百度文库自助提现帮助指南js
业主自助服务终端使用指南

业主自助服务终端使用指南在科技发展日新月异的当下,许多物业服务已经实现了自动化和智能化。
其中,业主自助服务终端就是一个值得关注的功能性设备。
这种终端能够帮助业主快捷高效地完成各种日常事务,极大地提升了物业服务的便利性。
对于初次接触这项技术的业主来说,使用时难免会产生一些疑问和困惑。
本文将为您详细介绍业主自助服务终端的使用流程和注意事项,希望能够为您带来全面而实用的使用指引。
终端设备概览业主自助服务终端通常位于物业管理处或者小区入口等显眼位置,采用触摸屏交互的方式,配备有打印、扫描等多项功能。
终端界面明了简洁,操作也极其方便快捷。
广大业主可以在这里轻松完成缴费、投诉、预约等各类服务。
与传统方式相比,自助终端大幅缩短了处理时间,极大地提升了服务效率。
功能菜单浏览登录终端后,您首先需要熟悉界面布局和功能菜单。
通常情况下,主菜单包括缴费、投诉、预约、查询等选项。
以缴费为例,您只需点击相应按钮,然后选择需要缴纳的费用类型和金额,再进行确认支付即可。
投诉和预约的操作流程也都非常简单明了,只需按照提示步骤进行即可。
查询功能还可以帮您查看小区通知公告、物业服务记录等信息。
操作注意事项在使用自助服务终端时,需要注意以下几点:仔细核对信息:在进行各项操作前,务必认真核对涉及的账号、金额等关键信息,避免出现错误。
保管好凭证:完成业务办理后,请妥善保管好打印出的凭证,以备日后查验。
注意隐私安全:在输入密码等隐私信息时,请注意遮挡键盘,防止他人窥探。
同时也要注意保管好个人证件,谨防丢失。
耐心操作:如果遇到任何问题或疑问,请耐心尝试操作,必要时可以寻求现场工作人员的协助。
提供建议:您在使用过程中如有任何宝贵的意见和建议,欢迎随时反馈给物业管理处,以便进一步完善和优化服务。
业主自助服务终端为广大业主提供了一种全新的、高效的服务体验。
只要熟悉掌握使用技巧,便可以轻松快捷地完成各项日常事务,大大提升生活品质。
我相信随着自助服务的进一步普及和优化,未来物业服务必将更加贴心周到,让我们共同期待这一美好的未来。
成年智力障碍者及亲友自助互助康复指导手册_概述说明

成年智力障碍者及亲友自助互助康复指导手册概述说明1. 引言1.1 概述本篇长文旨在提供一份成年智力障碍者及其亲友的自助互助康复指导手册。
智力障碍是一种广泛存在于全球范围内的常见残疾,影响着许多成年人的生活质量和功能能力。
这些个体经常面临着各种挑战,包括日常生活技能、就业、社交互动以及精神健康等方面的困难。
本指导手册将为成年智力障碍者及其亲友提供有关康复过程、支持方法和自助技巧的详细说明。
通过理解成年智力障碍的特点和需求,我们可以为他们提供更有效的帮助,促进他们的康复和生活品质改善。
1.2 文章结构本文将会分为五个主要部分来介绍成年智力障碍者及其亲友自助互助康复指导手册。
首先,在引言部分我们将简要概述文章内容,并阐明文章结构。
接下来,第二部分将重点关注成年智力障碍者康复指导,包括对该人群特征的理解、康复的重要性以及自助互助康复的意义。
第三部分将讨论亲友支持与帮助的重要性,包括如何助力成年智力障碍者康复过程、提供情感支持与理解以及提供实质性帮助与指导。
第四部分将介绍各种康复活动和自助技巧指南,包括开展康复活动的必要性、各类康复活动的介绍与操作方法,以及培养自助技巧和应对策略的指南。
最后,在结论与展望部分我们将总结文章内容和主要观点,并展望未来发展方向和改进空间。
1.3 目的本指导手册旨在为成年智力障碍者及其亲友提供全面且实用的康复指导。
通过加强对成年智力障碍特征和需求的理解,我们可以更好地支持这一群体并促进他们自身能力的发展。
同时,通过亲友支持和帮助,他们可以获得情感上的支持、日常生活技能上的辅助以及适当引导下培养自助技巧和应对策略。
本指导手册旨在为成年智力障碍者及其亲友提供一个实用工具,帮助他们更好地理解和应对挑战,促进康复过程的顺利进行。
凭借这份指导手册,我们希望能够提供一种积极的支持系统,增强成年智力障碍者及其亲友的信心和能力,使他们更好地融入社会并实现个人目标。
2. 成年智力障碍者康复指导:2.1 理解成年智力障碍:成年智力障碍是一种严重影响个体智力功能的发育性残疾。
Web前端开发入门指南

Web前端开发入门指南随着互联网的普及,Web前端开发也变得越来越重要。
前端开发涉及的内容包括Web页面的设计、开发和维护等。
这是一个需要掌握技术和艺术的领域,因此需要学习和实践的时间和精力。
本文为Web前端开发新手提供一个入门指南,帮助新手了解Web前端的基础知识和技术要点,以及如何学习和实践。
第一部分:Web前端开发基础Web页面的开发需要掌握HTML、CSS和JavaScript等基础技术。
以下是这些技术的简介。
1. HTMLHTML是一种标准化的标记语言,用于创建和组织Web页面中显示的内容。
HTML中的标记(tag)可以描述文本、图片、链接等,使Web浏览器能够正确显示内容。
HTML5是最常用的版本,具有更多的标记和更强的语义化,使内容易于理解和格式化。
2. CSSCSS是一种样式表语言,用于设置Web页面的外观和样式。
可以通过CSS来设置文本、背景、边框、宽度、高度等的样式。
CSS3可以提供更多的样式功能,如动画、背景图像、渐变、阴影等。
3. JavaScriptJavaScript是一种脚本语言,用于处理Web页面的交互和动态效果。
可以通过JavaScript编写脚本语言来处理表单验证、页面交互、动态效果等。
JavaScript还可以与服务器交互,获取和更新数据等。
第二部分:Web前端应用开发除了掌握基本的HTML、CSS和JavaScript技术外,还需要了解Web前端意义下的应用开发,包括以下几个方面。
1. 响应式Web设计随着移动设备使用量的增加,越来越多的用户使用手机和平板电脑访问Web页面。
响应式Web设计可以自动适应不同的设备和屏幕大小,提供更好的用户体验。
2. Web框架Web框架可以帮助开发人员快速构建Web应用程序,并提供更好的可维护性和扩展性。
常见的Web框架包括AngularJS、React、Vue.js等。
3. Web访问性能优化Web访问性能优化是提高应用程序性能和用户体验的重要一环。
web fingerprintjs 用法(一)

web fingerprintjs 用法(一)Web FingerprintJS 使用指南Web FingerprintJS 是一个强大的浏览器指纹识别库,可以帮助您识别和跟踪用户在网站上的活动。
本指南将介绍一些常见的用法和详细的说明。
什么是 Web Fingerprint?Web Fingerprint 是通过收集用户浏览器和设备信息来创建的唯一标识。
这些信息包括浏览器版本、系统版本、user-agent、插件和字体等。
通过识别这些信息,您可以跟踪用户的活动、防止欺诈和保护用户隐私。
安装 Web FingerprintJS您可以通过以下步骤在您的网站上使用 Web FingerprintJS:1.在页面中引入 FingerprintJS 库:<script src="2.创建 FingerprintJS 实例:<script>const fpPromise = ();fpPromise.then((fp) => ()).then((result) => {// 打印指纹结果(`Fingerprint: ${}`);});</script>3.通过 `` 获取生成的指纹。
Web FingerprintJS 高级用法Web FingerprintJS 还提供一些高级功能,使您能够获取更多的信息和控制。
获取更多信息您可以通过传递选项来获取更多的指纹信息。
以下是一些示例:<script>const fpPromise = ();fpPromise.then((fp) => ({extendedResult: true, // 获取更多的信息preprocessor: (components) => {// 在指纹生成之前修改组件// 返回修改后的组件return components;},})).then((result) => {// 打印指纹结果(`Fingerprint: ${}`);// 打印浏览器信息(`Browser: ${}`);});</script>高级控制您可以使用选项来进行高级控制,例如设置超时和代理:<script>const fpPromise = ();fpPromise.then((fp) => ({timeout: 5000, // 设置超时时间,单位为毫秒 proxy: ' // 设置代理proxyHeaders: {'X-Proxy-Header': 'value',}, // 设置代理头部})).then((result) => {// 打印指纹结果(`Fingerprint: ${}`);});</script>结论Web FingerprintJS 是一个强大的工具,可以帮助您识别和跟踪用户的浏览器信息。
Oblique Viewer 帮助指南说明书

Features:•All web-based •High quality printing and image exports •Search for features •View high resolution birds-eye view imagery •Measure height and distance •Identify feature information•Layer list setup according to needsTo Open:1.Open short-cut to ConnectExplorer from your desktop (Use Google Chrome or errors may be experienced).a.If short-cut is not present on desktop. A short-cut can be found here - \\gismap\GIS_Share Application Interface:Navigation Buttons:The Compass•The Compass at the bottom of the Viewer always points to true north. You may notice it turning slightly to maintain its true orientation as you pan across a photo.•The buttons in the outer ring indicate which oblique viewing angles are available. The half circle button in the middle indicates the nadir or top-down view. The triangle button in the center indicates a top-down, north-up navigation view.Zooming in and out•Click the + to zoom in or the - to zoom out.•With the Pan and Zoom Tool selected, double-click on the photo to zoom in.•Using a mouse, roll the scroll wheel away from you to zoom in and toward you to zoom out.Panning•With Pan and Zoom Tool selected, click/touch and drag the photo in any direction. If another photo provides a better view of the center from the same perspective the Viewer will automatically switch to that photo.Locator Map•Use the locator map to quickly move around the county by double clicking to view a new area.Drawing Tools:Draw Points Draw Lines Draw Polygons Draw Text Erasing Drawings•All of the drawing tools will allow you to add whatever shapes or text to the viewer.Measurement Tools:Coordinates Heights Lengths Areas•All of these tools will allow you to add measurements to the viewer. Click and the double click when you are done with your drawing.o The drawings can be erased with the Erasing Drawings button that is above.Slope•Measuring slope is a more complex tool. Follow these steps to get the slope.o Select the Measure Slope Tool.o Click two points along the sloped edge, preferably at its visible extremities.o Change the perspective with the Compass.o Click the same two sloped edge points in the same order.o As you move to place the second point you will see the slope value expressed three common ways: ▪As a percentage (run * 100 / rise)▪As an angle in degrees (arctan2(rise, run))▪As a ratio (1 : run / riseSharing Tools:Creating a PDF•You can create an Adobe PDF document of your current view for printing or sharing by clicking on the Create PDF Tool.• A new browser window or tab will pop up and the PDF document will appear there. It may take some time to generate and download the PDF so please be patient.•Your selected location marker and any drawing visible in the view will also appear in this document.Copy URL•Click this button to copy a URL containing your current location to the clipboard. It can then be pasted anywhere.。
shepherdjs用法

shepherdjs用法ShepherdJS 是一款基于 JavaScript 的库,用于创建和管理用户界面中的可定制的指南和说明。
它提供了一种简单而直观的方法,用于创建清晰、一致和易于理解的指南,帮助用户更好地理解和使用应用程序的功能。
本篇文章将详细介绍 ShepherdJS 的用法,包括其基本概念、安装和使用方法、以及一些常见用法和技巧。
**一、基本概念**ShepherdJS 创建的指南是通过一个或多个可定制的指南步骤(或称为“shepherd”)来实现的。
每个指南步骤都包含一个标题、一个或多个步骤描述,以及一个指向实际内容或元素的引用。
这些指南步骤可以嵌套,并可以包含子步骤,从而创建复杂的用户界面指南。
**二、安装和使用方法**要使用 ShepherdJS,首先需要在项目中安装它。
可以通过 npm 安装:```bashnpm install shepherdjs```然后在你的 JavaScript 文件中引入 ShepherdJS:```javascriptimport { ShepherdManager } from 'shepherdjs';```一旦安装和引入了 ShepherdJS,你就可以开始使用它来创建和管理指南了。
你可以通过创建一个新的 `ShepherdManager` 实例来开始,并使用 `addStep` 方法添加新的指南步骤。
例如:```javascriptconst manager = new ShepherdManager();const step = manager.addStep('Step 1');step.description('This is step 1.');```这将在你的应用程序中创建一个新的指南步骤,标题为 "Step 1",描述为 "This is step 1."。
wpsjs createobject用法

wpsjs createobject用法WPSJS CreateObject使用指南WPSJS(WPS Office的JavaScript API)是一种强大的工具,可以帮助开发人员在WPS Office中自动化各种操作。
其中的CreateObject方法是一个常用的函数,用于创建COM(Component Object Model)对象并在脚本中使用。
CreateObject用法示例:```var obj = wpsjs.CreateObject("类名");```以上代码将创建一个指定类名的对象,并将其赋值给变量obj,以便后续操作。
下面是一些常用的类名以及它们对应的对象:1. WPS.Application: 用于与WPS Office应用程序交互的对象。
可以通过这个对象打开、关闭文档,进行文档的编辑、保存等操作。
2. WPS.Document: 代表一个打开的文档,可以对文档进行读写操作,如插入内容、修改样式等。
3. WPS.Range: 表示文档中的一个区域,可以对该区域进行文本操作,如查找替换、格式设置等。
具体使用方法和属性可以根据需要查询相应的文档和API参考手册。
下面是一个示例,展示了如何使用CreateObject和一些常用操作:```javascriptvar wpsApp = wpsjs.CreateObject("WPS.Application");wpsApp.Visible = true; // 显示WPS Office应用程序var doc = wpsApp.Documents.Add(); // 新建一个文档doc.Content.Text = "Hello, WPS Office!"; // 设置文档内容var range = doc.Range(); // 获取文档范围对象range.Collapse(); // 折叠范围到起始位置range.Select(); // 选择该范围内的内容doc.SaveAs("C:\\path\\to\\save\\document.docx"); // 保存文档到指定路径doc.Close(); // 关闭文档wpsApp.Quit(); // 关闭WPS Office应用程序```通过以上的示例代码,我们创建了一个WPS应用程序对象,新建了一个文档,并设置了文档的内容。
arcgis api for js4开发指南

arcgis api for js4开发指南
ArcGIS API for JavaScript 是一个强大的开发工具,可以帮助开发人员将ArcGIS平台的功能和数据嵌入到Web应用程序中。
以下是开发指南:
学习基础知识:了解ArcGIS平台的基本概念和功能,以及JavaScript 编程语言的基础知识。
获取API密钥:在开始开发之前,需要在ArcGIS for Developers网站上注册一个账户并获取API密钥。
配置开发环境:安装和配置Web开发所需的工具,如HTML、CSS、JavaScript和ArcGIS API for JavaScript的相关库。
了解API文档:参考ArcGIS API for JavaScript的官方文档,了解可用的类、方法和事件。
编写代码:使用JavaScript编写代码,调用ArcGIS API for JavaScript提供的类和方法,实现所需的功能和交互。
测试应用程序:在本地或在线环境中测试应用程序,确保功能正常并满足需求。
优化和部署:根据需要优化应用程序的性能和用户体验,并将其部署到Web服务器上供用户访问。
百度文库 下载 方法

百度文库下载方法
百度文库是一个在线文档分享平台,用户可以在该平台上传和分享自己的文档。
然而,官方并未提供直接下载的功能。
尽管如此,你仍然有几种方法可以下载百度文库上的文档:
1. 使用网页扩展工具:在浏览器中搜索并安装适用于你使用的浏览器的百度文库下载工具扩展,例如“百度文库下载助手”或“文库下载器”。
安装后,打开百度文库页面时,工具会自动检测文档并提供下载选项。
2. 复制粘贴文档内容:如果只需要文档的一部分内容,可以选择并复制文档的内容,然后将其粘贴到文本编辑器或任何其他应用程序中保存。
3. 使用在线转换工具:有一些在线文档转换工具可以将百度文库的文档转换为其他格式如PDF,然后再下载。
你可以在搜索引擎中搜索“百度文库转换器”来找到相关工具,并按照工具提供的使用说明进行操作。
请注意:从百度文库下载文档可能存在侵权的风险,请在遵守相关法律法规的前提下使用上述方法。
此外,有些文档上传者可能设置了权限,阻止其他用户下载他们共享的文档。
百度文库帮助 帮助中心

百度文库帮助帮助中心文库介绍如何上传文档如何查找文档如何修改文档如何阅读文档如何下载文档如何获取财富值和经验值如何给文档合理标价什么是附件转换失败文库协议版权提示使用条款文库介绍“百度文库”是供网友在线分享文档的开放平台,在这里,用户可以在线阅读和下载涉及课件、习题、考试题库、论文报告、专业资料、各类公文模板、法律文件、文学小说等多个领域的资料。
平台上所累积的文档,均来自热心用户的积极上传。
“百度” 自身不编辑或修改用户上传的文档内容。
用户通过上传文档,可以获得平台虚拟的积分奖励,用于下载自己需要的文档。
下载文档需要登录,免费文档可以登录后下载,对于上传用户已标价了的文档,则下载时需要付出虚拟积分。
当前平台支持主流的.doc(.docx)、.ppt(.pptx)、.xls(.xlsx)、.pot、.pps、.vsd、.rtf、.wps、.et、.dps 、.pdf、.txt、文件格式。
进入文库首页如何上传文档第一步:登录百度的用户可以直接登录百度文库,如果您还没有百度id,先注册一个。
请注意:被封禁用户将无上传文档和下载文档的权限。
--------------------------------------------------------------------------------第二步:点击“分享我的文档”按钮在首页和详细文档页等页面,有一个橘黄色的按钮,“分享我的文档”,点击后进入文档上传页面。
整个文档上传操作简单快捷,主要包括两个部分:提交文档附件;填写文档简介。
--------------------------------------------------------------------------------第三步:上传文档一——提交文档附件A:点击上传文档页面的“浏览”按钮上传文档请从自己本地电脑上上传附件。
附件上传完成后,点击“开始上传”按钮,您提交的附件会进行自动上传。
百度阅读自助上传图书帮助指南

百度阅读自助上传图书帮助指南
版权方上传图书流程
填写上传图书信息
第1步:登录文库/,并进入右上角个人中心,点击左侧付费资源;
注:尚未合作的机构是无法上传图书
第2步:点击右侧我的图书按钮。
第3步:点击上传我的资源按钮。
第4步:在弹出的对话框中点击图书。
第5步:上传图书(格式:优选EPUB,其次PDF,WORD,TXT)注意:文件名字一定是图书名
第6步:上传图书封面,填写图书信息。
图书信息注意事项:作者、出版社、ISBN,出版日期,纸书价格,文库定价、试读页数,填写分类必须填写,如果不全,不予通过。
关键词部分:建议填写,这样便于大搜索能够精准搜到。
第7步:点击保存,下一步。
第8步:填写简介(每一段前面请空两个格,一个自然段结束时,请使用回车)
第9步:选择同意授权,且保存点击下一步。
第10步:恭喜提交成功,可以点击继续上架图书进行上架。
第11步:告知对应业务负责人上传图书数量,并提交负责人授权清单。
第12步:等待业务负责人反馈。
(告知后3个工作日给予回复)。
残疾人自助互助康复培训指南

残疾人自助互助康复培训指南全文共四篇示例,供读者参考第一篇示例:残疾人自助互助康复培训指南一、前言随着社会的发展和进步,对残疾人群体的关注和关爱也日益增加。
残疾人康复培训是帮助残疾人提高生活质量、融入社会的一种重要途径。
自助互助是残疾人群体最宝贵的力量,他们通过相互扶持和帮助,共同提高康复能力和生活质量。
本指南将为残疾人提供一些康复培训的建议和指导,帮助他们更好地理解自己的状况,积极面对生活,共同奋斗。
二、了解自身状况1. 接受专业评估:残疾人在进行康复培训之前,首先需要接受专业的评估。
残疾问题的种类和程度不同,需要针对个体情况进行评估,确定康复需求和方向。
2. 自我评估:残疾人应该主动进行自我评估,了解自己的优势和不足,积极参与康复培训,改变自己的不足之处,提高自身素质和能力。
三、选择适宜的康复项目1. 功能训练:残疾人可以选择针对自身残疾问题的功能训练项目,如康复体操、功能训练等,帮助提高身体的功能和活动能力。
2. 心理康复:残疾人常常伴随着心理问题,需要进行心理康复,减轻心理负担,积极面对生活。
3. 技能培训:残疾人可以选择适合自己的技能培训项目,如手工艺制作、计算机技能等,提高就业能力和生活品质。
四、建立自助互助支持网络1. 参加康复团体:残疾人可以参加康复团体,与其他残疾人建立友谊和互助关系,共同进步,共同奋斗。
2. 寻找康复导师:残疾人可以寻找康复导师,接受他们的指导和帮助,更快地适应康复环境,达到康复目标。
3. 坚强的信念:残疾人需要保持坚强的信念,勇敢面对生活的挑战,相信自己可以克服困难,重建生活。
五、康复后的自我管理1. 保持规律生活:残疾人需要保持规律的生活作息和饮食习惯,有助于提高康复效果。
2. 建立健康生活方式:残疾人要坚持运动锻炼,保持良好的生活习惯,增强身体抵抗力,促进康复效果。
3. 积极参与社会活动:残疾人要积极参与社会活动,拓展社交圈子,增加社交经验,融入社会。
六、结语残疾人康复需要残疾人本人的努力和自强不息的精神,更需要社会的关心和帮助。
erajs使用手册

erajs使用手册Era.js 是一个 JavaScript 库,用于构建交互式的 Web 应用程序。
它提供了一套简洁而强大的 API,使开发人员能够轻松地创建可扩展的应用程序。
下面我将从多个角度对 Era.js 进行全面的介绍。
一、概述:Era.js 是一个基于 React 的前端框架,它遵循了现代化的开发模式和最佳实践。
它提供了一些核心功能,如状态管理、路由管理、组件化等,帮助开发人员构建可维护和可扩展的 Web 应用程序。
二、核心特性:1. 状态管理,Era.js 提供了一个强大的状态管理机制,可以帮助开发人员管理应用程序的状态。
它使用类似于 Redux 的思想,将应用的状态集中存储,并通过派发动作来改变状态。
2. 路由管理,Era.js 内置了一个灵活的路由管理器,可以帮助开发人员实现页面之间的导航和路由控制。
开发人员可以定义路由规则,并将组件与对应的路由进行关联。
3. 组件化,Era.js 鼓励开发人员将应用程序拆分为多个可复用的组件,以提高代码的可维护性和重用性。
开发人员可以使用Era.js 提供的组件化机制,轻松地创建和管理组件。
4. 插件系统,Era.js 提供了一个灵活的插件系统,允许开发人员通过插件扩展框架的功能。
开发人员可以编写自己的插件,并将其集成到 Era.js 应用程序中。
三、使用指南:1. 安装:你可以通过 npm 或 yarn 来安装 Era.js。
在终端中执行以下命令:npm install era.js.2. 创建应用程序:使用 Era.js 创建一个新的应用程序非常简单。
你可以通过以下命令创建一个新的 Era.js 应用程序:npx era-cli create my-app.3. 定义路由:在 Era.js 中,你可以使用 `@route` 注解来定义路由。
例如:javascript.import { route } from 'era.js';@route('/')。
使用帮助指南

使用帮助指南随着科技的发展与普及,我们的生活越来越离不开电脑、手机等电子设备。
然而对于一些不太精通这些设备的人来说,使用起来还是有一些难度的。
因此,很多设备都会提供使用帮助指南,帮助用户更好地使用设备。
本文将探讨使用帮助指南的重要性,以及如何更好地使用它们。
一、重要性对于新手来说,使用帮助指南几乎是不可或缺的。
在操作设备时,难免会出现一些问题。
这时,使用帮助指南就可以帮助我们快速解决问题。
比如,我们在使用手机时遇到一些不熟悉的操作,我们可以通过帮助指南来学习和掌握这些操作,从而更加方便地使用手机。
此外,帮助指南还可以帮助用户了解产品的各项功能和使用方法,从而更好地利用设备的各种功能。
二、如何1. 阅读说明书通常设备的说明书中都会有详细的使用说明。
因此,当我们刚购买一个新设备时,最好的方法就是认真阅读说明书。
如果没有硬质纸质说明书,也可以在官方网站上找到相应的电子版说明书。
了解产品的功能和使用方法,可以帮助我们更好地使用设备,同时也可以避免发生不必要的错误。
2. 查看官方网站在官方网站上,我们可以找到一些使用帮助指南和用户手册。
这些手册通常包含了设备的各项功能、常见问题解答以及使用技巧等内容。
通过阅读官方手册,我们可以对产品有更深入的了解,也可以了解到产品最新的更新和改进。
3. 寻求帮助如果我们在使用设备时遇到了问题,最好的方法就是寻求帮助。
可以先查看设备的使用帮助指南,如果还不行可以联系售后服务或官网客服进行询问。
他们可以提供专业、及时的帮助和指导。
三、如何更好地1. 仔细阅读在使用帮助指南时,务必仔细阅读每一项内容。
熟悉每一个细节才能够更好地掌握设备的使用方法和技巧。
特别是一些注意事项、维护方法等内容更需要注意。
2. 实践操作通过实践操作来检验所学内容的效果,可以帮助我们更好地掌握技巧和方法。
尤其是一些复杂的操作、如何解决一些些问题等等,只有通过实践才能更好地掌握。
3. 多咨询如果在阅读使用帮助指南时遇到了问题,不要犹豫,多咨询。
自助设备操作手册

自助设备操作手册本操作手册为自助设备的使用指南,旨在帮助用户正确、便捷地操作自助设备。
1. 操作准备在使用自助设备之前,请确保以下事项已经准备就绪:- 确认设备已经连接到电源,并且处于正常工作状态。
- 验证您拥有使用该设备的权限或许可。
- 准备好您需要进行操作的个人信息或文件。
2. 登录与注销2.1 登录1. 启动自助设备并等待系统启动完成。
2. 在屏幕上输入您的用户名和密码。
3. 点击登录按钮。
2.2 注销1. 在当前页面中,点击注销按钮。
2. 确认注销操作。
3. 功能与操作自助设备提供了一系列功能,您可以根据需求进行选择并进行操作。
以下是常见功能的操作步骤。
3.1 打印文件1. 在系统桌面或主界面上找到打印功能图标。
2. 点击打印图标,进入打印页面。
3. 选择您需要打印的文件,并进行相关设置(如打印份数、纸张大小等)。
4. 确认设置后,点击打印按钮,等待打印完成。
3.2 扫描文件1. 打开扫描功能,并将需要扫描的文件放置在扫描设备上。
2. 选择扫描设置,如扫描分辨率、文件格式等。
3. 点击开始扫描按钮,等待扫描完成。
4. 在扫描完成后,您可以选择保存扫描文件到指定位置或进行其他相关操作。
3.3 查询信息1. 打开查询功能,并选择您希望查询的项目。
2. 输入查询条件,如关键词、日期等。
3. 点击查询按钮,等待查询结果显示。
4. 常见问题与解决方法4.1 设备无法启动如果自助设备无法启动,请尝试以下解决方法:- 检查电源连接是否正常。
- 确保设备处于工作温度范围内。
- 重新启动设备或联系技术支持。
4.2 打印机出现故障如果打印机出现故障无法正常工作,请尝试以下解决方法:- 确认打印纸张已装好并无卡纸现象。
- 关闭并重新启动打印机。
- 联系技术支持或设备维护人员。
5. 安全注意事项在使用自助设备时,请遵守以下安全注意事项:- 不要将您的个人信息泄露给他人。
- 不要进行未授权的操作或破解设备限制。
- 如遇到设备异常或问题,及时联系相关人员解决。
strapi 使用指南

strapi 使用指南Strapi 使用指南Strapi 是一个开源的Node.js 框架,专注于构建自己的 API。
它提供了一个易于使用的界面,可以帮助开发者快速构建和管理自定义的API。
在本文中,我们将为您提供Strapi 的使用指南,帮助您了解如何使用它来构建强大的 API。
一、安装 Strapi您需要确保已经在您的计算机上安装了Node.js。
然后,您可以使用以下命令在全局范围内安装 Strapi:```npm install -g strapi```二、创建一个新的 Strapi 项目在安装完Strapi 后,您可以使用以下命令创建一个新的Strapi 项目:```strapi new my-project```这将在当前目录下创建一个名为 "my-project" 的新项目。
三、启动 Strapi 服务器进入您的项目目录,然后使用以下命令启动 Strapi 服务器:```cd my-projectstrapi start```这将启动一个本地服务器,并监听默认端口号 1337。
您可以在浏览器中访问 `http://localhost:1337` 来访问 Strapi 的管理界面。
四、配置 Strapi在Strapi 的管理界面中,您可以配置您的API。
您可以添加新的内容类型、定义字段和关系,并设置访问权限。
1. 添加新的内容类型在 "内容类型" 菜单中,您可以添加新的内容类型。
例如,您可以创建一个名为 "文章" 的内容类型,并定义它的字段,如标题、作者和内容。
2. 定义字段和关系在内容类型的配置页面中,您可以定义字段和关系。
您可以选择不同的字段类型,如文本、整数、日期和关系。
您还可以定义字段的验证规则和默认值。
3. 设置访问权限在 "角色和权限" 菜单中,您可以设置访问权限。
您可以创建不同的角色,并为每个角色分配不同的权限。
员工自助服务手册 员工自助服务平台使用指南

员工自助服务手册员工自助服务平台使用指南1. 介绍员工自助服务平台是公司为了提高员工自主管理能力和效率而开发的一款应用软件。
本手册旨在为各位员工提供详细的使用指南,帮助大家充分利用该平台提供的各项功能,提高工作效率。
2. 登录和注册首先,您需要登录或注册一个账号才能开始使用员工自助服务平台。
请确保您拥有公司提供的正确的登录信息。
在登录页面输入用户名和密码,点击登录即可进入平台。
如果您还没有账号,请点击注册按钮,并按照提示填写必要的个人信息完成注册。
3. 个人信息管理在平台中,您可以管理个人信息,包括姓名、联系方式、部门等。
点击个人信息管理,您可以进行修改和更新相关信息。
请务必保持个人信息的准确性和完整性,以便公司更好地为您服务。
4. 薪资和福利查询员工自助服务平台还提供了薪资和福利查询功能。
您可以轻松地查询自己的薪资明细、补贴、奖金等情况,以及各种福利政策和待遇。
通过该功能,您可以了解自己的总收入和各项福利,方便进行财务规划。
5. 请假和考勤管理在平台中,您可以申请请假并进行考勤管理。
通过假期管理功能,您可以申请各类假期,包括年假、病假、婚假等。
请您按照公司规定填写请假事由和时间,并等待相关部门的审批。
同时,您还可以查询自己的考勤记录和工作时间统计,确保自己的出勤状况。
6. 培训和发展员工自助服务平台也是一个重要的培训和发展环节。
您可以通过平台上的培训管理功能查看和申请参加各类培训课程,提升自己的专业能力和技能水平。
同时,您还可以了解公司的发展计划和晋升机会,规划自己的职业生涯。
7. 社交和交流在平台上,您可以参与各种社交和交流活动。
公司会定期组织各类员工活动、团队建设等,您可以通过平台获取相关信息并报名参加。
此外,平台还提供了内部论坛和聊天功能,方便与同事进行交流和共享经验。
8. 安全与隐私为了保护员工的信息安全和个人隐私,员工自助服务平台采取了严格的安全措施。
请您妥善保管个人账号和密码,避免泄露。
业主自助服务平台使用指南

业主自助服务平台使用指南在现代社会中,科技的快速发展为我们的生活带来了诸多便利。
作为房地产行业的一员,业主自助服务平台就是这样一个为业主提供便利的创新性产品。
它不仅可以帮助业主高效地处理日常事务,还能让他们更好地参与社区事务管理。
下面让我们一起探讨一下如何充分利用这个平台,让生活变得更加轻松愉悦。
注册与登录要使用业主自助服务平台,首先需要完成注册和登录。
登录页面通常位于社区或物业管理公司的官网上,点击相应的入口即可进入注册流程。
您需要填写个人信息,如姓名、联系方式、房屋信息等。
填写完毕后,系统会自动为您分配一个账号,您便可以凭借这个账号随时登录平台了。
服务功能导航登录成功后,您会看到平台的主界面。
这个界面通常被分成几个模块,涵盖了业主日常生活的方方面面。
比如说,您可以在”服务”模块中申请各种维修服务;在”缴费”模块中完成物业费、水电费等的在线缴纳;在”公告”模块中查看社区的最新通知;在”论坛”模块中与邻居们探讨socialilife。
这个平台集信息查询、在线办理、社区互动于一体,为业主提供了全方位的便利。
维修服务申请作为业主,房屋的日常维修也是一项重要的任务。
在业主自助服务平台上,您可以非常方便地申请各种维修服务。
选择”维修服务”模块,然后根据问题的具体情况选择相应的服务项目,如管线维修、电器维修等。
填写好报修信息后,平台会安排专业的维修人员到您家进行检查和维修。
整个过程您无需亲自到物业公司或修理点,足不出户就能轻松搞定。
在线缴费除了维修服务,缴纳各项费用也是业主必须要处理的日常事务。
在业主自助服务平台上,您可以足不出户完成水电费、物业费等的在线支付。
首先进入”缴费”模块,选择需要缴纳的费用项目,然后选择支付方式,如银行卡、第三方支付等,完成支付即可。
这不仅省去了您亲自去缴费的麻烦,而且还能减少停水、停电等意外事件的发生。
社区互动除了日常事务的处理,业主自助服务平台还为业主提供了社区互动的功能。
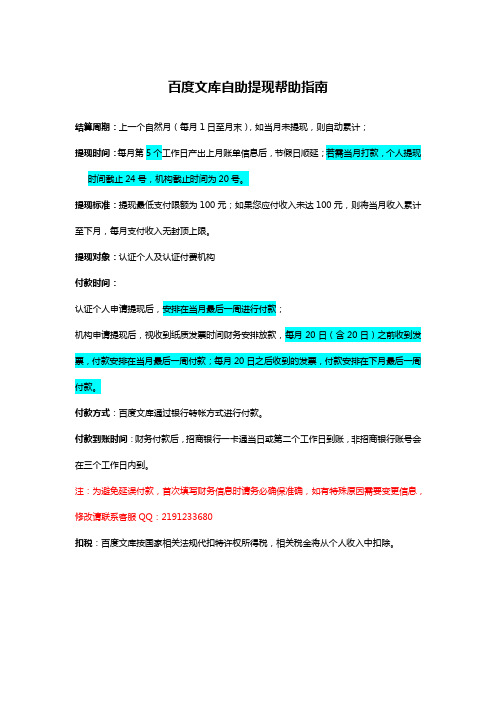
百度文库自助提现帮助指南

百度文库自助提现帮助指南结算周期:上一个自然月(每月1日至月末),如当月未提现,则自动累计;提现时间:每月第5个工作日产出上月账单信息后,节假日顺延;若需当月打款,个人提现时间截止24号,机构截止时间为20号。
提现标准:提现最低支付限额为100元;如果您应付收入未达100元,则将当月收入累计至下月,每月支付收入无封顶上限。
提现对象:认证个人及认证付费机构付款时间:认证个人申请提现后,安排在当月最后一周进行付款;机构申请提现后,视收到纸质发票时间财务安排放款,每月20日(含20日)之前收到发票,付款安排在当月最后一周付款;每月20日之后收到的发票,付款安排在下月最后一周付款。
付款方式:百度文库通过银行转帐方式进行付款。
付款到账时间:财务付款后,招商银行一卡通当日或第二个工作日到账,非招商银行账号会在三个工作日内到。
注:为避免延误付款,首次填写财务信息时请务必确保准确,如有特殊原因需要变更信息,修改请联系客服QQ:2191233680扣税:百度文库按国家相关法规代扣特许权所得税,相关税金将从个人收入中扣除。
认证个人提现流程填写财务信息第1步:登录文库,并进入个人中心,点击左侧结算中心;注:尚未进行认证或认证被取消无法进行提现申请第2步:首次申请提现,弹出浮层,在①处选择您收款银行的开户地址,注:系统升级,涉及部分城市名称发生变化,您可根据文末“城市名变化列表”查看选择。
第3步:在②处选择您的收款银行,请在③处手动填写支行名称。
注:个人只支持招商银行、中国银行、中国工商银行、中国建设银行、中国农业银行5家;第4步:在④处填写正确的银行账号,并在⑤处填写开户名所对应的身份证号,确认无误后,点击提交第5步:点击金额确认的浮层,确认后,等待提现,,当月最后一周内进行付款认证付费机构提现流程填写财务信息第1步:登录文库,并进入个人中心,点击左侧结算中心;第2步:申请提现激活状态,首次申请提现,弹出浮层,在①处选您收款银行的开户地址,注意:系统升级,涉及部分城市名称发生变化,您可根据页末“城市名变化列表”查看选择。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
百度文库自助提现帮助指南
结算周期:上一个自然月(每月1日至月末),如当月未提现,则自动累计;
提现时间:每月第3个工作日产出上月账单信息后,节假日顺延;
注:由于系统升级,4月可提现时间截止到4月22日23时59分,5月提现恢复正常,请提前申请提现;
提现标准:提现最低支付限额为100元;如果您应付收入未达100元,则将当月收入累计至下月,每月支付收入无封顶上限。
提现对象:认证个人及认证付费机构
付款时间:
认证个人申请提现后,财务付款时间安排在下月15日左右;
机构申请提现后,视收到纸质发票时间财务安排放款,每月10日收到,付款为当月15日左右;每月20日(含20日)之前,付款安排在当月25日左右;每月20日之后收到的发票,付款安排在下月15日左右;
付款方式:百度文库通过银行转帐方式进行付款。
付款到账时间:财务付款后,招商银行一卡通当日或第二个工作日到账,非招商银行账号会在三个工作日内到。
注:为避免延误付款,首次填写财务信息时请务必确保准确,如有特殊原因需要变更信息,修改请联系客服QQ:2191233680
扣税:百度文库按国家相关法规代扣特许权所得税,相关税金将从个人收入中扣除。
认证个人提现流程
填写财务信息
第1步:登录文库,并进入个人中心,点击左侧结算中心;
注:尚未进行认证或认证被取消无法进行提现申请
第2步:申请提现按钮激活状态,确认结算期间售卖文档的数字版权所有
第3步:首次申请提现,弹出浮层,在①处选择您收款银行的开户地址,
注:系统升级,涉及部分城市名称发生变化,您可根据文末“城市名变化列表”查看选择。
第4步:在②处选择您的收款银行,请在③处手动填写支行名称。
注:个人只支持招商银行、中国银行、中国工商银行、中国建设银行、中国农业银行5家;
第5步:在④处填写正确的银行账号,并在⑤处填写开户名所对应的身份证号,确认无误后,点击提交
第6步:点击金额确认的浮层,确认后,等待提现,,次月15号左右进行付款
认证付费机构提现流程
填写财务信息
第1步:登录文库,并进入个人中心,点击左侧结算中心;
第2步:申请提现激活状态,首次申请提现,弹出浮层,在①处选您收款银行的开户地址,
注意:系统升级,涉及部分城市名称发生变化,您可根据页末“城市名变化列表”查看选择。
第3步:在②处选择您的收款银行,请在③处手动填写支行名称。
注意:
1. “常用”项中罗列的是国内较普遍的大众银行,若没有您使用的银行,您可按照银行首字拼音在“A”到“Z”中进行查找;
2. 若您的收款银行为农村商业银行、农村合作银行、城市信用合作社、农村信用合作社这4类银行,填写方法如下:
以“北京农村商业银行**支行”为例,请在②处选择“农村商业银行”,请在③处手动填写“北京农村商业银行**支行”;
3. 若您的收款银行是以某城市冠名的银行填写方法如下:
以“上海银行**支行”为例,请在②处选择“城市商业银行”,请在③处手动填写“上海银行**支行”。
4. 若您的收款银行是在列表中查询不到收款银行,请咨询开户行。
第5步:在④处填写开户名所对应的正确银行账号;
第6步:根据公司性质,在⑤处填写发票所对应的发票类型:增值税专用发票,增值税普通发票,营业税发票,具体请咨询公司财务人员
选择发票类型注意:
1. 如果您公司性质属于增值税一般纳税人,请开具增值税专用发票(含发票联和抵扣联);
2. 如果您公司性质属于增值税小规模纳税人,分以下两种情况开具发票:
1)提现金额≥RMB 20万的机构,需代开【增值税专用发票】;
2)提现金额<RMB 20万的机构,可开【增值税普通发票】。
3. 如果您公司不属于营业税改征增值税的试点企业,请提供地税局开具的营业税发票,首次开票时,请填写以下《发票声明》加盖公章随纸质发票邮寄至百度文库。
第7步:在⑥处填写税号,一般您公司的税务登记证右上角,或咨询您公司的财务人员第8步:如果您是增值税一般纳税人(即发票类型选增值税专用发票),在⑦处填写税率
第9步:金额确认浮层,点击确认
填写发票信息
第10步:每月申请提现时,务必根据提现金额开具纸质发票
发票抬头:北京百度网讯科技有限公司
发票内容:版权费(或填信息费)
发票总额必须与提现金额一致,否则百度文库将无法为您安排分成支付
第11步:网上录入发票号、金额、税额等相关信息
根据开具的纸质发票,在线上录入对应的发票信息,请仔细填写,确保所填信息与实际发票信息一致,否则百度文库将无法为您安排分成支付(以下为增值税专用发票为例:)
步:根据发票信息,填写【发票记录单】,并打印。
