Dreamweaver中常见45个问题
Dreamweaver网页制作问答

Dreamweaver网页制作问答1.学生下机前,是否只需导出.ste文件,下次上机时再导入.ste文件就可使用了?答:不可以。
.ste仅仅是一个XML文件,它定义了站点的一个结构,本身并不包括站点中的文件夹与网页。
因此,学生下机前除导出.ste文件外,还需保存整个站点文件夹。
2.学生下机前,是否可以仅保存站点文件夹?答:可以。
但下次上机时,可能没有站点名称了。
可以使用新建站点的方法,将站点名对应原来的站点文件夹就可以了。
3.实验配套盘中的内容在哪里能找到?答:在D盘中能找到。
如果找不到,执行下列操作:在桌面上双击“控制中心”图标→选择“访问incoming”→双击“实验指导”文件夹→双击“实验光盘”文件夹→双击“dreamweaver.exe”应用程序→单击“运行”按钮→单击“安装”按钮。
4.在网页中插入了水平线,是否可以改变其颜色?答:在Dreamweaver中未提供该功能,但可以在HTML中修改。
例如,要将选定的水平线改为红色,在HTML中输入:color=”#FF0000”即可,按F12功能键在预览中才能看到效果。
5.在导入含有艺术字或图片的Word文档后,有时为什么找不到所对应的图片文件?答:当导入Word文档后,选中艺术字或图片,在“属性检查器”的“源文件”文本框右侧的文件夹中查看其位置,需要时应复制到站点文件夹下。
然后在“属性检查器”中使用“指向文件”图标与对应的图片链接即可。
6.在网页中明明插入了图像,但下次上机打开网页时看不到原先插入的图像,这是什么原因呢?答:可能上次插入的图像未复制到站点中。
解决方法是:将图像文件复制到站点指定的文件夹(如,picture),选中原先插入图像位置,在“属性检查器”中使用“指向文件”图标与对应的图像文件链接即可。
7.在网页中插入实验指导上的图像文件,有时候为什么不会弹出“复制到站点根文件夹”对话框?答:可能没有建立站点。
如果建立了站点,在“文件”面板可以看到站点以及所对应的文件夹位置;反之,没有建立站点。
Dreamweaver的试题及答案

Dreamweaver的试题及答案1. Dreamweaver是一款什么类型的软件?A. 文字处理软件B. 图像编辑软件C. 网页设计软件D. 数据库管理软件答案:C2. 在Dreamweaver中,以下哪个功能不是用于编辑HTML代码?A. 代码视图B. 设计视图C. 拆分视图D. 资源面板答案:D3. 如何在Dreamweaver中创建一个新的CSS样式?A. 右键点击HTML元素,选择“CSS样式”B. 点击“新建”按钮,然后选择“CSS样式”C. 使用快捷键Ctrl+N(Windows)或Cmd+N(Mac)D. 以上都是答案:D4. Dreamweaver中,以下哪个不是布局工具?A. 表格B. 框架C. 层D. 列表答案:D5. 在Dreamweaver中,如何预览网页?A. 使用“实时预览”功能B. 点击“文件”菜单中的“打开”选项C. 点击“文件”菜单中的“保存”选项D. 使用“设计”视图答案:A6. Dreamweaver中,以下哪个不是HTML元素?A. <p>B. <img>C. <table>D. <css>答案:D7. 在Dreamweaver中,如何快速访问并编辑链接?A. 使用“属性”面板B. 使用“链接”面板C. 使用“资源”面板D. 使用“行为”面板答案:B8. Dreamweaver中,以下哪个不是网页设计的最佳实践?A. 使用语义化的HTML标签B. 确保网页在不同浏览器中表现一致C. 忽略网页的可访问性D. 使用CSS进行样式设计答案:C9. 在Dreamweaver中,如何添加一个图像到网页?A. 拖动图像文件到设计视图中B. 使用“插入”菜单中的“图像”选项C. 右键点击设计视图,选择“插入图像”D. 以上都是答案:D10. Dreamweaver中,如何检查网页的HTML代码是否符合W3C标准?A. 使用“验证”功能B. 使用“检查链接”功能C. 使用“检查拼写”功能D. 使用“检查访问性”功能答案:A。
使用Dreamweaver时常见问题的分析

关于学生使用Dreamweaver时常见问题的分析重庆建华职业学校熊海林各位老师都知道Dreamweaver对于细节和规范的要求很高,而学生常常比较粗心,制作也比较随意,经常会产生一些意想不到的错误,让我们无从下手调试解决错误。
今天我们就一起来讨论一下Dreamweaver纠错的问题。
要想让学生少犯错误,首先要提前强调经常出错的关键点,并要求学生记在笔记本上。
当然,这不会彻底杜绝学生犯错,但至少能大大减少学生出错的概率,哪些是学生常犯的错误呢,我在这里列举一下,供各位老师参考:一,站点文件:建立一个规范整洁的站点文件夹是一个网站以后能够顺利运行的根本,也是减少出错的基础。
而学生往往忽略这一点,对站点及文件命名归类并不重视。
学生常见的错误主要有:中文命名文件;站点根目录内没有用images和flash等文件夹归类,图片、代码文件混在一起;首页没有用index 命名,其他文件起名随意,如AAA,B1等,不易查找;部分网站内容没有放置在站点根目录内。
如果站点本身就有问题,那么后面出错的机会就会非常大,所以一定要要求学生规范建立站点,养成好习惯。
二,路径错误:路径是网页与相关元素的桥梁,一旦出现错误,精心设计的页面也就惨不忍睹了。
比较常见的是图片链接的错误,我们经常会发现页面上的图片无法显示了,到底什么原因呢?有可能是以下问题:如果是一个小红叉的图片提示,那么多半是路径错误,你需要查看一下图片的路径,如果设置的是“../images/good.jpg”这样的相对路径,代表在父级目录的images文件夹下的good.jpg图片文件,这是正确的,那么如果设置的是“file:///C|/Documents/good.jpg”,这是一个本机绝对路径,代表在C 盘我的文档下的good.jpg图片文件,那么就说明很可能是路径的问题,这个图片没有在你的站点文件夹内,因此未找到该图片。
图片无法显示还有另外一种情况,就是一片空白,没有任何提示,那你看一下图片的名称,不是中文命名,就是格式错误,把PSD文件当成JPG文件插入进网页中来了。
45个Dreamweaver常见问题整理

45个Dreamweaver常见问题整理1> 在DW中,如何输入一个空格呢?输入空格的问题,在DW似乎已成了一个老生常谈的问题,我们可能在许多介绍DW使用方面的书籍或文章中看到过N次。
DW中对空格输入的限制是针对“半角”文字状态而言的,因此通过将输入法调整到全角模式就可以避免了,方法是:打开中文输入法(以人工智能ABC为例),按Shift+Space切换到全角状态,现在应该没问题了。
此外,你还可以通过许多“变通”的方法达到录入空格的目的,比如常用的是:直接在源代码中加入代表空格的HTML代码“ ”;输入一定长度的文字对象后,然后调整文字的颜色与当前的背景颜色相同等等,不过注意的是后者在一些浏览器中可能显示上有点问题。
2> 如何在浏览器地址栏前添加自定义的小图标?你是不是记得有时在浏览网易网站的首页时,在地址前会显示一个“易”字样的小图标。
而默认情况下,这个图标是一个IE浏览器的指定图片。
其实这也不是什么高深技术,只不过在网站目录下添加了一个特定文件而已。
这时,我们需要预先制作一个图标文件,大小为16*16像素。
文件扩展名为ico,然后上传到相应目录中。
在HTML源文件“<head></head>”之间添加如下代码:<Link Rel="SHORTCUT ICON" href="http://图片的地址(注意与刚才的目录对应)">其中的“SHORTCUT ICON”即为该图标的名称。
当然如果用户使用IE5或以上版本浏览时,就更简单了,只需将图片上传到网站根目录下,即可自动识别!3> 为什么,我本来设计很好的网页,在浏览器窗口最小化时会变的丑陋难堪?这应该是个很值得大家注意的问题,也就是说,在全屏状态下浏览网页内容时,一点问题也没有。
当我们使用窗口的最小化命令或手动的调整窗口的大小时,问题就慢慢出现了。
Dreamweaver考试样题及答案

B.7个
C.8个
D.9个
答案:
5、要将已有文件添加到站点中,可以采用哪个操作?(A)
A.在站点地图中单击鼠标右键,选择“链接到已有文件”
B.在本地视图中使用右键菜单的编辑命令
C.使用文件菜单中打开命令
D.使用编辑菜单中粘贴HTML命令
答案:
6、站点地图从主页开始显示几个级别深度的站点结构?(A)
答案:
15、Dreamweaver取消上一动作的快捷操作是?(C)
A.Ctrl+F8
B.Alt+F4
C.Ctrl+Z
D.Ctrl+Y
答案:
16、Dreamweaver从剪贴板中粘贴当前文档的快捷操作是?(B)
A.Ctrl+Shift+C
B.Ctrl+Shift+V
C.Ctrl+F
D.F3
答案:
17、设置链接颜色使用哪种标记?(C)
B.JSP
C.PHP
D.CFML
答案:
3、Dreamweaver MX2004的工作区布局可以设置为以下哪几种?(AC)
A.设计者
B.开发者
C.代码编写者
D.网页设计师
答案:
4、当在Dreamweaver中浏览到一个文件时,可以对其执行下列哪些操作?(ABCD)
A.在Dreamweaver或其他应用程序中打开文件
一、单项选择题(共25题,每小题2分,共50分。每小题选择结果正确得2分,选择结果错误或不选择均不得分。)
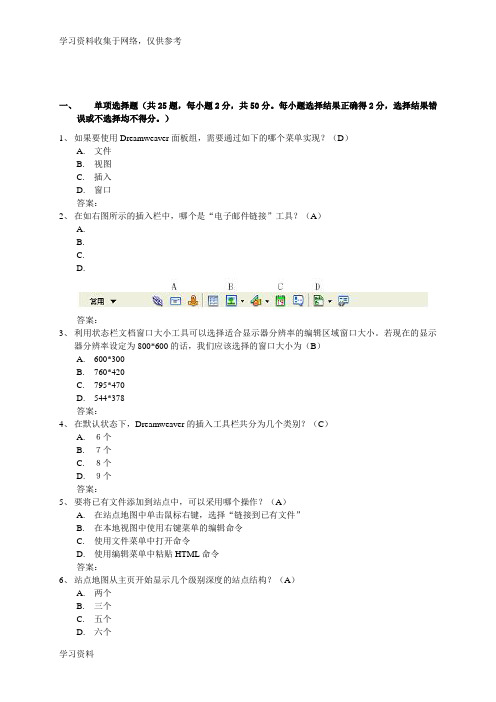
1、如果要使用Dreamweaver面板组,需要通过如下的哪个菜单实现?(D)
A.文件
B.视图
C.插入
dreamweaver试题

1、如果要使用Dreamweaver面板组,需要通过如下的哪个菜单实现?A、文件B、视图C、插入D、窗口2、表单可以和()放在一行?A、文本B、图像C、表单D、ABC都可以3、导航条在一个网页中一般可以有几个?A、1个B、2个C、3个D、4个4、在HTML中,下面是段落标签的是:A、<HTML></HTML>B、<HEAD></HEAD>C、<BODY></BODY>D、<P></P>5、在Dreamweaver中,下面对文本和图像设置超链接说法错误的是:A、选中要设置成超级链接的文字或图像,然后在属性面板的链接栏中添入相应的URL地址即可B、属性面板的链接栏中添入相应的URL地址格式可以是""C、设置好后在编辑窗口中的空白处单击,可以发现选中的文本变为蓝色,并出现下划线D、设置超链接方法不止一种6、Dreamweaver中可以使用的Flash对象有几种?A、1种B、2种C、3种D、4种7、Dreamweaver取消上一动作的快捷操作是?A、Ctrl+F8B、Alt+F4C、Ctrl+ZD、Ctrl+Y8、若要对选中的字体使用最小的字号。
可以选择“文本”属性面板的“大小”下拉列表中的哪个选项?A、特小B、小C、9D、极小9、创建黑体字的文本标签是:A、<pre></pre>B、<h1></h1>C、<h6></h6>D、<b></b>10、精确定位网页中各个元素的位置的方法有:A、表格B、层C、表单D、帧11、Dreamweaver显示替换对话框的快捷操作是?A、Ctrl+HB、Ctrl+FC、Ctrl+ZD、Ctrl+Shift+W12、如果要使用Dreamweaver面板组,需要通过如下的哪个菜单实现?A、文件B、视图C、插入D、窗口13、关于Dreamweaver工作区的描述正确的是:A、属性工具栏不能被隐藏B、对象面板的显示方式只能是横式C、可以根据自己的喜好来定制D、不能调节工作区的大小14、在设置图像超链接时,可以在替代文本框中填入注释的文字,下面不是其作用是:A、当浏览器不支持图像时,使用文字替换图像B、当鼠标移到图像并停留一段时间后,这些注释文字将显示出来C、在浏览者关闭图像显示功能时,使用文字替换图像D、每过段时间图像上都会定时显示注释的文字15、下面说法错误的是()。
Dreamweaver常见问题集锦

Dreamweaver 常见问题集锦Q:Dreamweaver8.0(简称DW)中如何输入空格?A:按下“Ctrl+Shift+空格键”或者在中文输入法中选择全角输入方式,可任意输入空格。
Q:为什么我的Dreamweaver会出现黄色标识符?A:有时我们在Dreamweaver8.0中会发现有黄色的标识符,它们是什么呢?其实这是由你的网页代码中标识符不匹配或非法标识符引起的,解决方法就是去掉非法标识符。
Q:DW中如何设置页面边距为0?A:可惜,DW中似乎没有直接设置的方法,你只有在HTML文档中插入以下代码:marginheight=″0″ marginwidth=″0″topmargin=″0″leftmargin=″0″。
Q:为什么我想让一行字居中,但其他行字也变成居中?A:这是我们经常碰到的麻烦事,为什么呢?在Dreamweaver中进行居中、居右操作时,默认的区域是P、H1-H6、DIV等格式标识符,如果你的语句没有用上述标识符隔开,Dreamweaver会将整段文字均做居中处理,解决方法就是将居中文本用P隔开。
Q:DW中为什么层不可以叠放?A:在DW中选择“查看”,将“防止层交叠”前面的“√”去掉就可以了。
Q:DW中如何准确地定位层?A:就目前来说,还没有好的方法实现非常精确地定位使得层在编辑中和浏览中的位置不变,即便是使用“标尺”和“网格”辅助定位,仍然会有差别,而且在IE和NC中显示的层的位置会有偏差,大约偏差3个像素。
最好的方法(也是最无奈的方法)是对照浏览器的显示来调整层的位置。
Q:DW中无法使用中文文件名和路径吗?A:由于网络服务器有的不支持中文路径和文件名称,所以在DW中也不支持,当你使用中文做路径和文件名称时,DW会自动转换为ASCII码,因此建议所有路径和文件使用英文标识。
Q:如何在拷贝时放弃原来的排版方式?A:选定文字后,点击“编辑”选择“只复制文字”(或“Ctrl+sSift+C”)可放弃原来排版的方式。
Dreamweaver试题带详细答案

Dreamweaver试题(一)1、用下列的()快捷键可以打开“文件”菜单。
A、Ctrl+FB、Ctrl+LC、Alt+F D、Alt+L2、用下列的()快捷键可以调出Dreamweaver的查找与替换对话框。
A、Ctrl+FB、Ctrl+LC、Alt+F D、Alt+L4、用下列的()快捷键可以新建文件。
A、Ctrl+NB、Ctrl+MC、Ctrl+P D、Ctrl+C5、本地站点的所有文件和文件夹必须使用(),否则在上传到因特网上时可能导致浏览不正常。
A、小写字母B、大写字母C、数字D、汉字6、在Dreamweaver中文本的输入可以手工输入,也可以将别的文档中的文本复制到Dreamweave编辑的网页中,还可以()。
A、导入html、txt文档B、导出html、txt文档C、查找D、修改7、在复制带有格式的文本时,可以先将内容粘贴到(),再将其中没有格式的文本复制到剪贴板上,最后再粘贴到Dreamweaver编辑窗口中。
BA、文件夹B、记事本C、Word文档D、Excel文档8、重做的快捷键是()。
A、Ctrl+Y重做B、Ctrl+N创建C、Ctrl+Z删除(撤消)D、Ctrl+O保存9、选中要进行预格式化处理的文本,然后在()面板中选择该段文本为“预先格式化”。
属性---格式----预先格式化A、代码B、设计C、属性D、应用程序10、分行显示文字应用()。
A、Enter产生新的段落B、Shift+EnterC、Ctrl+EnterD、Ctrl+Alt11、常用的网页图像格式有()和()。
A、gif,tiffB、tiff,jpgC、gif,jpg D、tiff,png12、URL是()的简写,中文译作()。
A、Uniform Real Locator,全球定位B、Unin Resource Locator,全球资源定位C、Uniform Real Locator,全球资源定位D、Uniform Resource Locator,全球资源定位13、常用的网页动画格式有()。
DW使用中的常见问题与解答

DW使用中的常见问题与解答DW使用中的常见问题与解答如何使用Dreamweaver?我们在用Dreamweaver的所见即所得编辑模式下编辑中文网页时,往往需要在段落的开头空两格,但是Dreamweaver本身没有提供插入空格的功能,那么,我们该怎么操作呢?1.如何在网页中插入空格我们在用Dreamweaver的所见即所得编辑模式下编辑中文网页时,往往需要在段落的开头空两格,但是Dreamweaver本身没有提供插入空格的功能,我们可以这样来做:先用Ctrl+Shift切换到中文输入法,比如微软拼音,然后按Shift+空格,此时输入字符变为全角模式,你现在就可以在Dreamweaver中按空格键轻松的插入空格了。
另外一种方法是直接打开HTML源代码编辑窗口,在需要插入空格的地方输入&nbs;,效果相当于前边的一个全角空格。
另外插入半角空格的方法也很简单,在HTML中,对于字符的换行和间断,都被自动解释为一个半角空格,注意只是一个半角空格,不论空多少行。
而在Dreamweaver中插入半角空格,只需直接按空格,但是只在前边有字符的情况下才起作用。
2.为何我定义的表格长宽和实际浏览效果不同这有几种情况:a、如果表格定义的高度低于12个像素的话,Dreamweaver仍然显示的是15像素的高度,因为在单元格中会自动产生一个&nbs;,相当于一个看不到的字符,把表格给撑大了,解决的办法是在HTML 编辑窗口中删去其中的&nbs;即可。
b、如果表格定义的宽度低于6个像素的话,也会产生效果差异,同样是刚才的原因,解决方法见上。
c、有时候修改表格的长宽以后,但是表格却没有变化,那是因为在表格中的单元格已经定义了超出表格长宽的值,当然这样你无法把表格压缩了,解决方法是把鼠标放到单元格中,此时在属性栏中会显示此单元格的长宽,根据情况进行修改从而和表格的长宽相匹配就可以了。
d、有时候一不小心把设置好的表格给弄乱了,此时按Ctrl+Z虽然撤销了上一布操作,但是却无济于事,这时候只要把鼠标放到表格以外的区域点一下,表格就等于进行了一次刷新,又恢复到了从前的样子。
Dreamweaver网页设计题库全(有答案)

D r e a m w e a v e r网页设计题库全(有答案)-CAL-FENGHAI.-(YICAI)-Company One1网页设计复习试题(理论)一、选择题1、在网页中不能添加的元素是( D )A、文字、图像B、表格、动画C、声音视频D、纸张等实物2、下面不属于“页面属性”中可以设置的内容( D)A、外观B、链接C、跟踪图像D、首选参数3、下列(B )方法无法添加网页标题A、在HTML代码中添加网页标题B、在文档窗口中添加网页标题C、在网页属性中添加网页标题D、在文档工具栏中添加网页标题4、下面哪个功能不是开始页能够完成的操作(D )。
A、创建新网页B、创建新网站C、打开网页文档D、删除网页文档5、在下面的选项中哪种不属于网页设计的范围( C)A、页面内容设计B、网页架构设计C、服务器设计D、LOGO设计6、下面的哪一项不属于网页标准色的三大色系(D )A、蓝色B、黄/橙色C、黑/灰/白D、绿7、下面文件属于静态网页的是 ( C )。
A、 B、C、 D、8、下面选项中哪个不是单元格的水平对齐方式之一(A )。
A、两端对齐B、默认C、居中对齐D、右对齐9、以下说法正确的是( A )A、如果要选择多个非连续的单元格,只要按下[Ctrl]键,依次单击要选择的单元格即可B、表格一旦创建,单元格就不能被合并和拆分了C、表格的列的宽度和行的高度不能重新设置D、以上都正确10、表格的行标记是( A )A、trB、tdC、tableD、tl11、表格的单元格标记是( B )A、trB、tdC、tableD、th12、不可以在插入表格时弹出对话框中设置的属性( C)A、行数B、边框粗细C、边框高度D、列数13、下列关于表格颜色的设置说法正确的是(D )A、只能给表格设置背景颜色不能设置背景图片B、不能对某一行设置背景颜色或背景图片C、不能对一个单元格设置背景颜色或背景图片D、可以对表格、行、单元格分别设置背景颜色或背景图片14、下列不能创建表格的是( D )A、单击[插入]菜单,选择[表格]命令B、单击常用面板中的"表格"按钮C、直接按ctrl+alt+tD、单击[文件]菜单,选择[表格]命令15、下面哪些操作不可以在“文件”面板中完成( D )。
Dreamweaver 试题

一、选择题1、在Dreamweaver界面中,以下不具有的是()a)网页编辑窗口b)属性浮动面板c)对象面板d)演示窗口2、所谓网页制作三剑客不包括()a)Dreamweaverb)flashc)fireworksd)authorware3、不属于Dreamweaver的优点的是()a)源代码繁琐,但易懂b)动态页面支持c)网站管理方便d)操作简单4、在Dreamweaver中,主要工作区是对象、属性、快速启动三个面板()a)对b)错5、在Dreamweaver中,以下说法正确的是()a)对象面板不可以移动b)属性面板用来设置被选定的元素的属性的c)快速启动面板用来快速进入Dreamweaverd)快速启动面板用来快速访问Internet6、在Dreamweaver中,菜单栏在()a)网页编辑窗口中b)对象面板中c)菜单栏很少用,被隐藏掉了d)属性面板中7、在Dreamweaver中,如何定义本地站点()a)选择【打开】open/【文件】fileb)选择【站点】site/【新建站点】new sitec)选择【打开】open/【站点】sited)选择【插入】insert/【站点】site8、在Dreamweaver中,〖本地根目录〗local root栏的作用是()a)指定一个网址,用于存放以后的网页文件b)指定一个目录,用来存放网址c)从本地硬盘装入网页文件d)指定一个硬盘目录,存放以后的网页文件9、在Dreamweaver中,定义本地站点时,网站的名称填在()A、〖文件名〗file name栏B、〖保存站点名称〗save site name栏C、〖站点名称〗site name栏D、〖本地根目录〗local root栏10、在Dreamweaver中,网页文件保存的目录是()a)由〖本地根目录〗local root指定的b)由【打开】open/【文件】file指定的c)上次保存操作的目录d)随机的11、在Dreamweaver中,定义好站点后,此站点的图标会出现在()a)站点管理器中b)页面编辑器中c)属性面板中d)对象面板中12、在Dreamweaver中,为什么要建立站点文件夹()a)只是用来保存页面文件b)即使不建立也可以发布站点c)可有可无的,只是方便而已d)使以后所有的网页文件都存在此目录下13、在Dreamweaver中,网站的名称出现在()a)地址栏中b)标题栏中c)状态栏中d)不出现,只在文件夹中14、在首页中,要建立一个站点,首先要()a)选择首页的属性b)定义本地站点c)制作首页d)制作链接15、在Dreamweaver中,网站目录中,仅仅用来保存以后制作的网页()a)对b)错16、在Dreamweaver中,表格的作用是()a)实现超级链接b)用来表现图片c)实现网页的精确排版和定位d)用来设计新的连接页面17、在Dreamweaver中,在插入表格对话框中,width栏输入50 ,rows栏输入30,colmns栏输入15,则生成的表格为()A、50行15列,高度为30像素B、30行15列,高度为50像素C、15行30列,高度为50像素D、30行50列,高度为15像素18、在Dreamweaver中,点击对象面板中的表格按钮之后()a)会有对话框弹出b)一个表格直接生成了c)一个4*3的表格生成了d)会有新的菜单弹出19、在Dreamweaver中,不属于添加图片到表格的步骤是()a)把光标停在所要插入图片的表格当中b)点击属性面板中部的黄色文件夹c)点击属性面板右部的黄色文件夹d)在select image source对话框中,选择图片文件20、在Dreamweaver中,关于表格的说法正确的是()a)宽度可以在insert table对话框中输入b)行和列可以增删c)不可以用鼠标来调整表格的大小d)表格不可以插入图片21、在Dreamweaver中,下列说法不正确的是()a)站点设置对话框中的Enable cache选项,最好要选取b)网站要用到的图片最好放在名为images的文件夹里c)设置表格边框时,必须要先选择表格d)插入表格的图片的格式必须是jpg或gif22、在Dreamweaver中,属性面板经常用到,如果它消失了,则()a)双击编辑窗口,就可以得到它b)因非法操作,必须重装该软件c)在菜单栏中给Windows/selection properties选项打勾d)在菜单栏中将modify/page properfies重新设置23、在Dreamweaver中,首页文件的名字最好取为()a)index.htmb)front.htmc)首页.htmd)首页.html24、在Dreamweaver中,如果要使链接文字点击前为绿色,点击后为紫色,则在modify/page properties 选项里如何设置()a)links设为绿色,visited links 任意,active links设为紫色b)text设为绿色, links设为紫色,visited links任意Cc)text设为绿色,links 设为任意,visited links设为紫色ctive links设为任意d)links设为绿色,visited links 紫色,active links设为任意,text任意25、在Dreamweaver中,要添加超级链接必须()a)先选择链接的目标页面b)先选定要作链接的文字或图片c)连接到本地的网页上d)保证所连接的不是连接所在页面26、在Dreamweaver中,如何打开一个定义好的站点()a)file/openb)site/open sitec)site /newd)site/local27、在Dreamweaver中,给页面取名字,后缀名为()A、.docB、.htmC、.htmlD、.txt28、在Dreamweaver中,编辑好的页面不必保存到站点目录下()a)对b)错29、在Dreamweaver中,保存页面文件的目录是()a)需要重新定义B、在站点目录中C、无特别要求D、不在站点目录中30、在Dreamweaver中,如何保存编辑好的页面()a)选file[文件]菜单/close[关闭]命令b)选file[文件] 菜单/import[导入]命令c)选file[文件] 菜单/save [保存]命令d)选file[文件] 菜单/save as... [另存为] 命令31、在Dreamweaver中,要设置粗体字,是在属性面板中选择()a)Format中Headinglb)按“B”按钮c)textd)target32、在Dreamweaver中,下列文本操作正确的是()a)按属性面板的居中,可以使所有的文本居中显示b)改变字体之前,不必先选定c)只有标题可以以大号字显示d)有些文本操作与word类似33、在Dreamweaver中,打开空的站点之后,如何对页面进行编辑()a)在站点管理器中双击站点名称。
dreamweaver试题及答案

dreamweaver考试题及答案1.用下列的(A )快捷键可以新建文件。
A.Ctrl+N B.Ctrl+M C。
Ctrl+P D.Ctrl+C2.在Dreamweaver 8中文本的输入可以手工输入,也可以将别的文档中的文本复制到Dreamweaver 8编辑的网页中,还可以( A )。
A.导入html、txt文档B。
html、txt文档C。
查找 D.修改3。
重做的快捷键是( A).A.Ctrl+Y B。
Ctrl+N C。
Ctrl+Z D.Ctrl+O4.分行显示文字应用( B )。
A.Enter B。
Shift+Enter C。
Ctrl+Enter D。
Ctrl+Alt5.常用的网页动画格式有( B )。
A.gif文件和tiff文件 B. swf文件C.png文件D。
swf文件和png文件6.插入“水平线"后,要更改水平线颜色为红色,应该( C )。
A.在属性面板更改颜色B.在文件面板上更改颜色C.选中水平线,在编辑标签代码中输入“color=red”D.选中水平线,在编辑标签代码中输入“bordercolo=red”7.实现轮替图像应选两幅( D )图片。
A.相差三倍B。
相差两倍 C.相差一倍 D.大小一样8.导航条可以是文字链接和( B )链接。
A.文件B。
图像 C.超级 D.文件夹9.链接是( C )的简称,利用()可以实现在不同的URL之间跳转。
A.超级链接,修改 B.修改,超级链接C.超级链接,超级链接 D.文本,超级链接10.( D )不是组成表格的最基本元素.A.行 B.列C。
边框D。
单元格11.选中整个表格应( A )。
A.用鼠标单击表格的任意边框B.将鼠标移到状态栏,单击“〈tr〉”C.输入图片D.输入文字12.要选中某个单元格,可以将光标识先定位在该单元格,然后鼠标移到状态栏的( C ),单击该标识可以单元格。
A.<tr〉B.〈table〉C.〈td〉D.〈tm>13.网页页面尺寸和( )有关,一般分辨率在800×600的情况下,页面的显示尺寸为(A)个像素。
Dreamweaver中常见45个问题

Dreamweaver中常见45个问题稻草人2008-9-01 08:25:356> 如何添加图片及链接文字的提示信息?在我们扫瞄网页时,当鼠标停留在图片对象或链接上时,在鼠标的右下有时会显现一个提示信息框。
对目标进行一定的注释说明。
在一些场合,它的作用是专门重要的。
下面先看看图片提示信息的添加,选中图片对象,在属性面板里你会发觉有个“Alt”输入框。
默认情形下,该输入框是空白的。
在那个地点录入需要的提示内容就能够了。
那么链接提示的制作就没这么简单了。
因为DW中没有直截了当提供该功能,因此我们需要通过添加HTML代码来实现。
在<a href=“” >中添加“title”属性。
title=提示内容即可。
7> 如何把自己的ZIP或其他类型的文件供别人下载?在许多初级网页制作者看来,仿佛通过鼠标单击完成下载是件专门"奇异"的事,实际上远非如此.在DW 中凡是不被扫瞄器识别的格式文件(HTM,HTML,ASP,PHP.PERL,SHTML等以外的)作为链接目标时,默认的操作差不多上下载.这时你只需要,把要扫瞄者下载的文件名写好,然后制作一个到目标文件的链接.注意名目一定不要搞错.8> 如何样才能够保证网页中文字不跟随扫瞄器字体大小设置而变动?大伙儿都明白,在IE扫瞄器的功能设置中,有一个能够自由设置窗口内容字体大小的功能,如此由于不同访问者的适应问题,出现在他们面前的网页有时也会不同。
比如你可能本来设计时用的是2号字体,结果由于用户对扫瞄器的额外设定,变的更大了,这时显示成效上就出问题了。
那么解决的方法确实是将网页内容定性的强制在某个合适的大小上。
即不容许他变化。
通过CSS样式表对字体进行强制性操纵就能够实现那个要求了。
9> 以新窗口的形式打开目标链接?以新窗口打开,顾名思义,也确实是在不覆盖当前窗口的前提下,另外打开一个扫瞄器窗口。
你能够直截了当在连接代码中<a href="" >加入“Target=_blank”。
Dreamweaver试题带答案

Dreamweaver 试题(六)1、 "动作”是Dreamweaver预先编写好的()脚本程序,通过在网页中执行这段代码就可以完成相应的任务BA. VBScriptB.JavaScriptC.C++D.JSP2、当鼠标移动到文字链接上时显示一个隐藏层,这个动作的触发事件应该是CA. o nClickB.o nDbICIick 双击C.o nM ouseOverD.o nM ouseOut3、“拖动层”动作的基本功能就是使层可以被拖动,在“拖动层”对话框中可以进行的设置有ABCA. 可以限制层内的某个区域响应拖动B. 可以限制层拖动的范围C. 可以使被拖动的层在距目标位置指定距离时,自动吸附到目标位置D. 层被放置到指定位置后即不可再拖动4、在文档中插入一个跳转菜单后,该跳转菜单会作为一个动作出现在其对应的“行为”面板中,对应的事件是on Cha nge AA. 正确B. 错误5、在Dreamweaver、中将文本添加到文档的方法有ABDA. 直接在文档窗口键入文本B. 从现有的文本文档中拷贝和粘贴C.直接在Dreamweaver中打开文本文件D. 导入Microsoft Word 内容6、在同一行或段落中,不能混合使用不同的标题级别AA.正确B.错误7、以下应用属于利用表单功能设计的有ACDA.用户注册B.浏览数据库记录C.网上订购D. 用户登录8、在表单元素“列表”的属性中,)用来设置列表显示的行数BA.类型B.高度C.允许多选D.列表值9、对于文本字段的属性设置,以下提示正确的有A. 如果数据将被提交到数据库,那么字段名称应该与它们在数据库中的名称一样BCDB. 如果数据将被提交到数据库,“最多字符数”属性值应该与数据库中相应字段的长度一致C. 密码域只在浏览器窗口中隐蔽密码D. 提交表单时,密码作为纯文本进行传输,有可能被截获10、有一个供用户注册的网页,在用户填写完成后,点击“确定”按钮,网页将检查所填写的资料的有效性,这是因为使用了Dreamweaver的()事件。
(完整版)Dreamweaver试题和答案

dreamweaver考试题及答案1.用下列的(A )快捷键可以新建文件。
A.Ctrl+N B.Ctrl+M C.Ctrl+P D.Ctrl+C2.在Dreamweaver 8中文本的输入可以手工输入,也可以将别的文档中的文本复制到Dreamweaver 8编辑的网页中,还可以( A )。
A.导入html、txt文档 B.html、txt文档C.查找D.修改3.重做的快捷键是( A)。
A.Ctrl+Y B.Ctrl+N C.Ctrl+Z D.Ctrl+O4.分行显示文字应用( B )。
A.Enter B.Shift+EnterC.Ctrl+EnterD.Ctrl+Alt5.常用的网页动画格式有( B )。
A.gif文件和tiff文件 B. swf文件C.png文件 D.swf文件和png文件6.插入“水平线”后,要更改水平线颜色为红色,应该( C )。
A.在属性面板更改颜色B.在文件面板上更改颜色C.选中水平线,在编辑标签代码中输入“color=red”D.选中水平线,在编辑标签代码中输入“bordercolo=red”7.实现轮替图像应选两幅( D )图片。
A.相差三倍 B.相差两倍 C.相差一倍 D.大小一样8.导航条可以是文字链接和( B )链接。
A.文件 B.图像 C.超级 D.文件夹9.链接是( C )的简称,利用()可以实现在不同的URL之间跳转。
A.超级链接,修改 B.修改,超级链接C.超级链接,超级链接 D.文本,超级链接10.( D )不是组成表格的最基本元素。
A.行 B.列 C.边框 D.单元格11.选中整个表格应( A )。
A.用鼠标单击表格的任意边框B.将鼠标移到状态栏,单击“〈tr〉”C.输入图片D.输入文字12.要选中某个单元格,可以将光标识先定位在该单元格,然后鼠标移到状态栏的( C ),单击该标识可以单元格。
A.〈tr〉 B.〈table〉 C.〈td〉 D.〈tm〉13.网页页面尺寸和()有关,一般分辨率在800×600的情况下,页面的显示尺寸为( A)个像素。
Dreamweaver考试题+答案(可编辑修改word版)

问题详述:1.H TML 语言中,<boby vlink=?>表示:A.设置背景颜色 B.设置文本颜色C.设置链接颜色 D.设置已使用的链接颜色2.<img src=“name ” align=”left”>的意思是:A.图象向左对齐B.图象向右对齐C.图象与底部对齐 D.图象与顶部对齐3.除了下划线,连字符之外,文件名中还不能包括:(多选)A.标点B.% C.& D.空格4.在HTML 中,下面是段落标签的是:A.<HTML>…</HTML> B.<HEAD>…</HEAD> C.<BODY>…</BODY> D.<P>…</P> 5.HTML 的颜色属性值中,gray 的代码是:A.”#808080” B.”#808000” C.”#FFFFFF” D.”#FFFF00”6.通过单击面板组左边中间的三角形按钮,可以隐藏和显示面板组。
通过单击各面板左上角的三角形按钮将隐藏和显示各面板。
A.正确B.错误7.在制作网站时,下面不是Dreamweaver 的工作范畴的是:(多选)A.内容信息的搜集整理B.美工图象的制作C.把所有有用的内容组合成网页D.网页的美工设计8.在Dreamweaver 中,查看站点地图可以:(多选)A.查看链接关系B.查看导航关系C.查看文件是否冗余D.以上都可以9.在Dreamweaver 中,快速打开历史面板的快捷键是:A.shift+F10 B.shift+F8 C.Alt+F8 D.Alt+F1010.下面哪类不在Dreamweaver 中的资源管理里的是:A.视频B.脚本C.ShockWave D.插件11.HTML 段落标志中,<pre>…</pre>是标注:A.文件的子标题B.文本以原样显示C.段落D.行中断12.在文档窗口中插入空格的操作有:(多选)A.在中文的全角状态下按空格键B.插入一个透明的图C.选择INSTERT 菜单下的None-breaking Space D.CTRL+SHIFT+空格键加入13.决定层的显示/隐藏的是哪个属性?A.Tag B.Visibility C.Nesting D.Width and Height14.精确定位网页各个元素的位置的方法:A.表格B.层C.表单D.帧15.创建一个自动发送电子邮件的链接的代码是:A.<a href=”#NAME”></a>B.<a name=”NAME”></a>C.<a href=”mailto:EMAIL”></a>D.<a href=”URL”></a>16.在Deamweaver 中,下面对文本和图象设置超链接说法错误的是:A.选中要设置成超级链接的文字或图象,然后在属性面板的链接栏中添入相应的 URL 地址即可B.属性面板的链接栏中添入相应的 URL 地址格式即可C.设置好后在编辑窗口中的空白处单击,可以发现选中的文本变为蓝色,并出现下划线D.设置超链接方法不止一种17.在设置图象超链接时,可以在代替文本框中添入注释文字,下面不是其作用是:A.当浏览器不支持图象时,使用文字代替图象B.当鼠标移到图象并停留一段时间后,这些注释文字将显现出来C.在浏览器关闭图象显示功能时,使用文字代替图象D.每过段时间图象上都会定时显示注释的文字scape 为使用层开发了两个附加的专有标识是:(多选)A.<Layer> B.<Div> C.<Ilayer> D.<Span>19.在Deamweaver 中,下面关于拆分单元格说法错误的是:A.用鼠标将光标定位在要拆分的单元格中,在属性面板中单击按钮B.用鼠标将光标定位在要拆分的单元格中,在拆分单元格中选中行,表示水平拆分单元格C.用鼠标将光标定位在要拆分的单元格中,选择列,表示垂直拆分单元格D.拆分单元格只能是呆板一个单元格拆分成两个20.在 Deamweaver 中,有8 种不同的垂直对齐图象的方式,要使图象的底部与文本的基线对齐要用哪种对齐方式:A.基线B.绝对底部C.底部D.默认值21.下面关于编辑主体页面的内容的说法正确的是:A.表单的执行不需要服务器端的支持B.一些复杂的网页布局效果可以使用图片,如转角图片等C.对于网页内容元素的定位不可以使用表格D.以上说法都错22.在Deamweaver 中,下面关于清除 WORD 生成的 HTML 格式的说法错误的是:A最佳答案:1、关于切片工具,以下说法正确的是? A.使用切片工具将图像划分成不同的区域,可以加速图像在网页浏览时的速度 B.将切片以后的图像输出时,可以针对每个切片设置不同的网上链接C.我们可以调节不同切片的颜色、层次变化 D.切片可以是任意形状的2、下列哪个色彩调整命令可提供最精确的调整:色阶(Levels)亮度/对比度(Brightness/Contrast)曲线(Curves)色彩平衡(ColorBalance)试题编号:4042371 试题题型:单选试题分数:1 分3、RGB 模式的图像中每个像素的颜色值都有 R、G、B 三个数值来决定,每个数值的范围是 0 到255。
Dreamwaver常见问答集

Dreamwaver常见问答集如何在DW中加入空格?对于DW的初学者,也许都曾经为空格的输入问题伤过脑筋。
这是DW3就有的老问题了。
可以用以下方法解决:1、输入全角空格可以使用中文输入时全角下的空格来输入。
如果你用的是智能ABC的拼音输入的话,那请按SHIFT+空格,这时输入法的属性栏上的半月型就变成了圆型了,然后再敲空格键,空格就出来了。
2、你也可以在输入的时候直接按CTRL+SHIFT+空格,连按四次,就可以得到两个汉字大小的空格。
或者直接输入也可。
如果用全角空格的话,可能在某些浏览器中看不到,这种方法虽然在制作过程中看不到空格,但对浏览器兼容性更好。
3、把输入法转换成智能ABC,打V+1+空格,也很好用的。
4、将属性栏中的FORMAT设定为Preformatted后,就可直接输入空格。
注:对于段落的首行缩进,不用加空格,最好设置CSS让< p> 缩进来得到首行缩进效果。
DW中的文本汉字输入为什么总有问题?1、更换另一种输入法建议采用全拼输入,紫光拼音、拼音加加等输入法,不要采用常用五笔输入法。
2、直接将中文文本信息拷贝进去。
3、有时可输入,有时不可输入,就像输入法失去焦点一样,对这种情况,请点击一下DW4的标题和属性栏就可以输入了。
4、尽量采用中文的Windows或Windows ME系统。
如何在页面中制作由下向上滚动的文字?实例如下:< marquee direction=up width=110 id=cool scrollamount=2 scrolldelay=80 height=50 onMouseOver=cool.stop() onMouseOut=cool.start()>要得到最新更新信息< br>请订阅本站更新邮件< br>列表。
< br>< /marquee>其中SCROLLAMOUNT='*' 设置快慢 DIRECTION=‘*’设置方向。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Dreamweaver中常见45个问题6> 如何添加图片及链接文字的提示信息?在我们扫瞄网页时,当鼠标停留在图片对象或链接上时,在鼠标的右下有时会显现一个提示信息框。
对目标进行一定的注释讲明。
在一些场合,它的作用是专门重要的。
下面先看看图片提示信息的添加,选中图片对象,在属性面板里你会发觉有个“Alt”输入框。
默认情形下,该输入框是空白的。
在那个地点录入需要的提示内容就能够了。
那么链接提示的制作就没这么简单了。
因为DW中没有直截了当提供该功能,因此我们需要通过添加HTML代码来实现。
在<a href=“”>中添加“title”属性。
title=提示内容即可。
7> 如何把自己的ZIP或其他类型的文件供别人下载?在许多初级网页制作者看来,仿佛通过鼠标单击完成下载是件专门"奇异"的事,实际上远非如此.在DW中凡是不被扫瞄器识别的格式文件(HTM, HTML,ASP,PHP.PERL,SHTML等以外的)作为链接目标时,默认的操作差不多上下载.这时你只需要,把要扫瞄者下载的文件名写好,然后制作一个到目标文件的链接.注意名目一定不要搞错.8> 如何样才能够保证网页中文字不跟随扫瞄器字体大小设置而变动?大伙儿都明白,在IE扫瞄器的功能设置中,有一个能够自由设置窗口内容字体大小的功能,如此由于不同访咨询者的习惯咨询题,出现在他们面前的网页有时也会不同。
例如你可能本来设计时用的是2号字体,结果由于用户对扫瞄器的额外设定,变的更大了,这时显示成效上就出咨询题了。
那么解决的方法确实是将网页内容定性的强制在某个合适的大小上。
即不容许他变化。
通过CSS样式表对字体进行强制性操纵就能够实现那个要求了。
9> 以新窗口的形式打开目标链接?以新窗口打开,顾名思义,也确实是在不覆盖当前窗口的前提下,另外打开一个扫瞄器窗口。
你能够直截了当在连接代码中<a href="" >加入“T arget=_blank”。
如果你的HTML比较差的话,在DW属性面板上同样提供了那个设置,当你在Link输入框中键入WWW网址时,后面的Target下拉框同时也被激活了。
选择最上的“blank”就能够了。
10> 如何让网页载入时,象许多商业网站那样,弹出一个广告窗口这在许多大型商业网站中,是经常见到的。
在DW中能够轻松通过Be havior行为实现。
既然是载入时,我们能够把整个网页内容视为事件对象。
在DW编辑窗口中鼠标点击左下角的“<body>”标签,这时你能注意到全部网页内容差不多选中了。
单击“快速启动板”中的“Behavior”按钮,进入行为面板,选择“Open Browse Window”项,这时你还能够对窗口样式进行自定义,例如大小,工具按钮的保留等等。
另外还有一点确实是别忘了对应的事件是“Onload”.2008-9-01 08:26:1811> 我的快速启动板中没有"Timelines",如何办?DW从升级到4版本后,在快速启动板中增加了几个新的项目,例如A ssets等等。
这时原先在上面的Timelins(时刻线)按钮被挤了下去。
所以如果你急于现在就使用它的话,仍旧能够通过菜单“Windows”-“Timelines”找到。
只是如何讲不如放在启动板中方便,这时我们能通过设置把它添加进来!“Edit”-“Preference”进入窗口,在左边的项目列表中选择“panels”(面板),单击上面的“+”号按钮,从下拉列表中选择“Timelines”。
这时时刻线差不多自动添加到当前的“Show in Launcher”列表内容里,OK。
更换后的“Launcher”面板同时你还能够按照自己的需要自由的选择面板中显现的按钮选项,以提升工作效率。
12> 作一个网页让它能够每隔5分钟自动刷新一次,如何实现?上网扫瞄时,我们经常会遇到一些网页。
在隔一段时刻没有响应时,它会自动刷新一次。
除了能够起到提醒访咨询者的目的外,当新的刷新地址不是当前URL时,实现的确实是自动跳转的功能。
不管是重复刷新,依旧自动跳转。
在网页设计中,差不多上相当有用的操作。
下面我们来介绍下它们的制作方法。
选择DW“Object”面板的“Head”部分,注意默认情形下,显示的是Common的“内容”。
单击上面的“Refresh”按钮,其中“Delay”输入框中键入刷新延迟的时刻(单位:秒),“Action”为刷新指定的目标URL。
因为现在是刷新当前页面,直截了当选单选项“R efresh This Document”即可。
13> 如何定义网页的关键字(Keyname)?当用户使用搜索引擎search合适内容的网页时,关键字起着一个不容忽视的作用。
大多的搜索服务器会每隔一段时刻自动探测网络中是否有新网页产生,并把他们按关键字进行记录,以方便用户查询。
你所以想让你的网页显现在搜索引擎的查询返回列表中了,这时关键字的定义就尤为重要了。
同样在“Head”面板部分,单击“Keywords”按钮,录入需要逐个定义的关键字即可,注意每个关键字以“;”号隔开,数目没有限制。
14> 如何在编辑窗口中,隐藏一些不必要的标签?当用户在网页中插入了太多的不可见元素时,在编辑窗口的最上面就会显示一排相应的标示标签,用来方便用户随时能找到它们。
尽管这些标签本身并不阻碍扫瞄器里的显示成效,但多了以后,往往使网页内容不得不错位,从而一定程度上阻碍网页视觉上的调整,那么如何样才能把这些东东去掉呢?进入“Preperence”面板,列表中选择“Invisibel Elements”,勾掉你不想显示的项目前的“对号”即可,例如Scripts等15>安排不支持“框架”的扫瞄器的显示内容?我们明白,目前的扫瞄器类型专门多,因此我们设计网页时最先考虑到的往往是“那个东西是不是在不同的扫瞄器中都能显示好呢?”。
框架确实是一个例子!只是幸免开这点,专门简单,你只需要在源代码中加入下面的内容就能够了。
< BODY><noframes> ---本网页中包含有框架结构,如果您不能正常显示的话,请下载新的扫瞄器版本或更换主流扫瞄器--- < /noframes></ BOD Y>2008-9-01 08:28:1716> 如何幸免别人把你的网页放在框架中?一些居心不良的人,经常偷着窃取别人的劳动成果,例如把别人精心制作的网页以子页的形式放到自己的框架中。
那么如何样幸免自己的网页内容被“盗用”呢?你只需要在网页源代码的<head></head>之间加入以下代码内容:<script language=“javascript”><!--if (self!=top){top.location=self.location;}-->< /script>17> 如何样加入注释内容?注释内容,顾名思义只是作为讲明内容显现的,因此在扫瞄时可不能显现在网页中。
它的作用是对某些重要或复杂代码进行必要的标示,以更方便快捷的找到。
进入“Object”面板的“Invisibel”部分(即不可见元素),选择插入“Com ment”按钮,在“Comment”中键入必要的信息。
这时如果你返回到源代码中,会看到这些操作添加的只是是下面格式的一段代码:<!--这是需要填写的注释内容-->18> 水平线,什么原因不能设置颜色?在DW中,当通过菜单“Insert”-“Horizonal Rule”插入水平线时,在属性面板中你会发觉并没有提供关于水平线颜色的设置,因为最早NC中不支持标签<hr>(水平线的HTML代码)的COLOR属性,因此DW也没有关于它的设置。
看来需要的话,我们只能直截了当进入源文件更换了。
<hr color="对应颜色的代码">19> 如何设置能够关闭当前窗口的功能?那个地点我们能够先输入用来标示的文字“关闭窗口”,用鼠标拖动选中它,在“Link”输入框中键入“/”,同时切入源代码窗口,在链接代码中键入该事件-onclick=“javascript:window.close(); return false;”。
完整的代码为:< a href=“/”onclick=“javascript:window.close(); return f alse;”>关闭窗口< /a>所以你也能够将文字“关闭窗口”换成其他的对象,例如图片,按钮等等!20> 定时自动关闭的窗口又是如何样的呢?上面提到了个关闭窗口的功能,那么现在的自动关闭又是如何实现的呢?在源代码<body>后加入下面的代码:< script LANGUAGE=“javascript”> <!--setTimeout('window.close();', 10000);--> < /script>其中的set Timeout是一个用来设定延迟时刻的函数,那个地点10000表示10秒钟。
2008-9-01 08:30:1821> 如何更换扫瞄器中鼠标的"形状"?一样情形下,鼠标在扫瞄器中以“箭头”的样式显现,那么我们能不能把它更换为自己喜爱的其他样式类型呢?改变鼠标形状在DW中是通过“CSS样式表”来实现的。
菜单“文字(Text)”-“CSS样式表(CSS style)”-“Edit style sheet”,弹出样式表的编辑窗口,也能够单击快速启动板中的CSS style按钮找到,单击“New”按钮,选择默认的“Make custom style”,同时在下面的Defi ne中使该样式只应用到当前网页文档,“This document only”。
在“样式定义”窗口的左边列表项中选择“Extensing”(扩展项),相应右边设置在“C ursor”(鼠标)中,下拉选择合适的形状即可,确定后返回,按F12在扫瞄器中观看成效,不中意的话,还能够对样式进行修改。
22>如何去除掉链接文字下面的下划线?在我们完成链接制作后,链接文字内容往往被自动在下面添加一条下划线,用来标示该内容包含超级链接。
当一个网页中链接比较多时,就显得有些杂乱的感受了,事实上我们能够专门方便的把它去掉。
同样进入“E dit style sheet”窗口,单击“New”确立新样式,那个地点的Type(类型)中,需要选择的是“Redefine HTML Tag”,同时在具体的标记Tag中选中代表超级链接的“a”,单击OK。
