网页设计师常用的9个photoshop技巧
网页设计常用photoshop技巧

网页设计常用photoshop技巧网页设计常用photoshop技巧对于网页设计师来说,使用Photoshop的目的大多是进行网页排版,当然有时候需要制作一些效果,在更多的时候网页设计师使用PS 相比平面设计师要更简单一点,下面是店铺分享的网页设计常用photoshop技巧,一起来看一下吧。
1.改变图标的背景颜色作为一个网页开发员,我用Photoshop最常要做的是改变图标的背景颜色或者是把图标背景变透明。
就拿RSS(聚合内容)图标为例。
这种图标会有不同的形状和尺寸。
当你找到了最合适的图标,但你还需要做些修改。
最常见的问题是网站的背景和图标的背景可能是不同的,为了把他们搭配在一起,我们需要做一些工作。
如果图像是GIF格式的,建议先把它转换成PNG格式,他们是类似的,但是PNG格式文件比较小。
具体做的方法是:第一步:在Photoshop中打开图像,然后点击文件->存储为Web和设备所用格式(快捷键Ctrl/Cmd+Alt/Option+Shift+S),然后在预设右边的下拉框中选择PNG-8或者PNG-24格式。
你可以对比下哪种格式的`质量和尺寸更好一些。
接着关闭GIF文件打开你刚存储的图片。
打开图层面板(如果没显示,按F7键让它可见),你可以看到有一个背景图层。
右击那个图层,从菜单里选择背景图层,点击确定。
第二步:使用魔术棒工具。
1.在工具面板中点击魔术棒工具。
2.确保容差设在20左右,消除锯齿和连续是勾选上的,如下图:然后点击环绕这个图标的白色(或其他颜色)背景。
确保选中的区域尽可能不要包含图标下的阴影部分。
如果阴影部分被包含住了,适当的调整容差(用魔术棒重新选择背景)。
去除背景颜色简单的点击Delete键我们就可以去除背景并把它变透明。
点击文件->存储为Web和设备所用格式,勾选透明选项。
改变背景颜色1.点击前景色在拾色器中选择你想要的颜色,点击确定。
2.点击油漆桶工具(快捷键G)。
Photoshop网页设计图片处理技巧介绍

Photoshop网页设计图片处理技巧介绍在当今数字化时代,网页设计已成为企业宣传、产品推广的重要组成部分。
而设计中的图片处理技巧更是决定网页美观与否的关键。
Photoshop作为最受欢迎的图像处理软件之一,提供了众多强大的功能和工具,使得设计师能够轻松地处理和优化图片。
本文将介绍一些在Photoshop中常用的网页设计图片处理技巧,以帮助设计师创造出更具吸引力和专业感的网页设计。
一、图像调整技巧1. 颜色校正在网页设计中,颜色的准确呈现对于营造品牌形象和用户体验至关重要。
Photoshop中的“图像调整”功能可以帮助设计师通过调整色相、饱和度和亮度等参数来校正图像的色彩。
此外,还可以利用“曲线”工具调整图像的亮暗对比度,以获得更好的视觉效果。
2. 图像裁剪和调整尺寸网页设计常需要对图片进行裁剪和调整尺寸,以适应不同区域的显示需求。
在Photoshop中,通过“裁剪工具”可以轻松选择和裁剪图像的目标区域,而“图像大小”功能则提供了灵活的调整尺寸选项,使得设计师能够任意变换图像的大小。
二、图像优化技巧1. 图像压缩为了提高网页加载速度,设计师需要对网页图像进行压缩,以减小文件大小。
在Photoshop中,可以使用“保存为Web所用格式”命令将图像保存为JPEG或PNG等格式,并通过调整压缩质量或位深度来平衡图像质量和文件大小。
2. 图像格式转换对于不同类型的图像,网页设计往往要求使用特定的图像格式。
比如,需要透明背景的图像通常使用PNG格式,而对于颜色丰富的图片则推荐使用JPEG格式。
Photoshop提供了一键式的图像格式转换功能,设计师只需简单地选择目标格式即可。
三、图像处理技巧1. 图层和蒙版技巧图层和蒙版是Photoshop中强大的功能,可以帮助设计师创建图像的多个版本,并进行非破坏性的编辑。
通过使用图层和蒙版,设计师可以实现各种复杂的图片处理效果,如渐变、特效、阴影等,以增强网页的视觉吸引力。
Photoshop设计布局技巧

Photoshop设计布局技巧第一章:引言Photoshop作为行业标配的图像处理软件,不仅用于修图和图像处理,还被广泛应用于平面设计、UI设计和网页设计等领域。
在设计中,布局是至关重要的,在有效传递信息和吸引用户注意力方面起着决定性的作用。
本文将介绍几种常用的Photoshop设计布局技巧,帮助设计师提高创作效率和设计质量。
第二章:对齐与间距在设计中,正确的对齐和合理的间距能够增强元素之间的关联性,提高整体视觉效果。
Photoshop提供了多种对齐选项和间距设置,如上下左右居中对齐、水平和垂直分布等,设计师可以根据具体需要调整元素的位置和间距,使得布局更加整齐、美观。
第三章:图像处理与蒙版图像处理是Photoshop的核心功能之一。
设计师可以使用各种滤镜、调整图层效果和使用矢量图形等技巧来优化和编辑图像。
另外,利用蒙版功能可以将不需要的部分遮罩掉或者剪裁出所需的形状,从而实现更灵活的布局。
第四章:图层样式与效果Photoshop的图层样式与效果功能强大。
设计师可以利用阴影、发光、描边、渐变等效果来增加图像的维度感和吸引力,使得设计更加生动立体。
此外,合理运用不同图层的混合模式和不透明度,也可以创造出独特的设计效果。
第五章:颜色搭配与调整颜色的选择和搭配在设计中至关重要。
利用Photoshop的取色器和调色板工具,设计师可以准确地提取和使用自定义颜色。
此外,在设计布局时,根据需要对颜色进行调整,如饱和度、色调、明暗等,能够更好地符合整体设计的风格和主题。
第六章:字体选择与排版字体的选择与排版是设计中一项不可忽视的因素。
Photoshop提供了丰富的字体库和排版工具,设计师可以根据设计需求选择合适的字体风格和大小,在布局中合理安排文字的位置和行距,以确保文字能够清晰地传达信息,与整体设计风格相统一。
第七章:网格布局与基本原则在网页和UI设计中,网格布局和基本的设计原则起着重要作用。
画布分割为网格可以帮助设计师更好地安排元素的位置和比例关系,使得布局更具平衡感和层次感。
网页ps设计教学

网页PS设计教学介绍随着互联网的快速发展,网页设计成为了一个非常热门的职业。
在网页设计中,PS(Photoshop)是一个极其重要的工具,它被广泛用于网页元素的设计与处理。
本文将为您介绍如何利用PS进行网页设计。
第一部分:PS基础知识在进行网页设计之前,我们首先需要掌握一些PS的基础知识。
下面是一些基本的PS操作技巧:1. 工具栏:了解各种常用工具的功能和用途,如画笔工具、橡皮擦工具、剪切工具等。
2. 图层面板:学习如何创建、管理和操作图层,掌握图层的不透明度调节、图层样式设置等功能。
3. 选择工具:了解如何选择特定区域或对象,如矩形选框工具、套索工具、魔术棒工具等。
4. 色彩和调整:学会运用调整图像色彩和亮度的功能,如曲线调整、色阶调整、色彩平衡等。
5. 滤镜:掌握PS中各种滤镜的使用方法,如模糊、锐化、扭曲等。
这些基础知识将为您更好地进行网页设计提供基础。
第二部分:网页元素设计在进行网页设计时,我们常常需要设计各种各样的网页元素,如Logo、导航栏、按钮等。
下面是一些常见的网页元素设计技巧:1. Logo设计:Logo是网页的重要标识,设计一个简洁、易识别的Logo对于网页的整体感十分重要。
使用PS来设计Logo时,可以运用各种形状、字体和效果来实现独特的设计。
2. 导航栏设计:导航栏是网页中的核心组成部分之一,设计一个易于导航、美观大气的导航栏至关重要。
使用PS可以制作矢量图形、添加渐变效果、应用阴影等来增强导航栏的可视效果。
3. 按钮设计:网页上的按钮通常用于触发各种操作,如提交表单、跳转页面等。
设计一个醒目、易于点击的按钮可以提高用户的体验。
在PS中,我们可以运用形状工具和图层样式来制作漂亮的按钮效果。
第三部分:网页布局设计网页布局是网页设计中重要的一环。
良好的网页布局可以让用户更好地浏览网页内容。
下面是一些网页布局设计的技巧:1. 栅格系统:栅格系统是网页布局中常用的一种设计方法,通过将网页分割为多个网格,可以更好地组织和调整网页内容。
ps应用技巧

ps应用技巧PS应用技巧PS(Photoshop)是一款功能强大的图像处理软件,被广泛应用于平面设计、摄影后期、网页制作等领域。
掌握一些PS应用技巧,能够提高工作效率,使作品更加出色。
下面将介绍几个常用的PS 应用技巧。
一、图层的应用图层是PS中非常重要的功能,能够将不同的元素叠加在一起,实现图像的合成与调整。
在使用图层时,可以使用快捷键Ctrl+J来复制图层,Ctrl+G来将选中的图层合并成一个组。
此外,还可以使用图层样式来为图层添加阴影、描边、渐变等效果,提升图像的立体感和质感。
二、选区的应用选区是PS中常用的工具,能够对图像进行局部的编辑和调整。
使用快捷键M可以快速进入选区工具,通过魔术棒、套索工具、快速选择工具等进行选区操作。
选区后,可以通过调整图像的亮度、对比度、色彩等属性来实现局部的修饰。
另外,还可以使用选区的反选、扩大、缩小等功能来进一步调整选区范围。
三、滤镜效果的应用PS中提供了丰富的滤镜效果,可以为图像添加各种特殊的效果和风格。
例如,使用滤镜效果可以将彩色图像转换为黑白图像,或者为图像添加模糊、锐化、噪点等效果。
此外,还可以通过调整滤镜的参数来实现更加个性化的效果。
四、调整图像色彩调整图像的色彩可以改变图像的整体氛围和色调,使其更加鲜艳或柔和。
在PS中,可以使用色阶、色相/饱和度、曲线等工具来进行色彩调整。
此外,还可以使用调整图层来对不同的图层进行独立的色彩调整。
五、文本处理在PS中,可以添加文本图层来实现对图像的文字编辑和排版。
通过选择文本工具,可以在图像中添加文字,调整文字的字体、大小、颜色等属性。
此外,还可以使用字符和段落面板来进行更加精细的文字排版。
六、批处理功能PS中的批处理功能可以帮助我们快速处理大量的图像文件。
通过录制动作、设定批处理参数,可以一次性对多张图像进行相同的处理操作,提高工作效率。
例如,可以批量调整图像大小、添加水印、转换图片格式等操作。
七、保存与导出在完成图像处理后,需要保存或导出图像。
photoshop操作技巧

photoshop操作技巧photoshop操作技巧Adobe Photoshop,简称"PS",是由Adobe Systems开发和发行的图像处理软件。
Photoshop主要处理以像素所构成的数字图像。
使用其众多的编修与绘图工具,可以有效地进行图片编辑工作。
ps有很多功能,在图像、图形、文字、视频、出版等各方面都有涉及。
下面是店铺为大家带来的photoshop操作技巧,欢迎阅读。
1. 在“旋转视图工具”中“旋转画布”旋转画布,是在很多设计任务中都会用到的命令。
使用时,在英文输入状态下,按键盘快捷键“R”选择或者长按左侧工具栏的“抓手工具”弹出选项选择“旋转视图工具”,然后就可以通过单击鼠标左键来旋转画布了。
如果想快速回到原来的角度,只需点击上方选项栏的“复位视图”。
旋转时,还有罗盘指引哦2. 选择图层的快捷操作对于键盘党来说,在操作PS时,没有比快捷键更让人喜欢的了。
而我们在选择图层的时候,往往都是用鼠标单击来操作的。
那么,逐层选择图层实际上也是有快捷键的,就是长按Alt的情况下,按住中括号”[“或”]”。
选择图层有妙招3. 上下移动图层的快捷操作除了选择图层之外,更多时候其实是要移动图层,比如把选中的图层向上移动,那这个时候,结合上一招的“选择快捷键”选中后,可以使用移动图层快捷键,即长按Ctrl的情况下,按住中括号”[“或”]”。
4. 快速切换图像单位通过“视图>标尺”或者直接按键盘快捷键“Ctrl+R”调出标尺,然后鼠标右键单击“标尺”线,即会弹出单位选择菜单,包括“像素、英寸、厘米、毫米、点、派克、百分比”,直接选择即可。
Ctrl+R标尺快捷键5. 后悔药:增加可撤销次数“后退一步”或者叫做“撤销一步”也是很常用的命令,快捷键Ctrl+Z是后退一步,而想逐步后退则需要按“Ctrl+Shift+Z”,所以为了我们在操作中能够一心无忧地做下去,有更多的“后悔药”可以吃,可以选择菜单“编辑>首选项>性能”面板,来改变“历史记录状态”的数值,数越大后退次数越多,同时,会影响到性能处理速度,所以,在实际操作中,可根据项目情况以及电脑性能来设置合理的“后悔药”步数。
如何使用Photoshop制作网页设计

如何使用Photoshop制作网页设计Photoshop是一款功能强大的图像处理软件,其灵活的工具和丰富的功能使其成为网页设计师的首选软件之一。
在本文中,我将详细介绍使用Photoshop制作网页设计的步骤,并逐点列出详细内容。
1. 确定设计目标:- 确定网页的用途和风格。
例如,是一个博客、电商平台还是企业官网。
根据网页的用途确定相应的设计风格和布局。
- 确定色彩方案和排版。
选择适合网页用途和风格的色彩搭配,并确定合适的字体和排版方案。
2. 创建新的文件:- 打开Photoshop并选择“新建”创建一个新的文件。
- 输入适当的文件尺寸和分辨率。
通常,网页设计的分辨率为72dpi,并根据需要选择合适的文件尺寸。
3. 设置网格和参考线:- 在“视图”菜单中选择“显示”和“网格”,以便在设计过程中对齐元素和布局。
- 可以根据需要通过“视图”菜单选择“参考线”来设置垂直或水平的参考线,以帮助排版和布局。
4. 绘制页面布局:- 使用矩形工具创建主要的页面布局。
根据需要创建头部、导航栏、侧边栏、内容区等。
- 使用对齐工具和参考线对齐元素,并使用自由变换工具调整大小和形状。
5. 添加图像和素材:- 在设计中添加所需的图像和素材。
可以使用选框工具或插入菜单选项中的“图像”来添加图像。
- 借助现有的素材库或自己设计的矢量图形,通过拖放或复制粘贴的方式添加到设计中。
6. 美化设计元素:- 使用各种Photoshop工具和滤镜对设计元素进行美化。
例如,使用画笔工具添加阴影、高光或纹理效果,使用滤镜调整图像的色彩和对比度等。
7. 添加文本内容:- 使用文本工具添加所需的文本内容。
可以选择适当的字体、字号和颜色,然后输入所需的文本。
- 使用文本工具的各种选项,如描边、阴影、对齐等,来优化文本的呈现效果。
8. 调整图层和组织文件:- 使用图层面板来对设计进行分组和排序,以便更好地管理和编辑。
- 使用文件菜单中的“存储为”选项将文件保存为psd格式,并及时保存进度,以防止数据丢失。
利用Adobe Photoshop进行网页动效与交互设计的技巧

利用Adobe Photoshop进行网页动效与交互设计的技巧随着互联网的发展,网页设计也在不断创新与改进。
网页动效与交互设计已经成为吸引用户注意力和提供良好用户体验的重要元素之一。
在这方面,Adobe Photoshop是设计师们非常常用的工具之一。
本文将介绍一些利用Adobe Photoshop进行网页动效与交互设计的技巧,帮助设计师们更好地应对挑战。
首先,利用图层样式和过渡效果是实现网页动效的重要手段之一。
在Photoshop中,可以通过图层样式选项来为图层添加各种效果,比如阴影、内外发光、渐变等。
通过调整这些效果的属性和参数,可以实现各种动态效果。
例如,在设计一个按钮时,可以为按钮添加鼠标悬停状态的阴影效果,这样在用户鼠标悬停时,按钮会有明显的动态效果,提高用户的交互体验。
其次,合理运用分组和图层遮罩可以实现网页交互设计中的一些复杂效果。
当设计的元素需要在用户交互时进行变化时,可以将它们分组,并利用图层遮罩来控制其显示与隐藏。
比如,在设计一个下拉菜单时,可以将菜单项放置在多个图层中,并通过图层遮罩来控制菜单项的显示与隐藏。
这样,在用户点击下拉标识时,菜单项的显示与隐藏就可以通过添加或移除图层遮罩来实现。
另外,合理利用时间轴和帧动画可以实现一些简单的动画效果。
Photoshop中的时间轴工具可以让设计师们为图层设置不同的帧,并通过控制帧之间的过渡效果来实现动画效果。
比如,在设计一个图片轮播的动效时,可以将多个图片放置在不同的帧上,通过调整帧之间的过渡效果和时间间隔来实现图片轮播的效果。
此外,适当利用Photoshop中的插件和扩展功能也能提升网页动效与交互设计的效果。
Photoshop有许多插件可以帮助设计师们更便捷地制作和调整动效。
比如,可以安装鼠标手势插件,通过简单的鼠标手势操作来快速调整动画过渡效果;还可以安装交互设计插件,通过拖拽和调整组件来快速创建网页交互原型。
在进行网页动效与交互设计时,还需要关注一些细节和注意事项。
如何使用Photoshop创建完美的网页设计

如何使用Photoshop创建完美的网页设计在当今数字化的时代,拥有一个吸引人且功能齐全的网页对于个人和企业来说都至关重要。
Photoshop 作为一款强大的图像编辑软件,为网页设计师提供了丰富的工具和功能,帮助他们将创意转化为令人惊艳的网页设计。
接下来,我将详细介绍如何使用 Photoshop 来创建完美的网页设计。
一、前期准备在打开 Photoshop 之前,我们需要先明确网页的设计目标和需求。
考虑网页的用途(是商业网站、个人博客还是在线商店?)、受众群体(年龄、兴趣、职业等)以及要传达的主要信息。
同时,收集一些灵感,浏览其他优秀的网页设计案例,分析它们的布局、色彩搭配、字体运用等方面的优点。
确定好设计方向后,根据常见的网页尺寸(如 1920x1080 像素、1366x768 像素等)新建一个文档。
在新建文档时,要注意分辨率设置为 72 像素/英寸,颜色模式选择 RGB 模式。
二、规划布局布局是网页设计的基础,它决定了网页的整体结构和内容的组织方式。
在 Photoshop 中,可以使用矩形选框工具、形状工具和参考线来规划布局。
首先,根据网页的类型和内容,确定是采用单列布局、两栏布局还是多栏布局。
例如,博客类网页通常采用两栏布局,一侧是文章列表,另一侧是文章内容;而电商网站则可能采用多栏布局,展示不同的商品类别。
然后,使用参考线来划分页面的各个区域,如页眉、导航栏、主体内容区、侧边栏和页脚等。
参考线可以帮助我们保持元素的对齐和比例协调。
在规划布局时,要考虑到用户的浏览习惯,将重要的内容放在显眼的位置,并且保证页面的平衡和对称。
三、色彩搭配色彩是网页设计中最具表现力的元素之一,它能够影响用户的情绪和对网页的第一印象。
选择合适的色彩搭配对于创建一个吸引人的网页至关重要。
首先,确定网页的主色调。
主色调应该与网页的主题和品牌形象相符。
例如,科技类网站可能会选择蓝色和灰色作为主色调,以传达专业和创新的感觉;而儿童类网站则可能会选择鲜艳的色彩,如粉色、黄色和绿色。
Photoshop 网页设计 图层样式应用技巧

Photoshop 网页设计图层样式应用技巧Photoshop中的图层样式类似于模板一样,可以重复使用。
也可以像操作图层一样对其进行调整、复制、删除等操作。
还可以对图层样式进行缩放效果。
因此,掌握图层样式的应用技巧,将会给用户的设计创作带来很大的方便和灵活性,也可以大大提高设计创作的工作效率。
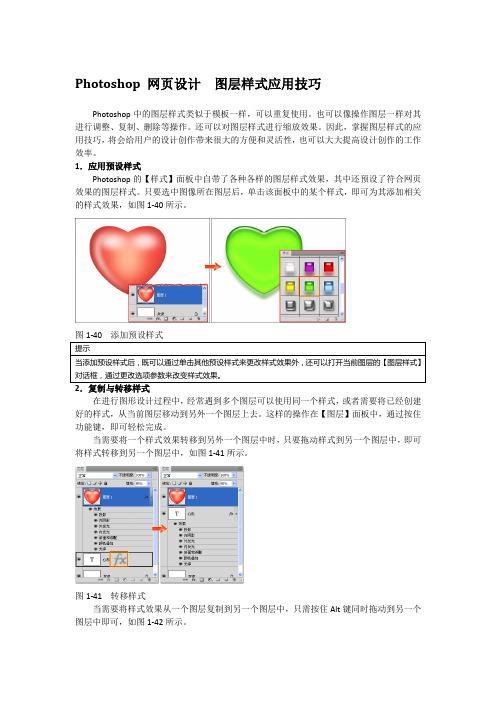
1.应用预设样式Photoshop的【样式】面板中自带了各种各样的图层样式效果,其中还预设了符合网页效果的图层样式。
只要选中图像所在图层后,单击该面板中的某个样式,即可为其添加相关的样式效果,如图1-40所示。
2.复制与转移样式在进行图形设计过程中,经常遇到多个图层可以使用同一个样式,或者需要将已经创建好的样式,从当前图层移动到另外一个图层上去。
这样的操作在【图层】面板中,通过按住功能键,即可轻松完成。
当需要将一个样式效果转移到另外一个图层中时,只要拖动样式到另一个图层中,即可将样式转移到另一个图层中,如图1-41所示。
图1-41 转移样式当需要将样式效果从一个图层复制到另一个图层中,只需按住Alt键同时拖动到另一个图层中即可,如图1-42所示。
当不需要样式列表中其中一个或多个效果时,用户可以在【图层】面板中拖动不需要的效果到【删除图层】按钮上,将其删除。
图1-42 复制样式3.缩放样式效果在使用图层样式时,有些样式可能已针对目标分辨率和指定大小的特写进行过微调,因此,就有可能产生应用样式的结果与样本的效果不一致的现象。
如图1-43所示,图中带有图层样式的图像,经过复制与缩小图像后,发现图层样式并没有随之缩小。
图1-43 缩小副本后样式的效果这里,就需要单独对效果进行缩放,才能得到与图像比例一致的效果。
选择所复制的图层,执行【图层】|【图层样式】|【缩放效果】命令,打开【缩放图层效果】对话框,并设置样式的缩放比例,此时即可在图像中观察到缩放后的效果,如图1-44所示。
图1-44 缩放图层样式后的效果4.将样式创建为图层为图层内容添加了样式后,用户也可以将图层样式转换为图像图层,然后通过绘画、应用命令或滤镜来增强效果。
UI设计网页美工设计师的Photoshop CC 生成器切片全攻略

UI设计网页美工设计师的Photoshop CC 生成器切片全攻略在很多的设计项目中都会用到PS软件,PS功能强大功能中有一个切片工具,这是UI设计师和网页美工设计人员需要的掌握的使用方法。
来自非凡学院UI设计培训的武老师为同学们带来了PS 切片工具的教程的全攻略。
在非凡学院学习UI设计培训、网页设计培训、网页美工培训等课程的同学使用的都是学院默认版本CS6进行练习,虽然老师们在课堂上都会强调PS的版本再高,但使用得最多最实用的功能仍然是那几个,事实也确实如此。
但对于切片功能,CC版本以后确实发生了重大变化,使得原来的切片输入工具失去了意义。
以下仅针对需要经常使用Photoshop进行切片的同学,请安装至少Photoshop CC2014以上版本才能使用生成器。
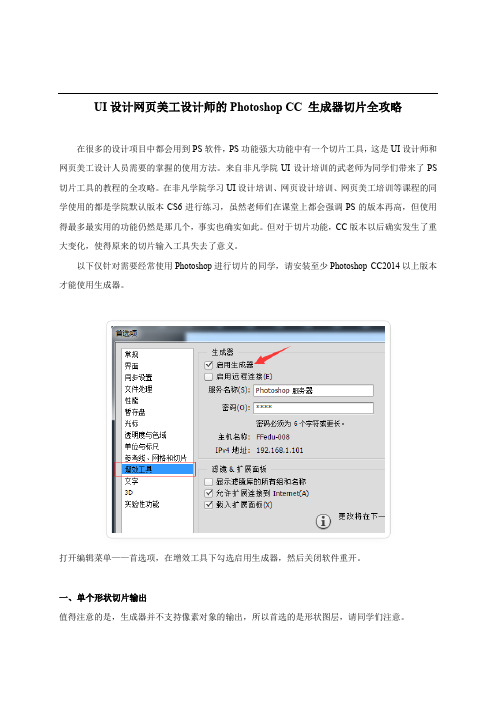
打开编辑菜单——首选项,在增效工具下勾选启用生成器,然后关闭软件重开。
一、单个形状切片输出值得注意的是,生成器并不支持像素对象的输出,所以首选的是形状图层,请同学们注意。
1,首先我创建一个“切图示范”的文件,保存在指定位置,格式是psd。
2,接下来使用形状层绘制两个图标,比较常见的填充色和描边色图标,分别按要求进行命名,然后在图层名称的后缀加上 . png3,保存。
选择文件菜单——生成——图像资源。
4,在保存psd文件的位置会自动生成一个同名assets文件夹,然后在里面就可以找到刚刚命名为.png 的图标文件,它们被自动切片输出,怎么样?很方便吧?5,但大家仔细看一下,发现由于图标锁定宽高比的关系,变成了39*40。
按照设计规范,这显然是不合格的,图标尺寸出现奇数,并且不是我们规范中的44*44的尺寸。
接下来我们在原来图标图层的下方,分别创建两个44*44的正方形形状层。
6,分别各自选中上方图标,按住Ctrl载入选区的方式载入下方正方形选区并添加图层蒙版。
原有的两个正方形最后可以删除或隐藏。
7,再次保存刷新,在输出位置可以看到输出的png尺寸,变成了规范要求的44*44,同时周围保持透明边距。
Photoshop 网页设计 图层基本操作

Photoshop 网页设计图层基本操作通常情况下,网页效果是由多幅图像组合而成。
此时,掌握图层的操作技巧,可以大大地提高工作效率。
常用的图层操作包括创建、选择、移动、复制、链接、合并等几种方法。
1.创建空白图层无论是打开一幅图像,还是新建一个空白画布,【图层】面板中均会自带“背景”图层。
要想创建其他图层,既可以通过拖入一幅新图像而自动创建图层外,还可以通过命令或者按钮来创建空白图层。
空白图层的创建方法是,执行【图层】|【新建】|【图层】命令(快捷键Shift+Ctrl+N),或者直接单击【图层】面板底部的【创建新图层】按钮,得到空白图层“图层1”,如图1-10所示。
图1-10 创建空白图层2.移动与变换图层图层只是用来确定图像在画布中的顺序,以及图像的显示效果。
当确定当前工作图层后,才能够对图层中的图像进行各种操作。
当选择【移动工具】后,即可通过不同的方式选择不同图层中的图像。
原始的方法是直接单击【图层】面板中图像所在图层,或者在画布中右击某个图像,选择图层名字,即可使图像所在图层为工作状态,如图1-11所示。
图1-11 右击图像选择图层当选择【移动工具】后,在工具选项栏中可以设置以下两个属性。
自动选择启用该复选框后,单击图像即可自动选择光标下所有包含像素的图层中最顶层的图层,或选择所选中图层所在的图层组,如图1-12所示。
该项功能用于选择具有清晰边界的图形较为灵活,但在选择设置了羽化的被透明图像时却很难发挥作用,往往会因选错图像而造成意外移动。
图1-12 自动选择显示变换控件启用该复选框后,可在选中的项目周围的定界框上显示手柄,该项功能用于观察具有羽化效果或半透明图像的范围较为有用,如图1-13所示。
显示控件后,用户可以直接拖动手柄缩放图像;也可以在定界框上单击,从而显示变换定界框,然后在工具选项栏中设置图像的移动、旋转和缩放的精确参数。
图1-13 显示变换控件3.复制与盖印图层复制图层与盖印图层,虽然均能够得到相同效果的图像。
photoshop的应用领域及使用技巧

photoshop的应用领域及使用技巧【Photoshop的应用领域及使用技巧】一、引言Photoshop是一款功能强大的图像处理软件,广泛应用于各个行业。
本文将介绍Photoshop的应用领域以及一些使用技巧,并逐步解析。
二、Photoshop的应用领域1. 广告设计Photoshop在广告设计中起着至关重要的作用。
通过调整色彩、增加亮度、增强对比度等功能,设计师可以使广告图片更加鲜明、吸引人。
此外,Photoshop的滤镜效果也可以为广告设计添加特殊的视觉效果,如模糊、浮雕、针孔等。
2. 平面设计在平面设计领域,Photoshop被广泛应用于海报设计、名片设计、宣传册等。
设计师可以利用Photoshop的绘图工具、文字效果、图层管理等功能,创作出富有创意、视觉冲击力强的平面设计作品。
3. 网页设计在网页设计中,Photoshop是设计师的得力助手。
通过使用Photoshop 的切片工具和保存为web所支持的格式,设计师可以将作品快速转变为网页上可以使用的图片。
此外,Photoshop中的图层功能也可以帮助设计师对网页进行标注和分层处理,提高工作效率。
4. 数字艺术Photoshop被艺术家们广泛应用于数字艺术创作。
通过绘画工具、滤镜效果、调整色彩等功能,艺术家可以将传统的绘画技法与数字化技术相结合,创作出独特的数字艺术作品。
5. 摄影后期处理Photoshop在摄影后期处理中扮演着重要的角色。
摄影师可以通过调整曝光、修复细节、消除噪点等功能,优化照片的质量。
此外,Photoshop 的滤镜和特效也可以用于增加照片的艺术效果,使照片更加生动、富有创意。
三、Photoshop的使用技巧1. 快捷键的应用Photoshop有许多快捷键,掌握并灵活运用这些快捷键,可以提高操作效率。
例如,“Ctrl + N”用于新建文件,“Ctrl + S”用于保存文件,“Ctrl + Z”用于撤销操作等。
2. 图层的运用图层是Photoshop最为重要的功能之一,有效地使用图层可以使设计更加灵活。
ps网页设计教程

ps网页设计教程PS(Photoshop)是一款功能强大的图像处理软件,广泛应用于网页设计中。
在网页设计过程中,PS可以用来创建网页布局、设计网页元素、进行图像处理、添加特效等。
本篇文章将向读者介绍一些常用的PS网页设计教程,帮助读者了解如何使用PS来设计网页。
一、创建网页布局在使用PS进行网页设计之前,首先需要创建一个合适的网页布局。
在新建文档时,选择合适的页面尺寸和分辨率,并设定网页的栅格系统,以便于对齐设计元素。
在新建文档后,可以使用PS中的“矩形工具”和“文本工具”来创建网页的基本结构,如导航栏、内容区、侧边栏等。
可以使用图层面板来管理各个元素,并使用对齐工具来调整它们的位置和尺寸。
二、设计网页元素网页设计需要各种各样的元素来展示内容和增加用户体验。
在PS中,可以使用各种形状工具、画笔工具、路径工具等来设计这些元素。
1.导航栏设计导航栏是网页设计中非常重要的部分,需要设计出易于使用和吸引人的导航栏。
可以使用矩形工具创建导航栏的背景,使用文本工具添加导航链接并进行样式调整,可以使用形状工具来设计菜单图标。
2.按钮设计网页设计中常常需要设计各种按钮,如提交按钮、下载按钮等。
可以使用矩形工具创建按钮的形状,使用样式调整来增加按钮的立体感。
还可以使用文本工具添加按钮上的文字,并使用特效来增加按钮的吸引力。
3.图片处理在网页设计中,经常需要使用图片来展示产品、文章或其他信息。
PS中可以使用各种工具和滤镜来处理图片,如裁剪、调整亮度和对比度、应用滤镜等。
可以使用图层面板来管理图片的叠放顺序,并使用剪贴蒙版来控制图片的显示区域。
三、添加特效在网页设计中,特效可以帮助增加页面的吸引力和互动性。
PS提供了各种工具和特效功能,可以帮助我们添加特效效果。
1.阴影和发光效果可以使用“外发光”和“内发光”等特效来为图像或文本添加发光效果,使其在页面中更加突出。
2.颜色渐变可以使用渐变工具为页面元素添加颜色渐变效果,使其更加鲜明。
优化网页图片的PhotoShop技巧

优化网页图片的PhotoShop技巧在现代互联网时代,网页设计与开发已经成为一个重要的领域。
其中,图片在网页中扮演着至关重要的角色,它们不仅能够增加页面的美感,还能够吸引用户的注意力。
然而,过大的图片文件可能导致网页加载速度缓慢,影响用户体验。
为了解决这一问题,我们可以通过利用PhotoShop软件的特性来优化网页图片。
本文将向您介绍一些PhotoShop技巧,帮助您在网页中使用图片时实现最佳的性能与效果。
1. 压缩图片文件大小在PhotoShop中,您可以使用“保存为Web所用格式”功能来压缩图片文件大小。
选择菜单栏中的“文件”-“将文件保存为Web所用格式”选项,并在弹出的对话框中选择合适的压缩选项。
通常情况下,JPEG格式适用于照片和彩色图像,而GIF或PNG格式适用于简单的图形和图标。
通过调整压缩级别和颜色设置,您可以显著减小图片文件的大小,同时保持良好的视觉质量。
2. 裁剪和调整图片尺寸网页图片通常需要符合特定的尺寸要求,以便与网页布局相匹配。
在PhotoShop中,您可以使用“裁剪工具”来裁剪图片,并使用“图像大小”选项来调整图片尺寸。
通过裁剪和调整尺寸,您可以去除不必要的部分,并确保图片适应网页的要求。
记得在裁剪或调整尺寸时保持图像的比例,以避免失真。
3. 优化图片分辨率在网页上显示的图片通常不需要高分辨率,因为大部分用户使用的设备屏幕和浏览器窗口都有限制,高分辨率图片会浪费带宽和加载时间。
在PhotoShop中,您可以使用“图像大小”选项来降低图像的分辨率。
常见的网页分辨率为72 dpi(每英寸点数),将图片分辨率设置为这个值是非常理想的。
4. 优化图片格式选择除了前面提到的JPEG、GIF和PNG格式外,WebP和SVG格式也是优化图片的理想选择。
WebP是一种新兴的图片格式,具有更好的压缩率和质量,适合用于网页加载速度优化。
SVG是矢量图形格式,适用于图标和简单的图形,它可以在不失真的情况下进行缩放。
120个PS技巧必学

120个PS技巧必学Photoshop越来越强大了!试图掌控它的全部特性是不现实的(更何况有那么多隐藏的功能!),那么我们不妨收藏一下大神们总结的这120个PS技巧,偶尔翻看一下,让自己的设计更强大更高效!这120款技巧覆盖了PS绝大多数的主要功能,这些功能你很熟悉,但是明白它们的细节,掌控发招的捷径,修图作画的时候说不定能收获奇效呢!01、旋转样式Cmd/Ctrl+Shift+Alt+T 是一个神奇的快捷键,可以帮你制作出惊人的万花筒图案,当你使用它的时候,可以复制当前图层,并且同时重复之前的旋转、放大等操作。
正如下图所演示,使用这一快捷键可以轻松地将一束炫光化作一个漂亮的万花筒。
在操作的时候,你先用Cmd/Ctrl+T和适当的旋转,回车确定,然后使用这组快捷键,直到完成整个样式。
02.让图片覆盖在文字上其实这就是剪切蒙板的功能,但是有一种更简单的处理方式:将图片图层置于文字图层的正上方,按住Alt键,单击两个图层之间的线,就搞定了!03.俯瞰图当你放大图片细节的时候,你只需要按住H键,滑动鼠标就能看到整个俯瞰图,这时候你可以看到光标处变为一个小方框,那就是你正在处理的部分。
拖动方框到其他的区域,松开H键,你就会切换到光标所在的区域,超级方便!04. 快速全图层蒙板当你按住Alt键然后点击图层蒙板按钮的时候,就能创建一个盖住所有内容的蒙板。
05. 更方便的选取框选择当你按住Alt按键的时候,选择任意选框工具拉出来的选框都会以你光标最初所在的地方为中心而选择。
06. 调整PS默认背景色很少有人会主动去调整PS的背景色深灰色,如果你想快速替换背景色的话,选择油漆桶工具,按住Shift点击背景,就可以将其替换成前景色了!想恢复默认,在背景处右键,选择默认就好了!07.1000条历史记录历史记录条目不够用?简单!在菜单栏中选择中选择编辑->首选项->性能,然后你就可以将历史记录的数目调整成为1000了!当然,这么设置之后会影响电脑的性能。
掌握使用Photoshop设计网页UI的核心方法

掌握使用Photoshop设计网页UI的核心方法【第一章:Photoshop界面与工具】Photoshop是一款功能强大的图像处理软件,也是设计师们常用的工具之一。
如果想要掌握使用Photoshop进行网页UI设计的核心方法,首先需要了解软件的界面与工具。
1.1 界面布局Photoshop的界面布局由菜单栏、工具栏、选项栏、面板和画布等部分组成。
菜单栏位于软件的顶部,提供了各种功能选项。
工具栏位于左侧,默认显示了一些常用工具,可以根据需要进行自定义。
选项栏位于工具栏的下方,用于选择工具的不同选项和参数。
面板位于右侧,提供了各种功能面板,如图层、色彩、样式等面板。
画布就是我们进行设计的区域,位于中间。
1.2 常用工具Photoshop提供了丰富的工具,通过不同的工具可以实现不同的功能。
设计网页UI时常用的工具包括:矩形工具、椭圆工具、画笔工具、渐变工具、文本工具、取色器等。
矩形工具用于绘制矩形或正方形的形状;椭圆工具用于绘制圆形或椭圆形的形状;画笔工具可以自由绘制各种形状;渐变工具可以创建渐变效果;文本工具用于插入文字;取色器可以选择颜色。
1.3 快捷键掌握常用的快捷键可以提高工作效率。
在Photoshop中,一些常用的快捷键包括:Ctrl+S 保存文件、Ctrl+Z 撤销操作、Ctrl+J 复制图层、Ctrl+T 图层变换、Ctrl+G 图层分组、Ctrl+U 调整图像色彩等。
熟练掌握这些快捷键可以减少频繁的鼠标操作,提高设计速度。
【第二章:网页UI设计的基本要素】要想设计出吸引人的网页UI,需要掌握一些基本的设计要素,包括色彩搭配、布局规则、字体选择等。
2.1 色彩搭配色彩是网页设计中非常重要的因素之一。
合理的色彩搭配可以营造出不同的情绪和视觉效果。
在网页UI设计中,应根据网页主题和目标受众选择适合的色彩方案。
常用的色彩搭配方式包括:类似色搭配、互补色搭配、三角色搭配等。
通过调整调色板或使用色彩工具,可以轻松实现色彩搭配。
利用Adobe Photoshop软件进行网页设计和界面美化的实用技巧

利用Adobe Photoshop软件进行网页设计和界面美化的实用技巧随着互联网的快速发展,网页设计和界面美化成为了一门热门的技能。
而Adobe Photoshop作为行业中最常用的工具之一,对于网页设计和界面美化来说无疑是一个强大的利器。
在本文中,我们将介绍一些实用的技巧,帮助你更好地利用Adobe Photoshop进行网页设计和界面美化。
一、色彩搭配的技巧色彩在网页设计和界面美化中起着至关重要的作用。
在Adobe Photoshop中,你可以利用色彩选取工具来获取所需颜色的RGB或十六进制数值。
而利用色彩调整工具,如色相/饱和度等,可以对选中的颜色进行微调,以达到更理想的搭配效果。
另外,在选择主题色时,可以参考调色盘或色彩搭配工具。
它们可以帮助你轻松选择出相互搭配的色彩方案。
同时,你还可以利用色彩渐变工具来创建渐变效果,使页面看起来更加醒目和吸引人。
二、图像优化的技巧图像在网页设计中扮演着至关重要的角色。
为了保证网页的性能和加载速度,你需要对图像进行优化。
Adobe Photoshop提供了一些实用的技巧,帮助你减小图像的文件大小,从而提高网页的加载速度。
其中之一是使用“图片另存为Web所用格式”选项来保存图像。
这个选项可以帮助你选择各种图像格式(如JPEG、PNG和GIF),并提供了压缩质量选项。
通过合理选择不同的格式和质量,你可以得到更小且质量合适的图像。
另一个技巧是利用“Save for Web and Devices”的预设选项来选择最佳的图像优化格式。
例如,如果你需要保存带有透明背景的图像,可以选择PNG-24格式。
而如果你需要保存简单的图标或线条图像,GIF格式可能更适合。
三、文本处理的技巧在网页设计中,文本的处理同样重要。
Adobe Photoshop提供了丰富的文本处理功能,帮助你创建出独特且吸引人的文本效果。
一种常见的技巧是利用图层样式来设置文本的外观。
通过添加阴影、描边、内发光等效果,可以使文本看起来更加生动和立体。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
网页设计师常用的9个photoshop技巧
对于网页设计师来说,使用Photoshop的目的大多是进行网页排版,当然有时候需要制作一些效果,在更多的时候网页设计师使用PS相比平面设计师要更简单一点,本文就总结了网页设计师常用的几个Photoshop功能与技巧,相信无论是新手还是高手都会经常用到
1.改变图标的背景颜色
作为一个网页开发员,我用Photoshop最常要做的是改变图标的背景颜色或者是把图标背景变透明。
就拿RSS(聚合内容)图标为例。
这种图标会有不同的形状和尺寸。
当你找到了最合适的图标,但你还需要做些修改。
最常见的问题是网站的背景和图标的背景可能是不同的,为了把他们搭配在一起,我们需要做一些工作。
如果图像是GIF格式的,建议先把它转换成PNG格式,他们是类似的,但是PNG格式文件比较小。
请阅读在网站中用GIF和PNG图像的利弊。
具体做的方法是:
第一步:在Photoshop中打开图像,然后点击文件->存储为Web和设备所用格式(快捷键
Ctrl/Cmd+Alt/Option+Shift+S),然后在预设右边的下拉框中选择PNG-8或者PNG-24格式。
你可以对比下哪种格式的质量和尺寸更好一些。
(参看教你如何存储Web所用格式的图片。
)
接着关闭GIF文件打开你刚存储的图片。
打开图层面板(如果没显示,按F7键让它可见),你可以看到有一个背景图层。
右击那个图层,从菜单里选择背景图层,点击确定。
第二步:使用魔术棒工具。
1.在工具面板中点击魔术棒工具。
2.确保容差设在20左右,消除锯齿和连续是勾选上的,如下图:
然后点击环绕这个图标的白色(或其他颜色)背景。
确保选中的区域尽可能不要包含图标下的阴影部分。
如果阴影部分被包含住了,适当的调整容差(用魔术棒重新选择背景)。
去除背景颜色
简单的点击Delete键我们就可以去除背景并把它变透明。
点击文件->存储为Web和设备所用格式,勾选透明选项。
改变背景颜色
1.点击前景色在拾色器中选择你想要的颜色,点击确定。
2.点击油漆桶工具(快捷键G)。
如果你没有发现油漆桶工具,右击渐变工具然后选择油漆桶工具。
接着,用它在图标旁边填充上你刚选择的颜色。
2.用自动选择工具选择图层
选择一个图层很简单:在图层面板中点击那个图层(如果没出现面板按下F7)。
如果在你的面板中有很多图层或者图层没有直观得命名,那么找相关的图层会变得很烦人。
有一种办法是打开自动选择工具:
1.在工具面板中点击移动工具。
2.选择自动选择右边下拉框中的图层。
3.勾选自动选择选项。
启用了自动选择,在画布上随意点击就可以选中相关图层。
3.用Ctrl/Cmd+鼠标左键点击选择图层。
用移动工具(快捷键V)来选择图层的另一种方法是用Ctrl/Cmd+鼠标左键点击在画布上选择一个特定图层,注意应该把自动选择功能去掉。
4.分割一个图层
选择一个图层后,你也许想把它复制到新文件中从而把它存储为一个新的图片。
一种方法是用裁剪工具(快捷键C)。
但有一种保持图层大小不变的快捷方法:
1.按住Ctrl/Cmd键并且点击图层的缩略图。
这样就会自动选择那个图层里所有的东西。
2.按下Ctrl/Cmd+C (编辑->复制的快捷键)
3.按下Ctrl/Cmd+N来创建一个新的文件。
Photoshop能自动帮你复制和创建一个同样大小的图层的文件。
4.按下Ctrl/Cmd+V 把它复制到新的图层。
5.用拖放的方式把一个图层从一个文件复制到另一个文件
有许多方法可以用来把一个图层或一组图层从一个PSD文件复制到另一个文件。
然而最简单的方法是拖放。
1.从文件中选择你要复制的图层。
如果你要复制多个图层,按住Ctrl键在图层面板中选择图层。
2.选择移动工具(快捷键V).
在画布中点击任何地方然后把图层拖到你需要复制到的新建文件里。
这个文件会被激活,放开鼠标把复制的图层放在你想要的地方。
6.扩展或收缩图像。
在第一个技巧中,我演示了如何选择一个图标的背景。
在有些情况下,选区不准确,也许你想放大或缩小选区。
首先,为了看清楚你选择的部分,按下Ctrl+ +来放大这个图像。
点击选择->修改->扩展
选择->修改->收缩
输入你想要扩展或收缩的像素然后点击确定。
7.使用图层复合
当有多个图层时,获取图层的可见状态会是操作更有效。
换言之,只显示你想要看见的图层。
1.显示图层复合:窗口->图层复合。
2.在图层复合菜单中选择新建图层复合或者直接在面板下点击新建图层复合快捷键。
3.命名这个新的图层复合,勾选可见性的选项,确定。
应用图层复合
点击在这个图层右边图标来隐藏或显示图层复合。
8.基本图像处理:改变颜色
Photoshop中另一个常见的问题是复制部分图层并改变其颜色。
这里有一个例子。
下面这个图标用作菜单按钮:
如何只把其中的房子复制出来,把它变成黑白色彩?当你需要做鼠标触摸效果时,这个技巧经常会被用到。
1.选择矩形选框工具(快捷键M)。
2.在画布中选择这个房子。
然后用Ctrl/Cmd+J把他复制到一个新的画布上。
3.按下Ctrl/Cmd+U调整新图层的色相和饱和度。
把饱和度调整到左边来把房子调为黑白。
结果:
但是彩色版的房子还在。
要想看到它,把它设为可见。
9.利用测量工具
作为一个网页设计员,为了能制作适合网页的图像,我们常需要精确到像素来测量图像。
一个常用的例子是计算清楚菜单栏的尺寸以用作CSS图像拼合。
有两种方法来进行测量:
量尺(快捷键Ctrl/Cmd+R)
1.点着不放把左上角的量尺拖向画布。
2.在你想要放坐标的地方释放鼠标。
3.缩放(快捷键Ctrl/Cmd++)更好的观察量尺刻度。
建议:双击量尺本身或者点开编辑->首选项->单位和标尺来打开选择框,选择你想用的测量单位(比如从英寸到像量尺工具(快捷键I)
1.在工具面板中点击量尺工具(如果没有看见,右击吸管工具转换为量尺工具)。
2.点击后从起点拖到终点来进行测量。
3.检测这部分的宽度和高度。
