最常用html5网页设计工具
HTML5网页设计与制作习题练习与答案

练习1一、填空题1、网站由网页构成,并且根据功能的不同,网页又有静态网页和动态网页之分。
2、Web标准是一系列标准的集合,主要包括结构、表现和行为。
3、HTML中文译为超文本标记语言,主要是通过HTML标记对网页中的文本、图片、声音等内容进行描述。
4、HTML语言主要是通过HTML标记对网页中的文本、图片、声音等内容进行描述。
5、在网站建设中,HTML用于搭建页面结构,CSS用于设置页面样式,JavaSCript用于为页面添加动态效果。
二、判断题1、因为静态网页的访问速度快,所以现在互联网上的大部分网站都是由静态网页组成的。
(X )2、网页主要由文字、图像和超链接等元素构成,但是也可以包含音频、视频以及Flash等。
(√)3、“HTTP”是一种详细规定了浏览器和万维网服务器之间互相通信的规则。
(√)4、URL(英文Uniform Resource Locator的缩写)中文译为“统一资源定位符”。
URL其实就是Web地址,俗称“网址”。
(√)5、DNS(英文Domain Name System的缩写)是域名解析系统。
但是,在Internet上域名与IP地址之间并不是对应的。
(X)6、Firebug是IE浏览器中常用的一个插件,属于IE强力推荐的插件之一。
(X)7、在网站建设中,JavaScript用于搭建页面结构。
(X )8、实际网页制作过程中,最常用的网页制作工具是Dreamweaver。
(√)9、在Dreamweaver中制作网页,在菜单栏中选择【文件】→【保存】选项,或使用快捷键Ctrl+S,即可完成文件的保存。
(√)10、所有的浏览器对同一个CSS样式的解析都相同,因此页面在不同浏览器下的显示效果完全一样。
(X)三、选择题1、在Dreamweaver中,使用主浏览器预览网页的快捷键是(B)A、Ctrl+SB、F12C、F5D、Ctrl+F122、使用内嵌式添加CSS样式,CSS样式需要写在(D)A、<title></title>标记之间B、<head></head>标记之间C、<body></body>标记之间D、<style></style>标记之间3、下面选项中,对JavaScript语言描述正确的是(ABD )A、JavaScript是Web页面中的一种脚本语言文字。
html网页制作软件有哪些?常用的html网页制作软件

html网页制作软件有哪些?常用的html网页制作软件HTML网页制作软件是一种特地用于创建和编辑HTML网页的工具。
随着互联网的快速进展,网页制作已经成为了一项重要的技能。
无论是个人网站、企业官网还是电子商务平台,都需要一个精致、功能齐全的网页来吸引用户和展现信息。
HTML网页制作软件的消失,极大地简化了网页制作的过程,使得即使没有编程阅历的人也能轻松创建出令人满足的网页。
以下是一些常用的HTML网页制作软件:1、Adobe Dreamweaver作为业界领先的网页制作软件之一,Adobe Dreamweaver供应了强大的设计和开发工具,适用于初学者和专业人士。
它具有直观的用户界面和丰富的模板库,可以关心用户快速创建和编辑网页。
2、Microsoft Expression Web作为微软公司的产品,Microsoft Expression Web供应了一套完整的工具,用于创建现代化的网页和应用程序。
它具有强大的CSS编辑功能和可视化设计工具,使用户能够轻松实现自定义布局和样式。
3、Sublime Text虽然Sublime Text是一款通用的文本编辑器,但它也是很多网页制作人员的首选工具。
它具有强大的代码编辑功能和丰富的插件生态系统,可以满意各种网页制作需求。
4、AtomAtom是一款免费的开源文本编辑器,由GitHub开发。
它具有可定制的用户界面和强大的代码编辑功能,适用于HTML网页制作和其他编程任务。
5、BracketsBrackets是一款专注于前端开发的免费开源编辑器。
它具有实时预览功能和内置的代码提示,可以关心用户快速编写和调试HTML、CSS 和JavaScript代码。
除了上述软件,还有很多其他HTML网页制作软件可供选择,如Notepad++、CoffeeCup HTML Editor等。
选择合适的软件取决于个人的需求和偏好。
需要留意的是,HTML网页制作软件只是帮助工具,真正的网页制作还需要把握HTML、CSS和JavaScript等相关技术。
10款最佳HTML5绘图工具

HTML5无疑是当前最受宠的一项技术,每个web设计者都在热烈的讨论这种神奇的标记语言的兴起。
HTML5是一种学起来毫不费力的标记语言,但它却能提供迷人的、富有艺术性的特征,帮助web设计人员完成他们的构思想象。
HTML5对于一个设计人员来说能毫不费力的理解,轻松的掌握。
草绘和制图是设计工作者工作中一个重要的特征。
HTML5将会这方面显露出不可限量的前途。
今天,我给web设计人员收集了几款最好的HTML5绘图或涂鸦工具。
这些绘图工具大多数是用HTML5画布(Canvas)实现的,部分辅以Javascript。
我想,对每个web设计者来说,制图和草绘是他们工作中最喜欢的一件事情了。
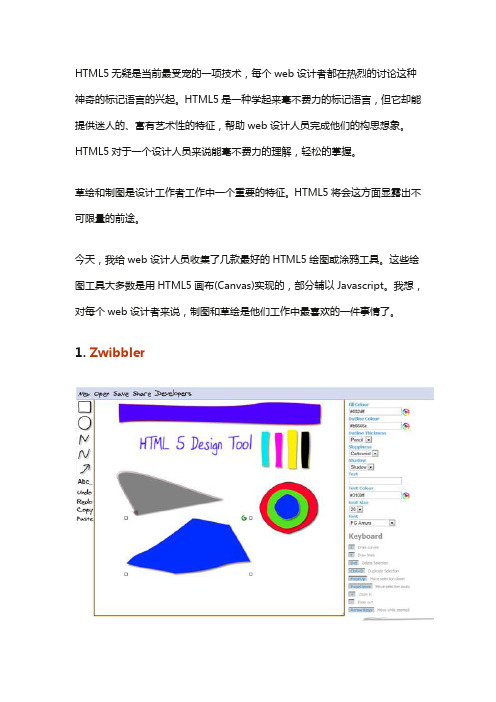
1. Zwibbler这款工具提供了各种图形的快捷方式,有点像Photoshop的工具面板。
你可以从工具栏上拖着想要的图形形状,然后在画布上修改。
方的,圆的,点、线等。
这款神奇的HTML5绘图工具还能让你给图形配置阴影效果。
拷贝,粘贴,重做,恢复等功能应有尽有。
2. 涂鸦壁这是一款用纯HTML5实现的强大绘图工具。
它的界面看起来很复杂,因为它提供了很多预设定的特殊绘图效果,比如气泡,变形文字,镂空,编织线等,非常的漂亮。
如果说这不是用flash实现的,可能有很多人不相信。
3. 游丝定长仪这是一个非常有趣的绘图工具,它不是由你来使用画笔,而是让设定绘图参数,这个工具能根据你的参数绘制有规律的数学图案,这些图案如果用手绘制可能非常的复杂,但通过自动设定的条件让它重复变换的一遍一遍的重复执行,你会得到各种很神奇的图案。
你可以设定它的绘画速度——慢,中,快。
设定画笔的颜色,宽度。
4. 多人画板这是一个谷歌浏览器实验项目,你需要用谷歌浏览器才能获得最佳效果。
这个工具是开源的,它使用了node.js,websocket,three.js等先进技术,这款工具的特点是它支持多人分布式绘画,互联网上不认识的几个人可以通过它共同创作一幅画。
推荐6个HTML5编辑器

推荐6个HTML5编辑器2011-09-16 09:42 | 3408次阅读| 来源:skytechgeek 【已有1条评论】发表评论关键词:编辑器,HTML5 | 作者:skytechgeek | 收藏这篇资讯本文介绍6个HTML5编辑器,他们共有特点都具有很全的功能,希望对你的HTML5开发有帮助。
列表如下:1. Mercury : HTML5 Powered WYSIWYG EditorMercury 是个全功能的编辑器,包含TinyMCE和CKEditor同样的功能,但是又有不同的特性。
取代iFrames它使用了HTML5内容可编辑功能等。
Mercury 是由CoffeeScript代码编写,其支持所有的主流浏览器。
Website/Downoad2.Aloha Editor – HTML5 WYSIWYG EditorAloha Editor 是个基于浏览器的富文本编辑器框架,JavaScript创建。
不像其他大多数的HTML编辑器,Aloha可以被嵌入到CMS、Blog,及其他标准的web开发框架中。
Website3. Rendra- Online HTML 5 EditorRendra 是个在线HTML5 编辑器,运行用户实时预览,支持HTML 5和CSS 3,以及HAML 和SASS。
它是由CoffeeScript 和Sinatra代码编写的。
用户可以用Rendra测试JS代码,允许用户利用jQuery UI,jQuery 工具和插件。
Website4. BlueGriffon: Next Generation HTML5 WebEditorBlueGriffon是一新的WYSIWYG编辑器,跨平台,支持Windows, Linux and Mac OSX。
该编辑器内置HTML5/CSS3编辑功能,可以轻松地用它来实现传输、文本和边框的阴影、斜体等效果。
它使用Google Font Directory 和FontSquirrel addons,可以个性化网页字体。
h5页面制作工具

h5页面制作工具
有很多工具可以用来制作H5页面,以下是一些常用的工具:
1. HBuilder:一款强大的前端开发工具,支持HTML、CSS、JavaScript等多种前端技术,可用于H5页面的制作与调试。
2. Adobe Animate:Adobe公司推出的动画制作软件,可以用来制作H5页面的动画效果。
3. Tumult Hype:一款专业的HTML5动画制作工具,具有丰富的动画特效和交互功能。
4. Sencha Animator:Sencha公司推出的动画制作工具,支持HTML5、CSS3等技术,可以快速创建H5页面的动画效果。
5. Google Web Designer:谷歌推出的HTML5制作工具,支持可视化拖拽和代码编辑两种页面制作方式。
6. Zeplin:一款设计师与前端开发者合作的工具,可以将设计稿转换为代码,方便开发者制作H5页面。
1
7. Framer:一款专业的交互设计工具,可以用来制作高度交互的H5页面。
这些工具都有各自的特点和使用场景,具体选择哪款工具取决于你的需求和个人偏好。
2。
HTML5开发培训常用软件

HTML5开发培训常用软件HTML5开发培训常用软件有哪些?HTML5是设计师用来打造时尚网站的最流行的编程语言之一。
在过去三年内,这种编程语言的使用人数急剧增长。
开发人员可以使用这种语言来创建各种改进的内容并放到互联网上。
随着每一个新版本的发布,HTML通过更好的功能和技术渐渐占据了制高点。
那就随千锋小编一起了解一下这些常用HTML5开发工具!第一种是Initializr——Initializr是制作HTML5网站最好的入门辅助开发工具,你可以使用提供的特色模板快速生成网站,也可以自定义,Initializr会为你生成代码简洁的可定制的网页模板;第二种是HTML5 visual cheat sheet——HTML5 visual cheat sheet是一个非常酷的速查手册,每个Web开发人员的必备神器,可以帮助大家快速超找一个标签或者属性;第三种是Cross browser HTML5 forms HTML5中的日历,取色板,滑块部件等都是非常棒工具,但是有些浏览器不支持。
Cross browser HTML5 forms 还可以帮助你构建完美的HTML5表单兼容方案;第四种是HTML5开发工具——HTML5demos,HTML5demos会告诉你每一个HTML5特性在哪些浏览器中支持,比如说你的浏览器是否支持HTML5 Canvas?Safari是否可以运行简单的HTML5聊天客户端等问题;第五种是HTML5开发工具——Switch To HTML5,Switch To HTML5是一个基础而实用的模板生成工具;第六种是HTML5开发工具——HTML5 Tracker HTML5 Tracker可以跟踪HTML5最新修订信息。
使用HTML5 Tracker可以了解HTML5的最新动向。
第七种是HTML5开发工具——HTML5 Test,HTML5 Test会为你当前使用的浏览器生成一份对video、audio、canvas等等特性的支持情况的完整报告。
Web界面设计需要什么软件,这5个入门完全够用了

Web界面设计需要什么软件,这5个入门完全够用了Web界面〔制定〕必须要的软件大致是这些:Hbuilder、Visual Studio Code、Sublime、Dreamweaver、Sublime。
如果想具体了解Web界面制定必须要什么软件,那无妨接着往下看吧!1、 HbuilderHBUilder是“DCloud〞推出的一款支持html5的开发软件,非常契合web项目。
HBUilder最大的优势就是“快〞,拥有完整的语法提示。
可以最大限度地提升html、js代码编写的效率,而且是支持中文的。
还有一个HBUilderX,跟HBUilder差不多但是功能更完善。
2、 Visual Studio Code一般称之为VS Code,是微软(Microsoft)提供的一款开发工具,与2015年4月30日的时候在开发者大会上正式宣布可以运行于“Mac OS X〞、“Windows〞、“Linux〞系统中。
主要功能是针关于编写Web应用和云应用的跨平台源代码编辑器。
它的特点是JavaScript、TypeScript、Node.js提供支持,并且具备其他语言的生态扩大系统。
3、 SublimeSublime全称为Sublime Text,是一个代码编辑器,最早由程序员Jon Skinner于2008年1月开发出来。
Sublime Text具有美丽的用户界面和强大的功能,例如代码缩略图、功能插件等。
Sublime text还是一个跨平台的编辑器,支Windows、Linux、这些操作系统平台。
4、 Dreamweaver英文名可能不太熟悉,但是中文名一定听过叫“织梦〞,也就是网站优化员口中常说的织梦CMS系统。
它最大的特点就是开源。
既可以制作前端页面,也可以进行后端程序〔管理〕的开发。
5、 WebStormWebStorm 是JetBrains公司旗下一款JavaScript 开发工具。
拥有很多称号“Web前端开发神器〞、“最强大的html5编辑器〞、“最智能的JavaScript IDE〞等。
h5页面制作工具兔展

h5页面制作工具兔展篇一:兔展初级操作教程H5操作教程H5是指第5代HTML,也指用H5语言制作的一切数字产品。
所谓HTML 是“超文本标记语言”的英文缩写。
我们上网所看到网页,多数都是由HTML写成的。
“超文本”是指页面内可以包含图片、链接,甚至音乐、程序等非文字元素。
而“标记”指的是这些超文本必须由包含属性的开头与结尾标志来标记。
浏览器通过解码HTML,就可以把网页内容显示出来,它也构成了互联网兴起的基础。
下面为大家介绍如何制作H5页面。
为了保证创作体验,建议使用最新版谷歌/Chrome进行设计(使用其他的浏览器部分编辑功能可能无法实现)。
一、如何登录注册1.电脑登陆兔展官方平台,点击顶栏的【注册登录】;2.已经有兔展帐号的,可以直接登录;还没有帐号的,点击【还没有账户,点击注册】;3.按要求填好注册信息,再点击【注册】,即可注册成功。
二、新建作品1.点击左上方的【新建】;2.选择模板;3.选择模板后,就新建了一个作品。
三、保存作品1. 点击【保存】按钮,即可保存作品。
四、发布作品1.点击“飞机”按钮;2.填好名称,描述,选择好图片,点击【发布】,就可以发布作品了。
五、删除作品篇二:兔展最新版帮助手册一兔展最新版帮助手册(1) 1、使用什么浏览器制作兔展?您好,建议您使用最新版的谷歌浏览器(或safari)访问兔展,其他浏览器由于设置问题,可能会出现与H5使用不兼容的情况,影响您的制作体验。
2、兔展账号注册需要注意什么呢?您好,请用真实的、常用的邮箱注册兔展的账号,注册账号使用的邮箱请不要含有非法字符,兔兔会有提示。
3、如何新建场景?您好,在兔展官网登录账号后,点击制作页面左上角的新建开始制作作品。
4、如何使用模板?您好,兔展有为用户提供各种风格和不同主题的模板,用户可以选择使用。
不需要使用模板的用户也可以选择空白模板自己制作。
5、如何制作作品?您好,兔展平台有分横屏制作和竖屏制作,制作方法都是一样的,只需选择对应的功能,添加需要使用的素材,然后进行编辑处理,详情可访问兔展官方论坛查看一分钟入门操作指引.6、如何使用更多字体?您好,兔展作为行业首家上线多功能字体(共11种)的微场景制作平台,新增了部分使用频率较高的字体,您可以直接在线安装使用,具体操作方法访问兔展官方论坛,查看操作指引.7、兔展作品背景图片的格式、尺寸比例、分辨率、大小分别是多少?您好,兔展作品的背景图片可以使用JPG、DNG、GIF格式的,尺寸比例是640*960,分辨率是72,大小是1M以下,因此建议您在设计背景图片时,按以上要求制作。
两款专业H5制作工具对比:iH5、意派Epub360

两款专业H5制作工具对比:iH5、意派Epub360你也许已经发现,我们正在向“人人做H5”的时代迈进。
随着国内HTML5技术的成熟,越来越多H5页面制作工具崛起,H5制作不再是小众的玩物,而是互联网经济的新产物。
据不完整统计,国内市面上存活的H5页面制作工具有超过50个,说是百家争鸣一点都不夸张。
但用户量最多的当属iH5和Epub360两家,功能、技术水平等方面在国内都是屈指可数的。
两者都向用户提供可视化的HTML5编辑框架,打开电脑端网页即做即用,但性能上却迥然不同。
通过阅读这两家工具的相关资料,加上反复使用测试,以四大指标对比iH5和Epub360,重点在于帮助大家更客观地认识这两款H5页面制作工具:一、内容制作内容制作是使用H5页面制作工具的直接目的,这里把内容制作划分为两大评测模块:编辑方便度和功能覆盖度。
编辑灵活程度越高,内容制作越高效;功能覆盖度越高,内容制作越有质量。
(1)编辑灵活度iH5的对象管理系统完善,操作灵活度高,它封装了齐全的文档对象模型(DOM),提供的组件基本是对象类型的,比如全景容器、物理引擎、数据库等。
它定义了所有HTML元素的对象和属性,以及相应的访问接口,这使不同对象间有了更多联动的可能。
换句话说,它支持在对象树上自主获取、修改、添加或者删除对象,用户能对不同类型的对象组件进行灵活管理,同时支持PSD文件上传编译。
Epub360的对象管理系统简洁,以页面为单位管理。
但它封装的是模块化(Modularization)模型,提供的组件框架格式基本是固定且相互割裂的,比如计时器、评论组件等。
这就意味着,对组件的操作很大程度局限在修改内容上,基本丢失了H5交互的意义。
受模型框架影响,并不支持PSD文件直接上传,而且当页面下多个对象重叠时,不能直接选取最底层对象,非得一层层挪开,这是最抓人的吧...(2)功能覆盖度按市面上H5在多媒体范畴的应用,摘取常用于H5设计的功能,以此作为凭据,对比两个H5页面制作工具的功能覆盖度——基于DOM封装开发的iH5组件功能数达到51个,比Epub360多出将近20个。
制作h5页面的软件

制作h5页面的软件制作H5页面的软件在当今数字时代,H5页面成为了一种非常受欢迎的网页设计形式。
H5页面以其丰富多样的动画效果、交互性强以及可移植性高的特点而备受推崇。
越来越多的人开始积极地寻找制作H5页面的软件来满足他们的设计需求。
本文将介绍一些流行的制作H5页面的软件,并探讨每个软件的特点和优势。
1. Adobe Animate CCAdobe Animate CC 是一款非常受欢迎的制作H5页面的软件。
它是Adobe公司发布的一款专业动画与互动内容制作软件。
该软件提供了丰富的动画工具和交互性设计功能,使用户能够轻松创建具有吸引力和创新的H5页面。
同时,Adobe Animate CC还提供了丰富的素材库和模板,使用户能够更加便捷地制作出高质量的H5页面。
2. Tumult HypeTumult Hype 是一款专业的HTML5动画工具,被广泛应用于制作H5页面。
该软件具有直观的用户界面和强大的动画制作功能,使用户能够快速、简单地创建高品质的H5页面。
Tumult Hype还支持实时预览和响应式设计,使用户能够更好地调整页面布局和效果,以适应不同的设备屏幕。
3. WebflowWebflow 是一款基于云端的网站设计平台,可以帮助用户创建H5页面以及其他类型的网站。
与传统的制作H5页面的软件相比,Webflow具有更加灵活和直观的界面设计,同时提供大量的模板和预设组件,让用户能够更快地构建自己的H5页面。
Webflow还拥有强大的响应式设计功能,可以自适应不同设备上的页面显示效果。
4. Hype3Hype3 是一款易于使用的H5页面制作软件,它为用户提供了丰富的动画效果和交互功能。
该软件具有专业级的动画工具和时间轴编辑功能,使用户能够创建出富有创意和酷炫的H5页面。
Hype3还支持实时预览和即时编辑,用户可以立即看到自己的页面效果,并进行及时的调整和优化。
总结:制作H5页面的软件有很多选择,每个软件都有其独特的特点和优势。
HTML5网页设计10个好用的小工具

迎接HTML5网页设计来临,10个好用的小工具介绍本文由北京华美世彩/ 提供下载转载请保留HTML5时代即将来临,各种网页设计表现形式也开始层出不穷,你甚至都不知道明天会出现什么的样的网页设计,因为HTML5太强大了。
HTML5对网页设计的要求也会越来越高。
好的网页设计辅助工具对网页设计开发是有很大的帮助的,一些好的工具软件能让网页开发设计工作事半功倍。
下面小编就给大家介绍一些国外网页设计经常使用的一些小工具,希望对广大网页设计能有所帮助。
1、Scroll Kit 软件该工具是Wordpress的一个插件,你可以直接在浏览器中对编辑好的网站进行字体字号编辑、插入图片、添加卷标、图层和表格等一系列操作,直接在可视化模式下编辑,所见即所得,让你实时把握网页设计的风格走向。
大家可以去Scroll Kit官方网站体验一下。
同类型的工具还有Breezi。
在功能上Breezi更加强大一些,Breezi 是一个浏览器端网页设计管理工具,不过操作也更复杂,大家各取所需吧。
2、Skeleton 软件Skeleton是一系列CSS和JS文件的集合,它可以帮你快速的调整网页设计在不同的显示分辨率下的显示效果,17寸的显示器和iPhone的屏幕网页显示效果是不一样的。
Skeleton 有三个主要原则:网格在移动设备上快速响应、快速启动以及风格不可知论者。
3、Responsive Design Test Bookmarklet 软件一个小小的脚本档,可以帮助你实时查看任意网页设计在不同设备分辨率下的显示情况。
进入Responsive Design Test Bookmarklet网站按提示设置不同分辨率之后生成代码,将生成的代码拖动到你需要测试的网页标签中就可以使用了。
4、Box of Bundles 软件Box of Bundles集中了全球众多网页设计使用的UI模板、登陆框、分享按钮等网页设计中需要使用的内容,这些东西都是免费的。
34款H5必备工具大全

34款H5必备工具大全作为H5人,怎能少了这些工具。
我都帮大家找好了,记得转发收藏就好。
印刷1设计工具---轻印刷满足了普通用户当设计师的愿望,可以按照自己的喜好轻松地制作单页。
网址链接:/print/main2打印店---快印之友印之友快印连锁专业数码印刷标书、报告、培训、会议资料、画册,随到随取,无需等待。
网址链接:/3印刷厂---北京市飞腾印刷中心24小时出货,质量有保证,价格更优惠。
网址链接:/微信微信公众号托管1微盟国内最大的微信公众智能服务平台,微盟八大微体系:微菜单、微官网、微会员、微活动、微商城、微推送、微服务、微统计,企业微营销必备。
网址链接:/2微信海国内唯一一家微信营销一体化解决方案公司,提供“微信平台搭建+微信代运营+微信推广”全套服务。
网址链接:http://www.jiou.me/3点点客国内移动社交营销领域唯一上市公司,专注通用版/行业版营销推广平台,微信代运营服务,高端定制开发服务。
网址链接:/4易企赢北龙中网旗下移动社交营销平台、微信第三方服务平台,微信营销,专业、权威。
炫酷建站、互动社交推广、现场互动、微信墙、行业应用、代运营服务、服务商。
网址链接:/微信小店1有赞帮助商家在微信上搭建微信商城的平台,提供店铺、商品、订单、物流、消息和客户的管理模块,同时还提供丰富的营销应用和活动插件。
网址链接:https:///2微店帮助卖家在手机开店的软件。
微店作为移动端的新型产物,任何人通过手机号码即可开通自己的店铺,并通过一键分享到SNS平台来宣传自己的店铺并促成成交。
网址链接:/微信图文编辑1秀米秀米是一个移动端内容制作和发布平台,提供丰富的模板和好用的体验,让你快速制作出极具新意的内容。
网址链接:/2i排版不管你是小白还是小黑,只要跟着我稍微学一学,你就能成为排版高手了。
网址链接:/二维码1草料草料网是国内最大的二维码在线服务网站,简单、便捷、功能强大的免费工具,还提供功能强大的商用二维码解决方案。
最常用html5网页设计工具

最常用html5网页设计工具HTML5现在已经成为最流行的标记语言,拥有成熟的社区和广泛的浏览器支持,HTML5完备的功能和强大的拓展性使得设计师和开发者可以点铁成金。
了解最常用html5网页设计工具,有更多的可控元素,更自由的交互设计,变化随心的动效,丰富生动的多媒体都可以借助HTML5一手掌控。
更自由的搭建方式也意味着你需要掌控的东西更多,不过好在更多可能性还意味着更多的开发工具。
下面小编推荐的20款开发工具能帮你更便捷地优化你的网页和Web应用,希望你能在这个不长的列表中找到你需要的工具!想知道更多网页设计相关知识,请关注优就业IT常见问题栏目。
1. EnyoEnyo是一个可以帮你创造高品质本地HTML5应用的框架,拥有跨平台兼容性的强大工具。
早期的Enyo是作为传奇的移动操作系统webOS的程序框架而存在,在Palm被HP收购之后,Enyo开发团队将其转化为跨平台支持的程序框架,此后强大的Enyo团队随后被Google收入囊中,而重建后的Enyo团队则随着HP的移动开发部门加入LG,目前的Enyo是LG的webOS智能电视的重要支撑。
Enyo非常强大,值得深入研究,你将获益匪浅。
2. SquireSquire是一款HTML5 富文本编辑器,兼容不同浏览器的标准,轻巧灵活,让你写网页如同写文档一般轻松任性!3. NoMeNoMe是一款能能被HTML5调用的JavaScript 地理和位置信息库。
有了NoMe,获取地理和天气信息你不再需要调用庞大的数据库或者使用复杂的服务。
4. Snap Tomato你可以在任何设备上轻松使用Snap Tomato来测试HTML5代码。
你只需要打开编辑器写代码,然后在另外一个标签页中实时预览就好了。
5. BumpKitBumpKit 是一个仍在开发中的DAW式的库,是一组为网页而写的音频API。
你可以借助BumpKit来创建混频器、采样器等。
6. CoverVidCoverVid是一个简单的轻量级jQuery扩展,借助它,你可以将视频当作图片背景一样运用到你的网页中,无论父元素是什么它都可以轻松插入并运用于其中。
HTML5开发工具有哪些

HTML5开发工具有哪些可替代Dreamweaver的HTML5开发工具关于HTML5开发工具很多小伙伴都非常的关注,不论是参加HTML5培训还是自学HTML5开发都需要使用HTML5开发工具,今天扣丁学堂小编就为大家说一下HTML5开发工具有哪些,可替代Dreamweaver的HTML5开发工具有哪些。
Sublime TextSublime Text2是一款跨平台的编辑器,再也不用为换平台而找不到合适的、熟悉的编辑器担忧了。
Sublime Text2 还是一款具有代码高亮、语法提示、自动完成且反应快速的编辑器软件,不仅具有华丽的界面,还支持插件扩展机制,用她来写代码,绝对是一种享受。
Sublime Text 2 的特色功能:良好的扩展功能,官方称之为安装包(Package)右边没有滚动条,取而代之的是代码缩略图,这个功能非常赞强大的快捷命令“可以实时搜索到相应的命令、选项、snippet 和syntex,按下回车就可以直接执行,减少了查找的麻烦。
”即时的文件切换随心所欲的跳转到任意文件的任意位置多重选择(Multi-Selection)功能允许在页面中同时存在多个光标支持 VIM 模式支持宏,简单地说就是把操作录制下来或者自己编写命令,然后播放刚才录制的操作或者命令更新非常勤快TopStyle5TopStyle 是一款 CSS 开发辅助工具,即 HTML5 / CSS3 编辑器,它专注于 HTML CSS 设计辅助,提供比较多的功能,如 CSS 代码检查等,据称 TopStyle 的帮助文件非常好,有详细的 CSS 指令,适于初次接触 CSS 的学习之用。
不过如果你想对 CSS 了如指掌,对 CSS 网页布局非常熟练,还是扔掉一切辅助软件,用记事本开发,而熟练 CSS 之后,再使用此类辅助软件,可以提高工作效率和开发速度。
ChocolatChocolat 是Mac系统上最新出现的一款强大的文本编辑器,兼具原生的Cocoa及强大的文本编辑功能。
html5开发工具有哪些-html用什么开发软件

html5开发工具有哪些-html用什么开发软件html5开发工具有这些:1、HBuilder;2、Notepad++;3、Dreamweaver;4、Sublime Text3;5、Eclipse;6、EditPlus;7、WebStorm等等;如果想具体了解html5开发工具有哪些,那无妨接着往下看吧!1、HBuilderhbuilder是DCloud推出的一款支持HTML5的Web开发IDE。
快,是HBuilder的最大优势,通过完整的语法提示和代码输入法、代码块等,大幅提升HTML、js、css的开发效率。
同时,它还包括最全面的语法库和浏览器兼容性数据。
2、Notepad++Notepad++ 程序员必备的文本编辑器,软件小巧高效,支持27种〔编程〕语言,通吃C,C++ ,Java ,C#, XML, HTML, PHP,JS 等,推举各位下载使用。
Notepad++ 可完美地取代微软的记事本。
3、DreamweaverDreamweaver "梦想编织者",是世界顶级软件厂商Adobe推出的一套拥有可视化编辑界面,用于制作并编辑网站和移动应用程序的网页〔制定〕软件。
由于它支持代码、拆分、制定、实时视图等多种方式来创作、编写和修改网页,关于初级人员,你可以无必须编写任何代码就能快速创建Web页面。
其成熟的代码编辑工具更适用于Web开发高级人员的创作!4、Sublime Text 3Sublime Text 很赞的代码编辑器,界面设置非常人性化,左边是代码缩略图,右边是代码区域,你可以在左边的代码缩略图区域轻松定位程序代码的位置,高亮色彩功能非常方便编程工作。
5、EclipseEclipse的本身只是一个框架平台,但是众多插件的支持使得Eclipse拥有其他功能相对固定的IDE软件很难具有的灵活性。
许多软件开发商以Eclipse为框架开发自己的IDE。
Eclipse最初是由IBM公司开发的替代商业软件Visual Age for Java的下一代ide开发环境,2001年11月贡献给开源社区,现在它由非营利软件供应商联盟Eclipse基金会(Eclipse Foundation)〔管理〕。
h5页面制作工具有哪些?(推荐以下h5页面制作工具)

h5页面制作工具有哪些?(推荐以下h5页面制作工具)h5页面有哪些制作工具?当前,H5页面制作工具的各种排行榜与评测文章花样百出、各执一词,却都没有明确依据。
国内的大多评测与利益集团密切相关,说白了是抬高自有品牌、贬低竞品的工具,因此本文尽量通过可量化的指标,保证评测结果的可信度。
首先须明确,国内的H5页面制作工具,一般指用于HTML5页面可视化开发的在线编辑器,基本目的为生成可用于传播的HTML5网页。
因此,无论不同工具在功能上有多少差异,基本面向作品的一键发布与即时投用,制作流程如下:这与国外存在很大差别。
美国也有H5页面制作工具,但多为离线软件形式、成品是打包的文件夹,功能应用上专用性也较强。
比如Adobe Edge和Tumult Hype 偏向网页动画、Google Web Designer偏向广告设计、Construct 2偏向游戏制作,制作流程如下:评测以工具功能与性能为主,包括多媒体功能、高级应用、微信应用和用户友好度四个指标(各5分,总计65个参数),总分20分。
评测得出排行榜单如下:第1名 18星半多媒体支持★★★★☆ 微信应用★★★★☆高级应用★★★★☆用户友好度★★★★★iH5综合性能最强,各项指标的得分均比较高,品牌展示、动画、游戏、建站均适用,主要面向企业用户。
因为免费,也不少像我这样的小散户用它玩玩票。
多媒体文件支持方面,是唯一同时支持图片(JPG、GIF、ZIP、PSD等)、音视频、网页等的上传,并允许用户在生成页面中重设文件属性的编辑器,拓展性高。
总的来说,它目前有超过10项高级功能的可视化是业内独有的,包括:(1)绘画(2)横幅(Banner)(3)画布(4)物理引擎(5)运动模拟与监测(6)智能语音识别(7)轴动画(8)响应设备(9)跨屏互动(10)数据库(11)变量绑定(12)数据运算等的可视化,也支持红包、支付、录音、拍照上传、获取用户个人信息等微信功能。
html网页制作用什么软件?html网页制作软件和使用步骤

html网页制作用什么软件?html网页制作软件和使用步骤在这个数字化时代,网页已经成为了人们猎取信息的主要途径之一。
而HTML网页制作作为网页制作的基础,也成为了一个特别重要的技能。
但是,对于初学者来说,HTML网页制作用什么软件却是一个特别困惑的问题。
在本文中,我们将为大家具体介绍HTML网页制作用什么软件以及使用步骤。
HTML网页制作软件HTML网页制作软件是指用于创建和编辑HTML网页的软件。
目前市面上有许多HTML网页制作软件,如Adobe Dreamweaver、Microsoft Expression Web、Notepad++、Sublime Text等。
这些软件都有各自的特点和优缺点,用户可以依据自己的需求和阅历来选择适合自己的软件。
Adobe Dreamweaver是一款功能强大的HTML网页制作软件,它可以关心用户快速创建和编辑HTML网页。
它具有丰富的功能和工具,如代码高亮、代码提示、可视化编辑等,可以关心用户更加便利地进行网页制作。
Microsoft Expression Web是一款专业的HTML网页制作软件,它具有强大的CSS编辑功能和可视化编辑功能,可以关心用户更加便利地进行网页制作。
Notepad++是一款免费的HTML网页制作软件,它具有代码高亮、代码折叠、多文件编辑等功能,可以关心用户更加便利地进行网页制作。
Sublime Text是一款轻量级的HTML网页制作软件,它具有代码高亮、代码折叠、多文件编辑等功能,可以关心用户更加便利地进行网页制作。
使用步骤1、学习HTML语言在进行HTML网页制作之前,首先需要学习HTML语言。
HTML 语言是一种标记语言,用于描述网页的结构和内容。
学习HTML语言可以通过在线教程、书籍、视频教程等方式进行。
2、选择合适的HTML网页制作软件选择合适的HTML网页制作软件特别重要。
用户可以依据自己的需求和阅历来选择适合自己的软件。
常用的HTML5网页制作软件汇总

常用的HTML5网页制作软件汇总
1、Sublime Text
Sublime Text是一个跨平台的代码编辑器,同时支持Windows、Linux、Mac OS X等操作系统,也是HTML的文本编辑器。
Sublime Text具有美丽的用户界面和强大的功能,主要功能包括:拼法检查、书签、完整的 Python API 、Goto 功能、即时项目切换、多挑选、多窗口等等。
2、Dreamweaver cc
Dreamweaver是集网页制作和管理网站于一身的所见即所得网页编辑器,拥有可视化编辑界面,支持代码、拆分、设计、实时视图等多种方式来创作、编写和修改网页,初学HTML5的人可以无需编写任何代码就能迅速创建Web页面。
3、Adobe Edge
Adobe Edge是一款新型网页互动工具,允许设计师通过HTML5、CSS 和Java制作网页动画。
Edge的一个重要功能是Web工具包界面,便利确保页面在不同扫瞄器中的架构全都性。
4、WebStorm
WebStorm是一款Java开发工具,WebStorm具有的优势是:智能的代码补全、代码格式化、html提醒、联想查询、代码重构、代码检查和迅速修复、代码调试、代码结构扫瞄、代码折叠、小包或者去掉外围
第1页共3页。
推荐10个易上手好用的H5网页编辑工具

推荐10个易上⼿好⽤的H5⽹页编辑⼯具Tips:“品牌密码(pinpaimima)”已正式更名为“⾸席品牌官”,初⼼不变,服务升级!2014年,HTML5页⾯作为营销界新宠⼉,“多快好省”的杰出代表,其灵活性⾼、开发成本低且制作周期短的种种特性使其在移动营销领域⼤放异彩。
⽂/Teeya此前,介绍了HTML5⽹页的基础知识、有哪些应⽤场景以及如何推⼴,反响强烈,不少品友都来询问HTML5页⾯的制作⼯具。
对于这个问题,我只想说请去学编程写代码吧HTML5 + CSS3 + Javascript,学完保证腿也不疼,脖⼦也不酸了,上楼也不喘⽓了,更不会被技术公司忽悠了……开个玩笑。
要真去学,恐怕需求时效早已经过了,剩的只有黄花菜了吧。
放在以前或许是个问题,但现在完全不⽤担⼼,有许多公司开发了各种⼯具平台⽤以快速制作简易移动端HTML5页⾯。
互联⽹思维下带来最⼤的便利就是⼤厨们早已把盛有答案和解决⽅案的盘⼦摆在你⾯前,我们只需要看其品相与⾃⼰的喜好选择⼀个下肚便可。
下⾯介绍⼏个编程⼩⽩也能使⽤的微⽹页、微画报或场景应⽤的制作⼯具。
排名不分先后,功能⼤同⼩异,可按照⾃⾝需求挑选。
1、初页初页作为⼿机端制作动态海报的app,⾯向C端,门槛极低,上⼿简单容易,可在App store免费下载,直接在⼿机上编辑创作。
众多模板版式,任君挑选,也提供定制服务。
2、MakaMaka⽬前只有Web端,IOS和Android版本还未上线,模板丰富,有多种动态效果以及交互效果可供选择,除收费版外提供免费版,不过免费版不提供外链模板。
3、Liveapp 场景应⽤/云来云来Liveapp是⾯向企业⽅的移动场景APP云服务平台,许多知名企业都在使⽤,购买场景应⽤,近⽇云来开放了免费体验,“认证企业”可以申请获取,体验时长31天。
4、秀制作“秀制作”为秀⽶出品,免费提供多种模板,傻⽠式操作,可以外链,可与秀⽶图⽂排版双剑合璧。
5、点点客海报点点客作为微信第三⽅开发服务商,推出了免费的点点客海报,⽆需注册,扫码登录,即可编辑动态海报,多种效果、翻页动画、背景⾳乐、可统计浏览量,也提供定制。
推荐几款Html5开发中常用的编辑器

推荐几款Html5开发中常用的编辑器html代码使用编辑器是一个非常方便的开发工具,可以节约时间,提高效率,如今应该没有使用记事本编写的了吧?如果有,那绝对是大神级别的,使用一款趁手的编辑器一定要熟练使用其各种快捷键,对于程序员来讲,时间比金钱都真贵,也是学习html5培训课程最基本的要求之一。
一、Notepad++下载地址:https:///Notepad++是旨在替代Windows默认的notepad而生,比notepad的功能强大很多很多。
Notepad++有两个版本,一个是ANSI版本,一个是UNICODE版本。
对于大多数人把Notepad++作为notepad的增强版,而需要的普通应用的话,ANSI版本和UNICODE版本,其实没啥差别。
notepad++支持插件,添加对应不同的插件,以支持不同的功能。
里面除了一些常见的插件之外,还有一些好玩的插件,比如将文字读出来的speech插件。
Notepad++属于轻量级的文本编辑类软件,比其他一些专业的文本编辑类工具,比如UltraEdit等要启动更快,占用资源更少,但是从功能使用等方面来说,不亚于那些专业工具,而windows默认的notepad虽然更“轻量”,但是功能就太少。
所以一般用notepad++,或者另一个工具notepad2来代替notapad,同样也代替太复杂和庞大的UltraEdit。
二、sublime下载地址:/sublime text非常强大的插件管理的插件,按下Ctrl+Shift+P,输Package control 就可以选择插件的安装、管理、删除等操作,因为sublime text 3的插件需要基于pyhone 3编写,所以用sublime text 2的安装方法不管用,可以看看我之前写的一篇文章,Sublime text 3如何安装package control办法。
此外,安装sublime text 3的插件还可以在github上下载源文件,解压后改名放到C:\Users\Mr.DenGo(你的电脑名)\AppData\Roaming\Sublime Text 3\Packages 中重启sublime text 3即可生效。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
最常用html5网页设计工具
HTML5现在已经成为最流行的标记语言,拥有成熟的社区和广泛的浏览器支持,HTML5完备的功能和强大的拓展性使得设计师和开发者可以点铁成金。
了解最常用html5网页设计工具,有更多的可控元素,更自由的交互设计,变化随心的动效,丰富生动的多媒体都可以借助HTML5一手掌控。
更自由的搭建方式也意味着你需要掌控的东西更多,不过好在更多可能性还意味着更多的开发工具。
下面小编推荐的20款开发工具能帮你更便捷地优化你的网页和Web应用,希望你能在这个不长的列表中找到你需要的工具!想知道更多网页设计相关知识,请关注优就业IT常见问题栏目。
1. Enyo
Enyo是一个可以帮你创造高品质本地HTML5应用的框架,拥有跨平台兼容性的强大工具。
早期的Enyo是作为传奇的移动操作系统webOS的程序框架而存在,在Palm被HP收购之后,Enyo开发团队将其转化为跨平台支持的程序框架,此后强大的Enyo团队随后被Google收入囊中,而重建后的Enyo团队则随着HP的移动开发部门加入LG,目前的Enyo是LG的webOS智能电视的重要支撑。
Enyo非常强大,值得深入研究,你将获益匪浅。
2. Squire
Squire是一款HTML5 富文本编辑器,兼容不同浏览器的标准,轻巧灵活,让你写网页如同写文档一般轻松任性!
3. NoMe
NoMe是一款能能被HTML5调用的JavaScript 地理和位置信息库。
有了NoMe,获取地理和天气信息你不再需要调用庞大的数据库或者使用复杂的服务。
4. Snap Tomato
你可以在任何设备上轻松使用Snap Tomato来测试HTML5代码。
你只需要打开编辑器写代码,然后在另外一个标签页中实时预览就好了。
5. BumpKit
BumpKit 是一个仍在开发中的DAW式的库,是一组为网页而写的音频API。
你可以借助BumpKit来创建混频器、采样器等。
6. CoverVid
CoverVid是一个简单的轻量级jQuery扩展,借助它,你可以将视频当作图片背景一样运用到你的网页中,无论父元素是什么它都可以轻松插入并运用于其中。
7. Quintus
Quintus 是一款简单易学的JavaScript HTML5游戏引擎,可以在移动端和桌面端使用。
这个引擎可以彻底地搜集记录数据,并且有大量的Demo和案例供你学习。
8. Wad
Wad是一款用来音频操控的JavaScript库,拥有针对HTML5音频控制的API。
Wad简化了创建、播放、管理音频文件的操作,并且拥有接近桌面端DAW的交互界面。
9. Flexo
Flexo 拥有一组标准的HTML元素并且包含一套栅格系统,但即便如此它还是非常够用的。
整个Flexo仅仅拥有大约200行CSS代码,而且其中一半还是控制导航栏的。
10. Google Web Designer
Google Web Designer是今年Google专门为网页开发者所发布的新工具,帮助设计师和开发者制作交互式的HTML5网页和广告。
这是一个非常现代的所见即所得的恐惧,并不需要编写代码就可以实现功能,整个工具非常明显地是以设计为导向的。
(毫无疑问此处应配备梯子) 11. Zebra
Zebra 使得开发基于Rich UI的Web应用有了全新的可能性,它使得你可以在HTML5的画布之上使用任何你能想到的UI元素。
Zebra的开发过程非常接近软件开发,你可以通过高度结构化、可拓展性的、基于Zebra OOP 概念的代码来管控整个界面。
在这里,你不需要考虑HTML、JavaScrpt、CSS和DOM。
Zebra是基于纯粹的web技术的,无需安装任何插件或者程序,与此同时,Zebra是基于强大而富有美感的JavaScript来编写的。
12. Ceilfire
Ceilfire 是一个用来创HTML5游戏并共享游戏资源的平台。
你可以直接在你的浏览器中创建游戏、参与游戏、分享游戏,无需编程基
础!Ceilfire 平台内分享免费,上手操作也简单。
13. Vega
Vega 是一种声明格式,用来创建、保存、分享可视化设计。
借助JSON 将数据可视化,使用SVG和HTML5生成可交互式的页面。
14. Cloak
如果你的HTML5需要一个网络层来控制游戏连接、自动恢复的话,Cloak 绝对符合你的需求。
Cloak使用Node.js编写,也为系统预留了空间。
15. Timesheet.js
Timesheet.js是一个简单的JS库,它可以帮你创建HTML表格。
有了Timesheet.js,你可以创建包含HTML5和CSS3代码的可视化的数据表格、管理事项或者时间表。
使用Timesheet.js你无需考虑jQuery和Angular.js,单纯几行的JS代码就可以帮你解决问题。
16. HAML
HAML是一种使用无需使用内联代码来生成HTML等Web文档的简单干净的标记语言,HAML主要用来替代目前的内嵌网页模板系统,诸如PHP、ASP和ERB,以及大多数的Ruby on Rails 应用中的模板。
HAML避免了直接用HTML来写模板,因为它本身是对HTML代码的一种描述,通过一些代码来生成动态的内容。
17. Brunch
Brunch 是一个构建优雅HTML5应用的汇编程序,拥有简单但功能强大的构建功能和通道。
你可以使用任何你喜欢的框架、库、样式、模板或者引擎与之配合使用。
18. HTML Minifier
HTML Minifier是一个高度可配置的、经过充分测试的基于Javascript 的HTML 压缩机。
它的核心倚赖于John Resig所写的HTML解析器,John 的解析器能够处理非常复杂的文档,不过偶尔会被一些模糊的声明所迷惑。
19. Breach
Breach是一个为HTML5时代而生的浏览器,完全使用Javascript写成,免费、模块化、可再开发。
浏览器中的所有东西的欧式一个模块,作为一个Web APP在其内部运行。
选择合适的模块,你可以定制浏览体验。
20. TimeJump
TimeJump 使得你可以为你的HTML5音频和视频播客添加一些深层连接,它常被用于一些突破性的播客,比如ShopTalk和The ATX这样的网络播客。
