网页设计作业源代码
40种网页设计常用代码

else alert("全是字符");
31.TEXTAREA自适应文字行数的多少
<textarea rows=1 name=s1 cols=27 onpropertychange="this.style.posHeight=this.scrollHeight">
<param name="Command" value="Minimize"></object>
<object id=hh2 classid="clsid:ADB880A6-D8FF-11CF-9377-00AA003B7A11">
<param name="Command" value="Maximize"></object>
background-position:center;background-attachment: fixed}
</STYLE>
28. 检查一段字符串是否全由数字组成
<script language="Javascript"><!--
function checkNum(str){return str.match(//D/)==null}
1 solid #000000"></textarea>
20.<div><span>&<layer>的区别?
40种网站设计常用网页代码

cc("12/23/2002",2)
</script>
33. 选择了哪一个Radio
<HTML><script language="vbscript">
function checkme()
for each ob in radio1
if ob.checked then window.alert ob.value
31.TEXTAREA自适应文字行数的多少
<textarea rows=1 name=s1 cols=27 onpropertychange="this.style.posHeight=this.scrollHeight">
</textarea>
32. 日期减去天数等于第二个日期
<script language=Javascript>
if (window == top)top.location.href = "frames.htm"; //frames.htm为框架网页
// --></script>
9. 防止被人frame
<SCRIPT LANGUAGE=JAVASCRIPT><!--
if (top.location != self.location)top.location=self.location;
1. oncontextmenu="window.event.returnValue=false" 将彻底屏蔽鼠标右键
<table border oncontextmenu=return(false)><td>no</table> 可用于Table
网页设计作业源代码

<html><head><title>WEB Design</title><style type="text/css">*{margin:0 auto;width:600px;font-family:Arial;}#header{margin:0 auto;height:60px;width:600px;font-size:25px;vertical-align:middle;color:skyblue;}#nav{height:30px;background:skyblue;}a{float:left;display:block;width:120px;font-size:17px;padding-left:4px;color:white;text-align:center;vertical-align:middle;font-style:bold;padding-top:7px;}a:link{text-decoration:none;}a:hover{background:gray;}p{font-size:25px;padding-top:10px;padding-bottom:10px;}.int{font-size:17px;text-indent:2em;word-space:1px;font-style:normal;font-weight:normal;} table,th,td{border: 3px solid black;margin-top:10px;border-collapse:collapse;text-align:center;} th{width:600px;height:30px;}</style></head><body><div id="header"><strong>WEB DESIGN<strong></div><div id="nav"><div class="navs"><a href="#">HOME</a></div><div><a href="#">HTML</a><div class="navs"><a href="#">CSS</a></div><div class="navs"><a href="#">JavaScript</a></div></div><p>Introduction</p><hr width:100%/><p class="int">Web design encompasses many different skills and disciplines in the production and maintenance of websites. The different areas of web design include web graphic design; interface design; authoring, including standardised code and proprietary software; user experience design; and search engine optimization. Often many individuals will work in teams covering different aspects of the design process, although some designers will cover them all. The term web design is normally used to describe the design process relating to the front-end (client side) design of a website including writing mark up. Web design partially overlaps web engineering in the broader scope of web development. Web designers are expected to have an awareness of usability and if their role involves creating mark up then they are also expected to be up to date with web accessibility guidelines.</p><p>Schedule</p><hr width:100%/><table><tr></tr><td>date</td><td>9:00-12:00</td><td>13:00-16:00</td><tr></tr><td>dec.1-5th</td><td>HTML</td><td>Photoshop</td><tr></tr><td>dec.8-12th</td><td>CSS</td><td>Photoshop</td><tr></tr><td>dec.15-19th</td><td colspan="2">JavaScript</td></table></body></html>。
网页设计-个人简历源代码

设计一个个人简历输入界面,应包含文本框、密码框、单选框、复选框、下拉菜单及文本域效果如下<head><title>个人简历〈/title〉〈/head〉〈body〉〈center><h1>个人简历</h1〉〈br〉〈br〉<table border=”1" width="900" height="10”><tr align="center”〉<th>姓 名</th>〈th> <form name="myform" acti on=”text.asp” method="post”><br〉〈input type="text” name="user">〈/form〉</th〉〈th〉性 别〈/th〉〈th〉<form name=”myform" name=”text.asp" method=”post”>〈input type=”radio" name="A”>男<input type=”radio" name="A"〉女〈th rowspan="3”>照片〈/th><th rowspan="3”〉</th〉〈/tr>〈tr align=”center">〈th〉出生年月</th>〈th> 〈form name="myform" name="text。
asp” method="post”〉年<select name="select1”〉〈option value="1985" selected〉1985</option><option value="1986" selected〉1986〈/option〉<option value=”1987" selected>1987</option>〈option value=”1988" selected〉1988</option〉〈option value="1989” selected>1989</option〉<option value="1990” selected〉1990</option>〈option value=”1991" selected〉1991〈/option〉〈option value=”1992" selected〉1992〈/option〉<option value="1993" selected〉1993〈/option>〈optio n value=”1994” selected〉1994</option></select〉月<select name="select2”〉<option value=”01” selected>01</option〉〈option value="02" selected〉02〈/option>〈option value=”03” selected〉03</option>〈option value=”04" selected〉04〈/option〉</select>日〈select name="select3”>〈option value=”01” selected>01</option〉〈option value=”02" selected>02</option>〈option valu e=”03" selected>03</option><option value=”04” selected>04〈/option>〈/select〉</form>〈th〉名族</th>〈th〉<form name=”myform” action=”text。
如何查看网页源代码

如何查看网页源代码
好多初学程序员或者网页设计员或者是站长等经常会模仿别人的网页,看别人网页是怎么写的,这里呢就需要查看别人网页的源代码。
下面小编跟你分享查看网页源代码的方法。
查看网页源代码的方法
IE浏览器
1打开一个网页之后,右键---》查看源文件(IE10 为查看源),然后就会弹出网页的源文件。
2点击之后就会出现一个文本样式的代码了
3第二种方法就是根据浏览器状态栏或工具栏中的点击“查看”然后就用一项“查看源代码”,点击查看源代码即可查看此网页
的源代码源文件。
火狐浏览器查看
1打开火狐浏览器Firefox,右键----查看页面源代码
2或者点击右上角的工具栏按钮如下图
3点击web开发者----》页面源代码
chrome(谷歌)浏览器
1打开谷歌浏览器,右键---》查看网页源代码,也可以点击浏览器,右上角“三横”控制图标---》工具----》查看源代码
2一般如果查看网页的源代码,利用右键--》查看网页源代码即可,这样子方便快速,其它浏览器基本大同小异,操作步骤和上述三个浏览器基本一致。
网页设计代码大全

Html网页设计代码设计第一技术其次: )----------------------------------1)贴图:<img src="图片地址">2)加入连接:<a href="所要连接的相关地址">写上你想写的字</a>1)贴图:<img src="图片地址">2)加入连接:<a href="所要连接的相关地址">写上你想写的字</a>3)在新窗口打开连接:<a href="相关地址" target="_blank">写上要写的字</a>消除连接的下划线在新窗口打开连接:<a href="相关地址" style="text-decoration:none" target="_blank">写上你想写的字</a>4)移动字体(走马灯):<marquee>写上你想写的字</marquee>5)字体加粗:<b>写上你想写的字</b>6)字体斜体:<i>写上你想写的字</i>7)字体下划线: <u>写上你想写的字</u>8)字体删除线: <s>写上你想写的字</s>9)字体加大: <big>写上你想写的字</big>10)字体控制大小:<h1>写上你想写的字</h1> (其中字体大小可从h1-h5,h1最大,h5最小)11)更改字体颜色:<font color="#value">写上你想写的字</font>(其中value值在000000与ffffff(16位进制)之间12)消除连接的下划线:<a href="相关地址" style="text-decoration:none">写上你想写的字</a>13)贴音乐:<embed src=音乐地址width=300 height=45 type=audio/mpeg autostart="false">14)贴flash: <embed src="flash地址" width="宽度" height="高度">15)贴影视文件:<img dynsrc="文件地址" width="宽度" height="高度" start=mouseover>16)换行:<br>17)段落:<p>段落</p>18)原始文字样式:<pre>正文</pre>19)换帖子背景:<body background="背景图片地址">20)固定帖子背景不随滚动条滚动:<body background="背景图片地址" body bgproperties=fixed>21)定制帖子背景颜色:<body bgcolor="#value">(value值见10)22)帖子背景音乐:<bgsound="背景音乐地址" loop=infinite>23)贴网页:<iframe src="相关地址" width="宽度" height="高度"></iframe>/----------------------------------------HTML特效代码--------------------------------/1。
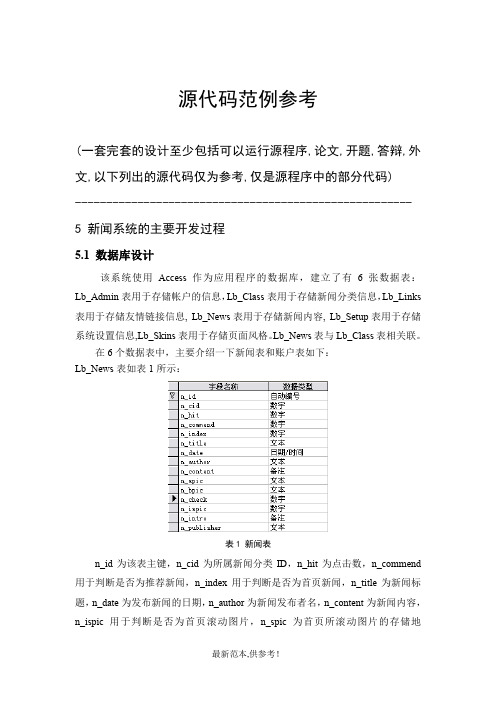
网页源代码设计范例参考

源代码范例参考(一套完套的设计至少包括可以运行源程序,论文,开题,答辩,外文,以下列出的源代码仅为参考,仅是源程序中的部分代码)------------------------------------------------------ 5 新闻系统的主要开发过程5.1 数据库设计该系统使用Access作为应用程序的数据库,建立了有6张数据表:Lb_Admin表用于存储帐户的信息,Lb_Class表用于存储新闻分类信息,Lb_Links 表用于存储友情链接信息, Lb_News表用于存储新闻内容, Lb_Setup表用于存储系统设置信息,Lb_Skins表用于存储页面风格。
Lb_News表与Lb_Class表相关联。
在6个数据表中,主要介绍一下新闻表和账户表如下:Lb_News表如表1所示:表1 新闻表n_id为该表主键,n_cid为所属新闻分类ID,n_hit为点击数,n_commend 用于判断是否为推荐新闻,n_index用于判断是否为首页新闻,n_title为新闻标题,n_date为发布新闻的日期,n_author为新闻发布者名,n_content为新闻内容,n_ispic用于判断是否为首页滚动图片,n_spic为首页所滚动图片的存储地址,,n_check用于判断是否为审核新闻(值为0表示未通过审核,值1表示通过审核),n_intro为新闻简介,n_publisher为账户类型,如为管理员、审核员或新闻输入员。
Lb_Admin表如表2所示:表2 账户表A_Id为该表主键,A_Name为用户名,A_Password为密码,A_Grade为用户级别。
5.2各主要窗体页的图形界面介绍◆首页:主要功能是显示最热门、最新和推荐的前8条新闻,显示新闻搜索功能、页面风格设置、新闻分类、滚动新闻图片和网站公告等;◆新闻详细内容查看页:在首页里点击新闻标题所进入的页面,显示当前所点击新闻的详细内容,新闻标题正中加粗显示,在添加新闻时,根据所编辑的新闻内容对应显示;◆新闻输入员页面:新闻输入员只具有添加新闻的权限,任何浏览者都可注册成为新闻输入员,但所添加的新闻并不能直接发布到网站上显示,而需经过审核员或管理员审核是否给予通过,这保证了网站内容管理的合理性,并不是随便添加的新闻都能发布;◆新闻审核员页面:审核员管理页面主要是对新闻进行审核,可对需审核的新闻内容进行查看和编辑,以确定是否授权发布,审核员除审核新闻外,也可添加新闻和管理新闻,所添加的新闻不需审核而可以直接发布,管理新闻包括修改和删除新闻;◆新闻管理员页面:管理员具有系统的所有权限,除审核员的审核新闻、添加新闻和管理新闻外,还可添加新闻部门和用户。
网页设计HTML的规则代码教程(很实用)

一、HTML的简单规则1、HTML的构成要素要素以段落式形成内容。
要素则由标签表现。
开始标签结束标签要素(如要素名为H1,要素内容为“给网页插上CSS的翅膀“)属性值2、HTML的基本结构标签1、使用“head”标签设定网页1)给文本注标题制作好的标题稍微长一点没关系,关键是要写入供搜索的内容简练的标题能准确传达网站特性的内容公司名或商标名用中文表示主页名2)掌握神奇的<meta> 标签< meta > 标签是用来对文本自身进行说明的,也就是承载了文本由什么内容组成、关键词是什么、文本由谁制作、何时制作等信息。
最好将这些基本信息写入<META> 标签中,这样可以最大限度地被搜索引擎关注从而增加访问量,也可以确实地向他人告知基本信息。
提供建立网站的相关信息可使网站被搜索引擎关注设定在万维网上便于出现的中文网页文本地址变更时可及时转换画面效果。
< meta属性=“值”content=“内容”>例如:< meta HTTP-EQUIV=“项目名”content=“内容”> < meta NAME=“项目名”content=“内容”>< meta > 标签可使访问者增加< meta name =“keywords”content=“HTML、CSS、JA V ASCRIPT”>< meta name=“description”content=“可以学习关于标签的一切知识”>例如:<html><head><title> 利用META Tag </title><meta http-equiv="Keywords" content="HTML, CSS, JA V ASCRIPT, DESIGN"><meta http-equiv="Description" content="此处有与HTML, CSS, JA V ASCRIPT, DESIGN相关的一切信息。
16秋北交《网页设计与制作》在线作业一

D. 多边形热点工具
正确答案:
3. 以下()内容是HTML文件的头部内容所包括的。
A. 网页标题、关键字
B. 作者信息、网页描述、基础地址
C. 注正确答案:
4. 网页制作工具按其制作方式分,可以分为( )。
A. 通用型网而制作工具
A. 错误
B. 正确
正确答案:
9. CSS技术可以对网页中的布局元素(如表格)、字体、颜色、背景、链接效果和其他图文效果实现更加精确的控制。
A. 错误
B. 正确
正确答案:
10. 动态网站就是指包含大量动画的网站。
A. 错误
B. 正确
正确答案:
11. 超级链接是一种一对一的关系。
B. 在<body>与</body>之间插入Schpt脚本
C. 在<head>与</head>之间插入Script脚本
D. 在<head>标签插入Script脚本
正确答案:
3. 要通过CSS设置中文文字的间距,可以通过调整样式表中的那个属性实现? ()
A. 文字间距
B. 字母间距
C. 数字间距
A. 错误
B. 正确
正确答案:
6. 采用目录与锚点结合的办法,可以实现在长的网页文档内部跳转的功能。
A. 错误
B. 正确
正确答案:
7. 单击导航条上的链接,就可以跳转到相应的页面进行浏览。
A. 错误
B. 正确
正确答案:
8. 在一对<CAPTION>标记中是表格的名称信息。
ASP网络应用程序设计教程(第二版)例题源代码

ASP_SE 各章示例代码
【例 1.1】简单静态 HTML 网页示例 <!-- File Name: 世界你好.htm --> <html> <head> <title> 简单静态网页示例 </title> </head> <body> <p align="center"><font color="blue">Hello World!</font></p> <p align="center"><font face="黑体">世界你好!</font></p> </body> </html>
src = "left.htm" >
totay = Date() theTime = Time() If left(theTime,2)> "12" Then
Response.Write "<H3>下午好!</H3>" Else
Response.Write "<H3>上午好!</H3>" End If %> 今天是 <%=totay%>,时间 <%=theTime%> </body> </html>
【例 1.2】客户端动态网页示例 <!-- File Name: hello.htm --> <html> <head> <script language="JavaScript"> function getname(str) {alert("您好! "+ str+"!");} </script> </head> <body> 请输入您的姓名: <form> <input type="text" name="name" onBlur="getname(this.value)" value=""> </form> </body> </html>
网页最实用的代码全面整理(网页设计必备)

在网页中最实用的代码网页经典代码(一)1. 将彻底屏蔽鼠标右键,无右键菜单<body oncontextmenu="window.event.returnvalue=false">也可以用于网页中Table框架中<table border oncontextmenu=return(false)><td>no</table>2.取消选取、防止复制<body onselectstart="return false">3.不准粘贴<body onpaste="return false">4.防止复制<body oncopy="return false;" oncut="return false;">5.IE地址栏前换成自己的图标<link rel="Shortcut Icon" href="favicon.ico">说明:关于favicon.ico文件的制作。
你可以先在FW中做一个图片,属于你自己站点一个小图标。
然后在ACD see将文件属性改为*.ico,然后将你做的*.ICO文件传到你的服务器目录中,然后就可以使用以上代码来实现,当别人登陆你的站点时,地址栏里使用的就是你自定义的图标了。
很PP哦。
6.可以在收藏夹中显示出你的图标<link rel="Bookmark" href="favicon.ico">说明:制作方法和上面的一样。
只是显示的方式不同,这个是在别人收藏你的网页地址时显示的个性图标。
也很PP.7.关闭输入法<input style="ime-mode:disabled">说明:这段代码是在表格提交时用到的。
国开Dreamweaver网页设计形考作业6试题及答案

形考任务6请同学们结合课程内容与个人爱好,基于Dreamweaver软件设计和开发一网站。
以压缩文件提交,压缩文件包含内容如下:1源代码2.网站说明,包含(核心界面截图等)参考答案:以下是一个使用HTM1›CSS和JavaScript的简单网站源代码示例:htm1复制代码<!DOCTYPE htm1><htm1><head><tit1e>MyWebsite<∕tit1e><sty1e>∕*CSS样式*/body{font-fami1y:Aria1j sans-serif;background-co1or:#f0f0f0;)h1{co1or:#333333;text-a1ign:center;)P{co1or:#666666;font-size:16px;1ine-height:1.5;margin:20px;).container{max-width:800px;margin:0auto;padding:20px;background-co1or:#fff;border-radius:5px;box-shadow:0010pxrgba(0j0j0j0.1);)<∕sty1e><∕head><body><divc1ass="container"><h1>∣Λ∣e1come toMy Website<∕h1><p>This isaparagraphoftext.<∕p><p>Here,sanother paragraph.<∕p><∕div><∕body><∕htm1>这是一个简单的网站结构,其中包含一个标题、两个段落和一个容器类。
您可以使用CSS 样式来定制网站的外观,并使用JaVaSeriPt添加交互功能。
《第9课网页的数据编码》作业设计方案-初中信息技术浙教版23八年级上册自编模拟

《网页的数据编码》作业设计方案(第一课时)一、作业目标本课程旨在让学生了解网页的基本构成及数据编码的概念,通过学习掌握HTML基础语言和常见的网页元素标记方法,使学生能基本独立编写简单网页,并能识别并修改基本的网页数据编码问题。
二、作业内容本课作业内容主要围绕HTML基础语言的学习展开。
具体包括:1. 了解HTML的基本结构和常用标签,如标题、段落、链接等。
2. 掌握如何使用HTML标签来创建基本的网页元素,如文本、图片、列表等。
3. 实践编写一个简单的网页,包括标题、段落、链接等元素,并尝试使用CSS进行简单的样式设置。
4. 了解网页数据编码的基本概念,如字符编码、HTML注释等。
5. 针对给定的网页代码进行简单的修改和调试,如修改文本颜色、添加图片等。
三、作业要求1. 学生需自行选择一个主题,编写一个完整的网页,包括标题、段落、链接等元素。
2. 网页中应至少包含三个不同的HTML标签,并正确使用CSS进行样式设置。
3. 理解并使用字符编码来显示中文字符,确保网页在浏览器中正常显示。
4. 在完成网页编写后,对给定的错误代码进行诊断和修复,提高解决实际问题的能力。
5. 作业需按时提交,并在提交时附上作业完成过程的问题分析和解决思路。
四、作业评价1. 评价标准:根据学生完成的网页内容是否完整、结构是否清晰、代码是否规范、样式设置是否得当以及问题解决能力等方面进行评价。
2. 教师将对学生的作业进行批改,指出存在的问题及改进建议,并给出相应的分数。
3. 鼓励学生之间互相评价,交流学习心得和经验,提高学习效果。
五、作业反馈1. 教师将根据学生的作业完成情况,给予及时的反馈和建议,帮助学生改进和提高。
2. 对于普遍存在的问题,将在课堂上进行讲解和演示,确保学生能够掌握正确的知识和技能。
3. 鼓励学生积极向教师和同学请教问题,形成良好的学习氛围和互动机制。
六、附加内容为了加深学生对数据编码的理解和操作能力,教师还可以为学生准备一些额外的练习和资料,如常见HTML标签的用法和示例、CSS样式的进阶应用等。
清华大学主页网页设计代码

二、实验过程(实验步骤、记录、数据、分析)代码为:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" ""><html xmlns=""><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>清华大学</title><style type="text/css">* {margin: 0;padding: 0;border: none;}body {margin: 0 auto;width: 1000px;font-size: 12px;}.menu ul li {float: left;list-style: none; position: relative;}.menu ul li a {display: block; background-color: #900; background: #9FF; padding: 0 20px;text-decoration: none; line-height: 35px;}.menu ul li a:hover {background-color: #C0F; color: #000;}.menu ul li ul { visibility: hidden; width: 100px;position: absolute;left: 5px;top: 35px;}.menu ul li ul li {font-size: 12px;}.menu ul li ul li a { display: block;width: 120px;height: 35px;background: #3F0;}.menu ul li ul li a:hover {color: #000;background-color: #9F3;}.menu ul li:hover ul, .menu ul li a:hover ul { visibility: visible;}#id1{width:1000px;height:auto;float:left;}#id2 {float:left;}#id3 {width:200px; height:290px; font-size:30px; float:left;}#id4 {font-size:14px; }#id5 {width:250px; height:300px; font-size:24px; float:left;}#id6 {width:235px;font-size:17px; }#id7 {width:235px; font-size:17; float:left;}#id8{width:230px; height:300;font-size:17px; }#id9 {width:170px; height:300px; float:left;}#id10 {width:190px;height:300px;font-size:17px;float:left;}#id11 {width:1000px;height: auto;float:left;}</style></head><body><div id="id1"><img src="7.jpg" width="870" /></div> <div ><ul><li><a href="#">清华新闻</a></li> <li><a href="#">学校概况</a><ul><li><a href="#">校长致辞</a></li> <li><a href="#">学校沿革</a></li> <li><a href="#">历任领导</a></li> <li><a href="#">现任领导</a></li> <li><a href="#">组织机构</a></li> <li><a href="#">统计资料</a></li> </ul></li><li><a href="#">院系设置</a> </li> <li><a href="#">师资队伍</a><ul><li><a href="#">概况</a></li><li><a href="#">杰出人才</a></li> </ul></li><li><a href="#">教育教学</a><ul><li><a href="#">本科生教育</a></li><li><a href="#">研究生教育</a></li><li><a href="#">留学生教育</a></li><li><a href="#">继续教育</a></li></ul></li><li><a href="#">科学研究</a><ul><li><a href="#">科研项目</a></li><li><a href="#">科研机构</a></li><li><a href="#">科研合作</a></li><li><a href="#">科研成果和知识产权</a></li> <li><a href="#">学术交流</a></li></ul></li><li><a href="#">招生信息</a><ul><li><a href="#">本科生招生</a></li> <li><a href="#">研究生招生</a></li> <li><a href="#">留学生招生</a></li> </ul></li><li><a href="#">人才招聘</a><ul><li><a href="#">招聘计划</a></li> <li><a href="#">招聘信息</a></li> <li><a href="#">我要应聘</a></li> </ul></li><li><a href="#">图书馆</a> </li><li><a href="#">走进清华</a><ul><li><a href="#">校园生活</a></li><li><a href="#">校园风光</a></li><li><a href="#">实用信息</a></li></ul></li></ul></div><div id="id2"><img src="1.jpg" width="870" /></div><div id="id3"><td>清华新闻</td><div id="id4"><li><a href="#"> 【群众路线教育实践】马院领导班子召开会议对照检查材料</a> </li><td> </td><li><a href="#">973首席科学家林圣彩作客清华讲解代谢平衡</a></li><td> </td><li><a href="#">清华美院陈楠当选中华海外联谊会理事会理事</a></li><td> </td><li><a href="#">【群众路线教育实践】胡和平到核研院进行教育实践活动专题调研</a></li><td> </td><li><a href="#">"袁驷到经管学院进行24次教育工作讨论会调研</a></li></div></div><div id="id5"><img src="2.jpg" /><img src="3.jpg" /><div id="id6"><td><a href="#">"清华柴继杰研究组在《科学》发文揭...</a></td><ul> </ul><ul>柴继杰教授等在《科学》发文,首次报道植物模式识别受体FLS2及共受体BAK1与细菌模式分子鞭毛蛋白保守基序flg22三元复合物晶体结构,并通过结构分析和体内外生化实验揭示该复合物活化的分子机制。
网页设计与制作代码

基础:<!DOCTYPE> 文档类型。
<html> HTML 文档。
<title> 文档的标题。
<body> 文档的主体。
<h1> to <h6> HTML 标题。
<p> 段落。
<br> 简单的折行。
<hr> 水平线。
<!--文字--> 注释。
格式:<acronym> 只取首字母的缩写。
<abbr> 缩写。
<address> 文档作者或拥有者联系信息。
<b> 粗体文本。
<bdi> 文本方向,使其脱离其周围文本的方向设置。
<bdo> 文字方向。
<big> 大号文本。
<blockquote> 长的引用。
<center> 居中文本。
<cite> 引用(citation)。
<code> 计算机代码文本。
<del> 被删除文本。
<dfn> 定义项目。
<em> 强调。
<font> 字体、尺寸和颜色<i> 斜体。
<ins> 被插入。
<kbd> 键盘文本。
<mark> 有记号的文本。
<meter> 预定义范围内的度量<pre> 预格式。
<progress> 任何类型的任务的进度。
<q> 短的引用。
<rp> 浏览器不支持ruby 元素显示的内容。
<rt> ruby 注释的解释。
<ruby> ruby 注释。
<s> 加删除线的文本。
<samp> 计算机代码样本。
<small> 小号<strike> 加删除线。
<strong> 强调<sup> 上标<sub> 下标<time> 日期/时间。
Dreamweaver网页设计00017-国家开放大学电大学习网形考作业题目答案

Dreamweaver网页设计一、形考任务(1)通过使用HTML,可以在文档中显示图像,插入一副图像(jpg)、插入一副动图图像(gif格式)。
(2)从不同位置,包括文件夹和网络,插入图像。
参考答案(1)<html><head></head><body>一幅图像:请注意,插入动画图像的语法与插入普通图像的语法没有区别。
</body></html>(2)<html><head></head><body>来自另一个文件夹的图像:来自网络的图像:</body></html>2.活动1:采用CSS样式来设置背景、标题和段落的颜色。
HTML代码如下:<html><head></head><body>这是标题1这是标题2这是段落这个段落设置了内边距。
</body></html>活动2:使用百分比或者像素值设置行间距。
HTML代码如下:<html><head></head><body>在大多数浏览器中默认行高大约是110% 到120%。
这是拥有标准行高的段落。
这是拥有标准行高的段落。
这是拥有标准行高的段落。
这个段落拥有更小的行高。
这个段落拥有更小的行高。
这个段落拥有更小的行高。
这个段落拥有更小的行高。
这个段落拥有更小的行高。
这个段落拥有更大的行高。
这个段落拥有更大的行高。
这个段落拥有更大的行高。
这个段落拥有更大的行高。
这个段落拥有更大的行高。
</body></html>参考答案<html><head><style type="text/css">body {background-color: yellow}h1 {background-color: #00ff00}h2 {background-color: transparent}p {background-color: rgb(250,0,255)}p.no2 {background-color: gray; padding: 20px;}</style></head><body>这是标题1这是标题2这是段落这个段落设置了内边距。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
<html>
<head><title>WEB Design</title>
<style type="text/css">
*{
margin:0 auto;
width:600px;
font-family:Arial;
}
#header{
margin:0 auto;
height:60px;
width:600px;
font-size:25px;
vertical-align:middle;
color:skyblue;
}
#nav{
height:30px;
background:skyblue;
}
a{
float:left;
display:block;
width:120px;
font-size:17px;
padding-left:4px;
color:white;
text-align:center;
vertical-align:middle;
font-style:bold;
padding-top:7px;
}
a:link{text-decoration:none;}
a:hover{background:gray;}
p{font-size:25px;padding-top:10px;padding-bottom:10px;}
.int{font-size:17px;text-indent:2em;word-space:1px;font-style:normal;font-weight:normal;} table,th,td{border: 3px solid black;margin-top:10px;border-collapse:collapse;text-align:center;} th{width:600px;height:30px;}
</style>
</head>
<body>
<div id="header"><strong>WEB DESIGN<strong></div>
<div id="nav">
<div class="navs"><a href="#">HOME</a></div>
<div><a href="#">HTML</a>
<div class="navs"><a href="#">CSS</a></div>
<div class="navs"><a href="#">JavaScript</a></div>
</div>
<p>Introduction</p>
<hr width:100%/>
<p class="int">Web design encompasses many different skills and disciplines in the production and maintenance of websites. The different areas of web design include web graphic design; interface design; authoring, including standardised code and proprietary software; user experience design; and search engine optimization. Often many individuals will work in teams covering different aspects of the design process, although some designers will cover them all. The term web design is normally used to describe the design process relating to the front-end (client side) design of a website including writing mark up. Web design partially overlaps web engineering in the broader scope of web development. Web designers are expected to have an awareness of usability and if their role involves creating mark up then they are also expected to be up to date with web accessibility guidelines.</p>
<p>Schedule</p>
<hr width:100%/>
<table>
<tr></tr>
<td>date</td><td>9:00-12:00</td><td>13:00-16:00</td>
<tr></tr>
<td>dec.1-5th</td><td>HTML</td><td>Photoshop</td>
<tr></tr>
<td>dec.8-12th</td><td>CSS</td><td>Photoshop</td>
<tr></tr>
<td>dec.15-19th</td><td colspan="2">JavaScript</td>
</table>
</body>
</html>。
