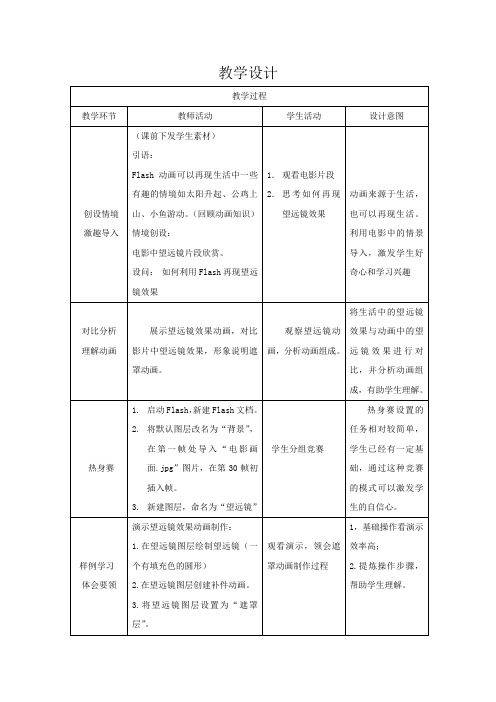
初中信息技术_flash遮罩效果教学设计学情分析教材分析课后反思
初中信息技术_遮罩动画教学设计学情分析教材分析课后反思

《遮罩动画》教学设计一、教学目标:知识目标:掌握遮罩层的概念;了解遮罩层的特点与作用。
技能目标:学会使用遮罩层,进一步深化对Flash的认识。
情感、态度与价值观目标:培养学生的探究合作精神和热爱大自然的情感。
二、教学重、难点:教学重点:1、遮罩概念的理解;2、恰当运用遮罩层再现生活中一些有趣的情境。
教学难点:遮罩概念的理解。
三、教学策略/教学方法:基于问题教学法、递进式任务、分析法、探究法。
四、教具准备:网络教室(安装凌波电子教室软件)、课件。
五、课型:新授课六、课时:1课时七、教学过程:《遮罩动画》学情分析本课面向的是八年级的学生,他们对于Flash动画的学习有着浓厚的兴趣,学生前面已学习过Flash最基本动画原理,能制作出简单的形状补间动画和运动补间动画,如实例“滚动的小球”、“圆形变为方形”,并对帧、图层已有了初步了解,但还未形成很好理解。
具有较强的竞争意识和探索精神,但分析问题能力有待提高。
《遮罩动画》效果分析本课主要是在建构主义教学理论指导下,采用“任务驱动”教学策略,利用网络环境下多媒体教学系统,对学生实施自主学习的教学模式,教学中注重培养学生分析问题,解决问题的能力,本课在课前的教学设计中就力争做到:以学生为中心,以教师为引导;知识的展现通过学生自己的探究得到,而不是单纯的灌输;在教学过程中,循序渐进,分层教学,激发学生学习兴趣,让学生积极主动地参与到教学活动中来。
在实际教学中,教师讲解和演示了几个有代表性的Flash实例,学生通过自主实践,学会了遮罩效果的基本制作方法,达到了本课的教学目标。
最终,在教师的合理引导下,学生较为积极地完成了本课的学习任务,并通过实践、探究,初步掌握了Flash遮罩动画的制作原理及简单应用,激发了学生的学习兴趣,培养了学生的想像能力和创新能力,锻炼了学生的自主学习能力和探究学习能力,获得了完成动画作品的成就感。
《遮罩动画》教材分析《遮罩动画》是青岛出版社中小学信息技术八年级上册第二单元Flash动画制作第6课《遮罩动画》。
冀教版信息技术八年级上册第四课《Flash中的遮罩效果》教案

1.请利用Flash软件制作一个简单的遮罩效果动画,要求展示遮罩图层和被遮罩图层的关系,并包含遮罩范围的动态变化。
2.请设计一个Flash动画,其中包含至少两个遮罩层,要求展示不同遮罩层之间的相互作用和遮罩效果的叠加。
3.请制作一个Flash遮罩效果动画,其中包含文字遮罩效果,要求展示文字的动态遮罩效果和文字的视觉效果变化。
2.教学难点
(1)遮罩层的创建:学生在创建遮罩层时,可能会遇到遮罩层创建失败、遮罩图层和被遮罩图层关系混乱等问题,需要教师在教学中进行详细讲解和示范。
(2)遮罩效果的设置:遮罩效果的设置较为复杂,学生可能会对遮罩范围、遮罩图层和被遮罩图层的关系等概念产生混淆,需要教师进行重点讲解和指导。
(3)遮罩层的动画制作:遮罩层的动画制作涉及到遮罩图层和被遮罩图层的动画设计,学生可能会在动画制作过程中出现动画效果不理想、动画与遮罩效果不协调等问题,需要教师进行针对性的指导和示范。
-遮罩图层:控制被遮罩图层显示区域的图层,通常位于被遮罩图层上方。
-被遮罩图层:受遮罩图层控制显示区域的图层,通常位于遮罩图层下方。
2.遮罩效果的设置
-遮罩范围:遮罩图层控制被遮罩图层显示区域的范围,可以通过调整遮罩图层的形状和位置来改变遮罩范围。
-遮罩图层和被遮罩图层的关系:遮罩图层的显示状态将影响被遮罩图层的显示效果,包括显示、隐藏和透明度变化等。
详细介绍每个案例的背景、特点和意义,让学生全面了解遮罩效果的多样性或复杂性。
引导学生思考这些案例对实际生活或学习的影响,以及如何应用遮罩效果解决实际问题。
小组讨论:让学生分组讨论Flash遮罩效果的未来发展或改进方向,并提出创新性的想法或建议。
4.学生小组讨论(10分钟)
《FLASH遮罩动画》教学设计与反思[修改版]
![《FLASH遮罩动画》教学设计与反思[修改版]](https://img.taocdn.com/s3/m/93e56ac3ee06eff9aff80712.png)
第一篇:《FLASH遮罩动画》教学设计与反思《FLASH遮罩动画》教学设计与反思■教材分析本节课以新教材苏科版的《初中信息技术》(下册)第八单元教学内容为依据拓展开来讲授的。
本节课的教学内容是flash的“遮罩动画制作”。
作为拓展课,着重于学生对遮罩动画的原理理解以及制作简单的遮罩效果动画,进一步提升学生动画制作技能水平。
■学情分析由于新教材上没有专门安排遮罩动画的这一章节,但是学生前面已学习过的基本动画又不能满足学生的认知拓展需要,学生在掌握简单的逐帧动画、动作补间以及形状补间之后,渴望掌握更深的操作技能,本课学生通过学习flash遮罩动画的制作原理及基本应用,培养学生深入学习flash的兴趣以及动手探究实践的学习能力。
■教学目标1.知识与技能(1)掌握遮罩动画的基本原理;(2)理解遮罩层与被遮罩层之间的关系;(3)利用遮罩知识,学会探照灯、动感文字效果动画的制作;2.过程与方法(1)通过分析遮罩实例,掌握遮罩制作的三步骤,加深对遮罩原理的理解;(2)通过制作遮罩实例,提高学生灵活运用遮罩效果的应变能力;3.情感态度与价值观(1)培养学生深入学习flash的兴趣,体验作品创作成功的喜悦和成就感;(2)通过知识点的迁移,培养学生创新精神和应变能力;4.行为与创新通过遮罩原理的学习,能够让学生根据实际需求学以致用,制作自己的遮罩动画■课时安排安排1课时。
■教学重点与难点1.教学重点遮罩的原理和遮罩效果的制作三步骤方法。
2.教学难点理解遮罩与被遮罩层的关系。
■教学方法与手段讲授法、演示法、分层任务驱动法、自主探究学习法。
■课前准备多媒体网络教室,网页学件■教学过程教学环节实例导入【新课导入】教学活动学生活动设计意图通过展示丰富的遮罩实例,激发学生的学习兴趣,引导学生思考,导出本课教学内容。
展示动画片《猫和老鼠》中的灯塔在夜晚照来照去的影学生欣赏作品片片段,同时通过网页学件(登录网址:http://192.168.0.1)激发学习兴趣展示几个遮罩动画效果的实例,导入本节课的内容:flash遮罩明确本节课目标【实例分析】以“探照灯效果”为例通过网页学件展示源文件时间轴面板,帮助学生共同分析动画的构成提问:1、有几个图层?两个,一层放的是背景,一层放的是图形(圆)2、“圆”图层中是什么动画类型?(动作补间动画)【原理讲解】遮罩的含义有点抽象,可用事先准备好的教具——两张图片演示:首先,在一张白纸(遮罩层)上挖出一个“探照灯”,把它放在另一张图片(被遮罩层)之上,随着白思考并回答问题复习前面所学知识点学生仔细观察、积极通过提问,帮助学生探究新知(图层、动作补间动纸的移动,大家可以观察到的一个“探照灯”在缓缓移动。
初中信息技术_flash遮罩效果教学设计学情分析教材分析课后反思

专题二第2课遮罩动画问题1. flash中制作动画一般会使用三种帧,它们分别是什么?问题2. 这三种帧如何创建?问题3. 这三种帧有什么区别和联系?【操作准备】师:知识回顾完毕,我们就一起请出今天的用到的第一种动画效果:补间动画。
三、新授(1)知识讲解:遮罩层和被遮罩层究竟是什么?实验结论:书卷成的圆筒——遮罩层—— 运动的教室景象——被遮罩层——静止的(2)动画效果分析师:我们再来看一下这个聚光灯效果,同学们思考这样几个问题:实现该动画,至少需要2个图层,你认为这两个图层应该分别放什么内容?放入的内容中谁动?谁不动?(3)任务一:聚光灯效果制作(一)观看微视频《遮罩动画1:聚光灯效果》,尝试制作:聚光灯动画,并梳理制作步骤,完成下面的填空:【制作步骤】1.设置遮罩层方法:选中图层→ 右键/ 。
2.调整遮罩层内容默认被锁定,无法编辑,需要点击进行解锁。
使用工具,改变图形大小3.设置遮罩层动画步骤:①选中图层→ 右键/创建;②选中其他帧,拖动更改运动位置【注意】①补间动画的对象必须转换为。
②使用工具进行缩放③按住shift键可实现等比例缩放4.测试影片,观看效果方法:使用菜单→测试影片。
快捷键:Ctrl + Enter(二)小组上台演示,汇报学习成果2人上台演示,1操作,1讲解制作步骤思考题:1. 遮罩层的圆形若使用其他颜色填充,对遮罩动画的效果有没有影响?2. 这个作品中的动画设置在哪个图层上?3. 如果动画设置在被遮罩层“动物”上,可以实现怎样的效果?任务二:视频加载中效果制作(一)四人一组,仿照聚光灯效果的制作方法,尝试制作:加载效果并梳理制作步骤,完成下面的填空:【制作步骤】1.设置遮罩层方法:选中图层→ 右键/ 。
2.调整层的内容,点击小锁进行解锁。
3.设置层动画步骤:①选中图层→ 右键/创建;②选中第帧,拖动更改水波图形的位置4.测试影片,观看效果(二)小组上台演示,汇报学习成果4人汇报,1人演示,1人讲解,2人补充并答辩思考题:这个作品中的动画设置在哪个图层上?同上一个动画有何区别?学情分析七年级学生在小学时学习过flash的基本操作,但由于时间间隔较长,很多同学都已忘记,因此在上课之前需要通过知识导读的形式进行回顾,回忆flash基本操作。
中学初二信息技术《Flash遮罩动画》教学设计

Flash遮罩动画■教材分析本节课以新教材苏科版的《初中信息技术》(下册)第八单元教学内容为依据拓展开来讲授的。
本节课的教学内容是Flash遮罩动画。
作为拓展课,着重于学生对遮罩动画的原理理解以及制作简单的遮罩效果动画,进一步提升学生动画制作技能水平。
■学情分析由于新教材上没有专门安排遮罩动画的这一章节,但是学生前面已学习过的基本动画又不能满足学生的认知拓展需要,学生在掌握简单的逐帧动画、动作补间之后,渴望掌握更深的操作技能,本课学生通过学习Flash遮罩动画的制作原理及基本应用,培养学生深入学习Flash的兴趣以及动手探究实践的学习能力。
■教学目标1.知识与技能(1)理解遮罩动画的基本原理;(2)掌握遮罩层与被遮罩层之间的关系;(3)利用遮罩知识,学会探照灯、滚动字幕、彩虹文字、电影胶片效果的制作;2.过程与方法(1)分析遮罩实例,掌握遮罩制作的三步骤,加深对遮罩原理的理解;(2)制作遮罩实例,提高学生灵活运用遮罩效果的能力;3.情感态度与价值观(1)培养学生深入学习Flash的兴趣,体验作品创作成功的喜悦和成就感;(2)发现江阴和校园之美,通过知识点的迁移,培养学生创新精神和能力;■课时安排1课时■教学重点与难点教学重点遮罩的原理和遮罩效果的制作三步骤方法。
教学难点理解遮罩与被遮罩层的关系,创意效果的实现。
■教学方法讲授法、演示法、任务驱动法、自主探究法■课前准备多媒体机房,网页学案■教学过程一.情境导入,创设思维师:首先请同学们一起来欣赏两段视频,注意观察视频中的共同点。
生:望远镜。
师:那么我们能不能用Flash动画来制作这样的效果呢?生:……师:这就是我们今天学习的“Flash遮罩动画”,可以实现视频中的望远镜效果?(提出主题,先让学生直接感受和体验遮罩的效果)设计意图:采用视频导入的教学情境可以增强学生的注意力,调动学习积极性,形成直观的思维体验,达到良好的教学开端。
二.实践探究,展现风采1.【分组活动1:小试牛刀】(网页学案)教师演示和学生活动A组:长江大桥B组:南菁老校门C组:华西村D组:南菁新校区强调:制作思路3步骤:(1)先做哪个层?再做哪层(遮罩层/被遮罩层)?(2)再分析谁是遮罩层,谁是被遮罩层?(3)最后分析谁在移动?做哪种移动?演示动画的制作过程(方法指导):(1)先做被遮罩层,再做遮罩层;(2)背景是被遮罩,圆形是遮罩;(3)圆在做动作补间动画。
初中信息技术_用遮罩层控制出现教学设计学情分析教材分析课后反思

《用遮罩层控制出现》之教学设计摘要:本节课以制作一个精美的遮罩动画为主线,以加强信息技术操作技能、提升信息技术素养为前提,运用翻转课堂的教学模式,课前利用微课和自主学习资源自主学习,课堂通过3个递进式的学习任务,学习掌握遮罩动画的制作方法。
随着“教育信息化2.0”时代的到来,通过提供丰富多样的教育资源和个性化的学习支持,实现随时、随地、随需学习,培养自主学习和信息技术的综合实践能力。
关键词:遮罩动画翻转课堂教育信息化【学习目标】1. 制作遮罩动画“春”,进一步了解遮罩动画的工作原理。
2. 让遮罩层上的图形动起来,实现动态呈现,掌握遮罩动画的制作要领。
3. 能够恰当运用遮罩层,再现生活中一些有趣的情境,体验担任小小动画师的成功与快乐。
【重点难点】重点:深入了解遮罩层的作用,熟练掌握运用遮罩层制作遮罩动画的要领,制作出精美的遮罩动画。
难点:能够恰当运用遮罩层,再现生活中一些有趣的情境。
【教学策略】任务驱动、自主探究、合作交流、作品点评【学习流程】本节课使用翻转课堂的教学模式,让学生在课前利用微课自主学习、课堂协作探究、课后巩固提高,从而提高学生的自主探究能力。
因此,将整节课的学习内容分为以下三部分来完成。
第一部分课前学习知识:借助微课自主探究“遮罩动画的基本原理”第二部分课堂内化知识、拓展能力:课始检测→进阶作业→协作探究→交流展示第三部分课后巩固提高:练习“课堂学习资源”,欣赏优秀作业【学习过程】第一部分课前:自主学习知识一、资料推送1. 教师通过QQ群、微信群、百度网盘等云平台,将课前自主学习资料推送给学生。
学生不止可以通过电脑来自主学习,还可以通过搜狐视频、问卷星等网络平台进行在线学习。
2. 课前自主学习资源的网址链接如下:课前自主学习任务单:https://ks.wjx.top/jq/22417195.aspx自主练习资料:https:///s/16UHTkYZQMvZLzhCFHu-tDw#list/path=%2F微课视频:https:///us/320179919/100803956.shtml二、自主学习学生根据老师提供的资源,认真观看“微课”视频,根据“课前自主学习任务单”上提供的学习流程,自主探究学习,并完成任务单上提出的四个问题。
初中信息技术_《Flash动画制作——遮罩动画》教学设计学情分析教材分析课后反思

Flash动画制作——遮罩动画教材分析:本节课主要探讨通过设置图层属性来制作遮罩动画。
从教材内容来看,本课是在补间动画的基础上,通过设置图层属性制作遮罩层,从而制作遮罩动画,让学生了解到遮罩动画在我们日常生活中的广泛应用。
教学目标:知识与技能:1.理解遮罩动画的原理。
2.掌握遮罩动画的制作。
过程与方法:1.通过分析并制作“彩虹字遮罩动画”的实例,理解遮罩动画的原理,掌握制作遮罩动画的制作方法,锻炼学生的思考能力和动手操作能力。
2.通过制作和欣赏遮罩动画,培养学生敢于探索、创新的精神,提高学习信息技术的兴趣。
情感态度与价值观:通过欣赏“百叶窗过渡照片”,加强学生对信息技术的认识,它在我们身边随处可见。
教学重难点:重点:理解遮罩动画的原理难点:设置图层属性来制作遮罩动画教学方法:自主探究、小组合作教学过程:1.导入:播放“彩虹字遮罩”的动画视频,用遮罩动画原理将彩色“舞动青春”这四个字通过手电筒照射形式展现给学生,请学生欣赏并引入这节课即将要学习的内容。
2.探索新知:任务一:初步了解遮罩动画打开源文件并测试影片,请学生带着问题观看:1.有几个图层,分别包含了什么内容?2.谁是遮罩层谁是被遮罩层?3.遮罩层和被遮罩层之间有什么关系?(过程中教师可以引导着回答问题)学生讨论回答上述问题,最后得到遮罩层和被遮罩层之间的关系即遮罩动画的原理。
任务二:制作遮罩动画一、制作彩虹字遮罩动画询问学生想不想自己制作出“彩虹字遮罩动画”,然后一起分析制作遮罩动画的步骤:1.分析图层关系:谁是遮罩层(椭圆形状)谁是被遮罩层(彩虹字)2.分析状态:谁是静止(彩虹字)谁是动态的(椭圆形状)3.创建图层:先创建哪个图层(被遮罩层)4.设置图层属性:将图层二设置为遮罩层。
一起了解制作遮罩动画时需注意运用的技巧后,学生开始制作。
环节一:学生自主探索,根据课本探索手电筒扫射式遮罩动画。
1.创建被遮罩层(1)用文本工具输入文字,然后分离(CTRI+B)两次将其打散(方便上颜色),再用颜料桶工具(将填充色选为彩虹色)将文字填充为彩色,40帧插入帧。
初中信息技术_第7课 遮罩动画教学设计学情分析教材分析课后反思

《遮罩动画》教学设计【教学目标】1.知识目标:掌握遮罩层的概念;了解遮罩层的特点与作用2.技能目标:学会使用遮罩层,进一步深化对Flash的认识。
3.情感、态度与价值观目标:培养学生的探究合作精神和热爱大自然的情感。
【教学准备】微机室及相关教学资料【教学过程】环节(一)游戏导入,激发兴趣师:同学们,我们先一起玩个游戏,游戏的名字是“猜猜我是谁”,我简单的给大家介绍一下游戏规则,就是通过展示动物的一部分来猜动物的名字,游戏规则非常简单,让我们一起来玩一下。
通过游戏,学生的积极性被调动起来,同时对这个动画的制作产生了浓厚的兴趣。
师:通过刚才的游戏,我们能够发现里面有大量的聚光灯的效果,你也可以理解为手电筒效果,在漆黑的夜里,手电筒照到的地方都能显示出来,而周围都是漆黑一片,那么,这就是我们这节课所讲的重点内容——遮罩动画,那我找一个同学起来大声的读一下这节课的学习目标:学生读学习目标。
环节(二)任务驱动,合作探究在这一环节中,是通过三个任务来展开本节课的学习,教学方法主要是自主学习、合作探究的方式进行的,三个任务由易到难,层层递进,不断激发学生的求知欲望,让学生在这个游戏中不断的掌握新知识,复习旧知识,在学中玩,在玩中学,达到复习和巩固的目的。
任务一:静止的聚光灯效果师问:这个静止的聚光灯效果是由几个图层构成?生答:两个师问:那是由哪两个图层构成呢?生答:第二个和第三个。
师总结:遮罩动画至少有两个图层构成,上面这个图层可以创建任意形状的镜头,下面这个图层的对象都是通过上面的“镜头”展示出来,在上面的图层设置遮罩之后,就会形成类似聚光灯的效果。
那既然是遮罩动画,那么上面这一层叫遮罩层,下面的一层叫被遮罩层。
师总结:让我们一起分析一下遮罩层和被遮罩层的区别。
遮罩层在上面,决定看到的形状;被遮罩层在下面,决定看到的内容。
老师先带领学生用flash软件做第一个任务,并详细讲解,然后学生自己操作,第一个任务比较简单,同学们也很快的完成了此项任务。
初中信息技术下册《Flash中的遮罩》教学设计

分享青春,共筑未来——Flash中的遮罩■教材分析本节“遮罩动画制作”依托苏科版新教材的《初中信息技术》(下册)第7章《动画制作》拓展的教学内容。
旨在让学生在掌握Flash “补间动画”的基础上能够通过遮罩技术创作出更加丰富的动画作品,提高学生进一步探究学习Flash动画的兴趣和能力。
■学情分析学生在前面阶段按部就班的学习了教材上已有的“动画补间”动画操作后,渐渐对Flash动画的原理和制作方法有所了解,在体验成功“动”起来的同时,更激发出了继续学习的兴趣。
初二学生对于计算机有了一定的操作水平,针对二(1)班这个体育特色班,以南京2014青奥会的口号共勉,选取学生在校的多彩生活图片,拉进学生与素材的距离,介绍Flash遮罩动画的制作原理及基本应用,培养其主动探究、实践学习和创新思维的能力。
■教学目标1.知识与技能(1)掌握遮罩动画的基本原理。
(2)理解遮罩层与被遮罩层之间的关系。
2.过程与方法(1)通过教具,掌握遮罩动画的基本原理。
(2)通过实例教学,提高学生分析遮罩动画的能力,灵活运用遮罩效果。
(3)通过操作实践,掌握遮罩制作的要点与步骤。
3.情感态度与价值观(1)体会遮罩动画的魅力,提高分析思考能力。
(2)通过作品创作成功的喜悦和成就感,增强学生深入学习Flash的动力。
(3)培养学生创新精神和应变能力。
4.行为与创新学生由模仿到创新,尝试运用遮罩制作多种动画效果。
■课时安排安排1课时。
■教学重点与难点1.教学重点遮罩的原理和遮罩效果的制作。
2.教学难点理解遮罩与被遮罩层的关系。
■教学方法与手段讲授法、演示法、任务驱动法、自主探究学习法、合作讨论法。
■课前准备教具,多媒体网络教室,网页学件等■教学过程(注:素材和资料部分来自网络,供参考。
请预览后才下载,期待你的好评与关注!)。
初中信息技术_用遮罩层控制出现教学设计学情分析教材分析课后反思

教学设计学情分析本节课的授课对象是八年级学生,他们对于Flash动画的学习有着浓厚的兴趣,具有较强的竞争意识和探索精神。
学生前面已学习过Flash最基本动画原理,能制作出简单的形状动画和动画补间动画,如实例“圆变为方形”“太阳升起”“公鸡上山”“小鱼游动”等,并对帧、图层已有了初步了解,但还未形成能很好理解,分析问题能力有待提高。
效果分析在信息技术课堂小组内合作、小组间竞争、任务驱动是经常使用的教学方法,因此小组长的作用是至关重要。
组长能根据学生的实际水平去安排合适的组内工作,做到分工明确,目的性强。
利用小组合作学习的评价量规,制定具体的评价制度,包括学生小组学习中的合作情况,任务完成情况,合作效果,小组内遇到困难的交流情况等。
小组长就是课堂中的小老师,帮助组内同学完成学习任务,帮助教师检查小组同学完成任务的情况,提高课堂效率。
教材分析本节课的教学内容是微项目3用引导线与遮罩设计动画中的“用遮罩层控制出现”,主要内容是制作遮罩动画作品。
遮罩动画既是Flash学习的一个亮点,又是一个难点。
作为一节新授课,我尝试解决两个问题,在突破难点的基础上让学生自主探究。
Flash动画来源于生活,因此我以“再现生活”为整个学习的主线,让学生从生活中寻找“原型”,尝试利用动画自主探究再现,真正实现知识的触类旁通。
生活中有很多类似遮罩动画的情景,比如“望远镜看物”、“舞台追光灯”、“特效文字”“坐车时看窗外景物”等,学生兴趣浓厚。
兴趣是最好的老师,这也是我选择遮罩动画的原因。
评测练习1. Flash中的“遮罩”可以有选择地显示部分区域。
具体地说,它是:BA. 反遮罩,只有被遮罩的位置才能显示B. 正遮罩,没有被遮罩的位置才能显示C. 自由遮罩,可以由用户进行设定正遮罩或反遮罩D. 以上选项均不正确2、时间轴面板上层名称旁边的眼睛图标中有何作用 ( D )A. 确定运动种类B. 确定某层上有哪些对象C. 确定元件有无嵌套D. 确定当前图层是否显示3、下列对创建遮罩层的说法错误的是( D )A. 将现有的图层直接拖到遮罩层下面B. 在遮罩层下面的任何地方创建一个新图层C. 选择"修改">"时间轴">"图层属性",然后在"图层属性"对话框中选择"被遮罩"D. 以上都不对4、作带有颜色或透明度变化的遮罩动画应该 ( A )A. 改变被遮罩的层上对象的颜色或AlphaB. 再作一个和遮罩层大小、位置、运动方式一样的层、在其上进行颜色或ALPHA变化C. 直接改变遮罩颜色或AlphaD. 以上答案都不对5、遮罩的制作必须要用两层才能完成,下面哪一描述正确?( A )A.上面的层称之为遮罩层,下面的层称之为被遮罩层B.上面的层称之为被遮罩层,下面的层称之为遮罩层C.上下层都为遮罩层D.以上答案都不对6. 在Flash动画中,“遮罩”的用途( AB )A. 用在整个场景或一个特定区域,使场景外的对象或特定区域外的对象不可见。
初中信息技术_微项目三用引导线与遮罩设计动画教学设计学情分析教材分析课后反思

课题:微项目三用引导线与遮罩设计动画学情分析通过前面的学习,学生掌握了Flash的一些基础知识并熟练掌握了动画补间动画的原理和制作方法,学生在掌握了教材上已有的一些动画操作基础后,对于Flash的兴趣已经被充分调动起来,由于书上没有了其他的知识点,导致了学生感觉意犹未尽,纷纷要求增设内容。
根据这种情况,我针对初中学生学习特点,对教材内容进行了一定的拓展,增加了用引导线与遮罩设计动画的这一章节,是Flash动画制作中很常见的一种动画类型,能制作出活泼、有趣的动画效果。
学生能利用前面学习的基本知识制作出简单的动画。
但对于让运动对象沿任意指定路径运动的动画还无从下手,因为这类动画初看非常复杂。
教学中要注意引导,注重搭设台阶,面向全体学生,使不同层次的学生都能有所收获。
效果分析本节课的目的是让学生能够创作出沿一定路径运动的Flash作品,这部分的内容是对学生有着比较强的吸引力的,纵观整堂课的效果,学生对于引导层动画的理解、应用基本达到预期效果。
有一部分学生没有把元件中心十字吸附到引导线上,导致动画制作失败。
还有的同学引导线画的不连续或是有重复的地方,导致动画制作的不成功。
说明学生对知识的细节掌握不够,同时对教学网站提供的帮助使用不够,所以在以后的课堂中应该加强学生对细节观察力和分析能力的锻炼。
自主学习、探究,发现问题解决问题,部分学生对这教学网站利用不够,或者面对帮助无处下手。
除了提供图文并茂的操作步骤之外,还可以提供操作的视频演示,这样学生学习可以更直观,满足不同层次学生的需要。
课题:微项目三用引导线与遮罩设计动画设计意图Flash动画制作技术性比较强,难于理解,而引导线动画与遮罩动画又是Flash学习的一个难点。
Flash动画来源于生活,因此我以“再现生活”为整个学习的主线,让学生从生活中寻找“原型”,尝试利用动画自主探究再现,真正实现知识的触类旁通。
教材分析用引导线与遮罩设计动画是泰山出版社初中信息技术第二册(下)微项目三的内容。
初中信息技术_《创城志愿者——遮罩动画》教学设计学情分析教材分析课后反思

《创城志愿者——Flash遮罩动画》教学设计学情分析本课面向的是八年级学生,已经学过Flash最基本动画原理,能制作出形状动画和动作补间动画,并对帧和图层有一定的了解。
他们对于Flash动画的学习有着浓厚的兴趣,具有较强的竞争意识和探索精神,通过实践探究掌握Flash遮罩动画的制作原理和方法并不难,但分析问题能力有待提高。
效果分析1、让同学们通过互动小游戏了解什么是遮罩动画,迎合了学生们的学习情趣,利用他们的好奇心,充分调动了学生的学习积极性,为后面的学习做了好的铺垫。
2、避免枯燥的操作,没有采用平白直叙的教学方式,避免了学生注意力不集中,从而使得教学效果打折扣。
3、由于学生信息技术掌握情况不同,故可以采取分组教学,处理问题时,热烈的讨论技能集思广益解决问题,也能提高他们协作完成任务的能力。
教材分析本节课是青岛出版社八年级信息技术第二单元第六课中的内容,是Flash动画中比较重要的动画之一。
本节课的教学内容是Flash的遮罩动画制作,着重于学生对遮罩动画的原理理解以及制作简单的遮罩效果动画,进一步提升学生动画制作技能水平。
教学重点:遮罩概念的理解;遮罩效果的制作方法教学难点:遮罩概念的理解;理解遮罩层与被遮罩层的关系评课练习填写相关知识:什么是遮罩层?什么是遮罩动画?如何创建遮罩层?如何制作遮罩动画?随堂练习1、Flash MX 中,制作遮罩动画至少需要()个图层A、1B、2C、3D、42、在Flash MX 中,()中的对象在播放时是可以被看到的。
A、普通层B、引导层C、遮罩层D、被遮罩层3、Flash MX 中,()为遮罩动画提供视野。
A、普通层B、引导层C、遮罩层D、被遮罩层4、Flash MX中,被遮罩层中可以设置的动画形式有()A、关键帧动画B、运动渐变动画C、形状渐变动画D、以上都可以课后反思遮罩动画制作又是Flash学习中的一个难点,难在遮罩概念的理解。
随着基础练习和巩固练习的顺利完成,学生对于遮罩的概念已经较好地理解,为了充分发挥学生的创作力,我设置了进阶挑战环节,让学生从生活中寻找遮罩并借助动画进行再现。
FLASH动画制作——遮罩效果”教学设计及教学反思

FLASH动画制作——遮罩效果”教学设计及教学反思教学设计一、教学目标1.了解Flash软件的基本功能和操作方法;2.掌握遮罩效果的制作方法;3.能够运用遮罩效果制作出简单的动画效果。
二、教学准备1.计算机设备;2.Flash软件;3.教学课件。
三、教学过程1.导入通过展示一段运用遮罩效果制作的Flash动画,激发学生的兴趣,并概述本节课的教学目标。
2.理论讲解(1)什么是遮罩效果:遮罩是一种能够隐藏或遮盖下方图层的效果,在Flash中可以通过遮罩层和被遮罩层的组合来实现。
(2)遮罩效果的制作方法:a.在Flash舞台上创建两个图层,一个用作遮罩层,另一个用作被遮罩层;b.在被遮罩层上绘制出想要的图形;c.将遮罩层放置在被遮罩层的上方,并将其转化为遮罩图层;d.测试效果。
3.实践操作(1)打开Flash软件,创建新文档;(2)在舞台上创建两个图层,一个命名为“遮罩层”,另一个命名为“被遮罩层”;(3)在“被遮罩层”上绘制出想要的图形;(4)将“遮罩层”放置在“被遮罩层”的上方,并将其转化为遮罩图层;(5)点击播放按钮,测试效果。
4.讲解注意事项遮罩效果的制作需要注意以下几点:(1)遮罩层和被遮罩层必须在同一个场景中;(2)遮罩层图形上方的区域将显示出来,下方的区域将被遮挡。
5.拓展练习让学生尝试使用遮罩效果制作出各种简单的动画效果,比如飞机经过云朵的动画、鱼儿游过海底珊瑚的动画等。
四、教学反思通过本节课的教学设计,学生们对Flash的基本功能和操作方法有了初步了解,并掌握了遮罩效果的制作方法。
课堂采用了理论讲解和实践操作相结合的方式,使学生既能理解概念又能够熟练运用。
在实践操作环节,学生们积极参与,动手操作,对遮罩效果有了更深入的理解。
在教学过程中,我发现一些学生对Flash软件的操作还不够熟练,导致实践操作的时候遇到了一些困难。
针对这一问题,我会在以后的教学中增加更多的实践训练,加强对Flash软件的操作技能的培养。
技术支持的方法指导 《Flash遮罩层动画》教学反思

《Flash遮罩层动画》教学反思
遮罩动画是Flash中的一个很重要的动画类型,很多效果丰富的动画都是通过遮罩动画来完成的。
它是Flash课程中的综合应用能力部分,它在利用特殊动画形式吸引学生的基础上更加强调对Flash中图层、元件、补间动画等概念的理念和综合运用。
在实际教学活动中,我以任务驱动的方法,注重分层教学,放手学生自主探究。
反思这节课,成功之处在于:
1.情境创设良好:学生学习了很多动画类型,所以我设计了一个在没有学习遮罩动画的情况下,我通过演示文稿播放了四个Flash动画,让学生猜一猜哪个是遮罩动画。
让学生带着疑问进入本节课的学习。
2.突出重难点:遮罩概念我一带而过,我认为理解遮罩层和被遮罩层是本节课的重点又是难点,我借演示文稿中遮罩的效果来讲明遮罩原理,之后我演示了一下在Flash中遮罩层怎么设置。
3.任务分层,学生自主探索:在讲清楚原理后,让学生自主探索,并给学生任务。
任务一:遮罩动画_字幕;
任务二:望远镜里看远处风景;
本节课的不足:学生任务设计的太难了,学生完成情况不好,在课堂上没有及时地对作品进行评价,只能留待下一节课进行评价。
初中信息技术_第9课遮罩动画初练成教学设计学情分析教材分析课后反思

《遮罩动画初练成》教学设计■教材分析遮罩动画是Flash动画中比较重要的动画之一。
本节课的教学内容是Flash的遮罩动画制作,着重于学生对遮罩动画的原理理解以及制作简单的遮罩效果动画,进一步提升学生动画制作技能水平。
■学情分析学生已学习过Flash最基本动画原理,能制作出补间形状动画和传统补间动画,并对帧、图层已有了解。
本课学生通过实践、探究,掌握Flash遮罩动画的制作原理和方法,培养学生的想像力和创新力,培养学生的自主学习能力和探究学习能力。
■教学目标1.知识与技能(1)了解渐变颜色的使用,掌握遮罩动画的基本原理;(2)理解遮罩层与被遮罩层之间的关系;(3)利用遮罩知识,学会探照灯、卷轴动画效果的制作。
2.过程与方法(1)通过师生共同分析遮罩的实例,加深学生对于遮罩原理的理解;(2)让学生自主实践,完成动画,使学生能够掌握遮罩效果的制作方法。
3.情感态度与价值观(1)培养学生深入学习Flash的兴趣,体验作品创作成功的喜悦和成就感;(2)通过知识点的迁移,培养学生创新精神和应变能力。
■教学重点与难点1.教学重点:遮罩的含义和遮罩效果的制作方法。
2.教学难点:理解遮罩层与被遮罩层的关系。
■课时安排:1 课时■教学方法讲授法、演示法、分层任务驱动法、自主探究学习法。
■教学过程在Flash软件中,制作一个用“望远镜”观察远方风景效果的遮罩动画。
■教学反思整节课流程相对流畅,课堂效率达成率高,学生非常配合,学习热情高涨,课堂纪律好,能很好地理解遮罩动画的概念和原理,几个操作任务也能很好的完成。
但是这节课也存在着一些不足的地方,首先本课是在前几课的基础上来学习操作的,需要的知识量也不少,每个学生的基础也不一样,对于知识点有些遗忘的学生操作起来有点力不从心。
其次由于时间的关系有些地方不能面面俱到,比如课本上“加油站”里讲到的如何设置渐变色类型、过渡颜色等只能大家课下自己研究。
再就是由于是初识遮罩动画,学生能做出简单的遮罩动画即可,对于一些更有效果锦上添花的知识点不能一一详解,比如在讲解《打开国画》这个动画的时候,我们可以在两端都加上卷轴,这样就更有效果了,但是如何制作卷轴又如何让卷轴和动画结合起来一起运动就需要在熟练掌握了遮罩动画的基础上再加工润色。
FLASH动画制作——遮罩效果”教学设计及教学反思

“FLASH动画制作——遮罩效果”教学设计南京市瑞金路中学周国琴课型:新授课授课年级:初二年级课时安排:1课时教学目标:1.知识与技能(1)掌握遮罩动画的工作原理,理解遮罩层与被遮罩层之间的关系;(2)掌握探照灯效果的制作方法;(3)能够灵活运用所学动画制作技巧,创作动画作品。
2.过程与方法(1)通过师生共同分析遮罩的实例,加深学生对于遮罩原理的理解;(2)让学生自主实践,去完成探照灯效果的动画,使学生能够迅速掌握遮罩效果的制作方法;(3)培养学生自主学习能力、探索创新能力和综合运用知识的能力。
3.情感态度与价值观(1)感受运用Flash动画软件创造作品的乐趣;(2)体验信息技术蕴含的文化内涵,形成和保持对信息技术的求知欲;(3)能辩证地认识信息技术对社会发展、科技进步和日常生活学习的影响;(4)通过信息技术手段,增进师与生、生与生之间的情感交流;(5)体验作品创作成功的喜悦和成就感,激发学习flash的兴趣。
教学重点:遮罩的含义,遮罩与被遮罩的关系,遮罩效果的制作教学难点:哪层遮罩,哪层被遮罩,是遮罩层运动还是被遮罩层运动教学方法与教学手段:讲授法、演示法、任务驱动法。
教学准备:硬件:多媒体网络教室;软件:教学课件、学件。
教学过程:教学后记:本课题在课前的教学设计中就力争能做到:以学生为中心,以教师为引导;知识的展现通过学生自己的探究得到,而不是教师的灌输;在教学过程中,循序渐进,分层教学,尽量能激发学生求知的热情,学习的兴趣,让学生积极主动地参与到教学活动中来,能在教师的引导下进行有效的探究活动。
在实际教学活动中也基本上实现了这种设计,基本体现了新课程的理念,师生之间进行了有效的互动,通过学生的自主探究学习,很好的达成了本节课的教学目标。
在本节课的教学活动过程中,通过回顾和反思,比较成功环节有:1、课的导入能够很好的抓住学生的兴趣,从学生的兴趣出发,从而导入了新课。
2、知识的展现不是直接通过教师的讲,而是通过学生自己回忆以往的知识,能让他们做的都尽力让他们做,充分相信学生的能力,从而老师轻松带入新的知识,这样既让学生复习了旧知识,也让学生觉得新知识也并不难,容易接受。
初中信息技术《Flash遮罩动画》教学设计

初中信息技术《Flash遮罩动画》教学设计一、教学目标1.了解Flash软件的基本操作和功能;2.学习Flash中的遮罩动画的制作方法;3.培养学生的创造力和动手能力;4.提升学生对信息技术的兴趣和学习热情。
二、教学内容1.Flash软件的介绍和基本操作;2.遮罩动画的概念和实现方法;3.制作一个简单的遮罩动画。
三、教学过程1. Flash软件的介绍和基本操作•介绍Flash软件的功能和应用领域;•演示Flash软件的界面和工具栏的功能;•讲解Flash软件的基本操作,如创建新文档、导入素材等。
2. 遮罩动画的概念和实现方法•介绍遮罩动画的概念和作用;•解释遮罩层和被遮罩层的关系;•演示遮罩动画的制作流程和步骤。
3. 制作一个简单的遮罩动画1.准备素材–学生自己准备一些图片素材,可以是学校的校徽或者其他图片。
2.创建Flash文档–打开Flash软件,创建一个新文档。
–设置舞台大小和背景色。
3.导入素材–将学生准备好的图片素材导入到Flash文档中。
4.创建遮罩层和被遮罩层–创建两个新的图层,一个用作遮罩层,一个用作被遮罩层。
–在遮罩层上绘制一个形状,可以是一个圆形或者其他形状。
5.应用遮罩效果–将被遮罩层放置在遮罩层上方。
–选择被遮罩层,右键点击,选择“遮罩”。
四、教学评价1.学生按照要求制作遮罩动画;2.学生能够独立完成遮罩动画的制作;3.学生能够通过遮罩动画展示自己的创造力和想象力。
五、教学资源1.Flash软件;2.图片素材;3.实物展示。
六、教学延伸1.学生可以尝试制作更复杂的遮罩动画;2.学生可以学习使用ActionScript来添加交互效果;3.学生可以学习在Flash动画中添加声音和视频。
七、教学反思本次教学设计以Flash遮罩动画为主题,旨在培养学生的创造力和动手能力。
通过实践操作,学生能够在制作遮罩动画中发挥想象力,提高对信息技术的兴趣和学习热情。
同时,通过教学延伸的内容,可以进一步拓展学生的技能和能力。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
专题二第2课遮罩动画
问题1. flash中制作动画一般会使用三种帧,它们分别是什么?
问题2. 这三种帧如何创建?
问题3. 这三种帧有什么区别和联系?
【操作准备】
师:知识回顾完毕,我们就一起请出今天的用到的第一种动画效果:补间动画。
三、新授
(1)知识讲解:遮罩层和被遮罩层究竟是什么?
实验结论:书卷成的圆筒——遮罩层—— 运动的
教室景象——被遮罩层——静止的
(2)动画效果分析
师:我们再来看一下这个聚光灯效果,同学们思考这样几个问题:实现该动画,至少需要2个图层,你认为这两个图层应该分别放什么内容?放入的内容中谁动?谁不动?
(3)任务一:聚光灯效果制作
(一)观看微视频《遮罩动画1:聚光灯效果》,尝试制作:聚光灯动画,并梳理制作步骤,完成下面的填空:
【制作步骤】
1.设置遮罩层
方法:选中图层→ 右键/ 。
2.调整遮罩层内容
默认被锁定,无法编辑,需要点击进行解锁。
使用工具,改变图形大小
3.设置遮罩层动画
步骤:①选中图层→ 右键/创建;
②选中其他帧,拖动更改运动位置
【注意】①补间动画的对象必须转换为。
②使用工具进行缩放
③按住shift键可实现等比例缩放
4.测试影片,观看效果
方法:使用菜单→测试影片。
快捷键:Ctrl + Enter
(二)小组上台演示,汇报学习成果
2人上台演示,1操作,1讲解制作步骤
思考题:
1. 遮罩层的圆形若使用其他颜色填充,对遮罩动画的效果有没有
影响?
2. 这个作品中的动画设置在哪个图层上?
3. 如果动画设置在被遮罩层“动物”上,可以实现怎样的效果?
任务二:视频加载中效果制作
(一)四人一组,仿照聚光灯效果的制作方法,尝试制作:加载效果并梳理制作步骤,完成下面的填空:
【制作步骤】
1.设置遮罩层
方法:选中图层→ 右键/ 。
2.调整层的内容,点击小锁进行解锁。
3.设置层动画
步骤:①选中图层→ 右键/创建;
②选中第帧,拖动更改水波图形的位置
4.测试影片,观看效果
(二)小组上台演示,汇报学习成果
4人汇报,1人演示,1人讲解,2人补充并答辩
思考题:
这个作品中的动画设置在哪个图层上?同上一个动画有何区别?
学情分析
七年级学生在小学时学习过flash的基本操作,但由于时间间隔较长,很多同学都已忘记,因此在上课之前需要通过知识导读的形式进行回顾,回忆flash基本操作。
另外,本节课讲解两种遮罩动画的做法,学生在理解遮罩层和被遮罩层上存在一定难度,需要教师进行适当的引导和讲解,从而落实知识点。
效果分析
本课题在课前的教学设计中就力争能做到:以学生为中心,以教师为引导;知识的展现通过学生自己的探究得到,而不是教师的灌输;在教学过程中,循序渐进,分层教学,尽量能激发学生求知的热情,学习的兴趣,让学生积极主动地参与到教学活动中来,能在教师的引导下进行有效的探究活动。
在实际教学活动中,学生通过“观看效果→效果分析→学生尝试制作、教师巡视辅导→学生演示讲解、补充学案→教师点拨→再次操作→下一环节”的步骤进行课程学习,循序渐进,在充足的课堂操作练习时间中,逐步地理解和掌握了这两种遮罩效果,基本上实现了“以学生为主体,以教师为主导”的设计,基本体现了新课程的理念,师生之间进行了有效的互动,通过学生的自主探究学习,很好的达成了本节课的教学目标。
教材分析
本课教材内容选自青岛教育出版社《初中信息技术》七年级下册专题二第2课《Flash遮罩效果》。
本章第一节《GIF动画制作》强调了基本动画效果制作方法以及flash软件的使用方法,旨在温故知新,让学生能够在先前小学学习的基础上,螺旋化发展。
本节课教材分为三个部分:前期设置、遮罩动画制作、被遮罩动画的设置,以三个案例进行示范,以项目的方式加以呈现,配合相应的思考题目,循序渐进,讲述了遮罩动画的制作步骤和注意事项的同时,也可以培养学生的动手操作能力,以及运用信息技术进行作品创作的能力。
根据教材内容,结合学生学习实际情况,本节课教学重、难点设计如下:
1. 教学重点:遮罩动画的制作方法,遮罩层和被遮罩层的理解与区分。
2. 教学难点:遮罩层和被遮罩层的理解与区分。
专题二 第2课 Flash 遮罩效果
任务一:聚光灯效果制作
观看微视频《遮罩动画1:聚光灯效果》,尝试制作:聚光灯动画,并梳理制作步骤,完成下面的填空:
【制作步骤】
5. 设置 遮罩层 方法:选中 图层→ 右键/ 。
6. 调整 遮罩层 内容
默认被锁定,无法编辑,需要点击 进行解锁。
7. 设置 遮罩层 动画
步骤:①选中 图层→ 右键/创建 ; ①选中其他帧,拖动更改运动位置
【注意】①补间动画的对象必须转换为 。
②使用
工具,改变图形大小.
8. 测试影片,观看效果
任务二:视频加载中效果制作
四人一组,仿照聚光灯效果的制作方法,尝试制作:加载效果并梳理制作步骤,完成下面的填空:
【制作步骤】
5. 设置遮罩层方法:选中 图层→ 右键/ 。
6. 调整 层内容,点击 小锁 进行解锁。
7. 设置 层动画
步骤:①选中 图层→ 右键/创建 ;
①选中第 帧,拖动更改水波图形的位置;
8. 测试影片,观看效果
任务三:综合任务
1.将两种遮罩效果串联起来,实现先加载后聚光灯进入的效果
(操作提示:在加载动画中新建图层后,将聚光灯效果的帧进行复制粘贴)
2.参照课本P106形状补间动画的设置方法,将聚光灯效果进行下一步完善,使之由
小到大扩展到全场。
(选做)(提示:补间动画,形状由小到大)
【帮助文档】
1.
课后反思
【本节课优点】
在本节课的教学活动过程中,通过回顾和反思,比较成功环节有:
1、课的导入能够很好的抓住学生的兴趣,从学生的兴趣出发,从而导入了新课。
2、知识的展现不是直接通过教师的讲,而是通过学案【帮助文档】、课堂小实验、微视频等方式,从生活实际出发,让学生更多的参与到课堂学习中,能让他们做的都尽力让他们做,充分相信学生的能力,从而老师轻松带入新的知识,这样既让学生复习了旧知识,也让学生觉得新知识也并不难,容易接受。
3、教学素材的准备比较充分。
以半成品的方式给学生搭建脚手架,从学生实际出发,配合相应的微视频辅助教学,做到了以学生为中心,让学生可以更有效的掌握本节课知识。
4、本节课的任务设置能够循序渐进,层层梯进,符合学生的学习习惯,任务的设置也能够照顾到大部分学生,让所有的学生都有事。
