验证码图片不能正常显示的一个原因
Windows7网页图片验证码无法显示的解决方法

Windows7网页图片验证码无法显示的解决方法故障描述:Windows7,IE9.0,用户登录时的图片验证码无法显示,显示为空白。
故障分析:一般为pngfilt.dll损坏导致,但其他原因也不乏、解决方法:1.是从显示正常的计算机上复制pngfilt.dll,然后在开始菜单运行,输入:regsvr32 c:\windows\system32\pngfilt.dll输入后,回车即可。
2.开始-> 运行,在运行输入框中输入“Regedit”,回车。
到这个路径“HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft \Windows\CurrentVersion\Internet Settings\Accepted Documents”,在右边右键“新建”->“字符串值” 紧接着最大的数字命名,我这里是3,故命名为4,并赋值为“image/png”。
3.打开注册表[HKEY_CLASSES_ROOT\MIME],正常的情况下里面有几大项,不能打开png格式图片时仅有Database项。
正常情况下,Database项下有上百项,异常情况下只有三四项。
这事可以从别人正常的机子中(xp可以从vista中拷贝)拷来MIME项注册表在自己机子上导入。
有时是MIME权限出了问题(如空权限),只需全部删去再导入。
4.清理掉系统的垃圾文件,多刷新几次网页,并安装最新Flash插件。
5.这个是网络极慢或者不稳定的典型现象,找找网络线路的原因,问题肯定出在路由器上,你可以把路由器和宽带猫复位一下再重新设置参数看看6.打开IE浏览器,工具,Internet选项,高级,显示图片打上勾即可。
或右击无法显示的图片,点显示图片。
7.可能防火墙禁止了图片显示功能,关闭防火墙试试。
8.用360安全卫士修复IE,再杀毒。
9.HOSTS文件被修改常常会导致类似问题:文件位置C:\WINDOWS\system32\drivers\etc 把hosts用记事本打开,内容清空,只保留 127.0.0.1 localhost 这一个条目关闭保存。
验证码不显示解决方法

验证码不显示解决方法
有几种可能的解决方法可以尝试:
1. 刷新页面:有时验证码无法正常显示可能是页面加载过程中出现了一些错误,尝试刷新页面,看看能否解决问题。
2. 检查浏览器设置:某些浏览器可能会阻止显示验证码,因此可以检查浏览器的安全设置,确保没有启用过滤或阻止验证码的功能。
3. 禁用浏览器插件或扩展:一些广告拦截插件或其他浏览器扩展可能会阻止验证码的显示,可以尝试禁用这些插件或扩展,然后重新加载页面。
4. 清除缓存和cookie:有时浏览器缓存和cookie中的一些数据可能导致验证码无法显示,清除浏览器的缓存和cookie,然后再次尝试加载页面。
5. 使用其他浏览器:如果以上方法都无效,可以尝试使用其他浏览器打开页面,看看是否可以正常显示验证码。
如果以上方法都无法解决问题,可能需要联系网站的技术支持进行进一步的排查和解决。
无法显示网页验证码怎么办

无法显示网页验证码怎么办
在我们打开含有验证码的网页时,验证码图片没有显示或很慢才显示出来、需要刷新几次才能够显示出来,不用担心,网页验证码无法显示的解决方法其实很简单,下面由店铺告诉你!
网页验证码无法显示的解决方法
01打开有验证码的网页,验证码图片没有显示或很慢才显示出来,或需要刷新几次才能够显示出来。
可能原因:
1. Internet选项设置禁用控件
2. Internet选项设置阻挡所有网站cookies
3. Internet选项设置禁止显示图片
4. Internet缓存过大
02方案一:修改IE的Internet选项设置
打开IE浏览器,点击【工具】再点击【Internet 选项】:
03点击【安全】→【Internet】→【自定义级别】
04在【对标记为可安全执行脚本的ActiveX控件执行脚本】点击【启动】,在【对未标记为可安全执行脚本的ActiveX控件初始化并执行脚本(不安全)】
05下拉滚动条,在【允许 Scriptlet】→点击【启用】→点击【确定】
06在Internet 选项中点击【隐私】→将【选择Internet 区域设置】调为【中】:
07在Internet 选项中点击【高级】→勾选【显示图片】→【确定】08方案二:清除IE缓存
打开IE浏览器,点击【工具】→【Internet 选项】(跟方法一一样) 09点击【删除(D)】:
10勾选所有选项→ 点击【删除(D)】:
11在Internet 选项中点击【确定】:
12重启IE浏览器验证结果。
电脑小技巧不见网页验证码怎么办

HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows\CurrentVersion\Run在右边的窗口中把包含有网址的字符串删除掉。
5:HKEY_CURRENT_USER\Software\Microsoft\Internet Explorer\Main在右边窗口找到Start Page,用自己的网页替换原来的网页
处理方式:使用通用的浏览器如(
IE
、
MYIE
等)
三、安装
windows xp sp2
系统后某些网站后台验证码不能显示的问题
用户计算机安装了
windows XP SP2
系统后
(
包括最新的
win2003sp1)
XBM
图形的实质上是使用
16
进制数组来表示二进制图像的
C
源代码
文件。
针对
XP SP3
系统的解决办法
“开始”—“运行”—输入
" regsvr32 c:\windows\system32\pngfilt.dll "
再显示验证码
的补丁其实就是个注册表文件,新建文本文档
内容:
Windows Registry Editor Version 5.00
(此处是一空行)
[HKEY_LOCAL_MACHINE\\SOFTWARE\\Microsoft\\InternetExplorer\\Security]
修改注册表步骤:
“开始”--运行“regedit”回车
打开注册表编辑器修改有关内容
1:保护IE默认页面
如何解决Win7系统网页验证码无法显示

如何解决Win7系统网页验证码无法显示在使用win7我们打开含有验证码的网页时,验证码图片没有显示,那么如何解决Win7系统网页验证码无法显示呢?接下来大家跟着店铺一起来了解一下Win7系统网页验证码无法显示的解决方法吧。
解决Win7系统网页验证码无法显示方法1、修改IE的Internet选项设置,打开IE浏览器,点击“工具”进入Internet选项。
2、点击“安全”进入“Internet”点击“自定义级别”。
3、在“对标记为可安全执行脚本的ActiveX控件执行脚本”后点击“启动”,在“对未标记为可安全执行脚本的ActiveX控制初始化并执行脚本(不安全)”。
4、下拉滚动条,在“允许Scriptlet”后点击“启用”点击确定。
5、在Internet选项中点击“隐私”将“选择Internet区域设置”调为“中”。
6、在Internet选项中点击“高级”勾选“显示图片”后确定。
7、清除IE缓存。
8、重启IE浏览器验证结果。
有时候我们还会遇到Win7系统网页显示不全不完整的情况,应该怎么解决呢?Win7系统网页显示不完整解决方法1、出现这种状况一样是缓存没有清理,残留的文件存放在电脑导致页面显示不全,通过ie,internet选项进行设置;2、进入internet选项首先删除下临时文件和cookie,删除这些文件保持浏览器无恒浏览这样网站打开是重新打开,不会与电脑保存文件冲突;3、进入设置可以看到有个“使用磁盘空间”调整大小,这个是临时文件的放置位置,临时文件夹的空间如果放满了,那么打开图片网站可能会无法显示,因为图片无法保存,最好设置大一些,这个是c盘也不要设置太大,最好是不定时的清理;4、临时文件夹没有定时清理会有很多的文件这些文件是浏览网站时保存的,其实也没有必要保存,在一定情况下可以提高网站的浏览速度,但是也有可能会因此使网站打开不全。
我们可以把它清理掉;5、我们也可以借助360安全卫士清扫下垃圾,全部全中把垃圾文件全部清理掉,这样也节省了空间,可以提高电脑的流畅度,也可提高上网的感知度。
the captcha selection was invalid

the captcha selection was invalid"The captcha selection was invalid" 是一个常见的错误消息,通常在网站或应用程序中出现,意味着你输入的验证码(captcha)选择不正确或无效。
验证码是一种用于验证用户身份或防止自动化程序(如机器人)滥用网站或服务的安全措施。
它通常是一个图像或文本,其中包含一些随机生成的字符或数字,用户需要正确识别并输入这些字符或数字才能继续进行操作。
当你收到 "The captcha selection was invalid" 错误消息时,可能有以下几种情况:1. 输入错误:你可能输入了错误的验证码。
请仔细检查你输入的字符或数字是否与验证码图像或文本中显示的完全一致。
2. 过期的验证码:验证码有时具有时间限制,如果你在规定的时间内没有输入正确的验证码,它将过期并变得无效。
3. 网络问题:有时网络连接不稳定或延迟可能导致验证码无法正确传输或验证。
如果你遇到 "The captcha selection was invalid" 错误消息,可以尝试以下解决方法:1. 刷新验证码:点击验证码图像或文本旁边的刷新按钮,获取一个新的验证码并重新输入。
2. 检查输入:仔细检查你输入的验证码是否正确,确保没有大小写敏感或其他输入错误。
3. 等待一段时间:如果验证码过期,尝试等待几秒钟后再次获取并输入新的验证码。
4. 检查网络连接:确保你的网络连接正常,可以尝试重新加载页面或切换到其他网络环境。
如果问题仍然存在,可能是网站或应用程序的故障。
你可以尝试联系网站的技术支持团队或管理员,向他们报告问题并寻求帮助。
网页图片加载不出来

网页图片加载不出来引言在网页浏览过程中,经常会遇到图片加载不出来的情况。
这给用户带来了不便,同时也对网页的美观度和用户体验产生了负面影响。
本文将探讨网页图片加载不出来的可能原因以及解决方案。
可能原因1.图片链接错误:如果图片在网页中的链接不正确,例如链接路径错误或者图片文件不存在,那么图片将无法正确加载。
2.网络连接问题:如果用户的网络连接不稳定或者网页服务器出现问题,那么图片可能无法正常加载。
3.权限设置问题:有些网页可能设置了权限限制,只有具有特定权限的用户才能正常加载图片。
4.浏览器问题:部分浏览器可能存在兼容性问题,导致不能正确加载某些图片。
解决方案以下是一些解决网页图片加载不出来问题的常见方法:检查图片链接首先,我们需要检查图片在网页中的链接是否正确。
可以通过右键点击图片,选择“图像地址”或“图片属性”来查看图片的链接路径。
确认链接是否正确,并可以尝试在浏览器中直接打开链接来验证图片是否存在。
检查网络连接如果图片链接正确,但图片仍然不能加载,那么可能是由于网络连接问题造成的。
可以尝试以下方法解决该问题: - 检查网络连接是否稳定,可以尝试重新连接网络或者更换网络环境进行测试。
- 关闭防火墙或者临时禁用安全软件,以确保网络连接没有被阻塞。
- 清除浏览器缓存,有时缓存文件可能导致图片不能正确加载。
检查权限设置如果网页设置了权限限制,可以尝试以下方法解决该问题: - 确认自己是否具备访问该网页的权限,如果不是注册用户或者没有特定权限,无法加载图片可能是正常的。
- 尝试使用不同的登录账号或者联系网页管理员来获取访问权限。
更换浏览器有些图片加载问题可能是由于特定浏览器的兼容性问题导致的。
可以尝试在其他浏览器中打开网页来确认是否可以正常加载图片。
- 常见的浏览器有Google Chrome、Mozilla Firefox、Microsoft Edge等,可以根据自己的喜好和习惯选择不同的浏览器进行尝试。
windowsserver2003做iis服务器时,验证码不能显示

Windows Server 2003做IIS服务器时,验证码不能显示今天一上班就开始用昨天刚做好的2003来调试易动,结果按照教程一步步地操作,当调试到配置页是发现验证码图片显示不出来,这样根本就进不去,也就进行不了下一步的配置,在百度上搜了一下按照帖子上说得方法尝试,都不行,鼓捣一上午还是不行,心里很是不快,于是怀疑我装的系统有问题,因为我用的是ylmf的ghost系统,或者怀疑是这个2003版本中的iis有问题,下午来了,我将易动又装在了另一台2000server的机子上,验证码正常显示,这肯定了我上午的猜测,于是在ylmf的论坛上查找相应的文章,看能否将问题解决掉,但很遗憾,无果!我简直就快绝望了,打算换2000server的系统了,最后怀着一线希望在百度查了一遍,终于找到了问题解决得办法,其实很简单!原文如下:原因分析:1、造成该问题的原因是Service Pack 2 为了提高系统的稳定性,默认状态下是屏蔽了对XBM,也即是x-bitmap格式的图片的显示,而这些验证码恰恰是XBM 格式的,所以显示不出来了。
2、还有可能就是在IIS中没有启用父路径。
解决办法:1、修改注册表,使Windows Server 2003 SP2支持XBM格式图片的显示,只需在系统注册表中添加键值"BlockXBM"=dword:00000000就可以了,具体操作如下:1) 打开系统注册表;2)依次点开HKEY_LOCAL_MACHINE\\SOFTWARE\\Microsoft\\Internet Explorer\\Security;3)在屏幕右边空白处点击鼠标右键,选择新建一个名为“BlockXBM”为的DWORD 键,其值为默认的0;4) 退出注册表编辑器。
2、启用父路径在IIS中右击相应的站点-属性-主目录-应用程序设置-配置-选项-勾选“启用父路径”上午查到的帖子都给出的是第1中方法,只有这篇帖子给出了第2种方法,也就是这第2种方法解决了我的问题,为此向提供此帖的oliverding致敬!!!!。
验证码无法显示

验证码无法显示1. 简介验证码(CAPTCHA,全称为“Completely Automated Public Turing test to tell Computers and Humans Apart”)是一种用于区分计算机程序和真实用户的技术。
它通过向用户呈现一系列的随机生成的字符图像或声音片段,要求用户正确识别并输入,以验证用户是否为真实人类。
然而,在使用验证码的过程中,有时会遇到验证码无法显示的问题。
本文将探讨一些常见的原因和解决方案,以帮助用户解决验证码无法显示的问题。
2. 常见原因及解决方案2.1 浏览器兼容性问题有时,验证码无法显示是由于浏览器兼容性问题所导致的。
不同的浏览器对于图像渲染和脚本执行有不同的实现方式,可能会引发一些问题。
解决方案: - 尝试使用其他主流浏览器(如Chrome、Firefox、Safari等)访问网站,看是否能够正常显示验证码。
- 确保浏览器已更新至最新版本,以获取最佳的兼容性支持。
2.2 防火墙或代理设置有时,验证码无法显示是由于防火墙或代理设置阻止了验证码图像的加载。
解决方案: - 暂时关闭防火墙或代理,然后重新加载网页,查看是否能够正常显示验证码。
- 如果无法关闭防火墙或代理,请联系网络管理员,咨询是否有特定的设置需要进行调整。
2.3 网络连接问题验证码图像是通过网络加载的,如果存在网络连接问题,可能导致无法显示验证码。
解决方案: - 检查网络连接是否正常,尝试访问其他网站,确保网络可用。
- 重新加载网页,或者尝试使用其他设备连接网络,查看是否能够显示验证码。
2.4 图像加载失败有时,验证码无法显示是由于图像加载失败所导致的。
解决方案: - 如果网页中有其他图像能够正常加载,那么可能是验证码图像本身的问题。
你可以尝试刷新页面,或者等待一段时间后再次尝试。
- 如果网页中的其他图像也无法加载,那么可能是网络或服务器的问题。
你可以等待一段时间,或者联系网站管理员寻求进一步援助。
验证码不显示

验证码不显示标题:验证码不显示摘要:本文将探讨在网站或应用程序中出现验证码不显示的可能原因,并提供一些解决方案以解决这个问题。
验证码是一种常见的安全措施,用于防止恶意攻击,滥用系统和保护用户隐私。
如果用户无法看到验证码,他们将无法通过验证过程,导致无法完成必要的操作。
因此,解决验证码不显示的问题尤为重要。
1. 什么是验证码?验证码(CAPTCHA)是一种常见的安全技术,用于验证用户是否为真人。
它通过向用户展示一些具有一定难度的任务或问题,来区分人类用户和自动化机器人。
输入正确的答案或完成指示的任务将证明用户是真正的人类。
2. 验证码不显示的原因2.1 网络问题:验证码图像可能无法加载,可能是由于用户的网络连接问题,如慢速连接或临时断开连接。
2.2 浏览器问题:某些浏览器设置可能阻止验证码图像的显示,或者浏览器可能过时,需要更新到较新的版本。
2.3 插件或扩展程序冲突:某些插件或扩展程序可能与网站的验证过程冲突,导致验证码无法显示。
2.4 屏幕分辨率问题:在某些情况下,验证码图像可能太大而无法在用户的屏幕上正确显示。
3. 解决验证码不显示的方法3.1 检查网络连接:确保用户的网络连接正常工作,尝试重新加载页面或更改网络连接。
3.2 更换浏览器:如果验证码在一个浏览器中无法显示,尝试使用另一个浏览器来查看是否可以正常显示。
3.3 清除缓存和Cookie:清除浏览器缓存和Cookie,以避免任何与验证码显示相关的问题。
3.4 禁用插件或扩展程序:临时禁用浏览器中的所有插件或扩展程序,然后尝试重新加载页面以查看验证码是否显示。
3.5 重新设置屏幕分辨率:如果验证码图像太大而无法在屏幕上正确显示,可以尝试更改屏幕分辨率或缩放设置。
3.6 更新浏览器:确保使用的浏览器是最新版本,以获得最佳的兼容性和功能支持。
结论:验证码不显示可能是由于多种不同的原因,包括网络问题、浏览器问题、插件冲突或分辨率问题。
上面提到的解决方法可以帮助用户解决这个问题。
使用windowsXP sp2验证码显示不出来的解决方法

使用windowsXP sp2验证码显示不出来的解决方法!!!- -安装SP2后,大多数用户发现在访问某些需要填写验证码的地方,都无法显示验证码图片(显示为一个红色小*),这是Microsoft Windows XP操作系统的一个非常严重的Bug。
解决办法为:1、手动添加:运行“Regedit”命令打开注册表编辑器,依次定位到“[HKEY_ LOCAL_MACH INE\SOFTWARE\Microsoft\Internet Explorer\ Security]”,在窗口右边新建一个名为“Block XBM”的REG_ DWORD值,将其值设置为“0”(十六进制值),默认值就行。
详细步骤:①点“开始”选择“运行”填入“Regedit”后点“确定”命令打开注册表编辑器;②依次定位到“[HKEY_ LOCAL_MACHINE\SOFTWARE\Microsoft\Internet Explorer\ Secu rity]”;③在窗口右边右击选择“新建”“DWORD值”,然后把“名称”重命名为“BlockXBM”,“类型”默认为“REG_DWORD”,默认值应为“0x00000000(0)”,④点“文件”选择“退出”,重启IE就ok了!2、您也可以下载我为您准备的自动注册工具,执行后,完成系统的修补工作。
点击下载下载解压后双击完成注册表信息添加!!如重启IE后不行,运行“Regedit”命令打开注册表编辑器,依次定位到“[HKEY_ LOCAL_MACHINE\SOFTWARE\Microsoft\Internet Explorer \ Security]”检查窗口右边是否有名称为“BlockXBM”这一项,如没有,说明注册表信息添加没有成功,那只好用方法1手动添加了!微软原版Windows XP SP2 CHS VOL.iso 下载及在DOS下安装XP的方法点击下载:微软原版Microsoft Windows XP Professional With SP2 CHS VOL.iso文件大小:??592 MB?微软正版真正的VOL版本无SP1的痕迹,而且运行起来速度很快,而且很稳定(不容易出错)此光盘镜象是没有改动过任何文件的官方简体中文VOL版本,真正包含SP2的官方原版XP,建议参考根目录下support\\tools的DEPLOY.CAB,已正确显示为SP2(如果是集成版则是SP1或2600)DOS下安装:要使用Smartdrv.exe 工具,请确保Smartdrv.exe 文件位于启动盘。
有关验证码的说明

有关验证码的说明
请在登录时,按照顺序输入图中的4位认证数字,每个数字都可能是0-9数字中的任何一个。
如果遇到以下情况,可以按以下方法处理:
*情况一:验证码不显示
1)有时网站比较慢,请重新刷新页面后耐心地等待验证码显示出来;
2)部分防火墙可能影响验证码的正确显示,请正确设置防火墙;
*情况二:输入正确的验证码,却被告知验证码不正确
1)在这种情况建议您多刷新几次页面,并且同时请您确认自己的输入的验证码是否有误,数字输入法有全角和半角的区分,请您换用半角方式输入。
2)打开IE浏览器,点击“工具”=>“Internet选项”=>“内容"=>”自动完成",然后点击"删除表单"和"清除密码",并把“表单上的用户名和密码”前面的打勾去掉,点击确定。
*情况三:页面超时,也就是登录页面打开之后很久你才去登陆(验证码20分钟之后则无效),请您刷新页面重新登陆一下就可以了。
*情况四:刷新页面以后正确输入了验证码提示验证码过期
1)一般这种情况是您的浏览器隐私级别被设置为了阻止所有cookie。
2)打开浏览器的“选项”--〉“Internet选项”——〉“隐私” ,重新设置为高或中高,然后确认即可。
*情况五:如果您是从我们的引导页面(其他域名)进入我们的网站
1)登录时候会提示验证码超时,请您从我们的主域名登录。
网页中的图片无法显示是怎么办电脑网页图片无法显示解决办法(两种办法)

⽹页中的图⽚⽆法显⽰是怎么办电脑⽹页图⽚⽆法显⽰解
决办法(两种办法)
我们在使⽤电脑浏览⽹页的时候是不是有碰到过⽹页不显⽰图⽚的时候呢?有的时候可能是因为电脑⽹速慢。
所以加载图⽚不成功!⽽有的时候是因为有些地⽅需要设置。
下⾯⼩编通过两种⽅法给⼤家介绍电脑⽹页图⽚⽆法显⽰的解决办法,⼩伙伴们⼀起学习吧
⼀、查看浏览器设置。
如果因为某些操作禁⽤了IE浏览器的图⽚显⽰功能,会导致浏览⽹页时⽆法显⽰出图⽚,解决办法如下。
1、单击“⼯具”菜单。
2、单击选择“lnternet选项”命令。
3、单击“⾼级”标签。
4、单击选中“显⽰图⽚”复选框。
⼆、更新Flash Player版本。
如果⽹页中的Flash图⽚或者Flash验证码显⽰红叉,那是Flash Player版本太低的缘故,可以增相关软件下载⽹站下载最新的Adobe Flash Player版本来安装,具体操作⽅法如下。
1、单击其中⼀个下载链接并选择保存位置。
2、双击下载的的Adobe Flash Player安装程序。
3、单击选中复选框。
4、单击“安装”按钮。
以上通过两种⽅法给⼤家介绍了电脑⽹页图⽚⽆法显⽰的解决办法,⼤家可以根据⾃⼰需要选择性的参考下,如果⼤家想了解更多有关电脑基础知识请登陆官⽹了解,本站每天都有新的内容更新,同时也⾮常感谢⼤家对⽹站的⽀持!。
网页验证码不显示的原因与解决办法

R E CONF I GU R E 语 句 以安 装 。 接着运 行 “ u p d a t e s y s d a t a b a s e s s e t s t a t u s = 3 2 7 6 8 wh e r e n 翘e =
X XX ”’
选项关掉 ; 运行 “ s p _ _ r e s e t s t a t u s” XX X” g o
网 易 门 户 等大 网 站 试 试 网 页 验 证 码
之 前 遇 到 不 少 朋友 电 脑 验 证 码
是 否正 常 , 如果正常 , 则 说 明之 前 的 不 显 示 都 是 由 于 F l a s h插 件 版 本 过 那 个 网站 问 题 ,如 果 不 正 常 接 着 往 低 导 致 的 , 安装 最新版 F l a s h插 件” 下 载 安 装 即 可解 决 问题 。 验 证 码 无 法 显 示 原 因 五 :系 统 问题 如 果 以 上 方 法 依 然 无 法 解 决 网 页验 证 码 不显 示 的 问 题 ,建 议 您 换
对 电 脑 进 行 全 面 杀 毒 ,检 测 下 电 脑 下 看 。 是否 中病 毒或 者含有恶 意插件 , 有 时 候 恶 意 插 件 或 者 病 毒 也 会 导致 该 问题 。 验 证 码 无 法 显 示 原 因 二 :网 页 故 障 有 的 时 候 ,我 们 登 陆 某 些 网 站
对象 ’ s y s o b j e c t s ’有 2 7 3行 , 这 RE C ONF I G URE 语 句 以 安 装 。 些 行 位 于 5页 中 。 ’ s y s i n d e x e s ’的 D B CC 结 果 。 重 新 建 立 另 外 一 个 数 据 库 XX X. L o s t ;
network网络

设置?
囝 该箱 ̄ 浏标就取Gl 收 邮邮 在览签并录的 不删TB应 中能 ̄a 取 O箱 器 开 m 是除M 对的 打 登你 件 I 。 i
G al点击 “ mi , 设置” 链接, 在打开的设置页面中点击 “ 账 户” 在 “ 项, 从其他账户获得邮件” 中将你先前添加的邮 件账户直接删除。 衄匣
维普资讯
墨一
固 国
舄
因
为了 系统 备份, 敞 我使 优化软件对系统进行 了 一遍优化操作 , 再使 用杀
毒软件对 系统进行了 病毒 全面检测。 现在 登录任何 一个 带验 证码的论 坛,
都显示为一个红叉 。 问这是什么原 因? 请
首先 , 检查 系统 中是否 安 装 了插件屏 蔽 类软件 ( iU ia , 果安 装 例  ̄ pe ) 如 1 ] 了的话 , 在软 件 中设置 对 网页 图 片的放 行。 次 , 试右击 红 叉 , 请 其 尝 选 择“ 显示图像 ” 是否能让 图片正常显示 出来 , 果能显示 , 看 如 则说 明浏览器本 身
并回车, 在打 开 的服 务 列 表 中 找 到 “ iees Z r W rls e o
C niu ain 项服务, ofg rto ” 鼠标右键点击选择启动该服 务。之后再次打开无线网络连接的属性窗口时就会显击菜单 “ 工具一I ent n re选项” 在打开的窗口中选择 t , “ 内容一自动完成” 再单击 “ , 删除表单” 按钮即可。 如果系统中安 装的是I7 I E ̄览器, ] 在打开的选项窗口中选择 “ 常规” 选项卡, 单击 “ 删除” 按钮, 再单击 “ 删除表单” 按钮即可, 如图所示。
如 果你 只想 删 除 其 中的部 分 搜 索 历 史记 录 , 只要 在 弹 出 的历 史记 录 列 表 中选 中 相应 的项 后直 接 按下键 盘上 的DL 即可删除 。 E键 如果 想 删 除所 有 的历 史
网站图片加载不出来

网站图片加载不出来标题:网站图片加载不出来引言:在今天的网络时代,图片已经成为网站设计和内容呈现中至关重要的一部分。
然而,有时我们可能会遇到网站图片加载不出来的问题。
这种问题不仅会给用户造成困扰,也会对网站的用户体验和品牌形象造成负面影响。
本文将详细探讨可能导致网站图片加载失败的常见原因,并提供相应的解决方案。
一、网络连接问题:网络连接问题是导致网站图片无法加载的常见原因之一。
当用户的网络连接不稳定或者速度过慢时,网站图片可能无法完整下载,从而导致无法正常显示。
解决这个问题的方法包括:1. 检查网络连接:用户可以通过打开其他网页或者尝试重新连接无线网络来检查网络连接状态。
2. 优化图片大小:减小图片的文件大小可以提高图片加载速度。
使用图片压缩工具或者调整图片分辨率可以帮助减小图片的文件大小。
二、服务器问题:网站图片无法加载的另一个常见原因是服务器问题。
当服务器出现故障、维护或者过载时,它可能无法提供图片的访问服务。
为解决这个问题,可以采取以下措施:1. 检查服务器状态:查看服务器是否正常运行和响应。
用户可以尝试通过访问其他网站或者使用在线工具来检查服务器的状态。
2. 联系网站管理员:如果发现服务器故障或者维护信息,及时联系网站管理员以了解问题状况和修复进展。
三、图片链接错误:在网站中,图片链接错误是另一个导致图片无法加载的常见问题。
这可能是由于链接地址错误、路径错误或者文件丢失等原因造成。
为解决这些问题,可以尝试以下方法:1. 检查图片链接地址:确认图片链接是否正确。
可以通过在浏览器中打开链接地址来检查是否可以直接访问图片。
2. 修复链接路径:检查网站文件路径,确保图片的路径与网页文件中指定的路径一致。
3. 恢复丢失的图片:如果图片确实丢失,可以尝试重新上传图片或者替换为其他可用图片。
四、浏览器问题:网站图片无法加载还可能与用户所使用的浏览器相关。
有时,浏览器的缓存问题或者不兼容特定图片格式的原因会导致图片无法正常显示。
验证码总是错误的解决办法

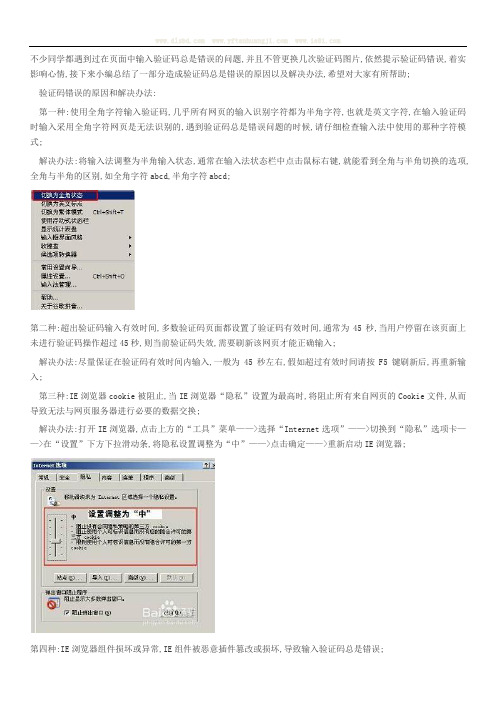
不少同学都遇到过在页面中输入验证码总是错误的问题,并且不管更换几次验证码图片,依然提示验证码错误,着实影响心情,接下来小编总结了一部分造成验证码总是错误的原因以及解决办法,希望对大家有所帮助;验证码错误的原因和解决办法:第一种:使用全角字符输入验证码,几乎所有网页的输入识别字符都为半角字符,也就是英文字符,在输入验证码时输入采用全角字符网页是无法识别的,遇到验证码总是错误问题的时候,请仔细检查输入法中使用的那种字符模式; 解决办法:将输入法调整为半角输入状态,通常在输入法状态栏中点击鼠标右键,就能看到全角与半角切换的选项,全角与半角的区别,如全角字符abcd,半角字符abcd;第二种:超出验证码输入有效时间,多数验证码页面都设置了验证码有效时间,通常为45秒,当用户停留在该页面上未进行验证码操作超过45秒,则当前验证码失效,需要刷新该网页才能正确输入;解决办法:尽量保证在验证码有效时间内输入,一般为45秒左右,假如超过有效时间请按F5键刷新后,再重新输入; 第三种:IE浏览器cookie被阻止,当IE浏览器“隐私”设置为最高时,将阻止所有来自网页的Cookie文件,从而导致无法与网页服务器进行必要的数据交换;解决办法:打开IE浏览器,点击上方的“工具”菜单——>选择“Internet选项”——>切换到“隐私”选项卡——>在“设置”下方下拉滑动条,将隐私设置调整为“中”——>点击确定——>重新启动IE浏览器;第四种:IE浏览器组件损坏或异常,IE组件被恶意插件篡改或损坏,导致输入验证码总是错误;解决办法:点击“开始”菜单——>选择“运行”——>在运行中输入“regsvr32 jscript.dll”(不含引号),按下回车键,系统提示“jscript.dll中的DLLRegisterServer成功”,点击确定—— >再次点击“运行”——>输入“regsvr32 vbscript.dll ”,按下回车键,系统提示“vbscript.dll中的DLLRegisterServer成功”,点击确定——>经过两次IE修复,在尝试刷新网页重新输入验证码;总结:上述方法如果仍然不能解决验证码错误的问题,请使用360安全卫士、金山毒霸等杀毒软件进行全盘扫描,清除系统中存在的木马病毒。
无法显示验证码图片

大多数用户发现在访问某些需要填写验证码的地方,都无法显示验证码图片。
解决办法有:方法1、原因是你的阻挡了所有网站COOKIES,导致对方无法读取你的COOKIES,所以无法显示验证码图框。
另外有些网站的验证码采用FLASH形式显示,这要装Adobe Flash Player ActiveX插件的,不安装可能都是显示“X”。
IE7 在很多情况下并不会提醒用户安装Flash ActiveX 控件,用户往往在使用很长一段时间之后,才会突然被提示需要安装Flash 控件,访问Adobe 网站在线安装时,也会由于无法显示验证码不能安装,鉴于这个问题,大家可以安装Adobe Flash Player ActiveX 控件的独立安装程序。
首先:打开IE浏览器→工具→Inter选项→隐私(设置为中)→确定,保存退出打开IE浏览器→工具→Inter选项→高级→在“显示图片”的框框打√,或直接“恢复默认值”。
再下载Adobe Flash Player ActiveX控件(请使用右键迅雷下载)进行独立安装,然后重启电脑。
方法2、开始->运行,在运行输入框中输入“regsvr32 c:\windows\system32\pngfilt.dll”(不包含双引号),然后点击确定,如果在注册时出现“已加载c:\windows\system32\pngfilt.dll,但没有找到DllRegisterSever 输入点,无法注册这个文件”,则表明这个文件可能损坏了你要去别的机子去Copy一个好的过来(也可以来这个网站下载:),再进行一次注册,即:开始->运行,在运行输入框中输入“regsvr32 c:\windows\system32\pngfilt.dll”(不包含双引号),如果出现“c:\windows\system32\pngfilt.dll 中的DllRegisterServer 成功”,说明问题已经解决了。
为什么总是验证码看不清从新换一张

为什么总是验证码看不清从新换一张
为什么总是验证码看不清从新换一张拜托各位了 3Q
点再换一个验证码,再点一次出现的会比上一次的清晰。
第一重新整理页面,第二就是点到图片的位置点右键有个显示图片,或者多点几次换一张的。
就可以了
验证码:验证码输入有误,请重新输入看不清,换一张
验证码不正确无法登入
为什么修改qq密码却看不见验证码,只提示:看不清,请换一张只是看不清验证码吗?
重新整理几次试试
要是还不行的话换个浏览器试试
估计浏览器的事
修复一下
为什么修改密码的时候验证码,,,,是验证图片啊,点看不清换一张还换不了啊
验证码是为了防止恶意软体的破坏而设定的验证码是用程式画出来的图片这样恶意软体是得不到验证码的至于无法更换可能是网路问题也可能是伺服器那边的问题
验证码为什么老显示出“看不清,换张图”
那是提示你如果看不清就选换张图,能看清的话直接按上面的内容输入就行了
那是在提醒你,看不清楚的话,点它再换一张图看。
如何实现验证码《看不清楚,换一张》功能?
输出验证码的jsp页面refresh或reload或者直接给连结也行。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
验证码技术的实现按如下步骤:1、设计一个验证码生成类RandomImageGenerator.javaimport java.awt.*;import java.awt.image.*;import java.io.*;import javax.imageio.ImageIO;public class RandomImageGenerator {final static int LENGTH=4;static Colorcolors[]={Color.red,Color.black,Color.blue,Color.pink,Color.cyan};public static String random() {//创建一个4位的验证码字符串Stringstr="1234567890ABCDEFGHIJKLMNOPORSTUVWXYZabcefghijklmnopqrstuvwxyz",r and="";java.util.Random random=new java.util.Random();for(int i=0;i<LENGTH;i++) {intindex=random.nextInt(str.length());rand+=str.substring(index,index+1);}return rand;}public static void render(String num,OutputStream out) throws IOException {//创建一幅含有验证码的干扰图象,送输出流if (num.length()!=LENGTH)throw new IllegalArgumentException("验证码长度不足");int height=30;int width=(height-10)*LENGTH;BufferedImage bi=newBufferedImage(width,height,BufferedImage.TYPE_INT_RGB);Graphics2D g=(Graphics2D)bi.getGraphics();java.util.Random random=new java.util.Random();g.setColor(Color.white);g.fillRect(0,0,width,height);Font mFont=new Font("宋体",Font.BOLD+Font.ITALIC,height-5);g.setFont(mFont);FontMetrics fm=g.getFontMetrics();//画干扰点for(int i=0;i<200;i++) {int x=random.nextInt(width);int y=random.nextInt(height);Color color1=newColor(random.nextInt(255),random.nextInt(255),random.nextInt(255));g.setColor(color1);g.drawOval(x,y,0,0);}//画干扰线for(int i=0;i<5;i++) {int x=0;int y=random.nextInt(height);int x1=width;int y1=random.nextInt(height);Color color1=newColor(random.nextInt(255),random.nextInt(255),random.nextInt(255));g.setColor(color1);g.drawLine(x,y,x1,y1);}//显示验证码字符char str[]=num.toCharArray();for(int i=0,x=0,y=0;i<str.length;i++) {y=height-fm.getDescent();if (i%2==0){y-=10;}g.setColor(colors[random.nextInt(color s.length)]);g.drawChars(str,i,1,x,y);x+=fm.charWidth(str[i])+5;}g.dispose();ImageIO.write(bi,"jpg",out);}}2.使用Servlet程序来实现验证码在页面中使用这个Servlet程序,显示验证码图案。
import javax.servlet.*;import javax.servlet.http.*;import java.io.*;public class RandomImageServlet extends HttpServlet {public final static StringRANDOM_LOGIN_KEY="RANDOM_LOGIN_KEY";public void init() throws ServletException {System.setProperty("java.awt.headless","true" );//设置一个系统属性}public String getRandomLoginKey(HttpServletRequest request){return(String)request.getSession().getAttribute(RANDOM_LOGIN_KEY);}protected void doGet(HttpServletRequestrequest,HttpServletResponse response)throwsServletException,IOException {HttpSession session=request.getSession();if (session!=null){StringrandomString=RandomImageGenerator.random();//得到一个6位的验证码字符串session.setAttribute(RANDOM_LOGIN_KEY , randomString);//验证码保存到session中response.setContentType("image/jpeg") ;//设置响应类型为jpeg类型response.setHeader("Pragma","No-cache ");//设置响应不采用缓冲response.setHeader("Cache-Control","n o-cache");//设置响应不采用缓冲response.setDateHeader("Expires", 0);//设置响应不采用缓冲RandomImageGenerator.render(randomStr ing,response.getOutputStream());}}protected void doPost(HttpServletRequestrequest,HttpServletResponseresponse) throws ServletException,IOException {doGet(request,response);}}在WEB-INF/web.xml中配置这个Servlet程序:<servlet><servlet-name>image</servlet-name><servlet-class>ch17.RandomImageServlet</servlet-class ></servlet><servlet-mapping><servlet-name>image</servlet-name><url-pattern>/verifyCode.jsp</url-pattern></servlet-mapping>3.JSP页面实现testRandom.jsp<script type="text/javascript" language="javascript">function Check() {if (document.register.random.value==""){window.alert("请填写验证码!");document.register.random.focus();return false;}document.register.submit();}function reloadImage(url){document.register.img1.src = url;}</script><form name="register" method="post" action=""><table cellpadding="0" cellspacing="0"><tr><td><div align="right" class="style2"><strong>验证码</strong></div></td><td><div align="center"><input name="random" type="text" id="random"></div></td><td><img name="img1" src="./verifycode.jsp" width="100" height="20" border="1" align="absmiddle"><ahref="JavaScript:reloadImage('./verifyCode.jsp');"><font size="2">看不清楚,换一张</font></a></td></tr><tr><td></td><td></td><td><input type="button" name="Submit" value="登录" onclick="Check()"><td></tr></table></form>在Eclipse按上述步骤完成后,点击“运行”,界面上验证码图标总是显示不出来,出现一把叉,究竟是什么原因,在网上查找了很久,大多数都说是要下载类似flash插件,或者是Cookie禁用等方法,我按网上的方法改来改去,最后都是不行,最后我把web.xml里的配置一个一个重新加进去,发现,竟然是在。
