《制作简单的动画》课件
北京版(2013)小学信息技术第三册制作简单动画(课件)

微课目标
理解形状补间动画的概念,形状补间适用矢量图。 以及分离操作方法。 掌握添加形状提示, 学会补间动画的制作方法。
激励学习动画的兴趣,欣赏与提升。
形状补间动画
使一个对象逐渐变化为另一个对象,实现两个对象 间(位置、大小、颜色、形状)的变化。
形状补间动画
形状补间动画制作的几点注意: 1、插入的帧为空白关键帧, 2、关键帧上的图形用矢量图,元件、位图要分离操作; 3、补间的实现动作不能放在末尾帧上; 4、形状补间的标志:淡绿现两个图形大小、 形状,位置、颜色 等变化。
谢谢欣赏
如何制作形状补间动画?
形状补间动画制作步骤:
1、在一段动画的起始帧插入空白关键帧,在起始帧的 场景中编辑对象;
形状补间动画制作步骤:
1、在一段动画的起始帧插入空白关键帧,在起始帧的 场景中编辑对象;
2、选择在结束帧插入空白关键帧,在结束帧的场景中 编辑对象;
形状补间动画制作步骤:
1、在一段动画的起始帧插入空白关键帧,在起始帧的 场景中编辑对象;
2、选择在结束帧插入空白关键帧,在结束帧的场景中 编辑对象;
3、选择开始帧,在帧属性面板中设置补间为:形状。
操作的关键
插入的帧为空白关键帧 首尾帧的对象必为点状矢量图
动作补间动画和形状补间的区别:
动画类型 在时间轴上的表现 组成元素 完成后的效果
动作补间动画 形状补间动画
淡紫色背景和箭头
元件
实现元件的大小, 位置,透明度,角 度等变化。
《MG动画制作》课件——第三章 简单的MG动画

为文字添加动画属性
3.4 文字动画
3.4.5 案例:制作文字标题动 画
添加背景效果
3.4课堂案例 ——城堡加载动画
案例目标:学会制作遮罩动画
案例效果
3.4课堂案例 ——城堡加载动画
案例目标:学会制作遮罩动画
案例步骤
1、打开AE,导入【城堡加载.PSD】,导入种类为合成,图层选项为可编辑的图层样式。 2、打开合成,选中【绿长条】层,使用【矩形工具】为其添加蒙版。 3、为【蒙版路径】添加关键帧,使长条呈现从左到右的加载效果。 4、选中【三角】层,按【P】显示位置属性,添加关键帧让三角小鱼随着长条的加载从左向右移动。 5、在【三角】层位置属性的关键帧的的中间位置再添加几个关键帧,让其在Y轴坐标上稍有起伏变化。 6、使用【矩形工具】给【三角】层添加蒙版,范围遮挡住长条范围右侧的区域,防止小鱼的气泡显示到外面。 7、使用【向后平移(锚点)工具】将【烟囱圈1】和【烟囱圈2】的中心点移动至图形中央。 8、【选中】两个烟囱图层,按【S】显示缩放属性,建立关键帧,0秒处为0%,10帧处为100%,按【T】显示不透明度属性,建立关键帧,0秒为0%,15帧 为100%,按【P】显示位置属性,建立关键帧,开始处在烟囱口,结束在原位置,并将【烟囱圈2】整体后移2帧。 9、使用【钢笔工具】对【房子2】添加蒙版,对【蒙版路径】制作关键帧动画,对结束点的遮罩使用【钢笔工具】和【转换“顶点”工具】改变形状使动画 不死板,关键帧位置和蒙版路径形状。 10、为【房子3】添加蒙版动画,与上一步骤相同。 11、为【房子1】添加蒙版动画,与上一步骤相同。 12、为【云】层的位置属性添加关键帧,先向右运动然后向左上方运动。 13、调整图层顺序,将房屋图层放在一起,对房子图层依次向后偏移时间,使其依次出现。
小学信息技术五年级上册第11课《制作简单动画》教案

小学信息技术五年级上册第11课《制作简单动画》教案年级:五年级上册学科:信息技术版本:人教版(三起)(2001)【教材分析】本课《制作简单动画》的主要内容是引导学生了解动画制作的基础知识,包括帧、关键帧、过渡帧等概念,并学会使用相关软件制作简单的动画。
教材旨在通过这一课程的学习,使学生能够掌握动画制作的基本技能,培养他们的创意表达能力和审美观念。
教材特点1. 理论与实践相结合:教材注重理论与实践的结合,既介绍了动画制作的理论知识,又提供了实践操作的指导。
通过让学生亲自动手制作动画,加深对理论知识的理解,培养他们的实际操作能力。
2. 循序渐进,逐步深入:教材内容按照学生的认知规律进行编排,从基础知识讲起,逐步引导学生深入了解动画制作的过程和技巧。
这样的编排方式有助于学生逐步掌握动画制作技能,形成系统的知识体系。
一、教学目标1. 知识与技能:学生能够认识动画工作栏,理解帧、关键帧和过渡帧的基本概念。
学生能够利用关键帧制作简单的动画,并掌握使用多个对象创建动画的方法。
2. 过程与方法:学生通过观察和模仿,学习使用动画制作软件的基本操作。
学生能够尝试自己设计简单的动画脚本,并动手实践制作。
3. 情感态度与价值观:激发学生对动画制作的兴趣,培养他们的创意和想象力。
培养学生的团队合作精神,学会在合作中解决问题。
二、教学重点与难点1. 教学重点:本课的重点是理解帧、关键帧、过渡帧等概念,并学会使用相关软件制作简单的动画。
通过具体案例和实践操作,让学生掌握动画制作的基本步骤和方法。
2. 教学难点:对于五年级的学生来说,动画制作可能是一个相对陌生的领域。
因此,如何让学生快速理解并掌握动画制作的相关知识和技能,是本课的难点。
教师需要采用多种教学方法和手段,如讲解、演示、实践操作等,来帮助学生克服这一难点。
三、教学方法与手段1. 教学方法:采用讲授法、演示法、实践操作法等多种教学方法相结合,让学生在理论学习的同时,通过实践操作加深对知识的理解。
五年级信息技术上册第二单元制作简单动画第11课制作简单动画课件(58张幻灯片,新人教版三起)

文字。
“打字效果”最终效果图
操作步骤
• 本案例比较简单,只需在不同的关键帧中 输入文字,其具体操作(请老师参照软件 讲授):
案例小结
• 本案例制作的是打字的动画效果,在制作 过程中主要用到了文本工具。需要注意的 是,制作逐帧动画时,关键帧的数量可以 自行设定,各个关键帧的内容也可任意改 变,只要两个相邻关键帧上的内容连续性 合理即可。
7.3.1 知识讲授
• 1. 形状补间动画的特点 • 2. 形状补间动画制作方法 • 3. 形状提示
1. 形状补间动画的特点
• 形状补间动画属于补间动画的一种,也是 由两个关键帧和它们之间的普通帧组成, 其特点与动作补间动画的一样。
2. 形状补间动画制作方法
• 形状补间动画是指图形形状逐渐产生变化的动画。图形的 变形不需要依次绘制,只需确定图形在变形前和变形后的 两个关键帧中的画面,中间的变化过程由Flash自动完成。 其具体操作如下:
– 1)在动画的起始帧插入关键帧,并编辑起始帧中的内容。 – 2)选择起始帧,在【属性】面板的【补间】下拉列表框中选择
【形状】选项。 – 3)选择结束帧并插入关键帧,再编辑结束帧中的内容。
• 在时间轴中选取要创建补间动画的帧,【属性】面板中各 选项功能和动作补间动画的【属性】面板一样,只有【混 合】下拉列表框不同。
– 逐帧动画中的每一帧都是关键帧,每个帧的内 容都需要手动编辑,工作量很大,一般不采用 该方式制作动画。
– 逐帧动画由许多单个关键帧组合而成,每个关 键帧均可独立编辑,且相邻关键帧中的对象变 化不大。
– 逐帧动画的文件较大,不利于编辑。
逐帧动画效果
2. 逐帧动画制作方法
《动画制作》课件

第一关:认识Flash界面 第二关:动画形成的原理 第三关:逐帧动画的制作步骤 第四关:动画的观看及保存
时间轴
舞台
工
组合面板
具
箱
一、认识Flash界面
1、舞台:也叫工作区 2、时间轴:帧 图层 播放头 3、帧:关键帧 普通帧 4、组合面板
二、动画形成的原理
1、动画的形成利用了人眼的视觉暂留特征 2、电影的播放速度:24帧/秒 3、动画的播放速度:12帧/秒
链接中考 拓展提升
Flash是一款( )制作软件。
A、电子表格 B、二维动画
C、网页
D、文本文档
正确答案:B
Flash动画的制作原理是( )
A、电影 C、网页
B、电视节目 D、视觉暂留
正确答案:D
在Flash中,帧的类型包括关键帧和 普通帧两种。 ( Y or N )
正确答案:Y
测试影片的快捷键是( )。
三、逐帧动画的制作步骤
方法一: “文件”
“导入”
方法二:自己绘制动画图案:
1、在第一帧上画图形;
2、在第二帧上右击,插入关键帧;
3、修改图形(形状、颜色和位置);
4、反复完成前三步操作,直到满意为止。
四、动画的观看及保存
1、观看: Ctrl+Enter 2、保存:“文件” “保存” 3、默认扩大名为:.fla
本课小结
一:认识Flash界面 二:动画形成的原理 三:逐帧动画的制作步骤 四:动画的观看及保存
A、Enter C、Ctrl+Shift
B、Ctrl+Enter D、Enter+Shift
正确答案:Bຫໍສະໝຸດ Flash文件保存之后默认的扩大 名为( )。
四年级下册信息技术课件 - 第10课 GIF Animator简介 人教新课标 (共24张PPT)

在编辑状态下,单击帧面板下面的 按钮,播放 动画。认真观察帧面板,看看你能发现什么。然后, 试试帧面板中其他按钮的功能。
制作简单的动画
小拓展
在Ulead GIF Animator中,可以把动态图像保存为多种格式的文件。 执行“文件”菜单中的“保存”命令,可以按uga格式保存文件。 以后可以在Ulead GIF Animator 窗口中打开它,继续编辑修改。 打开“文件”菜单,执行“另存为”子菜单里的“GIF”命令,可 以按GIF格式保存动画文件。此后,可以用IE、ACDSee等软件浏览动画。 打开“文件”菜单,执行“导出”子菜单里的“作为HTML文件” 命令,可以导出html格式的网页文件。如果执行“导出”子莱单里的 “作为动画包(EXE)”命令,可以导出可直接执行文件。
认识Ulead GIF Animator
试一试
依次把鼠标指针指向窗口中的各个工具按钮并停留片刻,观察指 针下面出现的按钮名称。然后,再单击菜单栏里的“文件”“编辑” 等选项,打开它们的菜单,浏览其中的命令。
制作简单的动画
利用 UIead GIF Animator 的动画向导,可以方便地利用已有的图像 素材制作简单的GIF动态图像。
制作简单的动画
动手做
制作GIF动面“豹奔跑”。 第1步:执行“文件”莱单里的“动画向导”命令,打开“动画向导— —设计画布大小”对话框。
制作简单的动画
动手做
制作GIF动面“豹奔跑”。 第2步:在“宽度”和“高度”输入框中输入画布的尺寸,然后单击按钮,出现 “动画向导——选取文件”对话框。 第3步:单击按钮,出现“打开”对话柜后,选定“图像”文件夹中的图像“豹 1”,然后单击其中的按钮。 第4步:仿照第3步操作,按顺序添加“图像”文件夹里的“豹2”“豹3”“豹 4”“豹5”这4个文件。
人教(蒙教版)八下信息技术2.制作简单的动画课件(1)

单击这里
七、帧
❖ 帧的类型
空白关键帧 :无内容的关键帧,可以编辑。 关键帧 :有内容的关键帧,可以编辑。 普通帧 :内容由 Flash 根据前一关键帧自动生成,不
可以编辑。 补间帧 :内容由 Flash 根据开始关键帧和结束关键帧
自动生成,不可以编辑。
七、帧
❖帧操作
在帧上右击,在菜单中选择相应的操作
❖ 实例
(1)沿曲线运动的小球 (2)飞舞的蝴蝶 (3)月球绕地球运动
2、沿曲线运动的小球
❖ 新建文件,设置舞台属性。 ❖ 在第 1 帧的舞台上绘制一个小球,并放置在舞台左边。 ❖ 选中小球,按键盘上的 F8 ,将其转为图形元件。 ❖ 在第 30 帧插入关键帧, ❖ 在 1 ~ 30 任意帧上右击,选择“创建传统补间”。 ❖ 在“图层 1”上右击,选择“添加传统运动引导层”。然后用“
❖ 逐帧动画:每一帧都是关键帧。 ❖ 实例:
(1)奔跑的小人 (2)打字效果
实例 运动的球
●逐步说明
1)双击桌面上或开始菜单上的 Flash图标,结果如图1-1:
图1-1 工作区 2)添加元件:插入/新建元件,弹出 “创建新元件”窗口。元件名称设为 ball,类型设为“图形”。按“确定”按钮后,进入元件编辑窗口,在这 里面进行的所有操作,只会对该元件起作用,而不会影响场景。
❖ 时间轴
帧数率 运行时间
二、Flash 软件界面
❖ 属性面板:根据所选择的内容不同,属性面板产生 变化
文档属性 散件属性 元件属性 帧属性 工具属性
二、Flash 软件界面
❖ 工具箱
“选取”部分
“绘图”部分
“填充”部分 “查看”部分 “颜色”部分
“选项”部分
Scratch简单动画制作课件

ห้องสมุดไป่ตู้ 脚本区
舞台区
指令面板
角色列表区
春晓
(唐)孟浩然
春眠不觉晓, 处处闻啼鸟。 夜来风雨声, 花落知多少?
1、 打开scratch,添加舞台背景和两个角色: 小鸟与蝴蝶,为小鸟添加挥动翅膀的另一个造 型。 2、 为小鸟设置动作脚本:点击小鸟角色,拖入 下列指令。 注意点:设置“碰到边缘就反弹”指令时,需要 在角色属性区单机选择“只允许左、右翻转” 按钮。
3、 为舞台添加音乐:点击舞台,选择“声 音”选项,单击“导入”按钮,导入“春晓 截取.wav”,单击“脚本”选项,拖入下列 指令:
4、 为角色添加歌词对话:根据音乐前奏,歌词 时长、间隔,设计好对话出现时间与等待时间。
湘电子版(新)小学六年级信息技术上册《制作简单的动画》课件

1、启动Flash CS5.5
执行“开始”→“所有程序”→“Adobe Flash Professional CS5.5”命令, 启动Flash CS5.5。单击新建区域中“ActionScript3.0”命令,新建动画文件。
2、认识Flash CS5.5的工作环境
Flash CS5.5编辑界面包括:菜单栏、工具箱、时间轴、舞台(工作区)、属性面 板。
4、导出影片
如果我们不再对Flash文件进行改动,就可以将Flash文件输出成影片了。执 行“文件”→“导出”→“导出影片”命令,输入文件名后保存。输出影片文 件的扩展名为“. swf’。
பைடு நூலகம்
制作逐帧动画,体会关键画面的作用和意义。
01
制作一个从10倒数到1的倒计时动画。
02
制作一个人眨眼的动画。
1.确定动画舞台的大小
在制作动画前,我们应先确认动画的舞台大小,即动画究竟可以在多大的空间内运动。 根据图片的尺寸和比例,在Flash CS5.5界面右侧的属性面板中,我们将舞台大小改为550×550 像素。
2.导入图片到库
Flash CS5.5的库是用来存储和管理被导人的文件和创建元件的地方,库中的内容随时 可以被拖到舞台中使用。执行“文件”→“导入”→“导入到库”命令,选择图片素材。
(2)制作第2帧画面。 ①在第2帧处单击鼠标右键,在弹出的快捷菜单中,选择“插入关键帧”命令,如图3-8所示。 ②用上述方法,导入第2张图片并进行设置。 (3)按照上述方法,依次制作3-8帧画面。 (4)预览动画效果。执行“控制”→“播放”命令,预览动画效果,并进行相应的调整。 (5)保存文件。执行“文件”→“保存”命令,以“扣篮”为名,保存文件。文件的扩展名 是“. fla”。
3dmax简单动画教程ppt课件

简单动画制作
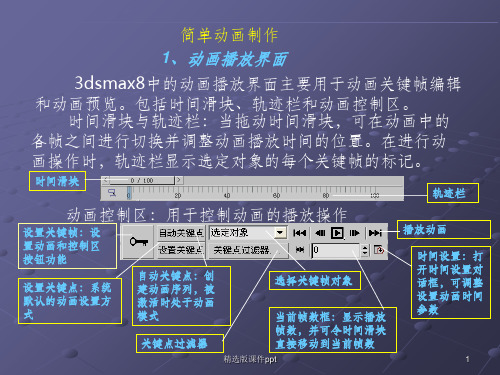
1、动画播放界面
3dsmax8中的动画播放界面主要用于动画关键帧编辑
和动画预览。包括时间滑块、轨迹栏和动画控制区。 时间滑块与轨迹栏:当拖动时间滑块,可在动画中的
各帧之间进行切换并调整动画播放时间的位置。在进行动
画操作时,轨迹栏显示选定对象的每个关键帧的标记。
时间滑块
轨迹栏
图中分别显示了第25帧、第50 帧和第100帧小求变化的情况。
精选版课件ppt
3
动画设计与制作技术
3.简单动画制作
下面几个动画制作实例是利用动画播放界面制作的简单动画。
实例2:变色小球动画制作
基本思路:创建一个小球,给小球上色作为起点关键帧,再利用 自动设置方式拖动时间滑块分别给小球上不同的颜色成为中间的关键 帧和终点关键帧。
6.选中视图中的轨迹线,单击命令面板上的Sub-object(子对象) 按钮,这时列表框中显示子对象“关键点”。
7.在视图的轨迹线上选中一个关键点并进行移动操作,其运动轨迹 发生改变。
8.若单击命令面板上的Add Key按钮,在螺旋线上单击,可增加一 个关键点。若单击命令面板上的Delete Key按钮,选中螺旋线上的一个 关键点单击,可删除该关键点。
1、简单运动轨迹的编辑
轨迹的编辑是在运动面板中进行的。运动命令面板主要 用于对动画对象的设置和控制,包括参数和轨迹两个选项。 其中参数用于分配控制器、创建和删除关键点;轨迹用于编 辑轨迹线和关键点。所谓关键点是指视图中与关键帧相对应 的点。
精选版课件ppt
5
动画设计与制作技术
选择Motion(运动),单击命令面板中Trajectories (轨迹)卷展栏选项进入了简单轨迹编辑界面。
小学信息技术-Flash基础知识课件

媒体播放
Flash可以用于在线视频播放 和音频播放,支持多种媒体格
式。
Flash的特点和优势
跨平台
丰富的交互性
高效的动画性能
广泛的兼容性
Flash可以在Windows、 Mac OS和Linux等多个
操作系统上运行。
Flash提供了丰富的交互 组件和动作脚本,可以 实现复杂的交互效果。
Flash采用矢量图形技术, 具有高效的动画性能和
较低的资源占用。
Flash制作的动画可以在 大多数浏览器和Flash Player插件中播放。
03 Flash基础知识
Flash界面介绍
工作区
显示动画的区域,用于编辑和 播放动画。
菜单栏
包含各种命令和选项,如文件 、编辑、视图等。
工具箱
包含各种绘图和动画工具,如 画笔、选择工具、变形工具等 。
时间轴
制作一个多媒体演示文稿
总结词:通过制作一个多媒体演示文稿,学生可以学习 如何使用Flash制作幻灯片,展示文字、图片和视频等 内容。 1. 选择一个主题,如“我的家乡”或“动物世界”。
3. 设置幻灯片的切换效果和动画效果。
详细描述 2. 在幻灯片中添加文字、图片和视频等媒体素材。 4. 预览演示文稿,进行必要的调整和修改。
元件和实例
元件
是可重复使用的图形元素,可以创建一次并在多个位置使用 。
实例
是元件在场景中的具体应用,可以对实例进行修改而不会影 响原始元件。
04 制作简单动画
运动渐变动画
总结词
通过关键帧之间的变化,使对象产生运动效果。
详细描述
在Flash中,运动渐变动画是通过在时间轴上设置关键帧,并在关键帧之间调整 对象的位置、大小、旋转等属性,使对象在动画中产生平滑的运动效果。
中学信息技术-Flash动画制作入门课件

感谢您的观看
THANKS
跨平台播放
丰富的媒体元素
Flash动画可以在多种操作系统和浏览器上 播放,具有较好的兼容性和跨平台性。
Flash动画可以集成多种媒体元素,如文本 、图像、音频、视频等,实现丰富的表现 形式和效果。
Flash动画的应用领域
网络广告
Flash动画在网络广告中 广泛应用,能够吸引用 户的注意力并传递广告
中学信息技术-flash动画制 作入门课件
contents
目录
• Flash动画制作简介 • Flash动画制作基础 • 制作简单动画 • 交互式动画制作 • 动画的发布与导出 • Flash动画制作进阶技巧
01
Flash动画制作简介
什么是Flash动画
Flash动画是一种基于矢量图形的交互式多媒体动画格式,由Adobe公司开发。 它能够将音乐、声效、动画和交互性元素融合在一起,创建出具有高度表现力和 感染力的作品。
创建遮罩层
在Flash中,可以通过单击“新建图层”按钮,然后在弹出的菜单中选择“遮罩层”来创 建一个新的遮罩层。将需要放大的内容放在遮罩层上,然后对该图层应用遮罩效果。
遮罩层的属性
遮罩层的属性包括遮罩层的位置、大小、形状等。可以通过拖动、缩放、旋转等操作来调 整遮罩层的属性,以达到所需的效果。
使用引导层
Flash动画通常用于制作网页动画、网络广告、多媒体课件、游戏等多种类型的 内容,具有广泛的应用领域。
Flash动画的特点
基于矢量图形
交互性
Flash动画使用矢量图形技术,这意味着它 可以在保持清晰度的情况下任意缩放,不 会出现像素化现象。
Flash动画具有强大的交互性,可以通过按 钮、热区等交互元素实现与观众的互动, 增加观众的参与感和体验感。
