第9章 模板和库的使用
第9章 SQL Server数据库应用开发技术

返回目录
9.1 用户定义函数
9.1.1 用户定义函数的概念及分类
在SQL Server 中使用用户定义函数有以下优点: (1)允许模块化程序设计 函数存储在数据库中,只需创建一次,以后便可以在程序中调 用任意次。用户定义函数可以独立于程序源代码进行修改。 (2)执行速度更快 T-SQL 用户定义函数通过缓存计划并在重复执行时重用它来降 低 T-SQL 代码的编译开销。因此每次使用用户定义函数时均无须 重新解析和重新优化,从而缩短了执行时间。 (3)减少网络流量 某些约束比较复杂,无法用单一标量的表达式表示,此时可以 表示为函数,在 WHERE 子句中调用,以减少发送至客户端的数据 量。
9.1 用户定义函数
9.1.6 删除用户定义函数
1.用T_SQL语句删除用户定义函数 语法格式:DROP FUNCTION 函数名[ ,...n ] 【例9.10】将自定义函数“某专业男女比例”删除。 2.用SQL Server Management Studio删除自定义函数 用SQL Server Management Studio删除自定义函数的方法和查看 函数信息的方法类似,只需在第4步中函数名上单击右键时,在快捷 菜单中选择“删除”命令,并在弹出的“删除对象”窗口中选择“确 定”按钮。
1.创建标量值用户定义函数 (2)用SQL Server Management Studio创建 1)打开SQL Server Management Studio; 2)在对象资源管理器中展开要建创建用户定义函数的数据库; 3)依次展开数据库下“可编程性”、“函数”、“标量值函 数”; 4)在“标量值函数”结点上单击右键,选择“新建标量值函 数”; 5) 在随后打开的通用模板中已经给出了创建标量值函数所需的 语句的基本格式。修改其中的语句为需要的语句; 6)单击“分析”按钮,检查语法是否正确; 7)单击 “执行”按钮,执行代码。 返回目录
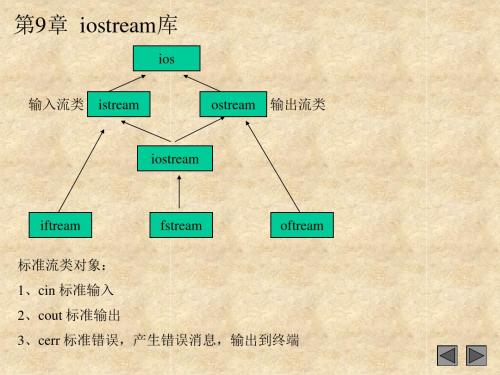
第9章iostream库

istringstream类的构造函数为:
istringstream(const char *str); istringstream( );
例如: istringstream st(“12 5.6 hello”);
int a; double b;
st>>a>>b;
cout<<a<<endl<<b;
//12
if(cin!=0)
//cin为false表示读操作失败或遇到文件尾
ios基类定义的状态字有:
ios::badbit 操作无效
ios::goodbit 正常状态 ios::failbit 上次I/O操作失败
ios::eofbit 到达文件尾
可以通过以下成员函数访问当前状态值: int eof( ); 到达文件尾,返回true,否则false
10.2 容器
in>>obj.b; return in;}
int main( )
{data d1(3,8.9); cout<<d1;
return 0;}
第一个参数是ostream 或istream对象的引用,所以只能定义为友元函数。
9.3 文件输入和输出
9.3.1 ofstream流类
ofstream流类对象完成文件的输出,ofstream流类对象的构造函数有: 1、ofstream(char * s,int mode=ios::base_out,int attr=filebuf::openprot); s指向要打开的文件名字符串; mode为打开模式,缺省实参值为输出模式(ios::base_out),还可以为附加模式 (ios::base_app)。若打开的文件不存在,则创建新文件。如果在输出模式下打 开已存在的文件,文件中的数据将被覆盖,若希望保留文件原来的数据,应以 附加模式打开,新数据将添加至文件尾部; 文件打开模式还有: ios::ate 打开文件以便输出,位置指针移到文件末尾(通常用于添加数据); ios::in 打开文件以便输入; ios::trunc 删除文件原来的数据(是ios::out的默认操作) ios::nocreate 如果文件不存在,则文件打开失败 ios::noreplace 如果文件存在,则文件打开失败 ios::binary 以二进制方式打开文件
Word中创建模板和样式库的高级方法

Word中创建模板和样式库的高级方法第一章:介绍Word是微软公司开发的最为人熟知和广泛应用的文字处理软件之一。
在日常工作中,我们经常需要创建不同类型的文档,并且希望能够快速而准确地对文档进行格式调整。
为了提高工作效率,我们可以使用Word中的模板和样式库功能来实现这一目标。
本文将介绍Word中创建模板和样式库的高级方法。
第二章:Word模板的创建Word模板是一种预先定义好格式和内容的文档,可以被用作创建新文档的基础。
使用模板可以节省大量时间,减少重复工作。
创建模板的方法如下:1. 打开一个全新的Word文档,并在其中设置所需的格式和内容。
2. 点击“文件”选项卡,选择“保存为”,然后选择“Word 模板”。
3. 在弹出的对话框中,选择一个保存位置和文件名,并点击“保存”按钮。
第三章:Word样式库的创建样式库是一组预定义的格式样式,可以应用于文档中的不同元素,如标题、段落、表格等。
通过使用样式库,可以使文档的格式保持一致并提高可读性。
创建样式库的方法如下:1. 打开一个全新的Word文档,并在其中设置所需的格式和样式。
2. 选择一个已经应用了所需格式和样式的文本或元素。
3. 点击“开始”选项卡上的“样式”组,然后右键点击所需的样式,选择“新建样式”。
4. 在弹出的对话框中,输入样式的名称,并根据需要进行其他设置,然后点击“确定”按钮。
第四章:模板和样式库的使用创建了模板和样式库之后,我们需要学会如何使用它们来创建和格式化新的文档。
以下是一些使用模板和样式库的高级方法:1. 创建基于模板的新文档:点击“文件”选项卡,选择“新建”,然后在“我的模板”选项卡中选择所需的模板,点击“创建”按钮即可创建一个基于模板的新文档。
2. 应用样式库:在创建新文档或打开已有文档后,点击“开始”选项卡上的“样式”组,选择所需的样式即可应用到文本或元素上。
3. 编辑模板和样式库:在需要修改模板或样式库时,可以使用“另存为”功能将文档保存为模板或样式库,然后进行修改并重新保存。
精编安全工程师《建筑施工安全》考试复习题及答案(共60套)第 (40)

最新国家安全工程师《建筑施工安全》职业资格考前练习一、单选题1.依据事故类型的统计,不属于建筑施工前五类安全事故类型的是()。
A、高处坠落B、物体打击C、火灾D、机械伤害本题答案与知识点解析【知识点】:第1章>第2节>总体事故类型【参考答案】:C【本题相关知识点解析】:依据事故类型的统计,建筑施工前五类安全事故类型是高处坠落、物体打击、坍塌、起重伤害、机械伤害。
2.架空线路由导线、架空地线、绝缘子串、杆塔、接地装置等组成。
施工现场的架空线路主要是低压架空线路。
下列关于架空线路要求的说法中,错误的是()。
A、架空线必须架设在专用电杆或树木上,严禁架设在脚手架及其他设施上B、电杆埋深宜为杆长的1/10加0.6m。
在松软土质处宜加大埋人深度或采用卡盘等加固C、动力、照明线在同一横担上架设时,导线相序排列是,面向负荷从左侧起依次为L1、N、L2、L3、PED、动力、照明线在二层横担上分别架设时,导线相序排列是.上层横担面向负荷从左侧起依次为L1、L2、L3,下层横担面向负荷从左侧起依次为L1(L2、L3)、N、PE本题答案与知识点解析【知识点】:第3章>第3节>施工现场配电线路【参考答案】:A【本题相关知识点解析】:架空线必须架设在专用电杆上,严禁架设在树木、脚手架及其他设施上。
3.下列关于吊篮的工作环境叙述错误的是()。
A、环境温度-20~+20℃B、环境相对湿度不大于90%(25℃)C、电源电压偏离额定值±5%D、工作处阵风风速不大于8.3m/s(5级风力)本题答案与知识点解析【知识点】:第2章>第4节>吊篮的工作原理及特点【参考答案】:A【本题相关知识点解析】:吊篮工作环境温度为-20~+40℃。
4.安全带是高处作业人员预防坠落伤亡的防护用品,其作用在于通过束缚人的腰部,使高空坠落的惯性的到缓冲,减轻和消除高空坠落所引起的人身伤害。
下列关于安全带使用注意事项的说法中,错误的是()。
第9章Pinwerpoint2007制作

9.3.2 为选定元素设置动画效果
1.设置过渡动画
选择一种切 换方式
单击“动画” 选项卡中的 “其他”按
钮
2.使用动画方案
单击“动画”选项 卡上 “动画”按 钮右侧的三角按钮
选择一种动 画方案
3.自定义动画
单击“动画”选 项卡中的“自定
义动画”按钮
更改或删除动画 设置动画效果
添加动画效果
调整动画顺序
9.1 PowerPoint 2007基本操作
9.1.1 创建、保存与关闭演示文稿
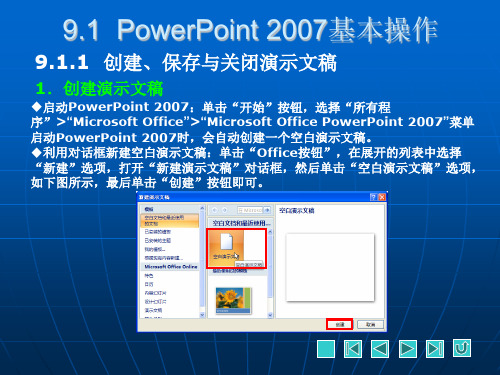
1.创建演示文稿
启动PowerPoint 2007:单击“开始”按钮,选择“所有程 序”>“Microsoft Office”>“Microsoft Office PowerPoint 2007”菜单 启动PowerPoint 2007时,会自动创建一个空白演示文稿。 利用对话框新建空白演示文稿:单击“Office按钮”,在展开的列表中选择 “新建”选项,打开“新建演示文稿”对话框,然后单击“空白演示文稿”选项, 如下图所示,最后单击“创建”按钮即可。
选择图表类型
选择图表样 式
单击“确定”按 钮
在Excel中显示 的示例图表
在Excel中修改数据 后,图表会及时更新
插入的图表
4.编辑图表
插入图表后,会自动显示“图表工 具”选项卡,其中又包含“设计”、 “布局”和“格式”三个选项,利用这 三个选项可对图表进行各种编辑操作。
要对幻灯片中的图表数据进 行编辑操作,可右击图表,在弹 出的快捷菜单中选择“编辑数据” 菜单项,PowerPoint 2007 会自动打开Excel 2007,然后 就可以对数据进行编辑修改了。
单击该按钮, 选择行距样式
第9章 宏与模块

9.6 模块简介
9.6.1 面向对象的程序设计概念
6.事件驱动 面向对象程序采用事件驱动方式工作。其基本 思想是,程序运行时始终处于等待某个事件的发生 状态,一旦某个事件发生是,系统马上就去执行与 该事件对应事件过程去处理这个事件,事件处理完 毕后又处于等待某个事件的发生状态,这种工作方 式叫做事件驱动。大多数事件是由用户触发的。
1.在宏中使用条件表达式 宏中的条件表达式必须是逻辑表达式,其结果是逻 辑“真”或“假”。 宏中的条件表达式的引用格式: Forms![窗体名称]![控件名]=<表达式> Reports![报表名称]![控件名]=<表达式>
9.2
宏的创建
9.2.3 创建带条件的宏
2.理解带在条件宏的执行过程 首先计算出条件表达式的值 如果条件表达式的值为“真”,则执行该行以及紧 接着执行下面条件单元格中含有省略号的或条件单元 格中不带宏条件的所有操作,直到遇到下一个条件表 达式、宏名或停止宏(StopMacro)为止。
2.标准模块:存储在数据库中的通用过程和常 用过程。
模块包含一个声明区域,且可以包含一个或多个子过程(以Sub开头) 或函数过程(以Function开头)。模块的声明区域是用来声明模块使用 的变量等项目。 1.Sub过程 又称为子过程。执行一系列操作,无返回值。定义格式如下: Sub过程名 [程序代码] End Sub 2.Function过程 又称为函数过程。执行一系列操作,有返回值。定义格式如下: Function过程名As(返回值)类型 [程序代码] End Function
第9章
宏与模块
9.1
宏与模块
宏是Access数据库的对象,其主要功能是使操作 自动化。 宏是Access预先设计好的并并可通过“宏名”加 以调用的一段代码。
第9章 NX7.5图模板文件制作

关键参数说明:
Display Partname: <W@$SH_PART_NAME> Display Scale: <W@$SH_SHEET_SCALE_NUMERATOR>:<W@$SH_SHEET_SCALE_DENOMINATOR> Sheet Size : <W@$SH_SHEET_SIZE> 1 of 3 method: Sheet <W@$SH_SHEET_NUMBER> OF<W@$SH_NUMBER_OF_SHEETS>
9.1 利用图模板建立图流程
模板的组成不仅包括图框和标题块,而且ຫໍສະໝຸດ 定的工程图中的视图也已加到模板上 。
按照公司标准建立图模板文件。 模板文件可以包栝∶ 要求视图的选择和布置 视图比例 标准注释和符号 材料清单 (BOM’s) 多张图页
\NX7.5\LOCALIZATION\prc\simpl_chinese\startup
编辑PAX 文件
<PaletteEntry id="d1"> <References/> <Presentation name="A0++ - 无视图" description="A0++ 无视图"> <PreviewImage type="UGPart" location="drawing_noviews_template.jpg"/> </Presentation> <ObjectData class="DrawingTemplate"> <TemplateFileType>none</TemplateFileType> <Filename>A0++-noviews-template.prt</Filename> <Units>Metric</Units> <UsesMasterModel>Yes</UsesMasterModel> </ObjectData> </PaletteEntry>
WPS Office移动办公从入门到精通 第9章 创建演示制作幻灯片

9.2.1 添加和删除幻灯 返回 在WPS Office中创建演示文稿后,用户可以根据需要插入或删除幻灯片。下面介绍插入和删除幻灯片的方法。
9.2.2 复制和移动幻灯片 返回
移动幻灯片是指在制作演示文稿时,根据需要对幻灯片的顺序进行调整。而复制幻灯片则是在制作演示文稿时,若需要新 建的幻灯片与某张已经存在的幻灯片非常相似,可以通过复制该幻灯片后再对其进行编辑,来节省时间和提高工作效率。
9.6-高手点拨
9.1 创建演示 返回 演示文稿是由一张张幻灯片组成的,可以通过计算机屏幕或投影机进行播放。本节主要介绍创建演示文稿的基本操作, 包括新建空白演示和根据模板新建演示。
9.1.1-创建空白演示 9.1.2-根据模板新建演示
9.1.1 创建空白演示 返回 空白演示是一种形式最简单的演示文稿,没有应用模板设计、配色方案以及动画方案,可以自由设计。
9.7 高手点拨 返回
1. 如何快速替换演示文稿中的字体? 2. 如何将演示文稿保存为模板?
9.4.1-编排文字 9.4.2-插入艺术字 9.4.3-插入图片 9.4.4-插入表格 9.4.5-插入音频和视频
9.4.1 编排文字 返回 在演示文稿中,不能直接在幻灯片里输入文字,只能通过占位符或文本框来添加文本。
9.4.2 插入艺术字 返回
艺术字是一种特殊的图形文字,常被用来表现幻灯片的标题文字。用户既可以像对普通文字一样设置其字号、加 粗、倾斜等效果,也可以像图形对象那样设置它的边框、填充等属性。
9.2.3 快速套用版式 返回 版式是幻灯片中各种元素的排列组合方式,WPS 演示文稿根据不同模板提供多种版式供用户快速选择使用。
第一章C++语言编程入门

第一章C++语言编程入门★ 课程概述第1章C++语言编程入门第2章函数第3章类与对象第4章指针与引用第5章继承第6章运算符重载第7章多态与虚函数第8章群体类第9章模板第10章I/O流第11章标准模板类库STL 第12章异常处理总复习3.1 类与对象概念的引入 2.1 函数的定义及调用 1.1 C++语言的产生 4.1 指针 5.1 继承与派生7.1 运算符重载的语法 6.1 C++语言是一种面向对象的程序11.1 多态性概述 3.2 基本数据结构知识 2.1.1 函数的定义1.2 类的声明 4.1.1 数据存储 3.3 对象的声明 2.1.2 指针的声明及使用 5.2 单继承10.1 I/O流概述设计语言函数的声明各章节总结12.1一元运算符异常处理的基本语法 4.1.2 6.2 线性群体9.1 构造函数与析构函数8.1 函数模板11.2 C++程序的开发步骤标准模板类库STL简介 3.4 2.1.3 函数的调用 1.3 4.1.3 指针运算 5.2.1 公有派生 3.5 类的组合 2.1.4 函数调用的执行过程 1.4 一个简单C++程序的组成7.2 虚函数6.3 二元运算符的重载4.1.4 与对象有关的指针8.1.1 可直接访问的线性群体―― 11.3 C++语言的词法记号 5.2.2 私有派生 3.6 向量 2.2 静态成员10.2 输入输出格式控制1.5 函数调用时参数的传递4.1.5 void和const指针2.3 内联函数3.6.1 静态数据成 1.6 数据类型 6.4 特殊的运算符数组类异常处理的使用9.2 类模板 5.2.3 保护派生12.2 4.2 动态内存分配11.4 运算符与表达式链表类的使用 2.4 指针与数组 3.6.2 静态成员函数 1.7 带默认形参值的函数 4.3 多继承 5.3 抽象类7.3 作用域6.4.1 =运算符的重载 3.7 指针与函数 2.5 友元8.1.2 顺序访问群体――链表类10.3 文件输入输出1.7.1 运算符 4.4 11.5 常对象、常成员函数与常数据成双端队列 3.8 派生类的构造函数与析构函数2.5.1 作用域分类5.4 字符串1.7.2 表达式4.5 6.4.2 ++和--运算符的重载员4.6 引用2.5.2 局部变量与全局变量1.7.3 表达式中数据类型的转换12.3 标准C++库中的异常类 5.5 二义性问题11.6 控制语句 3.9 引用与函数 2.6 类的作用域及对象的生存期10.4 栈与队列用户自定义类型的输入输出 1.8 递归调用 4.7 综合实例7.4 群体数据的排序与查找6.4.3 new 8.2 虚基类和delete运算符的重载 5.6 重载函数 2.7 指针与引用 3.9.1 类作用域 1.8.1 选择语句4.8 11.7 C++语言的系统函数集合2.8 赋值兼容原则3.9.2 对象生存期1.8.2 循环语句5.7 程序实例――链表 6.4.4 []的重载4.9 3.10 面向对象标记1.8.3 转移语句进程第1章C++语言编程入门1.1 C++语言的产生1.6 数据类型1.2 C++语言是一种面向对象的1.6.1 基本数据类型程序设计语言 1.6.2 变量 1.2.1 C++语言和面向对象的 1.6.3 常量程序设计 1.6.4 自定义数据类型1.2.2 C++语言与C语言的关1.7 运算符与表达式系1.7.1 运算符 1.3 C++程序的开发步骤 1.7.2 表达式 1.4 一个简单C++程序的组成1.7.3 表达式中数据类型的转换 1.5 C++语言的词法记号 1.8 控制语句 1.5.1 字符集 1.8.1 选择语句 1.5.2 词法记号1.8.2 循环语句1.8.3 转移语句C++语言是一种已得到广泛使用的面向对象的程序设计语言。
第9章 数据库程序设计

9.2数据库的连接
根据数据源的不同,连接对象有四种: SqlConnection、OleDbConnection、 OdbcConnection和OracleConnection。 连接SQL Server数据库
server=.\\SQLEXPRESS; database=Northwind;Integrated
Security=True
连接Oracel数据库
server=.;Initial Catalog=Northwind;Integrated Security=True
连接Access数据库
Provider=Microsoft.Jet.OLEDB.4.0; Data Source=Test.mdb
9.1.3访问数据库的一般步骤:
(1)根据使用的数据源,确定使用.NET框架数据提供程序。 (2)使用Connection类,创建一个封装连接字符串的连接对象。 (3)调用连接对象的Open方法打开连接。 (4)使用Command类创建一个封装SQL语句的命令对象。 (5)调用命令对象的方法来执行SQL语句。 (6)若采用数据集模式,可使用数据集对获得的数据进行操作。 若采用直接访问模式,又可分为两种情形:一是,直接执行SQL语 句或存储过程完成修改数据库而不返回数据;二是,执行 ExecuteReader方法将数据读到数据读取器中,再通过数据读取 器来使用数据。这种情况需要使用DataReader对象。 (7)有时,使用数据控件,如DataGridView显示数据。 (8)用连接对象的Close方法关闭连接。
表9-5 App.Config配置文件部分代码
<configuration> …… <appSettings> <!--实例化类型--> <add key="ConnString" value="Data Source=.;Initial Catalog=Northwind;Integrated Security=True"/> <add key="SystemName" value="**系统"/> </appSettings> …… </configuration>
精编安全工程师《建筑施工安全》考试复习题及答案(共60套)第 (27)

最新国家安全工程师《建筑施工安全》职业资格考前练习一、单选题1.关于模板的面板材料下列说法错误的是()。
A、模板的面板只可用钢、木、复合纤维板B、覆面木胶合板厚度应采用12~18mm的板材C、覆面竹胶合板厚度不小于15mmD、复合纤维板厚度应采用12mm及以上板材本题答案与知识点解析【知识点】:第6章>第2节>模板的构造和使用材料的性能【参考答案】:A【本题相关知识点解析】:面板除采用钢、木外,可采用胶合板、复合纤维板、塑料板、玻璃钢板等。
2.作业高度分为2~5m,5~15m,15~30m及30m四个区域。
这四个区域被称为()。
A、一级高处作业、二级高处作业、三级高处作业、四级高处作业B、一级高处作业、二级高处作业、三级高处作业、特级高处作业C、A级高处作业、8级高处作业、C级高处作业、D级高处作业D、Ⅰ级高处作业、Ⅱ级高处作业、Ⅲ级高处作业、Ⅳ级高处作业本题答案与知识点解析【知识点】:第4章>第1节>高处作业的分级【参考答案】:B【本题相关知识点解析】:作业高度分为2~5m,5~15m,15~30m及30m四个区域。
(1)当高度2m≤h≤5m时,称为一级高处作业,坠落半径R=3m。
(2)当高度5mh≤15m时,称为二级高处作业,坠落半径R=4m。
(3)当高度15mh≤30m时,称为三级高处作业,坠落半径R=5m。
(4)当高度30mh时,称为特级高处作业,坠落半径R=6m。
3.当施工现场与周边架空线路不能保证最小安全距离时,为了确保施工安全,则必须采取设置防护性遮栏、栅栏以及悬挂警告标志牌等防护措施。
下列搭设防护屏障的措施中错误的是()。
A、防护遮栏、栅栏的搭设应使用钢管脚手架杆B、搭设防护遮栏、栅栏应有足够的结构强度C、搭设和拆除时应停电作业D、无法设置遮栏时则应采取停电、迁移外电线路或改变工程位置等本题答案与知识点解析【知识点】:第3章>第3节>施工现场外电线路的安全距离及防护【参考答案】:A【本题相关知识点解析】:防护遮栏、栅栏的搭设可用竹、木脚手架杆做防护立杆、水平杆,可用模板、竹排或干燥的篱笆、安全网等做纵向防护屏。
第9章 Access 2010的使用

第9章 Access 2010的使用
• 10.1.2 Backstage 视图 • Backstage 视图是 Access 2010 中的新功能。它包含应 用于整个数据库的命令和信息(如“压缩和修复” ),以及早期版本中“文件”菜单的命令(如“打 印”)。 • Backstage 视图占据功能区上的“文件”选项卡,并 包含很多以前出现在 Access 早期版本的“文件”菜 单中的命令。Backstage 视图还包含适用于整个数据 库文件的其他命令。在打开 Access 但未打开数据库 时(例如,从 Windows“开始”菜单中打开 Access) ,可以看到 Backstage 视图。
第9章 Access 2010的使用
• 10.3.4.4 输入掩码 • “输入掩码”属性用于设置字段、文本框以及组合 框中的数据格式,并可对允许输入的数值类型进 行控制。要设置字段的“输入掩码”属性,可以 使用Access自带的“输入掩码向导”来完成。例如 设置电话号码字段时,可以使用掩码引导用户准 确地输入格式为。 • 10.3.4.5 设置有效性规则和有效性文本 • 当输入数据时,有时会将数据输入错误,如将薪 资多输入一个0,或输入一个不合理的日期。事实 上,这些错误可以利用“有效性规则”和“有效 性文本”两个属性来避免。
大学计算机基础
第1章 “计算机与信息技术概述” 第2章 “计算机系统结构与硬件基础” 第3章 “操作系统” 第4章 “Word 2010的使用” 第5章 “Excel 2010的使用”
第6章 “PowerPoint 2010的使用” 第7章 “多媒体技术与常用工具软件” 第8章 “计算机网络技术基础” 第9章 “Access 2010的使用”
第9章 Access 2010的使用
C++课后习题答案第九章

实例化为模板类
(d) 函数的类模板参数须通过构造函数实例化
5. 建立类模板对象的实例化过程为( c )。
(a) 基类派生类
(b) 构造函数对
象
(c) 模板类对象
(d) 模板类模板
函数
6.在C++中,容器是一种( d )。
(a) 标准类
(b) 标准对象
(c) 标准
函数
(d) 标准类模板
9.2 阅读下列程序,写出执行结果
答案: 8.8 8
y = j; }
9.3 编程题
1.使用函数模板实现对不同类型数组求平均值的功能,并 在main()函数中分别求一个整型数组和一个单精度浮点型数组 的平均值。
解答:略。 2. 建立结点包括一个任意类型数据域和一个指针域的单向 链表类模板。在main()函数中使用该类模板建立数据域为整型 的单向链表,并把链表中的数据显示出来。 解答:
#include <iostream.h> template <typename T> class List { public:
List( T x ) { data = x; } void append( List *node ) { node->next = this; next = 0; }
List *getnext() { return next; } T getdata() {return data; } private: T data; List *next; }; void main() { int i, idata, n, fdata; cout << "输入结点的个数:"; cin >> n; cout << "输入结点的数据域:"; cin >> fdata; List <int> headnode( fdata ); List <int> *p, *last; last = &headnode; for( i=1; i<n; i++ ) { cin >> idata;
第九章模拟量输入模块

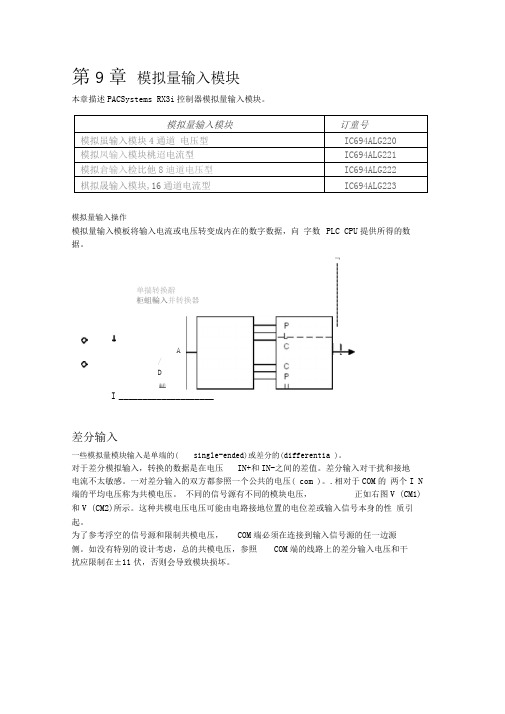
第9章模拟量输入模块本章描述PACSystems RX3i控制器模拟量输入模块。
模拟量输入模块订童号模拟虽输入模块4通道电压型IC694ALG220模拟凤输入模块桃迢电流型IC694ALG221模拟倉输入检比他8迪道电压型IC694ALG222棋拟晟输入模块,16通道电流型IC694ALG223模拟量输入操作模拟量输入模板将输入电流或电压转变成内在的数字数据,向字数据。
I ____________________差分输入一些模拟量模块输入是单端的( single-ended)或差分的(differentia )。
对于差分模拟输入,转换的数据是在电压IN+和IN-之间的差值。
差分输入对干扰和接地电流不太敏感。
一对差分输入的双方都参照一个公共的电压( com )。
.相对于COM的两个I N 端的平均电压称为共模电压。
不同的信号源有不同的模块电压,正如右图V (CM1) 和V (CM2)所示。
这种共模电压电压可能由电路接地位置的电位差或输入信号本身的性质引起。
为了参考浮空的信号源和限制共模电压,COM端必须在连接到输入信号源的任一边源侧。
如没有特别的设计考虑,总的共模电压,参照COM端的线路上的差分输入电压和干扰应限制在±11伏,否则会导致模块损坏。
PLC CPU提供所得的数单揣转换辭柜蛆輪入并转换器「----------------A/D模拟量输入模板,4通道,差分电压:IC694ALG2204通道电压型模拟量输入模块,IC694ALG220,提供四个模拟量输入通道。
该模块接受 的输入范围为-10〜+10V 电压。
通过在输入跳线,单独的通道可以用于 4〜20mA 的电流输入。
四个输入通道的每个通道转换速度是 1毫秒。
这提供了任意通道的更新速度是 4毫秒。
这种模块可以安装到RX3i 系统中的任意I/O 插槽。
IN+Ch11隔离的+24 VDC 电源如果这种模块装在RX3i 通用背板上,模块需要一个隔离的+24VDC 的外部电源供电。
建筑企业材料管理第9章 周转材料及工具管理

(具体方法和钢模板类似),集中管理和发放,提高利用率。
钢制脚手架使用中的保管工作十分重要,是保证正常使用的先决条件。
9.1 周转材料的管理
9.1.6
降低周转材料租赁费的措施
1.正确确定出租方
2.正确确定租赁和归还的时间、数量 3.加快施工进度 4.做好现场管理工作
9.2 工具的管理
9.2.1
分。
9.1 周转材料的管理
(3)周转材料的费用承包效果的考核
周转材料的承包期满后要对承包效果进行严肃认真的考核、结算和奖 罚。 ①在使用数量既定的条件下努力提高周转次数; ②在使用期限既定的条件下,努力减少占用量。同时应减少丢失和损
坏数量,积极实行和推广组合钢模的整体转移,以减少停滞、加速周转。
9.1 周转材料的管理
9.1 周转材料的管理
1.按周转材料的使用对象分
(1)混凝土工程用周转材料。如钢模板、木模板、竹胶板等。
(2)结构及装饰工程用周转材料。如脚手架、跳板等。
(3)安全防护用周转材料。如安全网、挡土板等。
9.1 周转材料的管理 9.1.3 周转材料管理的内容
周转材料的使用管理
周转材料的养护管理 周转材料的维修管理 周转材料的改制管理 周转材料的核算
3.周转材料的实物量承包 周转材料实物量承包的主体是施工班组,也称班组定包。它是指项目 班子(项目经理部)或施工队根据使用方案按定额数量对班组配备周转材料,
规定损耗率,由班组承包使用,实行节奖超罚的管理办法。
周转材料实物量承包是费用承包的深入和继续,是保证费用承包目标 值的实现和避免费用承包出现断层的管理措施。
量、质量验收。如有丢失损坏应由租用单位按照租赁合同规定赔偿。赔偿标
准一般可参照以下原则掌握:对丢失或严重损坏(指不可修复的,如管体有 死弯,板面严重扭曲)按原值的50%赔偿;一般性损坏(指可修复的,如板 面打孔、开焊等)按原值的30%赔偿;轻微损坏(指不需使用机械修复的) 按原值的10%赔偿。租用单位退租前必须清除混凝土灰垢,为验收创造条件。
第二部分专业管理实务--第9章施工现场材料与工具管理

第二部分专业管理实务--第9章施工现场材料与工具管理(总分:100.00,做题时间:90分钟)一、单项选择题(总题数:23,分数:23.00)1.周转材料昀特征不包括______。
(分数:1.00)A.用量较小√B.使用期短C.收发频繁,易于损耗D.经常需要补充和更换解析:2.周转材料按其在施工生产过程中韵用途不同,脚手架用的竹竿、木杆、竹木跳板、钢管扣件等属于______类。
(分数:1.00)A.模板B.挡板C.架料√D.其他解析:3.周转材料按使用对象可分为混凝土工程用的周转材料包括______。
(分数:1.00)A.钢模板、木模板√B.脚手架、跳板C.安全网、挡土板D.结构网解析:4.周转材料按使用对象可分为结构及装饰过程用周转材料如______。
(分数:1.00)A.钢模板、木模板B.脚手架、跳板√C.安全网、挡土板D.结构网解析:5.周转材料按使用对象可分为安全防护用周转材料如______。
(分数:1.00)A.钢模板、木模板B.脚手架、跳板C.安全网、挡土板√D.钢板桩解析:6.下列______不是周转材料管理的任务。
(分数:1.00)A.根据生产需要,及时、配套地提供适量和适用的各种周转材料B.根据不同周转材料的特点建立相应的管理制度和办法,加速周转,以较少的投入发挥尽可能大的效能C.加强维修保养,延长使用寿命,提高使用的经济效果D.有助于产品的形成而对周转材料进行拼装、支搭及拆除的作业过程√解析:7.周转材料管理核算不包括______核算方式。
(分数:1.00)A.会计核算B.成本核算√C.统计核算D.业务核算解析:8.周转材料费用测算公式中管理费和保养费均按周转材料原值的一定比例计取,一般不超过原值的______。
(分数:1.00)A.1%B.2% √C.3%D.4%解析:9.公式:期内模板支撑面积(m 2 )/期内模板平均拥有量(m 2 ) 表达的内涵是______。
(分数:1.00)A.出租率B.管理费率C.损耗率D.年周次数√解析:10.周转材料的费用承包是指以______为基础,按照预定的期限和一定的方法测定一个适当的费用额度交由承包者使用,实行节奖超罚的管理。
Dreamweaver CS6网页设计案例教程(微课版)

读书笔记
读书笔记
这是《Dreamweaver CS6网页设计案例教程(微课版)》的读书笔记模板,可以替换为自己的心得。
精彩摘录
精彩摘录
这是《Dreamweaver CS6网页设计案例教程(微课版)》的读书笔记模板,可以替换为自己的精彩内容摘录。
作者介绍
同名作者介绍
这是《Dreamweaver CS6网页设计案例教程(微课版)》的读书笔记模板,暂无该书作者的介绍。
第10章表单与行为
10.1废品回收页 10.2卫浴页 10.3综合演练——问卷调查页 10.4综合演练——全麦面包页
第11章页代码
11.1设计无忧页 11.2油画艺术馆页 11.3综合演练——机电设备页 11.4综合演练——自行车页
第12章综合设计实训
12.1个人页——张美丽的个人页 12.2游戏娱乐页——娱乐星闻页 12.3旅游休闲页——篮球运动页 12.4房产页——焦点房产页 12.5文化艺术页——书法艺术页
1.1操作界面 1.2创建站框架 1.3管理站点 1.4页文件头设置
第2章文本与文档
2.1轩宇门窗页 2.2休闲旅游页 2.3休闲度假页 2.4综合演练——家居装饰页 2.5综合演练——有机果蔬页 3.1咖啡馆页
第3章图像和多媒体
3.2物流运输页 3.3综合演练——儿童零食页 3.4综合演练——房源页
目录分析
1
文前
2
内容提要
3 第1章初识
Dreamweaver CS6
4
第2章文本与文 档
5
第3章图像和多 媒体
1
第4章超链接
2
第5章使用表格
3
第6章使用框架
4
第7章使用层
Web应用程序设计案例教程第9章

购物结算中心用于将购物车中的商品进行结算, 生成订单并提交。 生成订单之后,系统才会处理发货,也就是说 系统在确认订单付款之后就会进行发货。 对于购物车中的商品若不生成订单,系统是不 会去处理的。 生成订单之后,系统将自动删除客户购物车中 的商品信息。 本章将介绍结算中心与订单查询。
17
【课外拓展 课外拓展】 课外拓展
利用Panel控件实现订单结算中心与订单查询 在同一个Web窗体上。
18
本章小结
订单结算中心是一个网上购物的主要模块,用 户下订单并付款后,系统将进行发货处理。 本章介绍了订单表与详细订单表的不同操作和 利用Panel控件实现控件的显示与隐藏。 Panel 通过本章的学习,读者应了解一个按钮事件可 以对多张表进行多次操作及Panel控件的应用。
章
章
3
9.1 设计购物结算模块
购物结算中心主要就是根据客户购物车中的商 品生成订单和详细订单。
4
9.1.1 创建Web项目
创建Web项目的操作如下。 (1) 在合适的位置创建文件夹ch9_1,且将该文件夹设置为Web 共享文件夹,即虚拟目录。 (2) 启动Visual 2003,在Visual 2003集 成开发环境中,选择【文件】|【新建】|【项目】命令,打开【新 建项目】对话框。 (3) 在【新建项目】对话框的【项目类型】列表中选择【Visual Basic项目】,在【模板】列表中选择【 Web应用程序】 命令。 (4) 在【位置】文本框中输入http://localhost/ch9_1,单击【确定】 按钮,系统自动生成一个项目和多个相关文件,其中文件 WebForm1.aspx就是主页面文档。 (5) 在【解决方案资源管理器】中修改WebForm1.aspx文档的名 称为order.aspx。 至此,一个名为ch9_1的Web项目已建立完毕。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Step 3单击【资源】选项卡右上角的 按钮,在弹出的快捷菜单中选择【新建模板】命令;或单击
【资源】选项卡右下角的新建模板 按钮。这时面板上添加了一个未命名的模板。 Step 4输入模板名称,如【muban1】,按【Enter】键确定,完成新建空白模板的创建。
3
凤凰高新教育
第9章 模板和库的使用 2.将文档保存为模板 Dreamweaver中也可以将当前正在编辑的页面或已经完成的页面保存为模板,具体操作如下。 Step 1打开要保存为模板的页面文件。 Step 2执行【文件】→【另存为模板】命令,打开【另存模板】对话框。
第9章 模板和库的使用
Step 2执行【窗口】→【资源】命令,打开【资源】面板,选择库项目。
Step 3单击面板左下角的 按钮,即可将选中的库项目插入到网页中。
15
凤凰高新教育
妙招技法
技巧01:设置模板文档的页面属性
第9章 模板和库的使用
技巧02:快速更新网站中所有页面
16
凤凰高新教育
技巧03:如何删除模板的可编辑区域
第9章 模板和库的使用
7
凤凰高新教育
3.定义重复区域 在模板中定义重复区域的具体操作步骤如下。 Step 1在网页中插入一幅图像,然后按【Shift+Enter】快捷键强制换行。 Step 2执行【插入】→【模板】→【重复区域】命令,打开【新建重复区域】对话框。 Step 3在【名称】文本框中输入重复区域的提示信息,单击 按钮,即可在光标处插入重复区域。
【库】→【增加对象到库】命令,即可将选择的对象添加到【库】选项窗
口中。
10
凤凰高新教育
9.3.2
库项目属性面板
通过库项目的【属性】面板,可以设置库项目的源文件、编辑库项目等。 在页面中选中已插入的库项目,库项目的【属性】面板。
第9章 模板和库的使用
11
凤凰高新教育
9.3.3
编辑库项目
编辑库项目,包括更新库项目、重命名项目
第——更新并完善旅游网页
本实例在设计制作时,首先新建了库项目,使用表格布局,再在表格中插入图像,然后将网页制作
为模板页,将需要更新的网页元素设置为可编辑区域,通过模板页将可编辑区域进行更新。
第9章 模板和库的使用
18
凤凰高新教育
本章小结
第9章 模板和库的使用
2
凤凰高新教育
9.2
使用模板
第9章 模板和库的使用
模板是Dreamweaver提供的一种机制,它能够帮助设计者快速制作出一系列具有相同风格的网页,
极大的提高了设计者的工作效率,下面就来讲述模板的使用方法。
9.2.1创建模板
创建模板一般有两种方法:一种是可以新建一个空白模板,另一种可以从某个页面生成一个模板。 1.新建一个空白模板 使用Dreamweaver创建一个空白模板,具体操作为: Step 1执行【窗口】→【资源】命令,打开【资源】面板。 Step 2单击【资源】选项卡左下部的模板 按钮,进入【模板】选项卡。
12
凤凰高新教育
2.重命名库项目 重命名库项目即表示将库项目的名称重新命名,其操作步骤如下。
第9章 模板和库的使用
Step 1选定库面板上要命名的项目。
Step 2单击面板右上角的下拉按钮 ,在弹出的快捷菜单中选择【重命名】命令。或在 库项目上单击鼠标右键,在弹出的快捷菜单中选择【重命名】命令。 Step 3输入新的名称,按【Enter】键确认即可。
13
凤凰高新教育
3.删除库项目
第9章 模板和库的使用
删除库项目的具体操作如下。
Step 1在库面板中选择要删除的库项目。 Step 2单击右上角的下拉按钮 Step 3在弹出的对话框中单击 ,在弹出的快捷菜单中选择【删除】命令。 按钮。
14
凤凰高新教育
9.3.4实战:添加库项目
当向页面添加库项目时,将把实际内容以及对该库项目的引用一起插入到页面中。把创建 好的库项目添加到页面上的具体操作步骤如下。 Step 1打开要添加库项目的页面,并将光标放到要插入库项目的位置。
第9章 模板和库的使用
第9章 模板和库的使用
什么是模板? 库是什么? 怎样创建模板和库? 怎样才能方便快捷地更新网页? 1 * 凤凰高新教育
9.1
模板和库
第9章 模板和库的使用
在一个大型的网站中一般会有几十甚至上百个风格基本相似的页面,在制作时如果对每一个页面都
设置页面结构,以及导航条、版权信息等网页元素,其工作量是相当大的。而通过Dreamweaver CC中 的模板与库就极大地简化了操作。
第9章 模板和库的使用
9.3.1创建库项目
在Dreamweaver中,用户可用网页中<body>部分中的任意元素创 建库项目,这些元素包括文本、图像、表格表单、插件、导航条等等。库 项目的文件扩展名为.lbi,所有的库项目都被缺省放置文件夹(站点文件
夹/Libxry)内。
对于链接项(比如图像),库只存储对该项的引用。原始的文件必 须保留再指定的位置才能使库项目正确工作。 在网页文档窗口中,选定要创建成库项目的元素,执行【修改】→
9.1.1
模板
制作模板与制作普通的网页相同,只是不把网页的所有部分都制作完成,而是只把导航条和标题栏
等各个页面共有的部分制作出来,而把其他部分留给各个页面安排设置具体内容。
9.1.2
库
在Dreamweaver CC中允许将网站中需要重复使用或需要经常更新的页面元素(比如图像、文本、 版权信息等)存入库中,存入库中的元素称之为库项目。它包含已创建并且便于放在Web页上的单独资
第9章 模板和库的使用
要对创建好的空白模板或现有模板进行编辑,具体操作为如下。 Step 1:打开【资源】选项卡,单击模板按钮 。 Step 2:在【模板】选项卡中用鼠标左键双击模板名,或在【模板】选项卡的右下角 单击,即可打开模板编辑窗口。
Step 4:打开文档编辑完毕后,执行【文件】→【保存】命令,保存模板文档。
Step 6单击该标签项,可以选定可编辑区域,按【Delete】键,可以删除可编辑区域。
6
凤凰高新教育
2.定义可选区域 定义可选区域的具体操作步骤如下。 Step 1将光标放到要定义可选区域的位置。 Step 2执行【插入】→【模板】→【可选区域】命令,打开【新建可选区域】对话框。 Step 3在【名称】文本框中输入可选区域的名称。选中【默认显示】复选框,可以设 置要在文档中显示的选定区域。 Step 4选择【高级】选项卡。 Step 5选择【输入表达式】单选项,然后在下面的组合框中输入表达式内容。 Step 6完成后单击 按钮即可。
第9章 模板和库的使用
名、删除库项目和编辑库项目中的行为。 1.更新库项目
更新库项目的具体操作如下。
Step 1执行【修改】→【库】→【更新页面】 命令,打开【更新页面】对话框。 Step 2在【更新】区域中,选中【库项目】 复选项,可以更新站点中所有的库项目,选中【模 板】复选项,可以更新站点中的所有模板。 Step 3单击 毕后,单击 按钮,开始更新。更新完 按钮。
本章主要介绍了模板与库的相关知识,包括模板与库的概念,其相关的运用,最后 通过实例来具体体现模板与库在实际工作中的应用,希望读者通过本章内容的学习,能够 有所收获。
19
凤凰高新教育
Step 3在【站点】下拉列表中选择一个站点,在【现存的模板】文本框中显示的是当前站点中存在的
模板,在【另存为】文本框中输入创建模板的名称。 Step 4单击 按钮,保存设置。系统将自动在站点文件夹下创建模板文件夹【Templates】,并 将创建的模板保存到该文件夹中。
4
凤凰高新教育
9.2.2
设计模板
第9章 模板和库的使用
9
凤凰高新教育
9.3定制库项目
库是一种用来存储网站中经常出现或重复使用的页面元素。简单的说,库主要用来处理重复出现的
内容。例如每一个网页都会使用版权信息,如果逐个地设置就会十分的繁琐。这时可以将其收集在库中, 使之成为库项目,当需要这些信息时,直接插入该项目即可。而且使用库比模板具有更大的灵活性。
源或资源副本的集合。
当页面需要时,可以把库项目拖放到页面中。此时Dreamweaver CC会在页面中插入该库项目的 HTML代码的拷贝,并创建一个对外部库项目的引用(即对原始库项目的应用的HTML注释)。这样, 如果对库项目进行修改并使用更新命令,即可以实现整个网站各页面上与库项目相关内容的更新。
第9章 模板和库的使用
Step 2执行【插入】→【模板】→【可编辑区域】命令;或者按【Ctrl+Alt+V】快捷
键,打开【新建可编辑区域】对话框。 Step 3为了方便查看,在【名称】文本框中输入有关可编辑区域的说明,如【此处为 可编辑区域】。 Step 4单击 按钮,即可在光标位置插入可编辑区域。 标签项。 Step 5插入可编辑区后,可以发现状态栏上出现
5
凤凰高新教育
9.2.3实战:定义模板区域
Dreamweaver中共有4种类型的模板区域,可编辑区域、重复区域、可选区域和可编 辑标记属性。 1.定义可编辑区域 在模板文件上,用户可以指定哪些元素可以修改、哪些元素不可以修改,即设置可编 辑区和不可编辑区。可编辑区是指在一个页面中可以更改的部分;不可编辑区是指所在页面 中不可更改的部分。定义可编辑区域的具体操作步骤如下: Step 1在网页中插入一幅图像然后按【Shift+Enter】快捷键强制换行。
如果要重命名模板,可以在【资源】选项卡中选中需要重命名的模板并单击鼠标右键, 在弹出的快捷菜单中选择【重命名】命令,然后输入新的模板名称即可。 当模板的文件名称被修改后,会弹出一个【更新文件】对话框。单击 所有应用模板的文档。 要删除模板,可以先选中要删除的模板,然后单击【资源】面板右下方的【删除】按 钮 ,或在想要删除的模板中上单击鼠标右键并在弹出的快捷菜单中选择【删除】命令,系 统会弹出一个消息对话框,单击 按钮,即可删除模板。 按钮更新
