Discuz模板修改教程演示
discuz模版教程

第1步:进入版块内点击右上角的DIY(如下图,注:静态化无法DIY,请取消静态化)第2步:拉好框架(先放3:1的,再将后两个框架放入其中)如下图所示(下面说的都无需再拉多个框架,这一步已把该拉的红框都拉好了):第3步:设好红框(就是指向出现红色的框架,在这我将其称为红框)的样式参数(如下图,对比看说明)图中1:边框,请将默认的【大小】改成0(因为这样不会显示边框线,不选则会显示官方默认的边框线)图中2:边框一定要为0,这样是最大化,0和不填是不一样的!图中3:边框一定要为10,这样是和下方框体的距离,若填0则会连在一起!图中4:此处请一定不要选择【无边框框架】否则你用TAB框架则在标题加链接时会成白色,留空不选即可!第4步:先DIY右边的。
请拉一个红框的框架到图中右边的框架内,然后点击样式,如图:图中1:边框线颜色为:1PX。
我用的是粉红色!根据自己的爱好选色!图中2:上为0(但官方默认的是1PX的距离,所以该处请填0,其它的请设置为1)第5步:红框的边框线,粉红的(如下图)图中1:请设为4PX(想更粗请设大点)图中2:左10PX(是与左边的框架保持10PX的距离,要不会连在一起)第6步:拉一个论坛类的帖子模块放在上一步设置好的红框内,点样式设置参数(如下图)图中1:链接字体,12PX是官方默认的,可以留空。
后面的是字体颜色!图中2:请选边框为0,也可以留空(这里和红框不一样,留空也不会有官方的默认边线)。
图中3:外边距设置和内边距有所不一样,自己理解,请看图中设置,假如你把图中右10PX 输入到下面的内边距的话,标题就偏了~最好这样搞!图中4:内边距的下2PX是为了对平左边框架,所以才设置为2,你可以根据右边的边框线对平(这里请善用QQ截图功能,最后我会教你如何用QQ截图进行DIY较正)第7步:标题,我在这用的方法是不正规设置方法,主要是考虑到美化,用的是图片(看下图)图中1:你看错了,那不是空的,是在智能ABC(我打五笔的)输入V+1这是空格白键,无字体的,但是会有字体一样,因为官方是默认无字体的话是无法设置标题的,所以用这招骗过官方!图中2:图片路径,为不平铺!0K,左边的DIY完成,先讲到这,顶的人多,再教你DIY另一边的~最后说一下我DIY用到的常用工具:1:QQ截图,我设置了快键(ALT+Q)方便截图及对齐边框,效果如下,自己理解。
Discuz.htm修改教程

上篇我已经介绍过了最主要头部文件现在我们接着header篇的教程接着往下将。
下面就到了内容区的内容了。
也就是默认模板文件中的discuz.htm中的内容。
这个文件里所包含的内容比较多下面我们来逐个分析一下它:第一部分:这个区域放置在discuz.htm中的头部最右侧的风格切换按钮并不是这一部分的.它是header 部分的.在这部分通常需要修改的地方不多.他的htm文件内容放置在: ? ? ? ? ? ? ? ? ? ? ? ? <div id="nav"></div>标签样式主要放在css_commen.htm中的:#nav { margin: -8px auto 0; background: url({IMGDIR}/icon_nav.gif) no-repeat 0 50%; text-align: left; text-indent: 25px; line-height: 3em; }#nav, #nav a { color: {MENUHOVERTEXT}; }如果你想知道以上代码的意思。
可以的奥网上去查查每个属性的意思,然后根据你要修改的要求给予其适当的值。
接着下面到了页面的主题内容区域:下面我分块给大家一部分一部分的剖析,首先是如下图的这部分:我们这里通常需要注意的是:1.发帖按钮和他旁边的一行字,还有下面的整个公告并不是在discuz.htm文件中的。
他们统一放在index_header.htm的文件中。
结构很清晰得分为上下两部分。
在这里需要重点介绍的是发帖按钮我们通常会替换这个按钮成我们自己的按钮。
那么我们需要去改动它的样式。
我们去》./tempaltes/default/css_script.htm中找到如下代码:.postbtn, .replybtn { width: 67px; height: 30px; background: url({IMGDIR}/newtopic.gif) no-repeat 0 0; font-size: 14px; font-weight: 700; line-height: 28px; *line-height: 32px; text-align: center; overflow: hidden; } .replybtn { background-image: url({IMGDIR}/reply.gif); }你可以更换你的图片,添加如下代码到你的模板文件夹下的css_script.htm或者css_script_append.htm中。
图文解说:Discuz论坛版块设置第二弹

图文解说:Discuz论坛版块设置第二弹Discuz论坛功能十分多,后台需要设置的地方也很多,很多新手看着都摸不着头脑,小编接着《图文解说:Discuz论坛基础设置第一弹》继续讲解,长沙seo这次分享的是后论坛增删版块和设置的方法。
安装好DZ后,登陆后台,点击论坛→版块管理。
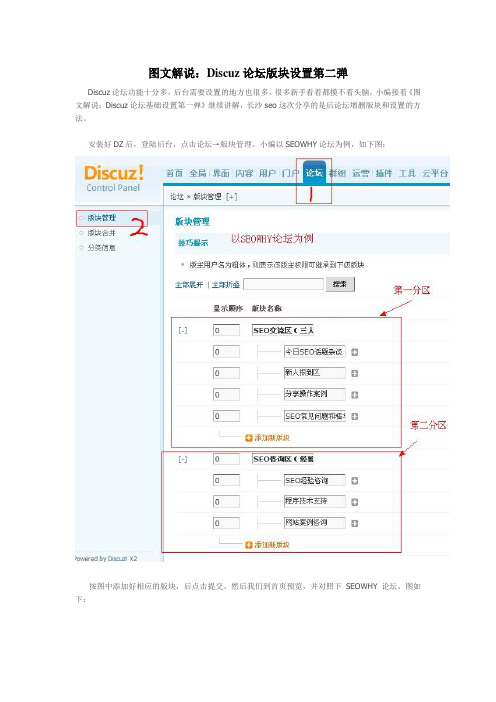
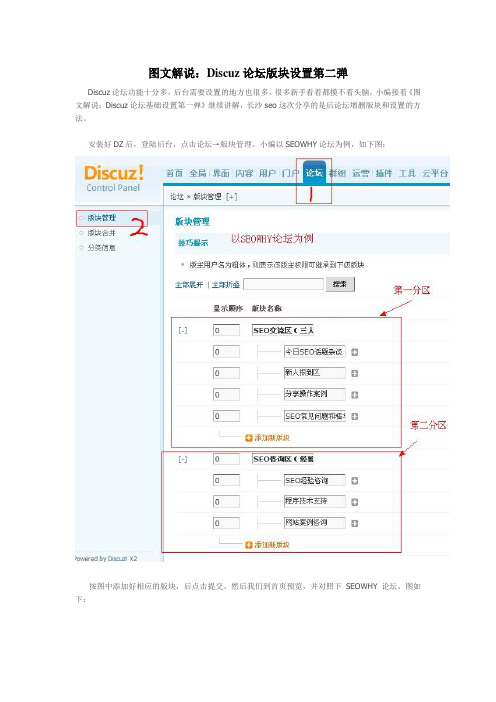
小编以SEOWHY论坛为例,如下图:
按图中添加好相应的版块,后点击提交。
然后我们到首页预览,并对照下SEOWHY论坛。
图如下:
通过对比,这两个大板块的添加成功,但是可以看到,SEOWHY论坛子版块都是横向显示的,看起来也美观。
每行显示3个,那么如何设置呢?我们以第一个大板块“SEO交流区(三人行必有我师)”为例,点击图中的编辑版块,如图:
进入后,我们如下图在“论坛首页下级子板块”设置成3,也可以设置分区名称的颜色以及分区子版块的子版块横排显示个数。
如下图:
分区子版块的设置方法和分区设置多几个功能需要设置,可以添加子版块图标,定义图标大小,顶部图片,子版块颜色,版块URL转向和规则等。
如下图:
扩展设置、帖子选项、权限相关、积分策略和其他设置起来也比较简单,就不一一列出,站长可以按照自己的需求进行以下设定:
Discuz论坛版块增删和设置的方法就说到这,总的来说比较简单,不会的童鞋可以参照SEOWHY 的设置进行学习。
小编将会在第三弹继续为大家奉上DZ论坛其他设置的攻略,希望对使用Discuz做网站的新手站长们有帮助。
本文转自长沙seo:/jingyan/69.html,由站长龙俊原创编辑,转载请注明出处,小生不胜感激,谢谢!。
Discuz建站教程:[4]修改论坛、家园等标题
![Discuz建站教程:[4]修改论坛、家园等标题](https://img.taocdn.com/s3/m/eb483616964bcf84b9d57b11.png)
用心感受才知道。天天都是新的一天,我怎么发现有时候在重复
称的是默认显示“论坛”(页面底部的联系方
式处,如第一个是未更改前的,第二张是更改后
的,站点名称会显示在此! 其他 QQ 信息,站长邮箱根据个人信息填写 即可!填写框右侧有提示!更改论坛标题 点击全局——SEO 设置——论坛,
和站点名称一样,如果想填写不一样,则就直接 填写名称即可 ,填写好后,点击提交(帖子标题等可以根 据喜欢填写,点击填写框的时候,右侧都会有提 示!)
用心感受才知道。天天都是新的一天,我怎么发现有时候在重复
提交保存后,刷新查看论坛,就会发现论坛 名称更改了(若果没有,可以点击工具——更新 缓存)更改门户标题
全局——SEO 设置——点击门户,
门户 title 可以自己取名,填写好后提交即 可更改家园标题 全局——seo 设置——家园,更改方法和论 坛标题及门户相同,这里不再赘述!注意事项
用心感受才知道。天天都是新的一天,我怎么发现有时候在重复
如果论坛还没有添加家园和门户功能,请查 看本人系列教材的门户、家园功能添加教程! 更多建站经验,请关注本人的【Discuz 建站 教程】系列经验!Discuz 建站教程(共 37 篇)上 一篇:站长账户安全设置|下一篇:添加或修改
网站建好之后,所有的模板和标题以及 logo 都是 discuz 默认的,安装完成后需要进行更改,
如何修改论坛标题,门户标题,家园标题等呢?
现在给大家介绍一下!
站长账号
Discuz!X3.1 网站演示修改站点信息 首先登陆论坛后台管理中心,
进入后台后,点击“全局”, 首先更改站点名称,,网站没有更改站点名
主导航
2df0f9c9e 凤凰代理
用心感受才知道。天天都是新的一天,我怎么发现有时候在重复
Discuz!论坛系统DIY模块模板使用教程

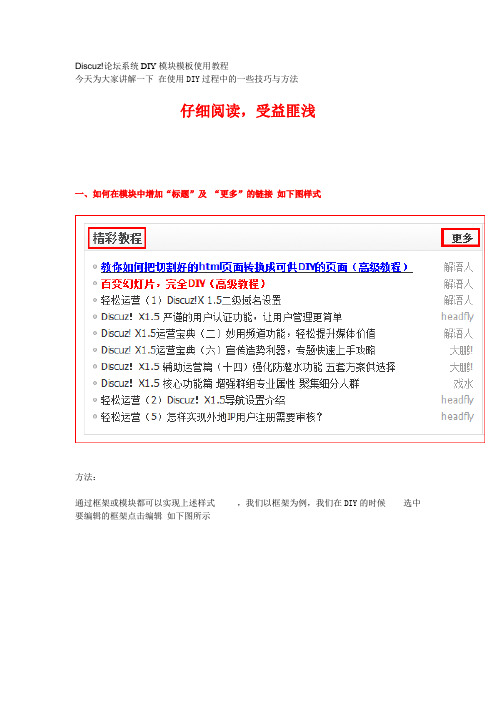
Discuz!论坛系统DIY模块模板使用教程Discuz!论坛系统DIY模块模板使用教程今天为大家讲解一下在使用DIY过程中的一些技巧与方法仔细阅读,受益匪浅一、如何在模块中增加“标题”及“更多”的链接如下图样式方法:通过框架或模块都可以实现上述样式,我们以框架为例,我们在DIY的时候选中要编辑的框架点击编辑如下图所示之后点击标题在弹出的层中可以添加标题及链接,位置选择居左如下图所示同时可以设置标题的颜色及大小接下来增加“更多”的链接点击弹出层的添加新标题按扭如下图所示,会“复制”出一份新的标题你只需修改就可以了把其中的“精彩教程” 改成“更多” ,链接以及字体、颜色都进行修改就可以了,这里的位置一定要选择“居右”完成,这样框架就有了标题及更多,模块的方法同上二、DIY的模块中如何调整链接的颜色如下图样式方法:选中要修改的模块,点击编辑,选择数据如下图所示在弹出层中选择编辑如下图所示在弹出的层中可以对标题进行加粗、斜体、加下划线、修改颜色等操作完成三、如何在现有的模块中添加新的数据选中要添加数据的模块点击编辑--数据如下图所示在弹出的层中选择任意一条数据点击编辑如下图所示点击编辑后在弹出的层中选择从数据源获取此处可以添写帖子ID、文章ID、日志ID、图片ID 来获取数据如下图所示点击获取会填充模块内相应的数据字段(此处的数据字段会根据模块样式的不同有所变化,请注意)完成四、DIY时如何调用外部程序的数据当我们与第三方程序整合后如何在门户、频道、论坛、或可以DIY的区域调用这些第三方程序的数据首先我们可以在需要调用的地方拖一个展示类中的静态模块如下图所示如上图所示选择数据来源为“自定义HTML”一般第三方系统的数据调用都会有输出JS格式的我们把第三方程序提供的JS代码粘贴进HTML代码框就可以了如下图所示完成五、首页多格或首页四格如何DIY出来我们以论坛首页为例(在任何页面都可以)来制作一个首页四格首先在论坛首页拖一个 1:1的框架如下图所示接下来向已拖好的1-1框架的框架里左侧的1 里面拖入一个1:1的框架如下图所示接下来向右侧的1里面也拖入一个1:1的框架如下图所示接下来我们就可以通过拖拽模块到框架中去了此时我们可以去掉框架的标题,同时为每一个模块增加一个标题如下图所示你可以通过不同的模块样式或者CSS来美化这里完成六、如何修改整个模块的链接样式比如下图方法:选中要编辑的模块,点击编辑--样式进行修改如下图所示以上修改针对整个模块完成七、如何修改两个模块或两个框架之间的距离如下图样式选择要编辑的框架或者模块,点击编辑--样式选择外边距,勾选分别设置,在右边距中写入合适的数字就可以了例如10如下图所示完成后的效果如下图样式全方位立体式讲解DIY技巧集锦第二弹一、DIY中TAB框架如果切换点击方式(鼠标点击与鼠标滑过)如下图中的效果如何实现实现方法:拖一个TAB框架到页面中,点编辑,选择标题如下图所示在弹出的窗口中选择切换类型如下图所示。
DEDECMS网站布局的模版修改方法

DEDECMS建站后布局模板修改方法1、以将不需要显示部分去除,那么就需要修改模板了。
可以看看我的网站下方就是只保留了左边最新、中间固定部分,右侧热点部分。
看看我怎么修改的。
主要修改的是默认模板中的index.htm和head.htm。
找到这两个文件的方法有两种:1)直接访问你网站的FTP,文件再目录/templets/default/ 下,下载到本地修改后上传覆盖。
2)登录到DEDE后台,在模板管理找到文件点击修改就可以在线编辑了,建议先保存源文件,以备修改出错后可以恢复。
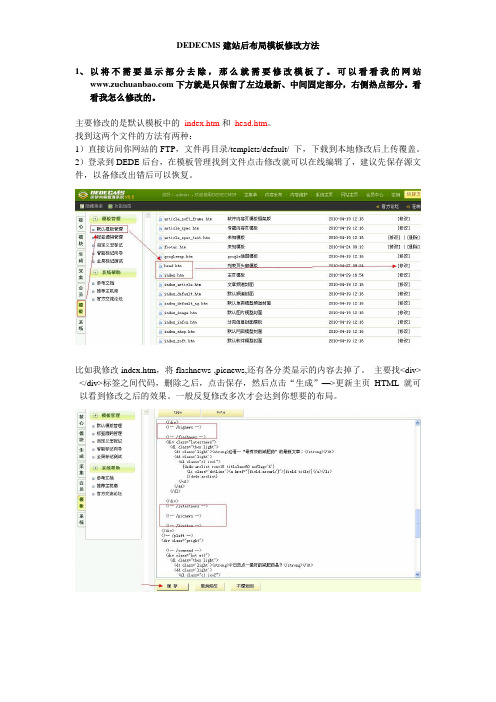
比如我修改index.htm,将flashnews ,picnews,还有各分类显示的内容去掉了。
主要找<div> </div>标签之间代码,删除之后,点击保存,然后点击“生成”—>更新主页HTML就可以看到修改之后的效果。
一般反复修改多次才会达到你想要的布局。
另外修改分类页面(list_article.htm)和文章页面(article_article.htm)也是一样的方法。
提醒的地方就是修改完之后要记得在“生成”页面更新相应的HTML,或是点击“一键更新网站”和“更新系统缓存”即可。
修改分类页面的XXX 可以到这里看看:修改文章页面的XXX到这里:2、做网站的应该都知道SEO,可以看到很多网站文章页面都会有个“推荐文章”或是“阅读此文的人还阅读了。
”,这就是相关文章了,那么我们怎么让文章页面显示相关文章呢?找到article_article.htm模板,点击修改,打开后找到下图方框中的代码,这里是显示文章的内容,在这段代码下面加上相关文章代码(下图椭圆部分就是),——————————————————————————————<br><br><ul><b>阅读本文的姐妹还阅读:</b></ul>{dede:likearticle row='12' col='1' titlelen='80'}<li><a href="[field:arcurl/]">[field:title/]</a></li>{/dede:likearticle}——————————————————————————————这里row的数值是显示相关文章的个数还要修改标签文件:找到文件:\include\taglib\likearticle.lib.php打开找到下面的代码:$typeid = " And arc.typeid in($typeid) And arc.id<>$arcid ";修改为:$typeid = " And arc.id<>$arcid ";保存,再更新网站就搞定了3、DEDECMS建立的网站,网站主页在浏览器地址栏中显示是带/index.html的,一般做SEO的都不愿意保留这个后缀,那么怎么去掉index.html只显示主域名呢。
图文解说:Discuz论坛版块设置第二弹

图文解说:Discuz论坛版块设置第二弹Discuz论坛功能十分多,后台需要设置的地方也很多,很多新手看着都摸不着头脑,小编接着《图文解说:Discuz论坛基础设置第一弹》继续讲解,长沙seo这次分享的是后论坛增删版块和设置的方法。
安装好DZ后,登陆后台,点击论坛→版块管理。
小编以SEOWHY论坛为例,如下图:
按图中添加好相应的版块,后点击提交。
然后我们到首页预览,并对照下SEOWHY论坛。
图如下:
通过对比,这两个大板块的添加成功,但是可以看到,SEOWHY论坛子版块都是横向显示的,看起来也美观。
每行显示3个,那么如何设置呢?我们以第一个大板块“SEO交流区(三人行必有我师)”为例,点击图中的编辑版块,如图:
进入后,我们如下图在“论坛首页下级子板块”设置成3,也可以设置分区名称的颜色以及分区子版块的子版块横排显示个数。
如下图:
分区子版块的设置方法和分区设置多几个功能需要设置,可以添加子版块图标,定义图标大小,顶部图片,子版块颜色,版块URL转向和规则等。
如下图:
扩展设置、帖子选项、权限相关、积分策略和其他设置起来也比较简单,就不一一列出,站长可以按照自己的需求进行以下设定:
Discuz论坛版块增删和设置的方法就说到这,总的来说比较简单,不会的童鞋可以参照SEOWHY 的设置进行学习。
小编将会在第三弹继续为大家奉上DZ论坛其他设置的攻略,希望对使用Discuz做网站的新手站长们有帮助。
本文转自长沙seo:/jingyan/69.html,由站长龙俊原创编辑,转载请注明出处,小生不胜感激,谢谢!。
Discuz模板修改教程演示

Discuz模板修改教程演示Discuz是一款广泛使用的论坛软件,因其功能强大、易用性高而备受欢迎。
在Discuz中,用户可以通过修改模板来实现个性化的论坛界面。
本文将为大家详细介绍Discuz模板修改的教程,并通过演示展示如何进行操作。
一、概述Discuz的模板修改指的是对论坛的前端界面进行定制化的调整,使之符合用户的需求。
通过修改模板,用户可以改变论坛的颜色、字体、布局等外观特征,从而打造独一无二的论坛风格。
二、准备工作在开始模板修改之前,需要先准备一些必要的工作:1. 确保已经安装并成功运行了Discuz论坛软件;2. 了解HTML、CSS等相关前端知识;3. 选择合适的文本编辑器,如Sublime Text、Notepad++等。
三、模板修改步骤以下是具体的模板修改步骤,供参考:1. 选择模板首先,需要选择一个适合的模板进行修改。
Discuz官方论坛和一些第三方网站都提供了丰富的模板资源,用户可以根据自己的喜好进行选择。
2. 复制模板文件找到您选择的模板文件所在的目录,并将其复制到本地。
通常,模板文件位于Discuz的"template"文件夹下,每个模板都有一个独立的文件夹。
3. 修改模板文件在本地复制的模板文件夹中,找到包含HTML和CSS代码的文件,通常以".htm"或".html"为扩展名。
使用文本编辑器打开该文件,并进行相应的修改。
例如,如果您想改变论坛的背景颜色,可以在CSS代码中找到对应的背景颜色属性,并进行更改。
同样地,您也可以修改字体、边框、按钮等样式。
此外,还可以通过修改HTML代码来调整论坛的布局,如添加新的板块、调整导航栏位置等。
4. 保存并上传完成修改后,保存文件并上传到服务器上的对应位置。
一般来说,您需要通过FTP软件将修改后的模板文件夹上传到Discuz的"template"目录下。
discuz论坛搭建及模板修改过程--仅限给新手

此文谨献给新手,请高手飘过discuz论坛搭建及模板修改过程看此文前提要懂点html跟css,不然看了估计也不会太懂。
建站就要有源程序,有了源程序要让别人看到,怎样才能看到呢?买域名空间,买了域名空间别人还是看不到,要怎么做?上传源程序,安装,调试,工作正常就是一站了。
(此处是废话,看下边)第一步:域名空间就不说了,最好备案哈,貌似论坛也得备案。
弄源程序传到空间内,确定是gbk还是utf8的,下面有用(前提域名解析好)第二步:输入域名类似:/ install/ 转到install目录下,按提示安装,要是不会配置就到官网看下,其实很明白的,只是本文的重点不在这里。
第三步:安装成功后会有提示,下面就是模板了,这个是本文的重点,以下不再分步骤了,别用鸡蛋砸我(从小作文不好,语句不连贯)一般安装好后都是那个蓝色的模板,我看起来感觉不是太好看,相信大多人也有想换皮肤的感觉,好,我们这就找皮肤去一般来说我们会在chinaz上找或者到dz上找,dz上好的大多收费,所以我们google下dz论坛风格,应该还能搜出来不少的,呵呵,看你喜欢哪一种,下载前看好版本号,本文以dz7为例,版本号不对是不成的,需要修改好多地方,所以还是先看好版本号再下,另外看是gbk还是utf8的,这个影响也比较大,都会出现乱码,让你找不到北,所以还是谨慎点,(模板覆盖前做好备份,省的出现问题了不好补救)。
我的论坛是utf8的,风格还真不好找,找了好几天也没找到合适的,最后自己在别人的基础上修改了一个,哎,想来想去,还是劝大家直接装gbk的吧,不然后期麻烦多多。
说说几个重要的文件:header.htm这个文件跟名字一样包含了头部的信息,meta标签信息,及js代码包含还有个人信息导航,可根据需要修改,这个一般不需修改,meta额外标签可以在后台直接添加,js这个可以根据需要在模板里添加。
css_common.htm 这个文件是整体的样式表,基本上都集中在这里,可以根据需要自己修改,如果想给body的scrollbar 加点颜色,在指定html的doctype的情况下是没有作用的,告诉你一个小方法,可以在doctype声明上面加点注释,例如<!--注释信息-->这样就起作用了,呵呵,无意中发现的。
discuzx2门户diy模板制作教程(两种方法)

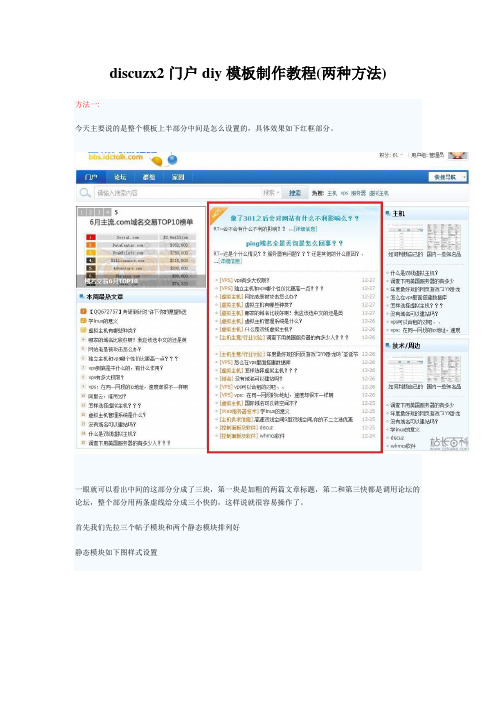
discuzx2门户diy模板制作教程(两种方法)方法一:今天主要说的是整个模板上半部分中间是怎么设置的,具体效果如下红框部分。
一眼就可以看出中间的这部分分成了三块,第一块是加粗的两篇文章标题,第二和第三快都是调用论坛的论坛,整个部分用两条虚线给分成三小快的,这样说就很容易操作了。
首先我们先拉三个帖子模块和两个静态模块排列好静态模块如下图样式设置首先我们说第一小块是怎么做出来的,第一眼大家会看到蓝色的部分和左上角的HOT是怎么做的,其实是一张图片调用就可以了,把图片上传到你的空间。
然后选择框架编辑—样式,如下图设置,记住背景图片后面选择不平铺第一小快,我们选择帖子模块—编辑—属性,如下图设置在设置好模块属性之后,最主要的是模块模板,将如下代码复制进模块模板的代码框里即可<div class="module cl xld"style="padding-top:10px;">[loop]<dl class="cl"><dt><div align="center"><ahref="{url}"title="{title}"{target}style="font-size:15px;color:#1897d5">{title}</a></div></dt><dd>{summary}...<ahref="{url}" target="_blank"style="color:#1897d5"">[详细信息]</a> </dd></dl>[/loop]</div>到这里大家点击确定就可以看到效果了,第一小块就搞定了。
discuz论坛DIY功能教程

DIY 功能主要是利用页面拖拽技术,在不编写代码的情况下实现快速布局页面、聚合调用站内数据的功能。
下面我们来看如何使用DIY功能以及如何美化DIY 的数据模块。
基本DIY 流程社区动力DISCUZ1论也导读广播排存榜请输A 搜索内容辛帖子F 捋隶挑變话动交猛dscuzIQ -0咋口:0^71会员:1戏迎新会员:(1)首先,要选择合适的框架,点击框架来选择合适的框架拖拽到所需位置:口mtn□]□□□]叩巴詐馆n 户论怎导供广播««醸衣敝3裁1難甜交友dEUZ1.以管理员身份登录网站前台,点击头部右上方"DIY ”按钮,进入DIY 模式:2•进入DIY 模式后,页面中内置的可DIY 区域(模板标签中已经讲过)将会以灰蓝色显示:DIY;丿-箱I-I-】曲泉修改模块页面显示样式1.如何在模块中增加"标题"及"更多"的链接如下图样式精彩教程rs"!数你如何杷切割好的html®面转撫成可俱GW的帀面(磊细敎程)解语人十百变幻灯片,完全DN(高袈歎程)解语人轻松运营⑴DiscuzlX1.5Z级撼名设蛊解语人=■Discui!X1.5^谨的用户认证功能,让用户管理更简单headfly>D竄血XI•璇营宝典(-)加用频道功能,轻松提升媒宦价值解语人:•D^cuz!灶5运营宝典(六)宣传造势利器,专题快速上手玫踣趣=■Discuz!X1.5H助运营篇(十四)强化肪谨水功能五套方案俱选择D^cuz!X1.5核心功能篇増强群组专业属性聚隼细分人群裁轻松运营(2)Discuz!X1.5^设詈介绍headfV轻松运营⑸怎样实规外地IP用户注册需要审核?headfly方法:通过框架或模块都可以实现上述样式,我们以框架为例,我们在DIY的时候选中要编辑的框架点击编辑如下图所示:精黔教程敎怖如何杷勿割好的htm质面转换威可供的页面(高级敎程)百妾錯灯片,完全彷理(高袈數程)轻柚运营(1)DiecuzlX1.5Z级域容设孟■>Discjz!X1.5严谨的用户认证功能,让用户管理更简单>D肛应!天1上运营宝典<-)妙用频道功能,轻松提升媒体价值•卜Discuz!灶璇营宝典(六)宣传苣势利器,专题快速上手攻略:-Di^cuz!X1.5辅助话营篇(+四)强化防灌水功能五套方案供迭择■>Discuz!X1.5核心功能篇増强群组专业屈性乘隼细讨人群轻松运营⑵Discuz!XI•捋航i殳置介绍轻松运营(5)怎样实现外地IP用户注册零要审模?导出标题样式±B@N:-岡rheadfly°sit headfl-:-e DeI2.DIY的模块中如何调整链接的颜色如下图样式这个标题的颜色是怎么做的精彩教程敎你如何把切割好的htm 匝面转换廉可供DIV 的页面C 高级敎程)。
DISCUZ! X2论坛首页 DISCUZ.HTM修改指南

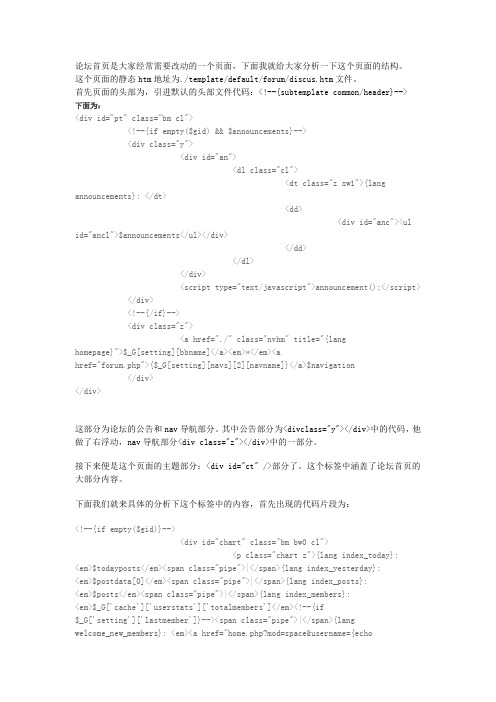
论坛首页是大家经常需要改动的一个页面,下面我就给大家分析一下这个页面的结构。
这个页面的静态htm地址为./template/default/forum/discus.htm文件。
首先页面的头部为,引进默认的头部文件代码:<!--{subtemplate common/header}-->下面为:<div id="pt"class="bm cl"><!--{if empty($gid)&&$announcements}--><div class="y"><div id="an"><dl class="cl"><dt class="z xw1">{lang announcements}:</dt><dd><div id="anc"><ulid="ancl">$announcements</ul></div></dd></dl></div><script type="text/javascript">announcement();</script> </div><!--{/if}--><div class="z"><a href="./"class="nvhm"title="{langhomepage}">$_G[setting][bbname]</a><em>»</em><ahref="forum.php">{$_G[setting][navs][2][navname]}</a>$navigation</div></div>这部分为论坛的公告和nav导航部分。
discuzX2.0 修改教程

下面开始了,请看你的upload目录里面的文件,表述的格式依次为文件名,功能描述等等先从根目录开始,根目录文件一般都是入口,即执行具体功能的代码一般不在这些文件中,而是在其调用的文件中admin.php 系统站点管理入口文件api.php Discuz!合作应用入口文件(例如漫游、支付宝什么的都走这里)connect.php QQ互联入口文件cp.php 应用入口文件crossdomain.xml 数据交互文件,如果在里面定义其它站点的地址,那么这两个不同站点就可以交互数据favicon.ico图标文件,显示在浏览器的标题栏forum.php 论坛入口文件group.php 群组入口文件home.php 家园入口文件index.php 功能与portal.php基本相同member.php 用户信息入口文件misc.php 网站用户常用操作入口文件,例如像评分、收藏等功能都是走这个文件的plugin.php 插件入口文件portal.php 门户入口文件robots.txt在这个文件中加上具体的地址,可以防止被搜索蜘蛛检索到search.php 搜索功能入口程序userapp.php 用户应用入口程序API目录中的文件主要是和Discuz!进行合作的商家的应用程序,一般不要也无需修改,这里不多说明。
想了解的可以单独问我,这个目录的大部分文件现在都解密了。
archiver目录中只有一个index.php,就是经常说的无图版程序的入口,这个一般不是给人看的,是给机器人看的。
config目录中有两个文件,config_global_default.php是你在安装论坛的时候就要修改的配置文件,另一个config_ucenter_default.php是自动生成的,一般不能手动修改内容,否则会导致出错。
data目录下的文件通常是动态缓存文件,这些文件里面都带有可以被调用的常量,当然附件、头像等等也是在这里保存的,这个不多说明,实际功能打开看就知道了。
discuz门户文章页面模板修改

discuz门户⽂章页⾯模板修改修改内容:view.htm1.⽂章标题,模板代码<h1 class="ph">$article[title] <!--{if $article['status'] == 1}-->({lang moderate_need})<!--{elseif $article['status'] == 2}-->({lang ignored})<!--{/if}--></h1>⽂章标题,前台代码<h1 class="ph">同样做游戏⼿柄,⼩⽶和UC有啥不⼀样? </h1>2.⽂章信息,模板代码:<p class="xg1">$article[dateline]<span class="pipe">|</span>{lang view_publisher}: <a href="home.php?mod=space&uid=$article[uid]">$article[username]</a><span class="pipe">|</span>{lang view_views}: <em id="_viewnum"><!--{if $article[viewnum] > 0}-->$article[viewnum]<!--{else}-->0<!--{/if}--></em><span class="pipe">|</span>{lang view_comments}: <!--{if $article[commentnum] > 0}--><a href="$common_url" title="{lang view_all_comments}"><em id="_commentnum">$article[commentnum]</em></a><!--{else}-->0<!--{/if}--><!--{if $article[author]}--><span class="pipe">|</span>{lang view_author_original}: $article[author]<!--{/if}--><!--{if $article[from]}--><span class="pipe">|</span>{lang from}: <!--{if $article[fromurl]}--><a href="$article[fromurl]" target="_blank">$article[from]</a><!--{else}-->$article[from]<!--{/if}--><!--{/if}--><!--{if $_G['group']['allowmanagearticle'] || ($_G['group']['allowpostarticle'] && $article['uid'] == $_G['uid'] && (empty($_G['group']['allowpostarticlemod']) || $_G['group']['allowpostarticlemod'] && $article['status'] == 1)) || $categoryperm[$value['catid' <span class="pipe">|</span><a href="portal.php?mod=portalcp&ac=article&op=edit&aid=$article[aid]">{lang edit}</a><!--{if $article[status]>0 && ($_G['group']['allowmanagearticle'] || $categoryperm[$value['catid']]['allowmanage'])}--><span class="pipe">|</span><a href="portal.php?mod=portalcp&ac=article&op=verify&aid=$article[aid]" id="article_verify_$article[aid]" onclick="showWindow(this.id, this.href, 'get', 0);">{lang moderate}</a><!--{else}--><span class="pipe">|</span><a href="portal.php?mod=portalcp&ac=article&op=delete&aid=$article[aid]" id="article_delete_$article[aid]" onclick="showWindow(this.id, this.href, 'get', 0);">{lang delete}</a><!--{/if}--><!--{/if}--><!--{hook/view_article_subtitle}--></p>⽂章信息:前台代码<p class="xg1">2015-6-4 14:44<span class="pipe">|</span>发布者: <a href="home.php?mod=space&uid=1">admin</a><span class="pipe">|</span>查看: <em id="_viewnum">122</em><span class="pipe">|</span>评论: 0<span class="pipe">|</span>来⾃: <a href="/" target="_blank">品玩</a></p> 3.相关阅读模板代码<!--{if $article['related']}--><div id="related_article" class="bm"><div class="bm_h cl"><h3>{lang view_related}</h3></div><div class="bm_c"><ul class="xl xl2 cl" id="raid_div"><!--{loop $article['related'] $raid $rvalue}--><input type="hidden" value="$raid" /><li>• <a href="{$rvalue[uri]}">{$rvalue[title]}</a></li><!--{/loop}--></ul></div></div><!--{/if}-->相关阅读:前台代码 <div id="related_article" class="bm"><div class="bm_h cl"><h3>相关阅读</h3></div><div class="bm_c"><ul class="xl xl2 cl" id="raid_div"><input type="hidden" value="1"><li>• <a href="portal.php?mod=view&aid=1">1800元⼈民币的⼿柄长什么样?</a></li><input type="hidden" value="3"><li>• <a href="portal.php?mod=view&aid=3">PS3⼿柄选购完全指南教您如何辨识真假</a></li><input type="hidden" value="5"><li>• <a href="portal.php?mod=view&aid=5">盛⼤推出新款游戏,你猜猜是什么?</a></li></ul></div></div>。
discuz论坛DIY功能教程

DIY功能主要是利用页面拖拽技术,在不编写代码的情况下实现快速布局页面、聚合调用站内数据的功能。
下面我们来看如何使用DIY功能以及如何美化DIY的数据模块。
基本DIY流程1.以管理员身份登录网站前台,点击头部右上方“DIY”按钮,进入DIY模式:2.进入DIY模式后,页面中内置的可DIY区域(模板标签中已经讲过)将会以灰蓝色显示:(1)首先,要选择合适的框架,点击框架来选择合适的框架拖拽到所需位置:(2)然后,点击模块,来选择合适的模块,拖拽到框架中,拖拽进去后,页面便会弹出编辑模块属性窗口,如下图所示:根据所需要调用的数据类型设置各属性即可。
修改模块页面显示样式1.如何在模块中增加“标题”及“更多”的链接如下图样式方法:通过框架或模块都可以实现上述样式,我们以框架为例,我们在DIY的时候选中要编辑的框架点击编辑如下图所示:之后点击标题在弹出的层中可以添加标题及链接,位置选择居左如下图所示,同时可以设置标题的颜色及大小接下来增加“更多”的链接点击弹出层的添加新标题按扭如下图所示,会“复制”出一份新的标题你只需修改就可以了把其中的“精彩教程”改成“更多”,链接以及字体、颜色都进行修改就可以了,这里的位置一定要选择“居右”完成,这样框架就有了标题及更多,模块的方法同上2.DIY的模块中如何调整链接的颜色如下图样式方法:选中要修改的模块,点击编辑,选择数据如下图所示:在弹出层中选择编辑如下图所示:在弹出的层中可以对标题进行加粗、斜体、加下划线、修改颜色等操作3.如何在现有的模块中添加新的数据选中要添加数据的模块点击编辑--数据如下图所示:在弹出的层中选择任意一条数据点击编辑如下图所示:点击编辑后在弹出的层中选择从数据源获取此处可以添写帖子ID、文章ID、日志ID、图片ID 来获取数据如下图所示:点击获取会填充模块内相应的数据字段(此处的数据字段会根据模块样式的不同有所变化,请注意)完成。
4.DIY时如何调用外部程序的数据,当我们与第三方程序整合后如何在门户、频道、论坛、或可以DIY的区域调用这些第三方程序的数据,首先我们可以在需要调用的地方拖一个展示类中的静态模块如下图所示:如上图所示选择数据来源为“自定义HTML”一般第三方系统的数据调用都会有输出JS格式的我们把第三方程序提供的JS代码粘贴进HTML代码框就可以了,如下图所示:完成。
Discuz!论坛系统DIY模块模板使用教程

Discuz!论坛系统DIY模块模板使用教程今天为大家讲解一下在使用DIY过程中的一些技巧与方法仔细阅读,受益匪浅一、如何在模块中增加“标题”及“更多”的链接如下图样式方法:通过框架或模块都可以实现上述样式,我们以框架为例,我们在DIY的时候选中要编辑的框架点击编辑如下图所示之后点击标题在弹出的层中可以添加标题及链接,位置选择居左如下图所示同时可以设置标题的颜色及大小接下来增加“更多”的链接点击弹出层的添加新标题按扭如下图所示,会“复制”出一份新的标题你只需修改就可以了把其中的“精彩教程” 改成“更多” ,链接以及字体、颜色都进行修改就可以了,这里的位置一定要选择“居右”完成,这样框架就有了标题及更多,模块的方法同上二、DIY的模块中如何调整链接的颜色如下图样式方法:选中要修改的模块,点击编辑,选择数据如下图所示在弹出层中选择编辑如下图所示在弹出的层中可以对标题进行加粗、斜体、加下划线、修改颜色等操作完成三、如何在现有的模块中添加新的数据选中要添加数据的模块点击编辑--数据如下图所示在弹出的层中选择任意一条数据点击编辑如下图所示点击编辑后在弹出的层中选择从数据源获取此处可以添写帖子ID、文章ID、日志ID、图片ID 来获取数据如下图所示点击获取会填充模块内相应的数据字段(此处的数据字段会根据模块样式的不同有所变化,请注意)完成四、DIY时如何调用外部程序的数据当我们与第三方程序整合后如何在门户、频道、论坛、或可以DIY的区域调用这些第三方程序的数据首先我们可以在需要调用的地方拖一个展示类中的静态模块如下图所示如上图所示选择数据来源为“自定义HTML”一般第三方系统的数据调用都会有输出JS格式的我们把第三方程序提供的JS代码粘贴进HTML代码框就可以了如下图所示完成五、首页多格或首页四格如何DIY出来我们以论坛首页为例(在任何页面都可以)来制作一个首页四格首先在论坛首页拖一个 1:1的框架如下图所示接下来向已拖好的1-1框架的框架里左侧的1 里面拖入一个1:1的框架如下图所示接下来向右侧的1里面也拖入一个1:1的框架如下图所示接下来我们就可以通过拖拽模块到框架中去了此时我们可以去掉框架的标题,同时为每一个模块增加一个标题如下图所示你可以通过不同的模块样式或者CSS来美化这里完成六、如何修改整个模块的链接样式比如下图方法:选中要编辑的模块,点击编辑--样式进行修改如下图所示以上修改针对整个模块完成七、如何修改两个模块或两个框架之间的距离如下图样式选择要编辑的框架或者模块,点击编辑--样式选择外边距,勾选分别设置,在右边距中写入合适的数字就可以了例如10如下图所示完成后的效果如下图样式全方位立体式讲解DIY技巧集锦第二弹一、DIY中TAB框架如果切换点击方式(鼠标点击与鼠标滑过)如下图中的效果如何实现实现方法:拖一个TAB框架到页面中,点编辑,选择标题如下图所示在弹出的窗口中选择切换类型如下图所示。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Discuz模板修改教程演示Discuz教程演示, Discuz模板修改近几天做了几套模板先将心的整理一下发给大家以供各位参考借鉴。
在做模板之前大家最好具备一些基本的网页制作方面的知识。
那么咱们先来看看如何制作一套简单的模板流程。
1、在Photoshop中制作风格页面并切图保存;2、制作html文档,css调整;在开始前,先了介绍一下discuz!的几个模板文件:1、header.htm--页面头部2、discus.htm--论坛首页3、index_header.htm--头部发帖按钮,和公告内容页。
4、footer.htm-- 页面底部5、viewthread.htm-- 查看帖子内容6、css_common.htm--公共样式css样式页面7、css_script.htm--其他常用css样式页面首先我们要制作的这套模板叫test,那么我就在templates目录下建立一个test目录。
在test目录下再新建一个images文件夹用于存放这套模板的图片,把切好的所有图片保存到这个文件夹中。
templates/test 文件夹用于存放这套模板的htm文件,首先我们先到default默认模板下面去复制header.htm、discuz.htm、footer.htm这三个htm文件。
然后分别打开着三个文件,可能这里你需要一些常用的htm语言常识,和一些基本的css语法。
如果你不会的话可以去查阅一些资料。
我们大多时候我们不必完全去重新做。
默认模板的head等头部信息我们还是非常有必要要保留。
将你做好的静态文件的切图我ps缩小成一个110X120大小名为preview.jpg的图片放到test 目录下(这是后台安装界面显示的缩略图)。
接下来的工作要在论坛后台设置中来完成(1)进入论坛点击“系统设置——> 界面——> 模板管理”,在新增模板后填入模板名称,模板文件所在目录,板权信息然后提交即可!如(3)然后切换到“系统设置——> 界面——>风格管理”,您就可以在界面风格中看到您所定义的新的风格方案。
点击安装就可以了!如下图:(4)然后点击[编辑] 后就可以进入该模板的风格配色方案的编辑页面,此根据你的界面风格配色方案设置一下你的配色方案。
具体的设置参数,主要对应的前台显示效果参照如下链接地址的标注:_f填写好后,点击“提交”,更新一下缓存,就ok了。
在这里我只是简略的介绍一下安装成品模板的方法。
在制作模板的过程中我们大多数的精力主要集中在样式的调整。
不过dz给我们提供了简单快捷的调试方式。
你可以将需要修改的样式写到css_appendhtm ,它的代码是:$extrahead{subtemplate css_script}根据css的特点,在css_appendhtm里的样式将覆盖css_commen.htm中的文件的。
注意只是覆盖原有的属性。
没有修改的属性将依旧调用css_commen.htm的样式。
这样我们各以节省很多的代码。
同样对于css_script.htm同样如css_commen.htm一样。
你只需要在新建一个文件css_script_append.htm文件。
将所需修改的样式拷贝到css_script_append.htm,但需要注意的是一定按dz的规范,将css样式写入你所修改的代码所在的标签中。
例如:[CURSCRIPT = index][/CURSCRIPT]下面我将逐步介绍如何简单的调整htm模板文件和css,文件以帮助大家更好的了解如何更好的来了解模板文件。
一、首先我们将default默认模板文件夹下的:1、header.htm--页面头部2、discus.htm--论坛首页4、footer.htm-- 页面底部同时新建一个css_append.htm文件。
用来填写你需要记录的css样式。
一般我们通常需要移动的元素和样式主要有以下集中元素。
网站头部:header.htm1 头部登录注册菜单菜单,主要对应的htm代码标签为<div id="umenu"> </div>主要对应的css样式为css_commen.htm中的:#menu { position: absolute; right: 0; bottom: 0; _bottom: -2px; height: 26px; }#menu li { display: inline; float: left; margin-left: 5px; {MENUBGCODE}; }#menu a { float: left; padding: 0 14px; height: 25px; border: solid {MENUBORDER}; border-width: 1px 1px 0; background: transparent none; line-height: 25px; color: {MENUTEXT}; text-decoration: none; overflow: hidden; }#menu a.dropmenu { padding-right: 20px; background-image: url({IMGDIR}/arrow_down.gif); background-repeat: no-repeat; background-position: 95% 50%; }#menu a:hover { border-color: {HEADERBORDERCOLOR}; background-color: {MENUHOVER}; color: {MENUHOVERTEXT}; }#menu li.current a { height: 26px; border-color: {HEADERBORDERCOLOR}; background-color: {MENUHOVER}; color: {MENUHOVERTEXT}; }2.网站logo.gif我们一般通过后台来调节他。
主要对应的htm代码标签为:<h2><a href="$indexname" title="$bbname">{BOARDLOGO}</a></h2>主要对应的样式为:#header .wrap { position: relative; padding: 24px 0 22px; }#header h2 { float: left; }当然有些css并不是直接加大元素上的有时候他们需要间接,复合来控制。
至于效果你要自己修改看看。
3.头部的导航栏对顶主要对应的htm代码标签为:<div class="menu"></div>主要对应的样式为css_commen.htm中的:#menu .menu1 { background:url({STYLEIMGDIR}/menu_bg.gif) no-repeat scroll 0 0 transparent;height:35px;margin:0;padding-left:25px;}#menu .menu1 ul { float:left; width:700px; }#menu a { font-size:14px; border:medium none; color:#7FA1C4; font-size:14px; line-height:27px;}#menu a:hover { background-color: transparent; }#menu li.current { background:url({STYLEIMGDIR}/menu_cur.gif) no-repeat scroll 0 0 transparent;}#menu li.current a { *height: 35px; border:0 solid {HEADERBORDERCOLOR}; background:{MENUHOVER} url({STYLEIMGDIR}/menu_cur.gif) repeat-x right -27px; overflow: hidden; height:35px; }#menu li { display:inline; float:left; margin-left:5px; height:27px; margin:4px 0 0; list-style:none outside none;}一般都不文件大体上包含着三个元素至于一些细节问题你就要自己亲自动手试一试了。
二、下面是discuz.htm文件需要修改的地方。
主要对应得htm代码为discuz..htm中的:<div id="nav"></div>主要对应的样式为css_commen.htm中的:#nav { margin: -8px auto 0; background: url({IMGDIR}/icon_nav.gif) no-repeat 0 50%; text-align: left; text-indent: 25px; line-height: 3em; }#nav, #nav a { color: {MENUHOVERTEXT}; }通常在大家修改边内容区的时候需要修改:板块下面的背景和版块前面的默认图标。
这里主要是通过以下css来控制实现的:.list { border-top: 3px solid {COMMONBORDER}; }.content .list h3 { padding-left: 6px; color: {MIDTEXT}; line-height: 35px; }.list td, .list th { height: 50px; padding: 6px 0; border-top: 1px dashed {COMMONBORDER}; color: {MIDTEXT}; }.list th { background: url({IMGDIR}/forum.gif) 5px 10px no-repeat; padding-left: 45px !important; }.narrowlist th { vertical-align: top; }.list th.new { background-image: url({IMGDIR}/forum_new.gif); }.list th h2 em { font-weight: 400; }.list th h2 em strong { color: {NOTICETEXT} }注意这里的变量{IMGDIR}这种php变量在。
