网页交互设计中头像外框形状的识读性研究——以圆形、方形、圆角矩形为例
网页设计-网页板块结构之几何图形的运用2

圆形对价格的标注,让用户对这诱惑的价格更加的感兴趣,很好的营造了商品的气氛。
圆形元素和其它几何图形比较圆形具有圆滑的特点,让人感觉轻松,愉悦,合理的运用会提高页面的层次,让焦点更加突出,增强视觉感的同时也能够营造活跃的氛围。
我们都在不断尝试如何让页面变的美观而生动,创造富有活力的页面,让网站给人的视觉感受富有好感,把握好设计中的焦点,使页面信息有效传达的前提下,运用有趣的圆形来设计页面是设计中很有效的方法。
产品经理和交互设计师在页面设计中的应用罗里罗嗦谈了这么多,那么我们产品经理及交互设计师在原型图中如何来设计更好满足用户体验呢?在做新产品原型时,需要考虑设计风格问题:符合目标客户的审美习惯,并具有一定的引导性。
网站在设计之前,必须明确目标客户群体,并针对目标客户的审美喜好,进行分析,从而确定网站的总体设计风格。
在页面布局方面要重点突出,主次分明,图文并茂。
与你负责产品线目标相结合,将目标客户最感兴趣的,最重要的信息放置在焦点位置。
你在和你的下一工序(有的公司是美工、有的公司是用户体验师、有的是交互设计师)时,需要将你的执导思想告诉给他们,不然他们不了解的话,会让你的产品偏差非常大,以至在产品开发之处你对产品的把握就已经失去了方向。
1.对比图像,文字更具吸引力在浏览一个网站的时候,能够直接吸引用户目光的并不是图像。
调查发现:大多数通过偶然点击进入网站的用户,他们是来寻觅的是信息而不是图像。
因此,保证网站设计凸现出最重要的信息板块,这才是设计的首要原则。
2.根据视觉锁定,一栏格式比多栏格式拥有更好的表现力大多数情况下,简洁更具力量。
多栏内容容易被用户忽视,我们需要消除这些干扰,在砍掉板块影响不大的情况下,尽量去掉这些冗余信息。
例如资讯搜索列表页。
3.简短的段落相对于长段落来说有更好的表现力网页信息是为大多数强调快速浏览的互联网用户提供的。
除非上下文的衔接要求,保持信息由简短的段落和句式组成。
例如网站的产品介绍。
以用户思维为设计导向的生鲜电商UI界面设计研究——以食来优APP为例

2021年6月第18卷第6期Jun.2021Vol.18No.6湖北经济学院学报(人文社会科学版)Journal of Hubei University of Economics(Humanities and Social Sciences)以用户思维为设计导向的生鲜电商UI界面设计研究——以食来优APP为例汪鸿,陈锦渝(湖北经济学院法商学院,湖北武汉430205)摘要:随着智能手机的普及,消费者对用户交互体验需求不断升级,故在虚拟UI设计以及UI设计思维的发展与转变以及用户应用过程当中也不断地得到发展,而本文主要的针对了生鲜App用交交体体验以及其UI页面设计思维及方向之间的联系进行了详细的阐述,并且以虚拟生鲜购物App食来优UI界面设计进行分析,进一步阐释了在UI页面设计当中引用以用交思维为导向普设计思维方式普重要意义,同时还预测了在UI交体体验设计当中应用该设计思维普作用。
关键词:生鲜电子商务;UI设计;用交思维随着我国智能手机普及,手机App不断创新开发,各式软件更新升级换代速率不断上升《而在UI设计当中应用视觉思维能够使得设计出来的软件页面更为丰富,更易被人类的大脑所接受|1],同时还能够满足人们对于软件所要求的个性化的要求,故在个性化研究以及UI设计用户交互体验正在不断被要求深入与升级,这对UI界面设计更是提出了更高的要求,以保障用户良好的视觉以及使用体验,此时,想要在众多App中脱颖而出、受到关注并提升下载使用率,UI界面设计的定制化及“秘书式、保姆式”服务化成为重要吸引用户的因素,尤其是生活类App,如购物App遥而此背景下界面设计者的设计思路应该由'设计者'首先转为'使用者’,以用户思维为导向的设计思维在当代UI界面设计中显得尤为重要。
—、研究背景(一)国内外生鲜电商UI界面设计研究现状截至2019年,国内以“电子商务+界面设计”以及“电子商务+视觉”等相关关键词检索出的文献资料相对较少,且主要以博硕论文为主。
网页界面设计中的图形语义特征

网页界面设计中的图形语义特征网页作为一种传播媒体,自诞生伊始就存在两种属性,“技术性”与“艺术性”,这双重属性也使其成为了备受视觉设计师青睐的创作媒介。
视觉设计师们以所处时代所能获取的技术和艺术经验为基础,依照设计思维和传播目的对网页的构成元素进行创造性地艺术规划,赋予网页以形式美感。
创意新颖、设计精美和布局合理的界面设计,是网页吸引浏览者、提高用户视觉体验的关键所在。
而作为网页设计的一个重要视觉元素,图形的应用则使信息的传播变得更为直观和有效,表达出了较强的诉求效果。
应用极富现代感和艺术感的图形元素,能使网页变得亮丽迷人、更具有视觉冲击感,在彰显网页独特个性的同时,还能给予访客兴趣盎然的浏览体验。
从设计符号学的角度分析,图形也是一种概括的诠释性语言,通过视觉形态、色彩的创造来诠释艺术思维,表述活动及其意义。
基于符号学概念的网页界面图形设计,是将人们感官体验和心理感知到的视觉对象进行拟造、组合、转换与再生的思维表达过程。
一、网页界面设计中图形符号语义的构建“读图时代”,是当今视觉传达设计领域数字化发展的一个显著特征。
特别是在互联网络这种新兴媒体中,文字信息在网页中的某些特定视域中所起的作用逐渐被消解,代之以更为形象、更简明、更具有亲和力的图形。
图形语言在网页界面的设计中起到强调设计主题、丰富视觉体验的作用。
图形作为一种能够与设计概念相契合的形式符号,不仅延续了网页界面传递内容的信息量,还通过精炼形象的视觉语言表达出了视觉设计的内涵。
图形作为一种符号传播形式语言,其视觉语义的构建基于“形”的再造与确立,再以“形”的诉述形式来表现主体。
网页界面中,图形符号通常会以一定的排列组合作为信息表达的形式存在,其视觉语义同样也由特定的排列组合来得以完善。
在网页界面实现信息传播的过程中,图形还承担了作为信息媒介的作用。
二、图形符号语义表述的属性皮尔斯将符号学中媒介关联物间的关系划分为三大类:图像符号、指示符号和象征符号。
网站设计知识:网页UI设计中的形状和空间处理策略

网站设计知识:网页UI设计中的形状和空间处理策略随着互联网的不断发展,网页设计也越来越受到人们的关注和重视。
在网页UI设计中,形状和空间处理策略是非常重要的设计要素。
这不仅关系到网页的美观程度,还关系到用户对网页的感受和使用体验。
因此,在进行网页UI设计时,需要充分了解形状和空间处理策略的原理和技巧。
一、形状处理策略形状是用于表达网页元素外部轮廓和内部结构的基本要素。
在网页UI设计中,形状处理策略的选择和运用直接影响到网页的美观程度和视觉效果。
下面是几种常见的形状处理策略:1.圆形处理策略圆形是一种优美、温和、充满生气的形状,可以给人一种柔和、和谐、温馨的感觉。
在网页UI设计中,圆形常用于显示头像、按钮、导航标志等元素,可以增强网页的友善、亲和力。
2.矩形处理策略矩形是一种直线和直角构成的形状,通常给人一种稳重、端庄、严谨的感觉,在网页UI设计中应用非常广泛。
矩形常被用于显示内容区块、导航栏、图片轮播等元素,可以让网页看起来更加整洁、有序、规范。
3.三角形处理策略三角形是一种简单、灵动、充满动感的形状。
在网页UI设计中,三角形常用于显示箭头、图标、提示信息等元素,可以增强网页的引导、提示、跳转功能。
此外,三角形还可以通过倾斜、组合等方式,创造出印象深刻、独特的形态,从而吸引用户的眼球。
4.曲线处理策略曲线是一种流畅、柔美、充满张力的形状。
在网页UI设计中,曲线常用于显示插图、图标、品牌标志等元素,可以增强网页的艺术感、创意感、设计感。
曲线的处理需要注意尺度、比例、配色、样式等细节,以免影响整体视觉效果。
二、空间处理策略空间是用于表达网页元素在三维空间中的位置和关系的基本要素。
在网页UI设计中,空间处理策略的选择和运用不仅关系到网页的美观程度,还关系到用户对网页信息的理解和使用体验。
下面是几种常见的空间处理策略:1.层次处理策略层次是用于表现不同元素在三维空间中的高低、交错、叠加关系的基本手段。
在网页UI设计中,通过合理的层次处理可以使网页元素看起来更加立体、层次感明显。
环形元素在界面(UI)设计中的运用详解

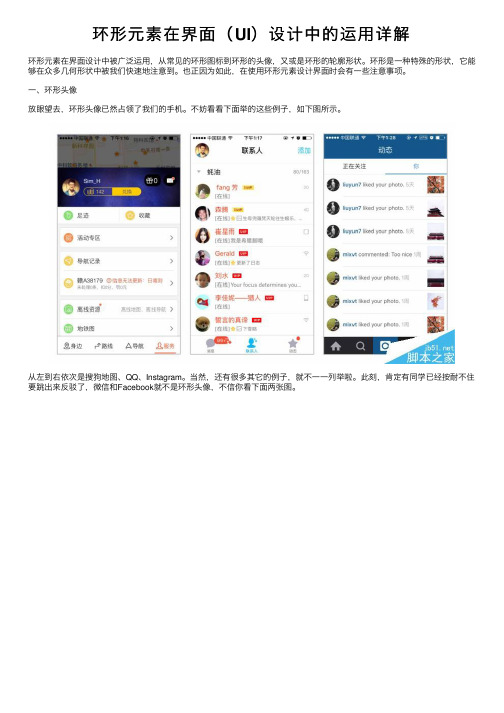
环形元素在界⾯(UI)设计中的运⽤详解环形元素在界⾯设计中被⼴泛运⽤,从常见的环形图标到环形的头像,⼜或是环形的轮廓形状。
环形是⼀种特殊的形状,它能够在众多⼏何形状中被我们快速地注意到。
也正因为如此,在使⽤环形元素设计界⾯时会有⼀些注意事项。
⼀、环形头像放眼望去,环形头像已然占领了我们的⼿机。
不妨看看下⾯举的这些例⼦,如下图所⽰。
从左到右依次是搜狗地图、QQ、Instagram。
当然,还有很多其它的例⼦,就不⼀⼀列举啦。
此刻,肯定有同学已经按耐不住要跳出来反驳了,微信和Facebook就不是环形头像,不信你看下⾯两张图。
⽅与圆之间,孰对孰错,请继续看下⽂分解。
1.⽤户使⽤头像的⽬的不管是环形头像,还是⽅形头像,其归根结底都是头像。
⽤户使⽤头像的⽬的,主要是作为个⼈⾝份的象征。
区别于其他⽤户的特征有很多,例如⽤户名、⽤户ID、⽤户头像。
在这些备选项中,头像最便于快速识别和记忆,尤其是帅哥美⼥。
除此之外,还有⼀部分通过头像来彰显⾃⼰的个性,例如美⼥通常会使⽤⾃⼰的性感⾃拍作为头像来表现⾃⼰的魅⼒,⼜或是使⽤卡通⼈物或形象作为头像来表现⾃⼰的艺术⽓息,再或是使⽤萌宠作为头像来表现⾃⼰的爱⼼或是呆萌。
2.⽤户使⽤什么照⽚作为头像随着智能⼿机的越来越普及,⼈们拍摄照⽚的门槛也变得越来越低,越来越多的⽤户使⽤⾃拍的照⽚作为头像。
照⽚的内容五花⼋门,例如⼈物、风景、花草、宠物。
即使是正常的⼈物照⽚,背景中也会掺杂着很多其它的元素,例如下图所⽰。
第⼀张照⽚中⼈物背景虽然虚化了,但背景仍然很凌乱,⼀些微弱的对⽐⾊很容易就抢夺了⽤户的视线。
第⼆张照⽚中⼈物是配⾓,豪车才是真正的主⾓,这类型的⾃拍照不再少数。
第三张照⽚⼈物拍摄的光线阴影错乱,故意露出⼀线背景内容,其⽤意如何昭然若揭。
此外,⽤户⼿机的好坏、拍照⽔平也不⼀致,拍摄出的照⽚质量也参差不齐。
使⽤这些照⽚作为头像时,⼈物不但不被突出,反⽽被弱化了。
虽然智能⼿机屏幕越来越⼤,但是当头像集体在界⾯中展⽰的的时候,每个头像依然较⼩。
前端设计中的形状和标运用技巧

前端设计中的形状和标运用技巧在前端设计中,形状和标志的运用是非常重要的,它们能够给网站或者应用程序增添更多的美感和吸引力。
本文将讨论前端设计中形状和标志的运用技巧,以帮助设计师创造出更出色的界面。
一、形状的运用技巧形状在前端设计中是非常重要的元素,它可以用来传达信息、引导用户、创造层次感等等。
下面是一些形状运用的技巧:1.1 几何形状的运用几何形状是前端设计中常见的一种形状,它的简洁性和规整性适合于很多应用。
例如,矩形和正方形通常用来呈现内容块、按钮等元素,而圆形则常用来表示进度、图标等等。
1.2 形状的排列和组合形状的排列和组合也是应用广泛的一种技巧。
通过将多个形状排列或组合起来,可以创造出新的形象和符号。
例如,在设计一个导航菜单时,可以使用一组带有不同形状的图标来表示不同的菜单项。
1.3 运用形状的颜色和大小形状的颜色和大小也是其运用的重要方面。
通过选用不同的颜色和大小,可以强调某些重要元素,增强信息的传达效果。
例如,在一个商品列表中,通过将某个商品的形状放大或者使用醒目的颜色来突出显示。
二、标志的运用技巧标志在前端设计中扮演着重要的角色,它可以帮助用户快速识别品牌、区分功能等。
下面是一些标志运用的技巧:2.1 设计简洁清晰的标志在前端设计中,标志的简洁性是非常重要的。
一个简洁清晰的标志可以更容易让用户辨认和记住,并且不会给用户造成困惑。
因此,在设计标志时,应尽量保持简洁,避免使用过多的图形和文字。
2.2 突出品牌特点标志通常用来代表一个品牌,因此,它应该能够准确地传达品牌的特点和个性。
在设计标志时,应注意突出品牌的独特之处,例如,通过选用特定的颜色、字体、形状等来体现品牌的风格。
2.3 适应不同设备和尺寸在现代的前端设计中,响应式设计是非常重要的。
标志也应该能够适应不同的设备和尺寸,保持清晰可见。
因此,在设计标志时,应考虑不同屏幕分辨率和尺寸的适配,以确保标志在各种设备上都能够正常显示。
三、形状和标志的融合运用技巧形状和标志在前端设计中并不是相互独立的,它们可以相互融合运用,创造出更多的创意和效果。
图形辨别(角度判别轮廓跟踪)图像识别论文

摘要随着计算机软硬件技术的高速发展,计算机数字图像处理技术在各个领域得到了广泛的应用,如计算机图像识别、图像检索、图像工业化应用等。
尤其是计算机识别技术,通过数字图像处理中的模式识别技术,可以将人眼无法识别的图像进行分类处理,可以快速准确的检索、匹配和识别出各种东西。
虽然某些处理也可以用光学方法或模拟技术实现,但它们远不及数字图像处理那样灵活和方便,因而数字图像处理成为图像处理的主要方面。
图形辨别是图像识别技术的一个重要分支,图形辨别指通过对图形的图像采用特定算法,从而辨别该图形,例如,辨别三角形、矩形、圆形、六边形等。
本系统使用摄像头对图像进行采集图像,摄像头距采集图像在0.2~0.3m范围内为最佳,对采集图像进行图像分割,得到二值化图像,然后通过轮廓跟踪获得图形轮廓信息,最后使用基于轮廓跟踪的图像辨别算法在空域上辨别三角形、矩形、圆形,并在特定的区域上显示相应信息。
关键词:图形辨别角度判别轮廓跟踪ABSTRACTWith the rapid development of computer hardware and software technology, computer digital image processing technology have been widely applied in many fields,Such as image recognition,image retrieval,and image industrial applications.Especially computers recognition technology, by the pattern of recognition techniques,it can recognize the image classification what human eye can not recognize, it can be fast and accurate search, match and identify all sorts of things.Although some treatment methods can also use optical or analog technology, but they are nowhere near as flexible digital image processing and convenience, digital image processing, and thus digital image processing become the main aspects of image processing.Graphic distinguish is an important branch of image recognition,graphic distinguish means graphic images by using a specific algorithm,to identify the graphics,for example, identify the triangle, rectangle, round, hexagon and so on. The system uses the image capture camera images from the cameras capture images, and the camerra to the in the image in range of the 0.2 ~ 0.3m is best.Then Process the collected image, get the binary image, and then contour tracking access to graphics, the outlines of the final image-based contour tracking algorithm to identify the airspace on the identification triangle, rectangle, circle, and in particular to display the corresponding region information.Key words:graphic distinguish angle judgement contour tracking第一章绪论1.1研究内容图形辨别是图像识别技术中一个重要分支,图形辨别指通过对图形的图像采用特定算法,从而辨别该图形,例如,辨别三角形、矩形、圆形、六边形等。
《网页设计》课件——第四章 盒子模型

边框成脊形
dashed 虚线
inset
使整个方框凹陷,即在外框内嵌入一个立体边框
solid
实线
outset 使整个方框凸起,即在外框内嵌外一个立体边框
double 双实线
➢ border-style属性为综合属性设置四边样式,必须按上右下左的顺时针顺序,省略时同样采用值复制的 原则,即1个值为4边,2个值为上下/左右,3个值为上/左右/下。
在复合属性中,边框属性border能同时设置4种边框。若果只需要给出一组边框的宽度、样式与颜色,可以通 过border-top、border-right、border-bottom、border-left分别设置。
举例 演示
【实例6-2】border边框属性的设置。
2 边距属性
边距属性分为:内边距padding和外边距marign两种。
比,使用百分比时,内边距的宽度值随着父元素宽度width的变化而变化而变化,与height无关。 ➢ padding也遵循值复制的原则,与border属性类似。 ➢ 当只对某个方向的内边距进行设置时,可以通过padding-top(上内边距)、padding-right
(右内边距)、padding-bottom(下内边距)、padding-left(左内边距)分别设置。
表示4个边框的宽度都为3像素。 表示上下边框的宽度都为3像素,左右边框的宽度都为6像素。 表示上边框的宽度都为3像素,左右边框的宽度都为6像素 下边框的宽度都为9像素。
也可以按照border-top-width:宽度值、border-right-width:宽度值、border-bottomwidth:宽度值、border-left-width:宽度值逐个定义。
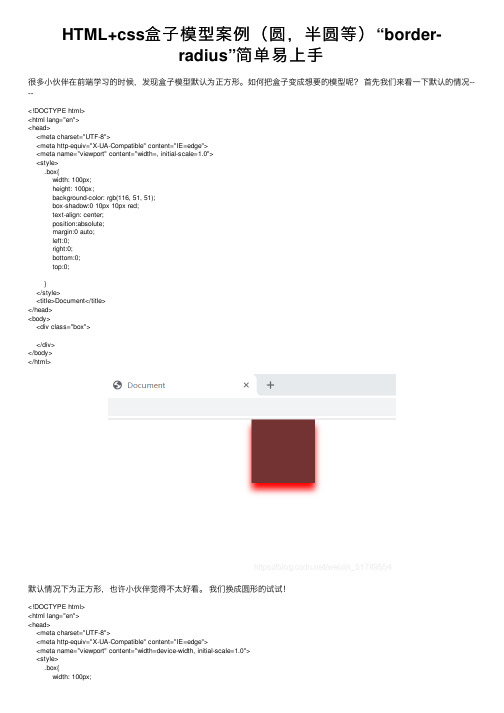
HTML+css盒子模型案例(圆,半圆等)“border-radius”简单易上手

HTML+css盒⼦模型案例(圆,半圆等)“border-radius”简单易上⼿很多⼩伙伴在前端学习的时候,发现盒⼦模型默认为正⽅形。
如何把盒⼦变成想要的模型呢?⾸先我们来看⼀下默认的情况----<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=, initial-scale=1.0"><style>.box{width: 100px;height: 100px;background-color: rgb(116, 51, 51);box-shadow:0 10px 10px red;text-align: center;position:absolute;margin:0 auto;left:0;right:0;bottom:0;top:0;}</style><title>Document</title></head><body><div class="box"></div></body></html>默认情况下为正⽅形,也许⼩伙伴觉得不太好看。
我们换成圆形的试试!<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><style>.box{width: 100px;height: 100px;border-radius: 50%;background-color: rgb(28, 99, 60);border: 5px solid rgb(55, 0, 255);position: absolute;margin: 0 auto;left: 0;right: 0;bottom: 0;top: 0;}</style><title>Round</title></head><body><div class="box"></div></body></html>看⼀下我们变成了圆形!来看看半圆形的吧!<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"> <style>.box{width: 100px;height: 50px;background-color: rgb(175, 42, 216);border: 3px solid rgb(26, 236, 26);border-top-right-radius: 50px;border-top-left-radius: 50px;position:absolute;margin: 0 auto;left: 0;right: 0;bottom: 0;top: 0;}</style><title>semicircle</title></head><body><div class="box"></div></body></html>来试试其他形状!<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"> <style>.box{width: 100px;height: 100px;background-color: rgb(82, 84, 223);border-radius: 20px 15px 20px 10px;position: absolute;margin: 0 auto;left: 0;bottom: 0;right: 0;top: 0;}</style><title>demo</title></head><body><div class="box"></div></body></html>知识点分析:border-radius:给元素设置圆⾓边框可以实现圆,半圆,椭圆,四分之⼀圆等各种圆⾓图形。
如何在网页设计中用好圆形要素

如何在网页设计中用好圆形要素如何在网页设计中用好圆形要素圆形元素的应用是在网页设计中一个相对较新的发展,那么如何在网页设计中用好圆形要素呢,下面我们一起来看看吧。
如何在网页设计中用好圆形要素Logo首先来说说圆形LOGO如何运用:圆形LOGO,会给人一种干净、简约的感觉,也容易给人以优雅和高级的印象。
圆是人类已知的最古老的图形之一,生活中无处不存在圆形。
产生这个事实的原因可能是,许多设计师用它来代表自己的品牌和网站。
下面的以圆形为基础的logo设计就值得学习。
导航栏在今天的成长和不断发展的移动市场,用圆圈作为导航正在成为一个日益流行和合乎逻辑的选择。
随着的触摸屏设备的兴起,除了智能手机和平板电脑,这种图案的导航应用越来越广泛,并有很好的理由。
采用圆形的按钮,可以直观地与用户连接,甚至模仿指尖的形状,激励用户按它。
图标圆形标志肯定是在网页设计中最常用的'和运行时间最长的圆形元素。
因为它们通常是图像,所以甚至不需要CSS提供太多的功能就可以达到运用的要求,没错,圆形可以自己去完美胜任任务,也许有人会认为,圆形图标已经在网页设计中运用了一段时间了,也应有一些变化了,是不是应该开发更多样化的趋势?但我们也发现不知为何圆形越来越广泛运用,可能It just work吧,它就是有这样的能力。
图片预览我们已经在很多网站中看到这种技术了,不得不说还是很赏心悦目的的。
而且,把一个预览图巧妙的放在一个剪裁圈里通常会让人觉得很炫酷哦,这就达到了吸睛的效果,是的,圆形不仅会在视觉上引导用户,还能更好的引导互动与交流。
至于可用性,只要给圆形图像足够的空间,它们一样可以匹配网站创意与和谐的外观。
Calls to action网站导航和触摸屏设备的普及让CTAs呼吁栏也有了很好的圆形素材使用效果,不过,如果你在网站上以类似的方式同时呈现导航和CTAs,那就不太好了,你应该尽量让他们用不同方式脱颖而出。
导航很必要,CTAs也非常重要,如何把两部分都做得漂亮?对新的网页设计师来说,创建一个可视化的层次是不错的意见。
设计观点:谈「用户头像」

上图注:孤立中心点位置,强调“个人”、“这是我”的概念。
保持界面清晰。
但是在复杂的界面元素/使用场景中,圆形未必能完全适用。
设计不恰当还会带来负面影响。
如下图:上图注:圆形头像具有很强焦点作用,出现在内容信息复杂的界面中,显得冗余。
造成较强的视觉干扰,影响阅读体验。
#2. 引导用户维护头像照片我猜测各位的iPhone应该和下图差不多。
国产ROM用了一种取巧的方式,见图。
实际使用的体验还不错,iOS 10也用了这种方式。
这种方式并未解决根本问题,一般常见如下解决方法:交互引导设置用户头像通过绑定社交账户或使用社交账户登录对于强调真实社交/看脸社交产品可辅助使用云端人脸识别引导用户调整头像通过奖励任务引导用户维护头像设计一个让人看了会有“冲动”去更改的默认头像#3. 确保头像的出现是最佳的方式、位置和大小表示用户信息的方式有很多种,头像的出现会带来视觉重点的牵引和记忆强化。
界面交互、视觉层次处理的不合理反而会带来理解困难及内容信息主次不分等问题。
上图注:这是Uber看似很正常的一个候车页面。
很棒的解决了叫的车在哪,什么到达我身边,是哪位司机师傅来接我的问题。
但是在很多次使用中,司机师傅长什么样对我来说是相对较弱的信息,反而“车辆颜色”、“车牌号”是关键点信息,可减少与司机师傅电话中反复询问确认。
用户头像只是展现用户信息的其中一种方式,在设计过程中需要顾及到使用场景、信息主次、使用目的。
作者:Yujun@AEC,此文同步发表在知乎专栏:https:///aecdesign 人人都是产品经理()中国最大最活跃的产品经理学习、交流、分享平台。
互联网拟态环境对大众的影响——以多个现象为例

互联网拟态环境对大众的影响——以多个现象为例随着互联网的快速发展,拟态设计成为一种趋势,被广泛应用于各个互联网平台和应用程序中。
拟态设计通过模仿真实世界的物理属性和行为,提供了更加直观、易用、富有互动性的用户体验。
本文将从多个现象角度探讨互联网拟态环境对大众的影响。
一、界面设计的更新与美观互联网拟态环境为界面设计带来了全新的思维方式。
在传统平面设计中,设计师通常通过图案、颜色和排版来创造覆盖整个页面的美感。
然而,在拟态设计中,设计师可以更多地模仿物理世界的纹理、阴影和动效,使界面更具层次感和真实感。
通过运用阴影、光影和过渡效果,拟态设计可以营造出更加逼真的界面效果。
例如,按钮的凸起效果、卡片的拖动交互和滚动视差效果等,都能够让用户有一种身临其境的感觉。
这种美感和互动性的提升,增加了用户的参与度和满意度。
二、操作体验的直观与易用互联网拟态环境使得用户的操作体验更加直观和易用。
通过模仿物理世界的交互方式,用户可以更快速地理解和操作界面。
例如,通过拟态设计,按钮可以具备弹起和按下的状态,模拟现实中的物理按钮,用户可以清晰地感知到按钮的反馈。
此外,拟态设计还可以借助声音和震动等反馈方式,增加用户与界面的互动性。
当用户点击按钮或进行其他操作时,通过发出声音或产生微振动,使用户产生更真实的触感体验,提高了用户的操作准确性和满意度。
三、信息传递的效率与新颖互联网拟态环境对于信息传递的效率和新颖性有着积极的影响。
通过运用拟物化的效果和动画,界面可以更加直观地向用户传递信息。
例如,当用户拖动滑块时,滑块随之移动,与此同时,数值也会实时更新,使用户能够准确地了解当前操作的结果。
拟态设计还可以运用透视、阴影和动态效果,使信息更加生动有趣。
例如,在购物应用中,商品的展示页面可以通过3D效果和过渡动画展示商品的外观和细节,提供给用户更丰富的商品信息。
这种新颖的表达方式增加了用户的注意力和信息获取的效率。
四、心理感受的情感和信任互联网拟态环境也对用户的心理感受产生了影响。
网页交互设计中头像外框形状的识读性研究——以圆形、方形、圆角矩形为例

⽹页交互设计中头像外框形状的识读性研究——以圆形、⽅形、圆⾓矩形为例⽹页交互设计中头像外框形状的识读性研究——以圆形、⽅形、圆⾓矩形为例本⽂从⽹络收集⽽来,上传到平台为了帮到更多的⼈,如果您需要使⽤本⽂档,请点击下载按钮下载本⽂档(有偿下载),另外祝您⽣活愉快,⼯作顺利,万事如意!我们处在⼀个图像⽣成、流通和消耗急速膨胀的时代.相较于⽂字⼈们更爱看图⽚.⽂字是逻辑的理性的,需要集中注意⼒,⽽图⽚是直觉的情感的,识读接受的反应会更快. ⼤多数互联⽹社交场景中,图⽚在信息及情感传达速度上优于⽂字.头像作为互联⽹交互界⾯中⽤于⾝份信息识别的普遍⽅式,⽤户在进⾏⾝份识别时,脸部特征识别明显优于⾝体其他部位;在图像信息和⽂字信息混杂的情况下⼈脑率先甄别出图像信息,所以图像识别凭借最便于快速识别和记忆的优势从⽤户名、账号、邮箱等⽂字识别⽅式中突出重围.1 圆形、矩形、圆⾓矩形外框在互联⽹界⾯设计中的应⽤及特点随着⼈们审美意识的提⾼,⽤户界⾯的设计成为隐形的竞争⼒受到互联⽹公司的重视.头像作为交互界⾯中最重要的构成部分,牵⼀发⽽动全⾝.因此头像形状的选择,并不能为所欲为.它最先要考虑的是技术上是否能够满⾜设计的需求,再进⾏对不同形状之于界⾯的⽤户识读体验、信息可达、审美需求等多要素之间关系的综合考量,作出适合于各界⾯内容和形式的头像外框形状的选择.随着Html5 和Css3 技术的越趋成熟,圆形、圆⾓图形的处理变得较为容易.圆形、圆⾓矩形头像在Path、新浪微博、、知乎等界⾯陆续出现,⼀时成为⼀种潮流,同矩形头像⼀起分别占据着各⼤交互界⾯中的重要位置. 截⽌⽬前,⽹页版头像是圆⾓矩形、⼿机界⾯则为圆形.微博⽹页和⼿机界⾯都是圆形.微信移动端朋友圈界⾯头像为⽅形,搜索界⾯则是圆⾓矩形….....这样看来:不同的软件;相同软件不同版本;甚⾄相同软件同个版本中的不同分页都还没有对头像轮廓形状进⾏统⼀,由此可见头像外框轮廓形状的选择是复杂的,多变的,不确定的.圆形、矩形、圆⾓矩形头像的外框是⽬前互联⽹主流界⾯中最主要、最普遍的头像形状.圆形是现实世界中最具美感的绝对对称图形.就圆形的表象特点⽽⾔,圆周由⼀条没有起讫的闭合曲线构成,周边没有节点和棱⾓,给⼈以灵动、匀称、平和、优美的直观感受.圆形头像除了带给⼈感性的外貌认识,在形式上向那些设计感⼗⾜的APP 靠拢,从⽽获得形式上较为统⼀的观感.与圆形不同的是,由四条直线构成的矩形棱⾓分明,相邻两边互相垂直,对⾓线互相平分,既轴对称⼜互相对称.与圆形相⽐矩形给⼈以沉静、理性、稳重、规则、甚⾄⼀板⼀眼的外貌认识.圆⾓矩形头像的出现基于苹果公司以创新为主,实⽤为辅的图标设计的延伸,现在主流浏览器对css3 的图⽚圆⾓属性border-radius⽀持加⼤.圆⾓的弧度⼏乎都严格按照程式美的法则进⾏设计.在⼤体形式上与矩形差别不⼤,但圆⾓的设计刚好弱化了矩形给⼈带来的硬朗⽓息,同时⼜继承了矩形稳重、理性的特质,交织圆⾓散发的柔和之美成为⼀些互联⽹界⾯中头像外框形状的选择.在这些差别之外不难发现⼀条规律,圆形、矩形以及圆⾓矩形都符合对称与均衡的形式美法则.形状作为视觉式样的⼀种并不能单单是为它⾃⾝⽽存在的,总是要再现某种超出它⾃⾝存在之外的某种东西.也就是说,所有的形状都应该是某种内容的形式.不同国家和民族的语境不同,内容并不约定俗成.放到中国的语境下:古代有⼀成语叫外圆内⽅,⽐喻⼈表⾯随和,内⼼严正.当我们把同⼀张头像照⽚分别裁切成圆形头像、矩形头像、圆⾓矩形头像.精神⽓质会在头像轮廓形状的故有属性烘托下产⽣微妙的变化,圆形头像更随和,⽽矩形则更正⽓凛然.圆⾓矩形既不过于严正⼜不过于灵动趋于中和. 这些都是个⼈审美取向的问题,不能量化.不同的形状有着不同的视觉凝聚⼒.圆形的视觉焦点在圆⼼位置.⽤户界⾯中的圆形外框轮廓的镜头聚焦感能够更好的暗⽰⽤户这是头像,并让⽤户倾向于选择能够真实反映⼈脸的照⽚,圆形头像作为⼀个醒⽬的视觉焦点让识别⽤户的效率变得更⾼,聚焦内容的效果更好.矩形、圆⾓矩形的视觉焦点主要处于九宫格相交的四个点上,矩形的聚焦点位置多,更易识别需要细分的图⽚信息.圆形、矩形、圆⾓矩形的头像轮廓对⾮⼈像头像照⽚使⽤影响差别不⼤.2 头像外框轮廓的形状识读与界⾯布局的关系在我们使⽤的电⼦产品如电脑、⼿机⾥的屏幕、浏览器的窗⼝以及⽹页上划分出来的各个区域的外框,多采⽤边缘为矩形的轮廓.⾃然头像所应⽤的显⽰区对应得边缘外框即为矩形的,各个内容的组织⽅式⼀般也为条条框框得列表样式,因此⽤户在⼀个界⾯中常见各种显性或者隐性的矩形式样,矩形的头像外框放置其中观感⾃是和谐舒适但也不定会产⽣乏味的感知倾向.现在有些⽹站的设计如知乎,是将⽹页划分出来的区域轮廓设计成圆⾓矩形的外缘,配合圆⾓矩形的头像,整体效果透⽓灵动不呆板.考虑到排版的问题,界⾯轮廓的程式在很长⼀段时间是固定在矩形的外缘形状之下了.从设计⼼理学的⾓度出发,交互界⾯中出现的⼤量的形,激发着⽤户的⼼理观感.⼀⽅⾯来⾃形状要素本⾝的特性,更为重要的还是来⾃形状要素组合时的构成、尺度、⽐例,即结构内附的情感.⽤户对于界⾯中“结构”内附的情感的变化主要来⾃两股相互作⽤的应⼒,⼀种应⼒促使形体趋于“良好”,如简洁率、整体律等;另⼀种应⼒趋向于打破这种“良好”.这互相作⽤的两种⼒,⼀起作⽤于⽤户对界⾯形状的“结构”内附情感的体验.完全符合界⾯矩形形则的矩形头像轮廓,⽤户会本能地产⽣平静和愉悦的情绪,但同时也会让⼈觉得平淡和乏味. 圆⾓矩形从⼀定意义上缓解了这种平淡和乏味,界⾯变得较为灵动,具体审美效果总还是没有波澜的平静中.圆形头像轮廓的出现打破了界⾯惯有的⽅形结构,较以往⽅形套⽅形,⽅形挨着⽅形的交互界⾯多了动感和张⼒,能够增强的阅读乐趣和吸引⽤户关注头像信息.3 头像外框轮廓形状的信息传递和识读性不管是圆形头像,还是矩形(圆⾓矩形)头像,归根结底都是作为头像⽽产⽣的.⽤户使⽤头像功能的意义和⽬的主要有两点:第⼀,希望图⽚内容作为⼀种信息能够传达出该账号主⼈的⾝份;第⼆,通过头像彰显⾃⼰的个性.那么从⽤户制作头像,到⽤户接收界⾯的头像信息存在两个信息识读的过程.第⼀,呈现的图像照⽚能够传递并满⾜⽤户的⼼理预期.第⼆,⽤户接受⾃⼰及他⼈头像信息的识读过程.⽤户对上传的头像能够表达个⼈喜好,彰显个⼈魅⼒有着⼼理预期.从选择照⽚做成图像的过程就是⽤户内⼼将⾃⼰要表达的内容诉之于物的信息传递过程.不同头像轮廓形状有着不同的信息传递能⼒.在分析图形基本特征中,提到的圆形与矩形内部结构存在不同数量的视觉焦点.⽽这些视觉焦点在界⾯头像的裁切和制作过程中影响着内容信息的识读. 歌德曾说过:“显现与分离是同义词”.就⽬前所⽤的⽹络头像,图⽚尺⼨已很⼩,那么分离掉图⽚⼀些可能烦恼地背景,⼜不破坏整体,⼜能够形成视觉聚焦,使⽤正圆形的头像轮廓更合理也能更好的显现有⽤信息. 当头像缩⼩得⽐较⼩时,如群列表的⼩头像,圆形头像的辨识度和效果会更好⼀点.⾮⼈像的照⽚或其他传统图标都是基于矩形的,从⽤户制作头像的⾓度来说,矩形头像更易制作,所见即是所得.同⼀张照⽚裁成圆形,图⽚信息损失较⼤,头像信息识读的准确性便会降低,与⼀些⽤户的预期产⽣偏离.界⾯中当圆形为头像,⽅形为图⽚,⽤形状区分⼈和物,能够促使⽤户形成习惯并快速区分,这也是交互设计的原则之⼀,即培养⽤户使⽤情景的思维⽅式做设计.当矩形为头像,矩形为图⽚,界⾯没有形状的区别,⽤户在搜集图像信息的过程就会有所⼲扰,不利于头像信息的快速识读.4 头像外框形状在界⾯设计中存在的问题与不⾜矩形、圆⾓矩形头像最⼤的问题就是界⾯中⼤量矩形显⽰区造成的审美的疲劳,因为我们⽣活中拍摄的照⽚都是矩形,所以矩形的图⽚不能让⼈马上想到头像.圆形头像是⼀张残缺的图⽚,⼏乎没有构图可⾔,圆形也要⽐⽅形损失更多信息和细节,因为我们平时拍摄和使⽤的照⽚多为矩形,将矩形照⽚进⾏裁切,必然要损失掉头像以外的信息.⽽且会存在有很多排版和对齐的问题.特别是当界⾯出现两个以上的圆形头像,圆形不可能与传统的⽅形结构平⾏,界⾯会出现多个焦点,⼀旦界⾯内容较多,界⾯观感杂乱,识读效果变差.圆形头像设计⾸要的对界⾯的要求就是⾜够简洁,以减弱整体突兀感,这也是极简趋势的影响之⼀.在⽤户截取头像的过程中,看到的是矩形图⽚,但是最终的头像却需要在⼀个⿊盒⼦中处理成⼀个未知的图形,所见并⾮所得.⼀般情况下,⽤这种⽅式制作的圆形头像都有点偏离中⼼,实在谈不上什么构图可⾔.当⽤户头像中有较⼤的矩形元素时,以圆形显⽰时会产⽣⽐较明显的显⽰问题.这意味着这些⽤户不得不更改⾃⼰的头像.这实在是很糟糕的体验.尤其是当你需要更改的头像是⼀个既定企业或组织的LOGO 时.随着智能⼿机的越来越普及,⼈们拍摄照⽚的门槛越来越低,越来越多的⽤户使⽤⾃拍照⽚作为头像,拍摄质量和⽔平参差不齐,这时候⽤这些照⽚制作⽅形头像,⼈物不但不被突出,反⽽弱化了.虽然智能⼿机屏幕越来越⼤,但是当头像集体在界⾯中展⽰的时候,每个头像依然较⼩.移动端的屏幕⼩,批量显⽰⽤户时,如果⽤圆形头像的话,就要考虑弱化⽅形外轮廓,避免视觉冲突.结语圆形的头像能够配合界⾯的设计提升页⾯的优雅和亲和,但以个⼈审美喜好为主导是⽆法量化的.矩形的组织⽅式相对传统也最节省控件,圆⾓矩形以创新作为⽀点在圆形与矩形中进⾏了折中.从⼈类⾃⾝的感知⾓度出发,⼈类对于完美形状的追求和认知并不永恒.破坏完美形状的需要时时刻刻出现并起作⽤,⼈类需要这种突破和刺激.所以⼈类设计⽂明总是伴随著:“⽅久必圆,圆久必⽅”的态势.上世纪70 年代,可⼝可乐将原来的圆形的商标标志换成了⽅形,在当时⼀反潮流的举动,引起了全世界的轰动和模仿.圆形标志瞬间成为保守视觉形象的代表.再看今天,⼀时之间圆形头像成为⼀种潮流,⼜⼀时圆⾓矩形成为⼀种风尚,在未来技术条件成熟的情况下,只要处理好与排版的关系,正多边形也不失为⼀种选择.⽆论未来界⾯头像被设计成哪⼀种形状,基本程式不会变.⽐如头像形状本⾝的形式语⾔⼤多会遵循对称均衡的形式美法则,搭配界⾯布局追求舒适、和谐与整洁,能对头像信息做出快速识读.本⽂从⽹络收集⽽来,上传到平台为了帮到更多的⼈,如果您需要使⽤本⽂档,请点击下载按钮下载本⽂档(有偿下载),另外祝您⽣活愉快,⼯作顺利,万事如意!。
网站界面(UI)设计-国家开放大学电大学习网形考作业题目答案

网站界面(UI)设计实训3 完成App项目原型的制作(必做)实训目的通过制作App产品原型,将策划书的内容可视化,将每一个页面中的功能可视化,使设计出的UI符合App功能需求实训内容确定App产品应用的系统,确定UI页面的基本结构和布局,根据策划书和思维导图完成App功能页面的绘制,为相关页面建立超链接。
掌握原型制作软件的使用。
实训要求教师指导2学时,学生课后8学时或以上。
需完成二级页面原型,如下图。
实训过程记录步骤简述:01 框架搭建1. 新建页面底部导航分为5个部分,所以也对应着五个页面。
在制作时先不考虑登录等其他页面,只做主界面。
1. 在页面部分(注意不是概要部分)添加文件夹命名为主界面,放置主界面的页面。
2. 在文件夹下面添加页面,底部导航点击每个图标跳转后对应的页面。
由于该原型底部导航分为5个部分,所以在主界面下是五个子页面。
每个子页面可以继续添加子页面,类似下图中我——个人主页,代表页面内跳转的页面。
2. 页面布局实训日期:成绩:实训5 设计制作App项目图标组(必做)实训目的(1)通过图标组的绘制,确定App项目UI的风格。
(2)在熟练使用软件工具的同时,熟悉不同系统对图标制作的要求。
实训内容(1)完成底部标签栏图标的设计制作。
(2)完成App功能图标的设计制作。
(3)完成App导航栏上功能图标的设计制作。
实训要求教师指导2 学时,学生课后用8 学时或以上。
需给出图标组效果和图标组交互效果,如下图。
实训过程记录步骤简述:1.使用最简单的图形简单的形状可以组合成复杂的图标。
你只需要从不同的角度去观察他们。
将注意力放在每一个图标是如何通过简单元素组合而成的。
2.还有一种纯色的线性风格。
比如我们在阿里巴巴矢量图标库下载的所有图标大部分都是这种纯色的。
3.所谓的icon 图标,不是对照片和实物的重绘,它们带有特定的信息,所以你的工作是将这些信息通过图标的形式清晰的表达出来,图标是将复杂的信息通过小的象形图案展现出来。
视觉设计中的形状与空间关系

视觉设计中的形状与空间关系形状与空间关系在视觉设计中起着至关重要的作用。
它们相互影响,共同构建了视觉设计作品的整体效果和意义。
形状是指图形的外部轮廓或表面特征,而空间关系则指形状与其周围环境之间的相互关系。
在视觉设计中,形状和空间关系可以通过布局、比例、对比、层次等手法来实现,从而达到吸引人眼球、传达信息和创造艺术效果的目的。
形状在视觉设计中扮演着重要的角色。
形状的选择和运用直接影响着设计作品的视觉效果和表达意义。
不同的形状会带来不同的情感和联想。
例如,圆形通常给人以温暖、舒适、友好的感觉,而方形则常常被视为稳定、正直、工整的象征。
在视觉设计中,我们可以利用形状来传达产品或品牌的特质和个性。
通过选择合适的形状,我们能够向受众传递出我们想要表达的信息和情感。
形状与空间关系相互作用,共同构建了视觉设计作品的整体效果。
空间关系是指形状与其周围环境之间的相互关系和相对位置。
如果形状之间的空间关系处理得当,可以创造出平衡、和谐和动态的效果。
相反,如果空间关系处理不当,视觉设计可能会显得杂乱无章或乏味无趣。
空间关系的处理需要细致入微的观察和研究,以确保设计作品达到预期的效果。
在视觉设计中,布局是形状和空间关系的核心要素之一。
合理的布局能够使不同的形状之间达到良好的空间关系,创造出和谐的整体效果。
布局可以通过对比、平衡、层次等手法来实现。
对比是指将不同形状或空间相互对立或并置,以达到强烈的视觉效果。
平衡是指在设计作品中实现形状和空间的均衡分布,以确保整体的稳定和和谐。
层次是指将形状和空间分为主次,以引导观众的关注和理解。
合理的布局需要考虑形状的尺寸、形态、颜色、纹理等因素,以及形状与空间之间的相对位置和比例。
形状与空间关系的处理还需要考虑到观众的视觉感知和心理需求。
观众对形状和空间的感知和理解是主观的,因此设计师需要充分了解目标受众的需求和喜好。
设计师可以通过各种视觉艺术手法来引导观众的视线和理解。
例如,通过运用对比色、明暗对比、重复形状等手法,可以吸引观众的眼球和注意力。
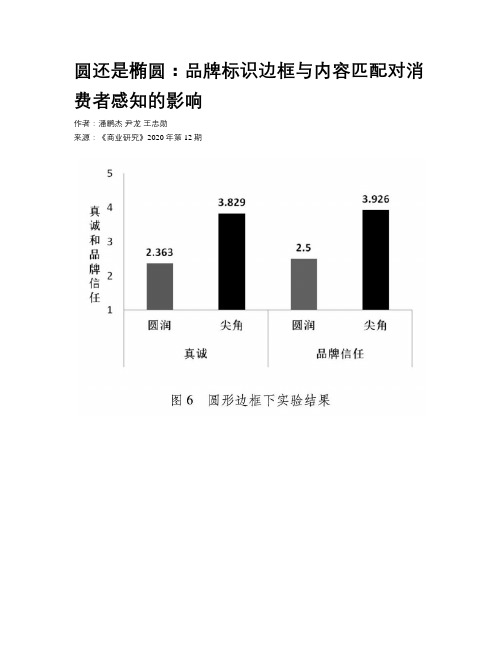
圆还是椭圆:品牌标识边框与内容匹配对消费者感知的影响

圆还是椭圆:品牌标识边框与内容匹配对消费者感知的影响作者:潘鹏杰尹龙王忠勋来源:《商业研究》2020年第12期内容提要:品牌标识是品牌的视觉识别和象征符号,直接影响消费者对品牌的认知和情感。
基于具身认知理论和格式塔理论,本文通过四个实验考察品牌标识边框形状(圆形vs椭圆形)和内容形状(尖角vs圆润)的匹配效应对消费者感知的影响。
结果显示,圆形和椭圆形品牌标识会对品牌态度产生不同的影响;圆形品牌标识会给消费者带来更高真诚感,椭圆形品牌标识会给消费者带来更高兴奋感;圆形的标识边框内部匹配尖角形状的品牌标识,会带来更高的真诚感和品牌信任;椭圆形的标识边框内部匹配圆润形状的品牌标识,会带来更高的兴奋感和品牌情感。
关键词:品牌标识;边框形状;内容形状;消费者感知中图分类号:F279.12 文献标识码:A 文章编号:1001-148X(2020)12-0001-09作者简介:潘鹏杰(1975-),女,山东郓城人,哈尔滨商业大学财务处研究员级高级会计师,管理学博士,硕士生导师,研究方向:公司金融、企业文化;尹龙(1983-),本文通讯作者,男,山东临朐人,哈尔滨商业大学经济学院讲师,经济学博士,研究方向:产业经济学;王忠勋(1995-),男,安徽池州人,哈尔滨商业大学管理学院硕士研究生,研究方向:品牌管理。
一、引言品牌是企业的一项重要无形资源,品牌标识则是品牌的视觉体现。
品牌作为公司的战略性资产可以帮助企业创造价值与竞争优势[1],而品牌标识作为品牌关键的视觉象征符号,其图形化特征比文字信息更容易被消费者感知,从而帮助消费者快速地感知到品牌[2],增进对品牌的记忆,提高品牌的资产价值。
一直以来,品牌标识的设计或更新成为公司重要的管理决策内容。
仅2018年一年,涵盖我们生活诸多领域的品牌均进行了标识的重新设计与推广,互联网领域有乐视网、虾米音乐、京东云、美图秀秀以及微信等,科技数码领域有创维、华为、8848手机以及小米有品等,汽车领域有红旗汽车、一汽奔腾、长城欧拉以及宝马mini等,出行領域有东北航空、礼橙专车以及哈罗单车等。
网页设计中的圆形元素设计原则

网页设计中的圆形元素设计原则在网页设计中,圆形元素是一种常见且具有吸引力的设计方式。
通过巧妙地运用圆形元素,可以为网页增添趣味性和视觉吸引力,提升用户体验和页面整体美感。
设计师在运用圆形元素时需要遵循一些原则,以确保设计效果达到最佳。
首先,圆形元素的大小应该适度。
在设计网页时,圆形元素的大小应当与其他页面元素协调一致,不要过大或过小,影响页面的整体平衡性。
过大的圆形元素可能会占据过多的视觉空间,导致页面显得杂乱和不协调;而过小的圆形元素可能会被忽视,影响设计的效果和观感。
因此,设计师在运用圆形元素时应该根据具体情况,选择适当的大小来进行设计。
其次,圆形元素的颜色和风格应该与整体设计风格一致。
在网页设计中,颜色和风格是影响用户感知和接受的关键因素之一。
设计师在运用圆形元素时,应该选择与整体设计风格相符合的颜色和风格,以确保设计的一致性和统一性。
例如,如果网页整体采用了简洁明快的设计风格,那么圆形元素的颜色和风格也应该简洁明快,不宜过于花哨和繁琐。
只有保持一致的设计风格,才能让用户在浏览网页时有一个愉快且连贯的体验。
另外,圆形元素的位置和布局也至关重要。
设计师在确定圆形元素的位置时,应该考虑到用户的习惯和操作习惯,将圆形元素设计在用户最容易看到和点击的位置,以提升用户的使用便捷性和体验感。
同时,圆形元素的布局也需要考虑到页面的整体结构和视觉层次,不要让圆形元素显得孤立和突兀,而是要与其他页面元素有机地组合在一起,形成统一的视觉效果。
最后,圆形元素的动效设计也是设计中的一大亮点。
通过适当的动画效果,可以使圆形元素更加生动和有趣,吸引用户的注意力,增强用户的互动体验。
设计师可以利用动画效果实现圆形元素的旋转、缩放、弹跳等动作,使其在用户操作时呈现出生动的效果,提升用户的使用兴趣和黏性。
在网页设计中,运用圆形元素设计是一种常见而有效的设计方式,可以提升网页的美观性和用户体验。
设计师在运用圆形元素时需要遵循以上原则,确保设计的效果和体验达到最佳。
计算机网络技术专业1《2-8 圆角边框 - 教学设计6》

〔2〕设置第一个导航元素的圆角效果
〔3〕设置最后一个导航元素的圆角效果
分钟
结尾
知识点归纳总结
分钟
教学反思
课程导入
在网页中经常会看到网页元素以圆角或圆形的形式呈现,这种形式是怎么实现的呢?
分钟
正文讲解
提出任务:制作具有圆角效果的导航条。
知识讲解:〔1〕带有一个参数值的border-radius属性
〔2〕带有两个参数值的border-radius属性
〔3〕border-radius的衍生属性
分析任务:导航元素圆角效果分析
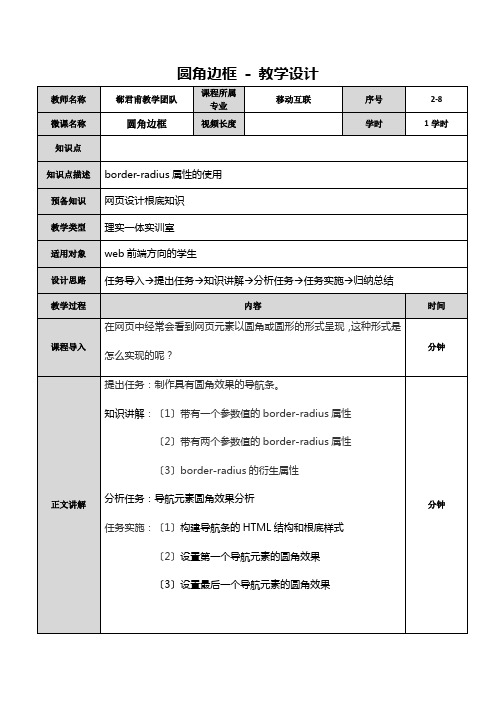
圆角边框-教学设计
教师名称
郗君甫教学团队
课程所属
专业
移动互联
序号
2-8
微课名称
圆角边框Байду номын сангаас
视频长度
学时
1学时
知识点
知识点描述
border-radius属性的使用
预备知识
网页设计根底知识
教学类型
理实一体实训室
适用对象
web前端方向的学生
设计思路
任务导入提出任务知识讲解分析任务任务实施归纳总结
教学过程
内容
时间
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
网页交互设计中头像外框形状的识读性研究——以圆形、方形、圆角矩形为例
本文从网络收集而来,上传到平台为了帮到更多的人,如果您需要使用本文档,请点击下载按钮下载本文档(有偿下载),另外祝您生活愉快,工作顺利,万事如意!
我们处在一个图像生成、流通和消耗急速膨胀的时代.相较于文字人们更爱看图片.文字是逻辑的理性的,需要集中注意力,而图片是直觉的情感的,识读接受的反应会更快. 大多数互联网社交场景中,图片在信息及情感传达速度上优于文字.头像作为互联网交互界面中用于身份信息识别的普遍方式,用户在进行身份识别时,脸部特征识别明显优于身体其他部位;在图像信息和文字信息混杂的情况下人脑率先甄别出图像信息,所以图像识别凭借最便于快速识别和记忆的优势从用户名、账号、邮箱等文字识别方式中突出重围.
1 圆形、矩形、圆角矩形外框在互联网界面设计中的应用及特点
随着人们审美意识的提高,用户界面的设计成为隐形的竞争力受到互联网公司的重视.头像作为交互界面中最重要的构成部分,牵一发而动全身.因此头像形状的选择,并不能为所欲为.它最先要考虑的是技术
上是否能够满足设计的需求,再进行对不同形状之于界面的用户识读体验、信息可达、审美需求等多要素之间关系的综合考量,作出适合于各界面内容和形式的头像外框形状的选择.随着Html5 和Css3 技术的越趋成熟,圆形、圆角图形的处理变得较为容易.圆形、圆角矩形头像在Path、新浪微博、、知乎等界面陆续出现,一时成为一种潮流,同矩形头像一起分别占据着各大交互界面中的重要位置. 截止目前,网页版头像是圆角矩形、手机界面则为圆形.微博网页和手机界面都是圆形.微信移动端朋友圈界面头像为方形,搜索界面则是圆角矩形….....这样看来:不同的软件;相同软件不同版本;甚至相同软件同个版本中的不同分页都还没有对头像轮廓形状进行统一,由此可见头像外框轮廓形状的选择是复杂的,多变的,不确定的.圆形、矩形、圆角矩形头像的外框是目前互联网主流界面中最主要、最普遍的头像形状.圆形是现实世界中最具美感的绝对对称图形.就圆形的表象特点而言,圆周由一条没有起讫的闭合曲线构成,周边没有节点和棱角,给人以灵动、匀称、平和、优美的直观感受.圆形头像除了带给人感性的外貌认识,在形式上向那些设计感十足的APP 靠拢,从而获得形式上较为统一的观感.
与圆形不同的是,由四条直线构成的矩形棱角分
明,相邻两边互相垂直,对角线互相平分,既轴对称又互相对称.与圆形相比矩形给人以沉静、理性、稳重、规则、甚至一板一眼的外貌认识.圆角矩形头像的出现基于苹果公司以创新为主,实用为辅的图标设计的延伸,现在主流浏览器对css3 的图片圆角属性border-radius支持加大.圆角的弧度几乎都严格按照程式美的法则进行设计.在大体形式上与矩形差别不大,但圆角的设计刚好弱化了矩形给人带来的硬朗气息,同时又继承了矩形稳重、理性的特质,交织圆角散发的柔和之美成为一些互联网界面中头像外框形状的选择.在这些差别之外不难发现一条规律,圆形、矩形以及圆角矩形都符合对称与均衡的形式美法则.形状作为视觉式样的一种并不能单单是为它自身而存在的,总是要再现某种超出它自身存在之外的某种东西.也就是说,所有的形状都应该是某种内容的形式.不同国家和民族的语境不同,内容并不约定俗成.放到中国的语境下:古代有一成语叫外圆内方,比喻人表面随和,内心严正.当我们把同一张头像照片分别裁切成圆形头像、矩形头像、圆角矩形头像.精神气质会在头像轮廓形状的故有属性烘托下产生微妙的变化,圆形头像更随和,而矩形则更正气凛然.圆角矩形既不过于严正又不过于灵动趋于中和. 这些都是个人审美取向的问
题,不能量化.
不同的形状有着不同的视觉凝聚力.圆形的视觉焦点在圆心位置.用户界面中的圆形外框轮廓的镜头聚焦感能够更好的暗示用户这是头像,并让用户倾向于选择能够真实反映人脸的照片,圆形头像作为一个醒目的视觉焦点让识别用户的效率变得更高,聚焦内容的效果更好.矩形、圆角矩形的视觉焦点主要处于九宫格相交的四个点上,矩形的聚焦点位置多,更易识别需要细分的图片信息.圆形、矩形、圆角矩形的头像轮廓对非人像头像照片使用影响差别不大.
2 头像外框轮廓的形状识读与界面布局的关系
在我们使用的电子产品如电脑、手机里的屏幕、浏览器的窗口以及网页上划分出来的各个区域的外框,多采用边缘为矩形的轮廓.自然头像所应用的显示区对应得边缘外框即为矩形的,各个内容的组织方式一般也为条条框框得列表样式,因此用户在一个界面中常见各种显性或者隐性的矩形式样,矩形的头像外框放置其中观感自是和谐舒适但也不定会产生乏味的感知倾向.现在有些网站的设计如知乎,是将网页划分出来的区域轮廓设计成圆角矩形的外缘,配合圆角矩形的头像,整体效果透气灵动不呆板.考虑到排版的问题,界面轮廓的程式在很长一段时间是固定在矩形的
外缘形状之下了.
从设计心理学的角度出发,交互界面中出现的大量的形,激发着用户的心理观感.一方面来自形状要素本身的特性,更为重要的还是来自形状要素组合时的构成、尺度、比例,即结构内附的情感.用户对于界面中“结构”内附的情感的变化主要来自两股相互作用的应力,一种应力促使形体趋于“良好”,如简洁率、整体律等;另一种应力趋向于打破这种“良好”.这互相作用的两种力,一起作用于用户对界面形状的“结构”内附情感的体验.完全符合界面矩形形则的矩形头像轮廓,用户会本能地产生平静和愉悦的情绪,但同时也会让人觉得平淡和乏味. 圆角矩形从一定意义上缓解了这种平淡和乏味,界面变得较为灵动,具体审美效果总还是没有波澜的平静中.圆形头像轮廓的出现打破了界面惯有的方形结构,较以往方形套方形,方形挨着方形的交互界面多了动感和张力,能够增强的阅读乐趣和吸引用户关注头像信息.
3 头像外框轮廓形状的信息传递和识读性
不管是圆形头像,还是矩形(圆角矩形)头像,归根结底都是作为头像而产生的.用户使用头像功能的意义和目的主要有两点:第一,希望图片内容作为一种信息能够传达出该账号主人的身份;第二,通过头像
彰显自己的个性.那么从用户制作头像,到用户接收界面的头像信息存在两个信息识读的过程.第一,呈现的图像照片能够传递并满足用户的心理预期.第二,用户接受自己及他人头像信息的识读过程.
用户对上传的头像能够表达个人喜好,彰显个人魅力有着心理预期.从选择照片做成图像的过程就是用户内心将自己要表达的内容诉之于物的信息传递过程.不同头像轮廓形状有着不同的信息传递能力.在分析图形基本特征中,提到的圆形与矩形内部结构存在不同数量的视觉焦点.而这些视觉焦点在界面头像的裁切和制作过程中影响着内容信息的识读. 歌德曾说过:“显现与分离是同义词”.就目前所用的网络头像,图片尺寸已很小,那么分离掉图片一些可能烦恼地背景,又不破坏整体,又能够形成视觉聚焦,使用正圆形的头像轮廓更合理也能更好的显现有用信息. 当头像缩小得比较小时,如群列表的小头像,圆形头像的辨识度和效果会更好一点.非人像的照片或其他传统图标都是基于矩形的,从用户制作头像的角度来说,矩形头像更易制作,所见即是所得.同一张照片裁成圆形,图片信息损失较大,头像信息识读的准确性便会降低,与一些用户的预期产生偏离.
界面中当圆形为头像,方形为图片,用形状区分
人和物,能够促使用户形成习惯并快速区分,这也是交互设计的原则之一,即培养用户使用情景的思维方式做设计.当矩形为头像,矩形为图片,界面没有形状的区别,用户在搜集图像信息的过程就会有所干扰,不利于头像信息的快速识读.
4 头像外框形状在界面设计中存在的问题与不足
矩形、圆角矩形头像最大的问题就是界面中大量矩形显示区造成的审美的疲劳,因为我们生活中拍摄的照片都是矩形,所以矩形的图片不能让人马上想到头像.圆形头像是一张残缺的图片,几乎没有构图可言,圆形也要比方形损失更多信息和细节,因为我们平时拍摄和使用的照片多为矩形,将矩形照片进行裁切,必然要损失掉头像以外的信息.而且会存在有很多排版和对齐的问题.特别是当界面出现两个以上的圆形头像,圆形不可能与传统的方形结构平行,界面会出现多个焦点,一旦界面内容较多,界面观感杂乱,识读效果变差.圆形头像设计首要的对界面的要求就是足够简洁,以减弱整体突兀感,这也是极简趋势的影响之一.在用户截取头像的过程中,看到的是矩形图片,但是最终的头像却需要在一个黑盒子中处理成一个未知的图形,所见并非所得.一般情况下,用这种方式制作的圆形头像都有点偏离中心,实在谈不上什么
构图可言.当用户头像中有较大的矩形元素时,以圆形显示时会产生比较明显的显示问题.这意味着这些用户不得不更改自己的头像.这实在是很糟糕的体验.尤其是当你需要更改的头像是一个既定企业或组织的LOGO 时.随着智能手机的越来越普及,人们拍摄照片的门槛越来越低,越来越多的用户使用自拍照片作为头像,拍摄质量和水平参差不齐,这时候用这些照片制作方形头像,人物不但不被突出,反而弱化了.虽然智能手机屏幕越来越大,但是当头像集体在界面中展示的时候,每个头像依然较小.移动端的屏幕小,批量显示用户时,如果用圆形头像的话,就要考虑弱化方形外轮廓,避免视觉冲突.
结语
圆形的头像能够配合界面的设计提升页面的优雅和亲和,但以个人审美喜好为主导是无法量化的.矩形的组织方式相对传统也最节省控件,圆角矩形以创新作为支点在圆形与矩形中进行了折中.从人类自身的感知角度出发,人类对于完美形状的追求和认知并不永恒.破坏完美形状的需要时时刻刻出现并起作用,人类需要这种突破和刺激.所以人类设计文明总是伴随著:“方久必圆,圆久必方”的态势.上世纪70 年代,可口可乐将原来的圆形的商标标志换成了方形,在当
时一反潮流的举动,引起了全世界的轰动和模仿.圆形标志瞬间成为保守视觉形象的代表.再看今天,一时之间圆形头像成为一种潮流,又一时圆角矩形成为一种风尚,在未来技术条件成熟的情况下,只要处理好与排版的关系,正多边形也不失为一种选择.无论未来界面头像被设计成哪一种形状,基本程式不会变.比如头像形状本身的形式语言大多会遵循对称均衡的形式美法则,搭配界面布局追求舒适、和谐与整洁,能对头像信息做出快速识读.
本文从网络收集而来,上传到平台为了帮到更多的人,如果您需要使用本文档,请点击下载按钮下载本文档(有偿下载),另外祝您生活愉快,工作顺利,万事如意!。
