Ajax技术学习总结
程序员月度工作总结(12篇)

程序员月度工作总结(12篇)程序员月度工作总结篇一一、政治思想方面:俗话说:“活到老,学到老”,本人一直在各方面严格要求己,努力地提高自己,以便使自己更快地适应社会发展的形势。
勇于剖析自己,正视自己,提高自身素质。
认真学习新的教育理论,及时更新教育理念。
积极参加中心培训,并做了大量的政治笔记与理论学习。
我们必须具有先进的教育观念,才能适应教育的发展。
所以我不但注重集体的政治理论学习,还注意从书本中汲取营养,认真学习仔细体会新形势下怎样做一名好教师。
二、在个人业务方面:在这一年中,严格要求自己,遵守单位各项规章制度,与同事之间相处融洽;工作上,尽职尽责,不敢有丝毫懈怠,除了做好本职工作外,对中心的日常工作也有了一个全面的认识。
网络管理员主要有三项主要工作内容:第一,计算机及其网络维护管理工作;第二,“中国校外教育网”及“陕西省校外教育网”的撰稿及编辑工作;第三,对中心工作人员进行网络培训工作。
在工作中,为把校外教育网络建设得更快更好,以跟上时代发展和学校各项工作的进度,对自己做出了以下具体要求:一要提高对校外教育网络工作重要性的认识;二要科学建设网络,充分利用好网络资源,发挥好网络的各项功能;三要强化管理,确保网络安全运行;四要落实责任制;五要加强网络工作人员队伍建设。
本年度我中心组织学员参加“网上祭扫先烈”活动;开展的“爱家乡,爱高陵”系列活动(泾渭分明健步行和庆“六一”家乡文化之旅活动);参加陕西省举办的青少年足球夏令营活动;制作新年祝福视频参与校外同仁联欢会。
这些活动的精彩瞬间都被及时的发到“两网”上,同全国校外同仁分享精彩活动。
参加20xx全国“优秀网络社区”评选活动,我中心获“优秀网络社区”的光荣称号。
三、工作考勤方面:我热爱我的工作,积极利用有效的工作时间做好我的工作。
在做好各类校外教育的同时,要严格遵守中心的规章制度。
无论我被分配到哪项工作,我都会与同事合作,尽我所能做好这项工作。
我和同事之间,有三个共同:1、共同感受:感受学习的过程;感受朋友间的情谊,感受生活的美好;2、共同分享:分享学习的快乐,分享友情的快乐,分享成功的喜悦;3、共同成长:不停的学习新的知识,更新观念,和时代同步和学生共同成长这一年,我成长了,我收获了,存在的缺点也是不少的,有以下几个方面,还需今后努力改正:一是理论知识的学习还是欠缺,还存在有懒惰思想;二是工作虽然很努力,可是个人能力还有待提高;今后,我一定在中心领导及全体同志们的帮助下,加强学习,提高工作能力,使自己的思想和工作都能更上一个台阶!程序员月度工作总结篇二时间过的真快,在这过去一个20多天时间里,我在浙江绍兴肯美信息技术实习从事软件开发的工作。
前端开发总结报告范文(3篇)

第1篇一、前言随着互联网技术的飞速发展,前端开发已经成为软件开发领域的重要分支。
在实习期间,我有幸进入一家知名互联网公司从事前端开发工作。
通过这段时间的学习和实践,我对前端开发有了更深入的了解,以下是我对实习期间的学习和工作的总结。
二、实习单位及项目介绍实习单位:XX科技有限公司项目简介:该项目是一款面向广大用户的在线教育平台,旨在为用户提供丰富的教育资源,包括课程学习、在线测试、交流互动等功能。
三、实习期间工作内容及收获1. 基础知识学习在实习初期,我主要进行了前端基础知识的巩固和拓展。
具体内容包括:- HTML5、CSS3:学习了HTML5的新特性和CSS3的高级技巧,如动画、过渡、阴影等。
- JavaScript:掌握了JavaScript的基本语法、对象、函数、事件处理等知识,并学习了jQuery库的使用。
- 前端工程化:了解了前端工程化的概念,学习了Webpack、Gulp等构建工具的使用。
2. 项目实践在实习期间,我参与了项目的多个模块的开发,具体如下:- 用户模块:负责用户注册、登录、个人信息管理等功能的开发。
- 课程模块:负责课程展示、课程详情、课程购买等功能模块的开发。
- 测试模块:负责在线测试题目的展示、答题、提交等功能模块的开发。
通过实际项目的开发,我学会了以下技能:- 团队协作:在项目开发过程中,我与团队成员紧密配合,共同解决问题,提高了团队协作能力。
- 代码规范:在编写代码时,我遵循了良好的代码规范,使代码易于阅读和维护。
- 问题解决:在遇到问题时,我能够独立思考,查找资料,寻求解决方案,提高了问题解决能力。
3. 技术沉淀在实习期间,我还对以下技术进行了学习和研究:- 响应式设计:学习了响应式设计的基本原理,掌握了使用媒体查询、Flexbox 等技巧实现自适应布局。
- 前端性能优化:了解了前端性能优化的重要性,学习了图片优化、代码压缩、懒加载等技巧。
- 前端安全:了解了前端安全的基本知识,学习了防范XSS、CSRF等攻击的方法。
高级网页技术实训报告

一、前言随着互联网技术的飞速发展,网页技术也在不断进步。
为了更好地适应市场需求,提高自身技能,我参加了高级网页技术实训。
通过这次实训,我对网页设计有了更深入的理解,掌握了更多高级网页技术,以下是我对实训过程的总结和心得体会。
二、实训目的1. 熟悉和掌握高级网页设计的基本原理和技巧。
2. 掌握常用的网页开发工具,如HTML5、CSS3、JavaScript等。
3. 学习并应用响应式网页设计技术,提高网页的兼容性和用户体验。
4. 熟悉前端框架和库,如Bootstrap、jQuery等,提高开发效率。
5. 学会使用版本控制工具,如Git,提高团队协作能力。
三、实训内容1. HTML5与CSS3基础- 学习HTML5的新特性,如语义化标签、多媒体标签、离线存储等。
- 掌握CSS3的高级特性,如动画、过渡、阴影、盒子模型等。
- 学习响应式网页设计,使用百分比、媒体查询等技术实现不同设备上的适配。
2. JavaScript基础- 学习JavaScript的基本语法和变量、函数、对象等概念。
- 掌握DOM操作,实现网页动态效果。
- 学习事件处理、表单验证、AJAX等技术。
3. 前端框架与库- 学习Bootstrap框架,掌握栅格系统、组件、插件等。
- 学习jQuery库,提高JavaScript开发效率。
- 学习Vue.js、React等前端框架,了解其原理和用法。
4. 版本控制与团队协作- 学习Git的基本操作,如创建仓库、提交、分支、合并等。
- 了解团队协作的最佳实践,提高项目开发效率。
四、实训过程1. 理论学习- 阅读相关书籍、资料,了解高级网页设计的基本概念和原理。
- 观看在线教程,学习具体的技术实现方法。
2. 实践操作- 参与实训项目,实际操作网页设计过程。
- 遇到问题,查阅资料、请教老师,不断解决问题。
3. 项目总结- 对实训项目进行总结,分析项目优缺点,提出改进意见。
- 撰写实训报告,分享实训心得体会。
程序员年终工作总结(精选15篇)

程序员年终工作总结(精选15篇)程序员年终工作总结1我于____年9月11日成为本公司技术部的一名。
net程序员,三个月的试用期转眼就过去了。
这段我人生中弥足珍贵的经历,给我留下了精彩而美好的回忆。
在这段时间里您们给予了我足够的关怀、支持和帮助,让我充分感受到了领导们“海纳百川”的胸襟,在对您们肃然起敬的同时,也为我有机会成为影响力在线的一员而惊喜万分。
这段时间,在领导和同事们的关怀和指导下,我通过不懈努力,各方面均取得一定的进步,现将我的工作情况做如下汇报:一、通过理论学习和日常工作积累经验我的各方面有了很大的进步。
刚到公司不久,我便开始负责。
NET方面的开发和广告平台开发和维护,刚开始的时候对我来说确实压力很大,因为各方面都还不熟悉,而且与之前的公司相比,节奏也有点快,不过我慢慢的习惯了环境,和同事相处的比较融洽,领导对我也比较关心,在公司里工作就像是在一个幸福的大家庭里一样,我很快喜欢上了这里。
我到公司不久,第一个项目是__X公司,做这个项目的时候我遇到了几个问题,我在以前公司做的时候没有在这么短的时候完成一个项目的,在效率上提高了我的能力。
做这个项目的时候我也遇到了许多以前没有遇到过的问题,我请教同事和朋友,还有借助网络一一解决了难题。
之后,我将B2B广告招商平台进行了改版,开发了__X智能建站广告平台以及以后的维护工作。
接下来,我又做了一个比较棘手的项目——__X在线咨询系统。
为什么说棘手呢,因为我以前没有做过这方面的项目,而且我问遍了所有认识的朋友,搜遍了网络也没有找到如何解决的方法,之后我翻书籍,接着搜索网络。
功夫不负有心人,终于我找到一个聊天室的小例子,但是功能差的太远,于是我把这个示例一点点的研究,从一点也不懂到后来慢慢看懂,从对AJAX技术一无所知到基本熟练运用。
接下来我就开始自己开发,到最后终于把它开发了出来,虽然不是很完美,功能不是很强大,但是它是我辛苦的劳动结晶,我相信以后会把它开发的更强大,更完美。
2023国培个人学习总结(15篇)

2023国培个人学习总结(15篇)国培个人学习总结1本次培训的安排中理论讲座占三分之二,内容涵盖多个方面,各位知名专家、教授、特级教师从自己切身的经验体会出发,畅谈了他们对小学品德教育教学各个领域的独特见解。
在专业知识提升模块,《社会转型期德育理论与实践》、《当代农村儿童行为与儿童心理》、《课程标准与教学理念》、《湖湘文化与学校德育教育》、《中美基础教育之比较》、《国家中长期教育改革和发展规划纲要解读》、《教学前沿问题》、《社会生活热点问题分析》及专题讲座,让我们在教学理论和教育观念上得到了大量的补充,为我们开辟了新视野,使我们理解了在当前教育形势下所应有的前瞻性。
在教学技能提高模块,《多媒体课件制作与教学方法》、《教学设计与教学策略》、《课堂教学评价》、《教学研究与论文写作》和《教学案例分析》,让我们改正并更新了头脑中原有的死板的教学思想的观念。
同时体会到了作为一名教师能感受到教育方法侧重培养学生的创新思维和发散思维,注重学生的学习积极性的培养和调动。
以鼓励、肯定、分析、讨论,给孩子以充分的展示空间,锻炼提高孩子们的交流能力。
注重实际能力培养,尊重学生个性,充分挖掘学生潜力的方法,是我们所追求的素质教育内涵。
同时,我的确是转变了学习的观念,知道了学习的重要性,只有通过培训才会促进自己的专业知识和理论水平,尤其是在教学研究与论文写作上更是需要这样的平台。
在理论集中学习期间,学院“国培”办还时常安排我们观摩了名师教学,关注了有效课堂,提高了教学实践水平;研究并设计了典型案例,解决了存在问题,提升了教学素养;强化了我们的专业意识,更新了专业知识,提高了科研能力。
培训安排的这些内容恰恰是我们教师所追求的,也是我们所困惑的。
这些专家、学者、大师的讲座如甘霖点点入土,滋润着我们的心田,使我们的心境豁然开朗。
国培个人学习总结2岁月匆匆,两个月的国培已经接近了尾声,回顾这两月的生活不仅充实而且快乐,培训中有专家的视频讲座;有同行们一起参与的在线研讨;有同事们对各专题作业的借鉴与互评。
计算机实训总结报告5篇

计算机实训总结报告5篇计算机实训总结报告300字5篇计算机实训总结报告300字1曾经心潮澎湃,曾经满怀激情,曾经翘首等待那为期两周的实训学习,现在已经结束了。
这是我们升入大学以来的第一次外出那么远的地方实训,因此可以说我们每个人都很认真的参加了这一次实训活动。
但是,同学们当我们从实训中满怀喜悦,满载而归时,不要忘了,我们之所以能有这次充实难忘的实训机会,是因为有了校以及学院的大力支持,实训带队老师的全心指导和无私的关怀;若没有校以及学院各位领导以及相关部门的大力支持,我们是绝对不会能有这次密切结合所学专业,密切接近实际工作环境的实训机会;若没有各位实训老师和蔼可亲的指导,全心全意的无私关怀,我们绝不可能能顺利完成实训任务,也绝不可能满载而归。
在这里,请允许我代表07级全体实训生向校以及学院各位领导为我们精心打造的密切结合所学专业的实训平台致以最衷心的感谢;向为了我们能真正学到知识而不辞辛苦做了大量工作,而且每天都会激励我们的实训带队老师致以最衷心的感谢!实习中我们学到了很多书本上学不到的知识,同时也更加深刻地感觉到了动手能力的重要性。
可以说实习中我们每一个人都有了自己的收获,收获了心中的那份经历,那份感受,那份回忆!实训过程是繁琐的,但同学们都表现得很积极,不怕课程难,相互帮助一起分析。
这对于我们来说是一种难得的历练,我们此次针对的是web开发的课程实训,主要针对项目的开发流程进行系统性地实际操作。
很多同学甚至吃了饭就一头扎在实训中。
实训的指导老师也非常认真负责,耐心讲解,细心指导,一点一点解答同学们的疑惑,直到同学们理解了为止。
在实训中,分析,讨论,演算,机房里充满了浓浓的学习气氛。
如果说最好的大学是社会,那实践便是最好的老师了。
通过本次的实训,我们对自己的专业有了更深的了解与体会。
我们明白理论与实践相结合的必要性和重要性。
它激发了我们下一阶段更加努力刻苦学习的积极性。
有一句关于实践的谚语是这样说的:"我听到的会忘掉,我看到的能记住,我做过的才真正明白。
程序员个人试用期工作总结(12篇)

程序员个人试用期工作总结(12篇)程序员个人试用期工作总结篇1我于20xx年xx月xx日成为公司的试用员工,到今天已将近三个月,在这近三个月的时间里,使我学到了很多确实可行的管理经验及新的施工方法,丰富了业务知识,这些主要得益于领导的培养和同事们的热心帮助,静心回顾。
在这短短的两个多月的时间里,我已适应了目前的工作环境,对工作也逐渐进入了状态。
在了解公司的制度和工作流程基础,逐步开展了具体的工作。
先将近三个月的工作情况总结如下:一、向老同事的学习知道了做为一个内业的基本要求,要负责本项目的各种内勤工作,并配合工程师做好各项工作。
二、协助各工程师完成变更洽商的申报及具体核查工作使我进一步了解了工程洽商签证、收方工作及付款模式,公司的整套完整控制体系,不但保证了变更工程数量的准确性,又有效的控制了成本,为后期结算提供了详尽的依据。
三、配合项目经理完成公司和项目上安排的各项工作并收集整理与项目有业务关系的相关单位的文件,避免扯皮,维护公司集体利益。
四、及时传达集团以及公司的各种通知及活动安排监督和协助工程师合理安排所有工作事宜,顺利完成所有项目任务。
以上是我工作这一段时间的心得和体会,衷心的感谢公司给予的我这次试用的机会。
在整个工作过程中,我认为自己工作比较认真、负责、细心,具有较强的责任心和进取心;能积极学习新知识、新技能,来提高自己的综合素质,注重自身发展与进步。
但也存在着许多缺点与不足,与公司的要求和期望相比还存在一些问题和差距;对工作的预见性和创造性不够;具体的经验仍不是很丰富,在日后的工作中仍需要持续学习,不断完善、不断提高。
为此,我特向公司申请:希望能根据我的工作能力、态度及表现给出合格评价,使我转为正式员工。
今后,我仍将谦虚谨慎,以饱满的热情投入到工作中,为公司创造价值,与公司共创美好未来!程序员个人试用期工作总结篇2自从我进入公司,我一直在努力工作,学习不同的知识来扩展自己。
整个试用期,我没有犯太多错误,一步一步慢慢成长到这个地步。
基于AJAX技术协作知识建构学习平台的研究与设计

效率 , 文章 刹 用 A A 技 术具 有的 局部 刷新 和异 步 通信 特 点开 发 了协作 知 识 建 构平 台 。该 系统 关注 对协 作 知 1x 识 建构 过 程 的 交 互环 节 和群 组 协 作 环 节 的设 计 , 为群 组 间提 供 同步异 步 相 结合 的 交互 模 式 , 为群 组 内提 供 分 组 策略 、 同创 作 工具 , 协 以及 音 视 频群 组聊 天 室。 通过 实际 的教 学 实验 结 果 分析 , 平 台能 有 效促进 协 作 知 识 该 建构 学 习的效 率 。
强 调 了学 习者 必 须参 与 到协 作 学 习伙 伴之 间 的讨论 和 交 流 中 , 学 习 伙 伴 分 享 学 习 资源 、 念 和 理 解 , 在 该 过 与 观 并
程 中 增 强 个 体 对 知 识 的 理 解 或 修 正 已 经 形 成 的错 误 观
流 中 , 协作 学 习 伙伴 分 享个 体 对 知 识 的理 解 , 讨 论 交 与 在
协 作知 识 建 构成 为 教学 的焦点 意味 着教 学 思路 的转 变 即 把知 识 建构 直接 作 为 教 师 和学 生 的 关 注焦 点 , 不 而 是 隐藏 在各 种 课 业任 务 之后 :教 学 活动 直 接关 注 学 习者 对 知 识 ( 想)生 产 和持 续 改 进 的过 程 , 不 只是 关 注 活ho o sJv S r ta dX ” 异 J A y c rn u aa ei n ML ( p 步 Jv S r t X ) a a ci 和 ML ,是 指 一 种 创 建 交 互 式 We p b应 用 的开 发技术 , Ad t ep t 由 pi ah的咨 询顾 问 J se a s art v es meG r t J e 首 先 提 出 。A A 的核 心是 J vS r t 象 X Ht Re JX a a ci 对 p ML t . p
小程序实训个人总结

小程序实训个人总结小程序实训个人总结篇一在经过四周的小程序实训课程学习后,我对小程序开发有了更深入的了解,并在实践中提升了自己的编程能力。
通过这个实训课程,我学到了很多有关小程序开发的知识与技巧,也体会到了小程序的巨大潜力和应用前景。
在实训过程中,我首先学习了小程序的基本原理和开发流程。
我了解到小程序是一种在移动端使用的应用程序,可以在微信平台上进行发布和使用。
相比于传统的APP,小程序可以实现更快速的开发和发布,同时也能够提供更好的用户体验。
在学习了小程序的基本概念后,我开始尝试使用微信开发者工具进行小程序的编写和调试。
在实际开发中,我通过完成一系列的实战项目,锻炼了自己的编程能力和解决问题的能力。
例如,在一个小程序的购物功能中,我学会了如何使用小程序的API接口来获取后台数据,并将数据展示在前台页面上。
在另一个小程序的社交功能中,我学会了如何与后台服务器进行数据交互,并实现了用户之间的私信功能。
通过实践项目的完成,我不仅对小程序的开发有了更深入的了解,也掌握了一些小程序开发中常用的技巧和工具。
例如,我学会了如何使用小程序的模板和组件来提高开发效率,同时也学会了如何进行小程序的性能优化,以提升用户的使用体验。
此外,我还了解到了小程序的推广和发布方法,以及如何通过数据统计和分析来改进小程序的功能和用户体验。
在整个实训过程中,我不仅仅是在学习小程序的开发技术,更重要的是培养了自己的团队合作和沟通能力。
在实践项目中,我与同学们一起合作完成了各种任务,通过团队合作解决问题,达到了更好的效果。
同时,在实训课程中,我与老师进行了积极的互动和交流,不仅提出了自己的问题和困惑,也获得了专业的指导和建议。
通过这次小程序实训课程,我不仅提升了自己的编程能力,也了解了小程序的发展趋势和应用前景。
随着移动互联网的迅速发展,小程序作为一种新兴的应用形式,将会在未来的发展中发挥越来越重要的作用。
我相信,通过不断学习和实践,我将能够成为一名优秀的小程序开发者,并为移动应用的发展做出自己的贡献。
js实训心得体会

js实训心得体会在js实训的过程中,我获得了许多宝贵的经验和体会。
通过实际动手操作和与他人的合作学习,我深刻地理解到了JavaScript的重要性和应用价值。
本文将以回顾实训活动、总结所学知识和技能、分享自己的成长经历为主线,详细介绍我在js实训中的心得体会。
一、回顾实训活动在实训的开始,我对JavaScript的了解非常有限。
通过老师的讲解和实验课的实践操作,我逐渐掌握了JavaScript的基础语法和常用方法,并了解了它的应用场景和作用。
实训活动主要包括了HTML页面的交互效果设计、JavaScript的事件处理和DOM操作、表单验证等内容。
二、总结所学知识和技能通过实训,我学到了许多有关JavaScript的知识和技能,包括但不限于以下几个方面:1. JavaScript的基础语法:学习和掌握了JavaScript的基本语法,包括变量、数据类型、运算符、流程控制语句等。
2. DOM操作:了解了DOM(Document Object Model)的概念和原理,学会了使用JavaScript来操作HTML页面元素,包括获取元素、修改元素属性和样式、创建和删除元素等。
3. 事件处理:学会了使用JavaScript来处理各种事件,如鼠标点击事件、键盘按下事件等,使得页面能够根据用户的操作做出相应的反馈。
4. 表单验证:了解了表单验证的目的和方法,学会了使用JavaScript来对用户输入的表单数据进行合法性验证,提高了用户体验和数据的安全性。
5. AJAX与异步编程:学习了AJAX(Asynchronous JavaScript and XML)的概念和用法,了解了使用JavaScript和XMLHttpRequest对象来实现页面的异步加载和交互。
通过以上几个方面的学习和实践,我感觉自己对JavaScript有了更加深入的了解和掌握,也明白了它的重要性和广泛应用的前景。
三、成长经历分享在实训的过程中,我遇到了一些困难和挑战。
javascript实训总结报告

javascript实训总结报告JavaScript实训总结报告。
在这份总结报告中,我将从多个角度全面地回顾JavaScript实训的内容和经验,包括实训的目的、过程中遇到的挑战、学到的知识和技能、以及未来的学习和发展方向。
1. 实训目的:JavaScript实训的主要目的是通过实际操作和项目练习,加深对JavaScript语言的理解和掌握,提高前端开发能力。
在实训过程中,我将理论知识应用到实际项目中,从而加深对JavaScript的理解,并提升编程能力。
2. 实训过程中遇到的挑战:在实训过程中,我遇到了一些挑战,比如理解JavaScript的闭包、异步编程和原型链等概念。
此外,我还面临了在项目中遇到的实际问题,比如性能优化、跨浏览器兼容性等方面的挑战。
通过克服这些挑战,我逐渐提高了解决问题的能力。
3. 学到的知识和技能:通过JavaScript实训,我学到了很多知识和技能。
我深入了解了JavaScript语言的核心概念,掌握了DOM操作、事件处理、AJAX 等前端开发必备的技能。
我还学会了使用一些流行的JavaScript库和框架,比如jQuery、React等,从而提高了开发效率和质量。
4. 未来的学习和发展方向:在未来,我将继续深入学习JavaScript,包括ES6及以上的新特性、模块化开发、前端工程化等方面的知识。
我还计划学习Node.js,以扩展自己的技术栈,进一步提升全栈开发能力。
此外,我也会关注前沿的前端技术趋势,比如WebAssembly、PWA等,以保持自己的竞争力。
总的来说,JavaScript实训让我收获颇丰,不仅提高了自己的技术水平,也增强了解决问题的能力。
我将继续保持学习的热情,不断提升自己的技能,为未来的发展做好准备。
今日学习总结范文

今日学习总结范文
今天,我学习了一天,主要是对JavaScript的编程。
我从早上8点
开始,一直到下午6点,利用十几个小时的学习时间,尽全力地学习JavaScript的基础知识,具体涉及到JavaScript的基础语法,语句,功能,DOM等等。
首先,我学习了JavaScript的基本语法,如变量声明,数据类型,
运算符,循环结构,方法定义等等,掌握了JavaScript中常用的语句和
关键字的多种使用方法,并熟练运用。
其次,我又查阅了很多资料,学习了JavaScript中的函数的使用,
注意到函数作为一个对象,可以作为参数传递,也可以作为返回值返回,
而其中包含的闭包、作用域等概念,又深入到了JavaScript中的编程思想,加深了我对函数的理解。
再者,我还学习了DOM对象的使用,借助DOM操作可以使网页具有强
大的功能,了解了DOM对象的创建,查找,属性操作,样式操作等,还懂
得了如何运用事件,以及如何为网页添加效果等等。
最后,我又阅读了JavaScript中Ajax的知识,了解了Ajax的原理,如何调用Ajax,以及如何运用XMLHttpRequest实现Ajax与服务器的异
步交互,加深了我对Ajax的理解。
通过本次学习,我觉得不管是JavaScript的基本语法,还是API的
使用,都还有很多需要掌握的地方,掌握它们的运用,是JavaScript编
程的基础。
javascript实训报告

javascript实训报告一、实训目的和背景本次实训的目的是为了加深对Javascript语言的理解,并通过实际操作来提高编程能力。
Javascript是一门脚本语言,主要用于网页开发,能够为网页添加动态效果和交互功能。
在互联网技术发展的今天,掌握Javascript的技能对于提升个人竞争力是非常重要的。
二、实训内容本次实训的内容主要包括以下几个方面:1. Javascript基础知识的学习:学习Javascript的基本语法、变量、数据类型、运算符等基础知识,并掌握如何使用Javascript与HTML进行交互。
2. DOM操作:学习如何通过Javascript来操作HTML文档中的元素,包括获取元素、修改元素的属性和内容,以及动态创建和删除元素等。
3. 事件处理:学习Javascript中的事件模型,包括事件的触发和捕获、事件处理函数的编写以及事件对象的应用。
4. 表单验证:学习如何使用Javascript来对表单进行验证,包括对用户输入的数据进行检查,防止非法的输入。
5. Ajax技术:学习使用Javascript中的Ajax技术与服务器进行数据的异步交互,实现页面数据的动态更新。
三、实训成果通过本次实训,我对Javascript的掌握程度有了很大提高。
我学会了使用Javascript操作HTML文档中的元素,修改元素内容和样式,使网页呈现出更好的效果。
我也掌握了事件处理的方法,能够编写合适的事件处理函数,实现网页的交互效果。
在实训过程中,我完成了一个简单的网页,利用Javascript实现了一些基本的功能。
比如,在网页中添加了一个按钮,点击按钮后可以改变网页背景颜色。
我还实现了一个简单的表单验证,对用户输入的数据进行检查,确保输入的是合法的内容。
此外,我还学习了如何使用Ajax技术实现页面数据的异步更新。
通过Ajax,我可以在不刷新整个页面的情况下,向服务器发送请求并获取数据,然后动态地更新页面的内容。
实习过程中的周志总结5篇

实习过程中的周志总结5篇实习过程中的周志总结精选篇1这是我到中国银行软件中心实习的第二个月,在这个月里,我先后在运行支持团队和应用维护团队进行了实习工作:前半个月,我们在运行支持团队,有很多的时间自己学习,我继续学习了各个系统的架构以及参数配置;还学习了Oracle、IBM Z/OS系统及其子系统、websphere MQ管理,熟悉了队列、通道、集群等概念;还复习了开放平台AIX系统管理,如如何编写捕捉日志的脚本,在unix虚拟机上进行操作,学习这些都能为成为一名合格的运维人员打下坚实的基础;另外,继续协助处理一些数据表格处理的工作,如日报、周报、运行时间统计、日期检查等,在此之中,我学习了VBA脚本和Vlookup这些Excel技术协助完成工作。
后半个月,我们在应用维护团队,督导老师们先是让我们学习了ISO9001文件和其他体系文件,其中重点学习了《产品功能测试过程文件》和《功能测试环境版本升级操作流程(修订稿)》,了解了应用维护团队的在功能测试中对测试环境管理的职责和日常工作规范,明白了应用维护人员平时都在处理什么范围内的问题,又是通过哪些技术手段进行处理。
并且继续协助部门处理一些数据表格处理的工作。
在参与应用维护团队的晨会中,我从同事们的汇报中了解了在开放平台的敏捷开发中进行应用维护的方式是与传统开发过程有很大不同的,需要应用维护人员多学习敏捷开发的特点,去适应新的产品开发趋势的要求;我们还了解到了应用维护人员的基本要求,如对于应用维护人员来说,备份是十分重要的,还需要考虑到备份的策略选择问题;另外,因为系统繁多、配置复杂、运维任务重,所以现在对自动化运维的要求越来越高,需要自动化监控、自动化配置,对应用维护人员来说也是很大的挑战,需要在工作中不断学习。
另外,团队交给我们应用运维监控管理平台中环境变量配置模块的编写,由于我们对JAVA SSH架构和AJAX、javascript这些技术不了解,目前还在积极地学习中,目前能够补充一些前端的功能。
ajax实训心得

ajax实训心得经过一段时间的学习和实践,我对于ajax有了更深入的了解和掌握。
在这次ajax实训中,我学习和实践了很多知识和技能,下面是我关于ajax实训的一些心得体会:一、ajax的基本概念和原理ajax是一种异步的Web开发技术,能够在不刷新整个页面的情况下,通过异步传输数据,来与服务器进行交互。
其主要用途就是实现用户友好、动态、无刷新的交互效果。
二、ajax的优势ajax与传统的Web交互方式相比,有很多优势。
首先,它能够提升网站的响应速度,因为它只需要更新需要更新的部分,而不需要重新加载整个页面。
其次,它能够实现更多的动态效果和用户交互,使得网站更加直观、人性化。
此外,通过ajax,还可以实现异步数据交互,使得页面加载更快,用户体验更好。
三、ajax实践中的注意事项在ajax的实践过程中,需要注意以下事项:1. 避免过多的ajax请求,因为这会消耗服务器的资源,对性能会有影响。
2. 对于用户输入的参数,需要进行安全性检验,避免被恶意攻击。
3. 对于耗时的请求,要考虑使用进度条等方式来提示用户,避免用户的等待时间过长。
4. 避免页面中出现多个相同的ajax请求,这会浪费服务器资源,影响性能。
四、ajax实践的拓展与学习在ajax实践的过程中,还可以进一步拓展学习一些相关的知识和技能,如:1. 学习jquery等常用的ajax框架,能够更加方便地实现ajax操作。
2. 学习json等数据格式,能够更加方便地在前后端之间进行数据交互。
3. 学习RESTful API等Web服务,能够更加方便地实现Web应用的构建。
总之,ajax作为一种重要的Web开发技术,对于Web应用的构建和用户体验的提升有着重要的作用。
在实践中,我们需要深入理解其原理和优势,并注意一些实践中的注意事项,同时还可以进一步拓展学习相关的知识和技能,以更加熟练地掌握ajax。
JavaEE5学习笔记12-JSF集成AJAX使用经验总结

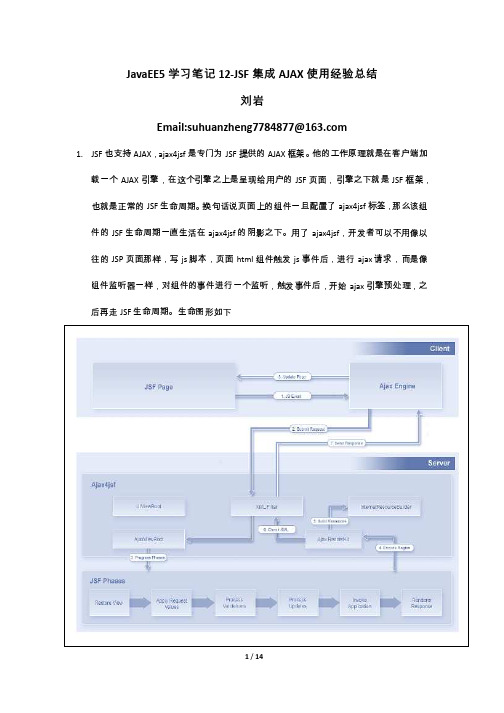
JavaEE5 Email:su 1. JSF AJAX ajax4jsf AJAX JSF JSFJSP JSF12-JSF ᬫŝAJAX Ü/ȃ ᐪmail:suhuanzheng7784877@4jsf JSF AJAXJSF ajax4jsf ajax4jsf ajax4jsf js html js ajaxᐪJSF4jsfajaxax2.ajax4jsf-1.1.1.jar/Code/Jar/JKL/Downloadajax4jsf111jar.htm jarjarcommons-beanutils.jarcommons-collections.jarcommons-digester.jarcommons-logging.jaroscache-2.4.1.jar3.web.xml<!--JSF ajax AJAX4JSF--><filter><display-name>Ajax4jsf Filter</display-name><filter-name>ajax4jsf</filter-name><filter-class>org.ajax4jsf.Filter</filter-class></filter><filter-mapping><filter-name>ajax4jsf</filter-name><servlet-name>Faces Servlet</servlet-name><dispatcher>REQUEST</dispatcher><dispatcher>FORWARD</dispatcher><dispatcher>INCLUDE</dispatcher></filter-mapping>servler Faces Servlet Faces Servlet JSF javax.faces.webapp.FacesServlet org.ajax4jsf.Filter ajax4jsf-1.1.1.jarajax filter request forward request include request JSF4.AJAX<%@page language="java"pageEncoding="UTF-8"%><%@taglib uri="/jsf/html"prefix="h"%><%@taglib uri="/jsf/core"prefix="f"%><%@ taglib uri="https:///ajax" prefix="a4j" %> <head><title></title></head><body><f:view><a4j:region id="a4j_2"><h2></h2><h:form id="loginForm"><h:panelGrid columns="3"><h:outputLabel value=""></h:outputLabel><h:inputText id="txtUserName"value="#{erName}"><a4j:supportactionListener="#{UserBean.validateUserName}"event="onblur"reRender="result"></a4j:support></h:inputText><h:panelGroup><h:message for="txtUserName"></h:message><h:outputText value="#{UserBean.validUserMsg}" id="result"style="color:red"/></h:panelGroup><h:outputLabel value=""></h:outputLabel><h:inputSecret id="txtPwd"value="#{UserBean.password}"></h:inputSecret><h:message for="txtPwd"></h:message><h:outputLabel value=""></h:outputLabel><h:panelGroup><h:inputText id="txtCode"value="#{UserBean.code}" size="10"/><a4j:outputPanel id="detail_media"><a4j:commandLink reRender="detail_media"><a4j:mediaOutput element="img"cacheable="false"session="false"createContent="#{UserBean.paint}"value="#{imageData}"mimeType="image/jpeg" border="0" /></a4j:commandLink></a4j:outputPanel></h:panelGroup><h:outputText value="#{UserBean.validateCodeMsg}"style="color:red"/></h:panelGrid><h:panelGrid columns="3"><h:outputLabel value=""></h:outputLabel><h:inputText id="myname"value="#{UserBean.myname}"><a4j:supportactionListener="#{UserBean.isHaveName}"event="onblur"reRender="result2"></a4j:support></h:inputText><h:panelGroup><h:message for="myname"></h:message><h:outputText value="#{UserBean.validUserMsg}" id="result2"style="color:red"/></h:panelGroup></h:panelGrid><h:commandButton action="#{UserBean.login}" value=""/></h:form></a4j:region></f:view></body></html>1):ajax ajax4jsf<%@ taglib uri="https:///ajax" prefix="a4j" %>2):ajax<a4j:region id="a4j_2"></a4j:region>AJAX3):ajax ajaxJSF<a4j:support actionListener="#{UserBean.validateUserName}"event="onblur" reRender="result"></a4j:support>4):ajax4jsf ajax<a4j:outputPanel id="detail_media"><a4j:commandLink reRender="detail_media"><a4j:mediaOutput element="img" cacheable="false"session="false" createContent="#{UserBean.paint}"value="#{imageData}" mimeType="image/jpeg"border="0" /></a4j:commandLink></a4j:outputPanel>5.Bean/*** ClassName: UserBean.java* created on Nov 1, 2007* Copyrights 2007-2008 qjyong All rights reserved.* EMail: qjyong@*/package ajax;import java.awt.Graphics2D;import java.awt.image.BufferedImage;import java.io.IOException;import java.io.OutputStream;import java.util.Random;import javax.faces.context.FacesContext;import javax.faces.event.ActionEvent;import javax.imageio.ImageIO;import javax.servlet.http.HttpSession;/*** @author qiujy* @version 1.0**/public class UserBean {private String userName;private String password;private String code; //private String validUserMsg;private String validateCodeMsg;private String myname;public String getMyname() {return myname;}public void setMyname(String myname) {this.myname = myname;}/*** @return the code*/public String getCode() {return code;}/*** @param code the code to set*/public void setCode(String code) {this.code = code;}/*** @return the validUserMsg*/public String getValidUserMsg() {return validUserMsg;}/*** @param validUserMsg the validUserMsg to set*/public void setValidUserMsg(String validUserMsg) { this.validUserMsg = validUserMsg;}/*** @return the userName*/public String getUserName() {return userName;}/*** @param userName the userName to set*/public void setUserName(String userName) {erName = userName;}/*** @return the password*/public String getPassword() {return password;}/*** @param password the password to set*/public void setPassword(String password) {this.password = password;}/*** @return the validateCodeMsg*/public String getValidateCodeMsg() {return validateCodeMsg;}/*** @param validateCodeMsg the validateCodeMsg to set*/public void setValidateCodeMsg(String validateCodeMsg) { this.validateCodeMsg = validateCodeMsg;}public void validateUserName(ActionEvent event){System.out.println("input name===" + erName);if(!userName.matches("\\w{6,20}")){this.validUserMsg = "!";}}public void paint(OutputStream out, Object data) throws IOExceptionif (data instanceof ImageData) {I mageData imageData = (ImageData) data;// 10009999R andom randomNumber = new Random();String keyCode = randomNumber.nextInt(8999) + 1000 + "";//sessionHttpSession session =(HttpSession)FacesContext.getCurrentInstance().getExternalContext().getSession(true);session.setAttribute("keyCode", keyCode);//int outPutLine = 0;outPutLine = randomNumber.nextInt(100);BufferedImage img = new BufferedImage(imageData.getWidth(), imageData.getHeight(), BufferedImage.TYPE_INT_RGB);Graphics2D g = img.createGraphics();g.setBackground(imageData.getBackground());g.setColor(imageData.getDrawColor());g.setFont(imageData.getTextFont());//g.clearRect(0, 0, imageData.getWidth(),imageData.getHeight());//g.drawLine(outPutLine, outPutLine, imageData.getWidth()- outPutLine, imageData.getHeight() - outPutLine);//g.drawString(keyCode, 10, 16);g.dispose();ImageIO.write(img, "jpeg", out);}}public String login(){System.out.println("user--code" + this.getCode());//sessionHttpSession session =(HttpSession)FacesContext.getCurrentInstance().getExternalContext().getSession(true);String keyCode = (String)session.getAttribute("keyCode");if(keyCode.equals(this.getCode())){return"success";}else{this.validateCodeMsg = "";return null;}}public void isHaveName(ActionEvent event){System.out.println("input myname ===" + this.myname);if("liuyan".equalsIgnoreCase(myname)){this.validUserMsg = "";}}}/*** ClassName: ImageData.java* created on Nov 28, 2007* Copyrights 2007-2008 qjyong All rights reserved.* EMail: qjyong@*/package ajax;import java.awt.Color;import java.awt.Font;/*** @author qiujy* @version 1.0**/public class ImageData implements java.io.Serializable { private int width = 60;private int height = 20;private Color background = new Color(0xDCDCDC);private Color drawColor = Color.black;private Font textFont = new Font("Times New Roman", Font.PLAIN, 18);/*** @return the width*/public int getWidth() {return width;}/*** @param width the width to set*/public void setWidth(int width) {this.width = width;}/*** @return the height*/public int getHeight() {return height;}/*** @param height the height to set*/public void setHeight(int height) {this.height = height;}/*** @return the background*/public Color getBackground() {return background;}/*** @param background the background to set*/public void setBackground(Color background) { this.background = background;}/*** @return the drawColor*/public Color getDrawColor() {return drawColor;}/*** @param drawColor the drawColor to set*/public void setDrawColor(Color drawColor) { this.drawColor = drawColor;}/*** @return the textFont*/public Font getTextFont() {return textFont;}/*** @param textFont the textFont to set*/public void setTextFont(Font textFont) {this.textFont = textFont;}}6./a4j.res/org.ajax4jsf.framework.ajax.AjaxScript.faces js<script type='text/javascript' src='/JSFDemo/a4j.res/org.ajax4jsf.framework.ajax.AjaxScript.faces'> </script>ajax4jsf html<td><label>/"č</label></td><td><input id="loginForm:txtUserName" type="text"name="loginForm:txtUserName"onblur="A4J.AJAX.Submit('a4j_2','loginForm',event,{'par ameters':{'loginForm:_id2':'loginForm:_id2'} ,'actionUrl':'/JSFDemo/ajax/main.faces'} )"/></td><td><td><input id="loginForm:myname" type="text"name="loginForm:myname"onblur="A4J.AJAX.Submit('a4j_2','loginForm',event,{'par ameters':{'loginForm:_id14':'loginForm:_id14'} ,'actionUrl':'/JSFDemo/ajax/main.faces'} )" /></td><td>onblur js<td><label></label></td><td><input id="loginForm:txtCode" type="text"name="loginForm:txtCode" size="10" /><spanid="loginForm:detail_media"><a href="#"id="loginForm:_id9" name="loginForm:_id9"onclick="A4J.AJAX.Submit('a4j_2','loginForm',event,{'pa rameters':{'loginForm:_id9':'loginForm:_id9'} ,'actionUrl':'/JSFDemo/ajax/main.faces'} );return false;"><imgid="loginForm:_id10"src="/JSFDemo/a4j.res/org.ajax4jsf.framework.resource.U serResource/n/n/-1487394660/DATA/eAFlUk1rE1EUvZ0mtRGqsa3Wr0XVIrh5Wdiuoou2EhpIW2hsUQPCy8ybZNKZedP37iSjoht.gAVXg iAuXPmx8Te4UetWhOLSjfQ31Pte0y8cmBnu5b5zzj3vfNiBvFYwLVWL8Q7PpjvaZ77ikehJtc6U0DJVrmCrWqiVfjG1qoI7HDmYZ2zmrwO5Goy4SnAU8zJGESPCaK3Du7wU8rhVWm52hIvlGpwQWRIQ5gY8g4EaDEfSC.xAeP063-VhKmyRJaTquoHImM9doZkro0TGhM3qSEQLMvSEqvOuUPe.fr798vXWogNODQpuyLVeogWOa6ijCuIWaTip6YxnMfpMCFcJnOk07lOJ kC0KbEtvLog9OlWNkjBVMNawOzGzE-vvtPnj3puivhE6AFlCduQQ8gk PYrQ7DiJc-Q96zSx5BBlh2Lg7J3hMJKNHSebNLuX3535--rb14NU-h9 NVMG6sYYFkyykmKdJ2gkf2QvY-WUJDRTt0RO6xAYQz157sMzMr-mlib D9lgsCqEW8Jc80fLyc7vx5OMAfyVRhqi6DVxirke4GHbbKzyd31lpJp 7CEU9y6d97A0L0OpyO6Cp3jPFsbts3TpKDKsUEwQTh-Om0bZOjhOIm8 ZFVY8QTF7euDdxPPii5spqajAkM.DpM1JhU1MDRxXI1w6hHMN-56Gek LxKTeg4KtW044jOI1Kg0AO4nbRMsPu9vZ2QhYYpeeNV7v0moaCkQM1R umXtzN.vv9e04MwVIULPnXqQgU8DB4Lz1i2JpQOZFyBQiIpC3XqVyGn 7S-v8VEoajDur4iNVGgU3ixSOJspUkEOGaZSikFYWuC6jbwZCvIxF1O kjbCc1Towu2kEwqj5JGTl3SASenJJ9CZXZMTj7B8chjyM.faces" border="0" /></a></span></td><td><span style="color:red"></span></td>urlajax4jsf javascript html ajaxJSF6ajaxweb。
javascript总结及心得

javascript总结及心得JavaScript是一种广泛应用于网页开发的编程语言,它能够为网页增加交互性与动态效果。
通过学习与实践,我对JavaScript有了更深入的了解,并总结出以下几点心得体会。
一、了解JavaScript基础知识JavaScript的基础知识包括语法、变量、数据类型、运算符等。
熟悉这些基础知识是掌握JavaScript的关键。
例如,JavaScript的语法灵活、表达能力强,同时也具备一些与其他编程语言不同的特点,如其变量提升特性和函数作用域。
深入理解这些概念对编写优雅的JavaScript代码至关重要。
二、掌握DOM操作DOM(文档对象模型)是指一种将网页文档表示为对象的方式。
通过JavaScript,我们可以使用DOM操作网页元素,实现动态改变和交互。
掌握DOM操作意味着能够轻松操作页面上的元素,比如修改文本内容、添加样式、创建新元素等。
此外,事件处理也是DOM操作的重要组成部分,可以为网页添加各种交互响应。
三、熟悉AJAX与JSONAJAX(异步JavaScript和XML)与JSON(JavaScript对象表示法)是Web开发中常用的技术。
AJAX通过局部更新页面,实现异步加载和实时更新数据,提升用户体验。
JSON是一种轻量级的数据交换格式,易于读写和解析。
了解AJAX与JSON的使用方法,可以在网页开发中更高效地从服务器获取数据,并实现实时数据更新与展示。
四、优化性能与调试技巧在编写复杂的JavaScript代码时,优化性能非常关键。
通过减少不必要的计算、避免频繁的DOM访问以及合理使用缓存等方法,可以提高JavaScript代码的运行效率。
此外,在调试JavaScript代码时,可以利用浏览器的开发者工具,例如Chrome浏览器的控制台,通过打印变量值、执行代码片段等来快速定位问题并进行修复。
五、积极参与社区与实践JavaScript是一个非常活跃的开源社区,拥有许多优秀的开源库和框架。
java实训个人总结报告5篇

java实训个人总结报告5篇篇1一、引言本次Java实训旨在提升个人在Java编程语言方面的能力,通过系统地学习和实践,加深对Java基础语法、面向对象编程、常用数据结构与算法、网络编程、数据库操作等方面的理解和掌握。
在为期一个月的实训中,我积极参与,认真完成每一个任务,不仅巩固了理论知识,还提高了实际操作能力。
二、主要收获1. 深入理解了Java基础语法:通过学习Java的基础语法,如变量、数据类型、运算符、流程控制等,我能够熟练编写基本的Java程序,为后续的学习奠定了坚实的基础。
2. 掌握了面向对象编程的思想:Java是一种面向对象的语言,通过学习和实践,我逐渐掌握了面向对象编程的思想,包括类的定义、对象的创建、封装、继承、多态等概念,能够运用这些思想来解决实际问题。
3. 熟悉了常用数据结构与算法:在Java中,提供了丰富的数据结构和算法库,通过学习这些内容,我能够熟练运用数组、列表、集合等数据结构,并掌握了一些常用的排序、查找等算法。
4. 了解了网络编程的基本原理:在网络编程方面,我学习了Java 中的Socket编程、HTTP通信等基本原理,并能够运用这些原理来编写简单的网络应用程序。
5. 学会了数据库操作的基本方法:在数据库操作方面,我学习了Java中的JDBC技术,并能够运用这种技术来连接数据库、执行SQL 语句、处理结果集等基本操作。
三、个人感受通过本次Java实训,我不仅巩固了理论知识,还提高了实际操作能力。
在学习的过程中,我感受到了Java语言的强大和灵活,同时也意识到了自己的不足和需要改进的地方。
在未来的学习和工作中,我会继续努力,不断提高自己的编程能力。
四、存在的问题及改进措施在本次Java实训中,我发现自己在某些方面还存在不足,如对一些高级特性和优化技巧的了解不够深入,在实际应用中还需要进一步学习和掌握。
此外,在编程实践中,我还需要加强自己的代码规范性和可读性,避免出现一些低级错误。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Ajax技术原理总结院系:软件学院专业:软件工程 12-01 指导教师:***姓名:***学号:************摘要Ajax即“Asynchronous Javascript And XML(异步JavaScript 和XML),是指一种创建交互式网页应用的网页开发技术,也是一种用于创建快速动态网页的技术,它通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现异步更新。
这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
AJAX = 异步 JavaScript和XML(标准通用标记语言的子集)。
AJAX不是一种新的编程语言,而是一种用于创建更好更快以及交互性更强的Web应用程序的技术。
确切的说Ajax不是一种特定技术,而是一种技巧,这种技巧是以JavaScript为粘着剂综合XHTML、CSS、DOM、XML、XSTL、XMLRequest等已存在的Web开发技术而形成的协作开发平台。
这个平台主要是链接传统的客户端和Web服务器的异步数据传输。
AbstractAjax namely "asynchronous JavaScript and XML (asynchronous JavaScript and XML), is refers to a kind of creating interactive web applications, web development technology, is a kind of used to create a fast dynamic web page technology, through a small amount of data exchange in the background with the server, AJAX can be made to realize asynchronous update page. This means that the page can be updated without loading the entire page.. AJAX = asynchronous JavaScript and XML (standard generic markup language subset). AJAX is not a new programming language, but a technology for creating faster and more interactive Web applications.The exact AJAX is not a particular technology, but a skill, this skill is web development technology in JavaScript for adhesive XHTML, CSS, DOM, XML, xstl, XMLRequest etc. existing and the formation of collaborative development platform. This platform is mainly linked to the traditional client and Web server asynchronous data transfer.一、A jax技术背景及发展历程众所周知,任何一项技术的发展都不可能像孙悟空一样“砰”地一声从石头里面蹦出来,Ajax也不例外。
Ajax是伴随着web技术的发展而产生的,Ajax的产生也带来了由web1.0向2.0的转变。
可以说ajax是为了解决传统的web应用当中"等待-响应-等待“的弊端而创建的一种技术。
下面我来介绍一下Ajax技术的发展历程:动态网页第一阶段:服务器端CGI动态网页第二阶段:客户端Applet客户端编程语言:JavaScript和VBScript服务器端动态网页技术的繁荣让客户端有声有色DHTML的革新XML及其衍生语言Ajax概念和技术的出现不可否认,ajax技术的流行得益于google的大力推广,正是由于google earth、google suggest以及gmail等对ajax技术的广泛应用,催生了ajax的流行。
而这也让微软感到无比的尴尬,因为早在97年,微软便已经发明了ajax中的关键技术,并且在99年IE5推出之时,它便开始支持XmlHttpRequest对象,并且微软之前已经开始在它的一些产品中应用ajax,比如说MSDN网站菜单中的一些应用。
遗憾的是,不知道出于什么想法,当时微软发明了ajax的核心技术之后,并没有看到它的潜力而加以发展和推广,而是将它搁置起来。
对于这一点来说,我个人是觉得非常奇怪的,因为以微软的资源和它的战略眼光来说,应该不会看不到ajax技术的前景,唯一的解释也许就是因为当时它的主要竞争对手Netscape的消失反而使它变得麻痹和迟钝,毕竟巨人也有打盹的时候,比如IBM曾经在对微软战略上的失误。
正是这一次的失误,成就了它现在的竞争对手google在ajax方面的领先地位,而事实上google目前在ajax技术方面的领先是微软所无法达到的,这一点在后面我讲述ajax缺陷的时候也会提到。
现在微软也意识到了这个问题,因此它也开始在ajax领域奋起直追,比如说推出它自己的ajax框架atlas,并且在.NET2.0也提供了一个用来实现异步回调的接口,即ICallBack接口。
那么微软为什么对自己在ajax方面的落后如此紧张呢?现在就让我们来分析一下ajax技术后面隐藏的深刻意义。
二、Ajax技术的意义以及优缺点分析我们在平时的开发中都多多少少的接触或者应用到了ajax,谈到ajax技术的意义,我们关注得最多的毫无疑问是提升用户的体验。
但是,如果我们结合将来电脑和互联网的发展趋势,我们会发现ajax 技术在某些方面正好代表了这种趋势。
为什么这样说呢?我们知道,自从电脑出现以来,一直是桌面软件占据着绝对主导的地位,但是互联网的出现和成功使这一切开始发生着微妙的变化。
相当一部分的人都相信,迟早有一天,数据和电脑软件将会从桌面转移到互联网。
也就是说,将来的电脑有可能抛弃笨重的硬盘,而直接从互联网来获取数据和服务,我记得我念大学的时候,有位教授给我们上课的时候,曾经设想过这样一种情景,也许在将来的电脑桌面上,没有任何多余的软件和程序,而仅仅只有一个IE,虽然现在看起来我们距离这一天还很遥远,并且这其中还有很多的问题需要解决,但是我觉得这个并非梦想,而是迟早将实现的现实。
那么,这其中的主要问题就是互联网的连接不稳定,谁也不愿意看着自己的电脑从服务器一点一滴的下载数据,那么,ajax是不是解决了这个问题呢,说实话,与其说ajax 解决了这个问题,倒不如它只是掩盖了这个问题,它只是在服务器和客户端之间充当了一个缓冲器,让用户误以为服务没有中断。
精确的说,ajax并不能提高从服务器端下载数据的速度,而只是使这个等待不那么令人沮丧。
但是正是这一点就足以产生巨大的影响和震动,它实际上也对桌面软件产生了巨大的冲击。
这一点我用一个例子来说明,我们可以比较一下Outlook Express和Gmail,前者是典型的桌面软件,后者是ajax所实现的B/S模式,实际上后者目前已经在慢慢取代前者了,Gmail在收发邮件的时候已经和Outlook Express的功能几乎没有差别了,而且它不需要安装客户端程序。
这就是为什么微软对ajax所带来的冲击有着如此的恐惧心理,并且在它前不久所进行的调查之中,将google看做他们未来十年内的主要竞争对手的主要原因之一。
当然,这种变化也并不会将桌面软件全部淘汰,现有的浏览器还没有一个能像PhotoShop等桌面程序那样处理复杂的图像。
但是我们也不能忽视它带来的影响和冲击。
Ajax具有很多web应用无法比拟的优点,主要体现在以下几个方面。
(1)分离数据与呈现(2)减轻服务器负担(3)减少宽带消耗(4)更好的用户体验(5)市场认可度较高“金无赤足,人无完人”,强大的Ajax也由于先天原因,存在着一些缺点。
(1)用户习惯的改变(2)浏览器的兼容性问题(3)安全问题(4)对流媒体的支持不足(5)对搜索引擎不友好问题当然,Ajax技术拥有很强大的功能,能适应很多传统web应用无法很好完成的场景。
(1)表单驱动的交互传统的表单提交,在文本框输入内容后,点击按钮,后台处理完毕后,页面刷新,再回头检查是否刷新结果正确。
使用Ajax,在点击sunmit按钮后,立刻进行异步处理,并在页面上快速显示了更新后的结果,这里没有整个页面刷新的问题(2)深层次的树的导航深层次的级联菜单(树)的遍历是一项非常复杂的任务,使用JavaScript来控制显示逻辑,使用Ajax延迟加载更深层次的数据可以有效的减轻服务器的负担。
(3)快速实现用户与用户之间的交流响应在众多人参与的交流讨论的场景下,最不爽的事情就是让用户一遍又一遍刷新页面以便知道是否有新的讨论出现。
新的回复应该以最快的速度显示出来,而把用户从分神的刷新中解脱出来,Ajax是最好的选择。
(4)类似投票、yes/no等场景对于类似这样的场景中,如果提交过程需要达到40秒,很多的用户就会直接忽略过去而不会参与,但是Ajax可以把时间控制在1秒之内,从而更多的用户会加入进来。
(5)对数据进行过滤和操作相关数据的场景对数据使用过滤器,按照时间排序,或者按照时间和名称排序,开关过滤器等等。
任何要求具备很高交互性数据操纵的场合都应该用JavaScript,而不是用一系列的服务器请求来完成。
在每次数据更新后,再对其进行查找和处理需要耗费较多的时间,而Ajax可以加速这个过程。
(6)普通的文本输入提示和自动完成的场景在文本框等输入表单中给予输入提示,或者自动完成,可以有效的改善用户体验,尤其是那些自动完成的数据可能来自于服务器端的场合,Ajax是很好的选择。
Ajax不适用的场景(1)部分简单的表单(2)搜索(3)替换大量的文本(4)基本的导航(5)对呈现的操纵三、Ajax关键技术和流程Ajax并不是一种孤立的技术,它是由多种技术综合而成的,这些技术包括:JavaSvript、XHTML、CSS、DOM、XML、XSTL、XMLRequest 等。
DOM实现动态显示和交互,XML实现资料交换和处理,XMLRequest 进行异步数据读取,JavaSvript用于绑定和处理所有数据。
(1)J avaSvriptjavaScript 所处理的每一个对象都是属于一个类 (class)类里边定义了组成对象的数据、属性、方法(即是类里边的一些函数)等,使用类可以增加程序代码的复用性,这在一种程序语言中是很重要的,因为这样可以避免重复开发。
