jQuery万年历日历设置代码
jquery日期选择,年,月,日,三联动

//选择日期函数三联动//js部分$(document).ready(function(e){var date=new Date();var vY ear = date.getFullYear();var vMon = date.getMonth() + 1;var vDay = date.getDate();var year;var month;var day;var str_year;var str_month;var t_month;var str_day;var first_year=1900;//起始年var last_year=vY ear;//终止年var t_yearvar i;var r;var y_v;var m_v;var d_v;//写出年的选项for(i=last_year;i>=first_year;i--){if(i!=last_year){$("[name=year]").append('<option value="'+i+'">'+i+'</option>');}else{$("[name=year]").append('<option value="'+i+'" selected>'+i+'</option>');}}//写出月的选项for(i=0;i<=11;i++){r=i+1;if(i!=vMon-1){$("[name=month]").append('<option value="'+i+'">'+r+'</option>');}else{$("[name=month]").append('<option value="'+i+'" selected>'+r+'</option>');}}//初始化日的值day();//在年月的值发生变化时计算日期的天数$("[name=year]").change(function(){day();});$("[name=month]").change(function(){day();});//根据日期的天数,输出日选项function day(){var y_v=$("[name=year]").val();var m_v=$("[name=month]").val();var d_v;var i;if((y_v%100!=0&&y_v%4==0)||y_v%400==0){d_v=new Array(31,29,31,30,31,30,31,31,30,31,30,31);}else{d_v=new Array(31,28,31,30,31,30,31,31,30,31,30,31);}$("[name=day]").html("");for(i=1;i<=d_v[m_v];i++){if(i!=vDay){$("[name=day]").append('<option value="'+i+'">'+i+'</option>');}else{$("[name=day]").append('<option value="'+i+'" selected>'+i+'</option>');}}}});//html部分<select name="year"></select>年<select name="month"></select>月<select name="day"></select>日//效果。
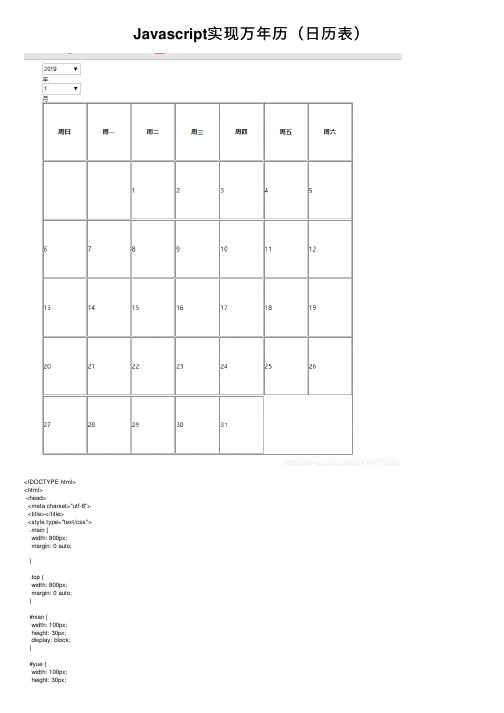
Javascript实现万年历(日历表)

Javascript实现万年历(⽇历表)<!DOCTYPE html><html><head><meta charset="utf-8"><title></title><style type="text/css">.main {width: 800px;margin: 0 auto;}.top {width: 800px;margin: 0 auto;}#nian {width: 100px;height: 30px;display: block;}#yue {width: 100px;height: 30px;display: block;}.float {display: block;width: 50px;}.center {margin: 0 auto;width: 800px;}#tab tr {height: 150px;}#tab tr td,th {width: 150px;}</style></head><body><div class="main"><div class="top"><select id="nian" class="float" onchange="huan()"></select><span class="float">年</span><select id="yue" class="float" onchange="huan()"></select><span class="float">⽉</span></div></div><div class="center"><table id="tab" border="" cellspacing="" cellpadding=""><tr><th>周⽇</th><th>周⼀</th><th>周⼆</th><th>周三</th><th>周四</th><th>周五</th><th>周六</th></tr></table></div><script type="text/javascript">var tab = document.getElementById("tab");window.onload = function() {var nian = document.getElementById("nian");var yue = document.getElementById("yue");for (var i = 2019; i >= 1970; i--) {var sel = document.createElement("option");sel.value = i;sel.innerText = i;nian.appendChild(sel);}for (var i = 1; i <= 12; i++) {var sel = document.createElement("option");sel.value = i;sel.innerText = i;yue.appendChild(sel);}huan();}function huan() {var week = 0;//周⼏var day = 1;//从第⼀天开始var days = 30;//这个⽉⼀共有⼏天// try{// var ziji=document.getElementsByTagName("td")[0];// ziji.parentElement.parentElement.removeChild(ziji.parentElement); // }catch(e){// //TODO handle the exception// }try{//添加⼀个add1的类,⽅便删除var dataa=document.getElementsByClassName("add1"); for(var i=0;i<dataa.length;){dataa[0].remove();}}catch(e){//TODO handle the exception}var nian = document.getElementById("nian").value;var yue = document.getElementById("yue").value;var date = new Date(nian + "-" + yue + "-1");//计算这个⽉有多少天var data = new Date(nian,yue,0);days=data.getDate();// alert(days)var newtr = document.createElement("tr");newtr.classList.add("add1");for (var i = 0; i < date.getDay(); i++) {if (week == 7) {week = 0;}var newtd = document.createElement("td");newtr.appendChild(newtd);week++;}if (week <= 6) {for (; week <= 6; week++, day++) {var newtd = document.createElement("td");newtd.innerText = day;newtd.value = day;newtr.appendChild(newtd);}}tab.appendChild(newtr);week = 0;newtr = document.createElement("tr");newtr.classList.add("add1");for (; day <= days; day++, week++) {if (week == 7) {week = 0;tab.appendChild(newtr);newtr = document.createElement("tr");newtr.classList.add("add1");}var newtd = document.createElement("td");newtd.innerText = day;newtd.value = day;newtr.appendChild(newtd);}tab.appendChild(newtr);}</script></body></html>。
jq双日历--最终版(功能兼容IE5,样式兼容IE6)

jq双⽇历--最终版(功能兼容IE5,样式兼容IE6)<!DOCTYPE html><html><head lang="en"><meta charset="UTF-8"><title>双⽇历选择</title><link rel="stylesheet" href="double-date.css"/><script src="jquery-1.11.3.min.js"></script><script src="double-date.js"></script></head><body><div class="outer clearfix"><div class="date date1 fl" id="from"><input type="text" class="date-check"/></div><div class="date fr" id="to"><input type="text" class="date-check"/></div></div></body></html>html*{margin:0;padding:0;box-sizing:border-box;}table{border-collapse: collapse;table-layout: fixed;}.clearfix{zoom:1;}.clearfix:after{content:".";display:block;width:0;height:0;visibility:hidden;clear: both;}.fl{float:left;}.fr{float:right;}.date{position:relative;}.date-check{width:180px;height:30px;line-height:30px;border:1px solid #ccc;padding:0 5px;}.date-list{display:none;position:absolute;top:30px;padding-top:10px;background: #FED;border-radius:5px;-webkit-border-radius:5px;overflow:hidden;border:1px solid;border-color:#ccc #ccc transparent #ccc;z-index: 999;}.header{margin-bottom:4px;padding: 0 5px;}.header .fl{margin-right:5px;}.header .fl,.header .fr{cursor:pointer;}.header select{padding: 2px 0;vertical-align:top;}.header-right{margin-right:8px;}.header-left,.header-right{border-radius: 50%;width: 20px;height: 20px;text-align: center;vertical-align: middle;border: 1px solid #ccc;line-height: 18px;}.today{padding:2px 5px;border:1px solid #ccc;border-radius:5px;background:#ccc;color:#fff;font-size:12px;*width:24px;*height:16px;*line-height:16px;}.date-list,.date-list table{width:216px;}.date-list thead{background:#00cdec;}.date-list th{padding:2px;color:#fff;border:1px solid #ccc;font-size: 14px;font-weight: normal;}.date-list td{border:1px solid #ccc;padding:2px 0;text-align:center;font-size: 12px;}.date-list td:hover{background:#ccc;color:#fff;}.date-list td.current{background:#00cdec;color:#fff;}.outer{width:400px;margin:20px auto;}.date1{margin-bottom:30px;}.date-error .date-check{border:1px solid red;}double-date.css$(function(){var dateStr='<div class="date-list"><div class="header clearfix"><div class="header-left fl"><</div><div class="fl"><select class="year"></select></div><div class="fl"><select class="month"><option value="1">1⽉</option><option value $(dateStr).appendTo($(".date"));var $y = $(".year"), $m = $(".month"),$year = $y.val(),$month = $m.val(),current = new Date(),current_year = current.getFullYear(),current_month = current.getMonth() + 1,current_date = current.getDate();$m.val(current_month);$y.val(current_year);for(var i=1917;i<2118;i++){var opt = '';opt += "<option>" + i + "</option>";$(opt).appendTo($y);}$y.val(current_year);show();function show() {$(".date").each(function () {var $y = $(this).find(".year"), $m = $(this).find(".month");var year = $(this).find(".year").val(), month = $(this).find(".month").val();var dates = new Date(year, month, 0).getDate();//根据年份和⽉份获取当⽉第⼀天的⽇期date = new Date(new Date(year, month - 1, 1));//根据年份和⽉份获取当⽉第⼀天是星期⼏:var firstDay = date.getDay();if (firstDay == 0) {firstDay = 7;}var num = 1;$(this).find("td").each(function () {$(this).removeClass("current");var $eq = $(this).index() + 1;//给td赋值if ($eq < firstDay && $(this).parent("tr").index() === 0) {$(this).html("");} else {if (num <= dates) {$(this).html(num);num++} else {$(this).html("")}}//去掉内容为空的trif ($(this).html() == "" && $(this).siblings().html() == "") {$(this).parents("tr").css("display", "none");} else {$(this).parents("tr").css("display", "table-row")}if ($y.val() == current_year && $m.val() == current_month && $(this).html() == current_date) {$(this).addClass("current");} else {$(this).removeClass("current")}});num = 1;});}var date = new Date();//点击今⽇跳转到今⽇列表$(".today").on("click", function () {$y.val(current_year);$m.val(current_month);show();$(this).parents(".date-list").css("display", "none").siblings(".date-check").val(current_year + "-" + zero(current_month) + "-" + zero(current_date));});$(".header select").on("change", function () {show();});var flag = 0;$(".date-list").hover(function () {flag = 0;}, function () {flag = 1;});//input框获得焦点,让⽇历显⽰。
万年历代码

{if(shuori[0][i]!=0 || zhongqi[0][i]!=0) printf("\n第%d个:",i+1);
if(shuori[0][i]!=0) {printf("\t朔日在:");count4(shuori[0][i],0);}
if (M>=11) result=result-7;
else if (M>=9) result=result-6;
else if (M>=6) result=result-5;
else if (M>=4) result=result-4;
else if (M>=2) result=result-3;
{date[2][j]=shuori[1][i];
#include "stdio.h"
#include "math.h"
int count_day(int Y,int M,int D)//根据日期,求出在年历里是第几天
{return (Y-1)*365+count(Y,M)+count2(M)+D;}
int count(int Y,int M)//到今天为止有多少2月28日;但当前月少于3月,不把当月2月28号不用加进去
else printf("%d\n",RESULT);
printf("是第%d次润年!\n",count(Y,5));
printf("是这一年的第%d天!\n",count2(M)+D);
JAVASCRIPT实现万年历代码

世界时间资料
var timeData = {
Asia
亚洲 { ----------------------------------------------
Brunei
文莱 [+0800,,斯里巴加湾市],
Burma
缅甸 [+0630,,仰光],
Cambodia
柬埔寨 [+0700,,金边],
China
var solarTerm = new Array(小寒,大寒,立春,雨水,惊蛰,春分,清明,谷雨,立夏,小满,芒种,夏至,小
暑,大暑,立秋,处暑,白露,秋分,寒露,霜降,立冬,小雪,大雪,冬至);
var
sTermInfo
=
new
Array(0,21208,42467,63836,85337,107014,128867,150921,173149,195551,218072,240693,2633
var monthName = new Array(JAN,FEB,MAR,APR,MAY,JUN,JUL,AUG,SEP,OCT,NOV,DEC);
公历节日 表示放假日
var sFtv = new Array( 0101 新年元旦, 0202 世界湿地日, 0207 国际声援南非日, 0210 国际气象节, 0214 情人节, 0301 国际海豹日, 0303 全国爱耳日, 0308 国际妇女节, 0312 植树节 孙中山逝世纪念日, 0314 国际警察日, 0315 国际消费者权益日, 0317 中国国医节 国际航海日, 0321 世界森林日 消除种族歧视国际日, 0321 世界儿歌日, 0322 世界水日, 0323 世界气象日, 0324 世界防治结核病日, 0325 全国中小学生安全教育日, 0330 巴勒斯坦国土日, 0401 愚人节 全国爱国卫生运动月(四月) 税收宣传月(四月), 0407 世界卫生日, 0422 世界地球日, 0423 世界图书和版权日, 0424 亚非新闻工作者日,
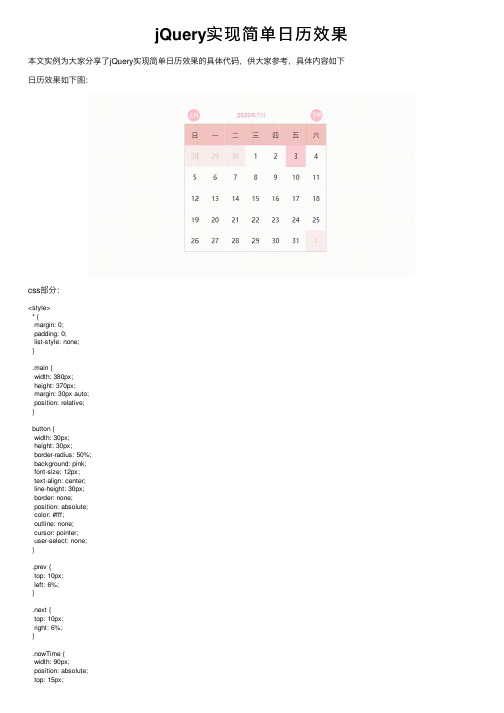
jQuery实现简单日历效果

jQuery实现简单⽇历效果本⽂实例为⼤家分享了jQuery实现简单⽇历效果的具体代码,供⼤家参考,具体内容如下⽇历效果如下图:css部分:<style>* {margin: 0;padding: 0;list-style: none;}.main {width: 380px;height: 370px;margin: 30px auto;position: relative;}button {width: 30px;height: 30px;border-radius: 50%;background: pink;font-size: 12px;text-align: center;line-height: 30px;border: none;position: absolute;color: #fff;outline: none;cursor: pointer;user-select: none;}.prev {top: 10px;left: 6%;}.next {top: 10px;right: 6%;}.nowTime {width: 90px;position: absolute;top: 15px;right: calc(50% - 45px);font-size: 14px;font-weight: bold;background: linear-gradient(to right, rgb(247, 149, 190), rgb(248, 204, 228)); -webkit-background-clip: text;color: transparent;}.container {width: 350px;margin: 50px auto;border: 1px solid #ccc;position: absolute;top: calc(50% - 190px);left: calc(50% - 175px);}.container ul:first-of-type {background: rgb(245, 195, 195);color: rgb(43, 40, 40);}.container ul {width: 350px;margin: 0 auto;display: flex;flex-wrap: wrap;text-align: center;}.container li {width: 50px;height: 50px;text-align: center;line-height: 50px;cursor: pointer;}.container li:not(.disabled):hover {background: rgb(255, 174, 208);}li.disabled {background: rgb(252, 238, 238);cursor: not-allowed;color: rgb(206, 206, 206);}li.active {background: rgb(255, 206, 214);}</style>html部分:<div class="main"><button class="prev">上⽉</button><p class="nowTime"></p><button class="next">下⽉</button><div class="container"><ul><li>⽇</li><li>⼀</li><li>⼆</li><li>三</li><li>四</li><li>五</li><li>六</li></ul><ul class="content"></ul></div></div>js部分:<script src="https:///ajax/libs/jquery/3.5.1/jquery.min.js"></script><script>$(function () {let allDays = 0let now = new Date()let global_month = now.getMonth() + 1let global_year = now.getFullYear()let today = now.getDate()$('.prev').click(function () {now.setMonth(now.getMonth() - 1)calendar()})$('.next').click(function () {now.setMonth(now.getMonth() + 1)calendar()})function calendar() {$('.content').empty()let month = now.getMonth() + 1let year = now.getFullYear()//得到每个⽉多少天switch (month) {case 1:case 3:case 5:case 7:case 8:case 10:case 12:allDays = 31break;case 4:case 6:case 9:case 11:allDays = 30break;default://判断闰年得到⼆⽉份的天数if ((year % 4 === 0 && year % 100 !== 0) || year % 400 === 0) {allDays = 29} else {allDays = 28}break;}//获取当前⽉份有多少天⽣成相应个数的lifor (let i = 1; i <= allDays; i++) {let li = $('<li/>').text(i)//给对应今天的li添加⾼亮效果if (i === today && year === global_year && month === global_month) li.addClass('active') $('.content').append(li)}//思路:每个⽉⼀号前⾯空⼏个空的个数为周⼏就空⼏个now.setDate(1) //将时间设置成本⽉的⼀号let firstDay = now.getDay() // 获取⼀号是周⼏for (let i = 0; i < firstDay; i++) { // 循环次数为对应的是周⼏now.setDate(now.getDate() - 1) //每循环⼀次⽇期往前倒⼀天let li = $('<li/>').text(now.getDate()).addClass('disabled') //⽣成相对应的空格$('.content').prepend(li)}now.setDate(now.getDate() + firstDay) //将时间设置回当前时间否则影响后⾯时间的获取 now.setDate(allDays)//思路:每个⽉最后⼀天后⾯空⼏个空的个数为6减周⼏就空⼏个now.setDate(allDays) //将时间设置成每⽉最后⼀天let lastDay = 6 - now.getDay() //最后空的个数for (let i = 0; i < lastDay; i++) {now.setDate(now.getDate() + 1) //每循环⼀次⽇期往后加⼀天let li = $('<li/>').text(now.getDate()).addClass('disabled') //⽣成相对应的空格$('.content').append(li)}now.setDate(now.getDate() - lastDay) //将时间设置回当前时间否则影响后⾯时间的获取now.setDate(1)$('.nowTime').html(now.getFullYear() + '年' + (now.getMonth() + 1) + '⽉')}calendar()})</script>以上就是本⽂的全部内容,希望对⼤家的学习有所帮助,也希望⼤家多多⽀持。
Jquery实现超酷的日程安排插件

Jquery实现超酷的日程安排插件这是一款功能超强大的插件,它可以自由管理自己的日程安排,有3种模式,分别为日,周,月,这样的话管理起来就非常清晰,如果想要保存数据,那就要配合后台程序了。
<script type="text/javascript">$(document).ready(function() {//[id,title,start,end,全天日程,跨日日程,循环日程,theme,'',''] var view="week";__CURRENTDATA=[['6147','你好啊',new Date(1338427800000),newDate(1338431400000),0,0,1,0,1,'','']];var op = {view: view,theme:3,showday: new Date(),EditCmdhandler:Edit,DeleteCmdhandler:Delete,ViewCmdhandler:View,onWeekOrMonthToDay:wtd,onBeforeRequestData: cal_beforerequest,onAfterRequestData: cal_afterrequest,onRequestDataError: cal_onerror,url: "calendar.php?mode=get" ,quickAddUrl: "calendar.php?mode=quickadd" ,quickUpdateUrl: "calendar.php?mode=quickupdate" ,quickDeleteUrl: "calendar.php?mode=quickdelete" //快速删除日程的/* timeFormat:" hh:mm t", //t表示上午下午标识,h 表示12小时制的小时,H表示24小时制的小时,m表示分钟tgtimeFormat:"ht" //同上 */};var $dv = $("#calhead");var _MH = document.documentElement.clientHeight;var dvH = $dv.height() + 2;op.height = _MH - dvH;op.eventItems =__CURRENTDATA;var p = $("#gridcontainer").bcalendar(op).BcalGetOp();if (p && p.datestrshow) {$("#txtdatetimeshow").text(p.datestrshow);}$("#caltoolbar").noSelect();$("#hdtxtshow").datepicker({ picker: "#txtdatetimeshow", showtarget: $("#txtdatetimeshow"),onReturn:function(r){var p =$("#gridcontainer").BCalGoToday(r).BcalGetOp();if (p && p.datestrshow) {$("#txtdatetimeshow").text(p.datestrshow);}}});function cal_beforerequest(type){var t="正在加载数据...";switch(type){case 1:t="正在加载数据...";break;case 2:case 3:case 4:t="正在处理请求...";break;}$("#errorpannel").hide();$("#loadingpannel").html(t).show();}function cal_afterrequest(type){switch(type){case 1:$("#loadingpannel").hide();break;case 2:case 3:case 4:$("#loadingpannel").html("操作成功!"); window.setTimeout(function(){ $("#loadingpannel").hide();},2000); break;}}function cal_onerror(type,data){$("#errorpannel").show();}function Edit(data){var eurl="";if(data){var url = StrFormat(eurl,data);OpenModelWindow(url,{ width: 600, height: 400, caption:"管理日程",onclose:function(){$("#gridcontainer").BCalReload();}});}}function View(data){var vurl="";if(data){var url = StrFormat(vurl,data);OpenModelWindow(url,{ width: 600, height: 400, caption: "查看日程"});}}function Delete(data,callback){$.alerts.okButton="确定";$.alerts.cancelButton="取消";hiConfirm("是否要删除该日程?", '确认',function(r){ r && callback(0);});}function wtd(p){if (p && p.datestrshow) {$("#txtdatetimeshow").text(p.datestrshow);}$("#caltoolbar div.fcurrent").each(function() {$(this).removeClass("fcurrent");})$("#showdaybtn").addClass("fcurrent");}//显示日视图$("#showdaybtn").click(function(e) {//document.location.href="#day";$("#caltoolbar div.fcurrent").each(function() {$(this).removeClass("fcurrent");})$(this).addClass("fcurrent");var p = $("#gridcontainer").BCalSwtichview("day").BcalGetOp(); if (p && p.datestrshow) {$("#txtdatetimeshow").text(p.datestrshow);}});//显示周视图$("#showweekbtn").click(function(e) {//document.location.href="#week";$("#caltoolbar div.fcurrent").each(function() {$(this).removeClass("fcurrent");})$(this).addClass("fcurrent");var p =$("#gridcontainer").BCalSwtichview("week").BcalGetOp();if (p && p.datestrshow) {$("#txtdatetimeshow").text(p.datestrshow); }});//显示月视图$("#showmonthbtn").click(function(e) {//document.location.href="#month";$("#caltoolbar div.fcurrent").each(function() { $(this).removeClass("fcurrent");})$(this).addClass("fcurrent");var p =$("#gridcontainer").BCalSwtichview("month").BcalGetOp(); if (p && p.datestrshow) {$("#txtdatetimeshow").text(p.datestrshow); }});$("#showreflashbtn").click(function(e){$("#gridcontainer").BCalReload();});//点击新增日程$("#faddbtn").click(function(e) {var url ="";OpenModelWindow(url,{ width: 500, height: 400, caption: "新增日程"});});//点击回到今天$("#showtodaybtn").click(function(e) {var p = $("#gridcontainer").BCalGoToday().BcalGetOp();if (p && p.datestrshow) {$("#txtdatetimeshow").text(p.datestrshow);}});//上一个$("#sfprevbtn").click(function(e) {var p = $("#gridcontainer").BCalPrev().BcalGetOp();if (p && p.datestrshow) {$("#txtdatetimeshow").text(p.datestrshow);}});//下一个$("#sfnextbtn").click(function(e) {var p = $("#gridcontainer").BCalNext().BcalGetOp(); if (p && p.datestrshow) {$("#txtdatetimeshow").text(p.datestrshow);}});$("#changetochinese").click(function(e){location.href="?lang=zh-cn";});$("#changetoenglish").click(function(e){location.href="?lang=en-us";});$("#changetoenglishau").click(function(e){location.href="?lang=en-au";});});</script>。
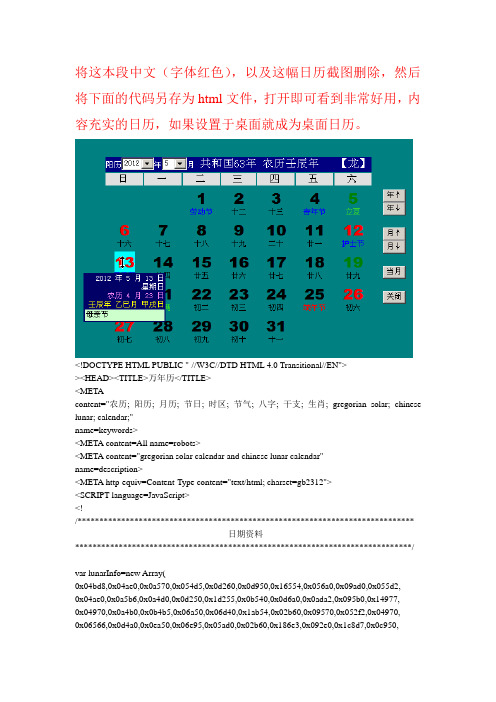
网页形式的日历代码,很好

将这本段中文(字体红色),以及这幅日历截图删除,然后将下面的代码另存为html文件,打开即可看到非常好用,内容充实的日历,如果设置于桌面就成为桌面日历。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">><HEAD><TITLE>万年历</TITLE><METAcontent="农历; 阳历; 月历; 节日; 时区; 节气; 八字; 干支; 生肖; gregorian solar; chinese lunar; calendar;"name=keywords><META content=All name=robots><META content="gregorian solar calendar and chinese lunar calendar"name=description><META http-equiv=Content-Type content="text/html; charset=gb2312"><SCRIPT language=JavaScript><!--/*****************************************************************************日期资料*****************************************************************************/var lunarInfo=new Array(0x04bd8,0x04ae0,0x0a570,0x054d5,0x0d260,0x0d950,0x16554,0x056a0,0x09ad0,0x055d2,0x04ae0,0x0a5b6,0x0a4d0,0x0d250,0x1d255,0x0b540,0x0d6a0,0x0ada2,0x095b0,0x14977,0x04970,0x0a4b0,0x0b4b5,0x06a50,0x06d40,0x1ab54,0x02b60,0x09570,0x052f2,0x04970,0x06566,0x0d4a0,0x0ea50,0x06e95,0x05ad0,0x02b60,0x186e3,0x092e0,0x1c8d7,0x0c950,0x0d4a0,0x1d8a6,0x0b550,0x056a0,0x1a5b4,0x025d0,0x092d0,0x0d2b2,0x0a950,0x0b557,0x06ca0,0x0b550,0x15355,0x04da0,0x0a5d0,0x14573,0x052d0,0x0a9a8,0x0e950,0x06aa0,0x0aea6,0x0ab50,0x04b60,0x0aae4,0x0a570,0x05260,0x0f263,0x0d950,0x05b57,0x056a0,0x096d0,0x04dd5,0x04ad0,0x0a4d0,0x0d4d4,0x0d250,0x0d558,0x0b540,0x0b5a0,0x195a6,0x095b0,0x049b0,0x0a974,0x0a4b0,0x0b27a,0x06a50,0x06d40,0x0af46,0x0ab60,0x09570,0x04af5,0x04970,0x064b0,0x074a3,0x0ea50,0x06b58,0x055c0,0x0ab60,0x096d5,0x092e0,0x0c960,0x0d954,0x0d4a0,0x0da50,0x07552,0x056a0,0x0abb7,0x025d0,0x092d0,0x0cab5,0x0a950,0x0b4a0,0x0baa4,0x0ad50,0x055d9,0x04ba0,0x0a5b0,0x15176,0x052b0,0x0a930,0x07954,0x06aa0,0x0ad50,0x05b52,0x04b60,0x0a6e6,0x0a4e0,0x0d260,0x0ea65,0x0d530,0x05aa0,0x076a3,0x096d0,0x04bd7,0x04ad0,0x0a4d0,0x1d0b6,0x0d250,0x0d520,0x0dd45,0x0b5a0,0x056d0,0x055b2,0x049b0,0x0a577,0x0a4b0,0x0aa50,0x1b255,0x06d20,0x0ada0)var solarMonth=new Array(31,28,31,30,31,30,31,31,30,31,30,31);var Gan=new Array("甲","乙","丙","丁","戊","己","庚","辛","壬","癸");var Zhi=new Array("子","丑","寅","卯","辰","巳","午","未","申","酉","戌","亥");var Animals=new Array("鼠","牛","虎","兔","龙","蛇","马","羊","猴","鸡","狗","猪");var solarTerm = new Array("小寒","大寒","立春","雨水","惊蛰","春分","清明","谷雨","立夏","小满","芒种","夏至","小暑","大暑","立秋","处暑","白露","秋分","寒露","霜降","立冬","小雪","大雪","冬至")var sTermInfo = new Array(0,21208,42467,63836,85337,107014,128867,150921,173149,195551,218072,240693,2633 43,285989,308563,331033,353350,375494,397447,419210,440795,462224,483532,504758)var nStr1 = new Array('日','一','二','三','四','五','六','七','八','九','十')var nStr2 = new Array('初','十','廿','卅','')var monthName = new Array("1 月","2 月","3 月","4 月","5 月","6 月","7 月","8 月","9 月","10 月","11 月","12 月");//国历节日*表示放假日var sFtv = new Array("0101*元旦","0214 情人节","0308 妇女节","0312 植树节","0315 消费者权益日","0401 愚人节","0501 劳动节","0504 青年节","0512 护士节","0601 儿童节","0701 建党节香港回归纪念","0801 建军节","0808 父亲节","0909 毛泽东逝世纪念","0910 教师节","0928 孔子诞辰","1001*国庆节","1006 老人节","1024 联合国日","1112 孙中山诞辰纪念","1220 澳门回归纪念","1225 圣诞节","1226 毛泽东诞辰纪念")//农历节日*表示放假日var lFtv = new Array("0101*春节!","0115 元宵节","0505 端午节","0707 七夕情人节","0815 中秋节","0909 重阳节","1208 腊八节","1223 小年","0100*除夕")//某月的第几个星期几var wFtv = new Array("0520 母亲节")/*****************************************************************************日期计算*****************************************************************************///====================================== 传回农历y年的总天数function lYearDays(y) {var i, sum = 348for(i=0x8000; i>0x8; i>>=1) sum += (lunarInfo[y-1900] & i)? 1: 0return(sum+leapDays(y))}//====================================== 传回农历y年闰月的天数function leapDays(y) {if(leapMonth(y)) return((lunarInfo[y-1900] & 0x10000)? 30: 29)else return(0)}//====================================== 传回农历y年闰哪个月1-12 , 没闰传回0function leapMonth(y) {return(lunarInfo[y-1900] & 0xf)}//====================================== 传回农历y年m月的总天数function monthDays(y,m) {return( (lunarInfo[y-1900] & (0x10000>>m))? 30: 29 )}//====================================== 算出农历, 传入日期物件, 传回农历日期物件// 该物件属性有.year .month .day .isLeap .yearCyl .dayCyl .monCylfunction Lunar(objDate) {var i, leap=0, temp=0var baseDate = new Date(1900,0,31)var offset = (objDate - baseDate)/86400000this.dayCyl = offset + 40this.monCyl = 14for(i=1900; i<2050 && offset>0; i++) {temp = lYearDays(i)offset -= tempthis.monCyl += 12}if(offset<0) {offset += temp;i--;this.monCyl -= 12}this.year = ithis.yearCyl = i-1864leap = leapMonth(i) //闰哪个月this.isLeap = falsefor(i=1; i<13 && offset>0; i++) {//闰月if(leap>0 && i==(leap+1) && this.isLeap==false){ --i; this.isLeap = true; temp = leapDays(this.year); }else{ temp = monthDays(this.year, i); }//解除闰月if(this.isLeap==true && i==(leap+1)) this.isLeap = falseoffset -= tempif(this.isLeap == false) this.monCyl ++}if(offset==0 && leap>0 && i==leap+1)if(this.isLeap){ this.isLeap = false; }else{ this.isLeap = true; --i; --this.monCyl;}if(offset<0){ offset += temp; --i; --this.monCyl; }this.month = ithis.day = offset + 1}//==============================传回国历y年某m+1月的天数function solarDays(y,m) {if(m==1)return(((y%4 == 0) && (y%100 != 0) || (y%400 == 0))? 29: 28)elsereturn(solarMonth[m])}//============================== 传入offset 传回干支, 0=甲子function cyclical(num) {return(Gan[num%10]+Zhi[num%12])}//============================== 月历属性function calElement(sYear,sMonth,sDay,week,lYear,lMonth,lDay,isLeap,cYear,cMonth,cDay) {this.isToday = false;//国历this.sYear = sYear;this.sMonth = sMonth;this.sDay = sDay;this.week = week;//农历this.lYear = lYear;this.lMonth = lMonth;this.lDay = lDay;this.isLeap = isLeap;//干支this.cYear = cYear;this.cMonth = cMonth;this.cDay = cDay;this.color = '';this.lunarFestival = ''; //农历节日this.solarFestival = ''; //国历节日this.solarTerms = ''; //节气}//===== 某年的第n个节气为几日(从0小寒起算)function sTerm(y,n) {var offDate = new Date( ( 31556925974.7*(y-1900) + sTermInfo[n]*60000 ) + Date.UTC(1900,0,6,2,5) )return(offDate.getUTCDate())}//============================== 传回月历物件(y年,m+1月)function calendar(y,m) {var sDObj, lDObj, lY, lM, lD=1, lL, lX=0, tmp1, tmp2var lDPOS = new Array(3)var n = 0var firstLM = 0sDObj = new Date(y,m,1) //当月一日日期this.length = solarDays(y,m) //国历当月天数this.firstWeek = sDObj.getDay() //国历当月1日星期几for(var i=0;i<this.length;i++) {if(lD>lX) {sDObj = new Date(y,m,i+1) //当月一日日期lDObj = new Lunar(sDObj) //农历lY = lDObj.year //农历年lM = lDObj.month //农历月lD = lDObj.day //农历日lL = lDObj.isLeap //农历是否闰月lX = lL? leapDays(lY): monthDays(lY,lM) //农历当月最後一天if(n==0) firstLM = lMlDPOS[n++] = i-lD+1}//sYear,sMonth,sDay,week,//lYear,lMonth,lDay,isLeap,//cYear,cMonth,cDaythis[i] = new calElement(y, m+1, i+1, nStr1[(i+this.firstWeek)%7],lY, lM, lD++, lL,cyclical(lDObj.yearCyl) ,cyclical(lDObj.monCyl), cyclical(lDObj.dayCyl++) )if((i+this.firstWeek)%7==0) this[i].color = 'red' //周日颜色if((i+this.firstWeek)%14==13) this[i].color = 'red' //周休二日颜色}//节气tmp1=sTerm(y,m*2 )-1tmp2=sTerm(y,m*2+1)-1this[tmp1].solarTerms = solarTerm[m*2]this[tmp2].solarTerms = solarTerm[m*2+1]if(m==3) this[tmp1].color = 'red' //清明颜色//国历节日for(i in sFtv)if(sFtv[i].match(/^(\d{2})(\d{2})([\s\*])(.+)$/))if(Number(RegExp.$1)==(m+1)) {this[Number(RegExp.$2)-1].solarFestival += RegExp.$4 + ' 'if(RegExp.$3=='*') this[Number(RegExp.$2)-1].color = 'red'}//月周节日for(i in wFtv)if(wFtv[i].match(/^(\d{2})(\d)(\d)([\s\*])(.+)$/))if(Number(RegExp.$1)==(m+1)) {tmp1=Number(RegExp.$2)tmp2=Number(RegExp.$3)this[((this.firstWeek>tmp2)?7:0) + 7*(tmp1-1) + tmp2 -this.firstWeek].solarFestival += RegExp.$5 + ' '}//农历节日for(i in lFtv)if(lFtv[i].match(/^(\d{2})(.{2})([\s\*])(.+)$/)) {tmp1=Number(RegExp.$1)-firstLMif(tmp1==-11) tmp1=1if(tmp1 >=0 && tmp1<n) {tmp2 = lDPOS[tmp1] + Number(RegExp.$2) -1if( tmp2 >= 0 && tmp2<this.length) {this[tmp2].lunarFestival += RegExp.$4 + ' 'if(RegExp.$3=='*') this[tmp2].color = 'red'}}}//黑色星期五if((this.firstWeek+12)%7==5)this[12].solarFestival += '黑色星期五'//今日if(y==tY && m==tM) this[tD-1].isToday = true;}//====================== 中文日期function cDay(d){var s;switch (d) {case 10:s = '初十'; break;case 20:s = '二十'; break;break;case 30:s = '三十'; break;break;default :s = nStr2[Math.floor(d/10)];s += nStr1[d%10];}return(s);}///////////////////////////////////////////////////////////////////////////////var cld;function drawCld(SY,SM) {var i,sD,s,size;cld = new calendar(SY,SM);if(SY>1874 && SY<1909) yDisplay = '光绪' + (((SY-1874)==1)?'元':SY-1874)if(SY>1908 && SY<1912) yDisplay = '宣统' + (((SY-1908)==1)?'元':SY-1908)if(SY>1911 && SY<1950) yDisplay = '民国' + (((SY-1911)==1)?'元':SY-1911)if(SY>1949) yDisplay = '共和国' + (((SY-1949)==1)?'元':SY-1949)GZ.innerHTML = yDisplay +'年农历' + cyclical(SY-1900+36) + '年 【'+Animals[(SY-4)%12]+'】';YMBG.innerHTML = " " + SY + "<BR> " + monthName[SM];for(i=0;i<42;i++) {sObj=eval('SD'+ i);lObj=eval('LD'+ i);sObj.className = '';sD = i - cld.firstWeek;if(sD>-1 && sD<cld.length) { //日期内sObj.innerHTML = sD+1;if(cld[sD].isToday) sObj.className = 'todyaColor'; //今日颜色sObj.style.color = cld[sD].color; //国定假日颜色if(cld[sD].lDay==1) //显示农历月lObj.innerHTML = '<b>'+(cld[sD].isLeap?'闰':'') + cld[sD].lMonth + '月' + (monthDays(cld[sD].lYear,cld[sD].lMonth)==29?'小':'大')+'</b>';else //显示农历日lObj.innerHTML = cDay(cld[sD].lDay);s=cld[sD].lunarFestival;if(s.length>0) { //农历节日if(s.length>6) s = s.substr(0, 4)+'…';s = s.fontcolor('red');}else { //国历节日s=cld[sD].solarFestival;if(s.length>0) {size = (s.charCodeAt(0)>0 && s.charCodeAt(0)<128)?8:4;if(s.length>size+2) s = s.substr(0, size)+'…';s = s.fontcolor('blue');}else { //廿四节气s=cld[sD].solarTerms;if(s.length>0) s = s.fontcolor('limegreen');}}if(s.length>0) lObj.innerHTML = s;}else { //非日期sObj.innerHTML = '';lObj.innerHTML = '';}}}function changeCld() {var y,m;y=CLD.SY.selectedIndex+1900;m=CLD.SM.selectedIndex;drawCld(y,m);}function pushBtm(K) {switch (K){case 'YU' :if(CLD.SY.selectedIndex>0) CLD.SY.selectedIndex--;break;case 'YD' :if(CLD.SY.selectedIndex<149) CLD.SY.selectedIndex++;break;case 'MU' :if(CLD.SM.selectedIndex>0) {CLD.SM.selectedIndex--;}else {CLD.SM.selectedIndex=11;if(CLD.SY.selectedIndex>0) CLD.SY.selectedIndex--;}break;case 'MD' :if(CLD.SM.selectedIndex<11) {CLD.SM.selectedIndex++;}else {CLD.SM.selectedIndex=0;if(CLD.SY.selectedIndex<149) CLD.SY.selectedIndex++;}break;default :CLD.SY.selectedIndex=tY-1900;CLD.SM.selectedIndex=tM;}changeCld();}var Today = new Date();var tY = Today.getFullYear();var tM = Today.getMonth();var tD = Today.getDate();//////////////////////////////////////////////////////////////////////////////var width = "130";var offsetx = 2;var offsety = 16;var x = 0;var y = 0;var snow = 0;var sw = 0;var cnt = 0;var dStyle;document.onmousemove = mEvn;//显示详细日期资料function mOvr(v) {var s,festival;var sObj=eval('SD'+ v);var d=sObj.innerHTML-1;//sYear,sMonth,sDay,week,//lYear,lMonth,lDay,isLeap,//cYear,cMonth,cDayif(sObj.innerHTML!='') {sObj.style.cursor = 's-resize';if(cld[d].solarTerms == '' && cld[d].solarFestival == '' && cld[d].lunarFestival == '') festival = '';elsefestival = '<TABLE WIDTH=100% BORDER=0 CELLPADDING=2 CELLSPACING=0 BGCOLOR="#CCFFCC"><TR><TD>'+'<FONT COLOR="#000000" STYLE="font-size:9pt;">'+cld[d].solarTerms + ' ' + cld[d].solarFestival + ' ' + cld[d].lunarFestival+'</FONT></TD>'+'</TR></TABLE>';s= '<TABLE WIDTH="130" BORDER=0 CELLPADDING="2" CELLSPACING=0 BGCOLOR="#000066"><TR><TD>' +'<TABLE WIDTH=100% BORDER=0 CELLPADDING=0 CELLSPACING=0><TR><TD ALIGN="right"><FONT COLOR="#ffffff" STYLE="font-size:9pt;">'+cld[d].sYear+' 年'+cld[d].sMonth+' 月'+cld[d].sDay+' 日<br>星期'+cld[d].week+'<br>'+'<font color="violet">农历'+(cld[d].isLeap?'闰':' ')+cld[d].lMonth+' 月'+cld[d].lDay+' 日</font><br>'+'<font color="yellow">'+cld[d].cYear+'年'+cld[d].cMonth+'月'+cld[d].cDay + '日</font>'+'</FONT></TD></TR></TABLE>'+ festival +'</TD></TR></TABLE>';document.all["detail"].innerHTML = s;if (snow == 0) {dStyle.left = x+offsetx-(width/2);dStyle.top = y+offsety;dStyle.visibility = "visible";snow = 1;}}}//清除详细日期资料function mOut() {if ( cnt >= 1 ) { sw = 0 }if ( sw == 0 ) { snow = 0; dStyle.visibility = "hidden";}else cnt++;}//取得位置function mEvn() {x=event.x;y=event.y;if (document.body.scrollLeft){x=event.x+document.body.scrollLeft; y=event.y+document.body.scrollTop;} if (snow){dStyle.left = x+offsetx-(width/2)dStyle.top = y+offsety}}///////////////////////////////////////////////////////////////////////////function setCookie(name, value) {var today = new Date()var expires = new Date()expires.setTime(today.getTime() + 1000*60*60*24*365)document.cookie = name + "=" + escape(value) + "; expires=" + expires.toGMTString() }function getCookie(Name) {var search = Name + "="if(document.cookie.length > 0) {offset = document.cookie.indexOf(search)if(offset != -1) {offset += search.lengthend = document.cookie.indexOf(";", offset)if(end == -1) end = document.cookie.lengthreturn unescape(document.cookie.substring(offset, end))}else return ""}}/////////////////////////////////////////////////////////function initial() {dStyle = detail.style;CLD.SY.selectedIndex=tY-1900;CLD.SM.selectedIndex=tM;drawCld(tY,tM);}//--></SCRIPT><SCRIPT language=VBScript><!--'===== 算世界时间Function TimeAdd(UTC,T)Dim PlusMinus, DST, yIf Left(T,1)="-" Then PlusMinus = -1 Else PlusMinus = 1UTC=Right(UTC,Len(UTC)-5)UTC=Left(UTC,Len(UTC)-4)y = Year(UTC)TimeAdd=DateAdd("n", (Cint(Mid(T,2,2))*60 + Cint(Mid(T,4,2))) * PlusMinus, UTC)'美国日光节约期间: 4月第一个星日00:00 至10月最後一个星期日00:00If Mid(T,6,1)="*" And DateSerial(y,4,(9 - Weekday(DateSerial(y,4,1)) mod 7) ) <= TimeAdd And DateSerial(y,10,31 - Weekday(DateSerial(y,10,31))) >= TimeAdd ThenTimeAdd=CStr(DateAdd("h", 1, TimeAdd))tSave.innerHTML = "R"ElsetSave.innerHTML = ""End IfTimeAdd = CStr(TimeAdd)End Function'--></SCRIPT><STYLE>.todyaColor {BACKGROUND-COLOR: aqua}</STYLE><SCRIPT>if (!yers&&!document.all)event="test"function showtip2(current,e,text){if (document.all&&document.readyState=="complete"){document.all.tip2.innerHTML='<marquee scrolldelay="95" scrollamount="2" behavior="slide" width="397" bgcolor="#FFFFD9" style="border:2px solid #00BF00" align="middle">'+text+'</marquee>'document.all.tip2.style.pixelTop=event.clientY+document.body.scrollTop+18document.all.tip2.style.visibility="visible"}else if (yers){document.tip2.document.nstip.document.write('<b>'+text+'</b>')document.tip2.document.nstip.document.close()currentscroll=setInterval("scrolltip()",0)document.tip2.visibility="show"}}function hidetip2(){if (document.all)document.all.tip2.style.visibility="hidden"else if (yers){clearInterval(currentscroll)document.tip2.visibility="hidden"}}</SCRIPT><META content="MSHTML 5.50.4134.100" name=GENERATOR></HEAD><BODY language=jscript bgColor=#008080 onload=initial();><BR><DIV id=tip2style="LEFT: 120px; VISIBILITY: hidden; COLOR: #910091; POSITION: absolute; HEIGHT: 26px"></DIV><SCRIPT language=JavaScript><!--if(navigator.appName == "Netscape" || parseInt(navigator.appVersion) < 4)document.write("<h1>你的浏览器无法执行此程序。
jQuery日程管理插件fullcalendar使用详解

jQuery⽇程管理插件fullcalendar使⽤详解FullCalendar⽤来做⽇程管理功能⾮常强⼤,但是唯⼀不⾜的地⽅是没有将中国农历历法加进去,今天我将结合实例和⼤家分享如何将中国农历中的节⽓和节⽇整合到FullCalendar中,从⽽增强其实⽤性。
HTML⾸先是要载⼊jQuery库和fullcalendar插件。
<script src='js/jquery-1.9.1.min.js'></script><script src='js/fullcalendar.min.js'></script>然后在body中,建⽴⽇历容器div#calendar。
<div id="calendar"></div>jQuery使⽤jQuery调⽤fullcalendar插件,⽅法如下,值得⼀提的是events数据源来⾃json.php,这个PHP⽂件负责读取数据并返回json格式的⽇程安排数据给前端。
$(function() {$('#calendar').fullCalendar({header: {left: 'prev,next today',center: 'title',right: 'month,agendaWeek,agendaDay'},selectable: true,events: 'json.php' //数据源});});以上代码就可以展⽰⼀个⽇历界⾯,但是需要加⼊农历,则需要将农历算法代码整合到fullCalendar中,并且需要将fullCalendar.js中的代码稍微改动下,以下是⽹友@太空⾶豬以及/可爱/玫瑰提供的中国农历算法javascript版,再此⼀并感谢!function RunGLNL() {var today = new Date();var d = new Array("周⽇", "周⼀", "周⼆", "周三", "周四", "周五", "周六");var DDDD = d[today.getDay()];DDDD = DDDD + " " + (CnDateofDateStr(today)); //显⽰农历DDDD = DDDD + SolarTerm(today); //显⽰⼆⼗四节⽓document.write(DDDD);}function DaysNumberofDate(DateGL) {return parseInt((Date.parse(DateGL) - Date.parse(DateGL.getFullYear() + "/1/1")) / 86400000) + 1;}function CnDateofDate(DateGL) {var CnData = new Array(0x16, 0x2a, 0xda, 0x00, 0x83, 0x49, 0xb6, 0x05, 0x0e, 0x64, 0xbb, 0x00, 0x19, 0xb2, 0x5b, 0x00,0x87, 0x6a, 0x57, 0x04, 0x12, 0x75, 0x2b, 0x00, 0x1d, 0xb6, 0x95, 0x00, 0x8a, 0xad, 0x55, 0x02,0x15, 0x55, 0xaa, 0x00, 0x82, 0x55, 0x6c, 0x07, 0x0d, 0xc9, 0x76, 0x00, 0x17, 0x64, 0xb7, 0x00,0x86, 0xe4, 0xae, 0x05, 0x11, 0xea, 0x56, 0x00, 0x1b, 0x6d, 0x2a, 0x00, 0x88, 0x5a, 0xaa, 0x04,0x14, 0xad, 0x55, 0x00, 0x81, 0xaa, 0xd5, 0x09, 0x0b, 0x52, 0xea, 0x00, 0x16, 0xa9, 0x6d, 0x00,0x84, 0xa9, 0x5d, 0x06, 0x0f, 0xd4, 0xae, 0x00, 0x1a, 0xea, 0x4d, 0x00, 0x87, 0xba, 0x55, 0x04);var CnMonth = new Array();var CnMonthDays = new Array();var CnBeginDay;var LeapMonth;var Bytes = new Array();var I;var CnMonthData;var DaysCount;var CnDaysCount;var ResultMonth;var ResultDay;var yyyy = DateGL.getFullYear();var mm = DateGL.getMonth() + 1;var dd = DateGL.getDate();return 0;}Bytes[0] = CnData[(yyyy - 1997) * 4];Bytes[1] = CnData[(yyyy - 1997) * 4 + 1];Bytes[2] = CnData[(yyyy - 1997) * 4 + 2];Bytes[3] = CnData[(yyyy - 1997) * 4 + 3];if ((Bytes[0] & 0x80) != 0) {CnMonth[0] = 12;}else {CnMonth[0] = 11;}CnBeginDay = (Bytes[0] & 0x7f);CnMonthData = Bytes[1];CnMonthData = CnMonthData << 8;CnMonthData = CnMonthData | Bytes[2];LeapMonth = Bytes[3];for (I = 15; I >= 0; I--) {CnMonthDays[15 - I] = 29;if (((1 << I) & CnMonthData) != 0) {CnMonthDays[15 - I]++;}if (CnMonth[15 - I] == LeapMonth) {CnMonth[15 - I + 1] = -LeapMonth;}else {if (CnMonth[15 - I] < 0) {CnMonth[15 - I + 1] = -CnMonth[15 - I] + 1;}else {CnMonth[15 - I + 1] = CnMonth[15 - I] + 1;}if (CnMonth[15 - I + 1] > 12) {CnMonth[15 - I + 1] = 1;}}}DaysCount = DaysNumberofDate(DateGL) - 1;if (DaysCount <= (CnMonthDays[0] - CnBeginDay)) {if ((yyyy > 1901) && (CnDateofDate(new Date((yyyy - 1) + "/12/31")) < 0)) {ResultMonth = -CnMonth[0];}else {ResultMonth = CnMonth[0];}ResultDay = CnBeginDay + DaysCount;}else {CnDaysCount = CnMonthDays[0] - CnBeginDay;I = 1;while ((CnDaysCount < DaysCount) && (CnDaysCount + CnMonthDays[I] < DaysCount)) {CnDaysCount += CnMonthDays[I];I++;}ResultMonth = CnMonth[I];ResultDay = DaysCount - CnDaysCount;}if (ResultMonth > 0) {return ResultMonth * 100 + ResultDay;}else {return ResultMonth * 100 - ResultDay;}}function CnYearofDate(DateGL) {var YYYY = DateGL.getFullYear();var MM = DateGL.getMonth() + 1;var CnMM = parseInt(Math.abs(CnDateofDate(DateGL)) / 100);if (YYYY < 100) YYYY += 1900;if (CnMM > MM) YYYY--;YYYY -= 1864;return CnEra(YYYY) + "年";}function CnMonthofDate(DateGL) {var CnMonthStr = new Array("零", "正", "⼆", "三", "四", "五", "六", "七", "⼋", "九", "⼗", "冬", "腊");Month = parseInt(CnDateofDate(DateGL) / 100);if (Month < 0) {return "闰" + CnMonthStr[-Month] + "⽉";}else {return CnMonthStr[Month] + "⽉";}}function CnDayofDate(DateGL) {var CnDayStr = new Array("零","初⼀", "初⼆", "初三", "初四", "初五","初六", "初七", "初⼋", "初九", "初⼗","⼗⼀", "⼗⼆", "⼗三", "⼗四", "⼗五","⼗六", "⼗七", "⼗⼋", "⼗九", "⼆⼗","廿⼀", "廿⼆", "廿三", "廿四", "廿五","廿六", "廿七", "廿⼋", "廿九", "三⼗");var Day;Day = (Math.abs(CnDateofDate(DateGL))) % 100;//hanlichen modif ("初⼀" == CnDayStr[Day]) {// alert(SolarTerm(DateGL));return CnMonthofDate(DateGL);} else {if (SolarTerm(DateGL) != "") {return SolarTerm(DateGL);} else {return CnDayStr[Day];}}}function DaysNumberofMonth(DateGL) {var MM1 = DateGL.getFullYear();MM1 < 100 ? MM1 += 1900 : MM1;var MM2 = MM1;MM1 += "/" + (DateGL.getMonth() + 1);MM2 += "/" + (DateGL.getMonth() + 2);MM1 += "/1";MM2 += "/1";return parseInt((Date.parse(MM2) - Date.parse(MM1)) / 86400000);}function CnEra(YYYY) {var Tiangan = new Array("甲", "⼄", "丙", "丁", "戊", "⼰", "庚", "⾟", "壬", "癸");var Dizhi = new Array("⼦", "丑", "寅", "卯", "⾠", "巳", "午", "未", "申", "⾣", "戌", "亥");return Tiangan[YYYY % 10] + Dizhi[YYYY % 12];}function CnDateofDateStr(DateGL) {if (CnMonthofDate(DateGL) == "零⽉") return " 请调整您的计算机⽇期!";else return "农历" + CnYearofDate(DateGL) + " " + CnMonthofDate(DateGL) + CnDayofDate(DateGL); }function SolarTerm(DateGL) {var SolarTermStr = new Array("⼩寒", "⼤寒", "⽴春", "⾬⽔", "惊蛰", "春分","清明", "⾕⾬", "⽴夏", "⼩满", "芒种", "夏⾄","⼩暑", "⼤暑", "⽴秋", "处暑", "⽩露", "秋分","寒露", "霜降", "⽴冬", "⼩雪", "⼤雪", "冬⾄");var DifferenceInMonth = new Array(1272060, 1275495, 1281180, 1289445, 1299225, 1310355,1321560, 1333035, 1342770, 1350855, 1356420, 1359045,1358580, 1355055, 1348695, 1340040, 1329630, 1318455,1306935, 1297380, 1286865, 1277730, 1274550, 1271556);var DifferenceInYear = 31556926;var BeginTime = new Date(1901 / 1 / 1);BeginTime.setTime(947120460000);for (; DateGL.getFullYear() < BeginTime.getFullYear();) {BeginTime.setTime(BeginTime.getTime() - DifferenceInYear * 1000);}for (; DateGL.getFullYear() > BeginTime.getFullYear();) {BeginTime.setTime(BeginTime.getTime() + DifferenceInYear * 1000);}for (var M = 0; DateGL.getMonth() > BeginTime.getMonth(); M++) {BeginTime.setTime(BeginTime.getTime() + DifferenceInMonth[M] * 1000);}if (DateGL.getDate() > BeginTime.getDate()) {BeginTime.setTime(BeginTime.getTime() + DifferenceInMonth[M] * 1000);}if (DateGL.getDate() > BeginTime.getDate()) {BeginTime.setTime(BeginTime.getTime() + DifferenceInMonth[M] * 1000);M == 23 ? M = 0 : M++;}var JQ = "";if (DateGL.getDate() == BeginTime.getDate()) {JQ += SolarTermStr[M];}return JQ;}将以上代码直接复制粘贴到从官⽹下载的fullcalendar.js的最后。
jQuery支持添加事件的日历特效代码分享(3种样式)

jQuery⽀持添加事件的⽇历特效代码分享(3种样式)⽀持添加事件jQuery⽇历是⼀款可以实时添加删除时间的jquery⽇历插件代码,感兴趣的朋友快来学习学习吧运⾏效果图:---------------------- -----------------------⼩提⽰:浏览器中如果不能正常运⾏,可以尝试切换浏览模式。
为⼤家分享的jQuery⽀持添加事件的⽇历特效代码如下<head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>⽀持添加事件jQuery⽇历</title><link rel="stylesheet" href="style/documentation.css" type="text/css" /><link rel="stylesheet" href="style/jalendar.css" type="text/css" /><script type="text/javascript" src="js/jquery-1.10.2.min.js"></script><!--jQuery--><script type="text/javascript" src="js/jalendar.js"></script><script type="text/javascript">$(function () {$('#myId').jalendar({customDay: '2017/12/01', // Format: Year/Month/Daycolor: '#ed145a', // Unlimited Colorslang: 'EN' // Format: English — 'EN', Türkçe — 'TR'});$('#myId2').jalendar({customDay: '2016/02/29',color: '#023447',lang: 'ES'});$('#myId3').jalendar();});</script></head><body><article><div id="myId" class="jalendar"><div class="added-event" data-date="14/12/2017" data-time="Tüm Gün" data-title="WWDC 13 on San Francisco, LA"></div><div class="added-event" data-date="16/12/2017" data-time="20:45" data-title="Tarkan İstanbul Concert on Harbiye Açık Hava Tiyatrosu"></div><div class="added-event" data-date="17/12/2017" data-time="21:00" data-title="CodeCanyon İstanbul Meeting on Starbucks, Kadıköy"></div><div class="added-event" data-date="17/12/2017" data-time="22:00" data-title="Front-End Design and Javascript Conferance on Haliç Kongre Merkezi"></div> <div class="added-event" data-date="17/12/2017" data-time="22:00" data-title="Lorem ipsum dolor sit amet"></div></div><div id="myId2" class="jalendar"></div><div id="myId3" class="jalendar mid"><div class="added-event" data-date="9/8/2013" data-time="Tüm Gün" data-title="WWDC 13 on San Francisco, LA"></div><div class="added-event" data-date="16/8/2013" data-time="20:45" data-title="Tarkan İstanbul Concert on Harbiye Açık Hava Tiyatrosu"></div><div class="added-event" data-date="17/8/2013" data-time="21:00" data-title="CodeCanyon İstanbul Meeting on Starbucks, Kadıköy"></div><div class="added-event" data-date="17/8/2013" data-time="22:00" data-title="Front-End Design and Javascript Conferance on Haliç Kongre Merkezi"></div> <div class="added-event" data-date="17/12/2017" data-time="22:00" data-title="Lorem ipsum dolor sit amet"></div></div></article><div style="text-align:center;clear:both"></div></body></html>以上就是为⼤家分享的jQuery⽀持添加事件的⽇历特效代码,希望⼤家可以喜欢。
jquery实现简单每周轮换的日历

jquery实现简单每周轮换的⽇历本⽂实例为⼤家分享了jquery实现简单每周轮换⽇历的具体代码,供⼤家参考,具体内容如下先放出⼀张⽰例图在进⼊页⾯时⾃动获取本地时间并激活(⽰例为2020年9⽉8⽇),再点击左按钮时倒退⼀周,右按钮前进⼀周。
⿏标点击其中li标签时激活并在上⽅⽇期显⽰。
⼀个很简单的⼩⽇历,主要是项⽬中经常会使⽤到就单独拿出来写个demo。
具体思路是,获取当前本地⽇期并推断出周⼀和周⽇进⽽获得本周全部的⽇期,真正存放的是⼀个长度为7的时间戳数组,只是显⽰的是⽇期,因为我认为利⽤时间戳做⼤部分处理⽐较直接简单。
如果有更好思路的⼩伙伴欢迎批评。
下⾯放出代码。
HTML<div id="app"><div class="title"></div><div class="left"><</div><ul><li></li><li></li><li></li><li></li><li></li><li></li><li></li></ul><div class="right">></div></div>CSS<style>#app {width: 400px;height: 50px;margin: 200px auto;position: relative;color: darkgray;.title {position: absolute;top: -50px;left: 0;width: 200px;height: 50px;}ul {list-style: none;background-color: blanchedalmond;width: 100%;display: block;padding: 0;}ul li {display: inline-block;width: 50px;height: 50px;text-align: center;line-height: 50px;cursor: pointer;}.left {position: absolute;top: 0;left: -50px;font-size: 35px;cursor: pointer;}.right {position: absolute;top: 0;right: -50px;font-size: 35px;cursor: pointer;}.on {color: darkorange;}</style>JS<script src="https:///libs/jquery/2.1.4/jquery.min.js"></script><script>let now = new Date()let oneDay = 1000*60*60*24 // ⼀天的时间let timeArr = [] // ⽤来存储每次循环真正时间戳的数组let onDate = now.getTime() // 当前激活的⽇期(有且仅有⼀个)init()// 点击后添加激活样式$('ul li').on('click', function() {acton($(this).index())})$('.left').on('click', function() {changeUl(0)})$('.right').on('click', function() {changeUl(1)})function init() {// 计算初始化时的周⼀和周天let monday = now.getTime() - (now.getDay() - 1)*oneDaylet sunday = now.getTime() + (7 - now.getDay())*oneDay// 循环渲染本周for(let i = 0;i < 7;i++) {let nowDate = monday + oneDay * i$('ul li').eq(i).text(new Date(nowDate).getDate())timeArr.push(nowDate)if (nowDate === now.getTime()) { // 初始化时渲染标签并激活当前本地⽇期和显⽰ acton(i)}}}// 判断数组中是否存在该⽇期并激活function judon() {if (timeArr.indexOf(onDate) !== -1) {$('ul li').eq(timeArr.indexOf(onDate)).addClass('on').siblings().removeClass('on')} else {$('ul li').each(function() {$(this).removeClass('on')})}}// 点击前后实现更换每周内容,1是前进⼀周,0是后退⼀周function changeUl(type) {for (let n = 0;n < 7;n++) {timeArr[n] = type ? timeArr[n] + oneDay*7 : timeArr[n] - oneDay*7$('ul li').eq(n).text(new Date(timeArr[n]).getDate())}judon()}// 激活⽇期并显⽰function acton(i) {let nowTitle = new Date(timeArr[i]);$('ul li').eq(i).addClass('on').siblings().removeClass('on');$('.title').text(`${nowTitle.getFullYear()}年${nowTitle.getMonth()+1}⽉${nowTitle.getDate()}⽇`);onDate = timeArr[i]}</script>以上就是本⽂的全部内容,希望对⼤家的学习有所帮助,也希望⼤家多多⽀持。
jQuery简单实现日历的方法

jQuery简单实现⽇历的⽅法本⽂实例讲述了jQuery简单实现⽇历的⽅法。
分享给⼤家供⼤家参考。
具体分析如下:原理挺简单的,⾸先算出⼀个⽉有多少天,再算出这个⽉的第⼀天是星期⼏,接着顺序排下来就可以了. <!DOCTYPE HTML><html lang="zh-CN"><head><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0;" /><meta name="format-detection" content="telephone=no" /><title>tryMyOwnCalendar</title><script src="js/jquery.min.js" language="javascript"></script><style>*{ margin:0; padding:0;}.choosecal{ width:96%; margin:3% auto; overflow:hidden;}.ccaltop{ width:100%; border-radius:5px; }.caltline1,.caltline2{ width:94%; background-color:#F90; overflow:hidden; padding:2% 3%;}.caltline1 p,.caltline2 p{ float:left; width:10%; font-weight:700; text-align:right;}.caltline1 .bookdate{ width:90%; text-align:left;}.caltline2{ background-color:#FFF; display:none;}.caltline2 p{ width:20%;}.caltline2 .datetext{ width:35%; border:1px solid #000;background-color:#FFF; font-weight:700;}.inputdate{ color:#F60;}.calender{ width:100%; margin-top:3%; overflow:hidden; display:none;}.selectmouth{ background-color:#F30; width:94%;overflow:hidden;padding:2% 3%;border-radius:5px 5px 0 0;}.selectmouth p{ float:left; width:33%; color:#FFF;font-weight:700; cursor:pointer;}.selectmouth .selectdate{ width:100%; background-color:#F30;border:none; color:#FFF; font-weight:700; text-align:center;}.data_table{ width:100%;border:1px solid #cccccc;border-collapse:collapse; }.data_table thead{ background-color:#333;}.data_table thead td{ color:#FFF; text-align:center;border:1px solid #333;border-collapse:collapse; padding:1% 0;}.data_table tbody td{border:1px solid #cccccc;border-collapse:collapse;text-align:center;color:#0C6;padding:1% 0;}.data_table tbody td.orderdate{ color:#000;}.data_table tbody td.tdselect{ color:#fff;background-color:#999}</style></head><body><div class="choosecal"><div class="ccaltop"><div class="caltline1"><p class="bookdate">选择⼊住⽇期……</p><p><img src="images/next.png" /></p></div><div class="caltline2"><p style=" width:80%; text-align:left;"><input type="text" value=""class="datetext datetoday inputdate" readonly=readonly />⾄<input type="text" value="" class="datetext dateendday"readonly=readonly /></p><p><input type="button" value="确定" class="btsure" /></p></div></div><div class="calender"><div class="selectmouth"><p style="text-align:right" class="lastmonth"><</p><p><input type="text" class="selectdate" value="2014年2⽉" readonly=readonly /></p><p class="nextmonth">></p></div><table class="data_table" cellspacing="0px"><thead><tr><td>⽇</td><td>⼀</td><td>⼆</td><td>三</td><td>四</td><td>五</td><td>六</td> </tr></thead><tbody><tr><td>1</td><td></td><td></td><td></td><td></td><td></td><td></td></tr><tr><td>1</td><td></td><td></td><td></td><td></td><td></td><td></td></tr><tr><td>1</td><td></td><td></td><td></td><td></td><td></td><td></td></tr><tr><td>1</td><td></td><td></td><td></td><td></td><td></td><td></td></tr><tr><td>1</td><td></td><td></td><td></td><td></td><td></td><td></td></tr><tr><td>1</td><td></td><td></td><td></td><td></td><td></td><td></td></tr></tbody></table></div></div><script>window.onload=function(){var mydate=new Date();var thisyear=mydate.getFullYear();var thismonth=mydate.getMonth()+1;var thisday=mydate.getDate();var mydate1=new Date();var thisyear1=mydate1.getFullYear();var thismonth1=mydate1.getMonth()+1;var thisday1=mydate1.getDate();var selectday=thisday;//标记⽇期var indate=thisday;//⼊住⽇期var inmonth=thismonth;//⼊住⽉份var outdate=thisday+1;//退房⽇期var outmonth=thismonth;//退房⽉份var datetxt="datetoday";var datefirst;var datesecond;function initdata(){//⽇期初始填充var tdheight=jQuery(".data_table tbody tr").eq(0).find("td").height();jQuery(".data_table tbody td").css("height",tdheight);jQuery(".selectdate").val(thisyear+"年"+thismonth+"⽉");var days=getdaysinonemonth(thisyear,thismonth);var weekday=getfirstday(thisyear,thismonth);setcalender(days,weekday);markdate(thisyear,thismonth,selectday);orderabledate(thisyear,thismonth,thisday);}initdata();jQuery(".datetoday").val(thisyear+"-"+thismonth+"-"+thisday);jQuery(".dateendday").val(thisyear+"-"+thismonth+"-"+(thisday+1));function orderabledate(thisyear,thismonth,thisday){//能预订的⽇期if(thisyear<thisyear1){jQuery(".data_table tbody td").addClass("orderdate");jQuery(".data_table tbody td").removeClass("usedate");}else if(thisyear==thisyear1){if(thismonth<thismonth1){jQuery(".data_table tbody td").addClass("orderdate");jQuery(".data_table tbody td").removeClass("usedate");}else if(thismonth==thismonth1){for(var j=0;j<6;j++){for(var i=0;i<7;i++){var tdhtml=jQuery(".data_table tbody tr").eq(j).find("td").eq(i).html();if(tdhtml<thisday){jQuery(".data_table tbody tr").eq(j).find("td").eq(i).addClass("orderdate");jQuery(".data_table tbody tr").eq(j).find("td").eq(i).removeClass("usedate"); }else{jQuery(".data_table tbody tr").eq(j).find("td").eq(i).removeClass("orderdate"); }}}}else{jQuery(".data_table tbody td").removeClass("orderdate");}}else{jQuery(".data_table tbody td").removeClass("orderdate");}}function markdate(thisyear,thismonth,thisday){//标记⽇期var datetxt=thisyear+"年"+thismonth+"⽉";var thisdatetxt=thisyear1+"年"+thismonth1+"⽉";jQuery(".data_table td").removeClass("tdselect");if(datetxt==thisdatetxt){for(var j=0;j<6;j++){for(var i=0;i<7;i++){var tdhtml=jQuery(".data_table tbody tr").eq(j).find("td").eq(i).html();if(tdhtml==thisday){jQuery(".data_table tbody tr").eq(j).find("td").eq(i).addClass("tdselect"); }}}}}function getdaysinonemonth(year,month){//算某个⽉的总天数month=parseInt(month,10);var d=new Date(year,month,0);return d.getDate();}function getfirstday(year,month){//算某个⽉的第⼀天是星期⼏month=month-1;var d=new Date(year,month,1);return d.getDay();}function setcalender(days,weekday){//往⽇历中填⼊⽇期var a=1;for(var j=0;j<6;j++){for(var i=0;i<7;i++){if(j==0&&i<weekday){jQuery(".data_table tbody tr").eq(0).find("td").eq(i).html("");jQuery(".data_table tbody tr").eq(0).find("td").eq(i).removeClass("usedate"); }else{if(a<=days){jQuery(".data_table tbody tr").eq(j).find("td").eq(i).html(a);jQuery(".data_table tbody tr").eq(j).find("td").eq(i).addClass("usedate");a++;}else{jQuery(".data_table tbody tr").eq(j).find("td").eq(i).html("");jQuery(".data_table tbody tr").eq(j).find("td").eq(i).removeClass("usedate"); a=days+1;}}}}}function errorreset(){//⽇期报错后,数据重置thisyear=thisyear1;thismonth=thismonth1;thisday=thisday1;selectday=thisday1;indate=thisday1;inmonth=thismonth1;outdate=thisday1+1;outmonth=thismonth1;initdata();}jQuery(".data_table tbody edate").live("click",function(){ //点击⽇期的效果var thishtml=parseInt(jQuery(this).html());jQuery(".data_table td").removeClass("tdselect");jQuery(this).addClass("tdselect");selectday=thishtml;if(datetxt=="datetoday"){jQuery(".datetoday").val(thisyear+"-"+thismonth+"-"+selectday);indate=selectday;inmonth=thismonth;}else{jQuery(".dateendday").val(thisyear+"-"+thismonth+"-"+selectday);outdate=selectday;outmonth=thismonth;if(outmonth<inmonth){alert("⽇期填写错误");jQuery(".datetoday").val(thisyear1+"-"+thismonth1+"-"+thisday1);jQuery(".dateendday").val(thisyear1+"-"+thismonth1+"-"+(thisday1+1));errorreset();}else if(outmonth==inmonth){if(outdate<=indate){alert("⽇期填写错误");jQuery(".datetoday").val(thisyear1+"-"+thismonth1+"-"+thisday1);jQuery(".dateendday").val(thisyear1+"-"+thismonth1+"-"+(thisday1+1));errorreset();}}}});jQuery(".datetoday").click(function(){//选择⼊住⽇期datetxt="datetoday";jQuery(".datetext").removeClass("inputdate");jQuery(this).addClass("inputdate");});jQuery(".dateendday").click(function(){//选择退房⽇期datetxt="dateendday";jQuery(".datetext").removeClass("inputdate");jQuery(this).addClass("inputdate");});jQuery(".lastmonth").click(function(){//上⼀个⽉thismonth--;if(thismonth==0){thismonth=12;thisyear--;}initdata();});jQuery(".nextmonth").click(function(){//上⼀个⽉thismonth++;if(thismonth==13){thismonth=1;thisyear++;}initdata();});jQuery(".btsure").click(function(){//确定⽇期var start = new Date($(".datetoday").val());var end = new Date($(".dateendday").val());var diff = parseInt((end - start) / (1000*3600*24));jQuery(".bookdate").html(inmonth+"⽉"+indate+"⽇⾄"+outmonth+"⽉"+outdate+"⽇("+diff+")晚") });jQuery(".caltline1").toggle(function(){jQuery(".caltline2").slideDown(500);jQuery(".calender").fadeIn(500);errorreset();jQuery(".caltline1").find("img").attr("src","images/iconpointup.png");},function(){jQuery(".caltline2").slideUp(500);jQuery(".calender").fadeOut(500);jQuery(".caltline1").find("img").attr("src","images/iconpoint.png"); });}</script></body></html>希望本⽂所述对⼤家的jQuery程序设计有所帮助。
jquery calendar的使用方法

jquery calendar的使用方法使用jQuery Calendar的方法jQuery Calendar是一个常用的日历插件,它为网页提供了一个用户友好的日期选择功能。
通过简单的几步,你可以轻松地在你的网页中使用jQuery Calendar。
首先,你需要在你的网页中引入jQuery和jQuery Calendar的代码库。
你可以在jQuery官方网站上下载最新版本的jQuery,然后将它引入到你的网页中,例如:```html<script src="path/to/jquery.min.js"></script>```接下来,你需要下载jQuery Calendar插件,并将它引入到你的网页中。
你可以在官方网站上找到jQuery Calendar的下载链接,然后将它引入到你的网页中,例如:```html<script src="path/to/jquery.calendar.js"></script>```然后,在你的HTML文件中添加一个用于显示日期的元素,例如:```html<input type="text" id="datePicker">```接下来,使用jQuery选择器选择你的日期输入框,并在其上调用`.calendar()`方法,例如:```html<script>$(document).ready(function(){$('#datePicker').calendar();});</script>```现在,你的日期输入框将会显示一个日历图标。
当用户点击图标时,一个日历会在页面上弹出,用户可以选择日期并将其填入输入框中。
除了基本的使用方法外,你还可以根据需要自定义jQuery Calendar的外观和行为。
如何使用jqueryUi的datepicker日历控件?

如何使⽤jqueryUi的datepicker⽇历控件?参考:这⾥的⽇历控件是,基于jquery的jqureyui中的⼀个 widget。
1. 需要js ⽂件:外部的js⽂件, jquery.js, jqueryui.js2. 需要的css⽂件,外部的css⽂件,link只需要jqueryui.css3. 其他的css⽂件,或style样式,只是⾃⼰的⽹页中需要进⾏设置的东西。
<!doctype html><html lang="en"><head><meta charset="utf-8"><title>jQuery UI - Datepicker</title><javascript src="./jquery.js"></script> // 注意看这⾥的两⾏!!! 居然有这种写法和问题!!! 是script, 不是javascript.<javascript src="./jquery-ui.js"></script> // 注意看这⾥的两⾏!!!<link href="jquery-ui.css" rel="stylesheet"></head><body>date:<br><div id="datepicker"></div><script type="text/javascript">$(function(){$('#datepicker').datepicker({'inline':true});});</script></body></html>解决jQuery插件冲突的问题: 参考http://www.baba.io/article/22443.htmljQuery的写法是 : ⼩写的j, ⼤写的Query, 即: jQuery.stateful: 有状态的,review: 复习, 回顾; 审核, 审查; 评论, 评述跟comment不同, 后者表⽰注释, 注解, 对前⾯的话, 观点进⾏解释说明引申等有很多框架, 都提供了⾃⼰的icon, 所以, 不要只是盯在某⼀个框架上, 在⼀个项⽬中 , 可以使⽤多个框架进⾏混合使⽤, 如jquery-ui框架, bootstarp框架等等.但是, 随便在哪个框架中, 对图标的使⽤都是⼀样的⽅法: 即使⽤span加icon类的⽅法: span.ui-icon.ui-icon-battery-1的⽅式.使⽤ jquery-ui的⼼得体会:1. 使⽤jquery或jquery.min.js都可以2. 这⾥出现$: ErrorReference, $ is not defined . $ is undefined , 但是查看⽂件和路径都正确, 为什么呢? 原来是html的标签写错了: 导⼊脚本的标签是script, 不是javascript, 那个是脚本的类型: text/javascript. 不是标签的名称. 所以写script时,不必写type什么的.3. 注意上⾯的写法错误了: 是script, 不是javascript! 所以, 它认为没有引⼊js⽂件, 所以就会提⽰ "找不到$" 的错误4. 其实在可视化的编辑器中, 都有标签的颜⾊变化显⽰: ⽐如在plus'edit中, 甚⾄在vim中都有 :html标签的 "颜⾊⾼亮" 显⽰, 所以在编辑代码段时候, 要留⼼⼀点, 注意查看标签的 "颜⾊""⾼亮" 颜⾊的显⽰, 如果html标签的颜⾊显⽰有错误, 或不同, 那就是有错误了! 如下图所⽰:chance: adj. 偶然的, 机会的; n. 机会; 侥幸, 偶然. v. 碰巧, 冒...险.let it to chance: 听天由命; jump at the chance : 抓住机会; take the chance : 冒险; chance the duck : 不顾后果; a sporting chance : 不能确定的结果; by sheer chance 纯属偶然, 碰狗屎运. on the chance of(that): 以期望..., on the off chance of... the ghost of chance ...⼀丝希望..关于jquery⽇历的使⽤, 你可以使⽤接受/接收⽇历的选择结果, 也可以不⽤接收选择结果, 就是只有⼀个⽇历显⽰器就好了. 写⼀个div, id=foo, 然后在srcipt标签中, 使⽤datepicker⽅法就可以了, 如果你不想要其他jquery-ui的插件, 你可以只选择你想要的插件, 在jquery-ui的官⽹上, 提供了 "⾃定义"下载, 如可以只选择下载这⾥的datepicker plugin, 其他插件就不会下载, 在最下⾯的theme中, 选择base或blue等主题, 就会产⽣相应的 jquery-ui.css⽂件.jquery-ui的中⽂显⽰:y要引⼊⼀个汉化的js⽂件, zh-CN.js, 这个⽂件在github, 或在 jquery-ui的站点上都可以下载到. 或者在 jquery-ui-i18n.js(包含了全部的可⽤语⾔)中下载. 但是要注意, 需要有 return..., 最好还是⽤从github上下载的单独的 zh-CN.js⽂件. 或者直接将下⾯的保存为zh-CN.js⽂件, 这个就是github上的js⽂件的内容/* Chinese initialisation for the jQuery UI date picker plugin. *//* Written by Cloudream (cloudream@). */( function( factory ) {if ( typeof define === "function" && define.amd ) {// AMD. Register as an anonymous module.define( [ "../widgets/datepicker" ], factory );} else {// Browser globalsfactory( jQuery.datepicker );}}( function( datepicker ) {datepicker.regional[ "zh-CN" ] = {closeText: "关闭",prevText: "<上⽉",nextText: "下⽉>",currentText: "今天",monthNames: [ "⼀⽉","⼆⽉","三⽉","四⽉","五⽉","六⽉","七⽉","⼋⽉","九⽉","⼗⽉","⼗⼀⽉","⼗⼆⽉" ],monthNamesShort: [ "⼀⽉","⼆⽉","三⽉","四⽉","五⽉","六⽉","七⽉","⼋⽉","九⽉","⼗⽉","⼗⼀⽉","⼗⼆⽉" ],dayNames: [ "星期⽇","星期⼀","星期⼆","星期三","星期四","星期五","星期六" ],dayNamesShort: [ "周⽇","周⼀","周⼆","周三","周四","周五","周六" ],dayNamesMin: [ "⽇","⼀","⼆","三","四","五","六" ],weekHeader: "周",dateFormat: "yy-mm-dd",firstDay: 1,isRTL: false,showMonthAfterYear: true,yearSuffix: "年" };datepicker.setDefaults( datepicker.regional[ "zh-CN" ] );return datepicker.regional[ "zh-CN" ];} ) );如果出现$ 没有定义, 或者某些jqueryui 的函数没有定义 , 请检查jquery/ui ⽂件内容和⽂件名是否对应, 有时候, 会因为⽂件名称修改错误造成的, 另外就是jquery的版本问题也要注意⼀下.在windows的回收站中, 是不能使⽤ copy的, 只能使⽤ "还原".在vim中要创建/打开新的⽂件时, 使⽤ :e 命令: 这⾥的e就是 edit 编辑的意思.:enew: 创建新的⽂件, :e FILE_NAME打开⽂件.在使⽤jquery函数带有{ key:value}格式的时候, 由于由于有冒号的分隔, 所以, 前⾯的key可以不⽤加引号"", 直接就是 : key:'key_value'就好了.注意要点:images 中有多个表⽰图标排列顺序的图⽚, 其中图⽚的数字555555, cc0000等表⽰的是图标的颜⾊值. 如cc0000就是红⾊的图标, 所以images⽂件夹不能删 , 否则凡是需要图标的地⽅, 都不会显⽰图标了.jqueryui中的图标, 表⽰的类, ui-icon-circle-triangle-e: 表⽰: 外⾯是⼀个circle圆, ⾥⾯是⼀个triangle三⾓形, e表⽰向右: ui-icon-circle-triangle-e.HGST: Hi'tachi[hi't2tsi] global storage: ⽇⽴环球存储科技. ⽇本东部的⼀个港⼝城市.硬盘的主动保护系统: aps: active protection system. 是在ibm和苹果的系统中才有的: 包括: 重⼒加速度感应器, 震动预测管理软件, 将⽐较⼤的震动/碰撞及时收集到, 并由震动管理软件所接收, 然后让 "读写磁头从⼯作区移动到暂停区, 静⽌区" 这样就保护了硬盘的两个重要的部件:磁盘(不会被磁头划伤)造成硬盘有坏道或坏的柱⾯; 读写机械臂不会被挂断. 好的硬盘在前后两⾯和四周有缓冲保护层, 使⽤橡胶做保护层, 同时⾦属的外壳⽐塑料的保护性更好正是因为, 机械硬盘容易被损坏, 所以现在的笔记本使⽤起来有很多问题: 要么开不起机, 要么速度⾮常慢. 这些都是由于硬盘有很多坏道, 有不少柱⾯被损坏. 都是由于在使⽤中不注意, 使⽤中震动太⼤造成的。
万年历源代码

printf("六月%d号\n",sum-152);
if(sum<=213&&sum>182)
printf("七月%d号\n",sum-182);
if(sum<=244&&sum>213)
if(sum<=243&&sum>212)
printf("八月%d号\n",sum-212);
if(sum<=273&&sum>243)
printf("九月%d号\n",sum-243);
if(sum<=304&&sum>273)
case 5: printf("星期六\n"); break;
case 6: printf("星期日\n"); break;
}
};break;
case 3://输入变量是3时,先判断此日期是星期几,在计算n天后是星期几
{
printf("请输入日期和天数:\n格式为:1900,1,1;n\n");
if(sum<=335&&sum>305)
printf("十一月%d号\n",sum-305);
if(sum<=366&&sum>335)
printf("十二月%d号\n",sum-335);
}
};break;
timenow = localtime ( &T );
jQuery年月日(生日)选择器

jQuery年⽉⽇(⽣⽇)选择器我们在编辑⽤户资料时经常会遇到选择⽣⽇选项的问题,今天我给⼤家介绍如何使⽤js来实现年⽉⽇(⽣⽇)选择器,能够准确计算闰年的年⽉⽇,⽅便表单处理。
HTML⽣⽇中的年⽉⽇以<select>下拉⽅式,我们给每个select加个rel属性,当已知⽤户⽣⽇⽇期的,直接通过rel属性标注,插件会将rel属性值转换成select的值。
<label>⽣⽇:</label><select class="sel_year" rel="2000"></select>年<select class="sel_month" rel="2"></select>⽉<select class="sel_day" rel="14"></select>⽇加载jQuery库和选择器插件:<script src="jquery.js"></script><script src="birthday.js"></script>jQuery我们将选择器封装成jQuyer插件的形式,只需使⽤以下⽅式调⽤即可:$(function () {$.ms_DatePicker({YearSelector: ".sel_year",MonthSelector: ".sel_month",DaySelector: ".sel_day"});});。
JqueryWeekCalendar日程

JqueryWeekCalendar日程能完整运行的实例已经整理出来了:下载地址:使用方法:1、配置文件位于 com.jxs.sys.core.config/config.properties2、在mysql下建立一个数据库比如test3、导入项目,直接部署启动即可!如有问题:请联系:QQ378917280、email:********************---------------------------------------------------------------------------------------------------------------------------------------------------------------------------------昨天有人跑不起来,我看是内存溢出问题造成的,建议不要直接使用Myeclipse 下的自带的Tomcat(默认的为6.0.13 Myeclipse 6.5 ), 下载一个比较新的版本,如果还出现内存溢出问题的话,参考一下配置:在eclipse.ini 文件中加入:写道-vmargs-Xms128m-Xmx512m-XX:MaxPermSize=128m这样的配置(注意分行),如果想在eclipse里面直接配置,那就将JDK的参数中加入写道-Xms128m -Xmx512m -XX:MaxPermSize=128m注意一行。
另:附件类容已取消,如需下载,使用:下载,注意项目整体编码是UTF-8格式的,如果改成GBK等有可能会出现乱码,无法运行。
2011-5-13 11:14---------------------------------------------------------------------------------------------------------------------------------------------------------------------------------JQuery-Week-Calendar 是一个很优秀的Jquery插件,我们可以很方便的进行日志管理。
jquery模拟生日日期下拉选择框

jquery模拟⽣⽇⽇期下拉选择框现在有很多关于⽇期的插件,但是都是年、⽉、⽇以⽇历的形式出现,我在项⽬有需求是⽇期以下拉框的形式完成。
如图://HTML代码如下; <div class="phone_mation"><div class="weui-cell__hd" id="birth"><label class="weui-label"><span>* </span>⽣⽇</label><div class="birth-r"><div class="year"><select id="date-sel-year" rel="1985" class="cx_nd"></select></div><div class="year"><select id="date-sel-month" rel="10" class="cx_nd"></select></div><div class="year"><select id="date-sel-day" rel="01" class="cx_nd"></select></div></div></div></div>//需要引⼊插件:// 出⽣年⽉插件$.date_picker({YearSelector: "#date-sel-year",MonthSelector: "#date-sel-month",DaySelector: "#date-sel-day"});插件代码:在html⽂件引⼊这个js⽂件和jquery⽂件即可;(function($){$.extend({date_picker: function(options){var defaults = {YearSelector: "#sel_year",MonthSelector: "#sel_month",DaySelector: "#sel_day",FirstText: "",FirstValue: 0};var opts = $.extend({}, defaults, options);var $YearSelector = $(opts.YearSelector);var $MonthSelector = $(opts.MonthSelector);var $DaySelector = $(opts.DaySelector);var FirstText = opts.FirstText;var FirstValue = opts.FirstValue;// 初始化var str = "<option value=\"" + FirstValue + "\">" + FirstText + "</option>";$YearSelector.html(str);$MonthSelector.html(str);$DaySelector.html(str);// 年份列表var yearNow = new Date().getFullYear();var yearSel = $YearSelector.attr("rel");for (var i = yearNow; i >= 1900; i--) {var sed = yearSel==i?"selected":"";var yearStr = "<option value=\"" + i + "\" " + sed+">" + i + "</option>";$YearSelector.append(yearStr);}// ⽉份列表var monthSel = $MonthSelector.attr("rel");for (var i = 1; i <= 12; i++) {var monthStr=null;var sed = monthSel==i?"selected":"";if(i<10){monthStr="<option value=\"" + i + "\" "+sed+">" + '0' +i + "</option>";}else{monthStr = "<option value=\"" + i + "\" "+sed+">" +i + "</option>";}$MonthSelector.append(monthStr);}// ⽇列表(仅当选择了年⽉)function BuildDay() {if ($YearSelector.val() == 0 || $MonthSelector.val() == 0) {// 未选择年份或者⽉份$DaySelector.html(str);} else {$DaySelector.html(str);var year = parseInt($YearSelector.val());var month = parseInt($MonthSelector.val());var dayCount = 0;switch (month) {case 1:case 3:case 5:case 7:case 8:case 10:case 12:dayCount = 31;break;case 4:case 6:case 9:case 11:dayCount = 30;break;case 2:dayCount = 28;if ((year % 4 == 0) && (year % 100 != 0) || (year % 400 == 0)) {dayCount = 29;}break;default:break;}var daySel = $DaySelector.attr("rel");for (var i = 1; i <= dayCount; i++) {var dayStr=null;var sed = daySel==i?"selected":"";if(i<10){// dayStr = "<option value=\"" + i + "\" "+sed+">" + +'0'+i + "</option>"; dayStr =`<option value=i ${sed}>0${i}</option>`}else{// dayStr = "<option value=\"" + i + "\" "+sed+">" + i + "</option>";dayStr =`<option value=i ${sed}>${i}</option>`}$DaySelector.append(dayStr);}}}$MonthSelector.change(function () {BuildDay();});$YearSelector.change(function () {BuildDay();});if($DaySelector.attr("rel")!=""){BuildDay();}}});})(jQuery);。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0Transitional//EN""/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><meta http-equiv="x-ua-compatible" content="ie=7"><meta name="viewport" content="width=device-width, initial-scale=1" /><title>jQuery万年历日历设置代码- A5源码</title><link href="css/calendarAll.css" rel="stylesheet" type="text/css"><link href="css/skin.css" rel="stylesheet" type="text/css"><link href="css/fontSize12.css" rel="stylesheet" type="text/css"><link href="css/calendar.css" rel="stylesheet" type="text/css"><script type="text/javascript" src="js/jquery.min.js"></script><script type="text/javascript" src="js/calendar.js"></script></head><body style="height:98%;"><div class="main" style="height:98%;"><div class="pathBar" style="margin-bottom:2px;"><div class="pathBarPos"></div></div><div id="myrl" style="width:820px; margin-left:auto; margin-right:auto; height:840px;overflow:hidden;"><form name=CLD><TABLE class="biao" style="table-layout:fixed" width="800px"><TBODY><TR><TD class="calTit" colSpan=7 style="height:30px;padding-top:3px;text- align:center;"><a href="#" title="上一年" id="nianjian" class="ymNaviBtn lsArrow"></a><a href="#" title="上一月" id="yuejian" class="ymNaviBtn lArrow"></a><div style="width:250px; float:left; padding-left:230px;"><span id="dateSelectionRili" class="dateSelectionRili"style="cursor:hand;color: white; border-bottom:1px solid white;"onclick="dateSelection.show()"><spanid="nian" class="topDateFont"></span><spanclass="topDateFont">年</span><span id="yue"class="topDateFont"></span><spanclass="topDateFont">月</span><spanclass="dateSelectionBtn cal_next"onclick="dateSelection.show()">▼</span></span> <font id=GZclass="topDateFont"></font></div><!--新加导航功能--><div style="left: 250px; display: none;" id="dateSelectionDiv"><div id="dateSelectionHeader"></div><div id="dateSelectionBody"><div id="yearList"><div id="yearListPrev" onclick="dateSelection.prevYearPage()"><</div><div id="yearListContent"></div><div id="yearListNext" onclick="dateSelection.nextYearPage()">></div></div><div id="dateSeparator"></div><div id="monthList"><div id="monthListContent"><span id="SM0" class="month"onclick="dateSelection.setMonth(0)">1</span><spanid="SM1" class="month"onclick="dateSelection.setMonth(1)">2</span><spanid="SM2" class="month"onclick="dateSelection.setMonth(2)">3</span><spanid="SM3" class="month"onclick="dateSelection.setMonth(3)">4</span><spanid="SM4" class="month"onclick="dateSelection.setMonth(4)">5</span><spanid="SM5" class="month"onclick="dateSelection.setMonth(5)">6</span><spanid="SM6" class="month"onclick="dateSelection.setMonth(6)">7</span><spanid="SM7" class="month"onclick="dateSelection.setMonth(7)">8</span><spanid="SM8" class="month"onclick="dateSelection.setMonth(8)">9</span><spanid="SM9" class="month"onclick="dateSelection.setMonth(9)">10</span><spanid="SM10" class="month"onclick="dateSelection.setMonth(10)">11</span><spanid="SM11" class="month curr"onclick="dateSelection.setMonth(11)">12</span></div><div style="clear: both;"></div></div><div id="dateSelectionBtn"><div id="dateSelectionTodayBtn"onclick="dateSelection.goToday()">今天</div><div id="dateSelectionOkBtn" onclick="dateSelection.go()">确定</div><div id="dateSelectionCancelBtn" onclick="dateSelection.hide()">取消</div></div></div><div id="dateSelectionFooter"></div></div><a href="#" id="nianjia" title="下一年" class="ymNaviBtn rsArrow"style="float:right;"></a><a href="#" id="yuejia" title="下一月" class="ymNaviBtn rArrow"style="float:right;"></a><!-- <a id="jintian" href="#" title="今天" class="btn"style="float:right; margin-top:-2px; font-size:12px; text-align:center;">今天</a>--></TD></TR><TR class="calWeekTit" style="font-size:12px; height:20px;text-align:center;"><TD width="100" class="red">星期日</TD><TD width="100">星期一</TD><TD width="100">星期二</TD><TD width="100">星期三</TD><TD width="100">星期四</TD><TD width="100">星期五</TD><TD width="100" class="red">星期六</TD></TR><SCRIPT language="JavaScript">var gNum;for (var i = 0; i < 6; i++) {document.write('<tr style="table-layout:fixed" align=center height="50"id="tt">');for (var j = 0; j < 7; j++) {gNum = i * 7 + j ;<!--onMouseOver="mOvr(this,' + gNum + ');" onMouseOut="mOut(this);"-->document.write('<td id="GD' + gNum + '" on="0" ><font id="SD' + gNum+ '" style="font-size:22px;" face="Arial"');if (j == 0) document.write('color=red');if (j == 6)document.write('color=red');document.write(' TITLE=""> </font><br><font id="LD' + gNum + '"size=2 style="white-space:nowrap;overflow:hidden;cursor:default;"> </font></td>');}document.write('</tr>');}</SCRIPT></tbody></TABLE><table class="biao" width="800px" style="margin-top: 10px;"><tr><td><div id="workday" class="cc"><p id="setworkday"><span>设为工作日(默认周一至周五)</span>: </p></div></td></tr><tr><td><div id="holiday" class="cc"><p id="setholiday"><span>设为假日(默认周六周日和法定假日当天)</span>: </p></div></td></tr><!-- <tr><td><div id="delete" class="cc"><p id="deleteSet"><span>删除日期设置</span>: </p></div></td></tr> --></table><table border="1" cellpadding="5" cellspacing="5" style="margin-top: 10px;width:80%;height: 30px"><tr align="center" style="margin-top: 5px;"><td width="80"><input type=button value='提交' class="button6" onclick=h_submit()></td><td width="80"><input type=button value="重置" class="button6" onclick=rebuild()></td><td width="20" bgcolor="#cfdff3"> </td><td width="80">选中 </td><!-- <td width="20" bgcolor="#CFDFF0"> </td><td width="80">今日</td> --></tr></tr></table></form></div></div><SCRIPT language="JavaScript">$("td").click(function(){ //td点击事件;var val = $(this).attr("id") //定义val值为点击的此td的id值;})//提交function h_submit(){if(hDays.length==0){alert("提交数据为空!");return false;}else{alert(hDays);}var data = "$"+hDays;$.ajax({url:"saveCalendar",data:{"calendarData":data},type:'POST',cache:false,async:false,success:function(data) {if (data.isError === "1") {layer.alert(data.msg, {icon : 2, time : 5000});} else {window.location.reload();}},error : function() {layer.alert('操作失败,请刷新页面后重试!', {icon : 2, time : 5000});}});}//重置function rebuild(){hDays=[];window.location.reload();}</SCRIPT><div id="details" style="margin-top:-1px;"></div><div style="text-align:center;margin:50px 0; font:normal 14px/24px 'MicroSoft YaHei';"><p>适用浏览器:360、FireFox、Chrome、Safari、Opera、傲游、搜狗、世界之窗. 不支持IE8及以下浏览器。
