第2章 站点规划及建立
2.2站点的建立与规划

观察操作过程
学习具体操作
观察操作过程
操作,并记录下来
思考
教师讲解时要尽量以实例讲解,使学生加深感性认识
教师讲解、启发
要培养学生分类管理网站文件的良好习惯,用不同的文件夹来存放不同类型的文件
教师下台指导学生
也可以采用小组教学的方式,先小组内互帮互学,小组内不能解决的请教老师
小结
1.站点的作用以及建立方法
章
二、DreamweaverMX入门
节
2.2网站的建立与规划
教学目标
1、掌握建立站点的一般步骤
2、掌握如何对站点进行管理
教学重点、难点
1、站点的建立
2、利用D reamweaver站点功能来管理网站
技能培训的目的
1、会建立D reamweaver站点
2、会用D reamweaver的站点功能来建立网页文件和文件夹
2.启动DreamWeaverMX软件展示对该文件夹的管理
引发学习兴趣
明确学习内容
讲授新课
1.站点的概念和功能
2.创建美乐电器网站
3.管理站点
4.学生上机操作,复习刚才所学的操作,同时复习和思考老师的问题。
给出本节课题
2.2网站的建立与规划
1.站点的概念
一个与Dreamweaver软件绑定实现一定功能的本地文件夹。
功能:
(1)可以创建空白网页和创建各网页之间的相互关系
(2)能自动将与网页相关的素材存放到所创建的本地文件夹中
2.演示站点创建的基本方法并解说每个向导的作用。
(1)启动“新建站点”命令
(2)输入站点名称
(3)选择“否”,不使用服务器技术
(4)指定网页及相关素材要存放的本地文件夹和开发方式
2第二章 创建与规划站点

第二章创建与规划站点课题:规划站点及创建静态站点一、教学基本内容1、站点规划概念2、站点规划的方法3、站点的组成4、定义站点二、课型:新授课三、课时:1个课时四、教学重点与难点重点:1、站点组成2、如何创建静态站点难点:1、站点的定义2、编辑、删除站点五、教学目的1、掌握建立静态站点的流程2、掌握静态站点的基本操作六、教学过程1、复习引入由上节所学习的建立HTML网页引出站点概念2、讲授新课(1)站点规划概念及方法概念:所谓本地站点,就是指定本地硬盘中存放远程站点所有文档的文件夹方法:规划网站一般需要从3个方面去思考,即网站的主题、网站的内容和网站的对象。
(2)创建本地站点站点组成:Dreamweaver 8站点由3部分组成,具体内容取决于环境和所开发的Web站点类型。
包括本地文件夹、远程文件夹、动态页文件夹定义站点:(01)选择“站点”|“新建站点”选项,或者选择“站点”|“管理站点”选项,在弹出的“站点管理”对话框中单击“新建”按钮,弹出对话框,在“基本”选项卡的站点名称输入框中输入所要创建站点的名称,如图2-5所示(02)输入站点名称后,单击“下一步”按钮,在弹出的是否使用服务器技术对话框中,根据自己所制作网页的类型,确定是否使用服务器技术。
在此制作静态页面,因此不使用服务器技术,如图2-6所示。
(03)单击“下一步”按钮,在弹出的设置站点文件夹对话框中,选择或输入一个本地文件夹作为“本地站点文件夹”,如图2-7所示。
(04)选择了本地站点文件夹后,单击该对话框中的“下一步”按钮,进入设置是否与远程服务器相连的对话框,在这里选择“无”,设置为不与远程服务器相连,如图2-9所示。
(05)单击“下一步”按钮,便会显示在站点定义向导中所选择设置的详细报告,如果感觉满意,单击“完成”按钮,完成本网站的创建,如图2-10所示;否则单击“上一步”按钮重新修改各项设置。
(3)站点的基本操作其基本操作包括编辑、复制、删除站点。
第2章 站点的创建与管理

FTP连接远程服务器: 站点---管理站点--编辑—服务器
中文版Dreamweaver CS5实用教程
中文版Dreamweaver CS5实用教程
2.3.4 管理站点
创建好站点后,根据需要创建各频道、栏目文件夹等,对于 创建好的站点,也可以进行再次编辑,或删除和复制这些站点。 1、文件管理(文件面板):新建文件夹、新建网页、文件的 移动与复制、文件或文件夹的重命名与删除 2、站点管理:站点—管理站点
2.2
网页制作基础知识
制作一个优秀的网页,首先需要了解设计网页的一些 原则,根据网页所要展示的内容,进行网页的设计构思、 布局、配色,然后制定好网页的制作流程。
中文版Dreamweaver CS5实用教程
2.2.1 网页的设计原则
网页的设计不仅涉及各种软件的操作技术,还关联到 设计者对生活的理解和体验。网页设计就是要把适合的信 息传达给适合的观众,要设计出一个既好看又实用的网页, 就必须要遵循一些必要的原则。
中文版Dreamweaver CS5实用教程 2.2.4 网页的配色
颜色的使用在网页制作中起着非常关键的作用,色彩 成功搭配的网站可以令人过目不忘。但要再网页设计中自 由掌握色彩的搭配,首先需要了解一些网页配色的基础理 论知识。
中文版Dreamweaver CS5实用教程
2.3 规划和创建站点
规划站点的目的在于明确创建站点的方向并采用的方 法,同时也是确定本地站点所要实现的功能。规划时要明 确网站的主题,搜集需要的信息等。规划站点主要是规划 站点的结构。创建站点既可以创建一个网站,又可以创建 一个本地网页文件的存储地址,规划好站点后即可开始创 建站点。
创建本地站点,可以更好地利用站点对文件进行管理, 尽可能地减少错误,例如链接和路径出错等。创建本地站 点,可以使用站点定义向导快速创建。 (1)在本地机磁盘上创建本地站点文件夹,如在D:盘根 目录上创建文件夹myweb及子文件夹images; (2)站点—新建站点
第2章 站点规划及建立

第二章站点规划及建立(一)教学要求1、理解建立站点的必要性。
2、掌握如何规划站点、管理站点。
3、熟练掌握创建Web站点的基本方法与步骤。
(二)内容提要1、站点的设计与规划。
2、合理组织站点内容。
(三)重点、难点1、重点:站点结构、组织站点内容、管理站点。
2、难点:站点规划。
第一部分站点的设计与规划Dreamweaver最强大的功能就是站点管理。
在Dreamweaver中制作网站,首先需要定义一个本地站点,因为只有在站点内才可以利用将在以后章节中讲述的模板、资源管理和库等高级功能编辑更新网站。
利用Dreamweaver 8中的【文件】面板可以解决多方面的问题。
其优点包括自动更新链接,自动复制文件到当前默认站点,自动生成站点映射并且可以保存输出,自动在整个站点中寻找坏的链接,利用自带的FTP功能及时远程管理用户的站点,而且采用所见即所得的形式,并且完全支持鼠标拖放。
模板的应用简化了页面的创建过程,并且使站点的更新变得非常容易。
在本章中,首先来了解Internet信息、服务器的安装与调试和如何建立站点以及管理站点。
2.1 创建站点站点管理是站点管理员的基本工作之一。
如果你并不只是需要编辑单个页面,那么最好让你的工作从建立一个站点开始,站点管理会让你的工作简单而富有成效,并且许多功能必须在站点中才能实现。
2.1.1 服务器种类2.1.2 安装PWS与IIS2.1.3 配置IIS2.2 课堂练习2-1:创建一个本地站点实验目标因为要把所有Web站点文件保存在站点的根目录中,所以一个本地站点需要一个名字和一个根目录。
不同的Web站点要有不同的本地站点。
定义本地站点,就是在自己计算机的硬盘上建立一个目录,然后将所有与制作网页相关的文件都存放在里面,以便进行网页的制作和管理。
因此,站点就可以理解成同属于一个Web主题的所有文件的存储地点。
在此就练习创建本地站点。
2.3 站点维护在管理站点之前,先来了解一下什么是本地站点,什么是远端站点。
第二章交通枢纽总体规划与布局

新的交通枢纽场站规划布局方法
优缺点:
主要研究区域枢纽与区域交通运输网络的相互 关系 没有涉及与国家交通运输网络的关系 没有考虑枢纽内不同交通运输方式之间站点的 物流和客流的换乘。 仍处于探索阶段,有待进一步研究。
(三)数学物理模型与效益成本分析法
1.一元交通枢纽场站布局的重心法 2.一元枢纽场站布局的微分法 3.成本分析法
交通枢纽场站布局与城市道路的配合
综合性货运站或货场 进、出口处应修建辅 助道路与城市货运干 道相联接,避免将货 场直接布置在城市干 道旁侧。
(五)交通枢纽既有设备的利用与改造 1.铁路站场改造:各种设施功能的调整与其分布 位置的变动,加强相互之间的联结和分工, 改善枢纽设施与其服务对象之间的联系。 客运站的改造方式 既有货运站改建:
(三)交通枢纽布置形式与城市布局的配合
交通枢纽的布置形式: 终端式枢纽:分布于陆上干线尽头或陆地的边缘处 伸长式枢纽:干线从两端引入呈延长式布局 辐射式枢纽:各种干线可以从各个方向引入 辐射环形枢纽:由多条放射干线和将其连接起来的 环线构成 辐射半环形枢纽:分布于海、湖、河岸边 基本原则:既考虑枢纽本身运营的需要与发展,又要 力求避免干扰城市。
铁路枢纽布置形式与城市布局的配合
(1)一站枢纽 (2)三角形和十字形枢纽 (3)顺列延伸式枢纽 (4)并列式枢纽 (5)环形或半环形枢纽 (6)尽端式枢纽
(四)交通枢纽场站布局与城市道路的配合
原则: 保证场站与城市各区联系方便,使旅客和货物及 时集运和疏散 尽量使集散的交通流不要与城市主要交通流发生 干扰。 客运站与城市道路的联系:站前广场 (1)广场位于城市道路尽端 (2)广场位于城市干道一侧 (3)与几条辐射道路相联系的广场 (4)多广场与城市道路连接方式
第2章Dreamweaver CS6基础入门

2.3 使用DreamWeaver CS6制作简单网 页 2.3.2 HTML基础
(1)通常HTML页面均以DOCTYPE开始,它声明文档的类型,且之前不能有任何 内容(包括换行符和空格),否则将使文档声明无效。如果缺少DOCTYPE会导致 文件在浏览器中显示不正常。 文 档 的 结 构 说 明 (2)接着是<html>标记,以</html>结束。结构中包含三个顶层标签:<html>、 <head>和<body>。文档以<html>开始,以</html>结束,<head>和<body>嵌入其 中。 (3)在<head>和</head>标记的内容是文档头,用于描述页面的头部信息。所 有在<head>和</head>标记之间的内容都是不会显示在页面上的。 (4)<body>和</body>之间的内容是文档体,是HTML的主要部分,它包括了文 件所有的实际内容和绝大多数标记符号。页面上显示的任何东西都包含在这两 个标记之中。 。
文 化 动 态 嘉 州 画 派
嘉州文化长廊网站首页
民 间 艺 术
乌 木 文 化
佛 教 文 化
旅 游 文 化
饮 食 文 化
2.2 Dreamweaver CS6站点建设与管理 2.2.2 网站站点规划与创建
网站结构设计好后,为了让网站管理方便,还需要规划网站的目录结构。网站的目录是指用于存放网站相关 文件的文件夹。
2.3 使用DreamWeaver CS6制作简单网 页 2.3.3 CSS基础
介 绍
CSS(Cascading Style Sheet,层叠样式表)简称样式表, 用于为网页文档中的元素添加各种样式,如字体大小、 背景颜色、边框设置、列表格式等,起到了网页文档的 美化作用。 CSS是将格式规则存放在样式表中,网页通过对样式表的 引用为目标区域的元素添加样式。
第2章 本地站点的规划和创建

2.3.2 操作件”面板功能十分重要,它可以用于:访问站点、服 文件” 务 器和本地驱动器、查看文件和文件夹、管理文件和文件 夹,以及使用站点的可视化地图等工作。 在“文件”面板中,可以及时处理站点文件和文件夹,如: 文件” 打开文件、更改文件名;添加、移动或删除文件;在进行 更改后刷新“文件” 更改后刷新“文件”面板。对于 Dreamweaver 站点, 还 可以确定哪些文件(本地站点或远程站点上)在上次传输 后进行了更新。 在“文件”面板中,选择一个文件或文件 文件” 夹。 右键单击,在弹出的快捷菜单中选择“新建文件” 右键单击,在弹出的快捷菜单中选择“新建文件”或“新 建文 第24页 件夹”选项;输入新文件或新文件夹的名称,按“Enter” 件夹”选项;输入新文件或新文件夹的名称,按“Enter”
规 划 和 创 建
本 地 站 点 的
第 2 讲
李峰 信息管理与工程系
本讲内容
2.1 2.2 2.3 2.4
规划站点
创建站点 管理站点 文件的上传和下载
第2页
2.1 规划站点
2.1.1 规划站点结构 2.1.2 构建站点的整体风格
第3页
2.1.1 规划站点结构
制作网站首先要考虑网站的主题。好 的网站不仅有美感、个性、创意,更要有 质量。站点规划是一个复杂的系统工程, 包括一系列的组织、策划和设计,只有进 行了正确的站点规划,建立站点时才能事 半功倍。
2.4 文件的上传和下载
2.4.1 上传文件 2.4.2 下载文件
第25页
2.4.1 上传文件
( 1 ) 在本地站点的窗口中 , 选中要上传的 在本地站点的窗口中, 文件。 文件。 ( 2 ) 单击右键 , 弹出快捷菜单 , 单击 “ 上 单击右键, 弹出快捷菜单, 单击“ 传”命令。 命令。 ( 3 ) 如果选中的文件中引用了其他位置的 内容, 出现提示对话框 , 内容 , 出现提示对话框, 选择是否要将 这些内容也上传。 这些内容也上传。 ( 4 ) 单击 【 是 】 按钮 , 同时上传相关文件 。 单击【 按钮, 同时上传相关文件。
第2章 Dreamweaver入门

第2章Dreamweaver入门2.1制作简单页2.1.1 站点的建立及规划用户设计的网页和相关素材,一般都要求放在同一个文件夹内,这样方便对网站进行维护和管理,特别是将网站发布到服务器上时,这点尤其重要。
我们建立站点的目的也在于此。
因此,大家在使用Dreamweaver软件设计制作网页之前,应先将站点建立好,同时将做好的网页全都保存在这一个站点内。
1.建立站点目录1)在E盘根目录下新建文件夹,命名为AABBB(其中AA为座号,BBB为姓名,例:01张三)做为站点文件夹。
注意:这里站点文件夹名可以为中文。
2)在此新文件夹(AABBB)里新建三个文件夹,分别取名为Files(存放除首页外的网页文件)、Images(主要存放图片)、Other(主要存放flash动画、声音等其它类型的文件)。
注意:站点文件夹里所有的文件夹或文件一般不用中文,而用拼音或英文表示。
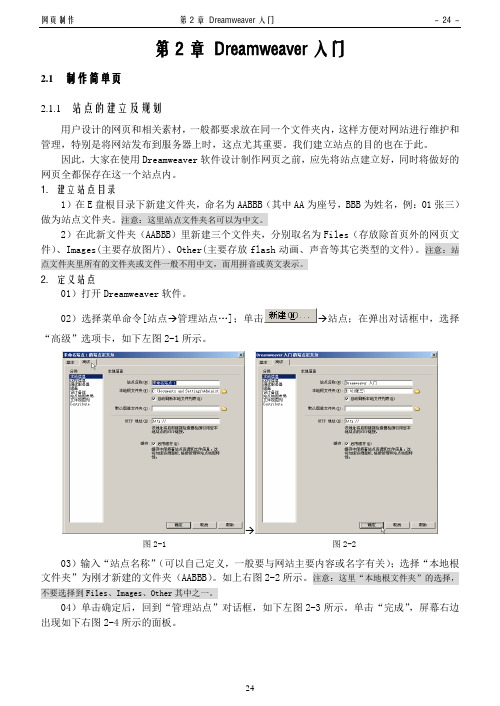
2.定义站点01)打开Dreamweaver软件。
02)选择菜单命令[站点→管理站点…];单击→站点;在弹出对话框中,选择“高级”选项卡,如下左图2-1所示。
→图2-1 图2-203)输入“站点名称”(可以自己定义,一般要与网站主要内容或名字有关);选择“本地根文件夹”为刚才新建的文件夹(AABBB)。
如上右图2-2所示。
注意:这里“本地根文件夹”的选择,不要选择到Files、Images、Other其中之一。
04)单击确定后,回到“管理站点”对话框,如下左图2-3所示。
单击“完成”,屏幕右边出现如下右图2-4所示的面板。
2.1.2 第一页(站长简介,Resume.htm )的制作1.初始01)菜单命令[文件 新建],弹出如下图2-5所示的“新建文档”窗口,选择“基本页”。
02)单击“创建”,进入如下图2-6所示编辑页面。
图2-3 图2-4 图2-5其中,为常用工具条;单击,进入代码视图;单击,进入代码和设计视图;目前属,即设计视图。
图2-62.保存文档03)菜单命令[文件→保存…],保存在Files文件夹下,保存名为“Resume.htm”(此页我们要存放个人的简历信息)。
水利信息技术第二章规划和前期准备

第二节 水利站网
二、水利站网规划(简称站网规划)与调整
⑴站网规划:站网规划是制定一个地区(流域)水利测站总体 布局的各项工作的总称。其基本内容有:进行水利分区,确定站 网密度,选定设站位置,拟定设站年限,各类站网的协调配套, 编制经费预算,制定实施计划。
⑵站网调整:由于大规模的人类活动会影响和改变天然河流的 产流、汇流、枯水及来水条件;由于经济水平、测验手段的提高; 以及由于人们对地区水文规律的认识加深,应定期或适时地分析 检验站网存在的问题,进行站网调整。
3
第一节 水利测站
基本站按测验项目可分为水位站、流量站、雨量站、 蒸发站、泥沙站、水质站以及地下观测井等。 流量站(通常称作水文站)均应观测水位,有的还兼 测泥沙、雨量、水面蒸发、水质。 水位站也可兼测雨量、水面蒸发。 Ⅱ.水文测站按控制面积大小可分为大河站、区域站、 小河站。
4
第一节 水利测站
(六)布设水质站网的原则 水质站一般布设在干流控制段,较大支流汇入口,大型 或重要水体出入口,入海河流的河口处;河流出入国境 的把口处;大中城市附近,工矿企业集中区,大型灌区 及风景区;不同地质区,泉水丰富区,地方病发病区和 自然资源保护区等。
30
第三节 水利信息的收集途径
一、收集任务与途径 二、测站的设立 三、水利调查
(二) 水文分区
根据地区的气候、水文特征和自然地理条件所划分的不 同的区域称为水文分区。
高大的山脊,山地到平原的转折,湖泊、沼泽、水网、 荒漠的边缘、地质、土壤、植被和地貌形态等发生显著变化 的地点,常可作为分区的边界。
如果有一定数量的测站和一定实测年限的水文资料时, 应以内插水文要素某一精度指标为依据,确定水文分区。
15
第二节 水利站网
第2章 站点的规划与设置

2.1 2.2 2.3 2.4 2.5 2.6 2.7 站点的规划 Dreamweaver 8的站点设置 8的站点设置 使用Dreamweaver 8维护站点 使用Dreamweaver 8维护站点 Dreamweaver 8的站点地图 8的站点地图 建立远程站点 文件的上传与下载 综合实验
执行“站点 管理站点 命令,在弹出的“管理站点” 管理站点” 执行“站点→管理站点”命令,在弹出的“管理站点”对话框中选择本章 开始建立的本地站点“ 按钮执行“站点→管理站点 管理站点” 开始建立的本地站点“myweb”,然后单击 按钮执行“站点 管理站点”命 ” 在弹出的“管理站点”对话框中选择本章开始建立的本地站点“ 令,在弹出的“管理站点”对话框中选择本章开始建立的本地站点“myweb” ,然后单击 按钮
2.4 Dreamweaver 8的站点地图 8的站点地图
1.查看站点地图
单击“文件”子面板上的“视图”菜单中的“地图视图”命令, 单击“文件”子面板上的“视图”菜单中的“地图视图”命令,打开站点 地图。它清楚地反映了站点中各个网页文档之间的链接关系。 地图。它清楚地反映了站点中各个网页文档之间的链接关系。单击文件名旁的 加号“ 和减号 和减号“ 可显示或隐藏链接在第二级之下的网页文件 可显示或隐藏链接在第二级之下的网页文件。 加号“+”和减号“-”可显示或隐藏链接在第二级之下的网页文件。
2.1 站点的规划
在Dreamweaver 8中,站点包括远程站点和本地站点。 中 站点包括远程站点和本地站点。 简单地说,就是位于 简单地说,就是位于Internet服务器上的远程站点和位于本地 服务器上的远程站点和位于本地 计算机上的本地站点。 计算机上的本地站点。 一般来说,在规划站点结构时,应该遵循以下一些规则。 一般来说,在规划站点结构时,应该遵循以下一些规则。 1.文档分类保存 . 2.合理地命名文件名称 . 3.本地站点与远程站点结构统一 .
网页设计与制作 第2章 站点的创建与管理

2-11 返回““高级”选项卡定义本地站点的步骤: Step1:进入“站点定义”对话框后,选择“高级”选项卡。设置站点名称为 “webtest2”,在站点名称中输入站点的名称,在本地根文件夹中输入本地的 绝对地址,单击“确定”,如图2-12所示。
图2-12 高级创建本地站点
第2.1章 规划站点
2.1.1站点规划 站点规划事先需要做许多准备工作,不仅要准备建设站点需要的素材文字资料、 图像以及媒体文件,还要设计好资料整合的方式,并根据资料确定站点的风 格特点;同时在内部还要整齐、有序地排列归类站点中的文件,否则杂而乱 的资料堆积到一起,不仅不利于将来的站点的管理和维护,同时还会因为页 面间极为混乱的关系而导致站点容易出现错误。 一般来说,在规划站点结构时,应该遵循以下一些规则: 1、文档合理分类 一般来说,一个站点包含的文件很多,大型站点更是如此。如果将所有的文件 混杂在一起,则整个站点显得杂乱无章且不易管理,因此需要对站点的内部 结构进行规划。将各个文件分门别类地放到不同的文件夹下,这样可以使整 个站点结构看起来条理清晰,井然有序,使人们通过浏览站点的结构,就可 以知道该站点大概内容。这样做主要是为网页设计人员在修改管理页面文件 时提供方便。
第2.2章
创建站点
2.4.2创建远程站点 创建了本地 Web 站点后,下一步就是通过将文件上传到远程文件夹来发布该 站点。远程文件夹是internet上存储站点的位置,这些文件用于测试、生产、 协作和发布。远程站点可通过在“基本”选项卡中向导提示的方式创建也可 以通过“高级”选项卡直接输入信息的方式来创建。下面以“高级”选项卡 中FTP的方式为例介绍远程站点的创建方法: Step1:选择“站点”>“管理站点”。 Step2:单击“新建”并选择“站点”以设置新站点,或选择现有的 Dreamweaver 站点并单击“编辑”。 Step3:单击“高级”选项卡,从“访问”弹出式菜单中,选择“FTP”。如 图2-14所示。 Step4:在“FTP主机”文本框中,输入要上传的 FTP服务器的主机名。 Step5:在“主机目录”文本框中,输入远程站点上用于存储公开显示的文档 的主机目录(文件夹)。 Step6:在“登录名”和“密码”文本框中,输入用于连接到 FTP 服务器的 登录名和密码。
第一章_Dreamweaver_CS4基础

第2章 Dreamweaver CS4基础
课后习题
一、选择题 1、保存网页文档,可以按()组合键。 A.【Ctrl+A】 B.【Ctrl+W】 C.【Ctrl+S】 D.【Ctrl+N】 2、Dreamweaver CS4 可以编辑的文件类型有 () A..htm,.html B..js C. .jpg D .asp 二、简答题 1、Dreamweaver CS4的新特性有那些? 2、Dreamweaver CS4 站点的作用是什么? 3、简述搭建一个本地站点的主要步骤。
5. 页面属性设置
在Dreamweaver CS4主窗口中,单击菜单“修 改”→“页面属性”菜单命令就可以打开如图 2-列出了5中 不同的类别,选择某一种类别后,该类别中所 有可用的选项将会显示在对话框右边的属性设 置区域,根据需要修改相应参数并单击“确定” 或“应用”按钮,即可完成页面属性设置。
3、站点的创建步骤(演示) 4、站点的管理 站点管理应包含对站点自身的管理 和对站点中文件和资源的管理,对站点自身 的管理包括:站点的切换、添加、删除等操 作。对站点文件和资源的管理,主要包括站 点中文件、资源和文件夹的创建、复制、删 除、移动等操作。 A、 站点自身管理 (1)站点切换 (2)管理站点 B、 站点文件夹和文件管理
第二章重点内容: 1、 认识Dreamweaver CS4 2、 Dreamweaver CS4中工作界面的几个基本设置 3、 创建网页文档及保存。 4、 可以利用Dreamweaver CS4建立站点
第2章 建立和管理站点

Adobe Dreamweaver CS3
2.2 安装与配置服务器
步骤3:单击【详细信息】,弹出【Internet信息服务( IIS)】对话框,如图所示。
Adobe Dreamweaver CS3
2.2 安装与配置服务器
步骤4:单击【确定】按钮,返回到【Windows组件向导 】对话框中。 步骤5:插入Windows系统安装光盘,单击【下一步】, 开始IIS服务器的安装如图所示。
Adobe Dreamweaver CS3
The End
Adobe Dreamweaver CS3
2.4 管理站点
2.4.2 复制站点 步骤1:选择【站点】→【管理站点】菜单项,打开【管理 站点】对话框,如图所示。
步骤2:单击【复制】,如图所示。
Adobe Dreamweaver CS3
2.4 管理站点
2.4.2 复制站点 步骤1:选择【站点】→【管理站点】菜单项,打开【管理 站点】对话框,如图所示。
2.2 安装与配置服务器
步骤9:【下一步】,打开【访问权限】设置对话框如图所 示。
Adobe Dreamweaver CS3
2.2 安装与配置服务器
步骤10:单击【下一步】,在弹出的对话框中单击【完 成】按钮,如图2-15所示。
Adobe Dreamweaver CS3
2.3 创建一个站点
2.3.1 利用向导创建一个站点 步骤1:选择【站点】→【管理站点】菜单项,打开【管理 站点】对话框,如图所示。
Adobe Dreamweaver CS3
2.3 创建一个站点
2.3.2 站点面板 选择【窗口】→【文件】菜单项,即可显示或隐藏导航栏 中的站点面板,如图所示。
Adobe Dreamweaver CS3
第2章 创建本地站点

图2.5 创意小技巧
2.1.2 创意设计
北京科海电子出版社 · <<<
2.2定义站点 定义站点
课堂练习2.1定义站点 定义站点 课堂练习 首先在硬盘的D盘上创建文件夹 首先在硬盘的 盘上创建文件夹mywebsite,本书 盘上创建文件夹 , 涉及的网站将创建在该文件夹中,如图2.6所示。 涉及的网站将创建在该文件夹中,如图 所示。 所示 新建站点可以通过“文件”面板来完成。 新建站点可以通过“文件”面板来完成。 (1)展开“文件”面板组,单击“文件”面板中的 展开“文件”面板组,单击“文件” 展开 所示。 “管理站点”超链接,如图2.7所示。 管理站点”超链接,如图 所示
图 2.20
在下 拉列表框中选择 要切换到的站点
2.4.2 站点之间的切换
北京科海电子出版社 · <<<
2.4多站点管理 多站点管理
选中要编辑站点的名称,然后单击“编辑” 选中要编辑站点的名称,然后单击“编辑”按 钮,就可以重新打开站点定义对话框,修改选中站点 就可以重新打开站点定义对话框, 的属性。 的属性。
北京科海电子出版社 · <<<
2.2定义站点 定义站点
图 2.13
加入路径后的文本框
图 2.12
“选择站点 mywebsite 的 本地根文件夹 ”对话框
北京科海电子出版社 · <<<
2.2定义站点 定义站点
北京科海电子出版社 · <<<
2.2定义站点 定义站点
图 2.14
结束对 话框
图 2.15 “管理站点”对话框
北京科海电子出版社 · <<<
2.2定义站点 定义站点
网页制作第2单元 站点规划

第2单元站点规划课程目标:如何进行站点规划根据规划建立的文件夹,把有关素材分门别类存放到相应文件夹中建议学时:理论1学时,实践1学时。
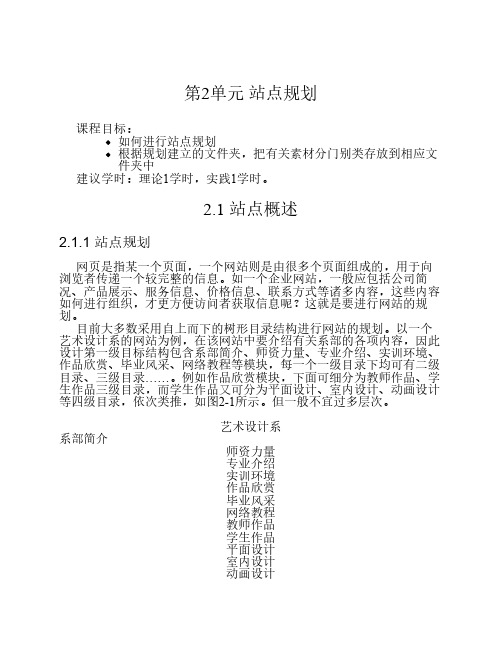
2.1 站点概述2.1.1 站点规划网页是指某一个页面,一个网站则是由很多个页面组成的,用于向浏览者传递一个较完整的信息。
如一个企业网站,一般应包括公司简况、产品展示、服务信息、价格信息、联系方式等诸多内容,这些内容如何进行组织,才更方便访问者获取信息呢?这就是要进行网站的规划。
目前大多数采用自上而下的树形目录结构进行网站的规划。
以一个艺术设计系的网站为例,在该网站中要介绍有关系部的各项内容,因此设计第一级目标结构包含系部简介、师资力量、专业介绍、实训环境、作品欣赏、毕业风采、网络教程等模块,每一个一级目录下均可有二级目录、三级目录……。
例如作品欣赏模块,下面可细分为教师作品、学生作品三级目录,而学生作品又可分为平面设计、室内设计、动画设计等四级目录,依次类推,如图2-1所示。
但一般不宜过多层次。
艺术设计系系部简介师资力量专业介绍实训环境作品欣赏毕业风采网络教程教师作品学生作品平面设计室内设计动画设计专任教师兼职教师图2-1 网站规划图示例2.1.2 站点文件夹结构规划的站点,其每个最低级模块均对应于一个网页,而每个网页均可包含有相应的文字、图片、动画、图标、按钮、链接等元素,因此对应网站的规划,也要规划文件的存放方式。
目前大多采用的方式是每个一级模块(当然如果文件较多,也可以到二级、三级模块等)对应于一个文件夹,每个文件夹下均设立相应的图片、动画等文件夹,用于保存该页面所使用的图片及动画等。
而对于整个网站每个网页都共同使用的部分(如Logo、背景等),也建立一个文件夹,用于分门别类存放共用的部分。
由于要适应不同的操作系统,因此站点的文件夹通常不使用中文命名,一般采用小写字母、下划线及数字组成,尽量不用空格和#、¥、%、*、—、~等符号。
文件夹及文件的命名应该简洁、直观并易于理解,一般可用英文、拼音或数字等方便理解的组合来命名。
高中信息技术说课稿优秀5篇

高中信息技术说课稿优秀5篇高中信息技术说课稿一等奖篇一我说课的题目是《信息与信息技术》,它是浙教版高一《信息技术》教材,第一章的内容。
这部分内容主要讲了信息、信息处理过程;认识计算机及因特网的作用。
本节课内容理论知识比较强,知识点比较多,内容较散,看似简单,每一部分只是点到为止,目的是让学生对信息与信息技术有一点了解,使用学生认识到学习信息技术的重要性,激发学生学习信息技术的兴趣。
由于教材已使作用多年,有些新内容没有,所以上课时,要注意扩展。
本章的主要内容有:1、知识目标:⑴、理解信息的含义。
⑴、掌握信息处理过程。
⑴、掌握计算机的基本结构及计算机系统的基础知识。
⑴、知道计算机和网络在现代社会中的地位、作用和对人类社会进步的影响。
⑴、区分信息和信息载体。
1、重点:信息的处理过程,信息技术的基本概念,计算机系统及工作原理,因特网的地位与作用。
2、难点:对“信息”及“计算机工作原理”的理解,因特网的作用。
3、突破方法:师生讨论,上机操作。
4、能力目标:⑴、通过对“信息”概念的理解及对“计算机和网络的认识”,培养学生分析问题能力,学会思考。
⑴、通过观察计算机,培养学生观察能力和思考问题的能力。
⑴、通过学习信息处理过程知识,培养学生对信息及获取、分析、处理、传递和应用信息的意识。
3、情感目标:通过学生上网,小组合作,互帮互学,培养学生团体合作,互相帮助的精神,及动手能力。
培养学生探索新知识的兴趣。
从而进一步培养学生对信息技术的兴趣。
4、体验目标:让学生上网看一看,网络上到底有些什么,对我们日常生活有什么重要性。
高一新生的来源各团场初级中学,有部分同学,对计算机并不陌生,在小学和初中阶段都学过一些,对计算机有了一定认识,还有多数同学,由于受教学条件的限制,家庭环境,升学压力的影响,对计算机了解真是太少了,甚至有的学生从没见过真正的计算机,这是我亲耳听学生说的,并且其它老师也听学生这样说过。
而高中信息技术的第一章又都是理论内容,对理论知识,通常的教法是教师讲学生听,然后再做练习达到巩固的目的。
网页设计与制作教学大纲

《网页设计与制作》教学大纲第一部分大纲说明一、课程的性质和任务:《网页设计与制作》是一门操作性和实践性很强的课程,为网络专业和计算机相关专业的必修课。
本课程的主要内容包括了网页编辑与制作软件Dreamweaver MX建站的全过程。
教材体现网页制作技术的的特点,注重实用性和操作性,综合讲述了网页制作中的网页编辑、Web图像制作以及网页中动画设计的基本概念和基本操作技能。
书中文字叙述简单明了、通俗易懂。
按照Macromidia公司出品的网页制作系列软件的系统内容,由浅入深、循序渐进,符合学习者的认知规律。
书中列举了部分实例,各章都编排了适量的习题、思考题,以使学生更好地理解和掌握书中所讲述的内容。
二、培养目标:结业后能独立完成公司或个人主页的制作、维护、站点管理、设计制作精美的网页,能够更好地把企业通过互联网推向全球,并通过考试可获得网页设计师相关证书。
三、授课对象:高职高专类网络专业和计算机相关专业四、课程的特点和教学基本要求课程在重点介绍网页设计软件Dreamweaver MX的操作与应用的基础上,通过大量实例和光盘教学素材,详细地阐述了网页设计软件的应用技巧,使学生在学习过程中得以融会贯通,掌握网页设计软件的高级应用。
同时,授课过程中将始终遵循“用户界面感受第一”的基本原则,教导学生在策划、设计过程中设身处地为用户着想,让创意为用户服务,培养学生独立思考、独立创作的良好学习习惯,为学生成为一名优秀的网页设计师打下坚实的基础。
课程设置的根本思路是为使学生能够最大程度满足企业对于网页设计人员的需求,达到学以致用的目的,从而为企业培养优秀的网页设计实用人才。
五、课程教学要求的层次1、掌握:在网页文档中添加文本和文本的格式化方法、插入日期和时间、插入水平线、设置网页的属性等操作方法。
在Dreamweaver MX中使用的图像格式、在网页文档中插入图像、为页面背景添加图像、图像属性的设置、图像与文本的混合排版、设置图像的位置和边框、设置图像的缩略图的操作方法,会使用图像编辑器,会在网页中插入翻转图像和导航条的操作、表格的组成和基本操作方法及创建表格、表格操作、表格编辑的方法、表格和单元格的属性设置,会用表格组织网页的总体布局,掌握使用布局视图布局页面的总体布局。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
第二章站点规划及建立(一)教学要求1、理解建立站点的必要性。
2、掌握如何规划站点、管理站点。
3、熟练掌握创建Web站点的基本方法与步骤。
(二)内容提要1、站点的设计与规划。
2、合理组织站点内容。
(三)重点、难点1、重点:站点结构、组织站点内容、管理站点。
2、难点:站点规划。
第一部分站点的设计与规划Dreamweaver最强大的功能就是站点管理。
在Dreamweaver中制作网站,首先需要定义一个本地站点,因为只有在站点内才可以利用将在以后章节中讲述的模板、资源管理和库等高级功能编辑更新网站。
利用Dreamweaver 8中的【文件】面板可以解决多方面的问题。
其优点包括自动更新链接,自动复制文件到当前默认站点,自动生成站点映射并且可以保存输出,自动在整个站点中寻找坏的链接,利用自带的FTP功能及时远程管理用户的站点,而且采用所见即所得的形式,并且完全支持鼠标拖放。
模板的应用简化了页面的创建过程,并且使站点的更新变得非常容易。
在本章中,首先来了解Internet信息、服务器的安装与调试和如何建立站点以及管理站点。
2.1 创建站点站点管理是站点管理员的基本工作之一。
如果你并不只是需要编辑单个页面,那么最好让你的工作从建立一个站点开始,站点管理会让你的工作简单而富有成效,并且许多功能必须在站点中才能实现。
2.1.1 服务器种类2.1.2 安装PWS与IIS2.1.3 配置IIS2.2 课堂练习2-1:创建一个本地站点实验目标因为要把所有Web站点文件保存在站点的根目录中,所以一个本地站点需要一个名字和一个根目录。
不同的Web站点要有不同的本地站点。
定义本地站点,就是在自己计算机的硬盘上建立一个目录,然后将所有与制作网页相关的文件都存放在里面,以便进行网页的制作和管理。
因此,站点就可以理解成同属于一个Web主题的所有文件的存储地点。
在此就练习创建本地站点。
2.3 站点维护在管理站点之前,先来了解一下什么是本地站点,什么是远端站点。
严格地说,站点也是一种文档的磁盘存储形式,它同样是由文档和文档所在的文件夹组成的。
设计良好的网站通常具有科学的结构,利用不同的文件夹,将不同的网页内容分门别类地保存,这是设计网站的必要前提。
结构良好的网站,不仅便于管理,也有利于更新。
2.3.1 管理站点2.3.2 使用站点地图2.3.3 在站点地图中管理网页2.4 上传和下载资源从Internet服务器下传到本地计算机这个过程称作下载,而资源从本地计算机上传到Internet服务器上的这个过程称作上传。
实际上,在正常的浏览过程中,经常会进行上传和下载的操作。
比如在本地计算机上浏览网页,实际上就是将Internet服务器上的网页下载到本地计算机上,然后进行浏览;而很多网站比如免费电子邮件网站,都会要求用户输入用户名和密码,这实际上就是将用户的信息上传到Internet服务器上。
2.4.1 设置远端服务器和FTP属性表6-1站点子面板中的各种参数以及功能总是显示设置本地文件和远端文件在站点管理窗口中的显示位置相关文件设置下载/取出、上载/存回时是否提示FTP连接设置空闲多少时间后离线FTP作业超时设置在连接失败多少秒后终止尝试防火墙主机设置防火墙的主机地址防火墙端口设定防火墙的端口号上载选项上载前先保存文件移动选项要移动服务器上的文件时提示2.4.2 上传文件2.4.3 下载文件2.5 文件遮盖在开发网站的过程中,有些文件属于中间文件,也就是这些文件只参与页面设计,而不必进行上传和下载操作。
利用Dreamweaver 8的文件遮盖功能,就可以设置站点中的某些文件或者某些文件不参与上传和下载操作。
将文件上传到Internet站点时,文件遮盖功能就显得非常有用了,它不仅能减少上传文件的数量,节省带宽,也可节约Internet服务器磁盘空间。
实际上,文件遮盖不仅仅用于遮盖那些中间文件,也可用来限制某些文件被用户上传或下载。
2.5.1 文件遮盖影响及设置2.5.2 激活和关闭文件遮盖2.6 站点测试网站制作完成后,在没有上传之前,还要进行一项比较重要的工作,就是在本地对自己的网站进行测试,以免上传后出现这样或者那样的错误,给修改带来不必要的麻烦。
本地测试包括链接测试、不同浏览器的测试和不同分辨率的测试等。
2.6.1 检查文件间的链接2.6.2 修复损坏的链接2.6.3 浏览器测试表6-2 浏览器参数和功能此按钮用于向列表框中添加一个新的浏览器此按钮用于删除列表框中选定的浏览器编辑用于修改选定浏览器的设置默认选择默认的浏览器主浏览器将选定的浏览器设置为主浏览器次浏览器将选定的浏览器设置为次浏览器使用临时文件预览选择在预览时是否使用创建的临时副本2.7 网页过渡效果网页过渡是指当浏览者进入或离开网页时,页面呈现的不同的刷新效果,比如溶解、卷动等。
这样你的网页看起来更具有动感,不过也要注意适可而止,否则太花哨的变化也容易引起浏览者的反感。
在设置网页过渡效果META对话框中,在【属性】下拉列表中选择HTTP-equivalent选项;【值】文本框中输入Page-Enter,表示进入网页时有网页过渡效果,或者是Page-Exit,表示离开网页时有网页过渡效果;在【内容】文本框中输入的Revealtrans(Duration=4,Transition=2),Duration=4表示网页过渡效果的延续时间为4秒,Transition表示过渡效果方式,值为2时表示圆形收缩即可。
网页过渡效果有20多种可供选择,具体效果和设置如表2-3所示。
表6-3 网页过渡效果种类2.8 课堂练习2-2:动态检测浏览器实验目标在Dreamweaver 8版本中,除了多浏览器检测页面运行错误的功能外,还新增了验证标记功能。
当我们精心制作了一个网页,在有些浏览器下运行可能会出现错误,有时候甚至连文字链接、版式都不统一了。
为了避免这种情况的发生,从Dreamweaver 2004版本起增加了支持多款浏览器检测功能。
而Dreamweaver 8版本中的验证标记功能则可以查明代码是否存在标签错误或者语法错误。
因此,使用动态检测浏览器功能就可以在设计和制作网页时减少或者避免由于浏览器不同而造成网页版式、链接的混乱,影响网页效果。
2.9 思考与练习第二部分动态站点的运行环境配置2.1 ASP 运行环境的配置1、IIS配置:运行ASP页的前提是要有IIS的支持。
IIS(Internet Informatiom Server )是集成于Windows 2000/NT/XP/2003的WEB服务器。
利用IIS可以发布信息到浏览器中,可以容纳多个WEB站点。
配置IIS服务器(以Windows2003为例):默认情况下安装win dows并未安装IIS,因此需要手动添加,打开Windosw的控制面板/添加删除程序/windows组件打开图示对话框:选择[应用程序服务器],单击[详细信息],打开[应用程序服务器]对话框:勾选(如果需要制作页);选择[internet信息服务(IIS)],单击[详细信息]按钮,打开对话框,勾选[FrontPage 2002 ServerExtensions]和[Internet 信息服务管理器],然后连续单击[确定],开始安装IIS,如果提示放入安装盘,请将Windows的安装盘放入光驱中,过一会儿提示安装成功,这样便配置了IIS。
2、设置站点或虚拟目录:设置好IIS后,会自动生成一个默认的站点,其默认路径是(如果Windows安装在C盘)c:\Inetpub\wwwroot\如果需要修改或添加虚似目录可以在Windows的控制面板中找到[管理工具]/[Internet信息服务(IIS)]打开图示的对话框:右击[默认站点],选择[属性],打开对话框,可以设置和修改目录如图示:在该对话框中选择[主目录],然后设置虚似目录的本地目录,设置对文件的读写权限等。
单击[配置]可以打开应用程序配置对话框,在该对话框中的[选项]中可以设置[会话超时]即[ASP脚本超时]等。
3、新建网站(以Dreamweaver MX2004 为例)、打开Dreamweaver,单击菜单[站点]/[管理站点],在弹出的对话框中选择新建。
然后在[您打算为站点取什么名称]中键入站点的名称,如web,单击下一步弹出图示对话框。
选择一种服务器技术如[ASP VBScript],然后单击下一步,弹出图示对话框。
选择[在本地进行编辑和测试],在[你将把文件存储在计算机上的什么位置]中键入文件的保存路径,这里要键入绝对路键(与前面虚似目录的绝对路径最好相同),单击下一步,弹出图示对话框,键入测试服务器名称,即虚似目录如:http://localhost/web1/注意:这里的web1即是在IIS中设置的虚似目录的别名。
然后连续单击下一步两次,这样就完成了一个ASP站点的设置。
实验二动态站点的运行环境配置[实验学时]4学时[实验目的]通过实验,使学生能正确配置ASP、PHP、JSP运行环境。
重点掌握在window系统中配置IIS及虚拟目录的设置。
[实验内容]1、IIS的配置、设置虚拟目录;2、PHP运行环境的配置;3、JSP运行环境配置。
[实验设备] 电脑(P4以上计算机)、操作系统及ASP相关软件[实验过程]:一、ASP 运行环境的配置1、IIS配置:配置IIS服务器(以Windows2003为例):默认情况下安装wind ows并未安装IIS,因此需要手动添加,打开Windosw的控制面板/添加删除程序/windows组件打开图示对话框:选择[应用程序服务器],单击[详细信息],打开[应用程序服务器]对话框:勾选(如果需要制作页);选择[internet信息服务(IIS)],单击[详细信息]按钮,打开对话框,勾选[FrontPage 2002 Server Extensions]和[Internet 信息服务管理器],然后连续单击[确定],开始安装IIS,如果提示放入安装盘,请将Windows的安装盘放入光驱中,过一会儿提示安装成功,这样便配置了IIS。
2、设置站点或虚拟目录:设置好IIS后,会自动生成一个默认的站点,其默认路径是(如果Windows安装在C盘)c:\ Inetpub\wwwroot\如果需要修改或添加虚似目录可以在Windows的控制面板中找到[管理工具]/[Internet信息服务(IIS)]打开图示的对话框:右击[默认站点],选择[属性],打开对话框,可以设置和修改目录如图示:在该对话框中选择[主目录],然后设置虚似目录的本地目录,设置对文件的读写权限等。
单击[配置]可以打开应用程序配置对话框,在该对话框中的[选项]中可以设置[会话超时]即[ASP脚本超时]等。
