淘宝店招怎么弄,GIF闪动动画制作修改淘宝店招教程
店招图片大小超过100K被限制上传的解决办法

然后按下面截图选择图片质量“低、中、高、非参佳、最佳”、“品质”即可。
(3)提示:压缩的图片不要太小了,满足要求即可,不然会影响图片质量。
如果没有看到这个优化窗口,你可以在Adobe ImageReady CS2的菜单依次点“窗口”-“优化”打√调出优化窗口。
(2)jpg格式的可以用potoshop或者fireworks。下面以potoshop为例给大家说明:
首先用Adobe Photoshop CS2打开需要压缩jgp格式图片,然后点击“文件”-“存储为web所mageReady或者fireworks。这里以ImageReady为列。fireworks软件的以前写了篇教程,大家可以看:
用Adobe ImageReady CS2打开需要压缩的gif格式店招图片。
在右上角的优化窗口设置图片颜色和损耗。颜色可以在128、256之间选择,损耗建议在1-40内。
在用PS等软件将店招图片制作好后,上传到店铺时,有时淘宝会提示“淘宝店招图片超过100kb ”。这个时候该怎么办呢?辛辛苦苦制作好的店招图片竟然传不上去,对于新手可能会有些抓狂 ,哈哈别担心,这篇文章会帮你解决掉这个问题!
对于不同的图片格式,利用不同的软件既可将店招图片压缩到淘宝规定大小以内,下面将通过potoshop、ImageReady、fireworks三款常用的图片处理软件来教大家如何将图片压缩到100kb以内。
NO② 店招和自定义模块的设置

1、进入我的淘宝店铺管理–点店铺装修
2.店招的设置
打开店招后面的编辑,
上传背景图片
背景图片见--的店招
2、在自定义模块点编辑
3、编辑源代码
点完后会变成下图,就可以用源代码编辑了(一定要在源代码的模式下才可以)
4、把导航图代码复制进去
5、(代码见礼包中)打开代码文档,按ctrl+A 全选代码,然后复制代码
复制好代码后,黏贴到自定义模块
黏贴好代码后,点击一下源代码按钮,可以看到效果,如下图
再编辑其他东西,改手机号,QQ号,旺旺号
最后,把连接加到你的图片上边复制连接
选中其中一个图片
点一下
复制进去
全部处理好后,保存。
再发布,确认,就可以了。
使用Photoshop制作店铺招牌

【导入】从功能上看,Photoshop可分为图像编辑、图像合成、校色调色及特效制作部分。
Photoshop界面图像编辑是图像处理的基础,可以对图像做各种变换如放大、缩小、旋转、倾斜、镜像和透视等;也可进行复制、去除斑点、修补、修饰图像的残损等操作。
这在商品摄影、人像处理制作中有非常大的用场,可选取图像上满意的部分,以及进行美化加工,得到让人满意的效果。
2008年9月23日Adobe公司正式发行Photoshop CS4版本,这也是本书中示例采用的版本。
【讲解】5.3 图像制作与处理使用Photoshop制作店铺招牌店招就是店铺的招牌,在实体商店运营中起到户外广告的作用,随着网络交易平台的发展,店招也延伸到了网店中,即虚拟店铺的招牌。
网店店铺招牌一般都有统一的大小要求,以淘宝网来说,店招为950×150像素,格式为JPEG、GIF。
下面以制作一个店铺招牌来说明Photoshop在图片制作中的应用。
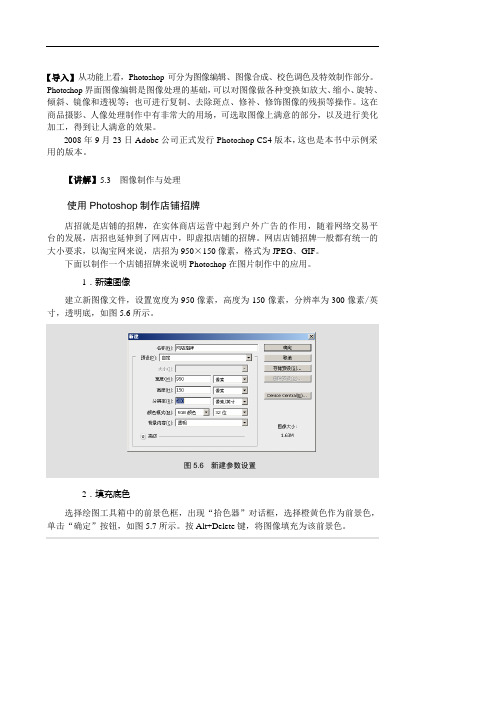
1.新建图像建立新图像文件,设置宽度为950像素,高度为150像素,分辨率为300像素/英寸,透明底,如图5.6所示。
图5.6 新建参数设置2.填充底色选择绘图工具箱中的前景色框,出现“拾色器”对话框,选择橙黄色作为前景色,单击“确定”按钮,如图5.7所示。
按Alt+Delete键,将图像填充为该前景色。
图5.7 “拾色器”参数设置使用单一颜色作为背景比较单调,下面还将引入背景图片,并且将背景颜色和图片融合到一起,形成符合店铺主题的颜色体系。
3.填充背景图片进入百度搜索引擎,找到一张和主题相符的图片,命名为“店标素材”,存储在桌面。
在Photosh中选择“文件”→“打开”命令,弹出“打开”对话框,如图5.8所示。
图5.8 使用“打开”命令打开“店标素材”选择绘图工具箱中的移动工具,将“店标素材”拖到“网络招牌”窗口,这时,在图层管理器中出现“图层2”,如图5.9所示。
图5.9 图层管理器界面4.使用蒙版导入背景图片后,“图层2”完全覆盖了背景色“图层1”,要想让“图层2”融入到“图层1”中,可以采用的方法很多,较好的方式是使用蒙版。
淘宝店铺换主图和详情技巧

淘宝店铺换主图和详情技巧1.旺旺头像:一般为120×120像素。
旺旺购物等级足够的话支持gif动态头像,等级不够则不会动,具体多少等级,则没有具体考证。
2.店招:中间真正的店招是950×120像素,算上页头背景是1920×150像素(页头背景图片大小不能超过200k)。
3.宝贝主图:淘宝主图框的正好尺寸是460×460像素。
如果要鼠标放上去可以放大的效果,需要主图700×700像素以上。
如果你的图片本身小,比如说500×500像素,不够700×700,那么不要勉强去放大它,图片放大以后会失真,模糊,还不如用没有放大功能的原始大小。
4.宝贝详情页总体尺寸:c店(普通集市店)宽度750像素,天猫商城店宽度790像素。
高度都是没有限制的,看你需要多高的。
2000到2万像素都是有可能的。
5.淘宝店首页:c店宽度都是950像素,天猫是990像素。
高度也没有限制。
6.首页大海报:跟店铺宽度的一样的,专业版旺铺是950宽,高度600左右。
全屏大海报宽度是1920像素,这个数值来源于22英寸液晶显示器的宽度。
制作这种全屏轮播效果需要用代码生成器才能实现。
或者不用代码生成器,如果购买的sdk装修模板有带这个全屏海报模块,就可以直接在模板中上传图片了。
7.专业版旺铺左侧分类条的尺寸:大分类条150×60子分类条150×35。
如果你想知道某个区域大约是多少像素,就用鼠标截图,这时候你就能看见截图区域是多少像素(用QQ截图也可以)。
淘宝宝贝主图尺寸你知道吗淘宝更换主图和更换淘宝详情页面,不能盲目找寻图片去替换,以下是淘宝换主图和详情技巧,一起来学习吧!淘宝换主图的技巧是什么?1.淘宝主图:这张主图是淘宝搜索展示的。
要有产品、品牌LOGO、特点、价格、活动,背景可以为纯色。
2.天猫主图:这张主图是天猫搜索展示的。
要有情景、产品、品牌LOGO。
如何使用photoshop制作店招

如何使用PS制作店招1.打开ps软件,单击“文件”菜单下的“新建”命令,如图所示,将新建画布宽度设置为950像素,高度设置为150像素,(这是淘宝店铺装修的标准像素),设置好后单击确定图12.设置前景色,红色箭头指定的位置为前景色,此操作前景色以粉红为例,见图2图23.选择油漆桶工具,单击,如图3 所示图34.选择油漆桶工具后,在新建的画布上单击鼠标右键,会出现如图所示,此时的画布即为我们设置的前景色5.然后我们复制一下图层,点击下图箭头所指的位置,复制图层6.此时的图层一即为我们复制的图层7.此时我们的店招是粉红色,那么下一步怎么将字体或者自己喜欢的图,添加到我们的店招上呢?1》点击我们复制的图层,单击添加文字功能,如图所示,点击横排字添加然后我们可以随意设置一下字体,添加一个描边,如图所示,点击箭头所指的地方,选择描边会出现如下图飞飞小铺,这几个字原本是黄色的,现在我选择黑色作为描边,当然颜色大家自己搭配,我只是告诉大家操作方法哦接下来我们可以在我们的店招上添加我们喜欢的图案8.我们单击“文件”菜单下的打开命令,随便打开我们存在自己文件夹的一张图片,此时如图然后单击“选择”菜单,选择“全部”,会出现下图,图框的旁边会出现很多蚂蚁线箭头所指的这些线,就是蚂蚁线,9.然后我们选择“编辑”菜单下的拷贝功能,单击“拷贝”,点击拷贝功能后,回到我们自己建的画布,单击“编辑”菜单下的“粘贴”功能,即把我们想要的图片添加到我们的店招上此时箭头所指的地方,为我们粘贴过来的图片,那图片这么大我们应该如何调整到我们想要的大小呢?我们按住键盘上的“Ctrl+t”键,会出现以下的调整框我们用鼠标随意的拖动这些调整框,然后调整到我们想要的大小即可,点击回车键如下图所示箭头所指的图片为刚刚添加上的图片,那么这个图片的底部是白色的,而我们的店招是粉色的怎么把白色的部分也调整成粉色呢?我们点击“吸管”工具,如图所示然后在我们店招粉色部分单击一下,此时前景色就会自动变为我们店招的颜色,(图中黑色箭头所指的即为前景色)吸取好和店招背景的颜色后,我们点击油漆桶工具,在白色背景图上,单击油漆桶工具即可,如下图所示用这种方法可以随意在店招上加入自己想要的图片。
5-淘宝旺铺装修教程

目录背景 (2)列表页 (4)店招 (7)店铺导航 (11)图片轮播 (14)悬浮旺旺 (18)宝贝分类 (20)特价模块 (27)宝贝推荐区 (30)友情链接 (32)宝贝描述模块 (36)布局管理 (39)备份与还原 (42)背景点击”装修“--”样式编辑“--”背景设置“ 便可设置店铺背景点击”背景设置“ --”页头设置“进店招位置的背景设置两种方式设置:选择调色器或者选择本地上传一张图片点击”选择要设置的页面“ -- 可以选择不同页面不同背景“页面设置”同”页头设置“列表页先来了解几个列表页的展示第一种是无法装修的--“默认搜索页”也就是买家在店铺内搜索了宝贝出来的搜索结果页。
第二种就是以前老旺铺的列表页--“默认宝贝分类页”【点击某个宝贝分类会出现的页面】这个页面可以在右侧750位置添加促销区点击“+”可以添加新的个性列表页如下:可以几个类目用一个子频道也可以一个类目一个频道如下:最后别忘记保存:如果想删除的话先在左侧选择你想删除的个性列表页然后点击“页面编辑”的“删除页面”即可具体的个性列表页同首页。
新旺铺的一大特色是:列表页可以删除掉所有默认模块自由装修啦!店招1.如何编辑店招?首先进入店铺后台点击店招“编辑”按钮2.可以使用默认的店铺招牌“店铺名称”虽然是默认店铺基本设置也可以修改3.可以选择图片空间选择图片进行默认店招背景5.如果不喜欢店招默认显示可以选择“自定义招牌”自由装修此处可以插入“banner maker”6.自定义招牌可以自由的输入代码如果店招自定义区内什么都没有是空白店招就会“消失不见”7.可以在右下方恢复历史记录8.最后进行保存即可拉!热门问题答疑:1招牌尺寸页头高度为:150px(已包含导航)建议招牌尺寸:950*120 px(即加上导航高度,刚好是150px,可避免发布后导航被挤掉不显示的问题)2店招模块误删后怎么找回来方法一:在页面管理-页面编辑-首页-“+添加模块”选择添加店铺招牌方法二:在页面管理-布局管理-首页-店铺页头-“+”添加店铺招牌3招牌中的收藏按钮制作收藏按钮需要自行设计制作。
什么是店招?淘宝店招是什么?淘宝店招尺寸

什么是店招?淘宝店招是什么?淘宝店招尺寸
店招,店招就是商店的招牌,有的地方叫“招子”。
从品牌推广的角度来看,在繁华的地段一个好的店招不光是店铺坐落地的标志。
好的店招要求主要是有标准色(字)、宽度、长度、清洁、明亮,周围的灯光要求是亮度、灯的间隔距离、打灯的时间。
近年来,随着网络交易平台的发展,店招也延伸到网店中。
即虚拟店铺的招牌。
淘宝店铺招牌的标准尺寸是950X120。
百度所说的950X150是可以将导航条遮盖掉。
这样可以制作全屏店铺招牌。
格式为jpg、gif(淘宝网自身有flash的店招)。
阿里巴巴的店招设置尺寸1920*200、1920*140、1440*200、1440*140都可以,或者952*200都是不错的,根据自己的风格来做。
卖家往往会追求店招的吸引性,由此,便滋生出了许多网店美工,店招也更加形象生动化。
淘宝店招是店铺一个很重要的组成因素,就相当于实体店的招牌,一般店招应该要告诉顾客以下几点:
1.公司的名称
2.公司的主营类目
3.公司的服务项目
4.公司的特色
5.联系方式(可以不放)
附件列表:。
简单的制作店铺招牌

教你简单的制作店铺招牌本教程适合于淘宝及拍拍店铺招牌,其他的网店依此教程更改店招尺寸也是一样的,网上开店的朋友学会制作店招当然会省去不少的烦恼,首先你的店铺不再是那么呆板的了,闲话少说,进入主题。
1.首先选择一张自己喜欢的图片,打开photoshop,将图片像素设为950x120,这是淘宝店铺的尺寸,有ps功底的还可以自己先把图片做成适合店招大小的效果,如图1;2.如果你是淘宝店铺招牌,有个细节切勿忽略,淘宝的店招只允许80kb之内,如果要做成gif动画效果肯定会超出这个限定,这时必须要缩小像素但图片大小依旧不变,建议下载个resize pictures缩图工具,很小实用。
之后在你的电脑中找到你的店招图片,鼠标指着点击右键会跳出一个窗口,在跳出的面板中选择resize pictures,单击它又会出现这样的窗口,如图2操作,在custom处输入店招尺寸,打钩,点ok之后图片像素缩小,完成这一步你就可以放心的制作gif店招了。
3. 现在回到像素缩小到80kb以内的图1。
打开“窗口”,单击“图层“和“动画”选项,在图层面板中新建一个图层,淘宝的店招只适合两个图层的动画,图层越多kb越大。
在动画帧中再创建一个帧。
在图层1中应用星光笔刷(星光笔刷可以到网上下载,下载之后再在画笔设置中选“载入该画笔”,再应用),星光大小根据图片及自己的感觉调试,看图3,图4:5. 星光做好后,点去图层1的那个眼睛,点动画帧中的播放按钮,看下效果(增减星光还是在图层1中),设置播放速度为0.2秒或0.4秒,依照自己的感觉啦,但一定要设为“永远”,否则你只能观看一次动画效果了。
做完后存储时记得要选gif格式,最后进入店铺的基本设置把存入电脑中的gif店招上传,如果是拍拍的店铺则要先把店招动画上传到空间,再复制地址。
怎么样?简单吧,赶紧去试试。
如何为网页设计制作动态的GIF图像

如何为网页设计制作动态的GIF图像一、概述和介绍(150字)- GIF(Graphics Interchange Format)是一种常用的图片格式,它支持动画效果,非常适合用于网页设计。
- 制作动态的GIF图像可以为网页增加吸引力和用户体验,提升页面的互动性。
二、准备工作(200字)1. 选择合适的GIF制作工具:市面上有很多GIF制作工具可供选择,如Adobe Photoshop、GIMP、Ezgif等,根据个人需求和操作习惯选择适合自己的工具。
2. 收集合适的素材:根据网页的主题和目标,收集需要在GIF中展示的素材,包括图片、短视频或动画片段等。
三、使用Adobe Photoshop制作GIF(350字)1. 打开Adobe Photoshop软件,选择“新建”创建一个新的文稿。
2. 导入素材:打开素材文件夹,将需要使用的素材拖拽到Photoshop文稿中。
3. 调整素材尺寸:使用“变换工具”或“裁剪工具”对素材进行尺寸调整,使其适应网页设计需要。
4. 配置时间轴:在Photoshop中,选择“窗口”-“时间轴”打开时间轴面板。
在时间轴中,可以添加、删除、调整素材的帧,设置每一帧的时间间隔。
5. 添加过渡效果:为了制作更流畅的GIF效果,可以在相邻帧之间添加过渡效果,如渐变、淡入淡出等。
6. 优化GIF:点击“文件”-“存储为Web用途”将GIF保存为Web格式,选择合适的压缩选项和颜色模式,减小GIF文件大小并保持画质。
四、使用GIMP制作GIF(350字)1. 打开GIMP软件,选择“文件”-“新建”创建一个新的文稿。
2. 导入素材:选择“文件”-“打开作为图层”,将需要使用的素材逐个导入到GIMP文稿中,每个素材对应一个图层。
3. 调整素材尺寸:使用“工具箱”中的工具,如放缩工具、裁剪工具等,对素材进行尺寸调整,使其适应网页设计需要。
4. 配置时间轴:选择“窗口”-“插件”-“动画”,在弹出的动画面板中,可以添加、删除、调整素材的帧,设置每一帧的时间间隔。
设计店标店招和导航条

教学课题任务一活动1 确认风格课题类型理论课时安排1上课时间教学目标1. 理解网店店标的作用2.了解淘宝网店店标的规格3.了解淘宝网店店标的种类技能目标4. 能根据需要制作网店店标教学重点2、3教学难点4辅助资源课件、多媒体、网络、实训室复习引入1.网络搜索店标,欣赏店标2.店标包括哪几种?教学手段教学过程师生互动活动设计课件讨论实作1.了解店标的分类(1)店标的分类:从表现形式分为以下几类:(1)中文或英文店标,如教材图3.1.3所示。
(2)中英文混合店标,如教材图3.1.4所示。
(3)图形店标,如教材图3.1.5所示。
搜索:网络搜索店标。
提问或讨论:店标可以分为哪几类?课件举例讨论(4)图形加文字店标,如教材图3.1.6所示。
2.了解颜色搭配以及颜色表达的情感(1)颜色的表达:通常而言,不同的颜色对应不同的心理感受,而且每种色彩在饱和度、透明度上略微变化就会产生不同的感觉。
(2)颜色说明颜色表达的情感红色喜庆的色彩,具有刺激效果,容易使人产生冲动,是一种雄壮的精神体现,能表现出愤怒、热情、活力的感觉。
橙色一种激奋的色彩,具有轻快、欢欣、热烈、温馨、时尚的效果。
黄色亮度最高,有温暖感,具有快乐、希望、智慧和轻快的个性,给人感觉灿烂辉煌。
绿色介于冷暖色中间,显得和睦、宁静、健康、安全。
和金黄、淡白搭配,产生优雅、舒适的气氛。
蓝色永恒、博大,最显凉爽、清新、专业的色彩。
和白色混合,能体现柔顺、淡雅、浪漫的气氛,给人感觉平静、理智。
紫色女孩子最喜欢这种色,给人神秘、压迫的感觉。
黑色具有深沉、神秘、寂静、悲哀、压抑的感受。
白色具有洁白、明快、纯真、清洁的感受灰色具有中庸、平凡、温和、谦让、中立和高雅的感觉。
思考:英文与中文店标各有什么好处。
搜索:颜色对视觉造成的影响。
讨论:颜色的搭配对店标的影响。
作业布置作业:确定店铺店标,并简要描述店标。
教学后记教学课题任务一活动2 搜集素材课题类型理论+实作课时安排2上课时间教学目标1.掌握如何利用网络搜索素材2.了解素材的使用3.具有初步的素材归类技能教学重点1教学难点1辅助资源课件、多媒体、网络、实训室复习引入①检查作业:确定店铺店标,并简要描述店标②你认为完成一个店标需要哪些材料?教学手段教学过程师生互动活动设计课件互动讨论实作确定店标的组成复习上节课内容,引入本节课内容。
店招与店标的制作 课件

8.3 设计店铺标志实例
1.启动ps,新建一空白文档,选择“渐变工具” 2.设计渐变颜色 确定 3.选择工具箱中的“自定义形状工具”在选项栏中选择相应的形状,在图像中绘 制形状 4.打开“图层”面板,将“不透明度”设置为25% 5.同步3~4绘制更多的形状 6.选择工具箱中的“横排文字工具”,在图像中输入文字“”,文字根据产品类 目自设 7.选择“图层”“图层样式”“渐变叠加”,弹出“图层样式”对话框,在此设 置渐变颜色。 8.单击“确定”设置图层样式 9.置入2张图片,并拖动到相应位置(图片根据你的产品定,事先要做一定的技 术处理) 10.选择“窗口”“动画”打开“动画”面板,单击底部的“新建”按钮,添加3 帧 11.选择第二帧 删除原来的图像 置入另外一幅图像 12.选择第三帧 删除原来的图像,支付其他的图像(11 12 也可以不插入其他图 像) 13.选择第一帧设计延迟时间1.0,用同样的方法设计其余的帧的时间 14.文件 存储为web所用格式 选择gif 单击存储 可保存文件
直观的告诉买家本店的特色商品的特点优势以及与其他店铺的差异1店招上如果有商品展示要注意挑选店铺最后卖点的商品2店招色彩不要过于单一不要让买家在视觉上感觉单调乏味3使用英文字母要有设计感和层次感4整体风格要与店内产品统一不要相差太大5网络支持图片格式gifjpgpng格式6店招尺寸950150大于这个尺寸的部分系统会被裁掉导航包括在内
导航包括在内。最好在950*120,另外30px可做导航用。 (7)上传店招图片,可以选择当前页面或是整个店铺的页
面中
(8)大小不能超过100kb
7.2 店招制作实例
泰兴电脑,详细步骤直接看psd
如何做店招ppt
7.3将店招应用到店铺中
1.登陆淘宝 店铺管理下 单击店铺装修 2.进入店铺装修页面 ,在店招的位置单击右边的“编辑”
淘宝店铺相关各种图片尺寸要求

1 、普通店铺店标
大小:100*100px <=80k 代码:无(图片做Fra bibliotek后直接上传)
格式:jpg、gif
设置:管理我的店铺—基本设置—店标—浏览—选择本地做好店标文件
2、旺旺名片/头像 大小:120*120px <=100k
代码:<img src="店铺公告地址"/>(图片必须放置淘宝空间中即可,现在淘宝免费了,对我们小卖家来说省了不少如果你的超出没有可以先申请一个,需支持宝淘外链的) 格式:jpg、gif、html、文本
5、旺铺促销区
大小:宽度<=735px,高度无限制
代码:<img src="店铺公告地址">(图片必须放置淘宝空间中即可,现在淘宝免费了,对我们小卖家来说省了不少如果你的超出没有可以先申请一个,需支持宝淘外链的) 格式:jpg、gif、html、文本
6、旺铺宝贝描述
大小:宽度<=722px(窄),宽度<=922px(宽),高度随意
代码:无(图片做好后直接上传) 格式:jpg、gif
3、宝贝图片
大小:500*500px <=120k
代码:无(图片做好后直接上传) 格式:jpg、gif
4、旺铺店招
大小:950*150px <=80k
代码:无(图片做好后直接上传) 格式:jpg、gif、png
店铺 (店招页头、页面)背景设置教程

店铺(店招页头、页面)背景设置教程1、淘宝店铺背景说明淘宝店铺背景由淘宝店招页头背景和淘宝网店页面背景构成。
由于目前淘宝店铺有专业版旺铺和基础版旺铺两个版本。
旺铺不同,淘宝店铺背景设置稍有不同。
大家仔细看我们下面的介绍说明。
如果你不清楚自己网店的旺铺版本,在你网店首页,底部,淘宝有备注的,仔细看一下就知道了。
如果你是新手网店,可以免费升级到专业版旺铺哦。
具体见教程:《旺铺专业版与基础版的区别,淘宝基础版如何升级专业版?》2、淘宝专业版旺铺背景设置流程专业版旺铺,淘宝店铺背景分页头背景图+页面背景图(1)页头背景图:店铺顶部店铺招牌的位置,高度0-150px区域内。
页头背景图,我们也称淘宝店招背景图。
页头背景图的尺寸,各种各样,有1920x150这样完整的全屏的淘宝店招页头背景图,也有适合横向平铺的小图,还有可以用来直接平铺的小图。
具体,以你的店招设计为准。
页头背景图设置很简单,在淘宝装修后台后台首页,点左侧“页头”,进去设置即可。
如果需要显示设置的背景色,记得在“页头背景色”点颜色正方形小图标,设置背景色。
然后勾选后面的“显示”。
如果背景色设置不成功,或者没显示,要么你没勾选“显示”,要么你在下面上传设置了“店招背景图”。
一般情况下,背景色和背景图片是二选一。
且背景图片优先级最高。
如果页头背景有背景图,单击“页头背景图”,点更换图片,上传图片后,按需要设置好“背景显示”和“背景对齐”提示:如果你在使用鱼摆摆网或者其他网站的淘宝全套背景图,特别含全屏店招的模板,一般需要上传或者更换页头背景图,然后根据需要,将“背景显示”设置为“平铺”或者“横向平铺”或者“不平铺”。
“背景对齐”,一般设置为“居中”提示1:店招导航条与下面的模块,默认有个10px间隔,如果不需要,点关闭。
提示2:页头背景设置后,记得在右下角,点一下“应用到所有页面”。
(2)页面背景:淘宝店铺整体的背景。
目前常见的淘宝店铺页面背景图有淘宝悬浮固定背景图、纵向平铺长图、平铺小图。
第九章 GIF动画广告设计与制作

PART 01 GIF动画广告设计基础
(二)形式简洁 由于GIF动画通常面积不大且停留时
间很短,复杂的信息根本无法反映出来, 因而把视觉元素集中在一个主体形象和 主标题(或广告口号)上即可。
PART 01 GIF动画广告设计基础
(三)文字优先 GIF动画广告由于其自身的特
点(面积小、视线驻留时间短) 更加注重对文字的利用,一个有 效的广告标题比一个普通的图像 更加能够吸引眼球。
PART 01 GIF动画广告设计基础
(二)控制图形的变化幅度
动画广告的图形要有较明显的形的变化, 如位置移动等,但也要注意不能让每张图形 都产生跳跃性的变化,或者互不关联,这样 会给人杂乱、无序的感觉。
PART 01 GIF动画广告设计基础
(三)控制画面的色彩 色彩是GIF动画广告中最重要的部分,效
(3)用【部分选定工具】单击任意一个节点,使之被选中变成蓝色实心点。按住【Alt】键,单击蓝色点 并向外拖动,会拖出一根矢量线,拖动到合适位置时松开鼠标,然后松开【Alt】键。再次按住【Alt】键,单 击蓝色点并向外拖动,会拖出第二根矢量线,拖动到合适位置时松开鼠标,然后松开【Alt】键(每个节点有 两根矢量线,分别控制节点两侧的曲线),如图所示。
PART 02 GIF动画广告设计实例分析 (2)保持该图形的选择状态,在【属性】控制面板中设置【不透明度】为“60” 。
(3)分别调整5朵白云的位置和大小,并将它们的不透明度按图中的顺序从左到右依次设置为 “70”“100”“70”“100”“90”。
PART 02 GIF动画广告设计实例分析
现在我们导入了3张同样大小的图片并将它们对齐,下一步是设置它们延迟播放的时间。
PART 02 GIF动画广告设计实例分析
淘学院-淘宝店招

淘学院:
关于店招
• 店招就是店铺的招牌,即虚拟店铺的招牌。 • 店招一般都有统一的大小要求,淘宝网的 店招要求为950x150。格式为jpg、gif。 • 卖家为了吸引买家,需要把店招做得很具 吸引性、具有独特性。
准备工作
• 店招装修,有两种方法,第一:在线编辑 (需要购买模版) 第二,更换背景图(需 要我们事先自作或者购买店招。 • 根据店铺需要购买或者自己制作好尺寸为: 950x150 格式为jpg、gif . • 将图片保存到电脑中,并记录保存地址, 方便选取。
1.进入卖家中心:选择店铺装修
2.选择:编辑
3.选择更换背景图:选择文件
4.选择事先做好的店招
5.保存
6.点击:发布
7.选择确认发布,完成店招的装修
Hale Waihona Puke
电商天猫淘宝运营 教你如何制作全屏店招

教你如何制作全屏店招全屏店招显得高大上,现在大部分店铺都在使用,今天给大家制作一个详细的教程,每一步都有配图,希望大家能够用上。
使用软件:Photoshop cc(简称ps)、Dreamweaver cc(简称dw)一、用ps打开制作好的店招和导航(尺寸是1920px宽,150高)(为了没有广告嫌疑,打了马赛克,哈哈!)二、文件菜单?导出?存储为web所用格式三、选择jpg格式,质量设置80以上,点击存储四、选择保存的文件夹,命名店招背景六、新建两条参考线:1、视图菜单?新建参考线,设置垂直485px2、视图菜单?新建参考线,设置垂直1435px(解释:店招的默认尺寸是宽950px,总长度是1920px,通过参考线可以得到中间的店招的部分)七、确定中间部分后,使用裁剪工具,框选中间部分,右上角打勾八、同“店招背景”的存储方法存储店招加导航部分九、把输出的两张图片上传到淘宝图片空间(打开淘宝网?登陆?卖家中心?打开图片空间?上传)十、打开DW_Dreamweaver软件(可以百度搜Dreamweaver绿色版下载软件),文件菜单?新建?html文件十一、文件菜单?插入?图像,选择“店招加导航”图片导入到dw,十二、回到浏览器图片空间的界面,点击图像下方链接按钮复制图片链接十三、回到dreamweaver软件,点中图片,把复制的链接黏贴到软件下方图片地址位置十四、接下来就可以给图片上加链接啦!从卖家中心找到查看淘宝店铺,复制链接,回到d w,点中图片,使用左下角添加热区工具框选“首页更精彩”,把链接黏贴到下方链接处,其他链接同样做法。
十五、点击代码按钮,全部框选,复制所有代码十六、回到浏览器,在卖家中心点开店铺装修,在店招右上角点击编辑十七、选择自定义招牌的源码按钮,把代码黏贴到文本框,高度设置为150px,点击保存即可,店招就加上去了。
十八、店招已经加上去了,接下来添加背景:点击左边页头?更换图片?页头背景,设置不平铺、居中、应用到所有页面。
设计网店店招

项目五 网店店招设计与制作
5.2 设计网店店招
一、网店店招概述
网店店招是店铺的招牌,位于店铺首页的最顶端, 是消费者在浏览店铺时最先被看到的店铺信息。店招 一般包含网店的标志、网店的主营介绍、信誉状况及 服务项目等一系列内容。
二、网店店招尺寸
淘宝店铺的标准尺寸为950像素×120像素,但通常 在设计时,商家倾向使用950像素×150像素的尺寸规 格,这样可以将平台系统自带的导航栏遮蔽,制作全 屏店招。
五、网店店标的类型
品牌宣传型店招 活动促销型店招 产品推广型店招
六、店招版面设计
(一)店招版面设计步骤
(1)根据网店风格,设计店招版面,确定所需元素。 (2)新建店招文件,设置店招版面的定位参考线。 (3)填充店招背景颜色,运用“矩形工具”设计店招 导航栏轮廓。 (4)根据版面分析,设置各类元素的定位参考线。
(二)任务2——设计“爱家汇”店招内容
请在已完成的“爱家汇”店招排版的基础上,添加 合适的店招元素hotoshop相关工具
画笔工具 铅笔工具 标尺工具 参考线 矩形工具 文字工具 图层样式
感谢观看!
(二)任务1——设计“爱家汇”店招版面
请为“爱家汇”网店设计一款品牌宣传型的店招, 首先根据网店的营销目的确定店招的元素以及放置的 位置,通过参考线进行合理布局。
七、店招内容设计
(一)店招内容设计步骤
1.分析设计意图,确定店招图片和文字的设 计方案。 2.设计导航栏文字。 3.添加店标并修改其排版。 4.设计网店优惠信息与收藏入口。
(2)切忌视觉重点过多,要根据店铺现阶段的情 况来分析设计。如果现阶段是做大型的促销活动,可 以着重突出促销信息;
(3)店招的整体风格要与店内产品统一; (4)颜色要保持整洁性,不要太过复杂; (5)如果店招里有季节性的要素,需要根据季节 及时调整更替。如服装类店铺就要注意随季节的变化, 及时调整店招内的元素,不能放置过季产品在店招上。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
如何做一个非常漂亮的闪动的淘宝店招怎么弄?对于新手卖家们很多时候看到别家的店铺闪动的淘宝店招图片给吸引住了,自己也想弄一个,却总是无从下手,看了网上很多相关做闪图教程还是不太懂不全面,其实这个仿制别人店铺的淘宝店招闪图是N简单的,一般的你只要安装个photoshop就可以了,大概分二步来完成,第一步是在photoshop把偷过来的图片进行修改,淘宝店招去掉别人的店铺网址、名称、商标等等,加入自己想要的东西,或直接换成自己店铺的内容;第二步就是用photoshop自带的软件功能ImageReady进行动画制作,这个是直接可以在photoshop转换到ImageReady形式的。
下面是我随便找来的一家做为案例讲解,逆向思维举例,请上图:
1、找到要仿制的图片,比如下面这个一个卖家的首页淘宝店招,这个是我已经仿制好的效果:
2、现在我运用用ImageReady打开它,看看我做了哪些工作,如下图:
3、图片右下角你会看见图层里面有很多图片如:图层1、图层2、图层3、图层4等等,先解释一下前面的那个眼睛是什么意思吧,他是一层覆盖一层的,眼睛全部点上只能看见最上一层。
下面讲到的跟前面的小眼睛非常重要,如果你想显示图层1那你就要关闭其他所有的眼睛,只想看到图层2就要关闭除了图层2以外所有的眼睛。
同理其他的也是一样的,这个明白吧,非常简单的。
4、在ImageReady状态下改不了文字这些,这时我们看工具栏最下面一个按钮
转到photoshop,这个时候的截图给大家看看
这个时候就可以修改上面的文字啦,方法有很多种,我就讲一下其中最简单、最实用的一种吧!(刻章法)
刻章法的使用方法:
选中刻章工具,然后按住ALT不放鼠标左键点击源采点处采点(按住ALT会出现CS里面类似准心的东西),我的源采点处是:
下面的这块灰色的。
采点过后直接松掉鼠标,对着你想要消灭的字狂喷,也可以调喷嘴的大小,只需要右击鼠标右键即可,非常方便:
按键盘P右边的半方括号也可以完成调节喷嘴的大小。
看吧,上面的字都没有了吧。
下面想想要写什么字呢!往里面写字很简单,只要按一下键盘T或
点击想要输入文字的方位即可输入文字。
输入文字之后按一下小回车(数字键盘上的),没有小键盘的可以按下V键盘(或者
)。
字体的大小可以通过
来调节。
如找不到这个,请点击菜单栏上的窗口,然后勾选字符就可以了。
下面看看我的字:
我的字打好了呢。
到现在才成功了一半呢。
5、然后是合并图层。
你的图层框里是不是多了一个文字图层了呢?选中他然后按一下被修改图层小眼睛后面的链接框
如图所示。
下面就到了合并图层了,按一下
最右边的小三角
点击合并连接图层。
这样就合并成功啦,看看效果吧!。
因为我们8个图层中,现在我们只改了一个图层,下面要做的事情就是,把我们刚才修改的中间那一块直接复制到别的图层上。
内容来源/tbdaxue/a/wszx/20121027/67384.html。
