网页常见布局-精
网页设计布局示例

网页设计布局示例网页设计布局是指在网页中各元素的排列方式和组织结构。
一个好的布局可以提升用户体验,增加网页的可读性和可导航性。
本文将介绍几种常见的网页设计布局示例,并分析其特点和适用场景。
一、单栏布局单栏布局是最简单的网页布局形式,将所有内容都放在一个垂直列中。
这种布局适用于内容较少的网页,如个人简历、产品介绍页面等。
单栏布局的特点是简洁明了,用户可以一目了然地浏览所有内容。
同时,单栏布局也适合移动设备浏览,因为在小屏幕上垂直滚动更加方便。
二、双栏布局双栏布局将网页内容分为两栏,通常将主要内容放在左侧,次要内容如导航栏、广告等放在右侧。
这种布局适用于信息量较大的网页,如新闻网站、博客等。
双栏布局的特点是结构清晰,主次分明,用户可以快速找到所需信息。
同时,双栏布局也可以在不同屏幕尺寸下自动适应,提供更好的用户体验。
三、三栏布局三栏布局将网页内容分为三个垂直列,通常将主要内容放在中间,左右两侧放置次要内容如导航栏、广告等。
这种布局适用于内容较多且需要更多功能和交互的网页,如电商网站、社交平台等。
三栏布局的特点是灵活性强,可以根据需求自由调整各栏的宽度和位置。
同时,三栏布局也可以通过响应式设计,在不同设备上提供最佳的浏览体验。
四、平铺布局平铺布局将网页内容以网格状平铺的方式展示,每个网格都包含一个独立的内容块。
这种布局适用于展示图片、产品等需要快速浏览的网页,如画廊、电商首页等。
平铺布局的特点是视觉效果强,吸引用户的注意力。
同时,平铺布局也可以通过瀑布流的方式展示内容,提供更好的用户体验。
五、分屏布局分屏布局将网页分为多个屏幕,每个屏幕都包含一个独立的内容块。
这种布局适用于展示多个相关但独立的内容,如产品特点、服务介绍等。
分屏布局的特点是内容之间具有明显的界限,用户可以逐屏浏览,同时也可以通过导航或滚动条快速切换。
分屏布局可以提供更好的信息组织和导航方式。
综上所述,网页设计布局是网页设计中至关重要的一部分。
网页设计布局模板

网页设计布局模板现代网页设计布局模板在如今数字化时代,网页设计作为一项极为重要的任务之一,扮演着连接用户和信息的桥梁。
一个好的网页设计布局模板可以大大提升用户体验,吸引更多的访问者,并增加网站的流量。
一、简介网页设计布局模板是指用于构建网页的架构和结构。
设计师可以通过使用布局模板来定义网页的外观和功能,使得设计更具吸引力和易于导航。
好的网页设计布局模板应该注重网站的目标和用户需求,以实现最佳的用户体验。
根据网页的用途和内容类型,有许多不同类型的网页设计布局模板可供选择。
下面我将介绍几种常见的布局模板:二、单栏布局单栏布局是最简单和最基本的布局,它通常被用于个人网页或简单的信息展示页面。
它只有一个垂直排列的内容区域,让用户可以集中注意力阅读内容。
这种布局模板适用于只需要少量文字和图片的页面,如个人简介、联系页面等。
它的优点是简洁明了,易于理解和导航。
然而,它也有一些限制,比如不能同时展示多种信息或功能。
三、双栏布局双栏布局是常见的布局模板之一,适用于需要展示更多内容和功能的网页。
它将页面分为两个垂直排列的栏目,通常将主要内容放在左侧,辅助信息和导航放在右侧。
这种布局模板可以更好地利用页面空间,同时满足用户对多样化信息的需求。
例如,它可以用于新闻网站,左侧显示新闻标题和内容,右侧显示相关导航和广告。
然而,需要注意的是,提供过多的信息可能会让用户感到压倒,影响阅读体验。
四、网格布局网格布局是一种将网页划分为等宽等高的网格单元格的布局模板。
这种布局模板适用于需要展示多种类型内容的网页,如图片集、作品集等。
每个单元格可以容纳一个图片、文字或其他内容。
网格布局可以轻松实现响应式设计,适应不同屏幕大小的设备,并提供良好的用户体验。
每个单元格之间的空白可以帮助用户更好地理解和导航。
然而,过多的单元格可能使页面过于拥挤,影响可读性。
五、定位布局定位布局是一种通过指定元素相对于父元素或其他元素的位置来布局网页的方式。
网页设计基础:理解网页布局的五种方式

网页设计基础:理解网页布局的五种方式介绍在现代互联网时代,网页设计成为了一门非常重要的技能。
而网页布局则是网页设计中的一个关键方面。
不同的网页布局方式可以影响用户对网页信息的感知和使用体验。
本文将介绍五种常见的网页布局方式,帮助读者理解并掌握这些不同的布局方式。
一、流式布局(Fluid Layout)流式布局也被称为自适应布局,其主要特点是网页容器会根据设备屏幕宽度或浏览器窗口大小进行相应调整。
这意味着无论用户在大屏幕电脑、平板还是手机上访问,页面都能自动适应屏幕尺寸而不至于出现滚动条。
流式布局最常用于响应式设计,通过CSS媒体查询和百分比单位来实现页面元素的相对定位和缩放。
二、定宽布局(Fixed Layout)定宽布局是指将页面内容固定在一个特定宽度上而不会随设备或窗口大小变化而改变。
这种方式通常利用像素(px)作为单位来设置元素尺寸。
优势在于保持设计的稳定性和一致性,但会在不同设备上导致页面出现滚动条或被裁剪。
三、响应式布局(Responsive Layout)响应式布局是一种综合了流式布局和定宽布局的方式。
通过使用CSS媒体查询和断点设置,在不同的屏幕尺寸下重新排列和调整页面元素,以适应各种设备。
这样可以提供更好的用户体验,同时减少开发者需要为不同设备制作独立网站的工作量。
响应式布局根据屏幕宽度或浏览器窗口大小自适应调整页面布局,使得用户能够在不同设备上获得最佳呈现效果。
四、分栏布局(Grid Layout)分栏布局是指将网页内容划分为多个平行区域,并利用CSS网格系统将页面元素放置到相应的栏中。
通过使用指定的列数和行数,可以实现复杂而灵活的网格结构。
分栏布局常见于报纸、杂志等需要多个板块并存的场景。
分栏布局可以提供良好的信息组织和视觉效果,但需要使用特定的CSS框架或自定义代码来实现。
五、居中布局(Centered Layout)居中布局是将网页内容放置在页面的中间,使其居中显示。
这种布局方式适用于简单、集中展示的页面结构,如单个产品介绍、相册或简报。
几种常见网页布局设计

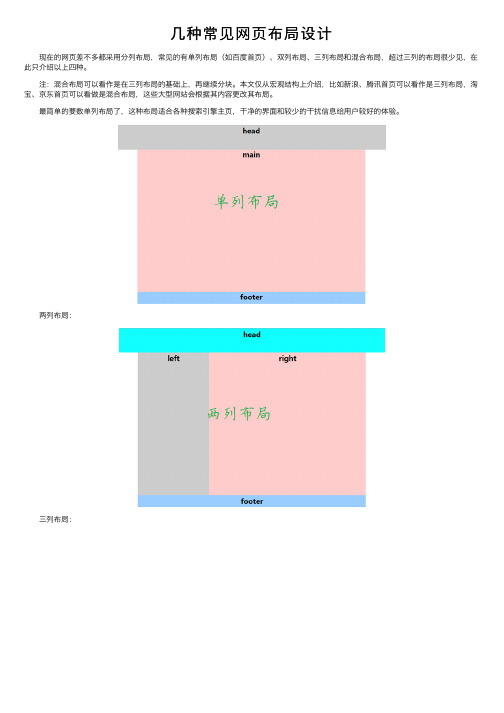
⼏种常见⽹页布局设计 现在的⽹页差不多都采⽤分列布局,常见的有单列布局(如百度⾸页)、双列布局、三列布局和混合布局,超过三列的布局很少见,在此只介绍以上四种。
注:混合布局可以看作是在三列布局的基础上,再继续分块。
本⽂仅从宏观结构上介绍,⽐如新浪、腾讯⾸页可以看作是三列布局,淘宝、京东⾸页可以看做是混合布局,这些⼤型⽹站会根据其内容更改其布局。
最简单的要数单列布局了,这种布局适合各种搜索引擎主页,⼲净的界⾯和较少的⼲扰信息给⽤户较好的体验。
两列布局: 三列布局: 混合布局: 可以发现,⽹页布局⽆⾮就是并列、嵌套、层叠这⼏种,将⽹页的结构分辨清楚,要设计出类似的⽹站也就不是什么难题了。
下⾯来分析⼀下布局的相关代码: 单列布局在于设置块状元素居中,只需设置margin:0 auto;(前⾯的0是上下外⾯局,可任意设置)。
两列布局在于设置中间主体并排分布,在左边的块设置float:left,在右边的块设置float:right即可,当然要使两者的width之和等于某⼀设定值; 三列布局只是在两列布局的基础上再将中间块进⾏⼆次分割,⽅法⼀致,在此不做赘述。
最后说⼀下混合布局中的⼀个注意事项:由于中间主体设置了float,最后的footer需要通过清除浮动来正确显⽰在主体下⽅,clear:both。
下⾯附上混合布局的部分代码:1 html:2<body>3<div class="top">4<div class="head">head</div>5</div>6<div class="main">7<div class="left">left</div>8<div class="right">9<div class="r_sub_left">sub_left10</div>11<div class=" r_sub_right">sub_right12</div>13</div>14</div>15<div class="footer">footer</div>16</body>1718 css:19 .top{ height:100px;background:#9CF}20 .head,.main{ width:960px;margin: 0 auto;}21 .head{ height:100px; background:#F90}22 .left{ width:220px; height:600px; background:#ccc; float: left;}23 .right{ width:740px; height:600px;background:#FCC; float:right}24 .r_sub_left{ width:540px; height:600px; background:#9C3; float:left;}25 .r_sub_right{ width:200px; height:600px; background:#9FC; float: right;}26 .footer{ height:50px; background:#9F9;clear:both;} 全⽂完,欢迎各位朋友批评指正。
网页设计无从下手?分享9种常见网页布局教会你!

网页设计无从下手?分享9种常见网页布局教会你!网页布局在很大程度上决定了网站的用户如何和网页内容进行交互,好的网页设计具有很强的实用性和适应性,在布局上我们要选择合适并且让用户满意的设计。
作为设计师的我们更应该遵循网页布局的最佳实践效果,给观者带来最前沿最全新的网页体验,也要随着媒体的发展和技术的提升,来调整网页,做一个让用户满意,体验感超好的网站。
老规矩,大家记得点赞收藏!喜欢记得关注设长!在设计中给你带来最前沿的干货!01卡片式布局卡片式布局分为两种,一种是每个卡片的尺寸都相同,排列整齐标准。
一种是不同尺寸的卡片,卡片的排列没有固定的排序。
这两种手法都很适合有大量内容需要展示的网页。
应用:新闻网站、博客类网站。
02分屏布局分屏布局是一种比较流行的布局手法,图片和文字都一样重要的时候,就可以选择分屏布局。
左边可以是文字,右边为图片或者左边为文字,右边为图片的布局手法,十分的简单好学!应用:电子商务网站。
03纯文字布局纯文字的布局没有了图片的辅助元素,整个网页只有文字,我们可以将主要的文字进行放大,大标题来使用。
其他文字作为辅助元素也可以是装饰元素。
纯文字的布局就充满了可读性,并且有强大的视觉冲击力!应用:极简风格的主页。
04个性化推荐布局个性化推荐布局就需要根据用户的喜好来量身定制网页的布局了,现在人工智能的发展,我们能根据用户之前的订阅习惯,来设计网页布局,推荐出他们喜爱的网页效果。
精确的分析用户的喜好,满足用户的需求。
应用:订阅类产品网页。
05网格式布局如果有很多图片,内容细碎的网页,可以选择网格布局。
网格布局可以使用不同大小网格来表达内容,不同网格里所表达的内容不同。
网格会给人一种整齐的秩序感。
网格设计可以提升整个网页的整齐性,保持内容的有序,并且很容易使用。
应用:图片,文字比较多的网站。
06杂志版式布局如果是每天都需要更新的网站,可以学习杂志和期刊的布局,运用到网页上。
杂志版式的网页布局就和我们平时看到的杂志上的布局一样,根据种类的划分,进行排列。
网页设计布局模板

网页设计布局模板一、引言在现代社会,网页设计是一项十分重要的工作。
一个好的网页设计布局模板能够为用户提供良好的用户体验,吸引用户的注意力并提升网站的可用性。
本文将探讨一些常用的网页设计布局模板,帮助设计师们更好地创建优秀的网页。
二、单栏布局单栏布局是最简单直接的一种网页设计布局模板。
它将所有的内容都放在一个栏目中,使页面简洁明了。
这种布局适合较少内容、重点突出的网页,如登录页面或简单的产品展示页面。
三、双栏布局双栏布局将网页内容分为两个栏目,通常将主要内容放在左侧,辅助信息或导航放在右侧。
这种布局模板常用于博客页面或新闻网站,能够更好地展示主要内容同时提供辅助功能。
四、三栏布局三栏布局将网页内容分为三个栏目,通常将主要内容放在中间,辅助信息放在两侧。
这种布局适合较为复杂的网页,如电子商务网站,能够同时展示多个内容和功能模块,提升用户体验。
五、响应式布局随着移动设备的普及,响应式布局成为一种重要的网页设计布局模板。
响应式布局能够根据用户的不同设备尺寸自动调整网页内容和布局,使其在不同平台上呈现出最佳的效果。
这种布局模板能够提高网页的可访问性和用户体验。
六、平铺布局平铺布局是一种将网页内容以平铺的形式展示的布局模板。
通过平均分配网页内容的空间,使页面看起来整齐有序。
这种布局适合图片展示网站或产品展示网页,能够直观地展示内容。
七、居中布局居中布局是一种将网页内容居中显示的布局模板。
通过将网页的主要内容置于页面正中央,使页面更具吸引力。
这种布局适合个人简历网页或艺术创作网站,能够突出个人或作品的重要性。
八、瀑布流布局瀑布流布局是一种以瀑布形式排列网页内容的布局模板。
通过不规则的排列方式,吸引用户的眼球,增加页面的趣味性。
这种布局适用于图片分享网站或资讯类网页,能够吸引用户不断滚动浏览页面。
九、总结网页设计布局模板的选择取决于网页的需求和目标。
不同的布局模板适用于不同类型的网页,能够提供不同的用户体验。
设计师们应根据具体情况选择合适的布局模板,并灵活运用各种设计元素,以创造出美观、整洁、用户友好的网页设计。
网页布局设计模板

网页布局设计模板随着互联网的快速发展,网页设计在各行各业中扮演着重要的角色。
一个好的网页布局能够吸引用户的注意力,提升用户体验和网站的可用性。
在本文中,我们将探讨网页布局设计的一些常见模板,以帮助您创建出美观且功能完善的网页。
一、单栏布局单栏布局是最简单和最基础的网页布局模板之一。
它适用于内容较少的网页,比如个人简历或产品介绍页面。
单栏布局可以使页面看起来简洁明了,同时便于浏览和阅读。
页面的元素可以按照自上而下的方式排列,例如标题、文字内容、图片和链接等。
在单栏布局中,可以使用不同的字体、颜色和大小来突出重要的信息。
二、双栏布局双栏布局是一种常见的网页布局模板,适用于各种类型的网页,如博客、新闻和企业介绍等。
双栏布局可以有效地组织和展示大量的内容。
一般来说,左侧栏用于导航、目录或搜索框等功能,右侧栏用于展示主要的内容。
这种布局模板给用户提供了更多的信息交互和导航选项,提高了用户的浏览体验。
三、三栏布局三栏布局是在双栏布局的基础上扩展出来的一种布局模板。
它适用于更复杂和功能更丰富的网页,如电子商务网站或在线论坛等。
三栏布局通常将页面分为左、中、右三个部分。
左侧栏可以用于导航或广告,右侧栏可以用于推荐产品或最新消息,中间栏用于展示主要的内容。
这种布局模板使得网页更具有层次感和平衡感,使用户能够更方便地浏览和获取信息。
四、响应式布局在移动设备的普及和使用日益增多的背景下,响应式布局成为了网页设计的重要趋势。
响应式布局能够根据用户的设备和屏幕大小进行自适应调整,以确保在不同的设备上都能提供良好的用户体验。
响应式布局可以根据屏幕的大小和分辨率隐藏或调整不同的元素,使页面在手机、平板电脑和电脑等不同设备上都能够正常显示和操作。
五、平铺布局平铺布局是一种以矩形网格为基础的网页布局模板。
它适用于展示图片、作品集或产品列表等内容较多的页面。
平铺布局将页面的内容分成若干块状区域,各个区域之间具有一定的间距和对齐方式。
网页设计知识点排版

网页设计知识点排版随着互联网的发展和普及,网页设计已经成为了一个非常重要的领域。
在网页设计中,排版是至关重要的一环。
一个好的排版能够使网页更加美观、易读,并能够提升用户体验。
下面将介绍一些网页设计的知识点,以及如何进行排版。
一、整体布局网页设计的第一步是确定整体布局。
常见的网页布局有三种:固定宽度布局、流体布局和响应式布局。
1. 固定宽度布局固定宽度布局是指网页的宽度被设定为固定的数值,无论浏览器窗口多大,网页始终保持相同的宽度。
这种布局适合于内容较少或以图片为主的网页。
2. 流体布局流体布局是指网页的宽度会随着浏览器窗口的大小而自动调整。
这种布局可以在不同分辨率的设备上保持良好的可读性和布局完整性。
3. 响应式布局响应式布局是指网页可以根据用户所使用的设备(如手机、平板电脑、电脑)自动调整布局和样式。
响应式布局可以提供更好的用户体验,并且适用于各种屏幕尺寸。
二、字体选择正确的字体选择能够提升网页的可读性和美观度。
在选择字体时,需要考虑以下几点:1. 字体风格选择适合网页风格的字体,如正式、商务、朴素、创意等。
2. 字体类型常见的字体类型有无衬线字体和衬线字体。
无衬线字体适用于网页的标题和大段文字,如Arial、Helvetica等。
衬线字体适用于较小的文字,如Times New Roman、Georgia等。
3. 字号和行距字号和行距是影响文字可读性的重要因素。
字号要合适,不要过小或过大。
行距需要使文字之间有足够的空隙,便于阅读。
三、色彩运用色彩能够增加网页的吸引力和辨识度,但过多的色彩也会影响排版效果。
在运用色彩时,需要注意以下几点:1. 色彩搭配选择合适的色彩组合,搭配出和谐的效果。
可以使用色彩搭配工具来辅助选择。
2. 背景色和文字色背景色和文字颜色需要有较大的对比度,确保文字在背景上能够清晰可读。
3. 强调色通过使用少量的饱和度较高的颜色,突出网页中需要重点强调的内容。
四、间距设置合理的间距设置可以提升网页的可读性和美观度。
网页怎样布局

网页怎样布局布局一、大框套小框。
这种布局是很多网站都常使用一种布局方式,在一个大的栏目里然后在布局几个小的相关栏目,这种布局方式大小有限,让用户专注于某一方面的内容,主体特别。
布局二、围绕式布局。
围绕式布局更加灵活方便,banner区域相对较小,但是可以在页面中安排更多的信息和内容,这种布局合适内容较多或者以内容为主的网站。
布局三、穿插式布局。
这种布局在企业网站中不常用,也不合适企业网站,这种网站就是banner的区域较大,灵活性相对差些。
布局四、通栏布局。
这种布局方式相关于大框套小框而言,用户浏览网页不在受到方框的限制,这种方式显得大气些,眼界显得更开阔些。
另外这种方式还有一个便利之处那就是主视觉部分可以随灵巧活处理,既能往上移到网站logo和导航的位置,也可以移到向下扩大的内容区域。
这种布局方式也是网站中常用的布局方式。
布局五、左中右布局。
这种布局方式也不常见,但也是一种新鲜的布局方式,这种布局比较有条理,逻辑性较强。
布局六、导航在主视觉下方的布局。
这种布局方式在一些资讯门户网站中还是比较常见的,导航直接放置在banner的下面,这可以弥补banner中〔制定〕素材被截断的缺陷。
另外这种布局方式,用户打开网页就能看到网站的导航,这样关于新客户来说是及其友好的,新客户不用刻意去寻找网站的导航,而且访客可以通过第一眼就能分清网站主要导航内容。
2如何设置页面布局打开准备好的word文档,切换到"页面布局'选项卡下,单击页面设置组中右下角的对话框启动器,这个时候会弹出一个对话框。
在弹出的"页面设置'对话框中,切换到"页边距'选项卡下,然后将上下页边距设置为2.54厘米,左右页边距设置为3.17厘米,其他选项默认选择即可。
在弹出的"页面设置'对话框下,切换到"纸张'选项卡下,在纸张大小下拉列表中选择A4选项。
在"页面布局'选项卡下,选择"纸张大小'选项,也可设置纸张的大小。
网页设计常见布局风格

网页设计常见布局风格1. 简介在网页设计中,布局风格是指将页面内容组织和展示的方式。
不同的布局风格可以影响用户对网页的视觉感受和使用体验。
本文将介绍几种常见的网页设计布局风格,并对它们的特点进行解析。
2. 单栏布局单栏布局是最简单、最直接的一种布局方式。
它使用一个主要区域来呈现全部内容,没有分栏或者侧边栏。
单栏布局适用于需要强调内容层级结构和聚焦于核心信息的网页,例如个人简历页面或产品推广页面。
特点: - 简洁明了,易于阅读 - 适合文字为主的页面 - 页面结构清晰,突出重点信息3. 双栏布局双栏布局将内容分为两个主要部分:一栏用于展示主要内容,另一栏则供导航、侧边栏或其他附加信息使用。
这种布局常用于新闻、博客等需要同时兼顾主要内容和相关信息的页面。
特点: - 提供更多相关信息和辅助功能 - 可以放置导航菜单、标签云、社交媒体链接等 - 利用空间分割清晰,提高可视性4. 三栏布局三栏布局将页面划分为三个部分:两个侧边栏和中间的主要内容区域。
这种布局适用于需要展示更多附加信息和功能的网页,如电子商务网站或生活服务类网站。
特点: - 提供更多空间用于导航、广告等内容 - 适合呈现多种不同类型的信息- 具备灵活性,可以调整侧边栏的宽度和位置5. 栅格布局栅格布局通过将页面分割成多个列和行的组合来创建丰富多样的布局效果。
它以响应式设计为基础,能够适应不同设备和屏幕尺寸。
栅格布局广泛应用于现代化的网页设计和开发中。
特点: - 提供灵活性,可以实现响应式设计 - 可以自由组合各种元素并控制其在页面中的位置 - 支持响应式图片、文本和其他媒体的自适应6. 瀑布流布局瀑布流布局是一种特殊的网页设计风格,通过动态方式摆放不同尺寸或高度的卡片,使页面呈现出瀑布流般的效果。
这种布局适用于图片集、商品展示等需要呈现大量内容的网页。
特点: - 适合展示多张图片、帖子或产品 - 利用空间高效,信息呈现连贯性好- 可以通过Ajax或无限滚动加载实现延迟加载7. 结论不同的网页设计布局风格各有特点和适用场景。
网页布局案例

网页布局案例在网页设计中,网页布局是至关重要的一环,它直接影响着用户对网页的整体印象和使用体验。
一个合理的网页布局能够使用户更加轻松地找到所需信息,提高用户满意度和留存率。
下面,我们将通过几个实际案例来介绍一些常见的网页布局方式,希望能够为大家提供一些灵感和启发。
案例一,传统的三栏布局。
传统的三栏布局是指将网页分为左侧栏、右侧栏和中间主体内容区域的布局方式。
左侧栏通常用于展示导航菜单、个人信息等,右侧栏则用于放置广告、热门文章等内容,而中间主体内容区域则是展示网页的核心内容。
这种布局方式简单直观,适用于大部分网站,但需要注意的是在不同设备上的响应式布局。
案例二,单栏全屏布局。
单栏全屏布局是近年来比较流行的一种布局方式,它将整个网页分为一个栏目,内容铺满整个屏幕,给人一种简洁、大气的感觉。
这种布局适用于展示图片、视频等富媒体内容,能够吸引用户的注意力,但需要注意在不同分辨率的屏幕上的适配问题。
案例三,瀑布流布局。
瀑布流布局是一种动态加载内容的布局方式,它将网页内容以瀑布流的方式呈现,使得用户可以不断向下滚动浏览内容。
这种布局适用于展示图片、商品等需要大量展示的内容,能够提高用户的浏览体验,但需要注意内容的加载速度和页面的性能优化。
案例四,响应式布局。
随着移动互联网的发展,响应式布局变得越来越重要。
响应式布局是指能够根据用户的设备(如手机、平板、电脑)自动调整布局和样式的设计方式,以适应不同设备上的浏览。
这种布局方式能够提高用户的跨设备体验,但需要注意在不同设备上的布局和内容的展示方式。
总结:网页布局是网页设计中至关重要的一环,不同的布局方式适用于不同类型的网站和内容展示。
在设计网页布局时,需要考虑用户的需求和习惯,合理安排页面元素,提高用户的使用体验。
希望以上案例能够为大家在网页设计中提供一些参考和启发,谢谢阅读!。
网页布局详解

网页设计的常用布局
网页设计的常用布局
4. 左右框架布局
标题
左框架页 面:导航栏 链接+网站 logo+其他
右框架页面: 网站主要内容
大型论坛和企业常用
网页设计的常用布局
4. 左右框架布局
网页设计的常用布局
5. 变化式布局: (1)通栏布局
网站Logo
二级导航
导航
内容一
Banner
进入 内容二
网页设计的配色
常用的网页设计配色:
1. 同色系 2. 邻近色 3. 类似色 4. 中差色 5. 对比色
网页设计的配色
1. 同色系
观点:颜色差分割页面层次 和模块,并代表不同 功能任务属性。
网页设计的配色
视觉优先级3: 色彩
18%
规律: 高饱和 > 低饱和
网页设计的配色
2. 邻近色
观点:基于品牌色的邻近色运用,灵活运用到各类控件中。
网页设计常见版式
分割型
把整个页面分成上下或左右两部分,分别安排图片和文案。两个部分形成对比:有图片的部分感性而具活力,文案部分 则理性而平静。可以调整图片和文案所占的面积,来调节对比的强弱。
网页设计常见版式
中轴型
沿浏览器窗口的中轴将图片或文字作水平或垂直方向的排列。水平排列的页面给人稳定、平静、含蓄的感觉。垂直排列 的页面给人以舒畅的感觉。
常用的设计布局分为:
1. “国”字型布局 2. “T”字型布局 3. 标题正文型布局 4. 左右框架布局 5. 变化布局
1. “国”字型布局
页头横条:网站Logo+导航栏+Banner广告
左侧: 导航菜单 其他
网站主要内容
网页布局分类方案

网页布局分类方案在网页设计和开发过程中,选择合适的布局方案对于提升用户体验、优化页面结构和提高网站可用性至关重要。
本文将介绍一些常见的网页布局分类方案。
1. 传统布局传统布局是最基本的网页布局方案,在这个方案中,内容从上到下依次排列。
这种布局通常用于简单的页面,如个人简历、博客文章等。
传统布局的特点是结构简单、易于实现和浏览,但可能缺乏一些创意和吸引力。
2. 列布局列布局一般将内容分为几个垂直列,并根据需求设置不同列的宽度。
例如,一栏布局、两栏布局和三栏布局等。
列布局可以更好地利用可用空间,提供更多的内容展示区域。
然而,设计师需要谨慎选择布局,以确保在不同设备和屏幕尺寸下内容的合理呈现。
3. 网格布局网格布局系统基于一个网格结构,将页面划分为多个等宽或等高的区域。
这种布局可以使设计师更好地组织和呈现不同的元素,提供更好的可视层次结构。
网格布局可以使页面看起来更整洁、有序,并且对于响应式设计也非常适用。
4. 响应式布局响应式布局是一种能够根据用户设备的屏幕大小自动适应不同布局的技术。
通过使用响应式布局,可以提供更好的用户体验,并确保页面在不同设备上具有一致的外观和功能。
响应式布局需要采用弹性布局单位和媒体查询来实现。
5. 流式布局流式布局是一种相对于固定宽度布局的解决方案。
在流式布局中,页面元素的宽度是相对于父容器而言的,随着窗口大小的改变而自动调整。
这种布局适用于需要适应不同屏幕尺寸的页面,但可能会导致元素在较大屏幕上显得太宽或太窄。
6. 平铺布局平铺布局是指在页面中使用平铺的方式排列内容。
每个平铺通常包含一个图像和简短的描述信息,点击平铺可以查看更多详细信息。
这种布局适用于展示产品、作品集和图片库等。
平铺布局可以使页面看起来整洁、美观,并提供直观的导航。
7. 绝对定位布局绝对定位布局是一种将元素的位置与页面上的特定坐标相关联的布局方式。
通过使用绝对定位,设计师可以完全控制元素的位置和层叠顺序。
网页布局的技巧

网页布局的技巧网页布局是指将网页中的内容有序地进行排列和组织的过程,合理的布局可以提升网页的易用性和美观度。
下面将介绍一些常用的网页布局技巧。
1. 栅格布局(Grid Layout):栅格布局是最常用的网页布局技巧之一。
通过将页面划分为等宽的栅格,可以方便地放置和调整内容。
栅格系统可以根据设备的不同进行响应式布局,适应不同屏幕尺寸的设备。
使用栅格布局可以有效地控制页面的结构和内容的展示。
2. 响应式设计(Responsive Design):随着移动设备的普及,用户通过不同尺寸的屏幕访问网页已成为常态。
为了适应不同的屏幕尺寸和设备,响应式设计成为了必不可少的布局技巧。
响应式设计可以通过媒体查询(Media Queries)和弹性布局(Flexbox)等技术来实现,使得网页能够在不同设备上呈现出最佳的显示效果。
3. 层叠式布局(Layered Layout):层叠式布局将网页内容分为多个层级,并通过浮动(Float)、定位(Positioning)等技术将它们叠放在一起。
这种布局技巧可以创建出具有深度感的网页效果,使得内容更加突出。
通过层叠式布局,可以实现页面导航、滚动条、弹出框等功能。
4. 大型背景图(Hero Image):在网页中使用大型背景图可以给页面带来更加吸引人的效果。
大型背景图可以用来展示产品、品牌或者是吸引用户的注意力。
为了避免过多的带宽消耗,可以使用适当的图片压缩技术和懒加载等手段来优化图片加载性能。
5. 白色空间(Whitespace):适当的白色空间可以提升网页的可读性和美观度。
白色空间可以分割内容,使得页面看起来更加清晰和整洁。
同时,白色空间也可以用来突出重要的元素,引导用户的注意力。
6. 导航菜单(Navigation Menu):导航菜单是网页布局中非常重要的一部分。
通过合理的导航菜单设计可以提升用户的导航体验,让用户更加方便地找到所需要的页面。
导航菜单可以使用水平菜单、垂直菜单、下拉菜单等不同的形式。
网页设计软件的常见布局和样式选择

网页设计软件的常见布局和样式选择一、网页设计软件的常见布局选择在进行网页设计时,选择适合的布局是非常重要的。
不同的布局可以展示不同的风格和特点。
下面将介绍几种常见的网页布局选择。
1.1 响应式布局响应式布局是根据用户设备的屏幕大小和分辨率来自动调整网页的布局。
这种布局适用于各种设备,如电脑、平板电脑和手机等。
通过使用CSS媒体查询和弹性布局等技术,网页可以根据屏幕的大小和设备类型进行自动布局,使用户获得更好的浏览体验。
1.2 固定布局固定布局是指在设计过程中,页面布局的宽度和高度是固定的,不受设备屏幕大小的影响。
这种布局适用于特定屏幕大小的设备,如电脑,其主要特点是页面内容和布局的位置不会随着屏幕大小而改变。
1.3 流体布局流体布局是指根据设备屏幕的大小,自动调整页面布局的宽度和高度。
与固定布局不同,流体布局会根据屏幕的大小自动调整,以适应不同尺寸的设备。
这种布局可以使页面在各种屏幕上呈现一致的效果,并且具有较好的用户体验。
1.4 网格布局网格布局是一种将页面划分为网格的布局方式。
通过将页面分为多个网格,可以更好地控制和安排内容,使页面布局更加整齐和有序。
网格布局可以提高页面的可读性和可维护性,并且适用于各种设备。
二、网页设计软件的样式选择除了布局选择外,选择合适的样式也是网页设计中的重要环节。
下面将介绍几种常见的样式选择。
2.1 扁平化设计扁平化设计是一种简洁、直观的设计风格,强调简单的图标、明亮的颜色和纯平的元素。
扁平化设计不使用阴影、渐变、浮雕等复杂的视觉效果,使页面看起来更加干净、整洁。
这种设计风格适用于现代化的网页和移动设备。
2.2 材料设计材料设计是谷歌提出的一种设计风格,旨在为用户提供更加真实、直观的体验。
材料设计强调自然的动态效果、层次感和阴影效果,以模拟现实世界的触感和交互效果。
这种设计风格适用于各种设备,如电脑、平板电脑和手机等。
2.3 极简主义设计极简主义设计是一种极简、简约的设计风格,强调简洁、纯粹的视觉效果。
浅谈网页设计中页面的布局方式

浅谈网页设计中页面的布局方式网页设计中页面的布局方式是设计师在进行网页设计时必须考虑的重要因素之一。
页面的布局方式不仅影响着页面的美观程度,还直接关系到用户体验和网页的可用性。
在网页设计中,页面的布局方式有很多种,不同的布局方式适用于不同类型的网页和不同的设计风格。
本文将就网页设计中常见的页面布局方式进行较为全面的介绍和探讨,以便帮助设计师更好地理解和应用这些布局方式。
一、流式布局流式布局是最常见的页面布局方式之一,也是响应式设计的基础。
在流式布局中,页面中的元素会随着浏览器窗口的大小而自动调整宽度,从而适应不同的设备和屏幕尺寸。
流式布局的优点是能够充分利用可用的屏幕空间,使页面在不同设备上都能够良好地展现。
然而,流式布局也存在一些缺点,比如当浏览器窗口过宽或过窄时,页面可能会出现排版混乱或文字过长的问题。
二、固定布局固定布局是指页面的宽度是固定的,不随浏览器窗口的大小而改变。
固定布局适合于那些对美观度要求较高的网页设计,因为设计师可以更好地控制页面的布局和排版。
固定布局的缺点是在不同设备和屏幕尺寸上可能会出现排版错乱或空白区域过多的情况,用户体验也相对较差。
三、自适应布局自适应布局是介于流式布局和固定布局之间的一种布局方式。
在自适应布局中,页面会根据设备的不同分辨率和屏幕尺寸自动调整布局和排版。
自适应布局能够在不同设备上都呈现出较好的效果,提高了用户的体验。
然而,自适应布局也存在一些缺点,比如需要设计多个不同分辨率的布局,增加了工作量和复杂度。
四、响应式布局响应式布局是目前最流行的页面布局方式之一,也是谷歌搜索引擎推荐的一种网页设计方式。
在响应式布局中,页面会根据设备的不同分辨率和屏幕尺寸自动调整布局和排版,以实现最佳的用户体验。
响应式布局的优点是适用于各种设备和屏幕尺寸,可以提高网站的访问量和用户满意度。
但响应式布局也存在一些挑战,比如需要考虑不同设备的性能和网络环境,以确保页面加载速度和性能。
常见的网页布局结构ppt课件

3
12.3.2 常见的网页布局结构
• 4.左右框架型布局 • 左右框架型布局结构是一些大型论坛和企业经常使用的一 种布局结构。其布局结构主要分为左右两侧的页面。左侧 一般主要为导航栏链接,右侧则放置网站的主要内容
4
12.3.2 常见的网页布局结构
• 5.上下框架型 • 上下框架型布局与前面的左右框架型布局类似。其区别仅 在于是一种上下分为两页的框架。
12.3.2 常见的网页布局结构
• 1.“国字”型布局 • “国”字型布局由“同”字型布局进化而来,因布局结构 与汉字“国”相似而得名。其页面的最上部分一般放置网 站的标志和导航栏或Banner广告,页面中间主要放置网站 的主要内容,最下部分一般放置网站的版权信息和联系方 式等。
1
12.3.2 常见的网页布局结构
• 2.T型布局 • T型布局结构因与英文大写字母T相似而得名。其页面的顶 部一般放置横网站的标志或Banner广告,下方左侧是导航 栏菜单,下方右侧则用于放置网页正文等主要内容。
2
12.3.2 常见的网页布局结构
• 3.标题正文型 • 标题正文型布局的布局结构一般用于显示文章页面、新闻 页面和一些注册页面等。
• 8.FLASH布局 • FLASH布局是指网页页面以一个或多个Flash作为页面主 体的布局方式。在这种布局中,大部分甚至整个页面都是 Flash。
5
12.3.2 常见的网页布局结构
• 6. 综合框架型 • 综合框架型布局是结合左右框架型布局和上下框架型布局 的页面布局技术
6
12.3.2 常见的网页布局结构
• 7.POP布局 • POP布局是一种颇具艺术感和时尚感的网页布局方式。页 面设计通常以一张精美的海报画面为布局的主体。
网页设计布局范本

网页设计布局范本在当今信息技术高速发展的时代,网页设计已经成为人们获取信息、展示产品和传递意见的重要手段。
而网页的设计布局往往是决定用户体验的关键因素之一。
本文将介绍一些常见的网页设计布局范本,帮助读者更好地设计自己的网页。
一、单列布局单列布局是最基本的网页布局形式,它由上到下依次排列各个模块或内容。
这种布局简洁明了,适用于一些内容结构清晰、单一重点的网页,如个人简历、论坛帖子等。
二、多列布局多列布局是将网页的内容划分为多个列,使得内容更有层次感。
一般情况下,多列布局可分为两列、三列和四列。
每一列可以独立显示不同的内容,使得网页更加灵活多样。
三、网格布局网格布局是将网页的内容划分为等宽的格子,使得内容的排列整齐有序。
这种布局适用于需要展示大量图片或产品的网页,如电商网站、摄影作品展示等。
四、响应式布局响应式布局是指网页能够根据不同设备的屏幕尺寸自动调整布局,使得用户在不同终端上都有良好的浏览体验。
响应式布局一般采用流式布局或栅格系统,使得网页内容能够自适应不同设备的屏幕大小。
五、定位布局定位布局是通过使用CSS的定位属性,将网页元素精确定位在页面中的指定位置。
这种布局可以对页面进行更加精细的控制,适用于一些设计感强、交互性高的网页,如个人博客、艺术作品展示等。
六、瀑布流布局瀑布流布局是将网页的内容呈现为类似瀑布流的形式,每一块内容按照一定规则依次排列。
瀑布流布局适用于展示大量图片或短文本的网页,如图片墙、社交媒体瀑布流等。
七、卡片式布局卡片式布局是将网页的内容呈现为卡片的形式,每一小块内容都具有独立的边框和背景色。
这种布局适用于展示各种不同类型的内容,如新闻资讯网站、个人博客等。
八、全屏滚动布局全屏滚动布局是将整个网页分成多个可水平滚动的屏幕,各个屏幕之间通过过渡效果连接起来。
全屏滚动布局能够提供更加流畅的页面切换体验,适用于一些宣传页面、产品展示等。
九、混搭布局混搭布局是将多种不同的布局方式组合在一起,灵活运用各种布局元素。
常见的网页布局设计模式

常见的网页布局设计模式常见的网页布局设计模式导语:好的视觉设计路径应该是顺应这样的用户习惯,网页设计布局常见的情况有哪些?以下是小编收集整理的网页设计资料,希望对您有所帮助。
1、“国”字型也可以称为“同”字型,是一些大型网站所喜欢的类型,即最上面是网站的标题以及横幅广告条,接下来就是网站的主要内容,左右分列一些两小条内容,中间是主要部分,与左右一起罗列到底,最下面是网站的一些基本信息、联系方式、版权声明等。
这种结构是我们在网上见到的差不多最多的一种结构类型。
2、拐角型这种结构与上一种其实只是形式上的区别,其实是很相近的,上面是标题及广告横幅,接下来的左侧是一窄列链接等,右列是很宽的正文,下面也是一些网站的辅助信息。
在这种类型中,一种很常见的类型是最上面是标题及广告,左侧是导航链接。
3、标题正文型这种类型即最上面是标题或类似的一些东西,下面是正文,比如一些文章页面或注册页面等就是这种类。
4、封面型这种类型基本上是出一些网站的首页,大部分为一些精美的平面设计结合一些小的动画,放上几个简单的链接或者仅是一个“进入”的链接甚至直接在首页的图片上做链接而没有任何提示。
这种类型大部分是企业网站和个人主页,如果说处理的好,会给人带来赏心悦目的感觉。
5、“T”结构布局所谓“T”结构布局,就是指网页上边和左边相结合,页面顶部为横条网站标志和广告条,左下方为主菜单,右面显示内容,这是网页设计中用得最广泛的一种布局方式。
在实际设计中还可以改变“T”结构布局的'形式,如左右两栏式布局,一半是正文,另一半是形象的图片、导航。
或正文不等两栏式布置,通过背景色的区分,分别放置图片和文字等。
这样的布局有其固有的优点,因为人的注意力主要在右下角,所以企业想要发布给用户的信,大都能被用户以最大可能性获取,而且很方便,其次是页面结构清晰,主次分明、易于使用。
缺点是规矩呆板,如果细节色彩上不注意,很容易让人“看之无味”。
6、“口”型布局这是一个形象的说法,指页面上下各有一个广告条,左边是主菜单,右边是友情链接等,中间是主要内容。
