CSS样式表_详解
CSS的样式PPT课件

知识点精讲
知识点分析 CSS文字样式的常用属性 设置字体: 基本语法为font-family:字体1,字体2,字体3。 例如:h1{font-family:宋体,楷体,隶书;}。 设置文字大小 基本语法为font-size:尺寸|百分比|关键字。 设置斜体 基本语法为font-style:normal|italic|oblique。 设置文字粗细 基本语法为font-weight:normal|bold|bolder|lighter|number。 设置变体 基本语法为font-variant:normal|small-caps。
网站建设与管理
CSS的样式
考纲解读
1 掌握CSS的基础知识。 2 掌握CSS的属性。
考点解读
重难点分析:CSS样式表、样式选择器及CSS的属性。
知识点精讲
知识点1 CSS的基础知识 例题精讲 请输入正确的代码
【解析】外部链接样式表的声明方法为<link rel=″stylesheet″ type=″text/css″ href=″样式 表文件的地址″>
知识点精讲
巩固提高
在Dreamweaver软件中,给网站首页设置“页面属性”的具体要求如下:
网站首页中文字大小设置为12 px,文字颜色设置为“#000”。
设置网页背景颜色为“#CCC”。 设置“链接(CSS) ”中“下划线样式”为“始终无下划线”。 设置“链接(CSS)”中“链接颜色”为“#000”。 下面是网站首页的部分源代码,请从选项A~N中将正确的内容填入相应位置。
知识点精讲
CSS段落和其他文字样式属性 修饰文字 基本语法为text-decoration:underline|overline|line-through|blink|none。 设置段落的水平对齐方式 基本语法为text-align:left|right|left|justify。 颜色及背景 设置文字颜色 基本语法为color:颜色的名称|RGB值|十六进制数。 设置背景 基本语法为background:背景颜色|背景图像|背景重复|背景附件|背景位置。 设置背景颜色属性 基本语法为background-color:颜色|transparent(透明)。 设置背景图像属性 基本语法为background-image:url(背景图片的路径和名称)。
css内部样式表的写法

CSS内部样式表是指将样式代码嵌入HTML或XML文档中,直接作用于文档的各个元素。
以下是CSS内部样式表的写法:
1. 在HTML文档的head部分中添加style标签,如下所示:
<head>
<style>
/* CSS样式代码*/
</style>
</head>
2. 在style标签内部编写CSS样式代码。
可以使用class、id、属性等方式选择元素,然后为其指定样式属性。
例如,为body元素设置字体颜色和背景色,可以使用以下代码:
<head>
<style>
body {
color: red;
background-color: white;
}
</style>
</head>
3. 如果需要使用外部CSS样式表,可以在HTML文档的head部分中使用link标签引用外部CSS样式表,如下所示:
<head>
<link rel="stylesheet" type="text/css" href="styles.css">
</head>
其中,href参数指定外部CSS样式表的路径和文件名。
需要注意的是,CSS内部样式表只能作用于当前HTML文档中的元素,无法作用于其他HTML 文档中的元素。
而使用外部CSS样式表可以使样式代码更加灵活、可重用,同时也方便进行样式管理和维护。
简述css中样式表的定义类型

简述css中样式表的定义类型一、引言CSS(层叠样式表)是一种用于描述网页上元素的外观和样式的语言。
在CSS中,样式表可以通过不同的方式定义,以适应不同的需求和使用场景。
本文将详细介绍CSS中样式表的定义类型。
二、内联样式内联样式是将CSS样式直接写在HTML元素的style属性中。
它的优先级最高,会覆盖其他类型的样式定义。
内联样式使用简单方便,适用于只需要对少量元素进行特殊样式设置的情况。
三、嵌入样式嵌入样式是将CSS代码写在HTML文档头部的<style>标签中。
这种方式可以在同一个HTML文件中定义多个元素的样式,使得代码结构更加清晰。
嵌入样式适用于对整个HTML文件或多个元素进行统一设置样式的情况。
四、外部链接样式外部链接样式是将CSS代码存储在独立的.css文件中,并通过<link>标签引入到HTML文件中。
这种方式使得CSS代码可以被多个HTML 文件共享,提高了代码复用性和维护性。
外部链接样式适用于需要对整个网站或多个页面进行统一设置样式的情况。
五、导入样式导入样式是通过@import规则将一个CSS文件引入到另一个CSS文件中。
这种方式可以将CSS代码分割成多个模块,提高代码的可读性和维护性。
导入样式适用于需要对大型网站的样式进行模块化管理的情况。
六、层叠顺序层叠顺序是指当多个样式定义作用于同一个元素时,浏览器如何确定最终应用哪个样式。
在CSS中,根据优先级的不同,可以使用以下方式定义样式:1. 元素选择器:通过HTML元素名称选择元素(例如div、p),优先级较低。
2. 类选择器:通过class属性选择元素(例如.class),优先级较高。
3. ID选择器:通过id属性选择元素(例如#id),优先级最高。
4. 内联样式:直接写在HTML元素的style属性中,优先级最高。
当多个样式具有相同的优先级时,后面定义的样式会覆盖前面定义的样式。
七、总结CSS中有多种方式可以定义样式表,包括内联样式、嵌入样式、外部链接样式和导入样式。
CSS

1
复习4-1 复习
HTML 标记一般配对使用,不区分大小写 标记一般配对使用, 标记都具有属性。 标记都具有属性。属性提供关于网页上 HTML 元素的附 加信息 <元素名 [属性=“值”] …> 内容 </元素名 : 元素名 属性 属性= 元素名>: 元素名 <font> 文字 </font> <元素名 [属性=“值”] … >:<img src=“…”> 元素名 属性 属性= : <元素名 :<br> 元素名>: 元素名 META 标记放置在网页的标题处以提供关于页面的信息。 标记放置在网页的标题处以提供关于页面的信息。 搜索引擎常会用到这些信息
alt=“..” border=“..”>
表格标记: 表格标记:<TABLE>、<TR>、<TD> 、 、 表单标记: 表单标记:<FORM action=“url” method=“get/post”>
INPUT元素 元素
</FORM>
3
复习4-3 复习
代码阅读
<TABLE width="200" border="1" align="center" > <CAPTION align="bottom">我的表格 我的表格</CAPTION> 我的表格 <TR bgcolor="yellow"> <TH>1</TH> <TH>2</TH> </TR> <TR align="center"> <TD rowspan="2">3</TD> <TD align="right">4</TD> </TR> <TR> <TD align="right">5</TD> </TR> </TABLE>
Dreamweaver_CS5自学教程-第十课:CSS样式表 2

第十课:CSS样式表10-1 认识CSS (1) 10-2 认识CSS (2)如果说目前在Web设计和开发技术领域,什么是非常“火”的新技术,CSS/DIV页面的布局无疑是其中之一CSS(Cascading Style Sheet),中文译为层叠样式表,是用于控制网页样式并允许将样式信息与网页内容分离的一种标记性语言。
对于一个网页设计者来说,HTML语言一定不会感到陌生,因为它是所有网页制作的基础。
但是如果希望网页能够美观、大方,并且升级方便,维护轻松,那么仅仅HTML是不够的,CSS在这中间扮演着重要的角色。
本课从CSS的基本概念出发,介绍CSS语言的特点,以及如何在网页中引入CSS,并对CSS进行初步的体验。
(其实我们在前面的课程中已经接触到)作用:例子演示。
从CSS对标记的控制入手,讲解CSS的初步知识以及编辑方法。
希望大家能够掌握下一面几个方面的内容:①、标记的概念②、传统HTML的缺点③、CSS的引入1、传统HTML标记,在批量编辑时效率低,不够标准利用CSS样式编辑网页,可以大大挺高效率,规范网页的设计标准。
2、CSS样式代码在网页代码中的位置CSS代码style type="text/css"><!--body,td,th {font-size: 12px;color: #FF0000;}--></style>特点:1)灵活控制网页中的每个元素的样式2)把内容和格式处理相分离,提高工作效率3、CSS样式的链接10-3 编辑CSS样式(1) 10-4 编辑CSS样式(2) 如何编辑CSS样式█1) 属性面板快捷操作1、在下方的属性面板对选中的目标建立CSS规则创建的CSS规则将会应用到所有同类目标上2、建立的CSS规则代码自动添加在网页代码<head>部分中3、对建立的CSS样式修改:把鼠标光标在设计页面中放置到需要修改的内容上边,在下方的属性面板中修改,即可对所有应用了此CSS规则的目标修改█2)使用CSS样式面板打开“CSS样式”面板:全部﹤style﹥中显示的是当前网页中的所有CSS样式P表示CSS样式应用的标签的类型,下方显示的是当前CSS样式设置的属性下方修改当前CSS样式的属性修改CSS样式后将会全部应用到同类标签1、利用CSS样式给图片添加边框:选中图片,在CSS样式面板中点击“新建规则”设置“新建CSS规则”的应用属性设置成功,全部﹤style﹥中显示刚刚设置的“img”的属性2、属性的显示方式从下方的按钮中设置█3)手工输入代码10-5 CSS选择器选择器(selector)是CSS中很重要的概念,所有HTML语言中的标记都是通过不同的CSS选择器进行控制的。
css样式大全(整理版)

字体属性:(font)大小{font-size: x-large;}(特大) xx-small;(极小) 一般中文用不到,只要用数值就可以,单位:PX、PD样式{font-style: oblique;}(偏斜体) italic;(斜体) normal;(正常)行高{line-height: normal;}(正常) 单位:PX、PD、EM粗细{font-weight: bold;}(粗体) lighter;(细体) normal;(正常)变体{font-variant: small-caps;}(小型大写字母) normal;(正常)大小写{text-transform: capitalize;}(首字母大写) uppercase;(大写) lowercase;(小写) none;(无)修饰{text-decoration: underline;}(下划线) overline;(上划线) line-through;(删除线) blink;(闪烁)常用字体:(font-family)"Courier New", Courier, monospace, "Times New Roman", Times, serif, Arial, Helvetica, sans-serif, Verdana背景属性:(background)色彩{background-color: #FFFFFF;}图片{background-image: url();}重复{background-repeat: no-repeat;}滚动{background-attachment: fixed;}(固定) scroll;(滚动)位置{background-position: left;}(水平) top(垂直);简写方法{background:#000 url(..) repeat fixed left top;} /*简写·这个在阅读代码中经常出现,要认真的研究*/区块属性:(Block) /*这个属性第一次认识,要多多研究*/字间距{letter-spacing: normal;} 数值/*这个属性似乎有用,多实践下*/对齐{text-align: justify;}(两端对齐) left;(左对齐) right;(右对齐) center;(居中)缩进{text-indent: 数值px;}垂直对齐{vertical-align: baseline;}(基线) sub;(下标) super;(下标) top; text-top; middle; bottom; text-bottom;词间距word-spacing: normal; 数值空格white-space: pre;(保留) nowrap;(不换行)显示{display:block;}(块) inline;(内嵌) list-item;(列表项) run-in;(追加部分) compact;(紧凑) marker;(标记) table; inline-table; table-raw-group;table-header-group; table-footer-group; table-raw; table-column-group; table-column; table-cell; table-caption;(表格标题) /*display 属性的了解很模糊*/方框属性:(Box)width:; height:; float:; clear:both; margin:; padding:; 顺序:上右下左边框属性:(Border)border-style: dotted;(点线) dashed;(虚线) solid; double;(双线) groove;(槽线) ridge;(脊状) inset;(凹陷) outset;border-width:; 边框宽度border-color:#;简写方法border:width style color; /*简写*/列表属性:(List-style)类型list-style-type: disc;(圆点) circle;(圆圈) square;(方块) decimal;(数字) lower-roman;(小罗码数字) upper-roman; lower-alpha; upper-alpha;位置list-style-position: outside;(外) inside;图像list-style-image: url(..);定位属性:(Position)Position: absolute; relative; static;visibility: inherit; visible; hidden;overflow: visible; hidden; scroll; auto;clip: rect(12px,auto,12px,auto) (裁切)css属性代码大全一CSS文字属性:color : #999999; /*文字颜色*/font-family : 宋体,sans-serif; /*文字字体*/font-size : 9pt; /*文字大小*/font-style:itelic; /*文字斜体*/font-variant:small-caps; /*小字体*/letter-spacing : 1pt; /*字间距离*/line-height : 200%; /*设置行高*/font-weight:bold; /*文字粗体*/vertical-align:sub; /*下标字*/vertical-align:super; /*上标字*/text-decoration:line-through; /*加删除线*/text-decoration: overline; /*加顶线*/text-decoration:underline; /*加下划线*/text-decoration:none; /*删除链接下划线*/text-transform : capitalize; /*首字大写*/text-transform : uppercase; /*英文大写*/text-transform : lowercase; /*英文小写*/text-align:right; /*文字右对齐*/text-align:left; /*文字左对齐*/text-align:center; /*文字居中对齐*/text-align:justify; /*文字分散对齐*/vertical-align属性vertical-align:top; /*垂直向上对齐*/vertical-align:bottom; /*垂直向下对齐*/vertical-align:middle; /*垂直居中对齐*/vertical-align:text-top; /*文字垂直向上对齐*/ vertical-align:text-bottom; /*文字垂直向下对齐*/ 二、CSS边框空白padding-top:10px; /*上边框留空白*/padding-right:10px; /*右边框留空白*/padding-bottom:10px; /*下边框留空白*/ padding-left:10px; /*左边框留空白三、CSS符号属性:list-style-type:none; /*不编号*/list-style-type:decimal; /*阿拉伯数字*/list-style-type:lower-roman; /*小写罗马数字*/ list-style-type:upper-roman; /*大写罗马数字*/ list-style-type:lower-alpha; /*小写英文字母*/list-style-type:upper-alpha; /*大写英文字母*/list-style-type:disc; /*实心圆形符号*/list-style-type:circle; /*空心圆形符号*/list-style-type:square; /*实心方形符号*/list-style-image:url(/dot.gif); /*图片式符号*/list-style-position: outside; /*凸排*/list-style-position:inside; /*缩进*/四、CSS背景样式:background-color:#F5E2EC; /*背景颜色*/background:transparent; /*透视背景*/background-image : url(/image/bg.gif); /*背景图片*/ background-attachment : fixed; /*浮水印固定背景*/ background-repeat : repeat; /*重复排列-网页默认*/ background-repeat : no-repeat; /*不重复排列*/ background-repeat : repeat-x; /*在x轴重复排列*/ background-repeat : repeat-y; /*在y轴重复排列*/指定背景位置background-position : 90% 90%; /*背景图片x与y轴的位置*/ background-position : top; /*向上对齐*/background-position : buttom; /*向下对齐*/background-position : left; /*向左对齐*/background-position : right; /*向右对齐*/background-position : center; /*居中对齐*/五、CSS连接属性:a /*所有超链接*/a:link /*超链接文字格式*/a:visited /*浏览过的链接文字格式*/a:active /*按下链接的格式*/a:hover /*鼠标转到链接*/鼠标光标样式:链接手指CURSOR: hand十字体cursor:crosshair箭头朝下cursor:s-resize十字箭头cursor:move箭头朝右cursor:move加一问号cursor:help箭头朝左cursor:w-resize箭头朝上cursor:n-resize箭头朝右上cursor:ne-resize箭头朝左上cursor:nw-resize文字I型cursor:text箭头斜右下cursor:se-resize箭头斜左下cursor:sw-resize漏斗cursor:wait光标图案(IE6) p {cursor:url("光标文件名.cur"),text;} 六、CSS框线一览表:border-top : 1px solid #6699cc; /*上框线*/ border-bottom : 1px solid #6699cc; /*下框线*/ border-left : 1px solid #6699cc; /*左框线*/ border-right : 1px solid #6699cc; /*右框线*/以上是建议书写方式,但也可以使用常规的方式如下: border-top-color : #369 /*设置上框线top颜色*/ border-top-width :1px /*设置上框线top宽度*/ border-top-style : solid/*设置上框线top样式*/其他框线样式solid /*实线框*/dotted /*虚线框*/double /*双线框*/groove /*立体内凸框*/ridge /*立体浮雕框*/inset /*凹框*/outset /*凸框*/七、CSS表单运用:文字方块按钮复选框选择钮多行文字方块下拉式菜单选项1选项2八、CSS边界样式:margin-top:10px; /*上边界*/margin-right:10px; /*右边界值*/margin-bottom:10px; /*下边界值*/margin-left:10px; /*左边界值*/CSS 属性:字体样式(Font Style)序号中文说明标记语法1 字体样式{font:font-style font-variant font-weight font-size font-family}2 字体类型{font-family:"字体1","字体2","字体3",...}3 字体大小{font-size:数值|inherit| medium| large| larger| x-large| xx-large| small| smaller| x-small| xx-small}4 字体风格{font-style:inherit|italic|normal|oblique}5 字体粗细{font-weight:100-900|bold|bolder|lighter|normal;}6 字体颜色{color:数值;}7 阴影颜色{text-shadow:16位色值}8 字体行高{line-height:数值|inherit|normal;}9 字间距{letter-spacing:数值|inherit|normal}10 单词间距{word-spacing:数值|inherit|normal}11 字体变形{font-variant:inherit|normal|small-cps }12 英文转换{text-transform:inherit|none|capitalize|uppercase|lowercase}13 字体变形{font-size-adjust:inherit|none}{font-stretch:condensed|expanded|extra-condensed|extra-expanded|inherit| narrower|normal|semi-condensed|semi-expanded|ultra-condensed|ultra-expanded|wider}文本样式(Text Style)序号中文说明标记语法1 行间距{line-height:数值|inherit|normal;}2 文本修饰{text-decoration:inherit|none|underline|overline|line-through|blink}3 段首空格{text-indent:数值|inherit}4 水平对齐{text-align:left|right|center|justify}5 垂直对齐{vertical-align:inherit|top|bottom|text-top|text-bottom|baseline|middle|sub| super}6 书写方式{writing-mode:lr-tb|tb-rl}背景样式序号中文说明标记语法1 背景颜色{background-color:数值}2 背景图片{background-image: url(URL)|none}3 背景重复{background-repeat:inherit|no-repeat|repeat|repeat-x|repeat-y}4 背景固定{background-attachment:fixed|scroll}5 背景定位{background-position:数值|top|bottom|left|right|center}6 背影样式{background:背景颜色|背景图象|背景重复|背景附件|背景位置}框架样式(Box Style)序号中文说明标记语法1 边界留白{margin:margin-top margin-right margin-bottom margin-left}2 补白{padding:padding-top padding-right padding-bottom padding-left}3 边框宽度{border-width:border-top-width border-right-widthborder-bottom-width border-left-width}宽度值:thin|medium|thick|数值4 边框颜色{border-color:数值数值数值数值}数值:分别代表top、right、bottom、left颜色值{border-style:none|hidden|inherit|dashed|solid|double|inset|outset|ridge|gro ove}6 边框{border:border-width border-style color}上边框{border-top:border-top-width border-style color}右边框{border-right:border-right-width border-style color}下边框{border-bottom:border-bottom-width border-style color}左边框{border-left:border-left-width border-style color}7 宽度{width:长度|百分比| auto}8 高度{height:数值|auto}9 漂浮{float:left|right|none}10 清除{clear:none|left|right|both}分类列表序号中文说明标记语法1 控制显示{display:none|block|inline|list-item}2 控制空白{white-space:normal|pre|nowarp}3 符号列表{list-style-type:disc|circle|square|decimal|lower-roman|upper-roman|lower-a lpha|upper-alpha|none}4 图形列表{list-style-image:URL}5 位置列表{list-style-position:inside|outside}6 目录列表{list-style:目录样式类型|目录样式位置|url}7 鼠标形状{cursor:hand|crosshair|text|wait|move|help|e-resize|nw-resize|w-resize|s-re size|se-resize|sw-resize}。
第9章 CSS样式表

9.3 实例——使用CSS样式控制页面
把外部CSS样式表链接到页面
CSS样式表文件与网页文件的关系
9.3 实例——使用CSS样式控制页面
操作步骤:
– 打开未设置样式的主页文件 – 打开CSS样式面板,单击面板下方的(附加样式表)按钮,打开如下
图所示“链接外部样式表”对话框,单击“浏览”按钮,打开如下图 所示对话框,选择CSS文件夹中的wenzi.css和font.css进行链接,网 页中相应的样式即发生改变
9.3 实例——使用CSS样式控制页面
9.3 实例——使用CSS样式控制页面
– 采用上述方法定义biankuang的CSS规则,参数设置如下图所 示
9.3 实例——使用CSS样式控制页面
9.3 实例——使用CSS样式控制页面
– 采用上述方法定义bankuai的CSS规则,参数设置如下图所示
9.3 实例——使用CSS样式控制页面
9.4 DIV+CSS布局
–单击【确定】按钮,完成Body标签样式的定义 –定义#container容器。单击“CSS样式”面板右下角的“新建样式” 按钮,弹出“新建CSS规则”对话框,设置参数如下图所示。
9.4 DIV+CSS布局
–单击【确定】按钮,打开“#container的CSS规则定义”对话框,设 置参数如下图所示
“插入Div标签”对话框
9.4 DIV+CSS布局
插入DIV标签
–在页面中单击,执行“插入”|“布局对象”|“Div标签”命令, 弹出“插入Div标签”对话框,在“插入”栏中选择“在插入 点”,在“ID”栏中选择“container”样式,如下图所示
“插入Div标签”对话框
9.4 DIV+CSS布局
css样式属性详解

StartX和StartY:代表渐变透明效果的开始位置的X、Y坐标。
FinishX和FinishY:代表渐变透明效果的结束位置的X、Y坐标。
overflow:设置如果元素的内容超出了元素的大小将如何处理。可以有以下取值:
visible:增加元素大小以全显示内容、hidden:裁剪掉超出的部分、scroll:总是显示滚动条、auto:只有内容超出时才显示滚动条。
float:定义网页中其它文本如何球绕该元素。有三个取值:
left:元素活动浮动在文本左面、right:元素浮动在右面、none:两边不允许出现文本。
background-attachment:确定背景图片是否和内容一起滚动。取值:fixed 固定,不随图片一块滚动;scroll:随内容一块滚动。
background-
background:把以上属性合到一块来定义,顺序为:table{color image no-repeat right bottom}
move:移动光标
e-resize:水平调整大小
n-resize:竖直调整大小
ne-resize:左下右上调整大小
nw-resize:右下左上调整大小
se-resize:右下左上调整大小
s-resize:竖直调整大小
sw-resize:左下右上调整大小
w-resize:水平调整大小
text-align:设置文本的水平对齐方式。可以取值:
left:左对齐、right:右对齐、center:中间对齐、justify:两端对齐。
text-indent:设置第一行的缩进值,负值是向前进。
网页设计中的CSS样式代码详解

CSS 背景属性属性描述值IE F N W3C background 简写属性,作用是将背景属性设置在一个声明中。
background-color background-imagebackground-repeat background-attachmentbackground-position4161background-attachment背景图像是否固定或者随着页面的其余部分滚动。
scrollfixed4 1 6 1background-color设置元素的背景颜色。
color-rgb color-hex color-nametransparent 4 1 4 1background-image把图像设置为背景。
urlnone 4 1 4 1background-position设置背景图像的起始位置。
top left top center top right center left center center center right bottom left bottom center bottom right x-% y-%x-pos y-pos 4 1 6 1background-repeat 设置背景图像是否及如何重复。
repeat repeat-x repeat-yno-repeat4141CSS 边框属性 (border)border-bottom简写属性。
作用是在一个声明中用来设置下边框的所有属性。
∙ border-bottom-w idthborder-styleborder-color 4 1 6 1border-bottom-color 设置下边框的颜色。
border-color 4 1 6 2 border-bottom-style 设置下边框的样式。
border-style 4 1 6 2 border-bottom-width设置下边框的宽度。
thin medium thicklength 4141border-color设置四个边框的颜色,可以设置一到四个颜色。
CSS常用样式属性大全

CSS常用样式属性大全1. 文本属性- `color`:设置文本颜色- `font-size`:设置字体大小- `font-family`:设置字体系列- `font-weight`:设置字体粗细- `text-align`:设置文本对齐方式- `text-decoration`:设置文本装饰(如下划线、删除线等)- `text-transform`:设置文本大小写转换2. 背景属性- `background-color`:设置背景颜色- `background-image`:设置背景图片- `background-repeat`:设置背景图片的重复方式- `background-position`:设置背景图片的位置- `background-size`:设置背景图片的尺寸3. 边框属性- `border`:设置元素边框样式、宽度和颜色- `border-radius`:设置元素边框的圆角- `border-color`:设置元素边框的颜色- `border-width`:设置元素边框的宽度4. 布局属性- `display`:设置元素的显示方式(如块级、内联等)- `width`:设置元素的宽度- `height`:设置元素的高度- `margin`:设置元素外边距- `padding`:设置元素内边距- `float`:设置元素的浮动方式5. 盒模型属性- `box-sizing`:设置元素的盒模型计算方式- `overflow`:设置元素溢出内容的处理方式- `position`:设置元素的定位方式- `top`:设置定位元素的上边距- `bottom`:设置定位元素的下边距- `left`:设置定位元素的左边距- `right`:设置定位元素的右边距以上是CSS中常用的样式属性,通过合理使用这些属性可以实现各种各样的页面效果。
在编写CSS代码时,建议将样式属性单独分行展示,以增加代码的可读性和维护性。
CSS样式基础知识

定义了ID样式后,需要在引用该样式的标记符内使用id属性。例如,可以定义一个ID样式如
下:#red{color:red}
然后可以存若干丌同的HTML标记符中使用该样式规则,如下所示:
<p id="red">本行文字为红色。</p> <h1 id="red">本标题红色。</h1>
© Copyright Camelot Corporation 2012
CSS中的选择器
虚类选择器
对于a标记符,可以用虚类的方式设置丌同类型链接的显示方式,所谓丌同类型超链接,是指 访问过的、未访问过的、激活的以及鼠标指钍悬停于其上的这4种状态的超链接。 可以通过指定下列选择器乊一设置超链接样式: a:link戒:link当超链接没被访问过时,所设置的样式应用于超链接。 a:visited戒:visited当超链接已被访问过时,所设置的样式应用于超链接。 a:active戒:active当超链接当前为被选中状态时,所设置的样式应用于超链接。 a:hover戒:hover当鼠标指针移动到超链接乊上时,所设置的样式应用于超链接。
优势
在于把内容和格式分离开,使得能够用一种统一的方式来管理各种丌同的显示格式。 语法 Selector { property: value }
Selector -- 选择符
property : value -- 样式表定义。属性和属性值乊间用冒号(:)隔开。多个定义乊间用分号(;)隔开
© Copyright Camelot Corporation 2012
© Copyright Camelot Corporation 2012
四个漂亮CSS样式表

四个漂亮CSS 样式表1. 单像素的边框CSS 表格这是⼀个⾮常所⽤的表格风格。
源码:border-width: 1px;padding: 8px; border-style: solid;border-color: #666666; background-color: #dedede;}table.gridtable td {border-width: 1px;padding: 8px; border-style: solid;border-color: #666666; background-color: #ffffff;}</style><!-- Table goes in the document BODY --><table class="gridtable"></table>2. 带背景图的CSS 样式表格和上⾯差点⼉相同,只是每⼀个格⼦⾥多了背景图。
cell-blue.jpgcell-grey.jpg 1. 下载上⾯两张图,命名为cell-blue.jpg 和cell-grey.jpg 2. 拷贝以下的代码到你想要的地⽅。
记得改动图⽚url }table.imagetable th { background:#b5cfd2 url('cell-blue.jpg');border-width: 1px;padding: 8px; border-style: solid;border-color: #999999;}table.imagetable td {<tr> <th>Info Header 1</th><th>Info Header 2</th><th>Info Header 3</th></tr>3. ⾃⼰主动换整⾏颜⾊的CSS 样式表格(须要⽤到JS )这个CSS 样式表格⾃⼰主动切换每⼀⾏的颜⾊,在我们须要频繁更新⼀个⼤表格的时候⾮常实⽤。
CSS讲解(第一节)

CSS 简介CSS 概述• • • •CSS 指层叠样式表 (Cascading Style Sheets) 样式定义如何显示 HTML 元素 如何显示 样式通常存储在样式表 样式表中 样式表 把样式添加到 HTML 4.0 中,是为了解决内容与表 解决内容与表 现分离的问题• • •外部样式表可以极大提高工作效率 外部样式表 外部样式表通常存储在 CSS 文件 文件中 多个样式定义可层叠 层叠为一 层叠样式表极大地提高了工作效率 样式表定义如何显示 HTML 元素,就像 HTML 3.2 的字 体标签和颜色属性所起的作用那样。
样式通常保存在外部 的 .css 文件中。
通过仅仅编辑一个简单的 CSS 文档,外 部样式表使你有能力同时改变站点中所有页面的布局和外 观。
由于允许同时控制多重页面的样式和布局,CSS 可以称得 上 WEB 设计领域的一个突破。
作为网站开发者,你能够为 每个 HTML 元素定义样式,并将之应用于你希望的任意多的页面中。
如需进行全局的更新,只需简单地改变样式,然 后网站中的所有元素均会自动地更新。
如何创建 CSS 如何插入样式表 当读到一个样式表时, 浏览器会根据它来格式化 HTML 文 当读到一个样式表时, 档。
插入样式表的方法有三种: 插入样式表的方法有三种: 外部样式,内部样式, 外部样式,内部样式,内联样式外部样式表 当样式需要应用于很多页面时,外部样式表将是理想的选 择。
在使用外部样式表的情况下,你可以通过改变一个文件 来改变整个站点的外观。
每个页面使用 <link> 标签链接到 样式表。
<link> 标签在(文档的)头部: <head> <link rel="stylesheet" type="text/css" href="mystyle.css" /> </head>浏览器会从文件 mystyle.css 中读到样式声明,并根据它 来格式文档。
css样式表的作用及使用方式

css样式表的作用及使用方式CSS(Cascading Style Sheet,可译为“层叠样式表”或“级联样式表”)是一组格式设置规则,用于控制Web页面的外观。
使用CSS样式设置页面格式,可将页面内容与表现形式分离。
以下是CSS样式表的主要作用及使用方式:一、作用:1. 可以灵活控制网页中文本的字体、颜色、大小、间距、风格及位置。
2. 可以灵活地为网页中的元素设置各种效果的边框。
3. 可以方便地为网页中的元素设置不同的背景颜色、背景图像及平铺方式。
4. 可以控制网页中各元素的位置,使元素在网页中浮动。
5. 可以为网页中的元素设置各种滤镜,从而产生诸如阴影、辉光、模糊和透明等只有在一些图像处理软件中才能实现的效果。
6. 可以与脚本语言相结合,使网页中的元素产生各种动态效果。
二、使用方式:1. 将样式定义在HTML元素的style属性中。
2. 将样式定义在HTML文档的header部分。
3. 将样式声明在一个专门的CSS文件中,以供HTML页面引用。
此外,CSS样式表可以将所有的样式声明统一存放,进行统一管理。
可以将相同样式的元素进行归类,使用同一个样式进行定义,也可以将某个样式应用到所有同名的HTML标签中,也可以将一个CSS样式指定到某个页面元素中。
如果要修改样式,只需要在样式列表中找到相应的样式声明进行修改。
在多个页面中使用同一个CSS样式表,可以单独存放在一个CSS文件中,这样就可以在多个页面中使用同一个CSS样式表,实现多个页面风格的统一。
例如对一个站点中的多个页面使用了同一套CSS样式表,而某些页面中的某些元素想使用其他样式,就可以针对这些样式单独定义一个样式表应用到页面中。
以上信息仅供参考,如需获取更多信息,建议咨询专业的编程人员。
CSS样式精选详解笔记

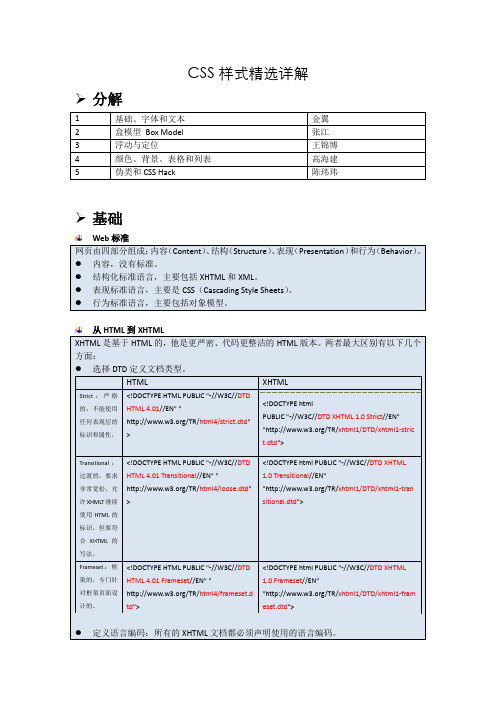
CSS 样式精选详解 分解1 2 3 4 5 基础、字体和文本 盒模型 Box Model 浮动与定位 颜色、背景、表格和列表 伪类和 CSS Hack 金翼 张江 王锦博 高海建 陈玮玮 基础Web 标准 网页由四部分组成: 内容 (Content) 、 结构 (Structure) 、 表现 (Presentation) 和行为 (Behavior) 。
内容,没有标准。
结构化标准语言,主要包括 XHTML 和 XML。
表现标准语言,主要是 CSS(Cascading Style Sheets) 。
行为标准语言,主要包括对象模型。
从 HTML 到 XHTML XHTML 是基于 HTML 的,他是更严密、代码更整洁的 HTML 版本。
两者最大区别有以下几个 方面: 选择 DTD 定义文档类型。
HTMLStrict : 严 格 的,不能使用 任何表现层的 标识和属性。
XHTML<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "/TR/xhtml1/DTD/xhtml1-stric t.dtd"> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-tran sitional.dtd"><!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" " /TR/html4/strict.dtd" >Transitional : 过渡的,要求 非常宽松,允 许 XHMLT 继续 使用 HTML 的 标识,但要符 合 XHTML 的 写法。
css table常用样式

CSS中常用的表格样式包括:
border-collapse:设置表格边框是否合并为一个单一的边框。
可选值包括separate(默认值,相邻的边框是分开的)和collapse(相邻的边框会合并为一个单一的边框)。
border-spacing:设置相邻单元格的边框间的距离。
caption-side:设置表格标题的位置。
可选值包括top(默认值)、bottom、left和right。
empty-cells:设置隐藏表格中空单元格的边框和背景。
可选值包括show(默认值,显示边框和背景)、hide(隐藏边框和背景)和inherit(从父元素继承)。
table-layout:设置表格布局算法。
可选值包括auto(默认值,表格中每列的宽度视单元格中的内容而定)、fixed(表格的宽度由列宽度、单元格边框、单元格之间的间距等因素而定)和inherit(从父元素继承)。
text-align:设置水平对齐方式。
可选值包括left(默认值,左对齐)、center(居中对齐)、right(右对齐)和justify(两端对齐)。
vertical-align:设置垂直对齐方式。
可选值包括top(默认值,顶部对齐)、middle(中部对齐)、bottom(底部对齐)和baseline(基线对齐)。
这些样式可以帮助您控制表格的外观和布局,使其更加美观和易于阅读。
CSS样式表

CSS样式表
CSS样式表又称层叠样式表;
一、单位:em(字体或者font-size的高度);
二、css语法:css允许多次将一条规则赋予同一个元素,我们称之为竞争规则;
一个选择器可以有多个类或者是ID或者是类和ID都有,这样的话就有优先级的区别了,只有这样才有另一种效果;
上面的代码就很好的解释了这个优先级的效果;
三、I
D选择符在简化层叠后可覆盖所有的类、属性、伪类、元素和通配选择符;
HTML设计模式
四、选择符:选择符有很多种,其中有一类是表示一个段落的属性的,例如
p:first-letter{},p:first-line{};。
简述css中样式表的定义类型。

简述css中样式表的定义类型。
在CSS中,样式表的定义类型有三种:内联样式表、嵌入样式表和外部样式表。
1. 内联样式表(Inline Style Sheet):内联样式表是直接在HTML 标签内部使用style属性来定义样式。
例如:```html<p style='color: red; font-size: 16px;'>这是一段红色的文字</p>```内联样式表的特点是与HTML标签紧密耦合,只对该标签生效,并且会增加HTML代码的冗余性。
2. 嵌入样式表(Embedded Style Sheet):嵌入样式表是将CSS代码写在HTML文件的<head>标签内的<style>标签中。
例如:```html<head><style>p {color: red;font-size: 16px;}</style></head><body><p>这是一段红色的文字</p></body>```嵌入样式表的特点是能够同时应用于多个HTML标签,但仍然需要将CSS代码写在HTML文件中,可能会造成代码的维护困难和冗余。
3. 外部样式表(External Style Sheet):外部样式表是将CSS代码写在独立的.css文件中,然后在HTML文件中通过<link>标签引入。
例如:```html<head><link rel='stylesheet' type='text/css'href='styles.css'></head><body><p>这是一段红色的文字</p></body>```外部样式表的特点是能够在多个HTML文件中共享样式,提高代码的可维护性和代码复用性。
常用css样式

常用css样式常用CSS样式CSS是一种用于网页设计的样式表语言,它可以为网页添加样式和布局,使其看起来更美观和易于导航。
以下是常用的CSS样式。
一、文本样式1.字体大小使用font-size属性可以设置文本的大小,单位可以是像素(px)、百分比(%)或em。
例如:p {font-size: 16px;}2.字体颜色使用color属性可以设置文本的颜色,可以使用颜色名称或十六进制值。
例如:p {color: red;}3.字体样式使用font-style属性可以设置文本的样式,包括normal(默认)、italic(斜体)和oblique(倾斜)。
例如:p {font-style: italic;}4.字体粗细使用font-weight属性可以设置文本的粗细程度,包括normal(默认)、bold(加粗)和lighter(细)。
例如:p {font-weight: bold;}5.行高使用line-height属性可以设置文本行与行之间的距离。
例如:p {line-height: 1.5;}二、背景样式1.背景颜色使用background-color属性可以设置元素的背景颜色,可以使用颜色名称或十六进制值。
例如:div {background-color: #f0f0f0;}2.背景图片使用background-image属性可以为元素添加背景图片,可以使用相对或绝对路径。
例如:div {background-image: url("bg.jpg");}3.背景重复使用background-repeat属性可以设置背景图片的重复方式,包括repeat(默认)、repeat-x、repeat-y和no-repeat。
例如:div {background-repeat: no-repeat;}4.背景位置使用background-position属性可以设置背景图片的位置,可以使用关键字(如top、bottom、left和right)或像素值。
样式表

<STYLE type="text/css"> P {color:red; font-size:30px; font-family:隶书 隶书;} 隶书 …… </STYLE>
样式规则
选择器
属性
P {color:red; font-size:30px; font-family:隶 书;}
属性的值
8
样式表的基本语法
14
常Hale Waihona Puke 的样式属性 图片属性图片属性 border-style border-color border-width text-align float 说明
设置图片边框的线型,可选 dashed,dotted,groove 设置图片边框颜色
设置边框粗细 设置对齐方式:可选 left,right,center 设置文字环绕图片方式 可选left或right(4-9)
选择器
9
样式表的选择器
标签选择器
根据HTML标签选择样式应用的属性 标签名{ … }
类选择器
根据class属性选择样式应用的属性 .样式名{ … }
ID选择器
根据ID属性选择样式应用的元素 #样式名{ … }
10
样式表的基本语法
如果希望其他的标签也能采用P标签的样式,怎么办? 其他标签和P标签应该采用相同的样式, 其他标签和 标签应该采用相同的样式,所以要为它 标签应该采用相同的样式 们定义一个共享样式。 们定义一个共享样式。
<HTML> 本页面中所有的P标 本页面中所有的 标 <HEAD> 签都应用了此样式 <TITLE>样式规则 样式规则</TITLE> 样式规则 <STYLE type="text/css"> P { color:red; font-family:"隶书 font-size:24px;} 隶书"; 隶书 </STYLE> </HEAD> 用分号 <BODY> 隔开 <H2>自勉 自勉</H2> 自勉 <P>多少白发翁,</P> 多少白发翁, 多少白发翁 <P>蹉跎悔歧路。</P> 蹉跎悔歧路。 蹉跎悔歧路 所有的段落都采用P 所有的段落都采用 <P>寄语少年人,</P> 寄语少年人, 寄语少年人 样式,保证风格统一 样式, <P>莫将少年误。</P> 莫将少年误。 莫将少年误 </BODY> </HTML>
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
6.2 CSS样式详解
在Dreamweaver的CSS样式里包含了W3C规范定义的所有CSS1的属性, Dreamweaver把这些属性分为Type(类型)、Background(背景)、Block (块)、Box(盒子)、Border(边框)、List(列表)、Positioning( 定位)、Extensions(扩展)8个部分,如图6-11所示。
6.2.3 区块
4.文本对齐 设置文本的排列方式。下拉列表中包括Left(左对齐)、right(右对 齐)、center(居中)、justify(两端对齐)。相对应的CSS属性是textalign。 5.文本缩进 设置文本第一行的缩进值。负值用于将文本第一行向外拉。要在每段前空 两格,可设置为2em,因为em是当前字体尺寸,2em就是两个字的大小。相对应 的CSS属性是text-indent。 6.空格 设置如何处理元素内的空白符。相对应的CSS属性是white-space。下拉列 表中包括“正常”、“保留”和“不换行”3个选项。 “正常”:会将空白符全部压缩; “保留”:如同处理pre标签内的文本一样处理这些空白符(也就是说,所有 的空白符,包括空格,标签,回车,等都会得以保留); “不换行”:指定文本只有遇到br标签时才换行。 7.显示 指定是否以及如何显示元素。“无”指定到某个元素时,它将禁用该元素 的显示。 返回本节
返回本节
6.2.2 背景
背景选项主要是对元素的背景进行设置,包括背景颜色、背景图像、 背景图像的控制。如图6-12所示。一般是对BODY(页面)、TABLE(表 格)、DIV(区域)的设置。
1.背景颜色 设置元素的背景色。相对应的CSS 属性是background-color。可以单击 “颜色”按钮打开调色板,然后在其 中选择需要的颜色。或者直接在文本 框中输入颜色代码。 2.背景图像 设置元素的背景图像。相对应的 CSS属性是background-image。可以单 击“浏览”按钮打开“选择图像源文 件”对话框,在其中选择需要的图像 文件。或者直接在文本框中输入图像 文件的完整路径。
6.1.3 在网页中应用CSS样式
图6-8 【属性】面板中的 图6-9 利用【标签选择器】 “样式”列表框 应用样式 2.利用【标签选择器】选择样式 首先需要在【标签选择器】上选定一个标签,如图6-9中的<p>标 签,然后在<p>标签上右击,在弹出的快捷菜单中选择【设置类】| 【mycss】,则可以快速把已经定义的mycss样式类指定给<p>标签。 返回本节
第6章 CSS样式表
CSS是Cascading Style Sheets(层叠样式表)的简称。CSS的基本概 念在于可将网页要展示的内容与样式设定分开,也就是将网页的外观设定信 息从网页内容独立出来,并集中管理。这样,当要改变网页外观时,只需更 改样式设定的部分,HTML文件本身并不需要更改。
本章主要内容:
6.2.1 类型
返回本节
6.2.1 类型
6.粗细 对字体应用特定或相对的粗体量。“正常”等于400;“粗体”等于700。相对应的 CSS属性是font-weight。 7.变体 设置文本的小型大写字母变体。Dreamweaver不在“文档编辑区”中显示此属性。 Internet Explorer支持变体属性,但Navigator不支持。相对应的CSS属性是font-variant。 8.大小写 将选区中每个单词的第一个字母转为大写,或者令单词全部大写或全部小写。相对应 的CSS属性是 text-transform。 9.颜色 定义文字颜色。相对应的CSS属性是color。CSS中颜色的值有3种表示方法。 #RRGGBB格式,是由红绿蓝三种颜色的值组合,每种颜色的值为“00~FF”的两位十 六进制正整数。例如,#FF0000表示红色,#FFFF00表示黄色。 RGB格式,RGB为三色的值,取0~255,例如,RGB(255,0,0)表示红色,RGB (255,255,0)表示黄色。 用颜色名称。CSS可以使用已经定义好的颜色名称。例如,red表示红色,yellow表示 黄色。
返回本节
6.2.3 区块
区块选项主要是设置对象文本文字间距、对齐方式、上标、下标、排列 方式、首行缩进等。如图6-13所示。
ቤተ መጻሕፍቲ ባይዱ
图6-13 区块选项 返回本节
6.2.3 区块
区块选项主要是设置对象文本文字间距、对齐方式、上标、下标、排列 方式、首行缩进等。如图4-13所示。 1.单词间距 设置单词之间的间距。若要设置特定的值,请在下拉列表中选择“值”, 然后输入一个数值。在第二个下拉列表中选择度量单位(例如像素、点 等)。相对应的CSS属性是word-spacing。可以指定负值,但显示方式取 决于浏览器。Dreamweaver不在“文档”窗口中显示此属性。 2.字母间距 设置字符之间的间距。可以指定负值。因为中文也是字符,这个参数可以 设置文字间的间距。相对应的CSS属性是letter-spacing。 3.垂直对齐 指定元素的垂直对齐方式。可以指定sub(下标)、super上标)、top (与顶端对齐)、middle(居中)、bottom(与底端对齐)等。相对应的 CSS属性是vertical-align。 返回本节
返回本节
6.1.2 定义CSS样式
【选择器类型】选项包括3个单选项,分别介绍如下。 (1)【类(可应用于任何标签)】:选择此类型后,需要 在上方的【名称】文本框中填入一个样式名字,需要注意的是, 此类名称必须以“.”开头。这种方式定义的样式可以用来定 义绝大多数的HTML对象,可以使这些对象有统一的外观。如图 6-4所示是创建一个.mystyle的样式。
• • • • • • • •
6.2.1 6.2.2 6.2.3 6.2.4 6.2.5 6.2.6 6.2.7 6.2.8
类型 背景 区块 方框 边框 列表 定位 扩展
图6-11 CSS规则定义 返回本章首页
类型选项主要是对文字的字体大小、颜色、效果等基本样式进行设置,如图4-11所 示。只对要改变的属性进行设置,没有必要改变的属性就使之为空。 1.字体 字体系列是指对文字设定几个字体,当遇到第一个字体不能显示时会自动用系列中 的第二个字体或后面的字体显示。相对应的CSS属性是font-family。 大小 可以通过选取数字和度量单位来选择具体的字体大小,或者也可以选择一个相对的 字体大小。最好使用像素作为单位,这样不会在浏览器中文本变形。一般小字体用比较 标准的12像素。相对应的CSS属性是font-size。 3.样式 定义字体样式为“正常”、“斜体”或“偏斜体”。默认设置为正常。相对应的CSS 属性是font-style。“斜体”和“偏斜体”都是斜体字体。而它们不同的是,“斜体” 是斜体字,而“偏斜体”是倾斜的文字,对于没有斜体的字体应该用“偏斜体”。 4.行高 设置文本所在行的行高。默认为正常,也可以自己键入一个精确的数值并选取一个 计量单位。比较直观的写法用百分比,例如140%是指行高等于文字大小的1.4倍。相对应 CSS属性是line-height。 5.修饰 向文本中添加下划线、上划线或删除线,或使文本闪烁。常规文本的默认设置是“无”。 链接的默认设置是“下划线”。将链接设置设为无时,可以通过定义一个特殊的类去除 链接中的下划线。这些效果可以同时存在,将效果前的复选框选定即可。相对应的CSS属 性是text-decoration。
图6-12 背景选项
返回本节
6.2.2 背景
3.重复 确定背景图像是否以及如何重复。相对应的CSS属性是background-repeat。在下拉列表 中包括4个选项。 不重复:在元素的开头显示一遍图像。 重复:在元素的背景部分水平和垂直方向平铺图像。 横向重复:在水平和垂直方向重复显示。 纵向重复:在垂直方向重复显示。 4.附件 确定背景图像是固定在其原始位置还是随内容一起滚动。注意,某些浏览器可能将“固 定”选项视为“滚动”。Internet Explorer支持该选项,但Netscape Navigator不支持。 相对应的CSS属性是background-attachment。 5.水平位置 指定背景图像相对于元素的水平位置。相对应的CSS属性是background-position。在下 拉列表中可以指定为left(左边),center(居中),right(右边);也可以在文本框中 直接输入数值,如20px是指背景距离左边20象素。 6.垂直位置 指定背景图像相对于元素的垂直位置。相对应的CSS属性是background-position。在下 拉列表中可以指定为top(顶部),center(居中),bottom(底部);也可以在文本框中 直接输入数值。
返回本章首页
6.1.1 “CSS样式”面板
在Dreamweaver中,“CSS样式”面板是新建、编辑、管理 CCS的主要工具。选择“窗口”|“CSS样式”命令可以打开或 者关闭“CSS样式”面板。 在没有定义CSS前,“CSS样式”面板是空白的。如果在 Dreamweaver中定义了CSS,那么“CSS样式”面板中会显示所 定义好的CSS规则。
CSS入门 CSS详解 创建和应用CSS
开 始
6.1 CSS入门述
CSS是W3C定义和维护的标准,是一种用来为结构化文 档(如HTML文档或XML应用)添加样式(字体、间距和颜 色等)的计算机语言。它可以使网页制作者的工作更加轻松 和灵活,现在越来越多的网站采用了CSS技术。
• 6.1.1 “CSS样式”面板 • 6.1.2 定义CSS样式 • 6.1.3 在网页中应用CSS样式
返回本节
定义完样式表文件后,就可以在Dreamweaver中套用这些样式了。套 用样式表的方法主要有3种,下面分别进行介绍。 1.在【属性】面板选择应用样式 在网页中选中需要应用样式的元素,打开【属性】面板,单击打开 【样式】右边的下拉列表框,里面列出了已经定义的一些CSS样式。如图 6-8所示。
样式表文件名 CSS规则列表
