Dreamweaver下PHP开发环境的设置
php运行环境配置说明书

环境软件版本介绍:APACHE 2.0.59PHP5.2.3MYSQL5.0.45GD-2.0.35Zend Optimizer v3.3.0说明:以下环境安装是根据网域高科建站系统在WINDOW2003服务器上的运的要求来配置的,为保证顺利安装完成,请务必对照文档中的说明和示意图来操作注意:安装前,先检查服务器上是否已装有相同软件,以免服务冲突!在配置服务器的同时把IIS先服务装上。
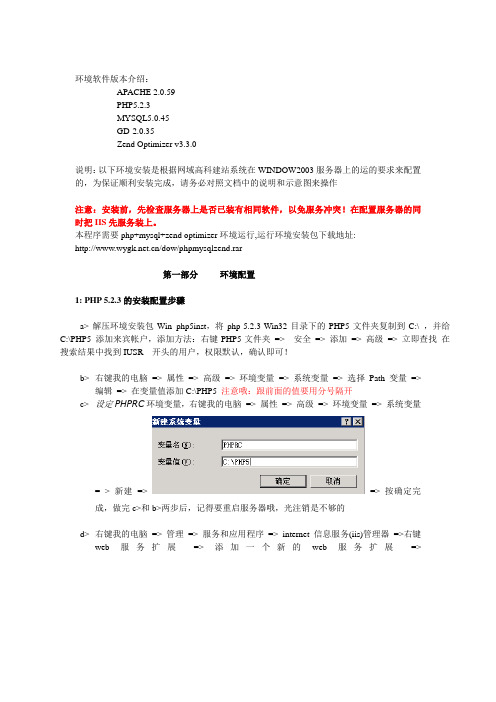
本程序需要php+mysql+zend optimizer环境运行,运行环境安装包下载地址:/dow/phpmysqlzend.rar第一部分环境配置1: PHP 5.2.3的安装配置步骤a>解压环境安装包Win_php5inst,将php-5.2.3-Win32目录下的PHP5文件夹复制到C:\ ,并给C:\PHP5 添加来宾帐户,添加方法:右键PHP5文件夹=> 安全=> 添加=> 高级=> 立即查找在搜索结果中找到IUSR_ 开头的用户,权限默认,确认即可!b>右键我的电脑=> 属性=> 高级=> 环境变量=> 系统变量=> 选择Path 变量=>编辑=> 在变量值添加C:\PHP5 注意哦:跟前面的值要用分号隔开c>设定PHPRC环境变量,右键我的电脑=> 属性=> 高级=> 环境变量=> 系统变量= > 新建=> => 按确定完成,做完c>和b>两步后,记得要重启服务器哦,光注销是不够的d>右键我的电脑=> 管理=> 服务和应用程序=> internet信息服务(iis)管理器=>右键web服务扩展=> 添加一个新的web服务扩展=>扩展名PHP5,在要求的文件中添加php-cgi.exe,设置扩展状态为应许。
确定添加操作完成。
如何搭建PHP运行环境不用愁,手把手教你,百分百成功

如何搭建PHP运行环境?不用愁,手把手教你,百分百成功!本笔记有原理分析、有详细步骤、有相关软件下载,php环境搭建轻松解决!第一课。
二、搭建一个web服务器(apache)与PHP配合最好的就是apache软件。
第一步、apache的安装1、下载相应版本的apache:2、安装时需要设置服务器的信息:3、我们使用自定义安装进行一些配置项:设置以下安装位置:4、Install开始安装和测试是否成功。
安装完成后,应该:在浏览器的地址栏中输入:Localhost如果能够发现如下的界面说明apache安装成功:Apache安装完成了,说明我们有:http服务器。
先祝贺下!第二步、安装php软件下面需要添加http服务器对php文件的处理能力。
安装php软件:Php版本的介绍?5.x 表示的php软件的开发版本好。
数字越大越新。
一般建议下载最新的稳定版本。
通常情况下我们都将php作为apache的一个工具来使用。
将php作为apache的一个模块来使用。
通常情况下:安装php 指的是将php安装成apache的模块。
1、下载相应版本:不用安装的步骤,需要解压配置即可:2、解压并将文件复制到安装目录(E:\amp\php):3、配置php与apache的关系:通过修改apache的配置文件达到目的:Apache的配置文件:apache的安装目录/conf/httpd.conf,我这里是:E:/amp/apache/conf/httpd.conf配置文件中使用apache的指令LoadModule来实现即可loadModule 模块名模块地址Httpd.conf文件:此时apache已经有了一个叫做php的工具了。
4、此时还需要配置,在什么时候应该调用这个工具。
只有请求到的文件的后缀名为 .php的话才需要调用这个工具完成解析。
利用执行段<FilesMatch>完成。
Httpd.conf中::5、重启apache使apache的配置文件生效:重启方法如下:6、判定PHP安装是否成功是通过访问localhost/info.php来进行检查。
在 Dreamweaver CS5 中定义 PHP 站点

在 Dreamweaver CS5 中定义 PHP 站点因为 PHP 文件需要由 Web 服务器处理,所以您需要将测试服务器的位置告知 Dreamweaver。
您还需要告诉 Dreamweaver 测试文件时要使用的正确 URL。
以下说明假设您已经按上述部分中的描述在自己的计算机上设置一个本地测试环境。
理论上,您可以找到计算机上任何位置的 PHP 文件,当使用“实时视图”或“在浏览器中预览”时,Dreamweaver 会将它们复制到测试服务器。
但是,这会为每个文件生成两个相同的副本。
一般将项目文件存储在测试服务器的文档根中文件夹中,您在本教程中也将这样做。
找到服务器文档根文档根是服务器查找网页的顶级文件夹。
它的位置取决于 PHP 测试环境的安装位置和方式。
以下是一般 PHP 设置的默认位置:∙XAMPP: C:\xampp\htdocs∙IIS: C:\inetpub\wwwroot∙WampServer: C:\wamp\www∙MAMP: /Applications/MAMP/htdocs文档根的 URL 为 http://localhost/。
注意:如果要使用 MAMP 默认端口,请使用 http://localhost:8888/ 作为 URL。
指定工作文件夹要指定工作文件夹:1.在 Dreamweaver 中,选择“站点”>“新建站点”。
2.在“站点名称”文本框中,键入站点名称,如PHP Test Site。
该名称用于在 Dreamweaver 中识别此项目。
3.单击“本地站点文件夹”文本框旁的文件夹图标,浏览到测试服务器的文档根。
4.创建一个名为 php_test的文档根的子文件夹并选择它。
5.依次单击“打开”和“选择”(Mac 上是“选取”)。
6.验证“站点设置”对话框中的设置(请参阅图 12),然后单击“保存”。
(“本地站点文件夹”的位置取决于 PHP 的安装方式。
)图 12.验证 PHP 测试站点的基本设置。
PHP?+?Dreamweaver8?+?MySQL

PHP + Dreamweaver8 + MySQL
PHP + Dreamweaver8 + MySQL
如何用 Dreamweaver8 做 PHP ,今天我就教教大家!
首先配置好PHP 开发环境,之后安装 Dreamweaver8,然后就是正确建立站点——选择文档内型——测试服务器,有了这三步之后,就开始点应用程序面板——数据库,然后点那个 + 号,出现如下画面:
接着填写相应的东东,这里是最关键的一步了,
注意站点建立的这三步,因为这是本地调试,本地信息和远程信息可以在同一个文件夹,测试服务器就是你APACHE 用来装网页的那个目录。
很多高手都无法用 PHP 连接上 Dreamweaver 8 ,这是因为他们不够仔细,不仔细检查每一步,最后测试连接会出这样那样的错误,但所有人没连接成功的人把错归结在DW 8 上面,往往要做一件事,想把一样事做成功,真的很难,说实话,我为了连接DW + PHP + ACCESS ,用了一天时间就会了,但连接 DW + PHP + MySQL ,我几乎是从学 PHP 那天起,到前2个月才成功连接上,从此每天都练习连接一次,才知道了里面的技巧,就只一点!首先你得懂编程,会DW ,会MySQL ,然后就是细心!。
PHP+Mysql+Dreamweaver网站开发与实践第1章06 在Dreamweaver中建立PHP执行环境

(2)在站点根目录Instance下创建本章实例文件夹01,用于存储本章
的Web文件。 (3)创建一个动态PHP文件,在该文件中输入如下代码,然后,将该文 件保存在01文件夹下,并命名为index.php。
Dreamweaver进行网站建设的步骤(5)
在新建的空白PHP网页中可以插入文字或图像、添加超级链接等等。有关网
页的具体制作过程,在后面的章节中将会逐步介绍。
图1-28 新建PHP文件
3.网站的测试与发布
在网页制作完成后,就要进入最后一个环节——网站的测试与发布 。Dreamweaver具有网站测试与发布的功能,可以对网站的浏览器兼容性 、链接进行检查,还可以清理HTML标签,并将本地文件夹上传到服务器上 。
在Dreamweaver中建立PHP执 行环境
本讲大纲: 1 Dreamweaver开发工具简介 2 Dreamweaver进行网站建设的步骤 3 定义本章PHP网页测试网站
Dreamweaver开发工具简介(1)
Macromedia Dreamweaver是一款专业的网站开发编辑器。它将可视布 局工具、应用序开发功能和代码编辑支持组合在一起,其功能强大,使得 各个层次的开发人员和设计人员都能够快速创建出吸引人的、标准的网站和 应用程序。它采用了多种先进的技术,能够快速高效地创建极具表现力和动 感效果的网页,使网页创作过程简单无比。同时,Macromedia Dreamweaver 提供了代码自动完成功能,不但可以提高编写速度,而且减少了错误代码出 现的几率。Macromedia Dreamweaver既适用于初学者制作简单的网页,又适 用于网站设计师、网站程序员开发各类大型应用程序,极大地方便了程序员
第1章Dreamweaver CS3的工作环境

图1-12 设置默认文档类型和编码
2. 应用字体样式 选择“编辑”→“首选参数”,从左侧的“分类”列表中单击“字体”,如图 1-13所示。
图1-13 设置屏幕字体
可以将文本格式应用于站点中的一个字母或整个文本段落和文本块。可以设置 字体类型、样式(如粗体或斜体)和大小,如果未选择文本,此选项将应用于 随后键入的文本。 一个确保字体大小一致的方法是使用 CSS 样式并且以像素为单位设置字体大小。
第1章 Dreamweaver CS3的工 作环境
李 峰
信息管理与工程系
1.1 1.2 1.3 1.4
Dreamweaver CS3的系统需求 Dreamweaver CS3的工作环境 设置Dreamweaver CS3的基本参数 网页设计欣赏
1.1
Dreamweaver CS3的系统需求
1. 硬件环境 处理器:Intel Pentium 4,Intel Centrino、Intel Xeton或 Intel Core Duo(或兼容)处理器。 显示器:1024×768分辨率的显示器(带有16位视频卡)。 内存:512MB,建议使用1G内存。 硬盘空间:至少需要1GB的磁盘空间,在安装过程中需要更多 其他可用空间。 外设:DVD-ROM驱动器。 2. 软件环境 一般是Windows 操作系统:Windows XP 带有Service Pack 2,或者Windows Vista Home Premium、Business、 Ultimate或已为32位版本进行验证的Enterprise版本等。 多媒体功能需要 QuickTime 7 软件
1.2 启动Dreamweaver CS3
1) 安装Dreamweaver CS3后,自动在Windows的“开始”菜单中创 建程序组,如图1-1所示,从“开始”菜单中选择“所有程 序”→“Adobe Dreamweaver CS3”命令,就可以启动 Dreamweaver CS3。
PHP网站开发环境配置

PHP网站开发环境配置首先解决大家的几个疑问问题1:为什么要用Apache而不是IIS?回答1:由于我们是为了运行PHP而不是ASP,所以Apache是当之不愧的首选。
再者,Win32环境配置Apache方法跟Linux下类似,学习了这个,以后只要会Linux基本操作,自然就会了Linux的Apache配置。
其次,对于经常重新安装系统的人,每次重新配置IIS非常麻烦,还有一点就是IIS开机就启动,不适合开发人员。
而Apache则将所有的设置保存在一个配置文件中,不会涉及到注册表,所以重装系统之后不用任何设置就可以使用。
堪称绿色。
问题2:为什么要用Apache 2.0.59,而不是最新版本2.2.4?回答2:因为我们用的是PHP 4系列,所以只能用Apache 2.0.x,而不能用2.2.x。
这也就是很多初学者总是配置失败的原因。
(我也被这个问题缠绕了n久,最终在一个国外的论坛得以解决)这就引出了下一个问题。
问题3:为什么要用PHP 4.4.7,而不是最新版本5.2?回答3:因为我们架设好了PHP服务器,必然会用到一些PHP论坛等程序。
以后难免会租用虚拟主机从而发布自己的PHP程序。
可是目前国内包括国外的PHP虚拟主机还是以PHP 4.x居多,而PHP本身向下兼容性不强,我曾经就是用PHP 5.x做的网站程序,到了客户(乐凯胶片集团)那里是PHP 4.x,几乎完全无法运行。
后来我从网上查资料,原来PHP 5.x有很多系统函数和PHP4.x不同。
所以为了方便起见,我们用PHP 4.x的最新版本,也就是PHP 4.4.7。
问题4:为什么要用MySQL 4.1.22,而不是最新版本5.x?回答4:首先说为什么不用5.x。
因为我已开始也用5.x,发现他的改变太大了。
很难让当前的程序(例如Discuz!)兼容。
例如,在MySQL 5.x中,一个表的索引ID为自动编号,那么我们在这个表插入数据的时候必须insert into Table1 (ID,Name) values (NULL, 'name1');。
第2章-Dreamweaver CS5环境

1 启动Dreamweaver CS5
安装Dreamweaver CS5后,单击桌面左下角的“开 始”按钮,选择“所有程序”>“Adobe Dreamweaver CS5”,就可以启动Dreamweaver CS5了。
2 应用程序栏
应用程序栏位于工作区顶部,左侧显示菜单栏,右 侧包含一个工作区切换器和程序窗口控制按钮。 菜单栏几乎集中了Dreamweaver CS5的全部操作命 令,利用这些命令可以编辑网页、管理站点以及设置操 作界面等。 单击“工作区切换器”右侧的小三角按钮,可在其 下拉菜单中选择不同的工作区模式,其中包括应用程序 开发人员、经典、编码器、编码人员、设计器等。 程序窗口控制按钮包括“最小化窗口”按钮 、 “最大化窗口”按钮 和“关闭窗口”按钮 。
2.5 “文件”面板的应用
•在Dreamweaver中,利用“文件”面板 可以非常方便地管理站点中的网页文件和文件 获取 取出 夹。 显示站 选择
点名称 文件 文件 视图 展开以 同时显 示本地 和远程 站点 站点内 容列表
连接到远程 主机或与远 程主机断开
刷新 站点
上传 文件
存回 文件
1.新建文件和文件夹
分门别类地将文件保存在不同的目录下,在大型网站中, 分支页面的文件应存放在单独的文件夹中存放网页图像的文 件夹一般命名为“images”或者“img”。在动态网站中, 用来存放数据库的文件夹一般被命名为“data”或者 “database”。 目录的层次不要太深, 建议不要超过3层 不要使用中文文件名和中文目录名 不要使用过长的目录名,比较长的文件名可使用下划线 “_”来隔开多个单词或关键字。
另一种方式点击站点新建站点单击新建站点出设置默认图像文件夹添加文件夹插入图片时如果图片不在默认图像文件夹下面则会自动添加到默认图像文件夹下面2编辑站点?打开站点管理站点弹出如下的对话框选择要修改的站点的名称选择编辑的按钮3删除站点选择站点管理站点出现管理站点对话框
最新PHP环境搭建完全教程(环境搭建+IDE配置与使用+phpMyAdmin安装与配置)

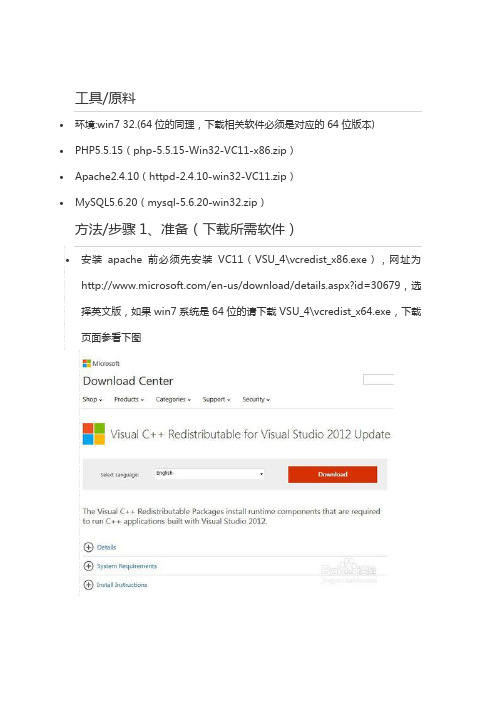
•环境:win7 32.(64位的同理,下载相关软件必须是对应的64位版本)•PHP5.5.15(php-5.5.15-Win32-VC11-x86.zip)•Apache2.4.10(httpd-2.4.10-win32-VC11.zip)•MySQL5.6.20(mysql-5.6.20-win32.zip)•安装apache前必须先安装VC11(VSU_4\vcredist_x86.exe),网址为/en-us/download/details.aspx?id=30679,选择英文版,如果win7系统是64位的请下载VSU_4\vcredist_x64.exe,下载页面参看下图•Apache2.4.10(httpd-2.4.10-win32-VC11.zip)网址:/download/•PHP5.5.15(php-5.5.15-Win32-VC11-x86.zip)这里我们选择的是线程安全版,关于线程安全版与非线程安全版的区别可自行上网查阅相关资料,下载网址:/download/,VC11 x86 Thread Safe为32位的线程安全版•MySQL5.6.20(mysql-5.6.20-win32.zip),网址:/downloads/mysql/,此处选择的为免安装版,参看下图1. 1安装VC11,双击打开,点击若干个下一步直至安装成功就OK了2. 2Apache 下载后是zip包,解压到后放在合适的位置就可以了,不建议放在C 盘里,因为重装系统C盘的数据会全部丢失,这里我们将它放在F盘的phptools文件夹下的apache2.4目录下3. 3php 下载后也是zip包,同样解压到合适位置,我们这里也将其放在F盘的phptools文件夹下的php5.5目录下4. 4MySQL选择的是免安装版的,就更简单了,同样是解压到合适的位置,这里我们也将其放在F盘的phptools文件夹下的MySQL目录下,解压安装后如下图END1. 1将F:\phptools\php5.5\php.ini-production 复制一份,并重命名为php.ini;(重命名前建议先备份,开发者是重命名php.ini-development文件,工业应用则是重命名php.ini-production文件)将F:\phptools\php5.5和F:\phptools\php5.5\ext加入环境变量PATH中,选中计算机,右键属性-->高级系统设置 -->环境变量-->系统变量,找到Path,编辑,在其后加上;F:\phptools\php5.5;F:\phptools \php5.5\ext,如下图,END方法/步骤4、配置Apache1. 1用记事本打开F:\phptools\Apache2.4\Apache24\conf中的httpd.conf 查找ServerRoot,修改ServerRoot "C:/Apache24" => ServerRoot "F:/phptools/Apache2.4/Ap ache24"(这里输入的是你解压apache安装包后放的位置)2. 2查找#ServerName :80 ,修改为 ServerName :80 (去掉前面的#)3. 3查找DocumentRoot "c:/Apache24/htdocs" ,修改为DocumentRoot "F:/phptools/Apache2.4/Apache24/htdocs" (如果一样,就不用改)4. 4查找<Directory "c:/Apache24/htdocs"> ,修改为 <Directory " F:/phptools/Apache2.4/Apache24/htdocs "> (如果一样,就不用改)5. 5查找DirectoryIndex index.html ,修改为 DirectoryIndex index.html index.php index.htm (这里我们添加了index.php index.htm)6. 6查找ScriptAlias /cgi-bin/ "c:/Apache24/cgi-bin/" ,修改为 ScriptAlias /cgi- bin/ " F:/phptools/Apache2.4/Apache24/cgi-bin" (如果一样,也不用改)7.7查找<Directory "c:/Apache24/cgi-bin"> 修改为 <Directory "F:/phptools/Apache2.4/Apache24/cgi-bin/"> (如果一样,也不用改)8.8B.加载php模块到Apache服务器1.在Apache配置文件httpd.conf中写入以下内容(位置为最后一个LoadModule的后面,大概在130行的位置):LoadModule php5_module “C:\Programs\php5\php5apache2_2.dll”#路径根据实际情况写,引号注意用英文字符2.同样在Apache配置文件httpd.conf中写入以下内容(位置为最后一个AddType的后面,大概在380行的位置):AddType application/x-httpd-php .phpAddType application/x-httpd-php .php3AddType application/x-httpd-php .php4AddType application/x-httpd-php .php59.10添加 PHPIniDir "F:/phptools/php5.5" (告诉apache php.ini的位置)至此,httpd.conf 配置完成,保存httpd.conf 。
dreamweaver开发配置

dreamweaver 和JSP动态网站环境开发 j2se5.0版java 2 SDK安装tomcat 注意目录bin ,common, webapps在webapps下放置网站目录,在网站目录下建立WEB-INF目录,在WEB-INF目录下建立class目录(保存所有用到的JA V A类, .class文件)和lib目录(保存WEB应用程序将要用到的jar文件,比如连接数据库的.jar文件)以及web.xml文件。
/product/jdbc/drivers 或数据库官方网站比如 找到product resources 单击downloads下载口被使用查看端口占用的命令:进入windows命令行,输入:netstat -an这个命令返回有4列:protocol协议、local address本机地址、foreign address来访者地址、status状态浏览本机地址一列,可以看到当前主机对外服务的IP地址、端口都有哪些。
如果一台机器有192.168.1.100和192.168.1.101两个地址,那么:0.0.0.0:80表示这台机器上所有80端口都被使用127.0.0.1:80表示127.0.0.1的80被使用,但.100和.101IP地址的80还未使用。
192.168.1.100:80表示.100IP地址的80端口被使用192.168.1.101:80表示.101IP地址的80端口被使用国外开放源码项目的集中地有以及,其中,前者为大家奉献了著名的Apache、Tomcat、Struts、Axis;而后者是最著名的开源项目中心。
同时,国内自90年代末开始也有很多人投入到开源项目的开发,比较集中的网址是"共创软件联盟"( ) 等等,他们除了提供各种CASE工具以外,还有一些项目是专注于特定领域的解决方案开发,如CRM等。
常用数据库JDBC连接写法1.MySQL()Class.forName("org.gjt.mm.mysql.Driver");cn=DriverManager.getConnection("jdbc:mysql://localhost:3306/myDatabaseName",sUsr,sPwd);2.PostgreSQL()Class.forName("org.postgresql.Driver");cn=DriverManager.getConnection("jdbc:postgresql://localhost/myDatabaseName",sUsr,sPwd);3.Oracle(/ip/deploy/database/oracle9i/)Class.forName("oracle.jdbc.driver.OracleDriver");cn=DriverManager.getConnection("jdbc:oracle:thin:@localhost:1521:ORCL",sUsr,sPwd);4.Sybase()Class.forName("com.sybase.jdbc2.jdbc.SybDriver");cn=DriverManager.getConnection("jdbc:sybase:Tds:localhost:2638",sUsr,sPwd);5.MicrosoftSQLServer()Class.forName("net.sourceforge.jtds.jdbc.Driver");cn=DriverManager.getConnection("jdbc:jtds:sqlserver://localhost:1433/master",sUsr,sPwd);6.MicrosoftSQLServer()Class.forName("com.microsoft.jdbc.sqlserver.SQLServerDriver");cn=DriverManager.getConnection("jdbc:microsoft:sqlserver://localhost:1433;databaseName=mast er",sUsr,sPwd);7.ODBCClass.forName("sun.jdbc.odbc.JdbcOdbcDriver");Connectioncn=DriverManager.getConnection("jdbc:odbc:"+sDsn,sUsr,sPwd);8.DB2Class.forName(".DB2Driver");Stringurl="jdbc:db2://192.9.200.108:6789/SAMPLE"cn=DriverManager.getConnection(url,sUsr,sPwd);一、jsp连接Oracle8/8i/9i数据库(用thin模式)testoracle.jsp如下:<%@ page contentType="text/html;charset=gb2312"%><%@ page import="java.sql.*"%><html><body><%Class.forName("oracle.jdbc.driver.OracleDriver").newInstance();String url="jdbc:oracle:thin:@localhost:1521:orcl";//orcl为你的数据库的SIDString user="scott";String password="tiger";Connection conn= DriverManager.getConnection(url,user,password);Statement stmt=conn.createStatement(ResultSet.TYPE_SCROLL_SENSITIVE,ResultSet.CONCUR_UPDA TABLE);String sql="select * from test";ResultSet rs=stmt.executeQuery(sql);while(rs.next()) {%>您的第一个字段内容为:<%=rs.getString(1)%>您的第二个字段内容为:<%=rs.getString(2)%><%}%><%out.print("数据库操作成功,恭喜你");%><%rs.close();stmt.close();conn.close();%></body></html>二、jsp连接Sql Server7.0/2000数据库testsqlserver.jsp如下:<%@ page contentType="text/html;charset=gb2312"%><%@ page import="java.sql.*"%><html><body><%Class.forName("com.microsoft.jdbc.sqlserver.SQLServerDriver").newInstance();String url="jdbc:microsoft:sqlserver://localhost:1433;DatabaseName=pubs";//pubs为你的数据库的String user="sa";String password="";Connection conn= DriverManager.getConnection(url,user,password);Statement stmt=conn.createStatement(ResultSet.TYPE_SCROLL_SENSITIVE,ResultSet.CONCUR_UPDA TABLE);String sql="select * from test";ResultSet rs=stmt.executeQuery(sql);while(rs.next()) {%>您的第一个字段内容为:<%=rs.getString(1)%>您的第二个字段内容为:<%=rs.getString(2)%><%}%><%out.print("数据库操作成功,恭喜你");%><%rs.close();stmt.close();conn.close();%></body></html>三、jsp连接DB2数据库testdb2.jsp如下:<%@ page contentType="text/html;charset=gb2312"%><%@ page import="java.sql.*"%><html><body><%Class.forName("com.ibm.db2.jdbc.app.DB2Driver ").newInstance();String url="jdbc:db2://localhost:5000/sample";//sample为你的数据库名String user="admin";String password="";Connection conn= DriverManager.getConnection(url,user,password);Statement stmt=conn.createStatement(ResultSet.TYPE_SCROLL_SENSITIVE,ResultSet.CONCUR_UPDA TABLE);String sql="select * from test";ResultSet rs=stmt.executeQuery(sql);while(rs.next()) {%>您的第一个字段内容为:<%=rs.getString(1)%>您的第二个字段内容为:<%=rs.getString(2)%><%}%><%out.print("数据库操作成功,恭喜你");%><%rs.close();stmt.close();conn.close();%></body></html> (代码实验室)四、jsp连接Informix数据库testinformix.jsp如下:<%@ page contentType="text/html;charset=gb2312"%>String url ="jdbc:informix-sqli://123.45.67.89:1533/testDB:INFORMIXSERVER=myserver;user=testuser;password=testpassword";//testDB为你的数据库名Connection conn= DriverManager.getConnection(url);Statementstmt=conn.createStatement(ResultSet.TYPE_SCROLL_SENSITIVE,ResultSet.CONCUR_UPDA TABLE);String sql="select * from test";ResultSet rs=stmt.executeQuery(sql);while(rs.next()) {% >您的第一个字段内容为:< %=rs.getString(1)% >您的第二个字段内容为:< %=rs.getString(2)% >< %}% >< %out.print("数据库操作成功,恭喜你");% >< %rs.close();stmt.close();conn.close();% >< /body >< /html >五、jsp连接Sybase数据库testmysql.jsp如下:< %@ page contentType="text/html;charset=gb2312"% >< %@ page import="java.sql.*"% >< html >< body >< %Class.forName("com.sybase.jdbc.SybDriver").newInstance();String url =" jdbc:sybase:Tds:localhost:5007/tsdata";//tsdata为你的数据库名Properties sysProps = System.getProperties();SysProps.put("user","userid");SysProps.put("password","user_password");Connection conn= DriverManager.getConnection(url, SysProps);Statementstmt=conn.createStatement(ResultSet.TYPE_SCROLL_SENSITIVE,ResultSet.CONCUR_UPDA TABLE);String sql="select * from test";ResultSet rs=stmt.executeQuery(sql);while(rs.next()) {% >您的第一个字段内容为:< %=rs.getString(1)% >您的第二个字段内容为:< %=rs.getString(2)% >< %}% >< %out.print("数据库操作成功,恭喜你");% >< %rs.close();stmt.close();conn.close();% >< /body >< /html >六、jsp连接MySQL数据库testmysql.jsp如下:< %@ page contentType="text/html;charset=gb2312"% >< %@ page import="java.sql.*"% >< html >< body >< %Class.forName("org.gjt.mm.mysql.Driver").newInstance();String url ="jdbc:mysql://localhost/softforum?user=soft&password=soft1234&useUnicode=true&characterE ncoding=8859_1"//testDB为你的数据库名Connection conn= DriverManager.getConnection(url);Statementstmt=conn.createStatement(ResultSet.TYPE_SCROLL_SENSITIVE,ResultSet.CONCUR_UPDA TABLE);String sql="select * from test";ResultSet rs=stmt.executeQuery(sql);while(rs.next()) {% >您的第一个字段内容为:< %=rs.getString(1)% >您的第二个字段内容为:< %=rs.getString(2)% >< %}% >< %out.print("数据库操作成功,恭喜你");% >< %rs.close();stmt.close();conn.close();% >< /body >< /html >七、jsp连接PostgreSQL数据库testmysql.jsp如下:< %@ page contentType="text/html;charset=gb2312"% >< %@ page import="java.sql.*"% >< html >< body >< %Class.forName("org.postgresql.Driver").newInstance();String url ="jdbc:postgresql://localhost/soft"//soft为你的数据库名String user="myuser";String password="mypassword";Connection conn= DriverManager.getConnection(url,user,password);Statementstmt=conn.createStatement(ResultSet.TYPE_SCROLL_SENSITIVE,ResultSet.CONCUR_UPDA TABLE);String sql="select * from test";ResultSet rs=stmt.executeQuery(sql);while(rs.next()) {% >您的第一个字段内容为:< %=rs.getString(1)% >您的第二个字段内容为:< %=rs.getString(2)% >< %}% >< %out.print("数据库操作成功,恭喜你");% >< %rs.close();stmt.close();conn.close();% >< /body >< /html >40种网页常用小技巧1. oncontextmenu="window.event.returnValue=false" 将彻底屏蔽鼠标右键<table border oncontextmenu=return(false)><td>no</table> 可用于Table2. <body onselectstart="return false"> 取消选取、防止复制3. onpaste="return false" 不准粘贴4. oncopy="return false;" oncut="return false;" 防止复制5. <link rel="Shortcut Icon" href="favicon.ico"> IE地址栏前换成自己的图标6. <link rel="Bookmark" href="favicon.ico"> 可以在收藏夹中显示出你的图标7. <input style="ime-mode:disabled"> 关闭输入法8. 永远都会带着框架<script language="JavaScript"><!--if (window == top)top.location.href = "frames.htm"; //frames.htm为框架网页// --></script>9. 防止被人frame<SCRIPT LANGUAGE=JA V ASCRIPT><!--if (top.location != self.location)top.location=self.location;// --></SCRIPT>10. 网页将不能被另存为<noscript><iframe src="/blog/*.html>";</iframe></noscript>11. <input type=button value=查看网页源代码onclick="window.location = "view-source:"+ """>12.删除时确认<a href="javascript:if(confirm("确实要删除吗?"))location="boos.asp?&areyou=删除&page=1"">删除</a> _fcksavedurl=""javascript:if(confirm("确实要删除吗?"))location="boos.asp?&areyou=删除&page=1"">删除</a>"13. 取得控件的绝对位置//Javascript<script language="Javascript">function getIE(e){var t=e.offsetTop;var l=e.offsetLeft;while(e=e.offsetParent)alert("top="+t+"/nleft="+l);}</script>//VBScript<script language="VBScript"><!--function getIE()dim t,l,a,bset a=document.all.img1t=document.all.img1.offsetTopl=document.all.img1.offsetLeftwhile a.tagName<>"BODY"set a = a.offsetParentt=t+a.offsetTopl=l+a.offsetLeftwendmsgbox "top="&t&chr(13)&"left="&l,64,"得到控件的位置"end function--></script>14. 光标是停在文本框文字的最后<script language="javascript">function cc(){var e = event.srcElement;var r =e.createTextRange();r.moveStart("character",e.value.length);r.collapse(true);r.select();}</script><input type=text name=text1 value="123" onfocus="cc()">15. 判断上一页的来源javascript:document.referrer16. 最小化、最大化、关闭窗口<object id=hh1 classid="clsid:ADB880A6-D8FF-11CF-9377-00AA003B7A11"> <param name="Command" value="Minimize"></object><object id=hh2 classid="clsid:ADB880A6-D8FF-11CF-9377-00AA003B7A11"><param name="Command" value="Maximize"></object><OBJECT id=hh3 classid="clsid:adb880a6-d8ff-11cf-9377-00aa003b7a11"><PARAM NAME="Command" V ALUE="Close"></OBJECT><input type=button value=最小化onclick=hh1.Click()><input type=button value=最大化onclick=hh2.Click()><input type=button value=关闭onclick=hh3.Click()>本例适用于IE17.屏蔽功能键Shift,Alt,Ctrl<script>function look(){if(event.shiftKey)alert("禁止按Shift键!"); //可以换成ALT CTRL}document.onkeydown=look;</script>18. 网页不会被缓存<META HTTP-EQUIV="pragma" CONTENT="no-cache"><META HTTP-EQUIV="Cache-Control" CONTENT="no-cache, must-revalidate"><META HTTP-EQUIV="expires" CONTENT="Wed, 26 Feb 1997 08:21:57 GMT">或者<META HTTP-EQUIV="expires" CONTENT="0">19.怎样让表单没有凹凸感?<input type=text style="border:1 solid #000000">或<input type=text style="border-left:none; border-right:none; border-top:none; border-bottom: 1 solid #000000"></textarea>20.<div><span>&<layer>的区别?<div>(division)用来定义大段的页面元素,会产生转行<span>用来定义同一行内的元素,跟<div>的唯一区别是不产生转行<layer>是ns的标记,ie不支持,相当于<div>21.让弹出窗口总是在最上面:<body onblur="this.focus();">22.不要滚动条?让竖条没有:<body style="overflow:scroll;overflow-y:hidden"></body>让横条没有:<body style="overflow:scroll;overflow-x:hidden"></body>两个都去掉?更简单了<body scroll="no"></body>23.怎样去掉图片链接点击后,图片周围的虚线?<a href="#" onFocus="this.blur()"><img src="/blog/logo.jpg" border=0></a>24.电子邮件处理提交表单<form name="form1" method="post" action=""">12.删除时确认<a href="javascript:if(confirm("确实要删除吗?"))location="boos.asp?&areyou=删除&page=1"">删除</a> _fcksavedurl=""javascript:if(confirm("确实要删除吗?"))location="boos.asp?&areyou=删除&page=1"">删除</a>"13. 取得控件的绝对位置//Javascript<script language="Javascript">function getIE(e){var t=e.offsetTop;var l=e.offsetLeft;while(e=e.offsetParent)alert("top="+t+"/nleft="+l);}</script>//VBScript<script language="VBScript"><!--function getIE()dim t,l,a,bset a=document.all.img1t=document.all.img1.offsetTopl=document.all.img1.offsetLeftwhile a.tagName<>"BODY"set a = a.offsetParentt=t+a.offsetTopl=l+a.offsetLeftwendmsgbox "top="&t&chr(13)&"left="&l,64,"得到控件的位置"end function--></script>14. 光标是停在文本框文字的最后<script language="javascript">function cc(){var e = event.srcElement;var r =e.createTextRange();r.moveStart("character",e.value.length);r.collapse(true);r.select();}</script><input type=text name=text1 value="123" onfocus="cc()">15. 判断上一页的来源javascript:document.referrer16. 最小化、最大化、关闭窗口<object id=hh1 classid="clsid:ADB880A6-D8FF-11CF-9377-00AA003B7A11"><param name="Command" value="Minimize"></object><object id=hh2 classid="clsid:ADB880A6-D8FF-11CF-9377-00AA003B7A11"><param name="Command" value="Maximize"></object><OBJECT id=hh3 classid="clsid:adb880a6-d8ff-11cf-9377-00aa003b7a11"><PARAM NAME="Command" V ALUE="Close"></OBJECT><input type=button value=最小化onclick=hh1.Click()><input type=button value=最大化onclick=hh2.Click()><input type=button value=关闭onclick=hh3.Click()>本例适用于IE17.屏蔽功能键Shift,Alt,Ctrl<script>function look(){if(event.shiftKey)alert("禁止按Shift键!"); //可以换成ALT CTRL}document.onkeydown=look;</script>18. 网页不会被缓存<META HTTP-EQUIV="pragma" CONTENT="no-cache"><META HTTP-EQUIV="Cache-Control" CONTENT="no-cache, must-revalidate"> <META HTTP-EQUIV="expires" CONTENT="Wed, 26 Feb 1997 08:21:57 GMT"> 或者<META HTTP-EQUIV="expires" CONTENT="0">19.怎样让表单没有凹凸感?<input type=text style="border:1 solid #000000">或<input type=text style="border-left:none; border-right:none; border-top:none; border-bottom: 1 solid #000000"></textarea>20.<div><span>&<layer>的区别?<div>(division)用来定义大段的页面元素,会产生转行<span>用来定义同一行内的元素,跟<div>的唯一区别是不产生转行<layer>是ns的标记,ie不支持,相当于<div>21.让弹出窗口总是在最上面:<body onblur="this.focus();">22.不要滚动条?让竖条没有:<body style="overflow:scroll;overflow-y:hidden"></body>让横条没有:<body style="overflow:scroll;overflow-x:hidden"></body>两个都去掉?更简单了<body scroll="no"></body>23.怎样去掉图片链接点击后,图片周围的虚线?<a href="#" onFocus="this.blur()"><img src="/blog/logo.jpg" border=0></a>24.电子邮件处理提交表单<form name="form1" method="post" action="mailto:****@***.com" enctype="text/plain"> <input type=submit></form>25.在打开的子窗口刷新父窗口的代码里如何写?window.opener.location.reload()26.如何设定打开页面的大小<body onload="top.resizeTo(300,200);">打开页面的位置<body onload="top.moveBy(300,200);">27.在页面中如何加入不是满铺的背景图片,拉动页面时背景图不动<STYLE>body{background-image:url(/blog/logo.gif); background-repeat:no-repeat;background-position:center;background-attachment: fixed}</STYLE>28. 检查一段字符串是否全由数字组成<script language="Javascript"><!--function checkNum(str){return str.match(//D/)==null}alert(checkNum("1232142141"))alert(checkNum("123214214a1"))// --></script>29. 获得一个窗口的大小document.body.clientWidth; document.body.clientHeight30. 怎么判断是否是字符if (/[^/x00-/xff]/g.test(s)) alert("含有汉字");else alert("全是字符");31.TEXTAREA自适应文字行数的多少<textarea rows=1 name=s1 cols=27 onpropertychange="this.style.posHeight=this.scrollHeight"> </textarea>32. 日期减去天数等于第二个日期<script language=Javascript>function cc(dd,dadd){//可以加上错误处理var a = new Date(dd)a = a.valueOf()a = a - dadd * 24 * 60 * 60 * 1000a = new Date(a)alert(a.getFullYear() + "年" + (a.getMonth() + 1) + "月" + a.getDate() + "日")}cc("12/23/2002",2)</script>33. 选择了哪一个Radio<HTML><script language="vbscript">function checkme()for each ob in radio1if ob.checked then window.alert ob.valuenextend function</script><BODY><INPUT name="radio1" type="radio" value="style" checked>Style<INPUT name="radio1" type="radio" value="barcode">Barcode<INPUT type="button" value="check" onclick="checkme()"></BODY></HTML>34.脚本永不出错<SCRIPT LANGUAGE="JavaScript"><!-- Hidefunction killErrors() {return true;}window.onerror = killErrors;// --></SCRIPT>35.ENTER键可以让光标移到下一个输入框<input onkeydown="if(event.keyCode==13)event.keyCode=9">36. 检测某个网站的链接速度:把如下代码加入<body>区域中:<script language=Javascript>tim=1setInterval("tim++",100)b=1var autourl=new Array()autourl[1]=""autourl[2]=""autourl[3]=""autourl[4]=""autourl[5]=""function butt(){document.write("<form name=autof>")for(var i=1;i<autourl.length;i++)document.write("<input type=text name=txt"+i+" size=10 value="/blog/测试中......>" =》<input type=textname=url"+i+" size=40> =》<input type=button value=GOonclick=window.open(this.form.url"+i+".value)><br>")document.write("<input type=submit value=刷新></form>")}butt()function auto(url)elseb++}function run(){for(var i=1;i<autourl.length;i++)document.write("<img src=http://"+autourl+"/"+Math.random()+" width=1 height=1onerror=auto("http://"+autourl+"")>")}run()</script>37. 各种样式的光标auto :标准光标default :标准箭头hand :手形光标wait :等待光标text :I形光标vertical-text :水平I形光标no-drop :不可拖动光标not-allowed :无效光标help :?帮助光标all-scroll :三角方向标move :移动标crosshair :十字标e-resizen-resizenw-resizew-resizes-resizese-resizesw-resize38.页面进入和退出的特效进入页面<meta http-equiv="Page-Enter" content="revealTrans(duration=x, transition=y)">推出页面<meta http-equiv="Page-Exit" content="revealTrans(duration=x, transition=y)">这个是页面被载入和调出时的一些特效。
Dreamweaver下PHP开发环境的设置

Dreamweaver下PHP开发环境的设置
创建PHP站点
选择系统中apache服务器网站发布目录下相关的目录,并设置网站名称,此网站名称以便于识别为原则,与eclipse PDT不同,不需要与目录保持同名。
设置网站连接类型,在本地计算机上进行开发、测试时,应选择local/network。
并设置正确的网站根目录及对应的URL网址。
在advanced(高级选项)中设置网站应用技术为PHP,该设置会方便PHP开发过程中新文件的后缀,插入控件表单上中也会增加PHP控件的选项,见下图
新增文件/页面时:
插入控件时:
另外还需要根据开发网站的需要设置正确的默认字符编码:
菜单Edit properties打开如下界面,选择New Document选项页,设置default encoding为网站正确的默认字符编码,如中文为GB2312。
PHP+Mysql+Dreamweaver网站开发与实践第1章05 环境安装常见问题

注意:路径的分隔符在Apache服务器里写成“/”。
PHP安装常见问题(1)
1.PHP的安装路径
安装文件的路径也要遵循一定的客观原则,为了避免在Windows 和Linux间移植程序时带来的不便,选择D:\usr\local\php的目录时要和 在Linux下的安装目录相匹配。建议最好不要选择中间有空格的目录,如 E:\program Files\PHP,这样做会导致发生一些未知错误甚至崩溃。
MySQL安装常见问题(1)
在网站运作的过程中,各类错误均不可避免,当数据库连接失败时, 除开启MySQL服务检测是否正常运行外,读者还可以检查php.ini文件是否 配置正确,以支持MySQL服务。 打开C:\Windows\目录下的php.ini文件,定位到如图1-23所示的代码 位置。
图1-23 修改php.ini文件以支持MySQL数据库
MySQL安装常见问题(2)
图1-24 测试MySQL服务是否正常运行
DocumentRoot " D:/Webpage"
这个语句用于指定网站路径,也就是主页放置的目录。可以使用默认路 径,也可以任意指定。需要注意的是,语句的末尾不要加“/”。 同时还要定位到“<Directory "">”一行,在双引号中添加服务器的虚 拟路径,这里要与“DocumentRoot”一行中设置相同。
是否允许HTTP上传,默认为On,即为开启,无须修改 文件上传时的临时存储目录。如果没指定就会用系统默认的临时文件夹 允许上传的文件的最大值
PHP安装常见问题(3)
如果想要上传更大的文件,就必须对上述3个区块的参数值进行更改,更改
第2章 建立与设置PHP运行环境

2.2 架设Apache+PHP+MySQL的运行环境
2.2.1 PHP开发环境的选择 PHP开发环境涉及操作系统、Web服务器和数据库。 WAMP是PHP开发的一种常用技术环境组合。所谓WAMP 就是基于Windows、Apache、MySQL和PHP的运行环境, WAMP的名字来源于这些软件名称的第一个字母。 1.Apache服务器 2.MySQL数据库 3.PHP脚本语言
2.2 架设Apache+PHP+MySQL的运行环境
2.2.3 安装phpStudy 在安装phpStudy之前,需要说明的是,Apache服务器 使用的默认服务端口是80端口,如果服务器中安装并启动了 Microsoft的IIS信息服务(IIS的默认服务端口也是80端 口),应将IIS服务停止,以避免安装时产生服务端口的冲突。 程序安装完成后,在浏览器地址栏输入 “http://127.0.0.1/phpinfo.php”或 “http://localhost/phpinfo.php”,显示一些关于PHP运 行环境的信息,表明phpStudy安装成功。
6.使用Dreamweaver建立PHP测试服务器。
7.建立一个简单的PHP网页,预览后查看编译生成的静“站点”→“管理站点”,打开 站点定义对话框,新建一个名称为example的本地站点,使 用的本地文件夹为D:\www\test。
2.3 在Dreamweaver中建立PHP站点
3.建立测试服务器 将分类切换到“测试服务 器”类别,设置服务器模 型为“PHP MySQL”,访 问为“本地/网络”,测试 服务器文件夹为 D:\www\test,HTTP地 址为 http://localhost/test。 在以上的设置中,一定要 注意在HTTP地址中原来的 http://localhost/之后添 加上在默认网站目录下建 立的用户站点目录test,如 图2-29所示。
php环境搭建的主要步骤和方法

php环境搭建的主要步骤和方法PHP是一种开源的、高效的、跨平台的脚本语言,被广泛应用于Web应用程序的开发中。
如何搭建PHP环境是每个Web开发者必须掌握的技能。
下面将介绍PHP环境搭建的主要步骤和方法。
一、选择合适的操作系统PHP可以在几乎所有主流的操作系统上运行,包括Windows、Linux、Unix和Mac OS X 等。
不同的操作系统有不同的特点和优劣,开发者需要根据自己的需求和经验选择合适的操作系统。
二、安装Web服务器Web服务器是托管PHP应用的重要组件。
Apache是一个流行的免费开源Web服务器,并且也是PHP的主要托管平台。
目前,Apache支持的所有版本都可以在官方网站下载。
Windows用户可以从Apache官方网站下载Windows版本的安装程序,并按照提示安装。
Linux和Unix用户可以通过命令行安装Apache。
在Ubuntu系统中,可以使用以下命令进行安装:sudo apt-get install apache2在Mac OS X系统中,可以使用Homebrew软件包管理器安装Apache。
首先安装Homebrew,然后执行以下命令进行安装:三、安装PHP安装PHP的方法与安装Web服务器类似,在官网上下载安装包或者使用命令行安装即可。
在Windows系统中,可以从PHP官网下载Windows版本的安装程序,并按照提示进行安装。
或者使用WampServer、XAMPP等工具来安装。
在Linux和Unix系统中,可以使用命令行安装。
在Ubuntu系统中,可以使用以下命令进行安装:sudo apt-get install php在Mac OS X系统中,可以使用Homebrew软件包管理器安装PHP。
首先安装Homebrew,然后执行以下命令进行安装:brew install php四、配置Web服务器和PHP#Load the PHP module:LoadModule php7_module modules/libphp7.so#Add PHP support:AddHandler php7-script php#Configure the PHP handler:<FilesMatch \.php$></FilesMatch>然后重启Apache服务器,让配置生效:sudo service apache2 restart五、验证PHP安装和配置是否成功在安装和配置完PHP后,需要验证是否配置成功。
实验二 配置PHP开发环境

上机实验二配置PHP开发环境实验目的:1、掌握配置PHP开发环境的方法。
2、掌握在Dreamweaver中创建PHP站点的方法实验内容:1、安装和配置PHP开发环境。
2、编写一个HTML网页进行测试3、在Dreamweaver中创建一个基于PHP MySQL服务器模型的PHP 站点,并通过编写一个PHP动态网页对此PHP站点进行测试实验要求:1、根据以下实验步骤书写实验报告。
2、独立完成实验。
实验步骤:(一)新建站点1、安装和配置PHP开发环境好后,在IE浏览器中输入http:.//localhost,观察出现的页面,若能显示,则表示配置成功。
2、新建一个站点,其中各个参数如下:站点名称:PHP站点的HTTP地址:http://localhost服务器技术:PHP MySQL站点根目录:D:\wamp\wwwURL前缀:http://locdalhost/3、在“文件”面板中右击该文件夹,在弹出的快捷菜单中选择“新建文件”命令,此时文件名暂定为untitled.php,可以进行文件重命名。
4、双击刚才新建的文件,在Dreamweaver文档窗口中打开该文件。
5、切换到代码视图,在<body>与</body>标记之前输入以下PHP代码块:<? PhpEcho “hello!”;Echo “<p>现在时间是”.date(“Y-m-d H:i:s”).”</p>”;?>6、按F12键,在IE浏览器中查看网页运行结果。
(二)常量应用示例1、在Dreamweaver中打开PHP站点。
2、新建一个PHP动态网页,然后将文档标题设置为“PHP常量应用示例”3、切换到代码视图,在<body>标记下面输入以下PHP代码块:<?phpdefine("NL","<br/>\n"); //定义一个名为NL的常量echo "当前PHP文件:"._FILE_.NL; //返回文件的完整路径和文件名echo "当前代码行号:"._LINE_.NL; //返回文件的当前行号echo "PHP版本号:".PHP_VERSION.NL; //返回PHP版本号echo "当前操作系统:".PHP_OS.NL; //返回执行PHP解析器的操作系统名称echo "当前时间:".date("Y-m-d H:i:s");?>4、在浏览器查看PHP动态网页的运行结果。
Dreamweaver打造PHP网站之简易论坛教程

Dreamweaver打造PHP网站之简易论坛教程今天陕西的天气有点冷哈、虽然手冻的红红的,但依旧不减写这个PHP简易论坛教程的热情。
这个论坛没有采用任何美工、只是给介绍下、用DW做PHP论坛的方法以及操作、只要认真看本教程,在加上你优秀的审美观,相信你一定可以做一个不但漂亮并且功能完善的PHP论坛程序。
关于配置PHP与MYSQL环境相信网上有很多教程。
而本人使用的是WampServer、集成环境.一、网站架构本论坛只是为了介绍方法所以由6页面构成二、数据库架构根据网站的需求、需要2个数据表(存储回复信息与主题信息)。
1、关于主题数据表。
简单的设置了几个信息。
大家可以参考下图设置title(主题标题)、content(主题内容)、name(主题作者)、email(邮箱)、time(主题发表时间)。
2、关于回复信息表,关键是让主题和所回复的信息所对应,如果不对应的话,那么就不知道谁是谁的回复了,所以我们设置了一个reply_main_id字段、用来识别回复所对应的主题。
设置如下图:数据库和已经设计完毕下来就开始制作了。
三、网页设计1、index.php主页设计。
首先连接数据库、如图所示输入就OK。
然后绑定数据集、如图就可以搞定。
(因为要把后发表的主题放在前面所以排序选择降序)主页设计如图后、绑定数据集数据(直接拖进去就可以)。
然后在服务器行为里面电击重复区域(我设置每页10跳记录)。
最后在DW里面点插入、数据对象、记录集分页、记录集导航放到最后。
下面设置标题链接由于完成效果我们要使用点击标题进入主题页面、所以下来设置标题链接、按照图示就可以(和ASP中的转到详细页面一样的效果)。
发表新主题连接到add.php ,index.php就算完毕。
下一页查看全文文章来源于:/article-744-1.html。
如何正确配置PHP开发环境

如何正确配置PHP开发环境如何正确配置PHP开发环境如何正确的配置PHP开发环境呢?下面店铺收集的内容希望可以为您提供帮助!一、下载Apache、MySql和PHP1、Apache的下载Apache服务器可以通过官方提供的镜像地址来下载windows的Apache安装程序,不过都是英文版的,而且下载速度太慢。
我建议大家去华军、天空或者中关村下载最新版的安装程序,速度很快。
2、MySQL的下载MySQL的网站是。
可以下载最新版本的MySQL,还是那句话,建议大家去华军、天空或者中关村下载。
3、PHP的下载PHP的网站是。
可以下载最新的版本。
二、在windows下配置PHP开发环境1、Apache、MySql和PHP的安装像安装windows其他软件一样,这里建议把Apache和PHP软件安装在D盘目录下,把MySQL 软件安装在C盘,这样不需要做任何设置,MySQL就可以顺利启动运行。
2、配置开发环境为了让windows可以执行PHP,需要做进一步的工作,按以下步骤搭建好环境:1)在PHP安装目录下,找到文件php5ts.dll,将其复制到C盘system32目录下。
2)在PHP安装目录下,找到文件libmysql.dll,将其复制到C盘system32目录下。
3)在PHP安装目录下,找到文件php.ini,将其复制到C:windows下。
这个文件是配置PHP的`基本文件,如设置服务器根目录配置,用文本编辑器打开php.ini文件,找到"doc_root=",因为我把Apache默认安装在D盘根目录下,所以,修改这个配置项的值为:doc_root=d:apache2htdocs提示:用户根据自己安装Apache的路径,修改该配置项的值。
4)在php.ini中找到“extension_dir ="./"”,这个配置项用来载入PHP的扩展模块,修改该配置项如下:extension_dir = d:phpext,(需要按自己的安装目录修改PHP的载入位置)。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Dreamweaver下PHP开发环境的设置
创建PHP站点
选择系统中apache服务器网站发布目录下相关的目录,并设置网站名称,此网站名称以便于识别为原则,与eclipse PDT不同,不需要与目录保持同名。
设置网站连接类型,在本地计算机上进行开发、测试时,应选择local/network。
并设置正确的网站根目录及对应的URL网址。
在advanced(高级选项)中设置网站应用技术为PHP,该设置会方便PHP开发过程中新文件的后缀,插入控件表单上中也会增加PHP控件的选项,见下图
新增文件/页面时:
插入控件时:
另外还需要根据开发网站的需要设置正确的默认字符编码:
菜单Edit properties打开如下界面,选择New Document选项页,设置default encoding为网站正确的默认字符编码,如中文为GB2312。
