App UI设计指南参考文档
UI设计规范

一.APP设计规范(ios)————设计稿一般不使用Android的尺寸(因为Android的五花八门)1. iphone界面的设计尺寸(设计稿默认iphone6)(1)iphone6 plus设计版[iPhone7 plus](@3x)分辨率1242x2208px ppi:401 状态栏:60px 导航栏:132px 标签栏:146px(2)iphone6 plus放大版(@3x)分辨率1125x2001px ppi:401 状态栏:54px 导航栏:132px 标签栏:146px(3)iphone6 plus物理版(@3x)分辨率1080x1920px ppi:401 状态栏:54px 导航栏:132px 标签栏:146px(4)iphone6 [iPhone7](设计稿默认)(@2x)分辨率750x1334px ppi:326 状态栏:40px 导航栏:88px 标签栏:98px(5)iphone5 - 5c -5s(@2x)分辨率640x1136px ppi326 状态栏:40px 导航栏:88px 标签栏:98px(6)iphone4 – 4s(@2x)分辨率640x960px ppi:326 状态栏:40px 导航栏:88px 标签栏:98px(1)iphone & ipod Touch第一、二、三代(@1x)分辨率320x480px ppi:163 状态栏:20px 导航栏:44px 标签栏:49px2. iphone图标设计尺寸(1)iphone6 plus (@3x)App store:1024x1024px 程序应用:180x180 主屏幕:152x152 Spotlight搜索:87x87px 标签栏:75x75px 工具栏和导航栏:66x66px(2)iphone6(@2x)App store:1024x1024px 程序应用:120x120 主屏幕:152x152 Spotlight搜索:58x58px 标签栏:75x75px 工具栏和导航栏:44x44px(3)iphone5-5c-5s(@2x)App store:1024x1024px 程序应用:120x120 主屏幕:152x152 Spotlight搜索:58x58px 标签栏:75x75px 工具栏和导航栏:44x44px(4)iphone4-4s(@2x)App store:1024x1024px 程序应用:120x120 主屏幕:114x114 Spotlight搜索:58x58px 标签栏:75x75px 工具栏和导航栏:44x44px(5)iphone & ipod Touch第一、二、三代(@1x)App store:1024x1024px 程序应用:120x120 主屏幕:57x57 Spotlight搜索:29x29px 标签栏:38x38px 工具栏和导航栏:30x30px3. ipad界面设计尺寸(1)ipad3 – 4 - 5 – 6 – Air – Air2 – mini2分辨率2048x1536px ppi:264 状态栏:40px 导航栏:88px 标签栏:98px(2)ipad1 – 2分辨率1024x768px ppi:132 状态栏:20px 导航栏:44px 标签栏:49px(2)ipad Mini分辨率1024x768px ppi:163 状态栏:20px 导航栏:44px 标签栏:49px4. ipad图标设计尺寸(1)ipad3 – 4 - 5 – 6 – Air – Air2 – mini2App store:1024x1024px 程序应用:180x180 主屏幕:144x144 Spotlight搜索:100x100px 标签栏:50x50px 工具栏和导航栏:44x44px(2)ipad1 – 2App store:1024x1024px 程序应用:90x90 主屏幕:72x72 Spotlight搜索:50x50px 标签栏:25x25px 工具栏和导航栏:22x22px(3)ipad MiniApp store:1024x1024px 程序应用:90x90 主屏幕:72x72 Spotlight搜索:50x50px 标签栏:25x25px 工具栏和导航栏:22x22px5. ios字体大小规范iPhone 上的字体英文为:HelveticaNeue 至于中文,Mac下用的是黑体-简,Win下则为华文黑体,所有字体要用双数字号。
app ui设计规范

app ui设计规范App UI设计规范是指在进行手机应用开发过程中,为了确保应用的用户界面(UI)在外观、交互和功能上都能够满足用户需求和期望而制定的设计规范。
下面是一份1000字的App UI设计规范:1. 品牌形象统一在设计App界面时,需要保持应用的整体品牌形象统一。
包括使用品牌颜色、字体、图标等元素,以及保持一致的视觉风格和风格指南。
这可以帮助用户更好地识别和记忆您的应用。
2. 简洁明了的布局应用界面的布局应该简洁明了,避免杂乱无章的元素和信息堆叠。
有一个明确的信息层次结构,并确保主要功能和操作可见和易于访问。
3. 内容可读性应用的内容应该易于阅读和理解。
使用易于辨认的字体和适当的字号、行距和字距。
避免在背景和文本之间使用过于鲜艳的对比色,以保护用户的视觉体验。
4. 导航结构清晰应用的导航结构应该清晰明了。
使用明确的导航栏和底部标签栏来引导用户浏览和操作。
避免过多的嵌套菜单和混乱的导航路径,以提高用户的导航效率。
5. 易于操作的交互元素应用的交互元素应该易于操作。
按钮、输入框、滑块等交互元素应具备足够的大小和间距,以确保用户准确地点击或滑动。
同时,需要提供明确的反馈,如按钮点击后的动画或弹出的确认框。
6. 多设备适配应用的UI设计需要适配不同尺寸和分辨率的设备。
确保界面元素在不同设备上的显示效果一致,并且能够根据屏幕大小和方向进行自适应调整。
7. 错误处理和反馈应用应该有清晰的错误处理和反馈机制。
当用户操作错误或发生问题时,应提供有用的错误信息,并指导用户如何纠正错误。
同时,避免弹出过多的错误提示框,以免用户感到困扰。
8. 良好的可访问性应用需要考虑用户的可访问性需求。
确保界面元素具备足够的对比度,以方便视觉障碍用户的浏览。
同时,提供辅助功能,如语音导航和放大预览等,以满足不同用户的需求。
9. 高效的反馈时间应用需要提供高效的反馈时间,以增强用户体验。
减少加载时间和操作延迟,确保应用的响应速度在合理范围内。
UI设计规范说明书三篇

UI设计规范说明书三篇篇一:UI设计规范说明书目录概要 (3)登录页面 (4)1. 启动 (4)2. 登录页面元素 (4)导航菜单 (5)1. 弹出框比例 (8)2. 弹出框风格 (8)3. 弹出框边界 (8)4. 弹出元素对齐 (8)整页面 (10)字体规范 (11)页面元素 (15)页面色调 (18)用户界面行为 (19)概要界面设计中保持界面的一致性。
一致性既包括使用标准的控件,也指使用相同的信息表现方法,如在字体、标签风格、颜色、术语、显示错误信息等方面确保一致。
界面力求简洁明了,保证系统功能设计的合理与明确,布局明确、交互操作合理、协调统一。
功能要表现清楚,分类清晰有条理,避免过多的控件嵌套导致的视觉混乱;单一功能的操作目的明确,符合易用性原则,避免不必要的信息显示而对用户造成视觉干扰;力求操作简单,简单的功能一步完成,比较复杂的功能三步之内,复杂的功能操作使用操作向导来辅助客户完成。
1.启动目前我们的pride、EMRS系统首页登录都是以(图1)的展现方式,有2个页面,此法太过累赘,同时跳出框也把产品的logo信息给遮住,可以以一个页面的方式来显示不需要2个页面,类似(图2)。
(图1)2.(图2)3.登录页面元素登录页面的基本元素包括:输入框、按钮、进度条。
这样的好处就是以一个页面代替2个页面,简洁明了,登录页面都需要加入进度条,便于客户等待页面进度规范1)菜单深度一般不要超过三层2)菜单层次太多时应给出返回主窗口、主分支的快捷链接。
(图3)导航如不是客户特俗要求的定制,均制成类似以上的导航(图3),采用windows 标准的定制导航界面,导航必需兼容1024*768、1280*800、1440*900三个主流分辨率,其中默认分辨率为1024*768。
(图4)(图5)【1】标题区:显示当前用户姓名、所属科室。
字体:15像素,黑色,加粗【2】工具栏区:可显示二级菜单相应栏目。
字体9pt,不加粗,黑色,每个栏目必须有快捷键,栏目间的间距为20像素【3】二级菜单区:二级菜单字体为9pt,宋体,不加黑,行距10像素;所有的二级菜单栏目都应该有相应的图标设计。
UI设计规范范文

UI设计规范范文
一、总体介绍
UI(User Interface,用户界面)设计规范是一系列倡导和指南,用以确保在应用设计中满足用户需求,提升用户体验,保持一致的设计风格和完善的系统文档。
经过实践,发现将之应用于产品中,有助于提升应用的可用性,确保交互的一致性,减少设计团队的整合工作量,优化产品,提高用户的体验。
二、UI设计规范要求
1、针对不同系统、设备和技术,需要构建平台特定的UI设计规范;
2、设计应该简洁,易于理解和使用;
3、UI设计中应该合理使用不同的视觉元素,如色彩、字体、图表和动画;
4、注重用户体验,提升UI系统的可用性;
5、加强UI系统的稳定性,降低软件的出错率;
6、UI设计应能够及时应对新技术、新设备的变化;
7、规范应该使得多个设计师可以实现良好的用户体验;
8、应使用和比较相似的图形、结构和其他UI组件;
9、涵盖各种通用和行业特定的交互规则和元素;
10、UI设计中应考虑到用户功能的多样性,并考虑哪些操作有利于用户。
三、UI设计流程
1、定义交互模型:根据用户的行为,分析用户的使用需求,设计友好的交互模型;
2、确定UI原则:确定交互模型后。
APP界面UI设计规范

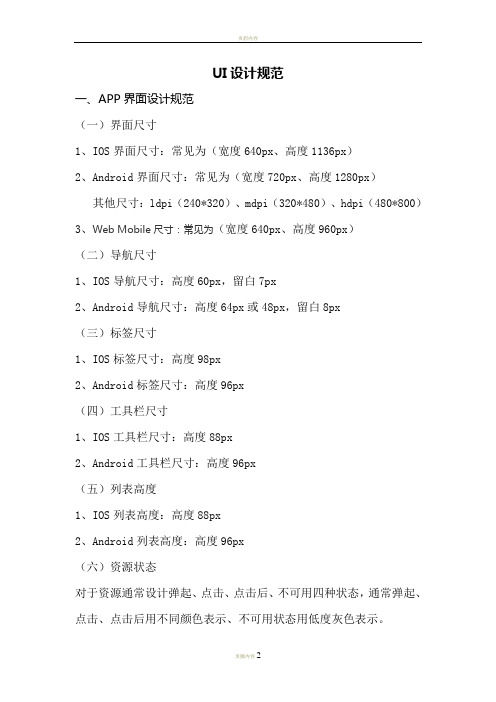
UI设计规范一、APP界面设计规范(一)界面尺寸1、IOS界面尺寸:常见为(宽度640px、高度1136px)2、Android界面尺寸:常见为(宽度720px、高度1280px)其他尺寸:ldpi(240*320)、mdpi(320*480)、hdpi(480*800)3、Web Mobile尺寸:常见为(宽度640px、高度960px)(二)导航尺寸1、IOS导航尺寸:高度60px,留白7px2、Android导航尺寸:高度64px或48px,留白8px(三)标签尺寸1、IOS标签尺寸:高度98px2、Android标签尺寸:高度96px(四)工具栏尺寸1、IOS工具栏尺寸:高度88px2、Android工具栏尺寸:高度96px(五)列表高度1、IOS列表高度:高度88px2、Android列表高度:高度96px(六)资源状态对于资源通常设计弹起、点击、点击后、不可用四种状态,通常弹起、点击、点击后用不同颜色表示、不可用状态用低度灰色表示。
(七)字体1、IOS默认英文为HelveticalNeue,中文为黑体2、Android列表高度:默认为Droidsans fallback(八)字号字号通常按照标题及征文级别递减为42、36、34、30、24 (九)ICON1、IOS常用尺寸有1024*1024、512*512、120*120、60*602、Android常用尺寸有512*512、200*200、72*72、48*48 (十)资源插图1、长方形插图高度一般不超过背景宽度的二分之一2、缩略图两张并列高度一般不超过200px,宽度要适中有留白3、图文混排中图片一般不高过150*110。
APPUI设计规范ppt课件

程序应用
Iphone6 1024x102 180x180
plus
4px
px
Iphone6/6 1024x102
s
4
px
Iphone5/5 1024x102
c/5s
4
px
Iphone4/4 1024x102
s
4
px
120x120 px
120x120 px
120x120 px
主屏幕
114x114 px 114x114 px
开发的,所以此设定尺寸为1,算出各个尺 寸的比例,然后乘以4,各个尺寸都能满足 是整数,可以保证开发时不会模糊。@2px (视网膜屏的到来)切图设计稿尺寸是 640x960px,所以设计时最小的单位尺寸是 8px。 使用8px原理的目的
保证在双平台上大部分机型开发中不会 出现模糊的变形的问题;而且只需设计一套 设计稿,减少设计师的工作量,提高工作效 率。
401 ppi 326 ppi 326 ppi 326 ppi
54 px 40 p88 px 88 px
146 px 98 px 98 px 98 px
ppi(pixels per inch)即每英寸像素,也叫像素密度。
3
图标尺寸
设备
APP store
25
24
48DP定律
48dp作为安卓可触摸的UI元件的标准。 一般来说,48dp转化为一个物理尺寸约9毫米。建议的目标大小为7-10毫 米的范围,这是一个用户手指能准确并且舒适触摸的区域。 如果你设计的元素高和宽至少48dp,你就可以保证: (1). 触摸目标绝不会比建议的最低目标(7mm)小,无论在什么屏幕上 显示。 (2). 在整体信息密度和触摸目标大小之间取得了一个很好的平衡。 而每个UI元素之间的空白通常是8dp.
ui规范文档

ui规范文档UI规范文档是一份详细描述用户界面设计规范和标准的文档,其目的是确保产品的用户界面在外观和交互方面具有一致性。
下面是一份700字的UI规范文档范例:1. UI设计原则- 一致性:确保用户界面的各个元素在不同页面中保持一致的外观和交互方式。
- 简约性:避免过多的装饰和复杂的布局,保持界面的简洁和易于使用。
- 可变性:为不同的屏幕尺寸和设备类型提供适应性,确保用户在任何情况下都能舒适地使用产品。
2. 色彩和图标- 颜色方案:采用品牌标识色和相应配色方案,确保界面的一致性和识别性。
- 图标设计:使用简洁明了的图标,确保用户能够快速理解和识别图标所代表的功能。
3. 布局和排版- 网格系统:采用网格系统进行布局,确保页面的一致性和对齐。
- 字体排版:使用清晰易读的字体,并合理设置字体大小、行间距和字体颜色。
4. 导航和交互- 导航结构:使用简单直接的导航结构,确保用户能够快速找到所需的功能和信息。
- 按钮和链接:使用明确的按钮和链接样式,确保用户能够清晰地辨认可点击的元素。
- 表单和输入:提供明确的输入框和表单样式,以及相应的错误提示和验证。
5. 响应式设计- 屏幕适应:为不同的设备尺寸提供适应性,确保界面在不同屏幕上呈现良好。
- 手势操作:优化触摸屏幕上的手势操作,确保用户能够流畅地交互。
6. 用户反馈- 状态提示:在页面操作和加载过程中显示相应的状态提示,让用户清楚地知道当前操作的状态。
- 错误处理:提供友好的错误提示信息,并指导用户解决问题。
7. 图片和媒体- 图片质量:确保页面中的图片质量良好,并合理控制图片大小以提升加载速度。
- 多媒体支持:提供对音频、视频和其他多媒体内容的支持,以丰富用户体验。
这份UI规范文档旨在指导界面设计师和开发人员在产品设计和开发过程中遵循一致的设计原则和标准,以提供给用户一个优质的界面体验。
移动应用界面设计开发标准手册

移动应用界面设计开发标准手册第1章界面设计基础 (4)1.1 设计原则与规范 (4)1.2 设计工具与技术 (4)1.3 用户体验与交互设计 (4)第2章色彩与视觉元素 (4)2.1 色彩搭配与运用 (4)2.2 图标与按钮设计 (4)2.3 图片与插画应用 (4)第3章字体与排版 (4)3.1 字体选择与运用 (4)3.2 标题与正文排版 (4)3.3 文本输入与显示 (4)第4章布局与导航 (4)4.1 布局原则与类型 (5)4.2 栅格系统与间距 (5)4.3 导航模式与设计 (5)第5章交互与动画 (5)5.1 交互设计原则 (5)5.2 触控操作与反馈 (5)5.3 动画效果与过渡 (5)第6章列表与卡片 (5)6.1 列表展示与排序 (5)6.2 卡片式设计与应用 (5)6.3 滑动操作与筛选 (5)第7章表单与输入 (5)7.1 表单设计原则 (5)7.2 输入框与选择器 (5)7.3 错误提示与校验 (5)第8章消息提示与通知 (5)8.1 消息提示设计 (5)8.2 通知栏与推送 (5)8.3 弹窗与模态窗口 (5)第9章用户引导与教育 (5)9.1 新功能引导设计 (5)9.2 操作教程与提示 (5)9.3 帮助与反馈 (5)第10章跨平台与响应式设计 (5)10.1 跨平台设计原则 (5)10.2 响应式布局与适配 (5)10.3 平台特定设计与优化 (5)第11章功能优化与测试 (5)11.2 加载与刷新机制 (6)11.3 界面测试与评估 (6)第12章设计规范与交付 (6)12.1 设计规范与组件库 (6)12.2 设计交付物与协作 (6)12.3 设计迭代与优化 (6)第1章界面设计基础 (6)1.1 设计原则与规范 (6)1.2 设计工具与技术 (6)1.3 用户体验与交互设计 (7)第2章色彩与视觉元素 (7)2.1 色彩搭配与运用 (7)2.1.1 整体色调协调统一 (7)2.1.2 重点色运用 (7)2.1.3 色彩平衡 (7)2.1.4 调和对立色 (8)2.2 图标与按钮设计 (8)2.2.1 形状与线条 (8)2.2.2 颜色搭配 (8)2.2.3 尺寸与间距 (8)2.3 图片与插画应用 (8)2.3.1 选择合适的图片 (8)2.3.2 个性化插画 (8)2.3.3 合理布局 (9)第3章字体与排版 (9)3.1 字体选择与运用 (9)3.1.1 字体分类 (9)3.1.2 字体选择原则 (9)3.1.3 字体运用技巧 (9)3.2 标题与正文排版 (9)3.2.1 标题排版 (10)3.2.2 正文排版 (10)3.3 文本输入与显示 (10)第4章布局与导航 (10)4.1 布局原则与类型 (10)4.2 栅格系统与间距 (11)4.3 导航模式与设计 (11)第5章交互与动画 (12)5.1 交互设计原则 (12)5.2 触控操作与反馈 (12)5.3 动画效果与过渡 (13)第6章列表与卡片 (13)6.1 列表展示与排序 (13)6.1.2 列表的排序 (13)6.2 卡片式设计与应用 (14)6.2.1 卡片式设计的基本概念 (14)6.2.2 卡片式设计的应用 (14)6.3 滑动操作与筛选 (14)6.3.1 滑动操作 (14)6.3.2 筛选功能 (15)第7章表单与输入 (15)7.1 表单设计原则 (15)7.2 输入框与选择器 (15)7.3 错误提示与校验 (16)第8章消息提示与通知 (16)8.1 消息提示设计 (16)8.1.1 设计原则 (16)8.1.2 设计方法 (17)8.2 通知栏与推送 (17)8.2.1 通知栏设计 (17)8.2.2 推送设计 (17)8.3 弹窗与模态窗口 (17)8.3.1 弹窗设计 (17)8.3.2 模态窗口设计 (17)第9章用户引导与教育 (18)9.1 新功能引导设计 (18)9.1.1 明确目标用户群体 (18)9.1.2 简洁明了的引导界面 (18)9.1.3 逐步引导 (18)9.1.4 互动式引导 (18)9.1.5 个性化引导 (18)9.2 操作教程与提示 (18)9.2.1 结构清晰的教程内容 (18)9.2.2 图文并茂的教程形式 (19)9.2.3 关键步骤的提示 (19)9.2.4 适时出现 (19)9.3 帮助与反馈 (19)9.3.1 帮助中心 (19)9.3.2 在线客服 (19)9.3.3 用户反馈渠道 (19)9.3.4 优化更新提示 (19)第10章跨平台与响应式设计 (19)10.1 跨平台设计原则 (19)10.2 响应式布局与适配 (20)10.3 平台特定设计与优化 (20)第11章功能优化与测试 (21)11.1.1 代码优化 (21)11.1.2 资源管理 (21)11.1.3 网络优化 (21)11.2 加载与刷新机制 (21)11.2.1 页面加载优化 (21)11.2.2 数据刷新机制 (22)11.3 界面测试与评估 (22)11.3.1 界面功能测试 (22)11.3.2 界面评估 (22)第12章设计规范与交付 (22)12.1 设计规范与组件库 (22)12.1.1 设计规范 (22)12.1.2 组件库 (23)12.2 设计交付物与协作 (23)12.2.1 设计交付物 (23)12.2.2 协作 (23)12.3 设计迭代与优化 (23)12.3.1 设计评审 (23)12.3.2 用户反馈 (24)12.3.3 数据分析 (24)12.3.4 设计工具与方法 (24)第1章界面设计基础1.1 设计原则与规范1.2 设计工具与技术1.3 用户体验与交互设计第2章色彩与视觉元素2.1 色彩搭配与运用2.2 图标与按钮设计2.3 图片与插画应用第3章字体与排版3.1 字体选择与运用3.2 标题与正文排版3.3 文本输入与显示第4章布局与导航4.1 布局原则与类型4.2 栅格系统与间距4.3 导航模式与设计第5章交互与动画5.1 交互设计原则5.2 触控操作与反馈5.3 动画效果与过渡第6章列表与卡片6.1 列表展示与排序6.2 卡片式设计与应用6.3 滑动操作与筛选第7章表单与输入7.1 表单设计原则7.2 输入框与选择器7.3 错误提示与校验第8章消息提示与通知8.1 消息提示设计8.2 通知栏与推送8.3 弹窗与模态窗口第9章用户引导与教育9.1 新功能引导设计9.2 操作教程与提示9.3 帮助与反馈第10章跨平台与响应式设计10.1 跨平台设计原则10.2 响应式布局与适配10.3 平台特定设计与优化第11章功能优化与测试11.1 功能优化策略11.2 加载与刷新机制11.3 界面测试与评估第12章设计规范与交付12.1 设计规范与组件库12.2 设计交付物与协作12.3 设计迭代与优化第1章界面设计基础1.1 设计原则与规范界面设计是软件开发中的环节,它直接关系到用户对产品的第一印象及长期使用体验。
Android UI设计指南

会取代你的启动器图标。 如何更容易的将高精度图标缩放到 512*512 的提示和建议, 在设计师建议章 节中有讲。 对于高精度的应用程序图标,在 Android Market 的信息和规格,请参阅下面 的文章: 应用程序图形资源(Android Marker 帮助说明) � Android2.0 以后版本
高精度屏幕的启动图标尺寸: 外框:72x72px 图标:60x60px 方形图标:56x56px 中精度屏幕的启动图标尺寸: 外框:48x48px 图标:40x40px 方形图标:38x38px 低精度屏幕启动图标尺寸: 外框:36x36px 图标:30x30px 方形图标:28x28px
材质和颜色 启动图标要有触感、明亮和有质感的材质,即使图标只是简单的形状,但也要尝试一些 取之于现实世界的材质来表现。 Android 启动图标通常由一个大的基本形状,一个中立和主色调组成的较小的形状。图 标可能使用一个保持有相当对比度的中性色。 如果可能的话, 每个图标不使用一个以上的主 色。 图标应该使用包括一系列暗淡的和基本的的色调。不能用太饱和的色调。 启动图标推荐使用的色调如图 3,你可以从中选择元素的基础色和高亮色。也可以使用
24w x 38h px (preferred, width may vary)
状态栏图标 (Android 2.2 及之前版本 )
19 x 19 px
25 x 25 px
38 x 38 px
Tab 图标
24 x 24 px
32 x 32 px
48 x 48 px
对话图标
24 x 24 px
32 x 32 px
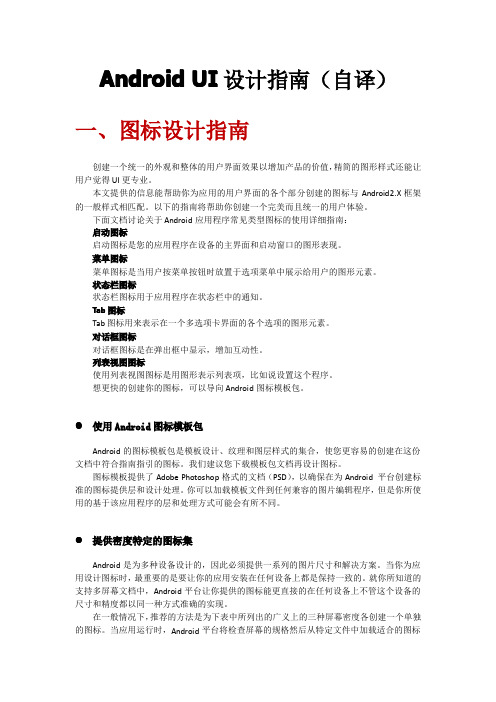
Android UI 设计指南(自译) 一、图标设计指南
创建一个统一的外观和整体的用户界面效果以增加产品的价值, 精简的图形样式还能让 用户觉得 UI 更专业。 本文提供的信息能帮助你为应用的用户界面的各个部分创建的图标与 Android2.X 框架 的一般样式相匹配。以下的指南将帮助你创建一个完美而且统一的用户体验。 下面文档讨论关于 Android 应用程序常见类型图标的使用详细指南: 启动图标 启动图标是您的应用程序在设备的主界面和启动窗口的图形表现。 菜单图标 菜单图标是当用户按菜单按钮时放置于选项菜单中展示给用户的图形元素。 状态栏图标 状态栏图标用于应用程序在状态栏中的通知。 Tab 图标 Tab 图标用来表示在一个多选项卡界面的各个选项的图形元素。 对话框图标 对话框图标是在弹出框中显示,增加互动性。 列表视图图标 使用列表视图图标是用图形表示列表项,比如说设置这个程序。 想更快的创建你的图标,可以导向 Android 图标模板包。
app界面设计规范

app界面设计规范应用界面设计规范(UI Design Guidelines)一、概述应用界面设计规范是为了提供一致的用户体验,减少用户学习成本,提高用户使用效率而制定的标准化规范。
本文档旨在为应用界面设计人员提供详细的设计指导和规范要求。
二、布局设计规范1. 布局要合理:应用界面应根据功能模块和信息层级进行布局,使用户可以快速找到所需信息。
2. 控件位置要合理:常用的功能按钮和交互控件应放置在用户易于触及和操作的位置,并保持一定的统一性。
3. 色彩搭配要合理:应用界面的色彩搭配应符合用户习惯和品牌风格,并且能够提高信息的可读性和识别度。
三、交互设计规范1. 操作一致性:相同类型的操作在不同页面中应保持一致,例如相同的功能按钮应具有相同的样式和位置。
2. 避免误操作:应用界面应减少对用户的误操作机会,例如提供撤销、确认和验证功能等。
3. 提示信息清晰:错误提示、成功提示和帮助文本应清晰明了,避免用户产生困惑。
4. 导航逻辑清晰:应用界面的导航逻辑应清晰明了,用户能够很容易地找到自己的位置和目标。
四、字体和图标设计规范1. 字体选择要恰当:应用界面的字体应选择易于阅读和识别的字体,同时需要考虑字体的风格与品牌一致。
2. 字体大小要合适:应用界面的字体大小应根据不同位置和用途进行调整,以便用户能够轻松阅读。
3. 图标样式要一致:应用界面的图标样式应统一,避免使用不同风格的图标对用户造成困扰。
五、界面美观设计规范1. 色彩选择要科学:应用界面的色彩选择应遵循色彩搭配原则,以提高用户体验和美感。
2. 美观布局要简洁:应用界面的布局应简洁美观,避免过多的装饰和样式干扰用户的使用。
3. 图片使用要合理:应用界面中的图片应具有明确的用途,且不应过于花哨和复杂。
六、响应式设计规范1. 考虑不同屏幕尺寸:应用界面的设计应考虑不同屏幕尺寸的适配性,以保证在不同设备上都能有良好的显示效果。
2. 响应速度要快:应用界面应做到快速响应用户的操作,减少用户等待时间。
ui设计规范文档

ui设计规范文档UI设计规范文档。
1. 引言。
UI设计规范文档是为了确保产品在设计和开发过程中能够保持一致的视觉风格和用户体验,提高产品的可用性和美观性。
本文档旨在为UI设计人员提供一套统一的设计规范,以便他们在工作中能够更好地进行设计和开发。
2. 设计原则。
2.1 一致性。
在整个产品中保持一致的设计风格和交互方式,包括颜色、字体、图标、按钮等,以提高用户的学习和使用效率。
2.2 可用性。
设计应该以用户为中心,注重用户体验,确保产品的易用性和友好性,减少用户的学习成本和操作复杂度。
2.3 美观性。
产品的设计应该追求美感和视觉享受,注重细节和整体的协调性,使用户在使用产品时能够获得愉悦的体验。
3. 视觉设计。
3.1 色彩。
在整个产品中使用统一的色彩风格,避免色彩的过度使用和碰撞,以保持整体的和谐性和统一性。
3.2 字体。
选择清晰易读的字体,并在整个产品中保持一致的字体风格和大小,以提高用户的阅读体验。
3.3 图标。
设计简洁明了的图标,保持图标的统一风格和风格,以便用户能够快速识别和理解图标的含义。
3.4 按钮。
设计统一风格的按钮,包括大小、形状、颜色等,以提高用户的操作效率和体验。
4. 交互设计。
4.1 导航。
设计清晰明了的导航结构,确保用户能够快速找到他们所需的信息和功能,减少用户的迷失和困惑。
4.2 反馈。
及时给用户反馈,包括操作的结果、状态的改变等,以提高用户的操作体验和满意度。
4.3 状态。
在产品中清晰地展示当前的状态和位置,以便用户随时了解自己所处的环境和位置。
4.4 动画。
合理使用动画效果,以提高用户的注意力和体验,但避免过度使用和影响用户的操作效率。
5. 响应式设计。
确保产品能够在不同的设备上都能够良好地展现和使用,包括PC、手机、平板等,以提高产品的适用性和覆盖范围。
6. 总结。
UI设计规范文档是产品设计和开发过程中的重要参考依据,通过制定统一的设计规范,可以确保产品在视觉风格和用户体验上能够保持一致和高水准。
移动应用界面设计与优化指南

安慰生病男朋友的话不要不开心啦,皱着眉头的话会像小老头,会不帅的哦~~笑一个嘛~~~笑一个就给你亲亲哦~~~当你的工作不顺心时,当你的生活不如意时,当你的心情不舒畅时,就想想我们之间的爱吧。
我想在我们浓烈的爱情面前,一切不如意都是渺小的!赶快让心情好起来吧,你看就连今天的阳光都如此明媚灿烂,都在努力为你驱逐烦恼焦躁,希望你灰暗的心情在此刻明亮起来,去迎接美好的明天,永远的爱你。
每个人的生活都不可能是一帆风顺的,工作不顺心的时候,就回忆一下自己昔日的辉煌成就,不要使自己过于自卑;让自己乐观豁达起来吧!每个人生活中的苦难像是接力赛一样,一棒传一棒永不停,面对这些,我们必须要有乐观的心态,让我给予你希望和力量,让我们相互扶持,牵手同行!你要知道爱情是自私的!所以我的心中至今没有溶入半点的杂念。
其实,你只要回头便知我心只有你!亲爱的,不要再难过了,好吗?希望我的爱能够支撑着你坚强地挺住,让我的爱带给你希望与力量吧!真的好想看到你美丽灿烂的笑靥!亲爱的,振作起精神来,好吗?让我的爱打破你心中的坚冰,把自己心底的负担尽情地释放出来,让我与你共同分享你内心的感受吧!谁折了你的翅膀?穿着华丽的衣裳,你飞翔在相逢的幻想;爱的欲望结出青果,不幸的故事延续到我身上:一点一滴积攒的爱,多少人可以一生不变想起含羞草的天空和消逝的青鸟,想起那张记起又忘了的脸,我的飞燕,已寻不到你旧时的屋檐,你的问候是小雨过后的笑容,爱与痛纷纷将我纠缠有时候执着是一种重负或一种伤害,放弃却是一种美丽1、生病不可怕,只要信念存,康复不是梦,来日展宏图;把病魔看作挑战,把信念当作武器。
祝早日康复!2、生命在于运动。
生病的滋味很难受,千万要多多注意身体!3、人每天要做三件事:第一件是微笑[^_^]第二件是欢笑[^o^]第三件是大笑[^0^]祝你欢笑每一天。
4、想想父母,吃药不苦;想想亲朋,打针不痛;想想心里的……,病就会好啦!祝你早日康复,变得生龙活虎.5、愿你永远健康快乐生活!每天都是一首动听的歌!开心与不开心时都记得我!和我们永不干涸的友谊之河!6、清早好时光,宝贝上班忙.行色虽匆匆,五条请勿忘.第一喝牛奶,补钙增健康.第二用早餐,全天有力量.第三维生素,肌肤滑又光.第四莫慌张,安全记心上.最后我的爱,常随卿身旁7、你的健康是我最大的快乐,你的快乐是我最大的幸福!开心时给我发条短信,茫然时翻看我的问候!8、谁都难免遭遇病魔的侵袭,他有时会把你折磨的筋疲力尽.但我们始终要有这样的信心:我们的意志比他更强大,他在我们面前不值一提.家人的关怀,朋友的关心,自己的努力,很快,你就能战胜病魔,赢得胜利。
AppUI设计指南参考文档

AppUI设计指南参考文档App UI设计指南1、概念创意首先,要确定你的创意还没有人做过。
如果你发现已经有类似的app,那你需要比它做的更好,有一些独特的优化设计。
最好的调查方式是到App Store上搜索已有的App程序。
2、App定位当公司有了创意,还需要有个明确的定位,它会在后续的设计过程中决定app的设计要点。
app定位可以通过苹果的人机界面指南(Human Interface Guidelines)图来确定。
距离图中坐标原点位置越远的app,特点越明显,越需要精美易用的界面设计,让他们与其他竞争者明显区分开来。
App定位一般在原点位置,即简单使用的辅助工具。
3、核心功能确定App定位后,接下来需要聚焦App的核心功能。
在团队合作设计时,这一点尤其重要。
团队在提出各种功能需求时,很容易陷入哪些功能要包含在第一个版本中的争论。
这个过程叫设计ADS (Application Definition Statement),或者叫设计精简的ADS。
4、产品草图走到这一步,很多人会认为对App的设计已经想的很清楚,可以直接开始设计图形界面甚至编码了。
实际上,前面的过程,仅仅设计的导入阶段。
UI设计师接下来要做的,是产品草图设计。
一般我们用纸和笔来画,它们是最简单,学习成本最低的工具。
按照我们的设计经验,勾画出用户需要用到的界面,包括像按钮之类的界面交互元素;筛选出核心用户最常用的,最适合移动应用场景的功能。
5、功能穿越功能穿越要设计的是辅助工具软件,通常只需要主界面,和一个在背面显示相关信息的辅助界面,它通过信息按钮触发后翻转显示。
如果UI设计的是其它app,就需要更多的界面。
重点是要设计界面与界面之间的切换方式,这一点在设计交付给开发人员时会显得尤其重要,这个过程叫做App功能穿越(App Functionality Walkthrough)。
6、低保真原型现在,开始App的低保真原型设计。
重点是不要陷入过多的细节,低保真只是把你纸面上的草图数字化,便于在电脑上持续的改进。
ui界面设计说明范文

ui界面设计说明范文
以下是一个简单的 UI 界面设计说明范文:
设计目的:为一款购物应用程序进行用户界面设计。
用户群体:年龄在 18~45 岁之间的在线购物爱好者。
设计风格:简约、时尚、清晰、易用。
整体布局:
- 首页:顶部放置应用程序名称和搜索栏,在下方分为四个功能区:推荐、热销、特价、新品。
用户可以滑动页面查看不同功能区的商品列表。
- 商品详情页:放置商品主图、名称、描述、价格等信息,底部有“立即购买”和“加入购物车”两个按钮。
- 购物车页:列出用户选择的商品列表,显示总价格和提交订单按钮。
- 订单页:显示用户订单的详细信息,包括商品列表、配送地址、支付方式等。
用户可以选择修改地址和支付方式。
配色方案:以白色为基础色调,融入一些明亮的橙色和黄色作为强调色,使整体界面看起来充满活力和时尚感。
字体选择:选用清晰易读的字体,注意字号大小和间距。
在不同的页面使用不同的字体和排版方式,增加与众不同的视觉效果。
图标设计:所有的图标设计都应简约易懂,符合用户的使用习惯,同时能够清晰地传递信息。
交互设计:应用程序的交互设计应该符合用户的直觉习惯。
例如,在商品详情页中,可以通过滑动页面或者轻击查看不同角度的商品图片。
总结:上述设计方案突出了清晰、简明的风格,使用户可以轻松地浏览和购买商品。
同时,也要不断地进行优化和改进,以满足用户的需求。
UI设计规范说明书

UI设计规范说明书UI设计说明书UI设计规范说明书修订历史记录日期版本说明作者1 前言1.1 文档简介本文档是对整个系统界面设计风格进行描述,和用户交互的最终界面在《详细设计说明书》中设计和解释。
1.2 系统定义用户界面:又称人机界面,实现用户不计算机之间得通信,以控制计算机或进行用户和计算机之间得数据传送得系统部件。
GUI:即图形用户界面,一种可视化得用户界面,它使用图形界面代替正文界面。
1.3 编写目的统一图形界面规范,为开发人员提供统一的标准,为用户提供统一显示效果、统一操作方式的界面,便于用户识别不使用。
第 1 页共 8 页UI设计说明书2 界面设计准则 Rules2.1 引言 Introduction在界面设计中应该保持界面的一致性。
一致性既包括使用标准的控件,也指使用相同的信息表现方法,如在字体、风格、颜色、术诧、提示信息等方面确保一致。
2.2 主要内容 Content2.2.1 显示信息一致性原则坚持图形用户界面(GUI)设计原则,界面直观、对用户透明:用户接触软件后对界面上对应的功能一目了然、不需要多少培训就可以方便使用本应用系统。
明确用户是所有处理的核心,不应该有应用程序来决定处理过程,所以用户界面应当由用户来控制应用如何工作、如何响应,而不是由开发者按自己的意愿把操作流程强加给用户。
界面设计必须经过最终确认才能完成。
2.2.2 布局合理化原则应注意在一个窗口内部所有控件的布局和信息组织的艺术性,使得用户界面美观。
在一个窗口中按tab键,移劢聚焦的顺序不能杂乱无章,tab的顺序是先从上至下,再从左至右。
一屏中首先应输入的和重要信息的控件在tab顺序中应当靠前,位置也应放在窗口上较醒目的位置。
布局力求简洁、有序、易于操作。
2.2.3 鼠标与键盘一致性原则第 2 页共 8 页UI设计说明书尽量遵循可不用鼠标的原则:应用中的功能只用键盘也应当可以完成,即设计的应用中还应加入一些必要的按钮和菜单项。
UI设计UI设计规范完整版精选全文

高效性与 准确性
3.1.2
UI设计规范包括的内容
3
1.图标设计规范
图标是具有高度概括性的、用于传达视觉信息的小尺寸图像,常与文本搭配使用。图标不仅 能传达出丰富的信息,还能提升整个界面美感和信息可识别性。同时,有的图标还具有交互性和 功能性,用户点击这些图标会执行特定的操作,触发相应的功能。
3.1.2
15
1. Windows系统的界面尺寸规范
由于Windows系统也在不断的升级改版,其界面尺寸有很多,常见的界面尺寸主要包括如 图所示的8种主要尺寸。
3.2.3 Windows系统的UI设计规范
16
2.控件规范
与Android系统和iOS系统一样,Windows系统中的控件也需要制定相应的设计规范。
图片的比例
在UI设计中,对于图 片的比例没有严格的 规定,设计人员可根 据需要进行调整。
图片的尺寸规范
• App个人中心界面的用户头像大小多 为144px×144px和120px×120px 个人资料界面的用户头像大小多为
• 96px×96px 消息列表界面的用户头像大小多为 80px×80px
• 帖子详情页界面的用户头像大小多为 44px×44px和60px×60px。
了解UI设计规范
3.1.1 UI设计规范的原则
2
一致性
UI设计规范的一致性原则表现在产品界面的各个方面, 如在设计布局界面时,需要使标题字体、内容字体、链 接字体等保持一致;在进行交互设计时,界面中的交互 组件、交互流程、用户行为、交用的设计细节规范必不可少,这不仅能够降低设计人 员的沟通成本,提高设计的准确性,还遵循了UI设计规范 的高效性和准确性原则。
导航栏
Logo图标
《移动应用设计文档》模板

《移动应用设计文档》模板移动应用设计文档模板1. 项目背景和目标本文档旨在为移动应用设计过程提供一个模板,以确保项目始终保持清晰、有序和高效。
通过以下几个方面的详细描述,我们将能够更好地理解项目的背景、目标和需求。
2. 项目概述在这一部分,我们将简要介绍移动应用的目标用户、功能和核心需求。
可以描述应用的主要特点,以及用户将如何从中受益。
3. 设计原则和指南这一部分将概述移动应用的设计原则和最佳实践。
我们将确保应用的设计符合用户体验设计原则,包括可用性、可访问性、一致性和美观性。
4. 用户界面设计在这一部分中,我们将详细描述用户界面的设计方案。
可以包括应用的导航结构、主要界面布局、色彩方案和图标设计等。
4.1 导航结构我们将确定应用的主要导航结构,并描述每个导航选项的功能和目的。
可以使用流程图或草图来展示导航结构。
4.2 界面布局我们将设计应用的主要界面布局,包括各个界面的组件和排列方式。
可以考虑使用一致的网格系统和布局模板。
4.3 色彩方案我们将为应用选择一个适合目标用户和品牌形象的色彩方案。
可以使用色彩搭配工具来选择主色调、辅助色和文字颜色。
4.4 图标设计我们将设计应用所需的图标,包括应用图标、按钮图标和其他功能图标。
可以考虑使用简洁、直观和易于辨识的图标样式。
5. 用户交互设计在这一部分中,我们将详细描述用户与应用之间的交互细节。
可以包括用户动作和应用响应之间的交互设计,以及用户输入和应用反馈的交互设计。
6. 屏幕原型和用户测试在这一部分中,我们将创建应用的屏幕原型,并进行用户测试。
原型可以以静态图像或交互式模型的形式呈现,以便用户能够更好地理解应用的外观和功能。
7. 参考文献在这一部分中,我们将列出所有参考的文献、资料和工具,以便他人能够进一步了解和参考相关设计决策。
以上是《移动应用设计文档》的一个简要模板。
根据具体项目的需求,可以适当调整和添加更多内容。
希望这份文档能够为您的移动应用设计过程提供一些帮助和指导。
UI设计标准文档

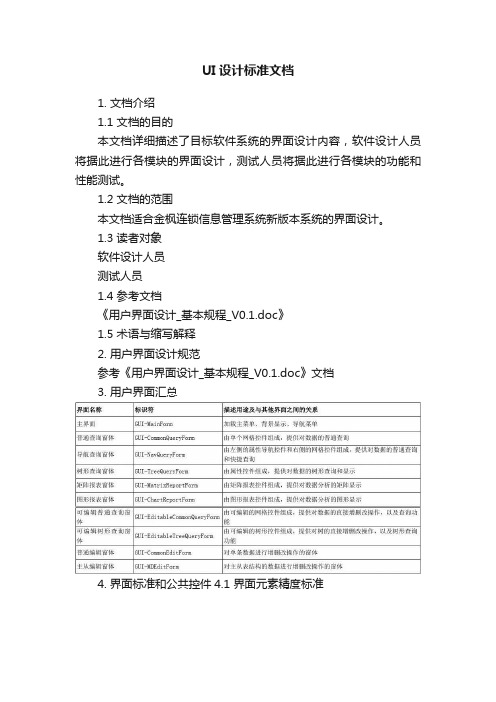
UI设计标准文档1. 文档介绍1.1 文档的目的本文档详细描述了目标软件系统的界面设计内容,软件设计人员将据此进行各模块的界面设计,测试人员将据此进行各模块的功能和性能测试。
1.2 文档的范围本文档适合金枫连锁信息管理系统新版本系统的界面设计。
1.3 读者对象软件设计人员测试人员1.4 参考文档《用户界面设计_基本规程_V0.1.doc》1.5 术语与缩写解释2. 用户界面设计规范参考《用户界面设计_基本规程_V0.1.doc》文档3. 用户界面汇总4. 界面标准和公共控件4.1 界面元素精度标准4.2 标准按钮库及快捷键4.3 标准交互对话框库4.4 标准分辨率1.分辨率支持:WINDOWS XP平台以上,支持自适应分辨率;2.最佳分辨率支持:1024 * 768、1152 * 864;3.最低分辨率支持:800 * 600;4.5 标准操作1.多行界面中,支持以下操作:使用鼠标选中多行;使用Ctrl + 鼠标选中多行;使用Shift + 鼠标选中多行;使用Ctrl + A全选所有行;2.点击某个功能界面中的“退出”按钮,仅退出当前界面;3.点击系统控制台的“关闭”或“退出系统”菜单,退出整个系统;4.文本编辑项,支持鼠标右键魔术(快捷)菜单,即剪切、复制、粘贴、删除、撤消、全选;5.树形界面:支持通过鼠标的拖拉来调整宽度;支持快速搜索,对树内容进行全文检索;节点内容支持鼠标右键魔术(快捷)菜单;6.列表式界面:支持通过鼠标的拖拉来调整宽度、或位置;支持点击列的标题,对界面的内容重新排序;每项都支持快速搜索;7.默认焦点:MESSAGEBOX(弹出式交互窗口):如有两个或以上按钮,焦点放在“取消”或“否”等不影响操作的按钮上;搜索条件输入窗口:放置在第一项;可编辑窗口:放置在第一项可编辑的项上;不可编辑窗口:放置在第一项;8.指示性信息:关键项、有格式要求项等提供指示性信息;光标进行相应项时,在状态栏提示相应信息;鼠标放置在相应项上时,在鼠标下方悬浮提示相应信息;4.6 标准冻结(表格界面)1.冻结:支持左冻结:支持单项冻结:选中项冻结,冻结项自动排列以最左边;支持分组冻结:从最左边非冻结的第一项起,截止至选中项的项进行冻结,并排列在最左边;支持右冻结:支持单项冻结:选中项冻结,冻结项自动排列以最右边;支持分组冻结:从最右边非冻结的第一项起,截止至选中项的项进行冻结,并排列在最右边;2.解冻:支持两种方式解冻:解冻左边:从最左边非冻结的第一项起,截止至选中项的项进行解冻;解冻右边:从最右边非冻结的第一项起,截止至选中项的项进行解冻;仅支持一次解冻;4.7 标准编辑项类型1.文本项:光标可以进入;可以设置为只读、读写、屏蔽;支持鼠标右键魔术(快捷)菜单;2.列表项LIST:弹出类型:不支持输入、只支持选择;列表值以下拉形式显示;不支持鼠标右键魔术(快捷)菜单;鼠标放置时,滚动中键,值不改变,当在弹出列表值时,可以使用鼠标中键滚动,选中值并点击后再改变列表项的值;文本类型:光标可以进入;支持输入、支持选择、亦支持通过上下箭头选择;列表值以下拉形式显示;支持鼠标右键魔术(快捷)菜单;鼠标放置时,滚动中键,值不改变,当在弹出列表值时,可以使用鼠标中键滚动,选中值并点击后再改变列表项的值;组合类型:光标可以进入;支持输入、亦支持通过上下箭头选择;无列表值;支持鼠标右键魔术(快捷)菜单;鼠标放置时,滚动中键,值不改变,当在弹出列表值时,可以使用鼠标中键滚动,选中值并点击后再改变列表项的值;3.列表项LOV:光标可以进入;支持输入、亦支持选择;列表的值以弹出窗口显示;支持鼠标右键魔术(快捷)菜单;4.列表项(日期):光标可以进入;支持输入、亦支持选择;列表值以下拉形式显示;支持鼠标右键魔术(快捷)菜单;鼠标放置时,滚动中键,值不改变,当在弹出列表值时,可以使用鼠标中键滚动,选中值并点击后再改变列表项的值;5.显示项:光标不可进入;不能输入;不支持鼠标右键魔术(快捷)菜单;6.检查项:光标可进入;可以设置为只读、读写、屏蔽;不支持鼠标右键魔术(快捷)菜单;7.单选项:光标可进入;可以设置为只读、读写、屏蔽;不支持鼠标右键魔术(快捷)菜单;4.8 标准列表项(LIST及LOV )1.列表内容:门店:显示门店编码、门店简称、门店全称;其他项:显示编码、名称;2.支持鼠标调整大小;3.如需特殊显示,必须在UI设计中着重描述;4.LIST原型:5.LOV原型:6.LOV基本操作:刚显示LOV窗口时,焦点放置在列表值的第一行的第一列;搜索项输入标准:支持有焦点输入、以及无焦点输入,当焦点在本项,按向下方向键可以导航至列表项;搜索项的查询标准:全模糊查询;支持按回车键直接返回值;4.9 标准快速搜索4.9.1 列表式界面1.输入快速搜索条件位置:列表标题与显示内容之间的空行,即为该列的可输入的快速搜索项;2.操作方式:手工输入,支持全模糊查询;支持使用回退键删除快速搜索项的输入内容,清空该项的快速搜索条件,恢复搜索前的显示;3.搜索结果显示方式:仅显示符坟快速搜索条件的内容在列表界面中;4.搜索状态栏在任意一列输入快速搜索条件后,在列的底部出现快速搜索状态栏,显示快速搜索的条件;状态栏原型:操作方式:鼠标点击最左端的图标,清空所选择的快速搜索条件;鼠标点击图标,清空所选择的快速搜索条件;鼠标点击图标,选择相应的快速搜索条件;鼠标点击最右端的图标,进入“自定义快速搜索”界面;5.“自定义快速搜索”界面:原型操作方式:鼠标点击靠左最项端的图标选择连接运算符;鼠标点击靠右最项端的图标增加一个条件;鼠标点击图标下方内容,可以对条件进行自定义修改;通过“确定”、“取消”、“应用”进行自定义搜索的反馈;4.9.2 树形界面1.输入快速搜索条件位置:树标题的顶端空白项,即为该树的可输入的快速搜索项;2.操作方式:手工输入,支持全模糊查询;支持使用回退键删除快速搜索项的输入内容,清空该项的快速搜索条件,恢复搜索前的显示;3.搜索结果显示方式:不改变树形原有的显示内容;对符合快速搜索条件的结果节点,以高亮背景色(黄色)显示:当本节点符合搜索结果时,以高亮背景色(黄色)显示;当本节点下的子节点符合搜索结果时,本节点以及子节点以高亮背景色(黄色)显示;树形节点展开方式:如下属子节点无符合搜索结果时,鼠标点击本级节点时,仅展开本节节点,显示所有下级子节点;如下属子节点有符合搜索结果时,鼠标点击本级节点时,自动展开所有符合搜索结果的下属子节点,光标定位到第一个符合搜索结果的子节点上;5. 界面详细设计5.1 界面设计模版5.1.1 X XX界面设计5.1.1.1 设计概述1.说明从其它界面窗体传递参数如何提取参数,以及处理逻辑描述:描述:。
UI设计规范方案说明书模板

UI设计规范说明书修订历史记录日期版本说明作者1前言1.1文档简介本文档是对整个系统界面设计风格进行描述,和用户交互的最终界面在《详细设计说明书》中设计和解释。
1.2系统定义用户界面:又称人机界面,实现用户与计算机之间得通信,以控制计算机或进行用户和计算机之间得数据传送得系统部件。
GUI:即图形用户界面,一种可视化得用户界面,它使用图形界面代替正文界面。
1.3编写目的统一图形界面规范,为开发人员提供统一的标准,为用户提供统一显示效果、统一操作方式的界面,便于用户识别与使用。
2界面设计准则 Rules2.1引言 Introduction在界面设计中应该保持界面的一致性。
一致性既包括使用标准的控件,也指使用相同的信息表现方法,如在字体、风格、颜色、术语、提示信息等方面确保一致。
2.2主要内容 Content2.2.1显示信息一致性原则坚持图形用户界面(GUI)设计原则,界面直观、对用户透明:用户接触软件后对界面上对应的功能一目了然、不需要多少培训就可以方便使用本应用系统。
明确用户是所有处理的核心,不应该有应用程序来决定处理过程,所以用户界面应当由用户来控制应用如何工作、如何响应,而不是由开发者按自己的意愿把操作流程强加给用户。
界面设计必须经过最终确认才能完成。
2.2.2布局合理化原则应注意在一个窗口内部所有控件的布局和信息组织的艺术性,使得用户界面美观。
在一个窗口中按tab键,移动聚焦的顺序不能杂乱无章,tab的顺序是先从上至下,再从左至右。
一屏中首先应输入的和重要信息的控件在tab顺序中应当靠前,位置也应放在窗口上较醒目的位置。
布局力求简洁、有序、易于操作。
2.2.3鼠标与键盘一致性原则尽量遵循可不用鼠标的原则:应用中的功能只用键盘也应当可以完成,即设计的应用中还应加入一些必要的按钮和菜单项。
但是,许多鼠标的操作,如双击、拖动对象等,并不能简单地用键盘来模拟即可实现,此类操作可适当增加操作按钮。
2.2.4向导使用原则对于应用中某些部分的处理流程是固定的,用户必须按照指定的顺序输入操作信息,为了使用户操作得到必要的引用应该使用向导,使用户使用功能时比较轻松明了,但是向导必须用在固定处理流程中,并且处理流程应该不少于3个处理步骤。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
App UI设计指南
1、概念创意
首先,要确定你的创意还没有人做过。
如果你发现已经有类似的app,那你需要比它做的更好,有一些独特的优化设计。
最好的调查方式是到App Store上搜索已有的App程序。
2、App定位
当公司有了创意,还需要有个明确的定位,它会在后续的设计过程中决定app的设计要点。
app定位可以通过苹果的人机界面指南(Human Interface Guidelines)图来确定。
距离图中坐标原点位置越远的app,特点越明显,越需要精美易用的界面设计,让他们与其他竞争者明显区分开来。
App定位一般在原点位置,即简单使用的辅助工具。
3、核心功能
确定App定位后,接下来需要聚焦App的核心功能。
在团队合作设计时,这一点尤其重要。
团队在提出各种功能需求时,很容易陷入哪些功能要包含在第一个版本中的争论。
这个过程叫设计ADS(Application Definition Statement),或者叫设计精简的ADS。
4、产品草图
走到这一步,很多人会认为对App的设计已经想的很清楚,可以直接开始设计图形界面甚至编码了。
实际上,前面的过程,仅仅设计的导入阶段。
UI设计师接下来要做的,是产品草图设计。
一般我们用纸和笔来画,它们是最简单,学习成本最低的工具。
按照我们的设计经验,勾画出用户需要用到的界面,包括像按钮之类的界面交互元素;筛选出核心用户最常用的,最适合移动应用场景的功能。
5、功能穿越
功能穿越要设计的是辅助工具软件,通常只需要主界面,和一个在背面显示相关信息的辅助界面,它通过信息按钮触发后翻转显示。
如果UI设计的是其它app,就需要更多的界面。
重点是要设计界面与界面之间的切换方式,这一点在设计交付给开发人员时会显得尤其重要,这个过程叫做App功能穿越(App Functionality Walkthrough)。
6、低保真原型
现在,开始App的低保真原型设计。
重点是不要陷入过多的细节,低保真只是把你纸面上的草图数字化,便于在电脑上持续的改进。
所以,尽量使用黑白,粗糙的线条和图形来制作低保真。
7、高保真原型
低保真原型完成后,开始设计注重细节和精度的高保真原型,使用PhotoShop,设计师可以选用自己熟悉的其他工具。
一般,设计师会为Android设置尺寸为800*480的画布,然后根据低保真原型进行细节设计。
8、视觉设计
UI设计师需要根据产品经理的产品定位,进行UI界面视觉效果的设计,一般需要选择三个设计效果图,由产品经理进行确认后,进行所有界面的设计。
9、设计概念
App所展现的信息,必须简洁明了,因此在界面设计上,需要让用户能一眼就看明白App 的用途。
主界面背后的相关信息界面,使用Android的标准界面即可,为用户提供核心栏目的功能。
10、设计交付物
1)、ICON
现在可以开始考虑icon的设计。
这将决定App在应用商店上的辨识度。
设计师可以从简单的轮廓设计开始设计,先把核心创意表现出来。
除非有必要,Icon采用尽量少的文字,尽量使用跟你的App图形界面一致的材质和渐变。
你如果想给用户呈现高质量的UI设计,由于发布在不同的应用商店,比如91助手、机锋网、中国电信等,ICON在发布时间,除了考虑App上的ICON外,还需要考虑不同应用商店对ICON尺寸发布的要求。
2)、设计指导
如果客户自己不开发App的功能,还需要把清晰的UI设计指南交付给开发人员,一般UI 设计师需要界面和描述集中到一张大图,并尽可能的把所有可遇见的情况都给开发人员描述清楚。
3)、低保真原型、高保真原型、切片图
UI设计师低保真原型,所有的图形界面设计图(一般是PSD)和图标打包在一起,做上清楚的标注,发送给开发人员;还需要对PSD进行切图,存成PNG,方便开发人员直接使用。
