PHOTOSHOP设计宣传单
Photoshop海报(A4横条直接打印版)模板

Photoshop海报(A4横条直接打印版)模板
概述
这是一个Photoshop海报的模板,适用于A4横条直接打印版。
该模板具有简洁、清晰的设计风格,适合用于宣传活动、推广产品
或者传达信息。
以下是模板的详细说明。
模板特点
- 页面尺寸:A4横条直接打印版
- 色彩模式:CMYK,适合印刷输出
- 分层设计:所有元素都以图层的形式存在,方便编辑与定制
- 字体自由:你可以根据需要自由选择字体,以与你的设计风
格匹配
- 高分辨率:模板使用高分辨率图像元素,确保印刷质量
使用说明
1. 打开Photoshop软件,点击“文件”菜单,选择“打开”,将模
板文件导入。
2. 使用“文本工具”编辑文本内容,包括标题、副标题、正文等。
3. 需要更换自己的图片素材时,可使用“文件”菜单中的“导入”功能,将所需图片导入到Photoshop文件中,并调整位置与大小。
4. 根据需要修改颜色、字体、布局等元素,以满足你的设计要求。
5. 最后,点击“文件”菜单,选择“保存”或“另存为”,保存你的设计成果。
请注意,此模板仅用于个人或商业用途,严禁将其用于侵权、违规活动。
如有任何问题或疑问,请随时与我们联系。
结束语
这个Photoshop海报模板可以帮助你快速制作出具有专业水准的海报设计。
我们期待看到你的创意和灵感在这个模板的基础上得到充分发挥。
如果你对其他设计模板或相关服务有需求,请随时联系我们。
愿你的设计创造出独一无二的效果!。
使用Photoshop设计传单和宣传册

使用Photoshop设计传单和宣传册第一章:设计前的准备工作在使用Photoshop设计传单和宣传册之前,首先需要做一些准备工作。
首先,确定传单和宣传册的目标受众。
不同的受众可能对设计风格和内容需求有所不同,因此在设计之前应该明确受众需求。
其次,搜集和整理所需的素材。
这包括文字、图片、图表等。
确保这些素材的质量和版权合法性。
最后,确定传单和宣传册的尺寸和版式。
尺寸和版式的选择应该根据印刷要求和传递信息的需要来决定。
第二章:使用合适的工具和技巧Photoshop作为一种专业的图像处理软件,具备强大的功能和多样的工具,可以帮助设计师实现各种设计效果。
在设计传单和宣传册时,我们可以使用各种工具和技巧来优化设计效果。
比如,使用图层和蒙版功能可以实现素材的灵活组合和调整。
使用修饰工具来对文字和图片进行修饰,增加其吸引力。
使用滤镜效果来改变图片的风格和色彩。
使用选择工具和变换工具来调整和优化布局。
熟练掌握这些工具和技巧可以提高设计效率和设计质量。
第三章:选择合适的颜色和字体在设计传单和宣传册时,选择合适的颜色和字体是至关重要的。
颜色和字体的选择直接影响到设计的整体效果和信息传递的效果。
首先,选择适合目标受众的颜色。
不同的颜色有不同的情感和联想,因此要根据传递的信息和目标受众的需求来选择颜色。
其次,选择易于阅读和与品牌形象相匹配的字体。
字体的选择应该注重字体的可读性和视觉效果,同时要考虑与品牌形象的协调性。
第四章:布局和排版技巧传单和宣传册的成功设计离不开合理的布局和排版。
在设计布局时,要考虑信息的组织和传递顺序。
重要的信息和关键词应该突出显示,方便读者快速获取到主要内容。
同时,考虑到视觉效果,要保持整体的平衡和和谐。
在排版方面,要注意段落和行的间距,以及文字的对齐方式。
合理的布局和排版能够让读者更好地理解和接受传递的信息。
第五章:图像处理和修饰图像是传单和宣传册设计中重要的元素之一。
对于图像的处理和修饰能够提高设计的吸引力和表现力。
如何使用PS软件进行文字排版和设计

如何使用PS软件进行文字排版和设计在当今的数字化时代,Photoshop(简称 PS)软件已成为设计领域不可或缺的工具。
无论是制作海报、宣传单页,还是设计网页、书籍封面,文字排版和设计都起着至关重要的作用。
它不仅能够传递信息,还能影响整个作品的视觉效果和风格。
接下来,让我们一起深入了解如何使用 PS 软件进行文字排版和设计。
一、创建新文档在打开PS 软件后,首先要做的就是创建一个新的文档。
点击“文件”菜单,选择“新建”。
在弹出的对话框中,您可以设置文档的大小、分辨率、颜色模式等参数。
例如,如果您要设计一张 A4 大小的宣传单页,可将宽度设置为 210 毫米,高度设置为 297 毫米,分辨率设为 300 像素/英寸,颜色模式选择为 CMYK(用于印刷)或 RGB(用于屏幕显示)。
二、选择文字工具在 PS 软件的工具栏中,找到“文字工具”(快捷键为 T)。
点击它后,在文档中您想要添加文字的位置单击,即可开始输入文字。
三、设置文字属性在输入文字之前,您需要先设置文字的属性,如字体、字号、颜色、字距、行距等。
这些属性可以在 PS 软件的顶部菜单栏中的“字符”面板中进行设置。
1、字体:PS 软件提供了丰富的字体选择,您可以根据设计的风格和需求选择合适的字体。
例如,正式的文档可以选择宋体、黑体等传统字体,而创意设计则可以选择一些个性鲜明的艺术字体。
2、字号:字号决定了文字的大小。
一般来说,标题需要使用较大的字号以突出重点,正文则使用较小的字号。
3、颜色:文字的颜色要与整个设计的色彩搭配协调。
您可以通过点击颜色框选择预设的颜色,也可以通过输入颜色值来精确设置颜色。
4、字距和行距:字距是指字符之间的间距,行距是指行与行之间的间距。
适当调整字距和行距可以使文字排版更加美观舒适。
四、文字的输入与编辑输入文字后,您可以对文字进行编辑。
比如,选中部分文字进行修改、删除、复制、粘贴等操作。
还可以通过拖动文本框的控制点来调整文字的排列方向和长度。
PhotoshopCC商业案例详细步骤 4 制作旅游宣传单详细步骤

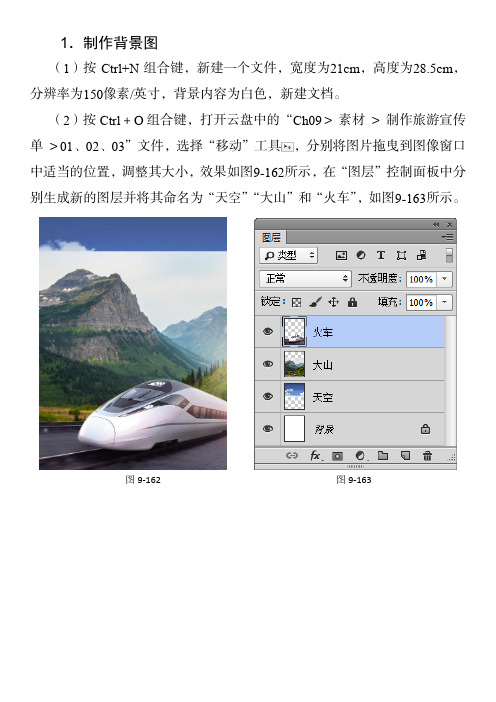
1.制作背景图(1)按Ctrl+N组合键,新建一个文件,宽度为21cm,高度为28.5cm,分辨率为150像素/英寸,背景内容为白色,新建文档。
(2)按Ctrl+O组合键,打开云盘中的“Ch09 > 素材> 制作旅游宣传单> 01、02、03”文件,选择“移动”工具,分别将图片拖曳到图像窗口中适当的位置,调整其大小,效果如图9-162所示,在“图层”控制面板中分别生成新的图层并将其命名为“天空”“大山”和“火车”,如图9-163所示。
图9-162 图9-163(3)选择“大山”图层,为图层添加蒙版,如图9-164所示。
将前景色设为黑色。
选择“画笔”工具,在属性栏中单击“画笔”选项右侧的按钮,在弹出的面板中选择需要的画笔形状,设置如图9-165所示。
在图像窗口中拖曳鼠标擦除不需要的图像,效果如图9-166所示。
图9-164 图9-165图9-166面板中生成“曲线1”图层,同时弹出“曲线”面板,选择“绿”通道,切换到相应的面板,在曲线上单击鼠标添加控制点,设置如图9-167所示;选择“蓝”通道,切换到相应的面板,在曲线上单击鼠标添加控制点,设置如图9-168所示,效果如同9-169所示。
图9-167 图9-168图9-169控制面板中生成“色相/饱和度1”图层,同时弹出“色相/饱和度”面板,选项的设置如图9-170所示,按Enter键确定操作,图像效果如同9-171所示。
图9-170 图9-171(6)按Ctrl+O组合键,打开云盘中的“Ch09 > 素材> 制作旅游宣传单>04”文件,选择“移动”工具,将图片拖曳到图像窗口中适当的位置,并调整其大小,效果如图9-172所示,在“图层”控制面板中生成新的图层并将其命名为“云雾”。
图9-172(7)在“图层”控制面板上方,将“云雾”图层的“不透明度”选项设为80%,如图9-173所示,按Enter键确定操作,图像效果如图9-174所示。
利用Photoshop制作海报和广告设计的工作流程

利用Photoshop制作海报和广告设计的工作流程Photoshop是一款功能强大的图像处理软件,广泛应用于海报和广告设计中。
利用Photoshop制作海报和广告设计需要经过一系列的步骤,下面将详细介绍这个工作流程。
1. 确定设计目标:首先,需要明确设计的目标和定位。
是为了宣传产品?还是为了推广活动?或者是为了提升品牌形象?明确设计目标有助于确定设计的风格和内容。
2. 收集素材:在设计之前,需要收集一些素材,例如产品图片、背景图片、品牌标志等。
这些素材将在后续的设计中使用。
3. 设计构思:根据设计目标,开始进行创意构思。
可以参考其他类似的海报和广告设计,获取灵感,并结合自己的想法创造出独特而吸引人的设计。
4. 创建画布:打开Photoshop软件,创建一个新的画布。
根据设计需求,设置画布的尺寸和分辨率。
5. 导入素材:将之前收集好的素材导入到画布中。
可以通过拖拽的方式将素材拖到画布上,或者使用导入命令将素材插入到画布中。
6. 调整素材:根据设计需求,对素材进行修饰和调整。
可以使用Photoshop的各种工具和滤镜,如调整色彩、亮度和对比度等,使素材更符合设计的要求。
7. 添加文字:在海报和广告设计中,通常需要添加一些文字信息,如标题、口号、联系方式等。
选择合适的字体和字号,并根据设计需求进行排版和布局。
8. 进行图层管理:在设计过程中,可以使用图层管理工具对素材和文字进行分组和排序。
这样可以更方便地调整和修改设计。
9. 添加效果和特效:为了增加设计的吸引力,可以添加一些效果和特效。
例如模糊、阴影、光晕等。
这些效果可以使设计更加生动和立体。
10. 完善细节:仔细检查设计细节,确保没有错别字、偏移和质量问题。
可以使用放大工具来检查设计的细节。
11. 导出设计:当设计完成后,可以导出为不同的文件格式,如JPEG、PNG等。
根据实际需要选择适合的格式,并保存设计文件。
12. 输出设计:根据设计的用途,可以将设计输出为打印文件或网络文件。
如何使用Photoshop制作产品广告

如何使用Photoshop制作产品广告第一章:广告设计前的准备工作在使用Photoshop制作产品广告之前,我们需要进行一些准备工作,以确保广告设计的顺利进行。
首先,我们应该对要宣传的产品进行全面了解。
了解产品的特性、功能、优势和目标客户群是设计一个成功广告的基础。
其次,我们还需要收集相关素材,包括产品照片、标志、品牌元素等。
这些素材将为广告设计提供参考和基础。
第二章:产品照片的处理产品照片是产品广告设计的核心部分之一,通过对产品照片的处理,可以使它们更加吸引人并突出产品的特点。
首先,我们可以使用Photoshop的修饰工具,如调整色彩、亮度和对比度,以使产品照片看起来更加清晰、鲜艳。
其次,我们可以使用Photoshop 的剪裁工具对照片进行剪裁,以去除不必要的背景或突出产品的细节。
最后,我们还可以使用Photoshop的滤镜和特效,如模糊或阴影效果,以增加产品照片的艺术感和吸引力。
第三章:文字和标志的设计在产品广告中,文字和标志的设计是至关重要的。
通过使用Photoshop的文本工具和形状工具,我们可以创建各种吸引眼球的标题和提示。
在选择字体时,我们应该注意选用与产品风格相匹配的字体,并确保文字清晰可读。
另外,标志是品牌的重要组成部分,在设计标志时,我们可以利用Photoshop的矢量工具创建简洁、独特的标志,并通过调整颜色和渐变来增加视觉冲击力。
第四章:背景和布局的设计背景和布局是产品广告设计的重要元素,它们可以为广告提供整体结构和美感。
在设计背景时,我们可以使用Photoshop的绘画工具和渲染效果,如渐变和纹理,以创造一个与产品主题相呼应的背景。
在设计布局时,我们应该注意产品的重点部分,如使用对比色来突出产品特点,并合理安排文字和标志的位置,以确保广告的信息传达清晰。
第五章:特效和修饰的运用特效和修饰是提升产品广告的艺术性和吸引力的关键因素之一。
通过使用Photoshop的滤镜和图层样式,我们可以为广告添加一些特殊效果,如模糊、光晕、阴影等,以增加广告的立体感和动态效果。
PS宣传画册教程-封面与封底设计(4)

PS宣传画册教程:封面与封底设计(4)篇一:Photoshop详细的设计宣传册教程(完整版)Photoshop详细的设计宣传册教程这次,我会用Photoshop帮你从头开始创建一个即将印刷的宣传册。
这篇教程很适合初学者以及那些想知道更多关于出版设计的人。
让我们开始吧! 上下是最终效果预览。
介绍:这是一个实用的教程,教大家如何用Photoshop设计一个简单的宣传册。
我没有使用任何设计样板,也没有用 Illustrator,因为有很多人没有这个软件,或者根本不知道如何去使用它。
如果你是一个正在学习怎么设计一本能印刷的宣传册的学生的话,或许这就是适合你的教程。
第一部分:建立你的文档步骤1:选择折叠类型在开始之前有几件事需要我们考虑到:它的大小、形状和折叠类型。
一般来说,我们应该从笔和纸开始。
用一张纸寻找最好的折叠方式是一个不错的主意,不过叠完后,你只能打印两面,也就是说,是两个PS文档,一个正面的,一个反面的。
在这,我会告诉你如何设计一个三折叠的宣传册。
下面是一个快速折叠指南。
我们将每个打印区域以“面”命名,所以我们有“第1面”、“第2面”、“第3面”??直到“第6面”。
步骤2:起草一旦选择好折叠类型,想象出一个设计图并不难。
你折叠之后,就在上面涂鸦,看看它的效果。
这是最具创意的一步,尽情发挥你的想象吧~在下面的例子中,我已经按照我的方案画出了一些。
这种格式基于基本指导方针的设计和一些用图形表达的idea。
起草会帮助你了解你想要的宣传册的布局构造,如果布局能帮助读者很快找到信息的话,这就是一个很好的分类信息的方式。
例如:你可以在我的草图上看到我是如何把“联系我们”文本放在第2面的(见先前的图形),所以当这个小册子保持折叠状态时,读者仍然能够看到宣传册的题目和联系信息。
篇二:Photoshop平面设计实用教程 (1)教学大纲课程介绍:本课程是一门概念性和实践性都很强的面向实际应用的课程。
Photoshop作为Adobe公司旗下最出名的图像处理软件。
使用Photoshop制作印刷品设计和排版

使用Photoshop制作印刷品设计和排版第一章:Photoshop在印刷品设计中的应用Photoshop是一款功能强大的图像处理软件,不仅可以用于照片编辑和数字绘画,还可以用于印刷品设计和排版。
在印刷品设计中,Photoshop可以帮助设计师创建精美的海报、宣传册、名片等各种营销材料。
本章将重点介绍Photoshop在印刷品设计中的应用。
1.1 色彩管理在印刷品设计中,准确的色彩管理至关重要。
Photoshop可以通过色彩模式转换和调整色彩曲线来保证图像的准确显示。
设计师可以根据打印机的特性和颜色要求,将图像调整到最佳的印刷效果。
1.2 图像处理在制作印刷品时,通常需要对图像进行修饰和优化。
Photoshop 提供了各种图像处理工具,如裁剪、调整亮度/对比度、去除噪点等,可以帮助设计师将原始图像处理成高质量、高清晰度的印刷品素材。
1.3 文字处理排版是印刷品设计中非常重要的一环。
Photoshop提供了丰富的文字处理功能,包括字体选择、字距调整、字符样式设置等,可以满足不同排版要求。
设计师可以利用Photoshop创建独特且易读的文字效果,提升印刷品的视觉吸引力。
第二章:印刷品设计和制作技巧设计一个令人印象深刻的印刷品,不仅仅依赖于工具的运用,还需要一些设计和制作技巧。
本章将介绍一些常用的印刷品设计和制作技巧,帮助设计师提高工作效率和设计水平。
2.1 制定设计规范在设计印刷品之前,制定合适的设计规范非常重要。
设计规范包括纸张尺寸、分辨率、颜色模式等要素,可以确保设计在印刷时能够得到准确的输出效果。
根据不同的印刷要求,设计师可以选择不同的规范进行设计。
2.2 使用图层和蒙版图层和蒙版是Photoshop中非常常用的功能,可以帮助设计师更方便地编辑和处理图像。
通过使用图层和蒙版,设计师可以实现图像的非破坏性编辑,保留原始图像的完整性,同时进行各种调整和效果的添加。
2.3 利用滤镜和样式Photoshop提供了丰富的滤镜和样式效果,可以为印刷品添加特殊效果和纹理。
ps广告招牌设计教程_Photoshop制作广告招牌金属文字

ps广告招牌设计教程_Photoshop制作广告招牌金属文字金属文字的广告招牌在生活中到处可见,那么我们就用PS来打造个性鲜明质感很强的金属文字,加上红色背景给你强有力的视觉冲击力。
下面由店铺为大家整理的ps广告招牌设计教程,希望大家喜欢! ps广告招牌设计教程1、新建一个文件。
设置前景色为深红色,按Alt Delete键填充背景层,图像效果如图01所示。
2、单击工具箱中的文字工具,在字符面板中设置参数,在窗口中输入文字,图像效果如图02所示。
3、执行菜单栏中的“编辑”“自由变换”命令,显示自由变换编辑框,按下Ctrl键拖动鼠标进行变形处理,图像效果如图03所示。
4、按住Ctrl键的同时单击文字图层,将文字载入选区。
执行菜单栏中的“选择”“修改”“扩展”命令,在弹出的对话框中设置扩展量为35像素,如图04所示,图像效果如图05所示。
5、设置前景色为白色,新建图层1,按Alt Delete键对选区填充白色,图像效果如图06所示。
6、双击图层1,在弹出的图层样式对话框中选择“投影”“渐变叠加”样式,在渐变叠加面板中的渐变编辑器中设置色标依次为灰色RGB分别为84、84、84,白色,灰色RGB132、132、132,白色,如图07-08所示,图像效果如图09所示。
7、按住Ctrl键的同时单击图层1,将文字载入选区。
执行菜单栏中的“选择”“修改”“收缩”命令,在弹出的对话框中设置收缩量为10像素,如图10所示,图像效果如图11所示。
8、设置前景色为白色,新建图层2,按Alt Delete键对选区填充白色,图像效果如图12所示。
9、双击图层2,在弹出的图层样式对话框中选择“外发光”“斜面和浮雕”“渐变叠加”样式,其中设置外发光的颜色为黑色,在渐变叠加面板中的渐变编辑器中设置色标依次为黄色RGB分别为157、157、161,浅黄色RGB255、245、150,黄色RGB210、140、0,浅黄色RGB255、245、150,黄色RGB210、140、0,如图13-15所示,图像效果如图16所示。
用Photoshop制作高品质的宣传海报

用Photoshop制作高品质的宣传海报制作宣传海报是一项需要特别的设计技能和才能的工作。
一个高品质的宣传海报可以吸引人们的眼球,并在市场中产生强烈的共鸣。
Photoshop创意集成包含有强大而灵活的工具和功能,允许设计师从底层开始建造海报,以便与观众产生亲密的联系。
关于Photoshop和宣传海报的设计,实现一个成功的海报的关键在于选择最好的素材。
Photoshop中有很多不同类型的素材可以使用,包括图像、插图、图标等等,这些素材可以被标准化或定制化以便在海报上使用。
在选取素材之后,你需要采取适当的技术措施制作海报,以便达到最佳的效果。
比如说,在插图中使用模糊效果,可以让视觉观众更容易地了解插图中的内容。
在使用图像时,你可能需要对图像进行裁剪、偏光处理,或修改图片色调来优化图像的视觉效果。
在处理图片之前,需要定义海报的模板。
Photoshop的模板功能允许你设置海报模板,以确保你完成的作品符合你的预期标准。
一旦设置了海报模板,你就可以选择图像、插图和文本,构建一个了不起的海报。
和聚焦于模板一样重要的是颜色和字体设计。
海报的颜色需要与被宣传的主题相关联。
一个黑色和金色海报可能适用于一部史诗电影的宣传,但不适用于少儿读物的宣传。
字体也需要选择使用,那些可读性好且视觉效果强的字体是理想之选。
在Photoshop 中,字体选择非常广泛,你可以选择从一系列字体中挑选出最适合海报主题的字体。
另一个需要考虑的问题是海报的排版。
海报的排版是非常重要的,它决定了文本的阅读顺序和图像的布局。
好的海报排版将吸引观众的目光,并使观看者更容易理解文本和图像的内容。
Photoshop中可以使用文本框和图像框来轻松排版,你可以确定每个素材所占的可用空间,以便在相应的文本框中插入文本或图像。
最后,你需要导出海报。
在Photoshop中,你需要一个格式良好的导出选项以便保存海报图片,比如PDF或JPEG格式。
通常海报的分辨率比普通的图像要高,所以你需要确保在导出过程中保持原始的高分辨率。
手把手教你使用Photoshop设计专业的宣传册

手把手教你使用Photoshop设计专业的宣传册Photoshop是一款广泛使用的图像编辑软件,在设计领域有着广泛的应用。
它强大的功能和灵活的工具使得宣传册的设计变得更加专业和出色。
在本教程中,我将手把手地向你展示如何使用Photoshop设计专业的宣传册。
步骤1:选择合适的尺寸和分辨率首先,在Photoshop中创建一个新的文档。
选择合适的尺寸和分辨率对于宣传册的设计非常重要。
一般来说,常见的宣传册尺寸为A4或Letter纸张尺寸。
根据你的需求选择相应的纸张尺寸,然后设置分辨率为300像素/英寸,以确保打印出来的宣传册清晰锐利。
步骤2:导入素材和添加背景接下来,你可以导入你希望在宣传册中使用的素材,如图片、标志、图表等。
使用“文件”菜单中的“导入”选项来将素材文件导入到你的文档中。
然后,使用矩形选择工具或椭圆选择工具选择一个区域,并填充背景颜色或插入背景图片,以增加宣传册的视觉吸引力。
步骤3:添加文本和标题在宣传册中,文本和标题起着非常重要的作用。
使用“文本工具”在设计中添加你的文本内容。
你可以选择合适的字体、字号和颜色来使文本更加醒目和易读。
根据设计的需要,你还可以使用不同的字体风格和大小来突出某些关键信息。
步骤4:使用图层调整工具图层调整工具是Photoshop中非常强大的功能之一。
使用这些工具,你可以对图像进行调整和编辑,以达到你想要的效果。
例如,你可以使用色阶调整图层来增强图像的对比度和饱和度;使用曲线调整图层来调整图像的亮度和暗度。
这些调整将有助于使你的宣传册看起来更加专业和吸引人。
步骤5:添加图表和图形如果你的宣传册需要展示一些数据或统计信息,那么图表和图形将非常有用。
Photoshop提供了一些工具和插件,可以帮助你轻松地创建各种类型的图表和图形。
例如,你可以使用矩形工具创建柱状图或折线图;使用椭圆工具创建饼状图。
对于更加复杂和精确的图表,你可以调整和编辑每个图形的属性,如颜色、阴影和透明度,以使其与整体设计风格相匹配。
如何使用Photoshop设计创意招牌和广告牌

如何使用Photoshop设计创意招牌和广告牌怎样使用Photoshop设计创意招牌和广告牌Photoshop是一款功能强大的图像处理软件,广泛用于设计领域。
在设计创意招牌和广告牌时,Photoshop的多种工具和功能可以帮助我们实现各种效果和样式。
下面将介绍一些使用Photoshop设计创意招牌和广告牌的技巧。
1. 创建新画布:打开Photoshop后,点击“文件”菜单,选择“新建”创建一个新画布。
可以根据实际需要设置画布的尺寸和分辨率。
2. 导入背景图片:点击“文件”菜单,选择“导入”-“文件”,选择一张合适的背景图片并导入到画布中。
可以使用自己拍摄的照片或者从网上下载的图片作为背景,确保图片清晰并符合设计主题。
3. 添加文字:点击工具栏上的“文字工具”,在画布上点击鼠标并拖动,创建一个适当大小的文本框。
在文本框内输入要显示的文字,并根据需要调整字体、大小和颜色。
可以尝试使用不同的字体和颜色来营造不同的风格和效果。
4. 图层样式:为了增加文字的可读性和吸引力,可以对文字图层应用一些图层样式。
选择文字图层,在图层面板中点击“图层样式”按钮,选择合适的效果,如描边、阴影、渐变等。
可以根据具体需求调整样式参数,使文字更突出和引人注目。
5. 添加图片:除了文字,还可以添加图片元素来增加视觉效果。
点击工具栏上的“矩形选框工具”或“椭圆选框工具”,在画布上创建一个选区。
然后点击“文件”菜单,选择“导入”-“文件”,将要使用的图片导入到选区中。
在图层面板中,调整图片图层的位置和大小,以及透明度和混合模式等属性,使其与背景和文字融合自然。
6. 调整色彩和对比度:通过调整色彩和对比度可以增强图像的效果和吸引力。
点击菜单栏中的“图像”-“调整”-“亮度/对比度”或“色相/饱和度”,根据个人喜好和设计要求调整相应参数。
可以使图像色彩更鲜艳,对比度更强烈,以及改变图片的色调和饱和度等。
7. 添加特效和滤镜:Photoshop提供了各种特效和滤镜,可以给招牌和广告牌增加一些独特的视觉效果。
如何使用Photoshop设计精美的海报招贴

如何使用Photoshop设计精美的海报招贴Photoshop是一款领先的图像处理软件,广泛用于设计海报招贴。
在这篇教程中,我们将教你如何使用Photoshop来设计出精美的海报招贴,以吸引观众的眼球。
1. 选择合适的素材在设计海报招贴之前,我们需要准备一些合适的素材。
这可以包括照片、插图、字体以及其他图像元素。
确保素材的质量和主题符合你的设计意图,并注意版权问题。
2. 创建新文档打开Photoshop,点击“文件”菜单,选择“新建”。
在弹出的窗口中,输入你需要的海报招贴的尺寸和分辨率。
一般来说,海报招贴的尺寸在纵横比方面需要考虑展示位置和观众的距离,同时确保分辨率足够高,以保证输出效果的清晰度。
3. 设计布局在新建的文档中,我们需要设计一个合适的布局。
通过使用矩形选择工具、文本工具以及形状工具等,你可以开始构建你的海报招贴。
考虑使用网格、对齐和间距工具来确保元素的整齐排列。
4. 调整颜色和对比度海报招贴的颜色和对比度可以极大地影响视觉效果。
通过调整图像的亮度、对比度和饱和度,或使用Photoshop提供的色彩平衡、曲线和色阶工具等功能,你可以改变图像的色调,使其更加吸引人眼球。
5. 添加图像元素在设计海报招贴时,你可以通过添加图像元素来增加视觉吸引力。
可以考虑在海报中使用背景图像、艺术图案或插图等。
使用图像调整工具和图层样式功能,你可以根据需要,调整图像的大小、位置和透明度。
6. 使用文本工具海报招贴中的文字信息至关重要。
使用文本工具,选择合适的字体、字号和颜色来展示信息。
通过调整字体的大小、间距和对齐方式,你可以增强文字的可读性和视觉吸引力。
此外,还可以使用描边、阴影和渐变等文本样式,使文字在设计中更加突出。
7. 创造视觉层次感在海报招贴中,通过创造视觉层次感,可以使设计更加丰富多样。
使用图层面板,将不同的元素分层,调整其顺序和透明度。
这样一来,你可以根据需要,增加深度效果、阴影、高光等。
8. 细节调整和修饰在设计海报招贴的过程中,细节非常重要。
ps制作banner教程

ps制作banner教程背景介绍:在这个教程中,我们将学习如何使用PS制作一个简单的横幅(banner)。
横幅通常用于网站、社交媒体或广告平台上,用于宣传、宣传或推广一种产品、服务或活动。
展示图像、文字和设计元素,使之吸引人眼球,提高点击率。
步骤1: 创建文件和设置画布在Photoshop中,打开一个新的文件。
选择文件>新建。
设置文件的尺寸和分辨率,根据您的具体需求进行调整。
通常,横幅的尺寸为横向长宽比,例如1200像素宽和400像素高。
在“背景内容”下,选择您需要的背景颜色,然后单击“确定”。
步骤2: 添加背景颜色或图像在横幅上添加背景颜色或图像。
如果您选择添加背景颜色,选择绘图工具(点击“矩形选框工具”或按键盘上的“U”键),然后在画布上拖动来创建填充颜色的矩形。
如果您要添加背景图像,可以将图像拖到画布上,然后使用“变换工具”(按键盘上的“T”键)调整大小和位置。
步骤3: 添加文本从工具栏中选择“文本工具”(或按键盘上的“T”键),然后单击画布并输入您想要显示的文本。
您可以使用文字选项栏中的工具和选项来自定义文本的样式、对齐方式和大小。
建议选择易于阅读的字体和适当的字号。
步骤4: 插入图像和设计元素如果您有特定的图像或设计元素要添加到横幅中,可以使用“文件”>“导入”将其导入到画布上。
您可以使用“变换工具”来调整图像大小和位置,以便适应您的布局。
您还可以使用其他图形工具和特效来创建想要的效果和视觉吸引力。
步骤5: 调整布局和样式通过调整元素的位置、大小和颜色来优化您的横幅布局。
您可以使用图层面板对各个图层进行调整,并添加图层样式以改变元素的外观。
使用调整图层属性、激活图层蒙版和使用滤镜效果等方法,可以进一步改进您的设计。
步骤6: 最终调整和导出在设计完成后,进行最后的审查和调整。
检查拼写错误、正确的颜色和对齐。
如果需要,您可以调整整个横幅的大小,以适应不同的平台或尺寸要求。
最后,将您的横幅导出为适当的文件格式,例如JPEG或PNG,并保存到您想要展示的地方。
ps旅游宣传海报教程_如何用PS设计旅游海报

ps旅游宣传海报教程_如何用PS设计旅游海报
PS软件运用十分广泛,深受广大观众的喜欢,主要应用到图片处理,文字排版,图形设计,网页设计等多个方面。
下面由店铺为大家整理的ps旅游宣传海报教程,希望大家喜欢!
ps旅游宣传海报教程
按crl+N键新建宽度210*高度297像素的白色背景,设置前景色为蓝色,背景色为淡蓝色,选择渐变工具,设置从上到下的线性渐变,新建图层,然后椭圆形工具,绘制一个正圆,然后选择编辑,描边为8像素,颜色为白色,取消选择,点击选择工具,按alt键盘复制一个图层副本,如图
选择滤镜,模糊,动感模糊,设置角度为0,距离为45,然后复制2个图层副本,点击链接,锁住图层,然后按下crl+E合并图层,然后调整位置如图
打开一张风景图层,选择图像,调整,自动对比度,然后选择椭圆形工具,按住shift键绘制正圆,然后选择移动工具,移动到当前图层。
如图
再次打开一张图片,选择图像,调整,自动色阶,然后选择椭圆形工具,按住shift键绘制,选择移动工具,将其移动到当前位置,再次打开图片,选择图像调整,自动颜色,然后按shift键绘制圆形选区,选择移动工具,移动到当前图层。
如图
依次打开图片,然后选择椭圆形选区工具,绘制圆形,然后选择移动工具,调整到当前图片中,然后调整好如图。
调整好之后选择合并图层,然后双击图层样式,选择描边,描边大小为2个像素,颜色为白色,位置为外部,然后点击确定。
设置前景色为白色,选择横排文字工具,设置文字的颜色为白色,然后输入文字,新建图层,选择直线工具,设置像素为1,然后绘制直线,填充颜色为白色,然后调整到合适位置,再次选择横排文字工具,输入文字,如图,旅行海报就设计好了哦。
在Adobe Photoshop软件中制作宣传单页的详细步骤

在Adobe Photoshop软件中制作宣传单页的详细步骤作为一款广泛应用于图像编辑和设计的软件,Adobe Photoshop在宣传单页制作中扮演着重要角色。
下面将详细介绍在Adobe Photoshop软件中制作宣传单页的一些步骤和技巧。
首先,打开Adobe Photoshop软件并创建一个新的文档。
在菜单栏中选择“文件”->“新建”,在弹出的对话框中输入指定的文件尺寸(宣传单页一般为A4或Letter大小)。
设置分辨率为300像素/英寸以确保图像的清晰度。
接下来,选择一个合适的背景。
你可以从现有的图像库中挑选一个适合的背景图像,或者使用渐变工具创建一个自定义背景。
将图像拖拽到文档中,或者使用“文件”->“导入”将图像导入到你的设计中。
然后,添加文本元素。
在宣传单页中,文本是非常重要的,因为它能传达有效的信息。
在工具栏中选择“文本工具”,点击在文档中添加文本的位置,然后开始键入所需文本。
可以根据需要选择不同的字体、大小和颜色来对文本进行样式化。
接下来,给图片和文本添加一些图形效果。
在图层面板中,选择你想要应用效果的图层,然后点击“图层样式”按钮(常常表示为一个“fx”图标)。
这将弹出一个对话框,其中包含了多种不同的效果选项,例如阴影、透明度和渐变,可以根据需求选择合适的效果并进行调整。
然后,调整图像的色彩和对比度。
在菜单栏中选择“图像”->“调整”->“色相/饱和度”来调整整体色彩饱和度。
你也可以使用“曲线”或“色阶”工具来调整图像的对比度。
这些调整可以使你的图像更加生动和吸引人。
接下来,在设计中添加图标和形状以增强视觉效果。
在工具栏中选择“自定义形状工具”,然后从形状库中选择一个适合的形状,或者使用自由绘制工具创建自己的形状。
将这些形状添加到你的设计中,然后通过调整大小、旋转和填充颜色等来对它们进行自定义。
这些形状和图标可以用来强调某些信息或者作为装饰元素。
最后,对设计进行最后的优化和调整。
制作专业宣传册的Adobe Photoshop使用技巧

制作专业宣传册的Adobe Photoshop使用技巧在现代商业社会中,宣传册是一种非常常见且有效的营销工具。
它不仅能够帮助企业在众多竞争对手中脱颖而出,还能够吸引潜在客户的目光。
Adobe Photoshop是一款功能强大的图像处理软件,它提供了各种各样的工具和功能,可以帮助我们制作出专业水平的宣传册。
接下来,我将与大家分享一些我在使用Adobe Photoshop制作宣传册时的技巧和经验。
首先,选择适当的页面尺寸和分辨率非常重要。
宣传册的页面尺寸应该根据实际需求来决定,通常使用较常见的A4或Letter大小。
分辨率则应该根据打印或屏幕显示的需求来确定,一般情况下300dpi是一个不错的选择。
然后,我们可以利用Photoshop的图层功能来创建宣传册的页面布局。
将不同的元素,如文本、图片和背景等放置在不同的图层上,这样我们就可以更方便地进行编辑和调整。
图层还可以用于创建阴影效果、透明度调整和图层混合模式等,从而增加宣传册的视觉吸引力。
为了使宣传册更加专业和整洁,我们可以使用矢量图形来设计图标和元素。
矢量图形可以无限缩放而不会失真,这使得它们非常适合用于印刷品。
在Photoshop 中,我们可以使用矢量形状工具(如矩形、圆形和多边形工具)来创建自定义的矢量图形,或者使用预先设计好的矢量图库。
此外,我们还可以使用矢量文本工具来添加专业的文字效果,如阴影、渐变和描边等。
要使宣传册更加个性化和与众不同,我们可以尝试使用不同的滤镜和特效。
Photoshop提供了各种各样的滤镜,如模糊、锐化、扭曲和艺术化等,可以帮助我们实现不同的视觉效果。
此外,还可以使用图像调整工具来修改图像的色调、对比度和饱和度等参数,从而使宣传册更加生动和有吸引力。
另外,精确的图像裁剪和调整是制作专业宣传册的关键。
在Photoshop中,我们可以使用选择工具来选择所需的图像区域,并使用裁剪工具来裁剪图像大小。
为了让宣传册中的图像看起来更加一致,并在视觉上更加舒适,我们还可以使用图像调整工具来统一图像的亮度、对比度和色彩等。
如何使用Adobe Photoshop软件设计精美的宣传手册

如何使用Adobe Photoshop软件设计精美的宣传手册随着社交媒体和网络的兴起,宣传手册的设计变得越来越重要。
而Adobe Photoshop作为一种专业的图像编辑软件,为设计师提供了丰富的工具和功能,使他们能够创造出令人惊叹的宣传手册。
本文将向你介绍如何使用Adobe Photoshop 软件设计精美的宣传手册。
1. 确定目标受众和宣传手册主题在设计宣传手册之前,我们首先需要明确目标受众和宣传手册的主题。
不同的受众群体对颜色、字体和布局有不同的偏好,因此在设计之前要对受众群体进行充分的调研。
2. 收集素材和参考在开始设计之前,我们需要收集一些素材和参考,以帮助我们激发灵感。
可以浏览网络,搜索与主题相关的图像和样品,也可以查阅相关书籍、杂志和市场调研报告。
3. 选择合适的尺寸和分辨率在Adobe Photoshop中创建新的文档时,我们需要选择合适的尺寸和分辨率。
通常情况下,一个宣传手册的尺寸应根据打印需求和分发方式来确定。
一般来说,A4尺寸是最常见的选择。
4. 确定整体布局和结构在设计宣传手册之前,我们需要确定整体布局和结构。
主页通常包括标题、标语和主要信息,而内页则可以包括更多详细的内容和图片。
确保布局简洁清晰,以便读者能够快速获取信息。
5. 使用合适的色彩和字体颜色和字体是设计中非常重要的元素,它们可以传达出手册所代表的品牌形象和信念。
选择一种或几种主题相关的颜色,以及易于阅读和与品牌相关的字体。
保持一致性和可读性对于宣传手册的设计至关重要。
6. 添加引人注目的图像和插图为了使宣传手册更加生动和吸引人,我们可以添加一些引人注目的图像和插图。
可以使用Adobe Photoshop的工具进行图像处理和修饰,增强视觉冲击力。
同时,确保使用的图像和插图与主题相关,并且在版权范围内。
7. 使用图层和样式效果Adobe Photoshop的图层功能和样式效果是设计宣传手册时非常有用的工具。
使用图层可以轻松地组织和管理不同元素,而样式效果可以为宣传手册添加阴影、渐变和纹理等视觉效果。
ps教程入门—Photoshop制作广告经典海报

ps教程入门—Photoshop制作广告经典海报最终效果图素材图第一:选定一张要处理的图片。
第二:进入以标准模式编辑状态(工具栏中倒数第三行左过的按钮就是标准模式。
在两个按钮间进行选择,就能够快速切换快速蒙版模式与标准模式,也可使用快捷键Q)。
第三:点击工具栏中颜色框,弹出拾色器对话框,设置前景色。
第四:新建一图层(图层1),将刚才设置的前景色填充图层1。
第五:将图层1的图层模式更换为“颜色”,此处做是为了改变图像色调,方法有很多,在这里用图层模式是为了在不引影图片的情况下方面查看效果。
第六:点击工具栏中,色彩框右上角,切换前景色与背景色(X),然后再次点击工具栏中颜色框,弹出拾色器对话框,选择浅灰色。
(这里灰色自定)。
第七:再次新建一图层(图层2),同时填充所选择的浅灰色。
在这里选择灰色是有原因的,他不一致与白色直接加杂,它们的色阶值是有区别的,大家能够动手试试,一张白画布添加杂色与(各)灰色画布添加杂色后的效果,看看色阶的变化是不相同的,在这里就不详解。
第八:执行菜单>滤镜>杂色>添加杂色,在浅灰色中加入杂点,制作燥点感受。
第九:弹出添加杂色对话框,在数量中输入合适的数值,分布中选择平均分布,勾选单色。
第十:添加杂色后的图层2效果。
第十一:更换图层2的图层混合模式为颜色加深。
第十二:另复制一层背景层为背景副本。
同时进入以快速蒙版模式编辑(Q)。
第十三:使用工具栏中的渐变工具(G),以径向渐变从图像中间向外拉出从前景色白色到背景色黑色的渐变效果。
第十四:可见这时图像中有了一层红色透明的图层效果,这就是蒙版效果。
进入“以蒙版模编辑”的同时,通道面板中也自动出现了一个快速蒙版通道。
第十五:由此可见,快速蒙版与通道的有关联系。
点击通道浮动面板右边的黑色小三角,弹出隐藏菜单。
“快速蒙版的选项”它与通道面板在一起,可见蒙版与通道的联系,这就是我们为什么要在讲通道的同时也提到了蒙版问题,蒙版与通道的关系,它是不可缺少的部分。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
图7-120 旋转文本并调整位置
(16)使用“横排文字”工具,在文档左上角输入文字,如图7-121所示。
图7-121 输入文字
(17)在“中智”文本图层上右击,从弹出的菜单中选择“转换为形状”命令,将文本图层转换为形状图层,如图7-122所示。
图7-122 将文字转化为形状
图7-114 为文字添加变形效果
(10)使用工具箱中的“钢笔”工具,参照图7-115所示绘制路径。
图7-115 绘制路径
(11)使用鼠标在“图层”调板空白处单击,取消图层选择状态。接着选择“横排文字”工具,参照图7-116所示设置“字符”调板。
图7-116 设置“字符”调板
(1)运行Photoshop,执行“文件”→“打开”命令,背景如图7-106所示。
图7-106 打开底纹背景图像
(2)使用工具箱中的“横排文字”工具,在如图7-107所示位置输入文字“01”,按下<Enter>键换行,接着输入“company”字样。选中输入的文字,在其选项栏中设置字体和大小。
图7-107 输入文本
(3)使用“横排文字”工具单独选中如图7-108所示文字,将其字体颜色设置为白色。然后选中“01”,设置其字体大小为16点。
图7-108 设置字体大小和颜色
(4)接下来将文本全部选中,单击选项栏中的“显示/隐藏字符和段落调板”按钮,打开“字符”调板,参照图7-109所示在“字符”调板中设置“垂直缩放”和“行距”参数。
图7-112 设置字体
(8)接着选择文字下方的字母,参照图7-113所示在“字符”调板中设置字体和大小,然后按下小键盘上的<Enter>键,提交所有更改。
图7-113 设置字体
(9)执行“图层”→“文字”→“文字变形”命令,打开“变形文字”对话框,参照图7-114所示设置对话框参数,为文字添加变形效果。然后使用“移动”工具调整文字在视图中的位置。
图7-125 添加描边效果
下一篇:Photoshop绘制个性网页 人气:2008
Photoshop视频教程
本文章来自 21视频教程网
Photoshop设计制作宣传单_Photoshop教程 原文链接:/html/95342.shtml
图7-109 设置文本
(5)参照以上方法,分别在右侧橙色色块上输入文本,如图7-110所示。
图7-110 输入文本
(6)接着再次输入文字,并将输入的文字全选,参照图7-111所示设置“字符”调板。
图7-111 输入文字
(7)使用“横排文字”工具,选中上面的文字,参照图7-112所示设置“字符”调板。然后单独选择“中智”,并将其颜色设置为红色(R255、G0、B0)。
图7-118 调整文字在路径上的位置
(14)使用“横排文字”工具,在文档底部输入字母,并在“字符”调板中设置其字体和大小,如图7-119所示。
图7-119 输入字母
(15)执行“编辑”→“变换”→“旋转90度(逆时针)”命令,将文本旋转,并参照图7-120所示调整其位置。
(18)使用工具箱中的“转换点”工具和“直接选择”工具对文字形状进行调整,效果如图7-123所示。
图7-123 调整路径
(19)接下来在“中智”形状图层上右击,从弹出的菜单中选择“栅格化图层”命令,将形状图层转换为普通图层,如图7-124所示。
图7-124 栅格化图层
(20)按下<Ctrl>键同时单击“中智”图层的缩览图,将文字图像的选区载入。接着执行“编辑”→“描边”命令,打开“描边”对话框,参照图7-125所示设置对话框参数,为文字图像添加白色描边效果,完成后按下<Ctrl+D>键取消选区。
(12)接着将鼠标放到路径边缘,当光标变为时,单击鼠标并输入文字,使文字沿路径排列,如图7-117所示。
图7-117 沿路径创建文本
(13)按下小键盘上的<Enter>键,然后选择“直接选择”工具,将光标移到文字开端,当光标变为时,单击并拖移鼠标,调整文字在路径上的位置,如图7-118所示。
