web技术应用基础应用 复习资料
《WEB应用开发》复习题

《WEB应用开发》复习题一、填空题1.要使用SQL Server数据操作组件来存取数据,必须加载这个名称空间。
要使用Access数据操作组件来存取数据,必须家族这个命名空间。
2.所有控件均运行于服务器端,这是由控件的属性指定的,因此,ASP.NET控件又被称为。
3. 服务器端Web控件语法格式: 。
Web 控件还拥有一个非常重要的功能,那就是支持,可以和资料源连结,用来显示或修改数据源的数据。
4. VB.NET的变量根据作用域的不同也可分为和。
变量的作用域由声明它的位置决定。
如果是在一个子程序或函数里声明的变量,只在该过程里有效。
否则,在整个文件中有效。
5. 用于验证用户输人的值是否在指定的范围内。
可以检查数字、字符和日期。
6. 可使用自己编写的验证逻辑检查用户的输入。
该验证类型允许检查运行时导出的值。
表示必须输人3个以上由字母(大小写)、数字、符号“_”(下画线)、“-”(中划线)以及“.”组成的字符串,位数不限。
7. 对象就是服务器给客户端的一个编号。
当一台WEB服务器运行时,可能有若干个用户浏览正在浏览这台服务器上的网站。
当每个用户首次与这台WWW服务器建立连接时,他就与这个服务器建立了一个,同时服务器会自动为其分配一个ID,用以标识这个用户的唯一身份。
8. 使用传送方式可以传送保密、信息量大的应用,提交Web表单信息是用传送方式。
9. 可以用来强迫用户必需输入信息,该控件并不是用于验证数值的大小与对错,而只是验证用户是否在输人框中输入内容。
10. 用于收集以上所有末通过检验的控件的ErrorMessage 属性的值,以摘要的形式显示页上所有验证程序的验证错误并显示在同一页面。
页可以使用这个控件为某一个输入控件指定一个以上的验证,验证的错误信息集中显示。
11.网页表单把网络应用程序的用户界面分割成为两部分:部分和部分。
部分由一个包括标记语言的标记和网页表单指定元素的文件构成。
这部分就好像是一个容器,开发者可以在其中放人如文本、控件等用于显示的元素。
《Web应用开发》复习资料

期末复习题一、名词解释命名空间身份验证自定义控件托管代码公共语言运行库授权Web服务器控件二、填空题1.快捷图标表示:________。
2.在ODBC模型中,最终是通过____ ____来操作数据库的。
3.使DataAdapter的_____ ___ 方法,可以将数据填充到DataSet中。
4.在Web窗体的Page_Load事件中可以通过_____ ___ 属性区分窗体是首次还是回送(PostBack)。
5.为确保用户输入的值在指定的范围内,应该选择____ ____验证控件。
6.Web.config 中,所有的配置都必须包含在____ ____标记下。
7.Repeater控件中必须使用的模板是___ _____。
8.当使用集成身份验证访问SQLServer数据库时,SQLServer验证的Windows用户账号是:____ ____ 。
9.要获取DataGrid编辑模板中TextBox的文本,需要使用转换函数____ ____。
10.在处理DataGrid的自动分页事件代码中,应将新的页码赋给DataGrid的________ 属性。
11.快捷图标表示:________。
12.可以在开发环境的________窗口对SQLServer进行管理。
13.服务器验证控件的________ 属性可以将错误信息传达给用户。
14.Web.config 中,所有的配置都必须包含在________标记下。
15.在基于Forms的身份验证中,<authorization>节的? 表示________ ,* 表示________。
16.为了在DataGrid中实现数据排序,通常情况下为其DataSource属性设置的数据源是:________。
17.Codebehind主要是通过把________和________放在不同的文件中来实现代码分离的。
18.的编译命令是:________。
19.使用Command的________ 方法返回DataReader 对象。
Web应用开发本科复习题

《Java Web应用开发》本科复习题一、单项选择题1、ServletContext接口的(d)方法用于将对象保存到Servlet上下文中A、GetServletContext()B、GetContext()C、GetAttributes()D、SetAttributes()2、(a)指令用于将文件嵌入JSP页面A、includeB、taglibC、pageD、language3、在HTTP协议中,用于发送大量数据的方法是(a)A、postB、getC、putD、options4、JSP表达式语言用于访问(d )中存储的数据A、a ppletB、ServletC、Java程序D、JavaBean5、Http协议的状态码(b)指示已成功处理请求A、100B、200C、80D、4046、J2EE 中, JSP EL表达式:${user.loginName}的执行效果等同于(d);A、<%=user.loginName%>B、<%user. loginName%>C、<%user.getLoginName();%>D、<%=user.getLoginName()%>7、Http是一个(a )协议A、无状态B、有状态C、状态良好D、局域网二、多项选择题8、有关MVC设计模式,不正确的描述有(bd )A、使用Servlet作为控制器B、MVC设计模式增大了维护难度C、MVC设计模式属于Model 2D、模型对象向客户端显示应用程序界面9、有关会话跟踪技术描述正确的是(abcd)A、Cookie是Web服务器发送给客户端的一小段信息,客户端请求时,可以读取该信息发送到服务器端B、关闭浏览器意味着会话ID丢失,但所有与原会话关联的会话数据仍保留在服务器上,直至会话过期C、在禁用Cookie时可以使用URL重写技术跟踪会话D、session是HttpSession接口的实例10、有关JSP隐式对象,以下(acd )描述正确A、隐式对象是WEB容器加载的一组类的实例,可以直接在JSP页面使用B、不能通过config对象获取ServletContext对象C、response对象通过sendRedirect方法实现重定向D、只有在出错处理页面才有exception对象11、MVC模式包括哪几个层(acd)A、模型层B、数据层C、视图层D、控制层三、填空题1、JSP开发网站的两种模式分为jsp+javabean jsp+javabean+servlet2、一个Bean由三部分组成:实现java.io.serializable接口、提供无参数的构造方法、提供get()和set()方法访问它的属性3、JSP主要内置对象有:application session request response out exception pageContext config、page。
WEB应用技术开发复习

WEB应用程序开发复习要点(部分)1、 发送请求和响应信息使用的协议?(P6)HTTP协议。
典型的HTTP事务处理过程如下:(1) 客户机与服务器建立连接。
(2) 客户机向服务器提出请求。
(3) 服务器接受请求,并根据请求返回相应得文件作为应答。
(4) 客户机与服务器关闭连接。
2、 WEB应用程序的三层体系结构?(P11)目前的WWW主要由Web客户机、Web服务器以及二者之间的通信协议三部分组成。
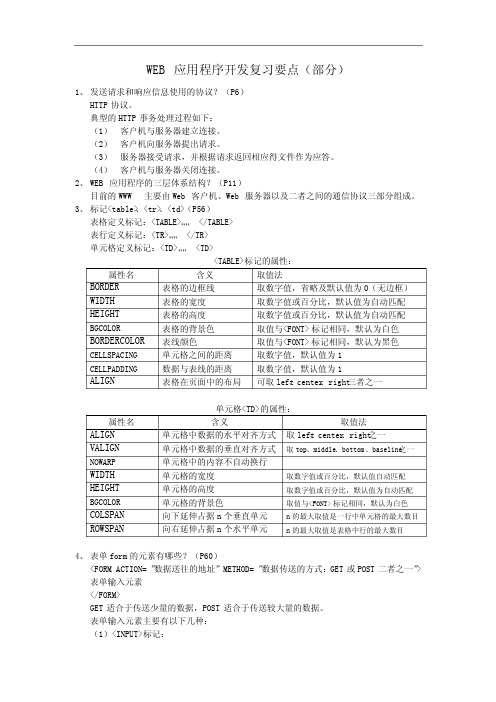
3、 标记<table>、<tr>、<td>(P56)表格定义标记:<TABLE>……</TABLE>表行定义标记:<TR>……</TR>单元格定义标记:<TD>……<TD><TABLE>标记的属性:属性名 含义 取值法BORDER 表格的边框线 取数字值,省略及默认值为0(无边框) WIDTH 表格的宽度 取数字值或百分比,默认值为自动匹配 HEIGHT 表格的高度 取数字值或百分比,默认值为自动匹配 BGCOLOR 表格的背景色 取值与<FONT>标记相同,默认为白色BORDERCOLOR 表线颜色 取值与<FONT>标记相同,默认为黑色CELLSPACING 单元格之间的距离取数字值,默认值为1CELLPADDING 数据与表线的距离取数字值,默认值为1ALIGN 表格在页面中的布局可取left、center、right三者之一单元格<TD>的属性:属性名 含义 取值法 ALIGN 单元格中数据的水平对齐方式取left、center、right之一VALIGN 单元格中数据的垂直对齐方式取top、middle、bottom、baseline之一NOWARP 单元格中的内容不自动换行WIDTH 单元格的宽度 取数字值或百分比,默认值自动匹配 HEIGHT 单元格的高度 取数字值或百分比,默认值为自动匹配 BGCOLOR 单元格的背景色 取值与<FONT>标记相同,默认为白色 COLSPAN 向下延伸占据n个垂直单元 n的最大取值是一行中单元格的最大数目 ROWSPAN 向右延伸占据n个水平单元 n的最大取值是表格中行的最大数目4、 表单form的元素有哪些?(P60)<FORM ACTION=”数据送往的地址” METHOD=”数据传送的方式:GET或POST二者之一”> 表单输入元素</FORM>GET适合于传送少量的数据,POST适合于传送较大量的数据。
web应用期末复习题

web应用期末复习题Web应用期末复习题随着互联网的普及和发展,Web应用的重要性也日益凸显。
作为一种基于浏览器的应用程序,Web应用可以通过互联网进行访问和使用。
在本篇文章中,我们将回顾一些关键的Web应用概念和技术,以帮助大家复习期末考试。
一、Web应用的基本概念Web应用是一种基于客户端-服务器模型的应用程序,它通过浏览器与用户进行交互。
用户通过在浏览器中输入URL来访问Web应用,然后服务器处理用户请求并返回相应的HTML、CSS和JavaScript等资源,最终在浏览器中呈现给用户。
二、前端开发技术1. HTML:超文本标记语言(HTML)是Web页面的基础语言。
它定义了页面的结构和内容,并使用标签来描述文档的各个部分。
2. CSS:层叠样式表(CSS)用于控制页面的外观和样式。
通过CSS,我们可以设置页面的布局、字体、颜色等属性。
3. JavaScript:JavaScript是一种用于增强Web应用交互性的脚本语言。
它可以在浏览器中动态地修改HTML和CSS,并处理用户的交互事件。
三、后端开发技术1. 服务器端编程语言:常见的服务器端编程语言有Java、Python、Ruby等。
这些语言可以用于处理用户请求、访问数据库、生成动态内容等。
2. 数据库:数据库用于存储Web应用的数据。
常见的数据库类型包括关系型数据库(如MySQL)和非关系型数据库(如MongoDB)。
3. Web框架:Web框架是一种用于简化Web应用开发的工具。
它提供了一些通用的功能,如路由、请求处理和模板引擎等。
四、Web应用的安全性Web应用的安全性非常重要,因为它们处理用户的敏感数据。
以下是一些常见的Web应用安全问题和防范措施:1. 跨站脚本攻击(XSS):XSS攻击是指攻击者在Web页面中注入恶意脚本,以获取用户的敏感信息。
开发者可以通过输入验证和输出转义等方式来防范XSS攻击。
2. 跨站请求伪造(CSRF):CSRF攻击是指攻击者利用用户的身份执行非法操作。
web技术应用基础应用复习资料

填空题1.把作为默认的脚本语言.2.的中文含义是超文本传输协议,它的作用是用于传输超文本标记语言编写的文件。
3.网站一般分为三层,分别是用户界面交互层,应用程序层,数据库层。
4.的生命周期可以分为4个阶段:载入,初始化,执行,删除(销毁。
5.在文件中使用〈!————〉对文本进行注释,使用〈%————%〉符号对语句进行注释。
6.页面在使用标记来调用一个标签文件之前,必须使用指令标记引入该服务目录下的标记库。
7.在中当执行了查询结果保存在对象中。
8.在中,连接数据库的方式通常有两种:一种是通过驱动程序连接;另一种是通过桥连接。
9.是超文本标记语言,作用是页面内容的格式进行说明。
在中加入的方法主要有嵌入式样式表,内联式样式表,外联式样式表。
10.对象的作用是表示客户端对网页的请求,并使用协议处理客户端的请求,一个常用的方法是();其作用为设置作为响应生成内容的类型和字符编码。
11.对象的作用是处理生成的响应发送给客户端:(),其作用为设置作为响应生成内部的类型和字符编码。
12.中的五个常见内建对象是: :13.中的4个常用方法分别是()()()()14.在页面中显示用户信息的两种方法是()和〈%= %〉15.中实现页面跳转的两种方法是()和()()16.开发网站的两种模式分为和17.一个页面可由5种元素组合而成,分别是普通的.标记,标记,程序片,表达式和变量和方法的声明。
18.有4个,分别和.19.内置对象的()方法可将数据存入, ()方法可从中将数据取出。
20.将应用程序分为3个核心模块,分别是模型,视图和控制器。
21.异常的处理,可在该方法的代码段中包含3类代码:和22.的生命周期由三个方法控制,这三个方法分别为:()();和().23.使用对象的()方法执行查询语句,使用()方法执行更新语句,使用()方法执行动态的未知操作。
24.中使用的()方法实现页面的跳转。
25.的英文全称是 .26.将与配合使用是通过中的三个动作指令实现的: .27.常用的列表分别为有序列表:无序列表和自定义列表。
《WEB应用程序设计》复习资料

计算机实用技术《WEB应用程序设计》复习考试形式:上机、闭卷考试题型:选择题:30分(10题,每题3分)程序题:70分(5题,分别是C#基本语法、验证控件、数据查询、数据库插入删除更新、其他(如计数器文件上传等)选择题:1、.Net的目的就是将( C )作为新一代操作系统的基础,对互联网的设计思想进行扩展。
A、互联网B、WindowsC、C#D、网络操作系统2、在C#.NET中,一切都是(A ),这意味着比在以前的VB版本中获取更多的内在功能。
A、类B、对象C、方法D、属性3、关于C#程序的书写,下列不正确的说法是( D )。
A、区分大小写B、一行可以写多条语句C、一条语句可以写多行D、一个类中只能有一个Main()方法,因此多个类中可以有多个Main()方法。
4、在C#语言中,下列不能够作为变量名的是( A )。
A、ifB、3abC、a_3bD、a-bc5、在C#语言中,下面的运算符中,优先级最高的是( B )。
A、%B、++C、/=D、>>6、能正确表示逻辑关系“a大于等于10或a小于等于0”的C#语言表达式是(D )A、a>=10 or a<=0B、a>=10 | a<=0C、a>=10 && a<=0D、a>=10 || a<=07、if语句后面的表达式应该是( A )A、逻辑表达式B、条件表达式C、算术表达式D、任意表达式8、关于for循环的说法不正确的是( A )A、for循环只能用于循环次数已经确定的情况B、for循环是先判定表达式,后执行循环体语句C、for循环中,可以用break语句跳出循环体D、for循环体语句中,可以包含多条语句,但要用花括号括起来9、假定int类型变量占用两个字节,若有定义:int[] x=new int[10],则数组x在内存中所占字节数是( B )A、6B、20C、40D、8010、有定义语句:int[,]=new int[5,6],则下列正确的数组元素的引用是( C )A、a(3,4)B、a(3)(4)C、a[3][4]D、a[3,4]11、关于C#语言的方法,下列叙述中正确的是( A )A、方法的定义不能嵌套,但方法调用可以嵌套B、方法的定义可以嵌套,但方法调用不能嵌套C、方法的定义和调用都不能嵌套D、方法的定义和调用都可以嵌套12、与函数的信息交换是通过参数传递实现的,函数的参数传递( C )A、只有按值传送一种B、只有按址传送一种C、有按值传送和按址传送二种D、不能确定13、调用重载方法时,系统根据( B )来选择具体的方法。
web技术应用基础主要复习内容

web技术应用基础主要复习内容第一章 web技术概述1. www的全称2.web的三要素3.已知IP地址,子网掩码求主机所在的网络类型、网络号、子网号和主机编号,例如P24第19题4.URL的格式P15例子5.创建Web站点所需要的技术有哪些?第二章 web应用环境构建技术1.Tomcat的目录结构P35表2-1例如Tomcat的默认发布目录第三章无第四章 HTML1.<body>标记及其属性P66-P672.<hn>标记及其属性P673.<font>标记及其属性P684.特定文字样式标记P68表4-35.水平线标记<hr>及其属性P69表4-46.<pre>预格式化标记P697.图像标记<img>及其属性P71表4-58.背景音乐标记<bgsound>9.表格与列表标记P73-P7710.超链接标记<a>及同一页面间的连接11.表单标记P82-P84例题4.6、例题4.7、例题4.8、例题4.9、例题4.13、例题4.14、例题4.16第五章 CSS1.CSS样式表的扩展名是什么2.CSS样式定义的4种方式第六章 JavaScript1.JavaScript书写格式P1092.window对象的方法P121表6-83.window对象的事件P122表6-94.document对象的属性、方法及事件P126表5.Date对象的主要方法P130表6-17例题6.4、例题6.5、例题6.6、例题6.7、例题6.8、例题6.9第七章 JSP运行机制与基本语法1.JSP注释与HTML注释区别2.应用举例P152例7.33.JSP指令,尤其是JSP include指令与JSP include动作的区别和联系4.JSP:forward动作的功能P164例题7.3、例题7.4、例题7.5、例题7.8、例题7.9、第8章JSP内置对象1.request对象和response对象2.什么是cookie,其功能是什么3.使页面跳转的方法有哪些,他们在跳转的过程中,网址是否发生变化4.out对象方法及应用举例P188例题8.1、例题8.3、例题8.5、例题8.6、例题8.8第9章 JSP的web数据库应用开发1.什么是JDBC,JDBC的功能是什么P2282. JDBC建立数据库连接的步骤P234。
WEB技术应用基础习题及答案

WEB技术应用基础习题作业习题作业 JSP-第一章一、选择题:1. 以下几个IP地址中()是合法的IP地址?2. HTTP的默认端号是()。
A.80B.8080C.70D.213.如果网页(),该网页是动态的。
A.有GIF动画图片动来动去B.有动画广告飞来飞去C.能看影视D.是动态实时生成的4.以下选项中()是不正确的URL。
5.客户发出请求、服务器端响应请求过程中,说法()是正确的。
A.在客户发起请求时,DNS域名解析地址前,浏览器与服务器建立连接B.客户在浏览器上看到结果后,释放浏览器与服务器连接C.客户端直接调用数据库数据D.Web服务器把结果页面发送给浏览器后,浏览器与服务器断开连接6.以下说法()是正确的。
A.因特网和万维网是一回事B.万维网是网络的网络C.万维网是一个运行在Internet上的全球性、分布式信息发布系统D.万维网是覆盖全球的网络二、简答题1.简述名词:计算机网络、互联网和Inernet。
2.Internet提供哪些主要服务?3.简述电子邮件的收发过程。
4.Inernet上的主机指什么?5.WWW的英文全称是什么,它的主要功能是什么?6.简述Web和Internet的区别与联系。
7.简述IP地址表示方式。
8.ASP与技术有什么特点?9.静态网页和动态网页的区别是什么?10. 可以为Internet上两台主机分配同一个IP地址吗?可以为同一个网络的两台主机分配同一个IP地址吗?可以为两个不同网络的两台主机分配相同的主机地址吗?11.IP地址分为哪几类?它们各自适用于什么情况?12.为什么要使用子网掩码?子网掩码的作用是什么?13.已知主机的IP地址和它的子网掩码,试确定该主机所在网络的类型,网络号,子网号和主机编号。
14.域名解析系统的作用是什么?15.URL的组成是什么?写出其标准的结构形式,并简述各部分的功能。
17.Web应用程序的三个层面各司何职,该工作模式有哪些优点?画出三层结构图。
web基础试题及答案

web基础试题及答案一、单项选择题(每题2分,共20分)1. 以下哪个协议是用于网页传输的?A. FTPB. HTTPC. SMTPD. POP3答案:B2. HTML5是下列哪个组织制定的?A. W3CB. IETFC. ISOD. IEEE答案:A3. 在HTML中,用于定义最重要的标题的标签是?A. `<h1>`B. `<h2>`C. `<h3>`D. `<h6>`答案:A4. CSS选择器中,类选择器使用哪种符号?A. #B. .C. @D. %答案:B5. JavaScript中,用于获取元素的id属性的函数是?A. getElementById()B. getElementsByClassName()C. querySelector()D. getElementsByTagName()答案:A6. 在HTML中,用于创建无序列表的标签是?A. `<ul>`B. `<ol>`C. `<li>`D. `<dl>`答案:A7. 下列哪个属性用于设置图片的替代文本?A. srcB. altC. titleD. href答案:B8. 在CSS中,哪个属性用于设置元素的背景颜色?A. background-colorB. backgroundC. bgcolorD. color答案:A9. JavaScript中,用于输出信息到控制台的函数是?A. console.log()B. alert()C. print()D. echo()答案:A10. 在HTML中,用于定义客户端脚本的标签是?A. `<script>`B. `<noscript>`C. `<applet>`D. `<embed>`答案:A二、多项选择题(每题3分,共15分)1. 下列哪些是HTML5的新特性?A. 语义化标签B. 音频和视频元素C. 画布元素D. 框架元素答案:ABC2. CSS中,哪些属性可以设置字体样式?A. font-familyB. font-sizeC. font-weightD. color答案:ABC3. JavaScript中,哪些方法可以用来监听事件?A. onclickB. onmouseoverC. addEventListenerD. onsubmit答案:BCD4. 下列哪些标签在HTML中是块级元素?A. `<div>`B. `<p>`C. `<span>`D. `<ul>`答案:ABD5. 在CSS中,哪些选择器可以用于选择多个元素?A. 类选择器B. 标签选择器C. 属性选择器D. 通配符选择器答案:ABD三、判断题(每题1分,共10分)1. HTML中的`<br>`标签用于创建新段落。
web复习资料

web复习资料Web复习资料随着互联网的迅猛发展,Web技术已经成为现代社会不可或缺的一部分。
无论是个人用户还是企业机构,都需要掌握Web技术来满足各种需求。
而为了更好地掌握这些技术,复习资料成为了不可或缺的学习工具。
本文将介绍一些值得推荐的Web复习资料,帮助读者更好地理解和掌握Web技术。
一、基础知识1.《Web技术入门》这本书是一个很好的起点,它详细介绍了Web的基本概念、工作原理和常用技术。
通过阅读这本书,读者可以了解Web的发展历程,以及HTML、CSS、JavaScript等基础技术的基本原理和用法。
2. W3SchoolW3School是一个非常知名的Web技术学习网站,提供了丰富的在线教程和实例。
无论是初学者还是有一定经验的开发者,都可以在W3School上找到适合自己的学习资料。
它涵盖了HTML、CSS、JavaScript、PHP、SQL等多个方面的内容,是学习Web技术的重要参考。
二、进阶技术1.《深入浅出Node.js》Node.js是一个基于Chrome V8引擎的JavaScript运行环境,它的出现改变了Web开发的方式。
这本书详细介绍了Node.js的原理和使用方法,包括模块化开发、异步编程、网络通信等方面的内容。
对于想要深入了解Node.js的开发者来说,这本书是一本必读之作。
2. MDN Web DocsMDN Web Docs是Mozilla开发者网络的官方文档,提供了关于Web技术的详细说明和示例代码。
它不仅包括了HTML、CSS、JavaScript等基础技术的文档,还包括了Web API、浏览器兼容性等方面的内容。
对于想要深入理解Web技术的开发者来说,MDN Web Docs是一个非常有价值的资源。
三、实战项目1.《Web开发实战》这本书以实战项目为导向,通过逐步构建一个完整的Web应用程序来讲解Web开发的各个方面。
从需求分析到数据库设计,再到前后端开发和部署上线,这本书将带领读者一步步完成一个真实的Web项目。
web技术应用基础

第一章 web基础知识介绍一.网络基础介绍:什么是网络?可以简单的认为将一台以上的计算机通过一些部件、线缆、程序和需要共同遵守的协议连接在一起的可以完成单台计算机不能或难以完成的任务的一种形式。
组成网络必不可少的有:计算机、网络设备、网络协议和通讯系统。
网络的用途:产生网络的最基本的思路首先是实现在局部区域资源、任务等的共享----有了局域网,其次为了在更广的范围实现联系以及资源(硬件、软件、资料、信息等)共享----便有了广域网。
如果没有资源共享的要求,完全可以不用组网。
当然计算机网络发展到目前,它的应用已经超过初始设计计算机网络人员的想法。
如果放弃网络的细致划分,按一般网络的类型,大致可以分成如下两种: LAN(Local Area Network)网络类型用Windows 9.x/2kp作成的网络则属于另外一种网络----称之为“对等网(Peer to peer)”。
组成对等网络的计算机也有集线器、双绞线等各种网络部件。
不同的是:对等网络中没有明确的服务器和工作站。
在对等网中,只要在网上向其它计算机提供了服务,比如文件共享服务、打印机共享服务、光盘驱动器共享服务、拨号上网服务等,那么,这台计算机就是服务器。
在同一时刻,享受到这些服务的计算机就是工作站。
Windows 9.x/2kp组成的计算机局域网络具有:组网简单、成本低廉、实用可靠、维护方便,美中不足的是安全性和保密性较差。
通常局域网的组成必须有如下硬件和软件:作为服务器(Server)的主计算机。
因为它是为其他计算机提供共享资源服务的,因此要求它的性能较好。
在小型局域网中,由一台服务器提供所有的文件、打印、与外部的网络连接等的服务功能。
而在较大的局域网中,通常用路由器、光缆、令牌环路,多台服务器级的计算机组成计算机阵列(主控服务器、备份服务器、文件服务器、邮件服务器、通信服务器、打印机池、硬盘阵列、光盘塔等——集群系统)或中、大型机作为网络服务计算机,提供高速、不间断、大容量、有效的网络服务。
Web技术应用基础复习材料2

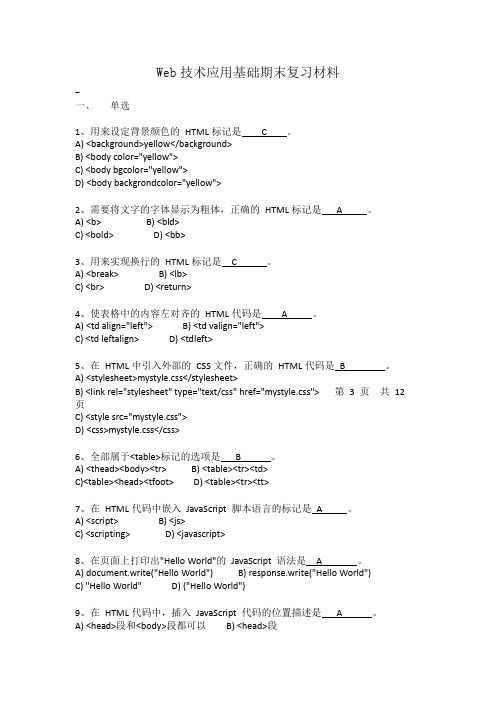
Web技术应用基础期末复习材料-一、单选1、用来设定背景颜色的HTML标记是 C 。
A) <background>yellow</background>B) <body color="yellow">C) <body bgcolor="yellow">D) <body backgrondcolor="yellow">2、需要将文字的字体显示为粗体,正确的HTML标记是 A 。
A) <b> B) <bld>C) <bold> D) <bb>3、用来实现换行的HTML标记是 C 。
A) <break> B) <lb>C) <br> D) <return>4、使表格中的内容左对齐的HTML代码是 A 。
A) <td align="left"> B) <td valign="left">C) <td leftalign> D) <tdleft>5、在HTML中引入外部的CSS文件,正确的HTML代码是B 。
A) <stylesheet>mystyle.css</stylesheet>B) <link rel="stylesheet" type="text/css" href="mystyle.css"> 第3 页共12 页C) <style src="mystyle.css">D) <css>mystyle.css</css>6、全部属于<table>标记的选项是 B 。
Web技术与应用课件

Web技术与应用
学习要点: 1. 掌握Web的基本概念和基础知识。 2. 熟悉C/S模式与B/S模式的结构。 3 .了解常用的Web开发工具。 4.了解Web开发的基本技术。 5. 了解Web 2.0的特点及相关技术。
第1章 Web开发技术概述
Web技术与应用
1 使用环境和使用方式 1) 单机系统 (计算技术) 单用户单任务 多用户多任务(VAX PDP) 控制台命令方式(串行运行、独占) 交互命令方式(交替串行、并发、并行 共享) 2) 网络系统(计算技术 通信技术) 多用户 多任务 (物理资源、逻辑资源共享) (C/S模式) (B/S模式)
Web技术与应用
Web访问的机理
Web技术与应用
Web开发平台的组成
.NET开发平台 2000年6月,微软公司宣布其.NET战略。2001年,ECMA通过了Microsoft提交的C#语言和CLI标准,这两个技术标准构成了.NET平台的基石。2002年,Microsoft正式发布.NET Framework和Visual Studio .NET开发工具。 微软公司的.NET战略揭示了一个全新的境界,提供了一个新的软件开发模型。.NET战略的一个关键特性在于它独立于任何特定的语言或平台。它不要求程序员使用一种特定的程序语言。相反,开发者可使用多种.NET兼容语言的任意组合来创建一个.NET应用程序。多个程序员可致力于同一个软件项目,但分别采用自己最精通的.NET语言编写代码。
Web技术与应用
C/S模式与B/S模式
C/S计算模式将应用一分为二:前端是客户机,几乎所有的应用逻辑都在客户端进行和表达,客户机完成与用户的交互任务。后端是服务器,它负责后台数据的查询和管理、大规模的计算等服务。通常客户端的任务比较繁重,称作“肥”客户端,而服务器端的任务较轻,称作“瘦”服务器。
第1章Web应用基础

客户端动态WEB页面
❖ 动态地改变网页的内容,为不同用户提供 个性化的服务。
客户端的动态Web页面工作原理
Web服务器 3、Web服务器定位HTML文件和指令文件
1、作者编写 的网页文件
4、HTML和指令被返回到浏览器
2、客户请求网页
5、浏览器处理 指令并将指令 转换为HTML
6、浏览器处理HTML
例如: <body bgcolor="silver" text="blue" link= "red " >
常用HTML标记符及其功能
❖ <head>…</head>:首部标记符,不包含网页 的内容,仅提供一些与网页相关的信息。
❖ <body>…</body>:主体标记符,包含网页内 的所有内容,如文字、图片及超链接等。
DB2
调用 JavaBean J2EE/EJB
调用
DLL
XML
的历史
❖ ASP(Active Server Pages),是Microsfot公司 1996年11月推出的WEB应用程序开发技术,它既 不是一种程序语言,也不是一种开发工具,而是一 种技术框架。因其简单的语法和嵌入HTML的编辑 方法在很短的时间内便取得了巨大的成功,成为 Windows平台上Web开发技术的霸主,在当时地 位难以动摇。此外,它可通过ActiveX等组件技术 实现更强大的功能,如使用ADO可以轻松地访问 数据库。
提供了一个新的 ListView 数据控件,该控件可用于显示数据, 还可提供具有高度可自定义性的用户界面。
提供了一个新的 LinqDataSource 控件,该控件通过 数据源控件结构公开语言集成查询 (LINQ)。
Web技术应用基础复习材料

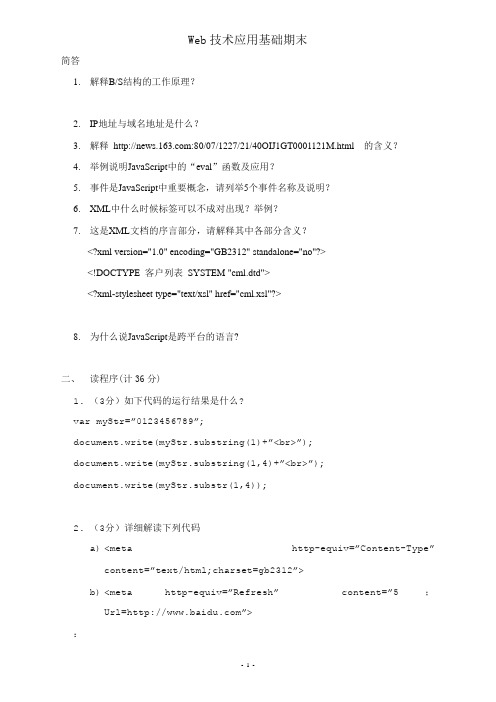
Web技术应用基础期末简答1.解释B/S结构的工作原理?2.IP地址与域名地址是什么?3.解释:80/07/1227/21/40OIJ1GT0001121M.html 的含义?4.举例说明JavaScript中的“eval”函数及应用?5.事件是JavaScript中重要概念,请列举5个事件名称及说明?6.XML中什么时候标签可以不成对出现?举例?7.这是XML文档的序言部分,请解释其中各部分含义?<?xml version="1.0" encoding="GB2312" standalone="no"?><!DOCTYPE 客户列表SYSTEM "cml.dtd"><?xml-stylesheet type="text/xsl" href="cml.xsl"?>8.为什么说JavaScript是跨平台的语言?二、读程序(计36分)1.(3分)如下代码的运行结果是什么?var myStr=”0123456789”;document.write(myStr.substring(1)+”<br>”);document.write(myStr.substring(1,4)+”<br>”);document.write(myStr.substr(1,4));2.(3分)详细解读下列代码a)<meta http-equiv=”Content-Type”content=”text/html;charset=gb2312”>b)<meta http-equiv=”Refresh”content=”5;Url=”>:3.读程序段,说明【】处那行代码含义(包括选择符及各个属性):<STYLE type=text/css>BODY {MARGIN-TOP: 0px; FONT-SIZE: 9pt; MARGIN-LEFT: 0px; MARGIN-RIGHT: 0px; FONT-FAMILY: "宋体"}<!--【】-->A {FONT-WEIGHT: 400; FONT-SIZE: 9pt; COLOR: black; TEXT-DECORATION: none}A:hover {FONT-WEIGHT: 400; FONT-SIZE: 9pt; COLOR: red; TEXT-DECORATION: underline}<!--【】-->A:active {FONT: 9pt "宋体"; CURSOR: hand; COLOR: #ff0033 }.STYLE1 {font-size: 40px;font-family: "华文细黑";color: #990099;}<!--【】-->.STYLE2 {font-size: 30px;font-weight: bold;font-family: "华文细黑";color: #9900FF;}</STYLE>4.解读下面xsl文档代码,在【】里对对应的代码行加注释<?xml version="1.0" encoding="GB2312"?><xsl:stylesheet xmlns:xsl="/TR/WD-xsl"Xmlns="/TR/REC-html40" result-ns=""> <xsl:template><xsl:apply-templates/></xsl:template><xsl:template match="/"><html><head><title>客户联系信息</title></head><body><xsl:apply-templates select="客户列表"/></body></html></xsl:template><xsl:template match="客户列表"> <!--【】--><xsl:for-each select="客户"> <!--【】--><!-- 【“xsl:for-each”循环访问节点元素;“select="客户"”循环的元素】--><ul><li><xsl:value-of select="姓名"/></li><ul><li>用户ID:<xsl:value-of select="ID"/></li><!--【】--><li>公司:<xsl:value-of select="公司"/></li><li>EMAIL:<xsl:value-of select="EMAIL"/></li><li>电话:<xsl:value-of select="电话"/></li><li>街道:<xsl:value-of select="地址/街道"/></li><li>城市:<xsl:value-of select="地址/城市"/></li><li>省份:<xsl:value-of select="地址/省份"/></li> </ul></ul></xsl:for-each></xsl:template></xsl:stylesheet>5.有xml文档代码如下:<?xml version="1.0" encoding="gb2312" ?><中国古典名著><书><书名>三国演义</书名><作者>罗贯中</作者></书><书><书名>西游记</书名><作者>吴承恩</作者></书></中国古典名著>请对照xml文档,详细解读如下代码,回答“【】”处的问题<html><head><title>The Chinese famous book</title><script language="JavaScript">function selectbook(i){ booknode=root.childNodes.item(i); //【此处的“i”代表什么?】【“booknode”得到了什么?】booktitle.innerText =booknode.childNodes.item(0).text;bookauthor.innerText=booknode.childNodes.item(1).text;}</head><body><h1 align="center"><font size="5" color="#0000FF">中国古典名著</font></h1><center><table border="1" width="400" bgcolor="#CCFFCC"><tr><td width="100" height="30" align="center">书名</td> <td width="270" height="30" align="center">简要介绍</td></tr><tr><td width="100" valign="top" align="left" ><select size="4" id="D1" onChange="selectbook(D1.selectedIndex)"><script language="JavaScript">var mybook=new ActiveXObject("Microsoft.XMLDOM");【对这句代码,你有什么理解?】mybook.async=false;mybook.load("book.xml");root=mybook.documentElement;for (var i=0; i<root.childNodes.length; i++){ booknode=root.childNodes.item(i);a1=booknode.childNodes.item(0).text; 【“al”代表什么?】【为什么?(item(0))】document.write("<OPTION>");document.write(a1);document.writeln("</OPTION>");}</select></td><td width="270" align="left"><ul><li>书名:<span id="booktitle"></span></li> <li>作者:<span id="bookauthor"></span></li> </ul></td></tr></table></center></body></html>三、编程题与计算(计40分)1.(8分)请用外挂式(外部文件)JavaScript编程,实现简单对话框,如图2.(12分)获取文本框的值并显示在表格的span中。
Web技术与应用复习提纲

必须要熟悉的内容:1.1节-1.4节中的基本概念2.2节中常用的HTML标签的使用:标签的功能,属性,事件。
第6章的Page,Response,Request,Application和Session对象的功能,常用属性与方法。
7.5-7.8节提到的于相关的五大对象:Connection,Command,DataReader,DataAdapter和DataSet对象的功能,常用属性与方法。
程序填空题以教材的例题为主,不过不会完全一样,所以请熟悉例题中所提到的控件的常用方法与属性。
教材5.6.3-5.6.14的所有例题。
6.6,6.7和6.9节的有例题。
简答:(考四题)1、请简述URL的概念与格式。
2、请简述Web的系统结构与工作原理。
3、Web服务端技术的主要任务是什么?有哪些常用的Web服务端技术?4、请简述在页面处理过程中的主要阶段。
5、请简述Application,Session和Cookie对象的区别。
5、请简述使用访问数据库的步骤。
数据库编程题请编写一个网站的实现注册和登录功能的相关网页和代码。
下面给出相关的素材以完成相关网页的代码的设计,注册功能的页面名为Register.aspx,登录功能的页面名为Login.aspx。
本网站所使用的数据库为SQLServer数据库,数据库服务器的名称为SQLEXPRESS,所使用的数据库名称为Learning。
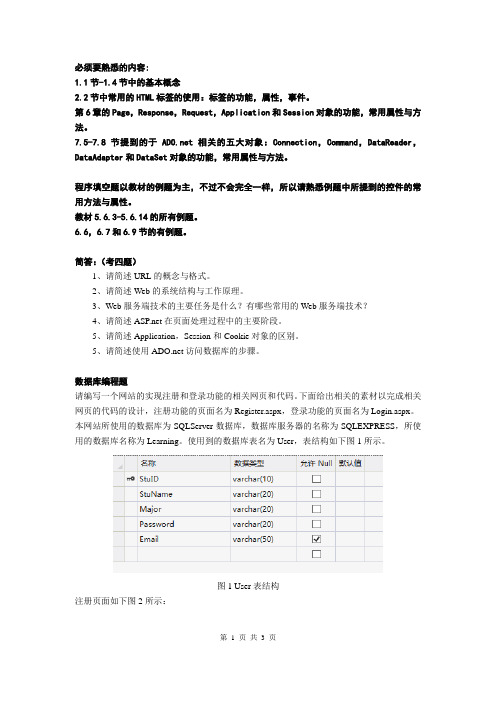
使用到的数据库表名为User,表结构如下图1所示。
图1 User表结构注册页面如下图2所示:图2 注册页面页面中所使用的TextBox控件的ID属性依次为:tbxStuID,tbxStuName,tbxPassword,tbxPassword2,tbxEmail;所使用的三个RadioButton控件的ID属性依次为:rbnCS,rbnSE,rbnNE;所使用的Button控件的ID属性依次为:btnRegister和btnReset。
还有一个Label控件用来显示提示信息,ID属性为lblInfo。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
填空题1.JSP把Java作为默认的脚本语言.2.HTTP的中文含义是超文本传输协议,它的作用是用于传输超文本标记语言编写的文件。
3.网站一般分为三层,分别是用户界面交互层,应用程序层,数据库层。
4.Servlet的生命周期可以分为4个阶段:载入,初始化,执行,删除(销毁。
5.在JSP文件中使用〈!————〉对HTML文本进行注释,使用〈%————%〉符号对JSP语句进行注释。
6.JSP页面在使用Jag标记来调用一个标签文件之前,必须使用Taglib指令标记引入该Web服务目录下的标记库。
7.在JSP中当执行了查询结果保存在Resultset对象中。
8.在JSP中,连接数据库的方式通常有两种:一种是通过JDBC驱动程序连接;另一种是通过JDBC-ODBC桥连接。
9.HTML是超文本标记语言,作用是WWW页面内容的格式进行说明。
在HTML中加入CSS的方法主要有嵌入式样式表,内联式样式表,外联式样式表。
10.Request对象的作用是表示客户端对网页的请求,并使用HTTP协议处理客户端的请求,一个常用的方法是getParameter();其作用为设置作为响应生成内容的类型和字符编码。
11.Reponse对象的作用是处理jsp生成的响应发送给客户端:setContentType(),其作用为设置作为响应生成内部的类型和字符编码。
12.JSP中的五个常见内建对象是out: application: request:reponse:session13.Servlet中的4个常用方法分别是init():doGet():doPost():destor()14.在JSP页面中显示用户信息的两种方法是out.println()和〈%= %〉15.Servlet中实现页面跳转的两种方法是response.sendRedirect()和request.getRequestDispatcher().forward()16.JSP开发网站的两种模式分为Jsp+javabean和jsp+javabean+servlet17.一个JSP页面可由5种元素组合而成,分别是普通的HTML.标记,JSP标记,JAVA程序片,JAVA表达式和变量和方法的声明。
18.JavaBean有4个scope,分别page,request和application,request,sussion.19.内置对象session的setAttribute()方法可将数据存入session,getAttribute()方法可从session中将数据取出。
20.MVC将应用程序分为3个核心模块,分别是模型,视图和控制器。
21.异常的处理,可在该方法的代码段中包含3类代码:try.catch和finally22.Servlet的生命周期由三个方法控制,这三个方法分别为:init();service();和destroy().23.使用Statement对象的executeQuery()方法执行查询语句,使用executeUpdate()方法执行更新语句,使用execute()方法执行动态的未知操作。
24.JSP中使用reponse的sendRedirect()方法实现页面的跳转。
25.JSP的英文全称是Java Servet Page.26.将JSP与JavaBean配合使用是通过JSP中的三个动作指令实现的:jsp:useBean: jsp:getProperty:jsp:setProperty.27.HTML常用的列表分别为有序列表:无序列表和自定义列表。
28.JSP的指令标记有:Page, include等。
29.JSP中request内置对象使用getParameter()方法获取表单数据。
30.Tomcat服务器的默认端口号是8080,可以在server.xml文件中进行修改,Web项目的部署描述符文件是web.xml,其内容区分大小写。
31.JavaBean是一种Java类,通过封装属性和方法成为具有某种功能或者处理某个业务的对象,简称bean.32.若在JSP文件中使用中文,基编码必须使用GB2312或UTF-8.判断题:1.(T)Import()在一个JSP文件中不允许有重复定义相同的指令标记。
2.(T)可以在“〈%=%〉”之间插入一个表达式,但是不可以插入语句。
3.(T)param标记不能独立使用,不必一定作为动作标记的子标记使用。
4.(T)使用forward标记后,地址栏仍显示转向以前的JSP页面的URL地址。
5.(F)Serviet的部署描述符文件是server.xml。
6.(F)Tomcat是支持JSP引擎的一种服务器软件,可以通过web.xml文件修改服务器的配置信息。
7.(T)同一用户在不同的服务目录中的session是互不相同的8.(T)可以通过JDBC-ODBC桥接器访问Excel电子表格。
9.(F)用POST方法提交数据时,数据通过地址栏传递。
10.(T)JSP页面在第一次打开时速度较慢,因为要将JSP文件转换成Servlet文件。
11. (T)无论字段是何种属性,总可以使用getString(int columnindex)或getString(String columnName)方法返回字段值的串表示。
12. (T)使用session对象的setAttribute(String key,object obj)方法把指定的对象添加到session对象中。
13. (F)使用request对象的sendRedirect(URL,url)方法实现页面重定向。
14. (F)使用response对象获取用户提交的信息。
15. (T)JAVA Bean必须存放到特定的目录中。
16.(T)JSP技术是基于JAVA语言的,区分大小写。
17.(T)同一客户访问同一网站session的ID总是相同的.18.(T) Tomcat服务器默认的WEB的根目录是WEBAPPS\Root.19.(T)WEBAPPS下的所有子目录都是一个WEB服务目录,也可以新建20.(T)在<% %>中声明的变量是局部变量,在该页面后续的程序片中有效。
21.(F)在<% %>中声明的变量运行在不同的线程中,被所有的用户共享22.(T)JSP页面使用Page指令只能为correnType指定一个值。
23.(T)session对象的存在期限是指浏览器未关闭之前及默认时间内。
24.(T) 在<%=”hello jsp”%>是JSP表达式。
25.(T)可以在”<%= %>”之间插入一个表达式,但是不可以插入语句。
简答题1、请简要叙述JDK安装和配置步骤。
(1)从Sun 公司网站下载JDK软件并安装。
(2)JDK安装完成后,须设置环境变量并测试JDK配置是否成功,具体步骤:添加“系统变量”“Java_HOME”,其值为JDK的安装目录:添加或编辑“系统变量”“ClassPath”,其值设置为“JD K安装目录\bin”。
(3)测试JDK配置是否成功。
单击“开始”->“运行”,输入cmd 命令,进行任意目录后输入“javac”命令,如果出现帮助信息,则说明配置成功,否则不成功。
2、开发JavaWeb 数据库应用程序的常用软件工具主要有哪几个,请分别举例说明。
(1)JDK用于编译、调试、运行Java应用程序或Applet 程序。
(2)Tomcat 服务器,用作Web 应用服务器。
(3)Eclipse 或MyEclipse或NetBeas,开发Web 应用的集成开发环境。
(4)SQL Server,用作数据库服务器。
3、在JSP规范中,有哪几种格式的注释,它们在语法规则和产生的结果有什么不同?输出注释:<!--comment[<%expression%>]-->隐藏注释:<%-- comment --%>输出注释是指会在客户端(浏览器)显示的注释,除了可以输出静态内容外,还可以输出表达式。
隐藏注释是指虽然写在JSP程序中,但是不会发送给客户。
4、page、request 、session 和application 的作用范围是什么?Page 指令作用于整个JSP页面。
Request 对象是与请求相关的HttpServletRequest类的一个对象,该对象封装了用户提交的信息。
通过调用该对象的相应的方法可以获得封装的信息。
Session 对象是与请求相关的HttpSession对象,它封装了属于客户会话的所有信息。
Application对象提供了对javax.servlet .ServletContext对象的访问,它用于多个程序或者多个用户之间共享数据。
5、创建一个JavaBean要符合的几点要求分别是什么?(1)必须有一个无参数的公有的构造函数,当类里没有构造函数时默认的就是无参公有的。
(2)对于想要使用到属性都定义成私有变量。
(3)对于定义的私有变量要有与它相对应get 和set 方法。
get 和set 方法必须有与变量相同的名称,但第一个字母要大写。
(4)对于布尔类型的属性,其get方法形式为isXxx(),其中Xxx 为首字母大写的属性名。
6、假设创建servlet 的类是star.flower.Dalian 、创建的servlet 对象的名字是myservlet ,应当怎样配置web.xml文件?答:要在web.xml中添加如下内容:<servlet><servlet-name>myservlet</servlet-name><servlet-class>star.flower.Dalian</servlet-class> </servlet><servlet-mapping><servlet-name>myservlet</servlet-name><url-pattern>/lookyouServlet</url-pattern></servlet-mapping>7、Jsp有哪些动作?作用分别是什么?<jsp:param>操作被用来以“名—值”队的形式为其他标签提供附加信息<jsp:includ>操作允许在请求是在现成的JSP页面包含静态或动态资源<jsp:forward>操作允许将请求转发到另一个JSP、servlet或静态资源文件<jsp:useBean>标签用来在JSP页面中创建一个JavaBean实例并指定他的名字以及作用范围<jsp:setProperty>此操作和setBean一起协作,用来设置JavaBean的属性。
