学网页制作难不难
大一网页设计实训遇到的困难

大一网页设计实训遇到的困难
作为大一学生进行网页设计实训可能会遇到以下困难:
1.缺乏经验和技能:作为初学者,你可能缺乏实际的网页设计经验和技能。
了解HTML、CSS等技术并将其应用到实际项目中可能需要一定时间和精力。
2.设计思维不足:网页设计需要结合用户体验和界面设计原则,但这些概念对于初学者来说可能相对陌生。
理解如何设计出具有吸引力和易用性的网页可能需要一些实践和学习。
3.视觉设计挑战:创作具有吸引力和协调视觉效果的网页布局和配色方案可能是一个挑战。
缺乏艺术和设计背景的学生可能需要学习相关知识来提高设计感和美学意识。
4.兼容性和响应式设计:不同浏览器和设备可能对网页显示效果有所差异,同时呈现在不同尺寸的屏幕上可能需要进行响应式设计。
学会如何兼容不同平台和设备对于网页设计至关重要。
5.时间管理问题:完成网页设计实训可能需要投入大量时间和精力。
对于新手来说,可能需要更多的时间来完成任务,因此需要合理安排时间,确保能够按时完成任务。
以上问题虽然可能会带来困难,但它们并不是不能克服的。
通过学习、练习和寻求指导,你可以逐渐克服这些困难,并提升自己在网页设计实训中的能力。
网页设计好学吗

网页设计好学吗网页设计好学吗?这是新手都非常关心的一个问题,但是却是一个毫无意义的问题。
想要学东西一定会遇到困难的,没有轻而易举就能学会的知识,我觉得学习本身就是一个克服困难的过程。
网页设计的门槛很低,只要肯定努力就能学会学好,对于新手来说,IT新时空建议还是找个专业的班去学习最好。
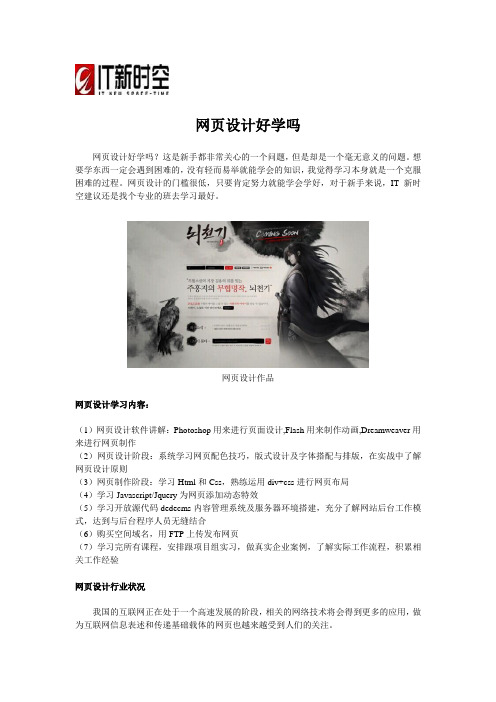
网页设计作品网页设计学习内容:(1)网页设计软件讲解:Photoshop用来进行页面设计,Flash用来制作动画,Dreamweaver用来进行网页制作(2)网页设计阶段:系统学习网页配色技巧,版式设计及字体搭配与排版,在实战中了解网页设计原则(3)网页制作阶段:学习Html和Css,熟练运用div+css进行网页布局(4)学习Javascript/Jquery为网页添加动态特效(5)学习开放源代码dedecms内容管理系统及服务器环境搭建,充分了解网站后台工作模式,达到与后台程序人员无缝结合(6)购买空间域名,用FTP上传发布网页(7)学习完所有课程,安排跟项目组实习,做真实企业案例,了解实际工作流程,积累相关工作经验网页设计行业状况我国的互联网正在处于一个高速发展的阶段,相关的网络技术将会得到更多的应用,做为互联网信息表述和传递基础载体的网页也越来越受到人们的关注。
网页设计师职业前景随着IT技术的高速发展,行业对网页设计人才需求不断增加,各大网站、广告公司、设计公司都在大量招聘网页设计人员。
目前网页设计是发展前景最好,人才需求巨大的行业之一。
据统计,我国目前从事网页设计的人员不多,而专门设计网页的人才只有几万人。
因此,未来网页设计行业对人才的需求会不断上升,随之衍生的网页设计行业其他职位的就业前景也会非常好。
以上内容由IT新时空网页设计培训学校整理发布,转载请注明来源。
深圳网页设计培训-网页设计难学吗?

三佳专注--网页设计培训、平面设计培训、网站建设
深圳网页设计培训-网页设计难学吗?
就网络设计的基本操作来说是一点都不难的,只要稍微花点功夫就能做的像模像样了,网页设计的难点在于设计出一个精美的引人瞩目的好网站。
你可以先学习静态的网页制作,如你打开一个网站,它的后缀名为.htm或.html。
买些这方面的书籍,像PS DW(photoshop,dreamweaver)之类的,然后在这方面的基础上再去学习动态的网站设计,学习flash,PHP,ASP,JSP ,.NET之类的软件。
让你的网页生动起来,更加吸引人的眼球。
毕竟现在的网站基本都是动态的了,学习它是一件枯燥的事,但是只要你有兴趣,只要你有恒心,我相信你一定会成功。
做出令你自己满意的网页
以上就是关于网页设计难学吗?这个问题相关的解答和资料整合,希望对您有所作用。
计算机二级科目难度排行

计算机二级科目难度排行计算机二级科目是计算机等级考试中的一项重要内容,也是考生们需要掌握的基础知识之一。
不同的二级科目难度不尽相同,下面将对计算机二级科目的难度进行排行。
一、计算机二级科目难度排行1. 计算机基础与应用计算机基础与应用是计算机等级考试中的必修科目,也是考生们最先接触到的科目之一。
该科目内容包括计算机的基本概念、计算机硬件、操作系统、办公软件等方面的知识。
相对而言,这门科目的难度较低,适合初学者学习。
2. 数据库原理与应用数据库原理与应用是计算机二级考试中的一门重要科目,也是计算机专业学生需要掌握的基础知识之一。
该科目内容包括数据库的基本概念、数据库管理系统、SQL语言、数据库设计等方面的知识。
相对于其他科目而言,这门科目的难度较高,需要对数据库系统有深入的理解和掌握。
3. 网页设计与制作网页设计与制作是计算机二级考试中的一门实践性科目,也是现代社会中的热门职业之一。
该科目内容包括网页设计的基本原理、HTML语言、CSS样式表、JavaScript脚本等方面的知识。
相对于其他科目而言,这门科目的难度较中等,需要对网页设计的各个方面有一定的了解和实践经验。
4. 数据结构与算法数据结构与算法是计算机二级考试中的一门核心科目,也是计算机专业学生需要掌握的重要知识之一。
该科目内容包括数据结构的基本概念、线性表、树、图等数据结构及其相关算法的设计和实现。
相对于其他科目而言,这门科目的难度较高,需要对数据结构和算法有深入的理解和掌握。
5. 程序设计与实践程序设计与实践是计算机二级考试中的一门实践性科目,也是计算机专业学生需要掌握的基础知识之一。
该科目内容包括程序设计的基本原理、编程语言、算法设计与实现等方面的知识。
相对于其他科目而言,这门科目的难度较中等,需要对程序设计的各个方面有一定的了解和实践经验。
二、总结计算机二级科目的难度排行可以根据不同的科目内容和要求来确定。
计算机基础与应用相对较简单,适合初学者入门;数据库原理与应用和数据结构与算法相对较难,需要对相关知识有深入的理解和掌握;网页设计与制作和程序设计与实践的难度居中,需要对相关技术有一定的了解和实践经验。
如何学好网页制作

如何学好网页制作目前网页制作是发展前景最好,人才需求巨大的行业之一。
据统计,我国目前从事网页制作的人员不多,而专家们设计网页的人才只有几万人。
因此,未来网页制作行业对人才的需求会不断上升,随着衍生的网页制作行业职位的就业前景也会非常好。
随着IT技术的高速发展,行业对设计人才需求不断增加,各大网站、广告公司、设计公司都在大量招聘网页设计、网页制作人员。
如何学好网页制作?这个问题是因为从事网页制作的人员越来越多,很多人在选择这个行业之后才发现,网页制作不是那么简单。
因此越来越多的人苦恼于,不知道该如何学好网页制作。
很多人投身这个行业才发现网页制作并非想象中的那么简单,甚至对于零基础的人来说学起来还有点吃力,这篇文章就为大家讲解一下,如何学好网页制作。
网页制作示例图片网页制作主要是需要掌握三大课程的学习,以下就是这三大课程内容。
只要掌握了以下内容,学习网页制作其实并非难事。
学习内容一:1、网络技术,电脑系统安装硬件维护等2、Photoshop图像制作和处理、图像优化、精典网页图形设计实例等。
3、HTML静态网页制作,基本代码,脚本语言讲解。
4、Dreamweaver网站的创建与规划、网页的编辑网站的上传、管理。
5、Fireworks网页图形制作、导航条设计,图象优化、设计经验与制作技巧。
6、Flash动画制作、绘图工具的使用、帧的操作、背景音乐、大量精典动画实例讲解。
学习内容二:1、网站维护推广2、网店营销所学内容三:1 .编程基础:基本HTML对象的使用、CSS样式表的编制、IIS的安装与配置、FTP服务器的配置及使用。
2.CMS系统快速建站a.使用网页制作工具Dreamweaver的使用b.全程解析网站制作3 .项目实例开发设计(1) 实现数据的分页显示;(2) 网上留言系统;(3) 新闻发布系统;(4) BBS论坛设计系统;(5) 网站php后台完整开发网页制作其实并没有大家想象中的那么难学,任何知识的学习方法都远远要比死记挨背来得容易。
零基础学习网页前端开发好学吗

近几年IT业可谓是发展火热,而且新生了很多的职业。
在这众多的新生职业中备受瞩目的当属网页前端开发了,网页前端开发在IT行业受到重视的时间没几年,但是发展前景却是非常的可观,好前景高薪资吸引了众多的人投入到前端开发的学习当中去,那么网页前端开发学习入门容易吗?不管是web前端技术还是其他IT技术也好,其实都是从零基础开始的,你可以直接学习或者是通过相近经历转行。
所以新人不需要因零基础而担心自己学不会。
想要成为合格的WEB前端工程师,其实也不是很难的事情,主要是要选择科学的学习方式。
前端的入门可能会比较容易,作为一名初级的web前端工程师,你得要具备基础的技术要素:html,CSS和Java。
这是作为web前端工程师所应该要掌握的。
web前端的入门门槛其实很低的,与其他语言先慢后快的学习节奏相比,他是一个先快后慢的过程。
所以在前期的学习过程中,你会很容易的掌握其基础的技能。
而随着html5技术的广泛应用,web前端的学习也会变得更加简单。
web前端的工作无法被替代,发展趋势是可见的,客户需求是存在,前景是巨大的。
但我们应该时刻记住只有不断的自我驱动,才不会被行业所淘汰。
前端工程师是互联网时代软件产品研发中不可缺少的一种专业研发角色。
从狭义上讲,前端工程师使用HTML、CSS、JavaScript 等专业技能和工具将产品UI 设计稿实现成网站产品,涵盖用户PC端、移动端网页,处理视觉和交互问题。
从广义上来讲,所有用户终端产品与视觉和交互有关的部分,都是前端工程师的专业领域。
很多人一想到转行,就辞职了,想着全职在家学习,不学会不罢休。
编程虽好,却不是适合每个人学习的,很可能转行只是你暂时的决定,也许一时头脑发热说不定,即使是你经过慎重考虑的,人的学习热情是有限的。
想要进入前端行业,为自己某得好的发展前景,就来南京课工场吧!南京课工场作为专业IT职业技能培训机构,始终坚持以实践为基础,以就业为导向。
课程实时更新,。
web前端开发好学吗

web前端开发好学吗
很多人想学习软件开发,但是又怕太难,学不会,那么web前端开发好学吗,都学要会什么技术呢,这里给大家简单介绍一下,供大家参考。
前端开发工程师是Web前端开发工程师的简称,是近五年才真正开始受到重视的一个新兴职业。
Web前端开发技术是一个先易后难的过程,主要包括三个要素:HTML、CSS和JavaScript,这就要求前端开发工程师不仅要掌握基本的Web前端开发技术,网站性能优化、SEO和服务器端的基础知识,而且要学会运用各种工具进行辅助开发以及理论层面的知识,包括代码的可维护性、组件的易用性、分层语义模板和浏览器分级支持等。
可以看出,web前端入门是比较容易的,但是要想学好,发展的好,是需要付出很大的努力的。
可以说web前端好学,但是要学好,要成为高级web前端开发工程师,并不是一件容易的事。
因此很多想进入web前端的人员,都会在自学的基础上通过专业的培训来进行自我提升。
自学可以学习ps,CSS等等比较简单的技术,但是其他的涉及到编程代码的技术,最好还是要经过系统培训。
Web前端好学吗?八维教育广告传媒学院开设有web前端开发架构课程。
如果想了解的更具体,可以到八维教育的官方网站上和在线老师进行沟通,他们会给你一个详细的介绍。
学网页设计难不难?

学网页设计难不难?
网页设计这个东西一般来说都是可以学的,毕竟不是很难,相信通过科学的学习和自己的努力是可以达到一定水平的。
今天,Java的运行效率已经非常之高,同时还具备巨大的吞吐能力,这一点已经在各种大数据项目上得到了证实。
现在的Java已经变得可以胜任各种任务。
随着Java8的出现,该语言已经具备了各种流行的编程理念,代码更短小、更可靠且表达能力更强。
随着互联网的快速发展,软件工程师成为很多年轻人羡慕和追求的职业,尽管被称作“码农”,工作也非常辛苦,但是有BAT作为示范,有硅谷大咖们作为典型,有互联网蓬勃发展作为依托,软件工程师被追捧的热度节节攀升。
但在这良好的发展前景下,出现一个令人惊讶的现象:许多大学计算机专业的毕业生却找不到工作,而IT培训机构的毕业生确是供不应求。
这是为什么呢?难道大学不是培养人才的地方吗?一个计算机和软件专业的大学毕业生,怎么连个高中毕业的程序员都不如呢?
在剧烈的职场竞争中,停下来就意味着被超越。
因此,充电成为必然。
在IT 技术高速发展的今天,计算机软件技术是每个人必须掌握的一门工具。
详情请咨询点击查看。
如何制作网页最简单的方法

如何制作网页最简单的方法制作网页的最简单方法,对于很多人来说可能是一个新的挑战。
但其实,只要掌握了一些基本的知识和技巧,制作网页并不是那么困难的事情。
接下来,我将向大家介绍一种简单的方法来制作网页。
首先,我们需要选择一个合适的网页编辑工具。
目前市面上有很多种网页编辑工具可供选择,例如Dreamweaver、Sublime Text、Notepad++等。
其中,Sublime Text是一款轻量级的编辑器,界面简洁,功能强大,非常适合初学者使用。
而Notepad++则是一款免费的开源编辑器,也是很多人喜欢使用的工具之一。
选择一个适合自己的编辑工具,是制作网页的第一步。
其次,我们需要学习一些基本的HTML和CSS知识。
HTML是网页的骨架,用来搭建网页的结构和内容;而CSS则是用来设置网页的样式和布局。
学习HTML和CSS并不难,只需要掌握一些基本的标签和属性即可。
在网上有很多免费的教程和视频可以供我们学习,只要认真学习,很快就可以掌握这些知识。
接下来,我们可以开始制作网页了。
首先,我们需要新建一个HTML文件,然后在文件中编写HTML代码。
在HTML文件中,我们可以设置网页的标题、导航栏、内容区域等。
接着,我们可以使用CSS来设置网页的样式,包括字体、颜色、布局等。
通过不断地调试和修改,我们可以逐步完善我们的网页。
最后,我们需要将制作好的网页发布到互联网上。
我们可以选择一个免费的网页托管服务,比如Github Pages、Netlify等,将我们的网页上传到这些平台上。
然后,我们就可以通过浏览器访问我们的网页了。
总的来说,制作网页的最简单方法就是选择一个合适的编辑工具,学习一些基本的HTML和CSS知识,然后开始制作网页,并将其发布到互联网上。
当然,这只是一个简单的方法,如果想要制作更复杂的网页,还需要不断地学习和实践。
希望这篇文章对大家有所帮助,谢谢!。
网页制作的心得

网页制作的心得网页制作的心得15篇有了一些收获以后,心得体会是很好的记录方式,这样就可以通过不断总结,丰富我们的思想。
那么写心得体会要注意的内容有什么呢?下面是小编为大家收集的网页制作的心得,希望能够帮助到大家。
网页制作的心得1通过这次实训对这门课程的学习,做好网页,并不是一件容易的事,它包括网页的选题、内容采集整理、图片的处理、页面的排版设置、背景及其整套网页的色调等很多东西。
所以我得出一下总结:一、准备资料和挑选符合目的主题的合适素材做网页当然要收集、准备资料。
在网上多转转,看到什么漂亮的网页,把它保存起来,作为以后自己设计主页时的参考。
另外,还包括搜集美化主页可能要用到的各种材料,如背景、小动画图标等等。
可以在硬盘上建一个文件夹,下分“图片、声音、动画”等文件夹,养成上网时看到有创意、新鲜的图像,就按鼠标右键存入你硬盘相应文件夹的习惯,时间一长就拥有了一个可观的图库,等做网页时随手拈来或加以修改就成你自己的东西了。
二、规划好整个网站主页的设计应以醒目优先,应该令人一目了然,切勿堆砌太多不必要的细节,或使画面过于复杂。
切记,页面给人的第一观感最为重要!在网上到处浏览网站的人很多,如果你的主页给人的第一印像没有吸引力,很难令他们深入观赏,而且他们恐怕再也不会访问你的网站了。
三、善用图片,增强艺术效果我记得老师说过网页的迷人之处之一,要算它上面能点缀许多漂亮的图片。
精美的图片设计,可以使自己的网页增辉不少,令人过目不忘。
图片的内容应有一定的实际作用,切忌虚饰浮夸,同时还要注意与文字的颜色搭配。
最佳的图像集美观与资讯于一身。
四、善于借鉴他人主页制作中的设计技巧由于在网上用浏览器浏览任何主页时,都能查看到该主页制作时所编写的绝大部分网页编程源代码。
因此,如果想知道并掌握一些优秀的主页采用的设计技巧,试着将其源代码调出来仔细揣摩,并模仿着一步一步去实现。
最后感谢老师多日来的辛勤教导!网页制作的心得2网页设计伴随着网络的快速发展而快速兴起,作为上网的主要依托,由于人们使用网络的频繁而变得非常重要。
UI设计自学难不难

UI设计自学难不难对各种优秀的〔制定〕要模仿要透彻了解,你会逐渐有自己独特的制定见解,在欣赏优秀作品的过程中审美能力会逐渐提升。
下面来看看UI制定自学难不难?希望对你有帮助!关于很多想要入行UI制定行业的小白们来说,首先,他们最初是通过自学。
事实上,在零基础的状况下是可以自学UI制定的。
当然,也会有一些困难,这就要求你有一定的〔学习能力〕和一些正确的学习方法。
保持正确的学习方法,其实自学并不特别难。
为什么那么多人说自学UI制定很难?1,没有明确的学习目标和计划、盲目学习一没有目标,学习一堆无用的知识,材料也很零散,浪费时间和精力,学习效果也没有,绕了很多弯路,所以就会觉得自学很困难。
在这里我要提醒大家:做好学习规划,抓重点的知识学。
2. 自主学习效率低下是有原因的例如,一些人在自学的过程中很容易被一些事情打断,所以他们总是把它放在一边,或者几天后持续学习。
这种三天钓鱼两天晒网的学习方式,造成了很多人无法自学,便感到困难。
3. 另一个原因是不知道如何咨询Ui制定UI有很多知识点必须要学习。
然而,百度的答案五花八门,0基础的人又不知道如何辨认什么答案是精华,又不知道请教有经验的业内人士,因此这个问题一度无法解决。
建议1. 要理解什么是UI制定,有人说知己知彼百战百胜。
这一原则也可用于研究。
2. 要掌握使用软件工具进行UI制定,UI制定必须要学习很多东西,软件是最基本的制定工具,常用的UI制定工具有illustrator、Photoshop、coredraw等。
软件是制定中非常重要的工具,掌握使用软件的技巧,才干使你的制定思想变成实物。
当然,动手制定是根本的实现,施行出真知这个道理是不假的,光学不施行就像在做无用功。
3.掌握基本理论。
我们可以阅读各种专业制定书籍,了解构图、排版、色彩和图形的基本理论知识。
这些知识可能不会在短时间内看到显然的效果,但是你会发现,这比你一味使用这些工具来学习技能要坚实得多。
学习网页制作心得体会范文(二篇)

学习网页制作心得体会范文在学习网页制作的过程中,我积累了很多宝贵的心得体会。
下面是我个人的总结与范文:一、学习态度的重要性学习网页制作需要持有积极的学习态度,对于新知识要抱有好奇心和探索的心态,才能够更好地吸收和理解知识。
在学习过程中,我养成了每天坚持学习的习惯,不断追求进步和突破自己。
同时,还要有耐心和毅力,因为网页制作并不是一朝一夕可以熟练掌握的技能,需要不断的练习和实践才能够提高自己的水平。
二、学习方法的选择在学习网页制作过程中,我通过多种方式来提高学习效果。
首先,我会在课堂上仔细听讲,做好笔记,有系统地整理和总结所学内容。
其次,我还会通过阅读相关的书籍、教程,掌握更多的理论知识和实际操作技巧。
此外,我还会积极参与一些线上线下的学习交流活动,与他人分享经验,互相学习和帮助。
三、注重实践操作网页制作是一门实践性很强的技能,只有不断地实践和操作才能够真正掌握。
我会通过模拟真实项目来进行实践操作,运用所学的知识和技巧进行网页设计和制作,同时不断调试和完善。
通过实际操作,我不仅提高了自己的操作能力,还可以更好地理解和运用所学的知识。
四、注重综合运用在网页制作过程中,不仅要熟练掌握HTML、CSS等基础语言,还要了解JavaScript、jQuery等前端开发技术。
只有将这些知识和技术进行综合运用,才能够制作出美观、实用的网页。
因此,我会注重学习和掌握各种前端开发技术,掌握它们的基本原理和应用场景,通过实际项目的综合运用,不断提高自己的综合能力。
五、不断学习和更新网页制作是一个快速发展和变化的领域,新的技术和工具不断涌现。
作为网页制作人员,要不断学习和更新自己的知识,紧跟时代的潮流和趋势。
我会主动学习和了解最新的技术和工具,通过实践应用,不断提高自己的水平。
最后,学习网页制作不仅仅是掌握一门技能,更是培养自己的创造力和审美能力的过程。
通过学习网页制作,我不仅提高了自己的技术水平,还培养了自己的设计思维和创新能力。
网页设计学起来难不难?

网页设计学起来难不难?
网页设计这个东西一般来说都是可以学的,毕竟不是很难,相信通过科学的学习和自己的努力是可以达到一定水平的。
据腾讯网的报道,《2016春季求职期十大高薪行业》的报告充分显示出,互联网、电子商务首当其冲。
“十大高薪行业方面,互联网/电子商务行业以8626元的月薪高居榜首”,从这事实可以看出,互联网行业在崛起之战中打了漂亮的一仗。
腾讯报道,“未来10年,互联网将在中国GDP增长总量中贡献7%到22%。
”这一增长趋势在很多有着职业迷茫的人看来非常及时,未来10年,在这个领域捞金,你将大有可为。
除IT企业的巨大需求外,信息化浪潮下传统企业对网络人才的需求正呈爆炸式增长。
近几年,政府实行的上网工程,将政府部门、事业单位、国营企业等传统企业原来许多的手工式工作“搬上了网络”。
在政府上网工程的推动下,这些机构需要配备大量的网络应用、网络管理人才,对网络人才的需求明显增加。
北大青鸟的授课模式是采用多模式的。
其中翻转课堂就是将上课时间主动权交给学员,学生在共同研究问题的过程中获得更深层次的理解,同时增加学员与老师之间的互动时间。
体验训练课是为缩短学员就业后的适应期而在教学中引入的“虚拟职场”式体验训练。
很多人不乏对学习和工作的认真努力,但是往往却一事无成,朋友提起也是并无更多记忆。
寻根究底,还是学习和工作的方法欠妥当。
沈阳北大青鸟学IT,让更合理的理念和更实用的技术充实你!
详情请咨询点击查看。
没有基础可以学网页设计吗

没有基础可以学网页设计吗没有基础可以学网页设计吗?作为当前最热门行业的网页设计,因前景好和入门门槛低导致很多人都想学习网页寻找自己新的发展方向。
对于很多人新手来说,网页设计显得特别复杂,特别是在代码语言这一块,让新手一眼看去就觉得晦涩难懂,也就有很多想学这一行的人有“没有基础能学网页设计吗”这样的疑问。
其实网页设计的学习并不难,只是因为你没有接触所以感觉难。
对于没有基础的同学,IT新时空建议报个专门的零基础培训班,从最基本的学起,只要自己有恒心肯努力,一定能够学会并且获得成就的。
网页设计作品网页设计培训内容:第一阶段视觉设计基础与扎实的基本功训练古人学习书法的方式首先以临摹为主,然后以此为基础再形成自己的风格,如果能够师从名家,经过点拨,则更快更容易在书法界有所成就。
网页设计的学习与书法极为相似,在熟练掌握设计软件的基础上,全面从配色、版式布局、字体搭配入手,在临摹优秀作品之后,通过不断的尝试和创新,最终形成自己的设计风格。
第二阶段Web标准(CSS+DIV)与前端设计技巧在业内有很多的网页设计师在视觉设计方面很出色,但是需要输出HTML时就一头雾水,目前行业中真正理解Web标准含义的,了解语义化标签以及拥有网站重构意识的人很少。
我们的第二阶段课程会把CSS+DIV的用法讲透,直接从实战项目入手,让您在前端设计这块的技能给您加分!网页设计就业前景:在互联网越来越深入到生活中每一个角落的年代,网页的表现形式就如同以前书本上的文字,传达着的是网络语言,每一条线、每一个色块、每一种版式、每一种组合都传递给阅读者一种感觉。
实际上网页的表现形式已是互联网至关重要的元素,这些工作都是由网页设计师来做的,是一种创造性、有成就感的工作,更是不可或缺的职业。
做网页设计师,有创造的快乐,也有很多无奈。
如果做的是公司内部网站的设计,或是维护自己公司的网站,定期的改版,图片FLASH的增加等工作,那还好,自己内部嘛,通常沟通的清楚,自己的创意可以得到更多的尊重。
大一html网页制作作业简单

大一上学期,作为初学者,接触到网页制作,学生们都有一定的焦虑。
其实,网页制
作很简单,只要掌握基本的HTML语言,就可以完成一个简单的网页。
首先,你需要一个HTML文件,用文本编辑器打开,在文件头部加入<html>标签,在文件内容中添加内容,以及<head>和<body>标签,来告诉浏览器文件的开始和结束。
其次,你可以使用一些常用的HTML标签,如<h1>、<p>、<a>等,来组织文档内容,如添加标题、正文等,使文档更加美观。
此外,你还可以添加一些图片、视频、音乐等多媒体元素,使网页更加有趣,增加用户的体验。
最后,在文件末尾加上</html>标签,网页制作完成!
总之,大一上学期的HTML网页制作作业并不难,只要掌握基本的HTML语言,了
解一些常用的标签,并加入一些多媒体元素,就可以完成一个简单的网页制作作业。
WEB前端开发学起来难不难?

WEB前端开发学起来难不难?
等前端技术,熟悉页面架构和布局,掌握网站性能优化、SEO和服务器端的基础知识,还要对Web标准和标签语义化有深入理解、熟悉一种以上后台开发语言以及一种数据库。
Web前端开发技术是一个先易后难的过程,要想成为一名专业的web前端工程师还得通过系统的学习,而北大青鸟旗舰总校作为国内著名的IT教育培训机构,在web前端培训这块不仅有着丰富的教学经验,其课程内容更是结合了企业的招聘需求及岗位工作需求来进行开发与设计的。
如果你想了解更多情况,请与网站的在线老师联系,或去学校实地考察了解。
北大青鸟其他学校资源、课程特色、高就业率各种指标介绍、合作单位等等也不是简单几百几千字就说得清楚的。
如果想更多了解该学校,可以登录学校官网自行查看或者咨询在线老师。
详情请咨询点击查看。
web前端学起来很复杂吗

web前端开发由网页制作演变而来,随着web2.0的发展,网页不再只是承载单一的文字和图片,各种丰富媒体让网页的内容更加生动,网页上软件化的交互形式为用户提供了更好的使用体验,这些都是基于前端技术实现的。
经过了市场的沉淀,很多前端们开始无所适从,以前简单的技能已经无法适用前端技术的发展,新技术新框架又不断涌现。
前端开发市场仍然有着大量的需求。
我们知道前端开发应用是很广泛的,这些公司都有前端开发岗位(当然这只是一部分):并且薪资也不低。
除了互联网公司,传统公司想要连接互联网,同样离不开前端工程师。
而随着H5、微信小程序、各类APP的发展,对于前端的需求将一直有增无减。
所以总的来说,前端开发行业仍然有羹可分,并且营养丰富。
任何行业都需要努力,前端开发也不例外,首先你要真的想要学习,想要改变,你得有一个清晰的学习路线和方向,并且跟着有经验的人学习,这样才能快速入门前端,不走弯路。
Web前端开发技术主要学习的内容有三方面:HTML、CSS和JavaScript!如果你有更高的追求,那么就需要你精通DIV+CSS布局,能单独完成HTML页面制作,随着经验的增长良好的前端设计感也有助于你的发展。
HTML甚至不是一门语言,他仅仅是简单的标记语言!它的作用是表示一个HTML标签在页面里是个什么角色。
CSS只是无类型的样式修饰语言。
当然可以勉强算作弱类型语言。
它的作用是表示一块内容以什么样的样式(字体、大小、颜色、宽高等)显示。
Javascript这一基础部分对于新手来讲并不难,入手还算快。
它的作用是当用户触发某些行为时,会给内容和样式带来什么样的改变。
不管是web前端技术还是其他IT技术也好,其实都是从零基础开始的,你可以直接学习或者是通过相近经历转行。
所以新人不需要因零基础而担心自己学不会。
想要成为合格的WEB前端工程师,其实也不是很难的事情,主要是要选择科学的学习方式。
自身没有强大的自学能力也不要紧,来南京课工场吧!课工场中博ACCP 8.0就是一套培养软件工程师的系统课程!ACCP 8.0不仅技术实用,更符合就业要求,前瞻性强。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
学网页制作难不难
首先,可以告诉想学网页制作的朋友。
学习制作网页和学习其它知识一样,是要有基础的。
在基础之上学习起来会比较轻松和快捷的。
其次,要清楚学习它是用来做什么。
建议你要具备的条件:对电脑熟练操作,使用电脑最好在一年以上,对网页设计感兴趣,有较充足的学习时间,熟悉office办公软件。
当然,这些不是一定必须的。
第一阶段:开始时最好是学些网页编辑软件,如:FrontPage、Dreamweaver.这样可以使您更了解网页制作与运营的原理。
最好使拿本教程来学学,结合教程边学习边制作。
第二阶段:会用网页制作软件后,已会制作一个较完整的网站了。
但为了能使自己设计制作的网页尽善尽美,还是学习网页的核心技术吧!网页编辑语言(包括:html、css、javascript、asp、xml等)。
你可以选择地学习。
第三阶段:结合你自己已掌握地知识来开发网站,可以开发出别人给你定义的目标网站。
到了这个时候,你就成为真正的网站开发者了。
怎样制作网页,不是说一两篇文章能够说清楚的。
以上介绍的是制作网页的主要纲要,希望能够给想要学习制作网页的朋友一个参考。
一、工具
1、空间
网页做好了肯定是要发表上网的,所以必须先申请一个空间;免费的空间不是很稳定,容量又小,也不好申请,建议到大的网站如新浪、网易去先买一个个人空间,大概有个20M以上的就可以了。
2、软件
推荐使用Dreamweaver6.0中文版,这个软件最大的特点就是“所见即所得”,也即是制作过程中看到的,便是到时发布到网络上的。
二、教程
花点时间,找个比较通俗易懂的教程看一看是很有必要的。
每个网页的组成,不外是文字、表格、图、动画还有就是背景音乐等几个大的元素,搞清楚如何将这些元素摆放进去,你也就算懂得如何制作网页了。
三、制作
开始时建议去下载一个比较简单的网页,在制作软件中将它打开,然后仔细观察人家的网页的构成,模仿它去填充各种元素,实践中再配合着教城,进度会快很多,记得也牢一些。
其实做网页并不难,但要做出有特色的网页来,那就非一朝一夕之功了。
一点个人的粗浅体会,不妥之处敬请指正。
由于目前所见即所得类型的工具越来越多,使用也越来越方便,所以制作网页已经变成了一件轻松的工作,不像以前要手工编写一行行的源代码那样。
一般初学者经过短暂的学习就可以学会制作网页,于是他们认为网页制作非常简单,就匆匆忙忙制作自己的网站,可是做出来之后与别人一比,才发现自己的网站非
常粗糙,这是为什么呢?常言道:“性急吃不了热豆腐”。
建立一个网站就像盖一幢大楼一样,它是一个系统工程,有自己特定的工作流程,你只有遵循这个步骤,按部就班地一步步来,才能设计出一个满意的网站。
1、确定网站主题
网站主题就是你建立的网站所要包含的主要内容,一个网站必须要有一个明确的主题。
特别是对于个人网站,你不可能像综合网站那样做得内容大而全,包罗万象。
你没有这个能力,也没这个精力,所以必须要找准一个自己最感兴趣内容,做深、做透,办出自己的特色,这样才能给用户留下深刻的印象。
网站的主题无定则,只要是你感兴趣的,任何内容都可以,但主题要鲜明,在你的主题范围内内容做到大而全、精而深。
2、搜集材料
明确了网站的主题以后,你就要围绕主题开始搜集材料了。
常言道:“巧妇难为无米之炊”。
要想让自己的网站有血有肉,能够吸引住用户,你就要尽量搜集材料,搜集得材料越多,以后制作网站就越容易。
材料既可以从图书、报纸、光盘、多媒体上得来,也可以从互联网上搜集,然后把搜集的材料去粗取精,去伪存真,作为自己制作网页的素材。
3、规划网站
一个网站设计得成功与否,很大程度上决定于设计者的规划水平,规划网站就像设计师设计大楼一样,图纸设计好了,才能建成一座漂亮的楼房。
网站规划包含的内容很多,如网站的结构、栏目的设置、网站的风格、颜色搭配、版面布局、文字图片的运用等,你只有在制作网页之前把这些方面都考虑到了,才能在制作时驾轻就熟,胸有成竹。
也只有如此制作出来的网页才能有个性、有特色,具有吸引力。
如何规划网站的每一项具体内容,我们在下面会有详细介绍。
4、选择合适的制作工具
尽管选择什么样的工具并不会影响你设计网页的好坏,但是一款功能强大、使用简单的软件往往可以起到事半功倍的效果。
网页制作涉及的工具比较多,首先就是网页制作工具了,目前大多数网民选用的都是所见即所得的编辑工具,这其中的优秀者当然是Dreamweaver和Frontpage了,如果是初学者,Frontpage2000是首选。
除此之外,还有图片编辑工具,如Photoshop、Photoimpact等;动画制作工具,如Flash、Cool 3d、Gif Animator等;还有网页特效工具,如有声有色等,网上有许多这方面的软件,你可以根据需要灵活运用。
5、制作网页
材料有了,工具也选好了,下面就需要按照规划一步步地把自己的想法变成现实了,这是一个复杂而细致的过程,一定要按照先大后小、先简单后复杂来进行制作。
所谓先大后小,就是说在制作网页时,先把大的结构设计好,然后再逐步完善小的结构设计。
所谓先简单后复杂,就是先设计出简单的内容,然后再设计复杂的内容,以便出现问题时好修改。
在制作网页时要多灵活运用模板,这样可以大大提高制作效率。
6、上传测试
网页制作完毕,最后要发布到Web服务器上,才能够让全世界的朋友观看,现在上传的工具有很多,有些网页制作工具本身就带有FTP功能,利用这些FTP 工具,你可以很方便地把网站发布到自己申请的主页存放服务器上。
网站上传以后,你要在浏览器中打开自己的网站,逐页逐个链接的进行测试,发现问题,及
时修改,然后再上传测试。
全部测试完毕就可以把你的网址告诉给朋友,让他们来浏览。
7、推广宣传
网页做好之后,还要不断地进行宣传,这样才能让更多的朋友认识它,提高网站的访问率和知名度。
推广的方法有很多,例如到搜索引擎上注册、与别的网站交换链接、加入广告链等。
8、维护更新
网站要注意经常维护更新内容,保持内容的新鲜,不要一做好就放在那儿不变了,只有不断地给它补充新的内容,才能够吸引住浏览者。
四、制作原则
1、首先确定你要制作的网页的主题,就是你建这个网站的内容是什么(注:网站和网页的关系与区别就好比一本书和其中的一个页面的关系);
2、确定你的网页的阅读对象,就是你的网页是准备给那些人看的;
3、选择制作网页的工具软件,常见的有dreamweaver和office组件里面的frontpage,如果你是初学者,哪我建议你使用frongpage,因为这个软件的入门比较简单(当然功能也很强大),如果你会使用word的话,哪就可以很快作出网页的,如何你想作专业的网页制作人员,哪我建议你使用dreamweaver,目前的版本是XM,我现在就使用,很好用的,这个软件的好处是不怎么产生垃圾代码,并且支持各种代码的性能很好,基本上各种代码可以直接编辑。
4、如果你作好了页面,就需要考虑你的网页放到什么地方发表,也就是平常我们说的发表空间,我们学校的用户网络中心已经申请好了空间,大家可以直接使用(有发布空间的标志是你有了FTP账号,这个需要申请)。
5、找到发布空间以后,你需要把自己的网页上传到你的发布空间,这个需要一个上传软件,我推荐使用ACEFTP,这个软件体积小,速度快,注意我发现这个软件的2.0中文版不能够正确使用,我建议使用1.31版。
5、制作网页需要的其他相关软件:ACDSEE,这个是查看图片的最好软件,也可以对图片作简单的处理,目前的版本是4.0,网上很多地方可以下载;另外如果你对图片需要复杂处理的话,哪最好选择使用PHOTOSHOP,目前的版本是7.0,也有中文补丁,使用起来很方便,当然,这个软件的学习使用相对是比较难点的。
6、使用层的时候最好定义为div标签而不是layer,因为前者在两种主流浏览器都有很好的兼容性。
7、在用图片制作热区链接时,最好给热区命名,防止有时只能在图片上画出直线。
8、当我们将框架结构建立好后,可以将此框架体文件和Site窗体并排放置,然后从Site中选择网页文件拖放到相应的框架中。
这适用于框架比较复杂的页面。
9、如果对一张图片不满意,想更换另一张,最简单的方法双击此图片,直接选择要替换的图片即可。
10、在预览网页之前最好先保存一下,有时候在不能正确预览网页,而存一下就可能会解决这个问题。
10、如果你的页面中使用了CSS或是Java Applet,最好不要使用“file->convert->3.0 browser compatible”命令,因为这一选择会把所有3.0 浏览器不认识的定义都抹去。
最可怕的是我们不知道在这个过程中Dreamweaver 到底做了什么,具体发生了那些变化。
而且要提醒你,对一批页面执行此操作时,
一定要先备份,否则可没地方买后悔药。
