基础网页设计Microsoft Office FrontPage2003
基础网页设计MicrosoftOfficeFrontPage2003

目录第一章计算机基础第二章WINDOWS XP第三章文字处理软件Word2003第四章电子表格系统Excel2003第五章演示文稿软件PowerPoint2003第六章Access 2003关系数据库的使用第七章计算机网络应用基础第八章网页制作软件FrontPage 2003第八章网页制作软件 FrontPage 2003FrontPage 2003是微软公司最近推出的Microsoft Office System套装软件的重要组成部分.FrontPage是一款所见即所得的网页制作软件,该软件以其强大的功能向导和简单易用著称.与上一版本相比,此版本附带了许多新增功能和增强功能,可以帮助用户更快地创建设计网站,更轻松地共享设计数据,更有效地管理网站.任务一创建站点、网页,插入相关元素知识技能点:FrontPage的主要功能。
FrontPage的启动与退出。
网页与网站的关系。
FrontPage的三种编辑方式(普通、HTML、预览)以及三种编辑方式的不同用途。
FrontPage中的6种视图,即网页视图、报表视图、导航视图、超链接视图、任务视图,以及各种视图的作用和操作特点。
创建站点:了解站点的概念,掌握创建站点的方法。
网页编辑:新建网页、打开网页、设置文字格式、设置网页属性、网页预览。
插入对象:插入文本、水平线、图片、字幕、悬停按钮、表格等。
超链接:创建超链接、使用书签、为图片添加热点、使用导航栏。
任务引入:王君是一个中学生,他喜欢上网冲浪,梦想着有一天自己也能拥有一个个人网站,可是,怎样制作网站呢?一天,一个朋友向他推荐了一本书,名字叫《FrontPage2003》,告诉他里面有制作网页和网站的好方法。
王君大喜过望,送走朋友,立刻如饥似渴的研究起来。
《FrontPage2003》这本书,从FrontPage的主要功能、FrontPage的启动与退出开始讲起,介绍了网页与网站的关系、FrontPage的三种编辑方式(普通、HTML、预览)以及三种编辑方式的不同用途、FrontPage中的6种视图,即网页视图、报表视图、导航视图、超链接视图、任务视图,以及各种视图的作用和操作特点,介绍了掌握创建站点的方法、网页编辑的方法,以及如何插入对象和超链接等等。
计算机基础kj7第七章 FrontPage2003网页制作软件简明教程PPT课件

第2页
本章的学习目标
了解HTML语言 掌握网页、网站及其相关概念 掌握网页的编辑技术 掌握网页的表格操作 掌握网页图片操作 掌握网页表单操作 掌握网页超链接操作
计算机基础 第7章FrontPage 2003网页制作软件
第3页
主要内容
7.1 HTML语言简介 7.2 FrontPage 2003概述 7.3 FrontPage 2003的基本操作 7.4 网页中的文本操作 7.5 网页中图片的使用 7.6 网页中表格的使用 7.7 建立超链接 7.8 FrontPage 2003的高级应用 7.9 网页制作其他软件 7.10 本章小结
计算机基础 第7章FrontPage 2003网页制作软件
第10页
7.2 FrontPage 2003概述
FrontPage 2003是 Microsoft公司最新推出的网站制作软件,是 Office系列 办公软件中的一个。 FrontPage 2003的新特性
► FrontPage 2003集中了所有Web设计功能,并可以查看整个网络全景,增加了布 局表格和单元格、图像描摹。可以使用动态Web模板、网页标尺和布局网格。
计算机基础
第7章FrontPage 2003网页制作软件
第7页
几个常用的HTML标记
1.<html>…</html>
► 作用:表示超文本文档的开头及结束。 作用:一些有关文档的定义、说明和描述等标记包含在其中。 作用:其中包含的内容出现在浏览器窗口的标题栏上,作为该主页的 标题。 作用:要表达的正文信息包含在其中。
网页被保存在WWW服务器中,可以通过特定的URL地址检索 到,当你在浏览器的地址栏中输入相应的URL地址时,就可以 找到相应的Homepage,并从中 获取信息。
FrontPage_2003网页设计技术

一、网页视图 网页视图为网页的设计提供了一个工作 场所,可以在这个环境下对网页进行设计 和修改。 二、文件夹视图 打开一个网页后,系统默认是以文件夹 视图来显示的,文件夹视图与Windows中 的资源管理器相似,它能够显示当前的 Web中的内容是如何组织的。
三、报表视图 报表视图相当于属性检查,它能给出当 前网站的有关属性。灵活应用报表视图能 够使用户方便地了解网页的属性,便于把 握和修改网页。 四、导航视图 导航视图清楚地显示了Web的结构,用 户可以从中了解到网站中各部分之间的逻 辑关系,它反映了网站的整个脉络。
6 图形运用
一、添加图形 打开“插入”菜单的“图片”子菜单, 执行 “来自文件”命令,选择图象文件的名称。 二、编辑图形 包括设置图象的特殊效果、剪切图象、 添加文本。
1.添加文本 图片工具栏的“文本按钮”就是用来在 图象内添加文本信息的。 2.图象的特殊效果 ⑴ 旋转90度;⑵ 图象翻转;⑶ 修正对 比度;⑷ 调整亮度;⑸ 黑白处理;⑹ 图 象弱化;⑺ 突出效果;⑻ 采样与还原;⑼ 调整图象大小;⑽ 设置对齐方式;⑾ 使用 折叠文本;⑿ 设置间隔距离;⒀ 设置透明 背景
⒊ 选择动态类型的效果 设置动态类型的效果,也就是动态类型 的属性。 ⑴ 飞行方式 ⑵ 格式效果 在选择完事件类型、动态类型和动态类 型的效果后,就完成了一个动态效果的设 置。可以点击“DHTML效果”对话框右下 方 的效果显示图标,观察所设置的动态效果。
10 使用表单
创建表单的方式有三种:表单模板、表 单向导和自定义表单。 一、使用表单模板 二、使用表单向导 使用表单模板只能创建最简单的几种表 单,而用表单向导,就可以随心所欲地创 建表单。
⑴ 网页加载 网页加载是打开网页的操作,可以选择 某种动态效果,在网页加载时生效。 ⑵ 单击和双击 发生这种事件时,可以使用“飞到”或 “格式”两种动态效果。 ⑶ 鼠标移动 鼠标移动时间是指在浏览器窗口或预览 窗口中,鼠标经过效果文本或图片的操作。
FrontPage2003 网页制作教程

1.1 FrontPage 2003的启动和退出
一、启动
在Windows 桌面单击“开始”菜单,执行[所有程序][ Microsoft Office ] [Microsoft Office FrontPage 2003 ]命令
二、退出
执行[文件][退出]命令,或者单击窗口右上角标题栏的[关闭]按钮
example: “标题”框架 模板新建网页
1)执行[文件][新建] 命令,出现“新建” 任务窗格
2)在“新建网页”栏中,选择[其他网页 模板]
3)选择“框架网页”选项卡
4)选择“标题”模板 ,并编辑网页 14
2.4 利用框架网页模板新建网页
5) 浏览网页
返回
15
3 网页的编辑与效果设计
5
1.4 任务窗格
返回
6
2 新建网页
2.1 新建网页的方法 2.2 新建空白网页 2.3 利用常规模板新建网页 2.4 利用框架网页模板新建网页
7
2.1 新建网页的方法
一、空白网页
新建一个空白的网页
二、文本文档
新建一个纯文本文件,后缀名为· txt
三、根据现有网页新建
从本地或互联网上查找到网页,新建一个同样的网页
21
4.1 设置网页属性
执行[文件][属性]命令
一、设置网页背景音乐
二、设置网页背景图片
22
4.2 设置网页主题
应用主题
1)打开要应用主题的网页 2)执行[格式][主题] 命令,弹出“主题”任务 窗格 3) “主题”任务窗格中,浏览主题的缩略图, 单击需要的主题
删除主题
1)执行[格式][主题]命令 2)在“主题”任务窗格中删除网站的主题
第6章网页制作FrontPage2003

2.链接到书签 我们不仅可以用超链接的方法在多个网页之间进行跳转,也可 以在同一个页面里跳转。它的最大优点是可以使我们迅速跳到网 页的某部分。 首先要定义书签。然后就直接把超链接指向书签就可以了。 书签可以是网页中的特殊标记,也可以是网页中任何位置的字符。 但图形不能做书签。 操作方法:例如:选择作书签的字符“我的简历”, “插入”“书签” ,“书签名称”就是选择的文本名称(也可用默认名 称),确定。 在普通视图里“我的简历”被加了下划 虚线,表示这儿有一个书签。我的简 会看到 历 ; 现在我们来建立到书签的链接。选中“ 书签名称”,把它作为超链接文本,单 击“常用”工具栏“超链接”按钮,选 择书签名字即可。
• FrontPage的界面 :与WORD有相同的界面外,还有特有的部分界面 1.在视图栏内有六种模式:网页、文件夹、报表、导航、超链接、任务 2.在“网页”视图方式下,设有“普通”、“HTML”、“浏览”三个控制按钮。 (1)“普通”方式:可以利用菜单中的命令或工具栏上的按钮来编辑网页。 (2)“HTML”方式:可以直接对网页的HTML代码进行编辑操作。 (3)“预览”方式:可以预览当前的网页,让编制者观看自己当前所作的 网页效果,不能编辑。
操作方法:单击当前网页要插入注释的位置,选 “插 入”-- “注释”命令,这样就会弹出“注释”对话框,在 “注释”文本框中输入注释的内容,单击“确定”按钮。
对象的定位
使用“查看”菜单打开“图片”工具 栏;或使用“查看”菜单的“工具 栏”→“定位”命令,激活“定位”工具 栏。选择定位对象(图片或表格或水平 线),使“图片”工具栏中的“绝对定位” 按钮 被选中(处于凹状),用鼠标移动 对象可精确定位到合适的位置。
如何设计一个简单的网页?
刚才是规划好网站的结构,现在开始网站内的网 页制作。网页是站点中最基本的文档,它是用HTML (超文本描述语言)编写的,如果你不了解HTML语言, 也没关系,FrontPage具有“所见即所得”的特性, 并自动创建HTML代码,所以,一般用户在“普通”模 式下也能直接创建出多种格式的网页。
网页制作FrontPage2003

返回
任务一 制作简单网页
插入超链接: 第三步:在“创建超链接”对话框 中选择网页“2008奥运吉祥物 .htm”,该网页在任务二中已创 建。 第四步:单击“确定”按钮,完成 超链接的添加。 第五步:为图片“福娃贝贝”设置 超链接,指向网页“2008奥运吉祥 物.htm”;为文字“历届奥运吉祥物 ”和图片“2004年奥运吉祥物”添 加超链接,链接到任务二创建的网 页“历届奥运吉祥物.htm”。
网页制作软件
FrontPage 2003
任务一 制作简单网页
任务二:网页布局及发布、表 单的创建
任务一 制作简单网页
任务引入
我们很多人都喜欢上网冲浪,甚至于梦想着 有一天自己也能拥有一个个人网站,可是, 怎样制作网站呢?我们可能还从未曾真正的 知道,而FrontPage就可以帮助我们完成我们 的小小愿望。
返回
任务一 制作简单网页
在站点中新建网页: 选择“文件”菜单中的“新建”“网页”命令,新建网页。 (默认:New Page 1)
返回
任务一 制作简单网页
插入水平线:将插入点置于适当位置,使用“插入”菜单中的“水平 线”命令插入水平线。右键单击插入的水平线,选择“水平线属性” 命令,可以在弹出的“水平线属性”对话框中修改水平线的属性。
返回
任务一 制作简单网页
学习内容
FrontPage的主要功能。 FrontPage的启动与退出。 网页与网站的关系。 FrontPage的三种编辑方式(普通、HTML、预览)以及三种编辑方 式的不同用途。 FrontPage中的6种视图,即网页视图、报表视图、导航视图、超链 接视图、任务视图,以及各种视图的作用和操作特点。 创建站点:了解站点的概念,掌握创建站点的方法。 网页编辑:新建网页、打开网页、设置文字格式、设置网页属性、 网页预览。 插入对象:插入文本、水平线、图片、字幕、表格等。 超链接:创建超链接。
FRONTPAGE2003 教程(设计网站部分)

FRONTPAGE2003 教程(设计网站部分)FrontPage2003 教程轻松布局网页用FrontPage2003的“布局表格和单元格”功能布局网页时,需要通过两部分来完成。
首先通过“布局表格”功能来为网页布局创建一个框架,然后通过“布局单元格”功能为该框架填充包含有网页内容(包括文本、图像、Web部件和其他元素)的区域,也就是单元格。
下面我们就以设置一个单位网站首页为例来了解一下用布局表格给网页布局的过程。
一、创建布局表格1.创建布局表格打开一个空白网页,并切换到“设计”视图下,单击“表格”菜单中的“布局表格和单元格”命令,随后在右侧弹出一个任务窗口(图1),在该任务窗口下面程序提供了多种表格布局模板,在此单击其中需要的模板即可将该模板添加到网页中。
2.绘制布局表格如果你对模板中提供的布局表格不太满意,还可以用手工绘制的方法创建一个布局表格。
创建时首先在“新建表格和单元格”项中单击“绘制布局表格”,随后将指针移到操作窗口最下。
3.设置表格属性插入表格后,还需对表格属性进行设置。
在“表格属性”项中设置该表格所需的属性。
提示:在设置表格时,如果要想覆盖网页的默认边距,并让布局表格跨到文档窗口的边缘,可以将表格中的各个边距的属性都设置为0。
在设计框架时经常需要调整某一行或列的属性,这时可以通过表格中列宽和行高的标签来完成。
在操作窗口中单击布局表格需要调整的边框,每一侧都会出现显示列宽和行高的标- 1 -签。
每个标签都包括一个下拉箭头,如更改行高度时,单击此下拉箭头弹出一个下拉菜单,选择“更改行高”命令,在弹出的“行属性”对话框中重新输入该行高度值即可。
FrontPage2003还提供了一个表格自动功能,它可以按照比例自动伸缩,调整表格的宽度和高度,使用时在边距标签下拉菜单中选择“自动伸缩”命令即可快速地对表格的尺寸进行调整,非常方便。
二、单元格的添加和设置1.添加单元格布局表格创建了网页框架后,还要向表格中添加单元格。
frontpage 2003 网页设计制作步骤

frontpage 2003 网页设计制作步骤①单击“开始”—“所有程序”—“Microsoft Office”→“Microsoft Office FrontPage 2003”,启动FrontPage 2003,进入网页编辑窗口;②在网页编辑窗口,单击“文件”—“保存”,弹出Windows保存窗口,指定目标文件夹为“我的文档”,指定文件名称“index.htm”;③单击“保存”,则index.htm文件建立完毕。
网页制作步骤⑵添加标题图片①单击菜单“插入”—“图片”—“来自文件”,弹出打开图片对话框,选择所要插入的图片;②单击“插入”,标题图片插入完成。
网页制作步骤⑶在标题图片下添加滚动文字①单击回车键,使光标位于标题图片下最左端;②单击“插入”—“Web组件”,在“组件类型”栏中选择“动态效果”,在“选择一种效果”栏中选择“字幕”;③单击“完成”;④在文本栏内输入比如“你好!欢迎访问我的个人网页……”,单击“样式”—“格式”,弹出格式菜单。
单击“字体”,弹出“字体”对话框。
在“字体”栏内选择文本字体,在“大小”栏内改大小,在“颜色栏”内选择颜色,单击“字符间距”选项卡,显示字符间距栏,在“间距”栏内选择间距,在“间距大小”栏内填入大小;⑤单击“确定”关闭所有对话框,添加字幕完毕。
网页制作步骤⑷在网页中添加四条横线①光标移到字幕末尾,敲击键盘上回车键,使光标位于字幕的下一行左侧;②单击“插入”—“水平线”,插入一条水平线;双击该水平线,弹出“水平线属性”对话框;在“颜色”栏内选择颜色,在“高度”栏内填写高度;单击“确定”,退出“水平线属性”对话框;③单击菜单“格式”—“边框和底纹”,弹出“边框和底纹”对话框;在“样式”栏内选择样式,然后单击“确定”,退出“边框和底纹”对话框。
④复制水平线;单击菜单“编辑”—“复制”;重复三次:单击菜单“编辑”→“粘贴”,绘制水平线。
网页制作步骤⑸插入表格①在第一条水平线下添加一个表格,边框粗细为0,编辑表格文字的文本和大小,居中;分别填写你自己需要的内容;②移动光标至第二条水平线首;敲击回车键,使第一条水平线与第二条水平线之间留出空行;③插入表格:单击菜单“表格”—“插入”—“表格”,弹出“插入表格”对话框;在“大小”栏内分别填写:行数和列数;在“边框”栏的“粗细”栏中输入0;在“布局”栏内的“对齐方式”栏中选择方式;④表格字体设置:选定表格;在格式工具栏内选定字体,字号⑤填写文字:分别选定表格单元格,依次填写:你所需要的内容。
第七章 FrontPage 2003网页制作

新编计算机办公自动化基础教程
新建的网站中没有任务。如果要为新建的网站添加相关的任
务,在“任务”视图中的网页编辑区中单击鼠标右键,在弹出的
快捷菜单中选择“添加任务”命令,即可弹出如图7.1.14所示的 “新建任务”对话框。
图7.1.14 “新建任务”对话框
新编计算机办公自动化基础教程
在“任务名称”文本框中输入相关的任务名称,在“说明” 文本框中输入相关的说明文字,单击“确定”按钮,即可在“任 务”视图中添加任务。 四、退出FrontPage 2003
新编计算机办公自动化基础教程
(3)“代码”视图。在网页基本视图区中,单击“代码” 按钮,即可切换到“代码”视图,如图7.1.6所示。在该视图中, 用户可以自己查看、编写和编辑HTML标记。使用FrontPage 2003 中的优化代码功能,还可以创建简洁、明了的HTML代码,更易
于删除任何不需要的代码。
新编计算机办公自动化基础教程
(3)在该对话框中选择“空白网页”选项,单击“确定” 按钮,即可创建一个只包含private和image文件夹的空白站点。 四、打开和关闭网站 如果要对某个网站进行编辑修改,可先将其打开,然后再进 行其他编辑操作。用户可以使用以下两种方法打开站点。
几种。
新编计算机办公自动化基础教程
1.通过“开始”菜单启动 选择“开始”→“所有程序”→“Microsoft Office”→“Microsoft Office FrontPage 2003”命令,如图7.1.1所示,
即可启动FrontPage 2003应用程序。
2.通过快捷方式启动 如果用户经常使用FrontPage 2003应用软件,即可在桌面上 创建其快捷方式,双击桌面上的快捷方式图标,即可启动应用 程序。
网页制作入门(frontpage2003教材) (4)

仅供个人参考网页制作4第三单元本单元以“可爱的中国”为主题,运用前2单元已经学过的F rontpage2003网页制作知识、制作完成“可爱的中国”主题网站。
第一课规划网站,主要是设计网站结构图及创建“可爱的中国”网站的站点,并为制作网站准备素材。
第二课设计框架网页,要求在左框架网页中始终显示导航栏,并且通过导航栏链接的网页能够分别显示在右框架网页之中。
第三课学习设置网页过渡效果以给浏览者提供美妙且富有情趣的视觉环境。
仅供个人参考第四课发布网站本课第一任务是对“可爱的中国”网站进行最后的检测。
第二任务是通过Windows系统中的“个人Web服务器”,将自己的计算机作为服务器,发布网站。
第五课将制作网站的一般步骤进行如下归纳,学生检查自己制作的网站并完成评价表的填写。
本单元中所用到的素材等,都保存在相关网页的相应文件夹中。
知识要点:第1课:1、规划网站的结构。
2、创建空白站点。
3、为网站准备素材。
第二课:1、创建框架网页。
2、保存框架网页。
第三课:设置网页过渡效果。
第四课:1、对网站进行检测。
2、利用个人Web服务器发布、测试网站第一课时规划与准备探究空间:可爱的中国、悠久的历史、灿烂的文化。
接下来,就让我们以“可爱的中国”为主题,从中国历史、地理、中国之最、中华民族等方面作为内容开始规划一个“可爱的中国”网站。
11、规划网站的结构仅供个人参考在开始建立网站之前,首先要确定网站的主题,然后根据主题确定这个网需要由多少个网页组成,以及这些网页之间的链接方式。
当我们确定了“可爱的中国”网站的主题后,经过分析,决定用5个网页来表现这个主题,如下图所示。
主页中国历史中国地理中国之最中华民族图3-1.1我们把上面的这个图称为网站结构图。
从这个图中可以看出,可爱的中国”网站的结构分为2层。
在制作网站之前画出结构图,不但可以帮助我们规划网站结构,使网站层次分明、条理清楚,还可以确定各个网页的内容,方便大家思考各网页之间的链接方式。
网页制作软件FrontPage2003的使用PPT课件

图9-14 “主题”对话框
2.在网页中插入特殊的对象
(1)添加网页横幅。 (2)在网页中添加日戳。 (3)在网页中添加水平线。
3.图形处理
(1)从文件添加图片。 (2)图形属性的设置。 (3)将图片设置为网页背景。
返回本节
9.3.3 导航结构与导航栏
导航栏就是一组超链接,用来浏览站点。 典型的导航栏将有一些指向站点的主页和主要网 页的超链接。
通过组织导航视图的网页,能够为当前站 点创建导航结构。
导航视图会显示当前站点的结构,其中至 少包含主页。
图9-15 添加导航栏
返回本节
9.3.4 建立超链接
超链接是从一个网页指向另一个目的端的 链接,比方说指向另一个网页或者相同网页上的 不同位置。
当一个站点访问者单击超链接时,目的端 将显示在Web浏览器上,并根据目的端的类型来 打开或运行。
1.Microsoft FrontPage的工作界面 2.新建站点 3.新建网页
1.Microsoft FrontPage的工作界面
图9-13 Microsoft FrontPage的工作界面(导航视图)
2.新建站点
单击“文件”菜单,指向“新建”子菜单,单击 “站点”,打开“新建”对话框,在“指定新站 点的位置”输入新站点的路径。一般情况下,能 够双击“只有一个网页的站点”图标,将建立只 有一个空白主页的站点。
9.3 网页制作软件FrontPage 2003的使用
9.3.1 9.3.2 9.3.3 9.3.4 9.3.5 9.3.6 9.3.7
Microsoft FrontPage的基本操作 网页制作 导航结构与导航栏 建立超链接 表单 插入组件 发布网站
9.3.1 Microsoft FrontPage的基本操作
第6章 网页制作Frontpage2003

1.“网页”视图
6.1.2 “ 网页视图”示例
返回本节目录
2.“文件夹”视图
图6.1.3
“文件夹”视图 返回本节目录
3.“报表”视图
图6.1.4
“报表”视图
返回本节目录
4.“导航”视图
图6.1.5
“导航”视图 返回本节目录
5.“超链接”视图
图6.1.6
“超链接”视图 返回本节目录
6.“任务”视图
返回本节目录
图6.3.1 “新建”网页对话框
返回本节目录
6.3.2
网页的基本操作
1.打开网页
2.保存网页
返回本节目录
1.打开网页
⑴从本地磁盘或局域网中打开网页。
单击“文件”菜单中的“打开”命令, 或单击工具栏上的“打开”按钮 。打开 “打开文件”对话框。在“查找范围”下拉 列表框中选择站点,从文件列表中选定要打 开的文件。
返回本小节
6.5 站点的发布
发布一个站点就是将已制作完成的站点上的 文件复制到已经存在的某个站点文件夹中,使得 这些网页成为该Web站点中的网页。我们可以将制 作的站点发布到Internet上已经存在的站点(如 发布到提供免费的个人网页的站点),或是本地 计算机上已经存在的Web服务器的站点。 发布站点的操作如下:
返回本小节
3.创建指向电子邮件的超链接
在网页视图模式下,先选中需要创建超链接的 对象,打开“创建超链接”对话框,在URL下拉列 表框中输入mailto:,或单击 “制作发送电子邮件的超链接”按钮 ,打开 “创建电子邮件超链接”对话框,然后输入电子邮 件地址。
返回本小节
网页背景包括:背景颜色和背景图片。
⑴背景颜色
鼠标右击网页编辑区,从弹出的快捷菜单 中单击“网页属性”命令,打开“网页属性” 对话框。单击“背景”选项卡,在“颜色”区 中,可以从“背景”下拉列表中选择一种背景 颜色,也可以进一步从“其他颜色”中选取自 定义的颜色。
FrontPage_2003网页制作..

目 录 上一页 下一页 结 束
2018/10/7
12
HTML简介
HTML 语言是一种标记语言,简单易学。 用HTML语言编写的网页实际上是一种文本文件, 它以 .htm 或 .html 为扩展名,我们可以使用任何 文本处理软件(例如:记事本)编写。
目 录 上一页 下一页 结 束 返 回
HTML语言概述 HTML语言的基本语法
目 录 上一页 下一页 结 束 返 回
而且可以采用“所见即所得”的方录 上一页 下一页 结 束
2018/10/7
21
文字格式
2)字体标记<font>
字体标记用来对文字格式进行设置,主要具有以下属性: (1)size属性:用来控制文字的大小,格式如下: <font size=n>…</font> 其中n的取值范围为1~7的数字,默认值为3。 <font>标记和<hn>标记都可以控制文字的大小。一般情况下, 文章的标题最好由 <hn>标记控制,而其余的文字由 <font>标 记控制。相比较而言,<font>对字体的控制更加灵活。 (2)color属性:用来控制文字的颜色,格式如下: <font color=#n或英文表示的颜色>…</font> 其中n是一个十六进制的六位数。 (3)face属性:用来指明文字使用的字体,格式如下: <font face=字体名>…</font> 其中字体名的选择由Windows操作系统安装的字体决定。如: 宋体、楷体_GB2312、Times New Roman、Arial等。
目 录 上一页 下一页 结 束
2018/10/7
第5章 网页设计初步-FrontPage 2003

第5章 网页设计初步-FrontPage 2003因特网已成为目前最主要的电子信息发布媒体,无论是政府、公司、企业、还是个人都纷纷建立自己的网站来发布和收集信息。
不仅如此、越来越多的公司、企业和政府还将自己的商务、政务活动放到网站上,从而使得网站又成为信息处理的新平台。
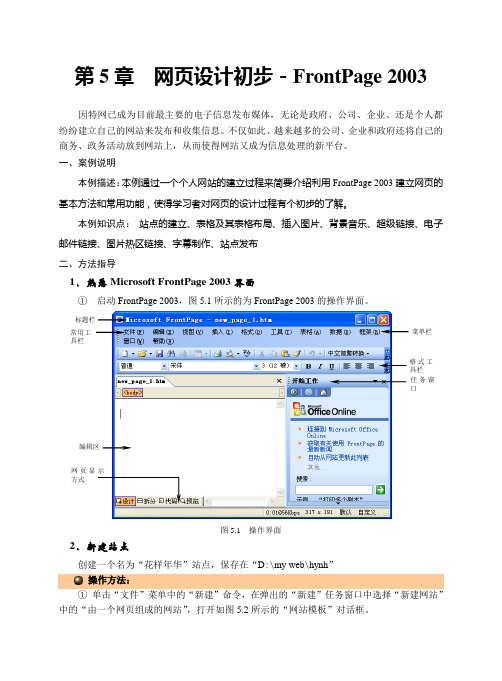
一、案例说明本例描述:本例通过一个个人网站的建立过程来简要介绍利用FrontPage 2003建立网页的基本方法和常用功能,使得学习者对网页的设计过程有个初步的了解。
本例知识点: 站点的建立、表格及其表格布局、插入图片、背景音乐、超级链接、电子邮件链接、图片热区链接、字幕制作、站点发布 二、方法指导1.熟悉Microsoft FrontPage 2003界面① 启动FrontPage 2003,图5.1所示的为FrontPage 2003的操作界面。
图5.1 操作界面2.新建站点创建一个名为“花样年华”站点,保存在“D :\my web \hynh ”操作方法:① 单击“文件”菜单中的“新建”命令,在弹出的“新建”任务窗口中选择“新建网站”中的“由一个网页组成的网站”,打开如图5.2所示的“网站模板”对话框。
② 在“指定新站点的位置”处输入“D:\my web \hynh ”,双击“空白站点”图标,“花样年华”站点创建完毕。
菜单栏格式工具栏 标题栏 常用工具栏编辑区 网页显示方式任务窗口③ FrontPage 2003自动创建了“_ private ”和“images ”两个文件夹。
④ 单击“文件”菜单中的“新建”命令,在弹出的“新建”任务窗口中选择“新建网页”中的“空白网页”,创建一个名为“index.htm ”的网页(新建的网页默认名称为“new_page_1.htm ”,可以在保存时改为“index.htm ”)。
⑤ 单击“视图”菜单中的“文件夹”命令,可以发现右边窗口中增加了一个标题为“index.htm ”的主页图标,如图5.3所示。
使用FrontPage 2003制作网页.ppt

二、FrontPage 2003的工作窗口 选择 “开始”→“所有程序”→“Microsoft office”→“Microsoft office FrontPage 2003”命令,即可打开 FrontPage 2003的工作窗口,如图8.1.1所示。该窗口与 Office 2003的其他组件的工作窗口基本相同,用户可以在 工作区中制作和编辑网页。
(3)自定义站点。如果用户已对该软件非常熟悉,也 可以自定义创建站点,具体操作如下:
1)选择“文件”→“新建”命令,弹出“新建”任务 窗格。
2)在该任务窗格中的“新建网站”选项区中选择“由 一个网页组成的网站”选项,弹出“网站模板”对话框。
3)在该对话框中选择“空白网站”选项,并在右侧的 网站位置下拉列表框中输入网站的位置后,单击“确定” 按钮,即可创建一个只包含两个空白文件夹private和 image的站点,用户可自行创建主页及其他网页文件。
(5)超链接视图。该视图将网站中所有的内部和外 部超链接的状态显示在一个列表中,并用图标表示超链接 已通过验证或已中断。选择“视图”→“超链接”命令, 即可切换到该视图。
(6)任务视图。该视图以列表的形式显示网站中的 所有已完成或尚未完成的任务,并在各个列标题下提供有 关各项任务的当前信息。选择“视图”→“任务”命令, 即可切换到该视图。
图8.1.1 FrontPage 2003的工作窗口
三、FrontPage 2003的基本视图 FrontPage 2003为用户在创建站点和编辑网页时提供 了多种视图,其中网站的视图模式有网页设计视图、文件 夹视图、报表视图、导航视图、超链接视图、任务视图和 远程网站视图;网页的视图模式有设计视图、代码视图、 拆分视图和预览视图。
二、打开站点 如果要对某个网站进行编辑修改,可先将其打开,然 后再进行其他编辑操作。用户可以使用以下两种方法打开 站点: (1)选择“文件”→“打开网站”命令,弹出“打开 网站”对话框。在该对话框中选择要打开的站点,单击“打 开”按钮 即可。 (2)单击常用工具栏中“打开”按钮 右侧的下拉 按钮 ,在其下拉菜单中选择“打开网站”命令,在弹出的 “打开网站”对话框中选择要打开的站点,单击“打开”按 钮即可。
Frontpage2003网页制作讲义——网站创建篇

Frontpage2003网页制作讲义网站的创建篇一、准备工作1、构思:确定网站的主题,定好网站栏目。
2、资料:根据栏目结构,收集资料,制作图片、动画等素材。
3、重命名:将资料素材文件以英文字母或数字的形式重命名。
(说明:网站中的所有文件及文件夹都不可以用汉字命名,否则,会出现链接错误。
)4、归类:根据栏目结构,创建每一层栏目相应的文件夹,并将素材归类到相应的文件夹中。
(说明:在本例中,已经建立好文件夹,并将素材归类了。
)二、网站的创建1、创建一个空白站点:打开FrontPage2003,执行“文件”→“新建”命令,在右边的任务窗格中,选择“新建网站”栏下的“其他网站模板”,在弹出的“网站模板”对话框中选择“空白站点”,在右边的“指定新站点的位置”中单击“浏览”按钮,选择创建好的“首页的文件夹(如:webs),单击“确定”按钮。
2、在“导航”视图下建立网站的栏目结构①单击窗口下方“视图”工具栏中的“导航”,切换到导航视图。
接着单击工具栏中的“新建网页”按钮,建立网站的首页,即index.htm。
然后将“主页”重命名为“中国自然保护区”。
②在“中国自然保护区”图标上单击右键,选择“新建”→“网页”命令,分别建立它的4个栏目网页,分别将它们重命名为“法律法规”、“珍稀动物”、“珍稀植物”、“生态旅游”。
③在“珍稀动物”图标上单击右键,选择“新建”→“网页”命令,分别建立它的3个子栏目网页,分别将它们重命名为“兽类”、“爬行类”、“鸟类”、“两栖类”。
④在“珍稀植物”图标上单击右键,选择“添加已有的网页”命令,分别选择“珍稀植物”(文件夹:zxzw)下的3个子栏目网页,添加到导航中。
(说明:此步操作只是为了讲解“添加已有的网页”的作用,在实践中更多地采用第③步的方法。
)3、在“文件夹”视图下给各个网页重命名:单击“视图”工具栏中的“文件夹”,切换到文件夹视图,可以看到在导航视图中创建的网页都出现在右边的文件夹webs下,而且名称都用“new_page_”和数字表示(如:new_page_1.htm),这样不利于网站的管理,因此,我们必须把这些网页重命名为它们对应的网页名称(如:“new_page_1.htm”重命名为“flfg.htm”),注意这里同样不能用中文汉字命名。
计算机应用基础FrontPage网页制作2003

表格处理
表格|插入|表格
表格|表格属性|表格
16
单元格属性处理
表格|表格属性|单元格
17
利用表格构造网页
18
9、表单 表单为人机交互提供了一种有序的结构
• 网页表单是一种输入界面,通过网页表单用户可以把 商品订单传送给Web服务器。采用框架可以在一个窗 口中显示多个网页,建立特殊网页的转换效果,呈现 出多样化的网页内容。
FrontPage 2003
南通职业大学 张丽萍
1
超文本语言HTML概述
HTML( HyperText Markup Language )超文本标记语言 一种制作Web网页的标准语言。
<Html> <Head> 标题部分 </Head> <Body> 内容部分 </Body> </Html>
HTML结构
5
FrontPage2003的启动
• 从菜单打开FrontPage2003 • 在桌面上建立快捷方式启动FrontPage2003
• 利用搜索功能:搜索文件frontpg.exe,在搜索结果中 打开FrontPage2003
• 利用运行命令:在运行对话框中输入frontpg.exe打开 FrontPage2003
FrontPage是微软公司推 出的网页制作工具,它功 能强大,操作方便,是目 前最为流行的网页制作与 站点管理工具之一。
4
FrontPage2003的突出功能
• FrontPage2003在设计网页时,可实现调节当前页面 为客户端显示的分辨率。 • 在FrontPage2003的工具菜单下有辅助功能菜单,这 项新增的菜单具有网页错误检查功能。 • FrontPage系列过去在代码效率方面做得不好,经常 产生大量的垃圾代码,从而使网页上传和下载浏览的 速度减慢,影响浏览效果。在FrontPage2003的工具 菜单下的新增一项优化HTML命令,解决了这一问题。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
目录第一章计算机基础第二章WINDOWS XP第三章文字处理软件Word2003第四章电子表格系统Excel2003第五章演示文稿软件PowerPoint2003第六章Access 2003关系数据库的使用第七章计算机网络应用基础第八章网页制作软件FrontPage 2003第八章网页制作软件 FrontPage 2003 FrontPage 2003是微软公司最近推出的Microsoft Office System套装软件的重要组成部分.FrontPage是一款所见即所得的网页制作软件,该软件以其强大的功能向导和简单易用著称.与上一版本相比,此版本附带了许多新增功能和增强功能,可以帮助用户更快地创建设计网站,更轻松地共享设计数据,更有效地管理网站.任务一创建站点、网页,插入相关元素任务引入:王君是一个中学生,他喜欢上网冲浪,梦想着有一天自己也能拥有一个个人网站,可是,怎样制作网站呢?一天,一个朋友向他推荐了一本书,名字叫《FrontPage2003》,告诉他里面有制作网页和网站的好方法。
王君大喜过望,送走朋友,立刻如饥似渴的研究起来。
《FrontPage2003》这本书,从FrontPage的主要功能、FrontPage的启动与退出开始讲起,介绍了网页与网站的关系、FrontPage的三种编辑方式(普通、HTML、预览)以及三种编辑方式的不同用途、FrontPage中的6种视图,即网页视图、报表视图、导航视图、超链接视图、任务视图,以及各种视图的作用和操作特点,介绍了掌握创建站点的方法、网页编辑的方法,以及如何插入对象和超链接等等。
下面,我们就随着王君一起,学习如何创建一个具有个人风格的网站吧。
任务分析:任务实施:步骤一:了解FrontPage2003的主要功能FrontPage2003的主要功能是制作网页和管理网站使用FrontPage2003可以创建新的网页,也可以打开并修改以存在的网页FrontPage2003提供了多种编辑网页的方式不但可以直接修改HTML,而且可以采用“所见既所得”的方式编辑网页,还可以使用菜单命令插入各种网页元素,使用对话框修改其属性,十分灵活。
在FrontPage2003中,可以很容易的插入文本、图片、表格、组件等元素;可以使用主题,共享边框,框架等管理网页的外观;还可以使用表单等元素设计出交互式网页。
FrontPage2003提供了强大的站点管理功能。
一组相关网页和有关文件组成一个站点,站点也是FrontPage2003对网站管理的基本单位。
在FrontPage中可以轻松实现设计、管理、分析、发布和维修站点等工作。
步骤二:FrontPage2003的启动与退出1.FrontPage2003的启动:1)单击“开始”按钮,在“开始”菜单中单击“程序”;2)在“程序”菜单中单击,即可打开MicrosoftFrontPage2003的窗口,如下图所示,图8-1 启动FrontPage2003另外,也可以在桌面上建立2003的快捷方式,然后在桌面上双击快捷方式图标,即可启动ProntFage2003。
2.FrontPage2003的退出1)选取“文件”菜单中的“退出”。
2)单击操作窗口右上角的关闭“按钮”。
3)按快捷键Alt+F4。
步骤三:认识FrontPage 2003中的视图FrontPage 2003提供了6种图片以方便用户对站点的管理,可以在不同的视图中进行不同的操作。
1.网页视图网页视图是Frontpage 2003中最常用的工作界面。
网页的创建、编辑、预览等基本操作都是在此视图中进行的。
2.文件夹视图在文件夹视图中,站点显示为一组文件和文件夹。
可以在文件夹视图中创建、移动和删除文件或文件夹。
3.报表视图使用报表视图可以方便的了解当前站点的文件内容、更新链接情况、组建错误、所有文件列表及变化情况等信息。
可在“报表”工具栏中的“报表”下拉列表中选择所需显示的报表。
4.超链接视图超链接视图将当前站点显示为链接文件的一个网络,它们表示了站点中各个网页之间的相互链接关系。
超链接视图就像一张地图,表明站点中的超链接路径。
5.任务视图任务视图主要用来创建和管里任务。
在视图中列出了当前站点的“任务”,即当前站点中尚未完成的项目。
6.导航视图使用导航视图可以方便的观察站点的链接结构,它以层次状的组织结构图形式显示。
在该视图下,可以通过拖曳操作改变链接结构。
步骤四:创建站点选择“文件”菜单中的“新建”“站点”命令,指定站点的位置,建立站点Web1,FrontPage2003默认建立主页(index.htm)。
使用FrontPage2003的向导和模板,用户可以轻松地创建出各种用途和风格的站点。
新建站点时,可以根据自己的需求选择不同的摸板和向导。
对于不同的模板和向导,其新建站点的步骤略有不同。
下面以“只有一个网页的站点”模板为例,介绍新建站点的方法。
(1)在“文件”菜单的“新建”子菜单中选择“站点”,打开“新建”对话框;(2)在新建对话框的指定新站点的位置文本框中输入存储站点的文件夹;(3)双击“只有一个网页的站点”模板,新建站点如图8-2所示。
图8-2 新建站点该站点只有一个空白网页index.htm(主页)和用于存储图片的文件夹images,你可以打开index.htm编辑该网页,也可以进一步根据网站规划创建其他网页。
选择“文件”菜单的“退出”命令,可以关闭FrontPage2003.要再次对该站点进行操作,在启动FrontPage2003后实用“文件”菜单的“打开站点”命令打开该站点。
步骤五:在站点中新建网页要创建一个新的网页,可按下面的步骤操作:1)从“文件”菜单的‘新建”子菜单中选择“网页”命令,打开“新建”对话框。
2)在“常规”选项卡中选择所需的模板,可在’说明‘及“预览”区域查看该模板的说明及预览图。
如果要建立一个空白网页,可选中“普通网页’模板。
3)单击”确定”按钮,系统新建一个基于所选模板的网页。
此时,新建的网页显示在FrontPage2003窗口中,可以对其进行编辑修改等操作。
图8-3 新建网页4)单击“文件”菜单,选择“保存文件”命令,弹出‘另存为’对话框。
在“另存为”对话框中,单击“更改”按钮修改网页标题,如‘新闻”。
再“文件名’文本框中输入网页文件名,如news.htm。
设置完成后单击‘保存’按钮。
单击‘视图”框中“导航”图标,在“文件夹列表”中拖动新建网页到站点的结构图,将其置入相应位置。
此时,双击该页面图标可切换到网页视图。
网页中若包含导航栏,则导航栏自动更新链接关系。
步骤六:打开网页在FrontPage2003中编辑某个网页必须首先打开该网页。
打开网页的方法有多种,最常用的方法如下:1)在FrontPage2003窗口中,单击工具栏中的“文件夹列表”按钮。
2)在文件夹列表窗口中找到要编辑的网页,然后双击网页图表即可打开网页。
实际上,在其他视图中双击网页图标,同样会打开指定网页。
步骤七:网页编辑1.设置文字格式同其他MicrosoftOffice组件一样,网页中可以输入文字,复制、剪切和粘贴文字,设置文字格式,查找和替换文字等。
在FrontPage2003中,对文字的格式提供了相当完整的设定功能,文字格式的变化也因此多种多样。
我们可以使用工具栏上的工具按钮或者菜单命令,快速地改变文字的外观。
文字格式包括字体、字型、大小、颜色和修饰效果等属性。
设置文字格式的步骤是:选种文字,单击“格式”菜单,选择“字体”命令,打开“字体”对话框,在对话框中设置字体的各种属性。
虽然可以设置各种美观的字体,但是由于阅览者只能使用本地计算机中安装的字体显示网页,因此还是使用常用的字体好。
2.设置段落格式文字段落的格式编排对于一个网页的外观是至关重要的。
FrontPage2003通过按Enter 键划分段落。
值得注意的是,段落之间插入了一个空行。
如果只是需要换行,而不是另起一个段落,按Shift+Enter键即可。
实际上,按Enter键在HTML代码中插入的是<p>标记,而按Shift+Enter键则插入的是<br>标记.段落格式主要包括对齐方式\文本缩进和段落间距等.设置段落格式的方法如下:1)将插入点移动到要设置格式的段落中;2)单击“格式”菜单,选择“段落”命令;3)在“段落”对话框中可以设置段落的各种属性。
5.设置网页属性网页的属性包括网页的标题、位置、背景、页边框等。
要设置网页属性,用户可以使用“文件”菜单里的“属性”命令,或者在网页的任意地方单击鼠标右键,在弹出的菜单中选择“属性”命令,FrontPage2003将显示“网页属性”对话框。
1)“常规”属性要设置网页的“常规”属性,单击“网页属性”对话框的“常规”选项卡,“标题”框用于给出网页的标题,网页标题将显示在浏览器的标题栏中。
“背景音乐”框用于指定网页的背景声音,当W浏览器打开网页时,将自动播放背景声音。
其中“位置”框用于指定声音文件的位置,用户可以单击“浏览”按钮,在当前打开的网站或本地磁盘中定位一个声音文件。
“循环次数”框用于指定声音要反复播放的次数,如果选中“不限次数”复选框,表示一直不停地播放。
2)“背景”属性要设置网页的背景颜色、背景图片以及超链接的颜色,单击“网页属性”对话框的“背景”选项卡。
用户可以选中“背景图片”复选框,并指定一个图片作为网页的背景图片,也可以单击“浏览”按钮,在当前打开的网站或本地磁盘中定位一个图片文件。
通过单击相应的下拉列表框,设置网页的背景颜色、文本颜色以及超链接文字的颜色。
当同时设置背景图片和背景颜色时,图片将覆盖背景色。
FrontPage2003允许用户使用其它网页中设置的“背景”属性,包括背景图片、背景颜色、文本前景颜色以及超链接的颜色。
此时只要选择“从另一网页获得背景信息”并定为一个网页的URL即可。
3)“边距”属性在“边距”选项卡中可以设置页面边距和左端页边距。
如果要设置顶端页边距,选中“指定上边距”复选框,并指定上边距的像素数。
6)预览网页网页制作过程中,用户可以随时对网页进行预览。
可以转换到预览视图方式,还可以使用“文件”菜单上的“在浏览器中预览”命令,使用外部浏览器打开当前网页进行预览。
步骤八:插入对象在Frontpage2003中,既可输入文本,也可方便的插入图片、水平线等多种对象,这些对象使网页内容更丰富,增加了网页的表现形式,增强了网页的宣传效果。
1.插入水平线在网页中输入文本内容之后,还可在不同的段落、行之间添加水平线,以增强视觉效果。
操作步骤如下:1)在准备插入水平线的位置设置插入点。
2)打开“插入”菜单,选择“水平线”命令,此时在网页的插入点插入一条水平线。
如果插入点位于或接近行尾,水平线将插入到下一行。
