用Dreamweaver怎么做下拉导航菜单
用Dreamweaver MX 2004制作下拉菜单

用Dreamweaver MX 2004制作下拉菜单
余健美
【期刊名称】《电脑知识与技术》
【年(卷),期】2005(000)001
【摘要】下拉菜单是网上最常见到的效果.本文从导航条的制作、下拉选单的制作、显示和隐藏效果的实现三方面介绍了如何用Dreamweaver MX 2004制作下拉菜单.
【总页数】3页(P65-67)
【作者】余健美
【作者单位】江苏省通州职业高级中学,江苏,通州,226300
【正文语种】中文
【中图分类】TP311
【相关文献】
1.基于Dreamweaver MX2004科室网站设计和制作 [J], 穆飞航;李秋俐;张帆;王
烈明;闫涛;张麟
2.使用Dreamweaver MX2004制作立体表格 [J], 7star
3.利用Dreamweaver MX 2004制作实验室网上选课系统 [J], 赵传亮;初同喜;李
双东;王宇;王景聚
4.运用Dreamweaver的CSS样式制作动态下拉菜单 [J], 阎月
5.Dreamweaver MX 2004插件应用与制作解析 [J], 续蕾
因版权原因,仅展示原文概要,查看原文内容请购买。
Dreamweaver创建网站导航栏的简单方法

Dreamweaver创建网站导航栏的简单方法导航栏是网站中非常重要的组成部分之一,它不仅能够帮助用户快速定位所需内容,还能提升用户体验。
Dreamweaver是一个广泛使用的网页设计和开发工具,提供了一些简单的方法来创建网站导航栏。
本文将重点介绍使用Dreamweaver创建网站导航栏的简单方法,并按照以下几个章节进行详细说明。
第一章:了解导航栏的作用和设计原则在开始设计导航栏之前,我们应该先了解导航栏的作用和设计原则。
导航栏应该清晰、简洁,并能传达网站结构的层次关系。
设计导航栏时,需要考虑网站的整体风格和定位,选择适合的字体、颜色和图标等设计元素。
第二章:创建导航栏容器在Dreamweaver中,我们可以使用HTML和CSS来创建导航栏容器。
可以使用```<div>```元素作为容器,并使用CSS样式定义其外观。
通过设置宽度、高度、背景颜色或背景图片,调整导航栏的外观以适应网站的设计风格。
第三章:创建导航链接导航栏的核心部分是链接,它们将用户引导到网站的各个页面。
在Dreamweaver中,我们可以使用超链接工具或手动编写HTML代码来创建导航链接。
通过设置链接的文本、目标页面和样式,我们可以将其添加到导航栏中。
第四章:设置导航样式为了提高用户体验,我们可以对导航链接添加一些样式效果,比如鼠标悬停时的颜色变化、点击后的状态等。
在Dreamweaver 中,可以使用CSS样式表来定义这些效果。
通过选择链接元素,然后在属性面板中设置颜色、字体大小、边框等样式属性,达到所需的效果。
第五章:响应式导航栏设计如今,移动设备越来越普及,导航栏的响应式设计变得尤为重要。
通过使用CSS媒体查询,我们可以根据不同设备的屏幕宽度自动调整导航栏的布局和样式。
在Dreamweaver中,可以使用CSS Designer工具来创建和编辑媒体查询,并针对不同的屏幕大小设置导航栏样式。
第六章:导航栏动画效果为了使导航栏更加生动和吸引人,我们可以添加一些动画效果。
Dreamweaver中多种菜单样式的实现方法_0

Dreamweaver中多种菜单样式的实现方法【摘要】导航菜单是一个网站不可缺少的部分,是指引和方便浏览者访问所需内容的快速通道,它是如何设计和实现的。
本文介绍了三种样式的导航菜单以及每种式样的导航菜单的具体实现方法,同时也比较了这几种导航菜单的特点和不同,以及在具体制作导航菜单时的注意之处。
【关键词】菜单样式;导航菜单;导航菜单的实现;导航条的实现一、引言凡是浏览过网页的人都知道:导航菜单是一个网站不可缺少的部分,它不仅直观的体现出了这个网站的整体结构,更是指引和方便浏览者访问所需内容的快速通道。
故而,网站导航菜单的设计和实现就体现得尤为重要了,良好的网站导航会使网站更易于访问、更加吸引浏览者。
导航条的样式和风格是网站样式的一个重要的组成部分,好的导航条可以在确定网站风格的同时,清晰网站的层次。
二、导航菜单样式的实现1.普通的导航菜单样式普通的导航菜单样式适合下级链接页面不多,结构也不是很复杂的网站,使用Dreamweaver面板中提供的层或者表格直接编辑链接就可以了。
以表格的制作方式为例,我们创建一个水平的导航菜单,插入1行多列的表格(一个菜单项为一列),在每个单元格中输入具体的菜单项或者也可使用自己设计制作图片为菜单,在属性面板中编辑超链接的地址。
若我们需要制作侧边菜单栏,可以采用垂直的导航菜单样式,插入多行1列的表格进行编辑,在单元格中添加文字或图片,编辑超链接即可。
但是,无论是水平还是垂直导航菜单都有美中不足:编辑过超链接的文字会出现的蓝色的下划线,我们可以通过之间添加代码来解决:a:link {text-decoration:none;}a:visited {text-decoration:none;}a:hover { text-decoration:none;}a:active { text-decoration:none;}2.带滑块效果的导航菜单样式当鼠标指向导航菜单的某一菜单项时,该菜单项的颜色就会变成与其他菜单项不相同。
DW8下拉菜单制作

方法一:不知道你用的DW几,我是在DW8下操作的,其它的版本应该类似:1、打开DW后(设计视图),在工具栏上点“常用”,在下拉表中选择“表单”,在右面的工具里点表单图标,因为下拉菜单是表单项,须放在表单里面。
2、在右面的项目中接着找“列表/菜单”,点击即可插入一列表或菜单。
3、在设计窗口中双击插好的菜单,会自动打开属性,默认类型是“菜单”,这个可以不改,在靠右边有个列表值,单击打开,点加号添加项目标签(也就是那一项在网页中显示出来的名字),在后面填值单击确定即可。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN""/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns=" /1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312" /><title>无标题文档</title></head><body><form id="form1" name="form1" method="post" action=""><select name="select"><option>1</option><option>2</option><option>3</option><option>4</option></select></form></body></html>补充:如果你要跳转的话还没做完,你先不要在值里填东西,4、在DW的菜单栏里选择“行为”,打开行为面板。
用DWMX制作导航下拉菜单

用DWMX制作导航下拉菜单用DW MX制作导航下拉菜单导语:用Dreamweaver做网页,下拉菜单是最常见的功能,下面就由店铺为大家介绍一下如何用Dreamweaver MX制作导航下拉菜单,欢迎大家阅读!Dreamweaver从出道以来,其简便易用而又功能强大的“行为”(Behavior)一直是大家所关注的热点之一。
在Dreamweaver MX(DW MX)中,对这一功能又有了扩充与改进。
在DW MX中,行为指的是为了响应某一事件(Event)而采取的一个操作(Action)。
其中Event 指的是浏览器的事件,比如窗口刷新、鼠标移动等。
而Action 指的是后台响应事件的JavaScript 代码,可以完成相应的'操作,比如播放声音、翻转图片等。
用DW MX制作导航下拉菜单是网页中经常使用的特效之一。
(如图1)主要应用了DW MX中的“Show-Hide Layers”行为。
图1首先制作好导航条(图1中的“产品中心”那一栏),随后添加一个层,作为下拉菜单将要显示的位置,并填入下拉菜单的对应栏目。
接下来,打开“Behaviors”面板,同时选中“产品中心”链接(注意,这个时候不能够选中刚刚建好的层,否则无法应用“Show-Hide Layers”行为),单击“+”号,选择“Show-Hide Layers”,就可以看到我们刚刚建好的层在选择项中,可以设定为隐藏或者显示(如图2)。
图2行为的妙用主要体现在:如果我们要实现下拉菜单,关键就是让鼠标移到“产品中心”链接上时,使层显示;而鼠标离开链接时,使层隐藏。
根据这种思想,我们首先为这个层设立两个Action,一个选择Hide,一个选择Show。
然后,调整Event,将Hide Layer的Event 设为OnMouseOut,即为鼠标离开链接;而将Show Layer的Event设为OnMouseOver,即为鼠标选中链接。
按“F12”预览,就可看到我们期盼的效果。
教案13--REAMWEAVER中层的应用2:制作下拉式(隐藏)菜单

重点技巧为:每个层的上边沿与对应单元格的下边沿应基本重合,不留空隙。否则将导致效果失败
总结
强调
理解
记忆
课后作业
抄写本课制作步骤并理解其操作过程。
教后札记
学生在制作时出现以下问题:
A、各下拉菜单对不齐。
B、下拉菜单有抖动效果,检查后发现是制作显示隐藏时应选定单元格作为对象,而不是单元格中的内容。
网页基础第课时教案月日第周星期
课题
DREAMWEAVER中层的应用2:制作下拉式
学习制作下拉式(隐藏)菜单
教学重点
识记制作下拉式(隐藏)菜单的步骤
课
前
准
备
软件
准备
教学难点
理解制作下拉式(隐藏)菜单过程
教学环节
教学过程
教师
活动
学生
活动
复习
引入
1、利用实例说明此效果的具体要点。
2、每个层的边框大小要与其中的表格大小一致,不能太大。
操作
演示
指导
学生
操作
制作时应明确其他软件的辅助作用
观察
记录
上机
实践
理解生成的网站结构。
教学环节
教学过程
教师
活动
学生
活动
授
课
3、本练习中应选择父栏目各单元格、子栏目各表格分别制作显示、隐藏事件,不能选其中文字来做效果。
演示
巡回
检查
纠错
实践
制作
理解
修改
5、为第一个单元格制作ONMOUSEOVER和ONMOUSEOUT事件,使光标放到单元格上时显示菜单,离开时隐藏;
6、选定层中的表格,为第一个单元格对应的层中的表格制作ONMOUSEOVER和ONMOUSEOUT事件,使光标放到层中任何
怎样用dreamweaver制作网站下拉菜单

一、使用Dreamweaver CS5制作下拉菜单1. 在“插入”面板中点击“绘制AP Div”按钮插入一个AP Div。
请阅读Dreamweaver CS5插入AP Div。
2. 选择刚才插入的AP Div。
请阅读Dreamweaver CS5激活、选择和删除AP Div。
3. 在AP Div属性面板上,设置AP Div的参数。
如下图所示:请阅读Dreamweaver CS5中AP Div属性面板。
4. 在AP Div内单击,将光标放在AP Div内,然后插入一个一行四列的表格,如下图所示:请阅读Dreamweaver CS5插入表格。
(1)按住Ctrl键的同时点击表格的四个单元格,设置它们的宽度都为120。
请阅读Dreamweaver CS5改变单元格的高度和宽度。
(2)在单元格中分别输入主菜单名称,然后加上链接。
请阅读Dreamweaver CS5创建超链接。
如下图所示:如果AP Div与表格的设置不一致,可以分别调整AP Div或者表格。
5. 重复1.2.3.的步骤再次插入一个AP Div,然后设置AP Div的参数。
如下图所示:注意:“左”和“上”两个参数是设置这个AP Div距离窗口左边框和上边框的距离的,如果填写的不正确,会导致子菜单的错位和以后的可用性。
6. 在apDiv2中输入下拉菜单的内容,在此仍用表格进行排版。
如下图所示:7. 为“网络编程”再制作一个AP Div,仍然重复1.2.3.的步骤插入一个AP Div,然后设置AP Div的参数。
如下图所示:8. 在apDiv3中输入下拉菜单的内容,仍然使用表格排版。
因为表格排版比较方便,当然也可以使用其它方法。
如下图所示:9. 在“窗口”菜单中选择“AP 元素”命令,打开“AP 元素”面板。
如下图所示:点击“apDiv2”和“apDiv3”前面的方格,出现了闭着的眼睛图标。
这时“apDiv2”和“apDiv3”被隐藏了起来。
当我们打开网页时,这两个下拉菜单中隐藏起来的。
网页下拉菜单的制作

网页下拉菜单的制作MacroMedia公司不愧是软件大家,从AuthorWare到Flash无一不是软件中的精品,其主页制作工作Dreamweaver大概由于曲高和寡的原因吧,用的人反而不多,实际上Dreamweaver中层(Layer)、行为(Action)、时间线(TimeLine)等工具使我们可以非常方便地做出另人眼花缭乱动态网页。
下拉菜单是WINDOWS中最常见的菜单,在网页的制作中要做到却很不容易,好在有了Dreamweaver的层的概念,我们可以非常方便地在网页中做出下拉菜单(本文所用的示例文件为:/jzwl/xlcdnew.htm,大家可以下载后对照看看)。
过程如下:一、打开Dreamweaver,在SITE管理器中新建一个页面,双击即可用Dreamweaver打开,可先设好其页面属性,背景图片等。
二、许多人对网页中有链接的文字没有下划线,而当鼠标指向它时却出现下划线且文字颜色会改变而感到很奇怪,本文所用的例页中也有些效果,大家只要在网页的样式中加入示例文件中<style>与</style>之间的语句即可,不用自己再创建多种样式。
这一操作可按F10进入HTML编辑窗口复制即可。
三、在页面中输入好主菜单棒的文字,为了美观,主菜单棒可放在一个表格中,并固定各单无格宽度,以免走样。
如下图:四、点击插入(Insert)菜单,选择层(Layer),在其属性窗口(如果没有该窗口可用Ctrl+F3打开)中可看见其名称为“Layer1”,插入一个新层,作为“菜单一”的下拉菜单。
点击该层选中后,点击插入(Insert)菜单,选择表格(Table),选择好该表格中的行、列数,以及把表格线宽度设为0,把表格底色设为某种颜色。
如本例中“菜单一”的下拉菜单有4项,即该表格有1列4行。
然后在该表格中输入四个子项的菜单名,输入完成后调节表格的大小与层的大小,文字的对中,每一项的链接,以及层的位置(均可在属性窗口中调节,或用鼠标直接调节),使其正好在“菜单一”下。
跟我学Dreamweaver Spry设计工具——创建横向或纵向的网页下拉或弹出菜单

跟我学Dreamweaver Spry设计工具——创建横向或纵向的网页下拉或弹出菜单杨教授工作室精心创作的优秀程序员职业提升必读系列资料目录1.1 Dreamweaver Spry菜单栏——创建横向或纵向的网页下拉或弹出菜单 .................2 1.1.1 Spry菜单栏...................................................................... ........................................2 1.1.2 自定义菜单栏组件的显示风格(修改CSS文件) .............................................9 1.1.3 更改菜单栏组件的方向 ..................................................................... . (15)杨教授工作室,版权所有,盗版必究, 1/19页杨教授工作室精心创作的优秀程序员职业提升必读系列资料1.1 Dreamweaver Spry菜单栏——创建横向或纵向的网页下拉或弹出菜单1.1.1 Spry菜单栏Spry 框架是一个 JavaScript 库,Web 设计人员使用它可以构建能够向站点访问者提供更丰富体验的 Web 页。
有了 Spry,就可以使用 HTML、CSS 和极少量的 JavaScript 将 XML 数据合并到 HTML 文档中,创建构件(如折叠构件和菜单栏),向各种页面元素中添加不同种类的效果。
在设计上,Spry 框架的标记非常简单且便于那些具有 HTML、CSS 和JavaScript 基础知识的用户使用。
1、菜单栏组件是一组可导航的菜单按钮当站点访问者将鼠标悬停在其中的某个按钮上时,将显示相应的子菜单。
使用菜单栏可在紧凑的空间中显示大量可导航信息,并使站点访问者无需深入浏览站点即可了解站点上提供的内容。
Dreamweaver制作下拉导航菜单

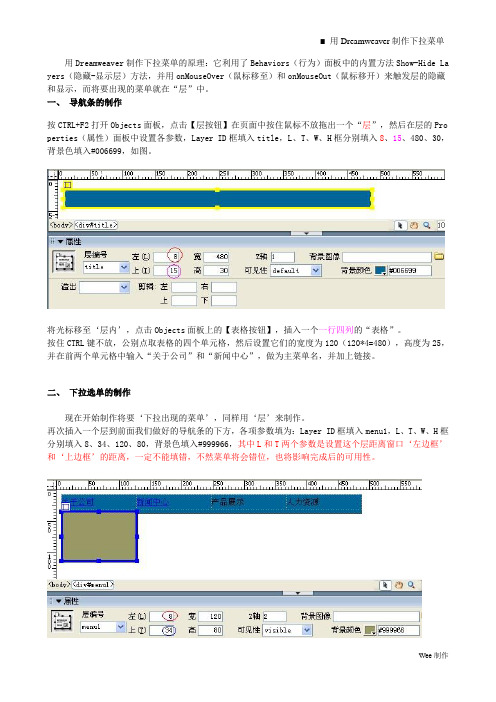
用Dreamweaver制作下拉菜单的原理:它利用了Behaviors(行为)面板中的内置方法Show-Hide La yers(隐藏-显示层)方法,并用onMouseOver(鼠标移至)和onMouseOut(鼠标移开)来触发层的隐藏和显示,而将要出现的菜单就在“层”中。
一、导航条的制作按CTRL+F2打开Objects面板,点击【层按钮】在页面中按住鼠标不放拖出一个“层”,然后在层的Pro perties(属性)面板中设置各参数,Layer ID框填入title,L、T、W、H框分别填入8、15、480、30,背景色填入#006699,如图。
将光标移至‘层内’,点击Objects面板上的【表格按钮】,插入一个一行四列的“表格”。
按住CTRL键不放,公别点取表格的四个单元格,然后设置它们的宽度为120(120*4=480),高度为25,并在前两个单元格中输入“关于公司”和“新闻中心”,做为主菜单名,并加上链接。
二、下拉选单的制作现在开始制作将要‘下拉出现的菜单’,同样用‘层’来制作。
再次插入一个层到前面我们做好的导航条的下方,各项参数填为:Layer ID框填入menu1,L、T、W、H框分别填入8、34、120、80,背景色填入#999966,其中L和T两个参数是设置这个层距离窗口‘左边框’和‘上边框’的距离,一定不能填错,不然菜单将会错位,也将影响完成后的可用性。
这时候,我们便可以在menu1这个层中输入我们所要的菜单内容。
为了排版方便,我在这还是使用表格来做菜单(W=120,H=80)。
这个层将作为“关于公司”的下拉选单出现,填入你所需要的菜单并链接。
同样的方法,制作其它的下拉选单(层menu2)。
这一步要注意的地方就是下拉菜单所在的层(menu1、menu2)的位置非常重要(由L和T 两个参数决定)。
它们的上边线应该紧贴导航条的下边线。
如果远离导航条的话,鼠标一离开导航条,菜单就消失了。
Dreamweaver制作弹出菜单的方法技巧

Dreamweaver制作弹出菜单的方法技巧
Dreamweaver制作弹出菜单的方法技巧
我们浏览网页时总会看到一些现象,在导航栏上将鼠标放到菜单上时,会显示一些子菜单。
这就是弹出式菜单,这样不仅美观,而且节省了很大的空间。
以下是店铺为大家搜索整理的Dreamweaver制作弹出菜单的方法技巧,希望能给大家带来帮助!
1、在网页中输入文字,因为单独的文本文字是无法添加行为的,因此需要将文字的超链接设置为“ JavaScript:; ”,并执行“显示弹出式菜单”操作。
2、设置菜单项和子菜单项,并为菜单设置超链接,然后安排好各个菜单的次序。
3、将菜单设置为垂直菜单,并分别设置菜单的字体、字号、对齐方式、一般状态和鼠标滑过时的状态。
4、在“高级”标签选项中设置菜单的.延迟时间,以及是否显示菜单边框。
然后设置边框的宽度、颜色、阴影、高亮。
5、在“位置”标签选项中设置弹出菜单的 x 轴和 y 轴参数,这两个参数表示弹出菜单左上角到网页左上角的距离。
6、保存网页文件,然后在浏览器中打开该网页,将鼠标光标移动到文字上方时即可看到有菜单弹出。
快速上手使用Dreamweaver进行网站导航和链接

快速上手使用Dreamweaver进行网站导航和链接第一章:认识DreamweaverDreamweaver是Adobe公司开发的一款专业网页设计软件,它具有强大的编辑和设计功能,能够帮助用户轻松地创建和编辑网页。
通过使用Dreamweaver,用户可以方便地管理网站的导航和链接。
第二章:创建网站导航栏要创建一个有效的网站导航栏,首先需要打开Dreamweaver软件并创建一个新的HTML文档。
接下来,选择“插入”菜单中的“导航栏”选项。
在弹出的“导航栏”对话框中,可以选择不同的导航栏样式,也可以根据需要进行自定义设置。
在设置完成后,点击“确定”按钮即可生成导航栏。
第三章:编辑网站导航栏生成导航栏后,可以通过双击导航栏进行编辑。
在编辑模式下,可以根据需要添加、删除或修改导航栏中的链接和按钮。
可以通过选择按钮来更改其外观,调整按钮的大小和位置,并更改按钮上显示的文本。
如果需要添加子菜单,可以在按钮上右键单击并选择“添加子菜单”选项。
通过编辑导航栏的设置,可以实现更加个性化的导航栏效果。
第四章:设置网站链接在Dreamweaver中设置网站链接非常简单。
首先需要选择要添加链接的文字或图像,并点击工具栏中的“链接”按钮。
在弹出的“链接”对话框中,可以选择链接的类型。
例如,可以将链接设置为跳转到其他网页、网站内的锚点或电子邮件地址。
在对话框中还可以设置链接的目标窗口和链接的标题等属性。
设置完成后,点击“确定”按钮即可创建链接。
第五章:管理网站导航和链接除了创建和编辑导航栏和链接外,Dreamweaver还提供了其他功能来管理网站导航和链接。
例如,可以使用“站点管理器”功能来管理整个网站的导航和链接。
在站点管理器中,可以查看和编辑网站的目录结构,并针对不同的页面设置导航和链接。
此外,Dreamweaver还提供了一些检查链接有效性的工具,可以帮助用户快速定位和解决链接错误。
第六章:优化网站导航和链接为了提高用户体验和网站的可用性,有几个技巧可以帮助优化网站的导航和链接。
用Dreamweaver做下拉导航菜单

用Dreamweaver怎么做下拉导航菜单具体步骤:1.按Ctrl+Alt+T插入一个两行三列的表格(图1.3.30):图1.3.30【Table】对话框的设置2.选中表格,在属性面板中设置表格的背景颜色,如图1.3.31所示。
图1.3.31 在属性面板(Propertyes)中设置表格的背景颜色3.光标定位到第一行第一列的单元格里,然后在属性面板中设置该单元格的颜色为"#CCCCCC"、水平对齐方式为"center"(居中),如图1.3.32所示:图1.3.32 在属性面板中设置单元格的背景颜色和水平对齐方式4.同理设置第一行第二、三列的单元格的背景颜色(分别为"#3399FF"和"#FFCC33")和对齐方式(居中),并在单元格里写上文字完成后如图1.3.33所示:图1.3.33在单元格中写上文字后的效果(Dreamweaver中)5.光标定位到第二行第一个单元格里,单击【插入】【布局对象】【ap div】插入层(图1.3.34)。
图1.3.34 在菜单中插入层6.选中该层,然后在属性面板中设置层的宽为"100px",高为"150px",背景颜色为"#CCCCCC"(跟第一行第一列的单元格背景颜色一致),如图1.3.35所示:图1.3.35 在属性面板中设置层的尺寸和背景颜色7.光标定位到层内,按Ctrl+Alt+T插入一个五行一列的表格(图1.3.36):图1.3.36在属性面板中设置所插入表格的属性8.同理在大表格的第二行第二、三列插入层,分别设置层的宽、高、背景颜色并在层中插入表格,完成后如图1.3.37所示:图1.3.37插入所有作为下拉菜单的层后的效果界面部分到这里就完成了,现在开始给层和单元格加上动作10.光标定位到第一行第一列的单元格后,按【窗口】【行为】打开行为面板,单击上面的【+】号按钮,在下拉菜单里选择【显示-隐藏元素】行为,在弹出的【显示-隐藏元素】对话框中作如图1.3.38设置(选中"元素"的第一项,再单击下面的【显示】按钮)。
Dreamweaver中的响应式导航菜单教程

Dreamweaver中的响应式导航菜单教程导语:在如今移动互联网高度发展的时代,响应式网页设计已经成为了一个必不可少的构建网页的技术。
而导航菜单作为网页中很重要的一部分,也需要应用响应式设计,以适应各种屏幕尺寸的设备。
本文将介绍如何使用Dreamweaver创建一个响应式导航菜单。
第一章:创建HTML结构在使用Dreamweaver之前,先在编辑器中创建HTML结构。
在头部标签中添加link标签,引入CSS文件。
接下来,在body标签中创建一个div元素作为导航栏容器,并添加ul和li标签来构建菜单项。
第二章:设置CSS样式打开Dreamweaver并选中新创建的HTML文件。
在代码分割视图中,将CSS样式添加到头部的link标签中。
在内部样式表中,设置导航栏容器的宽度、背景颜色和布局格式。
对li标签设置浮动属性和宽度属性,以便在导航栏中水平排列菜单项。
第三章:应用响应式设计原理在媒体查询中,设置不同屏幕尺寸下导航栏的样式。
使用@media查询分别指定适配手机、平板和桌面设备的样式。
对于手机设备,将菜单项隐藏或以垂直列表的形式显示,以适应较小的屏幕尺寸。
对于平板和桌面设备,保持菜单项的水平排列。
第四章:使用Flexbox布局在Dreamweaver中,使用Flexbox布局对导航栏进行进一步优化。
打开样式面板,并选择导航栏容器。
在Flexbox属性中,设置弹性容器的显示方向、对齐方式和间距。
这样,导航栏将在不同设备上自动布局,使菜单项始终保持居中和均匀分布。
第五章:制作下拉菜单如果你的导航栏需要下拉菜单,可以使用Dreamweaver中的交互功能来实现。
首先,在菜单项的li标签中添加一个子ul元素作为下拉菜单的容器。
然后,使用Dreamweaver的属性面板设置下拉菜单的显示和隐藏效果。
通过悬停或点击操作,实现下拉菜单的展开和收起。
第六章:测试和优化在完成导航菜单的构建后,使用Dreamweaver的实时预览功能,在不同设备上测试导航菜单的响应式效果。
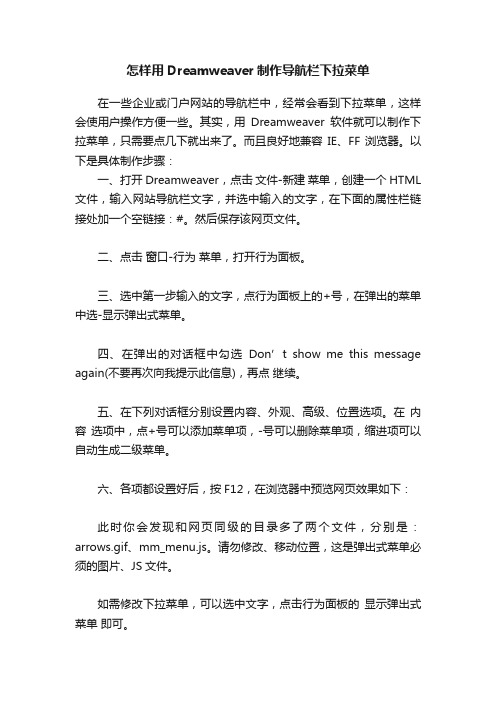
怎样用Dreamweaver制作导航栏下拉菜单

怎样用Dreamweaver制作导航栏下拉菜单在一些企业或门户网站的导航栏中,经常会看到下拉菜单,这样会使用户操作方便一些。
其实,用Dreamweaver软件就可以制作下拉菜单,只需要点几下就出来了。
而且良好地兼容IE、FF浏览器。
以下是具体制作步骤:一、打开Dreamweaver,点击文件-新建菜单,创建一个HTML 文件,输入网站导航栏文字,并选中输入的文字,在下面的属性栏链接处加一个空链接:#。
然后保存该网页文件。
二、点击窗口-行为菜单,打开行为面板。
三、选中第一步输入的文字,点行为面板上的+号,在弹出的菜单中选-显示弹出式菜单。
四、在弹出的对话框中勾选Don’t show me this message again(不要再次向我提示此信息),再点继续。
五、在下列对话框分别设置内容、外观、高级、位置选项。
在内容选项中,点+号可以添加菜单项,-号可以删除菜单项,缩进项可以自动生成二级菜单。
六、各项都设置好后,按F12,在浏览器中预览网页效果如下:此时你会发现和网页同级的目录多了两个文件,分别是:arrows.gif、mm_menu.js。
请勿修改、移动位置,这是弹出式菜单必须的图片、JS文件。
如需修改下拉菜单,可以选中文字,点击行为面板的显示弹出式菜单即可。
如果下拉菜单下面有Flash,为了不影响下拉菜单的正常效果和层次,需要给Flash添加透明代码:<param name="WMODE" value="transparent"> ,还需在embed标签中加入代码:wmode="transparent",。
如何有效利用dw制作漂亮的导航栏效果

目录目录 (1)增加新框架 (1)如何有效利用dw制作漂亮的导航栏效果 (1)建立CSS 导航代码 (6)Dreamweaver网页设计技巧 (7)怎样用Dreamweaver制作导航栏下拉菜单 (11)增加新框架如何有效利用dw制作漂亮的导航栏效果最近论坛中很多网友问到各种菜单和导航的制作方法,下面我们就网上常见的一些菜单和导航效果做简单的介绍。
考虑到满汉全席的菜单应该是最全的了,我们就以此为名,来顿super大餐。
Let’s Go!一、进门点心:利用Dreamweaver MX制作最基本的下拉菜单实现下拉菜单的思路是首先建立一个相对定位的层,调整其位置,并设置其显示属性为隐藏,然后通过给链接文本或图象添加onclick(点击)或者onmouseover(鼠标划过)的事件来触发“显示-隐藏层”的行为,显示隐藏的层,并且在鼠标划出层时隐藏层,实现下拉菜单的完整效果。
下面介绍在Dreamweaver中的具体操作步骤:1.使用菜单在页面中插入一个层,这个层是相对定位的层,然后再在其中插入一个子层,因为子层的位置是相对于父层而言,所以只要父层的位置不发生变化,改变子层的位置和大小不会改变其相对性,效果如图1所示。
图片如下:图1为了父层不占据页面空间,可以设置其宽和高为0,因为以后要调整子层的位置,所以先不设定子层的显示属性为隐藏,而是到确定子层到合适位置后再设置。
2.选中导航条上的链接文本。
使用快捷键Shift+F3激活行为面板,单击行为面板中的加号按钮,在弹出的行为下拉菜单中选择“显示-隐藏层”,在弹出的设置对话框中选中子层,单击显示按钮,如图2所示。
图片如下:图2 显示层设置完毕后单击确定按钮,修改其触发事件为onmouseover,即当鼠标划过文本时显示层。
接下来还需要设置鼠标划出文本后的行为,继续使用行为面板,选择“显示-隐藏层”,在弹出的对话框中选中子层,单击隐藏按钮,如图3所示。
图片如下:图3 隐藏层设置完毕后单击确定按钮,在行为面板中修改该行为的触发事件为onmouseout,即鼠标划出时隐藏子层。
Dreamweaver创建导航条的方法

Dreamweaver创建导航条的方法大家知道Dreamweaver创建导航条吗?下面我们就给大家详细介绍一下吧!我们积累了一些经验,在此拿出来与大家分享下,请大家互相指正。
如果不使用框架,可以在每个页面设置导航条,导航条设一组链接按钮,供浏览者选择使用。
按钮有多种形式,下边介绍由鼠标经过图像变换按钮的组成的导航条制作:(导航条在页面顶部) “鼠标经过图像”是当访问者用鼠标指针指向该图像时,该图像发生变化。
“鼠标经过图像”由两个图片组成:页面最初载入时显示的原始图像,访问者将鼠标指针移到原始图像上时显示另一幅图像。
提示:事先您要制作好按钮图像,确保每个按钮的图像都具有相同的宽度和高度(以像素为单位)。
请执行以下操作: 打开主页(index.htm) 在“文档”窗口中,将插入点放置在要显示导航条的位置。
一般在导航条上边要放置一个横幅图像(logo),导航条就安排在logo下边的位置。
选择“插入”>;“图像对象”>;“导航条”。
弹出对话框如下: 在“插入导航条”对话框中,单击顶部加号“+”按钮,按照上图所示①②③④⑤对应的文本框,填入相应的文件。
即完成了一个按钮的添加。
然后,单击页面顶部的加号“+”按钮,添加另一个按钮。
重复以上步骤,直至您所需的按钮添加完毕。
勾选“预先载入图像”,在对话框底部的“插入”菜单中,选中“水平”。
勾选“使用表格”。
单击“确定”关闭该对话框,成功创建了导航条。
保存页面。
按F12,预览一下你的导航条,如果满意了,可以将该页面多次“另存为”其它页面,分别指定不同的名称。
比如:p1.htm、p2.htm.....等。
保存多少次视您的按钮数量而定。
然后,分别打开其它页面进行编辑。
相信大家已经学会Dreamweaver创建导航条了吧!。
使用Dreamweaver和Flash制作网页下拉菜单

A s r c I t s p p r t e p o u t o f t e u l d w m n i t e a e o h i p r a c a d b t a t n hi a e , h r d c i n o h p l — o n e u n h p g s f t e m o t n e n t e r d t o a m t o s f r d c i n r b e s f e i t o u e t r u h h u e f r a w a e h t a i i n l e h d o p o u t o p o l m o t n n r d c d h o g t e s o D e m e v r i t e n h “ h w P p u e u b h v o ’ a d h l s i S o o — p M n e a i r ’ n t e F a h n “ u tn o r sod o m u e vn s . te b t o t e p n t o s e e t ” h
T h ol g ec n o y, G a z u 51 0 u ng ho 04 5
随着 网页制作技术的不断发展 ,网页制作水平也在不
断提 高 ,但要 制作 出一 个好 的网页 ,菜 单 的设 计非 常重 要 。
步 骤 3 在 “ 级 ”选 项 卡 中 ,设 置 高
下 拉 单的宽度 、高度,菜单间的空 白边 菜 而下拉菜单是网页中常见的效果之一,即将 鼠标移到主菜单 距 、文字 间距 ,边框 的宽度 、颜色 以及阴 或在主菜单上单击 ,就会显示一个弹出菜单 ,这样不仅节省 影、高亮显示等属性 。
用Dreamweaver制作下拉菜单

Dreamweaver为我们提供了一些制作下拉菜单的方法。我们从简到繁,从详到略,逐步地介绍一些用Dreamweaver制作这个类型的菜单可谓轻而易举,因为已经有人把这个效果做成了插件。名字叫“dHTML Outlines”(下载地址:/software/extension/MX133574_dHTMLOutlines.mxp,大小13.2K)。只要你安装了Dreamweaver 4.0,直接双击下载下来的后缀名为.mxp的文件,之后一路确定即可安装此插件。打开Dreamweaver,在Object面板右上角有一个小三角,点击后出现下拉菜单,选择dhtml outlines就可以找到该插件。点击 按钮即可运行。
Text Indent of Child Items:用来控制菜单和浏览器左边界的距离以及子菜单左边界和父菜单左边界的距离。
Include Latin Filer Text:用来在子菜单处加入一些文本以显示效果。
普通一级菜单
1.制作需要的图片。在这个例子中,我把所有的菜单项和子菜单都做成了图片。因为这样更美观,而且更容易控制,不会因为CSS等其他问题而使菜单变形。例如目前要做的菜单有五个栏目:Microsoft、Macromedia、Adobe、MetaCreations、Ulead,每个菜单下又有若干个子菜单。
2.将为顶级菜单准备好的五张图片分别放入五个单元格中,并对表格风格进行设置。
接下来要做的是插入层的工作。用鼠标左键单击某图片选中,这里我们选择Macromedia图片,然后按键盘的方向键“→”,使光标位置紧贴图片右侧。按键盘的“Shift+空格”,在当前位置插入一个“软回车”,使光标换行。在Dreamweaver菜单栏中的Insert菜单下有个Layer命令,这条命令是在光标当前位置插入一个层。设置层的宽度为100%,高度为子菜单的四张图片高度加起来的值(20+19+19+19=77px)。在此层中再插入一个四行一列的表格。并对表格风格进行设置。这里,我们设置表格边框为“0”,表格边距和间隙都为“0”(即属性面板上的Border、CellPad和CellSpace三项为“0”)并且,每个单元格的对齐方式为居中。然后在每个单元格中插入剩下的四张子菜单图片:
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
用Dreamweaver怎么做下拉导航菜单
作者:闪吧类型:原创来源:闪吧
用Dreamweaver怎么做下拉导航菜单
具体步骤:
1.按Ctrl+Alt+T插入一个两行三列的表格(图1.3.30):
图1.3.30【Table】对话框的设置
2.选中表格,在属性面板中设置表格的背景颜色,如图1.
3.31所示。
图1.3.31 在属性面板(Propertyes)中设置表格的背景颜色
3.光标定位到第一行第一列的单元格里,然后在属性面板中设置该单元格的颜色为
"#CCCCCC"、水平对齐方式为"center"(居中),如图1.3.32所示:
图1.3.32 在属性面板中设置单元格的背景颜色和水平对齐方式
4.同理设置第一行第二、三列的单元格的背景颜色(分别为"#3399FF"和"#FFCC33")和对齐方式(居中),并在单元格里写上文字完成后如图1.3.33所示:
图1.3.33在单元格中写上文字后的效果(Dreamweaver中)
5.光标定位到第二行第一个单元格里,单击【Insert】à【Layout Objects】à【Layer】插入层(图1.3.34)。
图1.3.34 在菜单中插入层
6.选中该层,然后在属性面板中设置层的宽为"100px",高为"150px",背景颜色为
"#CCCCCC"(跟第一行第一列的单元格背景颜色一致),如图1.3.35所示:
图1.3.35 在属性面板中设置层的尺寸和背景颜色
7.光标定位到层内,按Ctrl+Alt+T插入一个五行一列的表格(图1.3.36):
图1.3.36在属性面板中设置所插入表格的属性
8.同理在大表格的第二行第二、三列插入层,分别设置层的宽、高、背景颜色并在层中插入表格,完成后如图1.3.37所示:
图1.3.37插入所有作为下拉菜单的层后的效果
界面部分到这里就完成了,现在开始给层和单元格加上动作
10.光标定位到第一行第一列的单元格后,按快捷键Shift+F3展开【Behaviors】面板,单击上面的【+】号按钮,在下拉菜单里选择【Show-Hide Layers】行为,在弹出的
【Show-Hide Layers】对话框中作如图1.3.38设置(选中"Named Layers"的第一项,再单击下面的【Show】按钮)。
图1.3.38【Show-Hide Layers】对话框的设置
图1.3.39修改显示层行为的触发事件
单击【OK】按钮后在【Behaviors】面板中检查刚才的行为触发事件是不是"onMouseOver",如果不是就在下拉选项里选择"onMouseOver"或者直接修改为"onMouseOver"(图1.3.39)。
11.重复第10步的动作,继续给第一行第一列的单元格添加【Show-Hide Layers】行为,不过区别在于本次行为的在【Show-Hide Layers】对话框中的设置为隐藏层,如图1.3.40所示。
图1.3.40在【Show-Hide Layers】对话框中设置隐藏层
行为的触发事件为"onMouseOut"(图1.3.41)。
图1.3.41 修改隐藏层行为的触发事件
第10步和11步的意思是给该单元格加上【Show-Hide Layers】行为,使它在鼠标移上时显示层Layer1,鼠标移开时隐藏层Layer1
12.因为在鼠标移上层Layer1时层Layer1也要在显示状态,否则无法点击上面的链接,所以层Layer1也得加上【Show-Hide Layers】行为。
选中层Layer1,按照第10、11步的做法,给它加上【Show-Hide Layers】行为。
选中层Layer1,在属性面板中设置它的"Visibility"(可见性)为"hidden"(隐藏),如图1.3.42所示(也可以按快捷键F2,展开【Layers】面板,在面板上点单击眼睛图标下的项设置层的可见性)。
图1.3.42在属性面板中设置层为隐藏
图1.3.43在【Layers】面板中设置层为隐藏
完成后在Dreamweaver中的效果如图:
图1.3.44 完成上述步骤后的效果图
13.参照第10~12步的做法,分别给大表格的第一行第二、三列的单元格,第二行第二、三列的层(Layer2和Layer3)加上【Show-Hide Layers】行为(注意该行为的操作对象的区别),如图1.3.45~图1.3.48所示。
图1.3.45在【Show-Hide Layers】对话框中设置显示层Layer2
图1.3.46在【Show-Hide Layers】对话框中设置隐藏层Layer2
图1.3.47在【Show-Hide Layers】对话框中设置显示层Layer3
图1.3.48在【Show-Hide Layers】对话框中设置隐藏层Layer3
最后不要忘记把层Layer2和Layer3的"Visibility"(可见性)在属性面板中设为"hidden"(隐藏),如图1.3.49、图1.3.50所示。
图1.3.49在属性面板中设置层Layer2为隐藏
图1.3.50在属性面板中设置层Layer3为隐藏
14.到这里这个下拉菜单基本上就完成了,如果有兴趣的话还可以自己继续对这个菜单用图片或者CSS美化一下。
注意:如果发现【Show-Hide Layers】行为为灰白的不可选状态,可以在"Show Events For"子菜单里选择"IE 4.0"以上版本的浏览器。
特别提示
按本例所述步骤完成后,按F12测试,效果如图1.3.51所示。
图1.3.51 用Dreamweaver实现的下拉菜单
特别说明
本例主要是【Show-Hide Layers】行为的应用,其中需要注意的是触发该行为的事件,还有一个简单的技巧是在【Layers】面板中管理页面中的所有层。
