《网页设计与制作》插入网页基本元素免费学技术改变生活
《网页设计与制作》课程教学大纲

《网页设计与制作》教课纲领(114 学时)一、课程性质和任务本课程是中等职业学校的计算机专业的一门专业课。
其主要任务是学习相关网页设计与制作的基础知识和基本技术,使学生可以娴熟地制作出一般企事业单位所需的中高级水平的网页。
二、课程教课目的本课程的教课目的是使学生掌握网页制作的基本知识和基本技能,掌握网页内容对象的制作方法及技术,拥有对网页内容多个对象进行合理布局与设计的初步能力。
(一)课程目标要求1、掌握制作简单网页的基本方法。
2、掌握 HTML 常用标志及其功能格式。
3、掌握向网页中输入对象的方法。
4、会制作网页中各样超链接。
5、掌握网页内容多个对象的布局方法。
6、能给网页适合增添动向成效。
7、认识高级网页制作技巧。
8、能进行站点管理和保护。
(二)能力培育目标1 、掌握 FrontPage基本操作及技术。
2 、会用 HTML 编写改正简单网页。
3、掌握在网页中输入标题、文本、插入图片、表格、表单等对象的方法。
4、站点创立及站点内超链接的制作技巧。
5、能绝对定位和相对定位,表格,框架对网页合理布局。
6、会用模板、主题、款式制作高质量网页。
7、利用各样插件,控件脚本程序制作高级网页。
(三)思想教育目标1、培育学生网上分辨是非,合理运用网络资源的能力。
2、培育学生踊跃长进的修业态度和较强的自控能力。
三、教课内容和要求(一)理论教课摸块1 、FrontPage基本观点1)新增功能、工作界面构成。
2、制作简单网页1)网页文件基本操作方法。
2)输入文本、制作超链接的基本方法。
3、HTML 语言基础1 )HTML 基本法与构造。
2)常用标志的功能、格式。
4、增添网页元素1)输入标题、文本并对其进行格式化。
2)编写列表。
3)插入图片及图片办理。
4)制作站点内超链接的方法介绍。
5)制作表格及用表格定位。
6)制作表单。
7)制作网页内动向成效。
5、网页元素合理布局1)相对定位和绝对定位。
2)表格定位。
3)框架定位。
《网页设计与制作》教案

《网页设计与制作》教案第一章:网页设计基础1.1 教学目标让学生了解网页设计的基本概念和原则让学生掌握网页设计的流程和方法1.2 教学内容网页设计的概念和定义网页设计的原则和要素网页设计的流程和方法1.3 教学方法讲授法:讲解网页设计的概念和原则实践法:学生动手实践设计简单的网页1.4 教学评价学生能回答出网页设计的概念和定义学生能理解并运用网页设计的原则和要素学生能独立完成简单的网页设计第二章:HTML与CSS基础2.1 教学目标让学生了解HTML和CSS的基本概念和作用让学生掌握HTML和CSS的基本语法和用法2.2 教学内容HTML的基本概念和语法CSS的基本概念和语法HTML和CSS的综合应用2.3 教学方法讲授法:讲解HTML和CSS的基本概念和语法实践法:学生动手实践编写HTML和CSS代码2.4 教学评价学生能回答出HTML和CSS的基本概念和作用学生能理解并运用HTML和CSS的基本语法和用法学生能独立完成简单的HTML和CSS代码编写第三章:网页布局与排版3.1 教学目标让学生了解网页布局和排版的基本原则和方法让学生掌握使用HTML和CSS进行网页布局和排版的技术3.2 教学内容网页布局的基本原则和方法网页排版的基本原则和方法使用HTML和CSS进行网页布局和排版的技术3.3 教学方法讲授法:讲解网页布局和排版的基本原则和方法实践法:学生动手实践进行网页布局和排版3.4 教学评价学生能回答出网页布局和排版的基本原则和方法学生能理解并运用HTML和CSS进行网页布局和排版的技术学生能独立完成具有良好布局和排版的网页设计第四章:网页动画与交互4.1 教学目标让学生了解网页动画和交互的基本概念和原理让学生掌握使用HTML和CSS实现网页动画和交互的技术4.2 教学内容网页动画的基本概念和原理网页交互的基本概念和原理使用HTML和CSS实现网页动画和交互的技术4.3 教学方法讲授法:讲解网页动画和交互的基本概念和原理实践法:学生动手实践实现网页动画和交互4.4 教学评价学生能回答出网页动画和交互的基本概念和原理学生能理解并运用HTML和CSS实现网页动画和交互的技术学生能独立完成具有动画和交互功能的网页设计第五章:网页优化与推广5.1 教学目标让学生了解网页优化和推广的基本概念和方法让学生掌握使用SEO和网络营销技术进行网页优化和推广的技巧5.2 教学内容网页优化的基本概念和方法网页推广的基本概念和方法使用SEO和网络营销技术进行网页优化和推广的技巧5.3 教学方法讲授法:讲解网页优化和推广的基本概念和方法实践法:学生动手实践进行网页优化和推广5.4 教学评价学生能回答出网页优化和推广的基本概念和方法学生能理解并运用SEO和网络营销技术进行网页优化和推广的技巧学生能独立完成具有优化和推广功能的网页设计第六章:网页图像处理与多媒体应用6.1 教学目标让学生了解网页图像处理的基本概念和工具让学生掌握网页图像处理和多媒体应用的技术6.2 教学内容网页图像处理的基本概念和工具(如Photoshop、Fireworks等)多媒体元素在网页中的应用(如音频、视频等)图像和多媒体的HTML和CSS标记6.3 教学方法讲授法:讲解网页图像处理的基本概念和工具实践法:学生动手实践进行网页图像处理和多媒体应用6.4 教学评价学生能回答出网页图像处理的基本概念和工具学生能理解并运用网页图像处理和多媒体应用的技术学生能独立完成具有图像和多媒体应用的网页设计第七章:网页编程技术7.1 教学目标让学生了解网页编程的基本概念和语言让学生掌握常用的网页编程技术和框架7.2 教学内容网页编程的基本概念和语言(如JavaScript、jQuery等)常用的网页编程技术和框架(如Bootstrap、React等)编程实践和项目案例7.3 教学方法讲授法:讲解网页编程的基本概念和语言实践法:学生动手实践进行网页编程和技术应用7.4 教学评价学生能回答出网页编程的基本概念和语言学生能理解并运用常用的网页编程技术和框架学生能独立完成编程实践和项目案例第八章:移动网页设计与制作8.1 教学目标让学生了解移动网页设计的基本概念和原则让学生掌握移动网页设计与制作的技术和工具8.2 教学内容移动网页设计的基本概念和原则移动网页设计与制作的技术和工具(如Responsive Design、Adobe Edge Mobile等)移动网页设计的实践和案例分析8.3 教学方法讲授法:讲解移动网页设计的基本概念和原则实践法:学生动手实践进行移动网页设计与制作8.4 教学评价学生能回答出移动网页设计的基本概念和原则学生能理解并运用移动网页设计与制作的技术和工具学生能独立完成移动网页设计与制作的项目案例第九章:网页项目实战与团队协作9.1 教学目标让学生了解网页项目实战的基本流程和方法让学生掌握团队协作的基本技巧和工具9.2 教学内容网页项目实战的基本流程和方法团队协作的基本技巧和工具(如Git、Project Management Software等)项目案例分析和实战演练9.3 教学方法讲授法:讲解网页项目实战的基本流程和方法实践法:学生分组进行项目实战和团队协作9.4 教学评价学生能回答出网页项目实战的基本流程和方法学生能理解并运用团队协作的基本技巧和工具学生能独立完成项目实战和团队协作的任务第十章:网页设计与制作的未来趋势10.1 教学目标让学生了解网页设计与制作的未来趋势和发展方向让学生掌握前沿技术和创新思维的方法10.2 教学内容网页设计与制作的未来趋势和发展方向(如VR/AR、等)前沿技术和创新思维的方法(如Blockchn、Design Thinking等)创新项目和案例分析10.3 教学方法讲授法:讲解网页设计与制作的未来趋势和发展方向实践法:学生进行创新项目和思维训练10.4 教学评价学生能回答出网页设计与制作的未来趋势和发展方向学生能理解并运用前沿技术和创新思维的方法学生能独立完成创新项目和案例分析重点和难点解析重点环节一:网页设计的概念和原则重点关注学生对网页设计的基本理解,以及如何运用设计原则进行网页创作。
《网页设计与制作基础》实验指导书(2010-2011-2)-实验1

实验一网页的认识实验目的1、掌握利用Internet进行信息游览、搜索,下载网页、图片、文字和文件;2、利用记事本来编辑HTML文档并浏览。
3、配置网站运行环境。
实验环境WindowsXP操作系统,内部组成局域网,外连Internet互联网。
实验重点及难点◆熟悉使用浏览器进行浏览、搜索、下载。
◆熟悉HTML的结构、语法。
◆创建与管理站点实验内容1、浏览新浪主页并保存,观察其保存结果(其中包括哪些文件和文件夹)。
2、从网上(如网页制作大宝库等)下载网页制作时需要的小图片、动画及flash等网页制作素材。
3、收集你认为比较好的网页并从网页主题、网页内容、结构布局、色彩搭配等方面来分析网页。
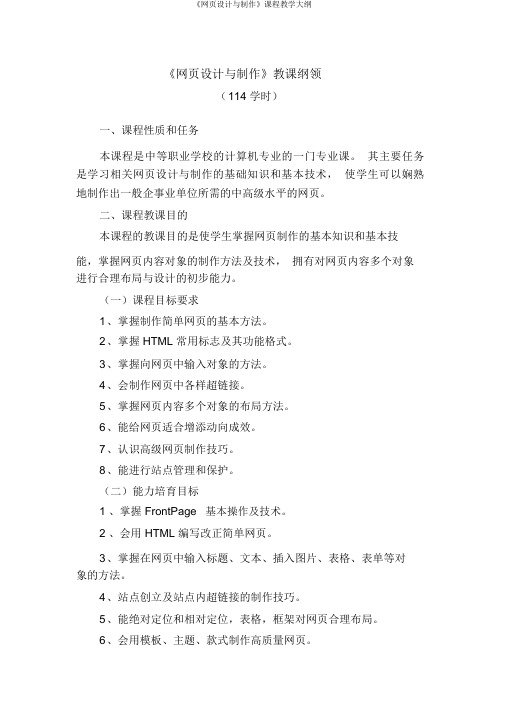
4、制作一个简单的网页sy1-1.htm,用记事本编辑,网页标题为“我的第一个网页”,内容为司空曙的《江村即事》(要求加入文档类型声明),如下图所示。
5、使用Dreamweaver建立一个本地站点。
6、注:站点名称用你的名字的首字母,如方清华用fqh。
1)在网站根文件夹下创建文件夹sy12)打开“文件”面板并上传,类似于下图注:请利用“管理站点”的“导入”和“导出”功能保存和恢复站点设置,减少重复配置操作。
3)配置IIS。
打开控制面板>管理工具>internet信息服务。
注:如果“管理工具”中没有“internet信息服务”,请利用“控制面板”的“添加/删除程序”工具添加(在“添加/删除组件”选项中设置)。
4)配置本地intranet附录2 课程设计报告模板《网页设计与制作基础》课程设计报告任课教师专业班级班级代码组号第组组长学号姓名设计主题《网页设计与制作基础》课程组制评语(由任课教师答辩时填写)分工情况表(该表后两列由教师填写外,其余部分由学生填写)员的最后课程设计成绩是小组课程设计成绩与个人附加分之和。
指导教师(签名):年月日一、设计目的(正文字体为“仿宋_GB2312”,字号为四号字)二、设计环境(正文字体为“仿宋_GB2312”,字号为四号字)三、设计步骤(各主要设计流程如确立主题、规划网站以及网页架构、素材准备、制作网页等的具体步骤)(正文字体为“仿宋_GB2312”,字号为四号字)四、设计结果(各相关网页的截图)(正文字体为“仿宋_GB2312”,字号为四号字)五、心得(通过此次课程设计说说你在设计过程中遇到的问题和解决方法,以及有何收获)(正文字体为“仿宋_GB2312”,字号为四号字)实验报告课程名称实验项目名称班级与班级代码实验室名称(或课室)专业任课教师学号:姓名:实验日期:年月日广东商学院教务处制姓名实验报告成绩评语:指导教师(签名)年月日说明:指导教师评分后,实验报告交院(系)办公室保存。
《网页设计与制作》插入网页基本元素免费学技术改变生活51页PPT

1、不要轻言放弃,否则对不起自己。
2、要冒一次险!整个生命就是一场冒险。走得最远的人,常是愿意 去做,并愿意去冒险的人。“稳妥”之船,从未能从岸边走远。-戴尔.卡耐基。
梦 境
3、人生就像一杯没有加糖的咖啡,喝起来是苦涩的,回味起来却有 久久不会退去的余香。
《网页设计与制作》插入网页基本元素免 4、守业的最好办法就是不断的发展。 5、当爱不能完美,我宁愿选择无悔,不管来生多么美丽,我不愿失 去今生对你的记忆,我不求天长地久的美景,我只要生生世世的轮 回里有你。 费学技术改变生活
《网页设计与制作》高级网页制作免费学技术改变生活

37
从资源面板的模板子面板中拖动模板到文本窗口 中; 在资源面板中选中一个模板,然后,点击应用按 钮。
3.将文件从模板中分离
使用菜单“修改”→ “模板”→“从模板中分 离”。
38
应用举例——创建和应用模板
39
使用库
生成库项目
在“设计”模式下,选中窗口中的一个或多个
元素,然后,将其拖动到资源面板的库项目列表
“预先载入图像”行为将不会立即出现在页 面上的图像预先载入浏览器缓存中,可防止 图像出现时由于下载而导致延迟。
16
设置导航栏图像
使用“设置导航栏图像”行为不仅可以将某 个图像变为导航条图像,还可以更改导航条 中图像的显示和动作。
17
交换图像
在页面中插入鼠标经过图像实际上就是 Dreamweaver自动添加了一个“交换图像” 行为。“交换图像”行为通过更改<img>标 签的<src>属性将一个图像和另一个图像进行 交换,该行为创建了按钮变换和其他图像效 果,包括一次交换多个图像。
8
转到URL
“转到URL”行为可以在当前窗口或指定的 框架中打开一个新页面。利用此行为可以通 过一次单击更改两个或多个框架的内容,非 常方便。
9
跳转菜单
“跳转菜单”行为可通过选择“插入/表单/跳 转菜单”命令进行创建,并可通过“行为” 面板对已有的跳转菜单进行编辑修改。在 “跳转菜单”对话框中可设置跳转菜单的属 性,打开该对话框的方法有以下两种:
内容。
36
应用模板
1.基于模板创建文件
使用菜单“文件”→“新建”,在弹出的 对话框中选择“模板”选项卡单击“创建”按钮; 或使用资源面板。
《网页设计与制作》

1.3 网站建设流程
设计 开发
规划
要建设一个优秀的网站,通常应
该遵循以下工作流程:确定站点的核
心-网站的规划-网站外观的设计-
网页具体制作-网站性能测试-网站
发布-网站更新与维护。
发布
维护
网站规划 一个网站的成功与否与建站前的网站规划有着极为重要
的关系。在建立网站前应明确建设网站的目的,确定网站 的功能,确定网站规模、投入费用,进行必要的市场分析 等。只有详细的规划,才能防止在网站建设中出现的很多 问题,使网站建设能顺利进行。
域名 Com Edu Gov Int Mil Net Org
域名机构 商业机构 教育机构 政府部门 国际性机构
军队 网络机构 非盈利机构
附注:全称 Commercial organization
Educational institution government
International organization military
常用的协议名如下: HTTP:超文本传输协议,用于转换网页。 FTP:文件传输协议,主要用于传输文件,许多提供软件下载
的网站使用“FTP〞作为下载的网址。 MAILTO:传送E-mail协议,主要用于传输电子邮件。 例如:
网页与网站 构建WWW的根本单位是网页。网页中包含所谓的“超链
接〞,通过已经定义好的关键字和图形,只要用鼠标轻轻一 点,就可以自动跳转到相应的其它文件,获得相应的信息, 从而实现网页之间的链接,从而构成了WWW的纵横交织 的网状结构。
通过超链接连接起来的一系列逻辑上可以视为一个整体的 页面,那么叫做网站。
网站的概念是相对的,大能分布于多台效劳器上;小的如一些个人网 站,可能只有几个页面,仅在某台WEB效劳器的占据很小 的空间。
网页设计与制作第03章插入网页基本元素

2024/8/3
17
设置图像的基本属性
❖ 改变图像大小 ❖ 图文混排 ❖ 垂直边距和水平边距 ❖ 图像替代 ❖ 图像边框
2024/8/3
18
图片超级链接和图像地图
1.图片超级链接
2.图像地图
如果想在一个图像的不同位置上点击,就跳转到相应的 目标网页,就需要使用图象地图。
23
添加表格
❖新建表格 ❖修改表格属性 ❖设置单元格属性
2024/8/3
24
1.新建表格
(1)将插入工具栏切换到“常用”模式,单击表格按钮 (2)在表格对话框中设置表格的样式。 (3)单击“确定”按钮就可以把表格插到网页中。
(4)在表格的各个单元格中分别输入内容。
2024/8/3
25
2.修改表格属性
49
(2)选择一个要插入网页的电影格式的文件
(3)在编辑窗口中看到插入了一个灰色矩形插件标志,调整 其大小可调整网页中的播放窗口的大小。
(4)单击属性面板上的“参数”按钮,可设置各种播放参数。
2024/8/3
39
2.插入背景声音
(1)将插入工具栏设置为“常规”,单击标签选择器按钮
(2)在标签选择器对话框左边窗口逐级选择“HTML标签”→ “页 元素”→“浏览器特定”,然后在右边窗口中单击“bgsound”,再 单击下面的“插入”按钮,打开“标签编辑器--bgsound”对话框。30Fra bibliotek编辑表格
❖ 实例1、绘制课本51页的表格。
2024/8/3
31
插入图像预览效果图
2024/8/3
《网页设计与制作》教案

《网页设计与制作》教案第一章:网页设计基础1.1 网页设计概述介绍网页设计的概念、目的和重要性讨论网页设计的标准和原则1.2 网页设计流程讲解网页设计的基本流程,包括需求分析、设计稿、切片、编码和测试等步骤1.3 网页设计工具介绍常用的网页设计工具,如Photoshop、Dreamweaver、Fireworks等第二章:HTML与CSS基础2.1 HTML概述介绍HTML的概念、作用和基本结构2.2 HTML标签讲解常用的HTML标签,如、段落、图像、、列表等2.3 CSS概述介绍CSS的概念、作用和基本语法2.4 CSS选择器讲解常用的CSS选择器,如类选择器、ID选择器、属性选择器等第三章:网页布局与排版3.1 网页布局概述介绍网页布局的概念和重要性3.2 常用的网页布局方法讲解常用的网页布局方法,如固定布局、百分比布局、弹性布局等3.3 排版与字体介绍排版和字体的概念、作用和常用属性3.4 响应式网页设计讲解响应式网页设计的概念、方法和实现方式第四章:网页特效与交互4.1 网页特效概述介绍网页特效的概念和作用4.2 JavaScript基础讲解JavaScript的概念、作用和基本语法4.3 常用的网页特效与实例讲解常用的网页特效,如鼠标悬停效果、下拉菜单、滚动动画等,并提供实例进行演示4.4 交互式网页设计讲解交互式网页设计的概念、方法和实现方式第五章:网页设计与制作实践5.1 实践项目概述介绍实践项目的需求和目标5.2 网页设计稿制作根据实践项目需求,使用设计工具制作网页设计稿5.3 网页编码与测试使用HTML和CSS编写网页代码,并进行测试和调试讲解网页发布的步骤和注意事项,以及常用的网页推广方法第六章:网页图像与多媒体6.1 图像格式与优化介绍常见的网页图像格式,如JPG、PNG、GIF等,以及图像优化方法6.2 音频与视频讲解如何在网页中嵌入音频和视频,以及常用的媒体格式6.3 Flash动画介绍Flash动画的概念、制作方法和在网页中的应用6.4 动态效果与动画讲解如何在网页中实现动态效果和动画,包括使用CSS动画和JavaScript实现第七章:网页服务器与数据库7.1 服务器概述介绍网页服务器的概念、作用和常用服务器软件7.2 数据库概述介绍数据库的概念、作用和常用数据库管理系统7.3 动态网页制作基础讲解动态网页制作的基本原理,如服务器端编程和数据库连接7.4 实践项目:搭建简易的个人博客系统讲解如何使用服务器和数据库搭建一个简易的个人博客系统,包括前端设计和后端编程第八章:网页安全与SEO介绍网页安全的概念和重要性,以及常见的网络安全威胁8.2 网页安全措施讲解如何防范网络攻击和提高网页安全性,如使用SSL证书、X-Frame-Options 等8.3 SEO概述介绍搜索引擎优化(SEO)的概念、作用和方法8.4 SEO实践技巧讲解如何优化网页内容、结构和,以提高搜索引擎排名第九章:网页设计与制作的进阶技巧9.1 响应式网页设计深入讲解响应式网页设计的原理和实践方法,包括媒体查询和弹性布局9.2 前端框架与库介绍常用的前端框架和库,如Bootstrap、jQuery、React等,以及如何使用它们提高网页制作效率9.3 网页性能优化讲解如何提高网页加载速度和性能,包括图片优化、代码压缩和缓存策略9.4 实践项目:制作一个响应式商务网站讲解如何使用响应式设计和前端框架制作一个商务网站,包括布局、样式和交互设计第十章:网页设计与制作的拓展与趋势10.1 网页设计与制作的未来趋势探讨网页设计与制作的发展方向,如虚拟现实(VR)、增强现实(AR)等技术的应用10.2 网页设计规范与最佳实践介绍网页设计规范和最佳实践,以提高网页质量和用户体验10.3 跨平台网页设计与制作讲解如何使用跨平台技术,如PWA(Progressive Web Apps)、Node.js等,实现网页在不同平台和设备的兼容性和性能10.4 实践项目:制作一个跨平台的网页应用重点和难点解析重点环节1:网页设计基础和流程网页设计的标准和原则是设计的基石,需要重点掌握。
高职院校《网页设计与制作》课程教学设计

浅析高职院校《网页设计与制作》课程教学设计摘要:高职院校《网页设计与制作》课程要从教学目标、课程内容、考核方式等方面进行合理的设计,并运用以项目为载体、以任务驱动为教学方法调动学生学习的积极性,充分发挥教师的引导作用和学生的能动作用。
关键词:高职院校;计算机专业;《网页设计与制作》;教学设计中图分类号:g642文献标识码:a文章编号:1009-0118(2013)03-0159-02一、高职院校《网页设计与制作》课程的学习目标高职院校《网页设计与制作》课程旨在培养计算机网页前台设计工作人员,并为学生学习动态网页的制作打下基础。
因此,高职院校《网页设计与制作》课程应以行业需求确定专业培养目标,以职业能力为目标实施教学活动,以学生为中心组织教学过程,以灵活的教学方法和考核方法评价教学效果,并突出能力和应用目标。
学习完本课程后,学生能较为熟练地运用html语言基本知识;利用dreamweaver软件进行网站的创建、网页的布局、网页的编辑等;能够对企业建站项目进行策划、建设、维护和管理,能独立设计各类网站,并且通过学习可以获得从事网页编辑、网站策划、网络美工创作、动漫设计、信息编辑、网络广告设计等工作的相应技能。
二、高职院校《网页设计与制作》课程教学设计的思路高职院校《网页设计与制作》课程的教学设计遵循“3+2”原则,“3”指的是:(1)以学生为主体培养学生的职业能力目标;(2)项目任务为载体训练职业岗位能力;(3)理论与实践相结合的课程设计。
“2”指的是:(1)某些课程教学内容(如德育、外语内容等)必须“渗透”到全校所有课程中去,而不能依赖集中上课的形式;(2)对于职业能力中的“核心能力”,如自学能力、与人交流能力、与人合作能力、解决问题能力、信息处理能力、创新能力、数字应用能力、外语应用能力等,也必须要“渗透”到所有课程中去,而不能仅依赖集中讲授等方式。
从《网页设计与制作》课程以往的教学情况来看,学生在学习完这门课程后虽能掌握基本的理论知识,但在实际应用中,作品的利用率不高,一方面表现在网页的内容定位上,另一方面则表现在网页色彩的使用上。
《网页设计与制作》课程标准

《网页设计与制作》课程标准《网页设计与制作》课程标准前言:《网页设计与制作》是理实一体化课程,是计算机专业(软件与信息服务、数字媒体、计算机应用专业)的一门重要的专业必修课。
本课程定位于WEB技术开发工作岗位。
它是WEB前端技术开发的必备课程,在整个课程体系中具有重要的作用,一、课程的说明:通过本课程的学习,使学生了解网页设计技术的起源和发展、常用的网页制作软件及HTML语言,掌握运用Dreamweaver(以下简称DW)网页制作软件制作网页的方法,通过运用Photoshop图像处理软件和Flash动画制作软件,三个软件互相配合,完成网页设计与制作任务的方法。
为今后从事网页设计与制作、网站开发和管理奠定基础。
在网页设计的实践中重点培养团队协作、沟通交流能力,培养自主学习能力和探索创新能力。
二、课程内容与基本要求:该课程涉及的知识是网页设计人员必备的基本技能,职业活动与课程内容的对应关系如下:网页设计开发岗位职业能力教学内容(理实一体化课)基本开发工具的使用网页基本概念(第1章)DW CS6软件介绍(第2章)建立与管理站点(第3章)网页基本元素的处理制作主要内容为文本的网页(第4章)插入与编辑图像(第5章)插入多媒体元素(第6章)创建超级链接(第7章)HTML基础(第13章)网页布局表格处理与网页布局(第6章)AP Div的应用(第9章)使用CSS+DIV布局网页(第11章)网页美化CSS样式表(第10章)网页交互行为(第12章)动态网页基础(第15章)网页及元素的复用创建和使用模板(第9章)创建和使用库(第10章)网页与网站基本概念、网页基本组成元素、常用网页制作软件主要教学内容:1.1 网页制作基础知识1.2 网页的基本构成元素1.3 网页制作常用软件和技术第二章Dreamweaver CS6轻松入门(2学时)教学目标:DW CS6软件的安装、用DW建立网页的方法、打开和保存网页的方法主要教学内容:2.1 Dreamweaver CS6工作环境2.2 [插入]栏2.3 Dreamweaver CS6新功能第三章站点的搭建与管理(4学时)教学目标:本地站点与远程站点的概念、站点文件夹的管理主要教学内容:3.1 创建本地站点3.2 管理点站3.3 管理站点中的文件4.3 使用站点地图第四章网站建设规范和基本流程(2学时)教学目标:IIS信息服务器的搭建与管理、建立、发布主页、建立和管理站点主要教学内容:4.1 网站建设规范4.2 网站建设的基本流程第五章创建结构清晰的文本网页(6学时)教学目标:1. 在网页中添加文字和字符2. 使用背景、列表美化文本网页主要教学内容:5.1 设置文本属性5.2 插入其他元素5.3 创建项目列表和编号列表5.4 插入网页头部内容5.5 综合案例-创建基本文本网页第六章创建绚丽多彩的图像和多媒体网页(6学时)教学目标:1. 了解网页中常用的图像格式2. 网页中插入图像的方法3. 网页中插入多媒体的方法主要教学内容:6.1 网页中常用的图像格式6.2 编辑图像6.3 插入多媒体6.4 综合案例-创建图文混排网页第七章创建超级链接(6学时)教学目标:超级链接的概念、文字与网页间的链接、图片热点和锚记主要教学内容:7.1 超级链接的基本概念7.2 创建超级链接的方法7.3 创建各种类型的链接7.4 管理超链接7.5 综合实例第八章使用表格排版网页(6学时)教学目标:1. 表格的编辑处理2. 用表格制作网页元素主要教学内容:8.1 创建表格8.2 设置表格及其元素属性8.3 表格的基础操作8.4 表格的基本应用8.5 综合实例-利用表格排版网页第九章使用DIV和Spry灵活布局网页(4学时)教学目标:1. AP Div的创建2. 在AP Div中插入网页元素3. 设置AP Div的属性主要教学内容:9.1 插入AP Div9.2 设置AP Div属性9.3 使用Spry布局对象第十章使用CSS修饰美化网页(6学时)教学目标:1、CSS样式表的类型2、CSS样式表的创建3、不同样式表的样式应用主要教学内容:10.1 CSS简介10.2 使用CSS10.3 设置CSS样式10.4 CSS滤镜设计特效文字10.5 综合实例第11章CSS+DIV布局方法(6学时)教学目标:盒子模型概念、CSS布局理念、常见布局类型主要教学内容:11.1 初识DIV11.2 CSS定位11.3 CSS布局理念11.4 常见的布局类型第12章使用模板和库提高网页制作效率(6学)教学目标:了解模型的库的概念,会使用库创建项目主要教学内容:12.1 创建模板12.2 使用模板12.3 管理模板12.4 创建和应用库项目第13章使用行为和动作为网页添加活力(6学时)教学目标:重点区分行为、触发事件、动作、对象等概念和区别主要教学内容:13.1 行为的概念13.2 行为的动作和事件13.3 使用Dreamweaver内置行为第14章网站页面布局设计与色彩搭配(2学时)教学目标:网页色彩搭配知识、常见页面版式主要教学内容:14.1 网页版面布局设计14.2 常见版面布局形式14.3 网页色彩搭配知识第15章用表单创建交互式网页(6学时)教学目标:表单的基本概念、常用表单元素的插入方法主要教学内容:15.1 表单概述15.2 创建表单域15.3 插入文本域15.4 复选框和单选按钮15.5 列表和菜单15.6 跳转菜单的使用15.7 使用按钮激活表单15.8 使用隐藏域和文件域15.9 综合案例五、课程实施条件本课程需要一间高性能联网的计算机实训室,需满足每位学生一台电脑。
《网页设计与制作》PPT课件

一种简单滚动图片制作方法1:
将下面代码放在<body>和</body>之间就可以了: <p> <marquee width="495" height="150"> 滚动图片 图片地址和名称 <img src="鸽.gif" > <img border="0" src="旗.gif" > <img border="0" src="猪.gif" > </marquee> </p>
二、编辑网页
1、输入汉字:在新建的“new_page_1.htm” 页面上输入汉字信息,并进行字体、字号、 颜色等相关修饰。 2、插入图片:在当前页面上“插入”图片, 请单击“命令菜单”下的“插入”/“图 片”/“来自文件(或剪贴画)”,选择一张 图片,单击“确定”。 教学网站: /qjbok
的 “插入 /层”
2、输入数据:单击层,便可以向其中输入文字,
插入图片、动画等等信息。 3、移动:拖动层的左上角控制柄,就可以任意移 动层到任何位置。 4、重叠层:可以将多个层重叠,以达到一定的效 果。 5、改变层次:双击“层控制柄”,可以用鼠标 拖动相应的层到任何位置,到达改变层的次序。
二、编辑网页
3、预览:单击屏幕左下角的“预览”按钮,于是新 网页在浏览器下的显示效果就出现了。再单击“设 计”返回页面设计状态,可以继续修改。也可以单 击菜单栏“文件”下的“在浏览器中预览/ Microsoft Internet Explorer”或直接按<F12>键可 以在IE下预览制作的网页。 4、保存:单击 “文件”/“保存”,为文件起个名字, 并修改“保存位置”为D盘上“座号姓名”文件夹, 然后单击“确定”。这样所有网页使用的文件都放 在这个文件夹中,便于使用和管理。例如:888张 三 思考题:1、怎样找到你的文件夹? 2、如何修改已经存盘后的网页文件?
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
插入表单
文本字段 复选框 单选按钮 下拉式菜单 隐藏区域 按钮
2014-10-22 41
表单简介
在网上浏览时常会遇到要求填写资料或提供 信息的页面,如申请QQ号码时填写个人信息 的页面,网上购物时填写的购物单等,这些 页面即是表单页面。表单通常由多个表单对 象组成,如单选按钮、复选框、文本字段以 及按钮等,网站管理员可以通过表单从浏览 者处收集需要的信息,从而实现信息的传递。
2014-10-22
的所有表单元素都要插入到这个虚线中。
45
文本字段
1.单行文本
在表单中输入“用户名”,在单击工具栏上的 文本字段按钮
2.密码
密码输入区用于用户输入密码信息,用户在此区 域输入的所有字符都显示为“*” 或黑点。
3.多行文本
在单击工具栏上的文本区域按钮
2014-10-22 46
复选框
2014-10-22
3
插入特殊符号
插入换行符 使用[Shift]+[Enter]组合键
2014-10-22
4
插入特殊符号
插入空格 ctrl+shift+空格 插入特殊符号,不换行空格
插入转义符
2014-10-22
5
设置文字属性
进行设置时使用组合键[Ctrl]+F3或菜单“窗 口”“属性”打开属性面板。 设置字体大小 设置字体颜色 设置字体列表 【字体】【编辑字体列表】 单击+ 在可用字体中选则,单击《按钮
单击工具栏上的复选框按钮
单选按钮
1.单选按钮
单击工具栏上的单选按钮按钮
2.单选按钮组
单击工具栏上的单选按钮组按钮
2014-10-22 47
下拉菜单
1.列表/菜单
单击工具栏上的列表/菜单按钮
2.跳转菜单
在工具栏上单击跳转菜单按钮
2014-10-22
48
隐藏区域
在工具栏上单击隐藏域按钮 在网页中插入一个隐藏域标志
direction为滚动的目标方向,可选right、left、up、down。
scrollamount 和scrolldelay为滚动数量和延迟,可设置滚动速度 和间隔时间。
loop设置循环次数,小于1为连续循环。
Bgcolor设置滚动区域的背景颜色。 width 和height设置滚动区域的大小,沿垂直方向(up或down) 滚动时,必须设置一定的高度值,否则看不到滚动的文字。 2014-10-22
3.插入Flash文本
将插入工具栏切换到“常用”模式,单击“媒体:Flash”按钮旁边
2014-10-22 的三角形,在菜单中选择“媒体:Flash文本”按钮 38
制作播电影、声音的页面
1.插入插件
(1)将插入工具栏切换到“常用”模式,单击“媒体: Flash”按钮旁边的三角形,在菜单中选择“媒体:Flash文本”
2014-10-22 6
使用样式设置文字格式 【样式】选择 重命名、再进行修改。 把文字变为标题 在属性面板的格式中选择 设置文本对齐 在属性面板中设置 列表 在属性面板中进行设置
2014-10-22
7
应用举例——设置网页文本格式
下面为“如果”网页中的文本进行格式设置, 要求文本标题样式与正文不同,正文中某些 文字需突出,以达到美化网页文本的目的。
2014-10-22
15
插入图像
图像的格式 用于网页的图像通常只有GIF、JPE和PNG 3种格式。 图像的获取方法 图像文件的保存
2014-10-22
16
插入图像
插入图像的步骤如下 : (1)把工具栏切换到“常用”状态,然后单击“图像: 图象”按钮 (2)选择要插入的图像文件,在文件列表中单击一个 图象文件时,图象预览区会显示这个图象的缩略图。 (3)单击确定按钮,如果图像文件在站点文件夹中, 就会直接插入到网页中,同时在编辑窗口显示出图 像。
28
最终效果图
2014-10-22
29
编辑表格
1.合并单元格
拖动选中要合并的单元格,单击属性面板上的合并单 元格按钮
2.拆分单元格
在要拆分的单元格中单击,在单击属性面板上的拆
分单元格按钮
3.插入或删除行、列
使用菜单“插入”→“表格”菜单中的插入行或
2014-10-22
列,删除行或列进行相应的操作。
2014-10-22
8
网页效果图
2014-10-22
9
插入滚动字幕
1.插入滚动字幕
(1)单击编辑窗口上方的“拆分”按钮,将视图切换为拆分模式。
(2)在下方的设计窗口中单击要插入滚动字幕的位置,此时注意查看代码 窗口中光标的位置。 (3)将插入工具栏设置为“常规”,单击标签选择器按钮,打开标签选择 器对话框。 (4)在标签选择器对话框左边窗口逐级选择“HTML标签”→ “页元 素”→“浏览器特定”,然后在右边窗口中单击“marquee”,再单击下
21
插入表格
添加表格 编辑表格 格式化表格 导入表格数据
2014-10-22
22
插入表格
表格的知识
表格由数个行与列组成的,行、列交叉组成表格 的单元格,可以在表格的单元格内插入各种信息, 包括文本、数字、链接,甚至是图像。
2014-10-22
23
添加表格
新建表格 修改表格属性
30
编辑表格
实例1、绘制课本51页的表格。
2014-10-22
31
插入图像预览效果图
2014-10-22
32
格式化表格
在要格式化的表格中单击,再使用菜单“命令”→“格 式化表格”打开格式化表格对话框。
2014-10-22
33
导入表格数据
1. 导出Excel数据为文本文件
在Excel中使用菜单“文件”→“另存为”打开另存为对话
2014-10-22
13
使用锚记
设置锚记 使用锚记
2014-10-22
14
插入水平线
水平线可用于页面上内容的分隔。 将工具按钮切换到“HTML”,单击水平线按 钮 单击该水平线,可在属性面板中设置水平线的属性,如宽 度、高度、对齐方式等。 水平线的颜色可以使用属性面板中的“快速标签编辑器” 设置。值得注意的是水平线的颜色只能在预览时看出来。
2014-10-22 17
设置图像的基本属性
改变图像大小 图文混排 垂直边距和水平边距 图像替代 图像边框
2014-10-22
18
图片超级链接和图像地图
1.图片超级链接
2.图像地图
如果想在一个图像的不同位置上点击,就跳转到相应的
目标网页,就需要使用图象地图。 (1)设置矩形热区 (2)设置圆形热区 (3)设置多边形热区
框,在“文件类型”中选择“文本文件(制表符分割)
(*.txt)”,保存文件为biaoge.txt。
2.导入位网页表格
将“插入”工具栏切换为“布局”模式,在右边单击表 格数据按钮 选择数据文件为Excel导出的文本文件biaoge.txt,定界符 选“Tab”。表格宽度设置单元格的宽度,选择“匹配内容”。
按钮
(2)选择一个要插入网页的电影格式的文件
(3)在编辑窗口中看到插入了一个灰色矩形插件标志,调整
其大小可调整网页中的播放窗口的大小。
(4)单击属性面板上的“参数”按钮,可设置各种播放参数。
2014-10-22 39
2.插入背景声音
(1)将插入工具栏设置为“常规”,单击标签选择器按钮 (2)在标签选择器对话框左边窗口逐级选择“HTML标签”→ “页 元素”→“浏览器特定”,然后在右边窗口中单击“bgsound”,再
2014-10-22
36
插入媒体元素
媒体文件的类型
1.RealVideo的.rm、.rmvb视频影像格式和.ra的音频格式 2.Microsoft Media technology的.asf格式 3. QuickTim的.mov格式
4.Flash的.swf格式
5.Metastream 的.mts格式
设置单元格属性
2014-10-22
24
1.新建表格
(1)将插入工具栏切换到“常用”模式,单击表格按钮 (2)在表格对话框中设置表格的样式。 (3)单击“确定”按钮就可以把表格插到网页中。 (4)在表格的各个单元格中分别输入内容。
2014-10-22 25
2.修改表格属性
高
背景颜色
边框颜色
插入网页基本元素
本章要点 插入文字 插入图像 插入表格 插入媒体元素 插入表单
2014-10-22 1
插入文字
在Dreamweaver中为网页插入文本 有两种方法: 直接输入文本 从其他文档中复制文本
2014-10-22
2
插入特殊符号
将插入工具切换到“文本”工具组; 使用菜单“插入”→“ HTML ” →“特殊字 符”。
2014-10-22
图6-60 表单的组成对象 Pages(ASP)和 PHP 。
43
一个实例 制作一个个人简 历调查表,收集个 人的资料。该调查 表是表单应用的典 型实例。 实例效果
2014-10-22
44
创建表单
将插入工具栏切换到“表单”模式,单击 创建表单按钮
插入的表单区域用红色虚线表示,后面插入
42
2014-10-22
表单的工作原理
表单支持客户端-服务器关系中的客户端。当访问
者在Web浏览器中显示的表单中输入信息,然后单
