十个网页设计技巧
网页设计关键技巧全

多媒体
<bgsound src=”#” loop=”n”> 不同浏览器对相对路径和绝对路径的支持?
<embed src=”#” loop=”n” autostart=”false”/>
<object classid=”” codebase=””><param name=”” value=””/></object>
如果自身解释不了,则调用客户端本地软件或者弹出下载对话框。
图片链接
<a href="">
<img src="../resources/oracle.png" width="300px" height="300px" border="0" alt="点击这里去oracle首页" hspace="50" vspace="50"/>
表格
容纳数据:
Table 是表格的起始
属性:border/bordercolor/width/cellpadding/cellspacing/align/bgcolor
Caption
Tr:align/width/valign
Td:colspan、rowspan
Th
@import url(“css文件的URL路径”);
</style> 优点:跨HTML重用 缺点:会将CSS文件代码潜入进HTML
链接:
<link rel=”StyleSheet” type=”text/css” href=”cssURL”/>
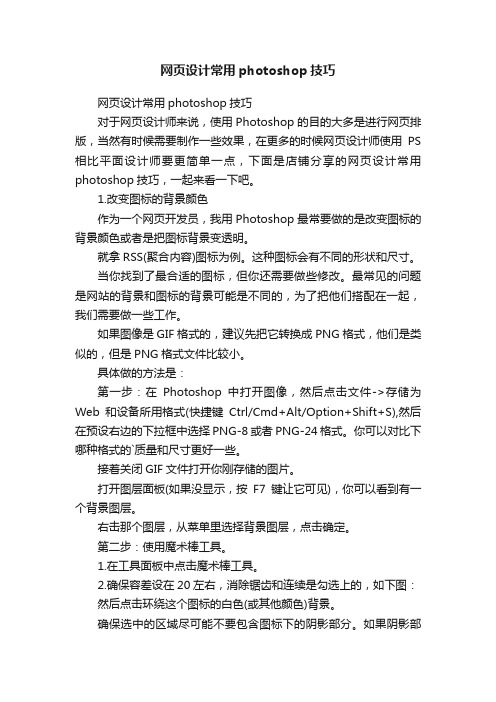
网页设计常用photoshop技巧

网页设计常用photoshop技巧网页设计常用photoshop技巧对于网页设计师来说,使用Photoshop的目的大多是进行网页排版,当然有时候需要制作一些效果,在更多的时候网页设计师使用PS 相比平面设计师要更简单一点,下面是店铺分享的网页设计常用photoshop技巧,一起来看一下吧。
1.改变图标的背景颜色作为一个网页开发员,我用Photoshop最常要做的是改变图标的背景颜色或者是把图标背景变透明。
就拿RSS(聚合内容)图标为例。
这种图标会有不同的形状和尺寸。
当你找到了最合适的图标,但你还需要做些修改。
最常见的问题是网站的背景和图标的背景可能是不同的,为了把他们搭配在一起,我们需要做一些工作。
如果图像是GIF格式的,建议先把它转换成PNG格式,他们是类似的,但是PNG格式文件比较小。
具体做的方法是:第一步:在Photoshop中打开图像,然后点击文件->存储为Web和设备所用格式(快捷键Ctrl/Cmd+Alt/Option+Shift+S),然后在预设右边的下拉框中选择PNG-8或者PNG-24格式。
你可以对比下哪种格式的`质量和尺寸更好一些。
接着关闭GIF文件打开你刚存储的图片。
打开图层面板(如果没显示,按F7键让它可见),你可以看到有一个背景图层。
右击那个图层,从菜单里选择背景图层,点击确定。
第二步:使用魔术棒工具。
1.在工具面板中点击魔术棒工具。
2.确保容差设在20左右,消除锯齿和连续是勾选上的,如下图:然后点击环绕这个图标的白色(或其他颜色)背景。
确保选中的区域尽可能不要包含图标下的阴影部分。
如果阴影部分被包含住了,适当的调整容差(用魔术棒重新选择背景)。
去除背景颜色简单的点击Delete键我们就可以去除背景并把它变透明。
点击文件->存储为Web和设备所用格式,勾选透明选项。
改变背景颜色1.点击前景色在拾色器中选择你想要的颜色,点击确定。
2.点击油漆桶工具(快捷键G)。
学会使用HTML和CSS进行网页设计

学会使用HTML和CSS进行网页设计网页设计是当今互联网发展的重要领域之一,学会使用HTML和CSS进行网页设计已成为许多人追求的技能。
HTML和CSS是网页设计的基础,它们可以实现丰富多样的网页布局和样式,给用户呈现出各种精美的界面。
本文将就学会使用HTML和CSS进行网页设计展开讨论,为读者提供一些实用的技巧和建议。
一、概述 HTML和CSSHTML(超文本标记语言)是一种用来创建网页的标准标记语言,它定义了网页的结构和内容。
CSS(层叠样式表)则是一种用来控制网页样式和布局的样式表语言。
HTML可以看作是网页的骨架,而CSS则是为网页赋予美丽外观的工具。
二、构建网页结构在使用HTML进行网页设计时,首要任务是构建网页的结构。
HTML提供了一系列的标签来定义页面的元素,如标题、段落、列表等。
通过合理使用这些标签,可以使网页结构更加清晰有序,提高用户体验。
对于初学者来说,推荐使用语义化标签来构建网页结构。
语义化标签具有可读性强、结构清晰等特点,例如使用<header>标签定义页面的头部,<nav>标签定义导航菜单,<main>标签定义主要内容区等。
除了使用语义化标签,还可以使用DIV标签来划分页面的不同区域。
通过给不同的DIV添加样式,可以实现更灵活的布局效果。
三、优化页面样式CSS是控制网页样式的重要工具,使用CSS可以使网页呈现出更漂亮的外观。
以下是一些优化页面样式的技巧:1. 使用选择器:选择器用于选择要应用样式的HTML元素。
常见的选择器有标签选择器、类选择器、ID选择器等。
合理使用选择器可以提高样式的灵活性和复用性。
2. 理解权重:CSS样式的权重决定了应用的优先级。
一般来说,ID选择器的权重最高,其次是类选择器和属性选择器,最后是标签选择器。
理解权重的规则可以帮助我们更好地控制样式的应用。
3. 使用盒模型:CSS中的盒模型决定了盒子(元素)的尺寸。
网页设计中的文字排版技巧

网页设计中的文字排版技巧在网页设计中,文字排版技巧是至关重要的一环。
好的文字排版可以让网页内容更加清晰易读,吸引用户留下并继续浏览。
以下是一些网页设计中常用的文字排版技巧:1. 字体选择:在设计网页文字时,选择合适的字体非常重要。
一般来说,Sans-serif字体更适合网页文字,因为它们在屏幕上显示效果更好。
常用的Sans-serif字体有Arial、Helvetica、Verdana等。
另外,在选择字体时要考虑到不同设备的显示效果,尽量选择通用字体以确保文字在不同设备上都能正常显示。
2. 字号和行间距:字号和行间距的设置直接影响文字的可读性。
字号不宜过大或过小,一般来说,正文文字的字号应该在12px到16px之间。
行间距也要适中,通常设置为1.5倍字号左右。
适当调整字号和行间距可以避免文字堆在一起,让用户更容易阅读。
3. 段落排版:合理的段落排版可以让用户更好地理解文章内容。
确保段落之间有明显的间距,同时在每个段落的首行缩进2个字符左右,可以让整个页面看起来更加整洁美观。
4. 对齐方式:文字的对齐方式也需要谨慎选择。
一般来说,左对齐是最常用的对齐方式,因为它可以让用户更容易阅读。
但有时候右对齐或居中对齐也可以用来强调某些内容或给用户一种视觉冲击。
5. 颜色搭配:文字颜色的选择要考虑到整体网页的配色方案。
文字颜色要与背景色形成明显对比,确保文字清晰可见。
一般来说,黑色文字在白色背景上最易读,但也可以根据网页主题选择其他颜色进行搭配。
6. 列表与标点符号:在网页设计中,经常会用到列表和标点符号来组织内容。
使用有序或无序列表可以让用户更容易理解信息结构,同时使用适当的标点符号可以使文章流畅自然。
注意在文字和标点符号之间留有适当的间距,避免让文字显得拥挤。
综上所述,文字排版技巧在网页设计中至关重要。
通过选择合适的字体、调整字号和行间距、合理排版段落、选择恰当的对齐方式、搭配好颜色以及使用列表和标点符号,可以提高网页的可读性和吸引力,让用户更加愿意停留和浏览网页内容。
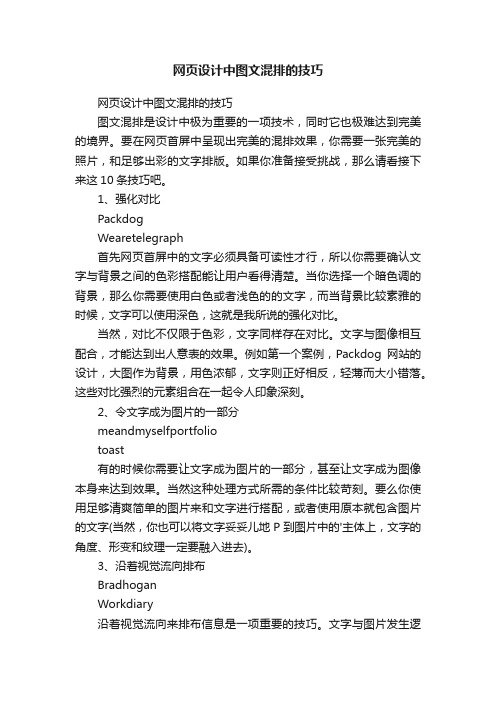
网页设计中图文混排的技巧

网页设计中图文混排的技巧网页设计中图文混排的技巧图文混排是设计中极为重要的一项技术,同时它也极难达到完美的境界。
要在网页首屏中呈现出完美的混排效果,你需要一张完美的照片,和足够出彩的文字排版。
如果你准备接受挑战,那么请看接下来这10条技巧吧。
1、强化对比PackdogWearetelegraph首先网页首屏中的文字必须具备可读性才行,所以你需要确认文字与背景之间的色彩搭配能让用户看得清楚。
当你选择一个暗色调的背景,那么你需要使用白色或者浅色的的文字,而当背景比较素雅的时候,文字可以使用深色,这就是我所说的强化对比。
当然,对比不仅限于色彩,文字同样存在对比。
文字与图像相互配合,才能达到出人意表的效果。
例如第一个案例,Packdog网站的设计,大图作为背景,用色浓郁,文字则正好相反,轻薄而大小错落。
这些对比强烈的元素组合在一起令人印象深刻。
2、令文字成为图片的一部分meandmyselfportfoliotoast有的时候你需要让文字成为图片的一部分,甚至让文字成为图像本身来达到效果。
当然这种处理方式所需的条件比较苛刻。
要么你使用足够清爽简单的图片来和文字进行搭配,或者使用原本就包含图片的文字(当然,你也可以将文字妥妥儿地P到图片中的'主体上,文字的角度、形变和纹理一定要融入进去)。
3、沿着视觉流向排布BradhoganWorkdiary沿着视觉流向来排布信息是一项重要的技巧。
文字与图片发生逻辑关系,两者相辅相承,所以此时文字不能覆盖到图片的主体部分——比如需要展示的人物,或者产品本身。
信息按照视觉流向排布的时候,图片中的主体会引导你去观看文字信息。
这两个案例都使用了这种技巧,文字都是沿着人物的面目朝向或者眼神指向来排布的。
4、模糊背景hellonichewallmob模糊背景是一种非常简单的处理手法。
PS可以很轻易地模糊照片,而照片的模糊带来的直接效果就是让产品本身更加突出,以上的两个案例就是如此。
网页设计制作方案

网页设计制作方案先来说说网页设计技巧:一、首页设计技巧网站首页是企业网上的虚拟门面,在此,提醒上网的企业注意自己门面的设计,决不能敷衍了事、马马虎虎。
我们会经常看到印刷精美的产品目录或广告,当您屡屡看到那些印有产品目录或广告的精美印刷制品的时候,相信您或多或少会对有关的产品形成一种好感,即使您不会购买,也必然对这些产品形成一定程度的认同。
而对于设计毛糙的宣传品,您肯定会怀疑其内容的真实性,从而对其产品或服务产生质疑。
好,现在说说网站的设计,相信您会同意这种说法:网站的页面就好比是“无纸的印刷品”。
既然如此,我们会因此而得出一个结论:精良和专业网站的设计,如同制作精美的印刷品,会大大刺激消费者(访问者)的购买欲望,反之,您公司所提供的产品或服务将不会给消费者(访问者)留下较好的印象。
值得一提的是,除非您的企业有专业的网站规划、设计人员,否则您最好找专业公司或专业人员为您设计制作,一个优秀的专业设计人员会很快明白您的意图,并根据您的建站目的提出建设性的意见。
二、风格保持一致——内页设计技巧:利用导航取得统一:导航是网站的一项重要组成部分,一个出色的导航将会给人留下深刻的印象。
三、色彩搭配:我的页面顶部有一点朴素沉闷,这与我想突出文字的沉韵气质有关,但这样为免让人压抑,于是在首页中用了大篇幅的粉色系图案来减轻这种沉闷,同时又使用了含金属光泽的边框来给人干净理性的感觉。
再来说说网站制作:一、制作前的准备:我们都知道制作网页效果图之前,首先需要进行相应的准备,而不是打开软件上来就进行制作,首先要分清你要什么,你有什么。
(一)、网站的策划阶段:1.所要设计网站的类型。
(我所做的这个网站是小说推荐网,它的类型属于使用者通过浏览器就可以获得网站所提供的信息与服务,我是信息的收罗者和部分信息的提供者)。
2.网页的构成。
(我知道不同性质和类别的网站,页面的内容安排是不同的。
我所做的这个网站主页的基本内容包括标题、导航、主体内容等,其他页面相对简单。
个让你的网页设计更具清晰度的技巧

个让你的网页设计更具清晰度的技巧网页设计是一门综合性的学科,它涵盖了视觉设计、用户体验、信息架构等多个方面。
在设计一个网页时,我们希望能够通过布局、色彩、字体等元素的选择和组合,让用户在初次接触网页时就能够清晰地获取信息并得到良好的使用体验。
在本文中,我将介绍一些能够帮助你提升网页设计清晰度的技巧。
一、简洁明了的布局设计网页布局是网页设计的基础,一个清晰的布局设计能够让用户更好地理解网页的结构和内容。
以下是几个实用的布局设计技巧:1. 划分页面区块:将页面划分为多个区块,每个区块承载特定的信息或功能。
通过合理的区块划分,用户可以更加清晰地理解每个区块的作用和关系。
2. 使用网格系统:网格系统可以帮助你在设计中保持一致性,并使页面看起来更加整洁。
通过将元素对齐到网格线上,你可以创造出更加统一的页面结构。
3. 使用白色空间:合理运用页面的空白区域,可以让页面看起来更加清爽,同时也可以提高信息的可读性和可理解性。
二、明确的导航栏设计导航栏是网页的重要组成部分,它可以帮助用户快速地定位和访问所需的内容。
以下是几个提升导航栏清晰度的技巧:1. 显眼的位置:将导航栏放置在页面的显眼位置,例如网页的顶部或侧边,以确保用户能够快速找到它。
2. 清晰的标签:导航栏的标签应该简洁明了,能够准确地描述所链接的内容。
避免使用过于晦涩或者模糊的词语,以免让用户产生困惑。
3. 高互动性:为当前所在页面的导航栏标签提供视觉上的反馈,例如高亮显示或改变颜色,让用户清晰地知道自己当前所在的位置。
三、合理的色彩运用色彩是网页设计中重要的视觉元素,它能够影响用户的情感和认知。
以下是几个运用色彩提升清晰度的技巧:1. 有限的色彩主题:选择一个有限的色彩主题,避免在一个页面中使用过多的颜色,以免使页面看起来杂乱无章。
2. 背景与内容对比:确保背景色与内容的颜色能够形成明显的对比,以提高信息的可读性。
避免使用过于相似的颜色,让用户难以辨别。
网页设计的常用配色原理和技巧

网页设计的常用配色原理和技巧在网页设计中,配色是非常重要的一个部分。
合理的配色方案可以让网页看起来更加美观,有利于吸引用户的注意力,提升用户对网站的好感度和信赖感。
在这篇文章中,我们将介绍几种常用的网页设计配色原理和技巧,希望能对你的网页设计工作有所帮助。
1. 对比度原理对比度原理是指在网页中使用明亮和暗色彩之间的对比,使文字和图像更容易被用户辨认。
在进行对比度配色时,一般会选择一种明亮颜色与一种暗色颜色进行搭配。
明亮颜色可以让网页看起来更加生动活泼,而暗色彩则可以增强网页的深度和层次感。
2. 色轮原理色轮原理是基于彩色环来确定色彩搭配的原理。
色轮是一个由基本颜色按照一定的顺序排列而成的色彩图表。
在网页设计中,我们需要通过色轮的原理来确定网页的主色调和辅助色调。
一般而言,颜色环中的相邻颜色搭配更为和谐。
例如,在色轮中,黄色和橙色相邻,蓝色和绿色相邻,红色和紫色相邻。
3. 单色调配色原理单色调配色原理是指在网页设计中只使用一种颜色调来达到高水平的装饰效果。
例如,我们可以使用一种柔和的颜色调,比如灰色、米色或浅蓝色等来搭配,从而达到优雅、简洁的效果。
当然,在单色调配色中,需要注意的是添加一些不同明度和饱和度的热色彩或冷色彩。
4. 三色、五色、七色搭配原理三色、五色、七色搭配原理是指在网页设计中可以使用三种、五种或七种不同颜色来搭配,从而制作出更加绚丽多彩的网页。
在这个配色原理中,我们可以根据不同颜色调的明度、饱和度、纯度等因素来确定颜色的搭配顺序。
一般而言,五色配合是最为常见的一种搭配方案,主要是因为五种颜色可以覆盖到所有的基本色,同时又不至于显得过于花哨。
5. 反色搭配原理反色搭配原理是指在配色时,使用完全相反的两种颜色,例如黑色和白色、红色和绿色、蓝色和黄色等来搭配。
在网页设计中,反色搭配一般会产生一个强烈的对比效果,使得网页更加生动活泼。
6. 冷暖色调搭配原理冷暖色调搭配原理是指在搭配颜色时,利用冷色调和暖色调之间的关系来产生不同的效果。
网页设计的基本原则与技巧

网页设计的基本原则与技巧一、概述随着互联网的快速发展,网页设计已成为吸引用户、传递信息和提高用户体验的重要手段。
本文将介绍网页设计的基本原则与技巧,帮助设计师更好地创建用户友好的网页。
二、布局与结构1. 网页布局网页布局应遵循简洁、直观、易读的原则。
合理的布局能够使用户更容易浏览和理解网页内容。
常用的布局方式有单栏布局、双栏布局和多栏布局等。
在选择布局方式时,需考虑网页内容的类型和关键信息的重要性。
2. 导航结构导航结构是用户在网页中浏览和定位的关键元素。
设计师应选择易于理解和使用的导航方式,如水平导航栏、垂直导航栏和面包屑导航等。
此外,导航栏的位置和风格也需根据网页整体风格进行调整。
三、色彩与字体1. 色彩的运用色彩能够为网页赋予不同的情感和品牌形象。
应选择适合网页主题的色彩搭配,确保色彩的对比度和明确度,以提高用户的可读性。
此外,色彩在不同文化背景中有不同的寓意和象征,需要在跨文化设计时格外注意。
2. 字体的选择选择合适的字体对于网页设计至关重要。
设计师应根据网页内容的氛围和读者定位,选择易读且与整体风格相符的字体。
同时,字体的大小、行间距和字距等也需要认真调整,以提高用户阅读体验。
四、图像与多媒体1. 图像的使用图像是网页设计中不可或缺的元素,能够吸引用户的注意力,传递信息并提升用户体验。
设计师应选择高质量、与网页主题相关的图片,并注意图片的大小和加载速度,以避免影响用户体验。
2. 多媒体的嵌入多媒体内容如音频和视频能够为网页增添互动性和娱乐性。
在嵌入多媒体时,需确保加载速度和兼容性,并提供控制和关闭选项,以满足用户的个性化需求。
五、交互设计1. 页面响应速度页面响应速度是用户体验的重要因素之一。
设计师应通过优化代码、图片压缩和服务器资源的合理分配等方式,提高页面的加载速度。
此外,设计师还需关注移动设备的适配性,确保在不同设备上都能提供良好的使用体验。
2. 用户反馈与引导用户反馈与引导能够帮助用户更好地理解和使用网页。
网页布局设计的原则与技巧

网页布局设计的原则与技巧网页布局是网站设计的基础,它决定了用户在浏览网页时的体验和感受,也影响了网站的可读性和可用性。
因此,好的网页布局设计不仅要美观,还要符合用户阅读习惯和心理需求。
本文将介绍网页布局设计的原则和技巧。
一、网页布局设计的原则1. 简洁明了网页布局应简洁明了,避免过度堆砌元素。
网页上的元素应尽量精简,使得用户能够快速地浏览到所需要的信息。
2. 易于识别网站的布局设计应该使用户能够轻松地区分不同元素。
这包括正确使用字体,编号和列表等方法来提高可读性,从而将潜在的用户导向他们需要的信息。
3. 多样性相对单调的布局会影响到用户的兴趣和体验。
使用不同的颜色、大小、形状和排版方式来分离不同的元素,从而提高用户的关注度。
但是要注意,多样性要有度,避免过度炫耀而影响用户的使用。
4. 一致性页面上的元素应该保持一致的风格,从而提高用户的可识别性。
以同样的方式呈现标题、菜单项和链接,这将有助于使页面在整体上感觉更加有序,并全面维护用户的使用环境。
二、网页布局设计的技巧1. 使用网格系统网格系统可以让设计更加有结构,这对于在页面上放置元素以及让页面的内容吸引眼球非常有帮助。
通过使用网格系统,您可以更加准确地了解每个元素在页面上的位置。
这将使您能够创建清晰的布局,从而更好地呈现您的内容。
2. 色彩搭配正确的颜色组合可以让页面更具吸引力,提高用户的关注度。
选取适合页面的颜色调色板,并且考虑使用互补色,使每个元素看起来都很舒服,而不至于影响用户体验。
3. 分号分区可以将页面划分为明确的部分,从而使您的设计更加有条理,并有助于吸引用户眼球。
分区无需太过复杂,只需几个色块或简单的线条即可。
4. 可视化元素的对齐使用可视化元素的对齐可以使元素之间的距离更加均衡,并能使设计师更容易看到元素布局相关的任何问题。
确保相对应的元素水平、垂直对齐有助于使整个页面看起来更加有条理。
总而言之,好的网页布局设计应该既美观,又易于使用。
网页设计原则与制作技巧

点 :
( 1)一 个 网页 要 尽避 免用 整 个
一
o ̄ eoc o m a l n fO ropb s n st s s c b rl do i . m n e u o 掺
We-ds nn s i ; sl o b ei i g g; kl l o n s  ̄i
j 张大表格 , 所有的内容都嵌套在这 个 ≯; 大表格之 内。因为浏 览器解释 HT ML
像素 ,就可以解决这个 问题 了。
表 格在网页制 作中除 了可以起 到 表格本身的作用外 , 它最主要的作用是 网页过程 中常见的一 些问题和解 决方法。 定位页面中的元素 。运用表 格可以 自 鬻誊 誊 0 舞≯ 蠢 囊 j0 ≥ 0 由控制文本和图像在网页上出现的具体 网页制 作 ; 巧 ; 技 解决 方 法 位置 , 而不用担心不同的对象之间的影 誊 善0 l ≯ ≯参 _ ¨ 响 ,从而使整个 网页看上去紧凑统一 。 Th wet —frt c nuy l te ea o n ent e t ny i e tr s h r f I ̄re , 8 we 一汹 h s b c m t d n mut a  ̄ r b a eo e a su e t s m se a 使用表格定位页面元素时要注意以下两
( 2)有 的学 生在 使 用表 格 定位 时 ,在页面视 图下显示没有一点问题 , 可在浏览器中预览的时候会出现页面元
ห้องสมุดไป่ตู้
2、文 件的 命名 在制作网页的过程中, 学生经常会 遇到这样一些 问题 :网页 中插入的 图 片在浏 览时 无法显示 、做好的链接不 能正常应用等 。分析原 因 ,我们常常 发现 , 是 因为文件使 用 了中文名称 。 学生为了便于记忆和查看明了, 总是喜 欢 给 自己网站 中的文件起 一个中文名 称, 正是这些中文名称导致了网页浏览 中的一些问题 , 解决的方法就是将文件 名改为英文 。为了便于记 忆可以使用 汉语拼音或是 中文的英译 , 如背景 图片 文件可命名为b c go n .i g gf ak ru d gf 或b .i - 3 、图像的 无缝拼 接 图像是网页中必不可少的元素 , 它 起 到美化页面的作 用。图像的格式有 很多种 , 但在网页中常用的只有三种格 式 GI F、J PG、PNG。图像的大小 在很大程度上影响网页的下载速度 , 所 以在使用图片之前要先用图形处理软件 ( P oo h p 如 h t S o )对 图片进行优 化处 理, 在不影响显示效果的情况下尽量使 用 小尺 寸的 图片 。如需 使用大 图片 , 我们可以采用 图像的无缝拼接技术 , 所 谓 图像的无缝拼接就是在图形处理软件 中将一个大的 图片分割成 几个小的图 片, 然后在网页制作软件中再把几个小 图片拼合成一个大的图片 , 拼合后的图 像跟原来的图像显示效果一样 , 看不出 拼接 的痕 迹 。完成拼接主要利用 了表 格的定位功能 , 把几个小的图片分别放 在表格的各个单元格中, 设置表格的边
浅谈网页设计技巧来提高网页下载速度

浅谈网页设计技巧来提高网页下载速度随着互联网的普及,网页设计逐渐成为许多企业日常工作中必不可少的一部分。
然而,当你打开一个网页时,你有没有遇到过这种情况:网页打开的速度很慢,让你感到非常苦恼。
这时,很可能是网页的下载速度不够快,这也是影响用户体验的一大问题。
因此,本文将详细介绍一些网页设计技巧,来提高网页的下载速度。
一、使用合适的图片格式当我们需要在网页中嵌入图片时,我们需要注意选择最合适的图片格式,如JPEG、PNG等。
在这些格式中,JPEG格式是最常见的格式之一,可用于储存具有较高数据密度的照片等。
而PNG格式则通常用于储存涉及透明、灰色调色的图片。
选择合适的图片格式,常常能够有效地减少图片的大小,从而提高网页下载速度。
二、使用合适的颜色在网页设计中,颜色是非常重要的。
若过多的使用颜色,会使网页的大小变得很大,影响网页的下载速度。
因此,我们应该精心挑选颜色,并尽可能使用少的颜色来达到我们想要的效果。
三、使用CSSCSS样式表是一种能够使我们更有效率地管理网页内容的技术。
可以大大减小HTML文件的大小,从而提高下载速度。
因此,在使用CSS样式表时,我们应该在尽可能多地使用它,并为CSS样式表添加压缩和缩小的技术。
四、减少HTTP请求HTTP请求是指用户向服务器发出一个请求,以便获取网页内容。
如果我们能减少HTTP请求,我们就能提高网页下载速度。
那么,如何减少HTTP请求呢?首先,我们要避免重复的请求,尽可能地利用浏览器缓存。
可使用缓存策略,或为静态储存的资源设置缓存日期。
此外,我们可以将脚本和样式表中的重复部分提取出来,放在一个公共文件中,以此来减少HTTP请求。
五、使用GZIP压缩技术GZIP是一种数据压缩技术,可以在传输时压缩文件,从而提高下载速度。
使用GZIP压缩技术,可以将文件大小减少75%以上,有效地提高网页下载速度。
六、优化CSSCSS样式表中的一些属性,如padding、margin等会使整个文档变得更加复杂和庞大,从而影响网页的下载速度。
前端设计师如何设计一个易于搜索的网页

前端设计师如何设计一个易于搜索的网页作为前端设计师,设计一个易于搜索的网页是十分重要的。
一个易于搜索的网页可以帮助用户快速找到他们需要的信息,提升用户体验,进而增加网站流量和转化率。
本文将探讨一些前端设计师可以采用的策略和技巧来设计一个易于搜索的网页。
一、优化网页结构优化网页结构是设计一个易于搜索的网页的基础。
以下是一些可行的方法:1. 使用语义化的HTML标签:在网页中使用语义化的HTML标签,能够更好地描述网页内容的结构,帮助搜索引擎更好地理解网页。
例如,使用<h1>标签定义主标题,使用<h2>、<h3>等标签定义副标题和段落。
2. 合理使用标题标签:将网页内容按照信息的重要性进行分级,使用<h1>、<h2>、<h3>等标题标签来呈现。
这样做不仅有助于搜索引擎理解页面结构,也能够方便用户快速浏览和定位信息。
3. 提供清晰的导航菜单:设计一个明确、简洁的导航菜单,帮助用户快速导航到他们需要的内容页面。
同时,优化导航菜单的HTML结构,确保搜索引擎对导航链接的理解。
二、优化页面关键词关键词是搜索引擎判断网页内容的重要依据,前端设计师可以通过以下策略来优化页面上的关键词:1. 网页标题优化:在网页的<title>标签中使用关键词,让用户和搜索引擎能够快速了解页面内容。
同时,确保每个页面的标题都是唯一的,以避免混淆和重复。
2. 元标签优化:在网页头部的<meta>标签中添加关键词相关的元信息,帮助搜索引擎更好地理解网页的主题和内容。
3. 内容优化:在网页内容中合理使用关键词,但要注意不要过度堆砌。
优质、有用的内容是更重要的,要避免为了追求关键词密度而牺牲内容质量。
三、建立良好的URL结构良好的URL结构不仅有助于搜索引擎理解网页内容,也能够方便用户记忆和分享。
以下是一些建立良好URL结构的建议:1. 静态URL:使用静态URL代替动态URL,静态URL更易于搜索引擎收录和理解。
网页设计的理念和技巧

网页设计的理念和技巧网页设计的理念和技巧网页设计的理念是指在设计网页时需要遵循的一些基本原则和价值观念。
通过这些理念,能够使得网页具有良好的用户体验,提高用户对网站的满意度,同时也能够提高网页的可用性和有效性。
首先,网页设计的理念是要以用户为中心。
设计师应该从用户的角度出发,站在用户的位置思考问题,考虑用户的需求和喜好,同时遵循用户使用习惯和心理特点,以提供更好的用户体验。
其次,网页设计的理念还要注重信息的传递和呈现。
设计师应该在网页中清晰地传达主要信息,避免信息过多或过杂,同时通过合适的排版、配色和图像等元素,使信息更加易于理解和吸引人。
另外,网页设计的理念也包括对网页的整体布局和结构的考虑。
设计师应该合理分配页面的各个功能模块和元素的位置,保持页面整洁、有序,并且遵循网页设计的基本规范,如运用对称、平衡等原则,使得网页看起来更加美观和有条理。
同时,网页设计的理念还强调与品牌一致性。
设计师需要将品牌的形象、价值观念和风格融入到网页中,通过色彩、字体、图像等元素来体现品牌的特点,以提升品牌的识别度和形象。
网页设计的技巧是指在实际设计过程中需要掌握和运用的一些技巧和方法。
通过这些技巧,能够使得网页设计更加专业、高效和富有创意。
首先,网页设计的技巧包括运用合适的色彩和配色方案。
不同的色彩可以传递不同的情感和氛围,选择合适的色彩可以为网页增加视觉吸引力,并且与品牌形象和内容相呼应。
其次,网页设计的技巧还包括合理运用字体和排版。
选择合适的字体可以使得网页更具个性和魅力,合理的排版可以提高信息的清晰度和可读性,同时也可以提升网页的整体美观性。
此外,网页设计的技巧还包括运用合适的图像和多媒体元素。
插入合适的图片、图标、动画和视频等元素可以使得网页更加生动、有趣和吸引人,同时也可以为网页增加层次感和视觉冲击力。
最后,网页设计的技巧还包括合理运用交互设计和响应式设计。
通过运用合适的交互设计,如导航菜单、按钮和链接等,可以提高用户的操作便捷性和体验,提升网页的易用性。
请简述h5页面的设计方法和技巧

请简述h5页面的设计方法和技巧H5页面,也就是我们常说的Html5页面,Html5是新一代的网页设计与制作技术,H5页面的设计制作,是近几年网页设计制作的主流技术。
那么,如何设计制作一个优秀的H5页面呢?一、H5页面的设计原则1.简洁明了一个好的H5页面,首先要做到的就是简洁明了,让人一眼就能看明白。
所以,在设计H5页面时,我们要避免使用过多的色彩和元素,尽量保持页面的简洁和清晰。
2.突出主题H5页面的主题要明确,让人一眼就能看出这个页面是用来做什么的。
在设计H5页面时,我们要根据主题来选择合适的色彩、图片和文字,突出主题,让人一眼就能看出重点。
3.符合用户习惯在设计H5页面时,我们要考虑到用户的习惯和需求,让页面符合用户的浏览习惯,提高用户的体验。
比如,在页面布局上,我们可以采用上下分栏或左右分栏的方式,让页面更加整洁和易读。
1.色彩搭配色彩是影响用户视觉感受的重要因素,一个好的色彩搭配可以让页面更加吸引人。
在H5页面的设计中,我们可以根据主题来选择合适的色彩,同时要注意色彩的搭配和协调性,避免使用过于刺眼或突兀的颜色。
2.图文结合图片和文字是H5页面中最重要的两种元素,图文结合可以让页面更加生动和形象。
在设计H5页面时,我们要根据主题来选择合适的图片和文字,注意图片和文字的排版和比例,避免出现图片过大或文字过小的情况。
3.布局合理一个好的H5页面,布局一定要合理,让人一眼就能看出这个页面的结构和层次。
在设计H5页面时,我们可以采用上下分栏或左右分栏的方式,让页面更加整洁和易读。
同时要注意页面的空间感和层次感,避免出现拥挤或空白过多的情况。
4.动画效果动画效果可以增加页面的动感和趣味性,但是要注意动画效果的运用和节奏感,避免出现过于花哨或突兀的情况。
同时要注意动画效果对用户的影响,不要让动画效果影响用户的阅读体验。
三、H5页面的制作工具现在有很多制作H5页面的工具,比如人人秀、易企秀、稻壳儿等。
利用Adobe Photoshop软件进行网页设计和界面美化的实用技巧

利用Adobe Photoshop软件进行网页设计和界面美化的实用技巧随着互联网的快速发展,网页设计和界面美化成为了一门热门的技能。
而Adobe Photoshop作为行业中最常用的工具之一,对于网页设计和界面美化来说无疑是一个强大的利器。
在本文中,我们将介绍一些实用的技巧,帮助你更好地利用Adobe Photoshop进行网页设计和界面美化。
一、色彩搭配的技巧色彩在网页设计和界面美化中起着至关重要的作用。
在Adobe Photoshop中,你可以利用色彩选取工具来获取所需颜色的RGB或十六进制数值。
而利用色彩调整工具,如色相/饱和度等,可以对选中的颜色进行微调,以达到更理想的搭配效果。
另外,在选择主题色时,可以参考调色盘或色彩搭配工具。
它们可以帮助你轻松选择出相互搭配的色彩方案。
同时,你还可以利用色彩渐变工具来创建渐变效果,使页面看起来更加醒目和吸引人。
二、图像优化的技巧图像在网页设计中扮演着至关重要的角色。
为了保证网页的性能和加载速度,你需要对图像进行优化。
Adobe Photoshop提供了一些实用的技巧,帮助你减小图像的文件大小,从而提高网页的加载速度。
其中之一是使用“图片另存为Web所用格式”选项来保存图像。
这个选项可以帮助你选择各种图像格式(如JPEG、PNG和GIF),并提供了压缩质量选项。
通过合理选择不同的格式和质量,你可以得到更小且质量合适的图像。
另一个技巧是利用“Save for Web and Devices”的预设选项来选择最佳的图像优化格式。
例如,如果你需要保存带有透明背景的图像,可以选择PNG-24格式。
而如果你需要保存简单的图标或线条图像,GIF格式可能更适合。
三、文本处理的技巧在网页设计中,文本的处理同样重要。
Adobe Photoshop提供了丰富的文本处理功能,帮助你创建出独特且吸引人的文本效果。
一种常见的技巧是利用图层样式来设置文本的外观。
通过添加阴影、描边、内发光等效果,可以使文本看起来更加生动和立体。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
十个网页设计技巧
做网页设计对一个人的审美观要求非常高,下面是关于十个网页设计技巧,欢迎大家阅读了解!
学习如何通过选择正确的格式,来优化网页图片,并确保文件大小在可行的范围你是足够小的。
虽然现在人们已经都在使用宽带,但仍然有人是拨号上网。
此外,虽然移动装置技术的普及,但移动装置却不一定支持像宽频一样的速度,图片文件的大小可能还是会延长网页的加载时间,有可能把用户赶走的。
这里有个选择适合的文件格式的技巧:如果图片是单色,那最好保存成PNG或者GIF格式;如果是连续性的色调(如照片)则最好保存成 JPG格式。
有很多的工具可以帮助你进一步优化你的图片,降低他们的文件大小。
可以参考这个工具列表来帮助优化你的图片。
尽量把图片数量减到最低,并且灵活使用图片,并且尽可能地减小文件大小。
如此一来,将可以大大的减少页面的读取时间和改善网页的性能。
一个好的网页设计不光只是看起来好看而已,还要是用户友好型的。
通常来说,一个干净、简单的网页设计最终会成为一个可用性高的网页设计,因为它在与用户的交互中不会使其产生混淆。
当页面上有太多的网站功能和组件时,将
会分散网站用户的注意力而失去原本浏览网站的目的。
确保每个页面元素都有其目的,然后问自己以下问题:
1)是否真的需要这个设计么?
2)这是什么组件是做什么用,它如何协助用户浏览?
3)如果我突然删除这个组件,大多数人会希望它“回来”吗 ?
4)如何把这些元素和目标、消息和网站的宗旨互相结合?此外,尽管它可能是一个超酷的新概念或界面设计模式,但你还是要确保对你的用户而言该设计仍然是方便和直观的。
人们习惯于通用性的交互模式、网站功能、和网络接口,如果你的设计的确很独特,确保它不是太模糊和晦涩。
要有创意,但还要保持简单。
一个网站最重要的部分就是整个网站的导航。
没有它,无论在哪个页面中,用户都会发生卡在这个页面离不开的状况。
有了这明显的实际方向,我们将讨论一些建构网站导航时重要的点。
首先,在网站的导航结构上,投入足够的时间和很多规划是非常重要的。
虽然这是常识,但仍然有很多设计师想当然地设计网站导航。
摆放位置、风格、所用技术(javascript或CSS)、可用性和网页易读性,这些是你制作导航设计时需要考虑的。
在没有CSS的状况下,你的导航设计应该也是可用的,
这是基于文字基础的浏览器相容性。
你可以尽量去嘲笑文字基础的浏览器,但它们在很多的移动设备上还是流行的。
也许更为重要的是,对屏幕用户来说(%的情况下),没有CSS 的导航功能照样可用访问。
在没有客户端技术情况下(如JavaScript或Flash),导航功能应该容易进入和使用的。
用户可能因安全性或公司政策而没有开启或安装。
所以,制定一个导航系统可以放置的良好位置是必须的,例如放在一个显眼可见的地方。
一个好的导航功能,只要网页载入就出现,而不需要鼠标再向下滚动。
这是为什么页面要保持干净和简单的重要作用,一个复杂且非常规的设计可能会让用户困惑。
哪怕只有一瞬间,用户也必定不会纳闷:“网站导航在哪里?”
最后,对网站建立阶层结构,多层次的管理。
确保它在父层与子层之间易于导航。
此外,不管在哪一个网页当中,也应该能很容易到达最高层的页面(例如网站首页)。
最主要的目标就是你的网站导航,尽可能减少操作(动作),努力而让用户到达他想要浏览的内容。
虽然有成千上万的字体,但你真的能用的只是一小部分(至少要等到主要的浏览器完全支持CSS3)。
所以坚持使用网页安全字体。
如果你不喜欢网页安全字体,可以考虑利用
sIFR或Cufon逐步增强的网页设计。
保持字体的一致性,确认标题和段落的内容看起来有所不同。
使用空白、调整行高、字体大小和字母间距属性,使用户轻松愉快地阅读和扫描内容。
也许一个网页设计师常常犯的错误就是使用不对的字体大小。
因为我们想尽可能的将内容都塞在一个网页中呈现,所以我们有时设置字体大小而让用户感觉到不舒服。
如果可能的话,尽量保持字体大小12像素以上,特别是对段落内容。
虽然很多没有遇到因为字体太小而造成阅读上的困难,但是想想老人家、近视眼和其他类似视觉障碍的族群吧。
说完字体后,我们还需要指出使用正确颜色的重要性。
例如,黑色文字在白色背景,如果使用高对比度,橙色背景上的红色文字会令你的眼睛感到紧张。
此外,使用一些对特殊形式色盲的用户友好的颜色(检查工具名为Vischeck,可以测试某些类型的色盲)。
有些色彩组合只适合运用在前景色的部分,而不适合做背景色。
举个例子来说,深蓝色的文字搭配粉红色的背景与粉红色的文字搭配深蓝色的背景,都是使用两种一样的颜色,但用在不同的部分则影响了它的可读性和阅读的舒适度。
重要的是,不仅要使用良好的色彩组合,而且要把它用在页面中的合适元素上。
随着各种所见即所得的网页编辑器充斥市场,网页设计
已经成为简单的1-2-3步骤就能设计好一个网站。
然而,大多数网页编辑器掺杂了不必要的代码,使你的HTML结构设计不当,难以维护和更新,导致网页膨胀。
通过自己编写的网页代码,能得到简洁的代码,能够愉快方便地阅读和维护。
你可以自豪地说是自己写出来的代码。
但知道如何使用所见即所得的IDE或预览功能并不会妨碍学习 HTML和CSS。
你要知道发生了什么事情,才能创造有效并高度优化的网页设计。
在设计网站时,一个好的网页设计师应该永远牢记基本的SEO概念。
例如,网页内容结构、用文字表示标题(即网页的标题和标志)。
此时,以前学习的如何合理编码的能力就派上用场。
认识正确、语义和基于标准的HTML/CSS 后,你会很快认识到Div比表格布局好得多,不仅更为准确地展现内容,而且对搜索引擎排名也有帮助。
另外,知道用CSS 更换背景、文字和图片也是一个好主意。
普通人用几秒钟就决定是否要阅读更多网页内容或到另一个网站。
因此,作为一个网页设计师,要有个好方法,能在这珍贵的几秒钟鼓励用户选择前者(看更多内容)。
要知道,如果用户在网页头部看不到感兴趣的内容,没有多少人会向下滚动,去查看整个网页的内容。
所以,在网页头部很容易看到的地方放置网站上的重要元素,但也不要过度拥挤在上半部分网页,否则会吓到用户,而不会往下继
续看内容。
记住上半部分网页设计的卖点:视其为推销员,使人们有购买想法,即他们想在你的网站上看到什么。
当一个网页设计师必须要知道的一件事,就是你的工作环境(浏览器)是挑剔和难以预料的。
如果你的网页设计只能运行在的几种网页浏览器,那是不够的,你需要尽可能多浏览器下测试。
这里有一款工具Browsershots,可以测试浏览器兼容性。
一个好的网页设计师可以确保以后可以很容易更新或修改网站。
设计一个有可塑性、易于维护的网站,是一个伟大网页设计师的标志。
让你的工作尽可能从结构化转向模块化。
网页设计这个行业是动态的,而且还很“年轻”。
事情往往在短暂中变化。
牢记这种思想,将推动建立更加灵活的网页设计。
