(完整word版)小程序需求
微信小程序需求表

小 程 序 版 本
服 务 内 容
编号:
版本选择
行业选择
页面设置 轮播图片
公司微信小程序需求表
⊙小程序基础版 ⊙小程序全能版 ⊙小程序尊享版
⊙商城 ⊙电器 ⊙母婴 ⊙快递 ⊙酒店 ⊙休闲娱乐
⊙服装 ⊙房产 ⊙出行 ⊙广告 ⊙家政 ⊙企业商用
⊙百货 ⊙餐饮 ⊙培训 ⊙旅游 ⊙招聘 其他:
定制化页面设计无固定排版要求
容编辑更新、删除、轮播图片管理在线地图 在线留言
甲方签字: 日期:
乙方签字: 日期:
⊙轮播图片3张
⊙轮播banner图(广告图)5-6张
栏目页面数量
⊙5个
⊙5个以上(可自定义)
栏目名称建议
首页关于分类产品购物车订单 其他:
提供服务
服务器页面设计logo设计banner图设计 海报设计小程序申请小程序上架添加附近小程 序关键词设置免费培训微信公众号关联服务
功能细节 备注:
公众号关联服务微信会员授权登录获取微信头 像微信名微信客服会员注册系统微信卡券对 接分类设置搜索功能购物车系统订单管理 在线支付会员管理系统独立管理后台文章内
小程序商城需求单

功能列表
1.商品: 能够对商品的状态分类管理(出售中、待上架、库存中、已售馨、库存警戒、回收站)、添加产品、添加商品分类等功能
2.会员: 站内会员的管理(发放优惠劵、发通知、发图文消息)、站内通知、微信端用户管理(微信用户的管理) 等功能
3.营销: 能够管理优惠的发放和制作、用户积分的统计使用情况管理等
4.财务: 能够对用户的消费、充值、返佣的记录
5.订单: 能够完成用户的订单管理(发货、订单详情、修改订单、订单备注、订单记录、订单退款) 、售后服务(评论的回复与删除)
6.分销: 后台有分销统计管理,分销可以设置人人分销和指定人分销
7. 数据统计图表统计分析(财务统计、产品统计、会员统计、营销统计、分销统计、交易统计等)
8.设置: 能够完成管理员对网站的商品资料(添加大类、添加小类、商品添加、属性快速生成、商品审查)、商品交易(外理订单、发货查询)、会员管理(会员审查)、操作管理(管理员添加、管理员审查、管理员退出)、系统配置、后台通知等功能
9.内容: 管理文章分类(添加分类、删除分类、修改分类) 、管理文章
10.分站: 分地区管理。
小程序需求文档模板

小程序需求文档模板1. 引言本文档旨在详细描述并说明小程序的需求及功能。
小程序是一款面向用户提供服务的移动应用程序,通过微信平台进行发布和使用。
本文档将会描述小程序的主要功能、用户需求、系统流程和技术要求。
2. 功能需求2.1 用户注册与登录•用户可以通过手机号码或者第三方账号(微信)进行注册和登录。
•注册时需要填写基本个人信息,包括姓名、性别、手机号码等。
•登录后,用户可以个性化设置头像、昵称等信息。
2.2 首页展示•首页展示平台最新推荐的内容,包括热门活动、商品推荐等。
•用户可以在首页浏览内容,点击进入详情页面了解更多信息。
•首页上方设有搜索框,用户可以根据关键词搜索感兴趣的内容。
2.3 商品购买•用户可以在小程序上购买平台上的商品。
•商品页面展示商品的详细信息,包括名称、价格、规格等。
•用户可以将商品加入购物车,进行批量购买。
•在购物车页面,用户可以编辑商品数量、删除商品和结算购物车。
2.4 订单管理•用户可以查看自己的订单列表。
•订单列表中显示订单状态、商品信息和订单总价等。
•用户可以支付订单、取消订单和申请退款等。
2.5 售后服务•用户可以在小程序上提交售后服务申请,包括退货、换货、维修等。
•用户需要填写相关订单和商品信息,并附上问题描述和照片。
•平台客服人员会及时处理用户的售后申请。
2.6 个人中心•用户可以在个人中心查看自己的个人信息和订单信息。
•个人中心页面还包括用户设置功能,如更改密码、绑定手机等。
•用户可以通过个人中心进行反馈,提交意见和建议。
3. 系统流程以下是小程序的基本系统流程图:st=>start: 用户进入小程序e=>end: 用户离开小程序op1=>operation: 用户注册与登录op2=>operation: 首页展示op3=>operation: 商品购买op4=>operation: 订单管理op5=>operation: 售后服务op6=>operation: 个人中心st->op1->op2->op3->op4->op5->op6->e4. 技术要求•小程序前端采用微信小程序开发框架,使用JavaScript和WXML编写页面。
小程序设计说明书

小程序设计说明书第一部分:概述本小程序设计说明书旨在介绍小程序的设计思路、功能模块以及技术实现方法,为开发团队提供参考和指导。
以下将详细介绍小程序的设计原则、界面结构、功能需求和技术实现等方面的内容。
第二部分:设计原则1. 便捷性:小程序需要提供用户友好的操作界面,方便用户快速完成所需操作。
2. 一致性:界面风格、交互方式、信息展示等方面需要保持一致,提供一致的用户体验。
3. 轻量化:小程序需要精简功能,避免过多冗余的功能,使用户界面简洁明了。
4. 异步加载:通过异步加载方式,提高小程序的访问速度和性能。
5. 安全性:小程序需要采取必要的安全措施,确保用户信息的保密性和数据的完整性。
第三部分:界面结构小程序的界面结构主要包括首页、功能页面以及设置页面。
1. 首页:- 导航栏:位于页面顶部,提供切换页面的入口和搜索功能。
- Banner广告:展示小程序的特色功能或推广信息。
- 功能入口:以图标或文字形式展示各个功能页面的入口,方便用户快速进入相应功能页面。
- 信息展示区:展示与用户相关的信息,如推荐商品、热销商品等。
2. 功能页面:- 根据小程序的具体功能设置相应的页面,如商品列表页面、购物车页面、订单页面等。
- 页面布局应简洁明了,将相关功能模块进行分类,方便用户使用。
3. 设置页面:- 提供用户个性化设置功能,如修改个人信息、更改密码、消息推送设置等。
- 根据需要设定相应的设置项。
第四部分:功能需求本小程序的功能主要分为基本功能和高级功能两个部分。
1. 基本功能:- 用户注册与登录:用户可以注册小程序账号,通过账号登录使用小程序功能。
- 商品浏览与搜索:用户可以浏览商品列表,进行商品搜索,并查看商品详情。
- 购物车:用户可以将感兴趣的商品加入购物车,并对购物车中的商品进行管理。
- 订单管理:用户可以查看已下单的订单状况,进行订单的取消、支付和评价等操作。
- 个人中心:用户可以查看和修改个人信息,管理收货地址等。
微信小程序需求分析报告模板

微信小程序需求分析报告模板一、引言随着移动互联网的快速发展,微信成为了人们日常生活中必不可少的通信工具。
微信小程序作为微信生态系统的一部分,具有轻量、便捷、快速的特点,受到了用户和开发者的广泛关注。
然而,对于企业来说,开发一个成功的微信小程序需要进行需求分析,以确保其功能和用户体验的满足度。
本文将为您介绍一个微信小程序需求分析报告模板,以帮助企业顺利开发和实施微信小程序。
二、项目概述本项目的目标是开发一个面向用户的微信小程序,旨在提供一个便捷的购物平台。
用户可以通过该小程序查看商品信息、下单购买商品、查看订单状态等功能。
三、主要需求1. 用户注册与登录用户可以通过手机号码进行注册,也可以使用微信账号直接登录。
在注册或登录之后,用户可以设置个人信息,包括姓名、地址等。
2. 商品浏览与搜索用户可以浏览商品列表,按照不同的分类进行筛选。
同时,用户可以通过关键词搜索来找到特定的商品。
3. 商品详情页面用户点击商品列表中的商品,可以查看商品的详细信息,包括价格、库存、描述等。
用户可以选择加入购物车或直接下单购买。
4. 购物车用户可以将感兴趣的商品加入购物车,方便统一管理和批量下单。
用户可以在购物车中修改商品数量、删除商品等。
5. 下单与支付用户可以在购买商品时选择配送方式、支付方式等,并填写相应的收货地址。
在确认订单后,用户可以选择在线支付或货到付款的方式完成支付。
6. 订单管理用户可以查看自己的订单列表,包括已支付、未支付、已发货、已完成等状态。
用户可以追踪订单状态,并可以申请退货或退款。
四、非功能需求1. 用户体验小程序界面简洁明了,操作流程顺畅,给用户带来良好的使用体验。
同时,小程序要适配不同的手机屏幕尺寸,以便用户在不同设备上的正常使用。
2. 性能小程序要具备良好的性能,快速响应用户的操作请求。
页面加载速度要快,响应时间要短,以提升用户的使用体验。
3. 安全性小程序必须保障用户的个人隐私和资金安全。
微信小程序功能需求文档模板

微信小程序功能需求文档模板1. 引言此文档旨在概述并记录所需开发的微信小程序的功能需求。
通过此文档,我们希望明确小程序的目标和功能,以便开发团队能够准确理解并完成开发任务。
2. 目标本小程序的目标是提供一个便捷和用户友好的平台,使用户可以轻松地完成特定任务或获得特定的信息。
以下是小程序的主要目标:- 提供简单且直观的用户界面- 提供快速且高效的操作和功能- 支持用户个性化设置和偏好- 提供实时更新和数据同步功能3. 功能需求为了实现以上目标,我们需要开发以下功能模块:3.1 登录和用户管理- 用户登录:用户可以通过微信账号登录小程序,并获得个人化的用户体验。
- 用户注册:新用户可以通过填写必要信息进行注册,并创建自己的账号。
- 用户管理:用户可以编辑个人资料、更改密码和查看账号信息。
3.2 主页和导航- 主页:提供一个简洁的主页,展示小程序的核心功能和最新信息。
- 导航菜单:提供简单且直观的导航菜单,方便用户访问各个功能模块。
3.3 功能模块1- 描述功能模块1的主要功能和特点。
3.4 功能模块2- 描述功能模块2的主要功能和特点。
3.5 功能模块3- 描述功能模块3的主要功能和特点。
4. 数据管理为了保证数据的安全和可靠性,我们需要实现以下数据管理功能:- 数据存储:将用户的数据保存在可靠的服务器上,确保数据的安全性和可靠性。
- 数据同步:支持数据的实时同步,使用户可以在多个设备上访问和更新数据。
- 数据备份和恢复:提供数据备份和恢复功能,以防止数据丢失或损坏。
5. 展望未来的发展本文档列出了初期开发所需的功能需求,我们希望在未来的版本中能够逐步增加更多功能,以提供更好的用户体验和满足用户的需求。
以上是我们对微信小程序功能需求的初步规划,详细的技术和设计细节将在后续的开发过程中确定,并逐步完成。
感谢您的支持和配合!。
微信小程序开发官方文档二完整版

微信小程序开发官方文档二HEN system office room 【HEN16H-HENS2AHENS8Q8-HENH1688】小程序开发者文档:1. 获取微信小程序的AppID首先,我们需要拥有一个帐号,如果你能看到该文档,我们应当已经邀请并为你创建好一个帐号。
注意不可直接使用服务号或订阅号的AppID。
利用提供的帐号,登录微信公众号后台,就可以在网站的“设置”-“开发者设置”中,查看到微信小程序的AppID了。
注意:如果我们不是用注册时绑定的管理员微信号,在手机上体验该小程序。
那么我们还需要操作“绑定开发者”。
即在“用户身份”-“开发者”模块,绑定上需要体验该小程序的微信号。
本教程默认注册帐号、体验都是使用管理员微信号。
2. 创建项目我们需要通过,来完成小程序创建和代码编辑。
开发者工具安装完成后,打开并使用微信扫码登录。
选择创建“项目”,填入上文获取到的AppID,设置一个本地项目的名称(非小程序名称),比如“我的第一个项目”,并选择一个本地的文件夹作为代码存储的目录,点击“新建项目”就可以了。
为方便初学者了解微信小程序的基本代码结构,在创建过程中,如果选择的本地文件夹是个空文件夹,开发者工具会提示,是否需要创建一个quick start项目。
选择“是”,开发者工具会帮助我们在开发目录里生成一个简单的demo。
项目创建成功后,我们就可以点击该项目,进入并看到完整的开发者工具界面,点击左侧导航,在“编辑”里可以查看和编辑我们的代码,在“调试”里可以测试代码并模拟小程序在微信客户端效果,在“项目”里可以发送到手机里预览实际效果。
3. 编写代码创建小程序实例点击开发者工具左侧导航的“编辑”,我们可以看到这个项目,已经初始化并包含了一些简单的代码文件。
最关键也是必不可少的,是、、这三个。
其中,.js后缀的是脚本文件,.json后缀的文件是配置文件,.wxss后缀的是样式表文件。
微信小程序会读取这些文件,并生成。
小程序策划方案word

小程序策划方案word1. 引言本策划方案旨在设计和开发一个功能丰富且具有良好用户体验的小程序。
该小程序致力于为用户提供便捷的服务,同时增加用户互动与参与感,提升用户粘性。
2. 目标与定位2.1 目标- 提供多样化的功能和服务,满足用户各种需求。
- 提升用户体验,并增加用户粘性和参与感。
- 建立良好的用户社群,促进用户互动与分享。
- 实现商业变现,为小程序运营带来可持续收益。
2.2 定位- 面向各年龄段用户,提供多种功能和服务,包括但不限于生活服务、娱乐休闲、健康管理等。
- 通过创新设计和用户互动,为用户提供良好的使用体验。
- 通过线上社群建设,促进用户之间的互动和分享。
3. 功能设计3.1 导航栏在小程序界面顶部设计导航栏,方便用户切换不同的功能页面。
3.2 首页推荐在首页展示推荐内容,包括热门话题、精选文章、推荐商品等,吸引用户阅读和购买。
3.3 用户个人中心为每个用户创建一个个人中心页面,包括用户的基本信息、已购买的商品、发布的文章等。
3.4 生活服务提供实用的生活服务功能,如天气查询、快递查询、地图导航等,便于用户日常生活的便捷处理。
3.5 娱乐休闲设计多款娱乐休闲游戏,如拼图、2048等,供用户消遣娱乐。
3.6 健康管理开发健康管理功能,包括步数统计、卡路里消耗计算等,帮助用户管理健康生活。
3.7 用户社群创建用户社群,用户可以加入不同主题的小组,与其他用户进行互动、分享和讨论。
3.8 积分系统设计积分系统,用户通过使用小程序的功能、购买商品、参与社群等行为获得积分,积分可用于兑换实物奖品或享受专属权益。
4. 用户体验设计4.1 界面设计采用简洁、直观的界面设计,保证用户第一眼就能了解每个功能的作用和操作方法。
4.2 交互设计实现自然、流畅的用户交互体验,减少用户操作的步骤和难度。
4.3 用户反馈和建议提供用户反馈和建议的渠道,根据用户反馈不断优化小程序的功能和体验。
5. 运营推广策略5.1 社交媒体推广通过在微博、微信、抖音等社交媒体平台上进行宣传和推广,吸引更多用户关注和使用小程序。
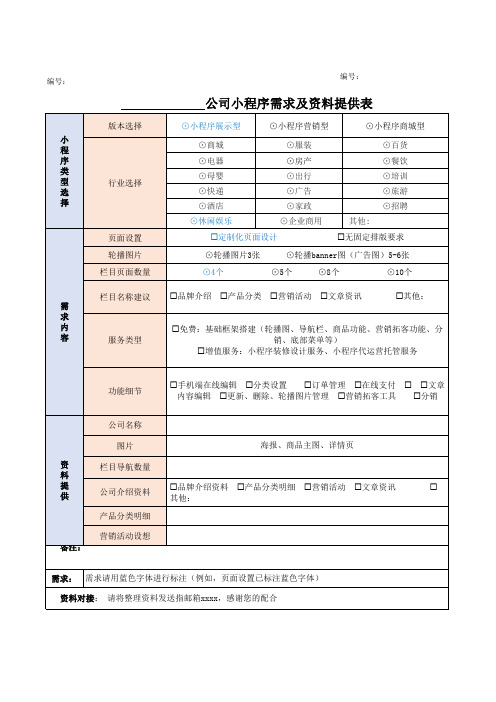
小程序需求及资料提供表

公司名称
图片
资
栏目导航数量
料
提
供
公司介绍资料
产品、商品主图、详情页
品牌介绍资料产品分类明细营销活动文章资讯 其他:
需求: 需求请用蓝色字体进行标注(例如,页面设置已标注蓝色字体) 资料对接: 请将整理资料发送指邮箱xxxx,感谢您的配合
编号:
小 程 序 类 型 选 择
需 求 内 容
编号:
版本选择
行业选择
页面设置 轮播图片 栏目页面数量
公司小程序需求及资料提供表
⊙小程序展示型
⊙小程序营销型
⊙小程序商城型
⊙商城
⊙服装
⊙百货
⊙电器
⊙房产
⊙餐饮
⊙母婴
⊙出行
⊙培训
⊙快递
⊙广告
⊙旅游
⊙酒店
⊙家政
⊙招聘
⊙休闲娱乐
⊙企业商用
其他:
定制化页面设计无固定排版要求
⊙轮播图片3张
⊙轮播banner图(广告图)5-6张
⊙4个
⊙5个
⊙8个
⊙10个
栏目名称建议 品牌介绍产品分类营销活动文章资讯其他:
服务类型
免费:基础框架搭建(轮播图、导航栏、商品功能、营销拓客功能、分 销、底部菜单等)
增值服务:小程序装修设计服务、小程序代运营托管服务
功能细节
手机端在线编辑分类设置订单管理在线支付文章 内容编辑更新、删除、轮播图片管理营销拓客工具分销
软件开发需求文档范例

软件开发需求文档范例
## 1.0 概述
本文档描述了 xx 公司推出的一款新的软件产品的需求,该软件产品是一款可以支持用户自定义的在线订餐系统,支持多种支付方式,可以满足用户的多样化需求。
## 2.0 目标
本软件产品的目标是为用户提供一款简单易用,安全可靠的在线订餐系统,支持多种支付方式,可以满足用户的多样化需求。
## 3.0 功能需求
本软件产品的功能需求如下:
- 用户注册:用户可以进行账号注册,并设置账号密码,以便登录订餐系统;
- 用户登录:用户可以使用账号密码登录订餐系统;
- 商家管理:用户可以添加商家信息,如商家名称、地址等;
- 菜品管理:用户可以添加菜品信息,如菜品名称、价格等;
- 订单管理:用户可以查看订单信息,如订单号、订单时间等;
- 支付管理:用户可以支持多种支付方式,如支付宝、微信等;
- 后台管理:用户可以对系统进行管理,如数据统计、用户管理等。
## 4.0 技术需求
本软件产品的技术需求如下:
- 前端:使用 HTML、CSS、JavaScript 等技术开发网页前端;
- 后端:使用 Java 语言开发后端,搭建基于 SpringBoot 框架的后台管理系统;
- 数据库:使用 MySQL 数据库存储数据;
- 版本控制:使用 Git 进行版本控制;
- 持续集成:使用 Jenkins 进行持续集成。
## 5.0 项目时间节点
- 需求分析阶段:5 天
- 系统设计阶段:7 天
- 编码开发阶段:15 天
- 测试阶段:5 天
- 部署上线阶段:2 天。
(完整word版)小程序商业计划书(word文档良心出品)

小程序项目商业计划书目录一、项目概况 (3)二、公司业务板块 (3)三、项目实施步骤 (4)四、小程序未来发展战略及优势 (6)1、小程序未来东北发展战略 (6)2、小程序未来东北发展优势 (7)3、小程序未来效益分析 (7)五、投资计划及盈利模式 (8)1、投资计划 (8)2、盈利模式 (8)一、项目概况1、随着国内新零售模式的发展及腾讯公司在全球互联网影响力小程序项目依托微信逐步建立起来,小程序是一种无需下载安装即可使用的应用,能以最低成本触达用户。
随着小程序市场的打开,在未来两年内,80%的App 都将会被取代,而且小程序还可以将图标生成到手机桌面,不占内存,不会在后台流失,入口很多,无处不在。
2、小程序自带附近的小程序功能,帮助商家被五公里范围内的微信用户搜索到,解决当下商家广告无处可打的问题。
店铺根据距离来排名,与品牌大小无关,也就是说,用户离商家越近,商家就排名越靠前,省去同等行业搜索引擎高低排名所支出的高额费用。
3、目前,东三省对于小程序项目还不是十分了解,但互联网时代的变迁以及飞速发展的状态迫使我们不得不以最快的速度先期占有东三省小程序市场,依托思埠集团成熟的电商网络、技术、平台及品牌优势,以提高行业竞争力、吸引产业链聚集、建立实体与网络化产业协作圈作为目标,引领思埠集团以及东三省经济的发展。
4、建立“先合作后运营”的商务运营模式,依靠思埠集团成熟的电商技术优势,实现与东三省所有公司及所覆盖的消费者对接,实现线上线下新零售模式交易,形成庞大的B2B数据体系,在资源整合、贸易扩展、提高流量、培养人才等方面,将发挥巨大的优势。
二、公司业务板块1、成立小程序事业部,建立小程序项目,帮助各个合作商家运营小程序业务,通过小程序平台连接B2C业务,O2O业务,将资源迅速整合。
2、依托小程序项目,大力推动发展思埠集团产品销售业务,发挥微信小程序电商平台优势、思埠集团政策资源优势、营口区位物流优势,促进思埠集团产品融入电商平台,实现跨区域企业与思埠集团迅速对接,使思埠集团产品迅速得到推广,从而促进销售。
小程序开发文档

小程序开发文档目录•概述•准备工作•开发环境配置•项目结构•界面设计•数据交互•发布上线概述小程序是一种可以在微信和其他平台上使用的应用程序,其具有轻量级和低学习曲线的特点。
本文档将介绍如何进行小程序的开发。
从准备工作开始,到最终发布上线,每一个步骤都将详细说明。
准备工作在开始开发小程序之前,需要准备以下工作: - 了解小程序的基本概念和特性 - 确定小程序的目标用户和需求 - 确定小程序的功能和界面设计 - 获取小程序开发工具和文档开发环境配置小程序开发工具是开发小程序的必备工具,可以在微信官方网站上下载。
安装和配置开发工具后,需要绑定一个微信开发者账号,并创建一个新的小程序项目。
项目结构小程序项目的结构由多个文件组成,主要包括: - .json文件:用于配置小程序的全局配置、页面路由和底部导航等信息。
- .js文件:用于编写小程序的逻辑代码,包括页面的生命周期函数和事件处理函数等。
- .wxml文件:用于编写小程序的页面结构代码,类似于 HTML。
- .wxss文件:用于编写小程序的样式代码,类似于 CSS。
界面设计小程序的界面设计需要考虑用户体验和交互设计。
可以使用微信提供的组件和样式库,也可以自定义组件和样式。
界面设计需要考虑页面布局、颜色搭配、图标和动画效果等方面。
数据交互小程序可以与后端服务器进行数据交互,包括获取数据和提交数据等操作。
可以使用微信提供的 API 进行数据请求和处理,也可以使用第三方库进行更复杂的数据操作。
发布上线当小程序开发完成后,需要进行发布上线。
需要先填写小程序的基本信息和配置,然后通过微信开放平台进行审核和发布。
审核通过后,小程序就可以在微信中搜索和使用了。
以上是关于小程序开发的简要介绍和指导文档。
开发者可以根据实际需求和具体情况进行参考和操作。
详细的开发文档可以参考微信官方网站提供的文档和教程。
祝开发顺利!。
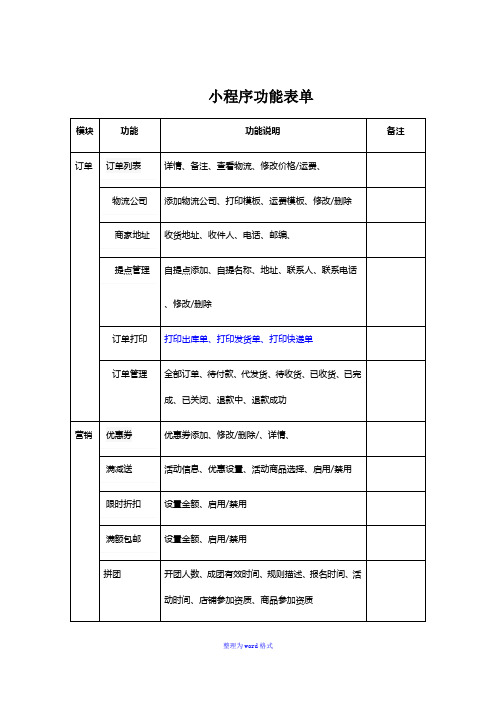
小程序功能表单Word版

模块
功能
功能说明
备注
订单
订单列表
详情、备注、查看物流、修改价格/运费、
物流公司
添加物流公司、打印模板、运费模板、修改/删除
商家地址
收货地址、收件人、电话、邮编、
自 提点管理
自提点添加、自提名称、地址、联系人、联系电话
、修改/删除
订单打印
打印出库单、打印发货单、打印快递单
订单管理
全部订单、待付款、代发货、待收货、已收货、已完成、已关闭、退款中、退款成功
店铺收入
提现、订单记录、提现记录、账号记录、营业额、待结算、已提现
销售概况
30天销售金额、下单人数、下单量、平均价格、下单商品数、平均客单价
商分析
商品下单量排名、下单数量、下单金额
运营报告
下单金额统计表、下单量统计表
销售排行
商品销售排行榜
推广员排行
会员推广排行
店铺统计
店铺名称、营业额、入账总额、总收益、提现总额、当前余额、平台提成比率、平台收益、收益详情
商品
商品列表
商品上下架、排序、编辑、删除
商品发布
商品标题、价格、轮播图、详情页、
商品分类
分类添加、删除、排序
商品品牌
品牌添加、删除
商品标签
添加标签、删除
商品规格
添加规格、规格名称、规格属性、修改/删除、
供应商
添加供应商、供应商名称、姓名、电话、地址
商品品类
商品咨询
用户与客服聊天
商品评论
隐藏、删除、评价商品、评价信息、评价时间
营销
优惠券
优惠券添加、修改/删除/、详情、
满减送
活动信息、优惠设置、活动商品选择、启用/禁用
小程序设计任务书

小程序设计任务书以下是一份小程序设计任务书的范例,供参考:一、项目概述1.项目名称:XXXX小程序2.项目目标:为用户提供便捷、高效、优质的服务体验3.项目范围:涵盖商品展示、在线购物、订单管理、物流查询等功能模块二、用户需求分析1.目标用户:年龄在20-40岁,具有消费需求和购买力的用户群体2.核心需求:①商品浏览与搜索:用户能够浏览和搜索感兴趣的商品②在线购物:用户能够将商品加入购物车,并完成支付购买③订单管理:用户能够查看和管理自己的订单信息④物流查询:用户能够实时查询所购商品的物流信息三、功能模块设计1.商品展示模块①商品分类展示:按照商品类别进行分类展示,方便用户浏览和选择②商品详情页:展示商品详细信息,包括商品名称、价格、描述、图片等③轮播图展示:通过轮播图形式展示热门商品或新品推荐2.在线购物模块①购物车功能:用户可以将感兴趣的商品加入购物车,并随时调整商品数量和规格②支付功能:支持主流支付方式,确保交易安全便捷③优惠券功能:提供优惠券领取和兑换功能,吸引用户消费并提升购买体验3.订单管理模块①订单列表:展示用户的订单信息,包括订单号、商品名称、数量、价格等②订单状态查询:用户可以实时查看订单的发货、配送、签收状态等信息③订单详情页:提供订单详情查看功能,支持订单的取消、修改地址等操作4.物流查询模块①物流信息展示:在订单详情页,展示所购商品的物流信息,包括物流公司、运单号、物流状态等②实时跟踪查询:用户可以实时查询商品的物流状态,了解商品的具体位置和预计送达时间5.其他功能模块①个人信息管理:用户可以查看和修改个人信息,包括收货地址、联系方式等②消息通知:通过消息通知提醒用户订单状态变化、优惠活动等信息③客服支持:提供在线客服功能,解决用户在使用过程中遇到的问题和困惑四、设计风格与界面布局1.设计风格:简洁明了、清新自然,注重用户体验和操作便捷性2.界面布局:采用竖向导航栏设计,将主要功能模块进行分类展示,确保用户能够快速找到所需功能入口3.色彩搭配:以品牌主题色为主色调,搭配其他辅助色,营造舒适和谐的视觉效果4.图标与按钮:使用简洁明了的图标和按钮,提升界面美观度和识别度5.图片与文字:合理利用图片和文字的排版,确保信息传达准确无误,提升用户体验五、技术实现与开发计划1.技术实现方案:采用XXXX小程序开发框架,利用XXXX提供的API实现各项功能求。
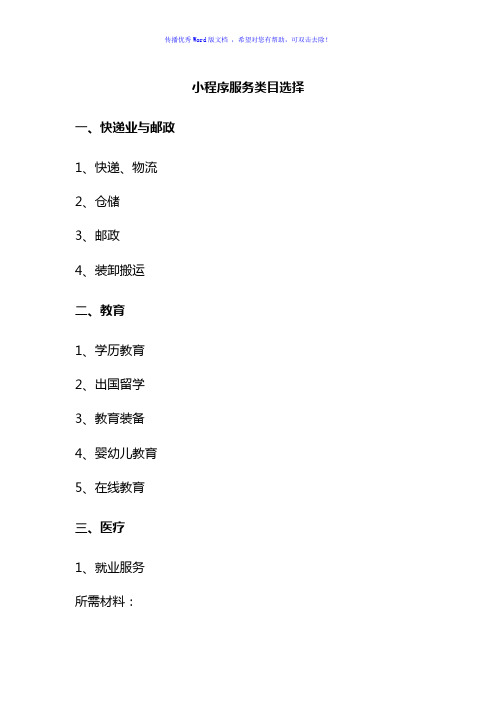
小程序服务类目Word版

小程序服务类目选择一、快递业与邮政1、快递、物流2、仓储3、邮政4、装卸搬运二、教育1、学历教育2、出国留学3、教育装备4、婴幼儿教育5、在线教育三、医疗1、就业服务所需材料:签订协议的医院列表及其中的一份协议及其中的一份承诺书及协议医院的《医疗机构执业许可证》或者卫生和计划生育委员会/医管局批文【签订协议的医院列表上传原件或复印件,复印件务必加盖公司公章】2、私立医疗机构所需材料:①《增值电信业务经营许可备案》上传原件或复印件,复印件务必加盖公司公章②《医疗机构执业许可证》上传原件或复印件,复印件务必加盖公司公章3、药品信息展示所需材料:《互联网药品信息服务资格证》上传原件或复印件,复印件务必加盖公司公章4、医疗保健信息服务所需材料:增值电信业务经营许可备案》上传原件或复印件,复印件务必加盖公司公章5、公立医疗机构所需材料①《医疗机构执业许可证》上传原件或复印件,复印件务必加盖公司公章②《组织机构代码证》上传原件或复印件,复印件务必加盖公司公章6、医疗器械信息展示所需材料:《互联网药品信息服务资格证》上传原件或复印件,复印件务必加盖公司公章7、医疗器械生产企业所需材料:《医疗器械生产许可证》上传原件或复印件,复印件务必加盖公司公章8、医疗器械经营、销售所需材料:《医疗器械经营许可证》上传原件或复印件,复印件务必加盖公司公章。
9、互联网医院所需材料:①《卫计委批文》上传原件或复印件,复印件务必加盖公司公章②《ICP备案》上传原件或复印件,复印件务必加盖公司公章③《合作医院的医疗机构执业许可证》上传原件或复印件,复印件务必加盖公司公章10、药品(非处方药)销售所需材料:《互联网药品信息服务资格证》及《药品生产许可证》或者《互联网药品信息服务资格证》及《药品经营许可证》11、血液中心、血库及干细胞库所需材料:《血站执业许可证》或者政府有关部门批文12、健康咨询/问诊①《增值电信业务经营许可备案》上传原件或复印件,复印件务必加盖公司公章②《医疗机构执业许可》上传原件或复印件,复印件务必加盖公司公章四、政务民生1、交通违法所需材料:政府/事业单位,提供《组织机构代码证》或《统一社会信用代码证》或者非政府/事业单位,提供《相关政府部门的资质授权文件》及《增值电信业务经营许可证》2、博物馆、出入境、邮政、车管所服务、城市道路、高速服务、税务、司法、消防、气象、户政、治安、环保、民政、教育、水电局、工商、住建、人力资源、文化、社会保障、图书馆、交警、边防、国安、公证、检察院、法院、纪检审计、财政、公积金、党团组织、安监、医疗、计划生育、体育、水利、食药监、质监、生物出版社及广电、知识产权、旅游局、信访、物价粮食、城管、监狱戒毒、海关、检验检疫、交通、商务、航空、街道居委、农林畜牧海洋、社科档案、政府应急办、科学技术与地质、统计、经济发展与改革、政府服务大厅、烟草管理单位、所需材料:政府/事业单位,提供《组织机构代码证》或《统一社会信用代码证》或者非政府/事业单位,提供《相关政府部门的资质授权文件》五、金融业1、基金所需材料:《经营证券期货业务许可证》或者《基金托管业务许可证》或者《基金销售业务资格证书》2、托信所需材料:《金融许可证》上传原件或复印件,复印件务必加盖公司公章3、网络借贷信息中介所需材料:银监会备案证明材料或者省(自治区、直辖市)金融办批准文件4、保险所需材料:《保险公司法人许可证》或者《经营保险业务许可证》5、银行《金融机构许可证》上传原件或复印件,复印件务必加盖公司公章6、股票信息服务平台所需材料:《增值电信业务经营许可证》及《深圳交易所专有信息经营许可合同》及《上证所证券信息经营许可合同》或者《电信与信息服务业务经营许可证》及《深圳交易所专有信息经营许可合同》及《上证所证券信息经营许可合同》7、证券/期货所需材料:《经营证券期货业务许可证》上传原件或复印件,复印件务必加盖公司公章8、证券/期货投资咨询所需材料:《证券投资咨询业务资格证书》或者《经营证券期货业务许可证》9、非金融机构自营小额贷款《省金融办批准文件》上传原件或复印件,复印件务必加盖公司公章10、新三板信息服务平台所需材料:①全国中小企业股份转让系统有限责任公司的书面许可上传原件或复印件,复印件务必加盖公司公章②ICP备案上传原件或复印件,复印件务必加盖公司公章11、征信业务所需材料:经中国人民银行备案的《企业征信业务经营备案证》上传原件或复印件,复印件务必加盖公司公章12、股票信息服务平台所需材料:ICP备案上传原件或复印件,复印件务必加盖公司公章13、外币兑换所需材料:《个人本外币兑换特许业务经营许可证》上传原件或复印件,复印件务必加盖公司公章14、消费金融所需材料:中国银监会审批材料上传原件或复印件,复印件务必加盖公司公章六、出行与交通1、打车(网约车)所需材料:《网络预约出租汽车经营许可证》上传原件或复印件,复印件务必加盖公司公章2、航空3、火车4、公交5、长途客运6、停车7、代驾8、租车9、路况10、水运11、地铁12、路桥收费13、加油/充电桩14、城市交通卡15、城市共享交通16、高速服务17、顺风车(拼车)所需材料:政府交通管理部门备案证明上传原件或复印件,复印件务必加盖公司公章七、房地产1、装修/建材2、业务管理3、房地产开发经营4、房地产八、生活服务1、票务2、生活缴费3、家政4、丽人5、宠物(费医院类)6、环保回收/废品回收7、摄影/扩印8、婚庆服务9、洗浴保健所需材料:《营业执照》上传原件或复印件,复印件务必加盖公司公章10、休闲娱乐11、搬家公司12、线下超市/便利店13、宠物医院/兽医所需材料:《动物诊疗许可证》上传原件或复印件,复印件务必加盖公司公章14、贵金属回收九、IT科技1、硬件与设备2、电信运营商所需材料:《基础电信业务经营许可证》上传原件或复印件,复印件务必加盖公司公章3、软件服务提供商所需材料:《增值电信业务经营许可证》《电信与信息服务业务经营许可证》十、餐饮1、点评与推荐2、菜谱3、餐饮服务场所所需材料:《食品经营许可证》或者有效期内餐饮服务场所公共场所的《卫生许可证》或者《餐饮平台与门店的管理关系声明》及《旗下门店名单和对应门店的卫生许可证》及《微信小程序餐饮门店运营资质和责任承诺函》4、餐厅排队5、点餐平台所需材料:《增值电信业务经营许可证》上传原件或复印件,复印件务必加盖公司公章6、外卖平台所需材料:《增值电信业务经营许可证》上传原件或复印件,复印件务必加盖公司公章十一、旅游1、旅游线路2、酒店服务3、公寓/民宿4、门票5、处境WIFI6、旅游攻略7、签证8、景区服务十二、社交1、陌生人交友、熟人交友、社区/论坛、笔记、问答所需材料:《增值电信业务经营许可证》或者《电信与信息服务业务经营许可证》2、婚恋所需材料:《增值电信业务经营许可证》《电信与信息服务业务经营备案/许可证》十三、文娱1、资讯2、视频所需材料:《信息网络传播视听节目许可证》或者《广播电视节目制作经营许可证》3、音乐所需材料:《网络文化经营许可证》或者《信息网络传播视听节目许可证》4、小说所需材料:《互联网出版许可证》或者《网络出版服务许可证》5、FM/电台所需材料:《信息网络传播视听节目许可证》或者《广播电视节目制作经营许可证》6、有声读物所需材料:《网络文化经营许可证》或者《信息网络传播视听节目许可证》7、动漫所需材料:《互联网出版许可证》及《网络文化经营许可证》或者《网络出版服务许可证》及《网络文化经营许可证》十四、工具1、记账2、投票3、日历4、天气5、备忘录6、办公7、字典8、图片、音频、视频9、计算类10、报价/比价11、信息查询12、网络代理13、效率14、健康管理15、企业管理16、预约/报名17、发票查询所需材料:《营业执照》上传原件或复印件,复印件务必加盖公司公章十五、商家自营1、服装/鞋/箱包2、玩具、母婴用品(不含食品)3、家电、数码、手机4、保健品所需材料:《国产保健食品批准证书》或者《进口保健食品批准证书》或者《食品经营许可证》(经营项目须包含保健食品销售)5、珠宝、饰品、眼镜、钟表6、运动、户外、乐器7、图书报刊、音像、影视、游戏、动漫所需材料:批发:省级出版行政主管部门合法的《出版物经营许可证》或者零售:县(区)级出版行政主观部门合法的《出版物经营许可证》8、食品、饮料、生鲜所需材料:蔬果类:提交《食品经营许可证》或者加工、预包装食品、饮料产品:提交《食品经营许可证》或者生食类产品:提交《食品经营许可证》或者其他类食用农产品:提交《企业营业执照》9、鲜花、园艺、工艺品10、家居、家饰、家纺11、汽车/其他交通工具的配件12、办公、文具13、五金/建材/化工/矿产品14、百货所需材料:《食品经营许可证》上传原件或复印件,复印件务必加盖公司公章15、宠物/农资16、海淘17、美妆/洗护18、机械/电子器件19、成人用品20、酒/盐所需材料:《食品经营许可证》(含“预包装食品销售”)上传原件或复印件,复印件务必加盖公司公章21、成品油所需材料:《成品油批发经营批准证书》或者《成品油仓储经营批准证书》或者《成品油零售经营批准证书》22、纪念币发售所需材料:中国金币总公司的“特许零售商”资质文件上传原件或复印件,复印件务必加盖公司公章23、图书报刊、音像、影视、游戏、动漫等出版物所需材料:批发:省级出版行政主管部门合法的《出版物经营许可证》或者零售:县(区)级出版行政主观部门合法的《出版物经营许可证》24、汽车内饰、外饰十六、商业服务1、法律服务2、律所所需材料:《律师事务所执业许可证书》或者《经司法厅批准成立法律服务机构的文件》3、招聘/求职(中介类)所需材料:《人力资源服务许可证》上传原件或复印件,复印件务必加盖公司公章4、农林牧渔所需材料:《全国工商产品生产许可证》或者《食品经营许可证》5、会展服务6、广告/设计7、公关/推广/市场调查8、公证所需材料:与公证处的合作协议上传原件或复印件,复印件务必加盖公司公章9、拍卖公司(非文物)所需材料:①《CP备案截图》上传原件或复印件,复印件务必加盖公司公章②《拍卖经营批准证书》上传原件或复印件,复印件务必加盖公司公章③《营业执照》上传原件或复印件,复印件务必加盖公司公章10、文物拍卖公司所需材料:①《ICP备案截图》上传原件或复印件,复印件务必加盖公司公章②《拍卖经营批准证书》上传原件或复印件,复印件务必加盖公司公章③《文物拍卖许可证》上传原件或复印件,复印件务必加盖公司公章④《营业执照》上传原件或复印件,复印件务必加盖公司公章11、典当所需材料:①《典当经营许可证》上传原件或复印件,复印件务必加盖公司公章②《特种行业许可证》上传原件或复印件,复印件务必加盖公司公章③《ICP备案》上传原件或复印件,复印件务必加盖公司公章12、会计师事务所所需材料:《会计师事务所执业证书》上传原件或复印件,复印件务必加盖公司公章13、税务师事务所所需材料:《税务师事务所执业证书》上传原件或复印件,复印件务必加盖公司公章14、一般财务服务15、专利代理所需材料:《专利代理机构注册证》上传原件或复印件,复印件务必加盖公司公章16、亲自鉴定所需材料:《司法鉴定许可证》上传原件或复印件,复印件务必加盖公司公章17、公共印章刻制所需材料:《印章刻制业许可证》或者公章刻制业特种行业许可证18、第三方人力资源服务所需材料:①营业执照(包含人力资源相关服务)上传原件或复印件,复印件务必加盖公司公章②《人力资源服务许可证》上传原件或复印件,复印件务必加盖公司公章十七、公益1、公益慈善所需材料:《基金会法人登记证书》或者《慈善组织公开募捐资质证书》2、基金会所需材料:《基金会法人登记证书》上传原件或复印件,复印件务必加盖公司公章十八、体育1、体育场馆服务2、体育赛事3、体育培训4、在线健身十九、电商平台1、电商平台所需材料:《增值电信业务经营许可证》或者《电信与信息服务业务经营许可证》二十、时政信息1、时政信息所需材料:新闻服务商:《互联网新闻信息服务许可证》或者政府或监管机构:ICP备案和及《组织机构代码证》二十一、汽车1、汽车资讯2、汽车报价/比价3、车展服务4、汽车经销商/4s店5、汽车厂商。
小程序建设方案

小程序建设方案概述本文档旨在提供一个小程序建设方案的框架,以帮助开发人员快速了解和实施小程序开发项目。
本方案将涵盖小程序的目标、功能需求、技术架构、开发流程和测试策略等内容。
目标小程序建设的主要目标是为用户提供一个简单、便捷、高效的移动应用平台,实现以下目标:1.提供用户友好的界面,方便用户进行操作;2.提供丰富的功能,满足用户的各种需求;3.提供优良的用户体验,保证应用的流畅性和稳定性;4.完善的后续维护和升级计划,以保证小程序的长期发展。
功能需求小程序的功能需求是根据应用的定位和用户需求而确定的。
以下是一些常见的小程序功能需求:1.用户注册和登录功能:为用户提供个性化的体验,并能记录用户的行为数据,用于数据分析和个性化推荐;2.商品展示和购买功能:提供商品的展示和购买功能,包括商品分类、商品搜索、购物车管理等;3.订单管理功能:用户可以查看和管理自己的订单,包括订单状态、支付和发货等;4.活动和促销功能:提供各种活动和促销策略,如限时折扣、满减优惠等;5.支付功能:支持各种支付方式,如支付宝、微信支付等;6.用户评论和评分功能:允许用户对商品进行评论和评分,提供用户互动和社交体验。
以上只是一些常见的功能需求,实际项目中可能有更多的功能需求,根据项目需求进行相应的调整和定制。
技术架构小程序的技术架构主要分为前端和后端两部分。
前端技术栈•框架:小程序框架(如微信小程序、支付宝小程序等)•界面布局:HTML、CSS、Flexbox、Grid 等•界面交互:JavaScript、TypeScript、Vue.js、React 等•数据请求:Ajax、Fetch、Axios 等•数据存储:本地存储、缓存、云存储等后端技术栈•语言:Node.js、Java、Python、PHP 等•框架:Express.js、Spring Boot、Django、Laravel 等•数据库:MySQL、MongoDB、Redis、PostgreSQL 等•API 开发:RESTful API、GraphQL、Socket.io 等•身份认证:OAuth、JWT 等•消息队列:RabbitMQ、Kafka 等开发流程小程序的开发流程可以分为需求分析、UI 设计、前端开发、后端开发和测试等几个阶段。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
优品零食功能列表
商品
1、首页
轮播图(单商品、活动商品、其他推广)
搜索引导按钮(限时抢购、推荐商品、新品、热卖和都是以滑动切换形式、显示格式和总数可变动)、一般商品
底部导航(首页、分类、购物车、我的)
转发功能(默认在小程序右上角弹出窗,携带转发者id)
2、活动商品页
筛选(综合、销量、价格)、推广图片(单图banner)、活动商品
3、搜索页
输入搜索关键字、搜索按钮、关键词提示
4、搜索内容页
筛选(综合、销量、价格)
商品列表
5、分类页
分类类目(2级左)
分类商品(右)
6、商品详情页
导航栏(商品、评论)
商品图片(相册切换)
商品名称、价格、市场价(划掉)销量、库存、收藏状态
活动价格名称时间(是活动商品才有)
选择属性规格数量(点击弹出选择属性窗商品图片名称价格库存数量关闭属性窗按钮)
商品评论栏(好评率、评论人数)
商品最近的两条评论
推荐商品
选购栏(收藏状态、购物车、加入购物车、购买)
转发功能(默认在小程序右上角弹出窗,携带转发者id)
7、商品详情页-评价
详情-评价切换栏
评价等级栏(全部、好评、中评差评、有图)
评价内容(评价人头像昵称内容评价等级图片等)
8、购物车
购物车列表(是否被选中、商品图片、名称、价格、数量[可增减]、移出购物车按钮)
结算栏(全选按钮、合计、结算按钮)
底部导航栏
9、确认订单
地址栏(姓名、电话号码、详细地址,点击可更换默认地址)
订单商品栏
余额、积分、优惠券使用
留言
费用列表(订单总额、配送费、余额、积分、优惠券)
应付金额提交按钮
10、支付页
订单号、应付金额、支付方式、支付按钮
个人中心
11、我的
个人信息(头像、昵称)
我的收藏、领券中心
我的订单
资金管理、余额、积分、优惠券、
我的分销、我的粉丝、二维码、绑定手机
地址管理
12、我的收藏
商品收藏列表(商品图片、名称、价格可移除)
13、领券中心
优惠券列表(优惠券名称使用条件券值包括领取按钮)
14、我的粉丝
粉丝列表(昵称、头像)
15、二维码
生成自己的推荐小程序码用于推广吸引粉丝
16、绑定手机
17、我的订单
订单状态栏(全部、待付款、待发货、待收货、待评价)
订单列表(订单号、订单商品参数、总价、订单状态对应显示按钮)
18、订单详情页
配送信息(配送方式、收货人姓名、联系电话、详细地址、支付状态)
购物清单(订单商品详情、数量、费用)
订单号、订单状态对应显示按钮
19、待评价商品
待评价商品列表评价按钮
20、商品评价
商品详情、输入商品评价内容框、匿名按钮、添加图片、评价打星、提交按钮
21、资金管理
可用余额
充值、提现余额明细积分明细充值记录提现记录等跳转栏
22、充值
当前余额充值金额输入栏充值方式留言栏提交按钮
23、提现
提现金额
银行账户(如中国银行支付宝微信)
收款账号
开户号(持卡人姓名)
24、账户明细
充值、提现、消费、奖励等资金变动明细
25、地址管理
地址列表一键设置默认地址删除地址编辑地址添加地址
26、添加/编辑地址
可编辑收货人手机号码所在地区详细地址默认地址提交
商品
5、首页
6、活动商品页
7、搜索页
8、搜索内容页
5、分类页
27、商品详情页
28、商品详情页-评价
29、购物车
30、确认订单
31、支付页
个人中心
32、我的
33、我的收藏
34、领券中心
35、我的粉丝
36、二维码
37、绑定手机
38、我的订单
39、订单详情页
40、待评价商品
41、商品评价
42、资金管理
43、充值
44、提现
45、账户明细
46、地址管理
47、添加/编辑地址。
