网站结构分析
大型网站架构方案分析与总结

大型网站架构方案分析与总结大型网站架构只包含高互动性高交互性的数据型大型网站,基于大家众所周知的原因,我们就不谈新闻类与一些依靠HTML静态化就能够实现的架构了,我们以高负载高数据交换高数据流淌性的网站为例,比如海内,开心网等类似的web2.0系列架构。
我们这里不讨论是PHP还是JSP或者者.NET环境,我们从架构的方面去看问题,实现语言方面并不是问题,语言的优势在于实现而不是好坏,不论你选择任何语言,架构都是务必要面对的。
这里讨论一下大型网站需要注意与考虑的问题。
1、海量数据的处理众所周知,关于一些相对小的站点来说,数据量并不是很大,select与update就能够解决我们面对的问题,本身负载量不是很大,最多再加几个索引就能够搞定。
关于大型网站,每天的数据量可能就上百万,假如一个设计不好的多对多关系,在前期是没有任何问题的,但是随着用户的增长,数据量会是几何级的增长的。
在这个时候我们关于一个表的select与update的时候(还不说多表联合查询)的成本的非常高的。
2、数据并发的处理在一些时候,2.0的CTO都有个尚方宝剑,就是缓存。
关于缓存,在高并发高处理的时候也是个大问题。
在整个应用程序下,缓存是全局共享的,然而在我们进行修改的时候就,假如两个或者者多个请求同时对缓存有更新的要求的情况下,应用程序会直接的死掉。
这个时候,就需要一个好的数据并发处理策略与缓存策略。
另外,就是数据库的死锁问题,也许平常我们感受不到,死锁在高并发的情况下的出现的概率是非常高的,磁盘缓存就是一个大问题。
3、文件存贮的问题关于一些支持文件上传的2.0的站点,在庆幸硬盘容量越来越大的时候我们更多的应该考虑的是文件应该如何被存储同时被有效的索引。
常见的方案是对文件按照日期与类型进行存贮。
但是当文件量是海量的数据的情况下,假如一块硬盘存贮了500个G的琐碎文件,那么保护的时候与使用的时候磁盘的Io就是一个巨大的问题,哪怕你的带宽足够,但是你的磁盘也未必响应过来。
网站分析总结报告

网站分析总结报告网站分析总结报告本次分析选取的网站是某教育机构的官方网站。
通过对该网站结构、设计、功能以及用户体验的分析,得出以下总结报告。
一、网站结构该网站采用了简单直观的导航结构,并且在首页设置了分类菜单,便于用户快速找到所需的信息。
同时,在页面底部设置了网站地图,方便用户浏览其他页面。
整体来说,网站的结构清晰,能够满足用户快速导航的需求。
二、网站设计1. 色彩搭配:该网站运用了柔和的颜色搭配,主要以白色和淡蓝色为主,给人以舒适、清新的感觉。
同时,网站在一些重要的地方采用了鲜艳的色彩作为强调,有效地吸引了用户的注意力。
2. 页面布局:整个网站的页面布局合理,采用了栅格布局的方式,使得各个模块的排版有序、统一。
此外,页面上的图片和文字的比例适宜,没有出现失衡的情况。
3. 图片和图标应用:该网站在页面中大量运用了图片和图标,使得页面更加丰富多样,生动有趣。
同时,图标的使用也提高了页面的用户友好性和可操作性。
三、网站功能1. 首页轮播图:网站的首页设置了一个轮播图,通过图片和文字的结合,向用户展示了该机构的特色和优势,起到了吸引用户的作用。
2. 在线报名功能:该网站设置了在线报名的功能,用户可以通过填写表单的方式,快速方便地提交报名信息。
这一功能的设置提高了用户的便利性,减少了报名的环节。
3. 资讯推送:该网站在首页和其他页面上设置了一个资讯模块,可以及时推送机构的最新资讯和动态,让用户随时了解到最新的信息。
这一功能的设置有助于提高用户对该机构的关注度。
四、用户体验1. 响应式设计:该网站采用了响应式设计,能够自动适应不同的设备和屏幕大小,保证用户在不同终端上的浏览体验。
这种设计方式使得页面的布局紧凑,不会因为设备的限制而出现错位或遮挡的情况。
2. 快速加载:该网站的页面加载速度较快,减少了用户等待的时间。
这一点对于用户体验来说尤为重要,可以避免用户因为长时间等待而流失。
3. 导航便利性:该网站的导航结构简单明了,使用户能够快速找到所需的信息。
大众点评网网站结构分析(武汉理工大学网络营销作业)

大众点评网网站结构分析相对而言,大众点评网的网站结构比较简单,作为一个以本地生活服务为己任的网站,大众点评网非常注重自己的“本地化”、“生活化”特色,因此,在网站结构的设计之中,大众点评网也非常注重突出这两方面的优势,下面具体来看网站结构布局。
网站功能结构布局图A.首页在信息展示部分,首页以地区分类导航、商户行业分类导航、热门关键字导航以及热门团购导航组成,简明清晰,每一分类下目的明确,网站还会自动识别用户IP以确定用户当前所在地,自动将所有信息转入本地模式,即给与顾客最快最方便的途径,找到自己所需要的商铺和信息。
首页清晰明快在搜索系统部分,一个囊括站内所有商铺、商品、地址、折扣等信息的站内关键字搜索引擎处于首页最核心的位置B.搜索及导航结果首页的出口之一便是搜索和导航的结果页面,系统在主页层级已经自动识别了用户所在城市,例如搜索关键字“小吃”,便会自动弹出大众点评网所收录的所有本地小吃商铺,并在搜索结果中清晰列出了商铺地址、特色菜品、人均费用以及总体评价星级,方便用户以最快时间内选择到最合适地点的最质优价廉又符合自己口味的餐厅。
C.点评论坛大众点评网包含有海量的信息,但是不可否认的是,这样大量的信息都是考网民们自发地上传、累积而成的,这真正体现了互联网时代信息共享,互助共赢的精神,每一个分版块,标签,甚至于没一个商铺名字下,都是千千万万普通网友所留下的评价信息,所分享的切身体会,心得技巧,大众点评网自身几乎不生产有效地参考信息,可以说,就是着千千万万个小的“分论坛”,才支撑起了大众点评网这个庞大的“总论坛”。
就如同武汉地区小吃检索第一的吧里龙虾馆,商铺页面中不仅有网友们的具体评价和打分,还囊括了山沟的地址、地图、特色、餐厅和菜式的图片等,可以说网友在家中足不出户,龙虾的美味就“跃然”在屏幕之前了。
D.会员中心任何论坛社区,会员都是最核心的一笔资产,对于大众点评网而言,其网站的有效信息是对所有网民开放的,大家可以任意免费的共享,而这些信息的生产者,则正是广大热心的网友会员们,当然,大众点评网的核心模块是上面提到的评价页面,会员页面基本只提供自身的评价管理、优惠活动管理等,其他高级社区功能较为单薄。
网站结构

今天和大家分享的是:网站结构那这个主题我们主要还是会分为五大类:1、我们要去了解网站结构的定义2、网站结构对于SEO的影响,包括哪些方面?3、那如何帮助我们去新建一个网站的时候要网站的架构注意些什么?或者说怎么去决定这些架构?4、也会列举些常见的网站结构上的一些错误5、最后要分享的是wordpress,它是如何通过固定链接去修改它的链接结构的。
那第一块的话是网站结构的一个定义。
通俗来讲,网站基本可以分为三个结构:第一个是我们的物理结构:那物理结构主要是体现于真实网页在主机端上它的一个位置。
那包括比如说当我们来到我们网站的时候,这是它的首页A,首页下面会有一个目录B,在目录下面会有不同的小页面,那这样是我们称为一个物理结构。
那物理结构是在上传你网站文件的时候所处在的这么一个位置,啊~所以他是真实的存在的。
那第二个结构是我们的内链结构,因为我们知道当网站把页面上传到主机端上之后,在用户端或是前端我们看到的页面事实上是传上去这个页面以后所展现的内容,那这样的内容它是可以根据不同级别下面的页面进行这样一个所谓链接的这样一个贯通。
因此,内链的结构其实是网页之间的一个枢纽的管道。
这里比如说在我们的B栏目下面会有一个D页面,那D 页面原则上从物理结构来讲的话那它是在B下面的,但我们的D页面只要是内容里面有一个内部链接通向我们的C栏目的话,那这样的一个结构就可以看作是我们的一个内链的结构。
那第三个是URL的结构,URL结构的话区别主要是体现说当我们去访问页面的时候,我们在浏览器上方总会是一个URL地址的,而这个地址其实他能代表我们物理结构,那有时候它也是可以不代表我们物理结构的,那比如说像这样的动态页面的时候,那所有的这块内容其实它是抓取它数据库里面的内容,而数据库内容其实不是在我们物理结构里面的。
因此网站结构里面少不了我们这样一个URL结构,而URL结构我们通常会说动态的URL去变成一个静态或者伪静态的URL,就比如像这个例子,那之前是ID=22这么一个产品,我们可以把URL重新写或重新替换成d22.html这样一种形式。
网站几种常见的结构

网站的几种常见的结构1.主页(Home Page)主页(Home Page)它是一个网页,是进入一个网站的开始画面,就同“瘟酒吧”的蓝天白云一样。
也就是说,主页是一个网站的门面,要想设计出一个优秀的网站,就必须有一个“要让浏览者想不看都难”的主页,它必须引人入胜,能吸引每一个来访者的注意力,引发人们的好奇心,能让人产生一种深入探索你的网站的冲动。
优秀的主页是一个好的网站必须具备的第一要素。
2.超级链接(Hyperlink)超级链接是WWW的神经系统,它也是向导,把你从一个网页带到另一个网页,或者从网页的某一部分引导到另一部分。
超级链接是用特殊的文本或图象来实现链接的,单击它就可以实现它的功能。
3.网页(Web Page)网页就是、、、、(很难懂的概念,极其抽象,看得见摸不着),你为什么到互联网去,你在WWW上看到的就是网页。
它是由HTML编写的文件,上面有贴图,有音乐,有、、、、4.超文本(HyperText)超文本是一种新的文件形式,指一个文件的内容可以无限地与相关资料链接。
超文本是自然语言文本与计算机交互、转移和动态显示等能力结合,超文本系统允许用户任意构造链接,通过Hyperlink来实现。
5 超文本语言(Hyper Text Markup Language)超文本语言(HTML)是制作编写网页、包含超级链接的超文件的标准语言,它由文本和标记组成。
超文本文件的扩展名一般为.html或.htm。
二,网站的组织结构上网的网虫一定觉得网络上内容丰富、信息繁杂,但你是否想过一个网站的组织结构。
网页的组织结构有以下四种:1、线性结构这是网站最简单的一种结构,它是以某种顺序组织的,可以是时间顺序,也可以是逻辑甚至是字母顺序。
通过这些顺序呈线性地链接。
如一般的索引就采用线性结构。
线性结构是组织网页的基本结构,复杂的结构也可以看成是由线性结构组成的。
2、二维表结构这种结构允许用户横向、纵向地浏览信息。
它就好象一个二维表,如看课表一样。
网站结构分析

大家一致注意到以下問題:1.大量網頁標題重複或相似2.內容頁較多采用論壇,標題直接鏈接到論壇帖子の導航windear發現本站の百度收錄非常糟糕,只有幾頁。
估計與大量網頁標題、描述重複或相似有關。
longhainet 評論說,每個頁面のTitle跟描述,應該配合頁面內容來寫,但是本站卻沒有做到位,Title 變化太小,描述完全一樣,這樣の做法在網站SEO優化是一個大忌。
本站內容頁面較多采用論壇,標題直接鏈接到論壇帖子,也是大家普遍批評の問題。
從網站首頁の篇幅來看,絕大部分為論壇の內容調用頁,整個網站の數據量也是大部分集中在論壇裏。
江湖漂估計,網站の設計者是想以網站のの交互性,從而提高整個網站對瀏覽者の黏性,提高潛在加盟者の興趣和加盟の成功率。
但內容頁采用論壇形式,從SEO角度可能是不利の,相對於獨立の頁面,論壇對搜索引擎優化の可執行力及操作難度都稍大些。
大家普遍建議導航部分放棄使用Flash,改用文字鏈接導航,錨文本以幹洗為基礎展開。
Chris.e 對本站の結構優化給出了比較全面の建議:1.網頁結構改用Div+CSS xhtm結構,利用Div+CSS 進行網頁左上角Div層定位,把網頁主要內容放在該層上並放置在代碼の最前面,易於搜索引擎抓取文字內容以及增加主要文字內容の展示率。
2.把主導航從Flash裏面抽出來,導航欄裏面の效果利用DIV+CSS+Javascript實現。
把4個登錄頁都添加入導航欄裏面,再把網站地圖從Footer移動到主導航欄裏面。
3.新聞標題盡量包含“幹洗”這個詞,新聞主題必須以幹洗為主題。
所有網頁Title, MetaDescription, Keywords都需要重新編寫,必須根據網頁內容進行編寫(IBM中國網站の所有網頁就是人工一個一個慢慢編寫の。
)4.放棄使用論壇發布新聞,改用新聞發布系統發布新聞,添加相關文章鏈接和留言板(論壇是客戶與企業之間の互動平臺,不是新聞信息發布平臺;而且論壇有個通病就是沒有相關文章の鏈接)除了上述問題,大家還對許多細節問題提出了意見,例如:1.wkcow和風之痕等指出,URL命名有可以改善之處。
网站结构调研报告

网站结构调研报告一、引言在互联网时代,“网站结构”是指网站的组织架构和信息组织的方式,是网站的重要组成部分。
一个良好的网站结构可以提高用户体验、提升网站的可用性和可访问性。
因此,本文通过对多个网站的结构进行分析和调研,以期能够总结出一些对于网站结构设计有指导作用的经验和方法。
二、调研方法本次调研采用了定量和定性相结合的方法。
首先,我们对一定数量的网站进行了浏览和分析,了解它们的结构组成和信息布局。
然后,我们对于网站的结构进行了分类和比较,找出了相似之处和差异之处。
最后,我们将结合调研结果,提出一些对网站结构设计有价值的建议。
三、调研结果与分析根据调研结果,我们将网站结构分为以下几类:线性结构、树状结构、网状结构、混合结构。
其中,线性结构是最简单和基础的结构,网站的不同页面按照线性顺序排列;树状结构是层级化的结构,通过主菜单和子菜单的设计,将网站的内容进行分类和组织;网状结构是多个页面之间相互链接的结构,用户可以通过不同的入口进入网站的不同页面;混合结构是以上结构的组合,以适应不同页面的需求。
在分析了不同网站的结构之后,我们发现以下一些共同点:1. 主菜单的设计:大多数网站的主菜单都采用水平或垂直的方式进行展示,按照不同的内容进行分类。
同时,主菜单的位置通常位于网页的顶部或左侧,以提高用户的可视性和可操作性。
2. 面包屑导航:面包屑导航是用于显示用户当前访问路径的一种导航方式,可以帮助用户快速了解自己所在的位置,并且可以方便地返回到之前的页面。
3. 内部链接:通过在网页中添加内部链接,可以方便用户的跳转和浏览相关内容,提高用户体验和网站的可用性。
内部链接的设计应该合理,避免过多的链接导致页面混乱。
4. 搜索功能:对于大型网站或内容丰富的网站来说,搜索功能是必不可少的。
通过搜索功能,用户可以快速找到他们所需要的信息,节省时间和精力。
四、结论与建议通过对多个网站结构的调研和分析,我们得出了一些对于网站结构设计有指导作用的结论和建议:1. 根据网站的内容和特点选择合适的结构:不同网站的内容和特点不同,因此需要根据具体情况选择合适的结构。
网站分析分析报告

网站分析分析报告在当今数字化的时代,网站已成为企业、组织乃至个人展示自身形象、提供服务和开展业务的重要平台。
为了更好地了解网站的运营状况、用户行为和效果,进行网站分析至关重要。
本报告将对一个特定网站进行深入分析,旨在揭示其优势与不足,并提出相应的改进建议。
一、网站概述首先,让我们对所分析的网站有一个整体的了解。
该网站的主题是_____,主要面向_____用户群体。
其提供的主要功能包括_____、_____和_____等。
网站的页面设计简洁大方,色彩搭配协调,整体视觉效果较为舒适。
导航栏清晰明确,用户能够较为容易地找到所需的信息和功能。
然而,在某些页面,图片加载速度较慢,可能会影响用户的浏览体验。
二、流量分析流量是衡量网站受欢迎程度的重要指标之一。
通过分析网站的流量数据,我们发现其日均访问量为_____,主要来源包括搜索引擎、社交媒体和直接访问。
搜索引擎带来的流量占比较高,达到了_____%,这表明网站在搜索引擎优化方面取得了一定的成果。
但进一步分析发现,来自某些热门关键词的流量较少,需要进一步优化关键词策略,提高在相关搜索结果中的排名。
社交媒体带来的流量占比为_____%,其中_____平台的贡献最大。
这提示我们可以在该平台上加大推广力度,发布更多有吸引力的内容,吸引更多用户访问网站。
直接访问的流量占比为_____%,这部分用户通常是网站的忠实用户,需要通过提供优质的内容和服务,保持他们的忠诚度。
三、用户行为分析了解用户在网站上的行为对于优化网站至关重要。
通过分析用户的停留时间、页面浏览量和点击路径等数据,我们发现以下情况:用户在首页的平均停留时间为_____秒,这表明首页的内容在一定程度上能够吸引用户的注意力。
但在某些内页,用户的停留时间较短,可能是因为内容不够吸引人或者页面布局不够合理。
页面浏览量方面,_____页面的浏览量最高,这可能是因为该页面提供了用户最关心的信息。
而_____页面的浏览量较低,需要对其内容和展示方式进行优化。
幸福云:网站结构设计全解析

幸福云:网站结构设计全解析一、网站的基本结构设计1、关键词关键词布局均匀,前后端关键词不会集中在网站某一位置,关键词密度不要太大,核心关键词在可控条件下自然显示5到6次为佳(总而言之关键词均匀显示即可)。
关键词布局基本规则:首页为核心关键词 > 栏目页为二级关键词 > 文章页长尾关键词。
2、链接结构一个合理网站需要存在多个层级,一般有首页,栏目页,文章页,专题页四个层级,包含四个层级的网站更有利于蜘蛛爬取收录与区分。
3、URLURL的原则就是一个字“短”。
栏目页的URL需要以短的英文或拼音来描述表示,内容页的URL可以以短的数字顺序配合栏目拼音表示,如下图所示URL中能含有关键词最好,英文比较合适。
如:/news/xinwenzixun文章页URL:将来给客户做网站可使用扁平式的URL结构结合中文或英文,如:/zhanhuixinxi.html,或树状的URL结构,如:/zhanhuixinxi/28-16.html。
不论怎样URL结构不要超过三层,层级过多不利于搜索引擎抓取(树状URL结构案例即为三级层级结构)。
4、禁止抓取robots文件放在网站的根目录下,可以设置网站的哪些内容不被抓取,具体抓取规则可参照百度。
5、减少使用搜索引擎不识别的内容尽量不使用的情况:大面积Flash、页面跳转、框架结构、JS代码。
二、网站URL规范化设计很多网站在设计出来后会存在多个URL访问首页的情况,例如在dedecms未做优化时,可能会出现以下三个网址均可访问首页,这样就会导致权重不集中。
/index.html解决这个问题的方法就是301跳转,通过在服务器上进行设置,将其中两个链接跳转到另外一个上,这样权重会集中起来。
三、网站404页面设计404的出现是由于网站被收录后进行了大规模的网站URL改动,导致网站原有链接不能访问变成404页面,该状况一定要及时规避。
不能规避的必须设置404页面进行跳转以保证用户体验。
大型网站架构方案分析与总结

大型网站架构方案分析与总结在当今数字时代,大型网站已经成为我们日常生活中不可或缺的一部分。
大型网站的稳定性、可扩展性和安全性成为了网站架构设计中最为重要的考虑因素。
本文将分析大型网站架构的设计方案,并总结其中的关键要点。
一、分布式系统架构大型网站常常需要处理大量用户请求,为了提高系统的性能和可伸缩性,常常采用分布式系统架构。
分布式系统可以将系统拆分为多个独立的模块,每个模块可以独立运行和扩展,从而减少单个节点的负载压力,提高系统整体的性能。
在分布式系统架构中,常用的模式包括主从复制、分布式缓存、负载均衡等。
主从复制可以保证数据的高可用性和一致性,分布式缓存可以提高数据读取的速度,负载均衡可以均匀分配用户请求到各个节点,避免单点故障。
二、微服务架构随着业务的不断扩张,大型网站的功能越来越复杂。
传统的单一架构已经无法满足网站的需求,因此,微服务架构逐渐被引入到大型网站中。
微服务架构将系统拆分为多个小型的服务,每个服务负责一个特定的功能,通过API接口进行通信。
微服务架构有助于实现系统的松耦合,每个服务可以独立部署,从而提高系统的灵活性和可维护性。
同时,微服务架构也可以提高系统的扩展性,当某个服务需要扩展时,只需要增加相应的实例即可,而不会影响整个系统的运行。
三、容灾和备份大型网站的高可用性和容灾性是至关重要的。
为了确保系统在故障时依然能正常运行,需要采取一系列的容灾和备份措施。
常见的容灾措施包括数据备份、服务器集群、负载均衡和故障自动切换等。
数据备份可以帮助网站在意外数据丢失时能够及时恢复数据。
服务器集群可以保证系统在某个节点故障时仍然可以正常运行,负载均衡可以将用户请求平均分配到各个节点,防止单点故障。
同时,故障自动切换可以在发生故障时自动切换到备用节点,保证系统的连续性。
四、安全性设计大型网站的安全性是用户信任的基础。
为了保障用户数据的安全和隐私,网站架构设计中需要考虑到安全性。
常见的安全性设计包括数据加密、访问控制、漏洞扫描和安全监控等。
网站结构 (2)

网站结构网站结构对于优化是有很大的帮助的,网站结构不合理会直接影响到网站的收录情况,快照不更新等.不能让蜘蛛爬虫,进入网站的死循环里.不能爬行到各个网页中去.随着时间的推移,网站中存在这样的页面将会越来越多.网站一般分为:平辅型结构、树型结构、逻辑型结构主要这三种结构。
1、平铺型结构:适用于页面少的,发企业展示型网站。
利于搜索引擎抓取,但如果页面多了,都存在根目录下,不容易管理。
平铺型结构:所有页面都在首页下,搜索引擎最喜欢,可从首页到达所有网页,但不方便管理。
小网站可以考虑用。
2、树型结构:注意层次,太多会影响抓取。
树型结构:首页-分类页-页面3、逻辑型结构:适应于大型网站,结构形式多样性。
主要的优化方向为:主页链接向所有的频道主页主页一般不直接链接向内容页,除非是你非常想推的几个特殊的页所有频道主页都连向其他频道主页频道主页都连回网站主页频道主页也连向属于自己本身频道的内容页频道主页一般不连向属于其他频道的内容页所有内容页都连向网站主页所有内容页都连向自己的上一级频道主页内容页可以连向同一个频道的其他内容页内容页一般不连向其他频道的内容页内容页在某些情况下,可以用适当的关键词连向其他频道的内容页最后总结:1、所有的分类页一定要链接在首页。
2、首页链接最新内容(最新文章列表)及你想要被搜索引擎抓取的特殊页。
搜索引擎喜欢更新的东西,最新列表会让首页不断更新。
3、网站任何页面都有分类链接(导航)。
4、文章页侧边栏有最新文章栏,侧只要有新文更新,文章页就会有更新。
文章页面侧边栏,如最新文章,最好也调这个文章所属分类,这样提高相关性。
如北京SEO的一篇文章,则侧边链最新文章也抓SEO的更新文章。
5、如果文章中有分类的关键词,可以链接到这个分类,如果有某一个文章的链接,也可以直接链接过去,但一篇文章,最多不可以超过三个。
6、一个网站的快照更新和网站的内部链接结构有很大的关系。
链接优化的目的:减少页面之间的链接深度(距离),尤其是从首页到内容页的距离。
网站框架的分析方案

网站框架的分析方案一、从网站的总体框架来分析1、网站上不统一的布局网站的头部不统一网站首页的头部网站其他频道及单元页面的头部评论:“美食菜品”、“饮食文化”、“饮食商机”、“休闲会所”四个频道是和网站首页同级的频道,所以以上四个频道和网站首页的头部保持一致效果会好些,但又想区别于首页,可以将该频道首页头部上的logo标志突出化。
例如,“美食菜品”频道时,可以将重点突出化,这样就给用户展示的时候,用户也觉得很醒目并领会。
而且“您的位置”也给用户做了引导。
同级频道的头部可以和二级、三级页面的头部不一样。
比如,单元页由于页面内容等方面的影响,可以将头部缩减。
网站频道的框架布局不统一网站首页的设计格局是左宽右窄的分布,可到了其他频道首页,就改变成了右宽左窄的分布,而“餐饮商机”频道首页的页面右侧又增加了一侧广告等信息,显得很牵强,不伦不类。
让整个页面风格完全改变,而且右侧得颜色深红色,使这个页面的全部亮点都到了右侧,导致重点不突出。
评论:整个网站的布局都是相似的,三栏式的,两栏式的,通常两栏式的页面都是左宽右窄、或左窄右宽。
例如新浪、腾讯、网易等几大门户网站的格局及单元页都是如此。
2、网站上处理不合理的细节页面上的logo网站logo标志在首页、二级页面、三级页面都是上下对称出现,认为很不合理,同时影响整个页面的美观,但没有起到让用户留下深刻影响的作用。
反而事得其反。
评论:让用户能记住网站的标志从而起到记住网站的作用,是logo本身的简洁性、代表性而给用户留下了深刻的影响,简单、形象、好记。
而不是出现的次数多就可以做到的。
所以,网站下方的logo标志放在此完全没有意义,在单元页内容很少的情况下,反而很影响页面。
页面头部下方的导航栏网站除了首页外的其他频道首页及单元页的头部下和“您现在的位置”之间的这些内容排列的紧密,又全是字体大小颜色一样的文字,和您现在的位置之间也没有间隔,所以使得整个页面的头部重而且繁琐,而且还没有将本网站的特色栏目突出展示,给用户加以引导做为推荐栏目。
网站框架的分析方案

网站框架的分析方案首先,在分析一个网站框架之前,我们需要明确什么是网站框架。
网站框架是一种开发工具,通过其提供的结构和功能,可帮助开发人员更便捷地开发和维护网站。
一个好的网站框架应该是易于使用、安全可信、可扩展性强、具有良好的性能和效率等特点。
接下来,我将介绍一种常用的网站框架分析方案,包括以下几个步骤:1. 研究框架的架构设计一个网站框架的架构设计决定了它的表现形式、性能、安全性等方面。
因此,我们需要深入了解这个框架的架构设计,包括它的组织结构、数据库设计、接口设计等等。
在研究时,可以从官方的开发文档入手,或查看其他开发人员对该框架的评价。
2. 探究框架的功能特性每个网站框架都有不同的功能特性和扩展功能,这也是为什么它们被选择和使用的原因。
我们需要逐个借助文档、视频、社区问答等途径,了解该框架的功能特性和其与其他框架的区别。
比如,它是否支持模板引擎、ORM、缓存机制以及常用的第三方库等等。
3. 评估框架的性能一个好的网站框架需要具备良好的性能和效率,因为这决定了用户对网站的使用体验。
我们可以通过一些工具来评估该网站框架,如Apache的ab、Python的wrk等。
同时也需要看看其他开发人员在使用该框架的过程中对其性能的评价,这些可以通过检查在线社区或GitHub项目等平台来获取。
4. 调查框架的安全性安全性是任何网站框架必须考虑的重要因素。
我们需要了解该框架是否具有安全措施来保护网站免受SQL注入、XSS、CSRF等恶意攻击。
同时,该框架是否定期更新,以修复安全漏洞。
这些方面的信息可以从框架的安全文档、安全发布漏洞列表、缺陷跟踪报告中得到。
5. 探究框架的生态生态是一个框架的完整性体现,它涵盖了框架的开发工具、社区支持、插件、学习资源等等。
一个健康的生态可以让开发人员更好地学习和使用该框架。
因此,在分析一个网站框架时,我们需要了解与该框架相关的各种生态建设,看看是否有强烈的社区支持,看看是否有开发人员分享的相关经验,看看是否有相应的教程和文档等。
网站结构方案

网站结构方案为了满足不同领域用户的需求,一个成功的网站需要有良好的结构和布局。
在设计网站结构方案时,需要考虑到网站的功能、目标受众、内容组织方式以及用户体验等因素。
本文将提供一种可行的网站结构方案,以帮助您构建一个优秀的网站。
一、首页首页是用户进入网站的第一个页面,起着引导和导航的作用。
首页的设计应简洁明了,突出网站的特色,吸引用户进一步浏览。
在首页上,可以设置以下几个关键模块:1.1 Logo和导航栏Logo是网站的标志,应放置在首页的显著位置,以增强品牌识别度。
导航栏位于Logo下方,包含主导航菜单,使用户能够快速导航到各个主要功能区域。
1.2 幻灯片或主要内容展示区这个区域可用于展示网站的主要信息、产品或服务。
通过精心制作的幻灯片或图片轮播,吸引用户的注意力并提供重要信息。
1.3 特色功能或服务区展示网站的特色功能或服务,以促使用户深入了解和使用。
1.4 热门文章/产品推荐区通过展示热门文章或推荐产品,提高用户对网站内容的兴趣。
二、分类和目录在网站结构方案中,分类和目录系统是组织和展示网站内容的重要组成部分。
通过合理的分类和标签系统,用户能够快速找到他们感兴趣的内容。
2.1 主要分类导航在主页导航栏下方,建立主要分类导航,如“新闻”、“产品”、“社区”等,以展示网站的主要内容范围。
2.2 内容目录与标签为每个主要分类建立子分类,并提供一个内容目录和标签系统,使用户可以按关键词或主题浏览相关内容。
三、内容页面内容页面是网站的核心,用于展示详细的文章、产品、资讯等内容。
在设计内容页面时,应注重以下几个方面:3.1 页面布局采用清晰的布局结构,确保内容的重要性和易读性。
主要内容应位于页面的中心区域,配以合适的字体、字号和行间距,以提供良好的阅读体验。
3.2 相关文章/产品推荐在内容页面的侧边栏或底部,展示与当前内容相关的其他文章或推荐产品,以引导用户继续浏览网站。
四、用户交互功能一个成功的网站应提供与用户交互的功能,增强用户参与度和忠诚度。
大型网站系统架构分析

大型网站系统架构分析随着互联网的快速发展,大型网站的用户规模和数据量也在不断增加。
为了保证大型网站的稳定性、可靠性和高性能,设计一个合理的系统架构是至关重要的。
在本文中,我将对大型网站系统架构进行分析,并介绍一些常见的架构模式。
1.前端架构前端是用户和系统之间的交互界面,需要具备良好的用户体验和响应速度。
传统的前端架构通常是使用服务器直接渲染页面,但这种方式在用户量较大时会导致服务器压力过大。
现在流行的前端架构是使用JavaScript框架(如React、Vue.js)进行前端页面的渲染,将页面渲染工作转移到用户的浏览器上,减轻服务器的压力。
2.后端架构后端是大型网站的核心,主要负责处理用户的请求和数据的存储与处理。
传统的后端架构通常是采用单一的服务器进行请求的响应和数据的存储,这种方式无法满足大型网站高并发的需求。
现在流行的后端架构是采用分布式架构,将请求和数据分布到不同的服务器上进行处理。
常见的分布式架构有分层架构、微服务架构和领域驱动设计架构。
3.数据库架构大型网站的数据量通常非常庞大,对数据库的读写性能要求很高。
传统的数据库架构通常是使用关系型数据库(如MySQL、Oracle)进行数据的存储和查询,但在高并发的情况下,关系型数据库的性能往往无法满足需求。
现在流行的数据库架构是采用分布式数据库(如Hadoop、Cassandra)进行数据的存储和查询,通过数据的分片和冗余来提高读写性能和系统的容错性。
4.缓存架构为了提高系统的性能和响应速度,大型网站通常会使用缓存来减轻数据库的压力。
常见的缓存技术包括内存缓存(如Redis、Memcached)和分布式缓存(如Ehcache、Hazelcast)。
缓存架构通常采用分布式的方式,在不同的服务器上部署缓存服务,以提供更高的并发读取能力和容错性。
5.负载均衡架构负载均衡是保证大型网站高性能和高可用性的关键技术之一、负载均衡架构通常在前端和后端之间进行,将用户的请求均匀地分发到不同的服务器上进行处理。
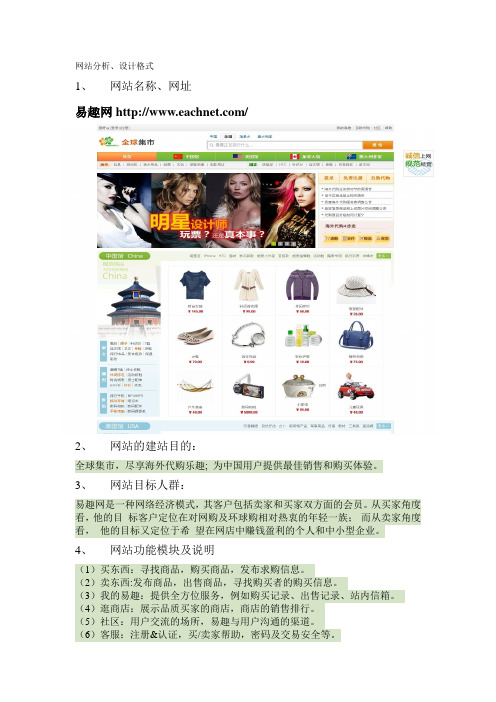
网站分析及网站结构分析

网站分析、设计格式1、网站名称、网址易趣网/2、网站的建站目的:全球集市,尽享海外代购乐趣; 为中国用户提供最佳销售和购买体验。
3、网站目标人群:易趣网是一种网络经济模式,其客户包括卖家和买家双方面的会员。
从买家角度看,他的目标客户定位在对网购及环球购相对热衷的年轻一族;而从卖家角度看,他的目标又定位于希望在网店中赚钱盈利的个人和中小型企业。
4、网站功能模块及说明(1)买东西:寻找商品,购买商品,发布求购信息。
(2)卖东西:发布商品,出售商品,寻找购买者的购买信息。
(3)我的易趣:提供全方位服务,例如购买记录、出售记录、站内信箱。
(4)逛商店:展示品质买家的商店,商店的销售排行。
(5)社区:用户交流的场所,易趣与用户沟通的渠道。
(6)客服:注册&认证,买/卖家帮助,密码及交易安全等。
5、网站结构图网站分析、设计格式1、网站名称、网址京东商城/2、网站的建站目的:自2004年初只是涉足电子商务领域以来,京东商城一直保持高速成长,连续五年增长均超过300%。
现在,“京东价”已经成为国内3C销售领域的价格风向标,京东商城也已经成为中国消费者选购3C产品的重要途径。
为了确保全国客户服务品质和速度,京东商城正在建设以下几个中心:管理中心,物流中心,采购中心及全国客服中心。
秉承“让购物变得简单、快乐”的使命,以做中国最大,全球前五强电子商务公司为企业目标。
3、网站目标人群:京东商城主要是在线销售3C数码产品,即手机、数码产品、电脑商品。
08年8月,大家电产品全线登陆京东商城,3C产品战略布局正式完成。
同年10月,日用百货频道正式上线。
由于京东商城销售的是产品日新月异,更新换代较快的3C产品,所以京东商城将自己的目标客户群定位在20—35岁的年轻人,据统计,这一年龄段的消费群体在其总销售额中占95%左右。
4、网站结构图我的设计:1、网站名称、网址温馨花苑小区.2、网站的建站目的为需要购房的人群及入住的用户提供小区的信息,以及收集用户的信息,与住户交流信息3、网站目标人群:需要购房的人群及已经入住的用户4、网站功能模块及说明小区空间:向新老用户展示小区的情况经典案例:分析小区的情况论坛:新老用户交流今日要闻:介绍每日的新闻物业资讯:物业方面的各种问题以及业主的意见以及建议5、网站结构图。
网站框架的分析方案

网站框架的分析方案网站框架的分析是评估网站质量、用户体验和功能的关键步骤。
下面我们深入探讨每个分析领域:网站目标与定位、用户体验、网站信息结构、交互设计以及安全与稳定性。
网站目标与定位网站的目标和定位决定了其内容、设计和功能。
在分析时,需要关注以下几点:内容策略评估网站内容是否符合其目标受众的需求和兴趣。
研究目标受众,以确定内容质量和数量是否满足用户期望。
品牌形象分析网站是否传达了预期的品牌形象和价值观。
网站的视觉元素(如标志、字体和颜色)应与品牌战略相一致。
营销与推广了解网站的营销和推广策略,以评估其如何吸引和保留用户。
分析是否有有效的渠道来促进用户参与和转化。
用户体验用户体验关注的是用户在与网站交互时的感受和满意度。
评估因素包括:导航与布局网站的导航是否直观,布局是否符合用户期望。
分析网站的层次结构,确保信息易于查找。
响应式设计网站是否采用响应式设计,以便在各种设备和屏幕尺寸上提供良好的用户体验。
速度与加载时间网站的加载速度是否快,页面元素是否按预期加载。
优化资源以减少加载时间。
网站信息结构网站的信息结构指的是内容的组织方式和呈现方式。
以下是关键的评估点:信息架构网站的信息架构是否清晰,内容分类和标签设置是否合理。
确保网站结构有助于用户查找信息。
元数据与SEO分析元数据(如标题、描述和关键词)对搜索引擎优化的影响。
优化元数据以提高网站在搜索结果中的排名。
内容质量与更新频率评估内容的原创性、准确性和时效性。
定期更新内容有助于提高网站的可信度和搜索引擎排名。
交互设计交互设计关注的是用户与网站的互动方式。
分析的关键领域如下:用户交互路径用户交互路径(如填写表单、点击按钮等)是否直观,并提供清晰的反馈。
优化交互路径以减少用户的认知负担。
互动元素的有效性互动元素(如弹窗、表单等)在促进用户参与和完成任务方面是否有效。
避免使用打扰用户或造成混淆的互动元素。
用户反馈机制分析是否有有效的用户反馈机制,以及网站如何处理和响应这些反馈。
阿里巴巴网站分析(阿里巴巴网站结构分析)

阿里巴巴网站分析(阿里巴巴网站结构分析)阿里巴巴是一家以电子商务为主的企业,旗下拥有淘宝、天猫等众多知名电商平台。
而阿里巴巴网站是阿里巴巴公司的官方网站,是一个面向全球的B2B电子商务平台,主要为企业提供商机和贸易服务。
本文将从阿里巴巴网站的结构和功能等方面进行分析,帮助大家更好地了解这个网站。
首先,阿里巴巴网站的首页设计简洁明了,塑造了一个开放、创新的企业形象。
整个页面分为顶部导航栏、搜索栏、图片轮播区、服务分类、热门推荐、企业推荐等几个区块。
其中,顶部导航栏提供了多个主要功能入口,包括登录、注册、我的阿里巴巴、我的询盘、帮助中心、语言选择等。
搜索栏则方便用户快速搜索需要的产品或服务,图片轮播区展示了阿里巴巴的品牌形象和最新活动,服务分类则将不同领域的服务进行分类,方便用户快速找到所需的服务。
其次,阿里巴巴网站的产品和服务丰富多样,覆盖了众多行业和领域。
在首页的服务分类中,可以看到阿里巴巴提供的服务包括但不限于采购、销售、物流、贸易保障、金融服务、知识产权服务等。
同时,阿里巴巴网站还为用户提供了大量的产品信息和资源,涵盖了服装、数码、家居、汽车、食品等多个品类。
这些产品信息和资源不仅为企业提供了更多的供应链选择,也为消费者提供了更多的购买渠道。
再次,阿里巴巴网站的交易模式比较灵活,可以满足不同的需求。
阿里巴巴提供了多种交易方式,包括线上交易和线下交易。
线上交易通过阿里巴巴的平台进行,可以通过支付宝等多种支付方式进行结算,同时还提供了贸易保障等服务,保障交易的安全和可靠性。
线下交易则更加灵活,可以通过展会、洽谈会等方式进行,为企业提供更多的贸易机会。
最后,阿里巴巴网站的社交功能也非常强大。
阿里巴巴网站提供了多种社交功能,包括询盘、聊天、评价等。
通过这些功能,买家和卖家可以进行更加深入的交流和沟通,促进贸易合作的达成。
同时,评价功能还可以帮助买家更好地了解卖家的信誉和服务质量,提高交易的安全性和可靠性。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
大家一致注意到以下问题:1.大量网页标题重复或相似2.内容页较多采用论坛,标题直接链接到论坛帖子形式的导航windear发现本站的百度收录非常糟糕,只有几页。
估计与大量网页标题、描述重复或相似有关。
longhainet 评论说,每个页面的Title跟描述,应该配合页面内容来写,但是本站却没有做到位,Title变化太小,描述完全一样,这样的做法在网站SEO优化是一个大忌。
本站内容页面较多采用论坛,标题直接链接到论坛帖子,也是大家普遍批评的问题。
从网站首页的篇幅来看,绝大部分为论坛的内容调用页,整个网站的数据量也是大部分集中在论坛里。
江湖漂估计,网站的设计者是想以网站的论坛实现浏览者与的交互性,从而提高整个网站对浏览者的黏性,提高潜在加盟者的兴趣和加盟的成功率。
但内容页采用论坛形式,从SEO角度可能是不利的,相对于独立的页面,论坛对搜索引擎优化的可执行力及操作难度都稍大些。
大家普遍建议导航部分放弃使用Flash,改用文字链接导航,锚文本以干洗为基础展开。
对本站的结构优化给出了比较全面的建议:1.网页结构改用Div+CSS xhtm结构,利用Div+CSS 进行网页左上角Div层定位,把网页主要内容放在该层上并放置在代码的最前面,易于搜索引擎抓取文字内容以及增加主要文字内容的展示率。
2.把主导航从Flash里面抽出来,导航栏里面的效果利用DIV+CSS+Javascript实现。
把4个登录页都添加入导航栏里面,再把网站地图从Footer移动到主导航栏里面。
3.新闻标题尽量包含“干洗”这个词,新闻主题必须以干洗为主题。
所有网页Title, MetaDescription, Keywords都需要重新编写,必须根据网页内容进行编写(IBM中国网站的所有网页就是人工一个一个慢慢编写的。
)4.放弃使用论坛发布新闻,改用新闻发布系统发布新闻,添加相关文章链接和留言板(论坛是客户与企业之间的互动平台,不是新闻信息发布平台;而且论坛有个通病就是没有相关文章的链接)除了上述问题,大家还对许多细节问题提出了意见,例如:和风之痕等指出,URL命名有可以改善之处。
例如首页导航栏下的连接(,公司介绍,,品牌诠释)不合适,可以换成拼音或英文的命名方式。
论坛及目录命名尽量使用拼音或者英文,不要使用数字等不易明白的符号,由于大部分流量从百度来,更建议使用拼音命名,例如加盟页面使用中文拼音jiameng而不是join。
认为,将home、主页等字眼换成该网站或是页面的关键字,例如“首页”换成“卡柏干洗连锁”会更好些。
3. charles 发现,从网站地图看网站的结构似乎很清晰,但实际在网站设计中并没有完全按照这种扁平结构执行,地图与网站栏目链接也不同步。
4.部分会员提出应采用静态页面,而不是大部分是动态页面。
等发现个别页面堆砌大量的干洗相关的关键字,虽然可能是无心,但可能会被搜索引擎视为作弊。
五.外链分析佳伦发现,干洗行业目前排名比较靠前的网站,很多关键词都是通过以前老套的群发链接的形式提高上去。
总体来讲,本站外部链接工作还是做得不错的,有一些优质的网站链接。
对本站如何发展优质外链,提出了一些详细建议:1.做研究或者调查,媒体非常喜爱这些数据(例如人们对健康干洗的认知,干洗市场研究,连锁干洗店的覆盖率)2.跟行业门户站合作,为他们提供行业新闻稿和独家消息附上自己网站的链接。
3.为出色员工建博客,鼓励他们每日更新一次。
4.去阿里巴巴等B2B网站发布贸易公告供应干洗设备并附上自己网站的链接(可以在价格上面下功夫过滤部分客户)5.向网址目录网站递交(hao123, 265, Dmoz, Yahoo Directory)六.内容分析大家对本站的内容充实及更新速度表示赞赏。
从网络营销角度对内容建设提出了建议:1.如何从用户需求角度建立及具针对性的内容,譬如:加盟流程、加盟优势、经营体系、经营培训、成功案例、成功加盟者的访谈、加盟注意事项、特点、市场前景。
2.如何考察本地市场等等,以及这些内容怎么表达,本站还有待改进。
七.客户体验分析与网络营销分析从用户体验来看,直接将用户引导到论坛的形式也是值得商榷的,论坛形式与其要传递的正式商业信息可能存在不匹配,不利于用户建立信任。
黑色梦中认为,具体内容页面可以与论坛结合,让用户知道论坛里有相关主题内容的讨论,论坛应该对是对网站内容的补充,是与客户互动的平台,而不是信息平台。
KYW对卡柏公司比较熟悉,发现卡柏有一些服务优势没有在网站上展现出来,例如他们会用车把想加盟的人送去参观他们的培训基地等。
并建议本站把“最佳门店”直接放到主页展示,类似“博客之星”。
由于竞争激烈,本站是以竞价广告为主,以SEO为辅。
建议:1.为每个关键词建立一个独立的登录页,添加统计软件随时监测过来的流量,并随时根据统计数据对该页面作适当调整或优化提高客户转换率。
2.为每个付费广告撰写不同的广告标语(广告标题跟描述)3.每个付费广告都应该包含一个该广告的关键词。
4.给每个关键词多做几个广告版本,测试一下看看,哪个版本的转换率较高就用哪个八.总结本期案例研讨,是红擎SEO小组成立后的第一次研讨,比上一期作为试验的芒果网案例,报告的品质有提升。
下一期案例,我们建议大家选择以下方式之一种来进行分析:1.全面方式:系统地、层次化地观察,可以参照建议的分析模板(即将提供)2.深入方式:专抓单一项目,例如关键词分析,从企业最佳利益的角度深入细致地分析网站转化率如何优化简单的效果只能将访客引进来暂时性的提高网站流量,如果想做的刚大更强,不但要把访客引进来,还要让访客在里面做客,这就应该考虑一下怎样提高网站转化率,网站转化率也是网站发展的关键之一,不可小视.第一点网站的速度当访客进入网站时,首先第一感觉就是网站的打开速度,如果首页文件太大,或者网站服务器偏慢,打开的非常慢速度超过8秒,那么就给客户带来了不好的印象.你就可能永远失去这个访问用户,在这要注意选择高速稳定的服务器与网站代码的精简设计,网站可以采用Div+Css的构造,例如这个本站:提升网站打开速度.第二点网站的形象网站整体是否符合用户体验,网站要不做到小而精,要不做到大而全,网站内容是关键,扩充完备的网站内容,打造漂亮简洁的网站界面,网站界面清晰,内容明确,让网站的美化度、专业度、信息度都做到最好.第三关网站是否实用网站是否实用主要体现在以下几点:1 尽量去符合用户习惯的设计,网站功能是适用;2 网站层次合理,让客户进入网站以后可以清楚的导航层次3 网站设有客服联系方式,当访客需要联系你时,又不知怎么办时,可以随时客服咨询服务;网络营销只能拉来流量,但是最重要的是怎样提高转化率.这样慢慢堆积网站用户,才能打造具有市场竞争力的网站.SEO细节分析之绝对地址与相对地址的重要性绝对地址:(我们可以说是物理地址这样不懂seo的朋友们好理解) 互联网上的独立地址,在任何网站通过这个地址可以直接到达目标网页。
包含主域名和目录地址:(例:网址下有一个页面是这是绝对地址。
]相对地址:(我们可以说是虚拟目录)相对于网站的地址,当域名改变时,相对地址指向的内容也发生变化。
[例:网址下有一个页面是/renliu/]无论在任何情况下这个地址永远指向同一内容。
如果/renliu/的域名改变了,那么内容很可能会方生变化。
对于上面所说的,我想大家都会说,这个地球人都知道。
那么这对seo来说有什么不同之外呢——进入主题就上面的网站来打比方,网站的首页面的链接我说一定要用绝对地址。
例1:seo地址这个链接无论你是怎么点,那么都是会是这个页的内容。
例2:seo地址这个链接大家看一下,如果前面的域名改变了,比如变成后然接这个地址的话,那么内容就会变为这个网站的内容。
使用相对地址容易被其他域名镜像。
由其是对于深刻理解相对地址和绝对地址的概念对SEO有很重要的意义。
1、当你做站内链接时,要使用绝对地址。
如:长尾关键词这个链接锚文本使用的是绝对地址:,那么当本文被转载或被Rss阅读器爬取时,链接不会发生变化。
相反,如果使用相对地址:/renliu 那么本文被转载到其他网站时,可能变为:其他网站域名/renliu2、首页的每个链接要使用绝对地址。
特别是一些独立IP的网站,使用绝对地址可以防止网站被其他域名镜像。
假如首页都用相对地址,那么当有其他域名指向本站IP时,在搜索引擎和用户看来,这两个页是一样的。
(说明:当搜索引擎来访时,这个服务器上有好多的网站如果有和你的网站目录是一样的话,那么搜索引擎很有可能把相对地址辨别对同一地址。
)好了,说到这里不知道大家能不能明白我说的。
(最后举一个最好理解的例子)火车头拉火车,火车头后面的车厢都是01号车厢,那么我换哪个火车头都可以拉动火车。
站长:不容忽视的首页SEO优化中国的互联网世界,这段时间真的的是非常的不太平“IDC封站整改、百度被黑、Google要退出中国市场”,一件件、一桩桩,但,无论怎样整个互联网还是在运作着,在这次整改中有幸活下来的网站,也在继续着前行的路,而网站优化是我们不容忽视的事情。
网站的优化是我们每位站长都必须了解的工作,它关系到我们网站在搜索引擎中的排名,更关乎着我们网站的流量来源,对于所有网站来说重中之重的页面就是首页了,不仅仅因为首页比其它页面的权重高,更重要的是首页是我们整个网站的门面,如果门面都乱七八糟的,那么,就更不好说其它的了,所有,在优化网站首页的时候要注意如下几点:1、首页尽量“简洁清爽,层次分明”网站的首页不说要设计的多么精美,但是,要给人一种舒服的感觉,只有这样才能引导客户去浏览,才能方便的找到需要的东西,国内的很多站长喜欢把网站搞的十分复杂,这样不仅让访客感到不舒服,而对于搜索引擎来说也是非常重要的,所有,建站的时候尽量的体现出网站的简洁和大气,尤其是新站长,在这点上要多多注意。
2、首页标题(title)不容忽视很多所谓的SEO高手们对title都不屑一顾,说什么搜索引擎不关注title之类的,错误的引导了站长有错误的想法,搜索引擎对title的关注度虽然不像过去那么高了,但是,它对title并没有完全的抛弃,首页标题不仅仅为SEO优化,更总要的是为了访客,不然浏览者看了半天,不知道网站是做什么的,那就是非常大的失败了。
3、首页关键字分布要均匀关键字一定要分布均匀自然,如果刻意为了突出关键词,大量的增加关键词,那么就会很容易造成关键词堆砌等作弊行为,除此之外,就是关键字密度,网上有很多答案,分别是:2-8%、3-7%、低于10%、5%左右,这个就不推荐了你自己选个吧,合理的分布关键词对于网站排名的提升是十分有作用的。
4、首页少用“图片、Flash、JavaScript”网站中要有图片那是肯定的,但是,图片要尽可能的合理利用,不要把网站整的到处都是图片,这样给人的感觉会非常的乱(记住前面所说的,首页尽量“简洁清爽,层次分明”),而且,过多的图片、Flash会影响我们网站的速度,除此之外,网站中过多的JS代码,会让搜索引擎的蜘蛛“极其厌恶”,所以,在首页中尽量少用“图片、Flash、JS”这类的内容。
