网站ICO图标添加方法
iconpark使用方法 -回复

iconpark使用方法-回复IconPark是一款非常强大的图标库工具,它提供了丰富、多样化的图标资源,方便我们在设计工作中使用。
本文将带你一步一步了解IconPark的使用方法。
第一步:注册账号要使用IconPark,首先需要在其官方网站(in",然后选择"Sign up"来注册新账号。
填写必要的信息,完成注册。
第二步:探索图标资源注册成功后,你将被带到IconPark的主页面。
这个页面展示了大量的图标资源,可以根据不同的类别进行筛选。
你可以使用搜索栏来查找具体的图标,或者通过浏览不同的分类来找到合适的图标。
第三步:选择图标当你找到一个你喜欢的图标时,点击图标即可进入其详细页面。
在这个页面上,你可以查看图标的不同风格和尺寸,并下载你需要的版本。
IconPark 提供了多种格式的下载选项,包括SVG、PNG和Iconfont。
选择适合你需求的格式,点击下载按钮即可。
第四步:使用图标一旦你下载了图标文件,你可以将其导入到你的设计软件中,比如Sketch、Adobe XD等。
你可以直接将SVG文件拖拽到你的设计文件中,或者使用"插入图标"的功能将图标加入到你的设计元素中。
第五步:自定义图标除了直接使用下载的图标文件外,IconPark还提供了一个非常有用的特性,即可以自定义图标的属性。
在图标的详细页面中,你会看到一个"Customize"按钮。
点击该按钮,你将被带到一个图标定制界面,在这个界面上你可以调整图标的颜色、大小、描边等属性,以及将多个图标组合成一个新的图标。
定制完成后,可以点击"Export Custom Icon"来下载你定制的图标文件。
第六步:收藏和分享图标IconPark允许你将喜欢的图标添加到你的个人收藏夹中,方便以后查找和使用。
在图标的详细页面中,你会看到一个"Add to Collection"的按钮,点击它即可将该图标添加到你的收藏夹中。
css中多种link的用法

css中多种link的用法CSS中的<link>元素是用于链接外部资源到HTML文档的一种常见方法。
在CSS中,<link>元素主要用于引入外部样式表,以便将样式与HTML结构分离,提高代码的可维护性和重用性。
除了引入样式表外,<link>还有其他用法,下面将详细介绍。
1.引入外部样式表:最常见的用法是使用<link>元素引入外部样式表。
通过在HTML文档的<head>部分添加以下代码,可以将外部样式表链接到文档中:<link rel="stylesheet" type="text/css" href="styles.css"> 其中,rel属性指定了关联类型,type属性指定了资源的MIME类型,href属性指定了外部样式表的URL路径。
2.引入图标:<link>元素还可以用于引入网站的图标,通常称为“网站图标”或“favicon”。
通过在<head>部分添加以下代码,可以将图标链接到网站:<link rel="icon" type="image/x-icon" href="favicon.ico"> 其中,rel属性指定了关联类型为图标,type属性指定了图标的MIME类型,href属性指定了图标的URL路径。
3.引入响应式样式表:在响应式设计中,可以使用<link>元素引入不同屏幕尺寸的样式表。
通过在<head>部分添加多个<link>元素,并使用媒体查询(Media Query)来指定适用的屏幕尺寸,可以实现不同设备上的样式切换。
例如:<link rel="stylesheet" type="text/css" href="styles.css"><link rel="stylesheet" type="text/css" href="mobile.css" media="screen and (max-width: 768px)">上述代码中,第一个<link>元素引入了默认的样式表,而第二个<link>元素通过媒体查询引入了适用于最大宽度为768像素的设备的样式表。
网页favicon.ico图标设置(转)

⽹页favicon.ico图标设置(转)可以看到在浏览器的标签头上⾯显⽰了⼀个图标,这个图标是:,也就是我们常说的favicon.ico.由于这篇⽂章主要讨论favicon.ico,以及各个浏览器对其的不同处理,所以还是新建web项⽬如下:home.html 代码如下:<!DOCTYPE html><html xmlns="/1999/xhtml"><head><title>home page</title><link rel="icon" href="Images/wangyi.ico" type="image/x-icon" /><link rel="shortcut icon" href="Images/wangyi.ico" type="image/x-icon" /></head><body>home page</body></html>下⾯两⾏代码就可以告诉浏览器使⽤wangyi.ico 作为home.html的图标了:<link rel="icon" href="Images/wangyi.ico" type="image/x-icon" /><link rel="shortcut icon" href="Images/wangyi.ico" type="image/x-icon" />基本上所有的现代浏览器都⽀持这种写法,例如firefox,ie9.firefox:ie9:可惜的是普通⽤户⽤的基本上是360浏览器,搜狗浏览器,qq浏览器等。
网页编写代码大全总结

[网页设计] 网页基本标签代码大全1.公司版权注释<!— The site is designed by Maketown,Inc 06/2000 —>2.网页显示字符集简体中文:<META HTTP-EQUIV=”Content-Type” CONTENT=”text/html;charset=gb2312″>繁体中文:<META HTTP-EQUIV=”Content-Type” CONTENT=”text/html; charset=BIG5″>英语:<META HTTP-EQUIV=”Content-Type” CONTENT=”text/html;charset=iso-8859-1″>3.网页制作者信息<METAname=”author”content=”**********************”>4.网站简介<META NAME=”DESCRIPTION” CONTENT=”xxxxxxxxxxxxxxxxxxxxxxxxxx”>5.搜索关键字<META NAME=”keywords” CONTENT=”xxxx,xxxx,xxx,xxxxx,xxxx,”>6.网页的css规范<LINK href=”style/style.css” rel=”stylesheet” type=”text/css”>(参见目录及命名规范)7.网页标题<title>xxxxxxxxxxxxxxxxxx</title>.可以选择加入的标签1.设定网页的到期时间。
一旦网页过期,必须到服务器上重新调阅。
<META HTTP-EQUIV=”expires” CONTENT=”Wed, 26 Feb 1997 08:21:57 GMT”>2.禁止浏览器从本地机的缓存中调阅页面内容。
icones 使用方法

icones 使用方法【实用版4篇】目录(篇1)I.引言II.介绍iconesA.什么是iconesB.icones 的功能C.icones 的应用场景III.icones 的使用方法A.安装iconesB.添加图片或视频到iconesC.为icones 设置图标、描述和标签D.创建和管理iconesIV.如何使用icones来提高工作效率A.使用icones来组织和管理任务B.使用icones来快速查找和访问文件和文件夹C.使用icones来提高生产力正文(篇1)随着数字化时代的到来,我们越来越依赖计算机和智能手机来完成工作和生活。
为了更好地组织和管理工作中的任务,许多人都开始使用icones。
icones是一种能够帮助我们快速组织和管理任务、文件和文件夹的工具。
本文将介绍如何使用icones来提高工作效率。
首先,我们需要在计算机或手机上安装icones应用程序。
安装完成后,我们可以通过添加图片或视频来创建icones。
在添加图片或视频时,我们可以选择自己拍摄或从相册中选择。
同时,我们还可以为每个icones 设置图标、描述和标签,以便更好地管理和查找。
其次,我们可以使用icones来组织和管理任务。
通过将任务与相应的icones关联,我们可以轻松地跟踪和管理每个任务的进度和优先级。
这有助于提高我们的工作效率和生产力。
此外,我们还可以使用icones 来快速查找和访问文件和文件夹。
通过将文件和文件夹与相应的icones 关联,我们可以轻松地访问所需的内容,而无需在计算机或手机上搜索。
这有助于节省时间和精力。
总之,icones是一种非常有用的工具,可以帮助我们更好地组织和管理工作中的任务、文件和文件夹。
通过使用icones,我们可以提高工作效率、组织和管理能力,并更快地完成任务。
目录(篇2)I.介绍* 什么是icones?* icones的特点和使用场景II.icones的使用方法* 安装icones* 打开icones并添加图标* 编辑图标名称和描述* 添加图标到桌面或任务栏III.使用icones的注意事项* 兼容性问题* 操作系统和设备要求* 安全和隐私问题IV.其他类似工具推荐*类似的工具和使用方法介绍*推荐的替代方案正文(篇2)icones是一款由微软开发的图标管理工具,旨在帮助用户更好地组织和管理桌面上的图标。
Qt添加图标

Qt添加图标1 Qt添加.exe程序图标1.1 Qt Creator添加.exe程序图标在⽹上(https:///)⽣成⼀个ico图标⽂件,命名为:logo.ico,将 ico⽂件存放⾄应⽤程序的源代码⽬录。
1.1.1 ⽅法⼀如果使⽤qmake来⽣成makefile⽂件,只需要在.pro中添加:RC_ICONS = logo.ico然后,重新⽣成makefile⽂件和应⽤程序,对应的.exe可执⾏程序的图标就会转变为刚才添加的图标。
1.1.2 ⽅法⼆新建⼀个.rc⽂件,“新建⽂件”---“C++ source File”---命名为logo.rc(不能掉了rc后缀)。
打开logo.rc⽂件添加如下⼀⾏代码。
IDI_ICON1 ICON DISCARDABLE "logo.ico"最后在pro⽂件添加⼀⾏代码RESOURCES += \qss.qrc#RC_ICONS = logo.icoDISTFILES += \logo.rcRC_FILE += logo.rc保存项⽬重新编译,exe图标和执⾏时window图标都将发⽣变化。
1.2 Qt in VS添加.exe程序图标在⽹上(https:///)⽣成⼀个ico图标⽂件,命名为:temp.ico,将 ico⽂件存放⾄应⽤程序的源代码⽬录。
在⼯程根⽬录下,新建⼀个temp.rc⽂件,内容如下:IDI_ICON1 ICON DISCARDABLE "logo.ico"修改“⼯程名.vcxproj”⽂件,在:<?xml version="1.0" encoding="utf-8"?><Project DefaultTargets="Build" ToolsVersion="14.0" xmlns="/developer/msbuild/2003">之后,添加<ItemGroup><ResourceCompile Include="temp.rc"/></ItemGroup>重新⽣成项⽬即可。
网站图标favicon.ico

若没有配置的话django就会返回一个404错误并且浏览器接收到这个404错误后不会显示出来一般不会被察觉
网站图标 favicon.ico
默认情况下,浏览器访问一个网站的时候,同时还会向服务器请求“/favicon.ico”这个URL,目的是获取网站的图标。 若没有配置的话,Django就会返回一个404错误,并且浏览被察觉。 但是服务器要是开启日志记录的话,这错误就会一直记录下来,累积一大堆无用的记录。
添加网站图标步骤如下:
制作一个ico文件,使用PS或者某些在线生成ico的网站即可 将此文件命名为“favicon.ico”后放在static/下 from Django.views.generic.base import RedirectView urlpatterns=[ url(r'^favicon.ico$',RedirectView.as_view(url=r'static/favicon.ico')), ]
png转换ico并打包res的方法

png转换ico并打包res的方法
要将PNG转换为ICO并打包为res文件,您可以按照以下步骤操作:
1. 使用在线转换工具或图像编辑软件将PNG图像转换为ICO 格式,确保ICO图像大小不超过256x256像素,并保存为.ico 文件。
2. 创建一个包含.ico文件的文件夹,在此文件夹中创建一个文本文件,命名为“icon.rc”。
3. 在“icon.rc”文件中添加以下内容:
```
IDI_ICON1 ICON "your_icon.ico"
```
这将关联.ico文件与名称为IDI_ICON1的图标资源。
4. 打开命令提示符或使用任何C/C++编译器,进入包含.ico文件和"icon.rc"文件的文件夹。
5. 使用ResEdit或Resource Hacker等资源编辑器将文件夹中的.ico文件和"icon.rc"文件打包为.res文件。
您可以使用以下命令行来执行此操作(假设您已将Resource Hacker的安装路径添加到环境变量中):
```
ResourceHacker.exe -log log.txt -open icon.rc -save icon.res -
action compile
```
这将生成一个名为"icon.res"的资源文件。
现在,您已经将PNG转换为ICO,并且已经将ICO和.rc文件打包为.res文件。
您可以将.res文件与其他资源文件一起链接到您的项目中,并使用相应的函数来使用该图标资源。
教你用PS制作ico图标文件教程

教你⽤PS制作ico图标⽂件教程
Adobe PhotoShop 最新版本的已经可以保存ico格式了,但有时会碰到不能保存ico格式等问题,⼩编我就把我的经历写了出来,让朋友们了解⼀下!
⼯具/原料
Adobe PhotoShop
前提
如果是新版本如:Adobe PhotoShop CS6。
或下载ICOFormat.8bi并放⼊相应⽂件价之后就可以继续操作了。
制作
⽅法⼀,打开ps,直接新建ctrt+N,新建⾼宽为256像素⼤⼩的图像,(本⼈亲测,当⾼宽任⼀⼤于256像素的话,保存时都不能为ico格式),控制⾼宽像素⼩于256,然后拖进⾃⼰的图像,另存为ctrt+shift+s——选择保存ico格式.即可,出现对话框,就选择第⼆个选项。
即可
⽅法⼆,打开ps,打开⾃⼰的图⽚,ctrt+alt+i调整图像⼤⼩,控制⾼宽⼩于256像素,这个也实验过了,当⼤于256像素时如图:
当⼩于或等于256像素时,如图,那么可以保存了,保存时就有ico格式可以选择,此时⽂件差不多⼩于150K
选择保存路径后,点击保存,然后选择第⼆个选项:png(vista).....。
点击OK即可。
(如果选择第⼀个,那么⽂件基本是失败。
)
如果嫌⿇烦
点击upload image即上传图⽚,接下来,,,,,
注意事项
各种⽅法制作的质量好坏不⼀,个⼈觉得⽤ps制作的⽐较清晰,或去制作,感觉在百度⽹页应⽤中制作的质量⼀般
以上就是⽤PS制作ico图标⽂件教程,希望⼤家喜欢!。
Win7添加桌面IE图标的方法

Win7添加桌面IE图标的方法Windows 7操作系统使用Internet Explorer(IE)作为默认的Web浏览器。
为了方便快捷地访问互联网,您可以将IE浏览器的图标添加到桌面上。
在本文中,我们将介绍一种简单的方法来添加桌面IE图标。
步骤一:查找IE浏览器首先,我们需要找到IE浏览器的可执行文件。
可以通过以下两种方式找到:方法一:通过开始菜单单击开始菜单,然后在搜索框中输入“Internet Explorer”。
在结果列表中,找到IE浏览器的图标。
方法二:通过资源管理器打开资源管理器,导航到以下路径:C:\Program Files\Internet Explorer。
在该目录下,找到IE浏览器的可执行文件,通常为“iexplore.exe”。
步骤二:创建IE快捷方式现在,我们将创建一个IE浏览器的快捷方式,并将其添加到桌面上:1. 右键单击IE浏览器的可执行文件,然后选择“发送到”->“桌面(快捷方式)”。
2. 这样,一个名为“Internet Explorer”的快捷方式将被创建在桌面上。
步骤三:修改快捷方式图标默认情况下,IE快捷方式的图标与普通文件夹的图标相同。
为了使其更加直观和易于识别,我们可以修改IE快捷方式的图标:1. 右键单击IE快捷方式,然后选择“属性”。
2. 在“快捷方式”选项卡下,点击“更改图标”按钮。
3. 在图标库中选择一个喜欢的图标,或者点击“浏览”按钮选择一个自定义图标。
4. 确定选择后,点击“应用”和“确定”按钮保存更改。
步骤四:添加IE图标到桌面我们已经创建并修改了IE快捷方式,现在可以将其添加到桌面上了:1. 打开桌面,如果有其他图标,可以选择一个合适的位置来放置IE图标。
2. 在资源管理器中,找到桌面上的“Internet Explorer”快捷方式。
3. 将该快捷方式拖动到桌面上的目标位置。
4. 释放鼠标按钮,IE图标将被成功添加到桌面。
现在,您可以双击桌面上的IE图标,快速启动Internet Explorer浏览器,方便地访问您所需的网页。
前端框架中的图标与字体管理方法

前端框架中的图标与字体管理方法在前端开发中,图标和字体的管理方法是一个非常重要的话题。
在构建现代化的网站和应用程序中,图标和字体被广泛使用,以提升用户体验和界面设计的吸引力。
而在前端框架中,如何有效地管理和使用这些图标和字体,成为了一个值得探讨的问题。
本文将介绍一些前端框架中常用的图标和字体管理方法,以帮助开发人员更好地应用它们。
一、图标管理方法在前端开发中,使用图标可以为界面设计增加更多的细节和美感。
图标一般以矢量图形的形式存在,可以通过CSS样式进行调整和控制。
以下是一些常见的图标管理方法:1. 使用矢量图标库:矢量图标库是一种集成了各种图标资源的平台,开发人员可以从中选择和使用需要的图标。
这些图标库通常提供了丰富的图标选项和灵活的定制功能,可以根据需求调整图标的颜色、尺寸和样式。
常见的矢量图标库有Font Awesome、Material Icons等。
2. 自定义图标字体:开发人员可以将一组图标转换为字体图标,然后通过CSS样式表将其应用到页面中。
这种方法可以将多个图标以字体的形式加载,减少HTTP请求并提高页面性能。
同时,字体图标可以更好地进行颜色和尺寸的控制。
常见的字体图标生成工具有Iconfont、IcoMoon等。
3. 使用SVG图标:SVG(可缩放矢量图形)是一种基于XML的矢量图形格式,可以无损地缩放和调整颜色。
使用SVG图标可以实现更精确的图形效果,并且可以通过CSS进行样式的调整,非常灵活。
开发人员可以使用在线工具或者自行绘制SVG图标,然后将其嵌入到HTML页面中。
二、字体管理方法字体在前端开发中同样具有重要的作用,可以通过调整字体的样式和大小来提升页面的可读性和美感。
以下是一些常用的字体管理方法:1. 使用系统字体:浏览器默认会加载操作系统中的通用字体,如Arial、Times New Roman等。
开发人员可以通过CSS样式指定这些字体作为页面的默认字体,以确保在不同平台和设备上的一致性。
favico.ico---网站ico图标设置步骤

favico.ico---网站 ico图标设置步骤
1. 将成功生成的图标文件下载并改名为favico.ico,上传到网站根目录。
2. 在网站首页的源文件<head> </head>之间插入下面的斜体部分代码
复制代码 代码如下:
<head> <link rel="icon" href="../favicon.ico" type="image/x-icon" /> 或者 <link rel="shortcut icon" href="../favicon.ico" type="image/x-icon" /> </head>
3.动态ico图标的实现方法,先把做好的gif动态图标命名为favico.gif <head></head>之间加上: <link rel="icon" href="favicon.gif" type="image
ico格式编程实现

ico格式编程实现ICO(Icon Image File Format)格式是一种图标文件格式,通常用于表示操作系统中的应用程序图标。
以下是一种可能的ICO格式编程实现的伪代码示例:```python# 读取ICO文件def read_ico(file_path):# 打开ICO文件file = open(file_path, "rb")# 读取ICO文件头icon_header = file.read(6)# 解析ICO文件头并获取图标数量num_icons = extract_num_icons(icon_header)icons = []# 读取每个图标的图像数据for i in range(num_icons):# 读取图标目录项icon_directory = file.read(16)# 解析图标目录项并获取图标的偏移和大小offset, size = extract_offset_size(icon_directory)# 定位到图标数据的起始位置file.seek(offset)# 读取图标数据icon_data = file.read(size)# 将图标数据添加到图标列表中icons.append(icon_data)# 关闭ICO文件file.close()return icons# 写入ICO文件def write_ico(file_path, icons):# 创建ICO文件file = open(file_path, "wb")# 获取图标数量num_icons = len(icons)# 写入ICO文件头file.write(create_icon_header(num_icons))# 遍历每个图标的图像数据for icon_data in icons:# 写入图标目录项file.write(create_icon_directory(icon_data))# 写入图标数据file.write(icon_data)# 关闭ICO文件file.close()# 解析ICO文件头中的图标数量def extract_num_icons(icon_header):# 解析并返回图标数量return icon_header[4]# 解析图标目录项中的图标偏移和大小def extract_offset_size(icon_directory):# 解析并返回图标偏移和大小return icon_directory[0:4], icon_directory[8:12]# 创建ICO文件头def create_icon_header(num_icons):# 创建并返回ICO文件头return b"\x00\x00\x01\x00" + num_icons.to_bytes(2, "little")# 创建图标目录项def create_icon_directory(icon_data):# 获取图标数据的大小size = len(icon_data)# 创建并返回图标目录项return b"\x00\x00" + (size + 16).to_bytes(4, "little") + b"\x00\x00\x00\x00\x00\x00" + size.to_bytes(4, "little")```请注意,以上代码示例只是一种可能的实现方式,并未完整实现图标文件格式的所有细节。
网站模板使用手册

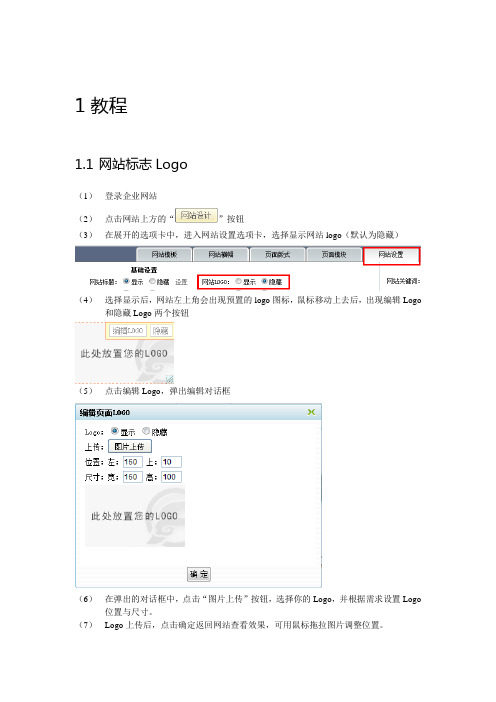
1教程1.1网站标志Logo(1)登录企业网站(2)点击网站上方的“”按钮(3)在展开的选项卡中,进入网站设置选项卡,选择显示网站logo(默认为隐藏)(4)选择显示后,网站左上角会出现预置的logo图标,鼠标移动上去后,出现编辑Logo 和隐藏Logo两个按钮(5)点击编辑Logo,弹出编辑对话框(6)在弹出的对话框中,点击“图片上传”按钮,选择你的Logo,并根据需求设置Logo 位置与尺寸。
(7)Logo上传后,点击确定返回网站查看效果,可用鼠标拖拉图片调整位置。
(8)满意后,点击右上角的“保存”按钮,保存效果即可。
1.2地址栏图标(1)登录企业网站(2)点击网站上方的“”图标(3)进入网站设置——高级设置(4)启用网站头像,选择“是”(5)点击“文件上传”上传图标文件,文件格式为ico文件,大小为16*16像素注:可到/上传图片文件,将生成的favicon.ico保存到本地,然后上传。
(6)上传后,点击保存按钮,保存后刷新页面即可看到效果了。
1.3网站背景(1)登录企业网站(2)点击网站上方的“”按钮(3)在展开的选项卡中,进入网站设置选项卡,点击设置网站背景(4)在弹出的对话框中,选择“自定义背景”选项(5)用户可以不使用背景图片,只选择自定义背景颜色;也可以点击“图片上传”按钮,上传自定义的图片作为背景,可选择背景图片的显示方式(6)点击确定后即可返回网站查看网站背景的效果。
(7)设置完成后,点击网站右上方的保存按钮,保存效果即可。
1.4网站导航1.4.1隐藏/显示导航1.4.1.1隐藏导航(1)登录企业网站(2)鼠标移动到导航上方,浮出导航编辑按钮(3)点击隐藏按钮即可隐藏导航。
(4)隐藏后,点击网站右上角的保存按钮保存样式即可。
1.4.1.2显示导航(1)登录企业网站(2)点击网站上方的“”按钮(3)在展开的选项卡中,进入网站设置选项卡,点击显示网站导航(4)显示后,在页面即可看到网站导航,点击网站右上方的“保存”按钮后,即可保存。
iconify使用方法

iconify使用方法Iconify使用方法什么是Iconify?Iconify是一个开源的图标库,它提供了一系列的矢量图标,可以用于网页和应用程序开发。
使用Iconify可以简化图标的使用和管理,同时提供了丰富的图标选择。
安装Iconify1.在你的项目中安装Iconify,可以通过以下方式安装:–使用npm安装:npm install @iconify/iconify–使用CDN安装:<script src="2.引入Iconify库,将以下代码片段添加到你的HTML文件中:<script src="path/to/"></script>使用Iconify图标1.首先,在你的HTML页面中创建一个图标容器:<span class="iconify" data-icon="bi:heart-fill"></span>2.在CSS文件中,添加样式来设置图标容器的大小和颜色:.iconify {width: 24px;height: 24px;color: #ff0000;}3.刷新页面,你将看到一个红色的心形图标。
更改图标Iconify提供了丰富的图标库,你可以通过更改data-icon属性的值来切换图标。
<span class="iconify" data-icon="clarity:star-line"> </span>刷新页面后,你将看到一个星形的图标。
调整图标大小和颜色1.调整图标大小:<span class="iconify" data-icon="bi:heart-fill" style="font-size: 48px;"></span>将图标的font-size属性设置为48px,刷新页面后,你将看到一个48像素大小的心形图标。
获取网站图标Icon

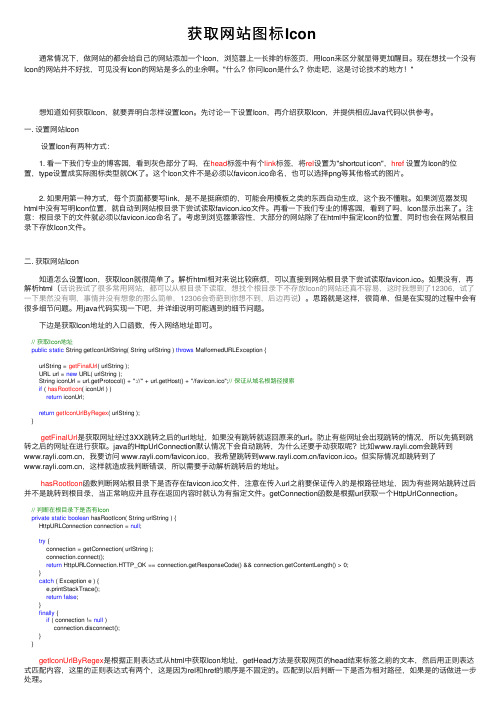
获取⽹站图标Icon 通常情况下,做⽹站的都会给⾃⼰的⽹站添加⼀个Icon,浏览器上⼀长排的标签页,⽤Icon来区分就显得更加醒⽬。
现在想找⼀个没有Icon的⽹站并不好找,可见没有Icon的⽹站是多么的业余啊。
"什么?你问Icon是什么?你⾛吧,这是讨论技术的地⽅!" 想知道如何获取Icon,就要弄明⽩怎样设置Icon。
先讨论⼀下设置Icon,再介绍获取Icon,并提供相应Java代码以供参考。
⼀. 设置⽹站Icon 设置Icon有两种⽅式: 1. 看⼀下我们专业的博客园,看到灰⾊部分了吗,在head标签中有个link标签,将rel设置为"shortcut icon",href 设置为Icon的位置,type设置成实际图标类型就OK了。
这个Icon⽂件不是必须以favicon.ico命名,也可以选择png等其他格式的图⽚。
2. 如果⽤第⼀种⽅式,每个页⾯都要写link,是不是挺⿇烦的,可能会⽤模板之类的东西⾃动⽣成,这个我不懂啦。
如果浏览器发现html中没有写明Icon位置,就⾃动到⽹站根⽬录下尝试读取favicon.ico⽂件。
再看⼀下我们专业的博客园,看到了吗,Icon显⽰出来了。
注意:根⽬录下的⽂件就必须以favicon.ico命名了。
考虑到浏览器兼容性,⼤部分的⽹站除了在html中指定Icon的位置,同时也会在⽹站根⽬录下存放Icon⽂件。
⼆. 获取⽹站Icon 知道怎么设置Icon,获取Icon就很简单了。
解析html相对来说⽐较⿇烦,可以直接到⽹站根⽬录下尝试读取favicon.ico。
如果没有,再解析html(话说我试了很多常⽤⽹站,都可以从根⽬录下读取,想找个根⽬录下不存放Icon的⽹站还真不容易,这时我想到了12306,试了⼀下果然没有啊,事情并没有想象的那么简单,12306会奇葩到你想不到,后边再说)。
思路就是这样,很简单,但是在实现的过程中会有很多细节问题。
如何修改Discuz论坛网站favicon图标

了青春,也模糊了期盼。但是我很明白,无论我是怎么样地
图大小你会发现小图是 DZ 的放大之后才是自己 制作的,这个就是为什么你上传到了空间,可是 显示还是原来的 favicon 的原因
如果你按照我说的做,你会发现,此时
favicon 是自己制作的,win7 上可以按住 Ctrl+
鼠标滚轮,放大和缩小缩略图,此时你可以看到 始终都是你自己制作的 favicon,如果你再解压 完成之后再替换那么你放大缩小会看到不同的
比较清晰
2dp0f5c7c 日本邪恶漫画www.saonian.me邪恶漫画大全,邪恶动态图
很多用过 Discuz 论坛的用户都有一个烦恼, Discuz 论坛如何更换网站小图标 favicon.ico? 为什么 Discuz 改了 favicon.ico 不会生效呢?
也有过同样的困扰,本经验教你如何修改 Discuz
网站的 favicon 图标 Discuz 论坛网站 favicon
图标更改方法 如果你网站还是处于调试阶段,那么你可以 这样做,先很多的网站提供 在线制作,favicon 是 ico 格pload 文
件,打包完成之后,重新按住论坛你会发现可以
了青春,也模糊了期盼。但是我很明白,无论我是怎么样地
了,直接显示新的 favicon 如果你的网站已经制作好了不想替换,还有 一种方法,就是默认是 16x16 的格式的,你可以 制作 48x48 格式的 favicon,然后用 ftp 覆盖上 传,这个不会影响的,显示额都是一样,而且会
了青春,也模糊了期盼。但是我很明白,无论我是怎么样地
的图标在线制作什么 ico,的大小是 16X16,你 最好也弄这个尺寸 下载 favicon 之后我们可以看到缩略图,打 开 Discuz 的程序包,先不要解压,打开压缩包 在根目录找到 favicon,直接删除,然后关闭压
为网站添加favicon.ico图标

为⽹站添加favicon.ico图标
前⾔
貌似每次都是等到⽹站快收尾时才做favicon.ico的,这次也不例外。
这年代……
步骤
1、PS制作正⽅形图标,格式为jpg、jpeg、gif或png。
3、将转换好的ICO格式图标放到⽹站中。
4、⽹页代码<head></head>之间添加:
<link rel="shortcut icon" href="images/favicon.ico">
<link rel="Bookmark" href="images/favicon.ico">
说明
Favicon ICO,即⽹站图标。
它除了可以让浏览器在收藏夹中显⽰相应的标题,还可以以图标的形式区别不同的⽹站。
⽽且根据浏览器的不同,Favicon 显⽰也有所区别:在⼤多数主流浏览器如FireFox和Internet Explorer (5.5及以上版本) 中,Favicon 不仅在收藏夹中显⽰,还会同时出现在地址栏上,这时⽤户可以拖曳Favicon 到桌⾯以建⽴到⽹站的快捷⽅式;除此之外,标签式浏览器甚⾄还有不少扩展的功能,如FireFox甚⾄⽀持动画格式的favicon等。
shortcut icon用法

shortcut icon用法Shortcut icon是一种非常常见且便捷的网页标识符,在我们的日常互联网使用中经常会看到,尤其是在浏览器的地址栏和书签栏中。
Shortcut icon通常是一个小小的图标,它代表着一个网站的标识符,方便使用者快速跳转到指定的网站,提高了用户的使用体验。
简单而言,Shortcut icon其实就是网站图标的快捷方式。
当用户访问一个网站时,该网站会在它的代码中指定一个图标文件,这个文件会被浏览器自动识别并加载。
然后,浏览器就会将它作为该网页的标识符,显示在地址栏以及书签栏中。
这样,用户不仅可以通过文字链接访问一个网站,还可以通过图标链接快捷地跳转到该网站。
Shortcut icon通常采用ICO格式,这是一种Windows操作系统下的图标格式,支持多尺寸和多色深度,并且大小非常小。
ICO格式的图标通常被设计为16×16像素或32×32像素大小,这样它们就可以轻松地显示在浏览器的地址栏或书签栏中,而不会增加页面加载时间或带来性能负担。
关于shortcut icon的使用方法,下面我们将从以下几个方面进行说明。
在一个网站中添加shortcut icon非常简单。
只需要在网页头部的\<head>标签中添加如下代码即可:```<link rel="icon" href="照片的URL地址" type="image/x-icon" />```其中, href属性指定了shortcut icon的地址,type属性指定了shortcut icon所采用的图标格式。
如果你想要在不同分辨率下使用不同大小的图标,可以在\<head>标签中使用多个<link>标签,如下所示:```<!--16x16像素大小的图标--><link rel="icon" href="favicon.ico" type="image/x-icon" sizes="16x16" /><!--32x32像素大小的图标--><link rel="icon" href="favicon-large.ico" type="image/x-icon" sizes="32x32" />```如果你想要更换网站的shortcut icon,只需要更改代码中的图标地址即可。
两种png转ico方法,轻松搞定图片转ico图标

ICO是一种图标格式,常用作于系统图标、软件图标等等,我们在工作中也经常会使用到它。
那么如何把图片转换成ICO格式进行应用呢?相信很多小伙伴不知道图片转ICO应该怎么转,没关系,既然你不知道,那么小编给你分享两个好方法。
方法一:软件转换软件:迅捷PDF转换器功能:迅捷PDF转换器是一款好用的PDF转换器,支持包括PDF转换、PDF 操作、图片格式转换在内的多种实用功能。
操作简单,功能实用并且好用。
操作步骤:1:打开软件在电脑中打开迅捷PDF转换器作为我们的图片转ICO图标格式的工具,打开软件后,在主菜单中找到“图片格式转换”功能,在子页面中找到“图片转IC ON”选项。
(注意ICON和ICO都属于图片格式的拓展名,两者是一样的)2:添加图片添加图片的方式有很多种,比如点击添加文件或者直接选取图片将其拖到软件中,都可以完成图片批量添加。
完成图片添加后,开始准备转换。
3:选择尺寸完成图片添加后,在页面最下方可以调节图标格式图片的尺寸大小,完成设置后,点击开始转换即可。
4:转换结果完成转换后,图标会自动保存到电脑中。
如果你想要将图标保存到手机上,点击“更多”,选择“共享此文件夹”,便可通过手机扫描二维码的方式将其保存。
方法二:在线网站在线网站:迅捷PDF转换器操作步骤:1:打开在线网站在浏览器中搜索迅捷PDF转换器在线网站,打开网站后,在主页面找到“文档转换”功能,在子页面中找到并且点击“图片转ICON”,开始准备转换。
2:选择尺寸在开始准备转换之前,首先选择转换结果即ICON的尺寸,完成选择后,开始添加图片。
3:添加图片点击选择文件,便可完成图片的批量添加。
完成图片添加后,便可自动开始转换。
4:转换结果转换成功后,我们有两种图片保存方式,点击立即下载可将图标保存到电脑中。
点击获取二维码,可将图标保存到手机里。
图片转ICO格式如何转换?小编分享的两种方法小伙伴们都学会了吗?是不是很简单,所以有需要的朋友尝试吧。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
脚本代码的位置
放置在<script></script>标签对之间
放置在一个单独的文件中 将脚本程序代码作为属性 值
网站图标添加方法
• 及ICO图标如何制作
ICO图标简单制作方法 在线制作工具 / 工具地1. 将成功生成的图标文件下载并改名为 favico.ico,上传到网站根目录。 2. 在网站首页的源文件<head> </head>之间插入下 面的斜体部分代码<head> ……<link rel="shortcut icon" href="favicon.ico"></head> 3.动态ico图标的实现方法,先把做好的gif动态图标 命名为favico.gif <head></head>之间加上: <link rel="icon" href="favicon.gif" type="image/gif" >
即16*16(网站FAVICON)
转换完成,上传!
成功!
Javascript基础
为什么需要脚本程序
• • •
•
关于用户录入信息的验证 关于动态改变网站上的内容 网页上添加特效 时钟/滚动文字/拖放操作 网页游戏
什么是脚本程序和JavaScript
•
•
•
•Leabharlann 什么是脚本程序 <html> <script language="javascript"> alert(new Date()); </script> </html> JavaScript简介 前身叫作Livescript,是一种基于对象(Object)和事件驱动(Event Driven)、并具有安全性的脚本语言。 JavaScript与Java 是两个公司开发的两个不同的产品,作用与用途大不一样,但两者语 法上有很多相似之处,JavaScript并不是Java的子集。 javascript语言的特点 基于对象/动态语言/无需编译,直接解释执行
