网页设计基础教案
网页设计教学教案

网页设计教学教案第一章:网页设计基础1.1 教学目标了解网页设计的基本概念和原则掌握网页设计的工具和软件学习网页设计的基本技能和技巧1.2 教学内容网页设计的定义和作用网页设计的原则和要素网页设计的工具和软件介绍网页设计的技能和技巧讲解1.3 教学方法讲授和演示相结合案例分析和实践操作小组讨论和分享1.4 教学评估课堂参与度和提问案例分析和实践操作的完成情况小组讨论和分享的参与度第二章:网页布局与排版2.1 教学目标学习网页布局的基本概念和原则掌握网页排版的方法和技巧学习使用网页布局工具和软件2.2 教学内容网页布局的定义和作用网页布局的基本原则和要素网页排版的方法和技巧网页布局工具和软件介绍2.3 教学方法讲授和演示相结合案例分析和实践操作小组讨论和分享2.4 教学评估课堂参与度和提问案例分析和实践操作的完成情况小组讨论和分享的参与度第三章:网页配色与图标设计3.1 教学目标学习网页配色的基本原则和方法掌握网页图标设计的基本技巧和风格学习使用网页配色工具和软件3.2 教学内容网页配色的定义和作用网页配色的一般原则网页配色的具体方法网页图标设计的基本技巧网页图标设计的风格3.3 教学方法讲授和演示相结合案例分析和实践操作小组讨论和分享3.4 教学评估课堂参与度和提问案例分析和实践操作的完成情况小组讨论和分享的参与度第四章:网页动画与交互设计4.1 教学目标学习网页动画的基本概念和制作方法掌握网页交互设计的基本原则和技巧学习使用网页动画和交互设计的工具和软件4.2 教学内容网页动画的定义和作用网页动画的基本类型和制作方法网页交互设计的定义和作用网页交互设计的原则和技巧网页动画和交互设计的工具和软件介绍4.3 教学方法讲授和演示相结合案例分析和实践操作小组讨论和分享4.4 教学评估课堂参与度和提问案例分析和实践操作的完成情况小组讨论和分享的参与度第五章:网页设计与网页标准5.1 教学目标学习网页设计的基本标准和规范掌握网页设计的最佳实践和技巧学习使用网页设计的相关工具和软件5.2 教学内容网页设计标准的基本概念和作用网页设计规范的定义和内容网页设计最佳实践的介绍网页设计的工具和软件介绍5.3 教学方法讲授和演示相结合案例分析和实践操作小组讨论和分享5.4 教学评估课堂参与度和提问案例分析和实践操作的完成情况小组讨论和分享的参与度第六章:HTML与CSS基础6.1 教学目标学习HTML的基本结构和语法掌握CSS的使用方法和技巧理解HTML和CSS在网页设计中的重要性6.2 教学内容HTML的定义和作用HTML的基本结构和语法CSS的定义和作用CSS的使用方法和技巧HTML和CSS在网页设计中的应用6.3 教学方法讲授和演示相结合案例分析和实践操作小组讨论和分享6.4 教学评估课堂参与度和提问案例分析和实践操作的完成情况小组讨论和分享的参与度第七章:响应式网页设计7.1 教学目标学习响应式网页设计的基本概念和原则掌握响应式网页设计的技巧和工具学习响应式网页设计的方法和流程7.2 教学内容响应式网页设计的定义和作用响应式网页设计的基本原则和要素响应式网页设计的技巧和工具响应式网页设计的方法和流程7.3 教学方法讲授和演示相结合案例分析和实践操作小组讨论和分享7.4 教学评估课堂参与度和提问案例分析和实践操作的完成情况小组讨论和分享的参与度第八章:网页设计与前端开发8.1 教学目标学习前端开发的基本概念和流程掌握HTML、CSS和JavaScript在网页设计中的应用学习使用前端开发工具和框架8.2 教学内容前端开发的定义和作用HTML、CSS和JavaScript在网页设计中的应用前端开发的流程和步骤前端开发工具和框架的介绍8.3 教学方法讲授和演示相结合案例分析和实践操作小组讨论和分享8.4 教学评估课堂参与度和提问案例分析和实践操作的完成情况小组讨论和分享的参与度第九章:网页设计与后端开发9.1 教学目标学习后端开发的基本概念和流程掌握后端编程语言和数据库在网页设计中的应用学习使用后端开发框架和工具9.2 教学内容后端开发的定义和作用后端编程语言和数据库在网页设计中的应用后端开发的流程和步骤后端开发框架和工具的介绍9.3 教学方法讲授和演示相结合案例分析和实践操作小组讨论和分享9.4 教学评估课堂参与度和提问案例分析和实践操作的完成情况小组讨论和分享的参与度第十章:网页设计项目实践10.1 教学目标培养学生独立完成网页设计项目的能力培养学生团队协作和沟通能力培养学生对网页设计行业的理解和认识10.2 教学内容网页设计项目的定义和作用网页设计项目的流程和步骤网页设计项目的实践操作和技巧团队协作和沟通的方法和技巧10.3 教学方法实践操作和项目实训团队协作和沟通的实践指导和学生互评10.4 教学评估项目完成的质量和效果团队协作和沟通的参与度学生互评和教师评价重点和难点解析一、网页设计基础1.1 教学内容中的网页设计的定义和作用、原则和要素,以及网页设计的工具和软件介绍是本节课的重点。
网页设计与制作教案

网页设计与制作教案第一章:网页设计基础1.1 网页设计概述介绍网页设计的概念和重要性讨论网页设计的基本原则和目标1.2 网页设计流程介绍网页设计的基本流程,包括需求分析、设计草图、布局和配色等步骤1.3 网页设计工具介绍常用的网页设计工具,如Photoshop、Illustrator和Fireworks等第二章:HTML与CSS基础2.1 HTML概述介绍HTML的概念和作用讲解HTML的基本结构和语法2.2 CSS概述介绍CSS的概念和作用讲解CSS的基本语法和用法2.3 常用HTML标签介绍常用的HTML标签,如div、span、img等第三章:网页布局与排版3.1 网页布局概述介绍网页布局的概念和重要性讲解常用的网页布局方法,如网格布局和Flexbox等3.2 排版与字体介绍排版和字体的概念和重要性讲解如何使用CSS进行排版和字体设置3.3 响应式设计介绍响应式设计的概念和重要性讲解如何使用CSS媒体查询来实现响应式设计第四章:网页动画与交互4.1 网页动画概述介绍网页动画的概念和作用讲解如何使用CSS动画和JavaScript实现网页动画4.2 网页交互概述介绍网页交互的概念和重要性讲解如何使用JavaScript实现网页交互效果4.3 表单与验证介绍表单的概念和重要性讲解如何使用HTML和JavaScript实现表单的验证和提交第五章:网页设计与制作实践5.1 实践项目概述介绍实践项目的目标和内容讲解如何规划和设计实践项目5.2 实践项目实施讲解如何使用HTML和CSS实现实践项目的布局和排版讲解如何使用JavaScript实现实践项目的动画和交互效果5.3 实践项目总结与评价总结实践项目的成果和经验教训对实践项目进行评价和改进建议第六章:网页素材的运用6.1 图像的使用介绍在网页中使用图像的规范讲解如何优化图像文件大小讲解图像的响应式处理方法6.2 视频和音频的使用介绍在网页中使用视频和音频的规范讲解如何嵌入视频和音频文件讲解视频和音频的响应式处理方法6.3 交互式元素介绍交互式元素的概念和作用讲解如何使用CSS和JavaScript创建交互式元素第七章:网页兼容性与优化7.1 浏览器兼容性介绍浏览器兼容性的概念和重要性讲解如何解决浏览器兼容性问题7.2 网页性能优化介绍网页性能优化的概念和重要性讲解如何优化网页加载速度和性能7.3 搜索引擎优化(SEO)介绍搜索引擎优化的概念和重要性讲解如何优化网页内容以提高搜索引擎排名第八章:网页设计与制作进阶技巧8.1 网页框架和库的使用介绍网页框架和库的概念和作用讲解如何使用常见的网页框架和库,如Bootstrap和jQuery8.2 响应式设计进阶讲解如何使用CSS预处理器(如Sass或Less)讲解如何使用现代CSS技术,如Grid布局和Flexbox8.3 网页编程语言的运用介绍在网页设计与制作中常用的编程语言,如JavaScript、jQuery和PHP 讲解如何使用这些编程语言实现复杂的网页功能第九章:网页设计与制作案例分析9.1 案例分析概述介绍案例分析的概念和重要性讲解如何选择和分析网页设计与制作的成功案例9.2 案例分析方法讲解如何对网页设计与制作案例进行逐层分析和总结讲解如何从案例中吸取经验和启示第十章:网页设计与制作的评估与改进10.1 网页设计与制作的评估介绍网页设计与制作评估的概念和重要性讲解如何对网页设计与制作过程进行评估和反思10.2 用户体验与交互设计介绍用户体验和交互设计的概念和重要性讲解如何提升用户体验和交互设计10.3 持续改进与更新讲解如何根据评估结果进行持续改进和更新强调在不断变化的市场环境中,持续学习和创新的重要性重点和难点解析重点一:网页设计原则与目标理解并运用网页设计的基本原则确定网页设计的具体目标重点二:网页设计流程掌握需求分析的方法和技巧学习设计草图、布局和配色等步骤的具体实现重点三:网页设计工具的使用熟练掌握至少一种网页设计工具的操作了解不同设计工具的优缺点和适用场景重点四:HTML与CSS的基础知识掌握HTML的基本结构和语法理解CSS的基本语法和用法重点五:网页布局与排版的方法学习并应用常用的网页布局方法掌握排版与字体的设置技巧重点六:响应式设计的原则与实现理解响应式设计的概念和重要性学会使用CSS媒体查询实现响应式设计重点七:网页动画与交互的效果实现掌握CSS动画和JavaScript动画的实现方法学习实现网页交互效果的技巧重点八:表单设计与验证理解表单的设计原则学会使用HTML和JavaScript实现表单验证和提交重点九:实践项目的规划与实施掌握实践项目的规划和设计方法学会使用HTML、CSS和JavaScript实现实践项目重点十:网页设计与制作的评估与改进学习如何对网页设计与制作过程进行评估和反思掌握提升用户体验和交互设计的方法全文总结和概括:本教案全面覆盖了网页设计与制作的基本概念、原则、流程、技术要点和实践应用。
《网页设计与制作》教案

《网页设计与制作》教案第一章:网页设计基础1.1 教学目标让学生了解网页设计的基本概念和原则让学生掌握网页设计的流程和方法1.2 教学内容网页设计的概念和定义网页设计的原则和要素网页设计的流程和方法1.3 教学方法讲授法:讲解网页设计的概念和原则实践法:学生动手实践设计简单的网页1.4 教学评价学生能回答出网页设计的概念和定义学生能理解并运用网页设计的原则和要素学生能独立完成简单的网页设计第二章:HTML与CSS基础2.1 教学目标让学生了解HTML和CSS的基本概念和作用让学生掌握HTML和CSS的基本语法和用法2.2 教学内容HTML的基本概念和语法CSS的基本概念和语法HTML和CSS的综合应用2.3 教学方法讲授法:讲解HTML和CSS的基本概念和语法实践法:学生动手实践编写HTML和CSS代码2.4 教学评价学生能回答出HTML和CSS的基本概念和作用学生能理解并运用HTML和CSS的基本语法和用法学生能独立完成简单的HTML和CSS代码编写第三章:网页布局与排版3.1 教学目标让学生了解网页布局和排版的基本原则和方法让学生掌握使用HTML和CSS进行网页布局和排版的技术3.2 教学内容网页布局的基本原则和方法网页排版的基本原则和方法使用HTML和CSS进行网页布局和排版的技术3.3 教学方法讲授法:讲解网页布局和排版的基本原则和方法实践法:学生动手实践进行网页布局和排版3.4 教学评价学生能回答出网页布局和排版的基本原则和方法学生能理解并运用HTML和CSS进行网页布局和排版的技术学生能独立完成具有良好布局和排版的网页设计第四章:网页动画与交互4.1 教学目标让学生了解网页动画和交互的基本概念和原理让学生掌握使用HTML和CSS实现网页动画和交互的技术4.2 教学内容网页动画的基本概念和原理网页交互的基本概念和原理使用HTML和CSS实现网页动画和交互的技术4.3 教学方法讲授法:讲解网页动画和交互的基本概念和原理实践法:学生动手实践实现网页动画和交互4.4 教学评价学生能回答出网页动画和交互的基本概念和原理学生能理解并运用HTML和CSS实现网页动画和交互的技术学生能独立完成具有动画和交互功能的网页设计第五章:网页优化与推广5.1 教学目标让学生了解网页优化和推广的基本概念和方法让学生掌握使用SEO和网络营销技术进行网页优化和推广的技巧5.2 教学内容网页优化的基本概念和方法网页推广的基本概念和方法使用SEO和网络营销技术进行网页优化和推广的技巧5.3 教学方法讲授法:讲解网页优化和推广的基本概念和方法实践法:学生动手实践进行网页优化和推广5.4 教学评价学生能回答出网页优化和推广的基本概念和方法学生能理解并运用SEO和网络营销技术进行网页优化和推广的技巧学生能独立完成具有优化和推广功能的网页设计第六章:网页图像处理与多媒体应用6.1 教学目标让学生了解网页图像处理的基本概念和工具让学生掌握网页图像处理和多媒体应用的技术6.2 教学内容网页图像处理的基本概念和工具(如Photoshop、Fireworks等)多媒体元素在网页中的应用(如音频、视频等)图像和多媒体的HTML和CSS标记6.3 教学方法讲授法:讲解网页图像处理的基本概念和工具实践法:学生动手实践进行网页图像处理和多媒体应用6.4 教学评价学生能回答出网页图像处理的基本概念和工具学生能理解并运用网页图像处理和多媒体应用的技术学生能独立完成具有图像和多媒体应用的网页设计第七章:网页编程技术7.1 教学目标让学生了解网页编程的基本概念和语言让学生掌握常用的网页编程技术和框架7.2 教学内容网页编程的基本概念和语言(如JavaScript、jQuery等)常用的网页编程技术和框架(如Bootstrap、React等)编程实践和项目案例7.3 教学方法讲授法:讲解网页编程的基本概念和语言实践法:学生动手实践进行网页编程和技术应用7.4 教学评价学生能回答出网页编程的基本概念和语言学生能理解并运用常用的网页编程技术和框架学生能独立完成编程实践和项目案例第八章:移动网页设计与制作8.1 教学目标让学生了解移动网页设计的基本概念和原则让学生掌握移动网页设计与制作的技术和工具8.2 教学内容移动网页设计的基本概念和原则移动网页设计与制作的技术和工具(如Responsive Design、Adobe Edge Mobile等)移动网页设计的实践和案例分析8.3 教学方法讲授法:讲解移动网页设计的基本概念和原则实践法:学生动手实践进行移动网页设计与制作8.4 教学评价学生能回答出移动网页设计的基本概念和原则学生能理解并运用移动网页设计与制作的技术和工具学生能独立完成移动网页设计与制作的项目案例第九章:网页项目实战与团队协作9.1 教学目标让学生了解网页项目实战的基本流程和方法让学生掌握团队协作的基本技巧和工具9.2 教学内容网页项目实战的基本流程和方法团队协作的基本技巧和工具(如Git、Project Management Software等)项目案例分析和实战演练9.3 教学方法讲授法:讲解网页项目实战的基本流程和方法实践法:学生分组进行项目实战和团队协作9.4 教学评价学生能回答出网页项目实战的基本流程和方法学生能理解并运用团队协作的基本技巧和工具学生能独立完成项目实战和团队协作的任务第十章:网页设计与制作的未来趋势10.1 教学目标让学生了解网页设计与制作的未来趋势和发展方向让学生掌握前沿技术和创新思维的方法10.2 教学内容网页设计与制作的未来趋势和发展方向(如VR/AR、等)前沿技术和创新思维的方法(如Blockchn、Design Thinking等)创新项目和案例分析10.3 教学方法讲授法:讲解网页设计与制作的未来趋势和发展方向实践法:学生进行创新项目和思维训练10.4 教学评价学生能回答出网页设计与制作的未来趋势和发展方向学生能理解并运用前沿技术和创新思维的方法学生能独立完成创新项目和案例分析重点和难点解析重点环节一:网页设计的概念和原则重点关注学生对网页设计的基本理解,以及如何运用设计原则进行网页创作。
网页设计教案

网页设计教案标题:网页设计教案【教案目标】本教案的目标是帮助学生掌握网页设计的基本原理和技巧,培养学生在创作网页时的审美能力和技术能力,并了解网站的结构和设计流程。
【教学内容】一、引言(Introduction)1. 网页设计的定义和重要性2. 网页设计的发展历程3. 网页设计师的工作职责和技能要求二、基础知识(Fundamental Knowledge)1. 网页设计的基本原理1.1 色彩理论1.2 排版与布局1.3 图像处理2. 网页设计常用工具的介绍2.1 Adobe Photoshop的使用2.2 Adobe Illustrator的使用2.3 Adobe Dreamweaver的使用三、用户体验设计(User Experience Design)1. 用户体验设计的概念和重要性2. 网页导航与布局设计3. 网页可用性设计4. 响应式网页设计四、网站结构与导航设计(Website Structure and Navigation Design)1. 网站结构的分类和层级2. 导航设计的原则和技巧3. 面包屑导航和搜索功能的添加五、网页素材与动效设计(Web Graphics and Animation Design)1. 图像的选择和优化2. Icon与Logo的设计3. Web动画的制作与添加六、网页设计项目实践(Web Design Project Practice)1. 学生根据所学知识制作网页设计项目2. 学生进行设计讨论和批评,互相提供反馈和改进建议【教学方法】一、讲授法教师通过演示、讲解、示范等方式传授网页设计的基本原理和技巧。
二、案例分析法教师使用实际网页案例进行分析和讨论,引导学生了解优秀网页设计的特点和思路。
三、实践操作法学生根据所学知识进行网页设计项目的实践操作,通过实际操作提高自己的设计能力。
四、讨论交流法学生在设计过程中进行讨论和交流,互相提供反馈和改进建议,促进学生之间的合作和学习。
《Dreamweaver网页设计》教案

《Dreamweaver网页设计》教案一、教案简介二、教学目标1. 掌握Dreamweaver的界面结构和基本操作。
2. 学会使用Dreamweaver制作和管理网页布局。
3. 掌握在Dreamweaver中插入和编辑各种网页元素,如文本、图片、等。
4. 学会使用CSS样式表美化网页。
5. 掌握在Dreamweaver中进行网页代码编辑和调试。
三、教学内容1. Dreamweaver的安装和界面介绍。
2. 网页制作的基本流程和规范。
3. 文本的插入、编辑和格式设置。
4. 图片的插入、编辑和优化。
5. 的创建和管理。
四、教学方法采用讲解、演示、实践相结合的教学方法。
教师先进行理论知识讲解和操作演示,学生跟随实践,巩固所学知识。
在实践过程中,教师会提供指导和解答疑问。
五、教学环境1. 计算机房,每台计算机安装有Dreamweaver软件。
2. 投影仪或白板,用于展示操作过程。
3. 教学PPT或教案文档。
六、教学评估1. 课堂参与度:观察学生在课堂上的积极参与程度,提问和回答问题的积极性。
2. 实践操作:评估学生在实践环节中制作网页的质量和完成情况。
3. 作业和练习:布置相关作业和练习题,评估学生的理解和掌握程度。
4. 期末考核:进行期末考核,包括理论知识和实践操作,以评估学生整体学习效果。
七、教学资源1. Dreamweaver软件:确保每台计算机都安装有Dreamweaver软件,以便学生实践操作。
2. 教学PPT或教案文档:提供清晰的教学内容和操作步骤,方便学生理解和跟随。
3. 网页设计素材:提供一些图片、字体等网页设计素材,供学生自由使用。
4. 网络资源:提供一些优秀的网页设计参考案例和教程,供学生学习和参考。
八、教学进度安排1. 教案一:Dreamweaver的安装和界面介绍(1课时)2. 教案二:网页制作的基本流程和规范(1课时)3. 教案三:文本的插入、编辑和格式设置(1课时)4. 教案四:图片的插入、编辑和优化(1课时)5. 教案五:的创建和管理(1课时)6. 实践环节:学生自主制作网页(4课时)7. 作业和练习:布置相关作业和练习题,学生进行理论知识巩固(1课时)8. 教学评估:进行课堂参与度、实践操作、作业和练习的评估(1课时)9. 期末考核:进行期末考核,包括理论知识和实践操作(2课时)九、教学注意事项1. 确保学生已经掌握基本的计算机操作技能,如文本编辑、图片浏览等。
《网页的制作》教案【优秀3篇】

一、教学目标1、知道站点、主页的概念,能在指定位置建立只有一个网页的站点;2、认识FRONT的界面;3、掌握在主页中插入文字、图片、水平线;4、掌握页面文件与图片的保存。
二、教学重点1、能在指定位置建立只有一个网页的站点(难点)2、能在页面中插入文字、图片、水平线3、掌握页面文件与图片的保存(难点)三、学情分析四、教学方法在教学中,一方面采用比较教学的方法,促进学生知识的迁移;另一方面,提供学生一个导学课件,让学生根据这个网络环境下的课件自己探索学习,以满足不同层次学生的需求。
五、教学过程设计教师活动:1、引入课题:(激发兴趣,活跃气氛)同学们喜不喜欢上网?经常上新浪、西祠胡同等,有没有同学知道新浪、西祠胡同称做什么?(网站)浏览新浪网站,浏览的第一个页面称为什么?(主页)我们还可以浏览其它的页面,点击超链接浏览,当鼠标变成手指的形状时有超链接。
问题1:网站是不是就是网页?用自己的语言描述一下网站的概念(网站包含多个网页,通过超链接把不同的页面链接起来)问题2:网页是不是就是主页?(第一个页面称为主页,网站设计者可以确定哪一个是主页,主页的文件名一般为:index.htm,主页也是网页)设计网站一般必须经过两个步骤,首先是在计算机里做好,然后发布在internet上,让所有的人访问浏览。
今天我们学习用Frontpage建立站点,制作一个主页。
先来研究一下没有发布的网站,打开教师做的网站问:同学们看到了什么?(文件夹)总结:可以这样理解网站:在资源管理器里,网站表现为一个文件夹,里面存放的是所有与网站相关的文件。
打开主页,浏览页面,这是老师做的一个导学课件,将帮助大家完成学习任务。
请学生浏览教师课件,了解学习任务2、新建站点FP的启动问:与word比较,有什么不同?总结:预览窗口:浏览器中出现的效果,与PowerPoint中的“放映幻灯片”类似。
Html窗口:编写HTML(超文本标记语言,它是描述网页内容和外观的标准。
初中网页设计教案

初中网页设计教案教学目标:1. 让学生了解网页设计的基本概念和流程。
2. 培养学生运用HTML和CSS进行网页设计的能力。
3. 引导学生运用创意思维和审美观念,提高网页设计的美观度和实用性。
教学内容:1. 网页设计基本概念和流程。
2. HTML和CSS的基本语法和应用。
3. 网页设计实例分析和实践。
教学过程:一、导入(5分钟)1. 教师通过向学生展示一些精美的网页,引起学生对网页设计的兴趣。
2. 教师简要介绍网页设计的基本概念和流程,让学生对网页设计有一个整体的认识。
二、基本概念和流程(10分钟)1. 教师讲解网页设计的基本概念,如网页、网站、HTML、CSS等。
2. 教师介绍网页设计的流程,包括需求分析、设计稿、HTML编写、CSS样式设置、测试和发布等步骤。
三、HTML和CSS的基本语法和应用(10分钟)1. 教师讲解HTML的基本语法,如标签、属性、注释等。
2. 教师讲解CSS的基本语法,如选择器、属性、注释等。
3. 教师通过示例,演示如何使用HTML和CSS创建一个简单的网页。
四、网页设计实例分析和实践(10分钟)1. 教师展示一个精美的网页设计实例,分析其设计思路和技巧。
2. 教师指导学生动手实践,尝试仿造示例网页进行设计。
3. 教师巡回指导,解答学生遇到的问题,提供建议和改进意见。
五、创意思维和审美观念(5分钟)1. 教师讲解如何在网页设计中运用创意思维,提高网页的个性化和独特性。
2. 教师讲解网页设计的审美观念,如色彩、布局、字体等。
3. 教师鼓励学生发挥创意,注重审美,提升网页设计的作品质量。
六、总结和作业布置(5分钟)1. 教师对本节课的内容进行总结,强调重点和难点。
2. 教师布置作业,要求学生课后练习网页设计,巩固所学知识。
教学评价:1. 学生能掌握网页设计的基本概念和流程。
2. 学生能运用HTML和CSS进行简单的网页设计。
3. 学生的网页设计作品具有创意思维和审美价值。
教学反思:本节课通过讲解网页设计的基本概念和流程,让学生了解网页设计的方方面面。
《网页设计与制作》课程教案

《网页设计与制作》课程教案第一章:网页设计与制作概述1.1 课程介绍网页设计与制作的基本概念网页设计与制作的目的与意义网页设计与制作的应用领域1.2 网页设计原则网页设计的基本原则用户体验设计原则响应式网页设计原则1.3 网页制作工具与技术网页设计软件的选择与使用HTML与CSS的基本语法与使用方法JavaScript的基础知识与应用第二章:网页布局与排版2.1 网页布局的基本概念网页布局的定义与作用常见的网页布局方式布局元素的分类与使用2.2 排版的原则与方法排版的基本原则文本的格式化与排版图片与多媒体元素的排版2.3 响应式网页布局与排版响应式网页布局的概念与意义媒体查询的使用方法布局与排版在不同设备上的应用第三章:网页色彩与字体3.1 色彩的基本概念与应用色彩的视觉效应与心理作用色彩的搭配原则与技巧色彩在网页设计中的应用案例3.2 字体的选择与使用字体的分类与特点字体的搭配原则与技巧字体在网页设计中的应用案例3.3 网页色彩与字体的综合应用色彩与字体的协调与平衡字体大小与行距的设置与调整色彩与字体的个性化应用与创新第四章:网页图片与多媒体元素4.1 网页图片的选择与处理图片的格式与特点图片的选择标准与技巧图片的处理与优化方法4.2 多媒体元素的应用音频与视频元素的应用动画与GIF图片的应用交互式多媒体元素的应用4.3 网页图片与多媒体元素的优化图片与多媒体元素的加载优化图片与多媒体元素的响应式应用图片与多媒体元素的视觉效果与用户体验第五章:网页交互与动画5.1 网页交互的基本概念与原理交互的定义与作用交互的实现方式与技术交互的设计原则与技巧5.2 JavaScript基础与应用JavaScript的基本语法与功能事件处理与DOM操作JavaScript库与框架的选择与使用5.3 网页动画的实现与优化CSS动画的制作方法与技巧JavaScript动画的制作方法与技巧动画的加载优化与性能考虑第六章:HTML与CSS高级应用6.1 表单设计与验证表单的基本结构与属性表单元素的使用与布局表单验证的实现方法6.2 网页组件设计与实现导航栏与面包屑的制作折叠面板与标签页的制作轮播图与幻灯片的设计与实现6.3 网页动画与过渡效果CSS过渡与动画的实现JavaScript动画的实现方法动画的性能优化与调试第七章:前端框架与库7.1 前端框架的基本概念前端框架的作用与优势常见的前端框架介绍框架的选择与使用7.2 Bootstrap框架的应用Bootstrap的基本结构与组件栅格系统与布局设计Bootstrap表单与样式定制7.3 React与Vue框架的选择与应用React框架的基本概念与使用方法Vue框架的基本概念与使用方法框架项目结构与组件化开发第八章:网页兼容性与优化8.1 网页兼容性基本概念浏览器兼容性的原因与挑战兼容性测试的方法与工具兼容性解决方案与最佳实践8.2 网页性能优化网页加载速度的影响因素图片与多媒体元素的优化代码压缩与合并技巧8.3 搜索引擎优化(SEO)SEO的基本概念与原则关键词研究与内容优化代码优化与站点结构调整第九章:网页安全与维护9.1 网页安全基本概念网页安全的威胁与挑战跨站脚本攻击(XSS)的预防跨站请求伪造(CSRF)的预防9.2 数据备份与恢复数据备份的重要性与方法数据库备份与文件备份恢复策略与流程9.3 网站维护与更新网站维护的内容与流程网站更新的方法与技巧网站监控与性能调优第十章:项目实践与案例分析10.1 项目实践流程项目需求分析与规划设计阶段与实现阶段项目测试与上线流程10.2 项目案例分析案例一:个人博客网站设计与制作案例二:电子商务网站设计与制作案例三:响应式企业官网设计与制作项目过程中的问题与解决方法网页设计与制作的趋势与展望重点和难点解析1. 第一章:网页设计与制作概述难点解析:网页设计原则的理解与应用、网页制作工具与技术的熟练运用2. 第二章:网页布局与排版难点解析:响应式网页布局与排版的设计与实现3. 第三章:网页色彩与字体难点解析:色彩与字体的协调与平衡、字体大小与行距的设置与调整4. 第四章:网页图片与多媒体元素难点解析:网页图片与多媒体元素的优化方法、响应式应用5. 第五章:网页交互与动画难点解析:JavaScript事件的处理与DOM操作、动画的实现与优化6. 第六章:HTML与CSS高级应用难点解析:表单验证的实现方法、网页组件的布局与样式设计7. 第七章:前端框架与库难点解析:框架的选择与使用、React与Vue框架的选择与应用8. 第八章:网页兼容性与优化难点解析:兼容性解决方案与最佳实践、网页性能优化的实施方法9. 第九章:网页安全与维护难点解析:预防跨站脚本攻击(XSS)与跨站请求伪造(CSRF)的策略、网站维护与更新的方法10. 第十章:项目实践与案例分析难点解析:项目需求的分析与规划、项目测试与上线流程的控制本教案《网页设计与制作》涵盖了网页设计与制作的基本概念、技术应用、项目实践等各个方面。
网页设计基础教案

网页设计基础教案教案标题:网页设计基础教案教案目标:1. 了解网页设计的基本概念和原则。
2. 掌握网页设计的基本工具和技术。
3. 能够设计简单的网页布局和样式。
4. 培养学生的创造力和审美能力。
教学内容:1. 网页设计的概念和原则- 介绍网页设计的定义和重要性。
- 解释网页设计中的布局、配色、字体和图像等基本要素。
- 强调网页设计的可用性和用户体验。
2. 网页设计的基本工具和技术- 介绍常用的网页设计工具,如Adobe Photoshop、Adobe Illustrator等。
- 演示使用这些工具进行基本的图像处理和排版操作。
- 介绍HTML和CSS等网页设计的基本技术,包括标签、样式和布局等。
3. 网页布局和样式设计- 解释网页布局的基本原则,包括对齐、平衡、重复和对比等。
- 演示如何使用网格系统进行网页布局设计。
- 强调响应式设计的重要性,使网页在不同设备上都能良好显示。
- 介绍常用的网页样式设计技巧,如背景、按钮和导航栏等。
4. 创造力和审美能力的培养- 鼓励学生进行网页设计的创造性实践,如设计个人简历、产品宣传页面等。
- 引导学生关注网页设计中的细节和美感,培养审美能力。
- 提供实例和案例分析,让学生学习和借鉴优秀的网页设计作品。
教学活动:1. 概念解释和讨论:教师介绍网页设计的概念和原则,与学生进行讨论和交流。
2. 工具和技术演示:教师演示使用网页设计工具和技术进行基本操作。
3. 练习和实践:学生根据教师的指导,进行网页设计的练习和实践活动。
4. 分组讨论和分享:学生分组进行网页设计作品的讨论和分享,互相评价和提出改进建议。
5. 个人项目展示:学生展示自己设计的网页作品,并进行互动和反馈。
评估方法:1. 学生参与度和表现:观察学生在课堂上的积极参与和表现。
2. 练习和作品评价:评估学生完成的网页设计练习和作品的质量和创意。
3. 分组讨论和分享:评估学生在分组讨论和分享中的合作和交流能力。
网页设计教学教案

网页设计教学教案第一章:网页设计概述1.1教学目标让学生了解网页设计的概念和重要性让学生掌握网页设计的基本原则和流程1.2教学内容网页设计的定义和作用网页设计的基本原则(如用户体验、界面设计、内容组织等)网页设计的流程(如需求分析、设计稿制作、编码实现等)1.3教学方法讲授法:讲解网页设计的概念和原则案例分析法:分析优秀网页设计案例,让学生了解设计要点实践操作法:让学生动手制作简单的网页设计稿1.4教学评估课堂问答:检查学生对网页设计概念和原则的理解案例分析报告:评估学生对优秀网页设计案例的分析能力网页设计稿:检查学生的实际操作能力第二章:网页界面设计2.1教学目标让学生掌握网页界面设计的基本原则和方法让学生了解网页界面设计的常见元素和布局方式2.2教学内容网页界面设计的基本原则(如清晰性、一致性、美观性等)网页界面设计的常见元素(如文字、图片、按钮等)网页界面设计的布局方武(如网格布局、分区布局等)2.3教学方法讲授法:讲解网页界面设计的原则和常见元素案例分析法:分析优秀网页界面设计案例,让学生了解设计要点实践操作法:让学生动手制作网页界面设计稿2.4教学评估课堂问答:检查学生对网页界面设计原则和常见元素的理解案例分析报告:评估学生对优秀网页界面设计案例的分析能力网页界面设计稿:检查学生的实际操作能力第三章:网页布局与排版3.1教学目标让学生掌握网页布局和排版的基本原则和方法让学生了解网页布局和排版的常见技术和工具3.2教学内容网页布局和排版的基本原则(如清晰性、一致性、美观性等)网页布局和排版的常见技术(如HTML、CSS等)网页布局和排版的工具(如网页编辑器、设计软件等)3.3教学方法讲授法:讲解网页布局和排版的原则和技术案例分析法:分析优秀网页布局和排版案例,让学生了解设计要点实践操作法:让学生动手制作网页布局和排版设计稿3.4教学评估课堂问答:检查学生对网页布局和排版原则和技术的理解案例分析报告:评估学生对优秀网页布局和排版案例的分析能力网页布局和排版设计稿:检查学生的实际操作能力第四章:网页色彩与字体设计4.1教学目标让学生掌握网页色彩和字体设计的基本原则和方法让学生了解网页色彩和字体设计的常见技巧和搭配规律4.2教学内容网页色彩设计的基本原则(如对比度、饱和度、色调等)网页字体设计的基本原则(如易读性、一致性、美观性等)网页色彩和字体的常见搭配规律和技巧4.3教学方法讲授法:讲解网页色彩和字体设计的原则和方法案例分析法:分析优秀网页色彩和字体设计案例,让学生了解设计要点实践操作法:让学生动手实践,进行网页色彩和字体设计4.4教学评估课堂问答:检查学生对网页色彩和字体设计原则和方法的理解案例分析报告:评估学生对优秀网页色彩和字体设计案例的分析能力网页色彩和字体设计稿:检查学生的实际操作能力第五章:网页交互设计让学生了解网页交互设计的基本概念和重要性让学生掌握网页交互设计的常见技术和方法5.2教学内容网页交互设计的定义和作用网页交互设计的常见技术(如Jav a Sc r ipt.jQuery等)网页交互设计的常见方法(如按钮、滑动门、下拉菜单等)5.3教学方法讲授法:讲解网页交互设计的概念和技术案例分析法:分析优秀网页交互设计案例,让学生了解设计要点实践操作法:让学生动手实践,进行网页交互设计5.4教学评估课堂问答:检查学生对网页交互设计概念和技术的理解案例第六章:网页素材的使用6.1教学目标让学生了解网页素材的种类和作用让学生掌握网页素材的使用方法和技巧6.2教学内容网页素材的种类(如图片、音频、视频等)网页素材的作用和选择原则网页素材的使用方法和技巧(如插入、优化、压缩等)讲授法:讲解网页素材的种类和作用案例分析法:分析优秀网页素材使用案例,让学生了解设计要点实践操作法:让学生动手实践,使用网页素材6.4教学评估课堂问答:检查学生对网页素材种类和作用的理解案例分析报告:评估学生对优秀网页素材使用案例的分析能力网页设计稿:检查学生的实际操作能力第七章:网页代码基础7.1教学目标让学生了解网页代码的种类和作用让学生掌握网页代码的基本编写方法和技巧7.2教学内容网页代码的种类(如HTML、CSS、Jav a Sc r ipt等)网页代码的作用和编写原则网页代码的基本编写方法和技巧7.3教学方法讲授法:讲解网页代码的种类和作用案例分析法:分析优秀网页代码编写案例,让学生了解设计要点实践操作法:让学生动手实践,编写网页代码7.4教学评估课堂问答:检查学生对网页代码种类和作用的理解案例分析报告:评估学生对优秀网页代码编写案例的分析能力网页设计稿:检查学生的实际操作能力第八章:网页兼容性与优化8.1教学目标让学生了解网页兼容性和优化的概念和重要性让学生掌握网页兼容性和优化的方法和技巧8.2教学内容网页兼容性的概念和原因网页优化的概念和方法网页兼容性和优化的方法和技巧(如代码优化、图片优化等)8.3教学方法讲授法:讲解网页兼容性和优化的概念和方法案例分析法:分析优秀网页兼容性和优化案例,让学生了解设计要点实践操作法:让学生动手实践,进行网页兼容性和优化8.4教学评估课堂问答:检查学生对网页兼容性和优化概念和方法的理解案例分析报告:评估学生对优秀网页兼容性和优化案例的分析能力网页设计稿:检查学生的实际操作能力第九章:网页设计案例分析9.1教学目标让学生了解网页设计案例的分析方法和流程让学生掌握分析优秀网页设计案例的技巧和要点9.2教学内容网页设计案例分析的方法和流程分析优秀网页设计案例的技巧和要点网页设计案例的评析和总结9.3教学方法讲授法:讲解网页设计案例分析的方法和流程案例分析法:分析优秀网页设计案例,让学生了解设计要点实践操作法:让学生动手实践,进行网页设计案例分析9.4教学评估课堂问答:检查学生对网页设计案例分析方法和流程的理解案例分析报告:评估学生对优秀网页设计案例分析的技巧和要点的掌握情况网页设计稿:检查学生的实际操作能力第十章:网页设计项目实践10.1教学目标让学生了解网页设计项目的流程和规范让学生掌握完成网页设计项目的方法和技巧10.2教学内容网页设计项目的流程和规范完成网页设计项目的方法和技巧网页设计项目的评析和总结10.3教学方法讲授法:讲解网页设计项目的流程和规范案例分析法:分析优秀网页设计项目,让学生了解设计要点实践操作法:让学生动手实践,完成网页设计项目10.4教学评估课堂问答:检查学生对网页设计项目流程和规范的理解案例分析报告:评估学生对优秀网页设计项目分析的技巧和要点的掌握情况网页设计稿:检查学生的实际操作能力重点和难点解析1.网页设计概述2.网页界面设计补充和说明:介绍如何使用设计原则(如对齐、对比、重复和亲密性)来创建直观且吸引人的界面。
《网页设计》教案

《网页设计》教案一、教学目标1. 知识与技能:(1)了解网页设计的基本概念和原则;(2)掌握HTML、CSS和JavaScript的基本语法和应用;(3)学会使用网页设计软件进行网页布局和美观设计;(4)了解网页设计和制作的基本流程。
2. 过程与方法:(1)通过案例分析和实践操作,培养学生的网页设计能力和创新思维;(2)学会使用网络资源进行资料搜集和整理;(3)培养学生团队协作和沟通能力,提高项目管理和执行能力。
3. 情感态度与价值观:(1)激发学生对网页设计的兴趣和热情,培养审美观;(3)引导学生关注网页设计在社会实践中的应用和发展。
二、教学内容1. 网页设计基本概念和原则(1)网页设计的定义和作用;(2)网页设计的基本原则(简洁性、易用性、美观性、一致性等);(3)网页设计的基本元素(文字、图片、、颜色等)。
2. HTML基本语法及应用(1)HTML简介及基本结构;(2)常用的HTML标签及其属性;(3)表单标签的使用;(4)HTML代码规范和注意事项。
3. CSS基本语法及应用(1)CSS简介及其作用;(2)选择器、属性和值;(3)盒模型和布局;(4)CSS代码规范和注意事项。
4. JavaScript基本语法及应用(1)JavaScript简介及其作用;(2)变量、数据类型和运算符;(3)条件语句和循环语句;(4)函数和事件处理;(5)JavaScript代码规范和注意事项。
5. 网页设计软件的使用(1)Adobe Dreamweaver的基本操作;(2)Photoshop和Illustrator在网页设计中的应用;(3)Sublime Text和Visual Studio Code等代码编辑器的使用。
三、教学方法与手段1. 讲授法:讲解网页设计的基本概念、原则和语法;2. 案例分析法:分析经典网页设计案例,引导学生实践操作;3. 实践操作法:学生动手实践,制作网页作品;4. 小组讨论法:分组讨论,培养团队协作和沟通能力;5. 网络辅助教学:利用网络资源,进行自学和拓展学习。
网页设计教案

网页设计教案教案标题:网页设计教案教案目标:1. 学习网页设计的基本概念和原则。
2. 掌握网页设计的基本工具和技巧。
3. 培养学生的创造力和审美能力。
4. 培养学生的团队协作和沟通能力。
教材和资源:1. 电脑和互联网连接设备。
2. 网页设计软件(如Adobe Dreamweaver)。
3. 网页设计教材和参考书籍。
4. 实例网页和优秀网页设计案例。
教学内容和步骤:Step 1: 引入网页设计概念和意义(15分钟)- 向学生介绍网页设计的定义和背后的意义。
- 分享一些有吸引力和用户友好的网页设计案例,引起学生的兴趣和好奇心。
Step 2: 网页设计基础知识(30分钟)- 解释网页布局、配色、字体和图像等基本设计要素的概念。
- 展示并讨论各个要素在网页设计中的应用和重要性。
- 给学生一些小练习,让他们尝试应用这些要素设计简单的网页。
Step 3: 学习网页设计工具和技巧(40分钟)- 介绍常用的网页设计软件,并讲解它们的基本功能和操作步骤。
- 指导学生使用网页设计软件创建一个简单的网页。
- 强调学生在设计过程中的细节和技巧,如元素对齐、页面导航等。
Step 4: 创作网页设计项目(60分钟)- 分组给学生一个网页设计项目,如设计一个学校官方网站的首页。
- 每个小组自行展开项目,并利用所学的知识和技巧设计和创建网页。
- 鼓励学生展示创造力,同时注重实践中的细节和团队协作。
Step 5: 网页设计评估和反馈(15分钟)- 要求学生展示他们的网页设计作品,并提供互相评估和反馈。
- 强调设计原则和要素的正确应用,提出改进的建议和指导。
- 教师进行总结和总体评估,鼓励学生继续进一步提高网页设计技能。
Step 6: 总结和复习(10分钟)- 回顾整个教案,帮助学生巩固所学的网页设计知识和技能。
- 提醒学生继续探索并关注新的网页设计趋势和工具。
教学评估:1. 学生的参与度和表现。
2. 学生设计的网页作品评估。
3. 学生的口头回答和书面反馈。
网页制作与设计教案

网页制作与设计教案一、教学目标1、让学生了解网页制作与设计的基本概念和流程。
2、帮助学生掌握网页设计的常用工具和技术。
3、培养学生的创意和审美能力,能够设计出具有吸引力的网页。
4、提高学生的团队合作和沟通能力,通过项目实践完成网页制作。
二、教学重难点1、重点HTML 和 CSS 的基本语法和应用。
网页布局的设计原则和方法。
色彩搭配和图像运用在网页设计中的技巧。
2、难点JavaScript 脚本语言的初步应用。
响应式网页设计的实现。
解决网页兼容性问题。
三、教学方法1、讲授法通过讲解理论知识,让学生对网页制作与设计有系统的认识。
2、实践法安排学生进行实际的网页制作项目,提高他们的动手能力。
3、案例分析法展示优秀的网页案例,分析其设计思路和技术实现,启发学生的创意。
4、小组讨论法组织学生进行小组讨论,共同解决问题,培养团队合作精神。
四、教学过程1、课程导入(约 15 分钟)展示一些精美的网页,引导学生观察并思考网页的组成元素和设计特点。
提问学生对网页制作的了解和兴趣,激发学生的学习热情。
2、知识讲解(约 45 分钟)介绍网页制作与设计的基本概念,包括网页的定义、类型、作用等。
讲解 HTML 的基本标签和结构,如`<html>`、`<head>`、`<body>`等,以及常用的文本标签、链接标签、图像标签等。
介绍 CSS 的作用和语法,包括选择器、样式属性等,通过实例演示如何使用 CSS 美化网页。
3、实践操作(约 60 分钟)学生根据所学知识,动手创建一个简单的网页,包括设置网页标题、添加文本内容、插入图片和链接等。
教师巡视指导,及时解决学生在操作过程中遇到的问题。
4、网页布局设计(约 45 分钟)讲解网页布局的常见方式,如流式布局、固定布局、响应式布局等。
介绍使用 CSS 进行布局的方法,如浮动布局、定位布局等。
学生尝试使用不同的布局方式设计网页布局。
5、色彩与图像运用(约 45 分钟)讲解色彩搭配的基本原则和方法,以及在网页设计中的应用。
网页设计教学教案

常见布局方式解析
• 静态布局:页面元素的尺寸和位置使用像素等绝对单位进行定义,不随窗口大 小变化而变化。这种布局方式缺乏灵活性,不适应不同设备和屏幕尺寸。
定期备份数据
以防数据丢失或损坏,定期备份 网站文件和数据库至关重要。
定期更新内容
保持网站内容的新鲜度和吸引力, 定期更新文章、图片和视频等。
保持与最新技术的同步
关注行业动态和最新技术趋势, 及时将新技术应用到网站中,提 升用户体验和网站性能。
07
课程总结与展望
关键知识点回顾
网
页
包括用户友好性、视觉
工具介绍
Selenium、Jira、 LoadRunner等。
网站发布流程和注意事项
上传网站文件到服务器。
备份网站文件和数据库。
发布流程
01
03 02
网站发布流程和注意事项
01
配置服务器环境。
02
导入数据库。
03
测试网站在服务器上的运行情况。
网站发布流程和注意事项
01 注意事项
02
确保服务器安全,及时更新服务器操作系统和应用程序
02
基础知识与技能
计算机基本操作
01
熟悉计算机硬件组成及基本工作原理。
02
掌握常用计算机软件(如操作系统、办公软件、浏 览器等)的安装、配置和使用方法。
03
了解计算机网络安全基础知识,如防病毒、防黑客 等。
网络基础知识
01
掌握互联网的基本概念和构成,包括IP地址、域名、DNS等。
网页设计教学教案

网页设计教学教案第一章:网页设计概述1.1 教学目标了解网页设计的概念与意义掌握网页设计的基本原则与要求了解网页设计的发展趋势1.2 教学内容网页设计的概念与意义网页设计的基本原则与要求网页设计的发展趋势1.3 教学方法讲授法:讲解网页设计的概念、原则与要求展示法:展示优秀的网页设计案例,分析其设计思路与技巧1.4 教学步骤引入话题:介绍网页设计的概念与意义讲解基本原则与要求:强调用户体验、界面美观、内容清晰等原则分析发展趋势:介绍响应式设计、扁平化设计等趋势课堂练习:学生自行设计一个简单的网页布局1.5 作业布置要求学生完成一个简单的网页设计布局,包括头部、主体内容、底部等部分第二章:网页设计与制作基本工具2.1 教学目标掌握网页设计与制作的基本工具学会使用HTML、CSS、JavaScript等语言进行网页制作2.2 教学内容HTML:介绍HTML的基本结构与标签CSS:介绍CSS的语法与使用方法JavaScript:介绍JavaScript的基本语法与功能2.3 教学方法讲授法:讲解HTML、CSS、JavaScript的基本概念与使用方法实践操作法:学生实际操作,掌握基本语法与使用技巧2.4 教学步骤讲解HTML:介绍HTML的基本结构与标签,如、段落、图片等讲解CSS:介绍CSS的语法与使用方法,如选择器、属性、样式表等讲解JavaScript:介绍JavaScript的基本语法与功能,如弹窗、动态效果等课堂练习:学生自行设计一个简单的网页,并使用HTML、CSS、JavaScript实现一些基本效果2.5 作业布置要求学生完成一个简单的网页,并使用HTML、CSS、JavaScript实现一些基本效果,如导航栏、图片轮播等第三章:网页布局与排版3.1 教学目标掌握网页布局与排版的方法与技巧学会使用div标签进行布局掌握CSS样式表的编写方法3.2 教学内容网页布局的方法与技巧使用div标签进行布局CSS样式表的编写方法3.3 教学方法讲授法:讲解网页布局的方法与技巧展示法:展示优秀的网页布局案例,分析其设计思路与技巧实践操作法:学生实际操作,掌握布局方法与技巧3.4 教学步骤讲解网页布局的方法与技巧:介绍网格布局、浮动布局等方法讲解使用div标签进行布局:介绍div标签的使用方法与布局技巧讲解CSS样式表的编写方法:介绍选择器、属性、样式表等语法课堂练习:学生自行设计一个简单的网页布局,使用div标签与CSS样式表实现3.5 作业布置要求学生完成一个简单的网页布局,使用div标签与CSS样式表实现,包括头部、主体内容、底部等部分第四章:网页配色与图片处理4.1 教学目标掌握网页配色原则与技巧学会使用图片处理软件进行图片处理掌握CSS样式表中图片样式编写方法4.2 教学内容网页配色原则与技巧图片处理软件的使用方法CSS样式表中图片样式编写方法4.3 教学方法讲授法:讲解网页配色原则与技巧展示法:展示优秀的网页配色案例,分析其设计思路与技巧实践操作法:学生实际操作,掌握配色方法与技巧4.4 教学步骤讲解网页配色原则与技巧:介绍对比、调和、重复等配色原则讲解图片处理软件的使用方法:介绍Photoshop、Fireworks等软件的使用技巧讲解CSS样式表中图片样式编写方法:介绍图片样式、响应式图片等语法课堂练习:学生自行设计一个简单的网页配色,并使用图片处理软件进行图片处理4.5 作业布置要求学生完成一个简单的网页配色,并使用图片处理软件进行图片处理,将处理后的图片应用到网页中第五章:网页第六章:响应式网页设计6.1 教学目标理解响应式网页设计的概念与重要性掌握媒体查询的使用方法学会创建适应不同设备的网页布局6.2 教学内容响应式网页设计的概念与重要性媒体查询的使用方法响应式布局技术6.3 教学方法讲授法:讲解响应式网页设计的理念与技术展示法:展示响应式网页设计案例,分析其设计要点实践操作法:学生动手实践,尝试创建响应式网页布局6.4 教学步骤引入响应式网页设计概念:解释响应式网页设计的目的与优势讲解媒体查询:介绍媒体查询语法与用法,演示如何适应不同屏幕尺寸实践响应式布局:学生通过实际操作,使用CSS媒体查询实现响应式布局课堂练习:学生设计一个响应式网页布局,测试其在不同设备上的显示效果6.5 作业布置要求学生完成一个响应式网页布局设计,包括媒体查询的使用,适应手机、平板、桌面电脑等不同设备。
网页设计教案

网页设计教案网页设计教案一、教学目标:1. 了解网页设计的基本概念和特点;2. 学习网页设计的基本原则和技巧;3. 掌握常用的网页设计工具和软件的使用方法;4. 能够独立设计简单的网页,并对网页进行美化和优化。
二、教学内容:第一单元:网页设计入门1. 网页设计的概念和基本原则;2. 网页设计的基本结构和布局;3. 常用的网页设计工具和软件的介绍。
第二单元:网页设计的基本技巧1. 色彩搭配和配色原则;2. 字体选择和排版技巧;3. 图片处理和优化方法;4. 导航栏设计和页面链接方式。
第三单元:网页设计案例分析1. 分析和评价优秀的网页设计案例;2. 学习和借鉴优秀网页设计的创意和技巧。
第四单元:网页设计实践1. 学生们根据所学习的网页设计原则和技巧,独立设计一个简单的网页;2. 通过实践,学生们熟悉网页设计工具和软件的使用,提升自己的设计能力。
三、教学方法:1. 以项目驱动的教学方法:通过学生自主设计网页的方式,激发学生的学习兴趣和创造力;2. 创设实际情境的教学方法:通过分析和评价优秀的网页设计案例,让学生感受到网页设计的实际应用和重要性;3. 实践与理论相结合的教学方法:通过设计实践和案例分析相结合的方式,培养学生的综合能力和批判性思维。
四、教学过程:1. 第一单元:网页设计入门- 学生们通过观看教学视频和课堂讲解,了解网页设计的基本概念和基本原则;- 学生们通过实践操作,熟悉常用的网页设计工具和软件的使用方法。
2. 第二单元:网页设计的基本技巧- 学生们通过观看教学视频和课堂讲解,学习色彩搭配和配色原则、字体选择和排版技巧等基本技巧;- 学生们通过实践操作,掌握图片处理和优化的方法,设计导航栏和页面链接方式。
3. 第三单元:网页设计案例分析- 学生们分析和评价优秀的网页设计案例,学习和借鉴优秀网页设计的创意和技巧。
4. 第四单元:网页设计实践五、教学评估:1. 课堂练习:布置作业,要求学生独立设计一个简单的网页,并对其进行美化和优化;2. 作业评估:分析学生设计的网页,评价其设计能力和创意水平;3. 学习反馈:根据学生的作业反馈和学习情况,进行课程改进和调整。
《网页设计》教案

《网页设计》教案教案:《网页设计》一、教学目标1.让学生了解网页设计的基本概念和重要性,掌握网页设计的基本原则和方法。
2.培养学生的审美观和创新能力,提高他们的网页设计水平。
3.使学生掌握网页设计的基本工具和技术,能够独立完成简单的网页设计任务。
二、教学内容1.网页设计的基本概念网页设计是指使用网页制作技术,通过视觉设计、交互设计和内容组织,将信息以网页的形式展现给用户的过程。
网页设计是网站建设的重要组成部分,它直接关系到网站的用户体验和访问效果。
2.网页设计的基本原则(1)用户导向原则:网页设计应以用户的需求为导向,关注用户体验,提高用户满意度。
(2)简洁明了原则:网页设计应简洁明了,避免过多的装饰和繁琐的布局。
(3)一致性原则:网页设计应保持一致性,包括颜色、字体、布局等方面的一致性。
(4)可访问性原则:网页设计应考虑不同用户的需求,提供良好的可访问性。
3.网页设计的基本方法(1)需求分析:了解用户需求和网站目标,明确网页设计的目标和方向。
(2)信息架构:组织网站内容,构建清晰的信息架构,方便用户浏览和查找信息。
(3)视觉设计:运用色彩、图像、字体等元素,创造美观、专业的视觉效果。
(4)交互设计:设计用户与网站的交互方式,提高用户体验。
(5)页面制作:使用网页制作工具和技术,实现网页设计的具体效果。
4.网页设计的基本工具和技术(1)网页制作软件:如AdobeDreamweaver、MicrosoftExpressionWeb等。
(2)图像处理软件:如AdobePhotoshop、Fireworks等。
(3)网页编程语言:如、CSS、JavaScript等。
三、教学安排1.教学时间:共计20学时。
2.教学方法:采用理论教学和实践操作相结合的方式,注重培养学生的实际操作能力。
3.教学步骤:(1)第1-2学时:介绍网页设计的基本概念和重要性。
(2)第3-4学时:讲解网页设计的基本原则和方法。
(3)第5-6学时:讲解网页设计的基本工具和技术。
信息技术课教案网页设计与制作

信息技术课教案网页设计与制作【教案】网页设计与制作一、教学目标1. 了解网页设计与制作的基本概念和原理。
2. 掌握网页设计的基本工具和技能。
3. 能够运用HTML和CSS语言设计和制作个人网页。
4. 培养学生的创造力和动手能力。
二、教学准备1. 教师准备:计算机、投影仪、教学课件等。
2. 学生准备:笔记本电脑、网页设计软件等。
三、教学过程探究活动:1. 引入:教师通过展示一些有吸引力的网页形式,引发学生对网页设计的兴趣和好奇心。
2. 提出问题:教师提出问题,“你认为一个好的网页应该具备哪些特点?”,鼓励学生积极思考和回答问题。
练习活动:1. 学习HTML基础知识a. 简要介绍HTML语言的基本概念和作用。
b. 分享一些HTML标签的用法和常见的标签样式。
c. 给学生分发一份HTML标签的使用手册,要求学生熟悉并记住常用的标签。
2. 学习CSS基础知识a. 简要介绍CSS语言的基本概念和作用。
b. 分享一些常用的CSS样式和选择器。
c. 分组讨论:学生根据老师提供的网址,分析并讨论该网页所使用的CSS样式和选择器。
3. 网页设计实践a. 学生分组进行设计任务:每个小组设计一个个人网页。
b. 学生运用所学的HTML和CSS知识,设计和制作个人网页。
c. 学生互相展示各自的网页设计作品,进行评价和建议。
提升活动:1. 知识拓展:教师分享一些与网页设计和制作相关的知识和资源,如网页调试工具、网页优化技巧等。
2. 思辨讨论:教师提出问题,“你认为信息技术对于现代社会的发展有哪些重要作用?”鼓励学生进行思考和讨论并展开自己的观点。
四、教学评价1. 教师观察学生的学习积极性和参与度。
2. 学生展示和互评作品,评价其网页设计的质量和创意。
3. 教师评估学生对HTML和CSS知识的掌握程度,并提供个别指导和辅导。
五、教学反思这节课通过引入、探究、练习和提升四个环节,循序渐进地指导学生掌握网页设计和制作的基本技能和知识。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
4.1.5 创建指向电子邮件的链接
<a href=“mailto:邮件地址”>。。。</a>
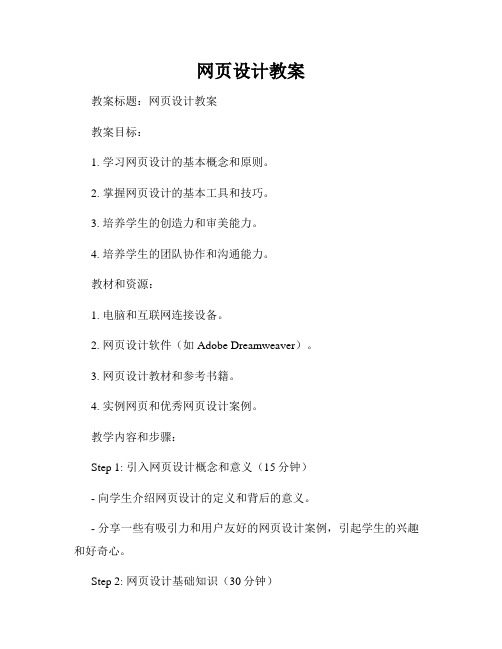
4.2 建立列表 4.2.1 <OL> <LI>
<OL>称为有序列表标记。<LI>则用以标示列表项目。 所谓有序列表就是在每一项前面加上 1,2,3... 等数目,又称编号列表。 <OL> 的参数设定(常用): 例如: <ol type="i" start="4"></ol> Type Numbering style • type=“i” 设定数目款式,其值有 1 1, 2, 3, ... 数字 五种,请参考 右表, a a, b, c, ... 小写字母 内定为 type="1"。 A A, B, C, ... 大写字母 • start=“4” i i, ii, iii, ... 小写罗马数字 设定开始数目,不论设 I I, II, III, ... 大写罗马数字 定了哪一数 目款式,其 值只能是 1,2,3.. 等整 数,内定为 start="1"。
4.1.2 <BASE>
<BASE> 是一个链接基准标记,用以改变文件中所有链接标记的参数内定 值。它只能应用 於文件的开头部分,即标记 <HEAD> 与 </HEAD> 之 间。 <BASE> 的一般参数设定: 例如 <base href="/" target="_top"> • href=“/” 设定该页网页中所有 HTTP 文件及图形(包括相对路径链接及 <IMG> 图形标记 等)的内定路径,其他如 ftp:// 及 gopher:// 等则不受影响。 这参数只可填入一个相 对或绝对的路径,不必填入文件名称。一般相 对路径链接及 <IMG> 图形标记等是 内定以该页网页所在的目录作为起 点,若依这例子,该文件中所有链接将会以 / 作为起点,若其中有链接如 <a href="index.html">Back to Main Page</a> ,那末它不会连到自已目录下的 index.html,它将会连到 Microsoft 的 首页,这是因为相对路径己给 <BASE> 转成绝对的了。 • target="_top" 设定该页网页中所有连结被按後之结果所要显示的视窗,免得分别为 所有连结加 上 target 参数,常应用於框架中。其设定与 <A> 连结标记 中 target 参数相同。
习题
• 制作一个网页,要求标题为H2,居中, 黑体,红色;节标题H3,居左,楷体, 绿色;正文为宋体,蓝色。整个网页背 景色为乳白色。 • 用预排格式设置网页,要求在word中排 2~3段文本,然后粘贴过来。 • 在网页中显示方程式:ax2+bx+c=0
第四章 超级链接和列表
4.1 建立超级链接 4.1.1 <A>
<A> 称作锚点标记,由 <A> 与 </A> 所围的文字、图片等等可以成为一个 链接。
<A> 的一般参数设定:
例如 <a href="index.html" name="hello" target="_top"> • href=“index.html” o 当作为一外部链接时: href 所设定的是该链接所要连到的文件名称, 当作为一外部链接时: 若 该文件与此 html 档不是同在一目录请加上适当的路径,相对绝对皆 可。 o 当作为一内部链接时: href 所设定的是该链接所要连到的同文件内参 当作为一内部链接时: 考 点或指定文件之参考点,例如 : <a href=“#there”></a> 、 <a href=“index.html#there”> </a> 及 <a href=“.hk/~chris55/index.html#there”> </a> 其中 there 便 是参考点,并在其前加上符号 # 以作识别,参考点由下一个参 数 name 事先於文件中埋下。
<B>能产生字体加粗的效果;<I>产生斜体效果 ;<U>是加底线的标记 ; <SUB> 为下标字, <SUP> 则为上标字 。
3.2.2<H1> <H2> <H3> <H4> <H5> <H6>
这些是标题标记,由 <H1> 至 <H6> 变粗变大加宽的程度逐渐减小。每个标题标 记所标示 的字句将独占一行且上下留一空白行。
5.<body>…<body>
格式:<Body bgcolor=“颜色值” background=“文件名” text= “颜色 值” link=“颜色值” vlink= “颜色值” alink= “颜色值”> …… </body>
Body标记的属性
• text=“#000000” 用以设定文字颜色。 #000000 代表黑色,亦可以采用 颜色的名称,即 text=“black” 。link=“#0000FF” 设定一般文字链接颜色。 • alink="#FF0000" 设定刚按下时文字链接颜色。 • vlink="#0000FF" 设定链接后的颜色。(被按过)。 • background=“bg1.gif” 设定背景墙纸。GIF 或 JPEG 皆可,可以是绝对路径或 相对路径。 • bgcolor="#FFFFFF" 设定背景颜色。当己设定背景墙纸时会失去作用,除 非墙纸有透明部分。
习题
• 创建一个简单的网页,要求网页的标题 是“个人简介”,网页文本内容自定义, 文件名为index.htm 。 • 用<Body>标记制作一张具有多种色彩的 网页。 • 写出Html文件的总体结构。在Html文档 中,有头标记<Head>和无头标记的区别 有哪些?标题标记<Title>在网页中有何 作用?
3.2.3<FONT> : 负责设定文字的大 小、字形及颜色。 <FONT>的参数设定: 例子: <font face="Arial" size="+2" color="#008000">Creation of Webpage</font>
• face="Arial" 设定文字的字形。Arial 是常用的一种,请不要 使用 Window 内建字 形以外的字形。 • size="+2" 设定文字的大小。其值可以是绝对或相对, size="5" 表示其大小便是 5, 而html内定值为 3, 相对的意思便是在内定值 3 的基础上增加或减 少大小级数,如 size="+2" 便等同绝 对表示法 的 size="5"。 • color="#008000" 设定文字的颜色。#008000 表示绿色
3.1.7其他排版标记
<CENTER>称为居中标记。 作用:令字、画、表格等显示于中间。 <NOBR>称为不换行标记。 作用:令某些文字不因太长而绕行,而是显示于同一行或下一 行。它 对住址、数学算式、一行数字、程序代码等尤为有用。 <WBR>称为建议换行标记。 作用:预设换行部位。
3.2 文字标记 3.2.1 <B> <I> <U> <SUP> <SUB>
第三章 段落和文字标记
3.1 段落标记 3.1.1注释标记 <!--注解-->
像很多电脑语言一样,HTML 文件也提供注解功能。浏览器会忽略 此标记中的文字(可以 是很多行)而不作显示
。
3.1.2 换行标记 <BR>称为换标记。
作用:令字、画、表格等显示于下一行。
例子:
3.1.3 换段标记 <P>称为段落标记。
标记:<标记> 受标记影响的内容 </标记> 标记的属性:<标记 属性1=属性值 属性2=属性值 ……> 例:<Font color=red>红色</Font>
2.2.2基本结构
<Html> <Head> <Title>网页的标题 网页的标题</Title> <Title>网页的标题</Title> </Head> <Body> 网页的内容 </Body> </Html>
作用:为字、画、表格等之间留一空白行。 <P> 的常用参数: 如:<p align="center"> align="center" 可选值:right, left, center。 内定值: align="left"
3.1.4 显示预排格式
<PRE>称为预设格式标记。 作用:按照原始码的排列方式显示。 这标记允许保留你在原始码中输入的空白及回车。 格式:<Pre> 预先排好的内容 </Pre>
什么是HTML?
HTML是Hypertext Markup Language的缩写,译作“超文本 标记语言”,它是用来表示网上信息的符号标记语言。 Html文件的组成: 1、标记 2、文字与图形资料 3、统一资源定位符(URL)
