色彩搭配及色彩分析
色彩搭配与课件设计

根据游戏的主题和情节,选择相应 的色彩来营造游戏场景和氛围,增 强游戏的代入感和趣味性。
谢谢您的聆听
THANKS
色彩的呼应
色彩呼应
在课件中,使某些色彩相互呼应,增强课件的整体感,营造和谐的氛围。
色彩搭配
根据主题和内容,选择合适的色彩进行搭配,以更好地传达信息,激发观众的 兴趣和情感共鸣。
05
常见色彩搭配方案
冷暖色搭配
总结词
通过使用冷色和暖色的对比,可以创造出强烈的视觉冲击力,使课件更加引人注 目。
详细描述
色彩搭配与课件设计
汇报人:可编辑
2024-01-09
CONTENTS
• 色彩基础 • 色彩心理学与课件设计 • 课件设计中的色彩搭配 • 色彩搭配技巧 • 常见色彩搭配方案 • 案例分析
01
色彩基础
色彩的种类
无彩色系
黑、白、灰等非彩色调。
有彩色系
红、橙、黄、绿、蓝、紫等具有明确色相 的色彩。
金属色系
强调色彩的对比度和冲击 力,吸引观众的注意力, 同时保持整体色调的统一 。
色彩与内容
根据企业的特点和宣传目 的,选择相应的色彩来传 递品牌价值和企业文化。
游戏类课件的色彩搭配
色彩选择
游戏类课件通常选择鲜艳、活泼 的色调,如红色、黄色和橙色, 以营造轻松、有趣的游戏氛围。
色彩搭配原则
强调色彩的多样性和动态感,激发 玩家的兴趣和参与度。
冷色通常包括蓝色、绿色和紫色,而暖色则包括红色、橙色和黄色。在课件中使 用冷暖色搭配时,可以通过调整冷暖色的比例和明暗度来达到不同的效果。
近似色搭配
总结词
使用相近的颜色进行搭配,可以营造 出和谐、统一的视觉效果,使课件更 加易于理解和接受。
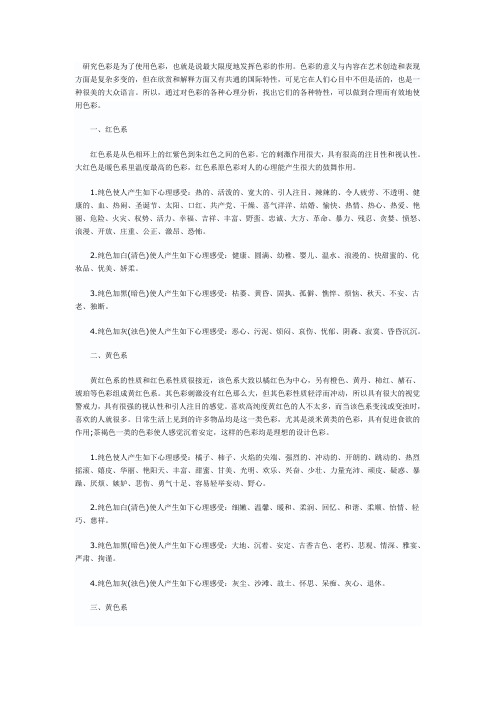
艺术创作中的色彩搭配分析

艺术创作中的色彩搭配分析色彩是艺术创作中一种非常重要的元素,它不仅能够为作品增添美感和艺术性,还能传达情感和表达意义。
在艺术创作中,色彩搭配是一种关键的技巧和方法,它能够影响观者的情绪和感受,增强作品的视觉效果。
本文将从几个方面对艺术创作中的色彩搭配进行分析。
首先,色彩的基本属性是非常重要的,包括色调、明暗和饱和度等。
色调是指色彩在光谱中所处的位置,不同的色调有着不同的效果和感受。
明暗是指色彩的明亮度,明亮的色彩会给人一种活泼和开朗的感觉,而暗淡的色彩则会给人一种沉闷和压抑的感觉。
饱和度是指色彩的纯度和清晰度,高饱和度的色彩会给人一种强烈和激烈的感觉,而低饱和度的色彩则会给人一种柔和和温暖的感觉。
其次,色彩的对比和互补也是色彩搭配中的重要方面。
对比是指不同色彩之间的对照和差异,通过对比可以使色彩更加鲜明和突出。
对比可以是色调的对比,比如冷暖色调的对比,黑白色调的对比等;也可以是明暗的对比,比如明亮和暗淡的对比;还可以是饱和度的对比,比如高饱和度和低饱和度的对比。
互补是指位于色彩光谱相对位置的两个色彩相互补充和平衡,互补色彩搭配会使作品更加和谐和统一再次,色彩的情感和意义也是色彩搭配中需要考虑的因素。
不同的色彩会传达不同的情感和意义,比如红色通常代表热情和力量,蓝色代表冷静和和平,绿色代表希望和平衡等。
在艺术创作中,通过合理地运用色彩可以使作品更好地传达出自己的情感和意义,增强观者的共鸣和理解。
此外,不同文化背景下对色彩有着不同的理解和意义,艺术家也可以根据具体的创作主题和目的来选择适合的色彩搭配。
最后,色彩搭配在艺术创作中的效果和效果也是需要考虑的。
艺术家可以根据作品的主题和表达方式来选择适合的色彩搭配,通过色彩的运用来表达出自己的创作意图和理念。
色彩搭配可以使作品更加丰富多样,通过合理地运用可以使作品更加生动和有力地传达出观者。
总之,色彩搭配是艺术创作中非常重要的一部分,通过合理地运用色彩可以使作品更加丰富和有力地表达出自己的意图和情感。
色彩搭配原理与技巧为你的品牌塑造独特形象

色彩搭配原理与技巧为你的品牌塑造独特形象在品牌建设中,色彩搭配是一个至关重要的环节。
正确的色彩搭配可以为品牌塑造独特的形象,吸引目标受众,提升品牌认知度和美感。
本文将介绍一些色彩搭配的原理与技巧,帮助你为品牌打造独特的形象。
一、色彩搭配的基本原理色彩搭配是基于色彩学原理的。
在进行色彩搭配之前,我们需要了解一些基础知识。
1. 色彩的基本属性色彩可以分为三个基本属性:色相、明度和饱和度。
色相代表颜色的种类,如红色、蓝色等;明度代表颜色的明暗程度,如浅蓝、深蓝;饱和度代表颜色的鲜艳程度,如饱和的红色、灰暗的红色。
2. 冷暖色调色彩可以分为冷色调和暖色调。
冷色调包括蓝色、绿色等,给人以冷静、稳重的感觉;暖色调包括红色、橙色等,给人以热情、活力的感觉。
不同的色调在品牌形象传达中有不同的表现效果。
3. 色彩的情感表达不同的色彩代表着不同的情感,如红色代表热情、活力,蓝色代表冷静、信任。
我们需要根据品牌的属性和目标受众的喜好选择适合的色彩来传达特定的情感。
二、色彩搭配的技巧在进行色彩搭配时,我们要注意以下几个技巧。
1. 色彩的对比搭配对比搭配是指将色彩特性迥异的颜色进行搭配,产生强烈的对比效果。
例如,黑白对比、冷暖色调对比等。
对比搭配可以使品牌形象更加突出,吸引目光。
2. 色彩的相似搭配相似搭配是指将色彩特性相近的颜色进行搭配,产生和谐的效果。
例如,蓝色和绿色、粉红色和紫色等。
相似搭配可以给人以舒适、温和的感觉,适合一些注重稳定和可靠感的品牌。
3. 主色和辅助色的搭配在进行品牌设计时,我们通常需要确定一个主色和几个辅助色。
主色在品牌形象中起到引导作用,辅助色起到补充和突出的作用。
主色通常是品牌的代表色,应与品牌的属性相匹配;辅助色要与主色相衬,形成互补或对比的效果。
4. 色彩的平衡搭配色彩的平衡搭配是指在进行色彩搭配时要注意整体的平衡感。
不同的颜色具有不同的视觉重量,我们需要在设计中合理分配各个颜色的比例,避免局部过于突出或过于混乱,影响整体效果。
色彩搭配原理分析及技巧

研究色彩是为了使用色彩,也就是说最大限度地发挥色彩的作用。
色彩的意义与内容在艺术创造和表现方面是复杂多变的,但在欣赏和解释方面又有共通的国际特性,可见它在人们心目中不但是活的,也是一种很美的大众语言。
所以,通过对色彩的各种心理分析,找出它们的各种特性,可以做到合理而有效地使用色彩。
一、红色系红色系是从色相环上的红紫色到朱红色之间的色彩。
它的刺激作用很大,具有很高的注目性和视认性。
大红色是暖色系里温度最高的色彩,红色系原色彩对人的心理能产生很大的鼓舞作用。
1.纯色使人产生如下心理感受:热的、活泼的、宽大的、引人注目、辣辣的、令人疲劳、不透明、健康的、血、热闹、圣诞节、太阳、口红、共产党、干燥、喜气洋洋、结婚、愉快、热情、热心、热爱、艳丽、危险、火灾、权势、活力、幸福、吉祥、丰富、野蛮、忠诚、大方、革命、暴力、残忍、贪婪、愤怒、浪漫、开放、庄重、公正、激昂、恐怖。
2.纯色加白(清色)使人产生如下心理感受:健康、圆满、幼稚、婴儿、温水、浪漫的、快甜蜜的、化妆品、优美、娇柔。
3.纯色加黑(暗色)使人产生如下心理感受:枯萎、黄昏、固执、孤僻、憔悴、烦恼、秋天、不安、古老、独断。
4.纯色加灰(浊色)使人产生如下心理感受:恶心、污泥、烦闷、哀伤、忧郁、阴森、寂寞、昏昏沉沉。
二、黄色系黄红色系的性质和红色系性质很接近,该色系大致以橘红色为中心,另有橙色、黄丹、柿红、赭石、琥珀等色彩组成黄红色系。
其色彩刺激没有红色那么大,但其色彩性质轻浮而冲动,所以具有很大的视觉警戒力,具有很强的视认性和引人注目的感觉。
喜欢高纯度黄红色的人不太多,而当该色系变浅或变浊时,喜欢的人就很多。
日常生活上见到的许多物品均是这一类色彩,尤其是淡米黄类的色彩,具有促进食欲的作用;茶褐色一类的色彩使人感觉沉着安定,这样的色彩均是理想的设计色彩。
1.纯色使人产生如下心理感受:橘子、柿子、火焰的尖端、强烈的、冲动的、开朗的、跳动的、热烈摇滚、嬉皮、华丽、艳阳天、丰富、甜蜜、甘美、光明、欢乐、兴奋、少壮、力量充沛、顽皮、疑惑、暴躁、厌烦、嫉妒、悲伤、勇气十足、容易轻举妄动、野心。
色彩搭配原理及技巧

色彩搭配原理及技巧色彩搭配是一种艺术,也是一种科学,旨在创造出令人心旷神怡的视觉效果。
色彩搭配原理和技巧是帮助人们正确地使用颜色,以制作优美的画面,提高视觉享受的重要工具。
1.色彩搭配原理色彩搭配原理包括色相、亮度、饱和度、对比度和配比。
这些原则可以帮助人们在色彩选择上更加有目的性和规范化。
1.1 色相色相是颜色的分类,包括红、橙、黄、绿、蓝、紫等。
同一个色相搭配在一起通常会更和谐,因为它们有相似的关键色调,这种搭配方式被称为单色调配。
1.2 亮度亮度是颜色的明暗程度,灰色是亮度中等的颜色。
亮度差异较大的颜色搭配在一起会产生强烈的对比效果,而同亮度的颜色搭配在一起则会产生柔和的效果,这种搭配方式被称为同色调搭配。
1.3 饱和度饱和度指的是颜色的纯度和强度,颜色越鲜艳,饱和度越高。
适当搭配饱和度不同的颜色可以创造出丰富多彩的视觉效果,但如果饱和度过高,颜色会显得刺眼和失真。
1.4 对比度对比度指的是颜色之间的明暗反差。
高对比度的搭配可以制造出强烈的震撼效果,而低对比度的搭配则适合于创造柔和的视觉效果,这种搭配方式被称为类似色调搭配。
1.5 配比配比指的是采用不同色彩原理的颜色的数量比例。
颜色的比例不正确会制造出不和谐的效果,正确的比例可以提高视觉美感和视觉效果。
2. 色彩搭配技巧良好的色彩搭配需要注意以下几个方面的技巧,才能创造出完美的视觉效果:2.1 创造对比为了制造对比效果,可以使用对比度技巧,即将不同的色彩组合在一起,并调整它们的亮度、饱和度或色相等参数来获得更好的效果。
与同色调相比,对比色更能够吸引注意力,营造出令人振奋的感觉。
2.2 让颜色和谐在使用颜色时,需要让它们和谐地融合在一起。
这可以通过单色调搭配、类似色调搭配、渐变色调搭配、三色协调等各种方法来实现。
其中渐变色调搭配可以使颜色的变化更加平滑,不会让人感到突兀。
2.3 不同场景的颜色使用不同场景需要使用不同的色彩,比如办公室、餐厅、医院等,都有不同的需求。
色彩搭配 课件

目录
CONTENTS
• 色彩基础 • 色彩搭配原则 • 色彩心理学 • 色彩搭配实践 • 色彩搭配技巧 • 案例分析
01
色彩基础
色彩的原理
光的反射和吸收
色彩的本质是光的表现,物体反射或吸收不 同波长的光形成我们所看到的颜色。
视网膜成像
光通过眼睛的折射在视网膜上成像,大脑解 析这些信号形成我们的视觉感知。
色彩的生理影响
暖色系
刺激食欲,提高新陈代谢
中性色系
平衡其他颜色,起到调和作用
冷色系
降低食欲,减缓新陈代谢
暗色系
使人感到平静,降低兴奋度
亮色系
使人感到兴奋,提高警觉性
04
色彩搭配实践
家居色彩搭配
冷暖色搭配
冷色和暖色的对比可以创 造出强烈的视觉效果,如 蓝色和橙色、绿色和红色 等。
近似色搭配
使用相近的颜色可以营造 出和谐、温馨的氛围,如 黄色和橙色、蓝色和绿色 等。
对比色搭配
对比色搭配可以产生强烈 的对比效果,如红和绿、 黄和紫等,但需要注意颜 色的比例和面积。
服装色彩搭配
季节性色彩搭配
Байду номын сангаас
色彩呼应
根据季节选择不同的颜色搭配,如春 夏季节可以选择明亮的颜色,秋冬季 节可以选择深色调。
在服装上使用相同或相近的颜色,可 以增加整体协调感。
场合性色彩搭配
根据场合选择不同的颜色搭配,如正 式场合可以选择黑色、白色或灰色等 经典色,休闲场合可以选择鲜艳的颜 色。
1
根据主题选择色彩
不同的色彩能传达不同的情感和氛围。 例如,红色通常代表热情、力量和激情 ,蓝色则代表平静、稳重和信任。选择 与主题相符的色彩能更好地传达信息。
服装色彩搭配课件及常见风格讲解

通勤风格
通勤指从家中前往工作地点的 过程。
通勤与OL最大的区别是通勤 更具有休闲风格.是时尚白领 的半休闲主义服装。休闲已成 为这个时代不可忽视的主题。
它不仅是度假时的装束,而且 会出现在职场和派对上。人们 宽容地接纳了平底鞋、宽松长 裤、针织套衫,因为这些服饰 品让穿着者看上去温和,更加 贴近自然,做工精致,重点在 于打造干练、简洁、清爽的形 象。
◆粉红系列
返回
四、黄色系 ◆象征华贵、欢乐、热烈、活泼 ◆春季—低彩度的黄色
夏季—中明度的黄色
秋冬季—深彩度的黄色
返回
五、绿色系
象征自然、成长、清新、希望
最佳搭配颜色: 白色
深绿色的最佳搭配颜色: 黄色
返回
六、花色系
◆花色系布料最好配上同色系的素色布料。
◆如果是两截式的服装,一般要注意上浅下深。
三、近似色相配: 指两个比较接近的 颜色相配
四、对比配色法 利用对比色、补色来搭配
对比色搭配
1、强烈色配合:
如:黄色与紫色,红色与青绿色, 这种配色比较强烈。 2、补色配合:
红与绿,青与橙,黑与白等,补色 相配能形成鲜明的对比,有时会收 到较好的效果.黑白搭配是永远的经
典。
搭配注意事项
1、服饰的颜色(大面积色彩)一般控制在3—4种之内。
最典型的韩装就是那种淡淡的纯 度很高的色彩;面料精当,面料 更多喜欢用棉,锦等很舒适的面 料;贴身剪裁、做工精细,特别 是上身部分裁减精致贴身。
民族风格
淘宝分类里面的民族风格更趋向 于中国的民族风格的服饰,包括 纯民族盛装华服、演出服饰、符 合日常穿着的改良民族服装和含 民族元素的服装。
色彩搭配的作业分析

色彩搭配的作业分析
人群定位:年轻人、男性化
心理感受:理性、简约、干净、时尚
墙顶地分析:因为定位是男性化空间,所以墙顶地分别用了黑白灰颜色。
视觉焦点墙:背景墙。
白色的背景墙产生了后退感,拉大了整体的空间,中间嵌入了灰色的隔板墙形成矩形叠加,也和家具产生了呼应。
背景墙的延续性:视觉焦点墙与左侧黑色的墙面形成了色彩对比产生了冲突,与顶底又产生明度上的变化使得空间更稳重不让空间发飘。
墙顶地的材料:背景墙:白色岩板(后退感)左侧墙面(粗糙深色木饰面)顶地(水泥—光滑)浅色背景墙面有个光滑的质感与左侧的粗糙木饰面产生了对比,木饰面墙由与顶地产生了自然与现代的碰撞。
家具的分析:虚:茶几、椅子、落地灯、纱窗、植物装饰
实:沙发、边几、花盆
方:茶几、沙发、落地灯、地毯、椅子圆:边几、花盆、桌面装饰
大:沙发、地毯、椅子、茶几小:边几、抱枕、桌面装饰
高:背景墙、落地灯、植物低:沙发、茶几
窗帘和地毯的搭配:窗帘:棕色窗纱:白色地毯:黑白条
黑白条的地毯和深棕色的窗帘使得空间不发飘,白色的纱窗让空间有轻盈感。
配色:简约,当前流行风格,未来预测趋势:今后很长一段时间还会流畅这种风,喜爱人群:年轻人、中性(偏男性)
家具推荐:简约—无印良品
个人心得:有逻辑性的分析空间。
产品色彩搭配分析报告

产品色彩搭配分析报告产品色彩搭配分析报告一、引言色彩对于产品的设计和搭配起着至关重要的作用。
不同的色彩搭配可以给人带来不同的感受和情绪,进而影响他们对产品的喜好和购买意愿。
本报告旨在分析产品色彩搭配的原则和策略,并结合具体案例进行分析和评价。
二、主题色的选择在产品设计中,选择主题色是非常关键的一步。
主题色是产品整体色调的依托,能够给人留下深刻的印象。
主题色应能够与产品的定位和功能相契合,并能够吸引目标用户的注意。
例如,对于一款时尚感较强的手机产品来说,可以选择明亮活泼的主题色,如橙色或绿色,以展现产品的时尚和活力。
三、辅助色的运用辅助色在产品色彩搭配中起到了起到了点缀和平衡的作用。
辅助色应与主题色相互搭配,形成和谐统一的色彩组合。
辅助色的选择要考虑到主题色的特点,以及用户的感受和喜好。
辅助色可以运用在产品的细节部分,如按钮、标识等,以增加产品的视觉吸引力。
例如,在一款装饰品产品中,主题色为粉红色,在辅助色的选择上可以考虑选择浅紫色或蓝色,以增加产品的质感和层次感。
四、色彩搭配的情感效应色彩在心理学中有着丰富的情感效应,不同的色彩可以引起不同的情绪和联想。
在产品色彩搭配中,我们可以运用色彩的情感效应来增强产品的吸引力。
例如,红色可以给人带来激情和活力的感觉,适合运用在一些运动类产品中;蓝色可以给人带来安静和冷静的感觉,适合运用在一些办公设备或医疗器械中。
因此,在选择产品的颜色时需要考虑到产品的功能和定位,以及用户的情感需求。
五、案例分析与评价以手机产品为例,该产品主题色选择了明亮的橙色,搭配了浅紫色和深蓝色作为辅助色。
橙色代表着活力和创造力,与手机产品的时尚和年轻化定位相契合。
浅紫色和深蓝色的运用在产品细节部分增加了产品的质感和层次感。
整体色彩搭配给人一种时尚、活力的感受,能够吸引目标用户的注意。
然而,需要注意的是,产品的色彩搭配也需要与产品功能和用户需求相符合,否则可能导致用户对产品的误解和不满。
平面设计色彩搭配分析

平面设计色彩搭配分析摘要:色彩能够唤起人们的多种情绪,不同的色彩带给人们不同的视觉效果,会产生不同的心理感受。
通过合理的色彩搭配,可以给人们带来强烈的视觉冲击感。
色彩的搭配在平面设计中的地位非常重要,只有合理的色彩搭配才能够展示好的平面设计作品,通过色彩设计可以体现设计师的内在思想及企业或者产品的精神。
本文根据色彩的特点分析了平面设计中色彩搭配的重要性,提出了做好平面设计中的色彩搭配的合理方法。
关键词:平面设计;色彩;搭配方法平面设计常应用于广告中,而色彩的作用对广告来说尤为重要,在平面广告设计中准确地运用色彩,能使广告产生更好的宣传效果。
色彩是一种语言,能够向人们传递信息,能够唤起人们的多种情绪,不同的色彩带给人们不同的视觉效果。
一件完整的设计作品主要包含色彩、图像、文字三个要素,色彩最为重要,人们对色彩情感的感受是十分敏感的,在平面设计中最先抓住人们注意力的也是色彩,所以设计师必须懂得色彩搭配才能够正确运用,从而充分展示色彩的魅力。
1研究平面设计中色彩搭配的重要性1.1色彩产生感觉和知觉。
色彩与年龄段、生活环境、职业等都有相应的联系,就算是同样一种颜色在不同的环境、心情下所产生的情感也会有所不同。
比如,在冬天看冷色调就会感觉更冷,而看暖色调就会感觉相对温暖——色彩能够产生不同的感觉和知觉。
1.2色彩能够体现设计精神。
色彩对人们的心理影响作用很大,它能够引发情绪、激发联想。
合理的色彩搭配能突出主题,让人印象深刻。
色彩对人们有着一定的诱导作用,会对人的情感产生深刻的影响。
2平面设计中怎样实现色彩合理搭配一个好的平面设计作品通常都会运用色彩来吸引大众的注意力,为了更好地运用色彩就必须懂得色彩的特点,要学会色彩的搭配,这也需要长年累月坚持不懈地探究努力才能达成。
在平面设计作品当中,不仅要考虑作者想表达的思想,同时也要遵循色彩规律,才能达到最终的设计效果。
2.1遵循正确的色彩搭配规律。
第一,要遵循对比的原则。
美术三年级上册色彩搭配案例分析

美术三年级上册色彩搭配案例分析在美术教育中,色彩搭配是一项重要的技巧。
通过合理地运用色彩,可以传达情感、表达主题,提升作品的艺术价值。
本文将分析美术三年级上册的色彩搭配案例,以帮助学生更好地理解和运用色彩。
案例一:春天的花园《春天的花园》是一幅描绘春天景色的画作。
在这幅作品中,学生使用了鲜艳的色彩来表现春天的生机与活力。
画面中央是一片绿色的草地,绿色代表生命和希望。
在草地的周围,学生运用红、黄、蓝等暖色系的花朵,增添了色彩层次和动感。
同时,学生还恰到好处地运用了白色来表现花瓣的光泽。
整个画面色彩鲜明,给人以愉悦和美好的感觉,成功地表达了春天的氛围。
案例二:夜晚的城市《夜晚的城市》是一幅描绘城市夜景的画作。
在这幅作品中,学生运用对比色彩和明暗对比来再现夜晚的神秘感。
学生选用了深蓝色作为画面的基调,代表了夜晚的宁静与沉寂。
在建筑物的轮廓线上,学生运用了黄色和橙色的灯光,烘托出城市的繁华与光明。
通过冷暖色调的搭配和明暗对比的处理,画面营造出浓厚的夜景氛围,使观者有身临其境的感受。
案例三:热带海滩《热带海滩》是一幅描绘海滩风景的画作。
在这幅作品中,学生选择了明亮且透明感强的色彩,以体现热带海滩的独特魅力。
学生运用了大片的蓝色来代表海洋的广阔与深沉,再运用明亮的黄色和橙色来表现海滩的阳光和温暖。
在画面中的椰树与沙滩上,学生运用了绿色和棕色,增加了画面的层次感和自然感。
整体色彩搭配恰到好处,使观者仿佛置身于热带海滩的美景之中。
通过对以上案例的分析,我们可以总结出一些色彩搭配的基本原则。
首先,色彩应与画面的主题相一致。
例如,在描绘春天的画作中,运用鲜艳的、生机勃勃的色彩;在描绘夜景的画作中,则可运用冷色调和明暗对比的处理。
其次,要注意色彩的对比和统一。
对比色彩可以增加画面的层次感,而统一的色彩可以使画面更加和谐。
最后,要注意明暗的处理。
通过对明暗的运用,可以使画面产生丰富的层次感和光影效果。
总结起来,美术三年级上册的色彩搭配案例给我们展示了不同主题的作品中合理运用色彩的重要性。
色彩搭配原理与技巧

冷暖色搭配
总结词
通过冷暖色调的对比搭配,营造出强烈的视觉冲击力。
详细描述
冷暖色搭配是色彩搭配中的高级技巧,通过选择冷暖色调进行对比搭配,使整体色彩更加鲜明、有层 次感。在冷暖色搭配中,需要注意色调的协调性,避免过于突兀或不搭调的颜色组合。可以通过冷暖 色调的互补、渐变等方式来增强视觉冲击力,使整体色彩更加生动、有活力。
详细描述
失败的色彩搭配通常表现为色彩单调 ,缺乏变化和层次感。颜色选择也可 能过于突兀或不协调,导致整体画面 效果不和谐,无法引起观众的共鸣。
个人作品中的色彩搭配实践
总结词
尝试、探索、个性化
详细描述
在个人作品中进行色彩搭配实践,需要不断 地尝试和探索。通过实践,可以逐渐形成个 性化的色彩搭配风格,使作品更具特色和辨 识度。同时,实践也是检验色彩搭配理论的
对比搭配
对比搭配是指通过使用明暗、冷 暖、饱和度等对比明显的色彩,
创造出强烈的视觉冲击力。
对比搭配可以突出重点,使画面 更加鲜明、生动。
常见的对比搭配有黑白对比、红 绿对比、蓝黄对比等。
类似搭配
类似搭配是指使用色相相近、 色调不同的颜色进行搭配,营 造出和谐、统一的视觉效果。
类似搭配可以增强画面的整体 感,使色彩更加协调、自然。
04 常见色彩搭配技巧
单色搭配
总结词
通过单一颜色的不同明暗、深浅变化进行搭配,营造出和谐 统一的视觉效果。
详细描述
单色搭配是色彩搭配中的基础技巧,通过选择一种颜色,利 用其不同明暗、深浅的变化进行搭配,使整体色彩协调统一 ,给人以简洁、纯净的视觉感受。这种搭配方式在设计中应 用广泛,如室内设计、服装搭配等。
明度
颜色的明暗程度,从黑到白的渐变。
色彩搭配案例分析

建议
01
02
03
04
在进行色彩搭配时,应注重色 彩的和谐与平衡,避免过于刺 眼或过于沉闷的色彩组合。
考虑使用流行色或主题色,以 增强设计作品的时代感和主题
性。
学习和掌握色彩理论基础知识 ,提高自己的色彩搭配能力。
多参考优秀的色彩搭配案例, 从中汲取灵感和经验。
THANKS FOR WATCHING
绿色
代表自然、舒适和安全。
紫色
代表神秘、高贵和浪漫。
蓝色
代表平静、稳重和信任。
黄色
代表快乐、活泼和智慧。
橙色
代表活力、温暖和友好。
02 色彩搭配原则
对比与调和
对比
通过明暗、冷暖、饱和度等对比 ,突出重点,增强视觉冲击力。
调和
通过色彩的协调和融合,使画面 整体和谐统一,给人舒适感。
色彩的层次感
01
总结词
自然和谐、生动鲜明
详细描述
自然风光中的色彩搭配通常以绿色、蓝色和棕色等自然色调为主,这些颜色能 够给人带来舒适、宁静的感觉。在自然风光中,色彩的搭配要注重和谐,避免 过于突兀的颜色组合,以营造出自然、生动的视觉效果。
案例二:时尚潮流中的色彩搭配
总结词
大胆创新、对比强烈
详细描述
时尚潮流中的色彩搭配通常大胆创新,常常使用对比强烈的颜色组合,如红与绿 、蓝与橙等。这种搭配方式能够吸引人们的眼球,给人留下深刻的印象。在时尚 潮流中,颜色搭配要注重创意和个性化,以符合时尚潮流的发展趋势。
案例三:室内设计中的色彩搭配
总结词
温馨舒适、统一协调
详细描述
室内设计中的色彩搭配要注重温馨舒适和统一协调。在室内设计中,可以使用中性色调来营造温馨、舒适的氛围, 同时通过局部的色彩点缀来增加空间感。在色彩搭配上要注意协调性,避免过于突兀的颜色组合,以营造出舒适、 和谐的居住环境。
专业色彩搭配

四、色彩与体型的搭配
PP下垂怎么穿:
1、上身的衣服应蓬松些,这样下身的感觉就
会显的细长些。 2.可以选择小A字裙、直统裙、稍微宽松的直
. 筒长裤。一定要避免穿贴紧臀部的窄裙、超短
裙、紧身裤。 3.要注意细节的部分,像裤子后面的口袋,就 不要选择偏低的款式。最好不要折裤脚,如果
裤子长,应该去修改,而不是翻折。
您的衣橱必备品准备齐了吗?
4、白衬衣
5、牛仔裤
6、黑色洋装
您的衣橱必备品准备齐了吗?
7、运动套装
8、西裤
风衣搭配图片欣赏
及西裙搭配图片欣赏
白衬衫搭配图片欣赏
西裤搭配图片欣赏
洋绒衫搭配图片欣赏
谢谢聆听!
四、色彩与体型的搭配
窄型身材: 身材特征:整体骨架窄瘦、肩部、 腰部、臀部尺寸相似
弥补方法:适合多使用明亮的浅淡 的颜色,可使用对比色搭配
注意:不宜用深色、暗色
四、色彩与体型的搭配
扁平型身材: 身材特征:胸围与腰围相近,臀围正 常或偏大 弥补方法:用鲜艳明亮的丝巾或胸针 装饰,将视线向上引导。 注意:不宜用深色装饰腰部
4.高跟鞋会让双腿更修长,颜色要尽量接近裤 子的颜色
四、色彩与体型的搭配
腰部有赘肉怎么穿?
1.如果要小性感一下,应该秀出的部 分可以从短裙、露背、大V领的服装中 选择。而要避免露腰的款式。 2.上衣不可以太短或着太紧身,腰的 位置避免花边或图案的装饰。衣服的袖 子不要太紧绷手臂,短袖袖口的位置也 不可以太紧。
鲜明 纯正 对比 深刻 分明 开朗
二、四种色彩类型分析
ቤተ መጻሕፍቲ ባይዱ冬季型的特点
• 1、肤色:青白色或 略暗的橄榄色,带青 色的黄褐色 • 2、眼睛:目光锐利、 黑白分明 • 3、发色:乌黑发亮、 黑褐色、深洒红
报告分析看板色彩搭配

报告分析看板色彩搭配在进行报告分析时,色彩搭配是一个非常重要的因素。
适当的配色可以使报告更具有吸引力和可读性,能够更好地传达信息。
下面我们将对色彩搭配进行分析,以便明确哪些颜色适合于不同类型的报告。
首先,对于正式的商务报告,通常采用中性色调搭配。
黑色、白色、灰色等中性色调可以给人一种专业、正式和稳重的感觉。
这种色彩搭配适用于金融、经济、市场分析等类型的报告,让读者更容易集中精力阅读报告内容。
其次,关于市场营销类或创意类报告,可以考虑使用更加鲜明和有活力的色彩。
比如红色、黄色、橙色等暖色系可以给人一种积极、活力和创造力的感觉。
这样的搭配适用于产品推广、市场趋势分析等类型的报告,能够引起读者的兴趣和关注。
另外,对于教育类或科技类报告,可以选择冷色系进行搭配。
蓝色、绿色、紫色等冷色系可以给人一种冷静、专注和科学的感觉。
这种色彩搭配适用于科学研究、教育成果展示等类型的报告,能够传达出信息的清晰性和可信度。
此外,色彩搭配时还需要考虑颜色的对比度和互补性。
对比度高的搭配可以使报告中的文字和图表更加清晰和易读。
互补性强的搭配可以带来视觉上的和谐和平衡。
最后,在进行色彩搭配时,还需要根据不同的文化背景和受众群体的喜好进行调整。
某些颜色在不同的文化中可能有着不同的含义和符号。
因此,在进行报告分析之前,要了解目标读者的文化背景以及他们对颜色的偏好和解读方式。
综上所述,色彩搭配在报告分析中起着非常重要的作用。
通过恰当的色彩选择,可以提升报告的可读性、吸引力和传达效果。
因此,在进行报告分析时,我们应该根据不同类型的报告和受众群体的特点,选择合适的色彩搭配方案。
艺术创作中的色彩搭配分析

艺术创作中的色彩搭配分析在艺术创作中,色彩搭配是一个非常重要的元素,可以影响观众对作品的感受和情感。
正确的色彩选择和搭配,可以使作品更有力量,更吸引人,更能表达作者想要表达的内涵和意思。
因此,艺术家需要在色彩搭配上进行深入研究和分析,以达到更好的作品效果。
首先,艺术创作中的色彩搭配需要考虑色彩的属性。
颜色可以分为暖色系和冷色系。
暖色系如红色、橙色和黄色,通常表现出暖暖的感觉,给人感觉温暖、阳光和愉悦的感觉。
而冷色系如蓝色、绿色和紫色,则通常使人感到冷静、沉着和神秘。
在作品中,可以用暖色系来表现欢乐、活力和正能量,而冷色系则可以展现低调、深沉和浪漫的情感。
其次,艺术创作中的色彩搭配要考虑色彩间的对比度和协调性。
艺术家可以使用相邻色、补色和三色调和等多种方法进行色彩搭配。
相邻色搭配,是指将相邻的两种颜色搭配在一起,将会看起来和谐而温暖。
补色搭配,是指将互补色(即在色轮上相对的两种颜色)搭配在一起,可以创造出强烈的对比和视觉冲击。
而三色调和搭配,是指在色轮上选择三个相邻的色彩进行搭配,可以创造出和谐而丰富的色彩组合。
再次,艺术创作中的色彩搭配还要考虑色彩的饱和度和明度。
饱和度是指颜色的纯度,而明度是指颜色的明暗程度。
在作品中,可以选择高饱和度和高明度的颜色表现出明快、鲜艳和光彩照人的效果。
而选择低饱和度和低明度的颜色,则可以表现出低调、沉稳和内敛的效果。
因此,在进行色彩搭配时要注意颜色的饱和度和明度的搭配,不同的搭配会产生不同的视觉效果。
最后,颜色的文化象征也是艺术创作中需要考虑的因素之一。
不同的文化和地域对颜色的象征会有所不同。
例如,中国的红色代表着热情、喜庆和幸福,而在西方,红色则被视为充满活力和危险的颜色。
因此,在进行色彩搭配时,需要考虑到观众的文化背景和区域性,以避免因为文化差异而引起误解和意外。
总的来说,艺术创作中的色彩搭配是一个非常细致和复杂的工作。
艺术家需要综合考虑色彩的属性、对比度和协调性、饱和度和明度以及文化象征等多个方面的因素,以创造出能够更好地表现作品主题的色彩搭配。
色彩搭配及色彩分析(全)

主导 色
次主 导色
强调色
主导因素
☼精美的工艺品?吸引人的广告牌?又或者是个简单的文字阐述? ☼以对比做主导因素:高对比,中等对比,低对比
☼以明度做主导因素:高明度,中等明度,低明度。
色彩搭配方法
☼把色轮按照明暗重新进行了划分,分出了更多的色彩
☼这个搭配对比稍高,明度中等,使用高饱和 色
☼这个搭配对比高,明度中等,使用不同明度 和纯度色色彩
☼在面积比例不变的情况下,改变色彩的亮度也能改变整体给人的视觉 感。
主导色 次主导 色 画面的 强调
创造强调色
☼第一种:把较小面积的高明度色放在低明度的背景上 ☼第二种:把较小面积的低明度色放在高明度的背景上。
☼如果主导色(最大面积的色彩)为亮色(高明度色),那么画面整体 给人感觉较亮,较轻
☼相反,如果主导色为暗色,那么整体给人感觉较暗,较重。
描述一个色彩
☼ 三个维度
• 明度(亮度):相对于黑色与白色的明亮程度,可以通过加入黑或白,来降低或 增加亮度。
• 也是,平时生活中经常提到的颜色的浅,淡,亮和明,暗,重.
0% 50% 100%
• 同一色相中高纯度和低纯度的色彩具有很大的不同
• 比如,粉红虽然属于红色,但由于纯度较低,所以失去了红色具有的激情, 充满能量的含义,反而表现出柔软和甜蜜等含义。
☼冷暖对比
• 这是冷色和暖色并置在一起形成的对比
比例和明度
☼当多种色彩在并置的时候,我们的视觉感到的并不个单个的色彩,而 是色彩混合在一起形成的整体,这一整体会因其中各个色彩占面积比例 的不同,而表现出不同的情况。
☼面积比例最大色彩的是主导色,这往往是画面的背景色。 比例稍小的为次主导色。 而占用比例最小的被称为强调色。强调色在整体中往往占用的比例比较 小,但通过色相,亮度,纯度的对比来进行强调和突出。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
☼ 面积比例最大色彩的是主导色,这往往是画面的背景色。 比例稍小的为次主导色。 而占用比例最小的被称为强调色。强调色在整体中往往占用的比例比 较小,但通过色相,亮度,纯度的对比来进行强调和突出。
• 色彩是由光引起的,而光是由各种称为可视光谱色彩混合的: – 红、橙、黄、绿、 青、蓝、紫。
• 物体吸收了特定波长的光,并把其余的反射到我们的眼睛,因此形成了 色彩感。
为什么红苹果是红色的?
1:太阳光中所有“不可见色彩“都照射到苹果上 2:苹果的表面吸收掉除了红色以外的其他所有色彩,并把红色反射到人 类的眼睛 3:眼睛对进入的色彩进行接受,并把信息传达给大脑
描述一个色彩
☼ 三个属性: 色相(Hue)、明度(Value)、彩度(Chroma)
• 名称(色相):红?绿?……
0 …… 60 …… 120 …… 180 …… 240 …… 300……
• 纯度(饱和度):是指色彩的鲜艳程度/饱和程度,相对于灰度的纯度
• 没有加入任何杂质的时候,是最饱和的,最纯净的状态
色彩重量感(轻色与重色)
☼ 轻色:一般为明度高,冷色 ☼ 重色:一般为明度低,暖色
色彩华丽感(华丽色与朴素色)
☼ 华丽色:一般是纯度较高或者明度较高 ☼ 朴素色:一般是纯度较低或者明度较低
色彩的硬度感(柔软色与坚硬色)
色彩的味觉感
• 甜味:一般是黄,橙,红等明度较高的暖色--联想到西瓜和蛋糕等 • 酸味:一般是绿色,以及黄绿这类的色彩--联想到未成熟的桔子和柠檬 • 苦味:以黑色,灰褐色为主,一般是低明度,低纯度的色彩--联想到咖啡
使用互补色时
☼ 高饱和度的色彩搭配容易产生更高的色彩对比,而低饱和的色彩搭配 则使整体对比下降
设计中的色彩对比(1)
☼ 饱和度对比
• 这种对比是由饱和度不同的同色相的色彩并排放 置形成的
☼ 明暗对比
• 这种对比中由色彩明度不同引起的
☼ 面积对比(比例对比)
• 是由各色彩占用的面积而造成的对比,而这个面 积往往由色彩的重量感来决定
配色实践-提高画面对比的原则
画面产生对比的原则
☼ 一、使用明度差别较大的前景色和背景色进行搭配,即使是色相和纯度 不同的色彩,如果他们明度差别较小,那请尽量不要把他们搭配在一起。
• 在设计过程中,设计师需要假设一点:观者对色彩对比的敏感并没有设计师 本人高。所以在设计过程中,请尽量扩大前景和背景之间的明度对比。
☼ 近似色搭配常常在自然中被找到,所以对眼睛 来说,这时种最舒适的搭配方式。在使用近似 色搭配的时候,一定要适当加强对比,不然可 能使画面显得平淡。
三角形搭配
☼ 这种搭配是在色环上等距的选出三种色彩进行 搭配的方式。
☼ 三角形搭配是种能使得画面生动的搭配方式, 即使使用了低饱和度的色彩。在使用三角形搭 配的时候一定要选出一种色彩作为主色,另外 两种作为辅助色。
☼ 下图是各种色彩明度的参考:
画面产生对比的原则
☼ 二、尽量从色环底部来选择明度较低的色彩,从色环顶部来选择明度较 高的色彩,而不要从色环底部选择明度较高的色彩,从顶部选择明度低 的色彩。
• 对很多人来说,使用色环底部的高明度色彩,形成的对比并不明显。
画面产生对比的原则
☼ 三、减少使用近似色搭配,特别在双方明度差别不大的时候。
• 较暗的蓝色具有典雅,稳重的特性,而天空蓝则具有轻盈,开阔的特性。
加色法
☼ 意味着色彩是从黑色开始,随着色彩的叠加,逐渐变亮,最后成为白 色。
☼ 始,随色色彩的叠加,直到黑色
RYB(颜料调色) CMYK(在印刷领域)
色环(色轮)
☼ 是种按照色相把色彩排列的呈现方式。
色彩的可视性
• 一般来说,色彩的可视性是指色彩能否被看清楚的特性,色彩的可视性往往 在色彩搭配中才能表现出来,同时会因图背景,面积,明度,亮度,纯度产 生变化。
• 一般来说,色彩明度越高,纯度越高,面积比例越大,可视性越好;
☼ 可以辨识下下面那个车牌容易被识别
☼ 色彩的地域差别
• 人们对于色彩的喜好,会因为环境,教育,民族,流行等产生很大的差 别,这方面的知识由于涉及面非常广,所以我们并不详细介绍,大家可 以通过平时积累来详细体会这些差别。
设计中的色彩对比(2)
☼ 互补色对比
• 这时色环上互相为补色的色彩之间形成的对比
☼ 同时对比
• 是在视觉上形成颤抖和不稳定色彩放在一起产生的
☼ 色相对比
• 这是不同色相形成的对比,就是色环上不同位置的色 彩形成的对比,色环上距离越大,对比越强烈
☼ 冷暖对比
• 这是冷色和暖色并置在一起形成的对比
比例和明度
☼ 色彩与性别差异 ☼ 性别差异会不会造成对色彩的认知的不同?虽然研究者们众说纷纭,但
研究结果表明:男性和女性对于某种色彩的喜好程度是不同的。 ☼ 男性比女性更喜好蓝色,而女性比男性更喜好红色
☼ 女性比男性对色彩的认知度更高,但这个不是先天造成的,而是由于女 性更多的生活在色彩丰富的环境下
• 秋天:具有成熟,萧索的特性,一般是黄色以及暗色调为主的色彩 • 冬天:具有冰冻,寒冷的特性,一般是灰色,高明度的蓝色,白色等冷
色
色彩与形状
☼ 色彩也具有各自的几何形状的特性,如果能和形状结合起来,可以加 强本身的特性
• 圆形:具有温和,圆滑的特性,适合蓝色的特性 • 正方形:具有方正,有重量感,适合红色的特性 • 三角形:具有尖锐,积极,适合黄色的特性 • 长方形:介于黄于红色之间,适合橙色的特性 • 椭圆:介于红于蓝之间,适合紫色的特性
分裂互补色搭配
☼ 这是种互补色搭配的变体,它的本质是用 使用类似色来代替互补色中的一个,以达 到既有互补色搭配的优点,并弥补互补色 搭配的弱点。
☼ 分裂互补色的对比依然非常强烈,但它并 不会像互补色搭配那样产生颤抖和不安的 感觉。
☼ 对初学者来说,这是种非常好用的搭配, 一般来说,使用分裂互补色搭配的画面对 比强烈,而不易使色彩产生混乱的感觉。
• 这样做可以有效避免一些色彩不敏感人群对整体识别上的困难。
色彩心理学
色彩温度感(冷色与暖色)
前进色与后退色
☼ 前进色:一般是暖色或者明度和纯度都较高,给人一种视觉上靠近观 者的感觉。
☼ 后退色:一般是冷色或者明度和纯度都较低,给人一种视觉上远离观 者的感觉。
色彩体积感(膨胀色与收缩色)
☼ 膨胀色一般是前进色和暖色,明度较高 ☼ 收缩色一般是后退色和冷色,明度较低 ☼ 在服饰搭配中,体型偏胖者可以选择收缩色,偏瘦者可以选择膨胀色。
☼ 在面积比例不变的情况下,改变色彩的亮度也能改变整体给人的视觉 感。
主导色 次主导色
画面的强调
创造强调色
☼ 第一种:把较小面积的高明度色放在低明度的背景上 ☼ 第二种:把较小面积的低明度色放在高明度的背景上。
☼ 如果主导色(最大面积的色彩)为亮色(高明度色),那么画面整体 给人感觉较亮,较轻
☼ 相反,如果主导色为暗色,那么整体给人感觉较暗,较重。
• 很大程度上依赖于色彩之间的对比 • 对比越强烈,主题在视觉上就越突出 • 理想的阅读体验:保持文字和背景80%的对比度
(相对于最佳的黑白对比) 你能看到我的文字么,这里是黄色的文字和白色的背景
你能看到我么,蓝色的文字和黑色的背景
☼ 特殊情况--同时对比
这是蓝色背景和红色文字的效果,你能看上一分钟么????? 我劝你算了,把力气花在看下面的文字吧…..
,可可等 • 辣味:以红色和绿色这类的高纯度色彩为主--联想到辣椒 • 咸味:高亮度的蓝色于灰色--联想到大海与盐 • 涩味:灰绿色,暗绿色这类的低纯度色彩--联想到未成熟的柿子
色彩的季节感
• 春天:是具有朝气,生命的特性,一般各种高明度和高纯度的色彩,以 黄绿色为典型
• 夏天:具有阳光,强烈的特性,一般是高纯度的色彩形成的对比,以高 纯度的绿色,高明度的黄色和红色为典型
☼ 这个搭配对比高,明度中等,使用不同明度 和纯度色色彩
☼ 这个搭配对比稍低,明度稍亮,使用了较高 亮度和不同纯度的色彩
☼ 这个搭配对比适中,中等明度,使用了各亮度 和不同纯度的色彩
☼ 这个搭配对比稍低,明度偏暗,使用了较暗的 色彩,纯度各有不同
☼ 这个搭配对比低,中等明度,使用了各种明度 和纯度的色彩
☼ 一般我们把黑色,白色和灰色这里无色系视为中立,并没有冷暖感, 但在实际运用中受到其他搭配色彩的影响,黑白灰等色彩也会表现出 一定的冷暖感
☼ 下面是色彩冷暖的一个图示:
色彩搭配进阶
互补色搭配
☼ 色环上相对的两种色彩的搭配为互补色搭配,比 如红色和绿色。这种色彩之间强烈对比在高纯度 的情况下会引起色彩的颤动和不稳定感,在搭配 中一定要处理好这种情况,不然会使得画面冲突 非常严重并破坏整体。
矩形搭配(双分裂互补色)
☼ 这同样是互补色搭配的变体,相比上面的分裂 互补色,这个搭配把而种色彩都替换成了类似 色。这种搭配的色彩非常丰富,能使画面产生 节奏感。
☼ 当其中一种色彩作为主要色时,这种搭配能取 得良好的效果。在这种搭配中要同时注意色彩 冷暖的对比。
正方形搭配
☼ 这种搭配中四种色彩被均匀的分布在 整个色彩空间。当其中一种色彩作为 主要色时,这种搭配能取得最好的效 果。和矩形搭配一样,需要注意冷暖 色的对比和平衡。
☼ 色彩所占用的面积大小 当色彩占用面积较大时,表现出一种充满能量,占有统治地位的视觉 感觉,而面积较小时候,则给人弱小,软弱的感觉。
☼ 与其他色彩的搭配 我们常常有一些习惯的色彩搭配,在这些搭配中每个色彩都有自己的 特有的意思,比如西方红色和绿色就是圣诞节的搭配,在我国,黄色 和红色象征着国家机关
