店招代码
2014淘宝店招CSS代码

淘宝代码大全

淘宝代码大全,各种装修代码、公告代码。
一,基本代码1)贴图:<img src="图片地址">2)加入连接:<a href="所要连接的相关地址">写上你想写的字</a>3)在新窗口打开连接:<a href="相关地址" target="_blank">写上要写的字</a>4)移动字体(走马灯):<marquee>写上你想写的字</marquee>5)字体加粗:<b>写上你想写的字</b>6)字体斜体:<i>写上你想写的字</i>7)字体下划线: <u>写上你想写的字</u>字体删除线: <s>写上你想写的字</s>9)字体加大: <big>写上你想写的字</big>10)字体控制大小:<h1>写上你想写的字</h1> (其中字体大小可从h1-h5,h1最大,h5最小)11)更改字体颜色:<font color="#value">写上你想写的字</font>(其中value值在000000与ffffff(16位进制)之间12)消除连接的下划线:<a href="相关地址" style="text-decoration:none">写上你想写的字</a>13)贴音乐:<embed src="音乐地址" width="宽度" height="高度" autostart=false>14)贴flash: <embed src="flash地址" width="宽度" height="高度">15)贴影视文件:<img dynsrc="文件地址" width="宽度" height="高度" start=mouseover>16)换行:<br>17)段落:<p>段落</p>1原始文字样式:<pre>正文</pre>19)换网页背景:<body background="背景图片地址">20)固定网页背景不随滚动条滚动:<body background="背景图片地址" bodybgproperties=fixed>21)定制网页背景颜色:<body bgcolor="#value">(value值见10)22)网页背景音乐:<bgsound="背景音乐地址" loop=infinite>。
天猫店铺 代码(天猫全屏店招代码)

天猫店铺代码(天猫全屏店招代码)
天猫店铺代码,是天猫全屏店招代码的缩写。
它是一种用于天猫店铺装修的技术,可以使店铺的页面更加美观、功能更加强大、用户体验更加优秀。
天猫店铺代码的使用,可以让店铺更容易被用户发现、更容易吸引用户的注意力,从而提高店铺的曝光率和转化率。
天猫店铺代码是一种基于HTML、CSS和JavaScript等技术开发的技术,它能够实现一系列的功能。
例如,可以实现全屏展示店铺的品牌形象、产品展示、店铺活动等信息;可以实现多种交互效果,如轮播图、弹窗、特效动画等;可以实现多种营销工具,如优惠券、秒杀、拼团等。
通过天猫店铺代码的运用,店铺可以轻松地实现多种营销手段,提升销售效果。
天猫店铺代码的使用,需要店铺运营者具备一定的技术知识和操作经验。
如果您不具备相关的技术能力,可以考虑请专业的店铺装修服务商,或者购买一些优秀的店铺装修模板,以达到良好的装修效果。
同时,还需要注意,天猫店铺代码的使用需要遵循相关的规范和规则,不得涉及政治、色情、赌博和暴力等内容,否则会被天猫平台处罚。
总之,天猫店铺代码是一种非常有价值的技术,它可以帮助店铺提升品牌形象、增加销售额、提高用户体验等多个方面。
店铺运营者应该充分利用这种技术,为自己的店铺带来更多的商业机会。
同时,也需要注意遵循相关的规范和规则,保持良好的经营风格。
天猫店招搜索框(天猫店招搜索框如何做代码)

天猫店招搜索框(天猫店招搜索框如何做代码)天猫是中国最大的电商平台之一,为了满足商家的需求,天猫推出了店招搜索框。
店招搜索框是一种高效的营销工具,能够帮助商家快速提升店铺曝光度,吸引更多的潜在客户。
天猫店招搜索框的制作过程相对简单,只要掌握一些基本技能就可以轻松完成。
下面我们来看看具体的实现方法。
首先,我们需要准备好所需的素材。
素材包括店铺的LOGO、营销文案、产品图片等。
这些素材需要具有吸引力,能够吸引潜在客户的目光。
接下来,我们需要使用一些制作工具进行编辑和排版。
常用的制作工具包括Photoshop、Illustrator、CorelDRAW等。
这些工具可以帮助我们制作出具有高度美感的店招搜索框。
在制作店招搜索框时,我们需要注意以下几点:1. 选择合适的模板。
天猫提供了多种模板供商家选择,选择一个符合自己店铺风格的模板能够更好地展示店铺特色。
2. 设计简洁明了的营销文案。
营销文案应该简短明了,突出产品的特色和优势,吸引潜在客户的兴趣。
3. 选取高品质的产品图片。
产品图片应该清晰、美观、高品质,能够展示产品的特点和优势。
4. 突出店铺LOGO。
店铺LOGO是商家的品牌形象,应该尽可能突出,让客户在第一时间就能够认出店铺。
制作好店招搜索框后,我们需要将其上传至天猫店铺后台。
在店铺后台中,我们可以选择将店招搜索框放置在首页、活动页、商品页等不同位置,根据需要进行灵活调整。
天猫店招搜索框的制作并不难,但是要想制作出具有吸引力的店招搜索框,需要掌握一定的设计技巧和营销策略。
商家可以根据自己的实际情况和需求进行灵活调整,让店招搜索框更好地为自己的店铺营销服务。
淘宝店铺装修中常见的模板尺寸

淘宝店铺装修中常见的模板尺寸淘宝店铺装修中需要用到店标、店招、宝贝分类、促销区公告、宝贝描述等,这些模板一般都有一定的尺寸限制或者大小限制,清楚这些限制,是我们制作这些模板的基础。
接下来让我们一起了解一下淘宝店铺装修中常见模板的尺寸以及常见装修代码:1、普通店铺店标大小:100px*100px <=80k代码:无(图片做好后直接上传)格式:jpg、gif设置:管理我的店铺—基本设置—店标—浏览—选择本地做好店标文件2、旺旺名片/头像大小:120px*120px <=100k代码:无(图片做好后直接上传)格式:jpg、gif3、宝贝图片大小:500px*500px <=120k代码:无(图片做好后直接上传)格式:jpg、gif4、旺铺店招大小:950px*150px <=80k代码:无(图片做好后直接上传)格式:jpg、gif、png5、旺铺促销区大小:宽度<=750px代码:<img src="店铺公告地址"/>(图片必须放置在网络空间或网络像册,没有可以先申请一个,需支持宝淘外链的)格式:jpg、gif、html、文本6、旺铺宝贝描述大小:宽度<=722px(窄版),宽度<=922px(宽版),高度随意代码:<img src="店铺公告地址"/>(图片必须放置在网络空间或网络像册,没有可以先申请一个,需支持宝淘外链的)格式:jpg、gif、html、文本普通店铺的宝贝描述尺寸大小没有什么限制,但考虑到显示器的显示尺寸,应掌握在1000PX以下。
7、宝贝分类大小:宽度<=160PX,高度随意代码:<img src="宝贝分类地址"/>(图片必须放置在网络空间或网络像册,没有可以先申请一个,需支持宝淘外链的)格式:jpg、gif(地址不要超过40个字符)淘宝网店装修着重注意的七个部位淘宝网店装修着重注意的七个部位,抓住重点装修网店,能给大幅度的提高网店装修的质量,让你的网店变漂亮,有吸引力。
淘宝网旺铺装修代码分析制作大全

淘宝网旺铺装修代码分析制作大全--由陌上花开精品馆掌柜提供旺:malong29职场生活技巧2010-07-10 13:17:37 阅读1143 评论3 字号:大中小订阅淘宝网旺铺装修代码如何学会自己制作是本文的要点,分析旺铺装修模板代码如何安装使用,通过淘宝网旺铺装修代码认识,学会运用自己所定的旺铺装修模板代码,呈现一个美观界面。
淘宝网旺铺装修代码如何学会自己制作是本文的要点,分析旺铺装修模板代码如何安装使用,通过淘宝网旺铺装修代码认识,学会运用自己所定的旺铺装修模板代码,呈现一个美观界面。
一:背景音乐代码<bgsound loop="infinite" src="这里插入你想要的歌曲的链接"></bgsound> 或<bgsound loop="-1" src="这里插入你想要的歌曲的链接"></bgsound>操作方法:第一步选择本帖提供的背景音乐,复制红色部分内容;第二步在“我的淘宝”—>“管理我的店铺”—>“基本设置”—>“公告”的窗口内,点击“编辑源文件”后粘贴即可;第三步按一下“确定”按钮,顺利完成背景音乐的添加。
附部分背景音乐:1. 命运浪漫满屋主题曲韩剧 <bgsound loop="-1"src="/zhuangxiu/0/717/luchuanzhi1/sound/200641605345500.wma" ></bgsound>2. Akia California 英文歌曲<bgsound loop="-1"src="/zhuangxiu/edm/baojie/California.mp3"></bgsound>3. 莫斯科郊外的晚上黑鸭子<bgsound loop="-1" src="/zhuangxiu/music/H/黑鸭子/难忘的苏联时代/黑鸭子%20-%2005-莫斯科郊外的晚上.wma"></bgsound>4. 春江花月夜<bgsound loop="-1"src="/zhuangxiu/images/gaozh/chunj.wma"></bgsound>说明:1.如要关闭背景音乐,按ESC键即可.2.如要在帖子里添加背景音乐,粘贴音乐代码在帖子的第一句话后面即可.注意:“音乐地址”可以在百度里搜索,百度音乐/搜索你想要的歌曲,记得要选连接速度快的。
如何实现宽屏1920的店招

店招设置1920的宽屏
1.做好1920的店招图片,放在工具的任意图层中,设置左侧距离-485顶部距离0
2.在需要加链接的地方画任意图层,链接地址放在红框中
3.完成之后点击导出,复制代码
4.把代码复制到H1店招模块中
5.确定之后就可以实现店招宽屏了。
第二种方法:
用S1模块做;
1,把图片放在任意图层中需要加链接的地方话画任意图层,链接放在红框中
2,导出做好的数据
3,把代码复制到S1轮播模块中,图片数量选择1,模块高度150(把店招和导航做到一张图片中,隐藏系统导航)/模块高度120(店招+系统导航)。
店铺公告代码大全

店铺公告代码大全横向滚动代码:“<MARQUEE style="LEFT: 30px; WIDTH: 400px; TOP: 485px; HEIGHT: 16px; absolute: " scrollAmount=3 scrollDelay=90>注意事项:本店最近新店开张,特价迎宾,销售所有物品均有折扣,详细情况请询问店主。
</MARQUEE>”下面我来教大家如何设置大小以及调整位置呢。
“style="LEFT: 30px; WIDTH: 400px; POSITION: absolute; TOP: 485px; HEIGHT: 16px" ”LEFT: 30px; WIDTH: 400px TOP: 485px; HEIGHT: 16px 这4个代码里面的数字分别代表这LEFT: 30px; 距离左页面30像素的位置调整X轴的位置。
TOP: 485px 这个是调整Y轴的位置。
更改这个可以以上2个代码是用来调整公告在页面上的位置用的。
下面的2个是调整公告栏自身的大小的WIDTH: 400px 长度HEIGHT: 16px 高度挂件:“<IMG style="LEFT: 880px; POSITION: absolute; TOP: 260px" alt=""src="/paipai/k2.gif" useMap=#Map border=0> ”代码:<img src="你的图片的地址" style="position: relative; top: 0px" />插入背景图片代码:<img src="公告图片地址"/>插入背景音乐代码<bgsound loop="infinite" src="这里插入你想要的歌曲的链接"></bgsound>或<bgsound loop="-1" src="这里插入你想要的歌曲的链接"></bgsound>文字移动的代码<marquee>这里写文字</marquee>移动图片的代码<marquee><img src=这里插入你的图片链接 width="180" height="60"</img></marquee><marquee><img src=这里插入你的图片链接 width="180" height="60"</img></marquee>在本店停留的时间:<P><FONT color=#000080><FONT size=6><FONT face=黑体>本店为您诚信服务·您已停留<IMG style="WIDTH: 30px; HEIGHT: 30px" height=30src="/%D0%A1%BF%B5%D5%C6%B9%F1/pic/item/1272eb4acd93a1eb82025 caa.jpg" width=30 border=0 name=showBigImg><IMG style="WIDTH: 30px; HEIGHT: 30px" height=30src="/%D0%A1%BF%B5%D5%C6%B9%F1/pic/item/75cc1467dc96db3fab184 caa.jpg" width=30 border=0 name=showBigImg>分</FONT></FONT> <IMG style="WIDTH: 30px; HEIGHT: 30px" height=30src="/%D0%A1%BF%B5%D5%C6%B9%F1/pic/item/1ef517db894bebc0b6fd4 8aa.jpg" width=30 border=0 name=showBigImg> <IMG style="WIDTH: 30px; HEIGHT: 30px" height=30src="/%D0%A1%BF%B5%D5%C6%B9%F1/pic/item/b3fe7dc66f422ac7d1006 0aa.jpg" width=30 border=0> <FONT size=6><FONT face=黑体>秒</FONT></FONT></FONT></P>大家或许都有为了有啊店铺装修而苦恼的时候,当您看完这篇文章的时候,您大可不用为装修而苦恼了.1、图片显示代码:<img src="这里放图片地址">(用在产品描述模板、店铺公告中做修饰时)2、公告图片代码:<img border="0" src="这里放图片地址" />或<img src="这里放图片地址"/>3、公告挂饰代码:<img src="这里放图片地址" style="left:20px; position: relative; top:0px" />4、悬浮公告代码:<img alt="1" height="150" src="这里放图片地址"/>5、网店流量统计:一般提供计数器的网站都会自动生成相应代码6、背景音乐代码:<bgsound loop="-1" src="这里放音乐地址"></bgsound>(停止播放,按“ESC”键)7、图片附加音乐代码:<img border=0 src="这里放图片地址" dynsrc="这里放音乐地址">9、添加QQ在线::<a class=qqa target=blank href=/uploadfile/200810/20/2D122357871.gif border=0 align=middle>320001031</a>分类代码的总长度不能超过40个字符,可以用一些地址缩短网站来缩短图片地址。
超市饭店等收据或者小票的生成代码

超市饭店等收据或者⼩票的⽣成代码package com.chauvet.utils;import java.awt.Color;import java.awt.Font;import java.awt.FontMetrics;import java.awt.Graphics;import java.awt.image.BufferedImage;import java.io.BufferedOutputStream;import java.io.File;import java.io.FileOutputStream;import java.text.DecimalFormat;import java.text.SimpleDateFormat;import java.util.Date;import java.util.HashMap;import java.util.Map;import java.util.Random;import javax.swing.JLabel;import com.sun.image.codec.jpeg.JPEGCodec;import com.sun.image.codec.jpeg.JPEGImageEncoder;/**** ⽣成 80打印机图⽚* @author WXW**/public class CreateImage {public static BufferedImage image;public static String createImage(String fileLocation) {try {FileOutputStream fos = new FileOutputStream(fileLocation);BufferedOutputStream bos = new BufferedOutputStream(fos);JPEGImageEncoder encoder = JPEGCodec.createJPEGEncoder(bos);encoder.encode(image);bos.close();} catch (Exception e) {e.printStackTrace();}return fileLocation;}/**** ⽣成图⽚* @param map* 菜品集合,可以为map或者list 根据情况修改* @param imgPath* ⽣成的图⽚存放的路径* @return* 此处返回的是⽣成的图⽚⾼度,因为掉打印接⼝的时候需要这个⾼度*/public static int graphicsGeneration(Map<String,String> map,String imgPath) {int x = 10;int y = 20;int marginY = 30;Double price = 20.0;createDir(imgPath.substring(0, stIndexOf("/")));//创建⽬录Random ne=new Random();int imageWidth = 302;//80打印机能打印的图⽚的宽度(固定值)计算公式打印机宽度(80打印机为800,58打印机为580)/96*25.4 int imageHeight = 500+map.keySet().size()*40;//图⽚的⾼度(500是标题的⾼度)根据map/list中的值⾃动计算image = new BufferedImage(imageWidth, imageHeight, BufferedImage.TYPE_INT_RGB);Graphics graphics = image.getGraphics();graphics.setColor(Color.WHITE);graphics.fillRect(0, 0, imageWidth, imageHeight);graphics.setColor(Color.BLACK);/**** 标题字体*/Font fontTitle=new Font("⿊体",Font.BOLD,22);graphics.setFont(fontTitle);FontMetrics fm = new JLabel().getFontMetrics(fontTitle);String title = "味多美上地店";int width = fm.stringWidth(title);y = y + marginY;int titleMaxLength = 220;if(width > titleMaxLength){graphics.drawString(title.substring(0, 9), (imageWidth - titleMaxLength) / 2, y);y = y + marginY;String lastTitle = title.substring(9, title.length());int lastLength = fm.stringWidth(lastTitle);graphics.drawString(lastTitle, (imageWidth - lastLength) / 2, y);}else{graphics.drawString(title, (imageWidth - width) / 2, y);}y = y + marginY;String yjd = "预结单";int yjdWidth = fm.stringWidth(yjd);graphics.drawString(yjd, (imageWidth - yjdWidth) / 2, y);y = y + marginY;String zh = "桌号:⼤厅-"+ne.nextInt(10)+1;graphics.drawString(zh, x, y);y = y + marginY;String ddbm = "订单编码:"+ne.nextInt(9999-1000+1);graphics.drawString(ddbm, x, y);y = y + marginY;Font font=new Font("宋体",Font.PLAIN,16);fm = new JLabel().getFontMetrics(font);graphics.setFont(font);graphics.drawString("订单号:"+new SimpleDateFormat("yyyyMMddHHmmss").format(new Date())+System.currentTimeMillis(), x, y); y = y + marginY;graphics.drawString("操作⼈:Husky", x, y);y = y + marginY;graphics.drawString("订单时间:" + new SimpleDateFormat("yyyy-MM-dd HH:mm:ss").format(new Date()), x, y);y = y + marginY;graphics.drawString("⽀付状态:未⽀付", x, y);y = y + 15;graphics.drawString("-----------------------------------", x, y);y = y + 15;graphics.drawString("品名", x, y);graphics.drawString("单价 * 数量", 140, y);graphics.drawString("⾦额", imageWidth-(x+40), y);y = y + 15;graphics.drawString("-----------------------------------", x, y);int cpWidth = 0;Double allMoney = 0D;for(String str : map.keySet()){y = y + marginY;String cp = str;cpWidth = fm.stringWidth(cp);if(cpWidth >= 130){String cp1 = cp.substring(0, 7);graphics.drawString(cp1, x, y);String cp2 = cp.substring(7, cp.length());graphics.drawString(cp2, x, y+20);}else{}else{graphics.drawString(cp, x, y);}graphics.drawString(price+" * "+map.get(str), 140, y);Double totalVal = (Double.parseDouble(map.get(str))*price);allMoney = allMoney + totalVal;graphics.drawString(""+totalVal, imageWidth-(x+40), y);if(cpWidth >= 130){y = y + marginY;}}y = y + marginY;if(cpWidth >= 130){y = y + 15;}graphics.drawString("-----------------------------------", x, y);y = y + 15;DecimalFormat df = new DecimalFormat("######0.00");graphics.drawString("消费合计", x, y);graphics.drawString(""+map.keySet().size(), 140, y);graphics.drawString(df.format(allMoney), imageWidth-(x+60), y);y = y + 15;graphics.drawString("-----------------------------------", x, y);y = y + marginY;String totalMoney = "总⾦额:"+df.format(allMoney);int mWith = fm.stringWidth(totalMoney);graphics.drawString(totalMoney, imageWidth-(mWith+20), y);y = y + marginY;graphics.setFont(fontTitle);String ysje = "应收⾦额:"+df.format(allMoney);int ysWidth = fm.stringWidth(ysje);graphics.drawString(ysje, imageWidth-(ysWidth+x+60), y);BufferedImage bimg = new BufferedImage(imageWidth, imageHeight, BufferedImage.TYPE_INT_RGB); graphics.drawImage(bimg, imageWidth, 0, null);graphics.dispose();String imageUrl = createImage(imgPath);int height = (int) (imageHeight/96*25.4);return height;//返回⽣成的图⽚⾼度或者地址}/*** 创建图⽚存放⽬录* 如果⽬录不存在创建* @param destDirName* @return*/public static boolean createDir(String destDirName) {File dir = new File(destDirName);if(dir.exists()) {System.out.println("创建⽬录" + destDirName + "失败,⽬标⽬录已存在!");return false;}if(!destDirName.endsWith(File.separator))destDirName = destDirName + File.separator;// 创建单个⽬录if(dir.mkdirs()) {System.out.println("创建⽬录" + destDirName + "成功!");return true;} else {System.out.println("创建⽬录" + destDirName + "成功!");return false;}}public static void main(String[] args) {public static void main(String[] args) {Map<String,String> map = new HashMap<String, String>(); map.put("番茄鸡蛋", "1");map.put("蒜苔腊⾁", "2");map.put("农家⼩炒⾁", "3");map.put("⼲锅辣⼦鸡炒芹菜炖⾖腐", "4");// map.put("番茄鸡蛋1", "5");// map.put("蒜苔腊⾁2", "6");// map.put("农家⼩炒⾁3", "7");CreateImage.graphicsGeneration(map,"D:/123/1.jpg");}}。
店招模板代码

店招模板代码店招对于商铺来说是非常重要的,它不仅是商铺的标识,更是吸引顾客的第一印象。
一个好的店招可以让顾客对商铺产生好感,提高商铺的知名度和吸引力。
因此,设计一份精美的店招模板代码至关重要。
下面将介绍一些常用的店招模板代码,希望能对大家有所帮助。
首先,我们来看一种简洁大方的店招模板代码:```。
<店铺名称>。
欢迎光临。
<店铺LOGO>。
```。
这种店招模板代码简洁明了,突出了店铺名称和LOGO,让顾客一眼就能记住。
另外,欢迎光临的字样也让顾客感到温馨和亲切。
其次,我们再来看一种更加个性化的店招模板代码:```。
欢迎来到<店铺名称>。
我们有最新鲜的<产品/服务>。
地址,<店铺地址>。
电话,<联系电话>。
```。
这种店招模板代码突出了店铺的特色产品或服务,同时提供了店铺的地址和联系电话,方便顾客了解更多信息。
除此之外,我们还可以设计一些特殊形式的店招模板代码,比如:```。
<店铺名称>。
特价优惠。
地址,<店铺地址>。
电话,<联系电话>。
```。
这种店招模板代码通过突出特价优惠,吸引顾客的注意,增加了顾客进店的欲望。
最后,还有一种具有艺术感的店招模板代码:```。
欢迎光临。
<店铺名称>。
地址,<店铺地址>。
电话,<联系电话>。
```。
这种店招模板代码通过艺术字体和排版,让店招看起来更加美观大方,吸引了顾客的眼球。
综上所述,设计一份精美的店招模板代码对于商铺来说至关重要。
不同的店铺可以根据自己的特色和定位,选择适合自己的店招模板代码,从而吸引更多的顾客,提高商铺的知名度和竞争力。
希望以上介绍的店招模板代码能够给大家带来一些灵感,帮助大家设计出更加吸引人的店招。
天猫店招怎么全屏(天猫店招全屏代码)

天猫店招怎么全屏(天猫店招全屏代码)天猫店招是如今越来越多商家选择的平台,而如何让店招更加突出、更加吸引人的关注呢?其中一个方法就是将店招全屏展示,让顾客无法忽视。
下面就为大家介绍一些天猫店招全屏的代码。
首先,我们需要明确一点,天猫店招的全屏展示并不是默认的,需要通过编写代码来实现。
接下来,我们就来具体了解一下如何实现天猫店招全屏展示。
1. CSS代码CSS是一种用于描述网页样式的语言,可以通过编写CSS代码来实现天猫店招的全屏展示。
具体代码如下:html,body {height: 100%;}页面的html和body标签都需要设置高度为100%。
.tm-all-screen {position: fixed;left: 0;top: 0;z-index: 100;width: 100%;height: 100%;}这部分代码是用于设置店招的容器,需要将其设置为fixed定位,以便于实现全屏展示。
.tm-all-screen .shop-recruit {width: 100%;height: 100%;background: #fff;}这部分代码是用于设置店招的背景颜色,可以根据需要进行修改。
2. JavaScript代码JavaScript是一种用于编写交互式网页的脚本语言,可以通过编写JavaScript 代码来实现天猫店招的全屏展示。
具体代码如下:var shopRecruit = document.querySelector('.shop-recruit');var allScreen = document.createElement('div');allScreen.className = 'tm-all-screen';allScreen.appendChild(shopRecruit);document.body.appendChild(allScreen);这部分代码是用于创建一个新的div元素,将店招容器添加到其中,并将其添加到页面的body元素中。
淘宝店铺 新旺铺首页 全屏代码 全屏海报代码 加中文注释 卖家新手

<li style="margin: 0px 5px; line-height: 50px; display: inline; cursor: pointer;">
<img border="0" height="39" src="/Carousel/1920/1920_2.jpg" 同上style="margin: 5px 0px; vertical-align: middle;" width="120" /></li>
<li style="margin: 0px; padding: 0px; width: 1920px; height: 550px;">
<a href="/超链接地址三" style="margin: 0px; padding: 0px;" target="_blank"> <img border="0" height="550" src="/Carousel/1920/1920_3.jpg图片链接三" width="1920" /></a></li>
淘宝装修 -店招代码

<TD rowSpan=3><A href="/?q=&searcy_type=item&s_from=newHeader&source=item&ssid=s5-e&search=y" target=_blank><img height=82 alt="" src="/imgextra/i2/83146902/T2kyyXXmRaXXXXXXXX_!!83146902.jpg" width=125></A></TD>
<TABLE style="WIDTH: 950px; HEIGHT: 179px" cellSpacing=0 background=/imgextra/i4/83146902/T2FiWXXblaXXXXXXXX_!!83146902.jpg border=0>
<TD align=middle width=2></TD>
<TD vAlign=center align=middle width=75><span style="LINE-HEIGHT: 140%"><span style="LINE-HEIGHT: 140%"><span style="LINE-HEIGHT: 140%"><span style="LINE-HEIGHT: 140%"><font style="COLOR: #ffffff">墙纸施工</font></span></span></span></span></TD></TR></TBODY></TABLE></TD></TR></TBODY></TABLE></TD></TR>
店招代码

PS制作950*120大小店招,拉出参考线,设置画布大小1920*150,设置背景,另存为背景裁剪工具950*120店招,另存为店招,返回裁剪以下950*30,另存为导航条背景:打开淘宝装修->装修->样式管理->背景设置->页头设置->上传图片(背景显示:不平铺,背景对齐:居中)->保存并发布店招:导航条:先上传图片空间,到图片空间找图片地址1.skin-box-bd .link{background:url(图片地址1);}.skin-box-bd .menu-list{background:url(图片地址1);}.skin-box-bd{background:url(图片地址1);}相关效果:/* 导航条背景色*/.skin-box-bd .menu-list{background: none repeat scroll 0 0 #00ad08;}/*首页/店铺动态背景色*/.skin-box-bd .menu-list .link{background: none repeat scroll 0 0 #00ad08;}/*首页/店铺动态右边线*/.skin-box-bd .menu-list .menu{border-right:1px #006205 solid;}/*首页/店铺动态文字颜色*/.skin-box-bd .menu-list .menu .title{color:#ff0000}/*所有分类背景色*/.all-cats .link{background: none repeat scroll 0 0 #00ad08;}/*所有分类右边线*/.all-cats .link{border-right:1px #006205 solid;}/*所有分类文字颜色*/.skin-box-bd .all-cats .title{color:#ff0000}.skin-box-bd .link{background: none repeat scroll 0 0 #00ad08;}.skin-box-bd .menu-list{background: none repeat scroll 00 #00ad08;}.skin-box-bd{background: none repeat scroll 0 0 #00ad08;}第一部分、静态背景颜色1、首页/店铺动态/其它导航类目的背景色.skin-box-bd .menu-list .link{background:#颜色代码;} 例:.skin-box-bd .menu-list .link{background:#000000}#000000(即代表的是黑色,其他颜色同理替换)2、所有分类的背景色(最左边的).all-cats .link{background:#颜色代码;}3、导航条整个分类段背景色.skin-box-bd .menu-list{background:#颜色代码;}4、导航条背景色(最底层),修补导航右侧缺口.skin-box-bd{background:#颜色代码;}第二部分、分隔线、静态文字的颜色5、首页等分类的右边的分隔线颜色.menu-list .menu{border-color:#颜色代码;}6、所有分类的右边的分隔线颜色.all-cats .link{border-color:#颜色代码;}7、首页/店铺动态/其它导航类目的文字颜色.menu-list .menu .title{color:#颜色代码;}8、所有分类的文字颜色(最左边那个).all-cats .link .title{color:#颜色代码;}第三部分、分类下的颜色9、二级分类的背景色.popup-content{background:#颜色代码;}10、三级分类的背景色.popup-content .cats-tree .snd-pop-inner{background:#颜色代码}11、二级分类的文字颜色.popup-content .cat-name{color:#颜色代码;}12、三级分类的文字颜色。
装修代码(仅供参考)

1、基础版通栏海报<div style="height:600px;"><div class="footer-more-trigger" style="left:-90%;top:auto;border:none;padding:0;"> <imgsrc="///imgextra/i4/657423006/TB23QDCiVXXXXa6XXXXXXXXXXXX_!!65742300 6.jpg" alt="" width="1920" height="600" border="0" ></div></div>说明:用自己空间的图片替换红色部分布局设置:左栏不用,把代码放入右栏自定义区就可以了2、去掉导航与页面之间10XP空白说明:就一个原则,用一个页面背景把导航的颜色向下延长10XP第一步:做一个1920*120的店招作为店招背景来使用;代码:body{background-image:url(1920店招背景);放入位置同第三步;第二步:做一个:1920*5000(高度根据首页的高度自定)图片,放到图片空间;如下图第三步:代码:body{background-image:url(图片地址);}代码放入的位置3、1920*600首面全屏轮播代码:<div class="J_TWidget" data-widget-config="{'effect': 'fade', 'circular': true ,'contentCls':'piao143514213557'}" data-widget-type="Tabs" style="height:600px;overflow:hidden;"><div class="piao143514213557" style="height:600px;"><div class="footer-more-trigger" style="width:1920px;height:600px;top:auto;padding:0px;border:none;left:50%;"><div class="footer-more-trigger" style="width:1920px;height:600px;padding:0px;border:none;left:-50%;"><div class="J_TWidget" data-widget-config="{'effect':'scrollx','easing':'elasticOut','autoplay':true,'prevBtnCls':'pre1405142 13557trigger','nextBtnCls':'next140514213557trigger','contentCls':'carousel20140514213557content','navCls':'carousel20140514213557trigger','duration':0.5,'activeTriggerCls':'hidden'}"data-widget-type="Carousel"><div class="tincal20140514213557trigger" style="width:1920px;height:600px;overflow:hidden;"><ulclass="carousel20140514213557content"><li><span><span><a data-attr-replace="[{'type':'href','desc':''}]"href="/item.htm?id=38871042880&scene=taobao_shop"target="_blank"><img border="0" data-attr-replace="[{'type':'img','desc'}]" height="600"src="https:///imgextra/i3/706018988/TB20Mz.gVXXXXbcXXXXXXXXXXXX_!!706018 988.jpg" width="1920" /></a></span></span></li><li><span><span><a data-attr-replace="[{'type':'href','desc':''}]"href="/item.htm?id=38894185296&scene=taobao_shop"target="_blank"><img border="0" data-attr-replace="[{'type':'img','desc'}]" height="600" src="https:///imgextra/i1/706018988/TB2uHD4gVXXXXcMXXXXXXXXXXXX_!!70601 8988.jpg" width="1920" /></a></span></span></li></ul></div><ul class="carousel20140514213557trigger footer-more-trigger"style="border-right:0px;padding-right:0px;border-top:0px;padding-left:0px;z-index:99;backgroun d:url() no-repeat 0px 0px;left:930px;padding-bottom:0px;border-left:0px;width:70px;text-indent:0px;line-height:11px; padding-top:0px;border-bottom:0px;top:562px;height:11px;"><li class="hidden" style="display:inline;float:left;cursor:pointer;"><div style="background:url() no-repeat 0px -11px;width:11px;height:11px;"> </div></li><listyle="display:inline;float:left;margin-left:15px;cursor:pointer;"><div style="background:url() no-repeat -26px -11px;width:11px;height:11px;"> </div></li><listyle="display:inline;float:left;margin-left:15px;cursor:pointer;"><div style="background:url() no-repeat -52px -11px;width:11px;height:11px;"> </div></li></ul></div></div></div></div></div>4、单张1920*600全屏<div style="height:500px;" data-title=""><div class="footer-more-trigger" style="left:50%;top:auto;border:none;padding:0;top:-20px;"><div class="footer-more-trigger" style="left:-1060px;top:auto;border:none;padding:0;"><div style="width:1920px;height:547px;overflow:hidden;"><table width="1920" height="600" border="0" cellpadding="0" cellspacing="0"><tbody><tr><td width="362"><ahref="///category-1150515574.htm?spm=a1z10.1-c.w4010-12446612706 .8.chCdqS&search=y&parentCatId=1150515573&parentCatName=%CB%AB%CA% AE%D2%BB%CC%D8%BB%DD%D7%A8%C7%F8&catName=%CA%AE%D2%BB%B4%F3%B4% D9%C5%C4%C1%A2%BC%F5200%D4%AA&scene=taobao_shop#bd"><imgsrc="///imgextra/i3/706018988/TB20Yg2gFXXXXbHXpXXXXXXXXXX_!!706018988.jp g" width="828" height="600" alt="" /></a></td><td width="238"><ahref="///category-1150515575.htm?spm=a1z10.5-c.w4010-12446612701 .9.sqtaF4&search=y&parentCatId=1150515573&parentCatName=%CB%AB%CA% AE%D2%BB%CC%D8%BB%DD%D7%A8%C7%F8&catName=%CA%AE%D2%BB%B4%F3%B4% D9%C5%C4%C1%A2%BC%F5300%D4%AA&scene=taobao_shop#bd"><imgsrc="///imgextra/i4/706018988/TB2Eug_gFXXXXaXXpXXXXXXXXXX_!!706018988.jp g" width="273" height="600" alt="" /></a></td><td width="552"><ahref="///category-1150515576.htm?spm=a1z10.5-c.w4010-12446612701 .10.WBr7M2&search=y&parentCatId=1150515573&parentCatName=%CB%AB%C A%AE%D2%BB%CC%D8%BB%DD%D7%A8%C7%F8&catName=%CA%AE%D2%BB%B4%F3%B 4%D9%C5%C4%C1%A2%BC%F5400%D4%AA&scene=taobao_shop#bd"><imgsrc="///imgextra/i3/706018988/TB2F7c.gFXXXXagXpXXXXXXXXXX_!!706018988.jpg " width="819" height="600" alt="" /></a></td></tr></tbody></table></div></div></div></div><p> </p>5、导航条颜色的变换/*导航条背景*/.skin-box-bd{background:none repeat scroll 0 0 #ff00ff;} /*纯色背景*/.skin-box-bd{background:url(图片链接地址);} /*带有图片的背景*/.skin-box-bd .menu-list{background: none repeat scroll 0 0 #ff00ff;} /*纯色背景*/.skin-box-bd .menu-list{background:url(图片链接地址);} /*带有图片的背景*//*导航栏目背景(除所有分类)*/.skin-box-bd .menu-list .link{background: none repeat scroll 0 0 #ff00ff;} /*纯色背景*/ .skin-box-bd .menu-list .link{background:url(图片链接地址);} /*带有图片的背景*//*所有分类背景色*/.all-cats .link{background: none repeat scroll 0 0 #ff00ff;} /*纯色背景*/.all-cats .link{background:url(图片链接地址);} /*带有图片的背景*//*导航栏目字的颜色 (除所有分类)*/.skin-box-bd .menu-list .menu .title{color:#ff0000;font-size:12px;}/*所有分类文字颜色*/.skin-box-bd .all-cats .title{color:#ff0000;font-size:12px;}/*导航栏目字的右边线颜色 (除所有分类)*/.skin-box-bd .menu-list .menu{border-right:1px #ed6a01 solid;}/*"所有分类"右边线*/.all-cats .link{border-right:1px #ed6a01 solid;}/*导航栏目之间的距离设置*/.menu-list .menu{ margin:0;padding:0px 30px;}/*导航栏目鼠标滑过时背景颜色*/.menu-list .menu-hover .link{background:#fad506;}/*分类文字*/.popup-content .cats-tree .fst-cat .cat-name{font-size:12px;color:#ff0000;font-weight:normal;} /*font-weight的值可以设为normal正常;bold加粗*//*分类背景颜色*/.popup-content{background:#000000;}/*二级分类文字(除所有宝贝)*/.popup-content .cats-tree .snd-pop-inner{font-size:12px;}/*所有宝贝下二级分类文字*/.popup-content .cats-tree .snd-pop-inner{font-size:12px; }/*二级分类背景*/.popup-content .cats-tree .snd-pop-inner{background:#000000;}/*导航栏目鼠标滑过时文字颜色*/.skin-box-bd .popup-content .cats-tree .cat-hd-hover .cat-name{color:#ff0000;}/*鼠标滑过二级分类文字变换背景色代码*/.popup-content .cats-tree .snd-cat-hd-hover{background:#ff0000;}基础版详情页店招通栏首先介绍一下原理,实现全屏有两个步骤:第一步:重定义导航的css样式,将导航的扩大到背景区域,然后定义导航的背景图片为店招的背景图片。
950横版淘宝分类模板代码

<td valign="center" width="80" height="42">
<div align="left"><strong>按行业分</strong></div></td>
<td valign="center" height="42">
<div class="STYLE1" align="left"><a href="/?search=y&scid=313868709&scname=sNm07s3y08PEo7Dl&checkedRange=true&queryType=cat"><font style="color:#BF005F;">通用</font></a><font style="color:#BF005F;"> | </font><a href="/?search=y&scid=313868710&scname=xa7XsMWu0KzEo7Dl&checkedRange=true&queryType=cat"><font style="color:#BF00BF;"><strong>女装</strong></font></a><font style="color:#BF005F;"> | </font><a href="/?search=y&scid=313868719&scname=1umxpsrOxrfEo7Dl&checkedRange=true&queryType=cat"><font style="color:#BF005F;">饰品.珠宝</font></a><font style="color:#BF005F;"> | </font><a href="/?search=y&scid=313868712&scname=w8DI3bukt%2FTEo7Dl&checkedRange=true&queryType=cat"><font style="color:#BF005F;">化妆品</font></a><font style="color:#BF005F;"> | </font><a href="/?search=y&scid=313868713&scname=za%2FXsMS406TEo7Dl&checkedRange=true&queryType=cat"><font style="color:#BF005F;">母婴.童装</font></a><font style="color:#BF005F;"> | </font><a href="/?search=y&scid=313868711&scname=xNDXsMTQ0KzEo7Dl&checkedRange=true&queryType=cat"><font style="color:#BF005F;">男装</font></a><font style="color:#BF005F;"> | </font><a href="/?search=y&scid=313868716&scname=vNK%2B08n6u%2B7Eo7Dl&checkedRange=true&queryType=cat"><font style="color:#BF005F;">家居</font></a><font style="color:#BF005F;"> | </font><a href="/?search=y&scid=313868717&scname=yrO%2F2rGjvaHEo7Dl&checkedRange=true&queryType=cat"><font style="color:#BF005F;">食品</font></a><font style="color:#BF005F;"> | </font><a href="/?search=y&scid=313868715&scname=vNK158r9wuvEo7Dl&checkedRange=true&queryType=cat"><font style="color:#BF005F;">数码</font></a><font style="color:#BF005F;"> | </font><a href="/?search=y&scid=313868721&scname=u6fN4tTLtq%2FEo7Dl&checkedRange=true&queryType=cat"><font style="color:#BF005F;">运动</font></a><font style="color:#BF005F;"> | </font><a href="/?search=y&scid=313868720&scname=xNrSwsfpyKTEo7Dl&checkedRange=true&queryType=cat"><font style="color:#BF005F;">内衣</font></a></div></td></tr>
淘宝基础版店招通栏代码

淘宝基础版店招通栏代码
这是⼀个即将过⽓的代码,因为现在很少有⼈去看pc端了,很多商家也不重视pc端了。
分享出来完全只是给⾃⼰做个备忘录,万⼀那天⼼⾎来潮想弄⼀个玩玩也不⾄于到处找。
1、CSS代码如下:(*请直接复制以下框内代码,背景图⽚ 1920x150)
body{background:#fff url(背景图⽚地址) no-repeat center top;background-position:center 114px;}.skin-box-
bd{background:#01060B url(背景图⽚地址) center top no-repeat;top:-120px;height:30px;width:1435px;left:-485px;padding-left:485px;padding-top:120px;position:relative;}
2、店招代码如下:(*请直接复制以下框内代码,店招图⽚ 950x150)
说明:
1、将CSS代码替换图⽚后放⼊导航栏代码处;
2、将店招代码替换图⽚后,⽤DW编辑好热点链接,放⼊店招⾃定义处,店招⾃定义⾼度"150"。
有缘⼈翻到了尽管拿去⽤,不⽤客⽓,喜欢“电商魔术⼿”的直接给我点个关注,更多有价值的东西分享给我⼤家。
淘宝新手自定义店招制作(新手帖)

淘宝新手店招制作(新手帖)淘宝的店铺装修,说白了就是在选定模板的基础上添加模块,所有模块的效果就是在图片上打链接。
默认模块都是不能修改的,除了自定义模块,所以为了得到自己想要的装修效果,我们需要用到自定义模块。
对于自定义模块,我们所要做的就是添加图片,然后在图片上加链接。
我相信这么一说,淘宝新手们就可以自己动手去装修自己的店铺了。
那么要做出自己想要的装修效果,那就是要在图片上花功夫了。
下面以一个店铺的店招做个简单的实例。
相信通过这个简单的例子,在了解制作流程后,新手们就可以举一反三的去设计自己店铺所有模块的自定义效果了。
本例是淘宝旺铺为基础,先来看一下最终效果。
首先选一张符合自己店铺类别的图片,宽度(旺铺)为950,普通的扶植版宽度要求为750,高度不超过120。
要准备的就是如上的一张图片。
需要准备的工具 Photoshop(前期设计图片),ImageReady(中期图片切片),Dreamweaver(后期图片链接和生成代码)。
所有工具只需要简单的操作即可。
1.准备图片(Photoshop)使用Photoshop 制作自己的店招,这里主要是导航条的文字,根据自己的需要打上想要的文字。
文字工具,保存好图片,最后就准备好如下一张图片了2.图片切片(ImageReady)打开工具ImageReady,同时打开刚刚保存好的图片。
接下来要做的工作就是切片,所谓切片就是把一张图片切成几张小张的图片,那么我们切片的根据是什么呢,就是根据自己的需求去进行切。
也就是把图片上血药打链接的地方切出来,切片工具。
接着就是要保存文件,这里需要注意一下,选择文件-》将优化结果存储为-》。
这样就会生成如下文件和一个存放图片的文件夹,文件夹里存放的就是刚刚切好的所有图片。
3.将图片添加链接(Dreamweaver)这里首先要做的就是把刚刚保存下来的图片文件夹中图片文件全部上传到淘宝的图片空间。
用法后面会讲述。
接着使用软件Dreamweaver打开 .html 文件。
织梦广告代码(最全篇)

织梦广告代码(最全篇)一、添加方法1、添加广告(可省略)模块--铺助插件-广告管理-添加2、调用代码模板-默认模板管理:列表页头部模板head.htm、底部模板footer.htm、主页模板index.htm,文章内容页模板article_article.htm等,相应位置将下方红色的(自定义人生励志网)替换成广告代码。
二、首页广告主页模板index.htm1、logo右边468*60最佳。
广告管理—系统自带的广告—–更改—–正常显示内容–把自己的广告代码(图片)放入。
2、导航与搜索框之间(首页及频道栏目)960*90最佳。
列表页头部模板head.htm</div>(自定义人生励志网)<!– /nav –><div class=”search”><div class=”w960 center”>3、搜索框下方(首页及频道栏目)960*90最佳。
列表页头部模板head.htm<div class="tags"><h4>热门标签</h4><ul>{dede:tag row='8' getall='1' sort='month'}<li><ahref='[field:link/]'>[field:tag /]</a></li>{/dede:tag}</ul></div></div><!-- //search --></div>(自定义人生励志网)</div></div><!-- //header -->4、图文资讯下方700*60最佳。
新建广告<!-- /picnews --><div class="listbox">{dede:channelartlist}(自定义人生励志网)<dl class="tbox">5、友情链接上方(各板块下)700*60最佳。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
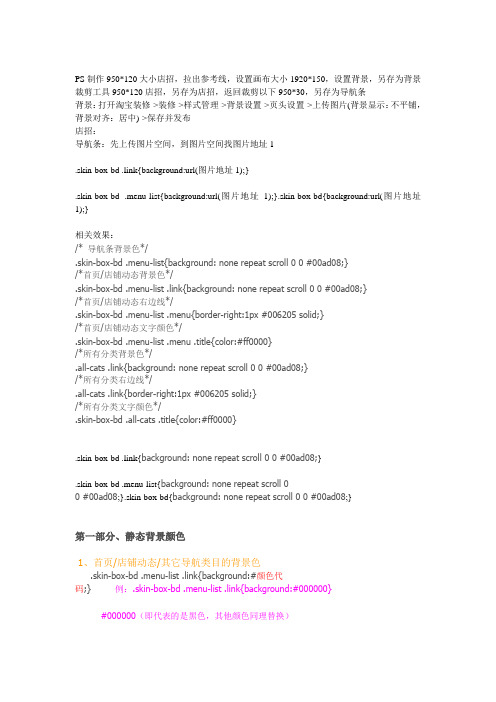
PS制作950*120大小店招,拉出参考线,设置画布大小1920*150,设置背景,另存为背景裁剪工具950*120店招,另存为店招,返回裁剪以下950*30,另存为导航条
背景:打开淘宝装修->装修->样式管理->背景设置->页头设置->上传图片(背景显示:不平铺,背景对齐:居中)->保存并发布
店招:
导航条:先上传图片空间,到图片空间找图片地址1
.skin-box-bd .link{background:url(图片地址1);}
.skin-box-bd .menu-list{background:url(图片地址1);}.skin-box-bd{background:url(图片地址1);}
相关效果:
/* 导航条背景色*/
.skin-box-bd .menu-list{background: none repeat scroll 0 0 #00ad08;}
/*首页/店铺动态背景色*/
.skin-box-bd .menu-list .link{background: none repeat scroll 0 0 #00ad08;}
/*首页/店铺动态右边线*/
.skin-box-bd .menu-list .menu{border-right:1px #006205 solid;}
/*首页/店铺动态文字颜色*/
.skin-box-bd .menu-list .menu .title{color:#ff0000}
/*所有分类背景色*/
.all-cats .link{background: none repeat scroll 0 0 #00ad08;}
/*所有分类右边线*/
.all-cats .link{border-right:1px #006205 solid;}
/*所有分类文字颜色*/
.skin-box-bd .all-cats .title{color:#ff0000}
.skin-box-bd .link{background: none repeat scroll 0 0 #00ad08;}
.skin-box-bd .menu-list{background: none repeat scroll 0
0 #00ad08;}.skin-box-bd{background: none repeat scroll 0 0 #00ad08;}
第一部分、静态背景颜色
1、首页/店铺动态/其它导航类目的背景色
.skin-box-bd .menu-list .link{background:#颜色代
码;} 例:.skin-box-bd .menu-list .link{background:#000000}
#000000(即代表的是黑色,其他颜色同理替换)
2、所有分类的背景色(最左边的)
.all-cats .link{background:#颜色代码;}
3、导航条整个分类段背景色
.skin-box-bd .menu-list{background:#颜色代码;}
4、导航条背景色(最底层),修补导航右侧缺口
.skin-box-bd{background:#颜色代码;}
第二部分、分隔线、静态文字的颜色
5、首页等分类的右边的分隔线颜色
.menu-list .menu{border-color:#颜色代码;}
6、所有分类的右边的分隔线颜色
.all-cats .link{border-color:#颜色代码;}
7、首页/店铺动态/其它导航类目的文字颜色
.menu-list .menu .title{color:#颜色代码;}
8、所有分类的文字颜色(最左边那个)
.all-cats .link .title{color:#颜色代码;}
第三部分、分类下的颜色
9、二级分类的背景色
.popup-content{background:#颜色代码;}
10、三级分类的背景色
.popup-content .cats-tree .snd-pop-inner{background:#颜色代码}
11、二级分类的文字颜色
.popup-content .cat-name{color:#颜色代码;}
12、三级分类的文字颜色。
(如果后面要鼠标滑过变色<21.22>,这句要写)
.popup-content .cats-tree .snd-pop-inner .cat-name{color:#颜色代码;} 小结:上面这句不写,和二级分类颜色是一样的
第四部分、鼠标滑过变背景色
13、鼠标滑过首页/店铺动态/其它导航类目变换背景色
.menu-list .menu-hover .link{background:#颜色代码;}
14、鼠标滑过所有分类(最左边那个)变换背景色
.all-cats-hover .link{background:#颜色代码;}
15、鼠标滑过所有分类下的二级分类变换背景色
.popup-content .cats-tree .cat-hd-hover{background:#颜色代码;} 16、鼠标滑过所有分类下的三级分类变换背景色
.popup-content .cats-tree .snd-cat-hd-hover{background:#颜色代码;} 17、鼠标滑过导航类目下的宝贝分类变换背景色
.menu-popup-cats .sub-cat-hover{background:#颜色代码;}
小结:这个所有分类,与首页后面的,是要分开设计的
第五部分、鼠标滑过变文字颜色
18、鼠标滑过首页/店铺动态/其它导航类目变换文字颜色
.menu-list .menu-hover .title{color:#颜色代码;}
19、鼠标滑过所有分类(最左边那个)变换文字颜色
.all-cats-hover .link .title{color:#颜色代码;}
20、鼠标滑过导航类目下的宝贝分类变换文字颜色
.menu-popup-cats .sub-cat-hover .cat-name{color:#颜色代码;}
21、鼠标滑过所有分类下的二级分类变换文字颜色
.popup-content .cat-hd-hover .cat-name{color:#颜色代码}
22、鼠标滑过所有分类下的三级分类变换文字颜色
.popup-content .cats-tree .snd-cat-hd-hover .cat-name{color:#颜色代码;}
第六部分、导航项目激活状态
23、激活项目的文字背景色(难看,所以none)、文字颜色
.skin-box-bd .menu-list .menu-selected .link .title{background:none;color:#颜色代码;}
24、激活项目的项目背景色(项目框)
.skin-box-bd .menu-list .menu-selected .link{background:#颜色代码;}
热点制作Dreamweaver。
