使用时间轴、帧和图层
提高剪辑速度 Final Cut Pro图层调整技巧

提高剪辑速度:Final Cut Pro图层调整技巧Final Cut Pro是一款专业的视频剪辑软件,它提供了丰富的功能和工具,帮助用户创建高质量的影片。
图层调整是剪辑过程中的重要步骤之一,它能够改变图像的外观和效果。
下面将介绍一些Final Cut Pro图层调整的技巧,帮助您提高剪辑效率。
1. 快捷键操作Final Cut Pro提供了许多快捷键操作,可以帮助您更快地调整图层。
例如,按下V键可以切换到选择工具,按下A键可以切换到剪辑工具。
同时,使用快捷键还可以快速调整图层的位置、大小和不透明度等属性。
2. 使用关键帧关键帧是Final Cut Pro中图层调整的重要工具,它可以帮助您在影片中创建动态效果。
通过在时间轴上添加关键帧,并调整属性值,您可以实现图层的渐变、移动和旋转等效果。
同时,关键帧也可以应用于音频调整,实现音量的逐渐变化。
3. 调整图层顺序在Final Cut Pro中,图层的顺序决定了它们在影片中的显示层级。
通过调整图层的顺序,您可以改变图层之间的遮挡关系,实现不同的叠加效果。
您可以使用鼠标拖拽图层到合适的位置,或使用快捷键将图层上移或下移。
4. 使用剪辑修整工具剪辑修整工具是Final Cut Pro中一个强大的功能,可以帮助您精确地调整图层的长度和位置。
通过选取工具栏中的剪辑修整工具,并选择合适的修整模式,例如剪辑到传送带、剪辑到编辑点等,您可以快速地修整图层,并确保它们与影片的其他部分无缝连接。
5. 应用过滤器和效果Final Cut Pro提供了许多内置的过滤器和效果,可以更改图层的外观和效果。
例如,您可以应用颜色校正滤镜来调整图层的亮度、对比度和饱和度。
同时,您还可以应用模糊效果、动画效果等,为图层添加独特的视觉效果。
6. 使用复制和粘贴属性图层调整时,有时候需要将一个图层的属性应用到其他图层。
Final Cut Pro的复制和粘贴属性功能可以帮助您快速实现这一操作。
AE时间轴操作技巧

AE时间轴操作技巧Adobe After Effects(以下简称AE)是一款功能强大的视频特效和动画制作软件。
在使用AE制作视频时,熟练掌握时间轴操作技巧可以提高工作效率,实现更精确的编辑和制作效果。
本文将为您介绍一些常用的AE时间轴操作技巧。
一、全局时间轴掌控时间轴是AE中最核心的操作界面之一。
熟练掌握时间轴的使用,可以更好地控制视频素材的排列、时长、过渡效果以及图层的各项属性。
1. 拖动时间轴缩放滑块:在AE界面的右下角,有一个时间轴缩放滑块。
拖动滑块可以调整时间轴的缩放比例,使得更多的内容在当前时间段内可见。
2. 鼠标滚轮控制时间轴放大缩小:在时间轴区域,使用鼠标滚轮可以实现放大和缩小时间轴的效果,方便查看和编辑具体的关键帧。
3. 时间区间的选择:通过在时间轴上点击并拖动,可以选定一个时间区间。
选定时间区间后,可以对区间内的图层进行复制、剪切、删除等操作。
4. Ctrl+/键快速预览:选定特定的图层或时间区间后,按下Ctrl+/键可以在时间轴区间内快速预览效果,方便进行调整。
二、关键帧的添加和调整关键帧是AE中非常重要的概念,它决定了素材在时间轴上的位置和属性的变化。
灵活运用关键帧可以实现各种动画效果和过渡效果。
1. 添加关键帧:在需要添加关键帧的图层上,选择想要调整的属性(如位置、透明度等),按下快捷键F9,即可在当前时间点添加关键帧。
2. 关键帧的调整:通过选择关键帧并拖动,可以调整关键帧的位置和属性值。
也可以利用AE自带的图表编辑器,对关键帧进行更加精确的调整和编辑。
3. 关键帧的时间缩放:选定一个或多个关键帧,在时间轴的右上角有一个时间缩放滑块,拖动滑块可以调整选定关键帧的时间跨度,实现加速或减慢动画效果。
三、图层的分层和合并在AE中,图层的分层和合并操作可以方便地对素材进行更精细的编辑和控制。
1. 图层的分层:选中一个图层后,按下Ctrl+Shift+D键,可以将图层在时间轴上复制一份,并分离为新的图层,方便对不同部分进行独立的处理。
了解AE中的时间反转和时间轴操作技巧

了解AE中的时间反转和时间轴操作技巧时间反转和时间轴操作是Adobe After Effects(AE)中一些重要的技巧,可以帮助用户更好地控制和调整视频剪辑。
本文将介绍AE中的时间反转和时间轴操作,并详细列出步骤。
一、时间反转时间反转是指将视频或图层的播放方向反转,即从后向前播放。
这一技巧可以用于创造各种有趣的特效和转场效果。
以下是实现时间反转的步骤:1. 打开AE软件并导入您需要使用时间反转的视频或图层。
2. 将视频或图层拖放到时间轴窗口中。
确认您的图层已选中。
3. 在时间轴窗口中,右键单击选中的图层,并选择“时间”>“时间反转”。
4. 确认时间已经反转后,按下空格键预览您的视频。
二、时间轴操作时间轴操作是指在AE中调整和控制图层在时间轴上的位置和时长。
这一技巧可以帮助用户更好地编辑和组织视频剪辑。
以下是实现时间轴操作的步骤:1. 打开AE软件并导入您的视频或图层。
2. 将视频或图层拖放到时间轴窗口中。
3. 选中时间轴窗口中的图层。
4. 使用鼠标滚轮或点击时间轴窗口右下角的放大/缩小按钮来调整时间轴的缩放级别,以便更好地看到和编辑图层。
5. 将图层在时间轴上的位置调整到所需位置,可以通过拖动图层的边缘来调整其时长,并确保图层与其他图层的位置和时长相协调。
6. 若要调整图层的起始时间,可以选中图层,然后在时间轴窗口上方的时间标尺上单击并拖动,直到达到所需的起始时间。
7. 若要添加特效或转场效果,可以在时间轴窗口中选中图层,并从效果面板中选择所需的特效。
然后可以在时间轴窗口中调整或动画特效的属性以实现所需效果。
8. 根据需要重复上述步骤,对其他图层进行时间轴操作,以创建完整的视频剪辑。
三、其他时间轴操作技巧除了上述步骤之外,还有一些其他常用的时间轴操作技巧可以帮助您更好地编辑和控制视频剪辑。
以下是其中一些技巧:1. 分割/裁剪图层:在时间轴窗口中,选中所需图层,然后按下Ctrl+Shift+D (Windows)或Cmd+Shift+D(Mac)进行图层的分割。
动画制作方法

Flash影像是专为网络而创建的互动的二维矢量图形和动画。
网络设计者可以使用Flash创建导航控制栏、动态标志、带有同步音频的动画、甚至完整的视觉丰富的网站。
由于Flash 影像属于紧凑的矢量图形,所以下载迅速,并且能够缩放,满足浏览者的屏幕尺寸。
在使用Flash进行创作的时候,可以通过自己绘制或者输入作品来创建影像,在场景(场景就是用来将各个独立的帧合成到影像中,直接进行绘画,或者对输入作品进行安排的地方)上对其进行安排,利用时间轴进行动态控制。
和电影一样,Flash影像也根据时间的长短分成若干帧。
还可以通过令其对事件做出反应而产生互动,或按照指定方法变化。
在影像完成之后,可以将其作为Flash影像输出,或嵌入HTML网页中,将影像连同网页一起上传到网络服务器上。
3.1.2 Flash时间轴、帧和图层时间轴用来组织和控制影像不同时间不同图层和帧的内容。
时间轴最重要的成分是帧、图层和播放头。
时间轴窗口是进行动画播放速度调整和将作品放置到不同图层的地方,时间轴显示影像中的每一帧。
动画的创建是通过改变后续帧的内容来实现的。
可以制作一个横跨场景的移动的对象,增加或减小对象大小,旋转,改变颜色,淡入淡出,或者改变形状等。
所有的变化都可以单独发生也可以同其他变化一起发生。
在Flash影像中每个场景都包含有多少不等的图层。
在制作动画的时候,图层的作用主要是组织序列动画的各个部分,分离动画对象,使其相互之间不致发生擦涂、连接、或者分割。
如果希望Flash每次内插移动多个集合或符号,则每个集合或符号都必须处在单独的图层里。
我们就是利用图层的特殊作用,制作了“电视机画中画”的演示动画:背景图层是一幅静态的电视机图像,而第二个图层中则包含有独立的动画对象,制作出在电视机四个角移动的“画中画”效果。
下面举一例说明如何使用时间轴、帧和图层来制作动画。
逐行倒相对相位失真的互补动画的制作步骤:(1)作坐标轴,在不同层上画出代表n行信号的矢量Fn、(n+1)行信号的矢量Fn+1(用蓝色线段表示),标上角度,如图1(a)中只有Fn、Fn+1矢量的情况;(2)选取矢量Fn,选择插入→转化为符号→图形,将其转化成图形;同样转化Fn+1成图形;(3)在矢量Fn所在帧后插入一关键帧,可以看到插入后实际上是复制了前面的帧,在这里用于表示有相移n行矢量Fn′,将Fn′旋转一定的角度;(4)双击前面的帧,弹出帧属性面板,在“过渡效果”中选择“运动”,拉开两帧相隔的距离,这时可以看到中间有一条蓝色的实线。
Photoshop详细解析动画时间轴的基础操作

Photoshop详细解析动画时间轴的基础操作今天这篇通俗易懂的好⽂,从零开始带你认识PS的时间轴⼯具,附上⼀个超简单的颜⾊动画实例,⼗分钟就可以学会,来收。
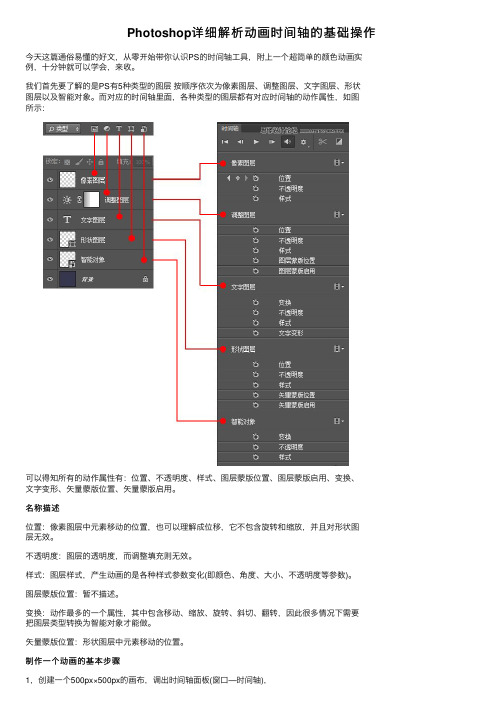
我们⾸先要了解的是PS有5种类型的图层按顺序依次为像素图层、调整图层、⽂字图层、形状图层以及智能对象。
⽽对应的时间轴⾥⾯,各种类型的图层都有对应时间轴的动作属性,如图所⽰:可以得知所有的动作属性有:位置、不透明度、样式、图层蒙版位置、图层蒙版启⽤、变换、⽂字变形、⽮量蒙版位置、⽮量蒙版启⽤。
名称描述位置:像素图层中元素移动的位置,也可以理解成位移,它不包含旋转和缩放,并且对形状图层⽆效。
不透明度:图层的透明度,⽽调整填充则⽆效。
样式:图层样式,产⽣动画的是各种样式参数变化(即颜⾊、⾓度、⼤⼩、不透明度等参数)。
图层蒙版位置:暂不描述。
变换:动作最多的⼀个属性,其中包含移动、缩放、旋转、斜切、翻转,因此很多情况下需要把图层类型转换为智能对象才能做。
⽮量蒙版位置:形状图层中元素移动的位置。
制作⼀个动画的基本步骤1,创建⼀个500px×500px的画布,调出时间轴⾯板(窗⼝—时间轴),点击创建时间轴按钮,等⼀下!!!因为当前只有⼀个图层,所以最好先新建⼀个图层再点击这个按钮,当然如果是要做背景透明的可以直接点击(事实上要做透明背景的只需隐藏背景图就⾏了),否则在制作动画的时候会有很繁琐的事等着你。
额外话:本⼈建议,当你要做⼀个设计的时候,新建带背景图层的⽂件(切图及少部分特殊的情况下可以新建透明背景的~),保留原⽣态纯正的背景图层,当你不需要的时候可以隐藏。
否则,就算你新建⼀个背景图层,加上任何锁定,并且把它改为同样的ID,它始终不是纯正的背景图层,聪明的你看字体就知道啦。
2,做⼀个颜⾊变化的动画⾸先思考,要做⼀个图层的颜⾊变化的动作,是属于时间轴上的哪个动作属性,我们可以很轻易的知道是样式,⽽如果改变图层图像本⾝的颜⾊,则⽆法产⽣动画。
AE中的时间轴控制技巧

AE中的时间轴控制技巧时间轴控制是AE中非常重要的技巧之一。
掌握时间轴控制技巧可以帮助我们更好地编辑和调整视频中的动画效果。
本文将介绍一些在AE中使用时间轴控制的技巧,并分享一些实用的方法和技巧,以帮助读者更好地利用AE中的时间轴控制功能。
在AE中,时间轴控制是动画制作过程中必不可少的一步。
通过控制时间轴,我们可以改变图层的显示时间、调整动画的速度、添加动画效果以及调整动画的时序。
掌握时间轴控制技巧,可以让我们的动画效果更加生动、流畅和自然。
一、使用关键帧调整动画效果在AE中,关键帧是控制动画变化的重要工具。
通过设置关键帧,我们可以确定图层在某个时间点的属性数值,从而实现动画的变化。
使用关键帧调整动画效果时,我们可以通过在时间轴上选择关键帧并调整属性数值来改变动画的样式。
例如,我们可以通过设置不同的关键帧来实现图层的平移、缩放、旋转等动画效果,并根据需要调整关键帧之间的时间间隔,从而改变动画的速度和时序。
二、使用速度曲线调整动画速度在AE的时间轴控制中,速度曲线是调整动画速度的重要工具。
通过调整速度曲线,我们可以改变动画的速度变化规律,使动画效果更加流畅和自然。
例如,我们可以使用速度曲线实现动画的加速、减速、缓冲等效果,并通过调整曲线形状来改变动画的速度和过渡效果。
三、使用时间拉伸调整动画时长除了使用关键帧和速度曲线调整动画效果和速度外,我们还可以使用时间拉伸来调整动画的时长。
在AE中,时间拉伸可以改变整个动画的播放速度,从而调整动画的时长。
通过拉伸时间轴上的图层,我们可以延长或缩短动画的时长,使动画与音乐、字幕等元素更好地配合。
四、使用图层分组管理动画效果为了更好地管理和控制复杂的动画效果,我们可以使用图层分组来实现。
通过将相关的图层分组,我们可以在时间轴上快速定位和调整动画效果,提高工作效率。
例如,我们可以将文字、形状、特效等相关图层分组,通过展开或折叠分组,方便地管理和控制不同元素的动画效果。
Adobe Animate动画制作操作方法及界面介绍

Adobe Animate动画制作操作方法及界面介绍Adobe Animate是一款强大的动画制作软件,为用户提供了丰富的功能和工具,以及直观的界面。
本文将向您介绍Adobe Animate的操作方法和界面布局,帮助您更好地利用该软件进行动画制作。
一、界面介绍Adobe Animate的界面分为多个部分,包括菜单栏、工具栏、时间轴等,下面将逐一进行介绍。
1. 菜单栏Adobe Animate的菜单栏位于软件的顶部,包含了各种功能和操作选项。
在这里,您可以通过点击不同的菜单选项来执行相应的操作,如创建新动画文件、导入资源、设置动画属性等。
2. 工具栏Adobe Animate的工具栏位于菜单栏下方,包含了多个用于绘制和编辑的工具。
例如,铅笔工具、画笔工具、形状工具等。
通过选择不同的工具,您可以在画布上进行绘制和编辑的操作。
3. 时间轴时间轴是Adobe Animate的核心部分,用于管理和控制动画的帧和图层。
时间轴位于软件的底部,通常分为几个部分,包括图层面板、当前帧、播放控制按钮等。
您可以在时间轴上添加/删除图层,管理关键帧,以及设置帧之间的过渡效果等。
4. 属性面板属性面板是用于对所选图形或对象进行详细设置和调整的工具。
它位于软件的右侧,可以帮助您修改图形的大小、颜色、透明度等属性。
通过属性面板,您还可以应用动画特效,并对动画进行进一步的编辑。
二、操作方法下面将介绍几个Adobe Animate的常用操作方法,以帮助您开始制作您的动画。
1. 创建新动画文件打开Adobe Animate后,在菜单栏中选择“文件”,然后选择“新建”。
在弹出的对话框中,选择动画文件的属性,如尺寸、帧速率等,并点击“确定”。
新的动画文件将在软件的画布上显示出来,您可以开始绘制您的动画。
2. 绘制图形在工具栏中选择相应的绘制工具,例如铅笔工具或画笔工具。
然后,在画布中点击并拖动,即可绘制您的图形。
通过调整工具属性、颜色和笔刷大小等参数,您可以创建出不同风格的图形。
项目四 时间轴、图层和帧的使用

项目四时间轴、图层和帧的使用习题答案一、简答题(1)时间轴由哪几部分组成?简单叙述各部分的功能。
时间轴的顶部是标题栏,单击标题栏中的“时间轴”按钮可以将时间轴折叠起来,再次单击则展开时间轴。
时间轴的左边是图层区,显示了当前场景的图层数、图层类型、图层的状态以及正在编辑的图层。
时间轴的右边是时间线,时间线由许多小格组成,每个格表示一帧。
在时间轴的底部有4个统称为洋葱皮的按钮。
单击“绘图纸外观”按钮可以以残影方式查看动画的连续性效果;单击“绘图纸外观轮廓”按钮可以以轮廓方式查看动画的连续性效果;单击“编辑多个帧”按钮可以同时查看和编辑动画的多个关键帧;单击“修改绘图纸标记”按钮将打开一个菜单,在其中可以选择要查看或编辑的帧。
在洋葱皮按钮的右边是时间轴状态栏,用于显示当前游标所在帧的编号、帧频率和播放到当前帧所花的时间。
在时间轴的右上角有一个按钮,单击该按钮在弹出的下拉菜单中可以选择帧的显示方式。
(2)图层有几种类型?引导层有什么特点和功能?①普通图层用于放置动画对象,也可以实现很多动画效果。
②引导图层和被引导图层。
用于创建路径引导动画,其中引导图层存放的是运动轨迹,被引导图层存放的是运动对象。
(3)图层的锁定和隐藏在实际应用中有什么意义?锁定图层可以防止不需要编辑的图层误操作。
如果需要观察某个图层的效果,可以把其他图层隐藏。
(4)帧的类型有哪些?帧的类型有关键帧、空白关键帧、普通帧、空白的普通帧和过渡帧等类型。
(5)关键帧和空白关键帧有什么区别和联系?二则如何转换?关键帧就是有关键内容的帧。
用来定义动画变化、更改状态的帧,即可以修改舞台上对象属性的帧,在时间轴上显示为实心的圆点。
空白关键帧是没有包含舞台上的实例内容的关键帧,也就是空的关键帧,在时间轴上显示为空心的圆点。
在空白关键帧中添加内容后,该空白关键帧就变成了关键帧,清除关键帧的内容后就变成了空白关键帧。
二、操作题(1)制作倒计10秒动画。
方法请参考本章项目实践制作倒计时动画。
ps时间轴怎么用?ps时间轴的详细使用方法

ps时间轴怎么用?ps时间轴的详细使用方法Adobe Photoshop是一款功能强大的图像处理软件,其中的时间轴功能可以帮助用户创建动画效果。
时间轴可以让用户在不同帧之间进行切换,从而实现动画的制作。
在本文中,我们将详细介绍如何使用PS时间轴来创建动画效果。
首先,打开Photoshop软件,然后打开你想要制作动画的图片。
在菜单栏上选择“窗口”,然后点击“时间轴”选项,这样时间轴面板就会出现在软件的右侧。
接下来,我们将逐步介绍时间轴的使用方法。
第一步是创建一个新的帧。
在时间轴面板上,点击“创建帧动画”按钮,然后点击“创建新帧”按钮,这样就会在时间轴上创建一个新的帧。
你可以在这个新的帧上进行编辑,比如移动图层、改变图层的透明度等。
第二步是设置帧的持续时间。
在每个帧上,你可以设置帧的持续时间,也就是这个帧在动画中停留的时间。
在时间轴面板上,你可以选择每个帧的持续时间,比如1秒、2秒等。
这样就可以控制动画的速度。
第三步是添加关键帧。
关键帧是动画中的重要帧,它们定义了动画中的关键动作。
在时间轴面板上,你可以点击“添加关键帧”按钮来添加关键帧,然后在这些关键帧上进行编辑,比如改变图层的位置、大小等。
这样就可以实现动画中的运动效果。
第四步是循环播放动画。
在时间轴面板上,你可以设置动画的播放次数,比如播放一次、循环播放等。
这样就可以控制动画的播放方式。
第五步是导出动画。
在完成动画制作后,你可以点击“文件”菜单,然后选择“导出”选项,最后选择“存储为Web所用格式”来导出动画。
在弹出的窗口中,你可以设置动画的格式、尺寸、帧速率等参数,然后点击“存储”按钮来保存动画。
通过以上的步骤,你就可以使用PS时间轴来创建动画效果了。
当然,时间轴还有更多的高级功能,比如图层动画、视频导出等,这些功能可以让你制作更加复杂的动画效果。
希望本文对你有所帮助,祝你在动画制作中取得成功!。
第5章 Flash帧和图层的操作

5.2.1 图层的基本概念
一个图层,就像一张透明的纸,上面可以绘制任何对象或书写任何
文字。动画中的每一个层之间相互独立,有自己独立的时间轴,有 自己独立的帧。图层有助于用户组织文档中的内容。
在Flash CS4中,图层显示在【时间轴】面板的左侧,如下图所示。
第5章 有条有理——Flash帧和图层的操作
第5章 有条有理——Flash帧和图层 的操作
5.1 Flash CS4中的帧
5.2 Flash CS4中的层 5.3 习题
第5章 有条有理——Flash帧和图层的操作
5.1 Flash CS4新功能
5.1.1 5.1.2 5.1.3 5.1.4 5.1.5 5.1.6 5.1.7 5.1.8 5.1.9
在创建动画的过程中,如果发现文档中某几帧是错误或无意义的,
可以将其删除。方法是选择需要删除的帧,然后选择【编辑】|
【时间轴】|【删除帧】命令即可。
清除帧就是清除关键帧中所有的内容,但是可以保留帧所在的位置。
方法是选择需要清除的帧,然后选择【编辑】|【时间轴】|【清除 帧】命令即可清除选中的帧,并以蓝色显示删除的帧区域。
廓线。
第5章 有条有理——Flash帧和图层的操作
本章结束
进入下一章
5.2.2 图层的基本操作
图层的基本操作包括选择图层、新建图层和删除图层等操作,其
操作方法如下。
选择图层:在图层管理器中单击即可选择需要编辑的图层,若 要选择多个图层,可以先按住Ctrl键不放,然后分别选择需要选
中的图层即可。
新建图层:在图层管理器中单击【新建图层】按钮,即可在当 前选中的图层上方新建一个图层。
Photoshop时间轴关键帧基础详解教程(一)

Photoshop时间轴关键帧基础详解教程(⼀)前⼏次发的教程有⼩伙伴反馈看不清,特别⼿机端,这次来个⼤⽓(⼤得透不过⽓)的。
⼗⽶都能看清的⼤字报,请忽略美观度,这是教程分享⽂章。
本⽂导读介绍PS时间轴的基本功能,通过案例讲解学会⽤PS时间轴的关键帧做动画动效。
内容提要1、【创建视频时间轴】和【创建帧动画】的区别;2、⽮量图、位图、智能对象、⽂字图层在时间轴上的属性差异;3、各属性的具体属性和⽤法;正⽂⼲货在PS的时间轴上可以创建视频时间轴和帧动画两种动画类型。
视频时间轴整个动画是⼀个整体连贯的图层或智能对象,可以对其进⾏裁剪,关闭⾳频,添加转场效果什么的。
帧动画相当于是把整个连贯的动作拆分成单⼀的慢动作回放图层,可以对每个图层进⾏单独操作,设置每帧时长。
两种形式也可以相互转换。
当新建⼀个⽂件后有两种类型选择。
左侧关键帧开关处是两种类型是属性对⽐。
智能对象和适量⽂字的属性不做图解了,下⾯有⽂字介绍。
设置帧动画的时间和播放形式(N次数或永远)能开关键帧的是视频时间轴动画,总体来说类似AE⾥⾯的⼏个关键帧属性,PS⾥⾯共有4种情况。
01位图当图层是位图时所具有的的属性:【位置】、【不透明度】、【样式】3个属性;02⽮量图当图层是⽮量图时所具有的属性:【位置】、【不透明度】、【样式】、【⽮量蒙版位置】、【⽮量蒙版启⽤】5个属性;(⽮量图始终⾃带⽮量蒙版位置和⽮量蒙版启⽤的属性,图层蒙版是给对应图层加了图层蒙版后才显⽰的);03⽂字当图层是未栅格化⽂字时所具有的属性:【变换】、【不透明度】、【样式】、【⽂字变开形】5个属性;(栅格化⽂字已是位图,未栅格化是⽮量,但是⽮量⽂字和⽮量图形的属性居然略有差异);04智能对象当图层是智能对象的时所具有的属性:【变换】、【不透明度】、【样式】3个属性。
各属性汇总⼀下:位置、变换、不透明度、样式、⽂字变形、⽮量/图层蒙版位置、启⽤图层/⽮量蒙版,这四个货总结起来就是位置属性,针对蒙版的位置,原理相同,就看你要不要编辑和要不要虚化效果,反正就是看你⼼情⽤哪种蒙版都没⽑病。
时间轴、图层和帧

、
选择关键帧后按Delete键,可清除该关键帧上的内容将其
图 层
变为空白关键帧。选中关键帧后,按Shift+F6组合键,可以将
和
其转换为普通帧。
帧
任
谢谢观看!
务
时 间
轴
、
图
层
新建图层
和
帧
1.2 图层类型
图层可以看成是叠放在一起的透明的胶片,如果层上没有任 何东西的话,就可以透过它直接看到下一层。在不同层上编辑不 同的动画而互不影响,在放映时得到合成的效果。
时 间
轴
1 一般图层
、 图
引导层和
2 被引导层
层 和 帧
遮罩层和
3 被遮罩层
1.3 查看图层
时间轴中图层工具条上的按钮,可以帮助显示-隐藏层、
锁定层,显示对象轮廓线。如图所示。
时
间
轴
显示—隐藏层
显示对象轮廓线
、
图
层
锁定层
和
帧
1.4 编辑图层
时
间
编辑图层主要是 对图层进行锁定、复
轴 、
制、重命名和删除等
图
的操.5 帧的分类
在时间轴上显示为实心的圆点
时 间
关键帧
在时间轴上显示
轴
为空心的圆点
、
过渡帧
空白关
图
键帧
层
和
空白普 通帧
普通帧
时间轴、图层和
任 务
帧
一场电影,光有舞台还不行,重要的是有演员按某
种时间安排进行演出,在 Flash 动画制作中,动画出演的
时
顺序的时间安排则由时间轴来完成,如图所示 。
间
photoshop教程--PS视频动画时间轴讲解

在平时⼯作项⽬中,多少会碰上要做简单gif动画的需求。
以往做gif动画最⿇烦的就是逐帧制作,⼀旦修改起来也很痛苦。
随着Photoshop版本的不断升级,其功能的优化和增加,都是⼀次次的惊喜,发展到 CC版本,时间轴已可以对视频简易剪辑,所以时间轴制作简单的gif动画⾜已。
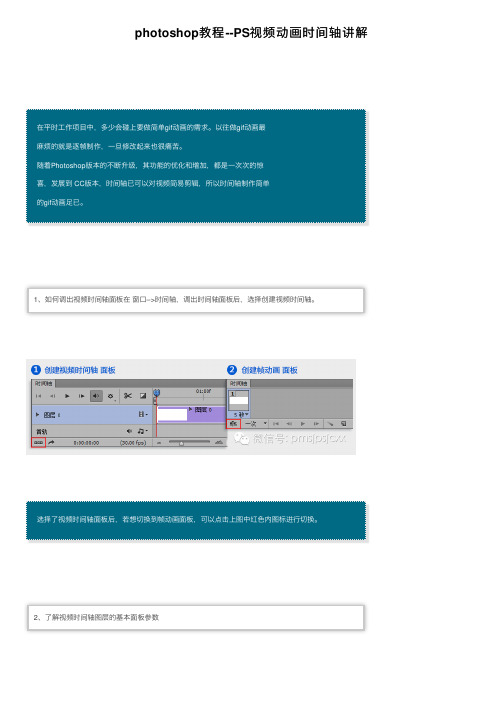
1、如何调出视频时间轴⾯板在窗⼝–>时间轴,调出时间轴⾯板后,选择创建视频时间轴。
选择了视频时间轴⾯板后,若想切换到帧动画⾯板,可以点击上图中红⾊内图标进⾏切换。
2、了解视频时间轴图层的基本⾯板参数位置:单纯控制图层对象在画布的移动。
(该参数动画对位图图层有效,⽮量图层则需要启动⽮量蒙版位置才会产⽣移动动画效果)演⽰动画:变换:包含对图层对象在画布的移动控制和变形控制,可以产⽣原地旋转,放⼤缩⼩,翻转动画效果。
(参数只针对智能对象图层⽽⾔)演⽰动画:样式:控制图层对象样式效果。
图层样式是可以产⽣很丰富的动画效果,除了简单的外发光、内发光、投影等基本动画效果,⾥⾯的图案样式更可以应付重复的背景场景,如飘雪,流星等效果。
演⽰动画;不透明度:是控制图层对象的整体透明度。
演⽰动画:蒙版:使⽤蒙版的时候蒙版位置与蒙版启⽤⼀起使⽤。
图层蒙板位置具有控制动画效果范围的作⽤。
⽮量蒙板位置则控制⽮量图层对象的移动。
演⽰动画:3、视频时间轴的使⽤根据要使⽤的参数,点击启⽤关键帧动画,然后移动浮标到关键帧上,再根据对应的参数调整图层,时间轴就会⾃动创建关键帧。
4、看看桌⾯图标动画制作思路:(1)在接到需求时,先在纸上勾勒⾃⼰想要的⼤致动画效果,再去⽹上找⼀些动画效果参考,觉得合适把他保存下来,⽅便后⾯与需求⽅沟通动画时,能表达更清楚。
(2)与需求⽅确认好动画效果后,接着再在纸上拆解动画的元素,分析这些动画的图层逻辑顺序,哪些动画效果可以借助图层混合样式实现,哪些需要把图层转换为智能对象等。
这⼀步是为了让⾃⼰在使⽤视频时间轴做动画时,⼼⾥会有⼀个⽐较清晰的逻辑。
flash时间轴的名词解释

flash时间轴的名词解释Flash 时间轴是 Adobe 公司开发的一种用于制作动画的软件工具,它允许用户以图形方式展示对象在时间和空间上的变化。
通过它,制作者可以打造出生动有趣的动画效果,无论是在网页设计中还是在数字媒体创作中,Flash 时间轴都扮演着重要的角色。
在 Flash 中,时间轴是指一个可以被分割成帧的区域,通过在时间轴上按照时间顺序安排关键帧、补间帧以及图层等元素来构建动画效果。
时间轴的主要功能是控制对象的出现和消失,使其在不同帧上展现不同的状态,从而实现动画的连贯播放。
首先,时间轴由多个帧组成。
每帧代表了动画中的一个时刻,并且可以在每一帧中设置不同的属性和元素。
例如,可以在第一帧上添加一个图像或文本,然后在第二帧上移动、旋转或改变其颜色,通过连续播放这些帧,就可以呈现出对象在时间和空间上的变化。
其次,时间轴上的关键帧在动画中起到了至关重要的作用。
关键帧是定义动画中重要状态的帧,用户可以在这些帧上进行关键属性的设置。
例如,在一个弹跳的动画中,起跳和着地的瞬间可以设置为关键帧,在这些关键帧上分别设置不同的位置和角度,使得动画看起来更加自然流畅。
此外,时间轴还支持补间帧的使用。
补间帧是指介于两个关键帧之间的帧,它们通过插值计算来自动生成对象的中间状态。
用户只需在两个关键帧上设置起始和结束状态,时间轴会自动补全中间的帧,并根据补间算法计算出中间帧的属性。
这种机制使得动画制作更加高效,同时保持了动画的连贯性。
在Flash 时间轴上,图层的使用也是常见的。
图层可以将不同的元素分开放置,使得制作过程更加有条不紊。
例如,可以将背景、角色、特效等各个元素放置在不同的图层上,便于对它们的编辑和控制。
通过调整图层的顺序,还可以实现不同图像的遮盖和合成效果,使动画更加丰富多样。
除了控制动画的播放顺序,时间轴还可以添加和编辑音频、视频等多媒体元素。
通过导入音频文件,并将其放置在时间轴的相应位置,在播放动画时就能够同时播放音频,从而增强动画的表现力。
《帧和图层的使用》课件

详细描述
在操作上,帧通常通过时间轴进行编辑和管理,可以添加、删除或调整帧的时间顺序, 以及在帧中添加动作和效果;而图层则通过层级关系进行编辑和管理,可以创建、复制 、删除或调整图层的顺序、叠加模式等。此外,帧的操作通常与时间相关,需要考虑到
时间轴上的节奏和速度;而图层的操作更注重图像的视觉效果和组成。
ERA
图层的定义
图层是图形设计软件中的一个基本概 念,它是一个独立的平面,可以用来 放置不同的设计元素,如文字、形状 、图片等。
在图层上进行的编辑操作不会影响到 其他图层,这使得设计过程变得更加 灵活和高效。
图层的类型
文字图层
形状图层
图像图层
调整图层
专门用于放置和编辑文 字内容。
用于绘制和编辑各种形 状,如圆形、矩形等。
THANKS
感谢观看
层级关系
通过调整图层的上下关系,可 以创造出视觉上的层次感,突 出重要的信息内容。
遮罩效果
利用图层的叠加,可以实现各 种创意的遮罩效果,丰富视觉 表现形式。
动态效果
通过改变图层的属性,如透明 度、大小等,可以制作出各种 动态效果,提升演示的趣味性
。
帧和图层结合使用技巧
时间与空间结合
将帧的概念引入到图层中,可以实现对每 一个图层的精确时间控制,同时利用图层 的空间关系,创造出更丰富的动态效果。
交互式演示
在制作交互式演示时,可以利用帧和图层来创建各种动画和交互效果。例如,可以在不同 的帧中设置不同的图层状态,以创建出具有交互性的动画或幻灯片演示。
数字艺术
在数字艺术中,帧和图层可以结合起来使用以创建出各种动态和静态的艺术作品。例如, 可以使用帧来控制图像的动态变化,同时使用图层来组织和管理不同的图像元素将动画分解成 一系列连续的图像,每一幅图像 称为一帧。
procreate用法

procreate用法Procreate是一款优秀的数字绘画工具,其强大的功能、直观友好的界面和高效稳定的操作让它成为许多艺术家和设计师的首选。
这篇教程将为你介绍Procreate的用法,并逐步深入讲解其基础设定、画笔工具、图层功能、插件扩展、高级技巧等方面。
一、基础设定在使用Procreate之前,需要先进行一些基础设定。
1.新建画布打开Procreate后,点击右上角的“+”按钮,可以新建一个画布。
在这里可以选择画布的尺寸、分辨率等参数。
2.颜色设置可以通过左上角的颜色选择器来选取颜色。
也可以新建调色板并自定义颜色。
在调色板中,选中一个颜色,可以长按并拖动到上方的调色板来保存。
3.画布操作在画布上双指缩放可以放大或缩小画布。
双指旋转可以旋转整个画布。
两根手指并拢可以撤销上一步操作。
两根手指分开可以重做上一步操作。
单指点击选择画布区域,单指拖动可以移动画布位置。
二、画笔工具Procreate提供了众多画笔工具,包括铅笔、钢笔、毛笔、油画、水彩等等。
其中每一个画笔工具又可以通过调整笔尖、笔刷、流量、不透明度等参数来获得更多的绘画效果。
1.基础画笔Procreate提供了多种基础画笔,包括铅笔、钢笔、笔刷、空气笔等,其中空气笔最为特别,它的笔刷随着笔刷的角度和压感而变化,可以实现更多的画效果。
2.油画工具油画工具可以模拟出油画的效果,包括阴影和光线的明暗、细节等。
可以通过改变油画笔刷参数来调整油画的效果。
3.水彩工具描边工具可以实现完美的线条描边效果,调整不透明度和渐变可以实现更多的效果。
三、图层功能图层功能是Procreate最为重要的功能之一,它可以将绘画分层,实现更灵活的操作。
1.新建、删除图层在画布上方的图层列表中,点击“+”按钮可以新建一个图层,点击图层名称可以重命名,拖动图层可以改变图层顺序,点击图层名右侧的删除按钮可以删除图层。
2.图层混合模式图层混合模式是指两个或多个图层通过不同的混合方式叠加在一起,形成不同的效果。
使用Fireworks创建动画效果的基本方法介绍

使用Fireworks创建动画效果的基本方法介绍Fireworks是一款专业的图像处理和设计软件,除了常见的图像编辑功能外,它还提供了动画设计的功能。
在这篇文章中,我们将介绍使用Fireworks创建动画效果的基本方法。
一、导入素材在开始制作动画之前,首先需要准备好所需的素材。
可以使用Fireworks自带的绘图工具绘制图形,也可以导入外部图片或矢量图形。
要导入素材,可以选择“文件”菜单中的“打开”选项,然后选择所需的文件。
二、创建帧和图层在Fireworks中,动画是由一系列帧组成的。
每一帧都可以看作是动画的一个时间点。
要创建帧,可以使用“窗口”菜单中的“图层”选项打开图层面板。
在图层面板中,点击右上角的“新帧”按钮即可创建新的帧。
在每个帧中,可以使用图层面板创建多个图层。
图层可以看作是帧中的不同元素的集合,它们可以分别控制和编辑。
要创建图层,可以使用图层面板中的“新建图层”按钮。
通过调整图层的顺序和可见性,可以实现图像在不同帧之间的变化效果。
三、编辑图像一旦完成帧和图层的创建,接下来就可以编辑图像了。
Fireworks提供了丰富的图像编辑工具和特效效果,可以根据需要进行调整。
例如,可以使用画笔工具对图像进行绘制和涂抹,在图层面板中选择图层,然后使用编辑菜单中的其他工具进行剪切、复制、粘贴等操作。
同时,Fireworks还提供了一系列的滤镜和特效效果,可以通过应用这些效果来改变图像的颜色、光照、纹理等,从而达到不同的动画效果。
四、设置动画属性在编辑好每个帧和图层后,需要设置动画的属性。
点击窗口菜单中的时间轴选项,打开时间轴面板。
在时间轴面板中,可以设置动画的播放速度、循环次数、缓动效果等。
还可以调整每一帧的时间长度,以便控制动画对象的运动速度和变化频率。
五、导出动画完成所有的编辑和设置后,就可以将动画导出为可用的格式了。
点击文件菜单中的“导出”选项,选择所需的文件格式,然后保存动画文件。
总结使用Fireworks创建动画效果需要以下基本步骤:导入素材、创建帧和图层、编辑图像、设置动画属性和导出动画。
AE使用技巧 调整图层时间曲线

AE使用技巧:调整图层时间曲线在AE软件中,调整图层时间曲线是一个非常重要的技巧,它可以帮助我们精确控制图层的时间变化和动画效果。
本篇文章将介绍如何使用AE软件中的时间曲线工具来调整图层的动画效果和时间流逝。
首先,我们需要选中要调整时间曲线的图层。
你可以在AE软件的时间轴窗口中找到你要编辑的图层。
选择该图层后,点击窗口顶部的“效果控制”来打开图层的属性面板。
在属性面板中,我们可以找到“时间曲线”选项。
点击该选项后,会弹出一个新的窗口,显示图层的时间曲线编辑器。
在这个窗口中,我们可以看到图层的时间曲线以及控制点。
要调整图层的时间曲线,我们需要先了解一些基本的曲线类型。
AE 软件提供了三种基本的曲线类型:贝塞尔曲线,线性曲线和分段常数曲线。
贝塞尔曲线是一种常见的曲线类型,它可以创建平滑的动画效果。
通过调整曲线上的控制点,我们可以改变图层的运动速度和加速度。
例如,我们可以通过在曲线的开始和结束点上添加控制点,来创建一个缓慢开始和结束的动画效果。
线性曲线是一种简单直线的曲线类型,它可以创建匀速的动画效果。
线性曲线上的所有点都以相同的速度移动。
我们可以使用线性曲线来创建平稳一致的动画效果,无论是在移动图层位置、改变图层透明度还是调整图层尺寸等。
分段常数曲线是一种可以在不同时间段使用不同数值的曲线类型。
我们可以在曲线上添加平滑的控制点,实现图层属性在不同时间段中产生变化的效果。
例如,我们可以在曲线的某一点添加一个控制点,将一个图层的透明度渐变为另一个数值。
在调整曲线时,我们可以通过选择曲线上的控制点来调整图层的时间变化和动画效果。
我们可以拖动控制点来改变点的位置,或者按住Alt键然后拖动控制点来调整曲线的斜率。
通过移动和调整控制点,我们可以创造出更加复杂和有趣的动画效果。
还有一种常见的时间曲线调整技巧是使用关键帧。
在AE软件中,我们可以通过在时间轴上添加关键帧来控制图层属性的变化。
例如,我们可以在图层的某一个时间点添加一个关键帧,并改变图层的位置或透明度等属性。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
《中文版Flash CC动画制作案例教程》
创建帧
➢ 创建普通帧 ➢ 创建关键帧 ➢ 创建空白关键帧
首页 末页 向上 向下 返回 结束
《中文版Flash CC动画制作案例教程》
创建普通帧
➢ 选中需要创建普通帧的帧格,按【F5】键创 建普通帧。
➢ 选中需要创建普通帧的帧格,选择【插入】【时间轴】-【帧】菜单命令。
首页 末页 向上 向下 返回 结束
《中文版Flash CC动画制作案例教程》
复制帧
➢ 在要复制的帧上单击鼠标右键,在弹出的快 捷菜单中选择【复制帧】命令。
➢ 用鼠标右键单击目标帧,在弹出的快捷菜单 中选择【粘贴帧】命令,即可将复制的帧及 其内容粘贴到目标帧中。
首页 末页 向上 向下 返回 结束
《中文版Flash CC动画制作案例教程》
首页 末页 向上 向下 返回 结束
《中文版Flash CC动画制作案例教程》
7 使用时间轴、帧和图层
➢7.1 使用【时间轴】面板 ➢7.2 使用帧 ➢7.3 使用图层
首页 末页 向上 向下 返回 结束
《中文版Flash CC动画制作案例教程》
7.1 使用【时间轴】面板
➢ “时间轴”位于“舞台”下方,是帧和图层 操作的地方,显示在Flash工作界面的上部, 是Flash编辑动画的主要工具,用于组织和控 制动画中的帧和层在一定时间内播放的坐标 轴。时间轴”面板主要由图层、播放头、帧 标记、帧编号、状态栏等部分组成。
➢ 在需要创建普通帧的帧格上单击鼠标右键, 在弹出的快捷菜单中选择【插入帧】命令。
首页 末页 向上 向下 返回 结束
《中文版Flash CC动画制作案例教程》
创建关键帧
➢ 选中需要创建关键帧的帧格,按【F6】键创 建关键帧。
➢ 选中需要创建关键帧的帧格,选择【插入】【时间轴】-【关键帧】菜单命令即可,并且 插入的关键帧中有前一关键帧的内容。
➢ 利用一些特殊的图层可以制作特殊的动画效 果,如利用引导层可以制作引导动画,利用 遮罩层可以制作遮罩动画。
首页 末页 向上 向下 返回 结束
《中文版Flash CC动画制作案例教程》
图层的类型与模式
➢ Flash中的图层包括普通层、引导层和遮罩层。
• 普通层,放置各种动画元素。 • 导引图层,就是用来摆放对象运动路径的图层。 • 遮罩层,遮挡下面的对象让处于下方的被遮罩层选
首页 末页 向上 向下 返回 结束
《中文版Flash CC动画制作案例教程》
7.2 使用帧
影片中的每个画面在Flash中称为帧,帧 是Flash动画制作中最基本的单位,在时间轴 上的每一帧都可以包含需要显示的所有内容, 包括图形、声音、各种素材及其他多种对象。
• 关键帧 • 空白关键帧 • 普通帧
删除帧
➢ 在制作Flash动画时,如果创建的帧不符合要 求或不再需要,可以将其删除。
➢ 删除帧的方法是选择要删除的帧,在其上单 击鼠标右键,在弹出的快捷菜单中选择【删 除帧】命令。
首页 末页 向上 向下 返回 结束
《中文版Flash CC动画制作案例教程》
清除帧
➢ 在制作Flash动画时,如果不再需要所创建的 帧中的内容,可以将内容清除。在要清除的 帧上单击鼠标右键,在弹出的快捷菜单中选 择【清除帧】命令,可以清除帧中的内容并 将该帧转化为空白关键帧。
首页 末页 向上 向下 返回 结束
《中文版Flash CC动画制作案例教程》
翻转帧
➢ 在制作Flash动画时,如果要使动画多个帧的 播放顺序颠倒,可以进行翻转帧操作。其方 法是在时间轴中选中要翻转的帧格,单击鼠 标右键,在弹出的快捷菜单中选择【翻转帧 】命令,将选中帧的播放顺序进行翻转。
首页 末页 向上 向下 返回 结束
《中文版Flash CC动画制作案例教程》
7 使用时间轴、帧和图层
首页 末页 向上 向下 返回 结束
《中文版Flash CC动画制作案例教程》
➢ 章节导读 在制作Flash动画的过程中,“时间轴”
面板是创建Flash动画的核心部分,使用“时 间轴”面板可以方便地组织和控制动画的内 容。“时间轴”面板主要由图层和帧组成, 图层和帧中的图形或文字等对象随着时间的 变化而变化,从而形成动画。
《中文版Flash CC动画制作案例教程》
7.3 使用图层
在Flash动画制作过程中,图层有着非常重要的 作用,主要有以下几个方面:
➢ 在图层中,用户可以对其中的对象或动画进 行编辑修改,而不会影响其他图层中的内容。
➢ 用户可以将一个大动画分解成几个小动画, 将不同的动画放置在不同的图层上,各个小 动画之间相互独立,从而组成一个大的动画。
➢ 用鼠标右键单击要插入关键帧的帧格,在弹 出的快捷菜单中选择【插入关键帧】命令。
首页 末页 向上 向下 返回 结束
《中文版Flash CC动➢ 选中需要创建空白关键帧的帧格,按【F7】 键创建空白关键帧。
➢ 如果前一个关键帧中有内容,选中要插入空 白关键帧的帧格,选择【插入】-【时间轴】 -【插入空白关键帧】菜单命令。如果前一个 关键帧中没有内容,直接插入关键帧即可得 到空白关键帧。
择显示,在遮罩动画中遮罩层只有一个被遮罩层可 以有任意个。
首页 末页 向上 向下 返回 结束
➢ 在需要创建空白关键帧的帧格上单击鼠标右 键,在弹出的快捷菜单中选择【插入空白关 键帧】命令。
首页 末页 向上 向下 返回 结束
《中文版Flash CC动画制作案例教程》
移动帧
➢ 选中需要移动的帧,按住鼠标左键并拖动到 需要的位置释放鼠标。
➢ 在要移动的帧上单击鼠标右键,在弹出的快 捷菜单中选择【剪切帧】命令。然后在目标 位置上单击鼠标右键,在弹出的快捷菜单中 选择【粘贴帧】命令。
首页 末页 向上 向下 返回 结束
《中文版Flash CC动画制作案例教程》
选择帧
➢ 在时间轴上,单击要选择的帧格,可以选中 单帧,被选中的帧以黑色显示。
➢ 如果要选择连续的多帧,可先选中第一个帧, 然后按住【Shift】键单击需要选择的最后一 个帧,即可将中间的帧全部选中。
➢ 如果要选择不连续的多帧,可先选中第一个 帧,然后按住【Ctrl】键单击其他需要选择 的帧格即可。
