HTML代码大全
HTML 常用代码大全

H T M L常用代码大全-CAL-FENGHAI.-(YICAI)-Company One1HTML 常用代码大全Html 常用代码1.文件类型 <HTML></HTML> (放在档案的开头与结尾)2.文件主题 <TITLE></TITLE> (必须放在「文头」区块内)3.文头 <HEAD></HEAD> (描述性资料,像是「主题」)4.文体 <BODY></BODY> (文件本体)5.层 <DIV></DIV>6.层的对齐 <DIV ALIGN=LEFT|RIGHT|CENTER|JUSTIFY></DIV>7.引文区块 <BLOCKQUOTE></BLOCKQUOTE> (通常会内缩)8.强调 <EM></EM> (通常会以斜体显示)9.特别强调 <STRONG></STRONG> (通常会以加粗显示)10 引文 <CITE></CITE> (通常会以斜体显示)11 码 <CODE></CODE> (显示原始码之用)12 小字 <SMALL></SMALL>13 下标 <SUB></SUB>14 上标 <SUP></SUP>15 居中 <CENTER></CENTER> (文字与图片都可以)16 基本字体大小 <BASEFONT SIZE=> (从 1 到 7; 内定为 3)17 说明 <!—说明内容 --> (浏览器不会显示)18 贴图:<img src="图片地址">19 加入连接:<a href="所要连接的相关地址">写上你想写的字</a>20 在新窗口打开连接:<a href="相关地址" target="_blank">写上要写的字</a>21 移动字体(走马灯):<marquee>写上你想写的字</marquee>22 字体加粗:<b>写上你想写的字</b>23 字体斜体:<i>写上你想写的字</i>24 字体下划线: <u>写上你想写的字</u>25 字体删除线: <s>写上你想写的字</s>26 字体加大: <big>写上你想写的字</big>27 标题字体控制大小:<h1>写上你想写的字</h1> (其中字体大小可从 h1-h5,h1 最大,h5 最小)28 更改字体颜色:<font color="#value">写上你想写的字</font>(其中 value 值在 000000 与 ffffff(16 位进制)之间29 消除连接的下划线:<a href="相关地址" style="text-decoration:none">写上你想写的字</a>30 贴 flash: <embed src="flash 地址" width="宽度" height="高度">31 贴影视文件:<img dynsrc="文件地址" width="宽度" height="高度" start=mouseover>32 换行:<br>33 段落:<p>段落</p> 34 原始文字样式:<pre>正文</pre>35 换帖子背景:<body background="背景图片地址">36 固定帖子背景不随滚动条滚动:<body background="背景图片地址" bgproperties = fixed>37 定制帖子背景颜色:<body bgcolor="#value">(value 值见 10)38 帖子背景音乐:<bgsound="背景音乐地址" loop=infinite>39 贴网页:<iframe. src="相关地址" width="宽度" height="高度"></iframe>40 字体大小代码:<font size="2">这里放要处理的文字,可用 3、4、5 等设置大小</font>41 字体颜色代码:<font color="red">这里放要处理的文字,可以换成 blue,yellow 等</font>,也可以使用十六进制数字表示如#D5A9C442 文字链接代码:<a href="网页地址">链接的文字,在分类栏里用时链接的网页地址必须缩短</a>43 背景音乐代码:<bgsound loop="-1" src="这里放音乐地址"></bgsound >44 图片附加音乐代码:<img border=0 src="这里放图片地址" dynsrc="这里放音乐地址">45 浮动图片代码:<img alt="1" height="150" src="这里放图片地址"/>这只是文章的一部分,想要了解更多,请到本网站来找您需要的信息{。
HTML代码大全

HTML代码大全HTML代码不区分大小写,HTML代码都是成对出现。
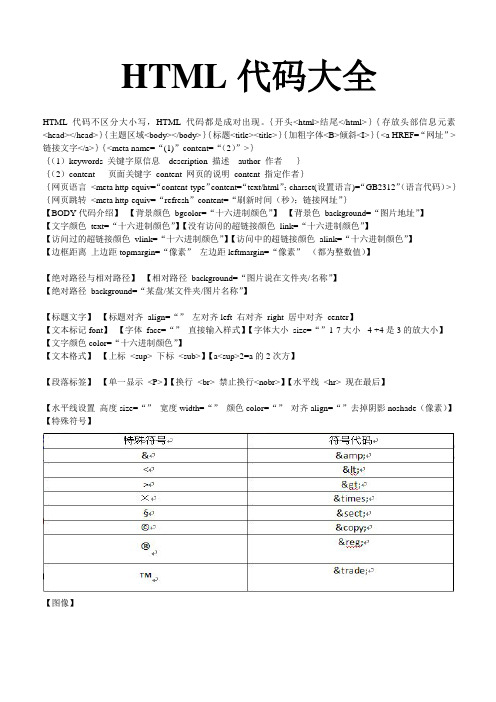
{开头<html>结尾</html>}{存放头部信息元素<head></head>}{主题区域<body></body>}{标题<title><title>}{加粗字体<B>倾斜<I>}{<a HREF=“网址”>链接文字</a>}{<meta name=“(1)”content=“(2)”>}{(1)keywords 关键字原信息description 描述author 作者}{(2)content 页面关键字content 网页的说明content 指定作者}{网页语言<meta http-equiv=“content-type”content=“text/html”;charset(设置语言)=“GB2312”(语言代码)>}{网页跳转<meta http-equiv=“refresh”content=“刷新时间(秒);链接网址”}【BODY代码介绍】【背景颜色bgcolor=“十六进制颜色”】【背景色background=“图片地址”】【文字颜色text=“十六进制颜色”】【没有访问的超链接颜色link=“十六进制颜色”】【访问过的超链接颜色vlink=“十六进制颜色”】【访问中的超链接颜色alink=“十六进制颜色”】【边框距离上边距topmargin=“像素”左边距leftmargin=“像素”(都为整数值)】【绝对路径与相对路径】【相对路径background=“图片说在文件夹/名称”】【绝对路径background=“某盘/某文件夹/图片名称”】【标题文字】【标题对齐align=“”左对齐left 右对齐right 居中对齐center】【文本标记font】【字体face=“”直接输入样式】【字体大小size=“”1-7大小-4 +4是3的放大小】【文字颜色color=“十六进制颜色”】【文本格式】【上标<sup> 下标<sub>】【a<sup>2=a的2次方】【段落标签】【单一显示<P>】【换行<br> 禁止换行<nobr>】【水平线<hr> 现在最后】【水平线设置高度size=“”宽度width=“”颜色color=“”对齐align=“”去掉阴影noshade(像素)】【特殊符号】【图像】。
html代码大全

<img src="name" border=?> 设置围绕一个图像的边框的大小
<hr> 加入一条水平线
<hr size=?> 设置水平线的大小(高度)
<hr width=?> 设置水平线的宽度(百分比或绝对像素点)
<hr noshade> 创建一个没有阴影的水平线
一、HTML各种命令的代码:
1、文本标签(命令)
<pre></pre> 创建预格式化文本,预定格式,(保留文件中空格的大小)
<PRE WIDTH=?></PRE>预定格式的宽度 (以字元计算)
<h1></h1> 创建最大的标题
<h6></h6> 创建最小的标题
<KBD></KBD> 键盘输入
<VAR></VAR>变数
<DFN></DFN> 定义(有些浏览器不提供)
<ADDRESS></ADDRESS> 地址
<em></em> 加重一个单词,强调(通常是斜体加黑体显示)
<strong></strong> 加重一个单词,特别强调(通常是斜体加黑体显示)
<div align=?> 一个用来排版大块HTML 段落的标签,也用于格式化表
的标题
<b></b> 创建黑体字
<i></i> 创建斜体字
<tt></tt> 创建打字机风格的字体
最全Html代码大全,学习必备资料

最全Html代码⼤全,学习必备资料⼀、⽂字1.标题⽂字 <h#>..........</h#> #=1~6;h1为最⼤字,h6为最⼩字2.字体变化 <font>..........</font>【1】字体⼤⼩ <font size=#>..........</font> #=1~7;数字愈⼤字也愈⼤【2】指定字型 <font face="字体名称">..........</font>【3】⽂字颜⾊ <font color=#rrggbb>..........</font>rr:表红⾊(red)⾊码gg:表绿⾊(green)⾊码bb:表蓝⾊(blue)⾊码rrggbb也可⽤6位颜⾊代码数字3.显⽰⼩字体 <small>..........</small>4.显⽰⼤字体 <big>..........</big>5.粗体字 <b>..........</b>6.斜体字 <i>..........</i>7.打字机字体 <tt>..........</tt>8.底线 <u>..........</u>9.删除线 <strike>..........</strike>10.下标字 <sub>..........</sub>11.上标字 <sup>..........</sup>12.⽂字闪烁效果 <blink>..........</blink>13.换⾏(也称回车) <br>14.分段 <p>15.⽂字的对齐⽅向 <p align="#"> #号可为 left:表向左对齐(预设值) center:表向中对齐 right:表向右对齐 P.S.<p align="#">之后的⽂字都会以所设的对齐⽅式显⽰,直到出现另⼀个<p align="#">改变其对齐⽅向,遇到<hr>或<h#>标签时会⾃动设回预设的向左对齐。
HTML标签代码大全(CSS前端开发者的宝藏)

HTML标签代码大全(CSS前端开发者的宝藏)1. 概述2.1 文字标签- `<h1>`到`<h6>`:定义标题1到标题6,按级别递减。
- `<p>`:定义段落。
- `<strong>`:定义加粗的文本。
- `<em>`:定义斜体的文本。
- `<span>`:定义内联元素的文本。
2.2 列表标签- `<ul>`:定义无序列表。
- `<ol>`:定义有序列表。
- `<li>`:定义列表项。
2.3 图像标签- `<img>`:插入图片。
- `<figure>`和`<figcaption>`:定义图片和其标题。
2.4 表格标签- `<table>`:定义表格。
- `<tr>`:定义表格行。
- `<td>`:定义表格数据单元格。
- `<th>`:定义表格标题单元格。
2.5 表单标签- `<form>`:定义表单。
- `<input>`:定义输入字段。
- `<select>`和`<option>`:定义下拉列表。
- `<textarea>`:定义多行文本输入框。
- `<button>`:定义按钮。
2.6 多媒体标签- `<audio>`:插入音频。
- `<video>`:插入视频。
- `<source>`:定义多媒体资源的URL。
2.7 框架标签- `<iframe>`:嵌入其他网页。
3. 总结。
HTML5代码大全

一、HTML各种命令的代码:1、文本标签(命令)<pre></pre〉创建预格式化文本<h1〉〈/h1> 创建最大的标题<h6>〈/h6> 创建最小的标题〈b></b> 创建黑体字<i></i> 创建斜体字〈tt></tt〉创建打字机风格的字体〈cite></cite〉创建一个引用,通常是斜体〈em〉〈/em〉加重一个单词(通常是斜体加黑体)<strong>〈/strong〉加重一个单词(通常是斜体加黑体)〈font size=?>〈/font〉设置字体大小,从 1 到 7〈font color=?〉〈/font〉设置字体的颜色,使用名字或十六进制值2、图形(命令)〈img src=”name"> 添加一个图像〈img src="name” align=?〉排列对齐一个图像:左中右或上中下〈img src="name" border=?> 设置围绕一个图像的边框的大小〈hr> 加入一条水平线<hr size=?> 设置水平线的大小(高度)〈hr width=?〉设置水平线的宽度(百分比或绝对像素点)<hr noshade> 创建一个没有阴影的水平线3、链接(命令)〈a href=”URL"〉</a> 创建一个超链接〈a href=”mailto:EMAIL”></a〉创建一个自动发送电子邮件的链接<a name="NAME"〉〈/a> 创建一个位于文档内部的靶位〈a href="#NAME"〉</a〉创建一个指向位于文档内部靶位的链接4、格式排版(命令)〈p> 创建一个新的段落〈p align=?〉将段落按左、中、右对齐<br> 插入一个回车换行符<blockquote>〈/blockquote〉从两边缩进文本<dl></dl> 创建一个定义列表<dt> 放在每个定义术语词之前〈dd〉放在每个定义之前<ol></ol> 创建一个标有数字的列表〈li〉放在每个数字列表项之前,并加上一个数字〈ul〉〈/ul〉创建一个标有圆点的列表〈li> 放在每个圆点列表项之前,并加上一个圆点<div align=?〉一个用来排版大块HTML 段落的标签,也用于格式化表二、HTML基本语法文件格式〈html〉〈/html>(文件的开头与结尾)主题〈title〉〈/title>(放在文件的开头)文头区段〈head〉〈/head>(描述文件的信息)内文区段<body〉〈/body〉(放此文件的内容)标题〈h?></h〉(?=1~6,改变标题字的大小)标题对齐<h align=right,left,center〉〈/h>字加大〈big>〈/big〉字变小〈small>〈/small>粗体字<b></b〉斜体字〈i〉〈/i〉底线字<u〉〈/u〉上标字<sup>〈/sup>下标字<sub></sub〉居中〈center〉〈/center>居左<left> </left〉居右〈right〉 </right>基本字体大小<basefont size>(取值范围从1到7,默认值为3)改变字体大小〈font size=?〉</font>(?=1~7)字体颜色<font color=#rrggbb〉〈/font>(RGB色码)指定字型<font face=?></font〉(?=宋体,楷体等)网址链结〈a href="URL"〉〈/a>设定锚点<a name=”?”〉</a〉(?以容易记为原则)链结到锚点〈a href="#?"〉</a〉(同一份文件)<a href=”URL#?”></A〉(锚点不同文件)显示图形〈img src="URL"></a>图形位置<img src=”URL" align=top,bottom,middle,left,right〉(分别为上、下、中、左、右的位置)图形取代文字〈img src=”URL”alt=?〉(无法显示图形时用)图形尺寸<img src=”URL" width=? height=?〉(?以像素为单位)连结图形边线〈img src=”URL”border=?>(?以像素为单位)图形四周留白〈img src="URL”hspace=? vspace=?>(?以像素为单位)段落〈p>〈/p〉断行〈br>〈/br>横线<hr〉横线厚度〈hr size=?>(?以像素为单位)横线长度<hr width=?〉(?以像素为单位)横线长度<hr width=?%>(?与页宽相比较)实横线<hr noshade〉(无立体效果)背景图案<body background=图形文件名>(图形文件格式为gif和jpg)背景颜色〈body bgcolor=#rrggbb〉(RGB色码)背景文字颜色<body text=#rrggbb>(RGB色码)未链结点颜色〈body link=#rrggbb>(RGB色码)已链结点颜色〈body vlink=#rrggbb〉(RGB色码)正在链结点颜色<body alink=#rrggbb(RGB色码)三、具体在做html文件前,我们还有哪些需要做的:1、网页图象一般有什么要求?受网络传输速度制约,图象要尽量小。
HTML5代码大全

一、HTML各种命令的代码:1、文本标签(命令)<pre></pre> 创建预格式化文本<h1></h1> 创建最大的标题<h6></h6> 创建最小的标题<b></b> 创建黑体字<i></i> 创建斜体字<tt></tt> 创建打字机风格的字体<cite></cite> 创建一个引用,通常是斜体<em></em> 加重一个单词(通常是斜体加黑体)<strong></strong> 加重一个单词(通常是斜体加黑体)<font size=?></font> 设置字体大小,从 1 到 7<font color=?></font> 设置字体的颜色,使用名字或十六进制值2、图形(命令) <img src="name"> 添加一个图像<img src="name" align=?> 排列对齐一个图像:左中右或上中下<img src="name" border=?> 设置围绕一个图像的边框的大小<hr> 加入一条水平线<hr size=?> 设置水平线的大小(高度)<hr width=?> 设置水平线的宽度(百分比或绝对像素点)<hr noshade> 创建一个没有阴影的水平线3、链接(命令)<a href="URL"></a> 创建一个超链接<a href="mailto:EMAIL"></a> 创建一个自动发送电子邮件的链接<a name="NAME"></a> 创建一个位于文档内部的靶位<a href="#NAME"></a> 创建一个指向位于文档内部靶位的链接4、格式排版(命令)<p> 创建一个新的段落<p align=?> 将段落按左、中、右对齐<br> 插入一个回车换行符<blockquote></blockquote> 从两边缩进文本<dl></dl> 创建一个定义列表<dt> 放在每个定义术语词之前<dd> 放在每个定义之前<ol></ol> 创建一个标有数字的列表<li> 放在每个数字列表项之前,并加上一个数字<ul></ul> 创建一个标有圆点的列表<li> 放在每个圆点列表项之前,并加上一个圆点<div align=?> 一个用来排版大块HTML 段落的标签,也用于格式化表二、HTML基本语法文件格式<html></html>(文件的开头与结尾)主题<title></title>(放在文件的开头)文头区段<head></head>(描述文件的信息)内文区段<body></body>(放此文件的内容)标题<h?></h>(?=1~6,改变标题字的大小)标题对齐<h align=right,left,center></h>字加大<big></big>字变小<small></small>粗体字<b></b>斜体字<i></i>底线字<u></u>上标字<sup></sup>下标字<sub></sub>居中<center></center>居左<left> </left>居右<right> </right>基本字体大小<basefont size>(取值范围从1到7,默认值为3)改变字体大小<font size=?></font>(?=1~7)字体颜色<font color=#rrggbb></font>(RGB色码)指定字型<font face=?></font>(?=宋体,楷体等)网址链结<a href="URL"></a>设定锚点<a name="?"></a>(?以容易记为原则)链结到锚点<a href="#?"></a>(同一份文件)<a href="URL#?"></A>(锚点不同文件)显示图形<img src="URL"></a>图形位置<img src="URL" align=top,bottom,middle,left,right>(分别为上、下、中、左、右的位置)图形取代文字<img src="URL"alt=?>(无法显示图形时用)图形尺寸<img src="URL" width=? height=?>(?以像素为单位)连结图形边线<img src="URL"border=?>(?以像素为单位)图形四周留白<img src="URL"hspace=? vspace=?>(?以像素为单位)段落<p></p>断行<br></br>横线<hr>横线厚度<hr size=?>(?以像素为单位)横线长度<hr width=?>(?以像素为单位)横线长度<hr width=?%>(?与页宽相比较)实横线<hr noshade>(无立体效果)背景图案<body background=图形文件名>(图形文件格式为gif和jpg)背景颜色<body bgcolor=#rrggbb>(RGB色码)背景文字颜色<body text=#rrggbb>(RGB色码)未链结点颜色<body link=#rrggbb>(RGB色码)已链结点颜色<body vlink=#rrggbb>(RGB色码)正在链结点颜色<body alink=#rrggbb(RGB色码)三、具体在做html文件前,我们还有哪些需要做的:1、网页图象一般有什么要求?受网络传输速度制约,图象要尽量小。
html常用代码大全

html常⽤代码⼤全1.结构性定义⽂件类型 <HTML></HTML> (放在档案的开头与结尾)⽂件主题 <TITLE></TITLE> (必须放在「⽂头」区块内)⽂头 <HEAD></HEAD> (描述性资料,像是「主题」)⽂体 <BODY></BODY> (⽂件本体)(由浏览器控制的显⽰风格)标题 <H?></H?> (从1到6,有六层选择)标题的对齐 <H? ALIGN=LEFT|CENTER|RIGHT></H?>区分 <DIV></DIV>区分的对齐 <DIV ALIGN=LEFT|RIGHT|CENTER|JUSTIFY></DIV>引⽂区块 <BLOCKQUOTE></BLOCKQUOTE> (通常会内缩)强调 <EM></EM> (通常会以斜体显⽰)特别强调 <STRONG></STRONG> (通常会以加粗显⽰)引⽂ <CITE></CITE> (通常会以斜体显⽰)码 <CODE></CODE> (显⽰原始码之⽤)样本 <SAMP></SAMP>键盘输⼊ <KBD></KBD>变数 <VAR></VAR>定义 <DFN></DFN> (有些浏览器不提供)地址 <ADDRESS></ADDRESS>⼤字 <BIG></BIG>⼩字 <SMALL></SMALL>与外观相关的标签(作者⾃订的表现⽅式)加粗 <B></B>斜体 <I></I>底线 <U></U> (尚有些浏览器不提供)删除线 <S></S> (尚有些浏览器不提供)下标 <SUB></SUB>上标 <SUP></SUP>打字机体 <TT></TT> (⽤单空格字型显⽰)预定格式 <PRE></PRE> (保留⽂件中空格的⼤⼩)预定格式的宽度 <PRE WIDTH=?></PRE>(以字元计算)向中看齐 <CENTER></CENTER> (⽂字与图⽚都可以)闪耀 <BLINK></BLINK> (有史以来最被嘲弄的标签)字体⼤⼩ <FONT SIZE=?></FONT>(从1到7)改变字体⼤⼩ <FONT SIZE=+|-?></FONT>基本字体⼤⼩ <BASEFONT SIZE=?> (从1到7; 内定为3)字体颜⾊ <FONT COLOR="#$$$$$$"></FONT>说明 <!-- *** --> (浏览器不会显⽰)<!--修改滚动条--><style type="text/css">body {scrollbar-face-color: #330033;scrollbar-shadow-color: #FFFFFF;scrollbar-highlight-color: #FFFFFF;scrollbar-3dlight-color: #FFFFFF;scrollbar-darkshadow-color: #FFFFFF;scrollbar-track-color: #330033;scrollbar-arrow-color: #FFFFFF;}</style><!--修改滚动条结束-->将上⾯的代码放在叶⼦代码的<head></head>之间,颜⾊可根据⾃⼰的需要修改。
HTML代码大全

<html>
<head>
<title></title>
</head>
<body text="blue">
<ol>
<p>中国城市</p>
<li>北京</li>
<li>上海</li>
<li>广州</li>
</ol>
<ul>
<p>美国城市</p>
<li>华盛顿</li>
<li>芝加哥</li>
framesetrows总共有三个按列排列的帧每个帧占整个浏览器窗口的13framesetcols40总共有三个按行排列的帧第一个帧占整个浏览器窗口的40剩下的空间平均分配给另外两个帧framesetrows40cols50200总共有六个帧先是在第一行中从左到右排列三个帧然后在第二行中从左到右再排列三个帧即两行三列所占空间依据rows和cols属性的值其中200的单位是像素2
</body>
</html>
教
Hale Waihona Puke 二、格式标志1.<p></p>
2.<br>
3.<blockquote></blockquote>
4.<dl></dl><dt></dt><dd></dd>
5.<ol></ol><ul></ul><li></li>
网页html代码大全

常用HTML代码解释一、文字1.标题文字<h#>..........</h#> #=1~6;h1为最大字,h6为最小字2.字体变化<font>..........</font>【1】字体大小<font size=#>..........</font> #=1~7;数字愈大字也愈大【2】指定字型<font face="字体名称">..........</font>【3】文字颜色<font color=#rrggbb>..........</font>rr:表红色(red)色码gg:表绿色(green)色码bb:表蓝色(blue)色码rrggbb也可用6位颜色代码数字3.显示小字体<small>..........</small>4.显示大字体<big>..........</big>5.粗体字<b>..........</b>6.斜体字<i>..........</i>7.打字机字体<tt>..........</tt>8.底线<u>..........</u>9.删除线<strike>..........</strike>10.下标字<sub>..........</sub>11.上标字<sup>..........</sup>12.文字闪烁效果<blink>..........</blink>13.换行(也称回车)<br>14.分段<p>15.文字的对齐方向<p align="#"> #号可为left:表向左对齐(预设值)center:表向中对齐right:表向右对齐P.S.<p align="#">之后的文字都会以所设的对齐方式显示,直到出现另一个<p align="#">改变其对齐方向,遇到<hr>或<h#>标签时会自动设回预设的向左对齐。
HTML代码大全

c<html></html> 创建一个HTML文档<head></head> 设置文档标题和其它在网页中不显示的信息<title></title> 设置文档的标题<h1></h1> 最大的标题<pre></pre> 预先格式化文本<u></u> 下划线<b></b> 黑体字<i></i> 斜体字<tt></tt> 打字机风格的字体<cite></cite> 引用,通常是斜体<em></em> 强调文本(通常是斜体加黑体)<strong></strong> 加重文本(通常是斜体加黑体)<font size="" color=""></font> 设置字体大小从1到7,颜色使用名字或RGB的十六进制值<BASEFONT></BASEFONT> 基准字体标记<big></big> 字体加大<SMALL></SMALL> 字体缩小<STRIKE></STRIKE> 加删除线<CODE></CODE> 程式码<KBD></KBD> 键盘字<SAMP></SAMP> 范例<VAR></VAR> 变量<BLOCKQUOTE></BLOCKQUOTE> 向右缩排<DFN></DFN> 述语定义<ADDRESS></ADDRESS> 地址标记<sup></SUP> 上标字<SUB></SUB> 下标字<xmp>...</xmp>固定寬度字体(在文件中空白、換行、定位功能有效)<plaintext>...</plaintext>固定寬度字體(不執行標記符號)<listing>...</listing> 固定寬度小字體<font color=00ff00>...</font>字體顏色<font size=1>...</font>最小字體<font style ="font-size:100 px">...</font>無限增大◆◆◆◆◆◆◆◆◆◆◆◆◆◆《〈格式标志〉》◆◆◆◆◆◆◆◆◆◆◆◆<p></p> 创建一个段落<p align=""> 将段落按左、中、右对齐<br>换行插入一个回车换行符<blockquote></blockquote> 从两边缩进文本<dl></dl> 定义列表<dt> 放在每个定义术语词前<dd> 放在每个定义之前<ol></ol> 创建一个标有数字的列表<ul></ul> 创建一个标有圆点的列表<li> 放在每个列表项之前,若在<ol></ol>之间则每个列表项加上一个数字,若在<ul></ul>之间则每个列表项加上一个圆点<div align=""></div> 用来排版大块HTML段落,也用于格式化表<MENU> 选项清单<DIR> 目录清单<nobr></nobr> 强行不换行<hr size="9" width="80%" color="ff0000">水平線(設定寬度)<center></center> 水平居中◆◆◆◆◆◆◆◆◆《〈链接标志表格标志〉》◆◆◆◆◆◆◆◆◆◆◆◆◆◆<a href="URL"></a> 创建超文本链接<a href="mailtEMAIL"></a> 创建自动发送电子邮件的链接<a name="name"></a> 创建位于文档内部的书签<a href="#name"></a> 创建指向位于文档内部书签的链接<BASE> 文档中不能被该站点辨识的其它所有链接源的URL<LINK> 定义一个链接和源之间的相互关系◆◆◆◆◆◆◆◆链接标记注解:◆◆◆◆◆◆◆◆◆◆◆◆◆target="..."决定链接源在什么地方显示(用户自定义的名字,_blank,_parent,_self,_top◆rel="..."发送链接的类型◆rev="..."保存链接的类型◆accesskey="..."指定该元素的热键◆shape="..."允许我们使用已定义的形状定义客户端的图形镜像(default,rect,circle,poly◆coord="..."使用像素或者长度百分比来定义形状的尺寸◆tabindex="..."使用定义过的tabindex元素设置在各个元素之间的焦点获取顺序(使用tab键使元素获得焦点) ◆◆◆◆◆◆◆◆表格标记注解:◆◆◆◆◆◆◆◆◆◆◆◆<table></table> 创建一个表格<tr></tr> 表格中的每一行<td></td> 表格中一行中的每一个格子<th></th> 设置表格头:通常是黑体居中文字<table cellspacing=""> 设置表格格子之间空间的大小<table border=""> 设置边框的宽度<table cellpadding=""> 设置表格格子边框与其内部内容之间空间的大小<table width=""> 设置表格的宽度。
HTML网页的代码大全

<SCRIPT LANGUAGE=JAVASCRIPT><!-if (top.location != self.location)top.location=self.location; // --></SCRIPT>
25. 网页将不能被另存为
<noscript><iframe src=*.html></iframe></noscript>
<div z-Index:2><object xxx></object> # 前面 <div z-Index:1><object xxx></object> # 后面 <div id="Layer2" style="position:absolute; top:40;width:400px; height:95px;z-index:2"> height=100% width=100%> <iframe width=0 height=0></iframe> </div> <div id="Layer1" style="position:absolute; top:50;width:200px; height:115px;z-index:1"> <iframe height=100% width=100%></iframe> </div> 13。返回上一页 <a href=javascript :history.back(1)>『返回上一页』</a> 14。关闭窗口 <a href=javascript :self.close()>『关闭窗口』</a> 15。关于 iframe 的透明背景 <IFRAME ID="iFrame1" SRC="iframe.htm" allowTransparency="true" style="background-color: green"></IFRAME> 16. oncontextmenu="window.event.returnValue=false" 将彻底屏蔽鼠标右键
HTML5代码大全

一、HTML各种命令的代码:1、文本标签(命令)<pre>〈/pre〉创建预格式化文本<h1></h1〉创建最大的标题〈h6>〈/h6〉创建最小的标题〈b></b> 创建黑体字〈i〉</i> 创建斜体字<tt〉</tt> 创建打字机风格的字体<cite>〈/cite〉创建一个引用,通常是斜体<em>〈/em〉加重一个单词(通常是斜体加黑体)<strong〉〈/strong> 加重一个单词(通常是斜体加黑体)〈font size=?>〈/font〉设置字体大小,从 1 到 7〈font color=?〉〈/font> 设置字体的颜色,使用名字或十六进制值2、图形(命令) <img src="name”〉添加一个图像<img src="name" align=?> 排列对齐一个图像:左中右或上中下〈img src=”name" border=?〉设置围绕一个图像的边框的大小〈hr〉加入一条水平线<hr size=?> 设置水平线的大小(高度)〈hr width=?〉设置水平线的宽度(百分比或绝对像素点)<hr noshade〉创建一个没有阴影的水平线3、链接(命令)<a href="URL”〉</a> 创建一个超链接〈a href="mailto:EMAIL”〉</a> 创建一个自动发送电子邮件的链接<a name=”NAME”〉</a〉创建一个位于文档内部的靶位〈a href=”#NAME"></a> 创建一个指向位于文档内部靶位的链接4、格式排版(命令)〈p〉创建一个新的段落〈p align=?〉将段落按左、中、右对齐〈br> 插入一个回车换行符<blockquote></blockquote〉从两边缩进文本〈dl〉</dl〉创建一个定义列表<dt> 放在每个定义术语词之前〈dd〉放在每个定义之前〈ol〉〈/ol〉创建一个标有数字的列表〈li〉放在每个数字列表项之前,并加上一个数字<ul〉</ul> 创建一个标有圆点的列表〈li> 放在每个圆点列表项之前,并加上一个圆点<div align=?〉一个用来排版大块HTML 段落的标签,也用于格式化表二、HTML基本语法文件格式〈html>〈/html〉(文件的开头与结尾)主题〈title>〈/title〉(放在文件的开头)文头区段〈head〉</head〉(描述文件的信息)内文区段〈body〉〈/body〉(放此文件的内容)标题〈h?></h>(?=1~6,改变标题字的大小)标题对齐<h align=right,left,center〉〈/h>字加大<big></big>字变小〈small></small>粗体字<b〉〈/b>斜体字〈i></i〉底线字<u〉</u〉上标字<sup>〈/sup>下标字〈sub〉〈/sub>居中〈center〉〈/center〉居左<left〉 </left>居右〈right〉〈/right〉基本字体大小〈basefont size〉(取值范围从1到7,默认值为3)改变字体大小〈font size=?〉〈/font〉(?=1~7)字体颜色<font color=#rrggbb>〈/font〉(RGB色码)指定字型<font face=?〉〈/font>(?=宋体,楷体等)网址链结〈a href="URL"></a>设定锚点〈a name="?"〉〈/a>(?以容易记为原则)链结到锚点〈a href="#?"〉〈/a〉(同一份文件)〈a href=”URL#?”〉</A>(锚点不同文件)显示图形<img src=”URL">〈/a>图形位置<img src="URL" align=top,bottom,middle,left,right>(分别为上、下、中、左、右的位置)图形取代文字〈img src="URL"alt=?〉(无法显示图形时用)图形尺寸〈img src=”URL" width=? height=?〉(?以像素为单位)连结图形边线<img src="URL"border=?>(?以像素为单位)图形四周留白<img src=”URL”hspace=? vspace=?〉(?以像素为单位)段落〈p>〈/p〉断行<br〉</br〉横线〈hr〉横线厚度〈hr size=?〉(?以像素为单位)横线长度〈hr width=?>(?以像素为单位)横线长度〈hr width=?%>(?与页宽相比较)实横线〈hr noshade>(无立体效果)背景图案〈body background=图形文件名〉(图形文件格式为gif和jpg)背景颜色<body bgcolor=#rrggbb>(RGB色码)背景文字颜色<body text=#rrggbb〉(RGB色码)未链结点颜色〈body link=#rrggbb〉(RGB色码)已链结点颜色〈body vlink=#rrggbb>(RGB色码)正在链结点颜色〈body alink=#rrggbb(RGB色码)三、具体在做html文件前,我们还有哪些需要做的:1、网页图象一般有什么要求?受网络传输速度制约,图象要尽量小。
html代码大全

html代码大全HTML代码大全。
HTML(HyperText Markup Language)是一种用于创建网页的标准标记语言。
它使用标记标签来描述网页的结构,并使用标记标签来定义网页的内容。
在本文中,我们将为您提供一份HTML代码大全,涵盖了常见的HTML标签和其用法,希望能够帮助您更好地了解和应用HTML语言。
1. 文档结构标签。
<!DOCTYPE html>,声明文档类型为HTML5。
<html>,定义HTML文档。
<head>,定义文档的头部,包括文档的元数据和引用的外部资源。
<title>,定义文档的标题。
<body>,定义文档的主体内容。
2. 文本格式化标签。
<h1> <h6>,定义标题。
<p>,定义段落。
<strong>,定义加粗文本。
<em>,定义斜体文本。
<sup>,定义上标文本。
<sub>,定义下标文本。
<ins>,定义插入文本。
<del>,定义删除文本。
<blockquote>,定义长引用。
3. 链接和图像标签。
<a>,定义超链接。
<img>,定义图像。
<map>,定义图像地图。
<area>,定义图像地图中的区域。
<figure>,定义媒体内容的分组。
<figcaption>,定义媒体内容的标题。
4. 列表标签。
<ul>,定义无序列表。
<ol>,定义有序列表。
<li>,定义列表项。
<dl>,定义描述列表。
<dt>,定义描述列表中的项目。
<dd>,描述列表中项目的描述。
5. 表格标签。
<table>,定义表格。
<tr>,定义表格行。
HTML5代码大全

HTML5代码大全一、HTML各种命令的代码:1、文本标签(命令)<pre></pre> 创建预格式化文本<h1></h1> 创建最大的标题<h6></h6> 创建最小的标题<b></b> 创建黑体字<i></i> 创建斜体字<tt></tt> 创建打字机风格的字体<cite></cite> 创建一个引用,通常是斜体<em></em> 加重一个单词(通常是斜体加黑体)<strong></strong> 加重一个单词(通常是斜体加黑体)<font size=?></font> 设置字体大小,从 1 到 7<font color=?></font> 设置字体的颜色,使用名字或十六进制值2、图形(命令)<img src="name"> 添加一个图像<img src="name" align=?> 排列对齐一个图像:左中右或上中下<img src="name" border=?> 设置围绕一个图像的边框的大小<hr> 加入一条水平线<hr size=?> 设置水平线的大小(高度)<hr width=?> 设置水平线的宽度(百分比或绝对像素点)<hr noshade> 创建一个没有阴影的水平线3、链接(命令)<a href="URL"></a> 创建一个超链接<a href="mailto:EMAIL"></a> 创建一个自动发送电子邮件的链接<a name="NAME"></a> 创建一个位于文档内部的靶位<a href="#NAME"></a> 创建一个指向位于文档内部靶位的链接4、格式排版(命令)<p> 创建一个新的段落<p align=?> 将段落按左、中、右对齐<br> 插入一个回车换行符<blockquote></blockquote> 从两边缩进文本<dl></dl> 创建一个定义列表<dt> 放在每个定义术语词之前<dd> 放在每个定义之前<ol></ol> 创建一个标有数字的列表<li> 放在每个数字列表项之前,并加上一个数字<ul></ul> 创建一个标有圆点的列表<li> 放在每个圆点列表项之前,并加上一个圆点<div align=?> 一个用来排版大块HTML 段落的标签,也用于格式化表二、HTML基本语法1.文件格式<html></html>(文件的开头与结尾) 主题<title></title>(放在文件的开头)文头区段<head></head>(描述文件的信息)内文区段<body></body>(放此文件的内容)2.文本标题<h?></h>(?=1~6,改变标题字的大小)标题对齐<h align=right,left,center></h>字加大<big></big>字变小<small></small>粗体字<b></b>斜体字<i></i>底线字<u></u>上标字<sup></sup>下标字<sub></sub>居中<center></center>居左<left> </left>居右<right> </right>基本字体大小<basefont size>(取值范围从1到7,默认值为3)改变字体大小<font size=?></font>(?=1~7)字体颜色<font color=#rrggbb></font>(RGB色码)指定字型<font face=?></font>(?=宋体,楷体等)3.超链接网址链结<a href="URL"></a>设定锚点<a name="?"></a>(?以容易记为原则)链结到锚点<a href="#?"></a>(同一份文件)<a href="URL#?"></A>(锚点不同文件)4.图形显示图形<img src="URL"></a>图形位置<img src="URL"align=top,bottom,middle,left,right>(分别为上、下、中、左、右的位置)图形取代文字<img src="URL"alt=?>(无法显示图形时用)图形尺寸<img src="URL" width=? height=?>(?以像素为单位)连结图形边线<img src="URL"border=?>(?以像素为单位)图形四周留白<img src="URL"hspace=? vspace=?>(?以像素为单位)5.段落段落<p></p>断行<br></br>横线<hr>横线厚度<hr size=?>(?以像素为单位)横线长度<hr width=?>(?以像素为单位)横线长度<hr width=?%>(?与页宽相比较)实横线<hr noshade>(无立体效果)6.背景背景图案<body background=图形文件名>(图形文件格式为gif和jpg)背景颜色<body bgcolor=#rrggbb>(RGB色码)背景文字颜色<body text=#rrggbb>(RGB色码)未链结点颜色<body link=#rrggbb>(RGB色码)已链结点颜色<body vlink=#rrggbb>(RGB色码)正在链结点颜色<body alink=#rrggbb(RGB色码)7.文件结构文件类型 <HTML></HTML> (放在档案的开头与文件主题 <TITLE></TITLE> (必须放在「文头」区块内)文头 <HEAD></HEAD> (描述性资料,像是「主题」)文体 <BODY></BODY> (文件本体)(由浏览器控制的显示风格)标题 <H?></H?> (从1到6,有六层选择)标题的对齐 <H? ALIGN=LEFT|CENTER|RIGHT></H?>区分 <DIV></DIV>区分的对齐 <DIV ALIGN=LEFT|RIGHT|CENTER|JUSTIFY></DIV>引文区块 <BLOCKQUOTE></BLOCKQUOTE> (通常会内缩)强调 <EM></EM> (通常会以斜体显示)特别强调 <STRONG></STRONG> (通常会以加粗显示)引文 <CITE></CITE> (通常会以斜体显示)码 <CODE></CODE> (显示原始码之用)样本 <SAMP></SAMP> 键盘输入 <KBD></KBD>变数 <VAR></VAR>定义 <DFN></DFN> (有些浏览器不提供)地址 <ADDRESS></ADDRESS>大字 <BIG></BIG>小字 <SMALL></SMALL> 与外观相关的标签(自订的表现方式)加粗 <B></B>斜体 <I></I>底线 <U></U> (尚有些浏览器不提供)删除线 <S></S> (尚有些浏览器不提供)下标 <SUB></SUB> 上标 <SUP></SUP>打字机体 <TT></TT> (用单空格字型显示)预定格式 <PRE></PRE> (保留文件中空格的大小)预定格式的宽度 <PRE WIDTH=?></PRE>(以字元计算)向中看齐 <CENTER></CENTER> (文字与图片都可以)闪耀 <BLINK></BLINK> (有史以来最被嘲弄的标签)字体大小 <FONT SIZE=?></FONT>(从1到7)改变字体大小 <FONT SIZE=+|-?></FONT>基本字体大小 <BASEFONT SIZE=?> (从1到7; 内定为3)字体颜色 <FONT COLOR="#$$$$$$"></FONT>8.特殊字元(以下标签需用小写)特别符号 &#?; (其中 ? 代表 ISO 8859-1 的编码)< < > > & & " "注册商标TM ? N1.0+ 注册商标TM ? 著作权符号 ? N1.0+ 著作权符号 ?9.表单(通常需要与CGI程式配合)定义表单 <FORM ACTION="URL"METHOD=GET|POST></FORM> N2.0上传档案 <FORM ENCTYPE="multipart/form-data></FORM>输入栏位 <INPUTTYPE="TEXT|PASSWORD|CHECKBOX|RADIO|IMAGE|HIDDEN|SUBMIT |RESET">栏位名称 <INPUT NAME="***">栏位内定值 <INPUT value="***">已选定 <INPUT CHECKED> (适用於checkboxes与 radio boxes)栏位宽度 <INPUT SIZE=?> (以字元数为单位)最长字数 <INPUT MAXLENGTH=?> (以字元数为单位)下拉式选单 <SELECT></SELECT> 下拉式选单名称 <SELECT NAME="***"></SELECT>选单项目数量 <SELECT SIZE=?></SELECT>多选式选单 <SELECT MULTIPLE> (多选)选项 <OPTION>内定选项 <OPTION SELECTED>文字输入区 <TEXTAREA ROWS=? COLS=?></TEXTAREA>输入区名称 <TEXTAREA NAME="***"></TEXTAREA> N2.0输入区换行方式 <TEXTAREAWRAP=OFF|VIRTUAL|PHYSICAL></TEXTAREA>10.表格3.0 定义表格 <TABLE></TABLE>3.0 表格框线 <TABLE BORDER></TABLE> (有或没有)N1.1 表格框线 <TABLE BORDER=?></TABLE>(可以设定数值)N1.1 储存格左右留白 <TABLE CELLSPACING=?>N1.1 储存格上下留白 <TABLE CELLPADDING=?>N1.1 表格宽度 <TABLE WIDTH=?> (以pixels为单位)N1.1 宽度比率 <TABLE WIDTH=%> (页宽为100%)3.0 表格列 <TR></TR>3.0 表格列内容看齐 <TR ALIGN=LEFT|RIGHT|CENTER VALIGN=TOP|MIDDLE|BOTTOM>3.0 储存格 <TD></TD> (须与列并用)3.0 储存格内容看齐 <TD ALIGN=LEFT|RIGHT|CENTER VALIGN=TOP|MIDDLE|BOTTOM>3.0 不换行 <TD NOWRAP>N3.0 储存格背景颜色 <TD BGCOLOR=#$$$$$$>3.0 储存格横向连接 <TD COLSPAN=?>3.0 储存格纵向连接 <TD ROWSPAN=?>N1.1 储存格宽度 <TD WIDTH=?> (以pixels为单位)N1.1 储存格宽度比率 <TD WIDTH=%> (页宽为100%)3.0 表格标题 <TH></TH> (跟<TD>一样,不过会对中并加粗)3.0 表格标题对齐 <TH ALIGN=LEFT|RIGHT|CENTER VALIGN=TOP|MIDDLE|BOTTOM>3.0 表格标题不换行 <TH NOWRAP>3.0 表格标题占几栏 <TH COLSPAN=?>3.0 表格标题占几列 <TH ROWSPAN=?>N1.1 表格标题宽度 <TH WIDTH=?> (以pixels为单位)N1.1 表格标题比率宽度<TH WIDTH=%> (页宽为100%)3.0 表格抬头 <CAPTION></CAPTION>3.0 表格抬头看齐 <CAPTION ALIGN=TOP|BOTTOM>(在表格之上/之下)视框(定义与控制萤幕上的特定区域)N2.0 视框格式总定义 <FRAMESET></FRAMESET> (取代<BODY>)N2.0 视框行长度分配 <FRAMESET ROWS=,,,></FRAMESET>(pixels 或 %)N2.0 视框行长度分配 <FRAMESET ROWS=*></FRAMESET> (* = 相对大小)N2.0 视框栏宽度分配 <FRAMESET COLS=,,,></FRAMESET>(pixels 或 %)N2.0 视框栏宽度分配 <FRAMESET COLS=*></FRAMESET> (* =相对大小)N2.0 定义个别视框 <FRAME> (定义个别视框)N2.0 个别视框内容 <FRAME SRC="URL">N2.0 个别视框名称 <FRAMENAME="***"|_blank|_self|_parent|_top>N2.0 边缘宽度 <FRAME MARGINWIDTH=?> (「左」与「右」边界)N2.0 边缘高度 <FRAME MARGINHEIGHT=?> (「天顶」与「地底」边界)N2.0 卷动条 <FRAME SCROLLING="YES|NO|AUTO">N2.0 不可改变大小 <FRAME NORESIZE>N2.0 无视框时的内容 <NOFRAMES></NOFRAMES>(如果浏览器不提供视框功能的话)二、连结与图形连结 <A HREF="URL"></A>连结到锚点 <A HREF="URL#***"></A>(如果锚点在另一个档案)<A HREF="#***"></A> (如果锚点目前的档案)连结到目的视框 <A HREF="URL" TARGET="***"></A>设定锚点 <A NAME="***"></A>图形 <IMG SRC="URL">图形看齐方式 <IMG SRC="URL" ALIGN=TOP|BOTTOM|MIDDLE>图形看齐方式 <IMGSRC="URL" ALIGN=LEFT|RIGHT|TEXTTOP|ABSMIDDLE|BASELIN E|ABSBOTTOM> 取代文字 <IMG SRC="URL" ALT="***"> (如果没有办法显示图形则显示此文字)点选图 <IMG SRC="URL" ISMAP> (需要CGI程式)N2.0 点选图 <IMG SRC="URL" USEMAP="URL">N2.0 地图 <MAP NAME="***"></MAP>(描述地图)N2.0 段落 <AREA SHAPE="RECT" COORDS=",,,"HREF="URL"|NOHREF>3.0 大小 <IMG SRC="URL" WIDTH="?" HEIGHT="?">(以pixels为单位)N1.0 图形边缘 <IMG SRC="URL" BORDER=?> (以pixels为单位)N1.0 图形边缘空间 <IMG SRC="URL" HSPACE=? VSPACE=?> (以pixels为单位)N1.0 低解析度图形 <IMG SRC="URL" LOWSRC="URL">N1.1 用户端拉 <META HTTP-EQUIV="Refresh" C>(使用端自动更新)N2.0 内嵌物件 <EMBED SRC="URL"> (将物件插入页面)N2.0 内嵌物件大小 <EMBED SRC="URL" WIDTH="?"HEIGHT="?">三、分隔段落 <P> (通常是两个return)3.0 段落 <P></P> (新定义成容器型标签)3.0 文字看齐方式 <P ALIGN=LEFT|CENTER|RIGHT></P> 换行<BR> (一个return)N1.0 文字部份看齐方式<BR CLEAR=LEFT|RIGHT|ALL>(与图形合用时)横线 <HR>N1.0 横线对齐 <HR ALIGN=LEFT|RIGHT|CENTER>N1.0 横线厚度 <HR SIZE=?> (以pixels为单位)N1.0 横线宽度 <HR WIDTH=?> (以pixels为单位)N1.0 横线比率宽度 <HR WIDTH=%> (以页宽为100%)N1.0 实线 <HR NOSHADE> (没有立体效果)N1.0 不可换行 <NOBR></NOBR> (不换行)N1.0 可换行处 <WBR> (如果需要,可在此断行)列举(可以巢状列举)无次序式列举 <UL><LI></UL> (<LI> 放在每一项前)N1.0 公布式列举 <UL TYPE=DISC|CIRCLE|SQUARE>(定义全部的列举项)<LI TYPE=DISC|CIRCLE|SQUARE>(定义这个及其後的列举项)有次序式列举 <OL><LI></OL> (<LI> 放在每一项前)N1.0 数标型态 <OL TYPE=A|a|I|i|1> (定义全部的列举项)<LI TYPE=A|a|I|i|1> (定义这个及其後的列举项)N1.0 起始数字 <OL value=?> (定义全部的列举项)<LI value=?> (定义这个及其後的列举项)定义式列举 <DL><DT><DD></DL>(<DT>项目, <DD>定义)表单式列举 <MENU><LI></MENU>(<LI> 放在每一项前)目录式列举 <DIR><LI></DIR> (<LI> 放在每一项前)四、背景与颜色3.0 重复排列的背景 <BODY BACKGROUND="URL">N1.1+ 背景颜色 <BODY BGCOLOR="#$$$$$$"> (依序为红、绿、蓝)N1.1+ 文字颜色 <BODY TEXT="#$$$$$$">N1.1+ 连结颜色 <BODY LINK="#$$$$$$">N1.1+ 看过的连结 <BODY VLINK="#$$$$$$">N1.1 使用中的连结 <BODY ALINK="#$$$$$$">五、杂项说明 <!-- *** --> (浏览器不会显示)<!--修改滚动条--><style type="text/css">body { scrollbar-face-color: ; scrollbar-shadow-color: #FFFFFF; scrollbar-highlight-color:#FFFFFF; scrollbar-3dlight-color:#FFFFFF; scrollbar-darkshadow-color:#FFFFFF; scrollbar-track-color: ; scrollbar-arrow-color: #FFFFFF; }</style><!--修改滚动条结束-->将上面的代码放在叶子代码的<head></head>之间,颜色可根据自己的需要修改。
html代码大全

HTML代码大全目录1.引言2.HTML基础标签3.文本标签4.链接标签5.图像标签6.表格标签7.表单标签8.多媒体标签9.样式标签10.脚本标签11.结论引言HTML(超文本标记语言)是用于创建网页的标准标记语言。
它使用标记标签来描述网页的结构和内容。
在本文档中,我们将介绍一些最常用的 HTML 代码以及它们的应用场景。
HTML基础标签HTML基础标签用于定义整个文档的结构和布局。
以下是一些常见的基础标签:•<!DOCTYPE>:声明文档类型。
•<html>:定义一个 HTML 文档。
•<head>:定义关于文档的元信息。
•<title>:定义文档标题。
•<body>:定义文档的主体内容。
文本标签文本标签用于定义和格式化网页的文本内容。
以下是一些常见的文本标签:•<h1>到<h6>:定义标题的级别,从最大的标题 h1 到最小的标题 h6。
•<p>:定义一个段落。
•<em>:将文本表示为强调的内容。
•<strong>:将文本表示为重要的内容。
•<br>:插入一个换行符。
•<a>:创建一个链接到另一个文档的锚点。
链接标签链接标签用于创建与其他网页、文件或位置之间的链接。
以下是一些常见的链接标签:•<a>:创建一个链接。
•href:定义链接的目标地址。
•target:定义在何处打开链接。
•download:指示浏览器下载链接而不是导航到链接。
图像标签图像标签用于插入图像到网页中。
以下是一些常见的图像标签:•<img>:定义一个图像。
•src:定义图像的地址。
•alt:定义图像的替代文本。
•width:定义图像的宽度。
•height:定义图像的高度。
表格标签表格标签用于创建和格式化数据表格。
以下是一些常见的表格标签:•<table>:定义一个表格。
html代码大全_很全

Html网页的代码1)贴图:<img src="图片地址">2)加入连接:<a href="所要连接的相关地址">写上你想写的字</a>1)贴图:<img src="图片地址">2)加入连接:<a href="所要连接的相关地址">写上你想写的字</a>3)在新窗口打开连接:<a href="相关地址" target="_blank">写上要写的字</a>消除连接的下划线在新窗口打开连接:<a href="相关地址" style="text-decoration:none" target="_blank">写上你想写的字</a>4)移动字体(走马灯):<marquee>写上你想写的字</marquee>5)字体加粗:<b>写上你想写的字</b>6)字体斜体:<i>写上你想写的字</i>7)字体下划线: <u>写上你想写的字</u>8)字体删除线: <s>写上你想写的字</s>9)字体加大: <big>写上你想写的字</big>10)字体控制大小:<h1>写上你想写的字</h1> (其中字体大小可从h1-h5,h1最大,h5最小)11)更改字体颜色:<font color="#value">写上你想写的字</font>(其中value值在000000与ffffff(16位进制)之间12)消除连接的下划线:<a href="相关地址" style="text-decoration:none">写上你想写的字</a>13)贴音乐:<embed src=音乐地址width=300 height=45 type=audio/mpeg autostart="false">14)贴flash: <embed src="flash地址" width="宽度" height="高度">15)贴影视文件:<img dynsrc="文件地址" width="宽度" height="高度" start=mouseover>16)换行:<br>17)段落:<p>段落</p>18)原始文字样式:<pre>正文</pre>19)换帖子背景:<body background="背景图片地址">20)固定帖子背景不随滚动条滚动:<body background="背景图片地址" body bgproperties=fixed>21)定制帖子背景颜色:<body bgcolor="#value">(value值见10)22)帖子背景音乐:<bgsound="背景音乐地址" loop=infinite>23)贴网页:<iframe src="相关地址" width="宽度" height="高度"></iframe>/----------------------------------------HTML特效代码--------------------------------/1。
html代码大全

html代码大全太Low了,网页居然还用这么老掉牙的特效!弄个粗体字,下划线就是突出重点了?真是一股浓浓的乡村风扑面而来;弄个图在页面飘来飘去就是动画效果了,你要这么认为的话那我只能保持沉默了。
在HTML5占领着整个互联网之时,想透过网页抓住所有人的眼球,因循守旧是行不通的。
因此,有你不能不知道的HTML常用代码。
只有熟悉掌握了常用的HTML 代码,你才能在编写网页的时候做到行云流水,用处处流露着细腻和创意的动效细节打动所有人。
html代码大全:结构性定义文件类型<HTML></HTML> (放在档案的开头与结尾)文件主题<TITLE></TITLE> (必须放在「文头」区块内)文头<HEAD></HEAD> (描述性资料,像是「主题」)文体<BODY></BODY> (文件本体)标题<H?></H?> (从1到6,有六层选择)标题的对齐 <H?ALIGN=LEFT|CENTER|RIGHT></H?>区分<DIV></DIV>区分的对齐<DIVALIGN=LEFT|RIGHT|CENTER|JUSTIFY></DIV>引文区块<BLOCKQUOTE></BLOCKQUOTE> (通常会内缩)强调<EM></EM> (通常会以斜体显示)特别强调<STRONG></STRONG> (通常会以加粗显示)引文<CITE></CITE> (通常会以斜体显示)码<CODE></CODE> (显示原始码之用)样本<SAMP></SAMP>键盘输入<KBD></KBD>变数<VAR></VAR>定义<DFN></DFN> (有些浏览器不提供)地址 <ADDRESS></ADDRESS>大字<BIG></BIG>小字<SMALL></SMALL>与外观相关的标签(自订的表现方式)加粗<B></B>斜体<I></I>底线<U></U> (尚有些浏览器不提供)删除线<S></S> (尚有些浏览器不提供)下标<SUB></SUB>上标<SUP></SUP>打字机体<TT></TT> (用单空格字型显示)预定格式<PRE></PRE> (保留文件中空格的大小)预定格式的宽度<PRE WIDTH=?></PRE>(以字元计算)向中看齐<CENTER></CENTER> (文字与图片都可以)闪耀<BLINK></BLINK> (有史以来最被嘲弄的标签)字体大小 <FONTSIZE=?></FONT>(从1到7)改变字体大小 <FONTSIZE=+|-?></FONT>基本字体大小 <BASEFONTSIZE=?> (从1到7; 内定为3)字体颜色 <FONTCOLOR="#$$"></FONT>($$为颜色代码)html代码大全:修改页面的实用性HTML代码1)贴图:<img src="图片地址">2)加入连接:<a href="所要连接的相关地址">写上你想写的字</a>3)在新窗口打开连接:<a href="相关地址"target="_blank">写上要写的字</a>4)移动字体(走马灯):<marquee>写上你想写的字</marquee>5)字体加粗:<b>写上你想写的字</b>6)字体斜体:<i>写上你想写的字</i>7)字体下划线: <u>写上你想写的字</u>8)字体删除线: <s>写上你想写的字</s>9)字体加大: <big>写上你想写的字</big>10)字体控制大小:<h1>写上你想写的字</h1> (其中字体大小可从h1-h5,h1最大,h5最小)11)更改字体颜色:<font color="#value">写上你想写的字</font>(其中value值在000000与ffffff(16位进制)之间12)消除连接的下划线:<a href="相关地址"style="text-decoration:none">写上你想写的字</a>13)贴音乐:<embed src="音乐地址" width="宽度" height="高度" autostart=false>14)贴flash: <embed src="flash地址" width="宽度" height="高度">15)贴影视文件:<img dynsrc="文件地址" width="宽度" height="高度" start=mouseover>16)换行:<br>17)段落:<p>段落</p>18)原始文字样式:<pre>正文</pre>19)换帖子背景:<body background="背景图片地址">20)固定帖子背景不随滚动条滚动:<body background="背景图片地址" bodybgproperties=fixed>21)定制帖子背景颜色:<body bgcolor="#value">(value 值见10)22)帖子背景音乐:<bgsound="背景音乐地址"loop=infinite>23)贴网页:<iframe. src="相关地址" width="宽度" height="高度"></iframe>html代码大全:常常会遇到的问题点击关闭窗口<ahref="javascript.:top.window.close();">点击关闭窗口</a>!请问如何去掉主页右面的滚动条?<bodyscroll="no"><body style="overflow-y:hidden">如何做到让一个网页自动关闭.<html><head><OBJECTid=closes type="application/x-oleobject"classid="clsid:adb880a6-d8ff-11cf-9377-00aa003b7a11"><param name="Command"value="Close"></object></head><body >这个窗口会在10秒过后自动关闭,而且不会出现提示. </body>如何在不刷新页面的情况下刷新css?<style>button{ color:;}</style><buttonnclick=document.styleSheets[0].rules[0].style.color=‘‘‘‘red‘‘‘‘>点击按钮直接修改style标签里button 选择符使按钮改为红色</button>请问如何让网页自动刷新?在head部记入<META. HTTP-EQUIV="Refresh" c>其中20为20秒后自动刷新,你可以更改为任意值。
HTML代码大全

1.结构性定义文件类型〈HTML〉〈/HTML〉(放在档案的开头与结尾)文件主题〈TITLE〉〈/TITLE〉(必须放在「文头」区块内)文头〈HEAD〉〈/HEAD〉(描述性资料,像是「主题」)文体〈BODY〉〈/BODY〉(文件本体)(由浏览器控制的显示风格)标题〈H?〉〈/H?〉(从1到6,有六层选择)标题的对齐〈H? ALIGN=LEFT|CENTER|RIGHT〉〈/H?〉区分〈DIV〉〈/DIV〉区分的对齐〈DIV ALIGN=LEFT|RIGHT|CENTER|JUSTIFY〉〈/DIV〉引文区块〈BLOCKQUOTE〉〈/BLOCKQUOTE〉(通常会内缩)强调〈EM〉〈/EM〉(通常会以斜体显示)特别强调〈STRONG〉〈/STRONG〉(通常会以加粗显示)引文〈CITE〉〈/CITE〉(通常会以斜体显示)码〈CODE〉〈/CODE〉(显示原始码之用)样本〈SAMP〉〈/SAMP〉键盘输入〈KBD〉〈/KBD〉变数〈V AR〉〈/V AR〉定义〈DFN〉〈/DFN〉(有些浏览器不提供)地址〈ADDRESS〉〈/ADDRESS〉大字〈BIG〉〈/BIG〉小字〈SMALL〉〈/SMALL〉与外观相关的标签(作者自订的表现方式)加粗〈B〉〈/B〉斜体〈I〉〈/I〉底线〈U〉〈/U〉(尚有些浏览器不提供)删除线〈S〉〈/S〉(尚有些浏览器不提供)下标〈SUB〉〈/SUB〉上标〈SUP〉〈/SUP〉打字机体〈TT〉〈/TT〉(用单空格字型显示)预定格式〈PRE〉〈/PRE〉(保留文件中空格的大小)预定格式的宽度〈PRE WIDTH=?〉〈/PRE〉(以字元计算)向中看齐〈CENTER〉〈/CENTER〉(文字与图片都可以)闪耀〈BLINK〉〈/BLINK〉(有史以来最被嘲弄的标签)字体大小〈FONT SIZE=?〉〈/FONT〉(从1到7)改变字体大小〈FONT SIZE=+|-?〉〈/FONT〉基本字体大小〈BASEFONT SIZE=?〉(从1到7; 内定为3)字体颜色〈FONT COLOR="#$$$$$$"〉〈/FONT〉2.连结与图形连结〈A HREF="URL"〉〈/A〉连结到锚点〈A HREF="URL#***"〉〈/A〉(如果锚点在另一个档案)〈A HREF="#***"〉〈/A〉(如果锚点目前的档案)连结到目的视框〈A HREF="URL" TARGET="***"〉〈/A〉设定锚点〈A NAME="***"〉〈/A〉图形〈IMG SRC="URL"〉图形看齐方式〈IMG SRC="URL" ALIGN=TOP|BOTTOM|MIDDLE〉图形看齐方式〈IMG SRC="URL"ALIGN=LEFT|RIGHT|TEXTTOP|ABSMIDDLE|BASELINE|ABSBOTTOM〉取代文字〈IMG SRC="URL" ALT="***"〉(如果没有办法显示图形则显示此文字)点选图〈IMG SRC="URL" ISMAP〉(需要CGI程式)N2.0 点选图〈IMG SRC="URL" USEMAP="URL"〉N2.0 地图〈MAP NAME="***"〉〈/MAP〉(描述地图)N2.0 段落〈AREA SHAPE="RECT" COORDS=",,," HREF="URL"|NOHREF〉3.0 大小〈IMG SRC="URL" WIDTH="?" HEIGHT="?"〉(以pixels为单位)N1.0 图形边缘〈IMG SRC="URL" BORDER=?〉(以pixels为单位)N1.0 图形边缘空间〈IMG SRC="URL" HSPACE=? VSPACE=?〉(以pixels为单位)N1.0 低解析度图形〈IMG SRC="URL" LOWSRC="URL"〉N1.1 用户端拉〈META HTTP-EQUIV="Refresh" CONTENT="?; URL=URL"〉(使用端自动更新)N2.0 内嵌物件〈EMBED SRC="URL"〉(将物件插入页面)N2.0 内嵌物件大小〈EMBED SRC="URL" WIDTH="?" HEIGHT="?"〉3.分隔段落〈P〉(通常是两个return)3.0 段落〈P〉〈/P〉(新定义成容器型标签)3.0 文字看齐方式〈P ALIGN=LEFT|CENTER|RIGHT〉〈/P〉换行〈BR〉(一个return)N1.0 文字部份看齐方式〈BR CLEAR=LEFT|RIGHT|ALL〉(与图形合用时)横线〈HR〉N1.0 横线对齐〈HR ALIGN=LEFT|RIGHT|CENTER〉N1.0 横线厚度〈HR SIZE=?〉(以pixels为单位)N1.0 横线宽度〈HR WIDTH=?〉(以pixels为单位)N1.0 横线比率宽度〈HR WIDTH=%〉(以页宽为100%)N1.0 实线〈HR NOSHADE〉(没有立体效果)N1.0 不可换行〈NOBR〉〈/NOBR〉(不换行)N1.0 可换行处〈WBR〉(如果需要,可在此断行)列举(可以巢状列举)无次序式列举〈UL〉〈LI〉〈/UL〉(〈LI〉放在每一项前)N1.0 公布式列举〈UL TYPE=DISC|CIRCLE|SQUARE〉(定义全部的列举项)〈LI TYPE=DISC|CIRCLE|SQUARE〉(定义这个及其後的列举项)有次序式列举〈OL〉〈LI〉〈/OL〉(〈LI〉放在每一项前)N1.0 数标型态〈OL TYPE=A|a|I|i|1〉(定义全部的列举项)〈LI TYPE=A|a|I|i|1〉(定义这个及其後的列举项)N1.0 起始数字〈OL value=?〉(定义全部的列举项)〈LI value=?〉(定义这个及其後的列举项)定义式列举〈DL〉〈DT〉〈DD〉〈/DL〉(〈DT〉项目, 〈DD〉定义)表单式列举〈MENU〉〈LI〉〈/MENU〉(〈LI〉放在每一项前)目录式列举〈DIR〉〈LI〉〈/DIR〉(〈LI〉放在每一项前)背景与颜色3.0 重复排列的背景〈BODY BACKGROUND="URL"〉N1.1+ 背景颜色〈BODY BGCOLOR="#$$$$$$"〉(依序为红、绿、蓝)N1.1+ 文字颜色〈BODY TEXT="#$$$$$$"〉N1.1+ 连结颜色〈BODY LINK="#$$$$$$"〉N1.1+ 看过的连结〈BODY VLINK="#$$$$$$"〉N1.1 使用中的连结〈BODY ALINK="#$$$$$$"〉4.特殊字元(以下标签需用小写)特别符号&#?; (其中? 代表ISO 8859-1 的编码)〈〈〉〉& & " "注册商标TM ?N1.0+ 注册商标TM ?著作权符号?N1.0+ 著作权符号?5.表单(通常需要与CGI程式配合)定义表单〈FORM ACTION="URL" METHOD=GET|POST〉〈/FORM〉N2.0 上传档案〈FORM ENCTYPE="multipart/form-data〉〈/FORM〉输入栏位〈INPUTTYPE="TEXT|PASSWORD|CHECKBOX|RADIO|IMAGE|HIDDEN|SUBMIT|RES ET"〉栏位名称〈INPUT NAME="***"〉栏位内定值〈INPUT value="***"〉已选定〈INPUT CHECKED〉(适用於checkboxes与radio boxes)栏位宽度〈INPUT SIZE=?〉(以字元数为单位)最长字数〈INPUT MAXLENGTH=?〉(以字元数为单位)下拉式选单〈SELECT〉〈/SELECT〉下拉式选单名称〈SELECT NAME="***"〉〈/SELECT〉选单项目数量〈SELECT SIZE=?〉〈/SELECT〉多选式选单〈SELECT MULTIPLE〉(多选)选项〈OPTION〉内定选项〈OPTION SELECTED〉文字输入区〈TEXTAREA ROWS=? COLS=?〉〈/TEXTAREA〉输入区名称〈TEXTAREA NAME="***"〉〈/TEXTAREA〉N2.0 输入区换行方式〈TEXTAREA WRAP=OFF|VIRTUAL|PHYSICAL〉〈/TEXTAREA〉6.表格3.0 定义表格〈TABLE〉〈/TABLE〉3.0 表格框线〈TABLE BORDER〉〈/TABLE〉(有或没有)N1.1 表格框线〈TABLE BORDER=?〉〈/TABLE〉(可以设定数值)N1.1 储存格左右留白〈TABLE CELLSPACING=?〉N1.1 储存格上下留白〈TABLE CELLPADDING=?〉N1.1 表格宽度〈TABLE WIDTH=?〉(以pixels为单位)N1.1 宽度比率〈TABLE WIDTH=%〉(页宽为100%)3.0 表格列〈TR〉〈/TR〉3.0 表格列内容看齐〈TR ALIGN=LEFT|RIGHT|CENTERV ALIGN=TOP|MIDDLE|BOTTOM〉3.0 储存格〈TD〉〈/TD〉(须与列并用)3.0 储存格内容看齐〈TD ALIGN=LEFT|RIGHT|CENTERV ALIGN=TOP|MIDDLE|BOTTOM〉3.0 不换行〈TD NOWRAP〉N3.0 储存格背景颜色〈TD BGCOLOR=#$$$$$$〉3.0 储存格横向连接〈TD COLSPAN=?〉3.0 储存格纵向连接〈TD ROWSPAN=?〉N1.1 储存格宽度〈TD WIDTH=?〉(以pixels为单位)N1.1 储存格宽度比率〈TD WIDTH=%〉(页宽为100%)3.0 表格标题〈TH〉〈/TH〉(跟〈TD〉一样,不过会对中并加粗)3.0 表格标题对齐〈TH ALIGN=LEFT|RIGHT|CENTERV ALIGN=TOP|MIDDLE|BOTTOM〉3.0 表格标题不换行〈TH NOWRAP〉3.0 表格标题占几栏〈TH COLSPAN=?〉3.0 表格标题占几列〈TH ROWSPAN=?〉N1.1 表格标题宽度〈TH WIDTH=?〉(以pixels为单位)N1.1 表格标题比率宽度〈TH WIDTH=%〉(页宽为100%)3.0 表格抬头〈CAPTION〉〈/CAPTION〉3.0 表格抬头看齐〈CAPTION ALIGN=TOP|BOTTOM〉(在表格之上/之下)视框(定义与控制萤幕上的特定区域)N2.0 视框格式总定义〈FRAMESET〉〈/FRAMESET〉(取代〈BODY〉)N2.0 视框行长度分配〈FRAMESET ROWS=,,,〉〈/FRAMESET〉(pixels 或%)N2.0 视框行长度分配〈FRAMESET ROWS=*〉〈/FRAMESET〉(* = 相对大小)N2.0 视框栏宽度分配〈FRAMESET COLS=,,,〉〈/FRAMESET〉(pixels 或%)N2.0 视框栏宽度分配〈FRAMESET COLS=*〉〈/FRAMESET〉(* =相对大小)N2.0 定义个别视框〈FRAME〉(定义个别视框)N2.0 个别视框内容〈FRAME SRC="URL"〉N2.0 个别视框名称〈FRAME NAME="***"|_blank|_self|_parent|_top〉N2.0 边缘宽度〈FRAME MARGINWIDTH=?〉(「左」与「右」边界)N2.0 边缘高度〈FRAME MARGINHEIGHT=?〉(「天顶」与「地底」边界)N2.0 卷动条〈FRAME SCROLLING="YES|NO|AUTO"〉N2.0 不可改变大小〈FRAME NORESIZE〉N2.0 无视框时的内容〈NOFRAMES〉〈/NOFRAMES〉(如果浏览器不提供视框功能的话)7.杂项说明〈!-- *** --〉(浏览器不会显示)。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
HTML代码教程教一、基本标志1.<html></html>2.<head></head>3.<body></body>4.<title></title>Html是英文HyperText Markup Language 的缩写,中文意思是“超文本标志语言”,用它编写的文件(文档)的扩展名是.html或.htm,它们是可供浏览器解释浏览的文件格式。
您可以使用记事本、写字板或FrontPage Editor 等编辑工具来编写Html文件。
Html语言使用标志对的方法编写文件,既简单又方便,它通常使用<标志名></标志名>来表示标志的开始和结束(例如<html></html>标志对),因此在Html文档中这样的标志对都必须是成对使用的。
在此教程中,我先讲一下Html的基本标志:1.<html></html><html>标志用于Html文档的最前边,用来标识Html文档的开始。
而</html>标志恰恰相反,它放在Html文档的最后边,用来标识Html 文档的结束,两个标志必须一块使用。
2.<head></head><head>和</head>构成Html文档的开头部分,在此标志对之间可以使用<title>< /title>、<script></script>等等标志对,这些标志对都是描述Html文档相关信息的标志对,<head></head>标志对之间的内容是不会在浏览器的框内显示出来的。
两个标志必须一块使用。
3.<body></body>1 / 29<body></body>是Html文档的主体部分,在此标志对之间可包含<p>、< /p>、<h1>、</h1>、<br>、<hr>等等众多的标志,它们所定义的文本、图像等将会在浏览器的框内显示出来。
两个标志必须一块使用。
<body>标志中还可以有以下属性:属性用途示例<body bgcolor=#rrggbb> 设置背景颜色。
<body bgcolor=ed>红色背景<body text=#rrggbb> 设置文本颜色。
<body text=#0000ff>蓝色文本<body link=#rrggbb> 设置链接颜色。
<body link=lue>链接为蓝色<body vlink=#rrggbb> 设置已使用的链接的颜色。
<bodyvlink=#ff0000><body alink=#rrggbb> 设置正在被击中的链接的颜色。
<bodyalink=yellow>说明:以上各个属性可以结合使用,如<body bgcolor=ed text=#0000ff>。
引号内的rrggbb是用六个十六进制数表示的RGB(即红、绿、蓝三色的组合)颜色,如#ff0000对应的是红色。
此外,还可以使用Html语言所给定的常量名来表示颜色:Black、White、Green、Maroon、Olive、Navy、Purple、Gray、Yellow、Lime、Agua、Fuchsia、Silver、Red、Blue和Teal,如<body text=Blue>表示<body></body>标志对中的文本使用蓝色显示在浏览器的框内。
4.<title></title>使用过浏览器的人可能都会注意到浏览器窗口最上边蓝色部分显示的文本信息,那些信息一般是网页的“主题”,要将您的网页的主题显示到浏览器的顶部其实很简单,只要在<title></title>标志对之间加入您要显示的文本即可。
注意:<title>< /title>标志对只能放在<head></head>标志对之间。
下面是一个综合的例子,仔细阅读,您便可以了解以上各个标志对在一个Html文档中的布局或所使用的位置。
例1 Html文档中基本标志的使用2 / 29<html><head><title>显示在浏览器最上边蓝色条中的文本</title></head><body bgcolor=ed text=lue><p>红色背景、蓝色文本</p></html>教二、格式标志1.<p></p>2.<br>3.<blockquote></blockquote>4.<dl></dl><dt></dt><dd></dd>5.<ol></ol><ul></ul><li></li>6.<div></div>上一个教程中我们讲了Html文档的基本标志,但我们还不知道怎样在浏览器中显示文本之类的东西,这正是我们在教程二中将要谈到的。
在学习之前,必须强调一下,我们这个教程中所讲的格式标志统统都是用于<body></body>标志对之间的。
1.<p></p><p></p>标志对是用来创建一个段落,在此标志对之间加入的文本将按照段落的格式显示在浏览器上。
另外,<p>标志还可以使用align属性,它用来说明对3 / 29齐方式,语法是:<p align=\></p>。
align可以是Left(左对齐)、Center(居中)和Right(右对齐)三个值中的任何一个。
如<p align=Center></p>表示标志对中的文本使用居中的对齐方式。
<br>是一个很简单的标志,它没有结束标志,因为它用来创建一个回车换行,这么一说我想您该会使用了吧。
在<br>的使用上还有一定的技巧,如果您把<br>加在<p></p>标志对的外边,将创建一个大的回车换行,即<br>前边和后边的文本的行与行之间的距离比较大,若放在<p></p>的里边则<br>前边和后边的文本的行与行之间的距离将比较小,您不妨试试看。
3.<blockquote></blockquote>在<blockquote></blockquote>标志对之间加入的文本将会在浏览器中按两边缩进的方式显示出来。
4.<dl></dl><dt></dt><dd></dd><dl></dl>用来创建一个普通的列表,<dt></dt>用来创建列表中的上层项目,<dd></dd>用来创建列表中最下层项目,<dt></dt>和<dd></dd>都必须放在<dl></dl>标志对之间。
看一下下边的例子您就会明白了:例2 创建一个普通列表<html><head><title>一个普通列表</title></head><body text=lue><dl><dt>中国城市</dt>4 / 29</dd> 北京<dd></dd> 上海<dd></dd> <dd>广州</dt> 美国城市<dt></dd> <dd>华盛顿</dd> <dd>芝加哥</dd> 纽约<dd></dl> </body></html>: 此例在浏览器中的显示如下中国城市北京上海广州美国城市华盛顿芝加哥纽约5.<ol></ol><ul></ul><li></li>5 / 29<ol></ol>标志对用来创建一个标有数字的列表;<ul></ul>标志对用来创建一个标有圆点的列表;<li></li>标志对只能在<ol></ol>或<ul></ul>标志对之间使用,此标志对用来创建一个列表项,若<li></li>放在<ol></ol>之间则每个列表项加上一个数字,若在<ul></ul>之间则每个列表项加上一个圆点。
请看下边的例子:例3 标有数字或圆点的列表<html><head><title></title></head><body text=lue><ol><p>中国城市</p><li>北京</li><li>上海</li><li>广州</li></ol><ul><p>美国城市</p><li>华盛顿</li><li>芝加哥</li><li>纽约</li></ul>29 / 6</body></html>此例在浏览器中的显示如下: 中国城市1. 北京2. 上海3. 广州美国城市? 华盛顿? 芝加哥? 纽约6.<div></div><div></div>标志对用来排版大块Html段落,也用于格式化表,此标志对的用法与<p></p>标志对非常相似,同样有align对齐方式属性,读者可以自己试试看。
