学生信息管理系统
学生管理信息系统

学生管理信息系统随着教育的不断发展,学校面临着日益增加的学生管理工作。
学生管理信息系统的引入成为解决学校管理难题的一种重要方式。
本文将探讨学生管理信息系统的重要性以及如何设计和实施这种系统。
一、学生管理信息系统的重要性学生管理信息系统是一种将学生信息与管理流程相结合的工具。
它有以下重要性:1. 整合学生信息:学生管理信息系统能够整合各类学生信息,包括个人基本信息、课程成绩、考勤情况等。
这样的整合可以帮助学校更好地把握每个学生的情况,为学生提供更精确的指导和管理。
2. 提高工作效率:传统的学生管理需要大量的人力和时间投入。
而学生管理信息系统能够自动化和集中化学生管理流程,降低了工作的复杂性和繁琐性,提高了工作的效率和准确性。
3. 改进沟通与协作:学生管理信息系统可以实现教师、家长和学生之间的信息共享与沟通。
教师可以通过系统向家长反馈学生的学习情况,家长也可以通过系统查询学生的成绩和考勤情况,加强教育和家庭的合作。
4. 数据分析与决策支持:学生管理信息系统能够根据学生的数据进行深度分析,为学校的决策提供支持。
通过对学生的学习情况、成绩变化趋势等进行分析,学校可以及时发现问题并采取相应的措施。
二、学生管理信息系统的设计与实施步骤1. 需求分析:学校应当首先明确自身的管理需求。
例如,学生的基本信息、选课情况、成绩管理等。
然后,将这些需求进行整理和梳理,为后续的系统设计提供参考。
2. 系统设计:根据需求分析的结果,学校可以开始进行学生管理信息系统的设计。
这个过程包括数据库设计、界面设计以及系统功能设计等。
设计的目标是使系统易于操作和管理,同时兼顾系统的稳定性和安全性。
3. 系统实施:在系统设计完成后,学校需要进行系统的实施与测试。
要确保系统的顺利运行,需要让教职员工参与系统的培训与学习,以及测试和反馈。
在实施过程中,可以逐步上线,将系统运用到学校的不同管理环节。
4. 数据迁移与运维:在系统实施后,学校需要进行现有数据的迁移,并对系统进行定期的维护和更新。
学生信息管理系统

学生信息管理系统在现代教育中,学生信息的管理和整理变得越来越重要。
学生信息管理系统是一种可以有效收集、存储和管理学生信息的工具。
本文将探讨学生信息管理系统的重要性、功能以及其对学校和教育工作者的影响。
一、学生信息管理系统的重要性学生信息管理系统对学校和教育工作者来说至关重要。
首先,学生信息管理系统可以帮助学校记录和存储学生的基本信息,如姓名、年龄、性别、籍贯等。
这使得学校能够迅速准确地了解每个学生的背景信息,更好地做出相应的教学和管理决策。
其次,学生信息管理系统可以帮助学校和教育工作者更好地组织学生信息,如课程成绩、出勤记录、奖励和处分等。
这些信息的集中管理可以有效提高信息的安全性和准确性,减少了传统纸质档案存储的繁琐和风险。
二、学生信息管理系统的功能学生信息管理系统通常具备以下功能:1.基本信息管理:学生的个人基本信息,如姓名、年龄、出生日期、家庭地址等可以在系统中被有效地记录和管理。
2.课程管理:系统可以记录学生的课程信息,如选修课程、课程表、教学任务等,方便学校和教师进行课程安排。
3.成绩管理:学生的考试成绩和平时成绩可以被系统及时记录和计算,方便学校和家长了解学生的学习情况,进行目标管理和教学辅导。
4.出勤管理:系统能够记录学生的出勤情况,如迟到、早退、请假等,保证学生的出勤数据准确可靠。
5.奖惩管理:学生的奖励和处分可以通过系统进行记录和管理,方便学校和教师对学生的行为进行评估和奖惩。
6.信息查询:系统提供了方便快捷的查询功能,可以按照特定条件对学生信息进行搜索和筛选。
三、学生信息管理系统的影响学生信息管理系统对学校和教育工作者的影响是积极的。
首先,学生信息管理系统使学校管理更加高效。
学校可以快速获取学生信息,并根据这些信息做出相应决策。
其次,学生信息管理系统提供了更好的教育辅助工具。
教育工作者可以更加全面地了解学生的学习状况,制定个性化的教学计划和辅导方案。
此外,学生信息管理系统还能够与家长、教师和学生进行有效的沟通和互动,促进了家校合作,提升了教育质量。
学生信息管理系统登陆说明

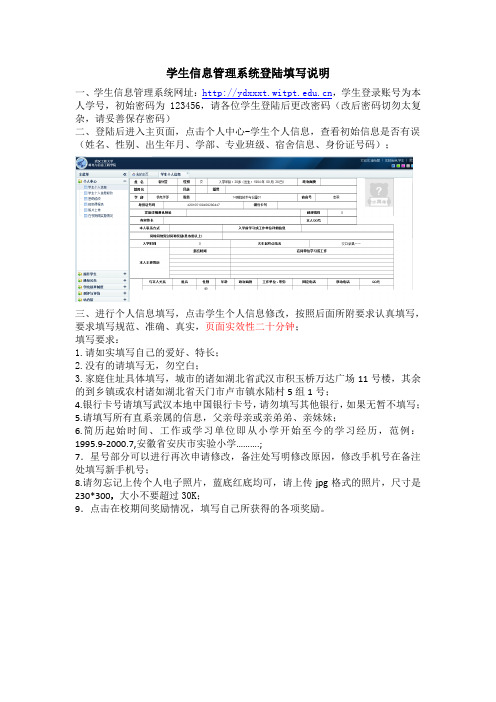
学生信息管理系统登陆填写说明
一、学生信息管理系统网址:,学生登录账号为本人学号,初始密码为123456,请各位学生登陆后更改密码(改后密码切勿太复杂,请妥善保存密码)
二、登陆后进入主页面,点击个人中心-学生个人信息,查看初始信息是否有误(姓名、性别、出生年月、学部、专业班级、宿舍信息、身份证号码);
三、进行个人信息填写,点击学生个人信息修改,按照后面所附要求认真填写,要求填写规范、准确、真实,页面实效性二十分钟;
填写要求:
1.请如实填写自己的爱好、特长;
2.没有的请填写无,勿空白;
3.家庭住址具体填写,城市的诸如湖北省武汉市积玉桥万达广场11号楼,其余的到乡镇或农村诸如湖北省天门市卢市镇水陆村5组1号;
4.银行卡号请填写武汉本地中国银行卡号,请勿填写其他银行,如果无暂不填写;
5.请填写所有直系亲属的信息,父亲母亲或亲弟弟、亲妹妹;
6.简历起始时间、工作或学习单位即从小学开始至今的学习经历,范例:1995.9-2000.7,安徽省安庆市实验小学……….;
7.星号部分可以进行再次申请修改,备注处写明修改原因,修改手机号在备注处填写新手机号;
8.请勿忘记上传个人电子照片,蓝底红底均可,请上传jpg格式的照片,尺寸是230*300,大小不要超过30K;
9.点击在校期间奖励情况,填写自己所获得的各项奖励。
学生基本信息管理系统

学生基本信息管理系统摘要:学生基本信息管理系统是一种方便高校、中学和其他教育机构管理学生信息的计算机系统。
这个系统可以用于记录和管理学生的基本信息,如姓名、性别、出生日期、学籍号码、班级等,并提供一种便捷的方式进行查询和统计。
本文将详细介绍学生基本信息管理系统的设计和实现。
1. 引言随着教育的普及和大规模招生的增加,高校、中学和其他教育机构需要管理的学生信息数量不断增加。
传统的手工记录和管理方式已经无法满足实际需求,因此开发一种学生基本信息管理系统变得非常迫切和必要。
这个系统可以提高学生信息管理的效率和准确度,节约人力和时间成本。
2. 系统需求分析在开发学生基本信息管理系统之前,我们首先需要进行系统需求分析。
包括确定系统所需的功能,如学生信息录入、查询和统计等;确定系统的性能和可靠性要求;分析用户需求并进行功能需求规格说明等。
3. 系统设计和实现基于系统需求分析的结果,我们可以进行系统设计和实现的工作。
首先,我们需要设计数据库表结构,包括学生信息表、班级信息表等。
然后,我们可以根据需求设计用户界面,包括学生信息录入界面、查询界面、统计界面等。
最后,我们将根据设计结果实现系统,并进行各项功能测试和性能优化。
4. 学生信息录入学生信息录入是学生基本信息管理系统的核心功能之一。
在学生入学时,学校管理员可以使用系统录入学生的基本信息,如姓名、性别、出生日期、学籍号码、班级等。
这些信息将被保存在数据库中,并可以随时查询和修改。
5. 学生信息查询学生信息查询是学生基本信息管理系统的另一个重要功能。
教育机构的工作人员可以根据学生姓名、学籍号码、班级等条件进行查询,系统将返回符合条件的学生信息。
查询结果可以显示在界面上,并可以进行导出或打印。
6. 学生信息统计学生信息统计可以帮助教育机构了解学生的整体情况,并为决策提供依据。
学生基本信息管理系统可以提供多种统计功能,如按班级统计学生人数、按性别统计学生人数等。
这些统计结果可以以图表或表格的形式展示,帮助用户更直观地了解学生信息。
学生信息管理系统

学生信息管理系统随着教育体制的不断发展和信息技术的日益普及,学校管理部门对学生信息管理的需求越来越迫切。
为了提高学校对学生信息的收集、存储和分析能力,学生信息管理系统应运而生。
本文将从以下几个方面,介绍学生信息管理系统的重要性和优势。
一、学生信息管理系统的定义和功能学生信息管理系统是一种集信息收集、存储、处理和分析为一体的计算机应用系统。
它旨在帮助学校管理部门全面有效地管理学生的基本信息、学业成绩、课程安排、考勤记录等。
学生信息管理系统的功能主要包括:1. 学生基本信息管理:包括学生的姓名、身份证号码、家庭地址、家长联系方式等;2. 学籍管理:包括学生的入学时间、学校班级、年级等信息;3. 成绩管理:记录学生的学科成绩、综合评价、排名等;4. 课程管理:包括课程表的制定、修改、通知等;5. 考勤管理:记录学生的出勤情况、请假情况等;6. 备案管理:存档学生的奖惩情况、表彰记录等。
二、学生信息管理系统的重要性和优势1. 提高工作效率:学生信息管理系统将学生信息集中存储,实现了信息的快捷查询和统计分析,提高了学校管理人员的工作效率。
2. 简化管理流程:传统的学生信息管理通常需要人工录入和存档,容易出现信息错误和丢失。
而学生信息管理系统自动化了这一过程,使信息处理更加准确、方便、可靠。
3. 信息共享和交流:学生信息管理系统实现了教师、学生和家长之间的信息共享和交流,促进了沟通和合作,提高了学校管理和教育教学的质量。
4. 数据分析和决策支持:学生信息管理系统能够对学生的成绩、出勤、表彰等数据进行分析和统计,为学校管理层提供决策支持,及时发现问题并采取相应措施。
5. 教育教学改进:通过对学生信息的及时分析和反馈,学校可以掌握学生的学习情况和问题,从而针对性地改进教育教学,在提升学生学习成绩的同时,培养学生的综合素质。
三、学生信息管理系统的实施和应用学生信息管理系统的实施需要具备以下条件:1. 硬件设备支持:学生信息管理系统需要依赖计算机网络和服务器等硬件设备,学校需要提供相应的设备和网络环境。
学生信息管理系统

学生信息管理系统学生信息管理系统是一种管理和记录学生信息的应用软件,它帮助学校、教育机构或任何需要追踪学生信息的组织管理学生数据。
学生信息管理系统能够帮助学校提高工作效率、更好地管理学生和家长之间的沟通,并确保学生信息的安全和保密。
一、系统架构学生信息管理系统通常分为三层:表示层、业务逻辑层和数据访问层。
表示层:表示层通常是一个网页或桌面应用程序,它提供了一个用户界面,以便用户与系统进行交互。
用户可以在表示层输入和查看学生信息,进行各种操作。
业务逻辑层:业务逻辑层控制着系统的功能和行为。
它处理用户操作和数据处理的逻辑,根据用户提供的指令将数据传递给数据访问层。
数据访问层:数据访问层负责与数据库交互,从数据库中存取数据,以供业务逻辑层使用。
数据访问层还负责验证用户输入的数据是否有效和准确,并将修改后的数据存回到数据库中。
二、系统功能1.学生管理学生信息管理系统可以存储和管理学生的个人信息、家庭背景、教育背景、成绩记录、考试安排、学费记录和缴费历史等信息。
学生信息可以根据不同的条件进行搜索和筛选,以便快速找到所需信息。
2.家长管理家长信息也可以存储在系统中,并与学生信息关联。
学生信息管理系统还可以处理家长与学校之间的沟通,例如查看成绩和课程表、约定会议时间、收取付款账单等。
3.教师管理教师信息可以存储在系统中,以便管理课程、考试和教学进度。
教师可以登录系统,并创建课程、设定考试时间、记录出勤和成绩,以及向系统添加课程资源和作业。
4.报表和分析学生信息管理系统可以生成各种报表和分析数据,以帮助学校和教育机构更好地了解学生的情况并做出决策。
例如,它可以生成出勤表、成绩单、排名榜、学生预测、学费收入等报表和图表。
5.考试管理学生信息管理系统能够处理考试管理,例如创建和安排考试、收集考试答案并计算分数等。
6.课程管理学生信息管理系统可以管理学校的全部课程信息,例如课程名称、课程编号、老师名称、教学地点、上课时间和课程资料等。
学生管理系统

学生管理系统学生管理系统是一种用于学校或教育机构管理学生信息和学业进展的软件系统。
该系统的目标是提高学校管理效率,简化学生信息管理流程,并为学生提供更好的学习支持和发展机会。
本文将就学生管理系统的功能、优势以及如何实施等方面进行论述。
一、学生管理系统的功能1. 学生信息管理:学生管理系统可以方便地记录和管理学生的个人信息,包括姓名、性别、年龄、籍贯等相关信息。
2. 课程选修管理:管理系统可以提供学生选修课程的功能,包括选课信息的录入、修改和查询等功能。
3. 成绩管理:学生管理系统可以记录和统计学生的各科成绩,并进行成绩分析和报告生成,帮助教师和学生全面了解学生在学习中的表现。
4. 学业指导与评价:系统可以提供学术指导和评价支持,包括根据学生成绩和兴趣爱好提供个性化的学业指导和建议。
5. 缺勤管理:学生管理系统可以方便地记录学生的出勤情况,及时发现并解决学生的旷课问题,提供缺勤报告和考勤统计等功能。
二、学生管理系统的优势1. 提高管理效率:学生管理系统可以自动完成学生信息的录入和查询,提高了学校管理的效率和精确度,减少了人工处理的工作量。
2. 提供精准的数据统计和分析:学生管理系统可以准确地记录学生的各科成绩和学习情况,并生成成绩分析和报告,为教师和学生提供决策依据。
3. 促进学生发展:学生管理系统可以根据学生的成绩和兴趣爱好提供个性化的学业指导和建议,促进学生的全面发展。
4. 信息共享和沟通:学生管理系统可以方便学校与学生、教师和家长之间进行信息共享和沟通,提高了合作效率和沟通便利性。
三、学生管理系统的实施1. 需求分析和系统设计:根据学校的需求,进行学生管理系统的需求分析和系统设计,确定系统的功能模块和实施计划。
2. 软件开发或采购:根据需求分析结果,进行软件自主开发或者选择市场上已有的学生管理系统进行采购。
3. 系统部署和功能测试:将学生管理系统部署到学校的服务器上,并进行功能测试和系统稳定性验证。
学生信息管理系统操作手册

学生信息管理系统操作手册一、简介学生信息管理系统是一种用于学校管理学生信息的工具。
它可以用来记录学生的个人信息、课程安排、成绩等内容,并提供一系列功能供教师、学生和家长使用。
本篇文章将为您详细介绍学生信息管理系统的操作手册,帮助您熟悉该系统的各项功能和使用方法。
二、登录与注册1. 用户登录a. 打开学生信息管理系统的登录页面,输入用户名和密码;b. 点击“登录”按钮,进入系统的主界面。
2. 用户注册a. 打开学生信息管理系统的注册页面,填写必要的个人信息;b. 点击“注册”按钮,完成注册。
三、个人信息管理1. 查看个人信息a. 在系统主界面,点击个人信息选项卡;b. 查看自己的个人信息,如姓名、学号、性别、出生日期等。
2. 修改个人信息a. 在个人信息页面,点击“修改”按钮;b. 修改需要更新的个人信息,如联系方式、地址等;c. 点击“保存”按钮,更新个人信息。
四、课程信息管理1. 查看课程信息a. 在系统主界面,点击课程信息选项卡;b. 查看自己所选修的课程信息,如课程名称、课程时间、授课教师等。
2. 选择课程a. 在课程信息页面,点击“选择课程”按钮;b. 在弹出的课程列表中选择需要选修的课程;c. 点击“确认选择”按钮,完成选课。
五、成绩查询与管理1. 成绩查询a. 在系统主界面,点击成绩查询选项卡;b. 查看自己的成绩信息,如课程成绩、平均成绩等。
2. 成绩管理a. 对于教师用户,可以在教师专用界面进行成绩录入;b. 在成绩管理页面,选择相应的课程和学生,录入对应的成绩;c. 点击“保存”按钮,完成成绩录入。
六、考勤管理1. 查看考勤记录a. 在系统主界面,点击考勤管理选项卡;b. 查看考勤记录,如出勤次数、请假记录等。
2. 考勤记录管理a. 对于教师用户,可以在教师专用界面进行考勤记录管理;b. 在考勤记录管理页面,选择相应的课程和学生,录入考勤记录;c. 点击“保存”按钮,完成考勤记录管理。
学生管理信息系统

学生管理信息系统随着社会的发展和科技的进步,学生管理系统已经成为现代教育中不可缺少的一部分。
学生管理系统,简称SMS,是指为学校提供学生信息管理、学籍管理、考试管理、班级管理、学生评价管理等功能的信息化平台。
学生管理系统可以为学校提供高效、精准、便捷的管理服务,方便学生管理工作的开展,有利于促进学校的发展和学生的成长。
学生管理系统是一种综合性的管理系统,具有多样化的功能。
学生信息管理是学生管理系统的核心功能之一。
学生信息管理包括学生基本信息、家庭情况、教育背景、学籍信息、考试成绩、学生评价、班级分配等内容。
通过学生信息管理,学校可以轻松地了解学生的基本情况和学习情况,便于各部门统一管理学生信息,更好地开展各项服务工作。
学籍管理是学生管理系统中的另一项重要功能。
学籍管理涉及学生的入学、转班、休学、复学、退学、毕业等流程管理。
通过学籍管理,学校可以更好地管理学生的学籍信息,包括各种流程和成绩等信息,保证学籍信息的完整性和准确性。
考试管理是学生管理系统中的又一重要功能。
考试管理包括考试计划、考试安排、试卷管理、成绩管理等内容。
通过考试管理,学校可以更加规范地开展各项考试工作,每项目任何一项考试内容出现错误都可以通过学生管理系统及时得知和更正,保证考试的公正、公平和有效性。
班级管理是学生管理系统中的另一重要组成部分。
班级管理涉及班级的入学安排、教学计划、教材管理、学生出勤等内容。
通过班级管理,学校可以更好地组织和管理班级工作,便于学校的教学、管理和服务。
学生评价是学生管理系统中的重要内容之一。
学生评价是学校对学生的学习、规律性和综合素质进行定量和定性评价的过程。
通过学生评价,学校可以充分发挥评价对学生成长的引导作用,加强学生素质教育,促进学生的全面发展。
总之,学生管理系统作为一种信息化管理平台,为学校和学生提供了极大的便利。
学生管理系统的主要功能包括学生信息管理、学籍管理、考试管理、班级管理、学生评价等,这些功能能够为学校的教学、管理和服务等方面提供有力支持,也方便了学生的学习和发展,有助于学校的全面发展。
学生信息管理系统设计报告

学生信息管理系统设计报告一、引言学生信息管理系统是一种通过计算机技术来管理学生信息的系统。
它可以帮助学校或教育机构更有效地管理学生的基本信息、学习成绩、课程安排等。
本报告旨在设计一个高效、易用且功能完善的学生信息管理系统,以提高学校管理工作的效率和质量。
二、系统功能设计1. 学生基本信息管理学生信息管理系统应具备学生基本信息的录入、修改和查询功能。
包括学生的姓名、年龄、性别、出生日期、联系方式等。
同时,系统还应具备对学生信息的统计和分析功能,方便学校进行人员调配和资源分配。
2. 学生成绩管理学生成绩管理是学生信息管理系统的重要功能之一。
系统应能够记录学生的学习成绩,并支持对成绩的查询、统计和分析。
同时,系统还应能够生成学生成绩报表,方便学校进行教学评估和学生评价。
3. 课程管理学生信息管理系统还应具备课程管理功能。
包括课程的录入、修改和查询。
系统应能够记录课程的名称、学分、教师信息等,并能够生成课程表,方便学生和教师查看和安排课程。
4. 学生选课管理学生选课是学生信息管理系统中的关键功能之一。
系统应能够记录学生的选课情况,并支持学生选课的查询和修改。
同时,系统还应能够生成学生选课表,方便学校进行课程安排和资源分配。
5. 教师管理教师管理是学生信息管理系统中的重要功能之一。
系统应能够记录教师的基本信息、授课信息等,并支持教师信息的查询和修改。
同时,系统还应能够生成教师授课表,方便学校进行教师排班和教学管理。
6. 系统安全管理学生信息管理系统应具备一定的安全管理功能,包括用户权限管理、数据备份和恢复等。
系统应能够对用户进行身份验证,并对不同用户设置不同的权限。
同时,系统还应定期进行数据备份,以防止数据丢失或损坏。
三、系统架构设计学生信息管理系统的架构设计应符合软件工程的设计原则,包括模块化、可扩展性和可维护性等。
系统应采用三层架构,包括表示层、业务逻辑层和数据访问层。
表示层负责系统的展示和用户交互,业务逻辑层负责系统的业务逻辑处理,数据访问层负责与数据库交互。
学生管理系统

学生管理系统学生管理系统是一种通过计算机技术和信息管理,实现学生信息统一管理、教务管理、学生管理、学生考勤和学生成绩管理的系统。
它为学校提供了一个高效、便捷的方式来管理学生的各项信息和数据,方便教务工作的开展和学生的全面发展。
学生管理系统主要包括以下几个模块:学生信息管理、教务管理、学生管理、考勤管理和成绩管理。
下面将分别对每个模块进行详细介绍:1. 学生信息管理:这个模块主要负责对学生基本信息的录入、存储和查询。
包括学生的姓名、年龄、性别、联系方式等信息。
通过该模块可以方便地查询学生的个人信息,了解学生的基本情况。
2. 教务管理:这个模块主要负责学生的课程安排和教师的课程安排。
学校可以根据学生的学习情况,安排适当的教师和课程,提高教学的效果。
该模块还负责学生选课和退课的管理,包括选课的时间安排、课程的报名和退课等操作。
3. 学生管理:这个模块主要负责学生的日常管理工作,包括学生的请假、学生的离校和返校等操作。
学校可以通过该模块对学生的行为进行监控和管理,确保学生的安全和纪律。
4. 考勤管理:这个模块主要负责学生的考勤情况记录和查询。
学校可以通过该模块对学生的出勤情况进行统计和分析,及时发现学生的旷课情况,以便采取相应的措施。
5. 成绩管理:这个模块主要负责学生的成绩管理工作。
学校可以通过该模块记录学生的考试成绩和平时成绩,以便了解学生的学习情况并做出相应的教学调整。
除了上述模块之外,学生管理系统还可以提供学生成长档案、学生评价、学生综合素质评价等功能。
通过这些功能,学校可以全面了解学生的学习情况和发展情况,为学生的个性化发展提供有力支持。
学生管理系统的优势在于提高了学校管理工作的效率和质量,节省了大量的人力资源和物力资源。
通过学生管理系统,学校可以快速准确地获取学生的各项信息,提供个性化的服务,提高学生的满意度。
另外,学生管理系统还有助于学生和家长的参与和沟通。
学生和家长可以通过系统查询学生的信息和成绩,及时了解学生的学习情况,与教师进行交流和沟通,共同关注学生的学习和发展。
学生管理系统

学生管理系统一、引言随着现代信息技术的不断发展,人们对于学生管理系统的需求越来越高。
学生管理系统是一个关于学生信息的数据管理工具,它不仅能够方便教师进行学生管理,也能够方便学生进行自我管理,是现代教育管理的重要组成部分。
本文将介绍学生管理系统的概念、功能、优点、实现步骤、应用场景等方面内容,旨在为读者深入了解学生管理系统提供参考。
二、学生管理系统的概念学生管理系统是一种针对学生个人信息、教务管理等进行管理和维护的软件系统。
学生管理系统一般由学校开发或者委托第三方开发,用于实现教务管理、学生信息维护和各种教学资讯发布等功能,为学生提供便利和支持,帮助学校教学管理更高效、更准确地实现。
三、学生管理系统的功能1. 学生信息管理:学生管理系统能够对学生的基本信息进行管理和维护,如学号、姓名、性别、专业、年级、班级等。
2. 课程信息管理:学生管理系统能够对课程信息进行管理和维护,如课程名称、上课时间、授课教师、课程地点等。
3. 教师信息管理:学生管理系统能够对教师信息进行管理和维护,如工号、姓名、性别、职称、所属院系等。
4. 教学科研管理:学生管理系统能够提供课程教学进度管理、作业管理、实验管理、成绩管理和教学评估等功能。
5. 信息查询与统计:学生管理系统能够提供学生个人信息查询、课程信息查询、教师信息查询、课表查询、成绩查询等多种查询功能,同时还能够对各项统计数据进行分析和报表生成。
6. 教学资源库管理:学生管理系统能够提供教学资源库管理功能,支持多种教学资源的上传、管理、共享和下载。
四、学生管理系统的优点1. 提高教务管理效率:学生管理系统可以实现自动化的教务管理,减少手动处理带来的繁琐和错漏,同时协助教务管理人员快速地获取各项数据和信息。
2. 优化教学流程:学生管理系统能够帮助教师实现更加科学化和标准化的教学流程,提高教学质量和效率,同时也能够帮助学生更好地学习和成长。
3. 实现信息共享:学生管理系统能够实现信息共享,打破传统的信息孤岛,让学校各部门之间的信息共享更加便利和高效。
学生信息管理系统的毕业设计

学生信息管理系统的毕业设计毕业设计:学生信息管理系统导言:随着教育信息化的发展,学生信息管理系统在学校管理中起到了重要的作用。
学生信息管理系统是一种集成了学生信息采集、存储、处理和管理的软件系统,它可以实现对学生信息的准确录入、高效查询和综合分析,提供了便利的学生信息管理方式。
本文将深入探讨学生信息管理系统的设计和实施,并分享对这一系统的观点和理解。
一、学生信息管理系统的背景和重要性1.1教育信息化的趋势随着信息技术的飞速发展,教育信息化已成为教育改革和发展的重要方向。
学生信息管理系统作为教育信息化的重要组成部分,能够提高学校管理的科学性和效率,满足学生信息管理的需求。
1.2学生信息管理系统的重要性学生信息管理系统对于学校管理者、教师、学生和家长来说都具有重要意义。
它可以减轻教师繁重的信息录入和查询工作,提高管理效率;对于学生和家长来说,可以提供及时、准确的信息服务,满足他们的需求。
二、学生信息管理系统的设计与实施2.1系统需求分析在开发学生信息管理系统之前,需要对学校的管理需求进行详细的分析和调研。
针对学生信息的录入、查询和管理等方面需求,进行详细的需求分析,明确系统的功能和要求。
2.2系统设计基于需求分析的结果,进行系统的整体设计。
包括数据库设计、系统模块划分、用户界面设计等。
合理的系统设计可以提高系统的稳定性和性能。
2.3系统开发与实施在系统设计完成后,进行系统的开发和实施工作。
包括程序编码、功能测试、系统上线等。
合理的开发和实施过程可以确保系统能够正常运行,满足学校的需求。
三、学生信息管理系统的功能与特点3.1学生信息的录入与管理学生信息管理系统可以方便地进行学生信息的录入和管理,包括学生的基本信息、成绩信息、考勤信息等。
通过系统的录入和管理,可以保证学生信息的准确性和完整性。
3.2学生信息的查询与统计学生信息管理系统提供了强大的查询和统计功能,可以根据不同的需求进行灵活的查询和统计分析。
学生信息管理系统

学生信息管理系统1. 系统简介学生信息管理系统是指利用计算机技术对学生的信息进行管理和维护的一种系统。
随着教育事业的不断发展和学生数量的增加,传统的手工管理方式已经无法满足需求,学生信息管理系统应运而生。
本文将从系统的功能、特点、优势等方面展开讨论。
2. 功能介绍学生信息管理系统具有多种功能,包括学生档案管理、成绩管理、考勤管理、奖惩管理等。
通过该系统,学校可以方便地查询学生的个人信息、家庭背景、学籍情况等,及时掌握学生的学习情况和社会活动情况,为学生提供更好的管理和服务。
3. 特点分析学生信息管理系统具有以下几个特点:(1) 实时性:学生信息管理系统可以随时更新学生的个人信息和学籍情况,及时反馈学生的最新情况,方便管理者进行学生管理和决策。
(2) 安全性:学生信息是涉及个人隐私的重要数据,学生信息管理系统采用多种安全措施保护信息的安全性,确保学生信息不被泄露或丢失。
(3) 自动化:学生信息管理系统可以实现一些自动化的功能,如自动计算学生成绩、排课等,减轻了管理员的工作负担,提高了工作效率。
4. 优势体现学生信息管理系统的优势主要体现在以下几个方面:(1) 提高效率:传统的手工管理方式需要大量的时间和人力,而学生信息管理系统可以实现信息的快速录入、查询和统计,大大提高了工作效率。
(2) 促进沟通:学生信息管理系统可以方便学校与学生、教师、家长之间的信息交流,增强了互动和沟通,提高了学校与家庭的联系。
(3) 提升精细化管理:学生信息管理系统可以对学生进行多维度的管理,如学生的学习成绩、出勤情况、奖惩记录等,帮助学校更好地管理学生、辅导学生。
5. 应用案例以某学校的学生信息管理系统为例,该系统实现了学生档案的电子化管理,学生成绩的自动化计算与录入,学生考勤的实时监控等功能。
教师可以通过该系统随时查询学生的成绩和考勤情况,及时与学生和家长沟通交流。
6. 影响评价学生信息管理系统对教育教学产生了积极的影响。
cmis学生系统

CMIS学生系统简介CMIS(Course Management Information System,课程管理信息系统)是一个用于学生管理和课程管理的系统。
通过CMIS系统,学校可以方便地管理学生信息、课程信息以及学生选课等操作。
本文档将详细介绍CMIS学生系统的功能和使用方法。
功能CMIS学生系统具有以下主要功能:1.学生信息管理:包括学生基本信息、联系方式、课程成绩等信息的管理和维护。
2.课程管理:包括课程信息的添加、修改、删除和查询。
3.学生选课:学生可以根据自己的需求选择课程,并提交选课申请。
4.成绩管理:教师可以录入学生的成绩,并根据成绩进行统计分析。
5.学生通知:学校可以通过系统向学生发送通知,包括选课通知、学期安排等。
6.权限管理:系统管理员可以管理用户权限,包括教师、学生和管理员等角色的设定。
系统安装与配置硬件要求CMIS学生系统的硬件要求如下:•服务器:至少8GB内存、100GB硬盘空间•客户端:一台运行Windows、MacOS或Linux操作系统的计算机软件要求CMIS学生系统的软件要求如下:•服务器端:Java JDK 8+、Tomcat 8+、MySQL 5.7+、Spring Framework、Spring Boot等。
•客户端:任何支持现代浏览器的操作系统。
安装步骤1.下载CMIS学生系统的安装包。
2.解压缩安装包到服务器的合适目录。
3.配置数据库连接信息。
4.启动Tomcat服务器。
5.在浏览器中输入系统的访问地址,开始使用CMIS学生系统。
使用指南登录打开浏览器,在地址栏中输入系统的访问地址。
系统将显示登录页面,用户需要输入用户名和密码进行登录。
如果是第一次使用系统,用户需要联系管理员创建账户。
学生信息管理在登录成功后,用户可以进入学生信息管理页面。
在该页面,用户可以进行学生信息的添加、修改、删除和查询操作。
用户可以通过学生的姓名、学号、班级等条件进行查询,并可以对查询结果进行导出。
学生信息管理系统登录2篇

学生信息管理系统登录2篇第一篇:学生信息管理系统登录随着信息化的不断发展,学生信息管理系统已经成为学校必备的一种信息化工具。
学生信息管理系统是一种能够实现教职工和学生信息管理的软件系统,通过它可以实现学生的基本信息管理、学生成绩管理、班级管理等功能。
那么如何进行学生信息管理系统的登录呢?下面我们来看看。
首先,我们需要打开电脑,并连接好网络,进入到网站的登录界面。
一般情况下,学校会给每个学生提供一个统一的网站链接,我们只需要通过这个链接即可打开学生信息管理系统的登录界面。
接下来,我们需要输入账号和密码进行登录。
每个学生都会被分配一个账号和密码,账号一般为学号或者是教育信息网的账号,密码为学校指定的初始密码或者是个人修改后的密码。
在输入账号和密码时,我们需要保证清晰无误,一般来说账号和密码都是区分大小写的。
若登录成功,就可以看到系统的主页了。
学生信息管理系统的主页包括学生的基本信息、学习成绩、课程表、考试安排等。
在主页中,我们可以随时查看自己的各项信息。
除此之外,学生信息管理系统还支持学生进行信息修改、成绩查询、选课等操作,非常方便。
总之,学生信息管理系统的登录步骤十分简单,只需要输入账号和密码即可成功登录。
学生信息管理系统可以实现学校信息化管理的便利,为学生提供了一个方便快捷的信息查询平台,大大提高了学校信息管理工作的效率,对学生的成长和发展起到了重要的促进作用。
第二篇:学生信息管理系统登录学生信息管理系统是一种网络化的管理系统,为学校提供更加便利、高效的信息化管理服务。
在学生信息管理系统中,学生可以查询自己的基本信息、学习成绩、考试安排等信息,同时也可以进行选课、调课、退课等操作。
那么如何进行学生信息管理系统的登录呢?下面我们来看看具体的步骤。
首先,我们需要打开电脑,并连接好网络,进入到学校指定的学生信息管理系统网站。
登录界面一般比较简洁,只要我们输入正确的学号或教育信息网的账号和密码,就可以进行登录了。
学生信息管理系统

学生信息管理系统学生信息管理系统是针对学校人事处的大量业务处理工作而开发的管理软件,主要用于学校学生信息管理,总体任务是实现学生信息关系的系统化、科学化、规范化和自动化,其主要任务是用计算机对学生各种信息进行日常管理,如查询、修改、增加、删除,另外还考虑到学生选课,针对这些要求设计了学生信息管理系统。
随着科学技术的不断提高,计算机科学日渐成熟,其强大的功能已为人们深刻认识,它已进入人类社会的各个领域并发挥着越来越重要的作用。
作为计算机应用的一部分,使用计算机对学生信息进行管理,具有手工管理所无法比拟的优点。
例如:检索迅速、查找方便、可靠性高、存储量大、保密性好、寿命长、成本低等。
这些优点能够极大地提高学生档案管理的效率,也是进行科学化、正规化管理,与世界接轨的重要条件。
随着我国教育产业化的飞速发展,社会对教育水平和教学管理软硬件的要求日益提高,尤其是对一个学校能够具有一整套完善的教学管理软件提出了更多的要求。
为了适应这种形式,教育系统尤其是大学不仅首先要有坚实的硬件基础,还要有一整套完善的教学管理软件管理系统。
而要实现这一功能,就要求学校管理者配备一套高效的教育管理网络系统,以便在学校内实施良好的一整套完善的管理且以最快地速度响应教师和学生的需求,及时为他们提供服务,为他们提供一个高效、便捷的环境。
学生信息管理系统是校园网络中一个重要的应用系统,它大大改善了学校教学、科研与管理的基础环境,在一定程度上反映出学校管理现代化的水平。
随着国家对于教育的重视逐渐加大,学校正向着大型化、规模化发展,而对于大中型学校,跟学生信息管理有关的信息随之急剧增加。
在这种情况下单靠人工来处理员工的工资不但显得力不从心,而且极容易出错。
该系统就是设计一个学生信息数据库管理系统,由计算机代替人工执行一系列诸如增加新学生,删除旧学生,学生信息修改,查询,维护及打印等操作。
这样就使学生部门管理人员可以轻松快捷地完成学生信息管理的任务。
学生工作信息管理系统

学生工作信息管理系统学生工作信息管理系统是一种用于学校管理学生信息的软件系统,它能够帮助学校管理学生的基本信息、学习成绩、考勤情况、奖惩记录等内容。
通过学生工作信息管理系统,学校能够更加高效地管理学生信息,提高学校管理水平,为学生提供更好的学习环境和服务。
首先,学生工作信息管理系统能够帮助学校管理学生的基本信息。
学校需要记录每个学生的姓名、性别、出生日期、家庭住址、监护人信息等基本信息。
通过学生工作信息管理系统,学校可以方便地记录和管理这些信息,同时也可以方便地进行查询和统计。
其次,学生工作信息管理系统还能够帮助学校管理学生的学习成绩。
学校需要记录每个学生的考试成绩、平时成绩、排名等信息。
通过学生工作信息管理系统,学校可以更加方便地记录和管理这些成绩信息,同时也可以进行成绩分析和对比,帮助学校更好地了解学生的学习情况。
此外,学生工作信息管理系统还能够帮助学校管理学生的考勤情况。
学校需要记录每个学生的出勤情况、迟到情况、早退情况等信息。
通过学生工作信息管理系统,学校可以更加方便地记录和管理这些考勤信息,同时也可以进行考勤统计和分析,帮助学校更好地管理学生的出勤情况。
最后,学生工作信息管理系统还能够帮助学校管理学生的奖惩记录。
学校需要记录每个学生的奖励情况、处分情况等信息。
通过学生工作信息管理系统,学校可以更加方便地记录和管理这些奖惩记录,同时也可以进行奖惩统计和分析,帮助学校更好地管理学生的行为情况。
综上所述,学生工作信息管理系统是一种非常重要的软件系统,它能够帮助学校更加高效地管理学生信息,提高学校管理水平,为学生提供更好的学习环境和服务。
希望各个学校都能够重视学生工作信息管理系统的建设和使用,为学生提供更好的学习和成长环境。
学生信息管理系统规定

学生信息管理系统规定一、背景介绍学生信息管理系统是一种专门用于学校管理学生信息的工具,它能够集中管理学生的基本信息、学习成绩、课程选修等相关数据。
这种系统的使用能够提高学校管理效率,简化流程,并且方便学生与教师之间的交流。
然而,在使用学生信息管理系统之前,有必要制定一些规定去明确使用该系统时的注意事项,以确保系统的正常运行和数据的安全。
二、系统使用权限1.教师权限教师可以登录学生信息管理系统,查询和管理学生的基本信息、成绩等数据。
他们可以录入学生的课程成绩、出勤记录等,并且能够查看特定学生的详细信息。
教师在使用系统时需要遵守学校的管理制度,保证学生信息的安全和数据的准确性。
2.学生权限学生可以登录学生信息管理系统,查看自己的基本信息和成绩,同时也可以查询选课信息、考试安排等。
学生需要妥善保管自己的账号和密码,不得将其泄露给他人。
三、数据隐私保护学生信息管理系统涉及大量的学生数据,保护学生的隐私至关重要。
学校需要制定相关政策,严格保护学生信息的安全。
教师在使用系统时需严格遵守保密要求,不得将学生的个人信息外传或滥用。
四、信息录入和更新1.学生信息录入学校在每个新学期开始前需要进行学生信息的录入,确保系统中的数据准确有效。
学生个人信息中应包括姓名、学号、性别、年级、专业等基本信息。
学校可以通过选用特定的数据录入工具来提高录入效率,并严格核对数据的准确性。
2.信息更新学生的个人信息和成绩等数据应随时保持更新。
学校和教师需要定期对学生信息进行检查和核对,及时更新学生的各项数据。
学生如有信息变动,需要及时通知学校,以确保学生信息管理系统中的数据始终是最新的。
五、数据备份和恢复为了防止数据丢失和系统故障,学校需要定期进行数据备份并保留备份记录。
同时,学校应制定紧急情况下的数据恢复方案,以确保系统能够在出现故障时能够尽快恢复正常运行。
六、教师评价学生信息管理系统可以记录学生的课程成绩、出勤记录等数据,这些数据可以作为教师评价学生学习情况的依据。
数据库课程设计之学生信息管理系统

课程信息查询
系统支持按条件查询课程信息 ,方便学生和管理员了解课程 安排。
课程选修与退选
学生可登录系统选修或退选课 程,选课结果将影响学生的个
人课表和成绩记录。
成绩录入与查询
成绩录入
成绩修改
教师可登录系统录入学生成绩,包括平时 成绩、期中成绩、期末成绩等。
在成绩录入截止日期前,教师可修改已录 入的成绩,确保成绩准确性。
用户体验测试及改进
01
02
03
用户体验测试
通过用户调研、访谈、问 卷等方式收集用户反馈, 评估系统易用性和满意度 。
问题诊断
分析测试结果,找出影响 用户体验的问题和瓶颈。
改进措施
针对发现的问题,提出改 进措施并进行优化,如改 进界面设计、优化操作流 程等。
05
系统测试与性能评估
测试方法选择及用例设计
系统硬件资源的利用情况,如CPU占用率、内存占用率、磁盘 空间使用率等。
测试结果分析与改进建议
功能测试结果分析
对黑盒测试和白盒测试的结果进行汇总和分析,找出系统存在的问题和缺陷,并进行分类和优先级排序。
性能测试结果分析
根据设定的性能测试指标,对系统性能表现进行评估和分析,找出性能瓶颈和优化方向。
改进建议
权限管理
系统根据用户角色分配不同权限,如学生、教师、管理员等,不同 角色可访问和操作的功能不同。
会话管理
系统采用会话管理机制,用户登录后生成会话,会话过期或用户主 动退出后,需重新登录。
学生信息录入与修改
学生信息录入
01
系统提供学生信息录入功能,包括基本信息(如姓名、性别、
年龄等)和扩展信息(如家庭住址、联系电话等)。
成绩查询
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
2011 —2012 学年第二学期《网络数据库技术》大作业题目:学生信息管理系统专业:数字媒体技术班级:数媒10-1学号: 100430115:黄亚娟教师:舒后日期:2012 年06 月02 日目录1 设计的题目 (2)2 的功能描述(需求分析) (2)3 的文档结构 (2)3.1 文件的功能说明 (4)3.2 数据库的详细设计 (5)4 系统()功能设计 (8)5 心得 (46)1 设计的题目学生信息管理系统2 的功能描述(需求分析)学生信息管理系统应具有以下功能:1)管理员登陆;2)管理员登陆后查看所有学生信息;3)管理员登陆后管理学生信息(修改与删除学生信息);4)管理员登陆后增加学生信息;5)管理员登陆后查询学生信息;通过Dreamweaver+ASP技术建立的学生信息管理系统的动态应与后台数据库建立动态连接,即在网页上对学生信息的操作实质上是对后台数据库的操作。
3 的文档结构站点目录:F:\1234基本结构:学生信息管理系统管理员登陆查询学生信息查看所有学生信息管理学生信息(修增加学生信息改,删除)3.1 文件的功能说明根目录(F:\1234)下的文件:1)测试IIS、Dreamweaver配置text.asp:用于测试IIS、Dreamweaver配置是否正确2)管理员登陆①index.asp:管理员登陆界面,也是的首页②loginsuccess.asp:管理员登陆成功后进入的页面,可以对学生信息做各种操作3)显示所有学生信息①member.asp:用于显示所有学生的信息②detail.asp:用于显示某个学生的详细信息4)管理学生信息(修改,删除)①admin.asp:用于管理学生信息(修改或删除学生信息)②modify.asp:用于修改学生信息③modify.html:用于显示修改学生信息后的提示信息④del.asp:用于删除学生信息⑤delok.html:用于显示删除学生信息后的提示信息5)增加学生信息①add.asp:用于增加学生信息②addok.html:用于显示增加学生信息成功后的提示信息6)查询学生信息①search.asp:用于查询学生信息②result.asp:用于显示查询结果7)管理员退出系统exit.html:用于显示管理员退出系统后的提示信息F:\1234\Connections下的文件:conn.asp:用于与数据库建立连接F:\1234\Database下的文件:student.mdb:后台数据库F:1234\Templates下的文件:model.dwt:模板网页,可作为各个网页的模板3.2 数据库的详细设计1)新建数据库2)建表student(学生)表:users(管理员)表:3)E-R 图studentSNameSexNationalitySNoGraduateFrom BirthPlace BirthDate Sdept4)输入初始数据4 系统()功能设计1)定义动态站点,配置IIS①在F盘根目录下新建文件夹【1234】,并在该文件夹中新建一个【Database】文件夹,将前面建好的数据库“student.mdb”复制到【Database】文件夹中。
②打开【开始菜单】|【控制面板】|【管理工具】|【Internet 信息服务(IIS)管理器】③双击【应用程序池】,点击最右边的【设置应用程序默认设置】,将【启动32位应用程序】设为True,然后点击确定④点击【Default Web Site】,选择右侧的【编辑】下的【绑定】,选择右边的【添加】按钮,设置新的端口号,然后点击【确定】⑤双击【默认文档】图标,将index.asp设为最上面的一个文件,即设为优先的默认首页⑥在【Default Web Site】上点击鼠标右键,在弹出的快捷菜单中选择【添加虚拟目录】,设置虚拟目录的别名为student,物理路径为F:\1234,然后点击【连接为】,选择【特定用户】选项,点击【设置】,填写用户名和密码,依次点击【确定】按钮2)设置Dreamweaver①打开Dreamweaver,选择【站点】|【新建站点】命令,弹出定义的界面后,作如下设置:基本选项卡:设置完基本选型卡后先不要点击完成,切换到高级选项卡进行设置:然后点击确定按钮。
3)测试IIS和Dreamweaver配置是否正确在【文件】面板中选中站点名称,然后单击右键,从弹出的快捷菜单中选择【新建文件】,将新建的文件重命名为“test.asp”,双击“test.asp”进入编辑状态,在页面上输入测试文字,并将标题改为测试IIS及动态站点,然后选择【文件】|【保存】,点击F12进行预览。
4)连接数据库选择数据库面板,然后选择按钮,选择【自定义字符串】,输入自定义连接的名称为conn,然后输入连接的驱动程序以及数据库路径:"Provider=Microsoft.Jet.OLEDB.4.0;DataSource=F:/1234/Database/student.mdb"选择【使用测试服务器上的驱动程序】,然后点击【测试】按钮,如果测试成功,点击【确定】按钮5)规划好中要使用的各个页面,在【文件】面板中选中站点名称,然后单击右键,从弹出的快捷菜单中选择【新建文件】,分别建立如下文件,但先不对它们进行编辑①member.asp, detail.asp②admin.asp, modify.asp, modify.html③del.asp, delok.html④add.asp, addok.html⑤search.asp, result.asp⑥loginsuccess.asp⑦exit.html6)制作各个网页的模板选择【文件】|【新建】,建立一个模板页在模板上输入相应位文字,设置模板页的背景,选择【插入】|【模板对象】|【可编辑区域】在模板页上创建几个可编辑区域:选中可编辑区域中的“查看全体学生信息”,设置【属性】面板中的为“member.asp”;选中“管理学生信息(修改,删除)”,设置为“admin.asp”; 选中“增加学生信息”,设置为“add.asp”; 选中“查询学生信息”,设置超为“search.asp”; 选中“退出系统”,设置为“exit.html”;然后保存模板7)管理员登陆界面及登陆后进入的界面的制作①打开“index.asp”,选择【修改】|【模板】|【套用模板到页】,套用“model”模板在Body可编辑区域中插入表单,在表单中插入表格,并在表格中输入相应的文字,插入文本域及按钮设置域用户名对应的文本域的名字为“Name”设置与“密码”所对应的文本域的名字为“Password”,类型为“密码”选中表单,设置在【属性】面板中设置动作为“loginsuccess.asp”,方法为POST设置网页标题,然后保存该页面。
②打开“loginsuccess.asp”,选择【修改】|【模板】|【套用模板到页】,套用“model”模板选择【应用程序】面板下的【绑定】,选择,然后选择【记录集】,在弹出的窗口中作如下设置:点击【高级】按钮,新建一个变量,将SQL语句及“运行值”修改为如下所示的容:然后点击确定。
在“user”可编辑区域输入文字,在【绑定】面板中展开记录集,并将记录集相关的记录项拖入该可编辑区域;在“Body”可编辑区域输入文字“该管理员不存在,请返回重新登录”,选中“返回”,设置其为“index.asp”;选中“Head”可编辑区域,选择【服务器行为】面板下的,选择【显示区域】|【如果记录不为空则显示区域】,点击确定按钮,使该区域在记录不为空时显示;用同样的方法使“user”可编辑区域和“Exit”可编辑区域在记录不为空时显示,使“Body”可编辑区域在记录为空时显示设置网页标题,保存后进入“index.asp”页面,按F12进行预览登陆成功:登录失败:8)查看全体学生信息界面的制作①打开“member.asp”,选择【修改】|【模板】|【套用模板到页】,套用“model”模板。
在【绑定】面板添加记录集,设置如下:在“Body”可编辑区域一个插入2*4的表格,在表格第一行输入相应的文字,并将记录集的相关记录项拖入表格的第二行中;选中表格的第二行,在【服务器面板】中为该行添加重复区域。
在表格的下方再插入一个2*1的表格,选中表格的第一行,选择【应用程序】工具栏上的【记录集导航状态】,点击确定按钮;选中表格的第二行,选择【应用程序】工具栏上的【记录及导航条】,设置相关参数。
选中表格中“学号”所对应的动态文本,在【服务器行为】面板选择,选择【转到详细页面】。
完成后保存。
②打开“detail.asp”页面,对页面套用“model”模板,并添加记录集。
在“Body”可编辑区域插入表格,并拖进记录项。
对“member.asp”页面进行预览。
点击任意一个学号,显示学生的详细信息。
9)管理学生信息界面的制作①另存“member.asp”为“admin.asp”,替换之前建立的“admin.asp”页面,打开“admin.asp”,在原有的上面的表格上增加两列,输入相应的文字,并添加“转到详细页面”的服务器行为。
对“admin”页面进行预览。
②打开“modify.asp”,套用“model”模板,并为页面添加记录集。
在“Body”可编辑区域中插入表单,在表单中插入表格,在表格中输入相应的文字并拖入记录项,然后为表单添加“更新记录”的服务器行为。
③打开“modify.html”,套用“model”模板,在“Body”可编辑区域中输入“修改成功,点击这里返回”选中“返回”,设置“返回”的为“admin.asp”保存后预览“admin.asp”及“modify.asp”。
④打开“del.asp”,套用“model”模板,并添加记录集。
在“Body”可编辑区域中插入表单,在表单中插入表格,输入文字并拖入动态文本,为表单添加“删除记录”的服务器行为。
⑤打开“delok.html”,套用“model”模板,在“Body”可编辑区域中输入“删除成功,点击这里返回”,选中“返回”,设置其为“admin.asp”。
保存后对“admin.asp”及“del.asp”进行预览。
删除成功后记录减少了一条。
10)增加学生记录界面的制作①打开“add.asp”,套用“model”模板,在“Body”可编辑区域中插入表单,在表单中插入表格,输入相应的文字,为表单添加“插入记录”的服务器行为。
②打开“addok.html”,套用“model”模板,在“model”可编辑区域中输入“插入成功,点击这里返回浏览学生信息”,选中“这里”,设置其为“member.asp”。
