭配的可能,当你掌握它们时,你对颜色的视野才会显得开阔。
3.3.3.1 单色搭配
一种色相由暗、中、明三种色调组成。
这就是单色。
单色搭配上并没有形成颜色的层次,但形成了明暗的层次。
这种搭配在设计中应用时,出来的效果永远不错,其重要性也可见一斑,如图3-33所示。
图3-33 单色搭配
如图3-34所示,为三星女性手机E578和E428的网站(/cn/event/e428/index.htm)页面截图,网站使用同类蓝色和青色的组合,给人以更宽广,更开放的印象。
图3-34 三星女性手机E578和E428的网站网页截图
3.3.3.2 类比色搭配
相邻的颜色我们称为类比色。
类比色都拥有共同的颜色。
这种颜色搭配产生了一种令人悦目、低对比度的和谐美感。
类比色非常丰富,在设计时应用这种搭配同样让你轻易产生不错的视觉效果,如图3-35所示。
图3-35 类比色搭配
如图3-36所示,为金戈铁马品牌推广有限公司的网站页面截图(/web/main.htm),整个页面使用了类比的红色和黄色进行搭配,给人大气、有力量的印象。
图3-36 金戈铁马品牌推广有限公司的网站页面截图
3.3.3.3 补色搭配
在色相环上直线相对的两种颜色称为补色,在上图中,是橙色及蓝色。
补色形成强列的对比效果,传达出活力、能量、兴奋等意义。
补色要达到最佳的效果,最好是其中一种面积比较小,另一种比较大。
比如在一个蓝色的区域里搭配橙色的小圆点,如图3-37所示。
图3-37 补色搭配
如图3-38所示,为韩国麦当劳网站(http://www.mcdonalds.co.kr/bigmac/index.asp)页面截图,整个页面红色是主体,右侧的绿色水杯与红色进行对比,使页面变得更加有活力,栩栩如生。
图3-38 韩国麦当劳网站网页截图
3.3.3.4 分离补色搭配
如果我们同时用补色及类比色的方法来确定的颜色关系,就称为分离补色。
这种颜色搭配既具有类比色的低对比度的美感,又具有补色的力量感。
形成了一种既和谐又有重点的颜色关系。
如在上面三种颜色中,红色就显得更加突出,如图3-39所示。
图3-39 分离补色搭配
如图3-40所示,为韩国百事可乐网站(http://www.pepsicola.co.kr/)网页截图,鲜艳的红色在其准对比色蓝色的映衬下,显得更加醒目。
这不同于对比色的锐利感,而是一种稳定的欢快的配色效果。
红色与蓝色并不是对比色,只是在色相环上大致位于相反一侧的色相。
图3-40 韩国百事可乐网站网页截图
3.3.3.5 原色搭配
除了在一些儿童的产品中,三原色同时使用是比较少见的。
但是,无论是在中国还是在美国的文化中,红黄搭配都是非常受欢迎。
红黄搭配应用的范围很广——从快餐店到加油站,我们都可以看见这两种颜色同时在一起。
蓝红搭配也很常见,但只有当两者的区域是分离时,才会显得吸引人,如果是紧邻在一起,则会产生冲突感,如图3-41所示。
图3-41 原色搭配
如图3-42所示,为个人网站色爵2008(/home.html)网页截图,整个网站用红色和黄色的原色进行配色,给人以稳重的印象。
即使使用了鲜艳的红色,也能保存平衡感。
图3-42 色爵2008网页截图
3.3.3.6 二次色搭配
二次色之间都拥有一种共同的颜色——其中两种共同拥有蓝色,两种共同拥有黄色,两种共同拥有红色——所以它们轻易能够形成协调的搭配。
如果三种二次色同时使用,则显得很舒适、吸引,并具有丰富的色调。
它们同时具有的颜色深度及广度,这一点在其它颜色关系上很难找到,如图3-43所示。
图3-43 二次色搭配
如图3-44所示,为韩国cinus娱乐网站网页截图(http://www.cinus.co.kr/),网站使用了二次色搭配,给人时尚、活力的印象。
图3-44 韩国cinus娱乐网站网页截图
3.3.3.7 全色相搭配
从色相环上取出所有的色相,开放、热闹、像节日一样的配色就产生了,如图3-45所示。
全色相给人带来可以随时参与进去的气氛,这恰好是适合节日气氛的色相。
图3-45 全色相
如图3-46所示,为网络游戏“生肖传说”网站(/)首页截图,页面颜色丰富多彩,给人以热闹、开放的印象。
图3-46 网络游戏“生肖传说”网站首页截图
即使是相同的色相,排列的顺序不同,效果也会大不一样,如图3-47所示。
图3-47 按照色相的顺序排列
如图3-48所示,为国外某个人设计工作室网站(.ar/)网页截图。
整个页面色彩沿着色相环的顺序进行排列,就是人们一般所说的彩虹色的色相顺序,具有强调秩序、集中性好、成熟的印象。
图3-48 国外某个人设计工作室网站页面截图
相反地,把各种色相大乱规律任意排列,就形成了节日般的、开放性的配色效果,如图3-49所示。
图3-49 任意排列的色相
如图3-50所示,为俄语的音乐娱乐网站(http://alisa.mtv.ru/)页面截图,整个页面使用了多种色相,并且任意进行排列,给人开放性的自由和热闹的感受。
图3-50 俄语音乐娱乐网站页面截图。
