校园展板及练习展板制作步骤
展板制作

需要学习的内容:1、怎样给展板贴纸2、给展板上色3、在展板上写艺术字展板的版面一定要饱满,题目要突出、抢眼,让人清楚地知道自己要展示的主题,另外,展板上的字体要尽量避免繁体字,繁体字可能会造成一定的阅读障碍。
字体有很多种,包括整体字、变体字和活体字,还有英文字母和数字。
正体字,就是“方方正正的字”,比较适合用在比较正式的场合。
变体字有一定的斜度。
而活体字一般适合在做展板时使用。
工具笔主要有:马克笔、铅笔、水彩、上色笔、毛笔。
一些制作展板的技巧和建议:1、画之前先用铅笔勾边再上色;2、贴图可用其它纸画好后剪下再粘贴上展板;3、大面积上色要用广告涂料(而且一定要使用大刷子上色);4、两种颜色的交接处一定要用小刷子上色,靠近缝隙的地方可以使用同色的色彩笔进行细节处理。
5、上完色后一定要擦点之前用铅笔勾勒出的轮廓。
注:展板上完色后一定要平放晾干后再立起来,不能立刻立起来,这样会导致颜料不均,且相互污染。
一、标题要显而易见;二、文字内容不宜太多;三、照片排布不能零乱四、落款不宜太大;五、背景色的选择要慎重,要考虑到白天阳光是否充足;六、展板的风格可以选择中国风或可爱风等等,七、版面设计要合理,不能留太多空白,需要的花边可以从网络上找;八、要注意细节,比如用铅笔勾的边一定要擦除。
九、字的颜色和背景颜色不能太相近,要用色差应较答,比如蓝色背景要用红笔就能表现出不错的效果。
一、鲜橙色高亮度鲜橙色通常都会给人一种晴朗新鲜的感觉,而通过将柠檬黄、黄绿色等类似颜色与成色搭配使用,通常都能得到非常好的效果。
同时,中等色调的橙色类似于泥土的颜色,绘影手绘颜料里是叫土黄,所以也经常用来创造自然的氛围。
二、黄绿色黄绿色时而能够表现出自然的感觉,时而能够表现出未来虚幻的感觉。
原本这两种印象之间有很大的差异,但黄绿色就像穿越时间隧道那样能够自由自在地表现出这两种截然不同的感觉。
黄绿色通常与天蓝色搭配使用。
总的来说,黄绿色主要用于表现温暖亲切的感觉或高科技神秘虚幻的感觉。
幼儿园展板之美:制作步骤教程

标题:幼儿园展板之美:制作步骤教程在幼儿园的教学中,展板是一种常见的教学辅助工具,可以帮助孩子更加深入地理解知识,激发他们的学习兴趣。
一块精美的展板不仅能够吸引孩子的注意力,还能够让知识更加生动和具体。
本文将从制作幼儿园展板的步骤和技巧等方面进行介绍。
1. 材料准备在制作幼儿园展板之前,首先需要准备好所需的材料。
一般来说,常用的制作材料包括彩纸、剪刀、胶水、图画、字卡等。
在准备材料的时候,要根据展板的主题进行选择,做到色彩搭配和素材的丰富多样。
2. 主题确定制作展板的第二步是确定主题。
幼儿园的展板主题可以多种多样,可以是季节、节日、动物、植物等,关键是要能够吸引孩子的注意力,符合他们的认知水平和兴趣爱好。
确定好主题之后,要进行一些前期的调研和内容的整理,以确保展板的内容丰富和信息准确。
3. 内容设计在确定了主题之后,就可以进行内容的设计。
内容设计要根据幼儿的认知水平和心理特点进行,可以适当加入一些图画、图片、动画等元素,使得展板更加生动有趣。
要注意内容的传达方式,可以适当利用一些简单易懂的诗句或者韵文,让孩子们更容易记住和理解。
4. 制作步骤 - 将彩纸裁剪成需要的大小,并根据主题进行色彩的搭配,制作好展板的底板。
- 根据内容设计将图画、字卡等素材粘贴在展板上,可以根据布局和比例进行调整,使得整个展板看起来更加美观。
- 可以适当加入一些立体的元素或者互动的设计,增加展板的趣味性和吸引力。
5. 共建教育除了幼儿园老师的设计外,家长和孩子也可以一起参与制作展板的过程,促进了师生之间、家长之间、师生家长之间的交流和沟通,是一种共建教育的好方式。
结语以上便是制作幼儿园展板的步骤和技巧。
通过精心设计和制作,一个精美的展板不仅能够丰富幼儿的知识,更能够培养他们的观察力和动手能力。
希望幼儿园老师和家长们可以根据上述的方法,制作出更多有趣的展板,为孩子们的成长助力。
个人观点作为一名文章写手,我对制作幼儿园展板充满着热爱和期待。
学校展板设计规格及布置制作流程

在校园内,用于展示、宣传及交流用的学校展板设计是比较多见的,需求单位可将电子文稿和模板等发给委托广告公司完成设计及制作,展板可以在各地制作完成后,携带或托运到目的学校。
本期为您具体介绍学校展板设计规格及布置制作流程。
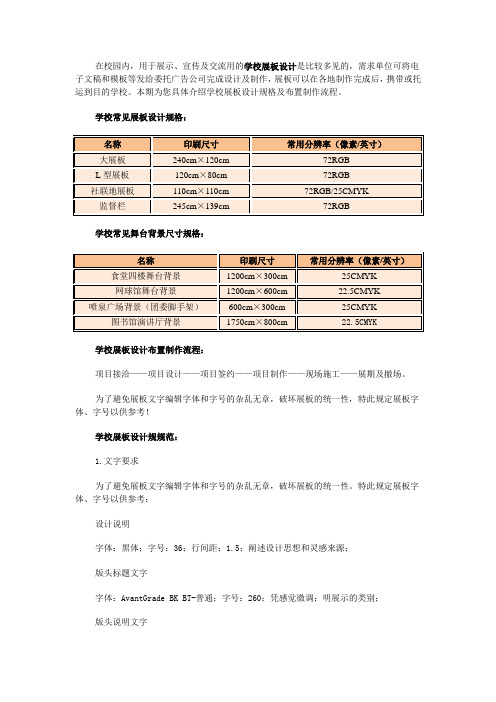
学校常见展板设计规格:学校常见舞台背景尺寸规格:学校展板设计布置制作流程:项目接洽——项目设计——项目签约——项目制作——现场施工——展期及撤场。
为了避免展板文字编辑字体和字号的杂乱无章,破坏展板的统一性,特此规定展板字体、字号以供参考!学校展板设计规规范:1.文字要求为了避免展板文字编辑字体和字号的杂乱无章,破坏展板的统一性。
特此规定展板字体、字号以供参考:设计说明字体:黑体;字号:36;行间距:1.5;阐述设计思想和灵感来源;版头标题文字字体:AvantGrade BK BT-普通;字号:260;凭感觉微调;明展示的类别;版头说明文字字体:宋体;字号:24:微调使两边对齐,作品名称、作者信息等;标签文字字体:中黑体;字号:15;无凭感觉微调;作品名称,作者名称,学校学院、班级指导老师等;字体:英黑体;字号:30;凭感觉微调;2.学校展板构图设计原则左右均衡;上下构图;焦点积聚;展版构图的三种方式:此处无声胜有声,只有图片,没有文字说明;文字图片相得益彰,图片为主,配少量文字说明;半壁江山,图片所占比重和文字所占的比重相当,但文字不能超过版面的五分之二;3.展板装帧材料工艺为了防止展板展出时出现鼓泡现象,同时满足轻便易携带的功能,推荐选用布基的KT 板作为展板的材料,具体选材依具体情况而定;展板表面贴哑光膜,方便观展者观看和拍照;展板四周包黑色塑料边,使展板更加美观;4.展板的底色为了统一展板,满足底色与作品不同颜色的搭配,选用万能灰作为展板底色。
可以进行不同作品的衬托,形成整体统一风格,[相关文章>>>现代简约风格设计理念]统一之中又有变化的效果。
学校展板设计需注意:1.展板的标题设计要显眼,不要把标题或者主题字样设计到展板的盲点部,易被忽略;2.展板总体设计的颜色不宜太花,远观会太乱,气势颜色选三种,相互照应;要配合展览地的颜色,如:露天比较亮,展板就不要以白色为主了;若是在红色大理石地板的大厅,就不要用太多雷同的颜色;3.展出的内容(手绘稿件、油画、海报之类)可以用硬壳纸做个框,框有重点体现内容的作用,再贴到展板上,硬壳纸的颜色可以挑选一些可以不喧宾夺主,但又能锦上添花的颜色;4.版面设计不宜把所展示内容摆得太多,数量不是重点,版面也不需要多新颖,紧凑、方便观看即可;5.可持续发展的角度做展板,考虑撤展后的展览素材还能否再利用,建议不要用透明胶,可用双面胶或者固态胶,可以二度利用。
学校展板布置实施方案

学校展板布置实施方案一、前期准备。
在学校举办各类活动时,展板的布置是不可或缺的环节。
好的展板布置不仅可以吸引人们的目光,还能传达出清晰的信息,让观众对活动有更深入的了解。
因此,在展板布置前,我们需要进行充分的前期准备工作。
1.确定主题,首先,我们需要确定展板的主题,主题应与活动内容相关,能够准确传达出活动的宗旨和目的。
2.收集资料,收集与主题相关的资料和图片,确保展板内容的准确性和丰富性。
3.设计构思,根据主题和收集到的资料,进行展板布置的设计构思,确定展板的整体风格和布局。
二、展板布置。
1.选材,选用高质量的展板材料,确保展板的平整度和稳固性。
在选择展板材料时,要考虑到使用的场地和环境,确保展板的外观效果和使用寿命。
2.布局设计,根据设计构思,将收集到的资料和图片进行布局设计,合理安排展板上的内容,使其整体结构清晰、层次分明。
3.文字排版,文字排版要求简洁明了,字体大小适中,排列整齐,避免出现拥挤或混乱的情况。
4.图片搭配,图片的选择和搭配要与主题相符合,清晰明了,色彩搭配和谐,突出重点。
5.装饰修饰,根据主题和整体风格的需要,进行适当的装饰修饰,如边框、装饰线条等,提升整体视觉效果。
三、实施方案。
1.确定展板摆放位置,在活动举办地点,确定展板的摆放位置,要保证观众能够方便地看到展板内容,避免遮挡和阻碍。
2.展板搭建,安排专业人员进行展板的搭建工作,确保展板的稳固性和整体效果。
3.内容宣讲,在展板旁设置专人,对展板内容进行宣讲和解说,引导观众更深入地了解活动内容。
4.维护管理,在活动期间,对展板进行定期的维护和管理,保持展板的整洁和良好状态。
四、总结。
学校展板布置是活动中不可或缺的一环,通过前期准备和精心布置,能够有效地传达活动信息,吸引观众的目光,提升活动的整体效果。
因此,在展板布置实施过程中,需要充分考虑各个环节的细节,确保展板的质量和效果。
希望本文提供的学校展板布置实施方案能够为您的活动策划提供一些参考和帮助。
幼儿园黑板报制作和展板设计方案

幼儿园黑板报制作和展板设计方案幼儿园黑板报制作和展板设计方案一、项目背景黑板报是幼儿园中常见的教学辅助工具,是幼儿启蒙教育的重要组成部分。
展板则是幼儿园一年一度的开放日或者展示活动必备的设计之一。
因此,如何制作出具有教育性和趣味性的黑板报和展板,对于幼儿园的教学和推广活动起着至关重要的作用。
二、制作目的1、提高幼儿的学习兴趣和参与度,促进他们的全面发展。
2、展示幼儿园课程内容、特色和文化,增强品牌知名度。
3、为幼儿园的教育教学和推广活动提供有力的视觉支持。
三、制作流程1、确定主题和内容制作黑板报和展板之前,要先确定好主题和内容。
例如,幼儿园可以根据节日、季节、主题等来确定制作的对象和内容。
比如,可以在儿童节期间制作关于儿童安全、亲子互动等方面的黑板报和展板。
2、设计草图在确定好主题和内容之后,需要设计出草图。
草图要包含布局、色彩、文字、图片等方面的设计,注重文字和图片的搭配,使之达到好的视觉效果。
3、制作材料制作黑板报和展板的材料包括黑板、书法笔、彩笔、绘画工具、宣纸等。
根据所设计的草图进行采购,确保材料的品质和数量满足要求。
4、制作黑板报和展板在制作黑板报和展板之前,需要把黑板、宣纸等基础材料擦拭干净。
根据设计草图进行绘制,注重文字和图片的搭配和总体效果的统一。
制作时要注意切勿出现错别字和措词不当的情况。
5、加强保养黑板报和展板是需要经常更换的视觉活动,在制作完毕之后要及时保养维护,保持其清洁和整洁,同时注意保存和防潮。
四、制作要点1、还原真实制作黑板报和展板时要力求还原所设计的主题和内容的真实性。
字体大小要适中,字形要规范、整齐。
布局要合理,注重画面的整体效果。
2、注重美观黑板报和展板要注重美观,色彩选择要大方得体、协调美丽。
在设计上可以加入一些美术元素,如装饰图案等,使之更具艺术性。
3、内容丰富作为幼儿园的教育辅助工具,黑板报和展板的设计要注重内容的丰富性和教育性。
通过加入一些生动有趣的图像和文案,使之更具吸引力和趣味性。
制作psd展板的步骤

制作psd展板的步骤一、按制作目的,搜集备用的材料。
二、整理材料1、打开图片预览根据展板需要,筛选删减添加照片,并对照片进行相应的处理(处理方面主要有照片的明暗度照片杂质处理)。
2、文字介绍材料:由于展板的大小有限度,所用的字体字数要斟酌再三,力求简练而且能够扣合主题、展现宣传效果。
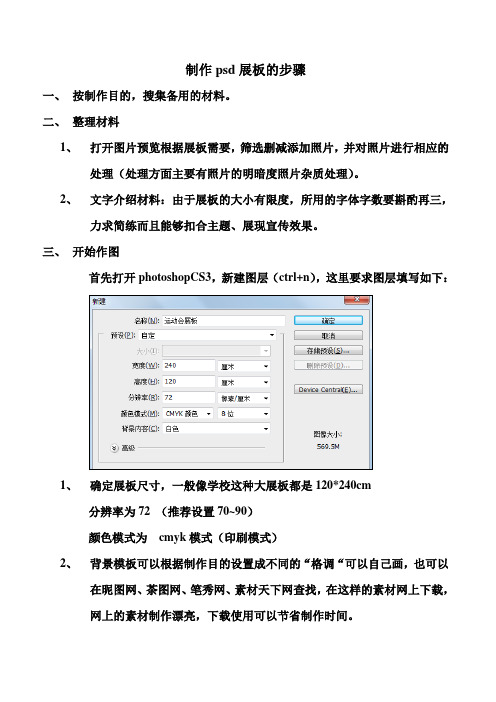
三、开始作图首先打开photoshopCS3,新建图层(ctrl+n),这里要求图层填写如下:1、确定展板尺寸,一般像学校这种大展板都是120*240cm分辨率为72 (推荐设置70~90)颜色模式为cmyk模式(印刷模式)2、背景模板可以根据制作目的设置成不同的“格调“可以自己画,也可以在昵图网、茶图网、笔秀网、素材天下网查找,在这样的素材网上下载,网上的素材制作漂亮,下载使用可以节省制作时间。
四、然后就可以自己根据文字和图片排版1、逐个打开照片时,先转换智能对象——再栅格化涂层(快捷键:按住ALT键,双击图层对话框中的本图层),才可以使用。
再直接拖拽到新建的图层中,调整照片的大小位置设置使用。
2、大标题设计(这里只要应用艺术字体)使用此符号编辑文字此符号进行文字设计打开后的小窗口如下:在这里可设置字体粗细字体,间隔等。
同理普通文字内容的编辑设计也用此界面。
五、特效设置:1、投影设置以这张照片为例,每个小照片的周围都有亮光边框,它的设置方法如下:A选中设置图片涂层,右击该图层选项,点击混合选项出现如下对话框:在此对话框中可以根据需要设置图层照片或者字体各种表现形式。
2、不规则形状设置如图有圆形和椭圆的形状图片看一下制作步骤:A选择椭圆选框工具,在某个选中图层上编辑,选择需要能容。
B按快捷键ctrl+Alt+I反选该图片,再按Basckspace删除(如下图)C同样在选择椭圆选框工具编辑图层时,长按shift键就可以划出正圆形来。
也可以通过不规则图行来编辑需要的各类图形D对该图片进行混合选项的编辑六、制作完成(相同于我们第二标题所讲的,PSD展板中的漂亮的分层素材可以在网上下载,打开后拖拽添加到此展板中作为装饰。
展板制作工艺

展板制作工艺展板制作工艺是指通过一定的工艺和技术手段将设计好的内容展示在展板上的过程。
展板制作工艺在各种展览、会议、学术报告等场合中得到广泛应用,具有简单、直观、易于传播等特点。
下面将从展板材料的选择、展板设计、展板制作步骤等方面介绍展板制作工艺。
展板的材料选择是展板制作的重要环节。
常用的展板材料有KT板、海泡石板、背胶膜等。
KT板是一种中空夹层板材,轻便易携带,适合制作大面积的展板;海泡石板是一种轻质硬质泡沫材料,表面平整,适合制作小面积的展板;背胶膜是一种具有背面粘性的薄膜材料,能够直接粘贴在展板底板上。
根据具体的展板要求和场合,选择合适的展板材料是展板制作的关键。
展板的设计是展示内容的核心。
展板设计包括文字、图片、图表等内容的布局和排版。
在展板设计中,要注意内容的逻辑性和层次感,文字要简洁明了、字体大小要合适,图片和图表要清晰可见。
展板的设计还要考虑美观性和吸引力,可以运用色彩搭配、插图设计等手段,使展板更具吸引力。
展板制作的步骤主要包括展板制作准备、展板内容制作、展板制作和展板安装四个环节。
首先是展板制作准备,包括确定展板尺寸、选择展板材料、准备制作工具和材料等。
然后是展板内容制作,根据展板设计的要求,制作文字、图片、图表等内容,并进行内容的校对和调整。
接下来是展板制作,根据展板设计的要求,将展板内容粘贴或印刷在展板材料上,并进行修整和装裱。
最后是展板安装,将制作好的展板按照展览场地的要求进行安装和悬挂。
展板制作工艺需要注意以下几个要点:首先是展板内容的准确性和科学性,展板上的内容应该准确、清晰地传达出要表达的信息。
其次是展板制作的规范性和专业性,展板制作要符合相关的制作标准和要求,确保展板的质量和可靠性。
再次是展板的可读性和易懂性,展板上的文字、图片、图表等内容应该简洁明了,易于理解和接受。
最后是展板的创新性和个性化,展板制作可以根据具体的需求和场合进行创新设计,突出个性和特色。
展板制作工艺是通过选择合适的展板材料、进行展板设计、按照展板制作步骤进行展板制作和安装的过程。
学校校园文化展板制作办法

学校校园文化展板制作办法一、引言校园文化是学校教育的重要组成部分,是学生全面发展的基础。
为了更好地宣传和展示学校的校园文化,营造浓厚的校园氛围,制作校园文化展板是一种有效的方式。
本办法旨在规范学校校园文化展板的制作流程和要求,提高展板质量,增强展板宣传效果。
二、制作流程1.选题和方案确定校园文化展板的选题应符合学校的特色和定位,能够全面展示学校的办学理念、特色课程、师资力量以及学生的优良品质。
教师工作组应根据学校的实际情况,确定展板的主题和内容,制定相应的制作方案。
2.资料收集和整理教师工作组成员应及时收集和整理与展板内容相关的信息和资料,包括文字描述、图片和图表等。
收集的资料应具备真实性和可信度,以确保展板信息的准确性和权威性。
3.展板设计和制作展板的设计应遵循简洁明了、美观大方的原则,突出主题内容,形式上符合学校的风格和形象定位。
制作过程中应注意文字的字体、字号和排版,图片的清晰度和色彩搭配,同时要合理使用图表和展示手段,使展板更具吸引力和可读性。
4.展板审查和修订制作完成后,应由教师工作组组织成员对展板进行审查和修订。
审查内容包括文字的语句是否通顺、图片的质量和展示效果、版面设计的合理性等,确保展板的质量符合要求,能够达到预期的宣传效果。
5.展板展示和管理展板制作完成后,应按照规定的位置和时间进行展示。
展板展示期间,需要有专人负责管理和维护展板,保持展板的整洁和良好的展示效果。
同时,定期对展板进行检查和维护,确保展板的内容和形式与实际情况相符。
三、制作要求1.内容真实准确2.美观大方展板的设计应注重美观大方,整体风格与学校文化形象相符。
选用合适的颜色、图案和布局,使展板具有吸引力和艺术感。
3.信息简洁明了展板的文字应简洁明了,突出重点,言简意赅。
每个板块的内容应控制在一定的字数范围内,避免文字过多导致信息冗杂。
4.图片清晰可辨展板使用的图片要清晰可辨,色彩鲜艳,展示效果清晰。
图片的大小和比例应符合展板的设计要求,不得过大或过小。
开学迎新展板制作

开学迎新展板制作随着新学期的开始,各个学校都会举办开学迎新活动。
为了展示学校的独特魅力和办学特色,制作一块个性化的迎新展板是必不可少的。
在这篇文章中,我将为大家介绍开学迎新展板的制作过程和一些需要注意的事项。
一、选定主题和设计在制作迎新展板之前,首先要确定一个主题和设计。
主题可以根据学校的特点和迎新宣传的重点来确定,如以学校的特色课程、优秀教师、校园环境等为主题。
设计可以根据学校的形象和氛围来做出相应的调整。
例如,如果学校追求简约和现代感,可以选择简洁明快的设计风格;如果学校注重传统和历史文化,可以选择古典设计风格。
二、收集素材和信息制作迎新展板需要有足够的素材和信息支撑。
可以通过收集学校的照片、视频、学生作品等来展示学校的风采。
此外,还可以收集学校的发展历程、师资力量、学科设置等信息,以便使观众对学校有更全面的了解。
三、确定展板的尺寸和布局展板的尺寸和布局需要提前确定。
一般来说,可以选择常见的展板尺寸,如1.2m×2.4m。
布局可以分为上中下三个部分,上部分用来展示学校的名称和标志,中部分用来展示学校的特色和优势,下部分用来展示学校的师资力量和学科设置。
布局要简洁明了,让观众一眼就能吸引到重点内容。
四、编写文字和设计排版展板上的文字内容也是非常重要的。
要用简洁明了的语言概括学校的特点和亮点,增加观众的阅读兴趣。
同时,也要注意文字的字体和颜色的选择与整体设计风格的一致性。
排版要注意文字的层次感,使用不同的字号、颜色、粗细等来突出重点内容。
五、选择合适的图片和图表展板上的图片和图表能够直观地展示学校的特色。
可以使用一些有代表性的图片来吸引观众的注意力。
同时,也可以使用一些图表来展示学校的数据和统计信息,如学校的师生比例、学生的高考成绩等。
选择合适的图片和图表能够更加有力地支撑展板的内容。
六、考虑展板的可读性和视觉效果展板的可读性和视觉效果是制作的关键。
展板上的文字和图片要相互配合,不要出现文字和图片的重叠或遮挡现象。
展板制作流程(一)

展板制作流程(一)展板制作流程准备工作•了解展板的用途和主题•收集素材和资料(文字、图片、图表等)•确定展板的尺寸和布局要求编写草稿•制定展板的整体结构和内容框架•用Markdown格式编写展板的主体内容,包括标题、副标题、段落等•使用Markdown的列表功能进行内容的有序排列选择合适的样式和配色方案•根据展板的主题和用途选择合适的字体和字号•选择与主题相符的配色方案,保证展板整体的美观和一致性设计图表和插图•使用Markdown的表格功能创建数据统计表格•使用Markdown的插图功能插入图片和图表,丰富展板的内容和形式完善细节和排版•检查展板的文字是否准确、简明扼要•调整文字和图片的大小和位置,使得版面整齐美观•使用Markdown中的粗体、斜体和链接等功能增强内容的表达力导出和打印•将Markdown文件导出为适当的格式(如PDF)•根据展板尺寸要求,调整导出文件的页面设置•打印展板并确保质量和效果满意调整和优化•根据实际展示效果,调整展板的内容和布局•通过反馈和评估,优化展板的结构和呈现方式以上是展板制作的完整流程,通过Markdown格式的文章编写和排版,可以方便地管理和编辑展板的内容。
展板制作需要充分的准备和设计工作,确保展板的质量和效果能够满足预期。
•了解展板的用途和主题:在开始制作展板之前,首先要清楚展板的用途是什么,以及展板要展示的主题是什么。
这可以帮助你更好地确定展板的内容和风格。
•收集素材和资料:展板的内容来源于丰富的资料和素材,包括文字、图片、图表等。
在制作展板之前,要仔细搜集相关资料,并将其整理和分类,以便后续使用。
•确定展板的尺寸和布局要求:展板的尺寸和布局是展示效果的关键因素。
根据展板的用途和展示场景,确定展板的大小和布局要求,在此基础上进行后续的设计和排版工作。
•制定展板的整体结构和内容框架:在编写展板之前,需要制定一个整体的结构和内容框架。
这可以帮助你合理地组织展板的内容,并使其具有逻辑性和连贯性。
学校展板绘制方案

学校展板绘制方案1. 引言学校展板是展示学校形象和介绍学校相关信息的重要媒介之一。
本文档旨在提供一种学校展板的绘制方案,以帮助学校创造出具有吸引力和专业感的展板,提升学校的形象和吸引潜在学生的兴趣。
2. 设计概述2.1 确定展板内容在绘制学校展板之前,需要确定展板的主题和内容。
展板的内容应包括学校的基本信息、特色项目、师资力量、学科优势等。
同时,也可以加入学校的历史沿革、校园环境、学生活动等相关信息,以丰富展板的内容。
2.2 绘制布局设计布局设计是展板设计的关键,能够直接影响展板的整体效果。
在布局设计时需要考虑展板的大小、展示内容的数量和分布,以及展板不同部分的逻辑关系。
一般情况下,可以将展板划分为标题栏、主要内容区域和底部栏,合理安排各部分的内容。
2.3 选择展板风格展板风格的选择应与学校的特点和形象相符合。
可以选择简洁、现代或是代表校园氛围的风格。
同时,要注意展板的字体和颜色的搭配,以确保信息的清晰可读性。
3. 制作过程3.1 准备工作在开始绘制学校展板之前,需要完成一些准备工作:•收集资料和图片:整理学校的相关资料和图片,包括学校的介绍、成就、活动等。
确保资料的准确性和图片的清晰度。
•确定尺寸和比例:根据展板的具体需求,确定展板的尺寸和比例。
常见的展板尺寸为90cm×120cm或120cm×180cm。
•选择绘制工具:根据个人喜好和实际情况,选择适合自己的绘制工具,可以是手绘、电脑设计软件等。
3.2 绘制展板以下是绘制学校展板的具体步骤:1.绘制草图:利用纸和铅笔进行草图绘制,确定展板的整体布局和内容分配。
2.绘制背景:使用绘图软件或绘图工具,绘制展板的背景设计。
可以选择简洁而不失美观的背景,避免图案过于花哨或干扰正文内容。
3.添加文字:根据展板的内容,使用合适的字体和字号添加文字。
确保文字清晰可读,注意排版的美观和整齐。
4.插入图片:根据展板的内容,插入相应的图片。
调整图片的大小和位置,使其与文字内容相互呼应。
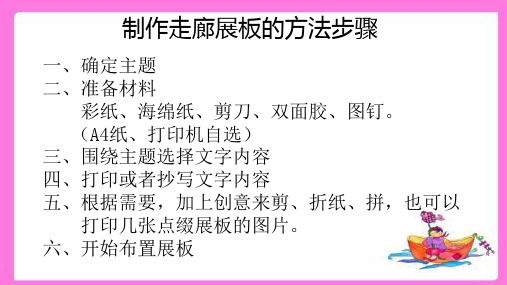
班级展板布置PPT

一、确定主题 二、准备材料
彩纸、海绵纸、剪刀、双面胶、图钉。 (A4纸、写文字内容 五、根据需要,加上创意来剪、折纸、拼,也可以 打印几张点缀展板的图片。 六、开始布置展板
展板具体制作方法
一、可以用电脑设计主题的几个字,再打印出来,把字剪下来, 衬上剪好的背景纸就更漂亮了。如果没有打印机也可以手 写主题的字。
二、可以打印或者用彩纸剪出喜欢的形状,安排学生抄写与主 题有关的内容。
三、打印或者安排学生画一些与主题有关的内容。 四、让心灵手巧的学生折纸,设计展板花边。 五、如果想省些事,也可以安排学生办与主题有关的手抄报,
把手抄报放在展板上排好版后,再设计其它位置上的内容。
学校展板

学校展板设计制作要求
一、明确要求和制作目的
不同的制作目的决定了制作要求的不同内容,只有全面详细的了解了客户的需求才能制作出优秀的展板。
二、实施流程
1. 确定设计的交付时间
2. 了解设计的内容
3.熟悉学校场地情况,即:
①举办活动场地的性质,分为临时性场地(名师讲座宣传展板)和长期性场地(校园信息橱窗所展信息)
②根据活动内容要求、场地大小、参观人数、活动规模确定展板数量和大小
③根据活动场地的具体情况合理安排展板的拜访位置
④对于活动突发状况制定有效的预案
4.展板艺术效果设计
1)自然大方、能够较好地切合活动主题。
2)与活动呼应,增强参观者对活动所传递信息的认识与理解。
3)推陈出新,体现学校的研究教育职能。
展板制作方案

展板制作方案1. 前言展板作为一种常见的宣传工具,被广泛应用于展览、会议、学术讲座等场合。
一份精心制作的展板,不仅能够吸引人的眼球,还能够传递信息、表达观点。
因此,本文将介绍展板制作的一般步骤和注意事项,帮助您制作出一份专业而吸引人的展板。
2. 制作流程展板的制作流程一般包括以下几个步骤:2.1 确定主题和内容展板需要明确的主题和内容来吸引观众的眼球,并准确传达信息。
在确定主题和内容时,需要考虑受众群体、展板的应用场合以及展板的展示时间等因素。
2.2 设计展板布局展板布局是决定展板整体风格和结构的重要因素。
通常,展板布局包括标题、正文、图片、图表等要素的排列和组合。
合理的展板布局能够使观众更好地理解和接受展板传递的信息。
2.3 写作和编辑内容展板的内容应简洁明了,重点突出。
正文内容应具备逻辑性和连贯性,同时也要注意使用适当的图表、图像等辅助材料来增加展板的吸引力和易读性。
2.4 设计展板样式展板样式应与主题相符合,同时还要考虑字体的大小、颜色、对比度等因素。
通过合适的样式设计,能够让展板更加美观、大方。
2.5 打印和装裱展板打印展板前,需要根据打印要求进行设计文件的调整。
展板打印时要选用高质量的打印机和打印材料,以确保打印质量。
展板打印完成后,还需要进行装裱,一般有吊挂式、支架式等多种装裱方式可选。
3. 制作要点在制作展板时,需要注意以下几个要点:3.1 简洁明了展板的内容要精炼、简洁,用简洁的词语概括主题和要点,避免冗长的叙述。
观众通常只会花费有限的时间来浏览展板,因此,简洁明了的展板能够更好地吸引观众的注意力。
3.2 逻辑清晰展板的内容应具备逻辑性,各个部分之间应有明确的结构和连贯的逻辑关系。
在设计展板布局和写作内容时,要确保信息的传递和理解逻辑清晰、条理分明。
3.3 图文并茂展板应采用适量的图表、图片和图像来增强可读性和吸引力,同时也要注意图文的搭配和效果。
图文并茂的展板能够更好地引导观众的视觉焦点,并使展板更加生动有趣。
开学班级展示作品制作指导

开学班级展示作品制作指导一、确定作品主题在开始制作作品之前,首先要确定一个主题或者一个明确的目标。
主题可以是班级的特色、学科知识的展示、社会问题的探讨等等。
确定主题能够帮助学生明确作品的内容和目的,并且有助于提高学生的创作热情。
二、进行调研和资料收集在制作展示作品之前,学生需要进行相关的调研和资料收集工作。
通过阅读书籍、查阅资料,甚至进行实地调研,以获取相关主题的知识和信息。
调研和资料收集将为学生后续的创作提供有力的支持和依据。
三、确定作品形式作品的形式多种多样,可以是文字叙述、图片展示、视频制作、音频记录等等。
根据作品主题和学生的兴趣爱好,选择合适的形式进行展示。
可以鼓励学生多样化的表达方式,激发他们的创作潜力。
四、制作故事或脚本如果作品需要进行叙述或演绎,学生可以根据主题和内容进行故事或者脚本的制作。
故事或脚本应该有一个生动的情节框架,能够吸引观众的注意力,并且能够准确地传达主题和意图。
五、创作和编辑内容根据确定的作品形式和故事框架,学生可以开始创作和编辑内容。
写作文案、拍摄图片和视频、录制音频等等,学生需要付出一定的努力和时间来完成制作。
在这个过程中,老师应该给予学生足够的指导和支持,帮助他们克服困难和问题。
六、设计和美化界面作品的界面设计和美化是吸引观众的重要因素之一。
设计界面可以根据主题中的元素和情感来选择合适的色彩和布局,并且可以运用一些简单的美术设计技巧来提高作品的艺术性和吸引力。
七、添加互动元素作品中的互动元素能够增加与观众之间的互动和参与感。
例如,在展示视频中加入问题,让观众思考和回答;在展示文本中加入链接,让观众了解更多相关信息等等。
互动元素能够增加作品的趣味性和教育性。
八、完善和调试作品在作品制作完成之后,学生需要对作品进行完善和调试,确保作品的质量和流畅性。
检查文本的语法和拼写错误,调整图片和视频的清晰度和流畅度,确认音频的声音和节奏是否合理等等。
完善和调试作品需要学生有一定的耐心和细心。
幼儿园创意展板设计与制作详解

幼儿园创意展板设计与制作详解一、前言在幼儿园教育中,展板设计是非常重要的一环。
好的展板设计不仅可以激发孩子的学习兴趣,还可以促进他们的思维发展和创造力。
本文将从创意展板设计与制作的角度,详细介绍幼儿园展板的设计与制作方法,以及一些创意点子。
二、设计前的准备工作1. 确定主题:在设计展板之前,首先需要确定主题。
主题可以根据学校的教学内容或者班级的特点来确定,比如四季变化、动物世界、儿童科学实验等等。
2. 收集素材:确定主题后,需要收集相关的图片、文字、资料等素材。
这些素材可以通过上网搜索、图书馆查阅或者教师自己的积累来获取。
3. 制定设计方案:根据收集到的素材,制定展板的整体设计方案,包括展板的整体布局、文字内容、图片搭配等。
三、展板的设计与制作1. 展板布局设计:在确定好主题和素材后,需要考虑展板的整体布局。
可以根据内容的多少来确定布局的大小,可以将整个内容分为“标题、介绍、图片”三个部分,标题突出,介绍文字简洁清晰,图片生动有趣。
2. 字体和颜色的选择:在设计文字内容时,需要选择清晰易读的字体,并根据主题的特点选择相应的颜色搭配。
比如在讲述春天的主题时,可以选择明亮的绿色和粉色作为主色调。
3. 图片的运用:在展板设计中,图片是非常重要的一部分。
可以选择一些有特色的图片进行搭配,注意图片的清晰度和色彩的搭配。
4. 制作展板:在设计方案确定后,需要将设计方案落实到实际的制作中。
可以购买展板制作所需的材料,比如彩纸、剪刀、胶水等,也可以找专业的制作公司进行制作。
四、创意点子1. 三维展板:可以考虑使用一些立体的元素,比如纸雕、立体画等,使得展板更加生动。
2. 交互展板:可以设计一些小游戏或者问题,让孩子们参与其中,增加互动性。
3. 主题延伸:可以在展板上设计一些延伸的内容,比如相关的手工制作、科学实验等,让孩子们进一步深入了解主题。
五、总结通过本文的介绍和详解,相信大家对幼儿园创意展板设计与制作有了更加深入和全面的了解。
开学展板创设方案

开学展板创设方案背景随着新学年的到来,学校为了迎接学生和家长的到来,通常都会举办“开学展”活动。
此时,各个部门、学生社团也都会准备展台展示各自的特色和成果。
而展板作为其中一个重要的宣传工具,它直接反映出学校和部门的形象及实力。
因此,如何创设一份优质的展板成为了学校和部门的一项重要任务。
本文将提供一些创设展板的理念和技巧,帮助学校和部门打造一份出色的展板。
步骤1. 确定内容首先,我们需要确定展板上的内容。
展板应当具备的特点是内容简洁明了,易于理解和记忆。
此时应当回答以下问题:•展板的主题是什么?•展板需要宣传那些方面的内容?•展板需要介绍哪些项目或成果?在确定好展板所需内容后,要将其分为不同的板块,以方便展示。
2. 制定设计方案在确定展板的内容后,我们需要制定一份设计方案。
展板的设计应该是美观、大气、吸引人眼球的。
要注意一下几个方面:•色彩搭配,色彩应该有搭配美感,且要符合展板内容的主题。
•字体,展板字体应该简洁明了,要与主题和目标受众保持一致。
•图形设计,这是展板的灵魂,如果有条件可以设计适合展板的图表、识别标志等。
3. 制作展板在选择展板材质的时候要注意材质的质量和视觉效果。
常见的展板材质有KT板、亚克力板、铝复合板等; KT板质轻成本低,适合室内悬挂;亚克力板和铝复合板更耐用,适合室外展示。
根据展台大小和要求选择合适的展板。
4. 安装与摆放展板制作完成后,就需要考虑展示时的安装与摆放了。
展示时可以将展板放在展桌上,也可挂在展板架上。
在额外添置展示台的情况下应考虑大小、重量等因素,防止摇晃或倾倒的情况出现。
调整好展示台和展板的位置和角度等,以方便游客观看,同时也可以减少对展示空间的占用。
总结制作优质的展板是一个需要综合考虑多个因素的过程。
展板的内容、设计、材质、布置等都需要仔细思考和安排。
如果能够做到简洁明了、易于理解和记忆、美观大气,那么这张展板就一定会成为吸引人们注意的重要窗口。
最后,建议在创设过程中多加思考,结合自身的特点和优势,尽可能地将高水平的展示展现给游客,不断提升学校和部门的形象和实力。
校园展板及练习展板制作步骤

教学课题课题制作宣传展板教学课型传授新知识与技能实践课教学目标1 知识目标:通过这节的学习提高学生综合掌握知识的能力2 能力目标:提高学生应用软件设计和艺术设计的能力教学重点路径运用教学难点知识综合运用教学方法讲练结合实验与教具计算机和多媒体课件教学时数2课时教学过程<组织教学>询问学生的已获得相关知识的情况,稳定学生的情绪,引导学生迅速集中精力到本节课的学习上来。
<复习引入>上节课我们学习了使用蒙版抠取复杂图像,并合成新的图像的实例,这节课通过制作波尔卡点的实例,继续学习通道知识的运用。
<讲授新课>一、展示任务二、分析任务本例是通过综合运用前面所学知识,设计与制作校园宣传展板三、知识要点运用到的知识有:参考线、图层分组、图层对齐、路径、图层蒙版、图层样式、自定形状工具等基础知识。
四、操作步骤:1.新建文件。
执行【文件】/【新建】命令(Ctrl+N),创建新文档,大小为“宽90厘米,高120厘米”,文档名为“展板”,分辨率为100像素/英寸,颜色模式RGB 8位。
然后将文档的背景图层填充为浅蓝色(RGB:176、223、253)。
2.建立参考线。
在画布四周4厘米处建立四条参考线,作为出血位置,首先Ctrl+R显示标尺,分别从标尺向下和向右拖拽参考线,如图6-7-2。
图6-7-23.绘制顶部案头。
(1)在展板顶端绘制一个不规则区域。
新建图层1,使用钢笔工具,绘制如图6-7-3所示路径,Ctrl+Enter将路径转化为选区,横向填充由深蓝到白的线性渐变,Ctrl+D取消选择。
为图层1添加【图层样式】/【投影】,参数为:“角度120、距离20、扩展20%、大小25”。
图6-7-3(2)在区域内贴入图片。
打开素材文件“操场.jpg”,Ctrl+A全选、Ctrl+C复制。
激活“展板”工作区,Ctrl+V粘贴,并执行【图层】/【创建剪贴的蒙版】,Ctrl+T自由变换,调整下大小和位置,如图6-7-4。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
教学课题课题制作宣传展板
教学课型传授新知识与技能实践课
教学目标1 知识目标:通过这节的学习提高学生综合掌握知识的能力
2 能力目标:提高学生应用软件设计和艺术设计的能力
教学重点路径运用
教学难点知识综合运用
教学方法讲练结合
实验与教具计算机和多媒体课件
教学时数2课时
教学过程
<组织教学>
询问学生的已获得相关知识的情况,稳定学生的情绪,引导学生迅速集中精力到本节课的学习上来。
<复习引入>
上节课我们学习了使用蒙版抠取复杂图像,并合成新的图像的实例,这节课通过制作波尔卡点的实例,继续学习通道知识的运用。
<讲授新课>
一、展示任务
二、分析任务
本例是通过综合运用前面所学知识,设计与制作校园宣传展板
三、知识要点
运用到的知识有:参考线、图层分组、图层对齐、路径、图层蒙版、图层样式、自定形状工具等基础知识。
四、操作步骤:
1.新建文件。
执行【文件】/【新建】命令(Ctrl+N),创建新文档,大小为“宽90厘米,高120厘米”,文档名为“展板”,分辨率为100像素/英寸,颜色模式RGB 8位。
然后将文档的背景图层填充为浅蓝色(RGB:176、223、253)。
2.建立参考线。
在画布四周4厘米处建立四条参考线,作为出血位置,首先Ctrl+R显示标尺,分别从标尺向下和向右拖拽参考线,如图6-7-2。
图6-7-2
3.绘制顶部案头。
(1)在展板顶端绘制一个不规则区域。
新建图层1,使用钢笔工具,绘制如图6-7-3所示路径,Ctrl+Enter将路径转化为选区,横向填充由深蓝到白的线性渐变,Ctrl+D取消选择。
为图层1添加【图层样式】/【投影】,参数为:“角度120、距离20、扩展20%、大小25”。
图6-7-3
(2)在区域内贴入图片。
打开素材文件“操场.jpg”,Ctrl+A全选、Ctrl+C复制。
激活“展板”工作区,Ctrl+V粘贴,并执行【图层】/【创建剪贴的蒙版】,Ctrl+T自由变换,调整下大小和位置,如图6-7-4。
图6-7-4
(3)为图片添加蒙版。
如图6-7-5,效果如图6-7-6。
图6-7-5
图6-7-6
(4)将标志拖入放在适当位置,设置【图层样式】为【阴影】。
(5)输入标题文字“育人环境”,设置“字体:华文彩云、字号:”,栅格化文字后将文字载入选区,填充从红--黄—红的纵向渐变填充,并为文字图层设置【图层样式】为【外发光】和【斜面和浮雕】,效果如图6-7-7。
图6-7-7
(6)将图层分组管理。
在【图层面板】点击新建组按钮,建立“组1”,改名为“案头”。
将为绘制案头所建立的所有图层都拖入“案头”组中,如图6-7-8。
图6-7-8
(提示:使用组管理图层有助于图层的分类管理,方便查找和修改图层。
)
4.绘制底部长条。
在“案头”上方建立图层组“底条”,在“底条”组新建图层3,改名为“黄条”,在画布底部区域绘制4厘米宽长条,填充桔黄—黄—桔黄的横向渐变填充。
并输入文字“计算机信息技术工程系”,设置“字体:黑体、字号:60,字色:深蓝”,效果如图6-7-9,图层分组如图6-7-10。
图6-7-9
图6-7-10
5.插入图片素材。
在“底条”图层组上建立新图层组,改名为“pic”,打开素材文件夹中的8张素材图片,分别拖入展板画布,大致调整图片的大小和位置如图6-7-11所示。
(提示:调整不同图层的位置时,在图片上单击鼠标右键,在弹出的下拉菜单中选择图层名称,可以激活图层。
)
图6-7-11
6.对齐图片。
(1)将第一层三张图片顶对齐。
在【图层面板】同时选中第一层三张图片,单击图层链接按钮,链接三张图片,单击菜单栏下面行的顶对齐按钮,实现三张图片顶对齐,
再次单击图层链接按钮,取消链接。
(2)使用同样的方法将第三层两张图片顶对齐。
(3)使用类似的方法,借助左对齐按钮,将左边列三张图片左对齐。
7.制作异形图片。
(1)在图层面板为中间图片添加图层蒙版,并将图层蒙版填充为黑色,遮蔽此图片。
(2)设计前景色为白色,使用形状工具,设置工具属性为填充像素,在被遮蔽的图片上绘制图形,在【图层面板】取消被蒙版图层和蒙版层的链接关系,如图6-7-12所示。
分别选择被蒙版图层和蒙版层,适当调整两者之间的位置和大小。
图6-7-12
8.输入文字。
在空白处输入相关说明文字,效果如图图6-7-1所示。
五、知识解析
宣传展板的的应用非常广泛,制作宣传展板是宣传部门日常重要工作之一,展板的制作关键是设计排版,一般涉及到的内容是:底图、标题、图片和文本。
大致的结构是上面是标题,中间是文字加图片,底下放单位名称和电话等。
展板设计要做到美观、大方、重点突出、一目了然。
根据应用场合不同,展板采用不同的色调,一般表扬类展板为暖色调,科普类展板为冷色调。
大多数展板需要加外边框,或者预留安装孔位置,所以设计展板要预留出血位置,根据展板应用情况,出血一般在3到5个厘米。
<巩固新课>
【宣传海报制作】
<课堂练习>
利用附带DVD提供的第6章第7节中的素材文件制作如图6-7-13展板。
图6-7-13
简要操作步骤:
1.新建文件:大小为“宽90厘米,高120厘米”,文档名为“展板练习”,分辨率为72像素/英寸,颜色模式RGB 8位。
2.制作底图:
(1)在【图层面板】新建“底图”图层组,在“底图”组新建图层1,使用从白—蓝的线性渐变填充图层1。
(2)将素材文件夹中的“中国地图.jpg”中的地图图案选出,拖入展板“底图”图层组,在图层1上方。
适当调整大小,并将地图填充为灰色,设置图层叠加模式为“明度”。
3.制作案头:
(1)在“底图”图层组上方新建“案头”图层组,打开素材文件夹中的“国旗.jpg”和“人民大会堂.jpg”,根据使用情况选取部分内容,拖入展板“案头”图层组,适当调整大小,并删除国旗中的白底色。
(2)为国旗层和人民大会堂层添加蒙版,并使用柔角画笔,适当调整大小和灰度分别在两个图层蒙版上涂抹,使得国旗和人民大会堂自然融合在一起。
(3)输入文字:学习落实科学发展观,设置字体:方正综艺简体,字号180,字色白色,图层效果:阴影,将文字图层托移至国旗和人民大会堂图层上。
4.制作底部:
(1)在“案头”图层组上方新建“底部”图层组,打开素材文件夹中的“天安门.jpg”,拖入“底部”图层组,使用【图像修复工具】将天安门图像中的文字去掉,并将花丛复制延伸到整个底部。
(2)为天安门图层添加蒙版,并使用柔角画笔,适当调整大小和灰度在图层蒙版上涂
抹,使得天安门和底图自然融合在一起。
5.排列图片和文字:
(1)在“底部”图层组上方新建“pic”图层组,打开素材文件夹中的相关图片,利用第3章所学知识适当调整色调和色彩,拖入该组,并适当调整大小,使用图层链接和对齐工具,将图片整齐的排列在出血线以内。
(2)输入文字,并利用字符面板设置字符和段落格式。
完成后图层面板如图6-7-14所示。
图6-7-14
[作业布置与设计]
复习本课内容,完成课后练习相关内容。
[教学札记]
挖掘了图形处理包含的底蕴,激起的学生情感的共鸣,使软件教学与美教教育融为一体,软件和美达到完美统一,可收到一举数得之效。
