网页设计技巧网页设计中的F式布局
网页制作6浮动与定位

信息工程学院
标签的浮动属性
由于浮动元素不再占用原文档流中的位置,所 以会对页面中其他元素的排版产生影响,如果 要避免这种影响,就需要对元素清除浮动。
6.1 知识点讲解
信息工程学院
2、清除浮动
为了避免左浮动或右浮动对元素的影响,往往需要在该元素中清除 浮动。在CSS中,clear属性用于清除浮动,其基本语法格式如下:
选择器{clear:属性值;}
6.1 知识点讲解
信息工程学院
2、清除浮动
clear属性的常用值有三个,分别表示不同的含义,具体如下表所示。
属性值 left right both
描述 不允许左侧有浮动元素(清除左侧浮动的影响) 不允许右侧有浮动元素(清除右侧浮动的影响) 同时清除左右两侧浮动的影响
6.1 知识点讲解
网页制作基础
第六章 浮动与定位
✎
✎ 学习目标
掌握标签的
1 能够为标签
浮动
信息工程学院
性,能
型定位 2
的差别
掌握
掌握div+css的布局技巧,
能够运用div+css为 网页布局
3
目录
元素的浮动 overflow属性 元素的定位 元素的类型与转换 案例--制作网页焦点图
信息工程学院
✎
网页布局
在网页设计中,如果按照从上到下的默认 方式进行排版,网页版面看起来会显得单 调、混乱。这时就可以运用div+css对页 面进行布局,将各部分模块有序排列,使 网页的排版变得丰富、美观。
✎
网页布局常用属性
信息工程学院
应用排列
图文排列 论坛分享
在使用div+css进行网页布局时,经常会使 用一些属性对标签进行控制,常见的属性有 浮动属性(float属性)和定位属性 (position属性)、display属性。
网页设计的知识点和难点

网页设计的知识点和难点近年来,随着互联网的快速发展,网页设计成为了一个备受关注的领域。
在进行网页设计时,不仅需要具备一定的技术和设计能力,还需要理解网页设计的知识点和难点。
本文将探讨网页设计的核心知识点和常见难点,帮助读者更好地理解和应对网页设计的挑战。
一、网页设计的知识点1. 布局与排版网页的布局和排版是网页设计中最基础也是最重要的知识点之一。
良好的布局能够增强网页的可读性和易用性,使用户更容易理解网站的结构和导航方式。
合理的排版则能够提高网页的美观性和信息传达效果。
2. 色彩和配色色彩在网页设计中起到了至关重要的作用。
正确的配色方案可以有效地传达网站的品牌形象和情感氛围。
此外,合理运用色彩还可以提高网页的可读性和用户体验。
3. 图片和图形设计图像和图形是网页设计中必不可少的元素,能够吸引用户的注意力并传达信息。
网页设计师需要了解图片和图形的处理方法,掌握图像的优化和压缩技术,以提高网页的加载速度和用户体验。
4. 字体和排版字体选择和排版是网页设计中的关键环节。
通过选择适合的字体和合理的排版方式,可以增强网页的可读性和视觉效果。
同时,合理运用字体和排版也能够突出网页的重点内容,提高信息传达效果。
5. 响应式设计与移动优先如今,移动设备的普及和流行使得响应式设计和移动优先成为了网页设计的重要趋势。
网页设计师需要了解不同设备的特点和用户习惯,设计出适应不同屏幕尺寸和分辨率的网页,以提升用户体验和网站的可访问性。
二、网页设计的难点1. 兼容性由于不同浏览器和操作系统对网页的渲染方式存在差异,网页设计师需要考虑兼容性问题。
在设计过程中,需要进行跨浏览器测试,并对不同情况进行适配和调整,以确保网页在不同环境下的正常显示。
2. 用户体验网页设计的核心目标之一是提供良好的用户体验。
网页设计师需要从用户的角度出发,考虑用户的需求和行为习惯,设计简洁明了的界面和易用的交互方式。
此外,还需要关注页面加载速度和响应时间,以提升用户的满意度和使用体验。
flex 单元 多行单元上下间距

当我们在网页开发或者移动端布局中使用flexbox布局时,经常会遇到需要设置单元的上下间距的情况。
特别是在多行单元的布局中,我们希望每一行内的单元之间有一定的间距,同时不同行之间也要有一定的间距。
本文将深入探讨在flex布局中如何设置多行单元的上下间距。
1. 理解flex布局在开始讨论多行单元的上下间距之前,我们需要先理解flex布局是如何工作的。
Flex布局是一种新型的盒子模型,它可以让容器内的项目能够自动分布空间,以填充容器的剩余空间或收缩到适应容器的大小。
在flex布局中,我们可以通过设置容器和项目的属性来实现各种布局效果。
2. 设置多行单元的上下间距在flex布局中,要实现多行单元的上下间距,可以通过设置项目的margin属性来实现。
我们可以为每一个项目设置相应的margin值来控制它们之间的间距。
我们也可以为容器设置justify-content属性来控制项目在主轴上的对齐方式,从而间接地影响项目之间的间距。
3. 使用自动间距技巧除了手动设置每个项目的margin值之外,我们还可以使用一些自动间距的技巧来简化布局代码。
我们可以为容器设置margin-bottom属性来为每一行的最后一个项目添加下间距,从而实现多行单元的间距效果。
这种方法可以减少手动调整margin值的工作量,同时也能够确保不同行之间的间距一致。
4. 灵活运用flex属性除了margin属性之外,我们还可以灵活运用flex属性来实现多行单元的上下间距。
通过设置项目的flex-grow、flex-shrink和flex-basis 属性,我们可以让项目在填充容器空间时具有一定的灵活性,从而间接地影响它们之间的间距。
这种方法可以使布局更加灵活和适应性更强。
总结:在flex布局中实现多行单元的上下间距,我们可以通过手动设置margin值、使用自动间距技巧以及灵活运用flex属性来实现。
在实际项目中,我们需要根据具体的设计需求和布局结构来选择合适的方法。
网页设计制作知识点

网页设计制作知识点1. 基础知识1.1 HTML(Hypertext Markup Language)HTML是用于构建网页的标记语言,通过使用各种标签和属性,可以定义网页的结构和内容。
常见的HTML标签包括<head>、<body>、<div>、<p>等。
1.2 CSS(Cascading Style Sheets)CSS用于控制网页的样式和布局,通过将样式属性应用于HTML元素,可以改变它们的颜色、字体、大小等外观特性。
常见的CSS属性包括color、font-family、margin、padding等。
1.3 JavaScriptJavaScript是一种用于增加网页交互性的脚本语言,可以通过在网页中嵌入JavaScript代码来实现动态效果、表单验证等功能。
2. 响应式设计响应式设计是指根据设备的屏幕尺寸和分辨率,自动调整网页的布局和内容,以确保在不同设备上都能正常显示和使用。
常见的响应式设计技术包括媒体查询(Media Queries)、流体布局(Fluid Layout)和弹性图片(Flexible Images)等。
3. 网页导航3.1 导航栏导航栏用于展示网站的主要导航链接,通常位于页面的顶部或侧边。
可以使用HTML和CSS创建导航栏,并为每个链接添加交互效果。
3.2 面包屑导航面包屑导航用于显示当前页面在网站结构中的位置,让用户可以方便地进行导航和返回。
可以使用HTML和CSS创建面包屑导航,并为每个链接添加合适的指向。
4. 网页布局4.1 盒子模型盒子模型是用于布局和定位网页元素的基础概念,每个HTML 元素都可以看作是一个矩形的盒子。
通过设置盒子的宽度、高度、内边距(padding)和外边距(margin),可以精确控制元素在网页中的位置和间距。
4.2 栅格系统栅格系统是一种用于创建响应式网页布局的技术,将页面划分为多个均等的列。
网页设计实训报告知识点

一、引言随着互联网技术的飞速发展,网页设计已成为当今社会最热门的行业之一。
为了提高自身技能,我参加了为期一个月的网页设计实训课程。
在此期间,我学习了大量的网页设计知识,现将实训过程中的知识点总结如下。
一、HTML基础知识1. HTML文档结构:了解HTML文档的基本结构,包括文档声明、头部、主体等部分。
2. 基本标签:掌握常用标签的语法和用法,如标题、段落、列表、链接、图片等。
3. 表单元素:了解表单元素的使用方法,如输入框、下拉菜单、单选框、复选框等。
4. HTML5新特性:学习HTML5新标签和特性,如canvas、video、audio等。
二、CSS样式设计1. CSS基础语法:掌握CSS的语法规则,包括选择器、属性、值等。
2. 布局技术:学习常用的布局技术,如浮动、定位、网格布局等。
3. 响应式设计:了解响应式设计的原理和实现方法,以适应不同设备。
4. 常用CSS框架:学习常用的CSS框架,如Bootstrap、Foundation等。
三、JavaScript编程1. 基本语法:掌握JavaScript的基本语法,包括变量、数据类型、运算符、函数等。
2. DOM操作:学习如何操作网页文档对象模型(DOM),如获取元素、修改属性、添加事件等。
3. 事件处理:了解事件处理机制,掌握常用事件,如鼠标事件、键盘事件等。
4. 常用库和框架:学习常用的JavaScript库和框架,如jQuery、Angular、React等。
四、网页设计工具1. Dreamweaver:掌握Dreamweaver的基本操作,如创建网站、编辑HTML、CSS、JavaScript等。
2. Photoshop:学习Photoshop的基本操作,如图像处理、切图、设计等。
3. Sublime Text:了解Sublime Text的编辑功能和快捷键。
4. Git:学习使用Git进行版本控制,提高代码管理能力。
五、网页设计规范1. 界面布局:了解网页界面布局的规范,如页面宽度、高度、间距等。
《网页设计》课程标准

《网页设计》课程标准一、课程基本信息课程名称:网页设计学分:课程代码:学时:二、课程性质《网页设计》是平面设计和传媒类专业的拓展课程之一,是完成相关专业培养目标所必需的重要理论与实操一体化教学环节。
《网页设计》这门课主要针对网页设计中的配色和网页布局进行研究和讲解。
本课程的核心技能是在熟悉网页设计原则、色彩基础知识、色彩的情感象征和主题印象等理论知识的基础上,掌握网页结构布局、网站Logo与导航设计、网页用图和文字的排版设计、网页配色设计以及如何通过网站主题进行风格定位,从而完成网页布局设计与配色方案设计,设计出合理而精美的网页作品。
本课程旨在培养符合网页设计、用户界面设计、网站策划等社会岗位需求的界面艺术设计的职业技术人才,使学生具备网页设计的艺术鉴赏能力和网页布局与配色的设计和创作技能。
本课程是计算机类专业学生必须掌握的专业知识之一,通过本课程的学习,学生将了解网页设计、网站项目创建实施的流程及方法,具备网页设计、网站建设与维护的基本能力,为今后学生到相应的职业岗位打下基础。
同时,本课程将重点培养学生的创造能力、实际动手能力和计算机应用能力,从而适应日新月异的就业形势和社会的人才需求。
三、课程设计(一)课程目标设计1.能力目标:(1)能够掌握网站标志和导航设计重要性以及设计方法;(2)能够掌握网页设计中页面整体布局原则以及页面元素设计方法;(3)能够理解色彩基本知识、熟悉网页色彩模式、网页中色彩运用的基本原则和色彩的作用;(4)能够掌握网页配色设计的方法;(5)能够根据主题进行网站页面创作与设计。
2.知识目标:(1)了解网站设计特点、构成元素、设计原则等;(2)了解网站页面规划与元素设计的方法和技巧;(3)掌握网站中的图形与文字排版设计的方法和技巧;(4)了解网站页面布局的目的和设计方法、原则;(5)了解色彩在网站设计中的作用;(6)掌握网页配色的基本方法和技巧;3.素质目标:(1)培养学生的审美能力;(2)培养学生的设计能力、团队合作和沟通能力;(3)培养学生独立思考、自主学习和创新能力;(4)培养学生知识的融会贯通和举一反三的能力;(5)培养学生踏实肯干、做事认真、细心做事的态度;(6)培养学生独立的决策能力;(7)有耐心,有恒心,善于接受批评意见;(8)具有严谨的科学作风和踏实的工作态度,积极的求知欲和进取心。
自适应网页设计的技巧与方法

自适应网页设计的技巧与方法随着移动设备的普及,越来越多的用户在手机和平板电脑上访问网页。
这使得网页设计师需要采用自适应网页设计来确保网站能够适应不同屏幕大小和分辨率的设备。
在这篇文章中,我们将介绍一些自适应网页设计的技巧和方法,帮助您创建出适用于不同设备的网站。
1.选择合适的字体大小和类型无论何时,网页设计都需要考虑实际用户的需求。
在移动设备上访问网页时,往往会出现用户需要放大界面才能看清网页文字和图像的情况。
因此,您需要选择合适的字体大小和类型,以确保用户能够清晰地阅读网页上的内容。
除此之外,还需要考虑用户的习惯和喜好,选择符合其口味的字体类型。
2.优化网页布局在设计自适应网页时,网页的布局也需要考虑到屏幕大小和分辨率的适应性。
屏幕较小的设备上,页面的内容需要进行优化,以确保内容不至于混乱而难以分辨。
为此,可以缩小底部、边框和条纹等元素,将空间释放给内容。
当然,还可以通过菜单等交互模块的折叠,使页面信息更加集中,并且可以在需要的时候进行展开。
3.合理使用图片对于网页上的图片也需要进行优化。
图片过大会导致加载速度慢,影响用户体验,我们可以获得更具表现力的展示效果,通过使用图片的元数据(如高宽属性、css 样式表、媒体查询等)来控制图片的加载大小来达到充分的图像资产利用目的。
同时,使用矢量图形能够在不损失画质的情况下达到网页对不同设备及屏幕分辨率的适应性。
4.响应式设计和弹性,对于不同的设备和屏幕预置不同的布局响应式设计是自适应网页设计的一种形式,它可以根据设备的尺寸和分辨率等参数,动态地改变布局来适应不同的屏幕大小和设备类型。
弹性网页布局适用于浏览器窗口大小可变的场合,可以根据浏览器窗口宽度来自适应改变其它元素的尺寸,以便在不同分辨率上展示适宜的视觉效果。
5.利用JavaScript自动适应大小对于某些网页元素,如模态框、导航条和轮播组件等,可能需要自适应的变化大小,此类组件需要使用JavaScript脚本来控制它们的展示大小,以便于在不同设备的屏幕上展示的效果更佳。
《网页设计与制作》笔记_学习笔记

《网页设计与制作》笔记第一章:网页设计基础1.1网页设计的定义与重要性1.2网页设计的历史与发展1.3设计原则与最佳实践1.4用户体验的基本概念第二章:网页设计工具与技术2.1设计软件介绍(如Photoshop、Sketch)2.2前端开发工具(如HTML、CSS、JavaScript)2.3响应式设计与框架(如Bootstrap、Foundation)2.4版本控制与协作工具(如Git、GitHub)第三章:网页布局与结构3.1网页布局的基本概念3.2网格系统与布局设计3.3导航设计与信息架构3.4模块化设计与组件化开发第四章:色彩与字体选择4.1色彩理论与配色技巧4.2字体的选择与排版4.3色彩与品牌形象4.4可访问性与色彩使用第五章:网页内容与互动5.1内容策略与信息呈现5.2图像与多媒体的使用5.3互动设计与用户反馈5.4SEO基础与内容优化第六章:网页测试与上线6.1测试类型与测试工具6.2性能优化与加载速度6.3上线流程与维护建议6.4数据分析与用户行为追踪第1章:网页设计基础网页设计的定义与重要性网页设计是指为网站创建和布局视觉内容的过程。
这包括网页的整体外观、结构和交互功能。
网页设计不仅涉及视觉元素的排版和配色,还包括用户如何与网页互动。
一个好的网页设计能够提升用户的体验,增加网站的访问量和转化率。
重要性:1.吸引用户:优秀的网页设计能够第一时间吸引用户的注意,提高用户的留存率。
2.增加可用性:良好的设计帮助用户更容易找到他们所需的信息,减少用户的挫败感。
3.提升品牌形象:专业的网页设计能够增强品牌的可信度和专业形象。
4.搜索引擎优化:设计良好的网页更容易被搜索引擎抓取,从而提升网站在搜索结果中的排名。
考试要点:网页设计的定义及其组成部分网页设计对用户体验和品牌形象的影响网页设计在市场营销中的作用网页设计的历史与发展网页设计的起源可以追溯到20世纪90年代初。
当时网页主要是以文本为主,简单的超链接连接不同的信息。
《网页设计》完整课件网页设计

目录
• 网页设计概述 • 网页设计基础 • 网页设计技巧 • 网页设计实战 • 网页设计工具 • 网页设计发展趋势
01
网页设计概述
定义与特点
定义
网页设计是使用HTML、CSS和 JavaScript等技术,对网页进行布局 、配色、排版和交互设计的艺术。
特点
网页设计具有跨平台、跨设备的特性 ,能够通过互联网快速传播信息,提 供良好的用户体验。
色彩搭配
色彩理论
掌握基本的色彩理论,了解颜色搭配的原则和技巧,如对比、调 和等。
品牌色彩
根据品牌形象和定位,选择合适的色彩搭配,以传达品牌价值和特 点。
色彩心理学
了解不同颜色给人的心理感受,根据目标用户的需求和喜好进行色 彩搭配。
排版与布局
字体选择
01
根据内容和风格,选择合适的字体,以提升页面可读性和视觉
3
丰富的符号库
提供各种符号库,方便设计师快速创建重复元素 。
Sketch
矢量设计
Sketch是一款专注于网页设计的矢量图形软件,支持多种 平台。
插件生态
Sketch拥有丰富的插件生态,可扩展其功能,满ch支持实时预览功能,方便设计师在多种设备上查看 设计效果。
可访问性
确保网站对所有用户都易于访问和使用,满 足不同用户的需求。
一致性
保持设计风格的一致性,有助于提高网站的 辨识度和专业度。
响应式设计
根据不同设备和屏幕大小自适应布局,提供 良好的跨平台体验。
02
网页设计基础
HTML基础
HTML标签
标题、段落、列表、链接、图片等常用标签的用法。
HTML语义化标签
Figma
百度网页设计知识点总结

百度网页设计知识点总结在当今数字化时代,网页设计的重要性愈发突显。
作为一个网页设计师,无论是初学者还是资深设计师,都需要掌握一定的知识点来提升自己的设计水平。
本文将总结一些与百度网页设计相关的知识点,帮助读者了解网页设计的基本原理和技巧。
一、色彩运用色彩是网页设计中最关键的要素之一,它能够给用户带来直观而深刻的视觉印象。
在百度网页设计中,以下几个知识点需要特别注意:1. 色彩搭配:选择适合的主色调,与网页所表达的主题相契合。
通过搭配主色调与辅助色调,实现整体色彩的协调与统一。
2. 颜色心理学:了解不同颜色在心理上的作用和情感意义,选择合适的颜色来传达网页所要表达的情感。
3. 色彩对比:在网页设计中运用颜色的对比(如亮暗对比和冷暖对比),增加页面的视觉冲击力和可读性。
二、页面布局页面布局是网页设计中的核心,它直接影响用户对网页的使用体验。
在百度网页设计中,以下几个知识点需要特别注意:1. 布局结构:合理安排网页的版面结构,将重要的信息放在最显眼的位置,并遵循用户对信息的阅读习惯。
2. 响应式设计:考虑到用户使用不同设备访问网页的需求,采用响应式设计,使网页能够自动调整适应不同屏幕尺寸。
3. 空白利用:合理运用空白,使网页看起来整洁、清晰,并增加信息的可读性和可视性。
三、字体与排版字体的选择和排版的合理运用对网页设计起着重要作用。
在百度网页设计中,以下几个知识点需要特别注意:1. 字体选择:选择适合网页风格和主题的字体,保证字体的可读性和美观性。
2. 字号和行间距:设置合适的字号和行间距,使文字信息易于阅读,同时注意在不同设备上的显示效果。
3. 对齐方式:选择合适的对齐方式,如居中对齐、左对齐或右对齐,使文字在页面上有良好的呈现效果。
四、导航设计导航的设计直接影响用户在网页中的浏览和导航体验。
在百度网页设计中,以下几个知识点需要特别注意:1. 明确导航栏:在网页的顶部或侧边设置明显的导航栏,并使用易于理解的词语或图标来表示不同的导航选项。
网页设计常见布局风格

网页设计常见布局风格1. 简介在网页设计中,布局风格是指将页面内容组织和展示的方式。
不同的布局风格可以影响用户对网页的视觉感受和使用体验。
本文将介绍几种常见的网页设计布局风格,并对它们的特点进行解析。
2. 单栏布局单栏布局是最简单、最直接的一种布局方式。
它使用一个主要区域来呈现全部内容,没有分栏或者侧边栏。
单栏布局适用于需要强调内容层级结构和聚焦于核心信息的网页,例如个人简历页面或产品推广页面。
特点: - 简洁明了,易于阅读 - 适合文字为主的页面 - 页面结构清晰,突出重点信息3. 双栏布局双栏布局将内容分为两个主要部分:一栏用于展示主要内容,另一栏则供导航、侧边栏或其他附加信息使用。
这种布局常用于新闻、博客等需要同时兼顾主要内容和相关信息的页面。
特点: - 提供更多相关信息和辅助功能 - 可以放置导航菜单、标签云、社交媒体链接等 - 利用空间分割清晰,提高可视性4. 三栏布局三栏布局将页面划分为三个部分:两个侧边栏和中间的主要内容区域。
这种布局适用于需要展示更多附加信息和功能的网页,如电子商务网站或生活服务类网站。
特点: - 提供更多空间用于导航、广告等内容 - 适合呈现多种不同类型的信息- 具备灵活性,可以调整侧边栏的宽度和位置5. 栅格布局栅格布局通过将页面分割成多个列和行的组合来创建丰富多样的布局效果。
它以响应式设计为基础,能够适应不同设备和屏幕尺寸。
栅格布局广泛应用于现代化的网页设计和开发中。
特点: - 提供灵活性,可以实现响应式设计 - 可以自由组合各种元素并控制其在页面中的位置 - 支持响应式图片、文本和其他媒体的自适应6. 瀑布流布局瀑布流布局是一种特殊的网页设计风格,通过动态方式摆放不同尺寸或高度的卡片,使页面呈现出瀑布流般的效果。
这种布局适用于图片集、商品展示等需要呈现大量内容的网页。
特点: - 适合展示多张图片、帖子或产品 - 利用空间高效,信息呈现连贯性好- 可以通过Ajax或无限滚动加载实现延迟加载7. 结论不同的网页设计布局风格各有特点和适用场景。
《网页平面设计基础教程(课件PPT)》

3 排版规范
学习字体大小、层次和对齐的规范,使你的文本易读且美观。
网页元素构成与布局
1
视觉平衡
2
通过布局元素创建视觉平衡,使设计更
加吸引人。
3
网格系统
了解网页的网格系统,实现页元素的 有序布局。
R es p o n siv en es s
设计响应式网页布局,让你的网页在不 同设备上都展现出色。
美术设计与图片处理
网页平面设计基础教程
在这个《网页平面设计基础教程》中,我们将介绍设计原则、颜色搭配、字 体排版、网页布局、美术设计、图片处理以及交互设计基础与实践。
设计原则与思路
简洁而有力
通过设计原则的运用,创造 简洁而有力的网页视觉效果。
平衡与对比
掌握平衡和对比原则,让你 的设计更吸引人。
重点突出
学会通过设计手法突出重点 内容,吸引用户的注意力。
创意平面设计
掌握创意平面设计技巧,为你的 网页增添视觉冲击力。
图片处理
学习图片处理技术,提升网页中 的视觉效果。
素材资源
发现丰富的图形资源库,为你的 网页增色添彩。
交互设计基础与实践
1
用户体验
注重用户体验,通过交互设计增强用户对网页的参与感。
2
动效设计
学习动效设计原则,为你的网页增添生动的交互效果。
网页颜色搭配与运用
色彩心理学
通过了解色彩心理学,掌握正确 的网页颜色运用。
配色方案
学习如何选择合适的配色方案, 打造吸引人的网页。
对比与鲜明
运用对比和鲜明的色彩,让你的 网页脱颖而出。
字体排版要点与技巧
1 字体选择
掌握字体选择的要点,让你 的设计看起来更专业。
网页设计理论课件

色彩的色调变化
配色决定印象的三要素 1、色调 2、色相 3、对比
网页设计理论
1、主色 2、背景色 3、融合色 4、强调色
色彩的分类
网页设计理论
特点: 1、内容多,功能多。 2、以点盖面为主。 3、首页一般突出教育文化
布局: 横向布局较多 色彩: 以绿色、蓝色较多 ……
教育类网站
网页设计理论
特点: 1、布局简单,学问多。 2、用户体验很重要。 3、精神感受和粘合度高。
布局: 布局简单,速度快。 色论
CMY (CMYK) -- 减色混合色彩模型 青(Cyan)、品红(Magenta)、黄(Yellow)分别是红(R)、绿(G)、蓝(B)三色的互补色,是硬拷贝设备上输出图形的颜色,如彩 色打印、印刷等。它们与荧光粉组合光颜色的显示器不同,是通过打印彩墨(ink)、彩色涂料的反射光来显现颜色的,是一种减色组合。 由青、品红和黄三色组成的色彩模型,使用时相当于从白色光中减去某种颜色,因此又叫减色系统。 在笛卡儿坐标系中,CMY色彩模型与RGB色彩模型外观相似(如图),但原点和顶点刚好相反,CMY模型的原点是白色,相对的顶点是黑色。 CMY模型中的颜色是从白色光中减去某种颜色,而不是象RGB模型那样,是在黑色光中增加某种颜色。 因此,CMY三种被打印在纸上的颜色,我们可以理解为: 青(C)= 白色光 — 红色光 品红(M)= 白色光 — 绿色光 黄(Y)= 白色光 — 蓝色光 由于白色光是由红、绿、蓝三色光相加得到的,上面的等式可以还原为我们常用的加色等式: 青(C)=(红色光+绿色光+蓝色光)—红色光=绿色+蓝色 品红(M)=(红色光+绿色光+蓝色光)—绿色光=红色+蓝色 黄(Y)=(红色光+绿色光+蓝色光)—蓝色光=红色+绿色
网页设计技巧网页设计中的F式布局

网页设计技巧:网页设计中的F式布局网页设计技巧中的“F式布局”你知道吗?相比传统的布局方式,F式布局更加自然,更加友好,不依赖布置视觉线索,能够“控制”用户的视觉路径。
本文将讲述一些F式布局的规则、原理以及设计方法。
F式布局简介F式布局是一种很科学的布局方法,基本原理依据了大量的眼动研究。
一般来说,用户浏览网页的视觉轨迹是这样的——先看看顶部,然后看看左上角,然后沿着左边缘顺势直下….而用户往往不太注意右边的信息,这是不是有点像字母F?据此,我们习惯性的把重要元素(诸如品牌Logo,导航,行为召唤控件)放在左边,而右边一般放置一些对用户无关紧要的广告信息。
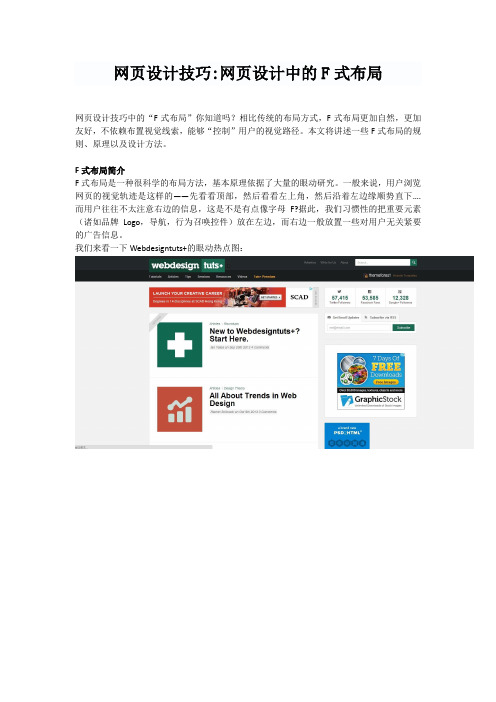
我们来看一下Webdesigntuts+的眼动热点图:这张眼动热点图展示了用户浏览此网站的视觉轨迹,呈一个F型。
热区(途中红色、黄色、橙色部分)代表用户注意力最集中的地方。
总结一下用户浏览网页的一般模式:先看看页面的左上角,了解一下这是什么网站(因此此处适合放置Logo)——“知道是什么”然后扫描一下页面的顶部(导航栏,搜索栏)——“了解用法”下一步,用户的视线下移,开始阅读下一行的内容。
用户进入“扫描模式”,一旦找到感兴趣的内容便会打开。
将此种浏览模式以线框图的形式呈现,形状如下图。
有个规律不容忽视:阅读一般是从上到下,从左到右的。
用户往往忽视右侧边的内容,大致的扫一眼而已,因此不要在右侧边下太大功夫。
应该把内容栏放在用户注意力高度集中的左边。
综上所述,按照逻辑,我们得出以下结论:品牌标志和导航应该放在页面的顶部,这是用户对网站的第一印象。
在内容结构中,图片更容易获得关注用户浏览完图片后,下一个关注点便是标题。
用户会大致的浏览文本,但是往往不会通读。
将F式布局应用到设计中这里我做了一个小练习,使用线框图方法,对主要元素进行了布局。
下图中可以看到,我把网站的主题/宗旨(Mission Statement)放在了导航栏的下面,这样用户浏览完Logo和导航,就能迅速的了解网站的宗旨.两栏布局的好处是信息层级清晰,可方便用户快速扫描内容…主要内容栏+辅助侧边栏挺粗糙的,但是关键点都在,浏览此网页时只需几秒钟,便能获取该网站的宗旨/主题…导航栏的作用是引导用户,让用户知道如何转至不同的页面。
网页编辑软件的页面布局与样式调整技巧指南

网页编辑软件的页面布局与样式调整技巧指南1. 简介网页编辑软件是我们在进行网页设计和开发过程中经常使用的工具。
良好的页面布局和样式调整是打造吸引人和易用性的网页的关键。
本文将介绍一些常用的页面布局和样式调整技巧,帮助您提升网页设计的专业性。
2. 页面布局技巧2.1 栅格系统栅格系统是一种将页面分割为等宽的列的布局技术。
通过将内容放置在不同列中,可以更好地控制页面结构。
在网页编辑软件中,可以使用栅格系统插件或者网格视图来辅助布局。
2.2 响应式设计响应式设计是一种针对不同设备和屏幕尺寸进行页面布局的技术。
通过使用媒体查询和弹性布局,可以在不同的屏幕上呈现适应性更好的页面。
网页编辑软件通常提供响应式设计的功能,可以通过设置不同的断点和调整布局来完成。
2.3 导航菜单设计导航菜单是网页中重要的组成部分,良好的导航菜单设计可以提供清晰的导航和用户体验。
在网页编辑软件中,可以通过选择合适的导航样式、调整样式和添加动画效果来优化导航菜单的设计。
3. 样式调整技巧3.1 颜色选取颜色是网页设计中至关重要的元素之一。
合理选取配色方案可以增强页面的美观性和一致性。
网页编辑软件通常提供调色板工具,可以通过选择颜色或者输入颜色的代码来选取合适的颜色。
3.2 字体调整字体的选择和调整对于页面的可读性和整体风格都有很大的影响。
网页编辑软件提供了丰富的字体库和字体调整功能,可以选择适合的字体和调整字体的大小、字间距和行间距等属性。
3.3 图片优化图片是网页中常用的元素之一,但是过大的图片会影响页面加载速度和用户体验。
在网页编辑软件中,可以使用图片优化工具来压缩图片的大小并保持其清晰度,从而提升页面性能和速度。
3.4 边距和间距设置边距和间距的合理设置可以增强页面元素之间的视觉分隔和整体平衡感。
在网页编辑软件中,可以通过调整元素的margin和padding属性来设置边距和间距。
4. 总结通过本文介绍的页面布局和样式调整技巧,您可以更加专业地设计和调整网页。
高效的页面布局算法设计与优化

高效的页面布局算法设计与优化在现代网页设计中,页面布局的效率对于用户体验以及网页性能至关重要。
设计一个高效的页面布局算法并进行优化可以提升网页加载速度、减少资源消耗、改善用户体验。
本文将介绍如何设计和优化高效的页面布局算法。
首先,高效的页面布局算法需要考虑以下几个方面:布局容器、布局元素、布局规则和算法优化。
下面我们将逐个介绍。
1. 布局容器:在设计页面布局算法时,首先要确定布局容器的大小、位置以及布局方式。
常见的布局容器有绝对定位、相对定位和流式布局。
根据具体需求选择合适的布局容器。
2. 布局元素:网页通常包含多个布局元素,如图片、文字、表格等。
在设计页面布局算法时,需要考虑布局元素的大小、位置以及相互之间的关系。
可以使用CSS的盒模型来确定元素的大小和位置,通过CSS属性来指定元素之间的关系。
3. 布局规则:为了实现高效的页面布局算法,需要制定一些布局规则,以便确定元素的布局方式。
例如,可以使用网格系统来划分页面布局,将布局元素按照网格进行排列,以提高页面的整齐度和美观度。
4. 算法优化:在设计页面布局算法时,可以采用一些优化技巧来提高算法的效率。
例如,可以使用动态规划算法来解决布局问题,通过记忆化搜索的方式减少重复计算,提高算法的运行速度。
同时,也可以使用一些算法优化工具来帮助优化页面布局算法,如CSS预处理器,可以将CSS代码进行压缩和优化,提高网页加载速度。
在实际应用中,还可以考虑以下几点来进一步优化页面布局算法。
1. 代码压缩和合并:将CSS和JavaScript代码进行压缩和合并,减少HTTP请求,提高页面的加载速度。
可以使用工具如UglifyJS和CSSNano来实现代码压缩和合并。
2. 图片优化:对于网页中的图片资源,可以进行压缩和缩放,减小图片的文件大小,提高网页的加载速度。
可以使用工具如TinyPNG和ImageOptim来进行图片优化。
3. 资源缓存:对于一些静态资源,如CSS和JavaScript文件,可以使用缓存机制来减少浏览器对服务器的请求,提高页面的加载速度。
网页设计与布局的学习计划

网页设计与布局的学习计划一、学习目标1. 理解网页设计与布局的基本原理和概念2. 掌握常见的网页设计和布局工具3. 能够运用HTML、CSS等技术进行网页设计与布局4. 学习并掌握一些常见的网页设计与布局技巧5. 能够运用响应式设计进行网页设计与布局6. 了解一些流行的网页设计与布局趋势和风格二、学习内容1. 网页设计与布局的基本概念和原理- 了解网页设计与布局的发展历史- 理解网页设计与布局的基本原则- 掌握网页设计与布局的常见技术和工具2. 前端技术基础- 掌握HTML、CSS等前端技术的基本语法和用法- 学习如何使用HTML、CSS进行网页设计与布局- 了解一些常见的网页设计与布局框架和库3. 网页设计与布局工具- 掌握Photoshop、Illustrator等设计工具的基本用法- 学习如何使用Sketch、Figma等UI设计工具进行网页设计 - 掌握常见的网页设计与布局工具的使用技巧4. 响应式设计- 了解响应式设计的基本概念和原理- 学习如何使用媒体查询等技术进行响应式设计- 掌握响应式设计的常见技巧和方法5. 网页布局技巧- 学习网页布局的常见技巧和方法- 掌握如何使用栅格系统进行网页布局- 了解一些流行的网页布局设计风格和趋势三、学习方法1. 阅读相关书籍和教程- 阅读相关的网页设计与布局的书籍和教程,掌握基本概念和原理- 学习一些专业的网页设计和布局技术的书籍和教程,掌握具体的技术和方法 2. 参与实际项目- 参与一些实际的网页设计与布局项目,积累实践经验- 练习设计与布局各种类型的网页,提高自己的设计水平3. 学习交流与分享- 加入一些网页设计与布局的社区或论坛,与他人交流学习经验- 定期分享自己的设计与布局作品,接受他人的指导和建议4. 不断总结与反思- 定期总结自己的学习和实践经验,发现不足,不断改进- 反思自己的设计与布局作品,寻找提高的空间,不断进步四、学习计划1. 第一阶段:基础知识学习(1个月)- 了解网页设计与布局的基本概念和原理- 掌握HTML、CSS等前端技术的基本语法和用法- 学习如何使用Photoshop、Illustrator等设计工具进行网页设计- 阅读相关的书籍和教程,积累基础知识2. 第二阶段:技术应用实践(2个月)- 学习如何使用Sketch、Figma等UI设计工具进行网页设计- 掌握如何运用HTML、CSS等技术进行网页设计与布局- 参与一些实际的网页设计与布局项目,提高实践能力3. 第三阶段:进阶技巧学习(1个月)- 学习响应式设计的基本概念和原理- 掌握一些常见的网页设计与布局技巧和方法- 学习如何使用栅格系统进行网页布局4. 第四阶段:综合实践与总结(1个月)- 参与一些综合性的网页设计与布局项目,提高综合能力- 总结自己的学习与实践经验,发表相关文章或分享- 反思自己的设计与布局作品,不断改进提高自己的设计水平五、学习资源1. 书籍和教程- 《HTML与CSS设计与构建网站》- 《Web设计与布局技术》- 《响应式Web设计》- 《网页设计布局与排版》2. 网络资源- 网站开发与设计相关的博客、论坛等- 一些知名的设计与布局教程网站,如W3School、MDN Web Docs等 - 设计资源网站,如Dribbble、Behance等六、学习评估1. 项目实践成果评估- 定期参与一些实际的网页设计与布局项目,评估自己的设计水平- 观察实际项目的成果,发现不足之处,改进提高2. 学习交流评估- 定期与他人交流学习经验,听取他人的意见和建议- 定期分享自己的设计与布局作品,接受他人的指导和建议3. 总结与反思评估- 定期总结自己的学习和实践经验,发现不足,不断改进- 反思自己的设计与布局作品,寻找提高的空间,不断进步七、学习难点及解决方案1. 网页设计与布局的基本概念和原理- 通过深入阅读和理解相关书籍和教程,加强理论学习- 多参与实际项目实践,增强实际应用能力2. 技术应用实践- 参与相关的实际项目,积累实践经验- 多加练习,熟练掌握各种技术和工具的使用方法3. 进阶技巧学习- 多参加一些相关的技术交流活动,了解行业最新动态- 加强理论学习,多掌握一些新的技术和方法4. 综合实践与总结- 多参与一些综合性的网页设计与布局项目,提高综合能力- 多与他人交流学习经验,接受他人的指导和建议八、学习心得1. 基础知识学习阶段- 学习了网页设计与布局的基本概念和原理,掌握了HTML、CSS等前端技术的基本语法和用法- 了解了一些常见的网页设计与布局工具的使用方法,如Photoshop、Illustrator等2. 技术应用实践阶段- 参与了一些实际的网页设计与布局项目,加强了实践能力- 掌握了如何运用HTML、CSS等技术进行网页设计与布局,提高了制作网页的能力 3. 进阶技巧学习阶段- 学习了响应式设计的基本概念和原理,掌握了一些常见的网页设计与布局技巧- 了解了如何使用栅格系统进行网页布局,提高了网页布局的能力4. 综合实践与总结阶段- 参与了一些综合性的网页设计与布局项目,提高了综合能力- 总结了自己的学习与实践经验,发表了相关文章和分享,得到了他人的指导和建议九、学习建议1. 多加练习,熟练掌握各种技术和工具的使用方法2. 注意理论学习与实践结合,加强对网页设计与布局的实际应用能力3. 多参与行业交流活动,了解行业最新动态,不断提高自己的设计能力4. 多与他人交流学习经验,接受他人的指导和建议,不断改进提高5. 保持学习的热情和动力,坚持不懈,不断进步最后,网页设计与布局是一个需要不断学习和实践的过程,需要不断提升自己的设计和布局水平,在未来的学习和实践中,我会继续努力,不断学习,不断进步。
1+x数媒交互练习题及答案

1+x数媒交互练习题及答案1.自我尊重、信心、成就、对他人尊重、被他人尊重属于马斯洛需求的安全需求()。
对错(正确答案)2. DW软件不是设计软件()。
对(正确答案)错3. 像电商特别注重的订单转化率指的是促活()。
对错(正确答案)4. 做一个项目前都需要进行用户分析和制作需求文档()。
对(正确答案)错5. 点击率指可以获取用户行为数据()。
对(正确答案)错6. 信息架构是指app或网站中全部信息的组成结构()。
对(正确答案)错7. 交互设计研究范围包含______、______、______、______。
[填空题]空1答案:任务分析空2答案:说明实时响应标准空3答案:流程设计空4答案:易用性评估8.网页设计中的,网页界面栅格化是指在网页界面设计中,运用______设计版面布局,使页面风格工整简洁。
[填空题]空1答案:固定的格子9. 在设计过程中,______用来指导界面视觉风格方向。
[填空题]空1答案:项目需求10. UI设计中的趣味性、愉悦度是针对用户______设计的领域。
[填空题]空1答案:情感化11. ______,是定义、设计______的设计领域。
[填空题]空1答案:互动设计空2答案:人造系统的行为12.说明一款产品的时候要从它的______、范围层、结构层、框架层、表现层进行说明。
[填空题]空1答案:战略层13. 信息架构是指app或网站中全部信息的组成结构()。
对(正确答案)错14. 需求是指人的需求和诉求,是满足人们需要的事物()。
对(正确答案)错15. 业务流程图在产品的需求文档中进行体现()。
对(正确答案)错16. 业务流程图就是页面的流程()。
对错(正确答案)17. 做交互最重要的是要让产品有用,这个“有用”是指满足用户的需求()。
对(正确答案)错18.任何界面设计都要遵循整体协调、布局清晰、控件明确、操作简单的交互设计原则()。
对(正确答案)错19. ______是到此为止最科学、最高效、最富有说服力的决策方式。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
网页设计技巧:网页设计中的F式布局
网页设计技巧中的“F式布局”你知道吗?相比传统的布局方式,F式布局更加自然,更加友好,不依赖布置视觉线索,能够“控制”用户的视觉路径。
本文将讲述一些F式布局的规则、原理以及设计方法。
F式布局简介
F式布局是一种很科学的布局方法,基本原理依据了大量的眼动研究。
一般来说,用户浏览网页的视觉轨迹是这样的——先看看顶部,然后看看左上角,然后沿着左边缘顺势直下….而用户往往不太注意右边的信息,这是不是有点像字母F?据此,我们习惯性的把重要元素(诸如品牌Logo,导航,行为召唤控件)放在左边,而右边一般放置一些对用户无关紧要的广告信息。
我们来看一下Webdesigntuts+的眼动热点图:
这眼动热点图展示了用户浏览此的视觉轨迹,呈一个F型。
热区(途中红色、黄色、橙色部分)代表用户注意力最集中的地方。
总结一下用户浏览网页的一般模式:
先看看页面的左上角,了解一下这是什么(因此此处适合放置Logo)——“知道是什么”
然后扫描一下页面的顶部(导航栏,搜索栏)——“了解用法”
下一步,用户的视线下移,开始阅读下一行的容。
用户进入“扫描模式”,一旦找到感兴趣的容便会打开。
将此种浏览模式以线框图的形式呈现,形状如下图。
有个规律不容忽视:阅读一般是从上到下,从左到右的。
用户往往忽视右侧边的容,大致的扫一眼而已,因此不要在右侧边下太大功夫。
应该把容栏放在用户注意力高度集中的左边。
综上所述,按照逻辑,我们得出以下结论:
品牌标志和导航应该放在页面的顶部,这是用户对的第一印象。
在容结构中,图片更容易获得关注
用户浏览完图片后,下一个关注点便是标题。
用户会大致的浏览文本,但是往往不会通读。
将F式布局应用到设计中
这里我做了一个小练习,使用线框图方法,对主要元素进行了布局。
下图中可以看到,我把的主题/宗旨(Mission Statement)放在了导航栏的下面,这样用户浏览完Logo和导航,就能迅速的了解的宗旨.两栏布局的好处是信息层级清晰,可方便用户快速扫描容…主要容栏+辅助侧边栏
挺粗糙的,但是关键点都在,浏览此网页时只需几秒钟,便能获取该的宗旨/主题…
导航栏的作用是引导用户,让用户知道如何转至不同的页面。
顶部下方的容栏中,将标题设置的非常醒目,用户浏览完图片后,便能迅速察觉到标题的存在…至于文本容吧不做强求。
你们浏览这个页面的视觉路径应该是这样的吧?
效果还可以是把?完成F式布局后,我们便可以此为基础,加入一些细节性元素。
还有一点值得注意的是F式布局中对行与行之间距离的控制。
(图中红线部分)
根据不同的设计需求,设计师可以适度调整。
如果想要打造一种悠闲的阅读氛围,间距可以大一点;如果信息量大,可以缩小一点,打造出紧凑的阅读感。
至于阅读的节奏感和一致性的保持,请翻阅优设网之前的文章,这里就不做赘述了。
如果页面无限长,老这么浏览下去,用户一定会很烦,感到枯燥,对不对?这里可以稍微做一下调整,加入一点与F式布局规则“不协调”的元素,给阅读节奏带来一些变数。
你看,上图中那个图片栏就是“不协调”元素,它的出现有些出人意料、打破了用户的预期,这种设计适合于那种超长垂直滚动的网页,这样用户就不会感到枯燥了。
F式布局原理
F式布局能够奏效的原因,在于F式布局符合用户的浏览习惯,更自然。
符合“从上到下,
从左到右”的阅读模式。
但是这种阅读模式有利也有弊:
这样一来,最有价值的容只能放置在页面顶部了。
有些俗套
文本容无法有效的引起用户注意,用户甚至连摘要都懒得读,看看标题就“过”了
网页过分注重对“标题”和“图像”的包装,无疑不符合容至上的原则
在采用F式布局进行设计师,很多设计师感觉自己不像是设计师,而想是制造噱头的“广告商”。
网页设计太具备功利性,只追求一时的浏览量,不遵循“容为王”的原则,很多用户第一次可能感觉不错,但是看了容后大呼上当,可能下一次他们就不会再次访问该网页了。
因此,设计师要协调好容与布局之间的关系。
这就有点像武侠小说了,容好比力,布局好比招式。
花拳绣腿再漂亮,力深厚的人一招便能“以力破巧”
那么右面的侧边栏该要怎么设计呢?这里给出两点建议:
1.呈递相关容。
比如和主题相关的、广告,相关阅读推荐,社交媒体微件等等。
不要为了牟利而放置些低俗的、和容不相干的广告。
2.可以防止一些容检索工具,比如过标签、文章检索、最热文章等等。
F式布局案例
那么实际操作起来应该怎样呢?这里提供了一些标准F式布局的,一起来看一下吧。
DesignSnack.
The LAtimes.在节奏控制方面做的不错
Kickstarter
Phototuts(忽略这条广告吧)
SquareSpace’s Product Tour侧边栏放置了文章检索,很好的想法,很方便用户。
总结
不管设计趋势怎么变,F式布局暗藏的原理不会过时,因为这是用户长期的习惯。
或者说,F式布局只是一个幌子,本文的目的是为了强化大家对用户长期阅读习惯的理解——“从上到下,从左到右”,尽管这有点老生长谈,但是经过本文形象化的剖析,你是否也有所感悟了呢?对于节奏的切分,你又产生了什么新的看法?
吸引人的图像、具有噱头的标题仅仅是花招,容才是王道,如何结合,如何两者兼而有之,设计师需要走得更远。
让布局不仅仅是一种方法,我们可以看的更远,融入一些用户体验设计元素。
尝试一下,让你的设计不断“升级”。
