基于JSP的汽车租赁管理系统的设计与实现(含源文件)(含源文件)
基于java的汽车租赁管理系统设计与实现本科毕业设计(论文)开题报告

3)、销售商管理:系统管理员可以对汽车销售商进行查询(按销售商名称)、添加、修改(对已经选中的记录)、删除和查看已经销售的汽车的相关购买信息等操作;
4)、保险公司管理:系统管理员可以对进行查询(按保险公司名)保险公司的具体信息、添加、修改(对已经选中的记录)、删除保险公司信息和查看已经投递保险的汽车的相关投保信息等操作;
2)、汽车归还管理:系统管理员可以对查询汽车租赁的状态(归还、归还审核)、修改(选中)汽车租赁状态、归还即删除汽车租赁信息、结算审核(归还信息和租赁价格信息)等操作。
主要内容就是通过我现有的技术区实现这套系统的业务逻辑,包括前台界面和java代码上的逻辑还有数据库后台逻辑以及最重要的表结构设计。
主要问题不在于技术层面的实现,而是更深刻的理解业务,在实现功能的同时要更好的更有效率的优化程序,还有如何设计一个表结构能使前台的编程过程变得更简洁。
现下,已有不少公司进行拥有这套管理系统好比超市系统一样普遍,它带来的是更方便的管理模式及理念,更可以高效的办公并且减少人为的误差。现阶段的系统主要有以下管理模块
主要包括:类型管理(车辆类型和车辆保险类型),车辆管理,保险公司管理,销售商管理;
1)、车辆类型管理:系统管理员可以对车辆的类型(类型名和具体描述)进行添加、修改、删除等操作;
客户基本信息汽车信息租赁价格信息租赁信息和附加描述修改选中和删除汽车租赁状态加入会员基本信息驾照信息抵押担保信息和会员信息续租租赁审核续租审核选中记录信息按合同号打印合同等操作
长春工业大学软件学院
本科毕业设计(论文)开题报告
学生姓名
常星镭
专业
基于jsp的汽车租赁系统的设计与实现

基于JSP的汽车租赁系统的设计与实现大连交通大学当今Internet技术日新月异,电子商务作为一种新的商业趋势发展起来。
它提供了全新的网上交易平台,方便了企业与客户之间的交流,提高了工作效率。
本系统是一个电子商务系统,采用JSP技术和SQL Server 2000数据库管理系统作为工具进行开发。
整个系统从操作简单性,界面友好性,功能实用性出发,为车辆信息发布、租赁和管理提供了一个广阔而廉价的平台,为租赁双方提供了便捷而全面的车辆租赁信息,使客户可以快速、方便地找到合适的车辆,租赁公司方便的发布车辆信息。
本系统此设计开发主要包括用户信息管理、信息发布、车辆查询、车辆租赁管理、信息交流、用户管理等功能,已满足车辆租赁工作的需要。
本设计说明书主要介绍了本课题的研究背景、国内外研究现状、开发过程和完成的功能,重点说明了本课题的设计思想、各个模块的详细设计过程。
关键词:车辆租赁电子商务 JSP SQL Server 2000With the rapid development of internet, electronic commerce, as a new trend, has flourished. It provides an online trading platform for facilitating exchanges between enterprises and their customers, and improves the working efficiency.The system sets up an e-commerce platform, using technologies of JSP and SQL Server 2000 database management system. Taking into consideration of simple operation, friendly interface and practical function, the whole system has been designed to provide a broad and cheap platform for real estate information dissemination and management, and to offer convenient and comprehensive rental car information for customers and renting companies. By this platform, customers can quickly and conveniently find suitable cars. The functions, mainly including personal information management, information dissemination, car enquiry, car management, information conversation, can basically meet the needs of car renting.This paper introduces the background of the development, the process of design and the functions demanded. What’s m ore, the paper mainly explains the design concepts and the detailed design process of every part.Keywords: Car renting Electronic commerce JSP SQL Server 2000目录第一章引言 (1)1.1 研究背景与研究目的、意义 (1)1.1.1 研究背景 (1)1.1.2 研究目的及意义 (2)1.1.3 本课题的国内外研究现状 (2)1.1.4 本课题的发展趋势 (3)1.2 课题内容简介 (3)1.3 技术介绍 (4)1.4 可行性研究 (6)1.5 本课题的实现途径 (6)1.6 本文各章简介 (6)第二章需求分析 (8)2.1概述 (8)2.2 业务流、数据流分析 (8)2.2.1 业务流分析 (8)2.2.2 数据流分析 (9)2.3 运行环境要求 (9)2.3.1 硬件要求 (9)2.3.2软件 (9)第三章总体设计 (10)3.1 系统总体结构设计 (10)3.2 系统流程图 (11)3.3 系统数据模型 (13)3.3.1 E-R图 (13)3.3.2 数据库物理结构设计 (14)第四章主要模块及详细设计 (19)4.1 系统模块简介 (19)4.2 用户信息管理模块 (19)4.2.1 用户信息注册和登录模块功能简介 (19)4.2.2 用户信息管理模块的详细设计 (19)4.3 车辆管理模块 (21)4.3.1 车辆管理模块的功能简介 (21)4.3.2 车辆管理模块详细设计 (21)4.4 用户管理模块 (21)4.4.1 用户管理模块功能简介 (21)4.4.2 用户管理模块详细设计 (21)第五章系统设计实现 (23)5.1 系统主界面与登录程序设计 (23)5.1.1 设计主界面 (23)5.1.2管理界面 (23)5.2 系统功能实现 (24)第六章系统的调试与测试 (27)6.1 测试概述 (27)6.1.1软件测试的目的 (27)6.1.2软件测试的任务 (27)6.1.3测试环境 (27)6.2 单元测试 (27)6.2.1黑盒测试 (27)6.2.2白盒测试 (30)6.2.3模块接口测试 (30)6.3 集成测试 (31)6.3.1自顶向下集成 (31)6.3.2确认测试标准 (31)6.4 系统存在不足 (31)6.5改进方案 (31)第七章结论 (33)谢辞 (34)参考文献 (35)第一章引言随着计算机的迅速发展,汽车租赁也在向着系统化、规范化、自动化的方向发展,信息化社会可以使人们从繁杂的事务中解放出来,提高人们的工作效率。
车辆管理系统----后台文件和数据库管理_JSP程序设计 推荐

《JSP程序设计》课程设计说明书题目: 车辆管理系统——————后台文件和数据库管理院系:软件学院专业班级:XXXXX学号:XXXX学生姓名:XXX指导教师:XXX2013年7 月17 日目录一、功能需求 (1)1、前台程序部分 (1)2、后台程序部分 (1)3、通过需求分析出系统用例图 (1)二、界面要求 (3)三、其他要求 (5)四、设计分析 (5)1、概念设计任务 (5)2、系统框架模块图 (6)3、前台部分页面结构与功能 (7)五、设计体会 (8)六、参考文献 (9)附录(部分重要代码): (10)一、功能需求近年来,随着我国经济的快速发展,人们生活水平的不断提高,物质需求和生活方式也发生着深刻的变化,以前属于奢侈品的汽车已经逐步走入了市民的日常生活。
伴随汽车消费大众化和各种机动车辆大范围内的迅速普及,车辆对其配套设施特别是车辆管理提出了更高的要求。
车辆管理及附属相关设施是静态交通的重要组成部分。
车辆管理系统随之应运而生。
1、前台程序部分1.1用户登录1.2主页面2、后台程序部分2.1添加车辆信息2.2浏览车辆信息2.3修改车辆信息2.4删除车辆信息3、通过需求分析出系统用例图从整体角度出发,本系统主要包括前台和后台2个模块。
前台分为管理员功能模块和会员功能模块。
图1.1 系统用例图注册模块:游客填写注册会员信息,注册成为会员。
浏览查询模块:浏览全部租赁汽车信息,亦可分类查询汽车种类和排行。
图1.2会员用例图图1.3系统用例图4、数据库结构根据系统功能设计要求和模块划分,数据库主要用于存储管理员与车主的个人信息,登录信息以及车位信息。
数据库结构如下:表1.1会员信息表字段名数据类型长度约束描述userid int 11 唯一会员编号busid int 11 非空汽车编号registration int 11 非空订单编号表1.2汽车租赁表字段名数据类型长度约束描述userid int 11 非空会员编号busid int 11 非空汽车编号tenancyentdate date 11 非空订单日期regittime date 11 非空归还日期state int 1 非空订单状态idcard int 18 非空身份证信息表1.3管理员表字段名数据类型长度约束描述id Int 10 唯一数据库编号admin varchar 10 非空管理员帐号password varchar 10 非空管理员密码二、界面要求图2.1 用户登录页面图2.2 主页面会员进入系统需要进行身份验证,在系统首页输入输入用户名和密码与数据库中的注册信息进行比较。
基于java的汽车租赁管理系统设计与实现的课题主要研究内容

基于java的汽车租赁管理系统设计与实现的课题主要研究内容基于Java的汽车租赁管理系统设计与实现的课题主要研究内容引言:近年来,随着汽车租赁行业的快速发展,汽车租赁管理系统成为了提高企业运营效率和服务质量的关键。
本文旨在探讨基于Java 的汽车租赁管理系统的设计与实现的主要研究内容,以期为相关领域的研究者和开发者提供参考和借鉴。
一、需求分析与系统设计在汽车租赁管理系统的设计与实现过程中,首先需要进行需求分析,明确系统的功能和性能要求。
根据实际业务需求,系统应包含车辆管理、订单管理、用户管理、财务管理等模块。
在系统设计阶段,需要确定系统的整体架构、数据库设计、界面设计等,确保系统能够满足用户需求并具备良好的用户体验。
二、前端与后端开发基于Java的汽车租赁管理系统的开发主要涉及前端和后端两个方面。
前端开发主要负责用户界面的设计与实现,包括页面布局、交互设计、数据展示等。
后端开发则负责系统的业务逻辑实现、数据库操作、接口设计等。
在开发过程中,需要选择合适的开发框架和工具,如Spring、Hibernate等,以提高开发效率和系统性能。
三、数据库设计与优化汽车租赁管理系统的数据库设计是系统实现的关键之一。
通过合理的数据库表设计和索引优化,可以提高系统的数据查询和存储效率。
同时,还需要考虑数据的安全性和完整性,采取合适的数据库备份和恢复策略,确保数据的可靠性和可用性。
四、系统测试与性能优化在系统开发完成后,需要进行全面的测试,包括单元测试、集成测试和系统测试等,以确保系统的功能和性能达到预期要求。
同时,还需要进行性能优化,通过对系统的瓶颈进行分析和优化,提高系统的响应速度和并发能力,以满足大规模用户的需求。
五、系统部署与运维系统开发完成后,需要进行系统部署和运维工作。
在部署过程中,需要选择合适的服务器和数据库环境,并进行系统的安装和配置。
在运维阶段,需要定期对系统进行监控和维护,及时处理系统故障和安全漏洞,确保系统的稳定性和安全性。
汽车租赁管理系统

-管理端
.系统管理:用户管理、系统帮助 .租赁业务:出租、还车、预约、取消和租赁凭证打印等 .车源管理:添加、编辑、删除记录
.新闻管理:添加、编辑、删除记录
.留言管理:添加、编辑、删除记录 -客户端 .浏览车源 .租赁预约 .发表留言、查看租赁新闻 .用户注册、个人资料
汽车租赁管理系统
前
台
后
台
车 源 浏 览
租 赁 预 约
发 表 留 言
查 看 新 闻
用 户 注 册
ቤተ መጻሕፍቲ ባይዱ
车 源 管 理
租 赁 管 理
预 约 管 理
还 车 管 理
新 闻 管 理
留 言 管 理
用 户 管 理
JDK+TOMCAT运行平台
数据库
系统功能模块及框架示意图
Fzlotuscn@
系统架构三层架构
用户界面层
Jsp html 文件
系统含全套源码,合适朋友们在此基础上举一反三结合实际开发 出优秀的JSP应用系统。
学生毕业设计好素材!
Fzlotuscn@
本系统是WEB模式的汽车租赁管理系统 运行环境:Tomact+JDK 编程模式:JSP+JavaBean+JavaServlet 后台数据库:MS-Access\MySql\SQLServer\Oracle 系统主要完成的功能如下:
Fzlotuscn@
QQ:595563946
Fzlotuscn@
QQ:595563946
Fzlotuscn@
QQ:595563946
Fzlotuscn@
系统特点: 1.基于免费环境运行 JDK+Tomcat 2.客户端基于浏览器访问,产品模块化设计 3.代码全开放,易于二次开发 4.信息集中处理,操作简单 本工作室提供如下系统代码: 在线书店管理系统(全套源码 安装即用) OA-办公自动化系统(全套源码 安装即用) ERP-企业产供销管理系统(全套源码 安装即用) 新闻发布管理系统(全套源码 安装即用) 学生选课管理系统(全套源码 安装即用) 超市管理系统(全套源码 安装即用) 学生成绩管理系统(全套源码 安装即用) 宾馆酒店管理系统(全套源码 安装即用) CRM-客户关系管理系统(全套源码 安装即用) 学生信息管理系统(全套源码 安装即用) 掏宝地址: 软件产品介质: 1.carrent.rar
基于JSP的汽车租赁管理系统的设计与实现(含源文件)

摘要随着汽车工业的发展和汽车在现实生活中的普及,汽车租赁成为近年来兴起的一个新行业。
为规范管理和经营行为,减少经营成本,提高工作效率,开发汽车租赁管理系统变得十分有必要。
该汽车租赁管理系统的设计目的是让繁杂的租赁操作变简单,变高效。
对于汽车租赁公司特别是资金不充分的企业尤为适合,该系统带来的方便与效率化,必然为公司减少财务支出,提高工作效率。
本系统使用MySQL数据库和Java语言实现了一个基于JSP的汽车租赁管理系统。
其开发主要包括前端应用程序的开发以及后台数据库的建立和维护两个方面。
前台操作包括:用户可以进行会员注册,浏览查询车辆信息,查看加盟商信息,给管理员留言,对车辆进行在线预定。
后台操作包括:管理会员信息资料,管理新闻信息,管理会员的留言,管理车辆信息,管理加盟商信息,管理订单信息等。
该系统以网络为平台,界面简洁,操作简单,易于掌握,简化租赁活动记录手续,提高了租赁周转时间。
关键词:汽车租赁;管理系统;MySQL; JSPAbstractWith the development of the automobile industry and the popularity of the vehicles in real life, the car rental to become a new industry for the rise in recent years. Regulate the management and conduct of operations, reduce operating costs, improve efficiency, the development of car rental management system has become very necessary. The car rental management system is designed to give the complex's leasing operation simple and efficient change. Particularly suitable for the car rental companies, especially the funds are not fully enterprise, the system brings convenience and efficiency, will inevitably reduce financial expenditures for the company, improve work efficiency.The system uses MySQL database and the Java language to implement a JSP-based car rental management system. Includes the development of front-end application development as well as the establishment and maintenance of two aspects of the back-end database. The front desk operations including: users can Register, browse to check vehicle information, view franchisee information, a message to the administrator, online booking of the vehicle. Background operation include: manage member information, manage news and information, management, members of the message, to manage vehicle information, management franchisee information, manage order information.The system to the network as a platform, simple interface, simple operation, easy to grasp, to simplify the record formalities for leasing activities, lease turn-around time.Keywords: Car rental; Management system; MySQL; JSP目录1 绪论 (1)1.1 系统背景 (1)1.2 系统目标 (2)1.3 系统开发环境和技术介绍 (2)1.3.1 技术介绍 (2)1.3.2 系统开发环境 (5)1.4 章节安排 (5)2 系统分析 (6)2.1 可行性分析 (6)2.1.1 操作可行性分析 (6)2.1.2 开发环境的选择 (7)2.2 需求分析 (8)2.2.1 功能模块需求 (8)2.2.2 系统数据流图 (11)2.2.3 数据字典 (14)3 系统设计 (17)3.1 概要设计 (17)3.1.1 设计原则 (17)3.1.2 系统结构分析与设计 (17)3.1.3 系统三层模式 (18)3.2 数据库设计 (20)4 系统实现 (24)4.1 用户注册 (24)4.2 前台功能模块 (24)4.2.1 前台默认界面 (24)4.2.2 车型报价 (26)4.2.3 在线订车 (27)4.3 后台功能模块 (27)4.3.1 后台默认界面 (28)4.3.2 用户管理 (28)4.3.3 租车管理 (29)4.3.4 订单管理 (30)4.3.5 留言管理 (33)4.4 问题解决 (35)5 系统测试 (38)5.1 系统测试 (38)5.2 系统测试方案 (38)5.3 系统检测过程 (39)6 总结 (41)参考文献 (42)致谢 (43)1 绪论1.1 系统背景随着经济的发展和生活水平的提高,人们对汽车的需求越来越大,但中国现状是现有汽车难以充分满足需求,购买私家车还不能普及。
基于UML的汽车租赁管理系统设计(含源文件)

基于UML的汽车租赁管理系统设计1问题描述1.1需求描述随着汽车工业的发展和汽车的普及,汽车租赁成为近年来兴起的一个新行业。
使用汽车租赁管理系统可以规范企业的管理和经营行为,减少企业的经营成本,提高工作效率。
针对以上的要求,汽车租赁管理系统的用户是汽车租赁企业的管理人员,其需求功能应包括汽车类型管理、会员类型管理、保险类型管理、销售商管理、保险公司管理、客户信息管理、会员信息管理和汽车租赁、续租、归还管理等主要功能,从而可以形成统一有效的管理。
在该系统中,要实现对汽车类型信息、会员类型信息和保险类型信息等基本信息的添加、修改、删除、和查询;销售商信息的添加、修改、删除和查询;保险公司信息的添加、修改、删除和查询;客户信息和会员信息的添加、修改、删除和查询以及汽车租赁、续租、归还等具体操作的实现。
以满足当前该行业在处理业务上的需求。
1.2运行环境描述本系统采用的是C/S体系结构风格,对系统中信息的查询、修改、删除和添加等操作都是对数据库的操作,在数据库服务器上实现的,而在本系统中运行的界面只是客户应用程序,负责提供管理人员与数据库交互的界面,向数据库服务器提交用户请求并接受来自数据库服务器的消息,。
而数据库服务器也就是后台程序,主要是负责有效的管理系统的数据库资源,对客户应用程序传来的信息加以处理,对数据库内的信息进行操作。
系统开发采用Rational Rose进行统一建模,编程语言是Microsoft Visual Basic ,数据库设计采用的是Microsoft Access 2000,在Windows Xp操作系统下测试并运行。
1.3系统性能描述Microsoft Visual Basic与其他开发工具相比,具有简单易学、灵活方便和易于扩充等特点,越来越多地被用做客户/服务器应用程序的前端开发工具,与后台的Microsoft Access 2000数据库相结合,能够提供高性能的管理信息系统解决方案。
基于java的汽车租赁系统的设计与实现论文

毕业设计(论文)题目:基于java的汽车租赁系统的设计与实现专业:信息管理与信息系统时间:2016 年3月 4 日学生姓名指导教师设计(论文)题目基于java的汽车租赁系统的设计与实现主要研究内容 1、分析汽车租赁系统的运行原理和流程2、研究汽车租赁系统的发展现状3、分析和设计汽车租赁系统所需要实现的功能4、对汽车租赁系统的发展遇到的困难提出解决方案研究方法1)理论研究方法:通过上网和图书查找相关信息,并结合具体事例给出建议2)实证研究方法:通过走访汽车租赁公司、上网和查阅图书,对租赁系统的功能做出实现主要技术指标(或研究目标) 汽车租赁系统主要针对进行汽车租赁的客户和公司双方做出功能实现。
本系统主要应用java技术,用户和租赁公司通过对本系统的操作完成交易,摆脱了以往人工操作的繁琐。
并且本系统操作简单,界面清晰、简洁,适合大多是的租赁公司。
主要参考文献[1] 启明工作室编著.MIS系统开发与应用.北京:人民邮电出版社,2005.1[2] 计磊,李里,周伟.J2EE整合应用案例.北京:人民邮电出版社,2007[3] 朱红,司光亚.JSP Web编程指南.电子工业出版社, 2001年9月:34~307[4] 孙涌.现代软件工程[M].北京希望电子出版社,2003年8月:1~246[8] 孙一林,彭波.JSP数据库编程实例. 清华大学出版社,2002年8月:30~210[9] 宋昆,李严等 SQL Server数据库开发实例解析. 机械工业出版社,2006基于java的汽车租赁系统的设计与实现摘要随着现代科学技术的蓬勃发展,计算机可以应用到现实世界的各行各业,各个领域。
从研发到生产,从农业到工业再到各种各样的企业。
都离不开计算机技术,所以在信息管理方面,实现快速、有效和实用的数据信息的管理是软件开发行业的重要目标。
生活水平的提高,家庭经济的增长,人们在有更多的资金来实现除了日常消费的同时,也更加注重了精神方面的消费。
基于Java的汽车租赁系统的设计与实现

基于Java的汽车租赁系统的设计与实现一、引言随着社会的不断发展,人们对出行方式的需求也在不断增加。
汽车作为一种便捷的交通工具,受到了越来越多人的青睐。
为了满足人们对汽车出行的需求,汽车租赁系统逐渐成为了一个备受关注的领域。
本文将介绍基于Java语言开发的汽车租赁系统的设计与实现。
二、系统架构设计汽车租赁系统主要包括用户管理、车辆管理、订单管理等模块。
在系统架构设计上,我们采用了MVC(Model-View-Controller)架构模式,将系统分为模型层、视图层和控制层,以实现系统功能的解耦和模块化开发。
1. 模型层模型层主要负责数据的处理和业务逻辑的实现。
在汽车租赁系统中,模型层包括用户类、车辆类、订单类等。
通过定义这些类,可以方便地对用户信息、车辆信息和订单信息进行管理和操作。
示例代码star:编程语言:javapublic class User {private String userId;private String userName;private String password;// other attributes and methods }public class Car {private String carId;private String brand;private String model;// other attributes and methods }public class Order {private String orderId;private User user;private Car car;// other attributes and methods }示例代码end2. 视图层视图层负责向用户展示界面,并接收用户的操作。
在汽车租赁系统中,视图层包括用户登录界面、车辆展示界面、订单提交界面等。
通过设计友好直观的界面,提高用户体验。
3. 控制层控制层作为系统的核心,负责接收用户请求并调用相应的模型进行处理,最后将处理结果返回给用户。
数据库课程设计报告(汽车租赁管理系统)

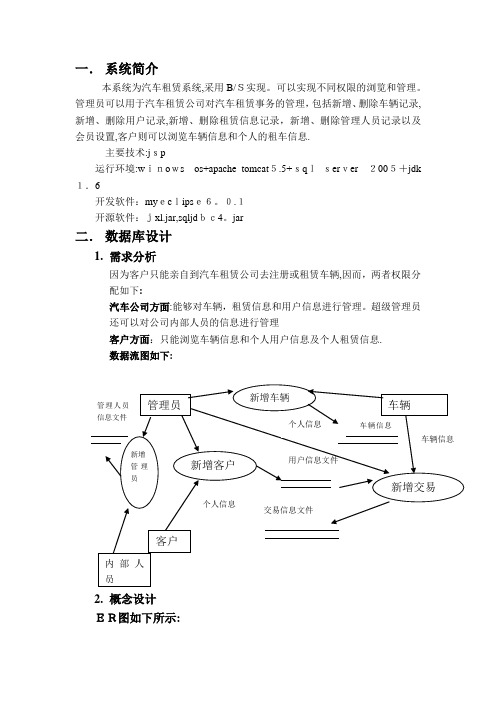
一.系统简介本系统为汽车租赁系统,采用B/S实现。
可以实现不同权限的浏览和管理。
管理员可以用于汽车租赁公司对汽车租赁事务的管理,包括新增、删除车辆记录,新增、删除用户记录,新增、删除租赁信息记录,新增、删除管理人员记录以及会员设置,客户则可以浏览车辆信息和个人的租车信息.主要技术:jsp运行环境:winows os+apache tomcat5.5+sqlserver2005+jdk 1.6开发软件:myeclipse6。
0.1开源软件:jxl.jar,sqljdbc4。
jar二.数据库设计1.需求分析因为客户只能亲自到汽车租赁公司去注册或租赁车辆,因而,两者权限分配如下:汽车公司方面:能够对车辆,租赁信息和用户信息进行管理。
超级管理员还可以对公司内部人员的信息进行管理客户方面:只能浏览车辆信息和个人用户信息及个人租赁信息.数据流图如下:2.概念设计ER图如下所示:3.逻辑设计建表语句如下:用户表://后为各字段意义声明create table userinfo(pid varchar(8) primarykey, //用户证件号username varchar(8), //用户名isvip int, //用户类型,是否为会员xingyu int,//信誉度,满分100.password varchar(8)//用户登录密码);管理员表:createtablemanager(widvarchar(8)primary key, //管理员工号typeint, //类型,超级管理员(部门经理等)和普通管理员username varchar(8), //管理员用户名password varchar(8)//管理员密码);车辆表:create table taxi(tid varchar(8)primary key,//车辆编号typevarchar(8), //车辆类型state varchar(8),//车辆状态,是否可租wid varchar(8), //year int,//起租年月日month int,dayint,timeint,detailinfotext, //车辆详细信息pay int //租用单价);租车信息表createtable rentinfo(rid int identity(1,1)primary key, //交易编号widvarchar(8), //经手人员pid varchar(8),//客户证件号tidvarchar(8),// 车辆号码yajin int, //押金backmoneyint,//返还金额pay int,//单价brokenvarchar(8),//破坏情况outyear int,//结束交易时间outmonth int,outday int,time int,//实际使用时间statevarchar(8)//交易状态);——设置外键BEGIN TRANSACTIONaltertable dbo。
基于JSP的汽车租赁管理系统的设计与实现

基于JSP的汽车租赁管理系统的设计与实现汽车租赁管理系统是一种用于管理汽车租赁业务的软件系统。
本文将基于JSP技术对汽车租赁管理系统的设计与实现进行详细阐述。
系统需求分析:1.用户管理:包括注册、登录和管理用户信息等功能。
2.车辆管理:包括车辆的添加、删除、修改和查询等功能。
3.订单管理:包括用户下单、订单支付、订单查询和订单取消等功能。
4.报表统计:包括订单数量、财务报表和车辆调度报表等功能。
系统设计与实现:1. 技术选型:选择JSP作为前端页面的开发技术,使用Servlet作为中间业务逻辑处理的技术,使用MySQL作为后台数据库的存储技术。
3.前端页面设计:使用JSP技术进行页面开发,包括用户登录页面、注册页面、车辆列表页面和订单管理页面等。
4. 后台逻辑处理:使用Servlet作为中间业务逻辑处理的技术。
通过接收前端页面的请求,进行业务逻辑的处理,并与数据库进行交互。
例如,用户登录请求,通过验证用户输入的用户名和密码与数据库中的数据进行匹配,如果匹配成功则登录成功,否则登录失败。
5.功能实现:根据系统需求分析,逐步实现系统的各个功能模块。
例如,用户管理模块中可以实现用户注册、登录和管理用户信息等功能;车辆管理模块中可以实现车辆的添加、删除、修改和查询等功能;订单管理模块中可以实现用户下单、订单支付、订单查询和订单取消等功能;报表统计模块中可以实现订单数量、财务报表和车辆调度报表等功能。
6.测试与优化:完成系统的初步开发后,进行功能的测试与优化,确保系统的稳定性和性能。
总结:基于JSP的汽车租赁管理系统的设计与实现,通过JSP技术实现了前端页面的开发,通过Servlet技术实现了中间业务逻辑的处理,通过MySQL技术实现了数据的存储。
经过系统需求分析、数据库设计、前端页面设计、后台逻辑处理和功能实现等步骤,完成了系统的设计与实现。
在测试与优化阶段,确保系统的稳定性和性能。
该系统使得汽车租赁业务更加自动化、智能化和高效化。
基于javaweb+jsp实现企业车辆管理系统

基于javaweb+jsp实现企业车辆管理系统⽬录运⾏环境开发⼯具技术框架适⽤功能说明部分代码实现JSP效果图运⾏环境Java≥6、Tomcat≥7.0、MySQL≥5.5开发⼯具idea/eclipse/MyEclipse技术框架JavaWeb JavaBean JSP MVC MySQL Tomcat JavaScript idea eclipse MyEclipse Servlet SSM Maven …适⽤课程设计,⼤作业,毕业设计,项⽬练习,学习演⽰等功能说明登录、注册、退出、⽤户模块、公告模块、车辆模块的增删改查管理部分代码实现JSP<%@ page contentType="text/html; charset=utf-8" pageEncoding="utf-8" %><html><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8"><title>车辆添加</title><%@ include file="include/head.jsp" %></head><body><div class="container-fluid"><ul class="nav nav-tabs"><li><a href="carList?" rel="external nofollow" >车辆列表</a></li><li class="active"><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >添加</a></li></ul><br/><form class="form-horizontal" role="form" action="carAdd" method="post" onsubmit="return check()"><div class="form-group"><label class="col-sm-3 control-label">车牌:</label><div class="col-sm-5"></tr></c:forEach></tbody></table><div style="float: right;padding-right: 10px;color: #515151;"><jsp:include page="split.jsp"/></div></div></body><div class="col-sm-5" style="padding-top: 7px;">${vo.carPhone}</div></div><div class="form-group"><label class="col-sm-3 control-label">备注:</label><div class="col-sm-5" style="padding-top: 7px;"><textarea rows="3" class="form-control" id="carText" name="carText" disabled="disabled">${vo.carText}</textarea></div></div><div class="form-group"><label class="col-sm-3 control-label"></label><div class="col-sm-5" style="padding-top: 7px;"><input type="button" class="btn btn-pill btn-grad btn-success btn-sm" value="返回" onclick="javascript:history.back(-1);"></div></div></form></div><div class="form-group"><label class="col-sm-3 control-label">购买⽇期:</label><div class="col-sm-5"><input type="text" class="form-control" id="carIndate" name="carIndate"></div></div><div class="form-group"><label class="col-sm-3 control-label">状态:</label><div class="col-sm-5"><input name="carStatus" type="radio" value="正常" checked="checked"/> 正常 <input name="carStatus" type="radio" value="故障"/> 故障 </div></div><div class="form-group"><label class="col-sm-3 control-label">驾驶员:</label><div class="col-sm-5"><input type="text" class="form-control" id="carUser" name="carUser"></div></div><div class="form-group"></body><script type="text/javascript">//提交之前进⾏检查,如果return false,则不允许提交function check() {//根据ID获取值if (document.getElementById("carPai").value.trim().length == 0) {alert("车牌不能为空!");return false;}if (document.getElementById("carName").value.trim().length == 0) {alert("品牌型号不能为空!");return false;<ul class="nav nav-tabs"><li><a href="carList" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >车辆列表</a></li> <li class="active"><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >编辑</a></li></ul><br/><form class="form-horizontal" role="form" action="carEdit" method="post" onsubmit="return check()"><input type="hidden" class="form-control" id="id" name="id" value="${vo.id}"/><div class="form-group"><label class="col-sm-3 control-label">车牌:</label><div class="col-sm-5"><input type="text" class="form-control" id="carPai" name="carPai" value="${vo.carPai}"></div></div><div class="form-group"><label class="col-sm-3 control-label">品牌型号:</label><div class="col-sm-5"><ul class="nav nav-tabs"><li><a href="carList" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >车辆列表</a></li> <li class="active"><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >编辑</a></li></ul><br/><form class="form-horizontal" role="form" action="carEdit" method="post" onsubmit="return check()"><input type="hidden" class="form-control" id="id" name="id" value="${vo.id}"/><div class="form-group"><label class="col-sm-3 control-label">车牌:</label><div class="col-sm-5"><input type="text" class="form-control" id="carPai" name="carPai" value="${vo.carPai}"></div></div><div class="form-group"><label class="col-sm-3 control-label">品牌型号:</label><th>⾥程</th><th>购买⽇期</th><th>状态</th><th>驾驶员</th><th>联系⽅式</th><th>操作</th></tr></thead><tbody><c:forEach items="${list}" var="vo"><tr><td>${vo.carPai}</td><td><a href="carGet?id=${vo.id}" rel="external nofollow" >${vo.carName}</a></td><td>${vo.carChexing}</td><td>${vo.carCheng}</td><td>${vo.carIndate}</td><input type="submit" class="btn btn-pill btn-grad btn-warning btn-sm" value="保存"><input type="button" class="btn btn-pill btn-grad btn-success btn-sm" value="返回" onclick="javascript:history.back(-1);"></div></div></form></div></body><script type="text/javascript">//提交之前进⾏检查,如果return false,则不允许提交function check() {//根据ID获取值if (document.getElementById("carPai").value.trim().length == 0) {alert("车牌不能为空!");return false;}if (document.getElementById("carName").value.trim().length == 0) {</script></html><%@ page contentType="text/html; charset=utf-8" pageEncoding="utf-8" %><html><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8"><title>车辆详情</title><%@ include file="include/head.jsp" %></head><body><div class="container-fluid"><ul class="nav nav-tabs"><li><a href="carList" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >⽤户列表</a></li> ${vo.carIndate}</div></div><div class="form-group"><label class="col-sm-3 control-label">状态:</label><div class="col-sm-5" style="padding-top: 7px;">${vo.carStatus}</div></div><div class="form-group"><label class="col-sm-3 control-label">驾驶员:</label><div class="col-sm-5" style="padding-top: 7px;">${vo.carUser}</div></div><div class="form-group"><input type="text" class="form-control" name="keyword" id="keyword" placeholder="品牌型号"><input type="hidden" id="searchColumn" name="searchColumn" value="car_name"/></div><button class="btn btn-pill btn-grad btn-info btn-sm"><span class="glyphicon glyphicon-search" aria-hidden="true"></span>查询</button></form><br/><table class="table table-hover table-bordered"><thead><tr><th>车牌</th><th>品牌型号</th><input type="text" class="form-control" id="carPhone" name="carPhone" value="${vo.carPhone}"></div></div><div class="form-group"><label class="col-sm-3 control-label">备注:</label><div class="col-sm-5"><textarea rows="3" class="form-control" id="carText" name="carText" placeholder="请输⼊内容......">${vo.carText}</textarea></div></div><div class="form-group"><label class="col-sm-3 control-label"></label><div class="col-sm-5"><input type="submit" class="btn btn-pill btn-grad btn-warning btn-sm" value="保存"><input type="button" class="btn btn-pill btn-grad btn-success btn-sm" value="返回" onclick="javascript:history.back(-1);"></div></div></form></html><%@ page contentType="text/html; charset=utf-8" pageEncoding="utf-8" %><html><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8"><title>车辆管理</title><%@ include file="include/head.jsp" %></head><body><div class="container-fluid"><ul class="nav nav-tabs"><li class="active"><a href="carList" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >车辆列表</a></li><c:if test="${erType == '管理员'}"><li><a href="car_add.jsp" rel="external nofollow" >添加</a></li></c:if></ul><br/><form class="form-inline" id="searchForm" action="carList" method="post">if (document.getElementById("carPhone").value.trim().length == 0) {alert("联系⽅式不能为空!");return false;}return true;}</script></html><%@ page contentType="text/html; charset=utf-8" pageEncoding="utf-8" %><html><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8"><title>车辆编辑</title><%@ include file="include/head.jsp" %></head><body><label class="col-sm-3 control-label">状态:</label><div class="col-sm-5"><input name="carStatus" type="radio" value="正常" ${vo.carStatus=='正常'?'checked':''}/> 正常 <input name="carStatus" type="radio" value="故障" ${vo.carStatus=='故障'?'checked':''}/> 故障 </div></div><div class="form-group"><label class="col-sm-3 control-label">驾驶员:</label><div class="col-sm-5"><input type="text" class="form-control" id="carUser" name="carUser" value="${vo.carUser}"></div></div><div class="form-group">return false;}if (document.getElementById("carChexing").value.trim().length == 0) {alert("车型不能为空!");return false;}if (document.getElementById("carCheng").value.trim().length == 0) {alert("⾥程不能为空!");return false;}if (document.getElementById("carIndate").value.trim().length == 0) {alert("购买⽇期不能为空!");return false;}if (document.getElementById("carUser").value.trim().length == 0) {alert("驾驶员不能为空!");return false;<div class="col-sm-5" style="padding-top: 7px;">${vo.carChexing}</div></div><div class="form-group"><label class="col-sm-3 control-label">⾥程:</label><div class="col-sm-5" style="padding-top: 7px;">${vo.carCheng}</div></div><div class="form-group"><label class="col-sm-3 control-label">购买⽇期:</label><td>${vo.carUser}</td><td>${vo.carPhone}</td><td><button onclick="window.location.href='carEditPre?id=${vo.id}'"class="btn btn-pill btn-grad btn-info btn-xs"<c:if test="${erType != '管理员'}">disabled="disabled" title="没有权限"</c:if>><span class="glyphicon glyphicon-pencil" aria-hidden="true"></span>编辑</button><button onclick="if(window.confirm('将要删除:${vo.carName}?'))window.location.href='carDelete?id=${vo.id}'" class="btn btn-pill btn-grad btn-default btn-xs"<c:if test="${erType != '管理员'}">disabled="disabled" title="没有权限"</c:if> ><span class="glyphicon glyphicon-remove" aria-hidden="true"></span>删除</button></div></div><div class="form-group"><label class="col-sm-3 control-label">品牌型号:</label><div class="col-sm-5"><input type="text" class="form-control" id="carName" name="carName"></div></div><div class="form-group"><label class="col-sm-3 control-label">车型:</label><div class="col-sm-5"><input type="text" class="form-control" id="carChexing" name="carChexing"></div></div><div class="form-group"><label class="col-sm-3 control-label">⾥程:</label><div class="col-sm-5"><input type="text" class="form-control" id="carCheng" name="carCheng"></div></ul><br/><form class="form-horizontal" role="form" action="#" method="post"><input type="hidden" class="form-control" id="id" name="id" value="${vo.id}"/><div class="form-group"><label class="col-sm-3 control-label">车牌:</label><div class="col-sm-5" style="padding-top: 7px;">${vo.carPai}</div></div><div class="form-group"><label class="col-sm-3 control-label">品牌型号:</label><div class="col-sm-5" style="padding-top: 7px;">${vo.carName}</div></div><div class="form-group"><div class="col-sm-5"><input type="text" class="form-control" id="carPhone" name="carPhone"></div></div><div class="form-group"><label class="col-sm-3 control-label">备注:</label><div class="col-sm-5"><textarea rows="3" class="form-control" id="carText" name="carText" placeholder="请输⼊内容......"></textarea></div></div><div class="form-group"><label class="col-sm-3 control-label"></label>if (document.getElementById("carChexing").value.trim().length == 0) {alert("车型不能为空!");return false;}if (document.getElementById("carCheng").value.trim().length == 0) {alert("⾥程不能为空!");return false;}if (document.getElementById("carIndate").value.trim().length == 0) {alert("购买⽇期不能为空!");return false;}if (document.getElementById("carUser").value.trim().length == 0) {alert("驾驶员不能为空!");return false;}if (document.getElementById("carPhone").value.trim().length == 0) {alert("联系⽅式不能为空!");return false;}return true;</div></div><div class="form-group"><label class="col-sm-3 control-label">车型:</label><div class="col-sm-5"><input type="text" class="form-control" id="carChexing" name="carChexing" value="${vo.carChexing}"></div></div><div class="form-group"><label class="col-sm-3 control-label">⾥程:</label><div class="col-sm-5"><input type="text" class="form-control" id="carCheng" name="carCheng" value="${vo.carCheng}"></div></div><div class="form-group"><label class="col-sm-3 control-label">购买⽇期:</label><div class="col-sm-5"><input type="text" class="form-control" id="carIndate" name="carIndate" value="${vo.carIndate}"></div></div>效果图以上就是基于javaweb+jsp实现企业车辆管理系统的详细内容,更多关于javaweb jsp 的资料请关注其它相关⽂章!。
汽车租赁管理系统的设计与实现(Access)

汽车租赁管理系统的设计与实现(Access)汽车租赁管理系统的设计与实现(Access)汽车租赁管理系统的设计与实现(Access)(任务书,开题报告,中期检查表,毕业论文,16000字,源程序,数据库) 摘要本文根据我的毕业设计课题汽车租赁管理系统写作而成. 主要介绍了该系统的设计开发过程。
阐述了整个汽车租赁管理系统的结构及工作原理;分析了系统...汽车租赁的设计与实现()(任务书,开题报告,中期检查表,毕业论文,字,源程序,数据库)摘要本文根据我的毕业设计课题”汽车租赁管理系统”写作而成. 主要介绍了该系统的设计开发过程。
阐述了整个汽车租赁管理系统的结构及工作原理;分析了系统实现中的特殊性、难点和重点;设计实现了基本信息管理、客户会员管理、日常业务管理、系统用户管理、系统帮助信息等功能模块;分析并解决了现实中的若干技术问题。
达到了对录入的车辆、客户、销售商租赁合同等文件管理的设计目标。
汽车租赁系统的开发,采用了Visual Basic6.0编程技术、Access 数据库技术以及SQL数据查询语言。
关键词:汽车租赁,管理信息系统,Access,Visual Basic6.0ABSTRACTIn now computer time,The database applies into the new research topic; Its core is based on the SQL information inquiry system; The database is one of Internet application basic subjects. The Visual Basic technology and the database union is the Internet development intrinsic demand, also is databaseapplication pattern concrete.一、任务依据、测设经过及设计文件编制说明根据萍乡市管理局的委托,我院承担了湘东至白竺李家冲至长长坪段公路建设工程施工图设计。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
摘要随着汽车工业的发展和汽车在现实生活中的普及,汽车租赁成为近年来兴起的一个新行业。
为规范管理和经营行为,减少经营成本,提高工作效率,开发汽车租赁管理系统变得十分有必要。
该汽车租赁管理系统的设计目的是让繁杂的租赁操作变简单,变高效。
对于汽车租赁公司特别是资金不充分的企业尤为适合,该系统带来的方便与效率化,必然为公司减少财务支出,提高工作效率。
本系统使用MySQL数据库和Java语言实现了一个基于JSP的汽车租赁管理系统。
其开发主要包括前端应用程序的开发以及后台数据库的建立和维护两个方面。
前台操作包括:用户可以进行会员注册,浏览查询车辆信息,查看加盟商信息,给管理员留言,对车辆进行在线预定。
后台操作包括:管理会员信息资料,管理新闻信息,管理会员的留言,管理车辆信息,管理加盟商信息,管理订单信息等。
该系统以网络为平台,界面简洁,操作简单,易于掌握,简化租赁活动记录手续,提高了租赁周转时间。
关键词:汽车租赁;管理系统;MySQL; JSPAbstractWith the development of the automobile industry and the popularity of the vehicles in real life, the car rental to become a new industry for the rise in recent years. Regulate the management and conduct of operations, reduce operating costs, improve efficiency, the development of car rental management system has become very necessary. The car rental management system is designed to give the complex's leasing operation simple and efficient change. Particularly suitable for the car rental companies, especially the funds are not fully enterprise, the system brings convenience and efficiency, will inevitably reduce financial expenditures for the company, improve work efficiency.The system uses MySQL database and the Java language to implement a JSP-based car rental management system. Includes the development of front-end application development as well as the establishment and maintenance of two aspects of the back-end database. The front desk operations including: users can Register, browse to check vehicle information, view franchisee information, a message to the administrator, online booking of the vehicle. Background operation include: manage member information, manage news and information, management, members of the message, to manage vehicle information, management franchisee information, manage order information.The system to the network as a platform, simple interface, simple operation, easy to grasp, to simplify the record formalities for leasing activities, lease turn-around time.Keywords: Car rental; Management system; MySQL; JSP目录1 绪论 (1)1.1 系统背景 (1)1.2 系统目标 (2)1.3 系统开发环境和技术介绍 (2)1.3.1 技术介绍 (2)1.3.2 系统开发环境 (5)1.4 章节安排 (5)2 系统分析 (6)2.1 可行性分析 (6)2.1.1 操作可行性分析 (6)2.1.2 开发环境的选择 (7)2.2 需求分析 (8)2.2.1 功能模块需求 (8)2.2.2 系统数据流图 (11)2.2.3 数据字典 (14)3 系统设计 (17)3.1 概要设计 (17)3.1.1 设计原则 (17)3.1.2 系统结构分析与设计 (17)3.1.3 系统三层模式 (18)3.2 数据库设计 (20)4 系统实现 (24)4.1 用户注册 (24)4.2 前台功能模块 (24)4.2.1 前台默认界面 (24)4.2.2 车型报价 (26)4.2.3 在线订车 (27)4.3 后台功能模块 (27)4.3.1 后台默认界面 (28)4.3.2 用户管理 (28)4.3.3 租车管理 (29)4.3.4 订单管理 (30)4.3.5 留言管理 (33)4.4 问题解决 (35)5 系统测试 (38)5.1 系统测试 (38)5.2 系统测试方案 (38)5.3 系统检测过程 (39)6 总结 (41)参考文献 (42)致谢 (43)1 绪论1.1 系统背景随着经济的发展和生活水平的提高,人们对汽车的需求越来越大,但中国现状是现有汽车难以充分满足需求,购买私家车还不能普及。
从个人角度来说,租车是最好的,买车一次性投入大,购车的手续多,养车费用高,而私家车的利用率一般不高,闲置时间较长,出现交通事故后,处理手续太烦琐。
而租车则有很大的灵活性,既不会占用大量资金,也不会出现闲置,车况有保证,出差到外地也可以驾驶车辆,租赁车型可选择,满足客户多样化的需求。
从社会角度看,租赁车辆属于公共用车的范畴,它既缓解了现阶段财政控购与企业单位用车之间的矛盾,提高了资金利用率,同时也符合社会车辆总量控制原则,可在一定程度上缓解交通拥挤。
从发展角度看,汽车租赁业的发展不仅可以带动中国的新车销售,同时还可以推动中国二手车的经营,为旧车交易注入新的资源。
汽车租赁的特殊作用,可以带动多种相关行业的发展,融合产业间的联系,成为第二产业与第三产业间的联系纽带。
得益于以上几个方面的原因,汽车租赁业在我国迅速崛起,业务量也是越来越多,对信息的处理要求也是越来越高,传统的汽车管理人员已不满足汽车租赁业务的需求发展。
租赁管理就是对车辆信息和客户信息的管理,主要包括车辆的出租状态、车辆的基本信息、定单的管理等。
这些操作过程之间的关系复杂,其中有一对一的关系,一对多的关系,也有多对多的关系,所有这些操作使管理工作变得量大而又复杂。
现实生活中还有很多汽车租赁公司采用人工管理,直接导致了一些不可避免的错误产生,服务质量低下。
汽车租赁管理系统的开发使得这一状况得到了根本的改善。
本系统充分利用计算机庞大的存储空间,高性能的处理效率,高度可靠的数据安全,清晰的可视化数据等这些资源,通过合理有效地利用这些资源使其真正达到减少劳动力,提高劳动效率的目的。
根据目前的需求,设计了一套具有网络功能的汽车租赁管理系统,客户可以通过网络查阅相关的汽车租赁情况,企业的管理人员可以根据客户的实际情况进行管理,具有很强的实用性,操作简易方便,提高了工作效率。
1.2 系统目标使用MySQL数据库和JSP设计完成的汽车租赁管理系统,一方面可以实现租赁车辆信息共享。
管理员上传租赁车辆的一些描述信息、图片等,用户就可以在线浏览,对所属的租赁车辆有更感官的了解。
当遇到不解的问题,还可以在线留言,等待管理员的解答;另一方面通过Internet网广泛平台以及计算机庞大的存储空间,高性能的处理效率,高度可靠的数据安全等优点,准确的记录租赁信息,计算租赁排行,并将信息结果清晰地显示出来便于管理员管理。
将本系统应用到租赁汽车行业中,会大大增加租赁会员的数量,客户也会及时得到更新的租赁信息等。
同时也方便管理员查看租赁情况,减少人工统计的时间,节省成本,加快汽车租赁的周期。
1.3 系统开发环境和技术介绍1.3.1 技术介绍本系统采用MyEclipse8.0作为开发工具,MySQL5.1作为数据库用来存储系统数据。
MyEclipse8.0整合其他很多工具(比如Tomcat等等)到它的IDE中一起工作,程序员可以方便有效地开发项目。
MySQL5.1使用了先进的数据库结构,可以为中型的Web站点和企业应用提供优良的扩展性。
同时MySQL5.1还为用户提供了重要的安全性处理功能,为用户的数据安全提供了可靠的保证。
(1)JSP技术为了快速方便地进行动态系统的开发,JSP在以下几个方面做了改进,使其成为快速建立跨平台的动态系统的首选方案。
①将内容的生成和显示进行分离使用HTML或者XML标识来设计和格式化最终页面,并使用JSP标识或者小脚本来生成页面上的动态内容。
生成内容的逻辑被封装在标识和JavaBeans组件中,并且将其捆绑在脚本中,所有的脚本在服务器端运行。
由于核心逻辑被封装在标识和JavaBeans中,所以Web管理人员和页面设计者,能够编辑和使用JSP页面,而不影响内容的生成。
在服务器端,JSP引擎解释JSP标识和脚本,生成所请求的内容,并且将结果以HTML(或者XML)页面的形式发送回浏览器。
这既有助于作者保护自己的代码,又能保证任何基于HTML的Web浏览器的完全可用性。
②可重用组件绝大多数JSP页面依赖于可重用的、跨平台的组件来执行应用程序所要求的复杂的处理。
开发人员能够共享和交换执行普通操作的组件,或者使得这些组件为更多的使用者和客户团体所使用。
基于组件的方法加速了总体开发过程,并且使得各种组织在他们现有的技能和优化结果的开发努力中得到平衡。
