Bootstrap前端开发案例一
前端开发实训案例使用Bootstrap构建响应式网站

前端开发实训案例使用Bootstrap构建响应式网站Bootstrap是一款流行的开源前端框架,被广泛应用于构建响应式网站。
在前端开发实训中,使用Bootstrap可以极大地提高开发效率和网站的用户体验。
本文将介绍一个前端开发实训案例,探讨如何使用Bootstrap构建响应式网站。
一、案例背景我们假设有一个电商网站项目,需求是搭建一个响应式的网站,能够适配不同的设备和屏幕尺寸。
该网站需要展示商品、购物车、用户登录等常见功能,并能提供友好的用户界面和良好的用户体验。
二、项目准备在开始实训之前,需要准备一些开发工具和资源。
首先,在本地开发环境中安装一个集成开发环境(IDE)如Visual Studio Code,并确保已安装最新版本的Bootstrap。
其次,下载并准备好项目所需的图片、字体和其他资源。
三、项目结构为了保持项目的整洁和有序,我们可以按照一定的结构组织项目文件。
以下是一个简单的示例结构:- index.html:网站的首页文件- css/- style.css:自定义的样式表- bootstrap.min.css:Bootstrap框架样式表- 其他自定义样式表- js/- main.js:自定义的JavaScript脚本- jquery.min.js:jQuery库- bootstrap.min.js:Bootstrap框架脚本- 其他自定义脚本- img/:存放网站所需的图片资源- fonts/:存放网站所需的字体资源四、页面布局使用Bootstrap可以轻松实现网站的响应式布局。
在index.html中,我们可以使用Bootstrap的网格系统将页面划分为多个容器和栅格,以实现不同设备下的自适应布局。
例如:```html<div class="container"><div class="row"><div class="col-md-6"><!-- 左侧内容区域 --></div><div class="col-md-6"><!-- 右侧内容区域 --></div></div></div>```通过使用容器、行和列的组合,可以实现灵活的布局,使网站在不同屏幕尺寸下都能良好地展示。
10个Bootstrap热门的前端框架网站案例

10个Bootstrap热门的前端框架网站案例1. AirbnbAirbnb是一个知名的在线预订住宿服务平台,其网站采用了Bootstrap框架来实现响应式设计,使用户能够在不同设备上无缝浏览和预订住宿。
2. SpotifySpotify是一个流媒体音乐平台,其网站使用了Bootstrap框架来实现音乐播放器的界面和响应式设计,使用户能够在不同平台上享受音乐。
3. UdemyUdemy是一个在线教育平台,其网站采用了Bootstrap框架来实现课程列表、功能和用户界面,使用户能够方便地浏览和学习各种在线课程。
4. SlackSlack是一个团队协作平台,其网站使用了Bootstrap框架来实现聊天界面、频道管理和文件共享等功能,使团队成员能够方便地沟通和协作。
5. BehanceBehance是一个设计师社交平台,其网站采用了Bootstrap框架来实现作品展示、设计师社区和创意项目的浏览,使设计师能够展示和分享自己的作品。
6. CodePen7. TrelloTrello是一个项目管理工具,其网站采用了Bootstrap框架来实现任务列表、卡片拖拽和团队协作等功能,使团队成员能够方便地管理和跟踪项目进度。
8. LyftLyft是一个打车平台,其网站使用了Bootstrap框架来实现用户注册、车辆选择和支付等功能,使用户能够方便地预定和乘坐车辆。
9. Medium10. DropboxDropbox是一个云存储服务,其网站使用了Bootstrap框架来实现文件上传、共享和同步等功能,使用户能够方便地存储和访问自己的文件。
这些Bootstrap框架的网站案例展示了其在不同领域和行业中的广泛应用,以及其在实现响应式设计和用户界面方面的优势。
通过使用Bootstrap框架,开发人员能够快速构建出现代化和具有吸引力的前端网站,为用户提供良好的用户体验。
bootstrap 统计样式

bootstrap 统计样式摘要:1.什么是Bootstrap 统计样式2.Bootstrap 统计样式的使用方法3.Bootstrap 统计样式的主要组件4.Bootstrap 统计样式的实际应用案例5.总结正文:Bootstrap 是一个流行的前端开发框架,提供了一系列的工具和样式来帮助开发人员快速构建现代Web 应用程序。
其中一个重要的组成部分是Bootstrap 统计样式,它提供了一些预定义的CSS 样式来展示数据和统计信息。
在这篇文章中,我们将介绍什么是Bootstrap 统计样式,如何使用它们以及它们的主要组件。
## 什么是Bootstrap 统计样式Bootstrap 统计样式是一组预定义的CSS 样式,用于在Web 应用程序中展示数据和统计信息。
这些样式包括柱状图、饼图、折线图、表格等,可以用于直观地展示数据和趋势。
Bootstrap 统计样式易于使用,可以快速地将数据转换为易于理解的图表和表格,使得开发人员可以更好地向用户展示数据。
## Bootstrap 统计样式的使用方法使用Bootstrap 统计样式非常简单。
首先,需要在项目中包含Bootstrap 的CSS 和JavaScript 文件。
然后,在HTML 中使用Bootstrap 统计样式所需的标签和类,如<div>、<span>、<table>等,以及一些特定的类,如.bar、.pie、.line 等。
最后,使用JavaScript 或其他库来动态生成数据并将其渲染到页面中。
下面是一个简单的例子,使用Bootstrap 统计样式创建一个柱状图:```html<div class="container"><div class="row"><div class="col-md-6"><h2>柱状图示例</h2><div class="progress progress-striped active"><div class="progress-bar progress-bar-success"role="progressbar" aria-valuenow="70" aria-valuemin="0" aria-valuemax="100" style="width:70%">70%</div></div></div></div></div>```在这个例子中,我们使用了Bootstrap 的.progress 和.progress-bar 类来创建一个进度条,其中.progress-bar-success 类用于设置成功的颜色。
bootstrap案例

bootstrap案例Bootstrap案例。
Bootstrap是一个流行的前端框架,它提供了丰富的组件和样式,可以帮助开发者快速构建响应式网页。
在本文中,我们将介绍一些实际的Bootstrap案例,以便读者更好地理解如何使用这个强大的框架。
首先,我们来看一个简单的Bootstrap网页布局案例。
假设我们需要创建一个包含导航栏、轮播图和内容区域的网页。
我们可以使用Bootstrap提供的栅格系统来实现这个布局。
通过使用容器、行和列的组合,我们可以轻松地实现一个响应式的布局,无论是在桌面端还是移动端都能够良好地展示。
接下来,让我们看一个Bootstrap表单案例。
在网页开发中,表单是非常常见的元素之一。
Bootstrap提供了丰富的表单样式和组件,可以帮助我们快速构建美观且易用的表单。
比如,我们可以使用Bootstrap的输入框样式、下拉菜单和按钮组件来创建一个漂亮的表单,而且这些表单组件还是响应式的,可以适应不同大小的屏幕。
除了布局和表单,Bootstrap还提供了许多其他实用的组件,比如模态框、标签页、进度条等。
这些组件可以帮助我们实现各种功能,而且使用起来非常方便。
比如,我们可以使用Bootstrap的模态框组件来实现一个弹出式登录框,通过简单的HTML和JavaScript代码就可以实现这个功能,而且样式也非常漂亮。
最后,让我们来看一个Bootstrap响应式设计案例。
随着移动互联网的发展,响应式设计变得越来越重要。
Bootstrap提供了丰富的响应式工具和样式,可以帮助我们轻松实现一个在不同设备上都能良好展示的网页。
比如,我们可以使用Bootstrap的媒体查询功能来针对不同的屏幕尺寸设置不同的样式,从而实现网页的响应式布局。
总之,Bootstrap是一个非常强大且实用的前端框架,它可以帮助我们快速构建美观且功能丰富的网页。
通过本文介绍的一些实际案例,相信读者对Bootstrap的使用有了更深入的理解,希望大家可以在实际项目中充分发挥Bootstrap的优势,为用户带来更好的体验。
bootstrap treeselect 案例

概述随着前端开发技术的飞速发展,越来越多的优秀工具和框架被开发出来,为开发者们提供了更多的选择。
其中,bootstrap treeselect 是一个备受瞩目的框架,它在处理树形数据展示和选择方面具有独特的优势。
本文将对 bootstrap treeselect 的相关内容进行详细介绍和分析,帮助读者更好地了解和应用这一框架。
一、bootstrap treeselect 的基本概念bootstrap treeselect 是一个基于bootstrap 的树形下拉选择框组件,它可以用来展示树形数据并实现树形结构的数据选择。
该组件基于jquery和bootstrap构建而成,为开发者提供了一种简洁、美观的方式来展示树形数据,并允许用户在树形结构中进行选择操作。
二、bootstrap treeselect 的使用方法1. 引入相关文件要使用 bootstrap treeselect,首先需要引入相关的css和js文件。
可以通过CDN或下载文件到本地进行引入。
通过这样的方式,可以使用该框架提供的样式和脚本。
2. 定义页面结构在页面中,需要定义一个select标签,用于展示树形选择框。
另外,还需要定义一个用于存储相关数据的数据源。
数据源可以是一个静态的json对象,也可以是动态获取的数据。
3. 初始化 treeselect通过调用bootstrap treeselect提供的初始化方法,将select标签转化为树形选择框。
在初始化时,可以传入相关的参数来定制树形选择框的样式和行为。
4. 处理选择事件当用户在树形选择框中进行选择操作时,可以通过监听相关的选择事件来进行处理。
根据用户的选择,可以获取到相应的数据并进行后续的处理。
三、bootstrap treeselect 的特点和优势1. 灵活多样的样式定制bootstrap treeselect 提供了丰富的样式定制选项,开发者可以根据自己的需要来定制树形选择框的外观和行为,从而实现与应用的整体风格和需求相匹配。
bootstrap 表格案例

bootstrap 表格案例一、概述Bootstrap是一种流行的前端开发框架,它提供了许多易于使用的工具和组件,用于创建响应式和现代化的Web页面。
在本文中,我们将介绍如何使用Bootstrap创建一个简单的表格案例。
二、HTML代码首先,我们需要创建一个基本的HTML页面,并添加一个表格元素。
以下是一个简单的表格HTML代码示例:```html<table class="table"><thead><tr><th>#</th><th>First Name</th><th>Last Name</th><th>Username</th></tr></thead><tbody><tr><td>1</td><td>John</td><td>Doe</td><td>@johndoe</td></tr><tr><td>2</td><td>Jane</td><td>Smith</td><td>@jsmith</td></tr><!-- 更多行数据 --></tbody></table>```这个表格包含了表头和表格主体部分。
其中,表头部分包含了表格的列标题,而表格主体部分包含了表格的数据行。
通过添加适当的CSS类(如“table”和“table-striped”),我们可以使用Bootstrap框架为表格添加样式和响应式布局。
三、CSS代码接下来,我们需要在CSS中定义一些样式,以使表格更具吸引力。
Bootstrap入门与布局教程课件

通过定义容器的大小,平分为12份 调整内外边距 结合媒体查询
9/44
栅格系统工作原理
一行数据(row)必须包含在 .container中浏可,览视以器区域便为
其赋予合容适器 c的ont对aine齐r 方式和内列与边列距间距 30px 使用行在水平方向列创colu建mn一组列
列右间 距
4/44
新手入门 开发环境(webstorm) 引入Bootstrap框架文件
压缩处理文件bootstrap.min.css,bootstrap.min.js 使用 Bootstrap 中文网提供的免费 CDN 加速服务
5/44
基本模板
<html>
<head lang="en">
示例
<meta name="viewport" content="width=device-width, user-scalable=no,
initial-scale=1.0/>
<link href="css/bootstrap.css" rel="stylesheet">
</head>
<body>
<h1>这是一个Bootstrap框架的最基本HTML模板</h1>
<script src="js/jquery-1.12.4.js"></script>
</div>
演示示例3:Bootstrap列偏移
13/44
列嵌套
使用列组合的方式如何布局?
示例
bootstrap 表单 案例

bootstrap 表单案例以下是一个简单的 Bootstrap 表单案例:```html<form><div class="form-group"><label for="name">姓名</label><input type="text" class="form-control" id="name" placeholder="请输入姓名"></div><div class="form-group"><label for="email">邮箱</label><input type="email" class="form-control" id="email" placeholder="请输入邮箱地址"></div><div class="form-group"><label for="password">密码</label><input type="password" class="form-control" id="password" placeholder="请输入密码"></div><button type="submit" class="btn btn-primary">提交</button> </form>```该表单包含三个字段:姓名、邮箱和密码。
bootstrap案例

bootstrap案例Bootstrap案例。
Bootstrap是一种流行的前端框架,它可以帮助开发者快速构建响应式网页和Web应用程序。
本文将为大家介绍一些Bootstrap的实际应用案例,帮助大家更好地理解和运用这一框架。
首先,我们来看一个简单的Bootstrap案例,一个基本的网页布局。
在这个案例中,我们将使用Bootstrap的网格系统来创建一个响应式的页面布局。
首先,我们需要在HTML文件中引入Bootstrap的CSS文件和JavaScript文件。
然后,我们可以使用Bootstrap提供的容器、行和列的类来构建页面的布局。
通过设置不同的列宽和响应式断点,我们可以实现页面在不同设备上的自适应布局。
接下来,让我们看一个更复杂的案例,一个响应式导航栏。
在这个案例中,我们将使用Bootstrap的导航栏组件来创建一个响应式的导航栏。
我们可以使用Bootstrap提供的导航栏类来实现导航栏的基本样式,并通过设置响应式断点和折叠按钮来实现在小屏幕设备上的自适应效果。
通过添加下拉菜单和其他组件,我们可以进一步丰富导航栏的功能和样式。
除了网页布局和导航栏,Bootstrap还提供了丰富的组件和工具,可以帮助开发者快速构建各种功能和样式丰富的页面。
比如,我们可以使用Bootstrap的模态框组件来实现弹出框功能,使用表单组件来创建各种表单元素,使用按钮组件来定制各种样式的按钮等等。
这些组件和工具可以大大提高开发效率,让开发者更专注于页面的功能和交互设计。
最后,让我们来看一个实际的案例,一个基于Bootstrap的响应式网站。
在这个案例中,我们将结合前面介绍的各种组件和工具,来创建一个完整的响应式网站。
我们可以使用Bootstrap提供的样式和布局,结合自定义的CSS和JavaScript代码,来实现一个具有良好用户体验的网站。
通过响应式设计和优化的页面结构,我们可以让网站在不同设备上都能够良好地展示和使用。
bootstrap响应式网站开发实例教程课件第3章第1节

<div class="row"> <div class="col-md-8">占8列</div> <div class="col-md-4">占4列</div>
</div>
<div class="row"> <div class="col-md-6">占6列一半</div> <div class="col-md-6">占6列一半</div>
中型设备台式电脑(≥992px)
以折叠开始,断点以上是水平的
970px
.col-md12
~78px 30px 列的两侧分别 15px Yes Yes Yes
大型设备台式电脑 (≥1200px)
以折叠开始,断点以上是水平 的
1170px
.col-lg12
~95px 30px 列的两侧分别 15px Yes Yes Yes
B o o t s t r a p 栅 格 系 统 - - Bootstrap栅格系统的原理
运行“实例1”的页面效果,拖动浏览器 改变浏览器的宽度,可以看到不同的效果。 当屏幕<992px后,所有的列变成从上到下 依 次 排 列 , 在 浏 览 器 的 宽 度 为 800px 和 600px呈现的效果是一样的,如图3-4所示。
a)
图3-4 应用栅格系统布局网站的效果 b)
a) 宽度为800px时的页面效果 b)宽度为600px时的页面效果
B o o t s t r a p 栅 格 系 统 - - Bootstrap栅格系统的原理
BootstrapTable使用方法详解

BootstrapTable使⽤⽅法详解bootstrap-table使⽤总结bootstrap-table是在的基础上写出来的,专门⽤于显⽰数据的表格插件。
⽽bootstrap是来⾃ Twitter,是⽬前最受欢迎的前端框架。
Bootstrap 是基于 HTML、CSS、JAVASCRIPT 的,具有简便灵活,快速前端开发的优势。
对与bootstrap在此就不在叙述。
本⽂将着重讲解⾃⼰在项⽬中使⽤到bootstrap-table的⼀些理解和如何学习它。
⾸先交代⼀下,jquery ,bootstrap ,bootstrap-table 三者之间的关系。
bootstrap很多部分代码涉及到了jquery的,也就是说 bootstrap是依赖jquery的,⽽我们要使⽤的bootstrap-table则是在bootstrap基础上创造出来的,所以在使⽤之前必须引⽤ jquery 和bootstrap的相关js,css⽂件。
接着说,的特点:与jquery-ui,jqgrid等表格显⽰插件⽽⾔,bootstrap-table扁平化,轻量级,对于⼀些轻量级的数据显⽰,他是绰绰有余,⽽对⽗⼦表等的⽀持也很好,最主要的是可以与bootstrap的其他标签⽆缝组合。
好了,简介的话就说到这,直接上代码和效果图之后,再做进⼀步的讨论。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN""/TR/xhtml1/DTD/xhtml1-strict.dtd"><head><title>bootstrap-table</title><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><meta name="description" content="" /><meta name="keywords" content="" /><script type="text/javascript" src="./js/jquery-2.2.1.js"></script><script type="text/javascript" src="./bootstrap/js/bootstrap.min.js"></script><script type="text/javascript" src="./bootstrap-table/bootstrap-table-all.js"></script><script type="text/javascript" src="./bootstrap-table/locale/bootstrap-table-zh-CN.js"></script><link rel="stylesheet" type="text/css" href="./bootstrap/css/bootstrap.min.css" ><link rel="stylesheet" type="text/css" href="./bootstrap-table/bootstrap-table.min.css" ></head><script language="javascript"></script><body><div class="col-md-offset-3 col-md-6"><div class="panel panel-default"><div class="panel-heading"><h3 class="panel-title text-center">已添加教师账号</h3></div><div class="panel-body"><div id="toolbar" class="btn-group"><button id="btn_edit" type="button" class="btn btn-default" ><span class="glyphicon glyphicon-pencil" aria-hidden="true"></span>修改</button><button id="btn_delete" type="button" class="btn btn-default"><span class="glyphicon glyphicon-remove" aria-hidden="true"></span>删除</button></div><table id="teacher_table" data-toggle="table" data-url="./data.php" data-method="post"data-query-params="queryParams"data-toolbar="#toolbar"data-pagination="true"data-search="true"data-show-refresh="true"data-show-toggle="true"data-show-columns="true"data-page-size="5"><thead><tr><th data-field="name">⽤户账号</th><th data-field="pwd">⽤户密码</th><th data-field="t_name">教师姓名</th></tr></thead></table></div></div></div></body>效果图:好接下来我们分步骤剖析⼀下上⾯的代码的含义。
bootstrap table 单元格样式

导言在网页设计开发过程中,表格是一个非常常见的元素。
而bootstrap 是一个流行的前端框架,提供了丰富的表格组件,其中就包括了表格单元格样式的定义。
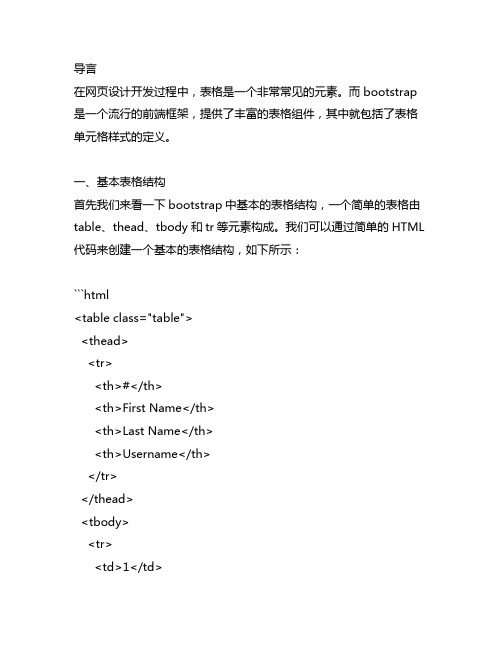
一、基本表格结构首先我们来看一下bootstrap中基本的表格结构,一个简单的表格由table、thead、tbody和tr等元素构成。
我们可以通过简单的HTML 代码来创建一个基本的表格结构,如下所示:```html<table class="table"><thead><tr><th>#</th><th>First Name</th><th>Last Name</th><th>Username</th></tr></thead><tbody><tr><td>1</td><td>Mark</td><td>Otto</td><td>mdo</td></tr><tr><td>2</td><td>Jacob</td><td>Thornton</td><td>fat</td></tr><tr><td>3</td><td>Larry</td><td>the Bird</td><td>twitter</td></tr></tbody></table>```在上面的代码中,我们创建了一个简单的表格,包括了表头和表体,并定义了表格的基本结构。
bootstrap data-error使用

bootstrap data-error使用在开发网页时,表单验证是一个非常重要的环节。
Bootstrap 是一个流行的前端开发框架,提供了一种简单而强大的方式来处理表单验证。
其中,`data-error`属性是Bootstrap框架中用于定义表单验证错误消息的一个属性。
`data-error`属性可以添加在任何需要验证的表单元素上,例如输入框、下拉框等。
当用户提交表单时,如果输入的数据不符合预期的规则,Bootstrap会检查`data-error`属性是否存在,并将其值作为错误消息显示给用户。
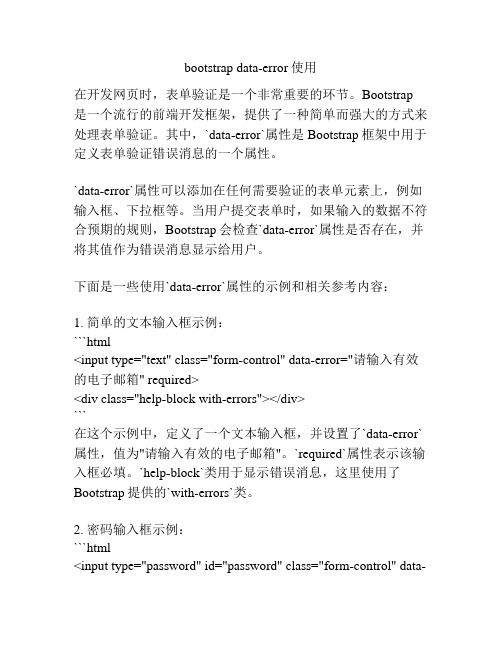
下面是一些使用`data-error`属性的示例和相关参考内容:1. 简单的文本输入框示例:```html<input type="text" class="form-control" data-error="请输入有效的电子邮箱" required><div class="help-block with-errors"></div>```在这个示例中,定义了一个文本输入框,并设置了`data-error`属性,值为"请输入有效的电子邮箱"。
`required`属性表示该输入框必填。
`help-block`类用于显示错误消息,这里使用了Bootstrap提供的`with-errors`类。
2. 密码输入框示例:```html<input type="password" id="password" class="form-control" data-error="密码长度必须介于6到12个字符之间" required><div class="help-block with-errors"></div>```在这个示例中,使用了`type="password"`来创建一个密码输入框。
实训一:设计系统主页

设计系统主页1、让http://127.0.0.1:8000可以直接访问首页添加一条urls.py配置:urlpatterns = [.....re_path('^$', views.index), # 访问http://127.0.0.1:8000 可以直接访问首页]2、应用bootstrap快速编写index首页导航条(1)引入bootstrap核心文件和jquery<head><!-- 引入Bootstrap 核心CSS 文件--><link rel="stylesheet" href="/static/blog/bootstrap-3.3.7/css/bootstrap.css"><!-- jQuery (Bootstrap 的所有JavaScript 插件都依赖jQuery,所以必须放在前边) --> <script src="/static/js/jquery-3.3.1.js"></script><!-- 引入Bootstrap 核心JavaScript 文件--><script src="/static/blog/bootstrap-3.3.7/js/bootstrap.js"></script> <!--依赖jquery--></head>(2)拷入bootstrap导航条模板代码拷贝这些代码到index页面的body标签内。
(3)对导航条代码做适当调整由于我们的页面导航栏用不上,删除模板中的form标签和<li class="dropdown">标签的内容。
bootstrap opendialog回调函数

主题:深入理解Bootstrap中opendialog回调函数的运用内容:1.Bootstrap简介Bootstrap是一款流行的前端开发框架,提供了丰富的UI组件和布局工具,使得网页开发变得更加简单和高效。
其中,对话框(dialog)是Bootstrap中常用的组件之一,可以用于弹出提示框、确认框等交互式操作。
2.opendialog回调函数概述在Bootstrap中,opendialog是一个用于打开对话框的函数,以实现用户与页面之间的交互。
而在实际开发中,往往需要通过回调函数来处理用户在对话框中的操作,以及对话框的关闭行为。
理解opendialog回调函数的使用方法和原理,对于开发者来说至关重要。
3.opendialog回调函数的参数我们来看一下opendialog回调函数的常用参数:- onShow:在对话框显示之前触发的回调函数,可以在此处进行一些初始化操作。
- onShown:在对话框显示之后触发的回调函数,通常用于处理一些与页面交互相关的逻辑。
- onHide:在对话框关闭之前触发的回调函数,用于执行一些清理操作或者取消关闭操作。
- onHidden:在对话框关闭之后触发的回调函数,通常用于处理一些清理工作或者与页面交互的结束。
4.opendialog回调函数的实际应用接下来,我们通过一个具体的案例来演示opendialog回调函数的实际应用:假设我们需要在一个网页中实现一个确认删除的对话框,用户点击确认按钮后执行删除操作,点击取消按钮则取消删除操作。
此时,我们就可以利用opendialog回调函数来实现这个功能:- 在onShow回调函数中,将需要删除的内容显示在对话框中。
- 在onShown回调函数中,监听确认和取消按钮的点击事件,并分别执行相应的操作。
- 在onHide和onHidden回调函数中,可以进行清理操作或者取消关闭操作。
5.注意事项在使用opendialog回调函数时,需要注意以下几点:- 对于异步操作,需要在回调函数中进行相应处理。
bootstrap响应式网站开发实例教程课件第5章

在页面关联了Bootstrap的CSS文件后,除了在<table> 标签中添加class .table之外继续添加.table-striped类后, 即<table class= "tab图le5-t5a条bl纹e-状st表ri格ped" >,就会得到一 个具有条纹效果的表格。
基于bootstrap的前端毕设任务书

任务书一、任务背景随着互联网的迅猛发展,前端开发技术也日新月异。
而bootstrap作为一种颇受欢迎的前端框架,具有响应式布局、移动设备优先等特点,受到了广泛的应用。
本次毕业设计将基于bootstrap进行前端开发的研究与实践,旨在提高学生对该技术的理论和操作应用能力,为其将来从事相关工作打下坚实的基础。
二、任务目标1. 深入理解bootstrap框架的原理和特点,掌握其基本用法;2. 熟练掌握HTML、CSS等前端开发技术,能够结合bootstrap框架进行页面布局和样式设计;3. 能够利用bootstrap框架实现响应式布局,确保页面在不同设备上有良好的显示效果;4. 能够利用bootstrap框架实现移动设备优先的页面设计,提高用户体验;5. 通过实际项目实践,提高团队协作能力和项目管理能力。
三、任务内容1. 学习bootstrap框架的基本知识和用法,包括栅格系统、CSS组件、JavaScript插件等;2. 结合实际项目需求,设计并实现一个包含响应式布局和移动设备优先设计的网页;3. 学习和掌握前端开发中的最佳实践,包括代码规范、性能优化等;4. 参与团队协作项目,学习和掌握项目管理技巧和团队协作能力;5. 撰写毕业设计论文,总结项目经验和技术收获,形成一个完整的前端开发人才培养过程。
四、时间安排1. 第1-2周:学习bootstrap框架基础知识,包括栅格系统、CSS组件、JavaScript插件等;2. 第3-4周:设计并实现一个响应式布局网页;3. 第5-6周:设计并实现一个移动设备优先的网页;4. 第7-10周:学习前端开发最佳实践,包括代码规范、性能优化等;5. 第11-12周:参与团队协作项目,学习和掌握项目管理技巧和团队协作能力;6. 第13-16周:撰写毕业设计论文。
五、考核方式1. 学习bootstrap框架的学习情况,包括笔记、作业等;2. 设计实现的网页效果,包括响应式布局、移动设备优先设计等;3. 参与团队协作项目的表现,包括团队协作能力、项目管理能力等;4. 毕业设计论文的质量和技术总结。
学习使用Bootstrap4开发网页前端笔记

学习使⽤Bootstrap4开发⽹页前端笔记学习使⽤Bootstrap4开发⽹页前端笔记Bootstrap 是全球最受欢迎的前端组件库,⽤于开发响应式布局、移动设备优先的 WEB 项⽬。
Bootstrap4 ⽬前是 Bootstrap 的最新版本,是⼀套⽤于 HTML、CSS 和 JS 开发的开源⼯具集。
好处:•1.定义了很多的css样式和js插件。
我们开发⼈员直接可以使⽤这些样式和插件得到丰富的页⾯效果。
•2.响应式布局。
⼆、css相关知识:(⼀)、script在html中的摆放位置:⼀般script标签会被放在头部或尾部。
头部就是<head>⾥⾯,尾部⼀般指<body>⾥。
但有些script的位置也不是随便放的。
⾸先我们需要了解的⼀点就是,在浏览器渲染页⾯之前,它需要通过解析HTML标记然后构建DOM树。
在这个过程中,如果解析器遇到了⼀个脚本(script),它就会停下来,并且执⾏这个脚本,然后才会继续解析HTML。
如果遇到了⼀个引⽤外部资源的脚本(script),它就必须停下来等待这个脚本资源的下载,⽽这个⾏为会导致⼀个或者多个的⽹络往返,并且会延迟页⾯的⾸次渲染时间。
因为,html⽂件是⾃上⽽下的执⾏⽅式,但引⼊的css和javascript的顺序有所不同,css引⼊执⾏加载时,程序仍然往下执⾏,⽽执⾏到<script>脚本是则中断线程,待该script脚本执⾏结束之后程序才继续往下执⾏。
所以,⼀般将script放在body之后是因为避免长时间执⾏script脚本⽽延迟阻塞。
⽽有⼀些页⾯的效果的实现,是需要预先动态的加载⼀些js脚本,所以这些脚本应该放在<body>之前。
其次,不能将需要访问dom元素的js放在body之前,因为此时还没有开始⽣成dom,所以在body之前的访问dom元素的js会出错,或者⽆效,这种情况下则只能放到尾部。
总结出⼀些加载JavaScript⽂件的最佳实践:对于必须要在DOM加载之前运⾏的JavaScript脚本,我们需要把这些脚本放置在页⾯的head中,⽽不是通过外部引⽤的⽅式,因为外部的引⽤增加了⽹络的请求次数;并且我们要确保内敛的这些JavaScript脚本是很⼩的,最好是压缩过的,并且执⾏的速度很快,不会造成浏览器渲染的阻塞。
bootstrap-daterangepicker 案例

bootstrap-daterangepicker 案例Bootstrap Daterangepicker 是一个基于Bootstrap 的日期范围选择器插件,它可以帮助用户在网页上选择一个日期范围。
以下是一个简单的Bootstrap Daterangepicker 案例:HTML 代码:```html<div class="container"><div class="row"><div class="col-md-6"><div class="form-group"><label for="daterange">选择日期范围:</label><input type="text" class="form-control daterange" id="daterange" name="daterange"></div></div></div></div>```JavaScript 代码:```javascript$(document).ready(function() {$('#daterange').daterangepicker({format: 'YYYY-MM-DD',startDate: '2022-01-01',endDate: '2022-12-31'});});```在上面的代码中,我们首先在HTML 中创建了一个输入框,并为其添加了`daterange` 类,以便将其与JavaScript 中的Daterangepicker 插件关联起来。
bootstrap代码实例

bootstrap代码实例Bootstrap是一款开源的前端框架,它能够帮助开发者快速构建网站和应用程序,提供了响应式布局、常用元素和组件等功能,使网页的开发变得更加简单、高效。
本文将介绍Bootstrap的一些常用代码示例,帮助读者更好地了解其用法和效果。
首先,我们来看一下如何创建一个基本的网页结构。
在HTML文件的头部引用Bootstrap的CSS文件和JavaScript文件,这样就可以使用Bootstrap的样式和功能了。
然后,在body部分编写网页的内容。
可以使用容器(container)来包裹内容,使用行(row)来创建一行,使用列(column)来分割一行。
例如,下面的代码将创建一个包含两列的网格布局:```<div class="container"><div class="row"><div class="col-md-6"><p>左侧列</p></div><div class="col-md-6"><p>右侧列</p></div></div></div>```接下来,我们可以使用Bootstrap的样式来美化表单元素。
Bootstrap提供了多种样式的表单控件,例如文本框、下拉菜单、单选框和复选框等。
只需要添加相应的class即可。
例如,下面的代码将创建一个带有文本框和按钮的搜索表单:```<form><div class="form-group"><input type="text" class="form-control" placeholder="搜索"></div><button type="submit" class="btn btn-primary">提交</button> </form>```除了表单元素,Bootstrap还提供了多种常用组件,例如导航栏、标签页和按钮组等。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Bootstrap前端开发案例一现在很多公司开发中都在使用bootstrap这个框架,bootstrap是Twitter公司的一个团队的作品,大大简化了我们的前端的开发。
(后面会总结一些less的使用)学习使用API我建议直接查看官网的API,地址:/下面是部分目标效果图:下面我就总结一个小Demo中的技巧和原理:第一步、/下载bootstrap的压缩包,新建index.html,使用sublime或其它编辑器打开index页面,解压后目录是第二步、拷贝官网/getting-started/的一个基本模板,方便后续的开发,<!DOCTYPE html> <html lang="zh-CN"><head><meta charset="utf-8"><meta http-equiv="X-UA-Compatible"content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1"><!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后!--><title>Bootstrap 101 Template</title><!-- Bootstrap --><link href="css/bootstrap.min.css" rel="stylesheet"><!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries --><!-- WARNING: Respond.js doesn't work if you view the page via file:// --><!--[if lt IE 9]><scriptsrc="///html5shiv/3.7.2/html5shiv.min.js"& gt;</script><scriptsrc="///respond.js/1.4.2/respond.min.js"& gt;</script><![endif]--></head><body><h1>你好,世界!</h1><!-- jQuery (necessary for Bootstrap's JavaScript plugins) --><scriptsrc="///jquery/1.11.3/jquery.min.js">< /script><!-- Include all compiled plugins (below), or include individual files as needed --><script src="js/bootstrap.min.js"></script></body></html> 1)、注意:jquery.js的引用一定要在bootstrap.min.js的前面,并且最好手动下载一个jquery.js,放在js路径下,<scriptsrc="js/jquery.min.js"></script>因为后来我在仿真的时候发现下拉和carousel的动画效果都没有了,发现基本模板的jquery文件是下载的,可能没有联网,所以没有下载下来,最好自己引用本地。
2)、注意:css引用放页面上方,js引用放页面下方,因为css需要先加载渲染页面,而js需要在页面渲染完毕后加载执行;并且适应移动设备的meta语句:<metaname="viewport" content="width=device-width,initial-scale=1">第三步、导航条1)居中效果:container-fluent需要改成container2)白色改成反差效果的黑色:<nav class="navbar navbar-default navbar-inverse">3)导航条固定到顶部,增加时类属性:navbar-fixed-top <nav class="navbar navbar-default navbar-fixed-top navbar-inverse "><div class="container"><!-- Brand and toggle get grouped for better mobile display --><div class="navbar-header"><button type="button" class="navbar-toggle collapsed" data-toggle="collapse"data-target="#bs-example-navbar-collapse-1"aria-expanded="false"><span class="sr-only">Togglenavigation</span><span class="icon-bar"></span><span class="icon-bar"></span><span class="icon-bar"></span></button><a class="navbar-brand" href="#">疯狂动物城</a></div><!-- Collect the nav links, forms, and other content for toggling --><div class="collapse navbar-collapse"id="bs-example-navbar-collapse-1"><ul class="nav navbar-nav"><li class="active"><a href="#">首页<span class="sr-only">(current)</span></a></li> <li><a href="#">简述</a></li><li><a href="#">特点</a></li><li><a href="#">关于</a></li></div><!-- /.navbar-collapse --></div><!-- /.container-fluid --></nav> 4)导航条会遮盖body的顶部,所以增加样式<style type="text/css">body{padding-top: 50px;}</style>5)特点的导航项目增加下拉菜单<li class="dropdown"><a href="#"class="dropdown-toggle" data-toggle="dropdown">特点</a><ul class="dropdown-menu"><li><a href="#">动物1</a></li><li><a href="#">动物2</a></li><li><a href="#">动物3</a></li><li><a href="#">动物4</a></li></ul></li>注意,子菜单的内容均嵌套在最外层的li标签里,并且li标签有类dropdown,子菜单也是一个ul标签,类为dropdown-menu,具体映射关系见上面。
