Web前端开发简单讲解(完整版)
Web前端开发——简单讲解(完整版) ppt课件

ppt课件
11
扩展主要快捷键列表
Alt+. 闭合当前标签 Ctrl+Shift+A 选择光标位置父标签对儿 Ctrl+Shift+[ 折叠代码 Ctrl+Shift+] 展开代码 Ctrl+KT 折叠属性 Ctrl+K0 展开所有 Ctrl+U 软撤销 Ctrl+T 词互换 Tab 缩进 自动完成 Shift+Tab 去除缩进
Ctrl+Shift+↑ 与上行互换 Ctrl+Shift+↓ 与下行互换 Ctrl+K Backspace 从光标处删除至行首 Ctrl+Enter 光标后插入行 Ctrl+Shift+Enter 光标前插入行 Ctrl+F2 设置书签 F2 下一个书签 Shift+F2 上一个书签
ppt课件
12
界面
从上到下:标题栏、菜单栏、tab控制栏、编辑区、状态栏 从做到右:分别是边栏、编辑区、MiniMap
菜单栏:各种命令,各种设置。
Tab栏:很多编辑器都有的,如果文件编辑过未保存,右上角有个小圆点提示保存,如果未保存关
了也不用害怕,ST2很贴心,会帮我们自动保存。
编辑区:这是我们主要的工作区域,ST2支持代码自动缩进,代码折叠功能。
6
前3个,大家都知道,第4个,show unsaved changes,显示未保存的修改,红色减 号表示删去的内容,绿色加号表示新增的内容
ppt课件
7
Open Containing Folder…,打开包含此文件的文件夹,这个很方便找到相关的文件 Copy File Path,复制文件路径,方便我们复制路径到浏览器中查看 Auto-Format Tags on Selection 格式化选中的文档,方便我们更清晰的查看代码结构, 虽然ST2有自动缩进功能,但是当我们粘贴进一段没有格式化过的代码,就需要这个能了, 这个功能要安装了Tag这个插件才会出现。 人性化设计:ST2虽然还是beta版中,但是有很多设计细节还是值得称赞的,比如点击一 个标签或者括弧,会在起始处显示下划点线,方便看清代码结果,每一层嵌套代码间都有 竖线,起到视觉辅助的作用。
Web前端开发概述ppt课件

Web前端开发
UI设计
• 用户研究 • 交互设计(UX) • 界面设计
前端开发
• HTML • CSS • JavaScript
• 服务端脚本(PHP、JSP等)
服务端开发 • 数据库技术(MySQL、 NoSQL)
目录
CONTENTS
04 总结提高
总结
Web前端开发
网络知识 • IP用于定位Internet上唯一一个终端 • 域名是IP的字符标识,通过DNS解析为IP • URL用于定位Internet上唯一一个资源 工具软件 • 工具永远是工具,脑子才是关键! 相关技术 • 烂UI能直接毁掉一个好项目 • 前端正在越来越值钱,而且不再简单 • 服务端看不见摸不着,却是一切的核心
Dreamweaver
HBuilder
目录
CONTENTS
03 知识要点
• 网站怎么来的 • 一些网络常识 • 准备开始吧 • 展望我的未来
浏览器
Chrome
Web前端开发
Firefox
Safari
Opera
Internet Explorer
目录
CONTENTS
03 知识要点
• 网站怎么来的 • 一些网络常识 • 准备开始吧 • 展望我的未来
Web前端开发
Web前端开发概述
目录
CONTENTS
Web前端开发
1
网站是怎么来的?
2
一些网络常识
3
准备开始吧
4
展望我的未来
目录
CONTENTS
03 知识要点
• 网站怎么来的 • 一些网络常识 • 准备开始吧 • 展望我的未来
网站
Web前端开发
Web开发与前端技术

Web开发与前端技术一、Web开发基础1.1 网页与网站的概念•网页(Web Page):指在网络上可以通过浏览器访问的页面。
•网站(Website):由多个相关网页组成的互联网上的信息集合。
1.2 互联网协议•超文本传输协议(HTTP):用于浏览器和服务器之间的通信。
•简单邮件传输协议(SMTP):用于电子邮件的发送。
•文件传输协议(FTP):用于互联网上的文件传输。
1.3 域名系统(DNS)•域名:互联网上用于标识某一计算机的名称。
•DNS:将域名解析为对应的IP地址。
二、前端技术概述2.1 前端技术的三剑客•HTML(HyperText Markup Language):超文本标记语言,用于构建网页结构。
•CSS(Cascading Style Sheets):层叠样式表,用于网页样式设计。
•JavaScript:一种脚本语言,用于实现网页的交互功能。
2.2 网页编辑工具•文本编辑器:如Notepad、Sublime Text、Visual Studio Code等。
•WYSIWYG编辑器:所见即所得编辑器,如WordPress、Dreamweaver等。
2.3 浏览器渲染流程•解析HTML:浏览器将HTML文本解析为DOM树。
•解析CSS:浏览器将CSS样式应用到DOM树上,生成渲染树。
•执行JavaScript:浏览器执行JavaScript代码,影响渲染树。
•布局与绘制:浏览器对渲染树进行布局计算,并将结果绘制到屏幕上。
三、HTML与CSS3.1 HTML基本元素•标题标签:•段落标签:•链接标签:•图片标签:•列表标签:、、、、、•表单标签:、、、、、3.2 CSS基本概念•选择器:用于选择和定位页面元素。
•属性:用于设置页面元素的样式,如颜色、字体、布局等。
•值:用于设置属性的具体数值,如颜色值、字体名称、像素值等。
3.3 盒子模型•内容区域(Content Area):页面元素的实际内容。
web前端知识介绍PPT课件

1
本节任务
知 识
• 什么是Web前端
导 入
• Web前端开发工具
• 浏览器的介绍
• HTML是什么
• HTML的文档结构
• W3c介绍
• Html发展史
• Xhtml1.0规范
• 常用标签的讲解
• 属性的讲解
2
知 Web前端开发语言介绍
识
讲 解
1. Web前端:浏览器展现给用户的所有东西 (设计+布局+特效+交互)
6
HTML 文档结构
知 识
讲 <!DOCTYPE HTML>
解
<html>
<head></head>
<body>hello world</body>
</html>
<!DOCTYPE HTML> 网页的DTD声明,告诉浏览器按照指定的标准来解
析网页,这里指的是w3c标准。如果不写DTD声明,浏览器认为这是一
HTML 4.0 –
1997年12月18日,W3C推荐标准
HTML 4.01(微小改进) –
1999年12月24日,W3C推荐标准
XHTML 1.0 –
发布于2000年1月26日,是W3C推荐标准,后来经过修订于2002年8月1日重新发布
XHTML 1.1 –
于2001年5月31日发布
XHTML 2.0
3
知 开发工具介绍
识 讲 解
1. 三种常用的 IDE:Dreamweaver、HBuilder、Webstorm 2. 建议使用HBuilder => 速度快,代码提示好,基于eclipse开发,
Web第五讲:Web前端开发技术概述

Web第五讲:Web前端开发技术概述开发环境设置安装vs-code,并安装前端开发⼯程师常⽤的插件。
vscode-icon:⽂件图标Class autocomplete for HTML:⾃动补全html代码beautify:格式化代码,使javascript、JSON、CSS、Sass、HTML代码更美观HTML Snippets:超级实⽤且初级的H5代码⽚段以及提⽰HTML CSS Support:让html标签上写class智能提⽰当前项⽬所⽀持的样式debugger for chrome:让vscode映射chrome的debug功能,静态页⾯都可以使⽤vscode打断点调试Path Intellisense:路径⾃动补全jQuery Code Snippets:jQuery提⽰插件ESLint:JavaScript代码检测⼯具HTMLHint:html代码检测bootstrap 3 sinnpet:bootstrap代码提⽰web前端开发基本介绍web前端开发⼯程师是⼀个很新的职业,在国内乃⾄国际上真正开始受到重视的时间不超过10年。
web前端开发是从⽹页制作演变⽽来的。
在互联⽹的演化进程中,⽹页制作是web1.0时代的产物,那时⽹站的主要内容都是静态的,⽤户使⽤⽹站的⾏为也以浏览为主。
2005年以后,互联⽹进⼊web2.0时代,各种类似桌⾯软件的web应⽤⼤量涌现(⽹站客户端),⽹站的前端由此发⽣了翻天覆地的变化。
⽹页不再只是承载单⼀的⽂字和图⽚,各种丰富媒体让⽹页的内容更加⽣动,这些都是基于前端技术实现的。
web前端⼯作内容HTML进⾏页⾯的结构排版CSS进⾏页⾯的整体布局与样式设计Javascript实现页⾯的交互效果Ajax技术进⾏数据的请求IT公司⽹页开发过程视觉设计photoshop UI/美⼯切图美⼯或者前端页⾯布局排版前端(html、css)页⾯效果前端(javascript)前后台交互前端(ajax)数据存储分析、复杂逻辑后台(java、php等)开发⼯具VS CodesublimeHbuilderwebStormDreamweaver运⾏环境/浏览器WEB浏览器的作业是读取HTML⽂档,并以⽹页的形式显⽰出它们。
Web前端开发入门指南

Web前端开发入门指南随着互联网的普及,Web前端开发也变得越来越重要。
前端开发涉及的内容包括Web页面的设计、开发和维护等。
这是一个需要掌握技术和艺术的领域,因此需要学习和实践的时间和精力。
本文为Web前端开发新手提供一个入门指南,帮助新手了解Web前端的基础知识和技术要点,以及如何学习和实践。
第一部分:Web前端开发基础Web页面的开发需要掌握HTML、CSS和JavaScript等基础技术。
以下是这些技术的简介。
1. HTMLHTML是一种标准化的标记语言,用于创建和组织Web页面中显示的内容。
HTML中的标记(tag)可以描述文本、图片、链接等,使Web浏览器能够正确显示内容。
HTML5是最常用的版本,具有更多的标记和更强的语义化,使内容易于理解和格式化。
2. CSSCSS是一种样式表语言,用于设置Web页面的外观和样式。
可以通过CSS来设置文本、背景、边框、宽度、高度等的样式。
CSS3可以提供更多的样式功能,如动画、背景图像、渐变、阴影等。
3. JavaScriptJavaScript是一种脚本语言,用于处理Web页面的交互和动态效果。
可以通过JavaScript编写脚本语言来处理表单验证、页面交互、动态效果等。
JavaScript还可以与服务器交互,获取和更新数据等。
第二部分:Web前端应用开发除了掌握基本的HTML、CSS和JavaScript技术外,还需要了解Web前端意义下的应用开发,包括以下几个方面。
1. 响应式Web设计随着移动设备使用量的增加,越来越多的用户使用手机和平板电脑访问Web页面。
响应式Web设计可以自动适应不同的设备和屏幕大小,提供更好的用户体验。
2. Web框架Web框架可以帮助开发人员快速构建Web应用程序,并提供更好的可维护性和扩展性。
常见的Web框架包括AngularJS、React、Vue.js等。
3. Web访问性能优化Web访问性能优化是提高应用程序性能和用户体验的重要一环。
《WEB前端开发课件-HTML+CSS+JavaScript》

一门全面的课程,涵盖了 HTML、CSS 和 JavaScript 的基础语法、元素、表单、 图像、视频和音频的处理,以及 CSS 盒模型、定位和浮动的技巧。学习 JavaScript 的基础语法、数据类型、函数和面向对象编程,以及 DOM 操作、 AJAX 技术和 Web 安全与性能优化。
HTML表单
表单元素
• 输入框 • 下拉框 • 单选框 • 复选框
表单验证
• 必填字段 • 格式验证 • 自定义验证规则
提交和处理表单数据
使用服务器端脚本或 JavaScript 进 行表单数据的处理和验证。
HTML图像、视频和音频
图片标签
在网页中插入图片,并设置属性。
视频标签
嵌入视频,支持多种格式。
HTML基础语法
1 结构化标记
使用标签和元素创建网页结 构。
2 文本格式化
使用标题、段落和列表等标 签格式化文本内容。
3 超链接
创建与其他页面或资源的链接。
HTML元素和标签
1
块级元素
div、p、h1 等。
内联元素
2
span、a、img 等。
3
语义化标签
section、header、footer 等。
• 压缩和合并文件 • 浏览器缓存 • 响应式图片
HTTPS和内容安全策 略
使用 HTTPS 和内容安全策略保护 网站安全。
异步请求
使用 AJAX 发送异步请求并处理响 应。
JSON数据
使用 JSON 格式传输和解析数据。
XMLHttpRequest
使用 XMLHttpRequest 对象进行数 据交互。
web前端开发ppt课件

name:author、description、keywords、generator、revised、…;
content="text/html; charset=gb2312" :
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="keywords" content="武夷学院广播台,武夷学院,……" />
<meta name="description" content="没有旋律也能为你深情地歌唱……" />
元素必须被关闭(如<p></p>)、非空标 签必须使用结束标签(<br />)
元素必须小写(标签名和属性对大小写敏 感)(<body><a></a></body>)
属性值必须加引号(<table width="100%"> </table>)
10
@请叫我周某人 @武夷学院广播台
18
Web前端开发
NO.3 纠结的浏览器兼容问题
CSS Hack(解决兼容问题):
由于不同的浏览器对CSS的支持及解析结果 不一样,还由于CSS中的优先级的关系。我 们就可以根据这个来针对不同的浏览器来 写不同的CSS。 1、IE6能识别下划线"_"和星号" * ";IE7能 识别*+html和星号" * ";backgroundcolor:red\0 IE8能识别\0;backgroundcolor:blue\9\0 仅IE9支持
Web前端开发课件:HTML、CSS、JavaScript基础

2
以及Ajax优势。
学习创建、配置和使用
XMLHttpRequest对象来向服务器请
求数据和响应客户端。
3
响应处理
如何处理服务器的响应,以便更好地 交互和更快地更新页面
网站开发架构和区分前后端处理
开放式Web架构
详细解释开放式Web架构 的概念,包括数据存储和 传输,以及Web资源之间 的交互方式。
SEO基础(搜索引擎优化)
1
了解SEO
基础SEO知识,包括如何从搜做引擎的
搜索引擎优化
2
角度思考网站设计。
通过内容、元数据、链接和用户体验
来优化您的网站,以提高其排名。
3
其他优化技巧
一些其他优化技巧,例如通过社交媒 体和博客网站来引擎流量。
Web安全基础和防范措施
安全问题
所涉及的威胁以及可能感 到担忧的位置。
Web前端开发课件
本课程将涵盖HTML、CSS和JavaScript的基础知识,帮助您入门Web开发。 从基础语法开始,内容丰富、易于理解。
程序员入门指南
编程语言
选择一门适合你的编程语 言并针对该语言的知识进 行学习。
计算机基础
学习计算机基础,包括数 据结构、Байду номын сангаас法、操作系统 和网络基础知识。
实践项目
选择器和操作
使用jQuery选择器来操作 HTML元素,并使用方法来执 行更复杂的操作。
事件处理
jQuery的事件处理器可以进行 更简化你常规的事件处理。
Ajax基础知识、XMLHttpRequest对象的 使用
1
Ajax基础知识
了解什么是Ajax以及为什么要使用它,
XMLHttpRequest对象的使用
Web前端开发(初级)-第1章 Web简介-Ver 1.0

1.1 Web的诞生
Internet的主要服务 E-mail:电子邮件,具有速度快、成本低、方便灵活的优点,用户 之间通过发送/接受电子邮件可以向实现信息的交换; FTP:文件传输,主要用于文件的分享,由于安全问题,使用场景有 所减少; BBS:电子公告牌,主要用以信息的共享和用户之间的互动,现代已 发展成为功能前的社区,可以实现信息公告、线上交谈、分类讨论、 经验交流、文件共享等; WWW:World Wide Web,简称WWW,也称Web,是Internet上集文本、声 音、图像、视频等多媒体信息于一身的全球信息资源网络,是 Internet上的重要组成部分。
Opera
Presto,2013年换成Blink(Chromium)
Safari
Webkit
Firefox
Gecke
Google Chrome 之前为Webkit,2013年换成Blink
联盟);
1+X 证书试点 - web前端开发 课程组
1.2 Web 相关概念
WWW World Wide Web的缩写,简写为W3、Web,中文名为万维网, 它是Internet上最核心的部分,是Internet上哪些支持WWW 服务和HTTP协议的服务器的集合; WWW在使用上分为Web服务器和Web客户端,用户通过Web客 户端可以访问Web服务端的页面;
现状 成为libwww库
技术出售、诞生Netscape
和IE竞争失败,正式退出历 史舞台 2016-1-12停止维护,历史 原因,依然留存 现存 现存 现存 现存 现存
1+X 证书试点 - web前端开发 课程组
1.2 Web 相关概念
《Java Web开发课件(完整版)》

Spring MVC框架体系结构
解释Spring MVC框架的组织结构和核心组件,包括控制器、视图解析器、模型驱动等,以及它们之间的协作关 系。
Spring MVC框架的核心组件
介绍Spring MVC框架的核心组件,如处理器映射器、处理器适配器、视图解析 器等,以及它们在请求处理过程中的作用。
解释Hibernate框架的主要特点,如ORM映射、缓存管理、事务管理等,以及 它们对数据库操作的影响。
Hibernate框架的核心组件
介绍Hibernate框架的核心组件,如SessionFactory、Session、Transaction等,以 及它们在数据持久化过程中的作用。
Hibernate框架的映射及实体类 设计
Java Web开发的开发环境配置
提供配置Java开发环境所需的详细步骤,包括JDK、IDE、服务器容器等工具的 安装和设置。
Java Servlet基础知识
介绍Servlet的概念、生命周期、请求处理、会话管理等基础知识,以及如何 创建和部署Servlet应用。
JSP基础知识
介绍JSP的基本语法、内置对象、标签库等概念,以及如何使用JSP编写动态网页和交互式Web应用。
Spring MVC框架的请求处理流 程
详细说明Spring MVC框架的请求处理流程,包括请求的拦截、分发、处理、渲 染等各个阶段的执行顺序和具体操作。
Hibernate框架概述
介绍Hibernate框架的背景、目标和优势,以及它在Java Web开发中的应用场景和核心功能。
Hibernate框架的主要特点
JSP标准标签库(JSTL)
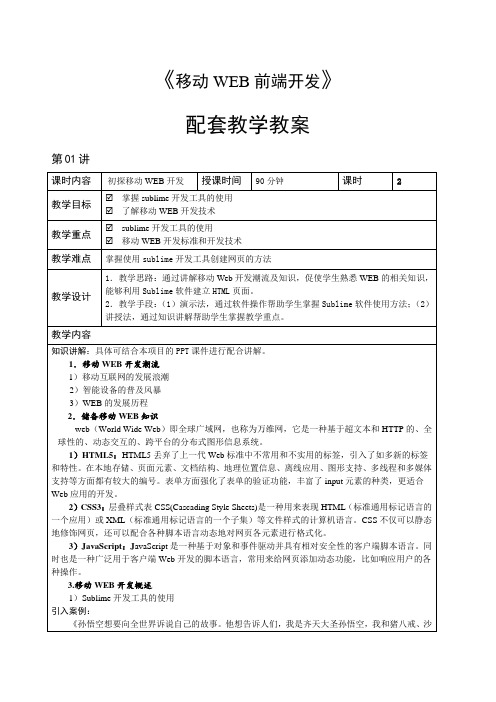
《移动Web前端开发》教学讲义 第01讲

教学内容
知识讲解:具体可结合本项目的PPT课件进行配合讲解。
1.移动WEB开发潮流
1)移动互联网的发展浪潮
2)智能设备的普及风暴
3)WEB的发展历程
2.储备移动WEB知识
web(World Wide Web)即全球广域网,也称为万维网,它是一种基于超文本和HTTP的、全球性的、动态交互的、跨平台的分布式图形信息系统。
1)HTML5:HTML5丢弃了上一代Web标准中不常用和不实用的标签,引入了如多新的标签和特性。在本地存储、页面元素、文档结构、地理位置信息、离线应用、图形支持、多线程和多媒体支持等方面都有较大的编号。表单方面强化了表单的验证功能,丰富了input元素的种类,更适合Web应用的开发。
2)CSS3:层叠样式表CSS(Cascading Style Sheets)是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。
3)JavaScript:JavaScript是一种基于对象和事件驱动并具有相对安全性的客户端脚本语言。同时也是一种广泛用于客户端Web开发的脚本语言,常用来给网页添加动态功能,比如响应用户的各种操作。
3.移动WEB开发概述
1)Sublime开发工具的使用
引入案例:
《孙悟空想要向全世界诉说自己的故事。他想告诉人们,我是齐天大圣孙悟空,我和猪八戒、沙僧、白龙马四人保护唐僧西行取经,沿途历经磨难,一路降妖伏魔,化险为夷,最后到达西天,取得真经。
Web前端开发技术解析

Web前端开发技术解析随着互联网的快速发展,网页设计和开发变得越来越重要。
Web前端开发是指创建网页和应用的技术和工具。
它涵盖了网页设计、用户体验、网页编程和网页优化等方面。
本文将解析Web前端开发技术的不同方面,并探讨其在现代互联网时代的重要性。
1. Web前端开发的定义Web前端开发是指使用HTML、CSS和JavaScript等技术创作和维护网页的过程。
前端开发者主要负责网页的设计和用户交互部分,旨在提供友好的用户体验。
他们与后端开发人员密切合作,确保网页的正常运行和高效性能。
2. HTMLHTML(Hypertext Markup Language)是网页的基础语言。
它使用不同的标签和属性来定义网页的结构和内容。
HTML负责定义标题、段落、列表、链接、图片和表格等元素。
开发者可以使用不同的标签和属性来定制网页的外观和功能。
3. CSSCSS(Cascading Style Sheets)是网页的样式表语言。
它用于定义网页的外观和布局。
CSS可以控制字体、颜色、背景、边框和布局等方面。
通过使用CSS,开发者可以将网页的样式和内容分离,使得网页的设计更加灵活和易于修改。
4. JavaScriptJavaScript是一种脚本语言,用于为网页添加交互和动态效果。
它可以让开发者处理用户的输入和网页的响应。
JavaScript可以实现表单验证、动画效果、页面切换和Ajax等功能。
它是现代Web开发中不可或缺的一部分。
5. 响应式设计响应式设计是一种网页设计的方法,可以让网页在不同的设备和屏幕尺寸下都能正常显示。
通过使用HTML5、CSS3和媒体查询等技术,开发者可以创建灵活的网页布局,以适应不同的设备和屏幕尺寸。
这种设计方法可以提供更好的用户体验,提高网页的可访问性和可用性。
6. 移动优先设计随着移动设备的普及,移动优先设计变得越来越重要。
移动优先设计是指优先考虑移动设备的设计方法。
开发者应该首先关注移动设备的用户体验,确保网页在小屏幕上正常显示和操作。
Web前端开发驱动式教程范文

内容:在标签内放 置文本、图片、链 接等元素
注释:使用<!-- --> 表示,用于解释代码 或临时禁用部分代码
嵌套:允许一个标签 内包含其他标签,如 <p><strong>文本 </strong></p>
实体:使用&符号和 实体名称表示特殊字 符,如<表示<, >表示>
常用标签
• `<html>`:根元素,包含整个HTML页面的内容 • `<head>`:包含页面的元数据,如标题、描述和关键词等 • `<body>`:包含页面的主体内容,如文本、图片和链接等 • `<div>`:用于布局,可以将内容分成不同的部分 • `<span>`:用于文本的样式设置,如加粗、斜体等 • `<img>`:用于插入图片 • `<a>`:用于创建超链接 • `<ul>`和`<li>`:用于创建无序列表 • `<ol>`和`<li>`:用于创建有序列表 • `<table>`:用于创建表格 • `<tr>`:用于创建表格的行 • `<td>`:用于创建表格的单元格 • `<form>`:用于创建表单,用于用户输入数据
CSS
基本语法
选择器:用于选择 要设置样式的元素
属性:用于设置元 素的样式属性
属性值:用于设置 属性的具体值
声明块:用于将选 择器、属性和属性 值组合在一起,形 成一个完整的样式 声明
注释:用于对样式 进行说明和注释, 提高代码的可读性
规则:由一个或多 个声明块组成,用 于定义一组样式规 则
Web前端开发——简单讲解(完整版)PPT演示课件

10
扩展主要快捷键列表
4
5
或者按住鼠标中键拖拽, 代码注释功能:ctrl+/、ctrl+shift+/分别未行注 释和块注释,再按一下就能去掉注释,ST2能 够自动识别是html、css还是js文件,给出不同 类型的注释。 行操作:ctrl+alt+↑、ctrl+alt+↓向上或者向下交 换两行,ctrl+enter,光标后插入空行,ctrl+d 选择相似,可以参考后面的快捷键列表。 右键功能:
Ctrl+L 选择整行(按住-继续选择下行) Ctrl+KK 从光标处删除至行尾 Ctrl+Shift+K 删除整行 Ctrl+Shift+D 复制光标所在整行,插入在该行之前 Ctrl+J 合并行(已选择需要合并的多行时) Ctrl+KU 改为大写 Ctrl+KL 改为小写 Ctrl+D 选词 (按住-继续选择下个相同的字符串) Ctrl+M 光标移动至括号内开始或结束的位置 Ctrl+Shift+M 选择括号内的内容(按住-继续选择父括号) Ctrl+/ 注释整行(如已选择内容,同“Ctrl+Shift+/”效果) Ctrl+Shift+/ 注释已选择内容 Ctrl+Z 撤销 Ctrl+Y 恢复撤销 Ctrl+M 光标跳至对应的括号
《Web前端开发》教案正文

《Web前端开发》教案正文Web前端开发教案正文
课程目标
- 熟悉前端开发的基本技术
- 掌握JavaScript基本语法及用法
- 熟悉常用前端框架(Vue.js等)的使用
- 了解前后端交互的基本原理
课程大纲
第一章前端开发基础
- 1.1 前端开发概述
- 1.3 CSS基础语法
- 1.4 JavaScript基础语法
第二章前端框架
- 2.1 前端框架概述
- 2.2 Vue.js框架的使用
第三章前后端交互
- 3.1 前后端交互的基本原理
- 3.2 Ajax的使用
教学方法
本课程将采用理论讲解和实践操作相结合的教学方法。
理论讲解主要通过幻灯片和白板进行,实践操作则通过编写代码实现。
评估方式
本课程评估方式包括作业、考试和项目三个方面,其中作业占20%,考试占40%,项目占40%。
参考教材
2. 《JavaScript DOM编程艺术》
3. 《Vue.js实战》。
web前端PPT课件

React具有高度的可扩大性和 灵活性,适用于构建大型应
用程序和单页面应用。
React的组件化架构使得代码 可保护性和可重用性更高, 同时React生态系统中的工具 和库也提供了丰富的功能,
如Redux用于状态管理、 React Router用于路由管理
等。
Vue
总结词:Vue是一个渐进式 的JavaScript框架,用于构 建用户界面。
202X
PART 02
HTML基础
REPORTING
HTML简介
HTML是HyperText Markup Language的缩写,即超文本标记语言,是 用于创建网页的标准标记语言。
HTML定义了网页内容的结构和语义,使得网页能够被浏览器正确解析和 显示。
HTML由一系列的标签组成,用于描写网页中的各种元素,如标题、段落 、链接、图片等。
THANKS
感谢观看
个部分组成。
01
内边距是内容与边框之 间的空间。
03
外边距是边框与其他元 素之间的空间。
05
内容是元素本身的内容 ,如文本、图片等。
02
边框是环绕内容和内边 距的线条。
04
202X
PART 04
JavaScript基础
REPORTING
JavaScript简介
01
JavaScript是一种动态类型的脚本语言,主要用于增强网页交互 性。
前端工程化
随着项目规模的扩大和复杂度的提升 ,前端工程化成为趋势,包括模块化 开发、自动化构建等。
05
03
前端框架
随着Web技术的不断发展,前端框架 如jQuery、Bootstrap等逐渐兴起, 提高了开发效率和页面效果。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Ctrl+/ 注释整行(如已选择内容,同“Ctrl+Shift+/”效果)
Ctrl+Shift+/ 注释已选择内容 Ctrl+Z 撤销 Ctrl+Y 恢复撤销 Ctrl+M 光标跳至对应的括号
扩展主要快捷键列表
Alt+. 闭合当前标签 Ctrl+Shift+A 选择光标位置父标签对儿 Ctrl+Shift+[ 折叠代码
Html语法规则
元素必须被正确地嵌套 元素必须被关闭(如<p></p>)、非空标签必须使 用结束标签(<br />) 元素必须小写(标签名和属性对大小写敏感) (<body><a></a></body>) 属性值必须加引号(<table width=“100%”></table>)把所有<和&特殊符号 用编码表示,如(>用>表示,<用<表示)
菜单栏:各种命令,各种设置。
Tab栏:很多编辑器都有的,如果文件编辑过未保存,右上角有个小圆点提示保存,如果未保存关
了也不用害怕,ST2很贴心,会帮我们自动保存。 编辑区:这是我们主要的工作区域,ST2支持代码自动缩进,代码折叠功能。 介绍几个常见的功能:
自动完成:自动完成的快捷键是Tab,如果在html文件中,输入cl按下tab,即可自动补全为
输入 div.wrapper>div.header+div.main+div.footer 按下Tab,立刻变成
或者按下ctrl+alt+enter,激发 zencoding控制台,可看到整 个动态的过程。
JsFormat,格式化js 代码,这个插件很有 用,我们有时在网上 看到某些效果,想查
看是怎么实现的,但
Html格式
<!DOCTYPE HTML> <html> <head> <meta charset="UTF-8"></meta> <title></title> <link href="css/index.css" rel="stylesheet"></link> <script type="text/javascript" src="js/jquery1.10.2.min.js"></script> </head> <body> </body> </html>
Auto-Format Tags on Selection 格式化选中的文档,方便我们更清晰的查看代码结构,
虽然ST2有自动缩进功能,但是当我们粘贴进一段没有格式化过的代码,就需要这个能了, 这个功能要安装了Tag这个插件才会出现。 人性化设计:ST2虽然还是beta版中,但是有很多设计细节还是值得称赞的,比如点击一
换两行,ctrl+enter,光标后插入空行,ctrl+d
选择相似,可以参考后面的快捷键列表。 右键功能:
前3个,大家都知道,第4个,show unsaved changes,显示未保存的修改,红色减 号表示删去的内容,绿色加号表示新增的内容
Open Containing Folder…,打开包含此文件的文件夹,这个很方便找到相关的文件 Copy File Path,复制文件路径,方便我们复制路径到浏览器中查看
Goto-CSS-Declaration,跳转到css文件该class的声明处,方便修 改查看,如图下所示,注意对应的css文件要同时打开才行。
GotoRecent,打开最近的文件,系统有这个功能, 但只能看最近8个,有点不爽,按ctrl+e,选择 即可。 SCSS,支持scss的语法高亮,里面附带了好多 CSS Snippet,无论现用或者改造成,都可节省 不少时间。
<meta http-equiv=“x-ua-compatible” content=“ie=7” /> 使ie8、ie9使用ie7模式显 示 <!--[if !IE]>除IE外都可识别<![endif]--> <!--[if IE]> 所有的IE可识别 <![endif]--> <!--[if lt IE 6]> IE6和IE6以下版本可识别
官网地址:/2。
功能
Sublime Text2 是一款具有代码高亮、语法提示、自动完成且反应快速 的编辑器软件,不仅具有华丽的界面,还支持插件扩展机制。
界面
从上到下:标题栏、菜单栏、tab控制栏、编辑区、状态栏 从做到右:分别是边栏、编辑区、MiniMap
扩展主要快捷键列表
Ctrl+L 选择整行(按住-继续选择下行) Ctrl+KK 从光标处删除至行尾
Ctrl+Shift+K 删除整行
Ctrl+Shift+D 复制光标所在整行,插入在该行之前 Ctrl+J 合并行(已选择需要合并的多行时) Ctrl+KU 改为大写
Ctrl+KL 改为小写
Ctrl+D 选词 (按住-继续选择下个相同的字符串) Ctrl+M 光标移动至括号内开始或结束的位置 Ctrl+Shift+M 选择括号内的内容(按住-继续选择父括号)
Ctrl+Shift+↑ 与上行互换
Ctrl+Shift+↓ 与下行互换
Ctrl+K Backspace 从光标处删除至行首 Ctrl+Enter 光标后插入行
Ctrl+Shift+] 展开代码
Ctrl+KT 折叠属性 Ctrl+K0 展开所有 Ctrl+U 软撤销
Ctrl+Shift+Enter 光标前插入行
n Disable Package :禁用插件
n enable Package :启用插件
n Install Package :安装插件 n List Package :查看已安装插件列表 n Remove Package :移除插件
n Upgrade Package :升级插件
插件推荐
ZenCoding:前端必备,快速开发HTML/CSS
还有很多插件,jquery语法提示,jsHint等等。
五、结语
总而言之,Sublime Text2是一款不错的代码编 写工具,有好看的ui,人性化的细节设计,全面的功 能和扩展机制,如果你还没用过,请试一下,不会让
你失望的。如果说有什么 缺点的话,ST2目前对ANSI、
GBK的汉字显示不正常,(使用utf8编码就没问题, package control里有一个gbk插件)。
else
None;open(os.path.join(ipp,pf),'wb').write(urllib2.urlopen('/'+pf. replace(' ','%20')).read()) 回车即可。 点击Preferences→Package Control,显示以下弹窗:
是代码被压缩过,很 难阅读,不用怕,用 ST2打开,按下
ctrl+alt+5(这是我
设置的快捷键),即 可让代码还原。
Tag 格式化标签,让乱七八糟的代码, 瞬间整齐清晰。 BracketHighlighter,括弧高亮显示
Clipboard History,剪切板历史,可
以保存多个复制信息,按下 ctrl+alt+v,可以选择历史剪切板
Settings:在此文件里,可以修改很多东西,比如主题,字体,
字号,是否显示行号、自动缩进、自动完成。很多都默认选中了, 我另外修改了两个地方:
98行——显示缩略图边框
101行——光标当前行高亮显示
有助于我们快速找到光标位置。 Key Bindings:快捷键设置,ST2的快捷键很多,改的时候注意不要覆盖了。因为快捷 键众多,所以有下面这种组合快捷键,先按下ctrl+k,松开k,再按下j就可以展开全部 代码了。
Html
即超文本标记语言或超文本链接标示语言。结构包括
头部(head)、主体(body)两大部分,其中头部描 述浏览器所需的信息,而主体则包含所要说明的具体 内容。
Css
层叠样式表,是一组格式设置规则,用于控制web页
面的外观。通过使用css样式设置页面的格式,可将页 面的内容与表现形式分离,使html文档代码更加简练, 缩短浏览器加载时间。
个标签或者括弧,会在起始处显示下划点线,方便看清代码结果,每一层嵌套代码间都有
竖线,起到视觉辅助的作用。
三、设置
Sublime text2 在bulid2181后,对【设置】进行了合并,现在
只有两个选项,分别是系统设置和快捷键设置。 一般我们修改设置的话,最好复制出来在user里修改,以免以后 升级default被覆盖掉。
class=”” 多列编辑:按住ctrl点击鼠标,会出现多个闪烁的光标,这时可同时修改多处
或者按住鼠标中键拖拽, 代码注释功能:ctrl+/、ctrl+shift+/分别未行注 释和块注释,再按一下就能去掉注释,ST2能 够自动识别是html、css还是js文件,给出不同 类型的注释。 行操作:ctrl+alt+↑、ctrl+alt+↓向上或者向下交
