迷你计算器说明书
简易计算器设计说明书

摘要单片机的出现是计算机制造技术高速发展的产物,它是嵌入式控制系统的核心。
如今,它已广泛的应用到我们生活的各个领域,电子、科技、通信、汽车、工业等。
计算器的出现给我们的生活带来了巨大的便利,计算器在我们的生活中随处可见,也是我们日常生活中不可缺少的工具。
本设计是基于51系列单片机来进行的数字计算器系统设计,可以完成计算器的键盘输入,进行加、减、乘、除简单的基本四则运算,并在LCD上显示相应的结果。
设计电路采用AT89C51单片机为主要控制电路,利用按键作为计算器的键盘的输入。
显示采用字符LCD 静态显示。
软件方面使用C语言编程,并用PROTUES仿真。
单片微型计算机简称单片机。
它是在一块芯片上集成中央处理器(CPU)、随机存取存储器(RAM)、只读存储器(ROM)、定时/计数器及I/O接口电路等部件,构成一个完整的微型计算机。
它的特点是:高性能,高速度,体积小,价格低廉,稳定可靠,应用广泛。
单片机比专用处理器最适合应用于嵌入式系统,因此它得到了最多的应用。
本文介绍了单片机的产生发展、功能特点、应用开发等内容。
【关键词】简单计算器单片机 LCD 应用发展背景近年来,单片机以其体积小、价格廉、面向控制等独特优点,在各种工业控制、仪器仪表、设备、产品的自动化、智能化方面获得了广泛的应用。
与此同时,单片机应用系统的可靠性成为人们越来越关注的重要课题。
影响可靠性的因素是多方面的,如构成系统的元器件本身的可靠性、系统本身各部分之间的相互耦合因素等。
其中系统的抗干扰性能是系统可靠性的重要指标。
本设计采用80c51 芯片,实现了利用单片机进行了一个简单计算器设计。
允许对输入数据进行加减乘除运算及LCD 显示.如果设计对象是更为复杂的计算器系统,其实际原理与方法与本设计基本相同。
LCD液晶显示器是Liquid Crystal Display 的简称,LCD 的构造是在两片平行的玻璃基板当中放置液晶盒,下基板玻璃上设置TFT(薄膜晶体管),上基板玻璃上设置彩色滤光片,通过TFT上的信号与电压改变来控制液晶分子的转动方向,从而达到控制每个像素点偏振光出射与否而达到显示目的。
迷你计算器设计说明书教材

*******************实践教学*******************兰州理工大学计算机与通信学院2013年秋季学期Java 课程设计题目:迷你计算器设计专业班级:姓名:学号:指导教师:成绩:摘要目前计算器应用很广泛,本程序利用面向对象分析方法设计的思想,结合面向对象语言JAVA设计迷你计算器,划分模块,模块的逐一实现,定义和使用类,并掌握内部类的使用,JAVA接口的实现。
此程序可以进行加、减、乘、除、阶乘、正弦、余弦和指数等运算,并且有删除和归零等功能。
关键词:JAVA;面向对象设计;迷你计算器序言计算器作为日常生活中常用工具,它已经深入到生活中的每一个地方及场合。
此次通过Java语言来实现,该程序是一个图形界面的简单的java 计算器,使用人员能快捷简单地进行操作。
及时准确地获得需要的计算的结果,充分降低了数字计算的难度和节约了时间,对人们的生活有一定的帮助。
可以进行简单的四则运算(加,减,乘,除,以及求倒数,求相反数等),有删除等功能,归零表示初始化。
Java是由Sun 公司开发的新一代纯面向对象的网络编程语言。
其目标是建立一种在任意种机器, 任一种操作系统的网络环境中运行的软件, 实行所谓的“程序写一次,到处运行”的目标。
正因为如此,Java 已成为当今Internet 上最流行,最受欢迎的一种程序开发语言。
Java 程序设计是一门应用性很强的专业课,在学习时必须注意理论与实践相结合,为此开设了本课程设计,其目的是通过本课程设计使学生能够较全面的掌握面向对象程序设计的有关概念和开发方法,以便能较全面地理解、掌握和综合运用所学的知识,提高自身的编程能力。
目录摘要 (Ⅰ)序言 (Ⅱ)一.系统分析与设计 (1)二.详细设计 (3)三.系统测试 (8)四.软件使用说明书 (13)设计总结 (14)参考文献 (15)致谢 (16)源代码 (17)一.系统分析与设计(一)系统分析日常生活中经常需要用到计算器,比如科学计算,数值计算,会计业务等等,在Applet中实现一个精巧的计算器,可以让用户的操作也更方便和快捷。
计算器操作说明书fx_82TL_350TL

D
R
G
1 2
• 範例:將 4.25 弧度變換為度-
3
取下和裝上計算器保護殼
• 取下保護殼 握住保護殼的上部並將機體從下面抽出• 裝上保護殼 握住保護殼的上部並將機體從下面裝入在將機體裝入保護殼時﹐請務必將顯示屏的一端先裝 入而不要將鍵盤的一端先裝入-
第一行顯示計算式第二行顯示計算結果-
• 按 1﹐2﹐或 3 鍵選擇顯示數值所對應的角度單位-
M A j 30 =
4.09462222400
Ck SA0204-B Printed in China HA310975-1
03
k 角度單位變換
• 請按 A v 鍵在顯示屏上調出以下菜單°C
k 變量
您可同時檢查計算式及其計算結果• 本機備有 9 個變量(A 至 F﹐M﹐X 及 Y)﹐可用以儲存 數據﹑常數﹑計算結果及其他數值• 用下述操作可刪除賦予全部 9 個變量的數據: A C =• 用下述操作可刪除賦予某個變量的數據:0 j 1-此 操作將刪除賦予變量 A 的數據• 範例: 193.2 Ö 23 ҃ 8.4 193.2 Ö 28 ҃ 6.9 應用 計算模式 普通計算 標準差計算 回歸計算 角度單位模式 度 弧度 百分度 顯示模式 指數顯示(取消小數 位數 (FIX) 及有效 位數 (SCI) 的設定) 小數位數設定 有效位數設定 NORM1 NORM2 FIX SCI — — Fix Sci • 範例 2: DEG RAD GRA R T B COMP SD REG — SD REG 模式名 模式指示符 193.2 j 1 \ 23 =
0.2500
82TL
q q 1 →“R” A g 0.741 =
36.5384457700
迷你计算器说明书

目录摘要 (1)1.采用类C语言定义相关的数据类型 (2)2.各模块的伪码算法 (3)3.函数的调用关系图 (13)4.调试分析 (13)5.测试结果 (14)6.源程序(带注释) (17)总结 (24)参考文献 (25)致谢 (25)附件Ⅰ任务一源程序代码 (27)摘要在我们生活中,常会遇到一些数值运算,这时候必须用到计算器,来方便我们的学习和工作中。
这个程序可以直接输入数学表达式,不需要任何转化,就可以直接输出四则运算的结果,并且操作间单,界面清晰,实用,灵活,方便。
它所能完成的主要计算功能有以下几个方面:计算加法、减法、乘法、除法,平方、立方以及平方根,、角度,弧度,还有三角函数sin,cos,tan等的值,让我们感受到计算器的方便。
关键词:计算器;数据结构;逻辑结构。
1.采用类c语言定义相关的数据类型CCalculatorDlg::CCalculatorDlg(CWnd* pParent /*=NULL*/): CDialog(CCalculatorDlg::IDD, pParent){//{{AFX_DATA_INIT(CCalculatorDlg)m_strExp = _T("");m_strRes = _T("");//}}AFX_DATA_INIT// Note that LoadIcon does not require a subsequent DestroyIcon in Win32m_hIcon = AfxGetApp()->LoadIcon(IDI_ICON1);m_BKbitmap.LoadBitmap(IDB_BITMAP1);m_bDegree=1;//初始化函数和常数opt[0]="e^";opt[1]="ch";opt[2]="sqr";opt[3]="sh";opt[4]="log";opt[5]="cos";opt[6]="sin";opt[7]="tan";opt[8]="cot";opt[9]="ln";opt[10]="abs";opt[11]="at";opt[12]="as";opt[13]="ac";opt[14]="th";opt[15]="exp";opt2[0]='^';opt2[1]='/';opt2[2]='*';opt2[3]='%';opt2[4]='+';opt2[5]='-';m_strConValue[0]="3.1415926535897932384"; m_strConName[0]="PI";m_strConValue[1]="9.80665"; m_strConName[1]="GG";m_strConValue[2]="(8.988*10^9)"; m_strConName[2]="EF";m_strConValue[3]="0.02241383"; m_strConName[3]="VM";m_strConValue[4]="(1.380662*10^(-23))"; m_strConName[4]="BC";m_strConValue[5]="8.3144"; m_strConName[5]="MG";m_strConValue[6]="(6.6720*10^(-11))"; m_strConName[6]="GR";m_strConValue[7]="(6.022045*10^23)"; m_strConName[7]="NA";m_strConValue[8]="(2.99792458*10^8)"; m_strConName[8]="LS";m_strConValue[9]="(8.854187818*10^(-12))"; m_strConName[9]="DC";m_strConValue[10]="2.7182818284590452353"; m_strConName[10]="E";}2.各模块的伪码算法(1)加减乘除以及幂运算CString CCalculatorDlg::TwoE(CString strExp){if(op=='+') {y=x1+x2;}else if(op=='*') {y=x1*x2;}else if(op=='-') {y=x1-x2;}else if(op=='^') {y=pow(x1,x2);}else if(op=='/') {y=x1/x2;}else if(op=='%') {y=fmod(x1,x2);}else return "ERROR_"+m_strTmp+"未知运算符_";return NtoS(y);}(2)角度弧度对数平方根以及三角反三角运算;CString CCalculatorDlg::SingleE(CString op,double dx) {if(op=="ln"){return NtoS(log(dx));}else if(op=="log"){return NtoS(log10(dx));}else if(op=="sqr"){return NtoS(sqrt(dx));}else if(op=="e^"){return NtoS(exp(dx));}else if(op=="abs"){return NtoS(fabs(dx));}else if(op=="ac"){if(m_bDegree)return NtoS(180*acos(dx)/PI); //以角度返回elsereturn NtoS(acos(dx)); //以度数返回}else if(op=="as"){if(m_bDegree)return NtoS(180*asin(dx)/PI);elsereturn NtoS(asin(dx));}else if(op=="at"){if(m_bDegree)return NtoS(180*atan(dx)/PI);elsereturn NtoS(atan(dx));}else if(op=="exp"){return NtoS(pow(10,dx));}if(m_bDegree)dx=dx*PI/180;if(op=="tan"){return NtoS(tan(dx));}else if(op=="sin"){return NtoS(sin(dx));}else if(op=="cos"){return NtoS(cos(dx));}else if(op=="cot"){return NtoS(1/tan(dx));}else if(op=="sh"){return NtoS(sinh(dx));}else if(op=="ch"){return NtoS(cosh(dx));}else if(op=="th"){return NtoS(sinh(dx)/cosh(dx));}return "ERROR"+op+"_未知函数_";}(3)八进制数转换成十进制void CCalculatorDlg::Oct2Dec(CString *strExp){if(ch==56 || ch==57 || ch>=97 && ch<=102){*strExp="ERROR_八进制数越界_";return;}if(ch>=48 && ch<=55 ||ch==46){strTmp.Insert(0,strExp->Mid(i,1));strExp->Delete(i);}else break;}if(i==pos-1) {*strExp="ERROR_缺少二元运算符_";return;} index=i;pos=strTmp.Find(".");if(pos!=-1){strDF=strTmp.Right(strTmp.GetLength()-pos-1);strTmp.Delete(pos,strTmp.GetLength()-pos);}strTmp.MakeReverse();len=strTmp.GetLength();for(i=0;i<len;i++){ch=strTmp.GetAt(i);dx+=(ch-48)*pow(8,i);}len=strDF.GetLength();for(i=0;i<len;i++){ch=strDF.GetAt(i);dx+=(ch-48)*pow(8,-i-1);}strTmp=NtoS(dx);strExp->Insert(index+1,strTmp);pos=strExp->Find("xo");}}(4)十六进制数转换成十进制void CCalculatorDlg::Hex2Dec(CString *strExp){if(ch>=48 && ch<=57 || ch>=97 && ch<=102 ||ch==46){strTmp.Insert(0,strExp->Mid(i,1));strExp->Delete(i);}else break;}if(i==pos-1) {*strExp="ERROR_缺少二元运算符_";return;}index=i;pos=0;for(i=0;i<strTmp.GetLength();i++){if(strTmp.GetAt(i)=='.') pos++;if(pos>1) {*strExp="ERROR_缺少二元运算符_";return;} }pos=strTmp.Find(".");if(pos!=-1){strDF=strTmp.Right(strTmp.GetLength()-pos-1);strTmp.Delete(pos,strTmp.GetLength()-pos);}strTmp.MakeReverse();len=strTmp.GetLength();for(i=0;i<len;i++){ch=strTmp.GetAt(i);if(ch>=48 && ch<=57)//该数在0~9之间{dx+=(ch-48)*pow(16,i);}else if(ch>=97 && ch<=102)//该数在a~f之间{dx+=(ch-87)*pow(16,i);}}len=strDF.GetLength();for(i=0;i<len;i++){ch=strDF.GetAt(i);if(ch>=48 && ch<=57)//该数在0~9之间{dx+=(ch-48)*pow(16,-i-1);}else if(ch>=97 && ch<=102)//该数在a~f之间{dx+=(ch-87)*pow(16,-i-1);}}strTmp=NtoS(dx);strExp->Insert(index+1,strTmp);pos=strExp->Find("xh");}}(5)二进制数转换成十进制void CCalculatorDlg::Bin2Dec(CString *strExp){if(ch=='0' || ch=='1' ||ch==46){strTmp.Insert(0,strExp->Mid(i,1));strExp->Delete(i);}else break;}if(i==pos-1) {*strExp="ERROR_缺少二元运算符_";return;}index=i;pos=strTmp.Find(".");if(pos!=-1){strDF=strTmp.Right(strTmp.GetLength()-pos-1);strTmp.Delete(pos,strTmp.GetLength()-pos);}strTmp.MakeReverse();len=strTmp.GetLength();for(i=0;i<len;i++){ch=strTmp.GetAt(i);dx+=(ch-48)*pow(2,i);}len=strDF.GetLength();for(i=0;i<len;i++){ch=strDF.GetAt(i);dx+=(ch-48)*pow(2,-i-1);}strTmp=NtoS(dx);strExp->Insert(index+1,strTmp);pos=strExp->Find("xb");}}void CCalculatorDlg::Dec2Hex(CString *strExp/*strExp须为数字*/) {bool bMinus=0;if(strExp->GetAt(0)=='-'){bMinus=1;strExp->Delete(0);}int pos=strExp->Find('.');CString str,strDec;int nDecInt;double dDec;if(pos!=-1){strDec=strExp->Left(pos);nDecInt=atoi(strDec.GetBuffer(0));strDec=strExp->Right(strExp->GetLength()-pos);}else{nDecInt=atoi(strExp->GetBuffer(0));}strExp->Empty();while(nDecInt!=0){int nTmp=nDecInt%16;if(nTmp==10) str="a";else if(nTmp==11) str="b";else if(nTmp==12) str="c";else if(nTmp==13) str="d";else if(nTmp==14) str="e";else if(nTmp==15) str="f";else str.Format("%d",nTmp);nDecInt/=16;strExp->Insert(0,str);}*strExp+=".";if(pos!=-1){dDec=StoN(strDec);int nCount=0;while(dDec!=0){dDec*=16;int nTmp=(int)dDec;if(nTmp==10) str="a";else if(nTmp==11) str="b";else if(nTmp==12) str="c";else if(nTmp==13) str="d";else if(nTmp==14) str="e";else if(nTmp==15) str="f";else str.Format("%d",nTmp);*strExp+=str.Left(pos);dDec-=nTmp;if(++nCount==17) break;}}if(bMinus) strExp->Insert(0,"-");if(strExp->Find("-1")!=-1 && bMinus!=1) *strExp="太大无法表示";}3.函数的调用关系图4.调试分析a、调试中遇到的问题及对问题的解决方法第一次做的过程中我只考虑到迷你计算器的实现,而没考虑到界面的问题,而在第二此做好界面输入时,它的功能过于简单,只有加减乘除四则运算,在我第三次修改后得到现在的程序,它增强了以前的功能,有着良好的界面效果。
计算器使用说明说明书

Candidates may use any calculator allowed by the regulations of theJoint Council for Qualifications. Calculators must not have the facilityfor symbolic algebra manipulation, differentiation and integration, orhave retrievable mathematical formulae stored in them.Instructions• Use black ink or ball-point pen.•I f pencil is used for diagrams/sketches/graphs it must be dark (HB or B).Coloured pencils and highlighter pens must not be used.•Fill in the boxes at the top of this page with your name,centre number and candidate number.•A nswer all questions and ensure that your answers to parts of questions areclearly labelled.•A nswer the questions in the spaces provided– there may be more space than you need.•Y ou should show sufficient working to make your methods clear. Answerswithout working may not gain full credit.•V alues from the statistical tables should be quoted in full. When a calculator is used, the answer should be given to an appropriate degree of accuracy.Information•The total mark for this paper is 75.•T he marks for each question are shown in brackets– use this as a guide as to how much time to spend on each question.Advice•Read each question carefully before you start to answer it.•Try to answer every question.•Check your answers if you have time at the end.P54945A©2018 Pearson Education Ltd.1/1/1/*P54945A0128*Turn over Pearson EdexcelInternationalAdvanced LevelCentre Number Candidate NumberTotal Marks You must have: Scientific calculatorMathematical Formulae and Statistical Tables (Blue)Statistics S2Advanced/Advanced SubsidiaryMorning (Time: 1 hour 30 minutes)Paper Reference WST02/01Wednesday 31 October 2018Candidate surnamePlease check the examination details below before entering your candidate informationOther names2*P54945A0228*DO NOT WRITE IN THIS AREA DO NOT WRITE IN THIS AREA DO NOT WRITE IN THIS AREA3Turn over*P54945A0328*DONOTWRITEINTHISAREADONOTWRITEINTHISAREADONOTWRITEINTHISAREA4*P54945A0428*DO NOT WRITE IN THIS AREA DO NOT WRITE IN THIS AREADO NOT WRITE IN THIS AREA5Turn over*P54945A0528*DONOTWRITEINTHISAREADONOTWRITEINTHISAREADONOTWRITEINTHISAREA6*P54945A0628*DO NOT WRITE IN THIS AREA DO NOT WRITE IN THIS AREA DO NOT WRITE IN THIS AREA7Turn over*P54945A0728*DONOTWRITEINTHISAREADONOTWRITEINTHISAREADONOTWRITEINTHISAREA8*P54945A0828*DO NOT WRITE IN THIS AREA DO NOT WRITE IN THIS AREA DO NOT WRITE IN THIS AREA9Turn over*P54945A0928*DONOTWRITEINTHISAREADONOTWRITEINTHISAREADONOTWRITEINTHISAREA10*P54945A01028*DO NOT WRITE IN THIS AREA DO NOT WRITE IN THIS AREA DO NOT WRITE IN THIS AREAD O N O T W R I TE I N T H I S A R E A D O N O T W R I T E I N T H I S A R E A D O N O T W R I T E I N T H I S A R E ADO NOT WRITE IN THIS AREADO NOT WRITE IN THIS AREAD O N O T W R I TE I N T H I S A R E A D O N O T W R I T E I N T H I S A R E A D O N O T W R I T E I N T H I S A R E ADO NOT WRITE IN THIS AREADO NOT WRITE IN THIS AREAD O N O T W R I TE I N T H I S A R E A D O N O T W R I T E I N T H I S A R E A D O N O T W R I T E I N T H I S A R E ADO NOT WRITE IN THIS AREADO NOT WRITE IN THIS AREAD O N O T W R I TE I N T H I S A R E A D O N O T W R I T E I N T H I S A R E A D O N O T W R I T E I N T H I S A R E ADO NOT WRITE IN THIS AREADO NOT WRITE IN THIS AREAD O N O T W R I TE I N T H I S A R E A D O N O T W R I T E I N T H I S A R E A D O N O T W R I T E I N T H I S A R E ADO NOT WRITE IN THIS AREADO NOT WRITE IN THIS AREAD O N O T W R I TE I N T H I S A R E A D O N O T W R I T E I N T H I S A R E A D O N O T W R I T E I N T H I S A R E ADO NOT WRITE IN THIS AREADO NOT WRITE IN THIS AREAD O N O T W R I TE I N T H I S A R E A D O N O T W R I T E I N T H I S A R E A D O N O T W R I T E I N T H I S A R E ADO NOT WRITE IN THIS AREADO NOT WRITE IN THIS AREAD O N O T W R I TE I N T H I S A R E A D O N O T W R I T E I N T H I S A R E A D O N O T W R I T E I N T H I S A R E ADO NOT WRITE IN THIS AREADO NOT WRITE IN THIS AREAD O N O T W R I TE I N T H I S A R E A D O N O T W R I T E I N T H I S A R E A D O N O T W R I T E I N T H I S A R E ADO NOT WRITE IN THIS AREADO NOT WRITE IN THIS AREA。
计算器使用说明书

fx-95MSfx-100MSfx-115MS (fx-912MS) fx-570MSfx-991MSPedoman PemakaianGuia do Usuário取下和裝上計算器保護殼•在開始之前 (1)如圖所示握住保護殼並將機體從保護殼抽出-•結束後 (2)如圖所示握住保護殼並將機體從保護殼抽出-•機體上鍵盤的一端必須先推入保護殼-切勿將顯示幕的一端先推入保護殼-安全注意事項在使用本計算器前﹐務請詳細閱讀下述安全注意事項-務請將本用戶說明書存放在易於取閱的地方以便日後隨時查用-•在本說明書中所示計算器顯示幕畫面及解圖(如鍵的標記)只作解說使用﹐其可能會與計算器上的實物略有不同-•本說明書中的內容若有更改﹐恕不另行通知-•CASIO Computer Co., Ltd. 對於任何人因購買或使用這些產品所導致的或相關的任何特殊的﹑間接的﹑偶然的﹐或結果性的損失一概不負責任-CASIO Computer Co., Ltd. 對於第三者因使用這些產品所提出的任何種類索賠一概不負責任-使用注意事項•在首次使用本計算器前務請按 5 鍵-•即使操作正常﹐fx-115MS/fx-570MS/fx-991MS 型計算器也必須至少每 3 年更換一次電池-而 fx-95MS/fx-100MS 型計算器則須每 2 年更換一次電池-電量耗盡的電池會泄漏液體﹐使計算器造成損壞及出現故障-因此切勿將電量耗盡的電池留放在計算器內-•本機所附帶的電池在出廠後的搬運﹑保管過程中會有輕微的電源消耗-因此﹐其壽命可能會比正常的電池壽命要短-•如果電池的電力過低﹐記憶器的內容將會發生錯誤或完全消失-因此﹐對於所有重要的資料﹐請務必另作記錄-•避免在溫度極端的環境中使用及保管計算器-低溫會使顯示畫面的反應變得緩慢遲鈍或完全無法顯示﹐同時亦會縮短電池的使用壽命-此外﹐應避免讓計算器受到太陽的直接照射﹐亦不要將其放置在諸如窗邊﹐取暖器的附近等任何會產生高溫的地方-高溫會使本機機殼褪色或變形及會損壞內部電路-•避免在濕度高及多灰塵的地方使用及存放本機-注意切勿將計算器放置在容易觸水受潮的地方或高濕度及多灰塵的環境中-因如此會損壞本機的內部電路-•切勿使計算器掉落或受到其他強烈的撞擊-•切勿扭擰及彎曲計算器的機身-避免將計算器放入褲袋及其他緊身衣褲中攜帶﹐因如此會有扭擰及彎曲計算器的危險-•切勿拆解計算器-•切勿用圓珠筆或其他尖細的物體按戳計算器的操作鍵-•請使用軟乾布清潔計算器的外表-若計算器的外表甚為骯髒﹐請使用浸有中性家用洗潔劑及水的稀釋溶液的軟布進行擦拭-注意在擦拭前須將多餘的水分擰乾-切勿使用石油精﹑稀釋劑或其他揮發性溶劑清潔計算器﹐因如此會有擦去印刷標記並損壞保護殼的危險-目錄取下和裝上計算器保護殼 (1)安全注意事項 (2)使用注意事項 (3)雙行顯示幕 (7)使用前的準備 (7)k模式 (7)k輸入限度 (8)k輸入時的錯誤訂正 (9)k重現功能 (9)k錯誤指示器 (9)k多語句 (10)k指數顯示格式 (10)k小數點及分隔符 (11)k計算器的初始化 (11)基本計算 (12)k算術運算 (12)k分數計算 (12)k百分比計算 (14)k度分秒計算 (15)k FIX, SCI, RND (15)記憶器計算 (16)k答案記憶器 (16)k連續計算 (17)k獨立記憶器 (17)k變量 (18)科學函數計算 (18)k三角函數/反三角函數 (18)k雙曲線函數/反雙曲線函數 (19)k常用及自然對數/反對數 (19)k平方根﹑立方根﹑根﹑平方﹑立方﹑倒數﹑階乘﹑隨機數﹑圓周率(π)及排列/組合 (20)k角度單位轉換 (21)k座標變換(Pol(x, y)﹐Rec(r, θ)) (21)k工程符號計算 (22)方程式計算 (22)k二次及三次方程式 (22)k聯立方程式 (25)統計計算 (27)標準偏差 (27)回歸計算 (29)技術資料 (33)k當遇到問題時 (33)k錯誤訊息 (33)k運算的順序 (35)k堆棧 (36)k輸入範圍 (37)電源(僅限 fx-95MS) (39)規格(僅限 fx-95MS) (40)雙行顯示幕雙行顯示幕可同時顯示計算公式及其計算結果-•上行顯示計算公式-•下行顯示計算結果-當尾數的整數部分多於三數位時﹐每隔三位便會有一個分隔符-使用前的準備k模式在開始計算之前﹐您必須先進入下表所列的適當的模式-•下表所示的模式及所需的操作僅適用於 fx-95MS-其他型號的用戶請參閱“用戶說明書 2(追加功能)”之手冊來尋找有關其模式及模式選擇方法的說明-fx-95MS 型號的模式要執行的計算類型需執行的需進入鍵操作的模式基本算數計算F1COMP 標準偏差F2SD 回歸計算F3REG 方程式的解F F1EQN•按 F鍵兩次以上將調出追加設置畫面-有關設置畫面的說明將在其實際需要使用以改變計算器設置的章節裡進行闡述-•在本說明書中﹐有關為進行計算而需要進入的各模式的說明將在以其名稱作為主標題的各節中加以說明-方程式計算EQN範例﹕注意﹗•要返回計算模式並將計算器設置為下示初始預設值時﹐請依順序按 A B2(Mode) = 鍵-計算模式﹕COMP角度單位﹕Deg指數顯示格式﹕Norm 1分數顯示格式﹕a b/c小數點字符﹕Dot•模式指示符會出現在顯示幕的上部-•在開始進行計算之前﹐必須檢查目前的計算模式(SD﹑REG﹑COMP)及角度單位設定(Deg﹑Rad﹑Gra)-k輸入限度•用於儲存計算輸入的記憶區可儲存 79“步”-每當您按下數字鍵或算術運算鍵(+﹑,﹑-﹑\)時便會佔用一步-A 或 p 鍵的操作不佔用一步-例如﹐輸入 A D只佔用一步-•您可為一個單獨計算輸入最多 79 步-每當您輸入到任何計算的第 73 步時﹐游標即會由“_”變為“k”以表示記憶容量快用完了-若您需要的輸入多於 79 步﹐請將計算分割為兩個或多個計算部分進行-•按 g 鍵能調出上次計算的結果﹐並在隨後的計算中使用-有關使用 g 鍵的詳細說明請參閱“答案記憶器”一節-k輸入時的錯誤訂正•用 e 及 r 鍵可將游標移到您需要的位置-•按 [ 鍵可刪除目前游標所在位置的數字或函數-•按 A K 鍵可將游標變為插入游標 t-畫面上顯示插入游標時輸入的字符將會被插入到游標目前的位置-•按 A K 鍵或 = 鍵可將游標從插入游標返回至普通游標-k重現功能•每當您執行計算時﹐重現功能會將計算式及其計算結果保存在重現記憶器中-按 [ 鍵能重新顯示上次進行的計算的公式及結果-再次按 [ 鍵可依順序(從新到舊)調出以前的計算-•當重現記憶器中保存的計算顯示在顯示幕上時﹐按 e 鍵或 r 鍵會切換至編輯畫面-•完成計算後立即按 e 鍵或 r 鍵會顯示該計算的編輯畫面-•按 t 鍵不會清除重現記憶器的內容﹐因此您即使按了t 鍵之後仍可將上次的計算結果調出-•重現記憶器的容量為 128 位元組﹐表達式及計算結束均保存在其中-•下列任何操作均會清除重現記憶器﹕當您按 5 鍵時當您通過按 A B2(或 3)= 鍵初始化模式及設定時當您從一個計算模式改換至另一個計算模式時當您關閉計算器電源時k錯誤指示器•出現計算錯誤後按 r 或 e 鍵會調出計算式﹐而游標即會停留在錯誤出現的位置上-k 多語句多語句是由兩個或兩個以上更小的表達式組成的表達式﹐表達式間由冒號( : )連接-•範例﹕計算 2 + 3 後將結果乘以 4-2 + 3 p \ g - 4 ==k 指數顯示格式本計算器最多能顯示 10 位數-大於 10 位的數值會自動以指數記數法顯示-對於小數﹐您可在兩種格式中選一種﹐指定指數形式在什么時候被採用-•要改變指數顯示格式時﹐請按 F 鍵數次﹐直到下示指數顯示格式設置畫面出現為止-•按 3 鍵-在出現的格式選擇畫面上﹐按 1 鍵選擇Norm 1 或按 2 鍵選擇 Norm 2-u Norm 1採用 Norm 1 時﹐對大於 10 位的整數及小數位數多於 2位的小數﹐指數記法將被自動採用-u Norm 2採用 Norm 2 時﹐對大於 10 位的整數及小數位數多於 9位的小數﹐指數記法將被自動採用-•本使用說明書中的所有範例均以 Norm 1 格式表示計算結果-5.2+3Disp20.Ans ×41 2 3F i x Sc i N o r mk 小數點及分隔符您可以使用顯示設置(Disp)畫面來指定需要的小數點及 3位分隔符的符號-•要改變小數點及 3 位分隔符的設定時﹐請按 F 鍵數次﹐直到下示設置畫面出現為止-•顯示選擇畫面-fx-95MS:1 r 其他型號﹕1 r r•按與需要使用的設定相對應的數字鍵(1 或 2)-1(Dot)﹕句點小數點﹐逗點分隔符2(Comma)﹕逗點小數點﹐句點分隔符k 計算器的初始化•當您要初始化計算器的模式及設置並清除重現記憶器及變量時﹐請執行下述鍵操作-A B 3(All) =1D i s p基本計算k 算術運算當您要進行基本計算時﹐請使用 F 鍵進入 COMP 模式-COMP ............................................................F 1•計算式中的負數值必須用括號括起來-有關詳情請參閱“運算的順序”一節-•負的指數不需要用括號括起來-sin 2.34 ҂ 10–5 → S 2.34 e D 5•範例 1﹕3҂(5҂10–9) ҃ 1.5҂10–8 3 - 5 e D 9 =•範例 2﹕5҂(9ѿ7) ҃ 805 - R 9 + 7 T =•等號 = 鍵前的所有 T 鍵操作均可省略-k 分數計算u 分數計算•當分數值的數位總和(整數 + 分子 + 分母 + 分號)超過10 位時﹐本計算器即會以小數的格式顯示該數值-COMP1315.004 1112.00•範例 2﹕3 ѿ 1 ҃ 43 C 1 C4 +1 C 2 C 3 =2314111215231315•範例 1﹕ ѿ ҃2 C3 + 1 C 5 =•範例 3﹕ ҃2 C 4 =241212•範例 4﹕ ѿ1.6 ҃ 2.11 C2 + 1.6 =•同時含有分數及小數數值的計算的計算結果總是為小數-u 小數 ↔ 分數格式變換•使用下述操作可將計算結果在小數值及分數值之間變換-•請注意﹐變換的執行可能會需要兩秒鐘的時間-•範例﹕1 ↔1 C2 C3 =A B A B5 3.001 2 3.0053231 2 3.001 2.0012•範例 2﹕ ↔ 0.5(分數 ↔ 小數)1 C2 =C C0.5001 2.002 3 4.0011 4.00•範例 1﹕2.75 ҃ 2 (小數 → 分數)2.75 = 2.75C҃A B34114u 帶分數 ↔ 假分數格式變換•您可以使用顯示設置(Disp)畫面來指定當分數計算結果大於1時的顯示格式-•要改變分數顯示格式時﹐請按 q 鍵數次﹐直到下示設置畫面出現為止-1D i s p•顯示選擇畫面-fx-95MS﹕1其他型號﹕1r•按與需要使用的設定相對應的數字鍵(1 或 2)-1 (a b/c)﹕帶分數2 (d/c)﹕假分數•當 d/c 顯示格式被選擇時﹐若您試圖輸入帶分數則會產生錯誤-k百分比計算•範例 1﹕計算 1500 的 12% (180)1500 - 12 A v •範例 2﹕求 880 的百分之幾為 660-(75%)660 \ 880 A v •範例 3﹕2500 加上其 15%(2875)2500 - 15 A v+•範例 4﹕3500 減去其 25%(2625)3500 - 25 A v,•範例 5﹕168﹑98 及 734 的和減去其 20%(800)168 + 98 + 734 =g A j1p1- 20 A v, *如上所示﹐要在標價計算或減價計算中使用答案記憶器中目前保存的數值﹐必須將答案記憶器中的數值賦給變量﹐然後在標價/減價計算中使用此變量-因為在按 , 鍵之前﹐按 v 鍵會執行計算並將其結果存入答案記憶器-•範例 6﹕若樣品原重量為 500 克﹐現將其重量加上 300克﹐問增量後的重量為原重量的百分之幾﹖(160%)300 + 500 A vk FIX, SCI, RND•要改變小數位數﹑有效位數或指數顯示格式的設定時﹐請按 F 鍵數次直到下示設置畫面出現為止-•範例 7﹕當數值由 40 增加至 46 時﹐其變化率為多少?增加至 48 時呢?(15%, 20%)46 , 40 A ve e e e e e 8 =k 度分秒計算•您可以使用度(小時)﹑分和秒來進行 60 進制計算﹐也可以在 60 進制和 10 進制之間進行轉換-•範例 1﹕將 10 進制數 2.258 轉換為 60 進制數﹐然後再轉換回 10 進制數- 2.258 =2.258A O 2°15°28.8I2.258•範例 2﹕執行下列計算﹕12°34’56” ҂ 3.451 2 3F i x Sc i N o r m•按與需要改變的設置項目相對應的數字鍵( 1﹑2 或3)-1 (Fix)﹕小數位數2 (Sci)﹕有效位數3 (Norm)﹕指數顯示格式12 I 34 I 56 I - 3.45 =43°24°31.2COMP使用指定的小數位數進行相同的計算-•按 F .....3(Norm) 1 鍵可清除小數位數 (Fix) 的設定-•範例 2﹕1 Ö 3﹐以兩位有效位數 (Sci 2) 顯示計算結果-F ..... 2(Sci) 2 1 \ 3 =•按 F .....3(Norm) 1 鍵可清除有效位數 (Sci ) 的設定-記憶器計算當您要使用記憶器進行計算時﹐請使用 F 鍵進入COMP 模式-COMP ............................................................F 1k 答案記憶器•每當您輸入數值或表達式後按 = 鍵時﹐答案記憶器便會被新的計算結果更新- 3.3–01SCI200 \ 7 =- 14 =28.57100400.00000(內部計算繼續使用12 數位進行-)28.5710028.57100399.99400200 \ 7 =(內部捨入)A Q - 14 =•範例 1﹕200 Ö 7 ҂ 14 ҃200 \ 7 - 14 =F ..... 1(Fix) 3400.00400.00000FIX(指定3位小數)•除 = 鍵之外﹐每當您按 A v 鍵﹑| 鍵﹑A{ 鍵或在字母(A 至 F﹑或 M﹑X﹑Y)後按 A j 鍵時﹐答案記憶器亦會被新的計算結果更新-•通過按 g 鍵能調出答案記憶器中的內容-•答案記憶器最多能保存 12 位的尾數及兩位指數-•若通過上述任何鍵操作進行計算時發生錯誤﹐則答案記憶器不會被更新-k連續計算•目前顯示在顯示幕上(同時亦保存在答案記憶器中)的計算結果可用作下一個計算的第一個數值-請注意﹐當計算結果顯示在顯示幕上時按運算鍵會使顯示數值變為 Ans﹐表示該數值為目前保存在答案記憶器中的數值-•計算結果還可以被下列 A 型函數(x2﹑x3﹑x–1﹑x!﹑DRG')﹑+﹑–﹑^(x y)﹑҂﹑Ö﹑n P r 及 n C r使用-k獨立記憶器•數值可直接輸入記憶器﹐可與記憶器中的數值相加﹐亦可從記憶器減去數值-獨立記憶器對於計算累積總和很方便-•獨立記憶器與變量 M 所使用的記憶區相同-•若要清除獨立記憶器(M)中的數值﹐鍵入 0A j3(M+)即可-•範例﹕23 ѿ 9 ҃3223 + 9 A j3 (M+)53 Ҁ 6 ҃4753 , 6 |Ҁ)45 ҂ 2 ҃9045 - 2 A{(總和)–1103 (M+)COMPk 變量•本機備有 9 個變量(A 至F﹑M﹑X 及 Y)可用以儲存數據﹑常數﹑計算結果及其他數值-•使用下述操作可刪除賦予指定變量的數據﹕0 A j 1-此操作將刪除賦予變量A的數據-•當您要清除所有變量的數值時﹐請執行下述鍵操作-A B 1(Mcl) =•範例﹕193.2 Ö 23 ҃ 8.4193.2 A j 1 \ 23 =193.2 Ö 28 ҃ 6.9p 1 \ 28 =科學函數計算當您要進行科學函數計算時﹐請使用 F 鍵進入 COMP 模式-COMP ............................................................F 1•有些類型的計算可能會需要較長的時間才能完成-•應等到計算結果出現在畫面上之後再開始進行下一個計算-•π = 3.14159265359k 三角函數/反三角函數•要改變預設角度單位(度﹑弧度﹑百分度)時﹐請按 F 鍵數次直到下示角度單位設置畫面出現為止-•按與需要使用的角度單位相對應的數字鍵(1﹑2 或3)-(90° = 弧度 = 100 百分度)π21 2 3Deg Rad G r a•範例 1﹕sin 63°52o 41ǥ ҃ 0.897859012q ..... 1(Deg)S 63 I 52 I 41 I =•範例 3﹕cos Ҁ҃q ..... 2(Rad)A V R L 2 \ 2 T = g \ A x =•範例 2﹕cos ( rad )҃ 0.5q ..... 2(Rad)W R A x \ 3 T =π3π40.25 π (rad)(҃ (rad))•範例 4﹕tan Ҁ1 0.741 ҃ 36.53844577 °q ..... 1(Deg)A g 0.741 =k 雙曲線函數/反雙曲線函數•範例 1﹕sinh 3.6 ҃ 18.28545536M S 3.6 =•範例 2﹕sinh Ҁ1 30 ҃ 4.094622224M A j 30 =k 常用及自然對數/反對數•範例 1﹕log 1.23 ҃ 0.089905111R 1.23 =•範例 2﹕In 90 (= log e 90) = 4.49980967T 90 =ln e ҃ 1T p P =•範例 3﹕e 10 ҃ 22026.46579A U 10 =•範例 4﹕101.5 ҃ 31.6227766A Q 1.5 =•範例 5﹕2Ҁ3 ҃ 0.125 2 W D 3 =•範例 6﹕(ȕ2)4 ҃ 16R D 2 T W 4 =•計算式中的負數值必須用括號括起來-有關詳情請參閱“運算的順序”一節-k 平方根﹑立方根﹑根﹑平方﹑立方﹑倒數﹑階乘﹑隨機數﹑圓周率(π)及排列/組合•5.287196909L 2 + L 3 - L 5 =•範例 2﹕A D 5 + A D R D 27 T =•範例 3﹕123 ( = 123 )҃ 1.9886477957 A H 123 =•範例 4﹕123 ѿ 302 ҃ 1023123 + 30 K =•範例 5﹕123 ҃ 172812 N * =* 對於 fx-570MS/fx-991MS 型號計算器為 A N 鍵-•範例 6﹕ ҃ 12R 3 a , 4 a T a =•範例 7﹕8! ҃ 403208 A f =•範例 8﹕生成一個 0.000 與 0.999 之間的隨機數-A M =(上值僅為一個範例-每次生成的結果都會不同-)•範例 9﹕3π ҃ 9.4247779613 A x =•範例 10﹕試求使用數字 1 至 7 能產生多少個不同的 4 位數•在同一個4位數中數字不可重復(1234 可以﹐但 1123不可)-(840)7 A m 4 =0.66400171 ȕ 13 41•範例 11﹕試求 10 個人能組織出多少個不同的 4 人組-(210)10 n * 4 =*對於 fx-100MS/fx-115MS/fx-570MS/fx-991MS 型號計算器為 A n 鍵-k 角度單位轉換• 請按 A v 鍵在顯示幕上調出以下選單-•按 1﹑2 或 3 鍵將顯示數值轉換為相應的角度單位-•範例﹕將 4.25 弧度轉換為度-q ..... 1(Deg)4.25 A v 2(R ) =243.50706294 . 25rk 座標變換(Pol(x , y )﹐Rec(r , θ))•計算結果會自動賦予變量 E 及 F -•範例 1﹕將極座標 (r ҃2﹐҃60°)變換為直角座標 (x ﹐y )(Deg)-x ҃ 1A F 2 P 60 T =y ҃ 1.7320508080 o•按 0 n 鍵顯示 x 的值或按 0 o 鍵顯示 y 的值-•範例 2﹕將直角座標 (變換為極座標 (r ﹐)(Rad)-r ҃ 2f * 1 P L 3 T =*對於 fx-100MS/fx-115MS/fx-570MS/fx-991MS 型號計算器為 A f 鍵-1 2 3D R Gθ ҃ 1.0471975510 o•按 0 n 鍵顯示 r 的值或按 0 o 鍵顯示θ 的值-k 工程符號計算•範例 1﹕將 56,088 米變換為公里→ 56.088 ҂10356088 = J(km)•範例 2﹕將 0.08125 克變換為毫克→ 81.25 ҂10–30.08125 = J(mg)方程式計算使用 EQN 模式能夠解最多三個未知數的三次及聯立線性方程式-當您要解方程式時﹐請用 F 鍵進入 EQN 模式-EQN ...............................F F 1 (fx-95MS)......F F F 1 (其他型號)k 二次及三次方程式二次方程式﹕ax 2 + bx + c = 0三次方程式﹕ax 3 + bx 2 + cx + d = 0進入 EQN 模式後按 r 鍵顯示二次/三次方程式的初始畫面-用此畫面指定 2(二次)或 3(三次)作為方程式的次數﹐然後輸入各係數的數值-EQN•直到輸入最後一個係數的數值為止(二次方程式為 c ﹐三次方程式為 d )﹐任何時候均可在畫面上用 [ 及 ] 鍵在係數間移動並作必要的修改-•注意﹐不能為係數輸入複數-一旦您輸入了最後一個係數的數值﹐計算便會開始而第一個解會出現-請按 ] 鍵來檢視其他解-使用 [ 及 ] 鍵可以在方程式的所有解中進行捲動-此時按 t 鍵會返回至係數輸入畫面-•有些係數會使計算花費較長的時間-•範例 1﹕試解方程式x 3 – 2x 2 – x + 2 = 0(x = 2, –1, 1)(Degree?)3(a ?) 1 =(b ?)D 2 =(c ?)D 1 =(d ?) 2 =(x 1 = 2)]--(x2 = – 1)](x3 = 1)•若計算結果為複數﹐則第一個解的實數部會首先出現-畫面上顯示有“R↔I”記號時表示計算結果為複數-按 A r鍵可切換顯示解的實數及虛數部-A r•範例 2﹕試解方程式8x2– 4x + 5 = 0(x= 0.25 ± 0.75i) (Degree?)2(a?)8 =(b?)D 4 =(c?) 5 =(x1 = 0.25 + 0.75i)](x2 = 0.25 – 0.75i)k 聯立方程式兩個未知數的聯立一次方程式-a 1x + b 1y = c 1a 2x + b 2y = c 2三個未知數的聯立一次方程式-a 1x + b 1y + c 1z = d 1a 2x + b 2y + c 2z = d 2a 3x + b 3y + c 3z = d 3進入 EQN 模式顯示聯立方程式的初始畫面-使用此畫面指定 2 或 3 作為未知數的個數﹐然後輸入各係數的數值-•直到輸入最後一個係數的數值為止(兩個未知數時為 c 2﹐三個未知數時為 d 3)﹐任何時候均可在畫面上用 [及] 鍵在係數間移動並作必要的修改-•注意﹐不能為係數輸入複數--一旦您輸入了最後一個係數的數值﹐計算便會開始而第一個解會出現-請按 ] 鍵來檢視其他解-使用 [ 及 ] 鍵可以在方程式的所有解中進行捲動-此時按 t 鍵會返回至係數輸入畫面-•範例﹕試解下示聯立方程式-2x + 3y – z = 153x – 2y + 2z = 45x + 3y – 4z = 9(x = 2, y = 5, z = 4)(Unknowns?)3(a 1?).......(d 1?) 2 = 3 = D 1 = 15 =(a 2?).......(d 2?) 3 = D 2 = 2 = 4 =(a 3?).......(d 3?) 5 = 3 = D 4 = 9 =(x = 2)](y = 5)](z = 4)-SDREG 統計計算當您要使用標準偏差進行統計計算時﹐請使用 F 鍵進入 SD 模式-SD ...........................................F 2 (fx-95MS)F F 1(其他型號)•在 SD 模式及 REG 模式中﹐| 鍵起 S 鍵的作用-•在開始數據輸入之前﹐請務必按 A B 1(Scl) = 鍵清除統計記憶器-•請使用下述鍵操作輸入數據-<x 數據> S•輸入的數據是用以計算 n ﹐Σx ﹐Σx 2﹐o ﹐σn 及 σn -1 等各數值﹐您可使用下列鍵操作調出這些數值-•範例﹕試計算下列數據的 σn Ҁ1﹐σn ﹐o ﹐n ﹐Σx 及 Σx 2﹕55﹐54﹐51﹐55﹐53﹐53﹐54﹐52-在 SD 模式中﹕A B 1(Scl) =(Stat clear)55 S1.n=SD您每次按 S 鍵均會登錄一個輸入數據﹐已輸入的數據個數會在畫面上表示出來(n 值)-54 S 51 S 55 S 53 S S 54 S 52 S 要調出的數值類型﹕執行的鍵操作﹕Σx 2A U 1Σx A U 2n A U 3o A X 1σn A X 2σn -1A X 3樣本標準偏差 (σnҀ1) = 1.407885953A X3=母體標準偏差 (σn) = 1.316956719A X2=算術平均值 (o) = 53.375A X1=數據的個數 (n) = 8A U3=數據的和 (Σx) = 427A U2=數據的平方和 (Σx 2 ) = 22805A U1=數據輸入注意事項•按 S S 鍵能輸入同樣的數據兩次-•多次輸入同樣數據時還可利用 A G 鍵-例如﹐輸入 10次數據 110 時﹐可按 110 A G 10 S 鍵-•您可以以任何順序執行上述鍵操作﹐不需要與上示例完全相同-•數據輸入過程中或數據輸入完畢後﹐使用 [ 及 ] 鍵能在已輸入的數據間捲動-若您與上述說明一樣用 A G 鍵指定數據次數(數據項的個數)來輸入多項相同的數據﹐則捲動數據能檢視數據項畫面及數據次數 (Freq)畫面-•需要時可對顯示中的數據進行編輯-輸入新數值後按 =鍵便可用新數值取代舊數值-因此﹐若您要進行一些其他操作(計算﹑叫出統計計算結果等)﹐則必須首先按 t 鍵從數據顯示畫面退出-•改變畫面上的數值後按 S 鍵而非 = 鍵﹐會將您輸入的數值登錄為一個新的數據項﹐而舊數據會保持不變-•用 [ 及 ] 鍵調出的數值可以通過按 A U 鍵刪除-刪除一個數值會使其後所有數值均向前移位-•您登錄的數值通常保存在計算器的記憶器中-“Data Full”訊息出現時表示已沒有剩余記憶器空間可保存新數據﹐此時﹐您將無法輸入任何更多的數據-此種情況發生時﹐請按 = 鍵顯示下示畫面-Ed i t O FF ES C12按 2 鍵退出數據輸入操作而不登錄剛輸入的數值-若您要登錄剛輸入的數值﹐則請按 1 鍵﹐但數值不會存入記憶器-但作此種選擇時﹐您不能對已輸入的任何數據進行顯示或編輯操作-•要刪除剛輸入的數據時﹐請按 A U 鍵-•在 SD 模式或 REG 模式中輸入統計數據後﹐執行下列任何操作之後您將無法顯示或編輯個別數據項-改變至其他模式改變回歸類型(Lin﹑Log﹑Exp﹑Pwr﹑Inv﹑Quad)當您要使用回歸進行統計計算時﹐請使用 F 鍵進入REG 模式-REG ......................................F 3 (fx-95MS)FF 2(其他型號)•在 SD 模式及 REG 模式中﹐| 鍵起 S 鍵的作用-•進入 REG 模式時與下示畫面相似的畫面會出現-•按與需要使用的回歸種類相對應的數字鍵(1﹑2 或3)-1(Lin) ﹕線性回歸2(Log)﹕對數回歸3(Exp)﹕指數回歸r 1(Pwr)﹕乘方回歸r 2(Inv)﹕逆回歸r 3(Quad)﹕二次回歸•在開始數據輸入之前﹐請務必先按 A B 1(Scl) =re要調出的數值類型﹕執行的鍵操作﹕Σx 2A U 1Σx A U 2n A U 3Σy 2A U r 1Σy A U r 2Σxy A U r 3o A X 1x σn A X 2x σn -1A X 3p A X r 1y σn A X r 2y σn -1A X r 3回歸係數 A A X r r 1回歸係數B A X r r 2僅非二次回歸相關係數 rA X r r 3m A X r r r 1nA X r r r 2•下表列出了要調出二次回歸的計算結果時應使用的鍵操作-•上表中的數值可以與使用變量相同的方法在表達式中使•請使用下述鍵操作輸入數據-<x 數據> P <y 數據> S•回歸計算的結果是由輸入的數值決定的﹐計算結果可以按照下表所示的鍵操作調出-要調出的數值類型﹕執行的鍵操作﹕Σx 3A U r r 1Σx 2y A U r r 2Σx 4A U r r 3回歸係數 CA X r r 3m 1A X r r r 1m 2A X r r r 2nA X r r r 3u 線性回歸•線性回歸的回歸公式為﹕y = A + B x -•範例﹕大氣壓與氣溫的關系進行左表所示數據的線性回歸﹐求出回歸公式的常數及相關係數-然後﹐再使用回歸公式估計氣溫為 –5°C 時的大氣壓及大氣壓為 1000hPa 時的氣溫-最後2-在回歸(REG)模式中﹕1(Lin)A B 1(Scl) =(Stat clear)10 P 1003 S您每次按 S 鍵均會登錄一個輸入數據﹐已輸入的數據個數會在畫面上表示出來(n 值)-15 P 1005 S20 P 1010 S 25 P 1011 S30 P 1014 S回歸係數 A = 997.4A X r r 1 =回歸係數 B = 0.56A X r r 2 =相關係數 r = 0.982607368A X r r 3 =氣溫為 –5°C 時的大氣壓 = 994.6E D 5F A X r r r 2 =大氣壓為 1000hPa 時的氣溫 = 4.6428571431000 A X r r r 1 =推定係數 = 0.965517241A X r r 3 K =樣本協方差 = 35E A U r 3 ,A U 3 - A X 1 -A X r 1 F \E A U 3 , 1 F =氣溫大氣壓10°C 1003 hPa 15°C 1005 hPa 20°C 1010 hPa 25°C 1011 hPa 30°C1014 hPa1.n=REGu 對數﹐指數﹐乘方及逆回歸•使用與線性回歸相同的鍵操作能調出這些類型回歸的計算結果-•下表列出了各種回歸的回歸公式-u 二次回歸•二次回歸的回歸公式是﹕y = A + B x + C x 2-•範例﹕用左表所表示的數據進行二次回歸計算﹐求出回歸公式中的各項回歸係數-然後用此回歸公式估計出 x i = 16時的 n 值(y 的估計值)和 y i = 20 時的 m 值(x 的估計值)-在回歸(REG)模式中﹕r 3(Quad)A B 1(Scl) =(Stat clear)29 P 1.6 S 50 P 23.5 S 74 P 38.0 S 103 P 46.4 S118 P 48.0 S回歸係數 A = –35.59856934A X r r 1 =回歸係數 B = 1.495939413A X r r 2 =回歸係數 C = – 6.71629667 i 10 –3A X r r 3 =當 x i = 16時的估計值 n = –13.3829106716 A X r r r 3 =當 y i = 20時的估計值 m 1 = 47.1455672820 A X r r r 1 =當 y i = 20時的估計值 m 2 = 175.587210520 A X r r r 2 =對數回歸y ҃ A ѿ B ؒ In x指數回歸y ҃ A ؒ e B ·x (In y ҃ In A + B x )乘方回歸y ҃ A ؒ x B (In y ҃ In A + BIn x )逆回歸y ҃ A ѿ B ؒ 1/xx iy i29 1.65023.57438.010346.411848.0數據輸入注意事項•按 S S 鍵能輸入同樣的數據兩次-•多次輸入同樣數據時還可利用 A G 鍵-例如﹐輸入 5次數據“20 及 30”時﹐可按 20 P 30 A G 5 S 鍵-•上述計算結果可以任何次序求得﹐並非一定要按上述次序計算-•當編輯為標準偏差輸入的數據並用於回歸計算時請特別注意-•進行統計計算時﹐切勿使用變量 A 至 F﹑X 或 Y 來保存數據-這些變量被用作統計計算的臨時記憶器-因此﹐在統計計算過程中﹐您保存在其中的任何數據都有可能會被其他數值覆蓋-•進入 REG 模式並選擇一種回歸類型(Lin﹑Log﹑Exp﹑Pwr﹑Inv﹑Quad)將清除變量 A 至 F﹑X 及 Y-在 REG 模式中從一種回歸類型改換至另一種回歸類型也會清除這些變量-技術資料k當遇到問題時……如果計算結果與預期結果不同或有錯誤發生﹐請執行下列步驟-1.請依順序按 A B2(Mode) = 鍵初始化所有模式及設定-2.檢查所使用的計算公式﹐確認其是否正確-3.進入正確的模式﹐再次進行計算-若上述操作仍無法解決問題時﹐請按 5 鍵-計算器會執行自檢操作並在發現異常時將儲存在記憶器中的資料全部清除-務請總是將所有重要資料另行抄寫記錄-k錯誤訊息錯誤訊息出現後﹐本機即會停止運作-請按 t 鈕清除錯誤﹐或按 e 或 r 鍵顯示計算式並更正錯誤-有關詳情請參閱“錯誤指示器”一節的說明-Math ERROR•原因•計算結果超過本機的可計算範圍-•試圖使用一個超過可輸入範圍的數值進行函數計算-•嘗試執行一個不合理的運算(例如﹐除以 0 等)-•對策•檢查輸入的數值是否在可輸入的範圍之內-要特別注意您使用的所有記憶區中的數值-Stack ERROR•原因•超出了數字堆棧或運算子堆棧的容量-•對策•簡化計算-數字堆棧有 10 級﹐而運算子堆棧有 24 級-•將計算分割為2個或多個部分進行-Syntax ERROR•原因•進行的數學運算不合理-•對策•按 e 鍵或 r 鍵顯示計算式﹐此時游標會停在產生錯誤的位置-然後作適當的修正-Arg ERROR•原因•使用的參數不合理-•對策•按 e 鍵或 r 鍵在畫面中顯示產生錯誤的位置-然後作適當的修正-k運算的順序計算會依下示優先順序進行-1座標變換﹕Pol (x, y), Rec (r, θ)微分﹕d/dx*積分﹕∫dx*正規分布﹕P(*, Q(*, R(*2A 型函數﹕對於此種函數﹐須先輸入數值再按函數鍵-x3,x2, xҀ1, x!, ° ’ ”工程符號*正規分布﹕→t*m, m1, m2, n角度單位轉換(DRG')度量單位變換**3乘方及乘方根﹕^(x y),4a b/c5在 π﹑e(自然對數的底)﹑記憶器名或變量名稱之前的簡化乘法形式﹕2π﹐3e﹐5A﹐πA等等-6B 型函數﹕-e x, 10x, sin, cos, tan, sinҀ1, cosҀ1,7-8排列與組合﹕n P r, n C r∠*9點 (•)**0҂, Ö!ѿ, Ҁ@and*#xnor*, xor*, or**僅限 fx-100MS/fx-115MS/fx-570MS/fx-991MS 型號計算器**僅限 fx-570MS/fx-991MS 型號計算器•進行有相同優先順序的計算時﹐依由右至左的順序進行-e x→ e x。
迷你计算器说明书

*******************实践教学*******************兰州理工大学计算机与通信学院2012年春季学期算法与数据结构课程设计题目:迷你计算器设计专业班级:计算机科学与技术(一)姓名:黄立新学号:10240126指导教师:张永成绩:目录摘要 (3)前言 (4)正文 (5)1.采用类C语言定义相关的数据类型 (5)2.各模块的伪码算法 (7)3.函数的调用关系图 (11)4.调试分析 (12)5.测试结果 (13)6.源程序(带注释 (17)总结 (25)参考文献 (26)致谢 (27)附录(可视化代码): (28)摘要目前,计算器应用很广泛,本程序是关于这方面的,其主要功能是进行简单的四则运算,其特点之一是支持带括号的四则运算;二是用到栈的一些相关操作,不但对操作有提示,还对与异常输入信息报错。
通过该题目的设计过程,可以加深理解线性表及栈的逻辑结构、存储结构,掌握线性表及栈上基本运算的实现,进一步理解和熟练掌握课本中所学的各种数据结构,学会如何把学到的知识用于解决实际问题,培养学生的动手能力。
关键字:迷你计算器,堆栈,初始化栈,入栈,出栈。
前言很多涉及计算器程序的的算法都是以栈的相关操作为基础,通过计算器的设计,有利于在学习中更好的理解栈及其相关的操作。
通过对计算器计算过程演示,看到了到它的一些性能及相关优势。
我们在写程序时,大框架已成的情况下,仍然发现有些错误很难找到,对于这样的问题,可以利用计算机纠错功能,先运行,再根据题提示修改和完善程序。
在计算器用到的算法中,c语言算法可读性很强,一方面,是因为c语言是高级语言,是面向程序员的语言,二是c语言的功能是很完备的,可以达到事半功倍的效果,和其他语言相比量是比较少。
栈的应用使该程序更出色。
正文1. 采用类c语言定义相关的数据类型计算器的演示功能如下:A.提示输入格式B.提示输入C.显示输入信息D.对有异常的输入报错并重新输入E.使用顺序栈实现数据的输入(1)/*定义堆栈*/typedef struct{double data[M];int top;}Stack;(2)/*初始化堆栈*/InitStack(Stack *s){s->top=0;}(3)/*判断栈是否为空*/int StEmpty(Stack *s){if(s->top==0){return 1;}else{return 0;}}(4)/*入栈操作*/StPush(Stack *s,double x){if(s->top==M){printf("The stack is overflow!");}else{s->top=s->top+1;s->data[s->top]=x;}}(5)/*出栈操作*/double StPop(Stack *s){double t;if(!StEmpty(s)){t=s->data[s->top];s->top=s->top-1;}else{printf("StPop:The stack is empty!");t=NULL;}return t;}2. 各模块的伪码算法(1)/*定义堆栈*/typedef struct{double data[M];int top;}Stack;(2)/*初始化堆栈*/InitStack(Stack *s){s->top=0;}(3)/*判断栈是否为空*/int StEmpty(Stack *s){if(s->top==0){return 1;}else{return 0;}}(4)/*入栈操作*/StPush(Stack *s,double x){if(s->top==M){printf("The stack is overflow!"); }else{s->top=s->top+1;s->data[s->top]=x;}}(5)/*出栈操作*/double StPop(Stack *s){double t;if(!StEmpty(s)){t=s->data[s->top];s->top=s->top-1;}else{printf("StPop:The stack is empty!");t=NULL;}return t;}(6)/*获取栈顶元素*/double StGetTop(Stack *s){double t;if(!StEmpty(s)){t=s->data[s->top];}else{printf("StGeTop:The stack is empty!");t=NULL;}return t;}(7)/*将数字字符转换成整形*/int ChrTransferint(char c){int n;switch(c){case '0': n=0;break;case '1': n=1;break;case '2': n=2;break;case '3': n=3;break;case '4': n=4;break;case '5': n=5;break;case '6': n=6;break;case '7': n=7;break;case '8': n=8;break;case '9': n=9;break;}return n;}(8)/*获取两个操作符之间数字字符的个数,返回的是最后一个数字字符的位置*/int GetNumsize(char str[],int n1){int n2=n1;while(isdigit(str[n2])||(str[n2])==46)/*isdigit()判断是否数字字符*/{n2=n2+1;}return n2;(9)/*判断上个函数中获得的数字字符串中是否包含小数点,并返回它的位置,不包含,返回-1*/int IsIncludepoint(char str[],int n1,int n2){int n3=-1;int i;for(i=n1;i<=n2;i++){if(str[i]=='.'){n3=i;break;}}return n3;}(10)/*将数字字符转换成数值*/double Transfer(char str[],int n1,int n2,int n3){double data=0;int i,ct;if(n3<0){for(i=n2;i>=n1;i--){ct=ChrTransferint(str[i]);data=data+ct*pow(10,n2-i);/*pow(x,y)计算x的y次方的值*/}}else{for(i=n3-1;i>=n1;i--){ct=ChrTransferint(str[i]);data=data+ct*pow(10,n3-1-i);/*pow(x,y)计算x的y次方的值*/ }for(i=n3+1;i<=n2;i++){ct=ChrTransferint(str[i]);data=data+ct*pow(0.1,i-n3);/*pow(x,y)计算x的y次方的值*/ }}return data;}3. 函数的调用关系图4. 调试分析a、调试中遇到的问题及对问题的解决方法本程序一开始面临精确度不高的问题,具体说就是它只能计算整数,对于小数它会报告输入错误,这种性能缺陷是致命的,打个比方,就像一个大个子,长了两只很短的胳膊。
迷你计算器设计说明书及源程序

*******************实践教学*******************兰州理工大学计算机与通信学院2009年秋季学期面向对象编程训练课程设计题目:迷你计算器设计专业班级:计算机(1)班姓名:方立军学号:062401024指导教师:张红成绩:_______________目录摘要 (3)1 引言 (4)2 主要任务 (4)3.1 系统用例图 (5)4 系统设计 (6)4.1 总体设计 (6)4.1.1 主要流程图 (7)4.2 详细设计 (8)4.2.1 主要功能设计 (8)4.2.2 类图 (10)5 系统实现 (11)5.1 运行效果图 (11)5.2 系统发布与运行 (12)6:系统源程序 (12)1、Calculator类 (12)7 结束语 (33)摘要Java是一种编程语言,它具有简单,高效,健壮,安全,与平台无关,可移植性好和多线程等特点,是一种纯面向对象的,网络编程首选的语言。
科学计算器是一个系统中不可缺少的部分,它的内容对于系统的使用者来说都至关重要,所以科学计算器应该能够为用户提供充足的信息和快捷的计算手段。
随着科学技术的不断提高,计算机科学日渐成熟,其强大的功能已为人们深刻认识,它已进入人类社会的各个领域并发挥着越来越重要的作用。
作为计算机应用的一部分,使用计算器对数字运算,具有着手工运算所无法比拟的优点.例如:迅速、方便、可靠性高、保密性好、寿命长、成本低等。
这些优点能够极大地提高科学计算的效率,也是与世界接轨的重要条件。
设计GUI界面的计算器。
用户可以通过鼠标依次输入参加计算的数值,进行加、减、乘、除等混合运算。
关键词:java 计算器1 引言简单的Java桌面应用软件开发主要表现为Java GUI程序设计,要求能基于AWT或Swing,使用MyEclipse、NetBeans等IDE,进行非可视化或可视化的GUI编程。
进行GUI程序设计,同时也是对Java语言基础知识、Java面向对象程序设计、Java多线程技术信和数据访问等技术。
微热迷你型热门微型计算器快速设置指南说明书

M I C R O T H E R M O T E C H N O L O G I E S™MT Alliance – MT-Calc Quick Setup GuideDocument No. 72-MTA-1018-R0.2No part of this publication may be reproduced,stored in a retrieval system, or transmitted, in anyform or by any means, electronic, mechanical,photocopying, recording, or otherwise, withoutthe prior written permission of Micro ThermoTechnologies.© 1997-2015 by Micro Thermo Technologies.All rights reserved worldwide.Local Phone: (450) 668-3033 | Fax: (450)668-2695Toll Free Canada: 1-888-664-1406 | Toll Free USA: 1-888-920-6284/micro-thermoTable of Contents1Introduction (1)1.1Using this document (1)1.2Conventions used in this document (1)2Step by Step Procedure (2)2.1Installation and configuration of the Sensor Nodes (Univ Sen Node MT500) (2)2.2Installation of the MT EEPR Module in MT Alliance (4)2.3Adding the Plug-in (5)2.4Network Variable Connections (Bindings) (6)2.5Adding Custom Points to the Interface (7)2.6EEPR Configuration Using the Plug-In (8)3Typical EEPR Configuration (12)4Revision History (13)1Introduction1.1 Using this documentThis guide is intended for technicians installing MT-EEPR modules and sensor nodes. It is not a complete user guide, but rather a simple step-by-step summary of the basic instructions for the installation of an MT-EEPR module.A complete user guide and a user manual covering specifically the stand alone operation (using the board’s local interface) are available.1.2 Conventions used in this documentFor your convenience, several screen captures have been added to describe the procedures. Some images contain numbered balloons to help illustrate the procedure.Finally, bold text is used for emphasis or to highlight technical terms.1.3 The MT-CalcThe MT-Calc is a generic feature and we will use the MT-EEPR application as an example to explain it2Step by Step ProcedureIt is assumed that the Sensor Node button is dropped and the MT-EEPR module and the Sensor Node is powered and connected to the network.2.1 Installation and configuration of the Sensor Nodes (Univ Sen NodeMT-500 or MT-3208)It is necessary to configure the Sensor Nodes (Univ Sen Node MT500) before installing the MT-EEPR modules. These sensor nodes, as of version 4.1, support calculations on air temperatures that are used by the EEPR nodes and on defrost termination temperatures used by the Circuit nodes.The steps required to configure such a node are, typically:1-Install a Sensor Node, as usual.2-In the Sensor Node, go to the Calculation tab.A3-Click on the button (A). The following window opens:4-Configure the following points:A)Enter a description for the calculation block (Ex: Circuit using it)B)Select Temperature in the Physical Type drop-down list.C)Select the sensors that will be used in the calculations.D)Leave other default values as is.2.2 Installation of the MT-EEPR Module in MT Alliance1.In the Subsystems menu, select your subsystem or click the desired subsystembutton. In the Mode menu, select Configuration. When entering this mode, aComponents toolbox appears in the bottom right corner of the window. Itcontains all the items that can be dropped in the view.2.Select the view that you created at the previous step by clicking on the tabdisplaying its name.3.Drag and drop a Node icon from the toolbox to your process system view. Assoon as the icon is dropped, the Node Definition window opens. Select theitem representing the site installation in each drop-down list. Click the OKbutton to finish or Cancel to delete the node.*** To move an icon, select it and drag it with the left mouse button while holdingthe CTRL key.After the node is dropped, it must be configured and associated with the controller.The Installation steps (steps 4, 5 and 6 below) are deferred in the case of an off-lineconfiguration (the physical node being unavailable.)1.Click the node icon. The Custom Node Information dialog box opens.2.Select the Details tab.3.Type a unique name for the node in the Identification field and, optionally, inthe Notes field.4.Select the Commands/Status tab.5.In the Installation group, click the Install button.6.The Install a Custom Node dialog box opens and requests you to press theService button of the EEPR Node. For manual entry, please refer to the“Node Installation” manual. As soon as the node’s Service button is pressed,the software download begins. The plug-in loads the firmware into the node.Once the load is completed, the window buttons are activated.7.Click OK to close the window.8.Click YES to accept and save the changes.2.3 Adding the Plug-inAt this stage, the MT-EEPR controller contains the firmware, but the CPs (Configuration Properties) still have default values. The EEPR Plug-In is used to enter site specific information; it calculates the CPs and loads them into the node. It is used also to monitor the process.1.Drag and drop a Plug-in icon from the toolbox to the desired location on theview. Click on the plug-in icon to configure it.2.The Plug-In Information dialog box opens.3.Type the information as it is shown in the table below:Identification Type a unique and appropriate namePlug-InType MTScope NodeNode Name Use the name that you gave to the nodeManufacturer ID Micro Thermo Inc.Plug-in Name EEPRPlug-in Version 4.14.Click OK to save the settings and close the dialog box or click Cancel to undo thechanges.2.4 Network Variable Connections (Bindings)Network variables need to be bound to other nodes, for normal operation. Connections are shown in the table below.Please refer to the typical EEPR Configuration figure, on page 12, for a global configuration overview.~RackA.SGr1 nvoSP EEPRA1-5 nviSucGrXSP~RackA.SGr1 nvoSpStPt EEPRA1-5 nviSucGrXSPStPtnviAirTempX SNX nvoUnivCalc1X EEPRA1-5~RackA.CkC1 nvoCircStatusX EEPRA1-5 nviCircStatusXEEPRA1-5 nvoStatusX ~RackA.CkC1 nviEEPRStatusX1RTU1 nvoSpaceTemp EEPRA1-5nviSpaceTempnviSpaceRH RTU1 nvoRH EEPRA1-5N.B Create all connections for all MT-EEPR modules and create necessary circuit bindings for all variable indicated by X5.1 The binding of nvoSpaceTemp and nvoRH m ay be deferred until HVAC nodes become available to provide ambient temperature and relative humidity.2.5 Adding Custom Points to the InterfaceGiven the availability of data in the Plug-In’s Process page, it is suggested to drop only threecustom points for each circuit. They are described in the table below:Circuit 1EEPRA1-5 A1Setpoint Command Temperature nviAirTempStPt.Standby_coolTemp Measure Temperature nvoAirTemp.Standby_cool EEPRA1-5 A1EEPRA1-5 A1 % Open Measure Percent nvoY_Pos1Circuit 2Setpoint Command Temperature nviAirTempStPt.unoccupied_cool EEPRA1-5 A2Temp Measure Temperature nvoAirTemp.unoccupied_cool EEPRA1-5 A2EEPRA1-5 A2 % Open Measure Percent nvoY_Pos2Circuit 3Setpoint Command Temperature nviAirTempStPt.occupied_heat EEPRA1-5 A3Temp Measure Temperature nvoAirTemp.occupied_heat EEPRA1-5 A3EEPRA1-5 A3 % Open Measure Percent nvoY_Pos3Circuit 4Setpoint Command Temperature nviAirTempStPt.Standby_heat EEPRA1-5 A4Temp Measure Temperature nvoAirTemp.Standby_heat EEPRA1-5 A4EEPRA1-5 A4 % Open Measure Percent nvoY_Pos4Circuit 5Setpoint Command Temperature nviAirTempStPt.unoccupied_heat EEPRA1-5 A5EEPRA1-5 A5Temp Measure Temperature nvoAirTemp.unoccupied_heat EEPRA1-5 A5 % Open Measure Percent nvoY_Pos52.6 EEPR Configuration Using the Plug-InThe following represents the most specific aspects of setting up an EEPR module.1-Go to the System page and configure the following points:a)Select the valve series. (Sporlan, Alco 12 Volts or Alco 24 Volts)b)Enter the number of circuits on this module (1 to 5)c)Select the type of refrigerant (R22, R507 or R404A)d)Enter the value that you intend to use as a set point for the suction pressure (it willbe used by default)2-For each circuit, go in the Circuit page and configure the following points:a)Select the valve assigned to the circuit (Typically, valve 1 to circuit 1, valve 2 tocircuit 2, etc…)b)Enter the circuit’s nominal thermal load (as given by the manufacturer, usuallyspecified at 75°F and 55%RH ambient)c)Enter the intended air temperature set point (it will be used by default)d)Enter the nominal value of TD (TD being the temperature difference between thesensor and the saturated temperature of the evaporator (the nominal value is that specified by the case manufacturer, typically measured at 75 F ambient, 55% RH.) For refrigerated rooms, the TD as defined herein will be somewhat higher than that of the evaporator itself, because the sensor is usually installed in the return air flow.You may accept the suggested value if it is unknown.e)Click on Strategy Settings (see the “Settings” screen on the next page)f)Select the case’s type: Doors, Open or Coffing)OR select the refrigerated room type: With Doors or Open Areah)Select the product type of circuit in the drop-down listi)If the circuit is equipped with high performance evaporators, clicking on the relevantcheck box will change the suggested TD, provided it has never been edited.j)If you specify the type of merchandise, the default values of the relevant parameters will be adjusted automatically, provided they have never been edited.3-Go to the Valve page and configure the following points for each valve:a)Select the valve model in the drop-down listb)Select the control type in the drop-down list (Circuit in this case)c)Leave the default value (SG-1) for the Suction Group4-Apply changes by clicking on the Apply button in the bottom of the plug-in window:The process can now be monitored via the Process page.3Typical EEPR ConfigurationThe figure below shows the bindings between an EEPR node and the other nodes (SPC, Sensor, Circuit, HVAC) in a typical application.0A-10A-20A-3S1S2S3S4S5S6S7S8Circuit 4 : standby_heatCircuit 5 : unoccupied_heatEEPR2_Bindings_Spec62.vsdLast edit : Fri, Jan 30, 20044Revision History0.1 Creation of the document, modeled from 71-GEN-0093RL 18-feb-04 (PDF intérimaire)0.2 Cover page and formatting ER 30-Mar-2015。
计算器使用说明书

标准偏差.................................................................. 27
回归计算.................................................................. 29
技术数据.................................................. 33
k当遇到问题时……................................................ 33
k错误讯息............................................................... 33
方程式计算.............................................. 22
k二次及三次方程式................................................ 22
k联立方程式........................................................... 25
阐述。
•在本说明书中﹐有关为进行计算而需要进入的各模式的说
明将在以其名称作为主标题的各节中加以说明。
范例﹕
注意﹗
•要返回计算模式并将计算器设置为下示初始默认值时﹐请依顺序按
计算模式﹕COMP
角度单位﹕Deg
指数显示格式﹕Norm 1
分数显示格式﹕ab/c
小数点字符﹕Dot
教学型科学计算器使用说明

教学型科学计算器使用说明科学计算器是一种用于进行各种科学计算的便携式电子计算器。
它具有各种计算功能和特殊的科学函数,可以帮助用户完成复杂的数学和科学问题。
本文将详细介绍科学计算器的使用方法和常见功能。
一、基本操作1.打开和关闭在科学计算器上通常有一个开关按钮,按下此按钮即可打开或关闭计算器。
2.数字输入科学计算器上通常有一个数字键盘,用户可以使用该键盘输入数字。
直接按下相应的数字键即可输入数字。
3.加减乘除科学计算器上通常有加、减、乘、除和等于等运算符。
用户可以按下相应的运算符键进行加减乘除运算。
例如,要计算2+3,可以按下2键,然后按下加号键,最后按下3键,并按下等于键,计算器将会显示结果54.小数点科学计算器上通常有一个小数点键,用户可以按下该键将输入的数字转换为小数。
5.清除科学计算器通常有一个清除键,按下该键可以清除当前输入的数字或计算的结果。
二、科学计算器的高级功能1.科学计数法计算科学计算器通常具有科学计数法的计算功能。
用户可以使用科学计数法来计算很大或很小的数字。
例如,计算1.23x10^5(即1.23乘以10的5次方),可以按下1.23,然后按下乘号,最后按下10的x次方键,并输入5,最后按下等于键,计算器将给出结果。
2.平方和开方函数科学计算器通常具有平方和开方函数。
用户可以使用这些函数来计算数字的平方和开方。
例如,计算2的平方,可以按下2,然后按下平方键,计算器将给出结果4、计算4的开方,可以按下4,然后按下开方键,计算器将给出结果23.三角函数科学计算器通常具有三角函数,如正弦、余弦和正切等。
用户可以使用这些函数来计算三角函数的值。
例如,计算正弦30度的值,可以按下30,然后按下正弦键,计算器将给出结果0.54.对数函数科学计算器通常具有对数函数,如自然对数、常用对数和任意底数的对数等。
用户可以使用这些函数来计算数字的对数。
例如,计算10的自然对数,可以按下10,然后按下自然对数键,计算器将给出结果2.3025.阶乘函数科学计算器通常具有阶乘函数,可以计算一个整数的阶乘值。
HP SmartCalc 300s 科学计算器说明书

Scientific Calculator
Ideal for: General math, pre-algebra/algebra, trigonometry, statistics, geometry, biology, chemistry, physics, earth sciences
†ACT®, PLAN® and EXPLORE® are registered trademarks of ACT, Inc., which was not involved in the production of and does not endorse this product. For more information, go to . AP Calculus requires a graphing calculator. Any scientific or graphing calculator (Excludes models with QWERTY (i.e. typewriter) keyboards, electronic writing pads, and pen-input/stylus-driven devices) is permitted for the following College Board tests: AP Chemistry, AP Physics, AP Statistics (a graphing calculator with statistical capabilities is expected), PSAT/NMSQT, SAT® Reasoning and SAT® Subject Tests™ in Mathematics Level 1 and Level 2. For more information, go to . Policies are subject to change. AP® and SAT® are registered trademarks of the College Board. PSAT/NMSQT® is a registered trademark of both the College Board and National Merit Scholarship Corporation which were not involved in the production of and do not endorse this product.
记算器的使用方法

记算器的使用方法计算器是一种用于进行简单或复杂数学计算的便携式电子设备。
它是现代生活中常见的工具,无论是在商业、科学、教育或个人生活中,都有着广泛的应用。
在这篇文章中,我将向您介绍计算器的基本使用方法,以帮助您更好地使用它。
1.开机与关机计算器通常有一个开关按钮,用于开启和关闭计算器。
当您需要使用计算器时,按下开关按钮,计算器就会启动并显示数字屏幕。
同样,当您使用完毕后,按下开关按钮,计算器将关闭。
2.数字输入计算器通常有一个数字键盘,类似于手机的键盘,用于输入数字和运算符。
您可以通过按下相应数字键的方式输入数字。
例如,输入数字1可以按下1键。
同样,您还可以输入小数和负数。
3.基本运算计算器可以执行四则运算:加法、减法、乘法和除法。
您可以按下加号(+)键来进行加法运算,减号(-)键进行减法运算,乘号(×)键进行乘法运算,除号(÷)键进行除法运算。
例如,要计算2加5,您可以按下2键,然后按下加号(+)键,最后再按下5键,然后按下等号(=)键,计算器将显示结果74.复杂运算除了基本运算,计算器还可以执行更复杂的运算,如平方、开方、乘方、三角函数、对数等。
这些功能通常在计算器上有特定的按钮,您只需按下相应的按钮即可执行相应的运算。
例如,要计算2的平方,您可以按下2键,然后按下平方(x²)按钮,计算器将显示结果45.括号使用在进行复杂运算时,您可能需要使用括号来更好地控制运算的顺序。
计算器通常有左括号和右括号的按钮,您可以按下相应的按钮来输入括号。
例如,要计算(2+3)乘以4,您可以按下左括号(()键,然后按下2键,接着按下加号(+)键,再按下3键,最后按下右括号())键,然后按下乘号(×)键,最后按下4键,最后按下等号(=)键,计算器将显示结果20。
6.清除功能当您输入错误或者需要重新输入计算时,计算器通常有一个清除(C)按钮或者一个删除(←)按钮,用于清除当前输入的数字或者全部清除。
计算器按键的使用说明

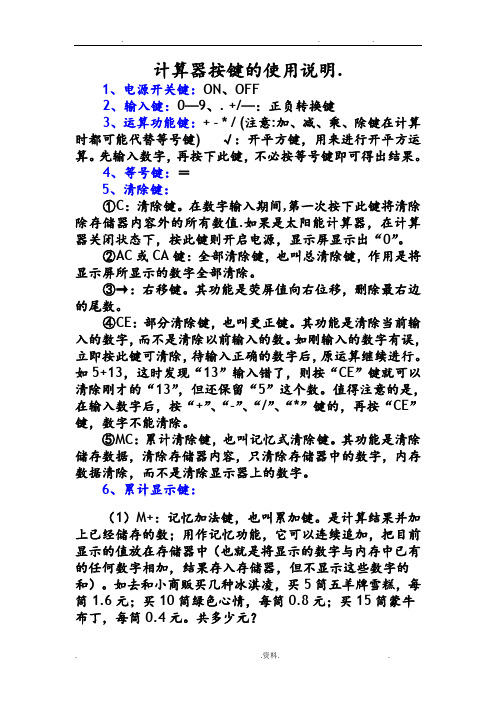
计算器按键的使用说明.1、电源开关键:ON、OFF2、输入键:0—9、. +/—:正负转换键3、运算功能键:+ - * / (注意:加、减、乘、除键在计算时都可能代替等号键) √:开平方键,用来进行开平方运算。
先输入数字,再按下此键,不必按等号键即可得出结果。
4、等号键:=5、清除键:①C:清除键。
在数字输入期间,第一次按下此键将清除除存储器内容外的所有数值.如果是太阳能计算器,在计算器关闭状态下,按此键则开启电源,显示屏显示出“0”。
②AC或CA键:全部清除键,也叫总清除键,作用是将显示屏所显示的数字全部清除。
③→:右移键。
其功能是荧屏值向右位移,删除最右边的尾数。
④CE:部分清除键,也叫更正键。
其功能是清除当前输入的数字,而不是清除以前输入的数。
如刚输入的数字有误,立即按此键可清除,待输入正确的数字后,原运算继续进行。
如5+13,这时发现“13”输入错了,则按“CE”键就可以清除刚才的“13”,但还保留“5”这个数。
值得注意的是,在输入数字后,按“+”、“-”、“/”、“*”键的,再按“CE”键,数字不能清除。
⑤MC:累计清除键,也叫记忆式清除键。
其功能是清除储存数据,清除存储器内容,只清除存储器中的数字,内存数据清除,而不是清除显示器上的数字。
6、累计显示键:(1)M+:记忆加法键,也叫累加键。
是计算结果并加上已经储存的数;用作记忆功能,它可以连续追加,把目前显示的值放在存储器中(也就是将显示的数字与内存中已有的任何数字相加,结果存入存储器,但不显示这些数字的和)。
如去和小商贩买几种冰淇凌,买5筒五羊牌雪糕,每筒1.6元;买10筒绿色心情,每筒0.8元;买15筒蒙牛布丁,每筒0.4元。
共多少元?如先输入“5×1.6”→按“M+”键(把“5×1.6”的结果计算出来并储存起来)→然后输入“10×0.8”→按“M+”键(把“10×0.8”的结果计算出来并和前面储存的数相加)→接着输入“15×0.4”→按“M+”键(把“15×0.4”的结果计算出来并和前面储存的数相加)→最后按“MR”键(把储存的数全部取出来)→则出结果“22”(2)M-:记忆减法键,也叫累减键。
计算器按键的使用说明

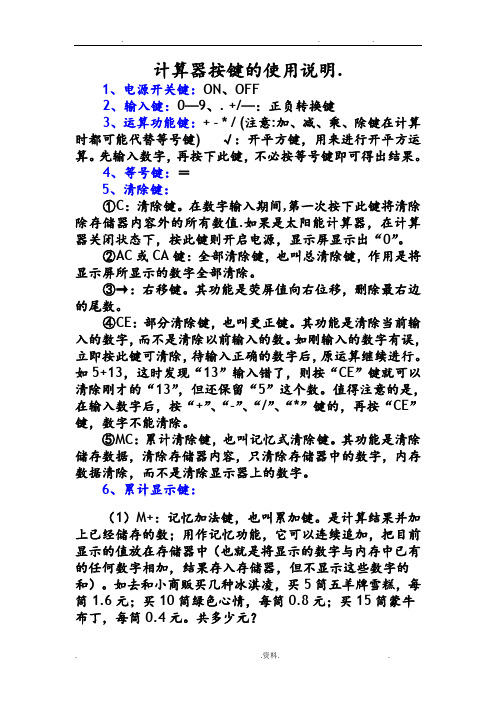
计算器按键的使用说明.1、电源开关键:ON、OFF2、输入键:0—9、. +/—:正负转换键3、运算功能键:+ - * / (注意:加、减、乘、除键在计算时都可能代替等号键) √:开平方键,用来进行开平方运算。
先输入数字,再按下此键,不必按等号键即可得出结果。
4、等号键:=5、清除键:①C:清除键。
在数字输入期间,第一次按下此键将清除除存储器内容外的所有数值.如果是太阳能计算器,在计算器关闭状态下,按此键则开启电源,显示屏显示出“0”。
②AC或CA键:全部清除键,也叫总清除键,作用是将显示屏所显示的数字全部清除。
③→:右移键。
其功能是荧屏值向右位移,删除最右边的尾数。
④CE:部分清除键,也叫更正键。
其功能是清除当前输入的数字,而不是清除以前输入的数。
如刚输入的数字有误,立即按此键可清除,待输入正确的数字后,原运算继续进行。
如5+13,这时发现“13”输入错了,则按“CE”键就可以清除刚才的“13”,但还保留“5”这个数。
值得注意的是,在输入数字后,按“+”、“-”、“/”、“*”键的,再按“CE”键,数字不能清除。
⑤MC:累计清除键,也叫记忆式清除键。
其功能是清除储存数据,清除存储器内容,只清除存储器中的数字,内存数据清除,而不是清除显示器上的数字。
6、累计显示键:(1)M+:记忆加法键,也叫累加键。
是计算结果并加上已经储存的数;用作记忆功能,它可以连续追加,把目前显示的值放在存储器中(也就是将显示的数字与内存中已有的任何数字相加,结果存入存储器,但不显示这些数字的和)。
如去和小商贩买几种冰淇凌,买5筒五羊牌雪糕,每筒1.6元;买10筒绿色心情,每筒0.8元;买15筒蒙牛布丁,每筒0.4元。
共多少元?如先输入“5×1.6”→按“M+”键(把“5×1.6”的结果计算出来并储存起来)→然后输入“10×0.8”→按“M+”键(把“10×0.8”的结果计算出来并和前面储存的数相加)→接着输入“15×0.4”→按“M+”键(把“15×0.4”的结果计算出来并和前面储存的数相加)→最后按“MR”键(把储存的数全部取出来)→则出结果“22”(2)M-:记忆减法键,也叫累减键。
简易计算器说明书

(7)其他基本函数,例如求平方根或百分比键 (%)
更高级的模块也许会有一个单数值记忆按键(M+,M-),可在需要时叫回。
高级电子计算器
较高级的科学计算器或工程型计算器支持三角函数、统计与其他函数。而最先进的现代计算器甚至可显示图型,并且包含计算机代数系统。这种计算器可以编写程序,且内含了代数方程式求解程序、经济模型甚至游戏程序。这类计算器可显示填满显示屏的单一数值。并可将数字以科学记数法表现至9.999999999*10。如果用户试图输入一过大的数值或运算产生过大数值的算式(例如输入100!,即100阶乘),则计算器仅显示错误一词。因为存储器如此有限的计算器无法存储如此巨大的输入(>=10^160)。
1)在程序之中加入足够的操作提醒环节,使得使用者能够清楚的掌握操作流程和界面。
2)程序中分类完成+、-、*、/、x^y、求余、x为底y的对数、求平均,sin、cos、tan、exp、ln、以10为底的对数、取整、平方、立方、绝对值,进制之间的转换;使用者可以根据个人的需要在提示后输入相应的代码,然后进行相应的运算,最后在运算结果中查找自己需要的即可;如需做多步骤运算,只要在上一次运算结束后按照提示输入相应代码即可选择是继续进行运算还是退出程序,操作简便。
3.2算法说明10
4调试分析14
4.1调试目的14
4.2测试要求14
4.3测试方法14
4.4调试与测试结果17
5总结19
参考文献21
致谢22
附录23
1概述
通过本项课程设计,可以培养独立思考、 综合运用所学有关相应知识的能力,能更好的巩固《C语言程序设计》课程学习的内容,掌握 工程软件设计的基本方法,强化上机动手编程能力,闯过理论与实践相结合的难关!更加了解了c语言的好处和其可用性!同时增加了同学之间的团队合作精神!更加也体会到以后在工作中团队合作的重要性和必要性!通过C语言课程设计,使自己了解高级程序设计语言的结构,掌握基本的程序设计过程和技巧,掌握基本的分析问题和利用计算机求解问题的能力,具备初步的高级语言程序设计能力。为后续各门计算机课程的学习和毕业设计打下坚实基础。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
摘要本设计要求学生设计、开发出一个简单的计算器。
通过该题目的设计,培养学生面向对象程序设计的思想,要求学生达到熟练掌握Java语言的基本知识和技能,基本掌握面向对象程序设计的基本思路和方法,能够利用所学的基本知识和技能,解决简单的面向对象程序设计问题。
同时强调好的程序设计风格,提高解决实际问题的能力。
关键词:Java语言、计算器、图形界面该程序是一个图形界面的简单的java计算器,使用人员能快捷简单地进行操作。
即时准确地获得需要的计算的结果,充分降低了数字计算的难度和节约了时间,对人们的生活有一定的帮助。
可以进行简单的四则运算(加,减,乘,除,以及求相反数),有退格功能,归零表示初始化,界面颜色为灰白,该程序支持键盘操作等。
随着科学技术的不断发展,计算机已经成为我们工作学习和生活中不可缺少的工具。
文本编辑器是个人计算机最司空见惯的应用程序了,在学习了Java语言之后,使用Java语言编写一个简单的计算器,可以实现简单的运算功能,满足日常基本的工作学习和娱乐需要。
Java是由Sun公司开发的新一代纯面向对象的网络编程语言。
其目标是建立一种在任意种机器,任一种操作系统的网络环境中运行的软件,实行所谓“程序写一次,到处运行”的目标。
正因为如此,Java已成为当今Internet上最流行,最受欢迎的一种程序开发语言。
摘要 (I)前言 (II)第1章任务要求 (1)1.1 基本要求 (1)1.2 系统要求 (1)第2章详细设计 (2)2.1 实现功能 (2)2.2 功能模块 (2)2.3 图形界面设计 (2)2.4 功能实现 (5)2.5 小程序 (6)2.5.1 图形界面设计 (6)2.5.2 功能运算 (8)第3章系统测试 (11)3.1 测试方案 (11)3.2 测试用例 (11)3.3 测试结果 (11)3.3.1 四则运算测试结果 (11)3.3.2其他运算测试结果 (12)3.4 软件可靠性分析 (12)3.5 软件不足性分析 (13)第4章软件使用说明书 (14)4.1图形界面 (14)4.2四则运算举例 (14)4.3其他运算举例 (16)4.4清零及退格操作 (16)4.5小程序及其操作 (17)4.5.1小程序主界面 (17)4.5.1小程序操作说明 (17)参考文献 (18)课程设计总结 (19)致谢 (20)第1章任务要求1.1 基本要求:绘制基本国际象棋棋盘。
国际象棋棋盘由8×8的深浅相间的格子构成。
1.2 系统要求:1. 要求利用面向对象的方法以及Java的编程思想来完成系统的设计;2. 要求在设计的过程中,建立清晰的类层次;3. 在系统设计中要分析和定义各个类,每个类中要有各自的属性和方法;4. 在系统的设计中,要求运用面向对象的机制(继承、派生及多态性)来实现系统功能。
5. 在基本要求达到后,可进行创新设计,如设计出比较友好的界面等。
6. 该系统的要求:(1)界面模拟Windows中的计算器程序;(2)实现基本数学运算、函数等功能:加、减、乘、除、阶乘、正弦、余弦和指数运算;(3)提交Application和Applet两个版本的程序。
第2章详细设计2.1 实现功能实现基本数学运算、函数等功能:加、减、乘、除、阶乘、正弦、余弦和指数运算。
2.2 功能模块图2.1 迷你计算器功能模块2.3 图形界面设计1.主界面总体设计及显示区CalFrame() {super("迷你计算器");setLayout(new FlowLayout(FlowLayout.CENTER,8,10)); setBackground(new Color(150,150,150));setForeground(Color.white);setResizable(false);setSize(310,210);tf = new TextField(22);tf.setEditable(false);tf.setBackground(new Color(50,118,103));tf.setForeground(Color.white);tf.setFont(new Font("Arial",Font.BOLD,18));add(tf);p1 = new CalPanelL();p2 = new CalPanelR();add(p1);add(p2);setVisible(true);addWindowListener(new Wclose());}2.输入区及功能区class CalPanelL extends Panel {CalButton b0, b1, b2, b3,b4, b5, b6, b7,bSqrt, bSin, bCos, bYx,b8, b9, bPN, bPoint;//输入区CalPanelL() {setLayout(new GridLayout(4,3));setFont(new Font("TimesRoman",Font.BOLD,16));b0 = new CalButton("0");b1 = new CalButton("1");b2 = new CalButton("2");b3 = new CalButton("3");b4 = new CalButton("4");b5 = new CalButton("5");b6 = new CalButton("6");b7 = new CalButton("7");b8 = new CalButton("8");b9 = new CalButton("9");bPN = new CalButton("+/-");bPoint = new CalButton(".");// 加入按钮add(b7); b7.addActionListener(new PressB7()); add(b8); b8.addActionListener(new PressB8()); add(b9); b9.addActionListener(new PressB9()); add(b4); b4.addActionListener(new PressB4());add(b5); b5.addActionListener(new PressB5());add(b6); b6.addActionListener(new PressB6());add(b1); b1.addActionListener(new PressB1());add(b2); b2.addActionListener(new PressB2());add(b3); b3.addActionListener(new PressB3());add(b0); b0.addActionListener(new PressB0());add(bPN); bPN.addActionListener(new PressBPN()); ;add(bPoint); bPoint.addActionListener(new PressBPoint()); }}//功能区class CalPanelR extends Panel {CalButton bAdd, bSub, bMul, bDiv,bSqrt, bSin, bCos, bYx,bJie, bEqual, bCE, bBack;CalPanelR() {setLayout(new GridLayout(4,3));setFont(new Font("TimesRoman",Font.BOLD,16));bAdd = new CalButton("+");bSub = new CalButton("-");bMul = new CalButton("*");bDiv = new CalButton("/");bSqrt = new CalButton("√");bSin = new CalButton("sin");bCos = new CalButton("cos");bYx = new CalButton("y^x");bJie = new CalButton("!");bEqual = new CalButton("=");bCE = new CalButton("CE");bBack = new CalButton("<-");add(bDiv); bDiv.addActionListener(new PressBDiv());add(bSqrt); bSqrt.addActionListener(new PressBSqrt());add(bJie); bJie.addActionListener(new PressBLn());add(bMul); bMul.addActionListener(new PressBMul());add(bSin); bSin.addActionListener(new PressBSin());add(bBack); bBack.addActionListener(new PressBBack());add(bSub); bSub.addActionListener(new PressBSub());add(bCos); bCos.addActionListener(new PressBCos());add(bCE); bCE.addActionListener(new PressBCE());add(bAdd); bAdd.addActionListener(new PressBAdd());add(bYx); bYx.addActionListener(new PressBYx());add(bEqual); bEqual.addActionListener(new PressBEqual()); }}2.4 功能实现class PressBEqual implements ActionListener {//计算四则运算及指数运算public void actionPerformed(ActionEvent e) {try {double result = 0;d2 = Double.parseDouble(tf.getText());switch(op) {case 0:result = d1 + d2;break;case 1:result = d1 - d2;break;case 2:result = d1 * d2;break;case 3:result = d1 / d2;break;case 4:result = Math.pow(d1,d2);break;default:}tf.setText(String.valueOf(result));} catch(Exception ee) {}}}//计算阶乘class PressBLn implements ActionListener {public void actionPerformed(ActionEvent e) {try {double x = Double.parseDouble(tf.getText()); double y;y = jiec(x);tf.setText(y+"");} catch(Exception ee) {}}/阶乘调用方法private double jiec(double x) {int b=1;for(int i=1;i<=x;i++)b*=i;return b;}}//计算正弦class PressBSin implements ActionListener { public void actionPerformed(ActionEvent e) { try {double x = Double.parseDouble(tf.getText()); double y;y = Math.sin(x);tf.setText(y+"");} catch(Exception ee) {}}}// 计算余弦class PressBCos implements ActionListener {public void actionPerformed(ActionEvent e) {try {double x = Double.parseDouble(tf.getText()); double y;y = Math.cos(x);tf.setText(y+"");} catch(Exception ee) {}}}2.5 小程序2.5.1 图形界面设计public CalculatorPanel() {setLayout(new BorderLayout());result.setEditable(false);esult.setSize(300,200);add(result,BorderLayout.NORTH);JPanel panel=new JPanel();panel.setLayout(new GridLayout(5,4));sin=new JButton("sin");panel.add(sin);sin.addActionListener(this);cos=new JButton("cos");panel.add(cos);cos.addActionListener(this);jie=new JButton("!");panel.add(jie);jie.addActionListener(this);zhi=new JButton("∧");panel.add(zhi);zhi.addActionListener(this);n7=new JButton("7");panel.add(n7);n7.addActionListener(this);n8=new JButton("8");panel.add(n8);n8.addActionListener(this);n9=new JButton("9");panel.add(n9);n9.addActionListener(this);div=new JButton("/");panel.add(div);div.addActionListener(this);n4=new JButton("4");panel.add(n4);n4.addActionListener(this);n5=new JButton("5");panel.add(n5);n5.addActionListener(this);n6=new JButton("6");panel.add(n6);n6.addActionListener(this);mul=new JButton("*");panel.add(mul);mul.addActionListener(this);n1=new JButton("1");panel.add(n1);n1.addActionListener(this);n2=new JButton("2");panel.add(n2);n2.addActionListener(this);n3=new JButton("3");panel.add(n3);n3.addActionListener(this);minus=new JButton("-");panel.add(minus);minus.addActionListener(this); dot=new JButton(".");panel.add(dot);dot.addActionListener(this);n0=new JButton("0");panel.add(n0);n0.addActionListener(this);equal=new JButton("=");panel.add(equal);equal.addActionListener(this);plus=new JButton("+");panel.add(plus);plus.addActionListener(this);add(panel,BorderLayout.CENTER);}2.5.2 功能运算public void actionPerformed(ActionEvent ae) {if(ae.getSource()==n1) assign("1");else if(ae.getSource()==n2) assign("2");else if(ae.getSource()==n3) assign("3");else if(ae.getSource()==n4) assign("4");else if(ae.getSource()==n5) assign("5");else if(ae.getSource()==n6) assign("6");else if(ae.getSource()==n7) assign("7");else if(ae.getSource()==n8) assign("8");else if(ae.getSource()==n9) assign("9");else if(ae.getSource()==n0) assign("0");else if(ae.getSource()==dot){if(((result.getText()).indexOf("."))==-1)result.setText(result.getText()+".");}else if(ae.getSource()==minus){preRes=Double.parseDouble(result.getText()); lastCommand="-";result.setText("0");}else if(ae.getSource()==div){preRes=Double.parseDouble(result.getText());lastCommand="/";result.setText("0");}else if(ae.getSource()==equal){secVal=Double.parseDouble(result.getText()); if(lastCommand.equals("/"))res=preRes/secVal;else if(lastCommand.equals("*"))res=preRes*secVal;else if(lastCommand.equals("-"))res=preRes-secVal;else if(lastCommand.equals("+"))res=preRes+secVal;else if(lastCommand.equals("sin"))res=Math.sin(preRes);else if(lastCommand.equals("cos"))res=Math.cos(preRes);else if(lastCommand.equals("∧"))res=Math.pow(preRes, secVal);else if(lastCommand.equals("!"))res=jiec(preRes);result.setText(" "+res);lastCommand="=";}else if(ae.getSource()==sin){preRes=Double.parseDouble(result.getText()); lastCommand="sin";result.setText("0");}else if(ae.getSource()==cos){preRes=Double.parseDouble(result.getText()); lastCommand="cos";result.setText("0");}else if(ae.getSource()==jie){preRes=Double.parseDouble(result.getText()); lastCommand="!";result.setText("0");}else if(ae.getSource()==zhi){preRes=Double.parseDouble(result.getText()); lastCommand="∧";result.setText("0");}else if(ae.getSource()==mul){preRes=Double.parseDouble(result.getText()); lastCommand="*";result.setText("0");}else if(ae.getSource()==plus){preRes=Double.parseDouble(result.getText()); lastCommand="+";result.setText("0");}}private double jiec(double preRes2) { int b=1;for(int i=1;i<=preRes;i++)b*=i;return b;}第3章系统测试3.1 测试方案1.打开迷你计算器,输入数据;2.点击功能按钮,执行相应运算;3.使用计算器或计算软件检验运算结果是否正确。
