在Dreamweaver中利用div绘制带有圆角矩形边框的
CSS绘制边框内圆角

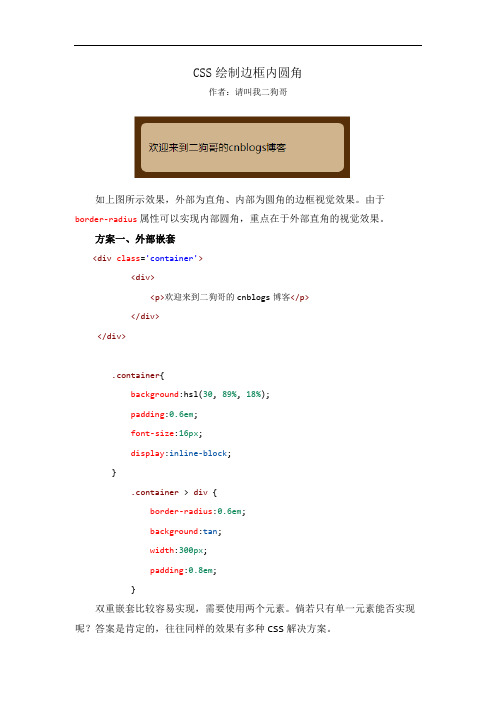
CSS绘制边框内圆角作者:请叫我二狗哥如上图所示效果,外部为直角、内部为圆角的边框视觉效果。
由于border-radius属性可以实现内部圆角,重点在于外部直角的视觉效果。
方案一、外部嵌套<div class='container'><div><p>欢迎来到二狗哥的cnblogs博客</p></div></div>.container{background:hsl(30, 89%, 18%);padding:0.6em;font-size:16px;display:inline-block;}.container > div {border-radius:0.6em;background:tan;width:300px;padding:0.8em;}双重嵌套比较容易实现,需要使用两个元素。
倘若只有单一元素能否实现呢?答案是肯定的,往往同样的效果有多种CSS解决方案。
方案二、box-shadow与outline结合<div><p>欢迎来到二狗哥的cnblogs博客</p></div>div {margin:100px auto;font-size: 16px;border-radius: 0.6em;background: tan;width: 300px;padding: 0.8em;box-shadow:000.252em hsl(30, 89%, 18%);outline:0.6em solid hsl(30, 89%, 18%) ;}由于outline形成的轮廓边缘是矩形,并不是完全随着元素边框边缘进行,故而可以作为外部直角轮廓的实现效果。
<div class='test'></div>div.test{margin:100px auto;width:300px;height:200px;background:tan;border-radius:0.6em;outline:0.6em solid hsl(30, 89%, 18%);}可以看到使用outline属性后,圆角与outline轮廓中出现了未覆盖的白底色,需要通过box-shadow来进行覆盖。
div+css圆角边框

本篇教程中将示范如何完成一个可以灵活应用于动态内容布局的“圆角边框”。
注意在下面的示例代码中,XHTML 断行标记“<br />”被嵌入样本段落中。
<h2>Article header</h2><p> A few paragraphs of article text.<br />A few paragraphs of article text. </p><p> A few paragraphs of article text.<br />A few paragraphs of article text. </p><p> A paragraph containing author information </p>如果我们需要完全控制页面布局,就必须利用CSS来影响足够多的元素:首先,将整个文章的内容包含在一个“div”容器内、并适当按主体内容、标题……分段包含于各自的"div"容器内。
<div class="Article"><h2>Article header</h2><div class="ArticleBody"><p>A few paragraphs of article text.<br />A few paragraphs of article text.</p><p>A few paragraphs of article text.<br />A few paragraphs of article text.</p></div><div class="ArticleFooter"><p>A paragraph containing author information</p></div></div>从代码中可以看出,至少需要5个“容器”类代码,为了构成我们需要的圆角矩形,还需要做几个圆角图片。
dw圆角矩形代码

dw圆角矩形代码
DW圆角矩形的代码如下所示:
```css
<div class="rounded-rect">
This is a rounded rectangle.
</div>
<style>
.rounded-rect {
border-radius: 20px;
width: 200px;
height: 100px;
background-color: #f0f0f0;
padding: 10px;
text-align: center;
}
</style>
```
在上面的代码中,使用了一个`div`元素来创建圆角矩形。
通过为`div`元素添加`rounded-rect`类,可以对其应用样式。
在样式部分,使用了`border-radius`属性来指定圆角的半径。
在本例中,设置为20像素。
然后,定义了元素的宽度和高度(200像素和100像素),以及背景颜色(#f0f0f0)和内边距(10像素)。
`text-align`属性用于将文本居中显示。
在实际使用中,可以根据需要调整圆角矩形的尺寸、背景颜色和内边距等样式。
《网页设计与制作》考试试题及参考答案

网页设计与制作单选题30% 30% 多选题多选题多选题 20 20 20%% 填空题15%填空题15%填空题15% 简答题25%简答题25%论述题10%The content of exam include,but not limited in: 1、Photoshop 中允许一个图象的显示的最大比例范围1600%3、在绘制椭圆形时,以中心点为基准画圆应按住什么键ALT 键4、Dreamweaver 设计网页时,要选中某个单元格,可以将光标先定位在该单元格,然后鼠标移到状态栏的什么标签 ,单击该标识可以选中该单元格。
Td 5、在表格属性设置中,间距的定义:表格中单元格之间的间距。
单元格间距是指围绕在每个单元格周围的框的厚度(以像素为单位)。
6、表单的基本元素有哪些。
①询问或请求信息。
①询问或请求信息。
②访问者在其中键入信息的域③“提交”和“全部重写”按钮。
按钮。
④表单处理程序④表单处理程序 8、默认模板的后缀名是什么dwt9、对远程服务器上的文件进行维护时,通常采用的是.FTP 。
10、为了标识一个HTML 文件应该使用的HTHL 标记是什么?< html> </html>11、在实际操作中的两种Email 超链按方法:答: Dreamweaver 中:第一种方法:第一种方法:11)选中需要制作电子邮件超链接的文字或图片。
2)在“属性”面板中的“链接”文本框中输入“mailto”,再输入链接的电子邮件地址。
3)如果想在发邮件的时候带上主题,如果想在发邮件的时候带上主题,那么只需在那么只需在“链接”文本框中输入如下语句,文本框中输入如下语句,例如:例如:mailto:*********?subject=学习共享。
4)完成电子邮件超链接的制作,预览并点击电子邮件超链接。
5)此时会弹出自动启动Outlook 第二种方法:第二种方法:1)将插入点置于e-mail 链接出现的地方,或选中要作为e-mail 链接出现的文本或图像链接出现的文本或图像2)选择插入)选择插入 > > > 电子邮件链接。
使用CSS的border-radius属性设置圆弧

使⽤CSS的border-radius属性设置圆弧现象:
将div变为有⼀定幅度的圆形、椭圆形等
⽅法:
使⽤css的border-radius 属性进⾏设置
CSS3 border-radius 属性:向 div 元素添加圆⾓边框:
⼀:⾸先建⽴⼀个div
⼆:给div设置圆⾓边框的弧度
三:给div设置弧度为50%的时候正⽅形就会变为圆形
四:如果给长⽅形设置50%的弧度就会得到椭圆形
5:如果需要得到中间保持长⽅形的直线两边设置为圆弧呢?就使⽤像素px进⾏设置⽽不是百分⽐设置
六:⼀次性标识所有⾓度进⾏不⼀样的设置
七:也可以分别对不同⾓度进⾏设置
总结
以上所述是⼩编给⼤家介绍的使⽤CSS的border-radius属性设置圆弧,希望对⼤家有所帮助,如果⼤家有任何疑问请给我留⾔,⼩编会及时回复⼤家的。
在此也⾮常感谢⼤家对⽹站的⽀持!如果你觉得本⽂对你有帮助,欢迎转载,烦请注明出处,谢谢!。
9.6 综合应用:创建网页圆角表格_Dreamweaver CS5中文版完全自学手册_[共3页]
![9.6 综合应用:创建网页圆角表格_Dreamweaver CS5中文版完全自学手册_[共3页]](https://img.taocdn.com/s3/m/e84b2ff8b4daa58da1114a3a.png)
140
➎ 将光标放置到第1行的单元格中,单击【插入】面板【常用】选项卡中的【图像】按钮。
➏ 弹出【选择图像源文件】对话框,从中选择图像文件(这里选择随书光盘中的“素材\ch09\9.5\images\index_r2_c3.gif ”文件)。
➐ 单击【确定】按钮插入图像。
➑ 重复步骤➎~➐,在第2行的单元格中插入图像(这里选择随书光盘中的“素材\ch09\ 9.5\index_r4_c3.gif ”文件)。
➒ 保存文档,按【F12】键在浏览器中预览效果。
9.6 综合应用:创建网页圆角表格 在制作网页时,常常需要使用一些制作技巧,如将表格的四周设置为圆角,可以使表 本节视频教学录像:12分钟 9.6 综合应用:创建网页圆角表格。
CSS中设置元素的圆角矩形

CSS中设置元素的圆角矩形圆角矩形介绍•在CSS中通过border-radius属性可以实现元素的圆角矩形。
•border-radius属性值一共有4个,左上、右上、右下、左下。
•border-radius属性值规则如下:第一个值为左上、第二个值为右上、第三个值为右下、第四个值为左下。
•假如border-radius属性值都是一致的我可以设置一个属性值即可。
圆角矩形实践•圆角矩形基本使用方式<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>圆角矩形</title><style>div{width: 100px;height: 100px;border: 2px solid rebeccapurple;border-radius: 10px 20px 30px 40px;}</style></head><body><div></div></body></html>•如果我们的border-radius属性值一致实践。
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>圆角矩形</title><style>div{width: 100px;height: 100px;border: 2px solid rebeccapurple;border-radius: 20px ;}</style></head><body><div></div></body></html>•如果使用border-radius属性值将元素设置为圆形呢。
在Dreamweaver中利用div绘制带有圆角矩形边框的

在Dreamweaver中利用div绘制带有圆角矩形边框的单选按钮组最近很多朋友询问关于使用Dreamweaver进行表单制作过程中,如何让表单项在一个圆角的容器内,使整个页面看起来更加美观。
今天就以单选按钮组为例,我们一起来试一下。
操作步骤:1.打开Dreamweaver CS6,新建一个网页文件,并保存一下。
2.在页面中,使用“插入”>“表单”>“表单”命令。
3.将插入点定位到表单内,输入文字“1.您的性别?”,然后敲击键盘上的“Enter”键,另起一段。
4. 使用“插入”>“布局对象”>“Div标签”命令。
5.在ID文本框中输入这个div标签的ID名称“xb”,然后单击“确定”按钮。
此时在会在表单内出现一个黑色的虚线框。
6.将黑色虚线框中的文字删除后,使用“插入”>“表单”>“单选按钮组”命令。
在弹出的对话框中做如下图所示的参数修改。
页面效果如下图所示:相关代码如下图所示:7.在代码视图中,将上图所示代码中第一个换行标签<br />,修改为水平线标签<hr />,然后删除第二个<br />标签。
效果如下图所示。
8.在代码视图中</head>标签前输入如下所示的内容,带有/* */的注释文字部分可以不写。
圆角的关键就是border-radius属性。
注意:IE9+、Firefox 4+、Chrome、Safari 5+ 以及Opera 支持border-radius 属性。
#xb {border: 1px solid #999;border-radius:10px;/*控制当前div的圆角半径*/padding:10px;/*控制内部填充边距*/background-color:rgba( 240,165,119,0.1); /*控制背景颜色透明度*/}9.页面效果如下图所示,此时还看不到圆角存在,不要着急啊。
html5圆角矩形代码

HTML5圆角矩形代码在HTML5中,我们可以使用CSS来创建圆角矩形。
圆角矩形是一种具有圆角的矩形形状,它可以用于美化网页元素,增加用户界面的吸引力和可读性。
使用border-radius属性创建圆角矩形在HTML5中,我们可以使用CSS的border-radius属性来创建圆角矩形。
该属性允许我们指定每个角的圆角半径。
语法selector {border-radius: value;}其中,selector表示要应用样式的元素选择器,value表示圆角半径的值。
圆角半径可以是一个具体的像素值(px),也可以是一个相对于元素大小的百分比。
示例让我们看一下如何使用border-radius属性来创建一个具有不同圆角半径的圆角矩形:<!DOCTYPE html><html><head><style>.rounded-rectangle {width: 200px;height: 100px;background-color: #f2f2f2;border-radius: 10px;}.rounded-rectangle-large {width: 200px;height: 100px;background-color: #f2f2f2;border-radius: 50%;}</style></head><body><div class="rounded-rectangle"></div><div class="rounded-rectangle-large"></div></body></html>在上面的示例中,我们创建了两个具有不同圆角半径的圆角矩形。
第一个矩形具有10像素的圆角半径,而第二个矩形具有50%的圆角半径,使其成为一个圆形。
Dreamweaver CS3网页制作基础教程第13章习题答案

第13章创建表单网页一、填空题1、文本域等表单对象都必须插入到()中,这样浏览器才能正确处理其中的数据。
正确答案:表单2、按钮的【属性】面板提供了按钮的3种动作,即()、重置表单和无。
正确答案:提交表单3、()用于在表单中插入一幅图像,代替标准按钮的工作。
正确答案:图像域4、Dreamweaver CS3新增功能中的Spry框架提供了4个验证表单构件:()、Spry验证文本区域、Spry验证复选框和Spry验证选择。
正确答案:Spry验证文本域5、在Dreamweaver CS3中可以使用【()】行为对表单进行基本的验证。
正确答案:检查表单二、选择题1、选择主菜单中的【插入记录】/【表单】/【表单】将在文档中插入一个表单域,下面关于表单域的描述正确的是()。
A、表单域的大小可以手工设置B、表单域的大小是固定的C、表单域会自动调整大小以容纳表单域中的元素D、表单域的红色边框线会显示在页面上正确答案:C2、关于文本域的说法错误的是()。
A、在【属性】面板中可以设置文本域的字符宽度B、在【属性】面板中可以设置文本域的字符高度C、在【属性】面板中可以设置文本域所能接受的最多字符数D、在【属性】面板中可以设置文本域的初始值正确答案:B3、在表单对象中,()在网页中一般不显现。
A、隐藏域B、文本域C、文件域D、文本区域正确答案:A4、使用()可以在页面中显示一个圆角矩形框,将一些相关的表单元素放在一起。
A、文本域B、表单C、文本区域D、字段集正确答案:D5、下面不能用于输入文本的表单对象是()。
A、文本域B、文本区域C、密码域D、文件域正确答案:D三、问答题1、列举常规表单对象和Spry验证表单对象有哪些?答:常规表单对象主要有表单、文本域、文本区域、单选按钮、复选框、列表/菜单、跳转菜单、图像域、文件域、隐藏域、字段集、标签、按钮等,Spry验证表单对象主要有Spry 验证文本域、Spry验证文本区域、Spry验证复选框和Spry验证选择。
border-radius 圆角表格 例子

一、什么是border-radius 圆角表格border-radius 属性用来创建一个元素的圆角。
可以用4个值来设置不同的圆角。
四个值分别是左上角、右上角、右下角、和左下角。
二、为什么要使用border-radius 圆角表格1. 美化界面:圆角表格可以使界面更加美观,有一种温和的感觉。
2. 提升用户体验:圆角表格可以减少尖角对用户的视觉冲击,提升用户体验。
3. 增加风格:圆角表格可以给网页增加一些独特的风格,不再是呆板的直角。
三、如何在CSS中使用border-radius 圆角表格在CSS中,使用 border-radius 属性可以实现圆角效果。
示例如下:```table {border-collapse: collapse;width: 100;}table, th, td {border: 1px solid black;}th, td {padding: 15px;text-align: left;}.border-radius-table {border-radius: 10px;}```四、border-radius 圆角表格的例子下面是一个使用 border-radius 圆角表格的例子:```<!DOCTYPE html><html><head><style>table {border-collapse: collapse;width: 100;table, th, td {border: 1px solid black;}th, td {padding: 15px;text-align: left;}.border-radius-table {border-radius: 10px;}</style></head><body><h2>border-radius 圆角表格示例</h2><table class="border-radius-table"> <tr><th>尊称</th><th>芳龄</th><th>性别</th></tr><tr><td>张三</td><td>25</td><td>男</td></tr><tr><td>李四</td><td>28</td><td>女</td></tr></table></body></html>```五、总结通过使用border-radius 圆角表格,我们可以为网页元素带来更美观、温和的外观,提升用户体验、增加风格。
【10.9用】dreamweaver教程 -- 公开系列课--圆角矩形是怎么实现的

很多时候我们在做网页设计的时候都会遇到做一个框,把它弄成圆角矩形的情况。
那么这玩意是如何实现的呢?
我们来教大家一种简易的方法:
这里,给出div部分的代码,以及css部分的代码,大家可以直接拷贝粘贴到你们的文件当中,预览就可以实现了——
//div部分
<div id="round">
<div id="round_t"></div>
<div id="round_m"></div>
<div id="round_b"></div>
</div>
//css部分
#round{ width:364px; height:390px}
#round_t{ width:364px; height:36px; background-image:url(../images/round_t.jpg)}
#round_m{ width:364px; height:346px; background-image:url(../images/round_m.jpg); background-repeat:repeat-y}
#round_b{ width:364px; height:8px; background-image:url(../images/round_b.jpg)}
友情提示,图片可以用自己的(那就要注意宽度和高度了)。
也可以用本文所带的图片(那就要自己用photoshop软件切割一下图了)。
div+css用边框实现圆角矩形(多样式)

div+css⽤边框实现圆⾓矩形(多样式)简洁型css圆⾓:⽅法1:code1:复制代码代码如下:<style type="text/css">.b1,.b2,.b3,.b4,.b1b,.b2b,.b3b,.b4b,.b{}{display:block;overflow:hidden;}.b1,.b2,.b3,.b1b,.b2b,.b3b{}{height:1px;}.b2,.b3,.b4,.b2b,.b3b,.b4b,.b{}{border-left:1px solid #999;border-right:1px solid #999;}.b1,.b1b{}{margin:0 5px;background:#999;}.b2,.b2b{}{margin:0 3px;border-width:2px;}.b3,.b3b{}{margin:0 2px;}.b4,.b4b{}{height:2px;margin:0 1px;}.d1{}{background:#F7F8F9;}.k {}{height:300px;}</style></head><body><div><b class="b1"></b><b class="b2 d1"></b><b class="b3 d1"></b><b class="b4 d1"></b><div class="b d1 k"><font style="font-size:26px;color:red; margin:0px 10px;">简洁型css圆⾓矩形</font></div><b class="b4b d1"></b><b class="b3b d1"></b><b class="b2b d1"></b><b class="b1b"></b></div>⽅法2:code2:复制代码代码如下:<style type="text/css">div.RoundedCorner{}{background:#9BD1FA; width:400px;}b.rtop, b.rbottom{}{display:block;background: #FFF}b.rtop b, b.rbottom b{}{display:block;height: 1px;overflow: hidden; background: #9BD1FA}b.r1{}{margin: 0 5px}b.r2{}{margin: 0 3px}b.r3{}{margin: 0 2px}b.rtop b.r4, b.rbottom b.r4{}{margin: 0 1px;height: 2px}</style><div class="RoundedCorner"><b class="rtop"><b class="r1"></b><b class="r2"></b><b class="r3"></b><b class="r4"></b></b>⽆图⽚实现圆⾓框<b class="rbottom"><b class="r4"></b><b class="r3"></b><b class="r2"></b><b class="r1"></b></b></div>3D圆⾓矩形:CODE:复制代码代码如下:<style type="text/css">.raised{}{background:transparent;width:40%;}.raised h1,.raised p{}{margin:0 10px;}.raised h1{}{font-size:2em;color:#fff;}.raised p{}{padding-bottom:0.5em;}.raised .b1,.raised .b2,.raised .b3,.raised .b4,.raised .b1b,.raised .b2b,.raised .b3b,.raised .b4b{} {display:block;overflow:hidden;font-size:1px;}.raised .b1,.raised .b2,.raised .b3,.raised .b1b,.raised .b2b,.raised .b3b{}{height:1px;}.raised .b2{}{background:#ccc;border-left:1px solid #fff;border-right:1px solid #eee;}.raised .b3{}{background:#ccc;border-left:1px solid #fff;border-right:1px solid #ddd;}.raised .b4{}{background:#ccc;border-left:1px solid #fff;border-right:1px solid #aaa;}.raised .b4b{}{background:#ccc;border-left:1px solid #eee;border-right:1px solid #999;}.raised .b3b{}{background:#ccc;border-left:1px solid #ddd;border-right:1px solid #999;}.raised .b2b{}{background:#ccc;border-left:1px solid #aaa;border-right:1px solid #999;}.raised .b1{}{margin:0 5px;background:#fff;}.raised .b2, .raised .b2b{}{margin:0 3px;border-width:0 2px;}.raised .b3, .raised .b3b{}{margin:0 2px;}.raised .b4, .raised .b4b{}{height:2px; margin:0 1px;}.raised .b1b{}{margin:0 5px; background:#999;}.raised .boxcontent{}{display:block;background:#ccc;border-left:1px solid #fff;border-right:1px solid #999;} </style></head><body><div class="raised"><b class="b1"></b><b class="b2"></b><b class="b3"></b><b class="b4"></b><div class="boxcontent"><h1>3D圆⾓矩形</h1></div><b class="b4b"></b><b class="b3b"></b><b class="b2b"></b><b class="b1b"></b></div>反向css圆⾓矩形:CODE:复制代码代码如下:<style type="text/css">.serif {}{background: transparent; width:40%;}.serif h1, .serif p {}{margin:0 10px;}.serif h1 {}{font-size:2em; color:#fff;}.serif p {}{padding-bottom:0.5em;}.serif .b1, .serif .b2, .serif .b3, .serif .b4 {}{display:block;overflow:hidden;font-size:1px;}.serif .b1, .serif .b2, .serif .b3 {}{height:1px;}.serif .b2, .serif .b3 {}{background:#fc0;border-left:1px solid #fff;border-right:1px solid #fff;}.serif .b4 {}{background:#fc0;border-left:1px solid #fff;border-right:1px solid #fff;}.serif .b1 {}{margin:0; background:#fff;}.serif .b2 {}{margin:0 1px;border-width:0 2px;}.serif .b3 {}{margin:0 3px;}.serif .b4 {}{height:2px;margin:0 4px;}.serif .boxcontent {}{display:block;background:#fc0;border-left:1px solid #fff;border-right:1px solid #fff;margin:0 5px;}</style><div class="serif"><b class="b1"></b><b class="b2"></b><b class="b3"></b><b class="b4"></b> <div class="boxcontent"><h1>反向css圆⾓矩形</h1></div><b class="b4"></b><b class="b3"></b><b class="b2"></b><b class="b1"></b> </div>略带菱形的css圆⾓:CODE:复制代码代码如下:<style type="text/css">.curved {}{background:transparent;width:40%;}.curved h1, .curved p {}{margin:0 10px;}font-size:2em;color:#fff;}.curved p {}{padding-bottom:0.5em;}.curved .b1, .curved .b2, .curved .b3, .curved .b4 {}{display:block;overflow:hidden;height:1px;font-size:1px;}.curved .b2, .curved .b3, .curved .b4 {}{background:#e0cea3;border-left:1px solid #fff;border-right:1px solid #fff;}.curved .b1 {}{margin:0 4px;background:#fff;}.curved .b2 {}{margin:0 4px;height:2px;}.curved .b3 {}{margin:0 3px;}.curved .b4 {}{margin:0;height:1px;border-width:0 3px 0 3px;}.curved .boxcontent {}{display:block;background:#e0cea3;border:0 solid #fff;border-width:0 1px;}</style><div class="curved"><b class="b1"></b><b class="b2"></b><b class="b3"></b><b class="b4"></b> <div class="boxcontent"><h1>略带菱形的css圆⾓矩形</h1></div><b class="b4"></b><b class="b3"></b><b class="b2"></b><b class="b1"></b> </div>特殊CSS圆⾓:CODE:复制代码代码如下:<style type="text/css">.pillar {}{background:transparent;}.pillar h1, .pillar p {}{margin:0 10px;}.pillar h1 {}{font-size:2em;color:#fff;}.pillar p {}{padding-bottom:0.5em;}.pillar .b1, .pillar .b2, .pillar .b3, .pillar .b4 {}{display:block;overflow:hidden;font-size:1px;}.pillar .b1, .pillar .b2, .pillar .b4 {}{height:1px;}.pillar .b2, .pillar .b3 {}{background:#d66;border-left:1px solid #fff;border-right:1px solid #fff;}.pillar .b4 {}{background:#d66;border-left:4px solid #fff;border-right:4px solid #fff;}.pillar .b1 {}{margin:0 2px;background:#fff;}.pillar .b2 {}{margin:0 1px;border-width:0 1px;}.pillar .b3 {}{height:2px;margin:0;}.pillar .b4 {}{margin:0 2px;}.pillar .boxcontent {}{display:block;background:#d66;border-left:1px solid #fff;border-right:1px solid #fff;margin:0 5px;}</style><div class="pillar"><b class="b1"></b><b class="b2"></b><b class="b3"></b><b class="b2"></b><b class="b4"></b> <div class="boxcontent"><h1>特殊css圆⾓矩形</h1></div><b class="b4"></b><b class="b2"></b><b class="b3"></b><b class="b2"></b><b class="b1"></b> </div>。
CSS网页布局要避免滥用div元素,用DIV实现圆角效果

CSS网页布局要避免滥用div元素,用DIV实现圆角效果CSS网页布局应该避免滥用div元素一直是我们倡导的,以合适的HTML标签组织文档是CSS网页布局的基础。
页面中div与span元素的使用是一个新问题,我们也容易过多的使用它们。
必要及合理的使用div可以明显的增强文档的结构性。
这也是一直提倡的。
如果你审视你的HTML文档,发现有着很多的div与span,那你就得换一个眼光来看问题了,是不是存在滥用的情况?是不是还有更好的标记来替代它们?若h1可以更好的表示所标记的内容,那你就得放弃p或span来定义。
或许这是一对矛盾,我们本身也较难把握该如何正确的使用它们,也或许我们根本就得不到一个明确的答案。
但有一点需要阐明,我们应该使文档在逻辑上具有清晰的结构,而且更加容易应用样式。
我们可以将div仅看着是一个容器,或者叫做文档的组成“部分”。
我们使用太多的容器,并不是一个明智的模式。
而恰到好处居于合理位置的容器,可以让整个文档显的很有条理。
1、提法问题:从CSS兴起到现在也有好多年了,我周围也有不少做过前端的朋友,为了这个问题,我曾经也很努力的纠结过。
我缺点不少但是对于不懂的总是喜欢搞清楚原理。
相信很多人经常都会听到“DIV+CSS”这种提法,从郑州网建的现状来看,这种提法的确误导了很多很多的人,我个人感觉还是应该叫做“CSS网页布局”比较合适,因为在XHTML+JA V ASCRIPT+CSS 这种结构下,每个角色所承担的作用是不同的,XHTML应该只负责结构上的标记描述。
而DIV只是XHTML中的一个元素,而且这个元素相对于其它元素来说是个没有意义的元素。
在网页布局上面可以使用的元素还有很多很多,比如P,STRONG什么的,有些地方我个人感觉用别的元素去代替DIV反而会使你的XHTML文档会更加的语义化。
table标签在css技术中的角色也从传统的布局转移到现在的表格上来了,我见过一些朋友,做了1年多css从来都没有用过table标签的,我和他们交流过,一提到前端布局,都会说table 过时了,现在流行div+css,所以他们对table基本上不用了,我做过一些css布局方面的工作,个人感觉table用起来还是非常灵活的,不像一些人说的那么死板。
Dreamweaver中(网页)如何制作圆角边框总结

当然,我知道现在有成千上万个关于用CSS处理圆角的教程,但不管怎么说,我仍然想把这篇文章展示给您。
也希望您会发现这篇文章会非常有用。
需要重点指出的是,这篇教程彻底地应用高级CSS技术,但是,我会尽力使初学者看起来简单。
CSS3 在这里还没有得到完全的应用,所以,知道现在,我会保持W3C验证的有效。
第一步: 创建我们的Sprite1、为矩形圆角图片处理选择一款编辑器(在这个案例中我选择的是Firework).2、切割并且导出圆角到本地临时位置(我们将会在之后用到).3、新创建一个文件,将圆角导入到这个新文件中,复制三次,然后旋转这三个新切片得到另外的三个圆角。
4、合成四个圆角为一张图片, 并用1px 的红线来区分它们.5、导出合成图片,sprite 也就大功告成了。
第二步: HTML 代码首先,我们会给容器div 一个.roundedBox类:<div class="roundedBox"></div>现在,我们必须再增加四个div ,这会在将来创建圆角的时候用到。
之后必须给每个加载一个类.corner,同时也标识一个类来指定它们格子的位置。
<div class="roundedBox"><strong>My content in roundedBox Type 1</strong><div class="corner topLeft"></div><div class="corner topRight"></div><div class="corner bottomLeft"></div><div class="corner bottomRight"></div>一切搞定? 嗯,让我们把注意力再转移到CSS 代码上来。
HTML5画:线、圆、矩形、渐变

HTML5画:线、圆、矩形、渐变⽰例⼀:矩形<!DOCTYPE html><head><meta charset=utf-8><title>HTML5画线、圆、矩形</title><script src="/ajax/libs/jquery/1.7.1/jquery.min.js"></script></head><script>$(document).ready(function(){var c=document.getElementById("drawbox");var draw=c.getContext("2d"); //获取2d内容的引⽤,调⽤绘图APIdraw.fillStyle="#ff0000"; //⽅式⼀指定填充颜⾊draw.fillRect(0,0,300,100); //坐标和长宽draw.fillStyle="rgba(0,0,255,0.5)"; //⽅式⼆rgb+透明度draw.fillRect(400,0,100,100); //坐标和长宽})</script></body><canvas id="drawbox" width="500" height="500"></canvas></body></html>⽰例⼆:线<!DOCTYPE html><head><meta charset=utf-8><title>HTML5画线、圆、矩形</title><script src="/ajax/libs/jquery/1.7.1/jquery.min.js"></script></head><script>$(document).ready(function(){var c=document.getElementById("drawbox");var draw=c.getContext("2d"); //获取2d内容的引⽤,调⽤绘图APIdraw.strokeStyle="#000000"; //指定绘图线颜⾊draw.moveTo(10,10); //起始位置draw.lineTo(150,10); //终⽌位置draw.lineTo(10,50); //结束前继续之前的结束点连接draw.lineTo(10,50);draw.lineTo(10,10);draw.stroke(); //结束})</script></body><canvas id="drawbox" width="500" height="500"></canvas></body></html>⽰例三:圆<!DOCTYPE html><head><meta charset=utf-8><title>HTML5画线、圆、矩形</title><script src="/ajax/libs/jquery/1.7.1/jquery.min.js"></script></head><script>$(document).ready(function(){var c=document.getElementById("drawbox");var draw=c.getContext("2d"); //获取2d内容的引⽤,调⽤绘图APIdraw.fillStyle="red"; //颜⾊draw.beginPath(); //从新画draw.arc(50,50,50,0,Math.PI*2,true); //圆⼼x坐标|圆⼼y坐标|直径|始|PI为圆周率,Math.PI*2为画圆|true为时针⽅向:逆时针,0为顺时针,draw.closePath(); //结束draw.fill();})</script></body><canvas id="drawbox" width="500" height="500"></canvas></body></html>⽰例四:渐变<!DOCTYPE html><head><meta charset=utf-8><title>HTML5画线、圆、矩形</title><script src="/ajax/libs/jquery/1.7.1/jquery.min.js"></script> </head><script>$(document).ready(function(){var c=document.getElementById("drawbox");var draw=c.getContext("2d"); //获取2d内容的引⽤,调⽤绘图API//指定渐变区块var grd=draw.createLinearGradient(50,50,200,50); //坐标,长宽grd.addColorStop(0,"black"); //起点颜⾊grd.addColorStop(1,"green"); //终点颜⾊draw.fillStyle=grd; //设为填充样式draw.fillRect(50,50,200,50); //填充进矩形内})</script></body><canvas id="drawbox" width="500" height="500"></canvas></body></html>同理所得~~⾃⼰尝试下吧。
用DIV+CSS实现立体圆角边框效果

息外 , 还需要有合理 、 观的布局 。 目前最 流行 网页制作 工 美
具软件—— “ 网页三 剑客 ” 的组合 就足 以说 明 , 制作一 个 要
网页仅靠 H ML代码 中存放 的信息 内容是远远 不够 的 , T 漂亮
的 外 观对 于一 个 网 页来 说 是 同 等 重 要 的 。 网 页漂 亮 的外 观 除 了可 以 通 过 图 片 、 画 等 装 饰 外 , 动 最
2 6卷 第 0 1 0月 第 2 0年 1 5期
. ,
忻 州 师 范 学 院 学 报
Vo _ 6 No 5 l2 . Oc . 2 0 t 01
J URNAL O OF XI Z N HO U TE HERS AC UNI RS T VE I Y
用 D V -C S实 现 立 圆 角 边 框 效 果 I IS - 体
标 准 流 , 浏 览 器 按 照 盒 子 在 H ML文 档 中 出现 的顺 序 即 T
信和资源共 享 为 目的的 因特 网展示 信 息 最 主要 方 式就 是
“ 网页 ” 。各 网站 为 了 吸 引用 户 除 了提 供 丰 富 而 有 价 值 的 信
呈现 给用 户的一种排列方式 。在标准流下 , 盒子 有两 种显示 方式 :l k 块级元素 ) i n ( 内元 素 ) bc( o 和  ̄i 行 e 。如 P l d 、 、i i v标 记是块级元素 , 块级元素 的盒子在水平方 向会 自动伸展并与
端 下载 时间 。
关键词 : 盒子模 型 ; 圆角边 框 ; 图像
中图分 类 号 :T 3 3 文 献 标 识 码 :A 文 章 编 号 :6 1—1 9 ( 0 0) 5—0 3 P 9 17 41 21 0 0 3—0 3
基于CSS样式自适应圆角矩形设计实现方法浅析

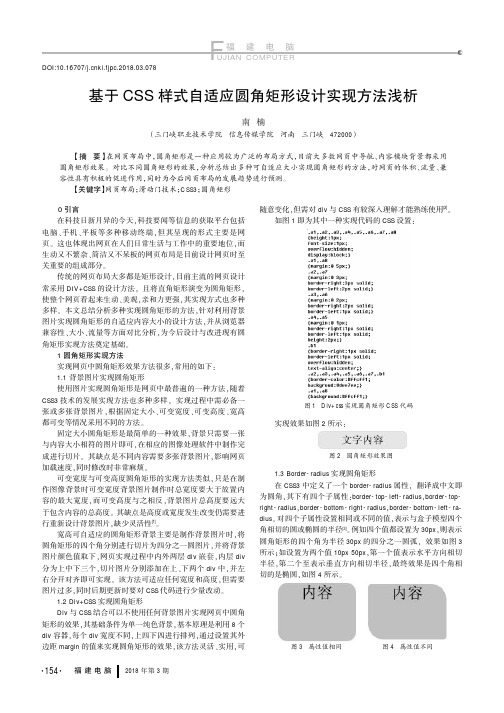
F福建电脑UJIAN COMPUTER福建电脑2018年第3期0引言在科技日新月异的今天,科技要闻等信息的获取平台包括电脑、手机、平板等多种移动终端,但其呈现的形式主要是网页。
这也体现出网页在人们日常生活与工作中的重要地位,而生动又不繁杂、简洁又不呆板的网页布局是目前设计网页时至关重要的组成部分。
传统的网页布局大多都是矩形设计,目前主流的网页设计常采用DIV+CSS 的设计方法,且将直角矩形演变为圆角矩形,使整个网页看起来生动、美观,亲和力更强,其实现方式也多种多样。
本文总结分析多种实现圆角矩形的方法,针对利用背景图片实现圆角矩形的自适应内容大小的设计方法,并从浏览器兼容性、大小、流量等方面对比分析,为今后设计与改进现有圆角矩形实现方法奠定基础。
1圆角矩形实现方法实现网页中圆角矩形效果方法很多,常用的如下:1.1背景图片实现圆角矩形使用图片实现圆角矩形是网页中最普遍的一种方法,随着CSS3技术的发展实现方法也多种多样,实现过程中需必备一张或多张背景图片,根据固定大小、可变宽度、可变高度、宽高都可变等情况采用不同的方法。
固定大小圆角矩形是最简单的一种效果,背景只需要一张与内容大小相符的图片即可,在相应的图像处理软件中制作完成进行切片。
其缺点是不同内容需要多张背景图片,影响网页加载速度,同时修改时非常麻烦。
可变宽度与可变高度圆角矩形的实现方法类似,只是在制作图像背景时可变宽度背景图片制作时总宽度要大于放置内容的最大宽度,而可变高度与之相反,背景图片总高度要远大于包含内容的总高度。
其缺点是高度或宽度发生改变仍需要进行重新设计背景图片,缺少灵活性[1]。
宽高可自适应的圆角矩形背景主要是制作背景图片时,将圆角矩形的四个角分别进行切片为四分之一圆图片,并将背景图片颜色值取下,网页实现过程中内外两层div 嵌套,内层div 分为上中下三个,切片图片分别添加在上、下两个div 中,并左右分开对齐即可实现。
该方法可适应任何宽度和高度,但需要图片过多,同时后期更新时要对CSS 代码进行少量改动。
DIV圆边

第一种平面<style type="text/css">div.RoundedCorner{background: #9BD1FA;width:66%;}b.rtop, b.rbottom{display:block;background: #FFF}b.rtop b, b.rbottom b{display:block;height: 1px;overflow: hidden; background: #9BD1FA}b.r1{margin: 0 5px}b.r2{margin: 0 3px}b.r3{margin: 0 2px}b.rtop b.r4, b.rbottom b.r4{margin: 0 1px;height: 2px}</style><div class="RoundedCorner"><b class="rtop"><b class="r1"></b><b class="r2"></b><b class="r3"></b><b class="r4"></b></b><br>div+CSS能实现圆边圆角效果,但是特复杂,不推荐使用.<br><br><b class="rbottom"><b class="r4"></b><b class="r3"></b><b class="r2"></b><b class="r1"></b></b></div>3D版<html><head><title>3D圆角</title><style type=text/css>.raised{background:transparent;width:100%;}.raised h1,.raised p{margin:0 10px;}.raised h1{font-size:2em;color:#fff;}.raised p{padding-bottom:0.5em;}.raised .b1,.raised .b2,.raised .b3,.raised .b4,.raised .b1b,.raised .b2b,.raised .b3b,.raised.b4b{display:block;overflow:hidden;font-size:1px;}.raised .b1,.raised .b2,.raised .b3,.raised .b1b,.raised .b2b,.raised .b3b{height:1px;}.raised .b2{background:#ccc;border-left:1px solid #fff;border-right:1px solid #eee;}.raised .b3{background:#ccc;border-left:1px solid #fff;border-right:1px solid #ddd;}.raised .b4{background:#ccc;border-left:1px solid #fff;border-right:1px solid #aaa;}.raised .b4b{background:#ccc;border-left:1px solid #eee;border-right:1px solid #999;}.raised .b3b{background:#ccc;border-left:1px solid #ddd;border-right:1px solid #999;}.raised .b2b{background:#ccc;border-left:1px solid #aaa;border-right:1px solid #999;}.raised .b1{margin:0 5px;background:#fff;}.raised .b2, .raised .b2b{margin:0 3px;border-width:0 2px;} .raised .b3, .raised .b3b{margin:0 2px;}.raised .b4, .raised .b4b{height:2px; margin:0 1px;} .raised .b1b{margin:0 5px; background:#999;}.raised .boxcontent{display:block;background:#ccc;border-left:1px solid #fff;border-right:1px solid #999;}</style></head><body><div class="raised"><b class="b1"></b><b class="b2"></b><b class="b3"></b><b class="b4"></b><div class="boxcontent"><h1>3D圆角</h1></div><b class="b4b"></b><b class="b3b"></b><b class="b2b"></b><b class="b1b"></b></div></body></html>。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
在Dreamweaver中利用div绘制带有圆角矩
形边框的单选按钮组
最近很多朋友询问关于使用Dreamweaver进行表单制作过程中,如何让表单项在一个圆角的容器内,使整个页面看起来更加美观。
今天就以单选按钮组为例,我们一起来试一下。
操作步骤:
1.打开Dreamweaver CS6,新建一个网页文件,并保存一下。
2.在页面中,使用“插入”>“表单”>“表单”命令。
3.将插入点定位到表单内,输入文字“1.您的性别?”,然后敲击键盘上的“Enter”键,另起一段。
4. 使用“插入”>“布局对象”>“Div标签”命令。
5.在ID文本框中输入这个div标签的ID名称“xb”,然后单击“确定”按钮。
此时在会在表单内出现一个黑色的虚线框。
6.将黑色虚线框中的文字删除后,使用“插入”>“表单”>“单选按钮组”命令。
在弹出的对话框中做如下图所示的参数修改。
页面效果如下图所示:
相关代码如下图所示:
7.在代码视图中,将上图所示代码中第一个换行标签<br />,修改为水平线标签
<hr />,然后删除第二个<br />标签。
效果如下图所示。
8.在代码视图中</head>标签前输入如下所示的内容,带有/* */的注释文字部分可以不写。
圆角的关键就是border-radius属性。
注意:IE9+、Firefox 4+、Chrome、Safari 5+ 以及Opera 支持border-radius 属性。
#xb {
border: 1px solid #999;
border-radius:10px;/*控制当前div的圆角半径*/
padding:10px;/*控制内部填充边距*/
background-color:rgba( 240,165,119,0.1); /*控制背景颜色透明度*/
}
9.页面效果如下图所示,此时还看不到圆角存在,不要着急啊。
10.现在请打开“实时视图”按钮,则可以看到圆角了。
