Web前端知识点全部总结
web前端知识点总结记忆

web前端知识点总结记忆在当今互联网时代,Web前端开发已经成为了一门非常热门的技术,前端开发人员的需求也越来越大。
在这个过程中,掌握一些基础的Web前端技术和知识是非常重要的。
本文将总结一些常见的Web前端知识点,希望能够帮助读者更好地理解Web前端开发技术。
HTML(HyperText Markup Language)HTML是Web前端开发的基础,它是用来描述网页结构的一种标记语言。
HTML由一系列的元素(elements)组成,每个元素都由起始标签(start tag)和结束标签(end tag)组成。
标签中还可以包含一些属性(attributes),用来指定元素的一些特性。
常见的HTML元素包括标题(<h1>~<h6>)、段落(<p>)、列表(<ul>、<ol>、<li>)、链接(<a>)、图片(<img>)、表格(<table>、<tr>、<td>)等等。
在HTML5中,还新增了一些新的语义化元素,例如<section>、<article>、<header>、<footer>等等。
CSS(Cascading Style Sheets)CSS被用来描述网页的样式和布局。
它可以控制网页中元素的颜色、大小、位置等各种外观特性。
使用CSS可以将网页内容和其外观样式分离,提高了代码的可维护性。
CSS规则(rule)由选择器(selector)和声明块(declaration block)组成。
选择器用来选择需要应用样式的元素,声明块中包含了一系列的样式声明,每个声明由属性名(property)和属性值(value)组成。
除了普通的样式声明外,CSS3还引入了一些新的功能,例如渐变(gradient)、阴影(box-shadow)、动画(animation)等。
web前端网页设计知识点

web前端网页设计知识点Web前端设计是指通过使用HTML、CSS和JavaScript等技术来开发网站的外观和交互功能。
在进行Web前端网页设计时,我们需要掌握一些基本的知识点。
本文将详细介绍一些常用的Web前端设计知识点,帮助读者更好地理解和应用这些技术。
一、HTML(超文本标记语言)知识点HTML是一种用于创建网页的标记语言,它使用标签和属性来描述网页的结构和内容。
以下是一些常用的HTML知识点:1. DOCTYPE声明:<!DOCTYPE>声明位于HTML文档的最前面,用于声明文档使用的HTML版本。
2. 标题和段落:使用<h1>至<h6>标签定义标题的级别,使用<p>标签定义段落。
3. 链接和图像:使用<a>标签创建链接,使用<img>标签插入图像。
4. 列表和表格:使用<ul>、<ol>和<li>标签创建无序列表、有序列表和列表项,使用<table>、<tr>和<td>标签创建表格。
5. 表单和输入元素:使用<form>标签创建表单,使用<input>标签创建各种输入元素,如文本框、复选框和按钮。
二、CSS(层叠样式表)知识点CSS用于控制网页的布局和样式,使网页更加美观和易于阅读。
以下是一些常用的CSS知识点:1. 选择器:CSS使用选择器来选择要应用样式的HTML元素。
常见的选择器有标签选择器、类选择器、ID选择器和属性选择器。
2. 盒子模型:每个HTML元素都被看作一个矩形的盒子,包括内容区、内边距、边框和外边距。
通过设置这些属性,可以调整元素在网页中的位置和大小。
3. 背景和边框:使用CSS可以设置元素的背景颜色、背景图像和边框样式。
4. 文本样式:可以通过设置字体、颜色、大小、行高和对齐方式等属性来调整文本的样式。
前端知识点总结文档

前端知识点总结文档前端开发是指构建Web站点或Web应用程序的过程。
在前端开发中,开发者主要负责设计和构建用户能够在浏览器中看到和交互的内容。
由于前端开发需要掌握多种技术,包括HTML、CSS、JavaScript等,因此需要不断学习和总结相关知识。
本文将总结前端开发中的一些重要知识点,希望对前端开发者有所帮助。
一、HTML(超文本标记语言)HTML是一种标记语言,用于创建Web页面。
开发者可以使用HTML来定义页面的结构和内容。
HTML由一系列标签组成,每个标签用来描述页面上的不同元素,如标题、段落、列表等。
在HTML中,也可以使用属性来为元素添加一些额外的信息,比如样式和链接地址。
以下是一些HTML中常用的标签:1. <div>:定义文档中的一个区域,通常用来组织代码和样式2. <p>:定义一个段落3. <a>:定义一个超链接4. <img>:定义图像5. <ul>:定义一个无序列表6. <li>:定义列表中的每一项二、CSS(层叠样式表)CSS用于为HTML文档添加样式,比如颜色、字体、布局等。
通过CSS,开发者可以控制页面元素的显示效果,从而让页面更加美观和易于阅读。
以下是一些CSS中常用的属性:1. color:定义文本的颜色2. font-size:定义文本的大小3. background-color:定义元素的背景颜色4. margin:定义元素的外边距5. padding:定义元素的内边距6. display:定义元素的显示方式三、JavaScriptJavaScript是一种动态脚本语言,用于为Web页面添加交互功能。
通过JavaScript,开发者可以操作页面的元素,响应用户的操作,以及与服务器进行数据交互等。
以下是一些JavaScript中常用的功能:1. DOM操作:通过JavaScript可以获取和修改页面上的元素,从而实现页面的动态效果2. 事件处理:通过JavaScript可以为页面上的元素绑定各种事件,比如点击、鼠标移入等3. AJAX:通过JavaScript可以向服务器发送请求并获取数据,用于实现页面的异步更新4. 前端框架:前端开发中常用的框架有React、Vue、Angular等,它们提供了一些组件和工具,用于简化开发流程四、响应式设计响应式设计是指设计和开发能够适应不同设备和屏幕尺寸的网站和应用程序。
web前端知识点总结

web前端知识点总结随着网络的发展,Web前端技术也在迅速成长,不断推陈出新,相关技术也在不断推陈出新。
近年来,Web前端技术已成为行业中许多开发人员非常重要的一部分,对于奠定网站成功的基础至关重要。
1. HTML:HTML是网页开发中使用最多的语言,它定义用户可以在Web页面中看到什么,它是用来创建网页内容的基础,它指定了页面的结构和内容。
另外,它也可以在文本和图像之间建立超链接,它可以用来创建简单的图像和网站模板,如表单、报表、菜单等。
2. CSS:CSS是一种用于样式表的技术,它可以用来定义网站的外观,它可以控制文字的大小、大小和位置,以及网页的背景颜色和图像等。
使用CSS,可以只需要用一行代码来改变页面中所有文字的大小、颜色和位置。
3. JavaScript:JavaScript是一种网页脚本语言,它可以用来控制网页上的动画、交互式图形和游戏等,以及可以从用户输入中取得数据,以及响应用户点击或输入的事件等。
JavaScript可以使网页具有更多的复杂性,使用它可以构建网页应用。
4. AJAX:AJAX是一项技术,可以使网页的行为和交互更加的灵活,它可以让网页在不刷新的情况下更新,也可以直接从服务器向客户端传送数据,可以更灵活地处理多种数据格式,从而实现网页和后端之间的交互。
5. jQuery:jQuery是一个JavaScript库,它可以使Web开发人员更加轻松、快捷地来使用JavaScript和CSS,其中包括动画,事件处理,AJAX请求,DOM操作等功能,可以让开发人员减少编写JavaScript的时间,更有效地开发Web应用。
6.架:在Web前端开发中,框架是一种工具,允许开发人员快速创建Web应用。
框架有利于代码重用,包含模块和类,可以显著提高前端开发效率。
有许多不同的Web前端框架,根据不同的开发需求可以选择合适的框架。
综上所述,Web前端技术是一个多元且不断发展的领域,上面的知识点列出的是Web前端开发中常用的几种技术,它们可以帮助开发者开发出更加美观和有功能的Web应用,帮助开发者提高开发效率,实现快速部署复杂的交互式应用,为用户提供更好的体验。
web前端考试知识点总结

web前端考试知识点总结一、HTML知识点总结1. HTML基础知识- HTML的基本结构- HTML的常用标签- HTML的元数据标签- HTML的列表、表格、表单等相关标签2. HTML5新增的语义化标签- header、footer、nav、article、section、aside等3. HTML5新增的表单元素- input的各种类型- 新增的表单元素如datalist、keygen等4. HTML5新增的媒体元素- video、audio等5. HTML5新增的API- 本地存储、离线应用、地理定位等二、CSS知识点总结1. CSS基础知识- CSS的语法- CSS的选择器- CSS的样式属性2. CSS布局- 盒模型- 浮动- 定位- 弹性盒子布局- 栅格布局3. CSS3新增的样式- 边框、背景、文字、渐变、阴影等效果 - 过渡、变换、动画等4. 响应式设计- 媒体查询- 移动优先5. CSS预处理器- SASS、LESS等三、JavaScript知识点总结1. JavaScript基础知识- 数据类型- 运算符- 流程控制语句2. JavaScript函数- 函数的定义- 作用域- 闭包- 高阶函数3. JavaScript对象- 对象的创建- 原型链- 对象的继承4. DOM操作- 节点的增删改查- 事件处理5. AJAX与跨域- XMLHttpRequest对象- 跨域访问的解决方案6. ES6知识点- let、const- 箭头函数- 解构赋值- 模板字符串- Promise等四、Web前端知识点总结1. 前端框架- Vue.js、React、Angular等- 每个框架的基本原理和使用方法2. 前端工程工具- Webpack、Gulp、Grunt等- 理解构建工具的作用和配置3. 前端性能优化- 页面加载速度优化- 代码性能优化4. 前端安全- XSS、CSRF、点击劫持等- 前端安全常见问题和解决方案5. 前端测试- 单元测试- UI测试6. 前端工程化- 模块化开发- 前端构建流程综上所述,Web前端技术知识点之多之杂,要想在考试中取得好成绩,需要对各种知识点进行深入理解和掌握。
web前端网页设计的知识点

web前端网页设计的知识点Web前端网页设计是指通过使用HTML、CSS和JavaScript等技术,设计和创建用于互联网上浏览的网页的过程。
作为一名优秀的Web前端开发人员,掌握一些基本的知识点是必不可少的。
在本文中,将介绍一些常见的Web前端网页设计的知识点。
一、 HTML基础HTML是网页设计的基础语言,用于定义网页的内容结构。
以下是一些HTML的基本知识点:1. 标签:HTML使用标签来定义网页的各个部分。
常见的标签有`<html>`、`<head>`、`<title>`和`<body>`等。
2. 元素:HTML标签可以包含文本或其他标签,这就形成了HTML元素。
每个HTML元素都有其对应的开始标签和结束标签。
3. 属性:HTML元素可以拥有属性,用于提供附加的信息。
属性以名称/值对的形式出现,如`<img src="image.jpg">`中的`src`。
4. 超链接:通过使用`<a>`标签和`href`属性,可以创建指向其他网页或文件的链接。
二、 CSS样式CSS是用于修饰网页外观的样式表语言。
以下是一些CSS的基本知识点:1. 选择器:CSS使用选择器来选择要应用样式的HTML元素。
常见的选择器有标签选择器、类选择器和ID选择器等。
2. 属性:CSS属性用于定义HTML元素的样式。
常见的CSS属性有背景、颜色、字体和边框等。
3. 盒子模型:每个HTML元素都被看作是一个矩形的盒子,CSS的盒子模型定义了元素的内边距、外边距和边框。
4. 布局:通过使用CSS的浮动、定位和网格等属性,可以实现网页的布局。
三、 JavaScript交互JavaScript是一种脚本语言,用于使网页与用户交互。
以下是一些JavaScript的基本知识点:1. 变量:JavaScript使用变量来存储数据。
变量需要声明后才能使用,并且可以存储不同类型的数据。
web前端设计知识点汇总

web前端设计知识点汇总Web前端设计是一门涵盖多个技术领域的学科,它旨在通过设计和开发用户界面,以及优化用户体验来提升网站的交互性和可用性。
本文将对一些重要的Web前端设计知识点进行汇总和介绍。
一、HTML(超文本标记语言)HTML是构建网页的基础,它使用标签来描述网页的结构和内容。
常见的HTML标签有<h1>到<h6>用于标题、<p>用于段落、<a>用于超链接等。
二、CSS(层叠样式表)CSS用于为HTML元素添加样式和布局。
通过使用CSS,可以改变文本的字体大小、颜色、背景图片,以及控制元素的位置和大小等。
三、JavaScript(JS)JavaScript是一种脚本语言,常用于为网页添加交互和动态效果。
与HTML和CSS不同,JavaScript是一种编程语言,可以实现复杂的逻辑和算法。
四、响应式设计响应式设计是一种能够自动适应不同设备和屏幕尺寸的网页设计方法。
通过使用CSS媒体查询和弹性布局等技术,可以实现网页内容和布局的自适应。
五、浏览器兼容性不同的浏览器对于HTML、CSS和JavaScript的解析和渲染有一定的差异,因此在开发过程中需要进行浏览器兼容性的测试和处理,以确保网页在不同浏览器中正常显示和运行。
六、网站性能优化网站的性能优化是提升用户体验的重要环节。
通过合理的代码结构和标记语义化、优化图片、减少HTTP请求、压缩和合并文件等手段,可以提高网站的加载速度和响应性能。
七、搜索引擎优化搜索引擎优化(SEO)是提升网站在搜索引擎结果页排名的一系列技术和方法。
通过合理的页面结构、关键词优化、良好的用户体验和高质量的内容等,可以提高网站的曝光和流量。
八、网页安全性网页安全性是保护网站免受恶意攻击和数据泄露的重要考虑因素。
通过合理的数据验证、加密传输、使用安全的框架和组件等措施,可以提高网站的安全性。
九、版本控制版本控制是一种管理和跟踪代码修改的工具,可以记录代码的历史变更、分支管理和团队协作等。
web前端 面试知识点

Web前端面试知识点1. HTML•了解HTML的基本语法和标签,如<html>, <head>, <body>, <div>, <p>等。
•理解HTML5的新特性,如<header>, <footer>, <nav>, <article>等语义化标签。
•熟悉HTML表单元素的使用和常见属性,如<input>, <select>,<textarea>, <label>等。
2. CSS•理解CSS的基本语法和选择器,如标签选择器、类选择器、ID选择器。
•熟悉CSS盒模型,包括内容区、内边距、边框、外边距。
•掌握CSS的布局方式,如浮动、定位、Flexbox、Grid等。
•了解CSS预处理器,如Sass、Less等,及其基本用法。
3. JavaScript•熟悉JavaScript的基本语法,包括变量、数据类型、运算符、流程控制语句等。
•掌握JavaScript的DOM操作,如获取元素、修改样式、添加事件等。
•理解JavaScript的面向对象编程,包括原型、继承等概念。
•了解JavaScript异步编程,包括回调函数、Promise、Async/Await 等。
4. 前端框架•了解常见的前端框架,如React、Vue、Angular等,及其特点和用途。
•理解前端框架的组件化开发思想,掌握组件的创建和使用。
•掌握前端框架的路由管理和状态管理,如React Router、Vuex等。
5. 前端工具•了解常用的前端构建工具,如Webpack、Gulp等,及其基本配置和使用。
•掌握版本控制工具Git的基本操作,如提交、分支管理、代码合并等。
•熟悉调试工具的使用,如Chrome开发者工具,包括元素查看、控制台调试、网络监控等功能。
6. 响应式设计和移动端适配•理解响应式设计的概念和原理,掌握使用媒体查询实现页面的响应式布局。
web前端开发设计与应用的主要知识点

web前端开发设计与应用的主要知识点Web前端开发设计与应用的主要知识点Web前端开发是指在网页制作过程中,负责网页的用户界面的设计与实现。
它是一门综合性的学科,需要掌握多个知识点。
本文将介绍Web前端开发设计与应用的主要知识点。
1. HTML(HyperText Markup Language,超文本标记语言)HTML是一种用于创建网页的标准标记语言。
掌握HTML语言的基本语法和常用标签,能够构建出结构清晰、语义明确的网页。
2. CSS(Cascading Style Sheets,层叠样式表)CSS用于控制网页的样式和布局。
通过掌握CSS的选择器、属性和值,可以实现网页的各种视觉效果,如字体样式、颜色、布局等。
3. JavaScriptJavaScript是一种用于网页交互和动态效果实现的脚本语言。
掌握JavaScript的语法和常用API,可以实现网页的各种交互功能,如表单验证、数据处理、动态效果等。
4. 响应式设计响应式设计是一种能够适应不同设备和屏幕尺寸的网页设计方法。
通过使用媒体查询和弹性布局等技术,能够使网页在不同设备上呈现出良好的用户体验。
5. 前端框架前端框架是一种提供了通用解决方案和工具的开发平台,能够加速开发过程并提高代码的可维护性。
常见的前端框架有Bootstrap、Vue.js、React等。
6. 前端工具前端工具可以帮助开发者提高工作效率和代码质量。
例如,代码编辑器(如VS Code)、版本管理工具(如Git)、构建工具(如Webpack)等。
7. 浏览器兼容性不同浏览器对Web标准的支持程度有所差异,因此在开发过程中需要考虑浏览器的兼容性。
通过了解不同浏览器的特性和常见的兼容性问题,可以编写出兼容性更好的网页。
8. 性能优化网页性能是用户体验的重要因素,因此需要关注网页的加载速度和响应速度。
通过压缩资源、优化代码、使用缓存等方法,可以提高网页的性能。
9. SEO(Search Engine Optimization,搜索引擎优化)SEO是一种通过优化网页结构和内容,提高网页在搜索引擎中的排名,从而增加网站流量的方法。
总结的web前端知识体系大全

总结的web前端知识体系大全1. 前言大约在几个月之前,让我看完了《webkit技术内幕》这本书的时候,突然有了一个想法。
想把整个web前端开发所需要的知识都之中在一个视图中,形成一个完整的web前端知识体系,目的是想要颠覆人们对于前端只有三大块(html、css、js)的认识——做web 前端需要的比这三大块要多得多。
所有知识框架,那肯定是一个结构型的展现,就是一棵树。
web前端的知识点非常多,也非常散,需要好几层结构来组织这个体系,否则就会显得很乱。
那么如何组织、把谁和谁放在一块儿?这是真正值得我们去思考的,你也可以自己来思考一下这个问题。
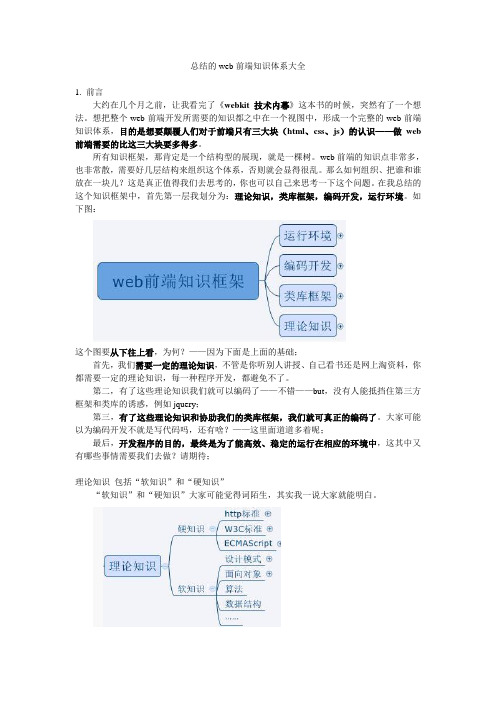
在我总结的这个知识框架中,首先第一层我划分为:理论知识,类库框架,编码开发,运行环境。
如下图:这个图要从下往上看,为何?——因为下面是上面的基础;首先,我们需要一定的理论知识,不管是你听别人讲授、自己看书还是网上淘资料,你都需要一定的理论知识,每一种程序开发,都避免不了。
第二,有了这些理论知识我们就可以编码了——不错——but,没有人能抵挡住第三方框架和类库的诱惑,例如jquery;第三,有了这些理论知识和协助我们的类库框架,我们就可真正的编码了。
大家可能以为编码开发不就是写代码吗,还有啥?——这里面道道多着呢;最后,开发程序的目的,最终是为了能高效、稳定的运行在相应的环境中,这其中又有哪些事情需要我们去做?请期待;理论知识包括“软知识”和“硬知识”“软知识”和“硬知识”大家可能觉得词陌生,其实我一说大家就能明白。
所谓“软”的就是能在各个程序开发中都用到的,算是基本功、内功,例如数据结构、算法、设计模式、面向对象等等;所谓“硬”的就是能直接用于本程序开发的。
用C语言你就得学C语言语法,此时学java没用。
我们web前端开发所需要的硬知识其实都包含在三个标准里面:http标准、W3C 标准和ECMAScript标准;聊一聊web前端开发中的“硬知识”刚才说道,硬知识有三个标准:http标准、W3C标准和ECMAScript标准,那咱们就挨个聊聊这三个标准。
web前端网页设计知识点总结

web前端网页设计知识点总结Web前端网页设计是指通过使用HTML、CSS和JavaScript等技术,将网页设计师提供的视觉设计转化为用户可以在浏览器上浏览和与之交互的网页。
在设计一个优秀的网页之前,前端开发人员需要掌握一些关键的知识点。
本文将对这些知识点进行总结,以便帮助读者更好地了解和应用于实践中。
1. HTML基础知识HTML(Hypertext Markup Language)是用于描述网页结构的一种标记语言。
前端开发人员需要熟悉HTML的常用标签和语法规则,包括文本标签(如标题、段落、链接等)、图像标签、列表标签、表格标签等。
在设计网页时,需要合理使用这些标签来组织内容结构,实现语义化的页面布局,并提高网页的可访问性和SEO(搜索引擎优化)。
2. CSS样式设计CSS(Cascading Style Sheets)是一种用于控制网页样式的标记语言。
通过在HTML中添加CSS样式,可以改变网页元素的外观、布局和动态效果。
前端开发人员需要了解常用的CSS属性和选择器,掌握盒模型、层叠顺序、浮动布局、定位等技术,以实现网页的视觉设计要求。
同时,要注意响应式布局,保证网页在不同设备上都能有良好的显示效果。
3. JavaScript编程JavaScript是一种用于实现网页交互和动态效果的脚本语言。
前端开发人员需要熟悉JavaScript的基本语法、数据类型、函数、事件等概念,掌握DOM操作、事件处理、表单验证、Ajax等常用技术,以增强网页的交互性和用户体验。
此外,对于性能优化和代码模块化的要求也需要合理运用JavaScript的相关技术和工具。
4. 响应式设计与移动优化随着移动设备的普及,响应式设计和移动优化成为前端开发的重要方面。
响应式设计是一种能够根据用户的设备和屏幕尺寸自动适配布局和内容的设计方法,前端开发人员需要学会使用媒体查询、弹性布局等技术来实现响应式设计。
同时,移动优化涉及到移动端网页的性能优化、触摸事件的处理、移动端UI设计等方面的知识,对于提升移动端用户体验至关重要。
web前端复习总结

web前端复习总结篇一:web前端学习总结(精华版)Web总结一.名词解释1. 横切在固定页面的宽度(按栅格化进行)并且对高度没有限制的容器称为一个标准横切2. 留白两个容器或碎片之间的上、下、左、右的空白距离3. 继承元素可以从其父级元素中获得一些可为自己使用的属性或值。
4. 图片定位把图片元素放置到一个静态的、相对的、绝对的、或固定的位置中,利用CSS中对图片进行遮罩属性,多用于页面中的修饰图5. 底图页面中在标签中使用的背景图6. 齐底(图)线用于区分横切或碎片结束的线或图7. 页面结构页面的基础框架,由横切、布局元素组成8. 焦点区(图)最易注意的区域9. 导航在页面中具有导向性的链接集合10. 头图页面主题图片11. 间距碎片或文字间的距离12. 行高文字段落中行与行之间的距离13. 首行缩进文字段落首行缩进14. 浮动使被定义的区域脱离正常的页面文档流15. 碎片由文字、图片组合成的内容区域16. 通栏广告与页面内容区同宽的广告区域17. 功能按钮具有交互属性的按钮18. 私有样式当前页面独立使用的样式,不具备公用性19. 水平(垂直)居中在页面中的某个元素处于父级的上下或左右的相同距离20. 标准头(尾)定义相同的页面头或尾元素集合二.文本格式化1. 段落:p2. 斜体:address(联系信息)em(强调)i(突出不同)cite (引用)dfn(首次定义术语)3. 粗体:strong(重要)b(提醒)4. 图片块:figure5. 引述文段,段落缩进:blockquote6. 背景颜色:mark7. 虚线下划线:abbr8. 上标下标:sub/sup9. 下划线:ins10. 删除线:del(标记已删除内容)s(标记不准确内容)11. 等宽字体:code12. 预格式化:pre13. 字号减小,表注释:small14. 时间:time15. 换行:br16. html5定义区块:header nav article section aside footer div span三.表单表格1....2. 表单元素的组织:......3. 创建各种框:注:text→password/url/tel/emailId:为了让对应的标签识别,添加CSSName:为了让服务器和脚本识别,通常与id设为一样Size:文本框大小Maxlength:能输入的最大字符数Pattern:正则表达式4. 添加标签:5. 单(多)选按钮:北京上海注:id各自唯一,name必须相同。
web的知识点总结

web的知识点总结一、前端开发1. HTMLHTML(Hypertext Markup Language)是用来描述网页的一种语言。
HTML不是一种编程语言,而是一种标记语言,它由一系列的元素(tags)组成,这些元素可以用来描述网页的结构与内容。
2. CSSCSS(Cascading Style Sheets)是用来描述网页样式的语言。
它包括了一系列的属性(properties)和值(values),用来定义网页元素的样式,比如字体、颜色、布局等。
3. JavaScriptJavaScript是一种基于对象和事件驱动的脚本语言,它经常用于处理网页的交互和动态效果,比如表单验证、页面加载和响应用户操作等。
4. Vue.jsVue.js是一种流行的JavaScript框架,它可以用来构建交互性的用户界面。
通过Vue.js,开发者可以轻松地创建数据驱动的Web应用。
5. ReactReact是另一种流行的JavaScript框架,它专注于构建用户界面的组件化。
通过React,开发者可以快速地构建可重用的UI组件。
6. WebpackWebpack是一个现代的JavaScript应用程序打包工具。
它可以将各种资源,如JavaScript、CSS和图片等,打包成一个或多个资源文件,以便于网页加载和优化。
7. 浏览器兼容性不同的浏览器对HTML、CSS和JavaScript的支持程度有所不同,因此在前端开发中需要注意浏览器的兼容性,以确保网页在不同的浏览器中都能正确显示和运行。
二、后端开发1. Node.jsNode.js是一个基于Chrome V8引擎的JavaScript运行环境,它能够让JavaScript在服务器端运行。
通过Node.js,开发者可以轻松地构建高性能的网络应用。
2. ExpressExpress是一个流行的Node.js框架,它提供了一系列的工具和中间件,用来简化服务器端开发,比如请求处理、路由管理和模板渲染等。
web前端开发实例教程知识点总结

Web前端开发是一个颇具挑战性的领域,涉及的知识点繁多,技术更新迅速。
本文将从基础概念、HTML、CSS、JavaScript等方面进行知识点总结,帮助读者系统地了解Web前端开发的相关知识。
一、基础概念1. 什么是Web前端开发?Web前端开发是指通过HTML、CSS和JavaScript等技术实现网页的开发工作。
它是用户在浏览器上看到的、点击的所有元素,包括文字、图片、按钮等。
2. 前端开发与后端开发有何区别?前端开发是指实现网页界面的技术,后端开发是指实现全球信息站业务逻辑的技术。
前端开发负责页面的呈现和用户交互,后端开发负责服务器端的逻辑。
二、HTML1. 什么是HTML?HTML是超文本标记语言(HyperText Markup Language)的缩写,它是一种标记语言,用于网页的结构和内容的描述。
2. HTML的基本结构是什么样的?HTML的基本结构由\<html>、\<head>和\<body>三个部分组成。
其中,\<html>标签包裹整个HTML文档,\<head>标签包含页面的元信息和引入的外部资源,\<body>标签包含页面的主要内容。
3. HTML有哪些常用标签?常用标签包括\<a>(信息)、\<img>(图片)、\<p>(段落)、\<div>(块级元素)、\<span>(行内元素)等。
三、CSS1. 什么是CSS?CSS(Cascading Style Sheets)是一种用于描述网页样式的语言,它与HTML结合使用,用于控制网页的布局和外观。
2. 如何引入CSS文件?可以通过\<link>标签或者在\<style>标签中直接写入CSS样式。
3. CSS有哪些常用的选择器?常用选择器包括元素选择器(如p、div)、类选择器(.class)、ID 选择器(#id)、伪类选择器(:hover、:nth-child)等。
web前端总结(通用5篇)

web前端总结(通用5篇)web前端总结(通用5篇)总结是指社会团体、企业单位和个人对某一阶段的学习、工作或其完成情况加以回顾和分析,得出教训和一些规律性认识的一种书面材料,它可以帮助我们有寻找学习和工作中的规律,让我们好好写一份总结吧。
那么你真的懂得怎么写总结吗?下面是小编整理的web前端总结(通用5篇),希望能够帮助到大家。
web前端总结1做了整一年web前端开发,对这个职业感触颇多。
这是一个新的职业,入门相对后台的开发人员较低,会一些基本的技术就可以了,如:html、css、js等。
但是,随着开发时间的增长你就会发现自己很快的就会进入一个瓶颈,可能会错误的认为,做前端开发不过如此。
可是,如果你静下心来在回头看你写的代码,你会发现之前需求的实现方式并不是最好的,举个最简单的例子,有没有使用jquery的连缀式编程。
如:$(#id).css({color:red});$(#id).show();可以写成,$(#id).css({color:red}).show();不要小看这次小小的优化,实力都是慢慢积累的。
上面只是一个简单举例,要说明的是,虽然这个职业入门比较低,但是每一次提高都是艰难的。
几乎每个前台工程师都是自学成才,因为牛人本来就少,难得遇见,就算遇到一个你也不一定就有机会能跟着他学习。
所以在自学过程是坎坷的,甚至都不知道改如何进步,当然本人也在努力中,呵呵。
分享一点经验:1.千万注意写代码、和命名规范(也许n久之后或者项目大的时候这才是重中之重)。
2.html的文档结构。
好的文档结构会让你写css,js变的简单合理(胜过好的代码实现方式)。
3.尽量尽自己的水平优化代码html,css,js(每一次优化都是提高)。
4.多去关组网站性能优化的方式(最后网站的访问速度和用户体验是证明你能力的时候)。
个人目前的水平有限,就分享这么多吧。
学习经验:个人觉得,尽量看书加上实际操作来学习,因为从书上学习东西比较系统,学到的东西是系统的而不是一片一片或者一点一点的。
web前端开发笔记

web前端开发笔记Web前端开发是一个涉及多个方面的复杂领域,包括HTML、CSS、JavaScript等技术的使用,以及响应式设计、性能优化等方面的考虑。
以下是一些可能有用的Web前端开发笔记:1. HTML和CSS基础:了解HTML和CSS的基本语法和规则,包括如何使用标签、选择器、属性和值等。
同时,要掌握如何使用CSS进行布局和样式设计,以及如何使用媒体查询进行响应式设计。
2. JavaScript基础:JavaScript是前端开发中非常重要的语言,需要掌握其基本语法和规则,包括变量、函数、条件语句、循环语句等。
同时,要了解如何使用DOM操作来修改网页内容,以及如何使用事件处理程序来响应用户行为。
3. 响应式设计:响应式设计是一种使网站在各种设备上都能良好显示的技术。
需要掌握如何使用媒体查询来改变布局和样式,以及如何使用百分比宽度、flexbox等来适应不同的屏幕尺寸和设备类型。
4. 性能优化:性能优化是前端开发中非常重要的一部分。
需要了解如何优化网页加载速度、减少页面重排和重绘等,以提高用户体验。
这包括减少HTTP请求数量、使用CDN加速、压缩和合并代码等技巧。
5. 前端框架和库:前端框架和库可以帮助开发者更快速地构建复杂的网页和应用程序。
需要了解一些流行的框架和库,如React、Vue、Angular等,并掌握其基本用法和特点。
6. 版本控制工具:版本控制工具可以帮助开发者更好地管理代码,并方便地回溯和协作。
需要了解如何使用Git等版本控制工具进行代码管理和协作。
7. 测试和调试:测试和调试是前端开发中必不可少的环节。
需要掌握如何使用浏览器开发者工具进行调试和测试,以及如何编写单元测试和端到端测试。
以上是一些可能有用的Web前端开发笔记,希望对你有所帮助。
web前端开发课程的主要内容

一、HTML基础知识1.1 HTML的概念和作用HTML,即超文本标记语言(HyperText Markup Language),是一种用于创建网页的标记语言。
它定义了网页的结构和内容,包括标题、段落、信息、图像等元素。
1.2 HTML的基本结构HTML文档由<html>、<head>、<title>、<body>等标签构成,其中<html>标签包裹整个文档,<head>标签用于定义文档的头部信息,<title>标签用于定义文档的标题,<body>标签包含文档的主要内容。
1.3 HTML元素HTML元素由开始标签、结束标签和内容组成,例如:<p>这是一个段落</p>。
常用的HTML元素包括段落(<p>)、标题(<h1>~<h6>)、列表(<ul>、<ol>、<li>)、信息(<a>)、图像(<img>)等。
1.4 HTML属性HTML元素可以拥有属性,用于提供有关元素的附加信息。
常见的HTML属性包括id、class、style、href、src等。
1.5 HTML表单HTML表单用于收集用户信息,包括文本框、密码框、复选框、单选按钮、下拉框等。
表单元素由<form>、<input>、<select>、<textarea>等标签构成。
二、CSS样式设计2.1 CSS的概念和作用CSS,即层叠样式表(Cascading Style Sheets),是一种用于控制网页布局和样式的标记语言。
它通过定义样式规则来美化和优化网页的外观。
2.2 CSS选择器CSS选择器用于选择元素并为其应用样式。
常见的CSS选择器包括元素选择器、类选择器、ID选择器、后代选择器、伪类选择器等。
学习web前端开发要学什么-需要掌握哪些知识

学习web前端开发要学什么-需要掌握哪些知识学习前端开发必须要学习的知识点包括有HTML和CSS、Div、HTML5+CSS3、JavaScript、jQuery、node.js、前端开发常用框架和SEO优化相关技术等。
1、首先HTML和CSS是入行前端的第一个台阶,内容非常简单易学。
2、Div为HTML文档中大模块的内容提供结构以及背景支持。
3、HTML5+CSS3是HTML和CSS最新的标准版本。
在原有的基础上增加了很多特性,例如HTML5中增加了一些语义化的标签和多媒体标签,从而能够通过JTML5+CSS3的组合实现原来JavaScript 才干实现的功能。
目前HTML5+CSS3主要应用于移动端的网页制作,目前万门熟知的微信小程序就有HTML5的影子。
4、JavaScript是一种具有函数有限的轻量级解释型的〔编程〕语言,通常JavaScript脚本是通过嵌入在HTML中来实现自身功能,可以为网页添加各种动态功能,因此在企业实际开发应用中JavaScript是考核前端工程师的重要标准。
甚至有一些大型互联网企业有专职从事JavaScript开发的岗位。
5、jQuery是一个快速、简洁的JavaScript框架,它封装了JavaScript常用的功能代码,提供了一种简便的JavaScript〔制定〕模式,拥有便捷的插件扩大机制和丰富的插件。
6、node.js是一个让JavaScript运行在服务端的开发平台,掌握node.js可以让JavaScript成为与Python等后台编程语言平起平坐的脚本语言。
7、前端开发常用框架。
目前前端开发中被使用最多的三种主流框架是Angular、React、Vue。
React拥有较高的性能,代码逻辑非常简单,Vue是一个构件数据驱动的Web界面的库主要聚焦在view视图层,Angular是相对来说更加完善的前端框架。
8、微信小程序开发本质上就是HTML5+CSS+JS开发的,但是并不能直接使用HTML标签,微信提供了一个组件库,其中没有DOM 和其他浏览器上的API,关于网络和Canvas也做了重新的包装。
web前端设计知识点

web前端设计知识点作为一名Web前端设计师,在开发网站和应用程序时需要掌握一些重要的知识点。
本文将介绍一些常见的Web前端设计知识点,旨在帮助读者了解并提高在这个领域的技能。
HTML5:HTML5是一种用于构建和呈现网页内容的标记语言。
相比于较旧的HTML版本,HTML5引入了一些新的元素和属性,如<canvas>和<video>,可以更好地支持多媒体内容和交互性。
CSS3:CSS3是一种用于描述网页样式的样式表语言。
它引入了许多新的样式属性,例如媒体查询、过渡效果和阴影效果,使得前端设计师可以更加灵活地控制网页的外观和布局。
响应式设计:响应式设计是指能够适应不同设备和屏幕尺寸的网页设计。
通过使用CSS媒体查询和弹性布局技术,响应式设计可以使网页在桌面电脑、平板电脑和手机等设备上具有良好的显示效果。
移动优先设计:随着移动设备的普及,移动优先设计越来越重要。
它强调在设计和开发过程中首先考虑移动设备用户的需求,确保他们能够有良好的用户体验。
一些常见的移动优先设计策略包括简化导航、减少页面加载时间和使用触摸友好的元素。
网页性能优化:网页性能优化是通过优化代码和服务器设置来改善网页的加载速度和响应时间。
一些常见的优化策略包括压缩和合并CSS和JavaScript文件、使用CDN来缓存静态资源、优化图片和使用缓存控制。
浏览器兼容性:由于不同浏览器对Web标准的支持程度不同,前端设计师需要考虑和解决不同浏览器之间的兼容性问题。
这包括确保网页在主流浏览器中都能正常显示和正确工作,以及适当地使用CSS前缀和垫片脚本。
Web安全性:Web安全性是保护网站和用户数据免受恶意攻击的重要方面。
前端设计师需要了解一些常见的安全威胁,如跨站脚本攻击(XSS)和跨站请求伪造(CSRF),并采取相应的措施来防止这些威胁。
版本控制:在团队协作中,使用版本控制系统(如Git)可以帮助前端设计师更好地管理和追踪代码的变化。
web前端开发专业知识技能

web前端开发专业知识技能Web前端开发是指通过使用HTML、CSS和JavaScript等技术,构建用户在网页浏览器中直接交互的部分。
下面是Web前端开发所需的一些专业知识和技能:1.HTML(超文本标记语言):理解HTML的基础语法,能够创建语义化的文档结构,包括页面的标题、段落、列表、表格等。
2.CSS(层叠样式表):掌握CSS的基本概念,能够选择器、样式规则、布局和响应式设计,实现页面的样式美化和布局。
3.JavaScript:精通JavaScript语言,包括数据类型、函数、面向对象编程等。
了解异步编程、闭包、原型链等概念,能够处理DOM操作、事件处理和表单验证等。
4.前端框架和库:学习掌握流行的前端框架和库,如React、Vue.js、Angular等,以提高开发效率和维护性。
5.版本控制系统:使用版本控制工具,例如Git,进行团队协作和代码管理。
6.包管理工具:掌握npm或者Yarn等包管理工具,用于安装和管理前端项目的依赖包。
7.前端构建工具:了解并使用构建工具,如Webpack、Parcel等,以优化和打包前端项目。
8.AJAX(异步JavaScript和XML):掌握AJAX技术,能够实现异步数据请求和处理。
9.RESTfulAPI:了解RESTfulAPI的设计原则和使用,与后端进行数据交互。
10.跨浏览器兼容性:-能够解决不同浏览器兼容性问题,确保网站在各种浏览器中都能正确显示和运行。
11.移动端开发:-了解移动端开发的基本原理,能够创建响应式设计的网页或使用框架进行移动端开发。
12.性能优化:-学会优化前端性能,包括减少HTTP请求、压缩和合并文件、使用CDN等。
13.测试和调试:-掌握前端测试工具,如Jest、Mocha等,并能够使用浏览器开发者工具进行调试。
14.前端安全:-了解前端安全的基本原则,包括防止XSS(跨站脚本攻击)和CSRF(跨站请求伪造)等。
15.学习能力和沟通技能:-具备快速学习新技术和解决问题的能力,同时良好的沟通技能有助于与团队成员和其他相关部门有效合作。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Web 前端基础就是网页前端,网页前端采用的计算机语言是HTML语言网页是以.html或者.htm结尾的文件HTML:Hyper TextMarkup language超级文本标记语言标记又叫标签,又称为元素,主要在网页中表示一些功能,标签在使用时,必须使用<>括起来,书写格式:<标签名>标签分为两大类:1、封闭类标记。
也叫双标记,必须成对出现,有开始有结束语法:<标记>内容</标记>2、非封闭标记:也叫单标记,只有一个标记组成,即表示开始也表示结束语法:<标记>或者<标记/>HTML页面的构成:1、文档类型声明作用:告诉浏览器使用的是HTML的哪个版本语法:在网页的最顶端编写:<!doctype html>2、HTML页面作用:表示页面的开始和结束,使用一对html标记组成<html></html>html标记中有两对子标签1、<head></head>作用:表示页面的头部2、<body></body>作用:定义页面中要显示的内容,页面中所有要显示的内容,都要写在body标签里练习:编写我的第一个网页标记的嵌套:什么是嵌套:在一个标记中又出现了其他的标记,从而形成层叠关系,写法:<html><head></head><body></body></html>注释:不显示在页面中,只是便于程序员阅读代码语法:<!--内容-->注意:1、注释不能出现嵌套,注释不能出现在其他的标记中,<head <--错误的注释-->><head>标签中的内容1、指定网页的编码格式<metacharset=”utf-8”>2、指定网页的标题<title>标题内容</title>网页中的文本特殊字符的处理:需要一些转义字符来表示特殊的符号1、 表示一个空格2、<br>表示换行或者回车3、<表示一个<4、>表示一个>5、©表示©6、¥表示¥文本样式:1、<b></b>加粗2、<i></i>斜体3、<u></u>下划线4、<s></s>删除线5、<sub></sub>下标6、<sup></sup>上标练习:这是一段有加粗、有斜体、有下划线、有删除线、有上标、有的文本下标标题元素作用:在页面中以醒目的方式显示文本语法:<h1>一级标题</h1><h2>二级标题</h2><h3>三级标题</h3><h4>四级标题</h4><h5>五级标题</h5><h6>六级标题</h6>网页中表示一条分割线语法:<hr>属性:允许通过属性对标签进行修饰语法:1、属性必须声明在开始标签中2、多个属性之间用“空格”隔开3、属性与属性值之间用“=”连接例如:<h1属性名=“属性值”属性名=“属性值”></h1><hr>的属性:1、size表示水平线的尺寸(高度),取值单位是px或%2、width表示水平线的宽度,取值单位是px或%3、color表示水平线的颜色,取值为对应颜色的英文单词4、align水平线的对齐方式,取值为left/cente r/right 练习:在页面中创建一条分割线,尺寸为3px,宽50%,水平居中,绿色(green)标题标签的属性<h1>~<h6>属性:align,设置内容的水平对齐方式取值:1、left 居左对齐2、center居中对齐3、right居右对齐预格式化:语法:<pre></pre>作用:保留HTML代码中的空格和换行段落标签:<p></p>,表示一个段落,独占一行图像图片标签:<img>属性1、src必须的属性要显示的图片的地址或路径2、width设置7要显示的图片的宽度,取值单位为px或%3、height设置要显示的图片的高度,取值单位为px或%4、title当鼠标移入时,要显示的提示文字URL:统一资源定位符作用:用于表示网络中任意资源的位置(路径)路径的表现形式1、绝对路径从文件所在的根目录开始查找文件的路径2、相对路径相对于当前文件路径开始,查找资源的路径相对路径的口诀:同目录,直接用<imgsrc="1.jpg">子元素,先进入,再使用<imgsrc="1/1.jpg">父目录,先出去,再使用<imgsrc="../1.jpg">../表示返回一级目录超链接语法:<a></a>属性:1、href要链接的地址,此属性必须有,否则,<a>将不再具有超链接的功能2、target指定打开网页的方式取值:1、_self默认值,在当前标签页中打开新网页2、_blank在新标签页中打开新网页超链接的其他用法1、资源下载让链接的href,等于.zip、.rar2、返回顶部<a href=”#”>返回顶部</a>3、锚点就是网页上的一个记号,可以通过超链接直接到达记号所在的位置。
实现步骤:1、定义锚点使用任意标签的id属性定义锚点比如:<h1 id=”锚点名字”>产品推荐</h1><h1 id="p1">第一章蒙娜丽莎</h1>定义锚点还可以使用使用<a>标签的name属性定义锚点、<a name=”锚点名字”>第一张蒙娜丽莎</a><a name =”p1”>第一张蒙娜丽莎</a>2、链接到锚点<a href=”#锚点名字”>产品推荐</a><a href="#p1">第一张</a>块级元素和行内元素块级元素:特点:独占一行,可以设置尺寸比如:<h1>~<h6>,<hr><p>,ul、ol、li、table、pre、div、form行内元素:特点:多个元素位于同一行,大部分不能设置尺寸,可以设置尺寸的行内元素有:img、input<img>,<a>,<b><u><i><s><sub><sup> ,span:处理同一行文本的不同样式列表作用:按照从上到下的顺序显示所有的数据,并且可以在数据前面添加显示的标识列表组成:列表是由列表类型和列表项组成1、列表类型有序列表:<ol></ol> ---order list无序列表:<ul></ul> ---unorder list2、列表项:用于表示列表中的数据<li></li> ---list item(<li>标签必须写在<ol>或<ul>标签中)列表的格式:<ol><li>一行数据</li><li>一行数据</li></ol><ul><li>一行数据</li><li>一行数据</li></ul>练习:创建一个有序列表,4个列表项,每个列表项中分别写一本书的名字创建一个无序列表,4个列表项,每个列表项中分别写一本书的名字有序列表的属性:1、type作用:指定列表项的标识类型取值:1、1:按数字排列,默认值2、a:按小写字母排列3、A:按大写字母排列4、i:按小写罗马数字排列5、I:按大写罗马数字排列2、start作用:设置起始编号从几开始,值是数字无序列表的属性:type:作用:指定列表的标识类型取值1、disc :默认值,实心圆2、circle:空心圆3、square:实心方块4、none:不显示标识列表的嵌套就是在一个列表项中嵌套另外一个列表,被嵌套的列表只能放在<li>标签中,不能乱放定义列表:给出一个名词,然后对这个名词进行解释.语法:<dl></dl> ---definition list表示一个定义列表<dt></dt> ---definition term表示定义列表中要解释的名词<dd></dd>---definition description表示定义列表中对名词解释的内容写法:<dl><dt></dt><dd></dd></dl>结构标记:作用:用于描述整个网页的结构,提升标记的语义性常用的结构标记:1、<header></header>定义网页或某部分内容的头部2、<nav></nav>定义网页的导航链接部分3、<section></section>定义网页的内容主体部分4、<article></article>定义与文章描述相关的内容5、<aside></aside>定义页面中的侧边栏信息6、<footer></footer>定义网页脚部信息他们的本质都是div,div 是块级元素,表示一个区域。
表格:简单的说,就是由若干个单元格组成的。
标签:1、表格<table></table>2、行<tr></tr> ---table row一个tr,代表表格中的一行3、列或者单元格<td></td> ----table data,表中的数据都应该放在<td>标签里,一个td代表行里面的一个单元格。
