Dreamweaver+access网站制作新闻发布系统 全本完整
《Dreamweaver网页制作案例教程》(黄世吉)377-9课件 项目九

2.设置模板内容
此处的模板内容主要指文档中不可编辑区域部分的 内容(具体操作见视频1-1-2)。
3.设置可编辑区域
本节要制作的可编辑区域不同于以往的类型,需要 使用嵌入式框架来实现(具体操作见视频1-1-3)。
二、应用模板创建网站主页
创建网站主页主要是制作可编辑区域(此处就是嵌 入式框架)中的内容。本节我们首先来制作一个简 单的网页,然后将其设置为嵌入式框架的起始页, 便完成了主页的创建(具体操作见视频1-2)。
实施步骤
一、定义“top”和“bottom”库项目
在学习了库项目的相关知识后,下面来制作一个使用 库项目制作的个人网站——幸福一家。本节首先来制 作网站要用到的两个库项目“top”和“bottom”(具 体操作见视频2-1)。
二、应用库项目创建“心情日记”网页
在创建了“top”和“bottom”库项目后,本节我们就 应用它们来制作网站子页——心情日记(具体操作见 视频2-2)。
项目九 制作个人网站 ——应用模板和库
创建“梦幻花园”首页——应用模板 创建“幸福一家”网页——应用库项目
任务一 创建“梦幻花园”首页——应用模 板 相关知识
一、创建并保存模板文档
创建模板文档的方法 有两种。一种是新建 空白模板文档,然后 像制作普通网页一样 制作和编辑模板内容 ;还有一种是将普通 网页另存为模板。本 节讲解如何将普通网 页另存为模板。
选择“修改 ”>“库”>“增 加对象到库” 菜单,打开提 示框
三、应用库项目
应用库项目的方法非常简单,只需在“资源”面板的 库窗口中将其拖入到文档的适当位置即可。此外,也 可在定位插入点后,选中库中的项目并单击“资源” 面板底部的“插入”按钮,将库项目插入到文档中。
使用Dreamweaver和Bootstrap创建响应式网站的基本步骤

使用Dreamweaver和Bootstrap创建响应式网站的基本步骤第一章:介绍在当前数字化时代,一个快速、易用且吸引人的网站对于企业或个人而言至关重要。
创建具有响应式设计的网站是一个明智的选择,因为它能够适应不同的设备和屏幕尺寸。
本文将介绍使用Dreamweaver和Bootstrap创建响应式网站的基本步骤。
第二章:选择合适的布局在使用Dreamweaver创建响应式网站之前,首先要选择适当的布局。
Bootstrap提供了各种各样的预定义布局,可以根据需求选择合适的布局,如固定布局、流式布局等。
这些布局在各种设备上都能自动适应,并提供良好的用户体验。
第三章:设置基本结构在Dreamweaver中创建新网页后,设置HTML文档的基本结构是很重要的。
合理的网页结构可以帮助搜索引擎更好地理解网页内容,并且方便后续的开发工作。
在设置基本结构时,应根据实际需要添加适当的标签和元素,如标题、导航、页脚等。
第四章:引入Bootstrap框架Dreamweaver与Bootstrap框架完美结合,可以极大地简化网页开发的过程。
通过在HTML文档中引入Bootstrap的CSS和JavaScript文件,可以直接使用Bootstrap提供的丰富组件和样式来构建网站。
通过使用预定义的类,可以轻松地创建各种元素,如按钮、表格、表单等。
第五章:定制网站样式虽然Bootstrap提供了许多预定义的样式,但根据个人或企业的需求,往往需要进行一些样式的定制。
Dreamweaver提供了直观的CSS编辑器,可以轻松地编辑网页的样式。
通过修改CSS属性、添加新的样式规则等操作,可以实现网站的个性化定制。
第六章:适配不同设备响应式设计的关键在于能够在不同的设备和屏幕尺寸上提供良好的用户体验。
通过使用Bootstrap提供的响应式工具类,可以轻松实现网站在各种设备上的适配。
通过使用媒体查询和栅格系统,可以让网页的布局在不同的屏幕尺寸下自动调整,并保持良好的可读性和可用性。
教你使用Dreamweaver进行响应式网站开发

教你使用Dreamweaver进行响应式网站开发一、Dreamweaver简介Dreamweaver是一款由Adobe公司开发的网页设计和开发工具,可用于创建和管理响应式网站。
它通过直观的界面和强大的功能,帮助开发人员轻松实现对不同设备和屏幕分辨率的适应。
二、创建新的响应式网站1. 打开Dreamweaver软件,点击"文件"->"新建"->"网站"。
2. 在“网站基本信息”中,填写项目名称、本地文件夹和远程服务器信息等,然后点击“下一步”。
3. 在“建立基本网页”中选择响应式布局,并选择适合的网格系统。
4. 定义媒体查询规则,可根据需要添加不同的断点,并调整布局和样式。
5. 点击“创建”按钮,Dreamweaver将自动生成响应式网站的初始文件。
三、布局和样式设计1. 使用视图面板可以快速切换不同设备的预览模式,如桌面、平板和手机。
2. 在设计视图下,可以拖拽元素到页面上进行布局设计。
可以使用各种工具和面板来设计页面的样式。
3. 使用CSS面板来编辑样式,可以为不同的媒体查询添加自定义样式。
4. 使用Dreamweaver的网格系统,可以轻松实现元素的栅格布局。
5. 使用“适应性设计”功能可以根据屏幕分辨率调整布局和样式,以提供更好的用户体验。
四、添加多媒体内容1. 可以使用插入菜单中的多媒体选项来添加图片、视频和音频等内容。
2. 可以使用多媒体面板来管理添加的多媒体文件。
3. 可以通过设置属性来调整多媒体文件的大小、比例和样式。
4. 使用Dreamweaver的响应式功能,可以根据不同设备的屏幕分辨率和尺寸来自动调整多媒体内容的布局和样式。
五、添加交互功能1. 可以使用Dreamweaver提供的交互工具来添加按钮、表单和导航菜单等交互元素。
2. 使用行为面板,可以为交互元素添加各种动作和事件,如点击、悬停和提交表单等。
Dreamweaver连接access数据库制

相关软件准备6.0g/cm3在进行具体制作之前要做什么准备工作呢?首先必须要有一个合适的动态网页开发环境,如果是windows98操作系统,则必须要安装windows98中PWS也既个人web服务器。
这个东东在win98安装光盘中的add_ons目录下可以找到。
(前面写的这段早过时了,现在谁还用win98呢?嘿嘿)如果您使用的win2000/2003/winxp操作系统的话那就更方便了。
只需要安装IIS(internet信息服务器,也称web服务器)就可以了,如果您的系统还没有安装,那么,在“控制面板”中“添加删除程序”中“windows组件”里面给装上就行了。
当然要制作网页还必须要安装时下最流行最专业的网页制作软件DreamweaverMX(2004),还要安装Microsoft Offce2000或以上版本,因为我们要用里面的数据库软件ACCESS来作为动态内容源,安装了office2000,里面就包含了Access数据库软件。
本人使用的电脑配置是windows2000 professonal+acess2000系统,所以要用这个环境来给大家作介绍了。
设置IIS以上条件具备之后,我们还没有构建了一个正确的网页开发环境,实际上这里最重要的是我们要确定我们安装的web服务器(如win2000/xp以上为IIS)IIS是否已经正确启动了。
如何确定呢?我们可以启动IE浏览器,在地址栏中输入“http://localhost/”或“http://127.0.0.1/”或“http://计算机名/”看看能不能打开默认的网页,如过能打开IIS默认的网页,则说明IIS已经正常启动了,这时就可以用来测试asp动态网页了。
为了更好的进行测试,我们也可以打开IIS管理器对IIS进行具体设置。
打开 "控制面板"-->"管理工具"-->"internet信息服务器" 这样就打开了IIS管理器。
网页设计与制作(Dreamweaver CC)模块6 综合应用

01 模块1 网页基础知识 02 模块2 初级应用 03 模块3 网页布局 04 模块4 高级应用 05 模块5 网站的测试与发布 06 模块6 综合应用
任务16 完美新娘 ——网站设计综合应用
任务描述 通过“完美新网页、模板创建和更新网页的 方法和 技巧。 任务解析 在本任务中,需要完成以下操作: 熟悉使用表格布局网页的方法和技巧; 熟悉模板的创建和应用; 熟悉使用模板快速更新网站。
ztyp.html 效果图
zxkp.html 效果图
ztyp.html 效果图
qqhp.html 效果图
jchp.html 效果图
任务16 环保科技网站 ——网站设计综合应用
任务描述 通过布局“环保科技网站”网页,巩固使用
CSS+Div 布局和美化网页的方法和技巧。
任务解析 熟悉 Div 的创建和属性设置; 熟悉 CSS 设计器的使用方法; 巩固使用 CSS+Div 布局和美化网页的方法。
ztyp.html 效果图
模块6结束
根据提供的 lx 文件夹中的素材,制作以下网站,网页效果如图 6-33~图 6-36 所示。
综合实训
根据提供的 lx 文件夹中的素材,制作以下网站,网页效果如图 6-33~图 6-36 所示。
综合实训
根据提供的 lx 文件夹中的素材,制作以下网站,网页效果如图 6-33~图 6-36 所示。
综合实训
根据提供的 lx 文件夹中的素材,制作以下网站,网页效果如图 6-33~图 6-36 所示 。
要求: 1 .布局方法自定。 2 .使用模板制作如图所示统一风格的页面。 3 .网页实现灵活跳转。 4 .网页文本内容格式统一。 5 .设置超链接颜色变化,并实现滑动鼠标颜色变换效果。 6 .shyf.html 页面实现交换图像。 7.配置 IIS,在本机 IP 地址中可以打开 lxwm.html 页面。
dw网页制作教程

dw网页制作教程DW(Dreamweaver)是Adobe公司的一款专业网页制作软件,功能强大、易于使用,已经成为众多网页设计师的首选工具之一。
下面是一份简单的DW网页制作教程。
第一步:新建网页打开DW软件后,点击“文件”菜单中的“新建”选项,弹出新建文件的对话框。
选择“空白页面”中的“HTML”选项,点击“创建”按钮,即可新建一个空白网页。
第二步:页面布局在DW软件中,可以使用所见即所得的方式设计网页布局。
点击左边的“插入”面板,选择“表格”选项,然后拖动鼠标在网页上划分表格的排列。
在表格中可以添加文本、图片、链接等内容。
第三步:编辑内容通过双击表格中的单元格,可以进入编辑模式,添加文字或图片等内容。
同时,可以在DW软件中选择字体、颜色、对齐方式等格式选项,使网页内容更加美观。
第四步:插入链接点击“插入”面板中的“超链接”选项,选择需要链接的文本或图片,然后填写目标网页的地址,即可添加链接。
第五步:CSS 样式CSS(Cascading Style Sheets)可以实现网页的样式设计,让网页更加美观和易于维护。
点击“窗口”菜单中的“CSS样式表”选项,弹出样式面板。
可以通过样式面板设置文字样式、背景样式、边框样式等。
第六步:网页预览与编辑点击软件界面右上方的“设计视图”按钮,即可在浏览器中预览网页的效果。
同时,可以切换到“代码视图”查看和编辑网页的HTML代码。
第七步:保存与发布点击软件界面上方的“文件”菜单中的“保存”选项,输入文件名和保存位置,即可保存网页。
要发布网页,需要将网页文件和相关资源文件(如图片)上传到服务器,并确保服务器的正确配置。
以上就是DW网页制作的基本流程和操作方法。
当然,这只是一个简单的入门教程,如果想要掌握更多高级技巧和功能,还需要进一步学习和实践。
希望这份教程对您有所帮助!。
使用Dreamweaver搭建网站的基本步骤

使用Dreamweaver搭建网站的基本步骤第一步:准备工作在使用Dreamweaver搭建网站之前,我们需要先完成一些准备工作。
首先,我们需要确定网站的目标和需求,包括网站的主题、页面结构以及所需功能等。
其次,我们需要规划网站的导航结构,确定各个页面之间的联系和布局。
第二步:创建网站在打开Dreamweaver之后,我们需要按照以下步骤创建一个新的网站:1. 点击菜单栏的“文件”,选择“新建”。
2. 在弹出的对话框中,选择“网站”选项,并点击“下一步”。
3. 在“站点名”栏中输入你的网站名称,并选择一个文件夹作为网站的保存位置。
4. 在“网址”栏中输入你的网站域名或者本地测试服务器的地址。
5. 选择合适的服务器技术和目录,然后点击“完成”。
第三步:设计网页在创建好网站之后,我们可以开始设计网页了。
以下是一些设计网页的基本步骤:1. 在“文件”菜单中选择“新建”,创建新的网页文件。
2. 在页面中添加标题、页眉、页脚等基本元素。
3. 使用工具栏上的各种工具来添加图片、文本框、按钮等页面元素。
4. 调整页面元素的位置、大小、颜色等属性。
5. 使用CSS样式来对页面进行排版和美化。
第四步:建立导航一个好的导航系统对于网站的用户友好性至关重要。
以下是建立导航的一些基本步骤:1. 创建一个导航栏,可以使用水平导航栏或者垂直导航栏。
2. 将各个页面之间的链接嵌入到导航栏中。
3. 使用CSS样式来美化导航栏,并在选中状态下给予特殊样式。
第五步:添加内容网站的内容是吸引用户的关键,以下是添加内容的基本步骤:1. 创建一个新的网页,供添加内容使用。
2. 使用文字工具添加网站的文字内容。
3. 添加图片、视频或者其他媒体以丰富网站的内容。
4. 使用表格或者列表来结构化和组织内容。
第六步:测试和发布在完成网站设计和内容添加之后,我们需要进行测试和发布。
以下是一些测试和发布的基本步骤:1. 使用预览功能来测试网站在不同浏览器和设备上的显示效果。
动态网页制作论文.doc

J I A N G S U U N I V E R S I T Y 本科毕业论文动态网页制作Dynamic homepage manufacture学院名称:应用科学技术学院专业班级:计算机科学与技术0403学生姓名:指导教师姓名:指导教师职称:讲师2008年5月动态网页制作专业班级:计算机科学与技术(3)班学生姓名:指导教师:职称:讲师摘要在Internet飞速发展的今天,互联网已成为人们快速获取、发布和传递信息的重要渠道,正以一种前所未有的冲击力影响着人类的活动。
它在人们政治、经济、生活等各个方面发挥着重要的作用。
因此网站建设在Internet应用上的地位显而易见,它已成为政府、企事业单位信息化建设中的重要组成部分,从而倍受人们的重视。
这次所设计的课题正是互联网与社会生活之间的紧密关系的体现,现今的社会,人们已经离不开了网络,网络已经成为人与人之间交流的一种形式,它能够把事情的复杂化转为简单化,摆脱了时间和空间的限制。
本论文是为消费者提供了一个网络生活空间。
通过该网页展示了企业介绍、企业荣誉、产品介绍、招商信息、加盟程序、留言等一系列内容的介绍。
浏览者不仅可以利用留言板经济而又快捷地与外界进行各种信息的沟通,也可以直接在网上申请加盟。
本论文还介绍了网页的结构分析和具体功能实现,网页的界面和运作方式,尽力模拟近代网页普遍性形式,成为一个完整的动态网站。
关键字:Dreamweaver,ASP, Access,动态网页Dynamic homepage manufactureAbstract In Internet swift development's today, the Internet becomes the people to gain, the issue and the transmit message important channel fast, it in the people politics, the economy, the life and so on each aspect is playing the vital role. Therefore the website construction is obvious in the Internet application's status, it has become the government, in the Enterprises and institutions informationization construction important component, thus time people's value.This time designs the topic is precisely the Internet and between social life close relations manifestation, nowadays's society, the people already could not leave the network, the network had already become one form which between the human and the human exchanges, it can transfer matter's complication the simplification. The present paper has provided a network life space for the consumer, had demonstrated through this homepage the enterprise said that the enterprise honor, the product introduction, businessmen are invited to open companies information, the alliance procedure, the message and so on a series of content introduction. The consumer may and carries on each kind of information communication quickly using the message center economy with the outside, may also directly in on-line application alliance. The present paper also introduced the homepage structure analysis and the concrete function realize, the homepage contact surface and the operation way, simulates the modern homepage universal form with every effort, becomes a complete dynamic website.Keywords Dreamweaver ASP Access Dynamic homepage目录第1章引言 (1)第2章网页制作概述 (3)2.1网页的类型 (3)2.1.1 静态页面 (3)2.1.2 动态页面 (3)2.2网页开发技术 (3)2.3网页布局 (4)2.3.1网页布局的基本概念 (4)2.3.2网页布局方法............................................................. 错误!未定义书签。
用Dreamweaver制作网页的基本步骤

用Dreamweaver制作网页的基本步骤
关于用Dreamweaver制作网页的基本步骤
1、在Dreamveaver“文件-新建-常规-基本页-HTML”,这样就建好了一个页面,英文版的默认的文件名为untitled.htm。
中文版的.的默认的文件名为“无标题文档”。
htm就表示这个网页文件是一个静态的HTML文件。
给它改名为index.htm。
注:网站第一页的名字通常是index.htm或index.html。
其它页面的名字可以自己取。
这也就是主页,上传后打开网页默认连接到此页。
2、在标题空格里输入网页名称,点击修改-页面属性,打开“页面属性”窗口。
在这里可以设置网站的标题、背景颜色或背景图像,超级链接的颜色(一般默认即可),其他都保持默认即可。
3.此时光标位于左上角,可输入一句话,如“欢迎来到我的主页”。
选取文字,用菜单“窗口/属性”打开属性面板,选取文字大小为6,再使文字居中,然后在文字前用几个回车使其位于页面中间等。
4.如要选取字体,则选择字体中的最后一项:编辑字体列表。
然后在对话框中选+号,接着在“可用字体”栏中选择需要加入到字体列表中的一种字体,点击中间的按钮就可以加入了。
下载全文。
中职网页设计与实训整套课件完整版ppt教学教程最全电子讲义教案最新

黄 色
#FFFF00
yellow
白 色
#FFFFFF
white
任务3.2 网页的基本制作
知识3.2.1 页面属性
建立网页时,需要对网页的“外观”、“链接”、“标题”等进行基本的设置,这些设置需要在“页面属性”中完成。
页面属性对话框
知识3.2.2 META标记
知识2.1.2 网站规划
一 .确定目标群体
在创建一个站点之前,首先要确定站点是给什么人访问的,即确定站点的用户群体,以便于确定在站点内添加的内容、为网站设计不同的视觉内格、色彩效果等。
化妆品网
二 .确定站点功能
确定了站点的目标群体后,就要设计网站需要为这些用户实现哪些愿望和功能,以确定网站各方面的内容及效果要求,例如如果是企业网站,就应立足于企业形象来展开,如果是购物网站,就要强化网站的在线购物等功能。
任务4.1 文本基本操作
文本作为网页中最基本的信息载体,以最直接、最直观的方式使用户获取信息,在网页中有着不可替代的地位与作用,它涵盖的信息量大,插入、编辑操作简便,容易被浏览器下载,不会像图片一样占用太长的等待时间,因此掌握好文本的操作,对于网页制作是最基本的技能。
知识4.1.1 选择性粘帖
Dreamweaver 8网页设计与实训
走进Dreamweaver8
创建本地站点
网页基础知识和基本制作
文本编辑
图像与多媒体的应用
网站链接
表格和布局
框架
表单
模板和库
CSS样式
行为和JavaScript
层和时间轴
整站建设、测试与上传
动态网站制作
项目一 —走进Dreamweaver 8
dreamweaver建立站点的基本步骤

dreamweaver建立站点的基本步骤Dreamweaver是一款非常流行的网页设计软件,它可以帮助用户快速地建立一个网站。
在使用Dreamweaver建立站点之前,需要了解一些基本的步骤。
下面将详细介绍Dreamweaver建立站点的基本步骤。
一、新建一个站点1. 打开Dreamweaver软件并选择“文件”菜单中的“新建”选项。
2. 在弹出的窗口中选择“站点”选项,并点击“下一步”。
3. 在下一个窗口中填写站点名称、本地文件夹位置和默认文件夹等信息,并点击“下一步”。
4. 在接下来的窗口中选择所使用的服务器技术和服务器类型,并填写相关信息,然后点击“测试连接”按钮进行测试。
5. 如果连接测试成功,则点击“下一步”,否则需要重新检查填写的信息是否正确。
6. 最后在确认窗口中检查所有设置是否正确,并点击“完成”按钮完成新建站点操作。
二、创建网页1. 在Dreamweaver软件中选择“文件”菜单中的“新建”选项。
2. 在弹出的窗口中选择所需的网页类型和模板,并点击“创建”。
3. 在新打开的网页编辑界面中进行编辑和设计,可以添加文本、图片、链接等内容,并设置样式和布局。
4. 完成编辑后保存网页并命名为相应名称,保存位置应与站点文件夹相同。
三、上传网页1. 在Dreamweaver软件中选择“站点”菜单中的“管理站点”选项。
2. 在弹出的窗口中选择所需的站点,并点击“编辑”。
3. 在接下来的窗口中选择“高级”选项卡,并选择“本地/远程服务器”选项。
4. 填写FTP信息,包括FTP地址、用户名、密码等,并点击“测试连接”按钮进行测试。
5. 如果连接测试成功,则点击“保存”按钮保存FTP设置。
6. 在Dreamweaver软件中打开需要上传的网页文件,然后选择“文件”菜单中的“上传到远程服务器”选项进行上传操作。
7. 等待上传完成后,在浏览器中输入网站地址即可查看已经上传的网页内容。
四、其他注意事项1. Dreamweaver可以通过模板和样式表等功能来提高制作效率和设计质量。
新闻发布系统步骤

相关软件准备在进行具体制作之前要做什么准备工作呢?首先必须要有一个合适的动态网页开发环境,如果是windows98操作系统,则必须要安装windows98中PWS也既个人web服务器。
这个东东在win98安装光盘中的add_ons目录下可以找到。
(前面写的这段早过时了,现在谁还用win98呢?嘿嘿)如果您使用的win2000/2003/winxp操作系统的话那就更方便了。
只需要安装IIS(internet信息服务器,也称web服务器)就可以了,如果您的系统还没有安装,那么,在“控制面板”中“添加删除程序”中“windows组件”里面给装上就行了。
当然要制作网页还必须要安装时下最流行最专业的网页制作软件DreamweaverMX(2004),还要安装Microsoft Offce2000或以上版本,因为我们要用里面的数据库软件ACCESS来作为动态内容源,安装了office2000,里面就包含了Access数据库软件。
本人使用的电脑配置是windows2000 professonal+acess2000系统,所以要用这个环境来给大家作介绍了。
设置IIS以上条件具备之后,我们还没有构建了一个正确的网页开发环境,实际上这里最重要的是我们要确定我们安装的web服务器(如win2000/xp以上为IIS)IIS 是否已经正确启动了。
如何确定呢?我们可以启动IE浏览器,在地址栏中输入“http://localhost/”或“http://127.0.0.1/”或“http://计算机名/”看看能不能打开默认的网页,如过能打开IIS默认的网页,则说明IIS已经正常启动了,这时就可以用来测试asp动态网页了。
为了更好的进行测试,我们也可以打开IIS管理器对IIS进行具体设置。
打开 "控制面板"-->"管理工具"-->"internet信息服务器" 这样就打开了IIS管理器。
新闻发布系统界面及代码(毕业设计)

%>
<tr>
<td align="left" bgcolor="#FFFFFF">
<img src="Images\02.gif">
<a
href="View.asp?classid=<%=Rs("classid")%>&newsid=<%=Rs("newsid")%>"
target="_blank"> <%'如果新闻有图片,则显示[图]和新闻标题,否则只显示新闻标题并设置链接%>
是首页图标, 是上一页图标, 是下一页图标, 是最后页图标)。
12 (注:
代码如下所示。
<% '如果页码 page 大于 1,则显示首页图标和上一页图标并把参数 page 传递给链接页
If Page>1 Then Response.Write "<a href='Search.asp?Page=1' title='首页'><font face=webdings>" & 9 &
专家指导:定义搜索结果显示每页为 10 条新闻信息,多于 10 条时,分页显示。程序中
使用 key = Trim(Request("key"))取得搜索关键字。设关键字可以是新闻编号,也可以是新闻
标题,根据您选择的不同而执行不同的 Sql 语句,从而搜索到相关的新闻信息。
3.显示分页页码并设置相应的链接
End If '如果没有单击【查询】按钮,即没有进行查询操作,页面则显示所有新闻信息
如何利用Dreamweaver进行网站开发

如何利用Dreamweaver进行网站开发第一章:Dreamweaver的基本介绍和安装配置Dreamweaver是一款功能强大的网页制作工具,由Adobe公司开发。
在网站开发中,Dreamweaver可以帮助我们快速搭建网站的框架结构,并提供实时视图、代码视图等多种视图模式。
在开始使用Dreamweaver之前,我们首先需要下载并安装该软件,并进行基本的配置,如设置工作区、编译器和浏览器。
第二章:网站项目的创建与管理在Dreamweaver中,我们可以通过创建网站项目的方式来进行网站开发。
首先,我们需要设置网站的根目录,其中包含了网站的所有文件和资源。
接着,我们可以使用“本地/远程”选项来管理网站的文件,包括添加、删除、重命名、移动等操作。
此外,Dreamweaver还支持对网站进行版本控制,方便多人协作开发。
第三章:网页布局与设计在网站开发过程中,网页布局和设计是非常重要的一部分。
Dreamweaver提供了丰富的工具和功能,可以使我们轻松设计出美观、符合用户体验的网页。
在布局方面,Dreamweaver支持网格布局、自适应布局和响应式布局等多种方式,可以根据不同设备的屏幕尺寸进行适配。
在设计方面,我们可以直接在Dreamweaver中使用CSS样式进行网页美化,或者通过插入预定义的模板来快速完成设计。
第四章:网页内容的编辑与管理网页的内容是网站的核心部分,所以我们需要学会如何在Dreamweaver中进行编辑与管理。
通过实时视图,我们可以实时预览网页的效果,并可以直接在视图中进行编辑。
此外,Dreamweaver还提供了代码视图,可以方便地编辑网页的HTML、CSS和JavaScript代码。
在内容管理方面,Dreamweaver支持对文本、图片、链接等元素进行操作,可以快速添加、修改和删除网页内容。
第五章:交互功能的实现现代网站通常都会包含各种交互功能,如导航菜单、表单、轮播图等。
在Dreamweaver中,我们可以使用插入面板来快速添加这些交互功能。
计算机科学与技术专业毕业设计

计算机科学与技术专业毕业设计目录第一章诸论 (4)第一节开发工具的选用及介绍 (4)第二节ASP技术访问WEB数据库 (5)第二章系统分析与总体设计 (9)第一节系统功能描述 (9)第二节系统功能模块划分 (10)第三节系统流程分析 (12)第三章数据库结构设计与实现 (13)第一节创建数据库 (13)第二节数据库逻辑结构设计 (13)第三节创建表的脚本文件 (15)第四章目录结构与通用模块 (18)第一节目录结构 (18)第二节通用模块 (18)第五章系统主界面与登录程序设计 (23)第一节设计主界面 (23)第二节登录程序设计 (28)第三节设计管理界面 (29)第六章新闻类别管理模块设计 (34)第一节设计新闻类别管理界面 (35)第二节添加新闻类别 (39)第三节修改新闻类别 (41)第四节删除新闻类别 (41)第七章新闻发布管理模块设计 (44)第一节添加新闻 (44)第二节修改新闻 (49)第三节删除新闻 (51)第四节新闻查询管理 (52)第八章调试与安装 (61)第一节安装IIS (61)第二节ASP硬件要求 (62)结束语........................................ 错误!未定义书签。
参考文献 . (63)后记..................................... 错误!未定义书签。
摘要【摘要】我们从建站的实际情况出发,经过对有关网站新闻发布事项的一番考察和分析,确立了新闻发布系统的具体实现功能。
并阐述系统的结构设计和功能设计,实现新闻的分类显示,最近新闻的提示,新闻滚动功能等。
经过授权的用户可以通过Web浏览器,以人机交互式的客户端程序实现对学校新闻的发布、管理、实时的进行行为统计和记录。
本系统是学校网站的一个子系统,具有很好的外部接口,能够很好的配合站点的其它子系统服务于网站的新闻发布.该系统是一个基于新闻发布和内容管理的全站管理系统;基于B/S模式WEBMIS系统,本系统可以将杂乱无章的信息(包括文字、图片和影音)经过组织,合理而且有序地呈现在大家面前。
网页dreamweaver知识点总结

网页dreamweaver知识点总结Adobe Dreamweaver是一款强大的网页设计和开发工具,它可以帮助用户设计和开发具有吸引力和交互性的网站。
它提供了许多功能和工具,使用户能够轻松创建和编辑网页,并且还支持多种编程语言,包括HTML、CSS、JavaScript和PHP等。
在本篇文章中,我们将为您总结Dreamweaver的一些核心知识点,包括界面、基本功能、网页设计技巧和常用操作等方面。
一、Dreamweaver界面1. 主界面:Dreamweaver的主界面包括菜单栏、工具栏、属性面板、文档窗口和文件管理器等部分。
菜单栏包含了各种功能和命令,工具栏包含了常用的工具,属性面板用于设置元素的各种属性,文档窗口用于显示当前编辑的网页,文件管理器用于管理项目中的各种文件。
2. 工作区布局:Dreamweaver的工作区布局可以根据用户的需要进行调整,比如可以拖动和调整各个面板的大小和位置,以便更好地适应实际的工作需求。
3. 代码视图和设计视图:Dreamweaver提供了代码视图和设计视图两种视图,代码视图用于编辑和查看网页的源代码,设计视图用于直观地编辑和查看网页的布局和样式。
二、基本功能1. 新建网页:在Dreamweaver中新建网页可以使用模板、站点管理器或者手动创建空白页面等方式,根据需要选择合适的方法进行操作。
2. 编辑网页:Dreamweaver提供了强大的编辑功能,包括文字编辑、图像编辑、样式编辑和布局编辑等,用户可以方便地对网页进行各种编辑操作。
3. 管理文件:Dreamweaver内置了文件管理器,可以方便地对项目中的各种文件进行管理,包括创建、删除、复制、粘贴和移动等操作。
4. 预览网页:在Dreamweaver中可以随时预览正在编辑的网页,以便更好地了解网页的效果和交互性。
5. 发布网页:Dreamweaver还提供了网页发布功能,用户可以方便地将网页上传到服务器或者本地目录中进行保存。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
相关软件准备在进行具体制作之前要做什么准备工作呢?首先必须要有一个合适的动态网页开发环境,如果是windows98操作系统,则必须要安装windows98中PWS也既个人web服务器。
这个东东在win98安装光盘中的add_ons目录下可以找到。
(前面写的这段早过时了,现在谁还用win98呢?嘿嘿)如果您使用的win2000/2003/winxp操作系统的话那就更方便了。
只需要安装IIS(internet信息服务器,也称web服务器)就可以了,如果您的系统还没有安装,那么,在“控制面板”中“添加删除程序”中“windows组件”里面给装上就行了。
当然要制作网页还必须要安装时下最流行最专业的网页制作软件DreamweaverMX(2004),还要安装Microsoft Offce2000或以上版本,因为我们要用里面的数据库软件ACCESS来作为动态内容源,安装了office2000,里面就包含了Access数据库软件。
本人使用的电脑配置是windows2000 professonal+acess2000系统,所以要用这个环境来给大家作介绍了。
设置IIS以上条件具备之后,我们还没有构建了一个正确的网页开发环境,实际上这里最重要的是我们要确定我们安装的web服务器(如win2000/xp以上为IIS)IIS是否已经正确启动了。
如何确定呢?我们可以启动IE浏览器,在地址栏中输入“http://localhost/”或“http://127.0.0.1/”或“http://计算机名/”看看能不能打开默认的网页,如过能打开IIS默认的网页,则说明IIS已经正常启动了,这时就可以用来测试asp动态网页了。
为了更好的进行测试,我们也可以打开IIS管理器对IIS进行具体设置。
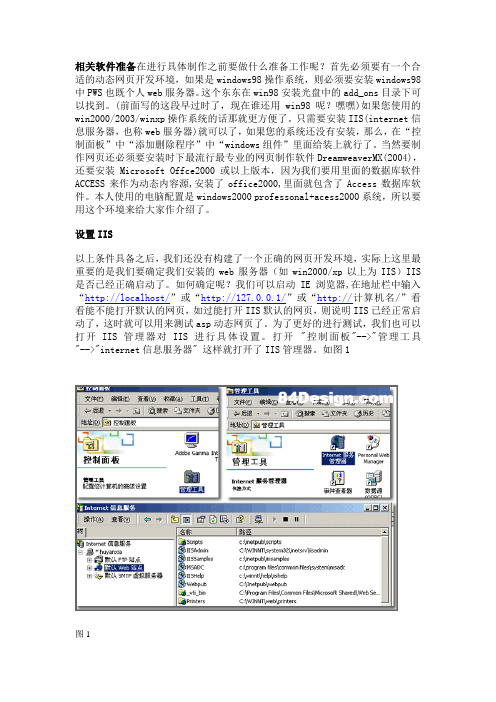
打开 "控制面板"-->"管理工具"-->"internet信息服务器" 这样就打开了IIS管理器。
如图1图1我们可以对“默认WEB站点”的主目录进行更改。
主目录是什么?想详细知道IIS的详细设置的话,可以看相关专业书籍哦。
我们这里要讲求“速成”,我们可以理解为,主目录就是我们要存放代测试的动态网页的地方。
其默认的路径为“C:\Inetpub\wwwroot\”如果你想更改主目录也非常简单:选中“默认web站点”-->右击-->选择“属性”在弹出的窗口中选择“主目录”选项卡,这样就可以给该为任意的磁盘分区或目录了,当然是越方便越好了,本人的电脑,主目录被我改成了“f:\webtest\”如下图所示:用Dreamweaver+access制作一个简单的asp新闻发布系统(二)2009年05月11日星期一下午 05:17----数据库与测试站点的建立分析实现所要实现功能首先我们要明确,一个新闻发布系统所能实现的最基本的功能:1、一般在网站的首页有新闻的标题列表(news_list.asp)2、通过显示的新闻标题可以看到新闻的内容(news_detail.asp)3、有一个管理员登陆的入口(login.asp)4、添加新闻的页面(news_add.asp)5、编辑新闻的列表的页面(news_edit.asp)6、修改并更新新闻的页面(news_update.asp)7、此外还有新闻修改和删除成功的页面(news_del_ok.asp,news_update_ok.asp)从上面的分析可以看出,我们只要制作10个左右的页面就可以实现动态发布新闻的功能了。
我们就围绕着这些具体功能开工吧:),到这里应该不会晕的吧,刚开始哦:)数据库的建立动态网站中的内容一般源自数据库,如SQL Server 数据库甚至是小型的Access数据库,呵呵,对于刚接触动态网页制作的菜鸟来说,还是Access数据库比较容易上手,而且实用一点,所以我们制作的新闻系统是基于Access数据库的。
我们可以用Access2000创建一个数据库文件,并命名为“newstest.mdb”。
如图1-1图1-1用“使用数据库创建表”在newstest.mdb中创建一个存储新闻信息的表,保存名为“news”,具体字段内容如下图,图1-2具体字段及内容输入完毕后,选择“视图”菜单中的“数据表视图”随便输入几条记录,方便接下来测试新闻用。
如图1-2-2:图1-2-2创建一个存储用户名和帐号的表,保存名为“mypass”。
表中的字段具体内容如图1-3所示,在表中输入一个用来测试用的帐号和密码。
本例中,Username字段为“admin”,Password字段为“admin”。
即表中保存的张号名和密码都是“admin”.如图1-3-3所示。
图1-3图1-3-3注意:其中表中“说明”列括号中的文字说明,特别是括号中的,是对每个字段的必要设置,如:图1-2中“news_adddate”字段的默认值一定要填“Now()”不然就不能同步取得加入新闻的时间。
测试站点的建立接下来,打开DreamweaverMX2004,选择“站点”-->“管理站点”-->“新建...”-->“站点”在弹出的对话框中先设置“基本”选项卡,设置如下图所示,重点都用线标上了:)图1-4在“是否使用服务器技术”一栏,一定要选择“是,我想使用服务器技术”,“ASP VBScript”注意:为了方便测试,文件的位置一定要在IIS的主目录,即“F:\webtest\”目录,这里测试站点的名称为“newstest”图1-5图1-6在上图中,测试URL的地址中输入“http://localhost/newstest/”,然后再点击“测试URL”按钮,如果显示“URL前缀测试已成功”对话框,表明该项设置成功。
当“基本”选项卡的这几个地方设置完成后,不要马上点“完成”按钮,最好还要对高级选项卡的几处进行修改:在“本地信息”里面的“本地根文件夹”和“默认图象文件夹”都设置相同的路径。
如图所示:图1-7在“远程信息”里面主要设置如下图所示:图1-8在“测试服务器”中,要设置“服务器模型”,“访问”,“测试服务器文件夹”,具体设置如下图:图1-9经过以上的设置,新闻发布系统的测试站点就建立完成了。
是不是觉得很烦,其实只要静下心来,把上面介绍的步骤都按照要求做完,就可以了。
三、DreamweaverMX2004中数据库的连接我们要制作动态网页,首先必须要把数据库(Access)和网页联系起来,使我们在网页上很容易调用数据库中的内容,并显示在网页上。
这在Dreamweaver中就很容易实现的。
而且方法有多种,为了让大家不晕,我在这里只介绍一种很实用用的数据库连接的方法,“字符串连接法”,这是一般支持asp的个人主页空见所用的数据库连接方法。
具体方法如下:启动Dreamweaver软件,打开我们在上面新建的“newstest”站点,并在站点内创建第一个asp网页文件,并打开。
你可以这样创建新的asp页(图1-10):图1-10也可以这样创建(图1-11):图1-11当我们创建并打开了news_list.asp文件后,就可以进行数据库的连接了。
选择“窗口菜单”-->“数据库”,打开数据库面板,选择“自定义连接字符串”在弹出的“自定义连接字符串”对话框中,连接名称框中输入“mynews”,在连接字符串框中输入如下字符串“"Driver={Microsoft Access Driver(*.mdb)};DBQ="&Server.MapPath("/newstest/newstest.mdb")”注意一定不要输错。
其中"/newstest/newstest.mdb"是数据库在站点中的路径。
在下面的“Dreamweaver 应连接”选项中选择“使用测试服务器上的驱动程序”。
输入完成后,点击旁边的“测试”按钮,如果弹出“成功连接脚本”对话框则数据库连接成功了。
如果出错那就要检查以下刚才输入的字符串是否正确了:)。
具体选项如图1-12所示:图1-12四、新闻列表页的制作-news_list.sp接下来我们便可以对具体的页面进行制作了。
按照前面分析的,我们首先来制作news_list.asp页。
这里注重是向让大家介绍具体的方法,所以页面的美观就不作考虑了。
我们按照一般网页中的最新新闻栏目来进行制作,制作的具体页面样式,如图1-13:图1-13我们要实现把数据库“news”表中的新闻标题显示在news_list.asp页面上应该怎么办呢?选择“窗口”菜单中“绑定”调出“绑定面板”创建一个名为“rsnews”的记录集,具体设置如图1-14所示:图1-14在“绑定”面板中所动分别拖动“news_subject”和“news_adddate”字段到表格相应位置。
如图1-15所示:图1-15完成后,保存并预览网页,这里有两种方法,一种是按“F12”在Dreamweaver 中直接预览网页,另一种是在IE的地址栏中输入“http://localhost/newstest/news_list.asp”。
得到的效果如图1-16:图1-16我们发现,成功从Access数据库中调用了一条新闻标题。
呵呵。
体验到制作动态网页的快乐了吧?但是我们要将多条新闻显示出来该怎么办呢?接下来就搞定它!选中刚加入记录集的表格行,打开“服务器行为”面板,单击“+”号,选择“重复记录集”。
从弹出的对话框中可以指定需要重复记录的记录集和需要重复记录的条数,具体如图1-17所示:图1-17保存后,预览,效果如图1-18:图1-18五、新闻内容页的制作--news_detail.asp为了要使我们点击新闻列表页(news_list.asp)中的新闻标题能够看到新闻内容,我们必须制作显示新闻内容的网页news_detail.asp。
页面样式如图1-19:图1-19接下来拷贝news_list.asp页面上“绑定”面板中的“rsnews”记录集(在“+”上点击鼠标右键),粘贴到news_detail.asp页中的“绑定”面板上,双击记录,对拷贝过来的记录集稍作修改,具体如图1-20所示:图1-20接下来把“绑定”面板上的各记录拖到内容页(news_detail.asp)的相应位置。
如图1-21所示:图1-21此时,内容页制作完成。
这时要实现访问内容页还需要对news_list.asp页的新闻标题制作超级链接,但这与我们在制作静态页面的时候有点不同。
我们选中news_list.asp页表格中的“{renews.news_subject}”,然后在“服务器行为”面板上选择“转到详细页”具体设置如图1-22,图1-22完成设置后,保存,预览,呵呵,可以看了内容了吧。
