css样式表
css 常用格式化样式

css常用格式化样式CSS(层叠样式表)用于设计和格式化网页的外观和样式。
下面是一些常用的格式化样式:1.文本格式化:●修改字体:font-family:Arial,sans-serif;●修改字体大小:font-size:16px;●修改字体粗细:font-weight:bold;●修改字体颜色:color:#333;●修改行高:line-height:1.5;●修改文字对齐方式:text-align:center;2.盒子模型格式化:●修改元素的宽度和高度:width:200px;height:100px;●设置边框:border:1px solid#ccc;●设置内边距:padding:10px;●设置外边距:margin:20px;●设置元素的背景颜色:background-color:#f5f5f5;3.背景格式化:●设置背景图片:background-image:url('example.jpg');●背景图片重复方式:background-repeat:no-repeat;●背景图片位置:background-position:center center;●背景图片大小:background-size:cover;4.元素定位:●设置元素相对定位:position:relative;●设置元素绝对定位:position:absolute;●元素位置:top:50px;left:20px;5.清除浮动:●清除浮动:.clearfix::after{content:"";display:table;clear:both;}6.响应式设计:●媒体查询:@media screen and(max-width:600px){在小屏幕下的样式body{font-size:14px;}}这些是一些常见的CSS格式化样式,用于调整文本、盒子模型、背景、定位和响应式设计等方面的样式。
什么是 CSS

什么是CSS?CSS(Cascading Style Sheets)是一种用于描述网页样式和布局的样式表语言。
它与HTML结合使用,为网页提供外观和样式的控制。
CSS通过选择器和属性来选择和定义网页中的元素,使得开发人员可以轻松地改变网页的外观、布局和交互效果。
以下是CSS的一些关键概念和特点:1. 样式表:CSS是一种样式表语言,用于定义网页元素的外观和布局。
样式表由一系列的规则组成,每个规则由选择器和一组样式属性构成。
2. 选择器:CSS使用选择器来选择网页中的元素,并将样式应用于这些元素。
选择器可以根据元素的标签名、类名、ID、属性等进行匹配。
例如,选择器`p`选择所有的段落元素,选择器`.class`选择所有具有特定类名的元素。
3. 样式属性:CSS使用属性来描述元素的外观和布局。
属性定义了元素的颜色、字体、大小、边框、间距等方面的样式。
例如,属性`color`定义了元素的文本颜色,属性`font-size`定义了元素的字体大小。
4. 层叠和继承:CSS的名称中包含了"层叠"(Cascading)一词,表示样式的层叠和优先级规则。
当多个样式规则应用于同一个元素时,CSS使用层叠规则来确定最终的样式。
此外,CSS 中还存在继承的概念,某些样式属性可以从父元素继承到子元素。
5. 盒模型:CSS中的盒模型用于描述元素的布局。
每个元素都被视为一个矩形盒子,其包括内容区域、内边距、边框和外边距。
开发人员可以通过设置盒模型相关的属性来控制元素的大小和间距。
6. 响应式设计:CSS可以用于实现响应式设计,即根据不同设备和屏幕尺寸自动调整和适应网页的布局和样式。
通过使用CSS媒体查询或CSS框架,可以根据设备的特性和屏幕尺寸应用不同的样式。
7. CSS预处理器:CSS预处理器是一种将类似编程语言的语法引入CSS的工具。
它们增加了变量、嵌套规则、函数、导入等功能,使得CSS的编写更加灵活和可维护。
3.5CSS样式表

CSS 样式表概念(cascading style sheet 层叠样式表)作用:是一组格式设置规则,用于控制web 页面的外观,可以一次性对多个文档中的所有样式进行控制可以将网页和格式分离(1)可以将页面内容与表现形式分离(2)1.优点改动后对应自动更新样式(1)更强的控制能力(2)更快的下载速度(3)更简练的HTML 代码(4)缩短浏览器的加载时间(5)2.选择器类型类(可应用于任何HTML 元素):又称“自定义CSS 规则”,命名时以“.”开头(1)ID (仅应用于一个HTML 元素):为标有特定ID 的HTML 指定特定样式,命名时以“#”开头(2)标签(重新定义HTML 元素):重新定义HTML 标签的默认格式,标签定义好后,马上生效(自动)(3)复合内容(基于选择的内容):定义同时影响两个或多个标签、类、ID 的复合规则,用于标记组合a :link :定义链接目前未被访问时的样式①.a :visited :定义链接被访问过后的样式②.a :hover :定义鼠标指针移动到超链接上的状态③.a :active :定义鼠标按下不放时的显示状态④.(4)3.样式面板:(shift+F11)显示模式全部模式:显示当前页面中用到的所有CSS 规则①.当前模式:显示当前所选内容样式的摘要②.(1)视图样式转换按钮显示类别视图①.显示列表视图②.只显示设置属性③.(2)功能按钮附加样式表①.新建CSS 规则②.编辑样式③.禁用/启用CSS 属性④.删除样式⑤.(3)4.一.3.5.1 层叠样式表创建CSS 样式外部CSS 样式表=新建样式表(独立文件保存,扩展名*.css )实现网站风格统一化1.内部/嵌入式CSS 样式表=仅限该文档(保存在<head>中<style>内)一般只能用于当前网页元素2.一.应用CSS 类样式选择对象,在CSS 面板上右击相应的类样式,选择应用1.选择对象,在属性面板的样式列表或类列表中选择相应类样式2.二.CSS 规则定义属性类型:字体、字号、颜色、行高、修饰1.背景:背景色、背景图像、背景的定位、重复2.区块:单词间距、文本缩进、对齐方式3.方框:各元素的高、宽、浮动、填充、边界4.边框:边框的粗细、颜色、边框线的类型5.列表:自定义的列表图像、位置6.定位:各元素定位的类型、位置、大小7.扩展:分页、光标样式、使用滤镜8.过渡:变化速度9.三.3.5.4 CSS 样式表的设置与使用。
使用CSS设置表格样式

目 录
• 表格样式基本概念与CSS应用 • 边框与背景设置技巧 • 单元格内容与格式调整策略 • 响应式布局在表格中实践 • 交互效果增强方法探讨 • 总结回顾与未来趋势预测
01 表格样式基本概念与CSS 应用
CSS在表格布局中作用
控制表格及单元格大小
通过CSS的`width`、`height`属性设 置表格或单元格的宽高。
改变行背景色或添加选中样式
在用户点击行时,可以通过改变行的背景色或添加选中样式来提供视觉反馈,让用户清楚地知道 哪一行被选中。
结合AJAX实现异步操作
如需在用户点击行时加载更多数据或执行其他异步操作,可以结合AJAX进行处理。
动态数据更新时保持样式一致性
使用CSS类名控制样式
将表格的样式定义在CSS类名中,而不是直接写在HTML标签内。这样,在动态更新数据时,只需更新数据内容而无 需修改样式代码,即可保持样式一致性。
随着CSS技术的不断发展,将能够创建更加 个性化、独特的表格样式,满足设计师和 用户的多样化需求。
THANKS FOR WATCHING
感谢您的观看
调整边框与间距
使用CSS的`border`、`padding`、 `margin`属性调整表格及单元格的边 框粗细、内边距和外边距。
设置背景与颜色
通过CSS的`background-color`、 `color`等属性设置表格及单元格的背 景色和字体颜色。
控制文本对齐与排版
利用CSS的`text-align`、`verticalalign`等属性控制文本在单元格中的 水平和垂直对齐方式。
2
在使用`border-collapse: separate;`时,可以使 用`border-spacing`属性定义单元格边框之间的 间距。
css内部样式表的写法

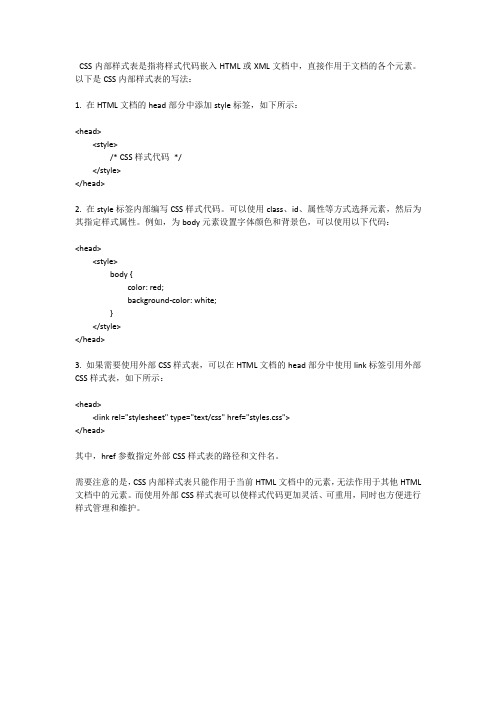
CSS内部样式表是指将样式代码嵌入HTML或XML文档中,直接作用于文档的各个元素。
以下是CSS内部样式表的写法:
1. 在HTML文档的head部分中添加style标签,如下所示:
<head>
<style>
/* CSS样式代码*/
</style>
</head>
2. 在style标签内部编写CSS样式代码。
可以使用class、id、属性等方式选择元素,然后为其指定样式属性。
例如,为body元素设置字体颜色和背景色,可以使用以下代码:
<head>
<style>
body {
color: red;
background-color: white;
}
</style>
</head>
3. 如果需要使用外部CSS样式表,可以在HTML文档的head部分中使用link标签引用外部CSS样式表,如下所示:
<head>
<link rel="stylesheet" type="text/css" href="styles.css">
</head>
其中,href参数指定外部CSS样式表的路径和文件名。
需要注意的是,CSS内部样式表只能作用于当前HTML文档中的元素,无法作用于其他HTML 文档中的元素。
而使用外部CSS样式表可以使样式代码更加灵活、可重用,同时也方便进行样式管理和维护。
简述css中样式表的定义类型

简述css中样式表的定义类型一、引言CSS(层叠样式表)是一种用于描述网页上元素的外观和样式的语言。
在CSS中,样式表可以通过不同的方式定义,以适应不同的需求和使用场景。
本文将详细介绍CSS中样式表的定义类型。
二、内联样式内联样式是将CSS样式直接写在HTML元素的style属性中。
它的优先级最高,会覆盖其他类型的样式定义。
内联样式使用简单方便,适用于只需要对少量元素进行特殊样式设置的情况。
三、嵌入样式嵌入样式是将CSS代码写在HTML文档头部的<style>标签中。
这种方式可以在同一个HTML文件中定义多个元素的样式,使得代码结构更加清晰。
嵌入样式适用于对整个HTML文件或多个元素进行统一设置样式的情况。
四、外部链接样式外部链接样式是将CSS代码存储在独立的.css文件中,并通过<link>标签引入到HTML文件中。
这种方式使得CSS代码可以被多个HTML 文件共享,提高了代码复用性和维护性。
外部链接样式适用于需要对整个网站或多个页面进行统一设置样式的情况。
五、导入样式导入样式是通过@import规则将一个CSS文件引入到另一个CSS文件中。
这种方式可以将CSS代码分割成多个模块,提高代码的可读性和维护性。
导入样式适用于需要对大型网站的样式进行模块化管理的情况。
六、层叠顺序层叠顺序是指当多个样式定义作用于同一个元素时,浏览器如何确定最终应用哪个样式。
在CSS中,根据优先级的不同,可以使用以下方式定义样式:1. 元素选择器:通过HTML元素名称选择元素(例如div、p),优先级较低。
2. 类选择器:通过class属性选择元素(例如.class),优先级较高。
3. ID选择器:通过id属性选择元素(例如#id),优先级最高。
4. 内联样式:直接写在HTML元素的style属性中,优先级最高。
当多个样式具有相同的优先级时,后面定义的样式会覆盖前面定义的样式。
七、总结CSS中有多种方式可以定义样式表,包括内联样式、嵌入样式、外部链接样式和导入样式。
css样式表讲解

3.外部样式表
先创建一个CSS文件,然后在页面中调用这个CSS文
件。
调用的方法:在页面的头部标记<HEAD>中加入下面的
代码 <head> <link href="school.css" rel="stylesheet" type="text/css" />
</head>
<link>标记,用来调用外部的样式表文件。
CSS 样 式 表
CSS 样 式 表
CSS样式表概述 样式表的基本语法 样式表的使用规则 样式表中的常用属性 布局与定位
CSS样式表概述
CSS是Cascading Style Sheet的缩写,称为“层叠样
式表”,简称为“样式表”
层叠是指多个样式可以同时应用于同一个页面或网页
·CSS是一种用来装饰HTML的标记集合,是 对HTML标记的一种扩展,可以进一步美化 HTML页面 样式表的作用: 覆盖浏览器 页面布局 可以重用 多个文档可以链接到一个样式表
样式表的使用规则
样式表的分类
按加入的方式不同,可以分为:
行内样式表、
内部样式表
外部样式表。
1.行内样式表(内嵌样式表)
在HTML标记中使用style属性,直接写入需要定义的样式。 例如: <p style="color:Blue; font-size:12px" >内嵌样式表<p> 其中各个属性之间用“;”隔开,属性与属性值之间用“:”隔开.
内联式样式表是在现有HTML元素的基础上,用style属性把 特殊的样式直接加入到那些控制信息的标记中,比如下面的 例子: <p style="color:#ff0000">内联式样式表</p> 这种样式表只会对使用它的元素起作用,而不会影 响HTML文档中的其他元素。也正因为如此,内联式样式表 通常用在需要特殊格式的某个网页对象上。
第9章 CSS样式表

9.3 实例——使用CSS样式控制页面
把外部CSS样式表链接到页面
CSS样式表文件与网页文件的关系
9.3 实例——使用CSS样式控制页面
操作步骤:
– 打开未设置样式的主页文件 – 打开CSS样式面板,单击面板下方的(附加样式表)按钮,打开如下
图所示“链接外部样式表”对话框,单击“浏览”按钮,打开如下图 所示对话框,选择CSS文件夹中的wenzi.css和font.css进行链接,网 页中相应的样式即发生改变
9.3 实例——使用CSS样式控制页面
9.3 实例——使用CSS样式控制页面
– 采用上述方法定义biankuang的CSS规则,参数设置如下图所 示
9.3 实例——使用CSS样式控制页面
9.3 实例——使用CSS样式控制页面
– 采用上述方法定义bankuai的CSS规则,参数设置如下图所示
9.3 实例——使用CSS样式控制页面
9.4 DIV+CSS布局
–单击【确定】按钮,完成Body标签样式的定义 –定义#container容器。单击“CSS样式”面板右下角的“新建样式” 按钮,弹出“新建CSS规则”对话框,设置参数如下图所示。
9.4 DIV+CSS布局
–单击【确定】按钮,打开“#container的CSS规则定义”对话框,设 置参数如下图所示
“插入Div标签”对话框
9.4 DIV+CSS布局
插入DIV标签
–在页面中单击,执行“插入”|“布局对象”|“Div标签”命令, 弹出“插入Div标签”对话框,在“插入”栏中选择“在插入 点”,在“ID”栏中选择“container”样式,如下图所示
“插入Div标签”对话框
9.4 DIV+CSS布局
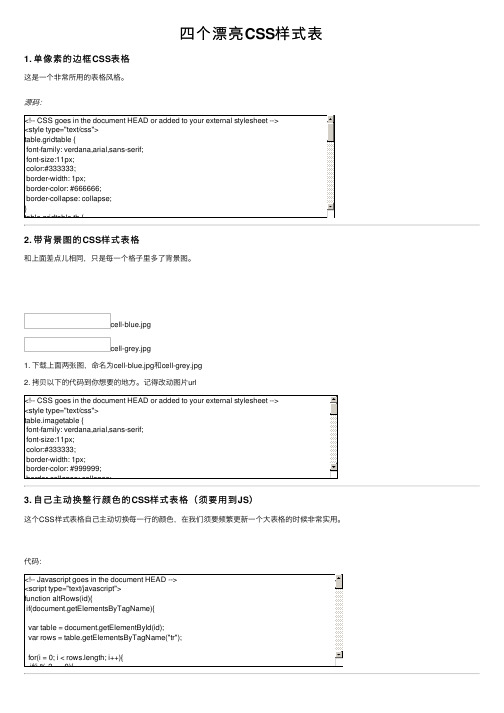
四个漂亮CSS样式表

四个漂亮CSS 样式表1. 单像素的边框CSS 表格这是⼀个⾮常所⽤的表格风格。
源码:border-width: 1px;padding: 8px; border-style: solid;border-color: #666666; background-color: #dedede;}table.gridtable td {border-width: 1px;padding: 8px; border-style: solid;border-color: #666666; background-color: #ffffff;}</style><!-- Table goes in the document BODY --><table class="gridtable"></table>2. 带背景图的CSS 样式表格和上⾯差点⼉相同,只是每⼀个格⼦⾥多了背景图。
cell-blue.jpgcell-grey.jpg 1. 下载上⾯两张图,命名为cell-blue.jpg 和cell-grey.jpg 2. 拷贝以下的代码到你想要的地⽅。
记得改动图⽚url }table.imagetable th { background:#b5cfd2 url('cell-blue.jpg');border-width: 1px;padding: 8px; border-style: solid;border-color: #999999;}table.imagetable td {<tr> <th>Info Header 1</th><th>Info Header 2</th><th>Info Header 3</th></tr>3. ⾃⼰主动换整⾏颜⾊的CSS 样式表格(须要⽤到JS )这个CSS 样式表格⾃⼰主动切换每⼀⾏的颜⾊,在我们须要频繁更新⼀个⼤表格的时候⾮常实⽤。
简述样式表的作用

简述样式表的作用样式表(Cascading Style Sheets,简称CSS)是一种用于描述网页或文档的外观和格式的语言。
它的出现极大地改变了网页设计和开发的方式,为我们创建美观、规范、易于维护的网页提供了便利。
样式表可以使网页的外观更加美观。
通过CSS,我们可以指定网页元素的字体、颜色、大小、间距等样式,使网页呈现出统一、协调的外观。
在过去,网页的样式通常直接写在HTML标签中,不仅使HTML文件冗长混乱,而且修改样式时需要逐个修改每个标签,非常繁琐。
而有了样式表,我们只需要在一个地方定义样式,然后在HTML中引用即可,大大提高了开发效率。
样式表可以提高网页的可维护性。
通过将样式与内容分离,我们可以更方便地修改网页的样式。
比如,如果我们想要修改网页的字体样式,只需要修改样式表中的字体定义,而不需要逐个修改HTML 标签。
这样一来,即使网页有上百个标签,我们也能轻松应对,大大减少了维护工作量。
样式表还可以提高网页的灵活性。
通过使用CSS的选择器,我们可以选择并修改特定的元素样式,而不影响其他元素。
这使得我们能够更加灵活地应对不同的需求。
比如,我们可以根据用户的设备类型(如手机、平板、电脑)为不同的终端设备设置不同的样式,使得网页在不同的设备上都能有良好的显示效果。
样式表还可以提高网页的可访问性。
通过使用CSS,我们可以为网页添加语义化的标签和结构,使得网页内容更易于理解和访问。
比如,我们可以使用合适的HTML标签来表示标题、段落、列表等,这样不仅方便搜索引擎抓取网页内容,也提供了更好的辅助技术支持,使得残障人士也能够更好地浏览网页。
样式表还可以提高网页的加载速度。
通过将样式表放在外部文件中,并使用浏览器缓存机制,可以减少网页的下载时间,提高用户体验。
总的来说,样式表的作用非常重要。
它不仅可以提高网页的外观美观度,还可以提高网页的可维护性、灵活性、可访问性和加载速度。
通过合理使用样式表,我们能够创建出具有良好用户体验的网页,为用户提供更好的浏览和交互体验。
css样式表的作用及使用方式

css样式表的作用及使用方式CSS(Cascading Style Sheet,可译为“层叠样式表”或“级联样式表”)是一组格式设置规则,用于控制Web页面的外观。
使用CSS样式设置页面格式,可将页面内容与表现形式分离。
以下是CSS样式表的主要作用及使用方式:一、作用:1. 可以灵活控制网页中文本的字体、颜色、大小、间距、风格及位置。
2. 可以灵活地为网页中的元素设置各种效果的边框。
3. 可以方便地为网页中的元素设置不同的背景颜色、背景图像及平铺方式。
4. 可以控制网页中各元素的位置,使元素在网页中浮动。
5. 可以为网页中的元素设置各种滤镜,从而产生诸如阴影、辉光、模糊和透明等只有在一些图像处理软件中才能实现的效果。
6. 可以与脚本语言相结合,使网页中的元素产生各种动态效果。
二、使用方式:1. 将样式定义在HTML元素的style属性中。
2. 将样式定义在HTML文档的header部分。
3. 将样式声明在一个专门的CSS文件中,以供HTML页面引用。
此外,CSS样式表可以将所有的样式声明统一存放,进行统一管理。
可以将相同样式的元素进行归类,使用同一个样式进行定义,也可以将某个样式应用到所有同名的HTML标签中,也可以将一个CSS样式指定到某个页面元素中。
如果要修改样式,只需要在样式列表中找到相应的样式声明进行修改。
在多个页面中使用同一个CSS样式表,可以单独存放在一个CSS文件中,这样就可以在多个页面中使用同一个CSS样式表,实现多个页面风格的统一。
例如对一个站点中的多个页面使用了同一套CSS样式表,而某些页面中的某些元素想使用其他样式,就可以针对这些样式单独定义一个样式表应用到页面中。
以上信息仅供参考,如需获取更多信息,建议咨询专业的编程人员。
第4章CSS样式表、模板、表单的应用

(6)单击【确定】按钮完成样式的创建。
北京化工大学北方学院信息学院教研室
2009-2010第一学期
图4-5【CSS规则定义】对话框
北京化工大学北方学院信息学院教研室 2009-2010第一学期
4.1.4 外部样式表的链接、导入和编辑
当设计者创建和保存了外部的CSS样式表文件后, 此时在本地网站中就存在了一个CSS样式表文件。然后 每个用该样式表文件中的CSS样式格式化的网页文档都 可以与这个样式表文件建立一种链接。当此样式表文件 一经修改,网站中所有链接到此样式表的网页都会发生 相应的更新。这样就利用CSS样式表实现了对多个网页 文档的进行批量修改的操作。
北京化工大学北方学院信息学院教研室 2009-2010第一学期
图4-1【CSS样式】面板
北京化工大学北方学院信息学院教研室 2009-2010第一学期
【类别】视图:Dreamweaver 支持的 CSS 属性分为 8 个类 别,字体、背景、区块、边框、方框、列表、定位和扩展。每个 类别的属性都包含在一个列表中,可以单击类别名称旁边的加号 或减号按钮,展开或折叠这个类别。
选择【区块】可设置CSS样式的块参数。
选择【盒子】可设置CSS样式的框参数。 选择【边框】可设置CSS样式的边框参数。 选择【列表】可设置CSS样式的列表参数。 选择【定位】可设置CSS样式的定位参数。
选择【扩展】可设置CSS样式的扩展参数。
北京化工大学北方学院信息学院教研室 2009-2010第一学期
4.1.5 层叠样式表的应用
设计者可以利用层叠样式表为设计的网页添加很多特殊的 效果,如文字的特效、阴影,图像的淡入淡出、翻转模糊、 波浪效果,鼠标指针和超链接的各种多姿多彩的变化等, 从而使设计的网页变得更加赏心悦目。
CSS样式表

CSS样式表
CSS样式表又称层叠样式表;
一、单位:em(字体或者font-size的高度);
二、css语法:css允许多次将一条规则赋予同一个元素,我们称之为竞争规则;
一个选择器可以有多个类或者是ID或者是类和ID都有,这样的话就有优先级的区别了,只有这样才有另一种效果;
上面的代码就很好的解释了这个优先级的效果;
三、I
D选择符在简化层叠后可覆盖所有的类、属性、伪类、元素和通配选择符;
HTML设计模式
四、选择符:选择符有很多种,其中有一类是表示一个段落的属性的,例如
p:first-letter{},p:first-line{};。
CSSt样式表

top:200px;left:150px; width:180px;height:100px; z-index:10;
border:solid #FF0000 1px; background-color:#996666;}
background-color:#CCCC33
}
</style>
</HEAD>
<BODY>
<input type="button" name="button" id="button" value="按钮" />
id样式的语法#idname{样式:规则;…}
所有的HTML元素都具有ID属性,通过ID属性应用ID样式表
<head>
#container{ position:absolute;
top:150px;left:200px; width:180px;height:100px;z-index:100;
类选择器:用于选择某一组元素
ID选择器:用于选择某一个元素
例子:
(1)元素选择器
<HTML>
<HEAD>
<style type="text/css">
input{ color:#993300;
所有的HTML元素都具有class属性,通过CLass属性 应用类样式表
当多个不同HTML元素具有相同的样式时,class属性值相同等于定义的类样式表
如:
<head>
CSS-样式表

1.3.2 样式表的实例应用2:文本及列 表的应用
在【例5.6】中,文本和列表都应用了CSS样式,分别设置字体、 段落、列表的相关属性。第一行文本是标题1(标签为H1),第二 行文本是标题2(标签为H2),正文部分用了列表(标签为UL)。 1. 字体的样式设置
1.3.4 样式表的实例应用4:动态链接样式
简单的CSS链接样式可以在页面属性中的“链接”选项卡中设 置,1.1节中已经讲过。
在【例5.6】中,建立较为复杂的CSS链接样式,当鼠标经过链 接文字时,文字颜色会变色、字体样式变粗、出现背景颜 色、文字修饰有下划线等。这里还讲解两个重要的知识点: 如何建立CSS链接样式和如何调用外部CSS样式表。
2.编辑和删除CSS样式
创建CSS样式后,如果要修改CSS样式,在“CSS样式”面板 中,单击“CSS样式”面板右下角的“编辑”按钮,进入 “CSS规则定义”的对话框,可进行修改。
某个CSS样式不再需要时,在“CSS样式”面板中,首先选中 某个样式,单击CSS样式面板右下角的“删除”按钮。
1.3 CSS 样式的应用
1.1 利用CSS 样式表的网页实例
CSS样式表是由一系列样式选择器和CSS属性组成,它支持字体 属性、颜色和背景属性、文本属性、边框属性、列表属性以及精确 定位网页元素属性等,增强了网页的格式化功能。
使用CSS样式表的另一个优点是可以利用同一个样式表对整个站 点的具有相同性质的网页元素进行格式修饰,当需要更改样式设置 时,只要在这个样式表中修改,而不用对每个页面逐个进行修改, 简化了格式化网页的工作。
1.3.6 CSS样式进阶 利用CSS+DIV进行网页布局的实例
简述css中样式表的定义类型。

简述css中样式表的定义类型。
在CSS中,样式表的定义类型有三种:内联样式表、嵌入样式表和外部样式表。
1. 内联样式表(Inline Style Sheet):内联样式表是直接在HTML 标签内部使用style属性来定义样式。
例如:```html<p style='color: red; font-size: 16px;'>这是一段红色的文字</p>```内联样式表的特点是与HTML标签紧密耦合,只对该标签生效,并且会增加HTML代码的冗余性。
2. 嵌入样式表(Embedded Style Sheet):嵌入样式表是将CSS代码写在HTML文件的<head>标签内的<style>标签中。
例如:```html<head><style>p {color: red;font-size: 16px;}</style></head><body><p>这是一段红色的文字</p></body>```嵌入样式表的特点是能够同时应用于多个HTML标签,但仍然需要将CSS代码写在HTML文件中,可能会造成代码的维护困难和冗余。
3. 外部样式表(External Style Sheet):外部样式表是将CSS代码写在独立的.css文件中,然后在HTML文件中通过<link>标签引入。
例如:```html<head><link rel='stylesheet' type='text/css'href='styles.css'></head><body><p>这是一段红色的文字</p></body>```外部样式表的特点是能够在多个HTML文件中共享样式,提高代码的可维护性和代码复用性。
样式表

<STYLE type="text/css"> P {color:red; font-size:30px; font-family:隶书 隶书;} 隶书 …… </STYLE>
样式规则
选择器
属性
P {color:red; font-size:30px; font-family:隶 书;}
属性的值
8
样式表的基本语法
14
常Hale Waihona Puke 的样式属性 图片属性图片属性 border-style border-color border-width text-align float 说明
设置图片边框的线型,可选 dashed,dotted,groove 设置图片边框颜色
设置边框粗细 设置对齐方式:可选 left,right,center 设置文字环绕图片方式 可选left或right(4-9)
选择器
9
样式表的选择器
标签选择器
根据HTML标签选择样式应用的属性 标签名{ … }
类选择器
根据class属性选择样式应用的属性 .样式名{ … }
ID选择器
根据ID属性选择样式应用的元素 #样式名{ … }
10
样式表的基本语法
如果希望其他的标签也能采用P标签的样式,怎么办? 其他标签和P标签应该采用相同的样式, 其他标签和 标签应该采用相同的样式,所以要为它 标签应该采用相同的样式 们定义一个共享样式。 们定义一个共享样式。
<HTML> 本页面中所有的P标 本页面中所有的 标 <HEAD> 签都应用了此样式 <TITLE>样式规则 样式规则</TITLE> 样式规则 <STYLE type="text/css"> P { color:red; font-family:"隶书 font-size:24px;} 隶书"; 隶书 </STYLE> </HEAD> 用分号 <BODY> 隔开 <H2>自勉 自勉</H2> 自勉 <P>多少白发翁,</P> 多少白发翁, 多少白发翁 <P>蹉跎悔歧路。</P> 蹉跎悔歧路。 蹉跎悔歧路 所有的段落都采用P 所有的段落都采用 <P>寄语少年人,</P> 寄语少年人, 寄语少年人 样式,保证风格统一 样式, <P>莫将少年误。</P> 莫将少年误。 莫将少年误 </BODY> </HTML>
【3-24】css样式表分类、选择器、样式属性

【3-24】css样式表分类、选择器、样式属性⼀、css样式表分类:(⼀)内嵌样式表:代码写在标签内的样式表控制精确代码重⽤性差优先级最⾼格式:<p style="样式属性">内容</p><div style="text-decoration:line-through;">第四格第三元</div>(⼆)内联样式表:将代码写在标签<style type="text/css"></style>之间,此标签⼀般写在head之中内联样式表代码重⽤性好没有内嵌精确优先级第⼆格式:<style type="text/css">.组名{样式属性}</style>(三)外联样式表:把css写在单独的⽂件中,后缀名以.css命名在<head>内⽤<link>标签连接格式:<link href="相对路径" rel="stylesheet">.div1 {width:100px;height:150px;background-color:red;}<link href="3-23练习.css" rel="stylesheet" />⼆、选择器1、class选择器格式:.class名{属性名: 属性值;….}2、ID选择器格式:#id名{属性名: 属性值;….}3、标签选择器格式:某个html标签{属性名:属性值;…}4、复合选择器(1)并列复合:多选择器名并⽤“,”隔开,适⽤于不同标签并列例:.div3,.a1{width:400px;height:200px;border:1px dashed black;}(2)后代复合:使⽤空格隔开,适⽤于同⼀标签不同级别例:.div1 .b1 {width:800px;height:initial;font-size:5px;font-style:italic;font-family:华⽂⾏楷;font-weight:bold;border: 1px solid black;}三、样式属性(⼀)格局⼤⼩:width:宽;height:⾼;(⼆)背景属性: (background)⾊彩:background-color: ;图⽚:background-image: url(相对路径 );平铺⽅式:background-repeat: no-repeat;滚动:background-attachment: fixed;(固定) scroll;(滚动)图⽚⼤⼩:background-size:像素;位置:background-position: left;(⽔平) top(垂直);(三)字体属性:(font)⼤⼩:font-size: 像素px;颜⾊:color: ;字体:font-family: ;样式 :font-style: oblique;(偏斜体) italic;(斜体) normal;(正常)粗细 :font-weight: bold;(粗体) lighter;(细体) normal;(正常)修饰 :text-decoration: underline;(下划线) overline;(上划线) line-through;(删除线) blink;(闪烁)变体 :font-variant: small-caps;(⼩型⼤写字母) normal;(正常)⼤⼩写 :text-transform: capitalize;(⾸字母⼤写) uppercase;(⼤写) lowercase;(⼩写) none;(⽆)常⽤字体: (font-family)(四)对齐对齐对齐:text-align: justify;(两端对齐) left;(左对齐) right;(右对齐) center;(居中)垂直对齐:vertical-align: baseline;(基线) sub;(下标) super;(下标) top; text-top; middle; bottom; text-bottom;(需配合display:table-cell;使⽤)缩进:text-indent: 数值px;⾏⾼ :line-height: normal;(正常)词间距word-spacing: normal; 数值空格white-space: pre;(保留) nowrap;(不换⾏)显⽰:display:block;(块) inline;(内嵌) list-item;(列表项) run-in;(追加部分) compact;(紧凑) marker;(标记) table; inline-table; table-raw-group; table-header-group; table-footer-group; table-raw; table-column-group; table-column; table-cell; table-caption;(表格标题)(五)边界边框外边界:margin:;顺序:上右下左内边界:padding:;边框格式:border-style: dotted;(点线) dashed;(虚线) solid; double;(双线) groove;(槽线) ridge;(脊状) inset;(凹陷) outset;边框宽度:border-width:;边框颜⾊:border-color:#;和写边框:border: border-width border-style border-color;内边框:box-sizing:box-border;(六)列表⽅块序号图像:list-style-image: url(..);有⽆列表序号:list-style:none;类型:list-style-type: disc;(圆点) circle;(圆圈) square;(⽅块) decimal;(数字) lower-roman;(⼩罗码数字) upper-roman; lower-alpha; upper-alpha;位置:list-style-position: outside;(外) inside;(七)其他常⽤属性(1)display:none;--隐藏,不保留位置visibility:hidden;--隐藏,保留位置overfllow:scoll;--滚动条透明:optacity:(0-1);-moz-opacity:(0-1);filter:alpha(opacity=0-100);圆⾓:border-radius:像素;阴影:box-shadow:像素(左右偏移)像素(上下偏移)像素(扩散度)补充留⽤:a:link /*超链接⽂字格式*/a:visited /*浏览过的链接⽂字格式*/a:active /*按下链接的格式*/a:hover /*⿏标转到链接*/⿏标光标样式:链接⼿指 cursor:point⼗字体 cursor:crosshair箭头朝下 cursor:s-resize⼗字箭头 cursor:move箭头朝右 cursor:move加⼀问号 cursor:help箭头朝左 cursor:w-resize箭头朝上 cursor:n-resize箭头朝右上 cursor:ne-resize箭头朝左上 cursor:nw-resize⽂字I型 cursor:text箭头斜右下 cursor:se-resize箭头斜左下 cursor:sw-resize漏⽃ cursor:wait光标图案(IE6) p {cursor:url("光标⽂件名.cur"),text;}。
CSS样式PPT课件

<link href="mycss.css" rel="stylesheet"
type="text/css">
17
5.2.2 链接外部样式表文件
样式表是一个包含样式规则的文本文件,它 的扩展名为*.CSS。它可分为2种类型。一种 是用户自己创建的样式文件,称为内部样式 表;另一种是外部样式表文件,即把现成的 样式表文件链接到页面,直接使用它进行格 式控制。编辑外部样式表将会影响到所有链 接引用它的文件。我们先讲后一种情况。
20
5.2.2 链接外部样式表文件
在Dreamweaver MX 2004中,预先创建了一 些现成的样式文件,我们可以把它链接在当前文档, 直接使用,可以快速进行格式控制。具体操作如下: 选择【窗口】/【CSS样式】命令,打开【CSS样式】 面板。 在【CSS样式】面板中单击右下角的【附加样式表】 按钮,打开【链接外部样式表】对话框。 单击对话框中的【范例样式表】,打开【范例样式 表】对话框,如图5-4所示。
5.2 链接和创建样式表
5.2.1 链接外部样式表文件
5.2.2 创建新的CSS样式
5.2.3 应用类样式
5.2.4 编辑样式
5.3 CSS样式的属性设置
5.3.1 设置类型属性
5.3.2 设置背景属性
5.3.3 设置区块属性
5.3.4 设置方框属性
5.3.5 设置边框属性
5.3.6 设置列表属性
单击【确定】按钮。在【CSS样式】面板中出现了 该样式表,同时,该样式表文件已自动应用到当前 文档。
22
5.2.3 应用类样式
直接通过【属性】面板以手工给文本设置格式,也 会生成样式,该样式只对当前文档起作用。这种操 作会自动在【属性】面板的【样式】文本框中生成 新样式,名称分别为Style1,Style2……等,切换 到代码视图,在<head>……</head>中可以看到样 式文件的内容。
css书写表格

css书写表格以下是一个基本的CSS 表格样式示例:css复制代码/* 表格样式 */table {width: 100%;border-collapse: collapse; /* 边框合并 */}/* 表头样式 */th {background-color: #f2f2f2;color: #333;text-align: left;padding: 8px;}/* 行样式 */tr:nth-child(even) {background-color: #f2f2f2;}/* 单元格样式 */td {padding: 8px;border: 1px solid #ddd;}使用以上CSS 样式,你可以在HTML 中创建一个简单的表格:html复制代码<table><thead><tr><th>姓名</th><th>年龄</th><th>职业</th></tr></thead><tbody><tr><td>张三</td> <td>25</td><td>工程师</td> </tr><tr><td>李四</td> <td>30</td><td>设计师</td> </tr><tr><td>王五</td> <td>28</td><td>销售员</td> </tr></tbody></table>。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
2.内部样式表 在HTML文档头部标记<HEAD>中,用 <STYLE>标记来存放样式表代码。 例如:在<STYLE>标记中加入样式表代码,书写 格式如下: <head> <style type="text/css"> body { background-color: Blue; } </style> </head>
3.4.1.2 文本属性 1.首行缩进(text-indent) {text-indent:12px;} 2.文本颜色(color) {color:red|#ff0000} 3.文本对齐属性(text-align) {text-align:left|center|right|justify} 4.设置行距(line-height) {line-height:22px} 5. 设置字符间距(letter-spacing) {letter-spacing:150%} 6. 字体加线(text-decoration) {text-decoration:underline} 7. 字体大小写转换(text-transform) {text-transform:capitalize}
例:02.htm
3.外部样式表
先创建一个CSS文件,然后在页面中调用这个CSS文
件。
调用的方法:在页面的头部标记<HEAD>中加入下面的
代码 <head> <link href="school.css" rel="stylesheet" type="text/css" />
</head>
<link>标记,用来调用外部的样式表文件。
式表”,简称为“样式表”
层叠是指多个样式可以同时应用于同一个页面或网页
中的同一个元素,执行的效果按照“层叠规则” 所谓“层叠规则”即当标记的样式定义发生冲突时, 靠近标记的定义将生效
主要用来定义一个HTML或一类HTML标记的显示样式,
以便实现对页面样式的独立管理,可以将样式信息与 网页内容分离的一种标记性语言。 CSS样式的主要优点是提供便利的更新功能,更新CSS 样式时,使用该样式的所有文档都自动更新格式
background-image背景图片 如果需要设置一个背景图像,必须为这个属性设 置一个 URL 值 body {background-image: url(1.gif);}
background-repeat:背景图片重复方式 repeat-x、repeat-y、no-repeat background-position:背景图像的起始位置 top、left、right、bottom等
<html> <style> A:link {color: red; text-decoration: none } A:hover {color: #0000FF; text-decoration : underline } </style> <body> <A HREF=“”>剑桥学院</A> </body> </html>
3.3 样式表的使用规则
3.3.1 样式表的分类
按加入的方式不同,可以分为:行内样式表、内部 样式表和外部样式表。
1.行内样式表(内嵌样式表)
在HTML标记中使用style属性,直接写入需要定义的样式。 例如: <p style="color:Blue; font-size:12px" >内嵌样式表<p> 其中各个属性之间用“;”隔开,属性与属性值之间用“:” 隔开。 例:01.htm
CSS的长度单位 在CSS样式表中,长度单位分两类: 1.绝对长度单位: in:英寸(1英寸=2.54cm) cm:厘米 mm:毫米 pt:点(1点=1/72英寸) pc:皮卡(1皮=12点) 2.相对长度单位: em:元素的字体高度 ex:字母X的高度 px:像素 % :百分比
例:背景图片.html
3.4.3 超级链接
<A>为标签预定义的分类:
A:link { text-decoration: none } 未被访问过的链接
A:active { text-decoration: none } 正在点击的链接
A:visited { text-decoration: none } 已经访问过的链接 A:hover {text-decoration: underline } 光标在链接上
例: 04.htm 例: 05.htm 例: 06.htm
3.4.2 背景属性
CSS可以设定任一个HTML标记的背景色或背景图片
background-color:背景颜色 如果您希望背景色从元素中的文本向外少有延伸, 只需增加一些内边距: p {background-color: gray; padding: 20px;}
3)样式是边框最重要的一个方面,这不是因为样式控制着边 框的显示,而是因为如果没有样式,将根本没有边框。 CSS 的 border-style 属性定义了多种不同的边框样式
例:边框风格.html
3.5 布局
1.DIV标记(块标记) div只是一个分块的标记,它可以把页面分成几 个区块。 如果不使用任何CSS样式设置的 话,DIV标记的效果与分段标记P基本相同. 例:DIV.HTML 2.SPAN标记(行标记) span是分行标记。 例:08.html , span.html 两者区别:div会造成换行,而span不能。
3.3.2 样式表的优先级
样式表具有一定的优先级,在外部样式表、内部样式 表和行内样式表中同时定义了某个属性时,最终的样式定 义只会按照行内样式表中定义的样式来实现。 例如,定义了下面的三个样式表,对分段标记P中的字体 进行设置: (1)外部样式表: P{ color: "blue"; } (2)内部样式表: P{ color: "green"; } (3)内嵌样式表: P{ color: "red"; } 最后在页面显示时,分段标记P中的文本将会以“红色” 显示。 样式优先级: “行内样式表”>“内部样式表”>“外部样 式表” (就近原则) 例:优先.html
注:
这种默认的优先级规则可以通过!important关键 字进行改变.在CSS中,如果定义时把!important 声明与属性连结起来,则该属性不被覆盖. 例:优先2.html
3.4 样式表中的常用属性
3.4.1 文字和文本属性P43 3.4.1.1 文字属性 1.字体(font-family) {font-family: "宋体";} 2.文字大小(font-size) {font-size:17px} 3.文字样式(font-style) {font-style:italic} 4.文字粗细(font-weigh) {font-weigh: bold}
为了增强可读性, 可以分行描述
“属性”和“属性值”之间用冒号“:”隔开,多个属 性定义之间用分号“;”隔开,所有属性内容都需要 用大括号“{ }”括起来
CSS的选择器类型:
1.通用选择器
指定的样式可应用在页面里的所有元素。
例如:把页面中所有支持字体属性的样式都 设为“宋体”:
* { font-family: "宋体"; }
例:超级链接.html
3.4.4边框属性
在 HTML 中,我们使用表格来创建文本周围的边框,但是通 过使用 CSS 边框属性,我们可以创建出效果出色的边框,并 且可以应用于任何元素。 边框 (border):每个边框有 3 个方面属性:宽度、样式, 以及颜色。 1)通过 border-width 属性为边框指定宽度 2) 通过 border-color 属性 指定边框颜色
3.class选择器
是一种特殊类型的CSS选择器,可将同一类型的 HTML标记定义出不同的样式。 为页面中的某个元素指定一个类选择器,类选择 器的名字可以用class属性来定义,在类名的前面有一 个前缀句点“.”。
例如:在页面中有两种不同样式的段落,一种右 对齐,一种左对齐。
p.right {text-align:right } p.left {text-align:left } 在页面中使用定义的样式: <p class=“right">学校网站开发</p> <p class=“left">学校网站开发</p>
例:03.htm
以上几种用法的对比分析:
1.外部样式表:使用外部样式表可以使该式表 应用于多张网页,通过这种方式,只需改动一个 文件就能改变整个网站的外观。 2.内嵌样式表:嵌入在一个页面内,只有这一个 页面可以使用该样式。 3.行内样式表:使用行内样式就失去了样式表的 优势而将内容和形式相混淆了。一般这类方法在 个别标记需要改变样式的时候使用。
3.2 样式表的基本语法
3.2.1 选择器简介 样式表文件由三部分组成:选择器、属性和属性值。 selector {property : value} 例如:
body { margin: 0px; font-size: 12px; line-height: 150%; }
选择器是你希望定义的 HTML标记
4.id选择器
一种特殊的CSS选择器,使用id选择器可以为不同的HTML 标记定义相同的样式,它的前缀是“#”。 例如: p#green {color:green} 这个CSS规则只能用在具有这个id属性的<p>标记上 例如: <p id=“green">学校网站开发</p> id选择器也可省略HTML标记名称直接去定义,这样可 以在所有的HTML标记中使用。 例如: #green {color:green} 这个CSS规则可用在具有这个id属性的所有标记上 例如: <p id=“green">学校网站开发</p> <h1 id=“green">学校网站开发</h1>
